ログイン
サイトを作成
14の優れたVRウェブサイトのデザイン例(私たちのトップピック)
VRがウェブデザインにおいてますます重要な役割を果たす中、これら14のVRウェブサイトデザインプラクティスがあなたのイマジネーションを刺激し、将来のプロジェクトにインスピレーションを与えることを願っています。


バーチャルリアリティは、今やすっかり有名になった。 VRがもたらすエンターテインメント体験の多くは、すでに体験済みだろう。 Apple Vision Proのリリースは、私たちの生活におけるVRの範囲をさらに広げた。 問題は、バーチャルリアリティ(VR)がデジタルデザインの領域でウェブデザインと出会い、デジタル世界との関わり方を変えることができるかどうかだ。
VRは、従来の平面的で2次元的なインターフェイスを打破し、デジタル領域と物理領域の境界を曖昧にすることができる。 クリックしたり、ドラッグしたり、ボタンを押したりすることで、ウェブページの訪問者はあなたのデザインやブランドを思い出し、より楽しい体験をすることができます。 この記事では、デザインのインスピレーションを得るために、14の優れたVRウェブサイトのデザイン例(私たちのトップピック)を紹介します。
VRウェブサイトデザインとは?
バーチャルリアリティ (VR)とは、 人工的な3D環境にユーザーを没入させる技術で、一般的にはヘッドセットやVRマウントを通してアクセスします。 このような仮想空間で、ユーザーはデジタル・オブジェクトや周囲の環境とインタラクションを行い、実世界の体験をシミュレートすることができる。 ウェブデザインにおいて、VRはユーザーがブラウザを通して直接インタラクティブな3D環境を探索することを可能にし、不動産、教育、ビジネス、eコマースなど様々な業界において、リアリズムとエンゲージメントを高める。
14の優れたVRウェブサイトデザイン例(トップピック)
VRの技術は知っていても、それをウェブページにどのように応用すればいいのかわからないという方も多いのではないでしょうか。 では、14の特別なVRウェブページの実践方法を紹介しよう。
