効果的なランディングページをデザインする10のヒント
コンバージョンにつながる効果的なランディングページをデザインするための10の重要なヒントを学び、さらにWegicのAI搭載ウェブサイトビルダーを使用して簡単に作成する方法をご覧ください。今すぐランディングページを完成させましょう!


効果的なランディングページをデザインすることは、オーディエンスの注目を集め、コンバージョンを促進するために非常に重要です。 製品のプロモーション、サービスの提供、ブランドの構築など、何をするにしても、ランディングページは明確で説得力があり、ユーザーフレンドリーである必要があります。 もっと読む ウェブデザイナーのためのランディングページアニメーション15例
このガイドでは、視覚的に素晴らしいだけでなく、パフォーマンスも高いランディングページを作成するのに役立つ10の実践的なヒントを紹介します。 さらに、AIを搭載したウェブサイトビルダーWegicを使って、よりスムーズで効率的なプロセスを実現する方法もご紹介します。 さあ、あなたのアイデアをコンバージョンの高いランディングページに変えましょう。
- 01.ゴールを明確にする
- 02.フックになるヘッドラインを書く
- 03.クリックされるCTAを使う
- 04.シンプルに
- 05.モバイルフレンドリーにする
- 06.他の人の考えを示す
- 07.必要なものだけを求める
- 08.素晴らしいビジュアルを使う
- 09.共有しやすくする
- 10.テストと改善を続ける
効果的なランディングページをデザインする10のヒント
01.ゴールを明確にする
ランディングページの目的を明確にすることは重要です。目的が異なれば、デザインのあらゆる側面に影響を与えるからです。 明確なゴールが決まれば、そのゴールを中心にデザインを進めることができます。
例えば、オーディエンスに商品を購入してもらいたい、あるいは新規ユーザーの登録を促してコンバージョン率を上げたいのであれば、このプロセスでは、大きく目立つCTAボタンや説得力のあるタイトルなど、どのようなデザインがコンバージョン率をさらに促進させやすいかを考える必要があります、そのようなデザインはユーザーをクリックに導きやすいからです。
このように、簡潔な言葉を使い、CTAにこの目標を反映させることができます。 さらに、不要なコンテンツを削除することで、オーディエンスがあなたのゴールに集中できるようになります。
02.フックになる見出しを書く
見出しは、読者に読み進めてもらうための第一印象です。 見出しを効果的に使えば、読者の興味を喚起し、あなたのコンテンツをもっと探検してもらうことができます。
あなたが提供する主なベネフィットやソリューションを伝えるストレートな言葉を使うことができる。 一方で、ターゲットオーディエンスの感情を呼び起こすような言葉やフレーズを取り入れることもできます。
例えば "実績あるマーケティング戦略で売上を50%アップさせましょう" この見出しはストレートで、魅力的な約束があり、聴衆を惹きつける可能性が高い。

03.クリックされるCTAを使う
効果的なCTAはオーディエンスの主役です。 明確で強力なCTAは、ユーザーを明確かつダイレクトに誘導し、目的のアクションを完了させ、コンバージョン率を大幅に向上させます。 コンバージョン重視のデザインには欠かせない要素です。
効果的なCTAを作るには、「ダウンロード」、「サインアップ」、「今すぐ参加」など、すぐに行動を促す 動詞から始めるとよい。
それだけでなく、視覚的にも目立たせることができます。 目立つ位置に配置したり、ボタンのサイズを大きくしたり、太字のフォントを使ったりするだけでなく、対照的な配色を使ってその存在を際立たせることもできます。 例えば、ウェブページの背景が黒の場合、CTAボタンの色として白や目立つ黄色を使うことができる。 これにより、視聴者は重要なコンテンツに集中することができます。
例えば、"今すぐ無料トライアルを開始 "と明るくコントラストのあるボタンカラーにする。 その下に "クレジットカードは必要ありません "と注意書きを加えることもできます。

04.デザインはシンプルに
少ないことは多いことです。 シンプルで直接的なデザインは、視聴者が重要なポイントを素早く把握できる。 逆に、ウェブページにカレンダー要素のイラストが積み上げられた複雑すぎる『15日間のトライアル』は、しばしば人々を混乱させ、視聴者に混乱と不信感を抱かせる。 そのような場合、ウェブサイトから離脱する可能性が高くなる。
デザインをシンプルにする方法はたくさんある。 コンテンツをスリム化し、最も重要な情報を盛り込めばいい。 同時に、複数の色やフォントの使用を減らし、そうでなければ、人々は重要なポイントを把握することができません。 ミニマリズムにこだわり、プロフェッショナルで調和のとれたウェブサイトの外観を保ちましょう。
さらに、テキストや画像の周りに余白を使う ことで、コンテンツに息吹を与えることができます。

