Log in
Build Your Site
How to Create a Website without HTML and Coding 2025
Want to build a website without coding? Follow our 2025 step-by-step guide to create a professional site effortlessly—no technical skills needed. Start building today!

Have you ever had the excitement of having a great idea for building a website but are stuck because you don’t know how to code? You’re not alone. I’ve been there, too, staring at lines of HTML and CSS, desperately trying to figure out how to make things happen. But I feel like creating a website is so hard without hiring a developer, or finding a developer is going to be too expensive for my budget.

Here’s the good news: It doesn’t have to be rocket science to bring your dream website to life. Thanks to no-code website builders, anyone can create a professional and stunning website—no coding required. And yes, you can even learn how to create a website for free without coding using tools that simplify the entire process.
If you’ve been putting off making your website because you think it’s too hard or too expensive, so let me prove to you that it’s not. As you don’t have to spend long, I’ll take you through everything you need to know to start today in this guide.
Can I Build a Website Without Coding?
Absolutely, yes! “You’re thinking, can I create a website without knowing HTML or CSS? It's a very big yes. The concept of no-code websites has revolutionized web development, making it simple for anyone to design and launch a site without writing a single line of code.
Now, there’s no need to be a programmer to create a website. Today, you have drag-and-drop interfaces as well as pre-designed templates that put creative control in your hands. Whether you want to know how to create a free website without coding or craft something more elaborate, no-code platforms make the process effortless.
What is No-Code Website Building?
No-code website building is exactly what it sounds like building a website without writing a single line of code. It sounds too good to be true, yes?
But thanks to advances in technology, no-code websites have become a reality, breaking down the once-intimidating barriers of coding and making web creation accessible to everyone—from tech enthusiasts to people who just want a website, like, yesterday.
It’s the heart of no-code website building which allows you to design and launch websites with as much easiness as you would having a puzzle: you add your pieces and put them together, without having to worry about codes, syntax to understand and experiencing struggles to associate between what you want and what you get on the end. Using no-code website builders, users drag and drop elements onto the page, adjust layouts, tweak fonts, and even insert animations, all through a visual editor. It’s a bit like decorating a virtual house without having to know the blueprints.
So, how does it all work? On the other hand, no code platforms use pre-built templates and components ready to go. Need a contact form? Drop it in, want a gallery of your photography? Drop it on the page. While you work on building everything how you’d like, these tools do all the heavy lifting behind the scenes such as figuring out how to write HTML, CSS, and JavaScript to get everything to look exactly as you want.
Who Benefits From No-Code Website Building?
My first question might be, who needs these tools? The answer: practically everyone. They are needed by small business owners to arm themselves with a presence online without spending a fortune having the time to find developers. Bloggers and creators alike are used to sharing a passion without taking a step into the tech rabbit hole. But even experienced web designers like to use no coding tools to cut time for simple projects.
Why Is It a Booster?
Back in the days of the internet, you didn’t just build a website – it was a herculean task! If you weren’t a programmer or didn’t know how to use one, you either had to learn crafty coding languages or have a programmer write it for you. Thanks to the democratization of the process today, this used to be difficult, but it is no longer the case. They’ve made it so that anyone with an internet connection and a degree of creativity can create not just a working website, but an aesthetically pleasing one too.
But it’s not just about ease. Plus, these tools put you in control to update and maintain your site whenever you’d like—no waiting for their availability or paying for minor tweaks. If you are working with a budget or on the DIY side, a no-code platform is a revelation.
In a world where digital presence is everything, no-code websites are levelling the playing field. If you’re starting a blog, an online store, or a personal portfolio, these platforms show that with or without coding skills, you can turn your ideas into reality. To be clear, they are what Swiss Army knives are: efficient, versatile, and incredibly easy to use.