今回は、その中から
1.ロバート・ライトルのポートフォリオ
2.グッチ・フローラ
3.ミュゼ・デザントラル
4.ワンダーランド・スタジオ
5.インフィニット・パセレラ
6.ジョシュアの世界
7.WebVRショールーム
8.動物園
9.コンターボール
10.ムーンライダー
11.クリプト
12.ブランコ城
13.スペースの確保
14.シャットダウンギャラリー
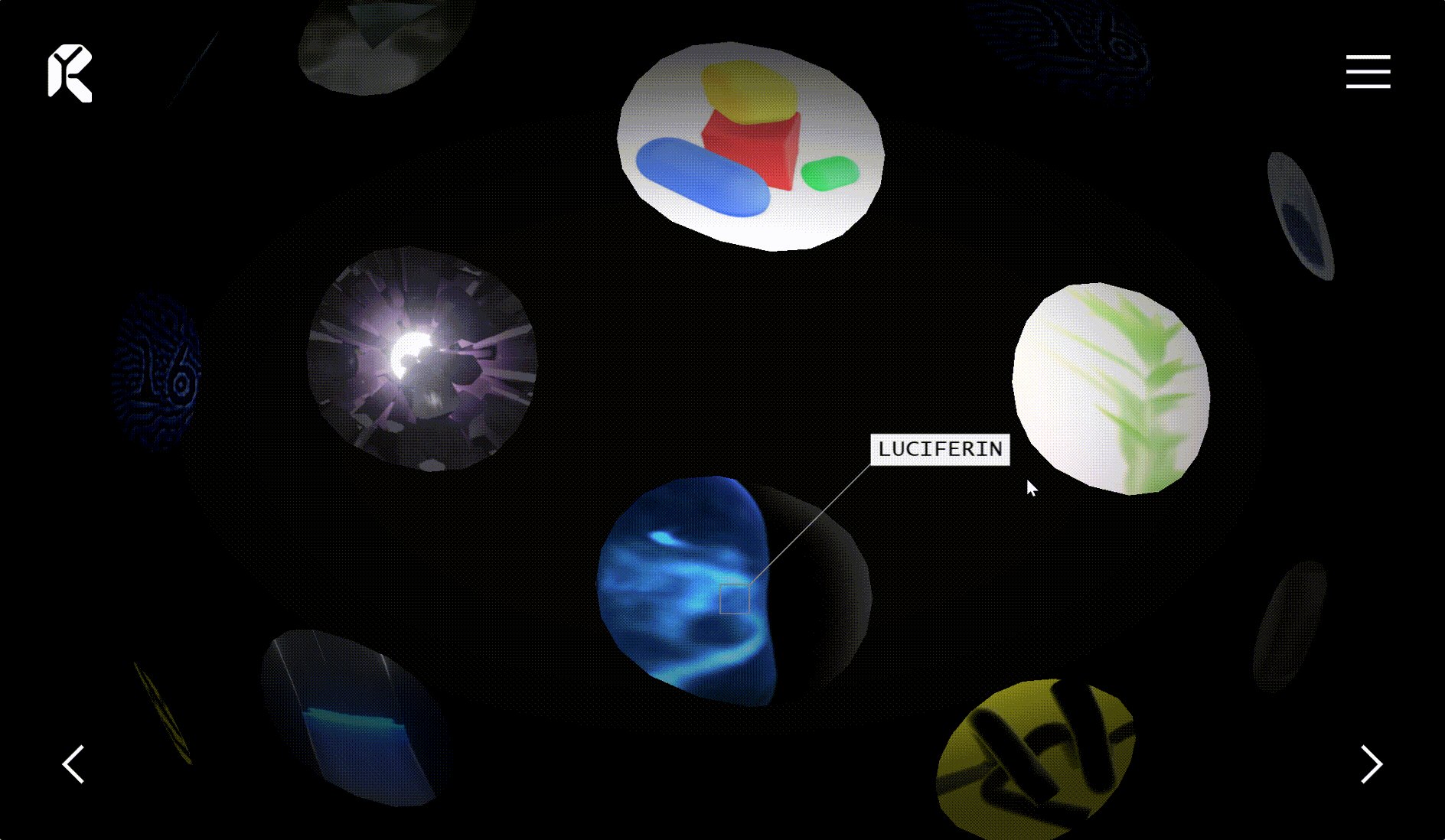
1.ロバート・ライトルのポートフォリオ
- 没入型ユーザー体験
- 3D球体 VR
- ダイナミックで多様なグラフィック
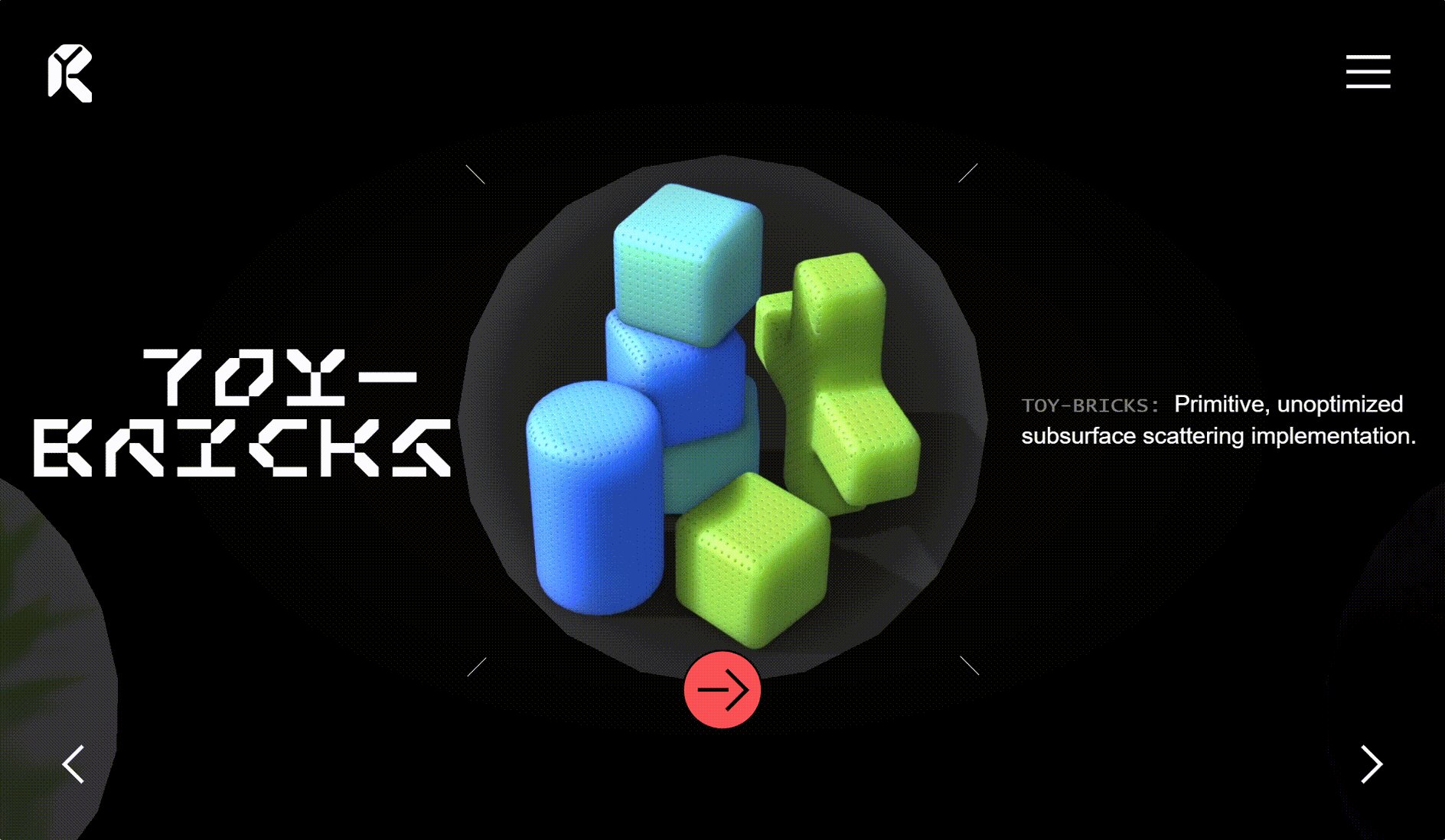
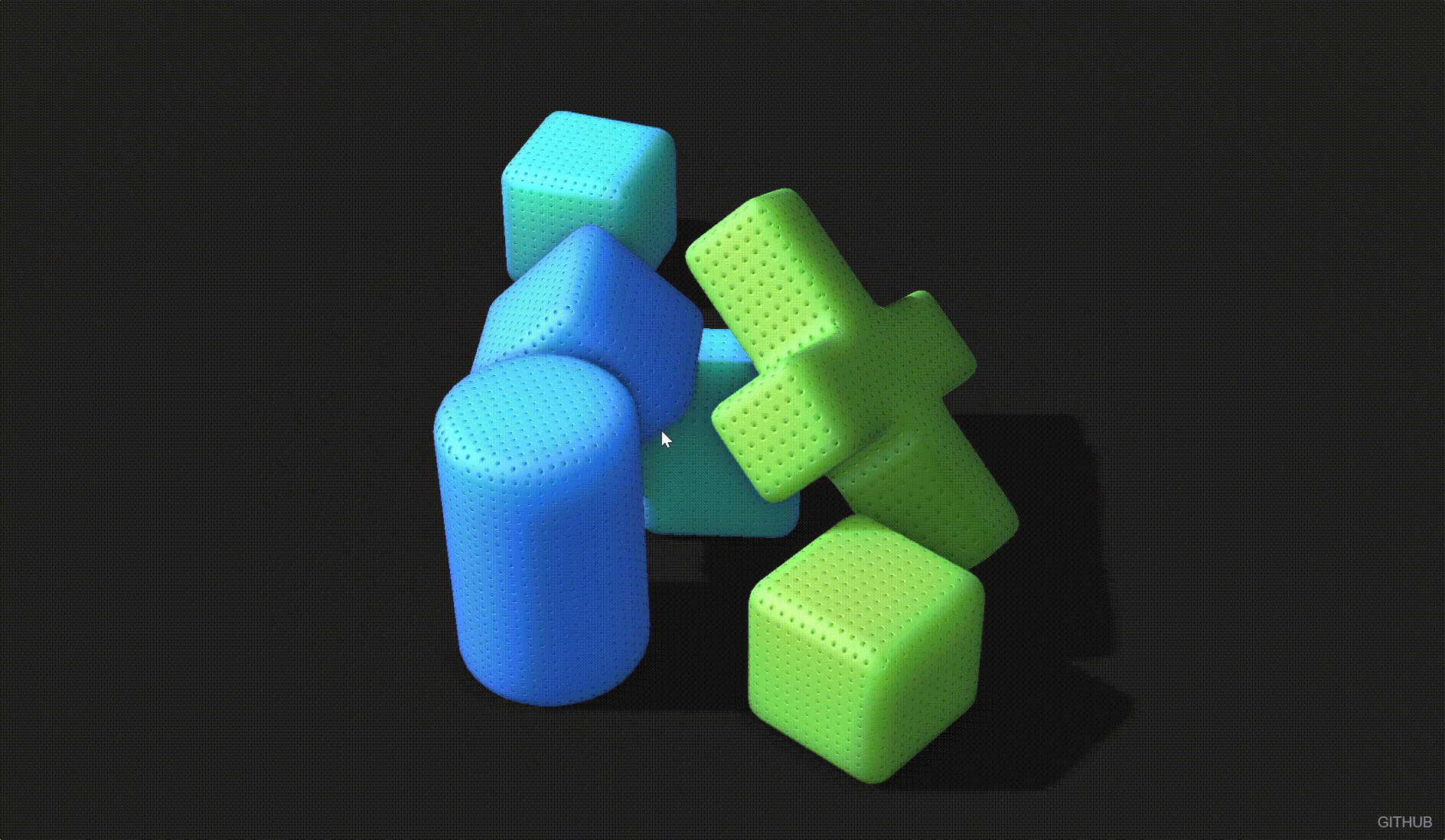
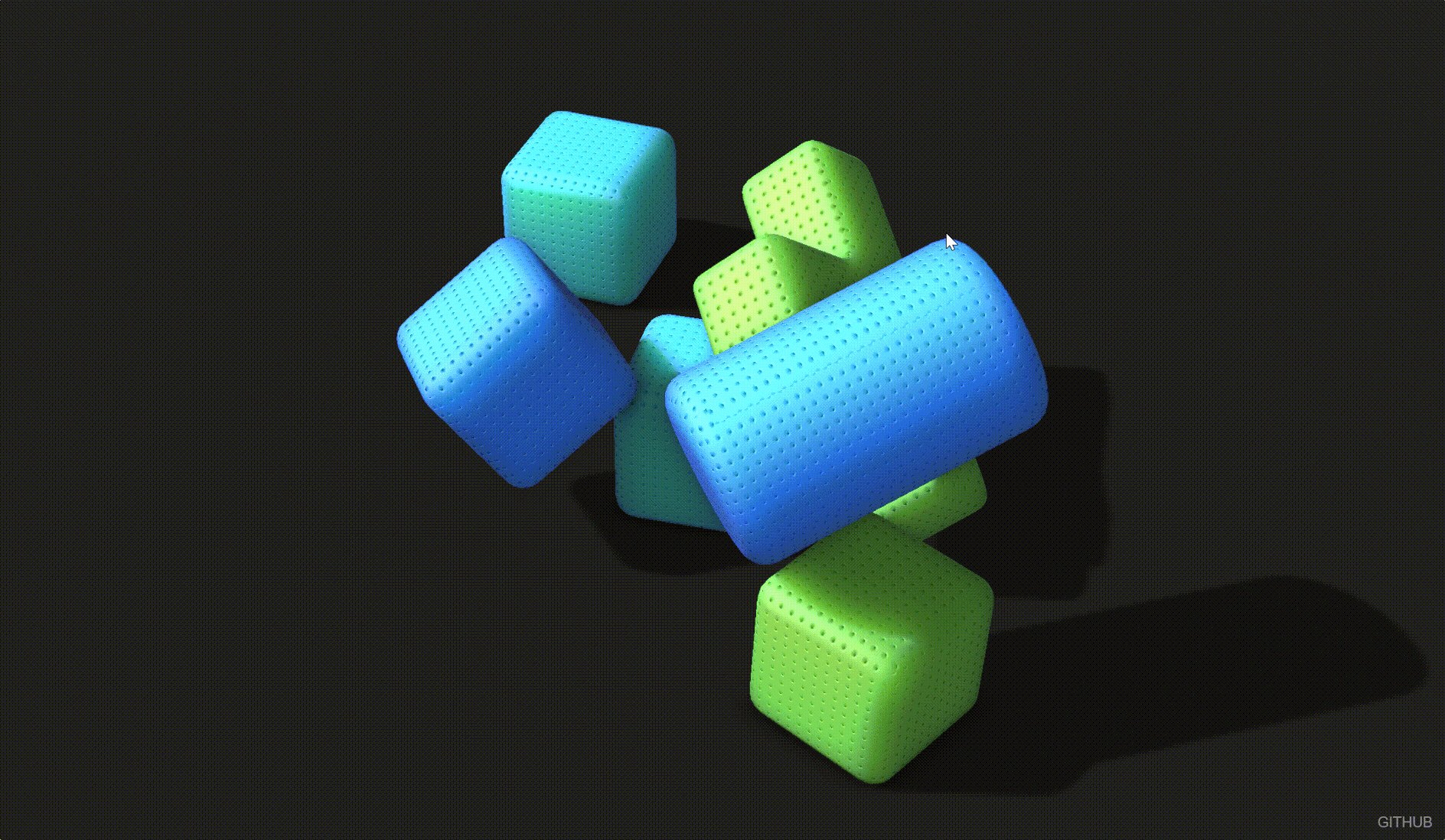
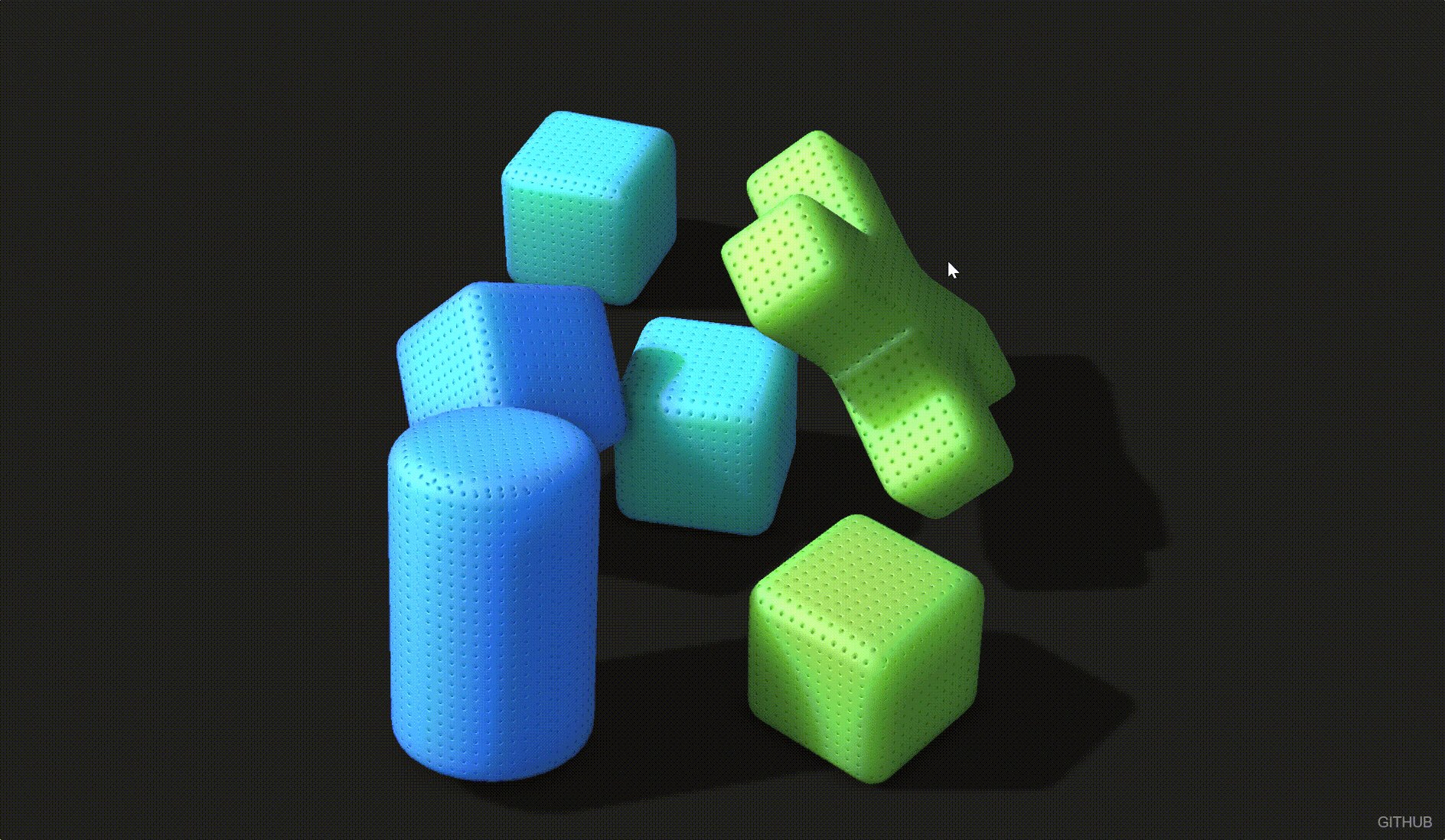
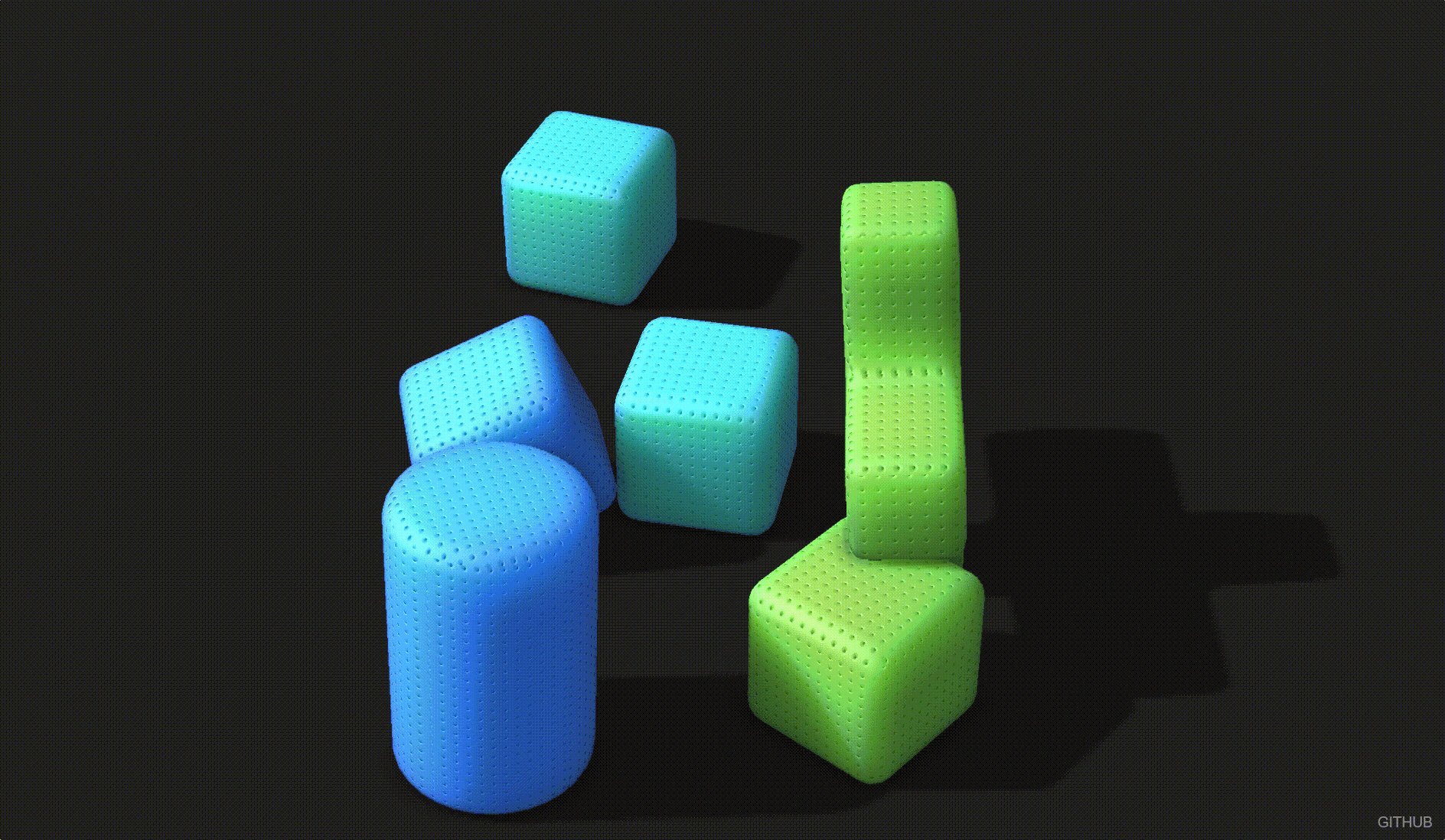
ホームページにはインタラクティブな3D球体が表示されます。 タッチ、クリック&ドラッグ、矢印キー、ボタンなどを使って、さまざまなグラフィックのプロジェクトを見ることができる。 このようなインタラクションは非常にユーザーフレンドリーです。 これらのダイナミックなグラフィックは、設計者のグラフィック・プログラミングのスキルを表しています。 例えば、ΤΟΥ-BRICKSと題されたグラフィックは、プリミティブで最適化されていないサブサーフェス散乱の実装を示している。 クリックすると新しいページが表示される。 おもちゃのレンガを1つドラッグして、相互作用を作ることができる。 同様に、「PATTERN DRIFT」と題されたグラフィックでは、デザイナーのWebGPU学習プロジェクトが紹介されている。 インタラクションを通して、偽流体シミュレーションの入力に基づいてコンピュートシェーダーで生成された反応拡散パターンを見ることができる。


