Log in
Build Your Site
Top 10 Best No-Code Tools for Easy Web Development in 2024
Explore the latest no-code tools with the steps and benefits to promote your websitee easily and effectively.

Have you ever had the desire of creating your website but was discouraged by the fact that you have to code? You're not alone. There are many would-be webmasters who want to create their own sites for a blog, a business, or a portfolio; however, they pause because they believe they would have to start learning difficult programming languages. I know that I used to think that creating a website was something I could not do. However, I soon found out that the no-code tools are out there and everything shifted after that.

It has also been seen that with the use of no-code tools, web development has become easy and hence one can develop even complex websites and applications without writing any code. With such tools, people can innovate and express their creativity, even those who are extremely reluctant to embrace the digital age are able to design professional and efficient website. In this article I will explain top 10 best no-code tools for web development easy in 2024 with the steps and benefits. These tools will be beneficial to anyone from a fresher to an experienced developer for building spectacular websites applications without much struggle.
Click here to Build your site
Why Use No-Code Tools?

No-code tools have become the new norm that no web development and application creation could afford to ignore. If one recollects back to about a decade ago, designing websites and applications was a time consuming strenuous work that could only be done by the professional developers who possessed considerable coding skills. Such people would be spending lots of time on coding and eradicating all sorts of errors in order to create intriguing, digital solutions. Web development was properly established due to its complexity and expertise and it became a preserve of the technical people.
Bring it to the present day, or rather the present week, and the situation is rather different. Still, its progressive emergence in the recent years can be naturally attributed to the availability of no-code tools that empower people to develop websites or applications irrespective of their coding background. That itself leads to the next question; why should you use no-code tools?
-
Cost efficiency: When engaging independent developers, one may use a lot of money to pay them, and this can easily go in thousands of dollars. Since no-code tools do not demand a lot of technical knowledge, companies do not have to spend a lot of money on them, which helps to spend budget rationally. This has made competition between small firms, and established companies or large firms possible.
-
Ease of use: These are tools that are rated easy to use and in most cases requires the user to drag items into positions. What this infers is that there is no need to know how to code at all to be able to develop intricate and efficient websites and/or applications. It is an extreme stereotype of programming, which gives a client sufficient tools for exercising the project without deep programming knowledge.
-
Promote innovation and creativity: Eliminating the entrant barrier means that more innovators come up and test out their creativity and potentially come up with possibly prized products. The ideas brought in can be quite fresh and these can bring in novel solutions or methods that would not be feasible in a closed sphere.
-
Highly versatile: These no-code tools can be implemented in almost all levels of web development including the development of simple personal websites to the development of complex business applications. Because of their inherent flexibility, they can be applied to any field and employed in different scenarios; it can be a landing page for marketers, a project’s dashboard for project managers, or even an online store for an entrepreneur.
-
Scalability: As your business becomes more extensive, your requirements for digital platforms will also change. With no-code applications, it is not difficult to integrate and enhance your work for growth without recreating them. As a result, you will are assured of a solution that can expand or scale in terms of features and functionality as your business expands hence becoming capable of accommodating new demands.
No-code tools are quite effective as they afford a cheap and efficacious way of creating digital projects. They remove the rigid coding environments that would confine a person’s thinking, enabling anyone to build, invent and grow their concepts. This acceptance entails making technology a cognizable part of the future that people will be using to create the novel solutions for the future. So, why wait? Start exploring the world of no-code tools today and unlock your potential in web development.
Top 10 Best No-Code Tools for Easy Web Development in 2024
Softr: Best No-Code Tool for Beginners

Softr stands out among the best no-code tools for those new to web development. Its simplicity does not undermine its powerful capabilities. With an intuitive user interface, Softr allows you to build and customize a variety of applications seamlessly. On the left side of the screen, you'll find essential settings, page additions, user management, and visual themes. The central canvas lets you stack static and dynamic blocks to create your page. Static blocks are ideal for landing pages, while dynamic blocks display data or embed checkout forms. Block settings on the right side of the screen offer content, layout, and interactivity adjustments. Softr supports Airtable and Google Sheets as data sources, facilitating easy integration. Pre-existing templates like CRM or project management apps expedite the building process, making Softr one of the best no-code tools for creating robust applications without coding.
Shopify: Best No-Code Tool for E-commerce