It’s not a trend anymore. No code website building is a revolution. Genetics had to be something that was giving people the tools to take control of their digital footprints, without having a degree in computer science. Because if you’re itching to get your website going but hate what you think doing nothing on it sounds like, don’t worry. It’s never been easier to get started if you haven’t already done so — the no-code era has arrived.
Pros of Using a No-Code Website Builder Tool
Using a no-code website builder is like having a magic wand for web creation. It makes an intimidating process seem like something almost anyone can do. And there is certainly nothing charming about the people who are flocking to these tools. Let’s break it down.
Ease of Use
Traditional coding is like trying to learn a foreign language overnight. Enter no-code websites, where creating a webpage is as simple as pointing, clicking, and dragging. On these platforms, they are responsible for the coding behind the scenes and you have more of a 'paint by numbers' than 'solve this algorithm' interface. Regardless of your tech savviness, or digital challenge, no code tools are for everyone.
Cost-Effectiveness
You won’t find professional web developers cheap. They’re worth every penny for complex projects but not everyone can afford one. This is where no-code tools shine. And many of these platforms have free or low-cost plans to help you design, publish, and host your site without spending a ton of cash. This can be a game changer for startup freelancers or hobbyists.
Speed of Development
Have you ever been dying to launch something online tomorrow? Web development can be slow—slow compared to, say, building a physical product—and can take weeks or months to get results. Simply put, with no code tools you can create and publish a site in hours — or minutes if you’re quick. You can skip the groundwork and start building with pre-designed templates and built-in elements.
Flexibility and Customization
You may ask if no-code tools are cookie cutter but they’re not. Modern no-code platforms have a lot of customization, from layout to colour, and beyond, like e-commerce or booking systems. You’re not hand-coding every single pixel, so sure, that doesn’t necessarily mean you’re relegated to a boring stock design. These tools are just right — not too structured, not too creative.
Empowerment and Independence
Building your own there is something deeply satisfying about it. Once you’re on a no-code platform you don’t have to wait for a developer to update or change—rather you’re in full control. Do you need to add a new product or just add some text? You have it right now and you can do it on your terms. This level of autonomy is invaluable to small business owners or creators.
Staying Current with Trends
Once the digital world is moving fast, no code platforms keep up. They constantly maintain high-level features, which keep track of the latest design trends and technological advancements in that area. These builders help your site stay relevant and engaging whether or not you’re integrating AI tools or optimizing for mobile users.
No-code websites are more than just a convenience—they’re a revolution. They save time, money, and headaches and allow you to make something that is uniquely yours without the downtime of coding.
For anyone who wants to ease up on making an online presence without too much hassle, these tools are a dream come through. If that’s the case, why not go for it and do one? Only a couple of clicks will get you to your future website!
How to Create a Website without Coding?
Wegic is a groundbreaking AI tool you can trust that is transforming the way we think about website design and development. Now let's see how to create a free website with the assistance of your AI friend in website building.
Step 1: Create Your Wegic Account
First things first—if you’re new to Wegic, you’ll need to create an account. Signing up is as easy as pie (though, admittedly, less delicious). Simply provide your email address (Google accounts work, too), fill out your profile, and skim through Wegic’s terms of service and privacy policy. Once you’ve checked all the boxes, you’re officially in the club. Already have an account? Great! Skip the red tape and log in directly.