2.グッチ・フローラ
- プラットフォーム・アニメーション
- 魅力的なサウンドエフェクト
- 製品のビジュアライゼーションの強化
2021年、フローラ ゴージャス ガーデニアが発売された。 グッチが制作したこの商品のVRウェブページは、魅惑的だ。 サイトに入る前に、"GUCCI FLORA "のロゴの前にカラフルな花びらが浮かび上がり、興味をそそるイントロダクションとなっている。 中に入ると、3種類の商品を見ることができる。 それぞれの商品は、香水のユニークな香りを表現したアニメーションで紹介されている。
たとえば、ピンクの「グッチ フローラ ゴージャス ガーデニア」は幸福を象徴し、クチナシの花を中心に、ジャスミン アブソリュート、ペア ブロッサム アコード、ブラウン シュガー アコードがブレンドされている。 効果音は魅力的で、猫の鳴き声が聞こえ、遊び心を加えている。
画像のレイアウトは視覚的に美しく、買い物客に好印象を与える。 ギターをクリックしてサイトのサウンドトラックを調整したり、右の鏡を使ってさまざまなメイクアップを試したり、香水の詳細を探ったりできる。 他の香水も紹介されており、ブランドの製品をよりよく見ることができる。

3.ミュゼ・デザントラル
- ゲーム化されたインタラクション
- リッチで没入感のある環境
- わかりやすいナビゲーション
Musee Dezentral(ミュゼ・デゼントラル)は、222のユニークなフレームを所有する人々がNFTアートを誇らしげに展示できる、メタバースにおける画期的な分散型ブラウザベースの美術館です。 デジタルアートに命を吹き込むバーチャルNFT美術館とお考えください。 VR体験は完全にインタラクティブで、自分のアバターを操作して様々なアート作品を探検し、関わることができ、非日常的なデジタルギャラリーを旅するような感覚を味わうことができる。
最先端のWebGLとA-Frame技術を駆使し、没入感と視覚的な美しさを兼ね備えた仮想空間を創り上げている。 ナビゲートするにつれ、豊かで活気に満ちた環境と、壁を飾るアート作品の多様性に魅了されることだろう。 細部へのこだわりは目を見張るものがあり、美術館が生き生きとダイナミックに感じられる。
メニュー・システムにも斬新さと楽しさが加わっている。 M "でメニューが表示され、"H "で非表示になる。 1~4を押すことでジェスチャーを変更でき、パーソナライズの要素がまたひとつ加わった。 V "を押すと、NPCではなく、他の訪問者と会話することができます。 このソーシャルな側面は、Musee Dezentralを ロールプレイングゲームのように感じさせてくれます。

4.ワンダーランド・スタジオ
- バーチャル・ポートフォリオ
- モーショングラフィックス
- インタラクティブ・エレメント
ワンダーランドは、デザインとブランド・イノベーションに特化した最先端のスタジオです。 彼らのウェブサイトは、アート、テクノロジー、ストラテジーをシームレスに融合させた、印象的なデータ主導のクリエイティブ・アプローチを紹介している。 バーチャル・ミュージアム風のウェブデザインは、訪問者を魅了するだけでなく、デジタルの世界が現実世界の課題にいかに簡単に対処できるかを示している。
サイト内をスクロールすると、Wax Poetics、Source.ag、Death to Stockといった多様なブランドが紹介され、それぞれがスムーズなトランジションと没入感のあるモーション・グラフィックスによって明らかになる。 VR技術を使用することで、ユーザーはコンテンツに深く関わることができ、サイトを探索する新たな視点や方法が生まれる。
ウェブサイトはまるで実際の展示会のようで、スクロールするたびに好奇心と発見がもたらされる。 次のブランドの発表が待ち遠しく、まるでギャラリーを訪れたような魅力的な体験ができる。

5.インフィニット・パセレラ
- バーチャル・ファッションショー
- 没入型体験
- 3Dモデリング
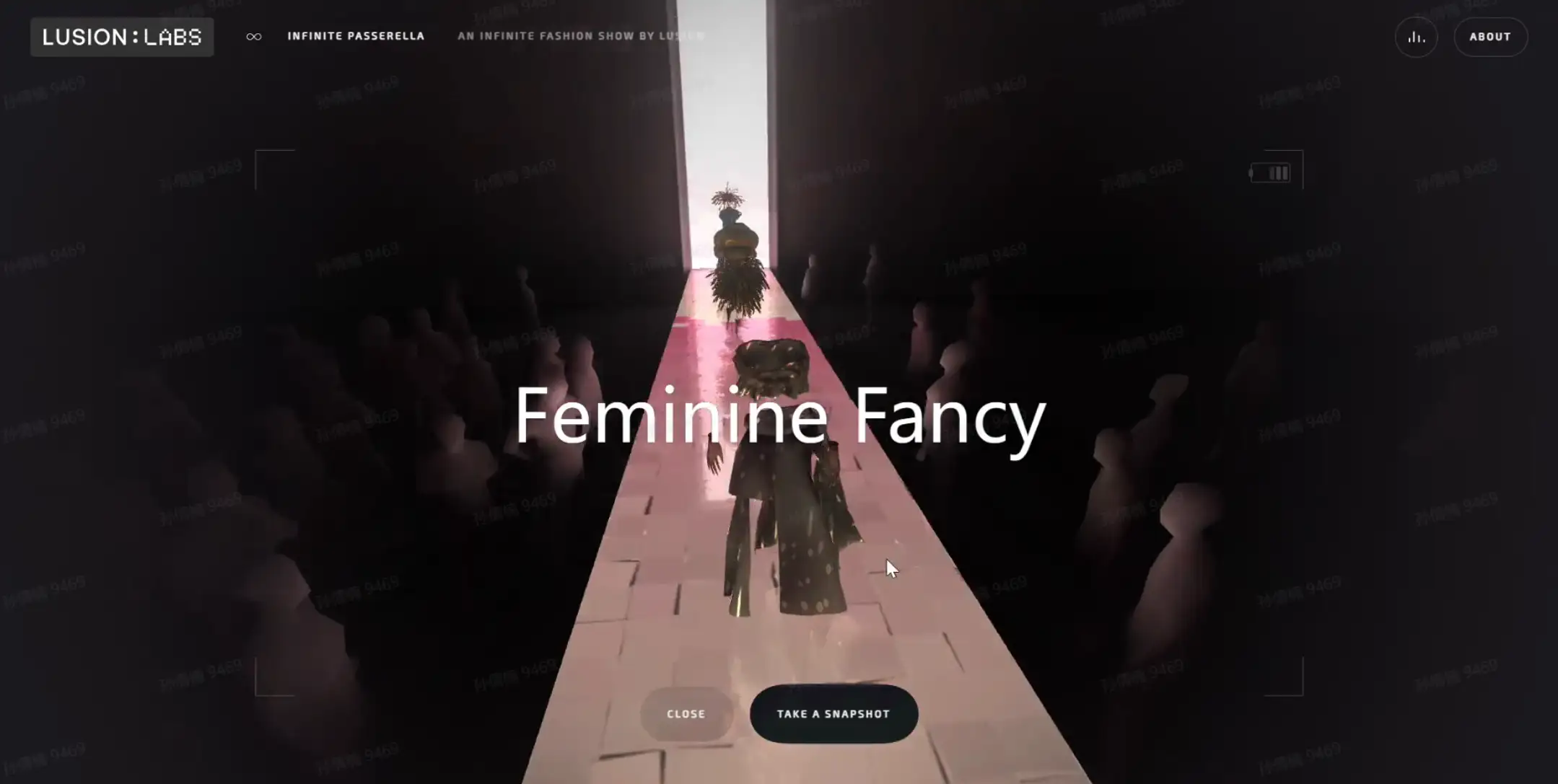
受賞歴のある総合プロダクションスタジオであるLusionは、24時間365日稼働する画期的なリアルタイムバーチャルファッションショー「Infinite Passerella」を制作した。 この没入型体験はファッション愛好家にとって夢のようなもので、ファッションが止まることのない無限のランウェイを提供する。
トップページからすぐにバーチャル・ファッションショーの世界に引き込まれ、モデルたちが果てしなく続くランウェイを闊歩し、活気あふれるファッションの世界に飛び込むことができる。 フッターには、「カメラビュー」、「フリービュー」、「LEDライト変更」の3つのインタラクティブボタンがある。 ファッション愛好家にとって、この機能は一針一針に命を吹き込む傑作だ。
フリービューオプションを使えば、観客席に座っているかのようにショーを体験でき、体験にまったく新しいレイヤーが加わる。 ダイナミックなBGMが、映像と調和しながら雰囲気を盛り上げる。 VRの デザインは、従来のファッションショーの形式を超越した見事な視聴覚体験を提供する。