Shopify is one of the best no-code tools for e-commerce entrepreneurs. Renowned for its user-friendly interface and customizable themes, Shopify simplifies the creation of online stores. Integrated payment processing, inventory management, and an extensive app marketplace enhance its functionality. Shopify enables quick setup with essential features like SSL certificates, domain hosting, and professional themes. Sell unlimited products through your store, social platforms, and major marketplaces thanks to seamless integrations. Shopify's comprehensive platform, affordable plans, and powerful selling tools make it the preferred choice for e-commerce businesses looking to establish an online presence without coding expertise.
Bullet.so: Best No-Code Tool for Blogging

Bullet.so is among the best no-code tools for bloggers. Transforming Notion pages into blogs without coding, Bullet.so provides a user-friendly interface, customizable templates, and strong SEO features. The intuitive dashboard and feature-rich text editor offer complete control over your posts. Bullet.so removes technical hurdles, empowering anyone to start and manage a blog effortlessly. The platform's membership options and integration with tools like Zapier for monetization further enhance its appeal. By handling the technical aspects, Bullet.so allows bloggers to focus on creating high-quality content and building a loyal community, solidifying its place among the best no-code tools for blogging.
Wegic: Best No-Code Tool for Portfolio Websites

Wegic is one of the best no-code tools for creatives aiming to showcase their work. Powered by the latest GPT-4o model, Wegic allows users to create and manage websites through conversational interactions. This AI-driven platform eliminates the complexity of traditional website building, enabling artists, designers, and photographers to develop stunning artist portfolio websites without coding. With a simple chat interface, Wegic gathers your ideas and transforms them into high-quality, multi-page websites. This innovative approach ensures that language and technical skills are no longer barriers, making Wegic one of the best no-code tools for creative professionals.
Bettermode: Best No-Code Tool for Business Websites

Bettermode is a versatile no-code tool, perfect for creating dynamic and static websites without coding. Resembling the functionality of WordPress, Bettermode offers intuitive blocks for various features that can be freely arranged. Its flexibility and customization options, such as logos, themes, and styles, make it one of the best no-code tools available. Choose a design, customize it with branding elements, and leverage its built-in CMS, SEO options, and user management features. Bettermode also includes analytics, moderation tools, and robust integrations, ensuring a comprehensive website-building experience without the need for coding.
Ready to upgrade your business? Read more: Top AI Tools for Business: Easy for Beginners
Adalo: Best No-Code Tool for Mobile App