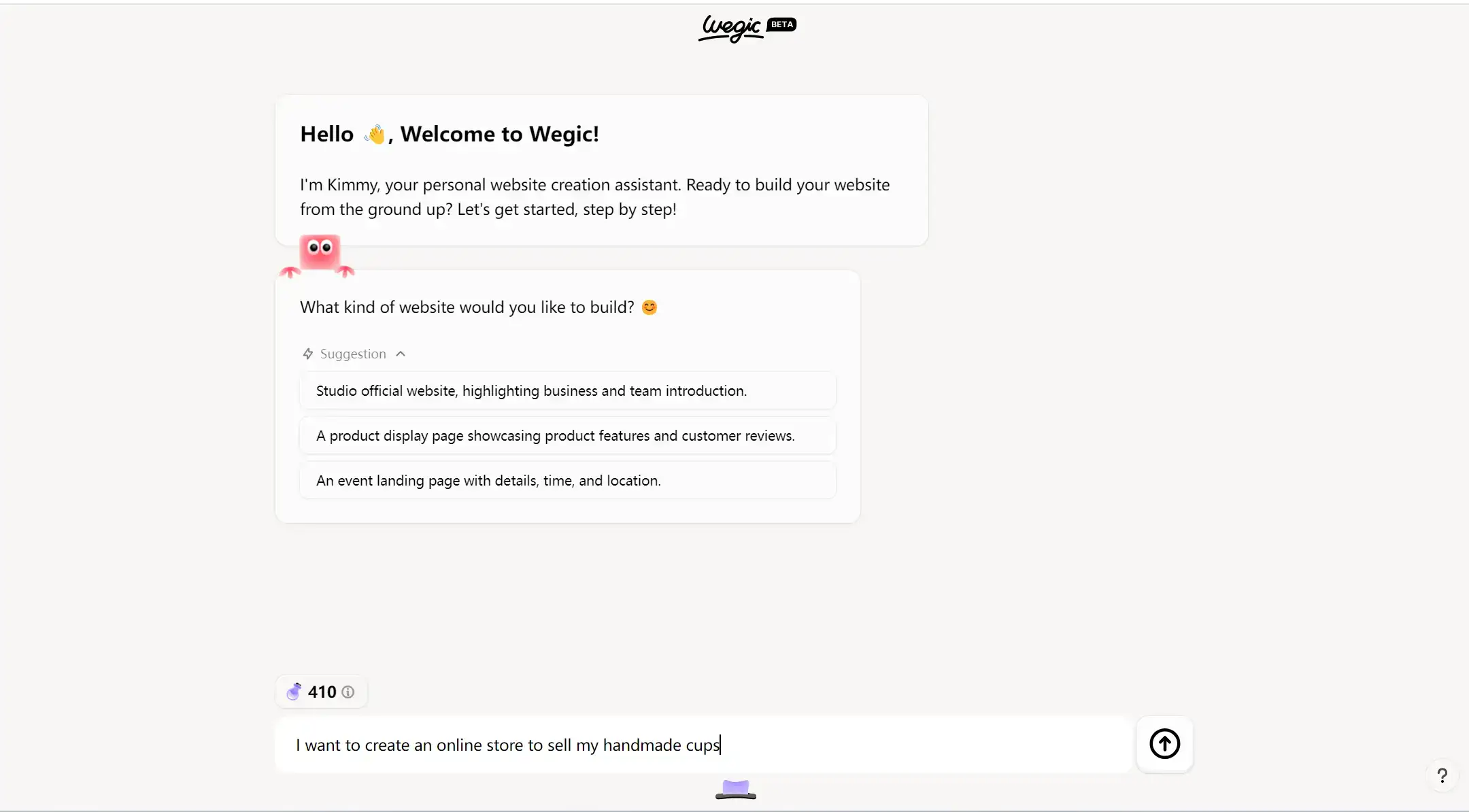
Step 2: Chat with Kimmy, Your AI Sidekick
When you find yourself inside Wegic’s digital world, there’s Kimmy – the AI assistant that combines designer, problem solver, and a hundred per cent efficient. Kimmy’s job? So you can slide across your website-building journey like a cat on a hardwood floor.

We start with a friendly chat to find out what species of website you’re looking for. Spill the details no matter: whether it’s a personal blog, an e-commerce store or a dazzling portfolio. Not sure what you want? No worries, Kimmy can problem-teach you new ideas and assist you in thinking of them. But after this virtual pow-wow, you get a summary of what Kimmy chose for you. Go over it, fix what needs to be fixed, and continue.