6.ジョシュアの世界
- 没入型3D環境
- 最小限の UI 要素
- 魅力的なオブジェクト
Joshua's Worldに入ると、たちまち3Dで描かれた美しい島へと導かれ、バイカーのキャラクターを操作することになります。 ドラッグ&ドロップするだけで、バイカーをのんびりと走らせたり、夢のような紫色の風景を疾走させたりすることができる。 探検するうちに、偉大さを目指すデザイナーの旅を描く魅力的な洞察やプロジェクトが見えてくる。
没入感のある3D環境と巧みにデザインされたインタラクティブな要素が、あなたを飽きさせない魅力的な体験を生み出します。 インターフェイスは爽やかなほど最小限で、周囲の世界に完全に集中できる。 メニューバーさえも目立たないように隠されており、クリーンで控えめなデザインが保たれている。 さらに、コーナーにある三日月型のアイコンはダークモードを起動させ、体験にさらなるカスタマイズを加える。
このスマートなVR ウェブページの デザインは、訪問者に短いながらも魅惑的な旅をホームページ上で提供し、ジョシュアのデザインの世界に引き込むインタラクションと クリエイティビティを完璧に融合させている。

7.WebVRショールーム
- 3Dモデリングとテクスチャリング
- UX/UI デザイン
- クリアなインターフェース
このブラウザベースの屋内ビジュアライゼーション・デモは、訪問者にシームレスでインタラクティブな体験を提供します。 ホームページでは、印象的な3D環境が紹介され、家具の外観を自由にカスタマイズすることができます。 例えば、ラウンジソファを白いブルレザーから、ブラウンのレザー、グレーのファブリック、ダークグレーのコットンに簡単に変更することができます。
ウェブページはリアルタイムの3D環境を作り出し、さまざまなマテリアルオプションを試しながら、インタラクティブなオブジェクトをあらゆる角度から観察することができます。 WebGLとWebVRを活用し、ミニマルなインターフェースと目立たないコーナーメニューと組み合わせることで、このサイトは従来のブラウジングを超えた没入型のVR体験を提供します。
この革新的なアプローチは、ウェブ上で製品を紹介し、カスタマイズする新しい方法を提供し、視覚的に魅了し、ユーザーを大いに惹きつけます。 訪問者がダイナミックなバーチャル空間で商品を選び、パーソナライズすることができる。