Adalo is among the best no-code tools for building web and mobile apps with a focus on design. This platform is ideal for individuals and small businesses looking to develop and deploy apps quickly. Adalo's drag-and-drop interface, pre-built templates, and real-time preview features make app development accessible to non-technical users. Offering compatibility with both iOS and Android, Adalo provides extensive data integration, user management, and analytics. For those seeking an efficient and straightforward app development process, Adalo stands out as one of the best no-code tools in the market.
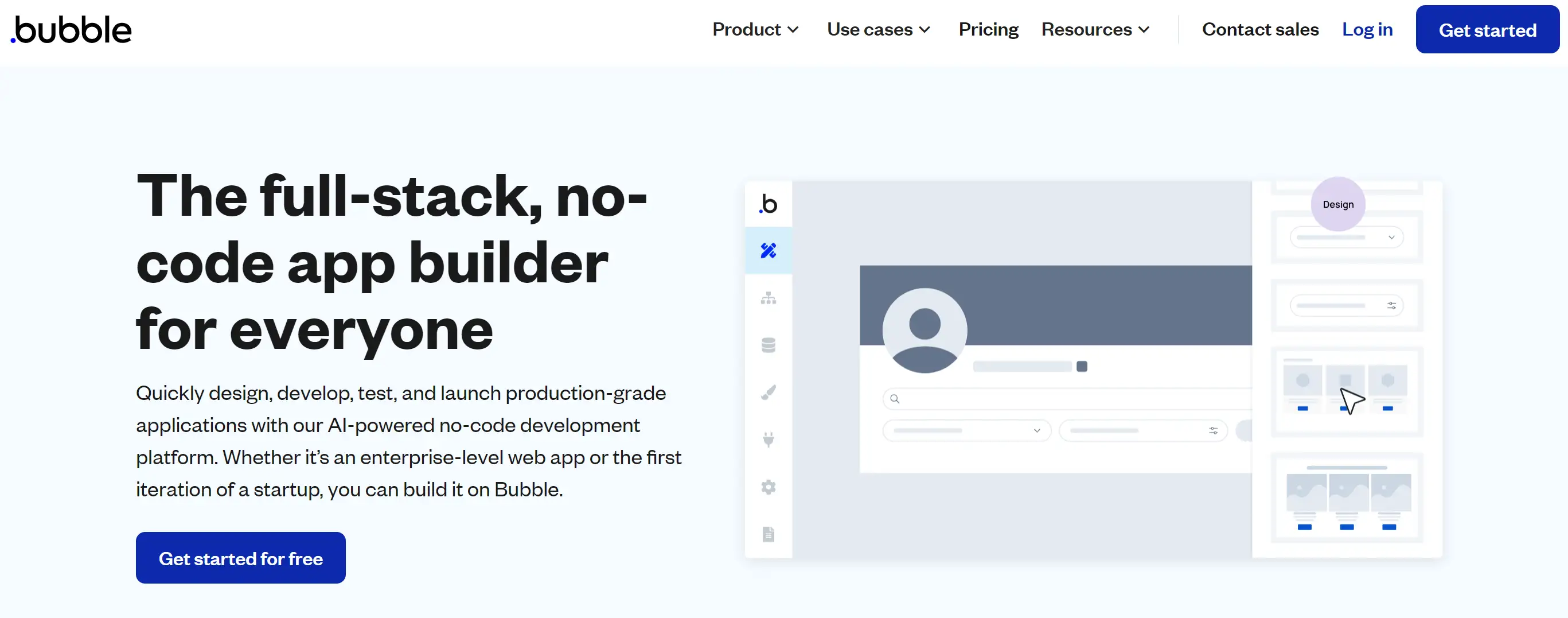
Bubble: Best No-Code Tool for Startups