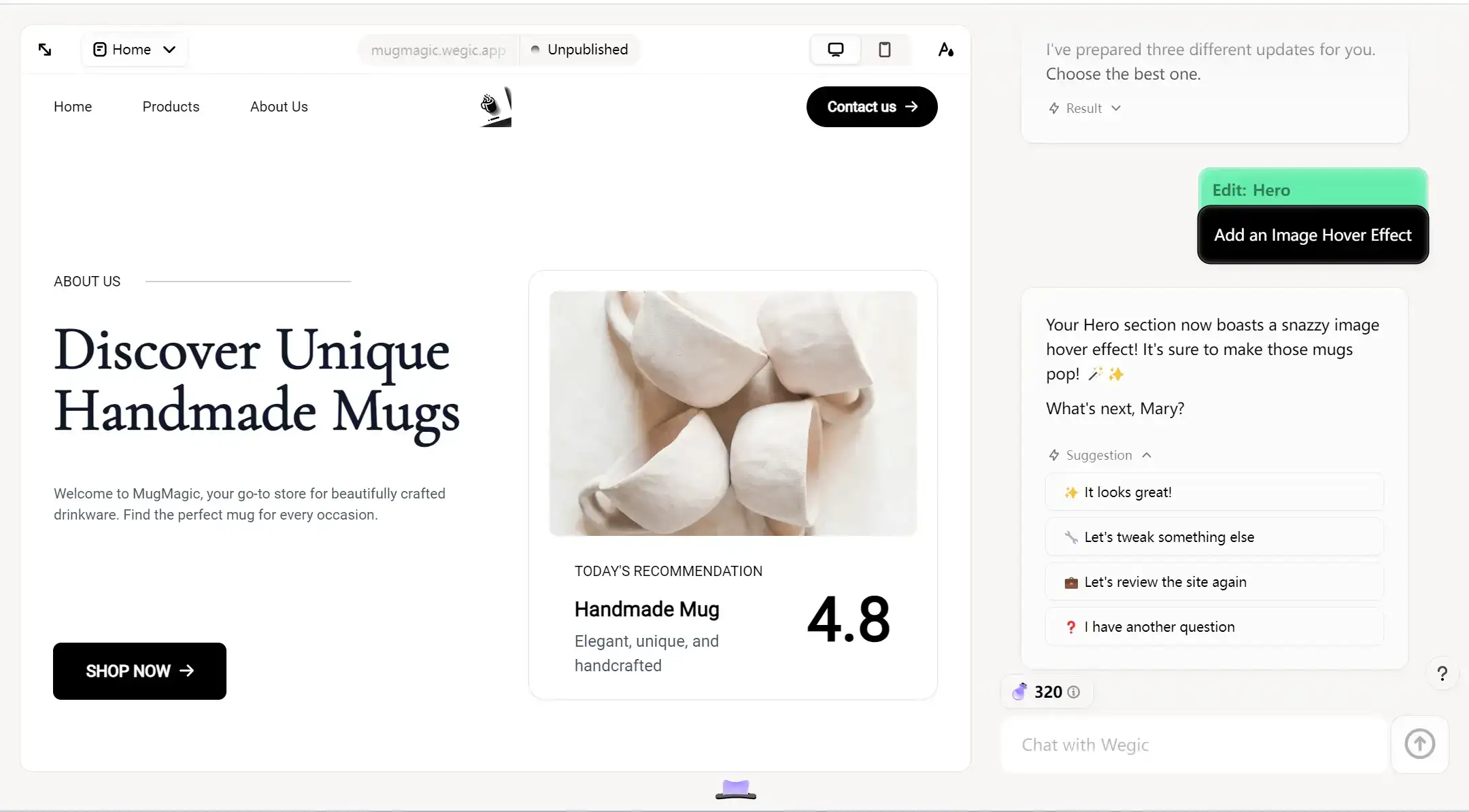
Step 3: Personalize Your Website
It’s time to add your personal touch now. In essence, think of that as you decorate your digital home. Wegic offers plenty of ways to customize your site:
-
Add or Remove Sections: Do you want an elegant gallery or a cool contact form? Done. Want to kill that stupid extra footer? Easy.