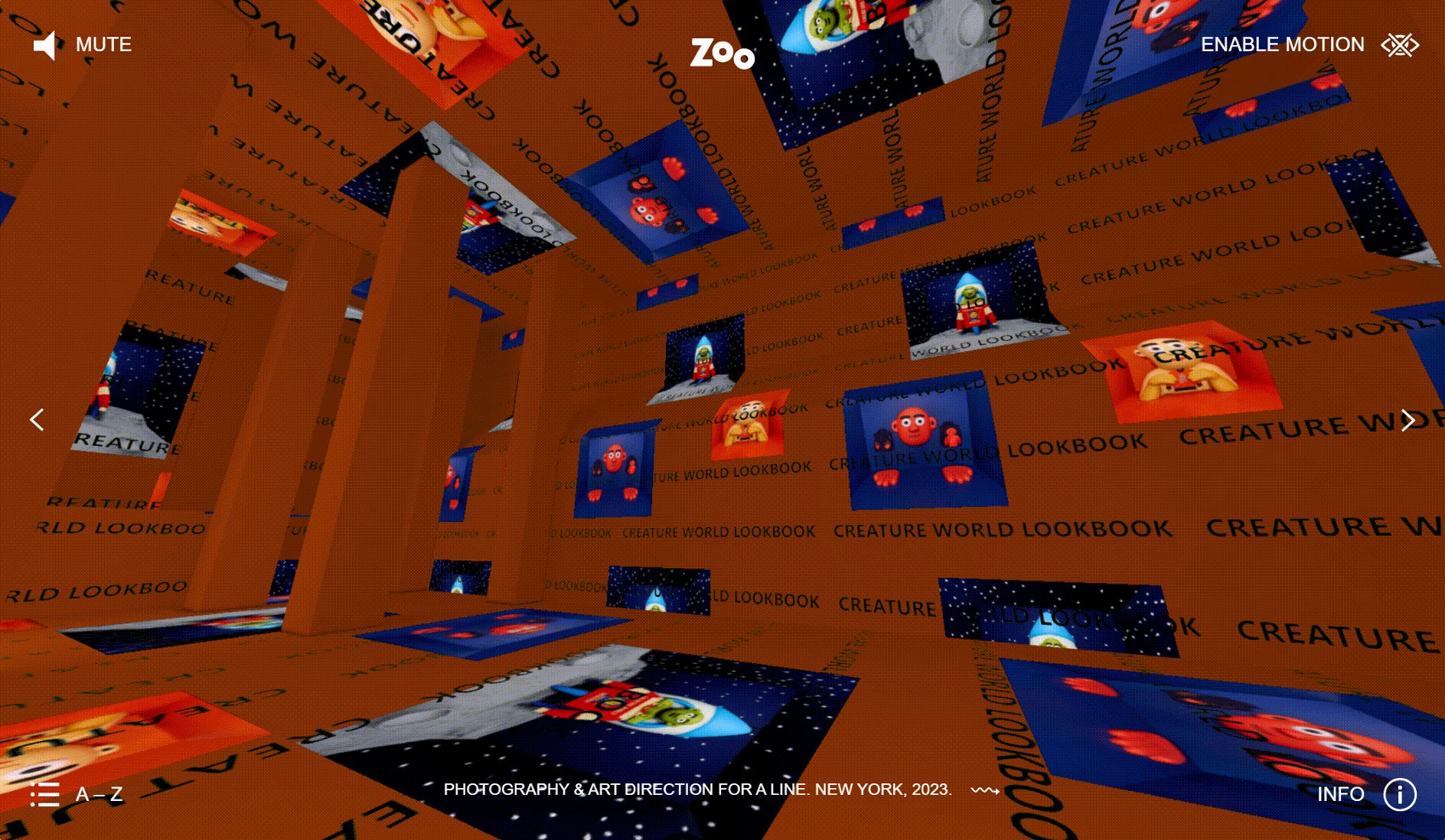
8.Zoo
- 3D空間探査
- ダイナミックなテクスチャとサーフェス
- サウンドの統合
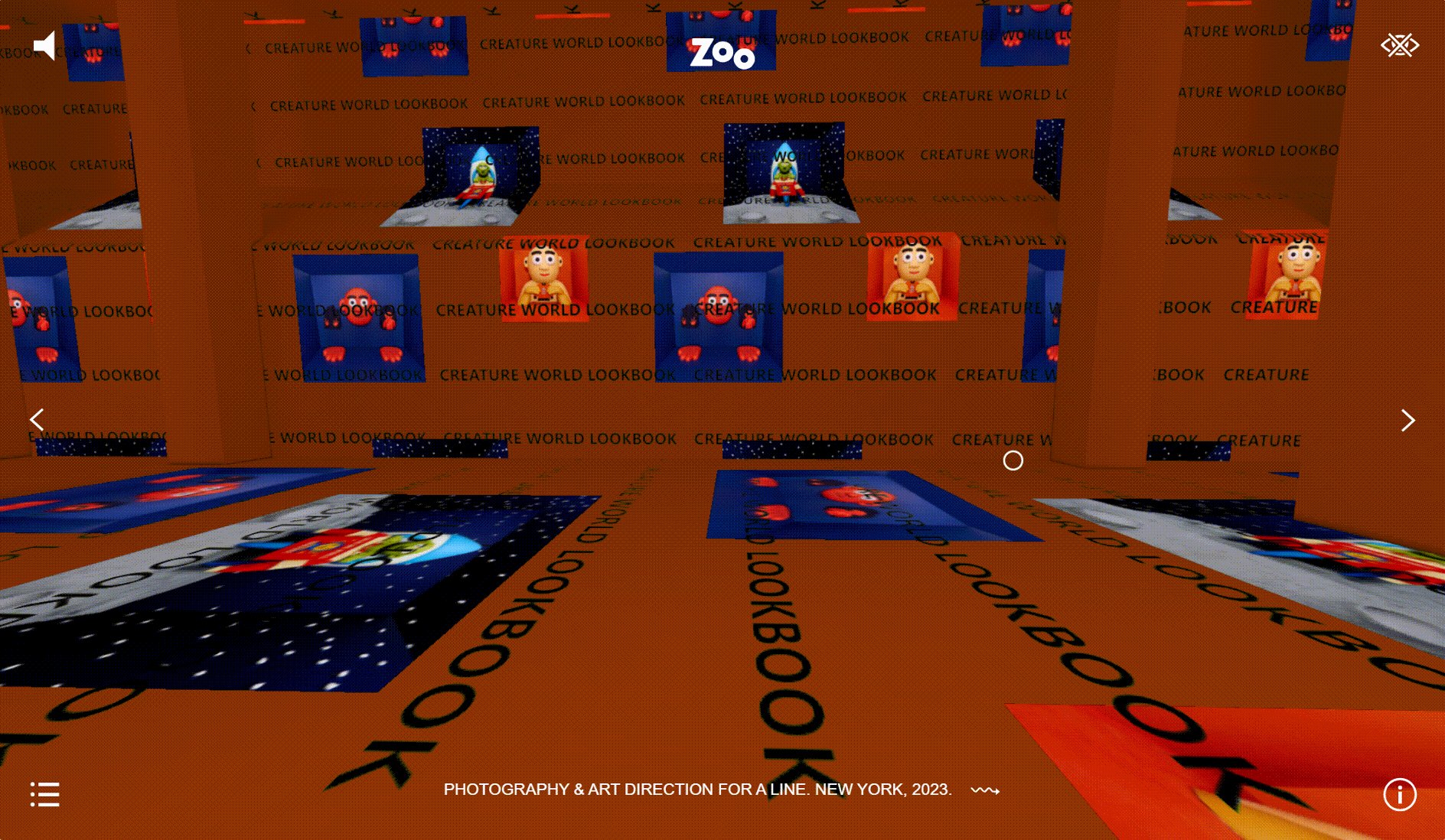
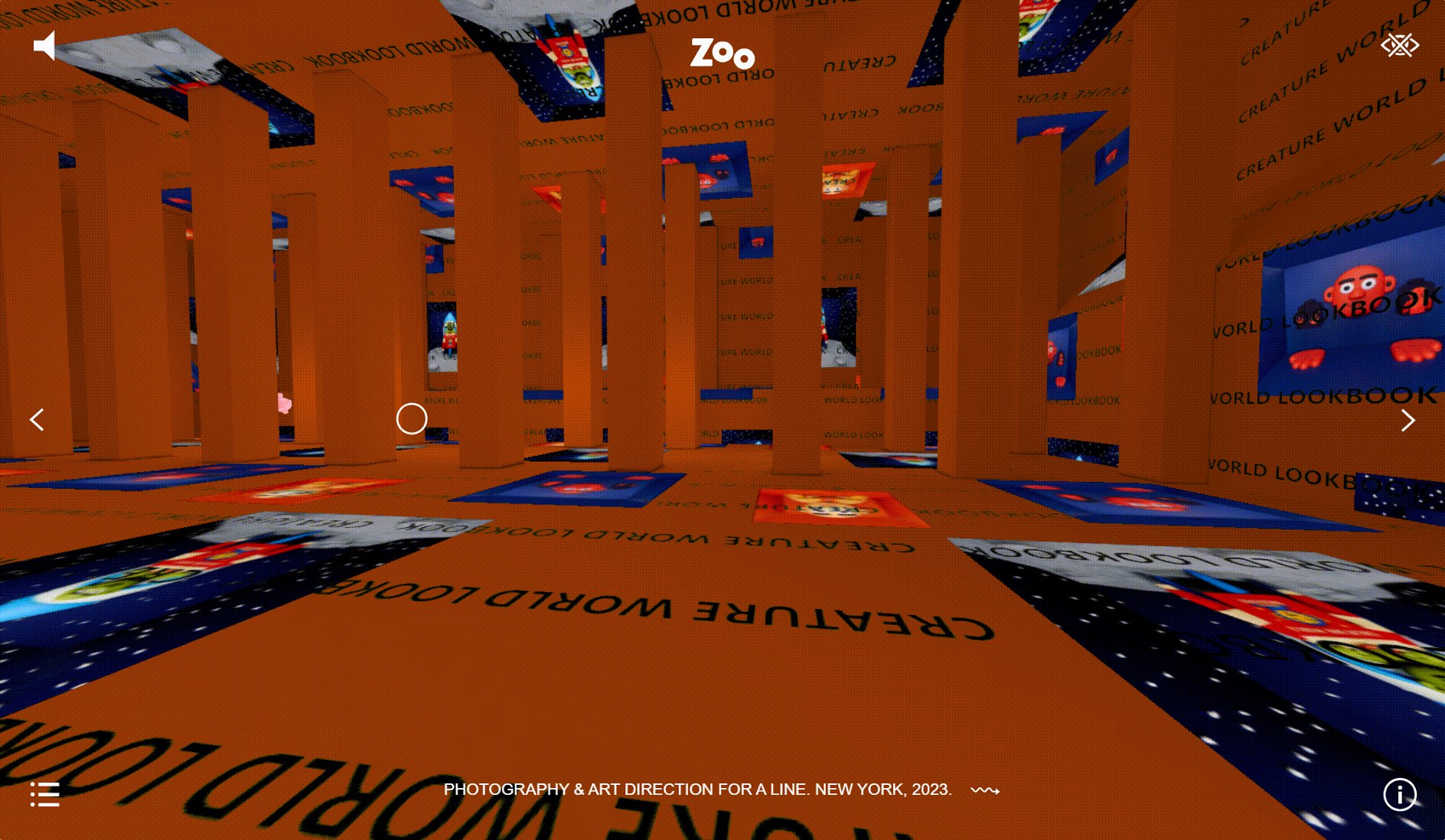
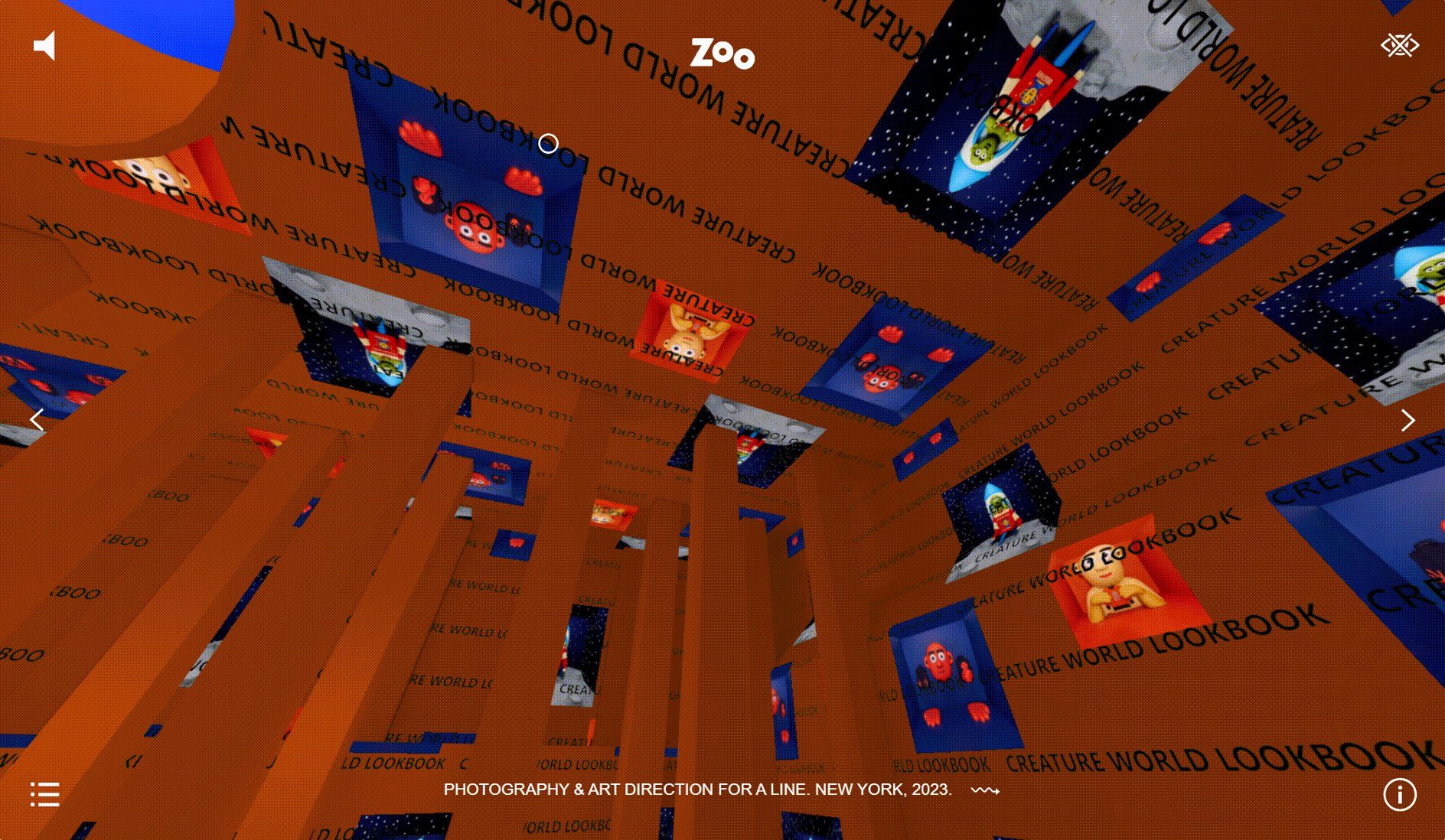
様々なパビリオンが最先端のバーチャル美術館でデジタルアート作品を美しく展示しています。 クリックとドラッグだけで、カメラをシームレスに調整したり、任意の方向に移動したりすることができ、この魅力的なバーチャル環境に完全に没入することができる。 アートワークを間近で見たり、デジタル雑誌をめくることもでき、この上なくインタラクティブな体験ができる。
サウンドエフェクトは没入感をさらに高め、環境を生き生きとしたものにします。 テキストや画像をスクロールさせることで、奥行きと動きのある錯覚を生み出し、流れるようなダイナミックな流れでユーザーを体験のさまざまなセクションへと導きます。 大胆で派手なビジュアルは人目を引き、デジタルの世界の隅々まで印象に残るようにします。
BGMや効果音は、雑誌をめくるときのかすかな音や、デジタルアート空間を豊かにする環境音など、体験を高めてくれる。 このように考え抜かれた統合により、ウェブサイトは視覚的に魅惑的で没入感のある旅となり、それぞれのディテールがユーザーをより深い体験へと引き込むようにデザインされている。