Bubble is recognized as one of the best no-code tools due to its visual programming language, offering complete control over a site's appearance, data structure, and performance. This platform excels in developing apps that require logic and dependencies, making it suitable for both prototypes and fully-fledged products. While it’s less ideal for media-rich apps, its extensive library of templates and options for importing and writing code make building complex projects manageable. Integration with over 6,500 plugins via Zapier further enhances its flexibility. Despite a steep learning curve and challenges with responsive design, Bubble's powerful tools and active community support make it one of the best no-code tools for serious app development.
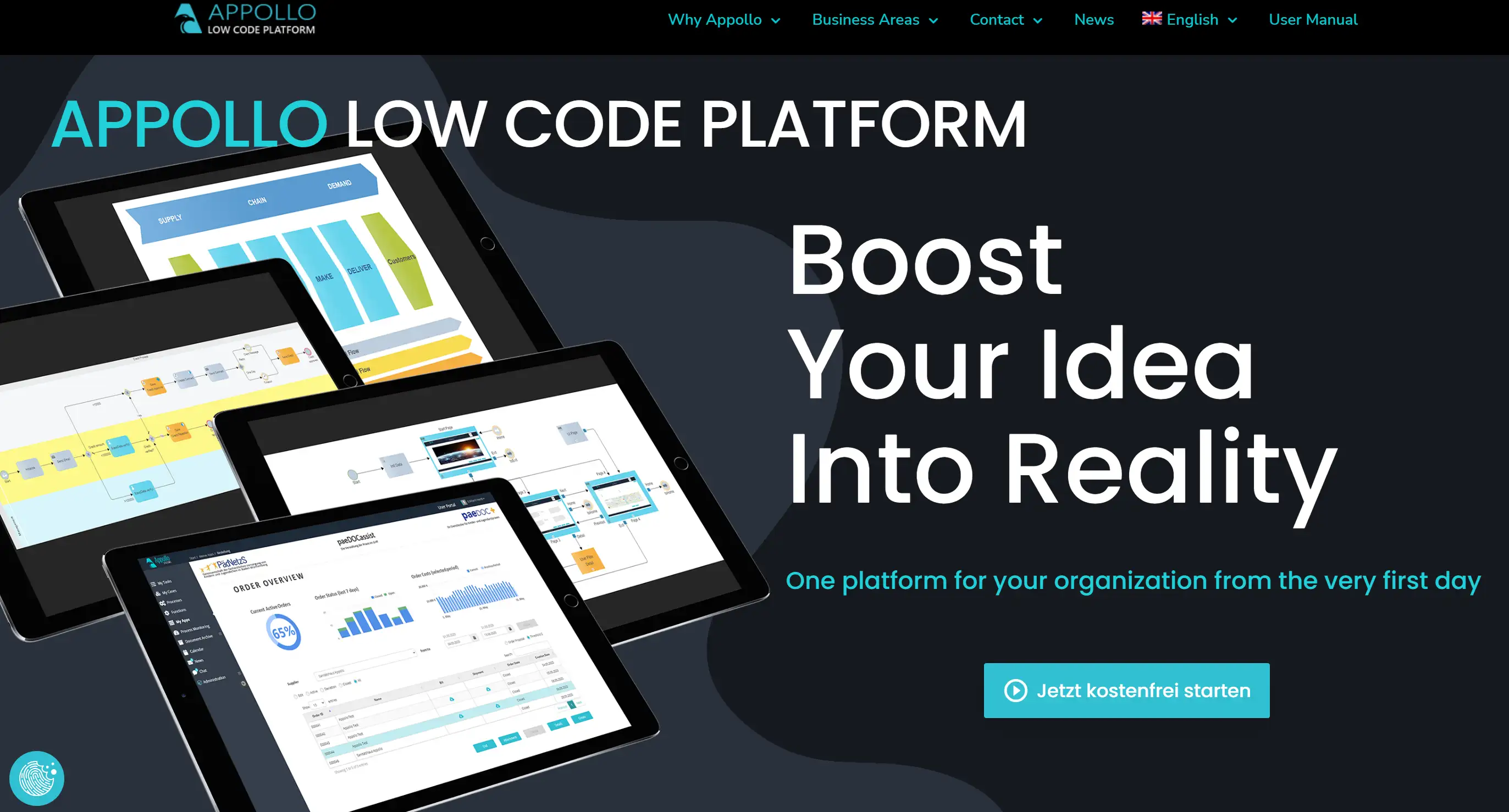
Appollo: Best No-Code Tool for Prototyping

Appollo is among the best no-code tools for prototyping, offering over 50 user interface elements, from text fields to configurable tables and charts. Its drag-and-drop functionality allows for quick creation of fully functional dialogs with automatic layout adaptation for any device. Appollo’s graphical database model (Entity Relationship Model) enables users to generate or update databases effortlessly. The platform supports creating view objects for database access without programming, enhancing its appeal for rapid web page prototyping. Appollo’s User Portal facilitates testing and live model switching, making it one of the best no-code tools for dynamic and efficient app development.
Carrd: Best No-Code Tool for Landing Page