-
Rearrange Pages: Whether you’d just like it shuffled (5 credits) or you want to come do it yourself, Kimmy can whip your site’s structure.
-
Colour Schemes and Fonts: Give your site a colour palette and typography that will blow you out of the water. The next thing you can adjust is the font sizes, line spacing, and button colours to make something look eye-catching.

Most of the heavy lifting is accomplished by Kimmy. Just voice your vision and voila! You have begun to shape your website.
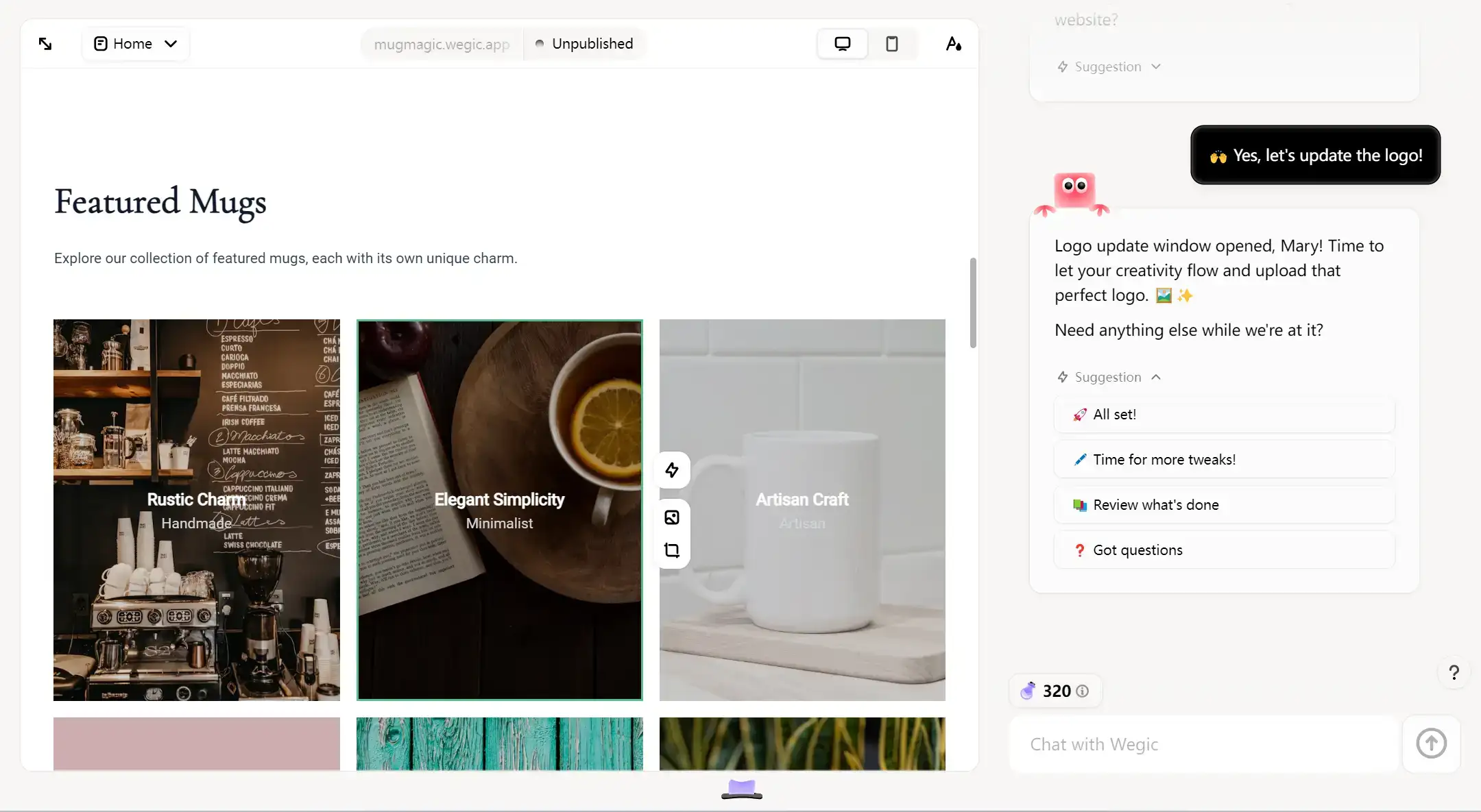
Step 4: Populate Your Website with Content
The content is king, queen and court jester. It’s the first thing that sets the tone for the whole site. Wegic makes it easy to add a variety of content types:
-
Text: This is actually where your voice comes through at its finest, from headlines to product descriptions.