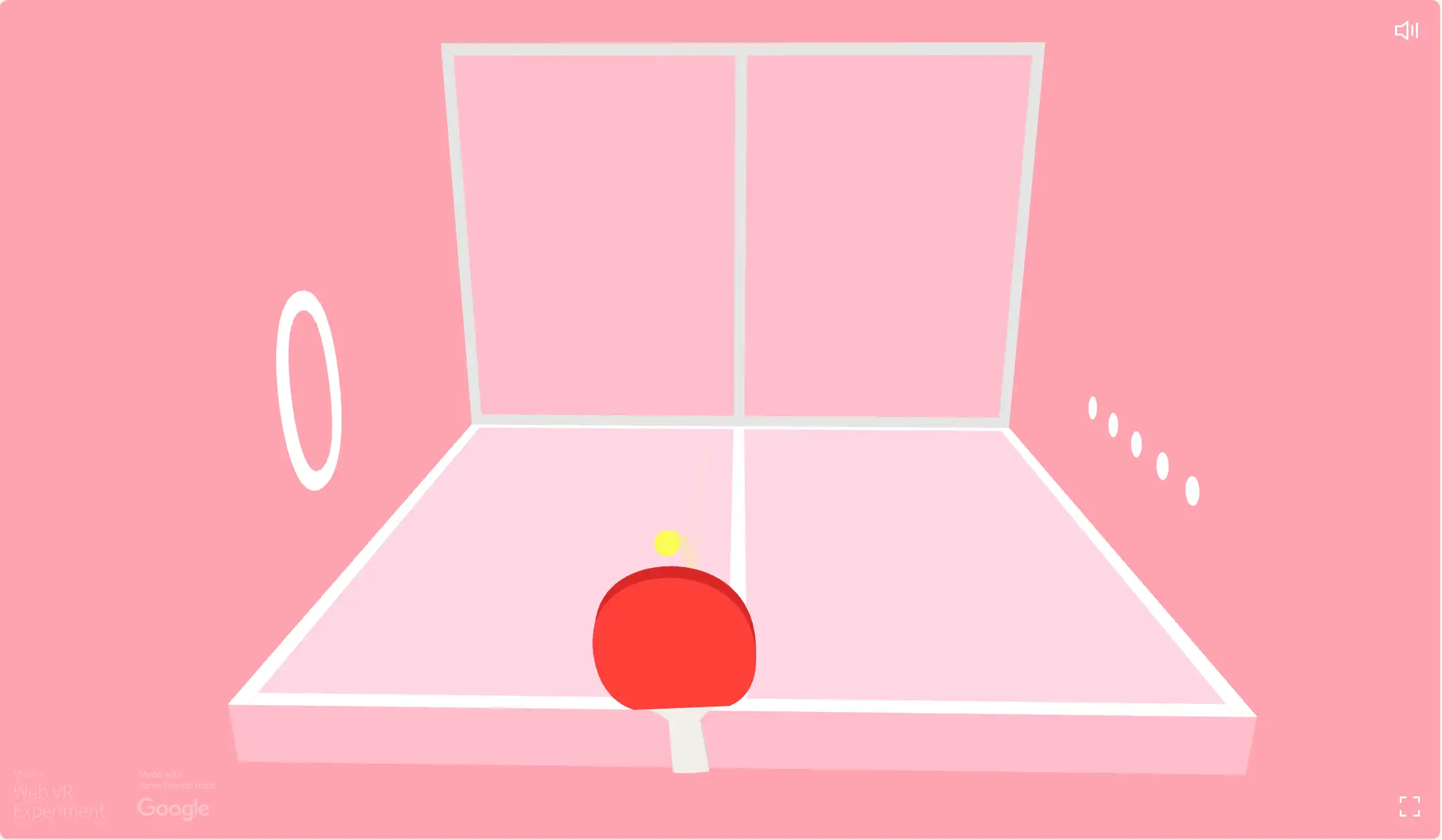
9.コンターボール
- インタラクティブ体験
- 完璧なサウンドエフェクト
- ソーシャルモード
Konterballは、VRをどのようにビデオゲームに活用できるかを示す素晴らしい例であり、卓越したVRウェブサイトデザインを披露している。 オーディオビジュアル効果は息をのむほど素晴らしく、バーチャル卓球の世界に引き込まれる。 ゲームに飛び込む前に、シングルプレイヤーか 2人プレイかを 選択し、ゲーム体験をカスタマイズすることができます。
ゲームプレイは驚くほど直感的で、マウスを動かすだけでゲームをコントロールでき、バーチャルピンポンのスリルを味わえる。 印象的なのはインタラクションや没入感のある環境だけでなく、マルチプレイヤーモードが体験にソーシャルな次元をもたらしてくれる。
シームレスなインタラクションと ダイナミックなサウンドエフェクトにより、Konterballは楽しさ、没入感、社会的関与の完璧な融合を提供します。

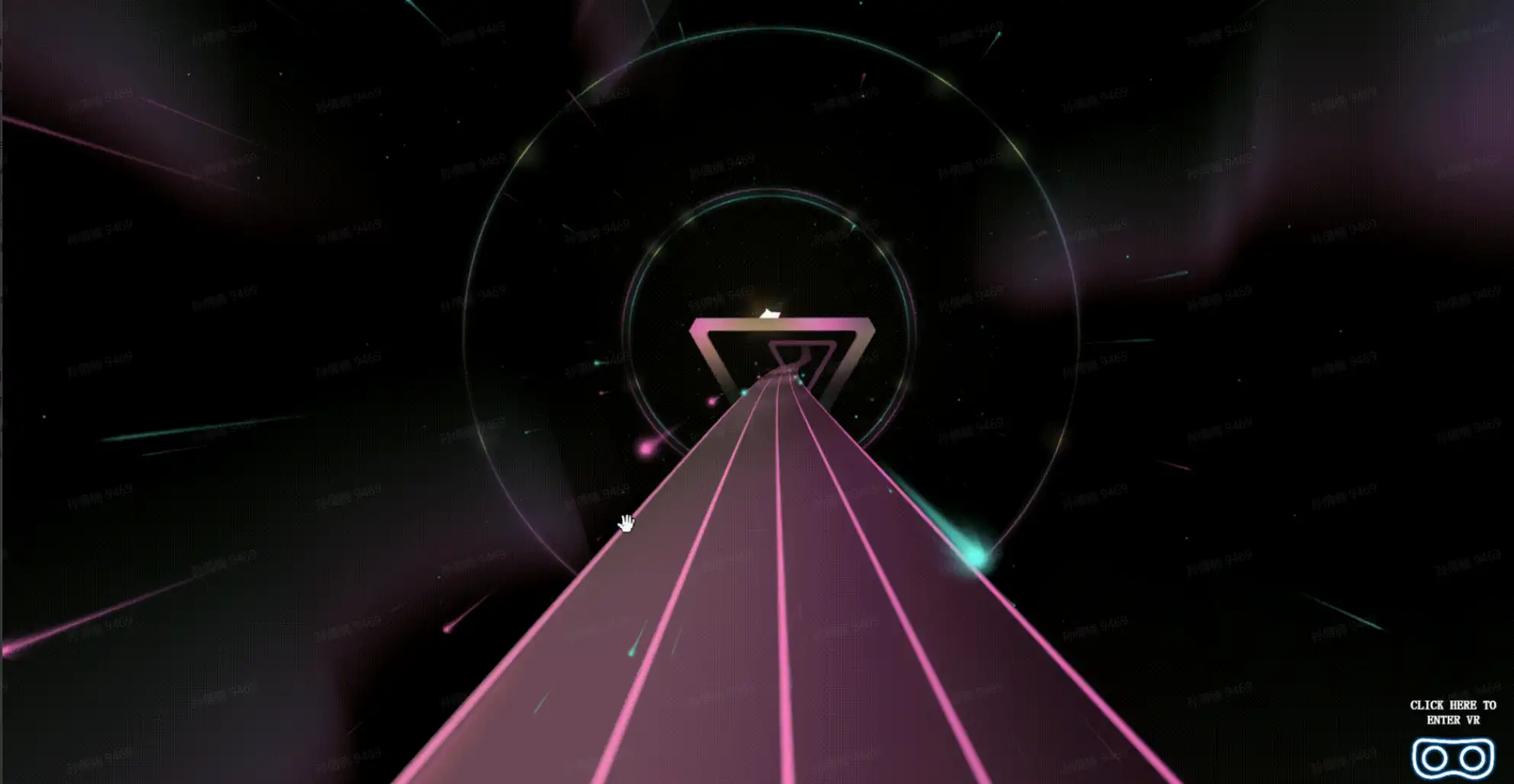
10.ムーンライダー
- ゲームのような体験
- 見事なグラフィック
- VR デバイスへのアクセス
私を圧倒したもうひとつのVRウェブサイトのデザインは、Moon Rider 。 このVRサイトは、まるでゲームのような爽快な体験を提供してくれる。 その雰囲気とダイナミックな要素に魅了され、胸が高鳴ること請け合いだ。 ブラウザで直接楽しむことも、VRデバイスを使ってさらに没入感を高めることもできるので、インタラクティブ性は一流だ。
ゲーム開始時に、2つのモードを選択できる: ライダーモード」と「ビューワーモード」の2つのモードがあり、どちらもゲームへのユニークな関わり方を提供する。 また、スーパーミディアム、ソーラーフレア、スターウォリアーなど、さまざまなテーマを選択して体験をカスタマイズすることもでき、それぞれがゲームプレイに独自のスタイルとセンスをもたらしてくれる。
しかし、本当のゲームチェンジャーは、お気に入りの音楽を選択できることだ。 選んだサウンドトラックがバックグラウンドで流れながら、ダイナミックな仮想世界を走り抜けるのを想像してみてほしい。 そして驚いたことに、コアモードの「なないろシンパシー」まで見つけた! 大好きなアニメソングです。

11.クリプト
- ゲーミフィケーション
- わかりやすいナビゲーションバー
- アクセスしやすいインストラクション
The Cryptは、ユーザーを幽玄なデジタル博物館へと誘う魅惑的なVRウェブサイトだ。広大で開放的な空間と 神秘的な音楽が特徴で、大きな足音が光に満ちた壮大なホールへと導いてくれる。 視点の移動に少しめまいを感じることもあるかもしれないが、説明が驚くほどユーザーフレンドリーでシンプルであることは認めざるを得ない。
コレクターや愛好家のためにデザインされた「The Crypt」は、希少なミックスメディア・アートファクトの驚くべきコレクションをキュレーションし、最高のデジタル芸術を紹介する没入型体験を作り出している。 静謐で別世界のようなクオリティのBGMが雰囲気を盛り上げ、探検しながら穏やかでリラックスした感覚を味わえます。
館内は、W、A、S 、Dキー(ジャンプオプションがあればいいのだが!)で楽に移動できる。 わかりやすいナビゲーションバーで、さまざまな展示やギャラリーに簡単にアクセスでき、スムーズで直感的な体験ができる。