Carrd is one of the best no-code tools for creating simple, responsive one-page websites. Ideal for those looking to launch a project quickly and easily, Carrd provides a straightforward interface for designing landing pages, personal profiles, or email capture sites. Its user-friendly platform and free access make it accessible to anyone, regardless of budget or technical expertise. Carrd's effectiveness in creating landing pages to validate SaaS websites underscores its position as one of the best no-code tools for minimalistic web design needs.
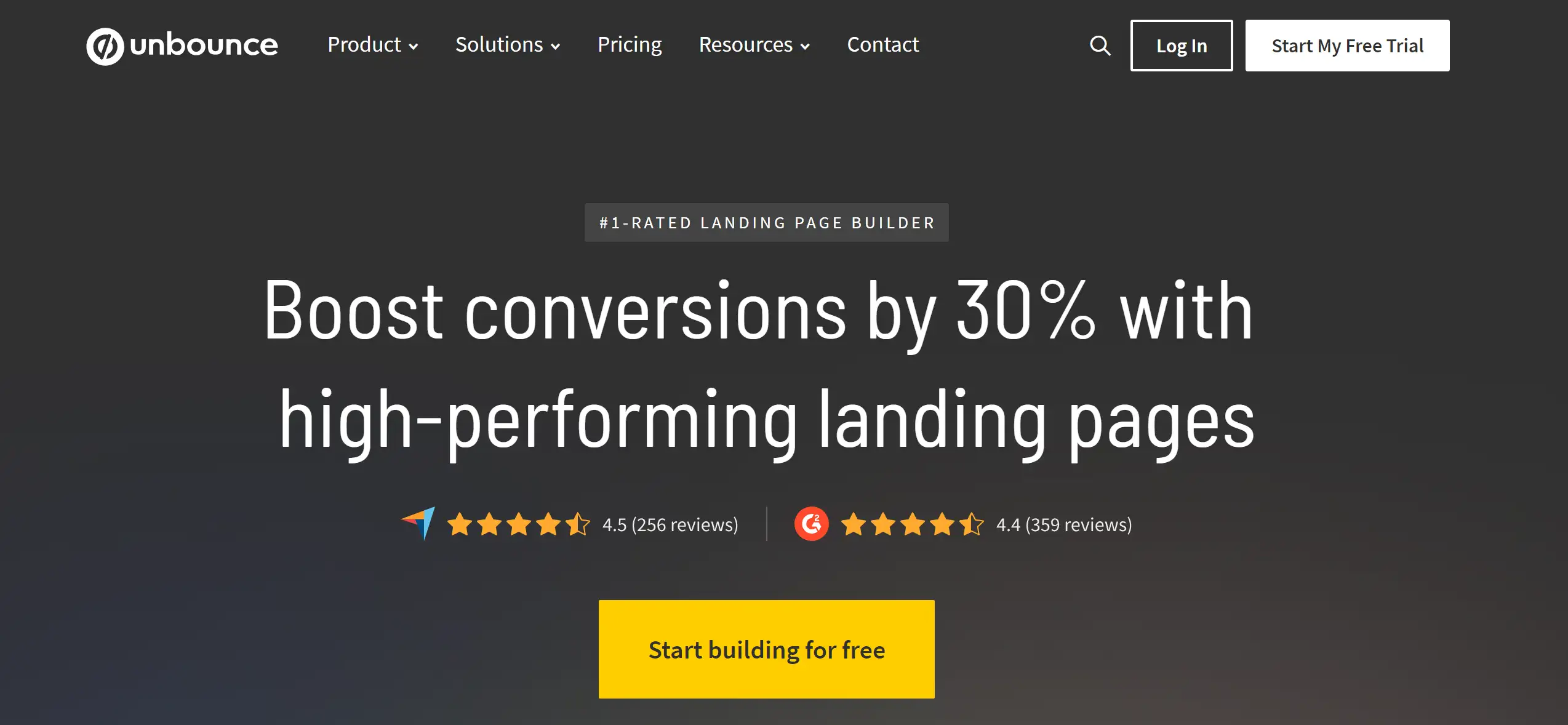
Unbounce: Best No-Code Tool for Conversion Optimization

Unbounce stands out as one of the best no-code tools for landing page creation and conversion optimization. Founded in 2009, it features a drag-and-drop builder and a library of professionally designed templates, allowing users to craft customized landing pages without coding skills. Key features include A/B testing, dynamic text replacement, and various conversion tools like forms and pop-ups. Unbounce’s integration with third-party tools ensures a seamless marketing workflow, while its analytics capabilities aid in tracking performance. Emphasizing mobile responsiveness and conversion rate optimization, Unbounce is a top choice among the best no-code tools for marketers aiming to enhance their online campaigns efficiently.
No-Code Tools for Website Design