-
Images and Videos: You can upload logos, banners or clips for more visual add-ons.
-
Other Media: You can host PDFs, slideshows, and even audio on your site.

Kimmy turns your content into something engaging and nice for users.
Step 5: Configure Your Pages
Each page on your site has its purpose, so you have to get them right. Think of these pages as rooms in your digital mansion:
-
Home Page: Greatly welcoming the visitors.
-
About Page: Tell your story or the story of your company here.
-
Services/Products Page: It is a sales pitch for your offerings.
-
Blog Page: A place for you to write what you are thinking, articles or updates.
-
Contact Page: If you have a physical location (maybe you do now, maybe it’s in the future), add a form, email, and maybe a map to point people in the general direction of you.

These pages look professional and do all they need to do by Kimmy’s magic.
Step 6: Optimize for SEO
Wegic makes SEO easy, yet sounds mystical. Here’s how you can help your website climb the search engine ladder:
-
Use Keywords: Add other phrases related to your content.
-
Add Meta Titles and Descriptions: Some snippets show up in search results and get that click.
-
Polish On-Page SEO: Make your content easy to understand and place it logically.
-
Check Technical SEO: Mobile optimization, site speed and security are all taken care of for you by Wegic.
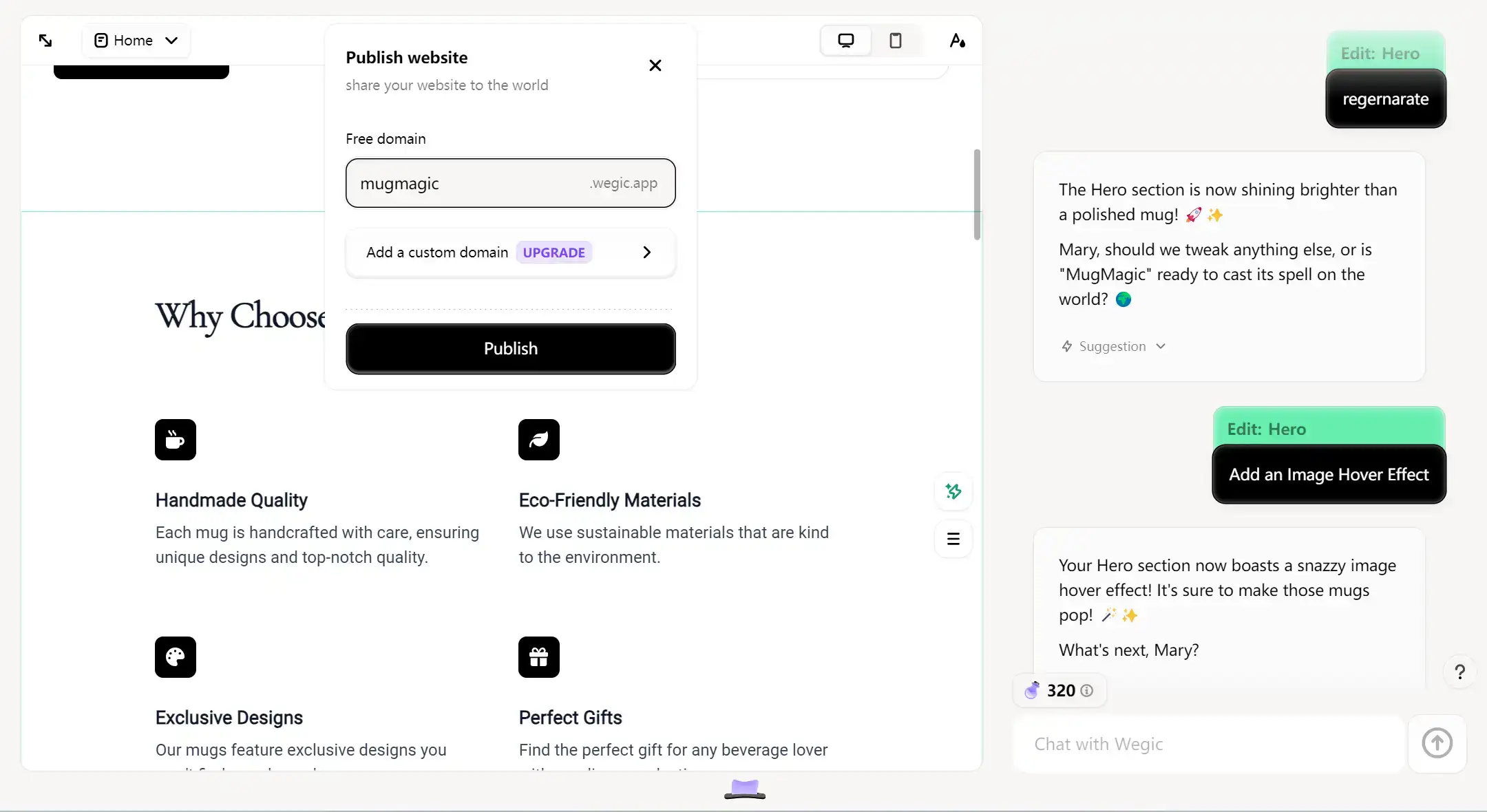
Step 7: Choose and Customize Your Domain Name
Your domain name is your digital address, so make it memorable. Wegic offers free domains however upgrading to a paid plan allows you to remove the Wegic badge to have a cleaner, more professional look.

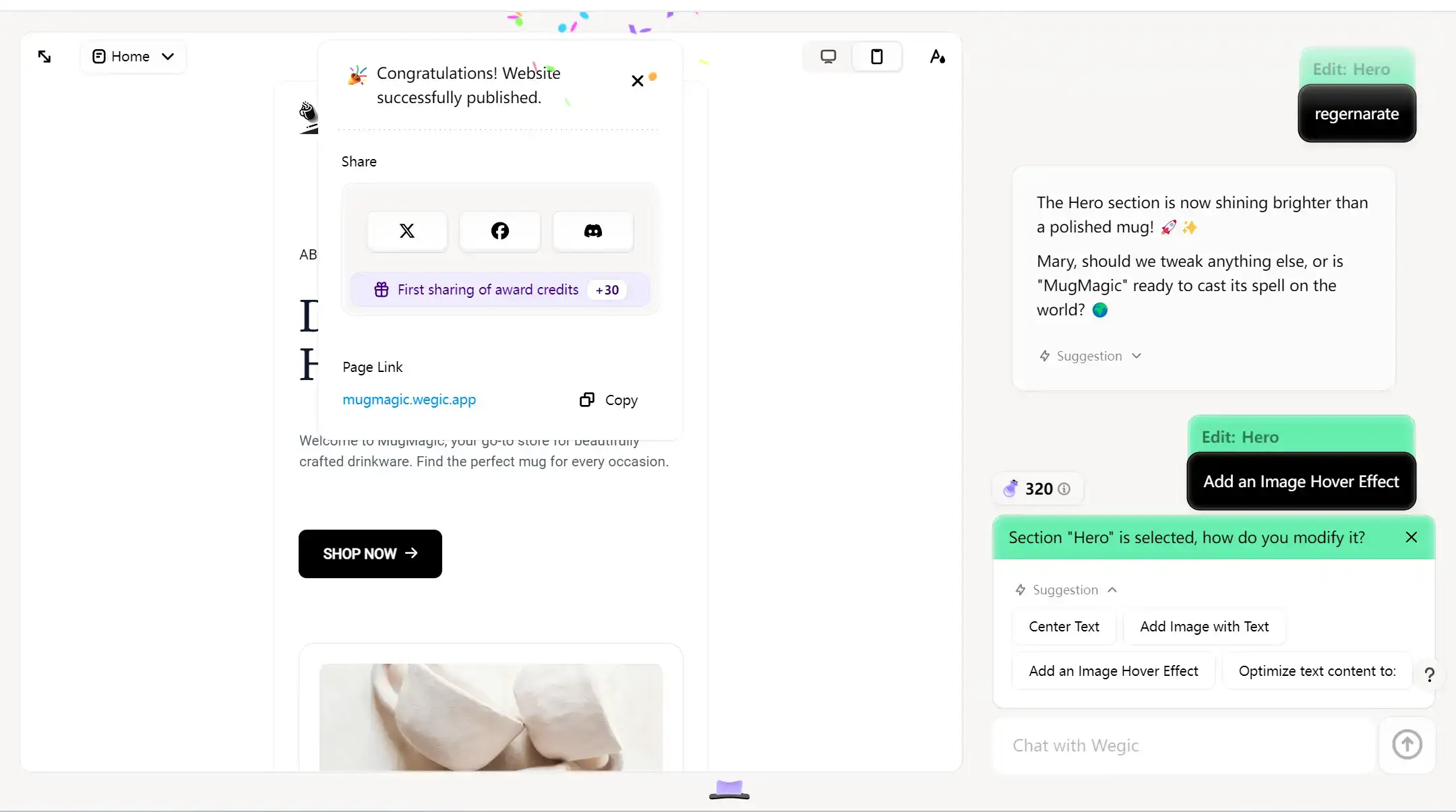
Step 8: Preview and Publish
Let’s preview our masterpiece before you ever publish it publicly. Wegic then allows you to see how your site looks on desktop and mobile devices. The links, forms, and interactive elements are tested for every single link, form, and interactive element.
Satisfied? That’s when we get to the big moment. Hit the Publish button and witness your website live in seconds on the internet. Need to make changes later? There’s no need to worry, once you publish, editing is quick and easy.

Great job, you’ve just purchased a stunning, professional website built quickly with just a few keystrokes, with Wegic, and is ready to wow the world.
From Builder to Brilliant
So, let’s zoom out a bit. We’ve explored how no-code website builders make creating websites accessible, even if you can’t tell HTML from a grocery list. But here’s the real question: What if we could take the simplicity of this and crank it up a notch?
Enter Wegic, a website builder you won’t feel scared of while using. With Wegic you don’t just create websites, you enchant yourself with the joy of staring at your frame of mind becoming a mesmerizingly beautiful multi-page masterpiece. No jargon. No roadblocks. You can just be, simply sketched out, or you can flow equally to your creativity.
Coding complexities and rigid templates are just a thing of the past.
Written by
Kimmy
Published on
Feb 14, 2025
Share article
Read more
Our latest blog
Webpages in a minute, powered by Wegic!
With Wegic, transform your needs into stunning, functional websites with advanced AI
Free trial with Wegic, build your site in a click!