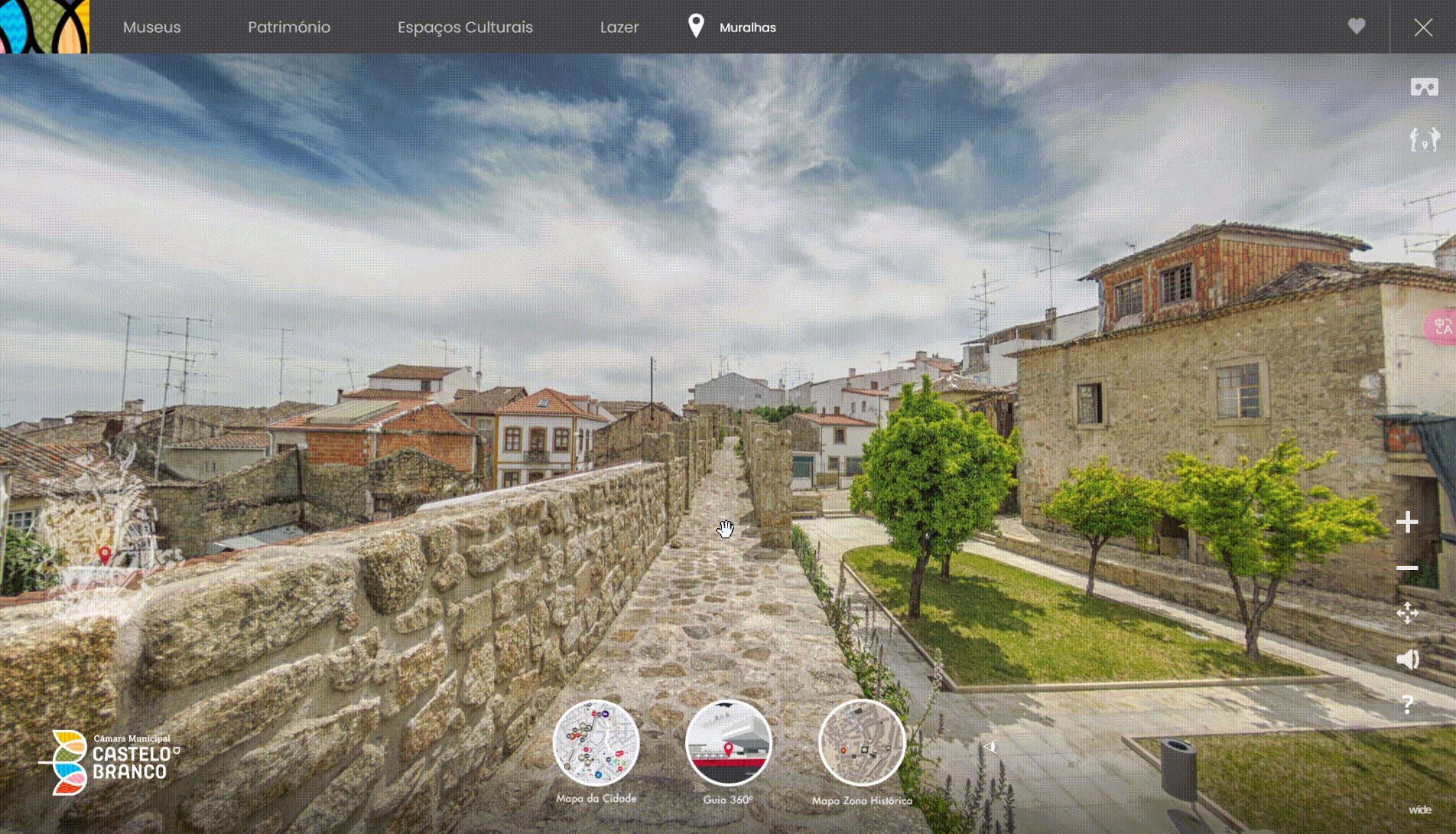
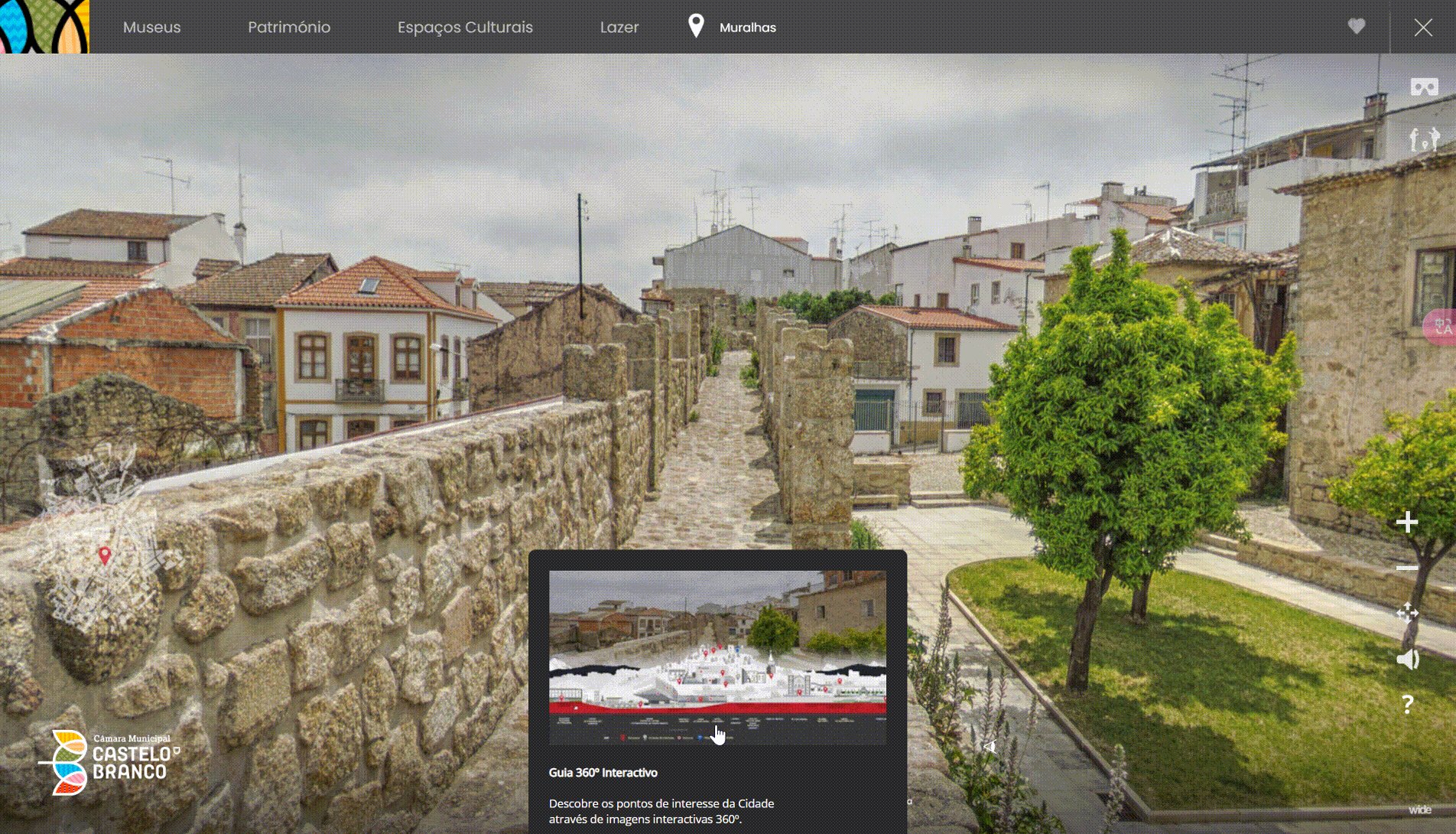
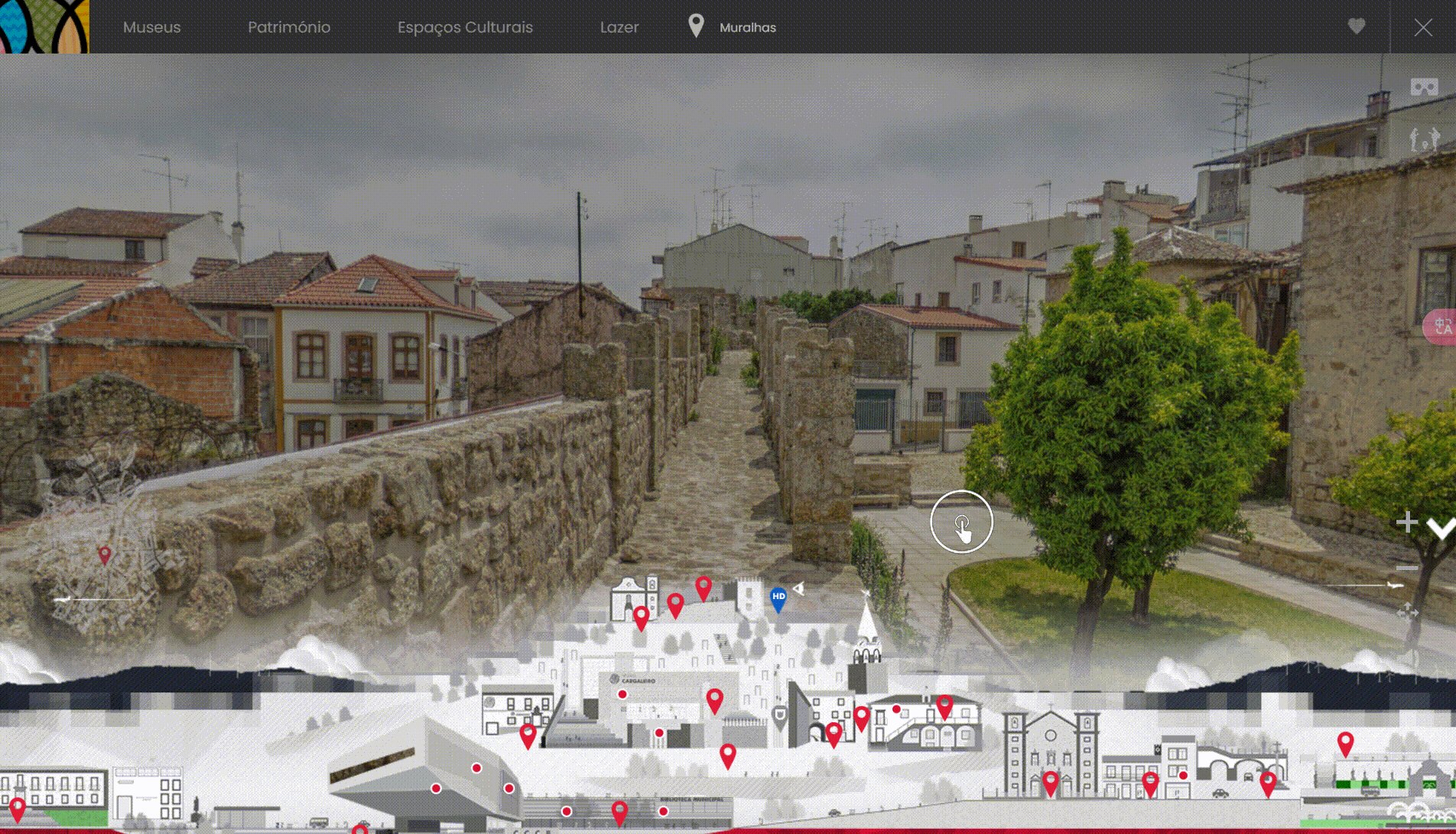
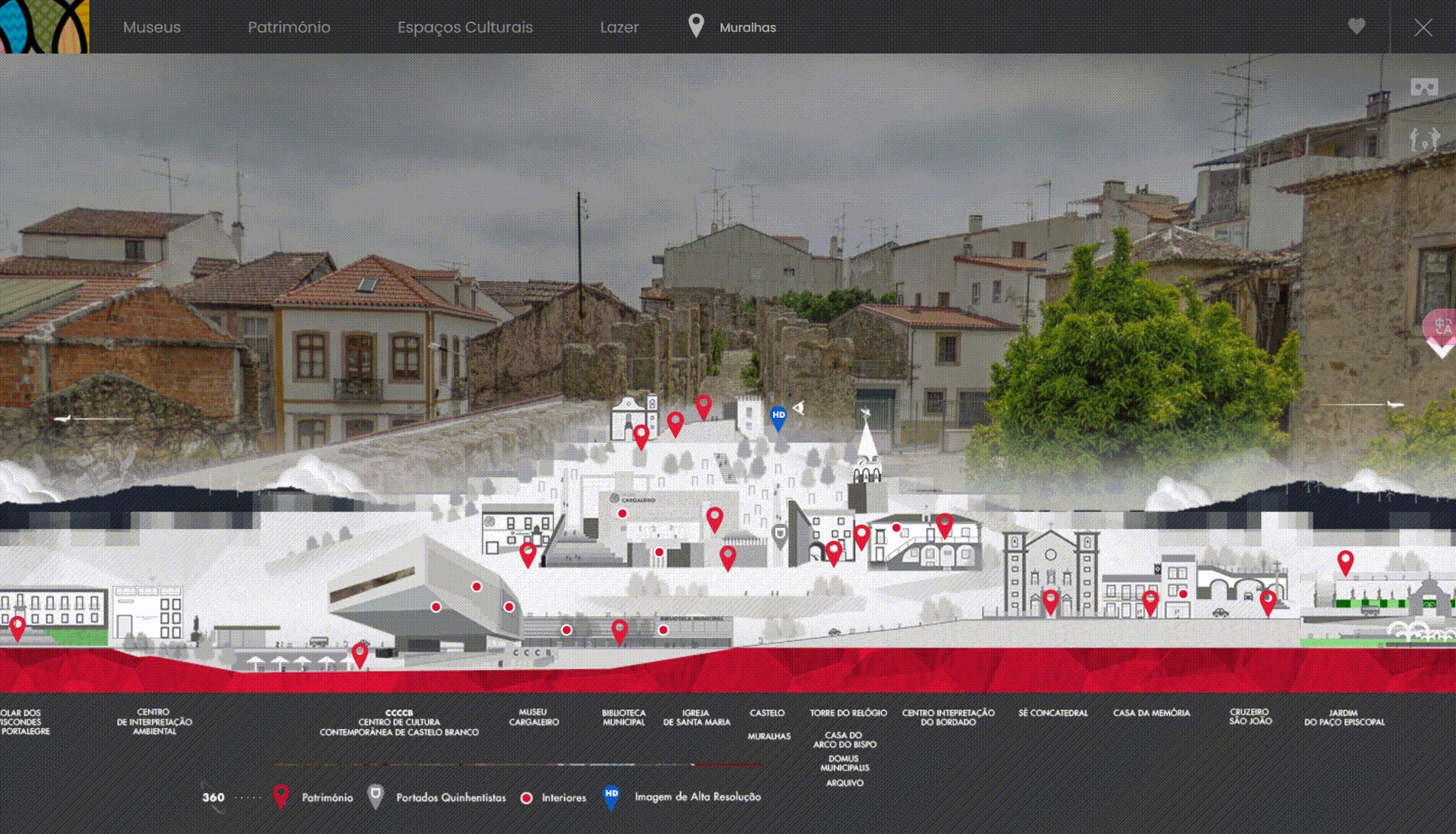
12.カステロ・ブランコ
- 360度ツアー
- 高い被写界深度
- リアルな映像
Castelo Brancoは、VRが観光の世界にどのような革命をもたらすことができるかの金字塔を打ち立てました。 この驚異的なウェブサイトでは、ポルトガルの都市カステロ・ブランコの素晴らしい名所を数回クリックするだけで探索できる、没入型の旅を提供している。 この360度ツアーでは、この街の豊かな歴史に触れ、息をのむような建築物に浸り、象徴的な建物の間にあるにぎやかな通りのエネルギーを感じることができます。
バーチャルツアーでは、被写界深度の高い リアルな画像で街の隅々まで生き生きと再現され、まるで実際に街を歩いているかのような感覚を味わうことができる。 バーチャル・マップはさらに体験を高め、シームレスで非常に魅力的な探索のために、街のさまざまなエリアを楽に案内する。