No-code tools have made drastic changes in website design where anyone can develop a website, and has no relation to technical skills at all. These tools are easier to use than traditional coding and enable ordinary people or companies to build their attractive and practical websites. Now let’s understand how no-code things have changed the way websites are being designed and why no-code tools are now considered to be precious for web designers and developers.
Simplified Web Development Process
No-code tools simplify the web developing process as they offer the users interfaces with elements that allow them to build websites using mechanisms similar to dragging and dropping. This remains a testimony that even the novice in coding language can develop and create a site within a few hours. The simplicity in handling these tools and availability of the tools enhances the ability of many people to develop their sites.
Customization and Flexibility
Customization is one of the major benefits that can be obtained through the use of no-code tools. New users can select from a large number of templates and themes that are oriented on various industries and kinds of tasks. All of these templates have quite a lot of flexibility in terms of color, font, layout, and other design-related aspects that may be aligned with users’ brands. This is the case because no-code tools offer flexibility to guarantee that each website can be designed to suit the user’s needs differentially.
Integration with Other Tools and Platforms
Some of the no-code website builders come with some in-built connections with several tools, and apps. This encompasses connecting with marketing applications, e-commerce platforms, social media, and so much more. Such integrations help users to add value and functionality to their websites: add an online store, contact form, live chat, analytics, and many others, without using a single line of code.
Responsive Design
Today’s consumer is mobile savvy, which means, having a website that can adapt to any screen size is borderline mandatory. Responsive design is usually available in no-code tools and allows websites to be viewed appropriately on any device. This means that users can create a single website that provides an optimal viewing experience on desktops, tablets, and smartphones, improving user engagement and satisfaction.
Faster Time to Market
What the no-code tools allow is the faster go-to-market period of a website. The common web development is rather lengthy, as it integrated several phases of documentation, graphic creation, programming, and compellation. Fortunately, many of these steps are removed by no-code tools as they enable the users to prototype, build and deploy their websites in a very short time. When planning for their market and branding strategies, business owners especially those that are starting up need a fast way of creating their online presence hence the need for this accelerated timeline.
Continuous Improvement and Updates
Most no-code applications are constantly updated with features and templates to provide users with the new trends in design and existing technologies. It enables the users to maintain their sites’ relevancy, ensuring the sites are up-to-date in terms of their updates hence relevant in the market.
Empowerment of Non-Technical Users
One of the most important effects that are usually attributed to no-code tools is the ability to engage those who do not have technical skills. Those people who run companies, small businesses, art galleries, and anything that does not require a professional web developer now have the ability to manage their website fronts themselves. This independence means that the users are able to come up with innovations and creativeness, since they are able to input what they want, in form of a website.
Community and Support
As with most no-code tools, there are users’ groups with posts, articles, and videos to share their experiences, ideas, and recommendations for no-code applications. Also, these platforms offer ample help for the customer to enable him/her overcome the pitfalls that he/she may come across. That familiar feeling of community and support lends itself well to the primary use of a website for design, helping to improve the practicality of the experience for everyone involved.
Altogether it can be stated that no-code tools are gradually changing the landscape of website design because they offer a new unique approach to implementing and designing websites at the same time. It allows users to develop professional websites with little technical knowledge and more easily and in less time. Whether you’re a beginner that would just launch the very first web page, or a professional, who would use various software to enhance productivity, no-code platforms are the ultimate answer to all your web development challenges.
Click here to Build your site
No-Code, No Worries – Let’s Get Building!
No-code technologies are transforming the online development environment by providing unprecedented simplicity of use, cost reductions, and quick deployment possibilities. Choosing the appropriate no-code solution may improve your no-code website development projects, whether you're creating a basic blog or a major company website. We invite you to check out the no-code tools listed above and see how they might improve your web development experience. Some of them may wow you as they transform the meaning of "What is a web design?".
Ready to take the next step?
Wegic, a leading no-code platform, offers full options for easily building your website. Visit Wegic today to learn more and begin your next project. Wegic allows you to create great websites and applications without requiring any coding experience, making your web development fantasies a reality
Written by
Kimmy
Published on
Nov 7, 2024
Share article
Read more
Our latest blog
Webpages in a minute, powered by Wegic!
With Wegic, transform your needs into stunning, functional websites with advanced AI
Free trial with Wegic, build your site in a click!