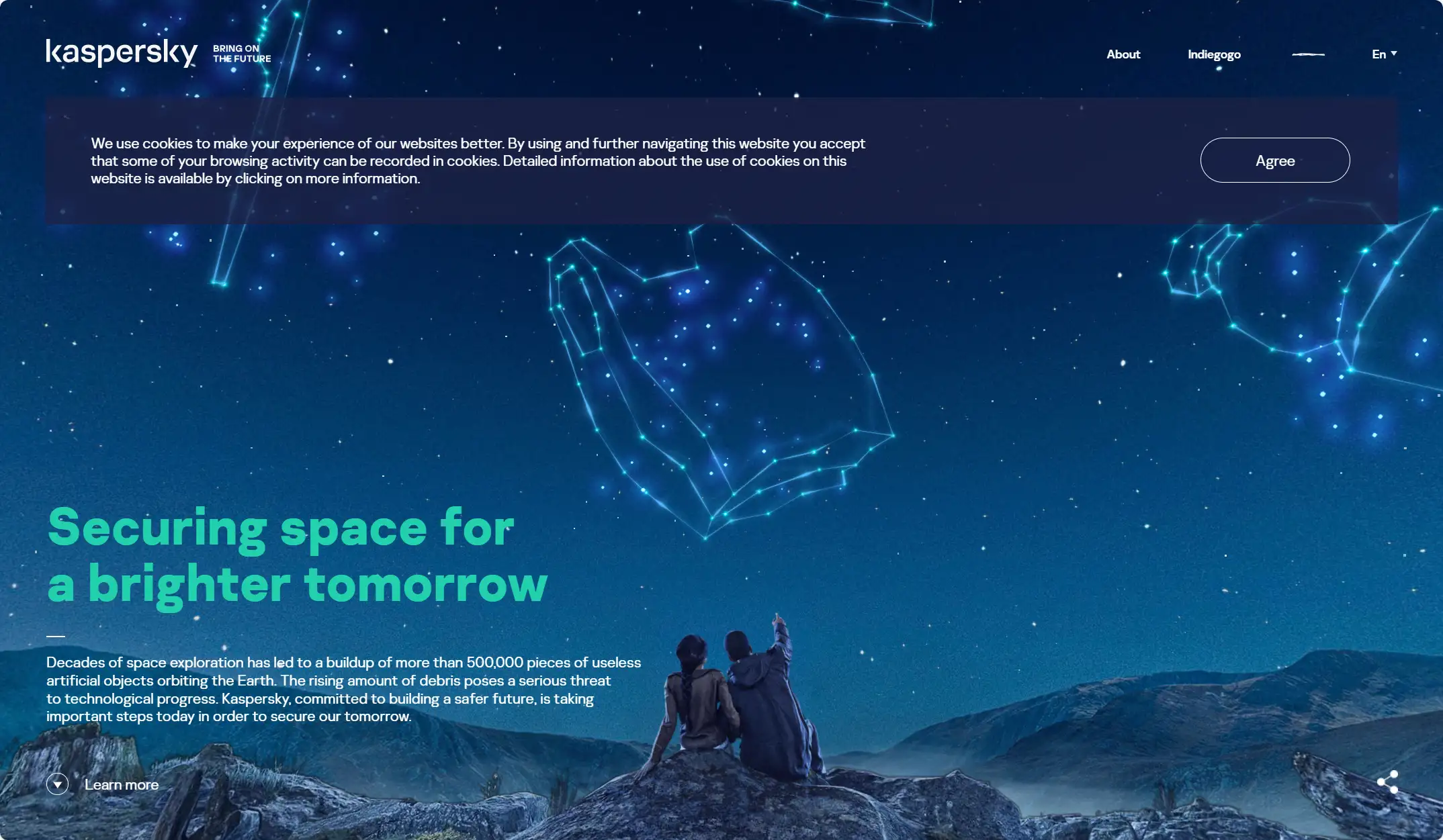
13.スペースの確保
- 専用レイアウト
- ユーザーフレンドリーなデザイン
- 素晴らしい3Dショーケース
Spaceは、重要な宇宙問題に対する認識を高めるためにVR ウェブサイト・デザインを見事に活用し、教育とエンゲージメントを革新的に融合させている。 このバーチャル・リアリティのウェブサイト・ページは、美しい星座と情報満載のポップアップ・テキストで魅惑的な体験を提供し、訪問者にスペースデブリの影響を理解させ、宇宙環境の保護に貢献するよう促している。
ユーザーフレンドリーなデザインと繊細なレイアウトは、シームレスな宇宙の旅を保証し、没入型の3Dショーケースは、ユーザーが視点を移動してさまざまな星座を見ることができ、魔法のような別世界の体験を作り出します。 落ち着いたBGMが雰囲気を盛り上げ、探検を平和で畏敬の念に満ちたものにしてくれる。

14.シャットダウンギャラリー
- リアルな体験
- 360度の訪問
- 明確なメッセージ
Zooがデザインしたような他のバーチャル・リアリティ・サイトとは異なり、シャットダウン・ギャラリーは、訪問者がナビゲートしやすく、展示されている見事なアート作品に完全に関わることができるよう、非常に明快なインターフェイスを提供している。 データ、人間とのインタラクション、ストーリーテリングがシームレスに融合したデザインは、訪問者をコミュニケーションとデザインの世界に引き込む。
展示を見て回ると、最近訪れた北京の798アートゾーンのように、魅惑的な作品から目が離せなくなった。 バーチャル体験は驚くほどリアルで、物理的なギャラリーと同じ没入感を与えてくれる。
訪問者は、マウスを動かすだけで、360度のツアーを簡単に楽しむことができ、本当に美しいギャラリーを歩いているかのような感覚を味わうことができる。 これは、既成概念を見直し、雑念に満ちた世界で集中力を取り戻すというシャットダウンのミッションと完全に一致している。 展示は常に更新され、進化し続けるアートとデザインのデジタル世界を提供している。

結論
すべてのウェブサイトがVRデザインに適しているわけではない。 VRサイトのページは訪問者に不快感を与える可能性があり、そのようなページの作成には多くの時間と労力がかかると考える人もいます。 しかし、VRサイトページによって 技術力をアピールしたり、デザイン力を高めたり、ブランドや仕事をアピールしたりすることができるのであれば、VRサイトデザインは最適かもしれません。
実際、従来のウェブデザインがVRと共存していくことは間違いない。 重要なのは、目標に沿った適切なデザイン手法を選択することだ。 VRがウェブデザインにおいてますます重要な役割を果たす中、これら14の バーチャルリアリティの ウェブサイトデザイン例が、あなたの想像力をかき立て、将来のプロジェクトにインスピレーションを与えることを願っています。
ウェブサイトデザインについてもっと情報が欲しい方は、以下のリンクが参考になるかもしれません:
著者
Kimmy
投稿日
Oct 31, 2024
記事を共有
続きを読む
20以上のモダンでシンプルなEコマースサイトのデザイン
Dec 12, 2024
スナップ、クリック、ブランド:ユニークな写真ビジネスの名前のアイデア
Jan 24, 2025
仕事に飽きた? 面白くて役に立たないウェブサイトを試してみてください
Jan 23, 2025
Y2Kを復活させる:生まれ変わったウェブデザインのトレンド
Dec 5, 2024
強いブランドアイデンティティを築くためのトップ10のコーポレートフォント
Jan 27, 2025
シンプルなウェブサイトデザイン12選と作り方
Dec 8, 2024
アーティスト向け無料サイトビルダーの完全リスト: 機能とレビュー
Jan 23, 2025
2025年セラピストの優れたウェブデザイン例10選
Dec 18, 2024
最新のブログ
Wegicで一分でウェブページを!
Wegicを使用して、先進的なAIであなたのニーズを見事で機能的なウェブサイトに変えましょう。
Wegicで無料トライアル、一クリックでサイトを構築!