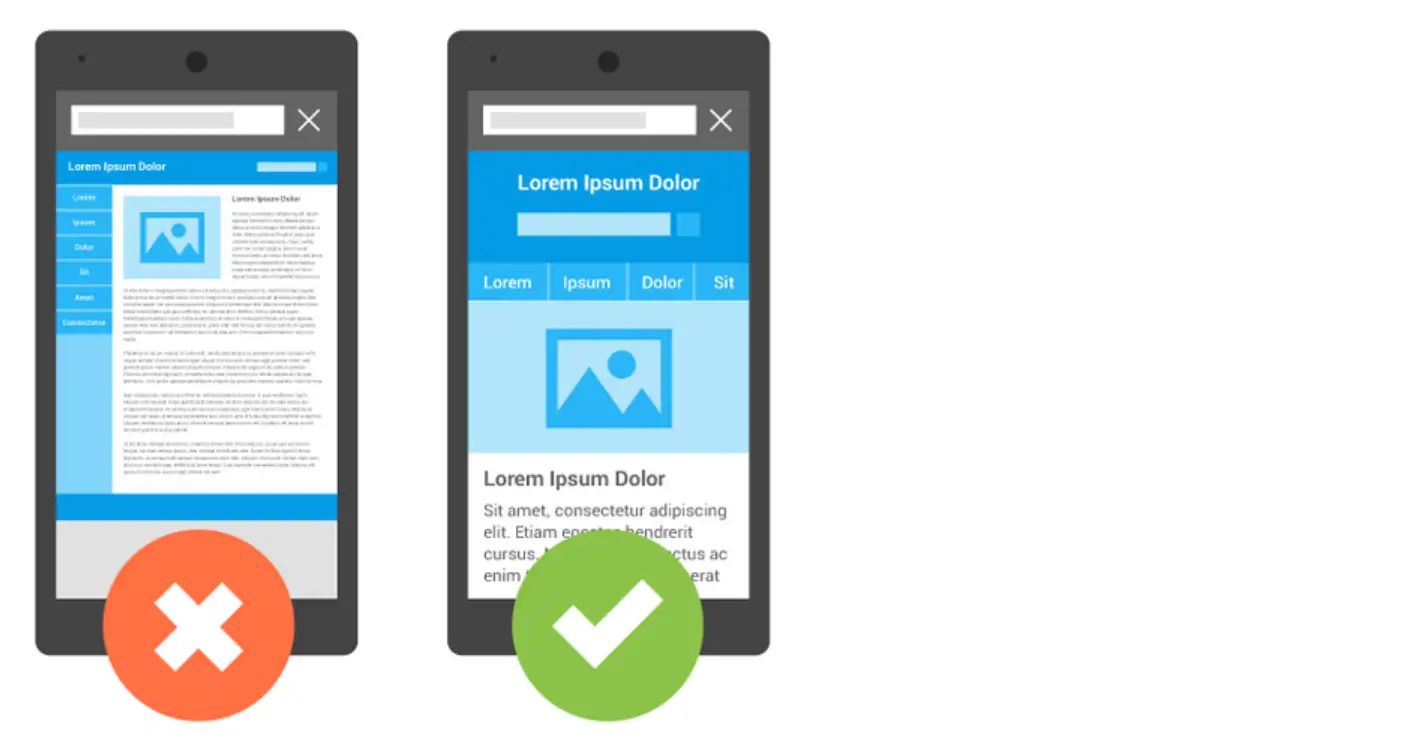
05.モバイルフレンドリーにする
統計によると、トラフィックのかなりの部分はモバイルユーザーからのものであるため、モバイルフレンドリーは非常に重要です。
ランディングページがモバイル対応であることを確認し、ウェブサイトを閲覧する際に、どのデバイスで閲覧しても同じ良い体験を維持できるようにしましょう。 そうでなければ、ユーザーは不満を感じたり、失望したりする可能性が高くなります。
モバイルウェブページを最適化するには、 ウェブページの読み込み速度を向上させたり、様々なスクリーンサイズに適応する 柔軟なレイアウトや スケーラブルな画像を使用するなど、いくつかの方法があります。
また、コンテンツを簡素化し、最も重要な部分だけをターゲット・オーディエンスに残すべきです。
さらに、簡略化したナビゲーションを使うこともできる。 例えば、モバイルのスクリーンが比較的小さいことを考慮し、ハンバーガーメニューを使用することができます。

06.社会的証明を取り入れる
ソーシャルプルーフ(社会的証明)は、他の人の経験の影響力を活用して、あなたのオファーを検証します。 社会的証明は、オーディエンスとの信頼関係を築く上で重要な役割を果たします。 オーディエンスは、他の人があなたの製品やサービスから利益を得ていることを知れば、自動的にあなたのブランドに興味を持ち、懐疑的な見方を減らすでしょう。
社会的証明を組み込む効果的な方法はいくつかあります。 顧客の声を追加することができます。
さらに、いくつかのケーススタディを見せることもできる。 あなたの製品が顧客の実際の問題をどのように解決しているかを紹介する詳細なストーリーを紹介することができる。 そうすることで、聴衆の信頼を高め、購入へと導くことができる。

07.必要なものだけを求める
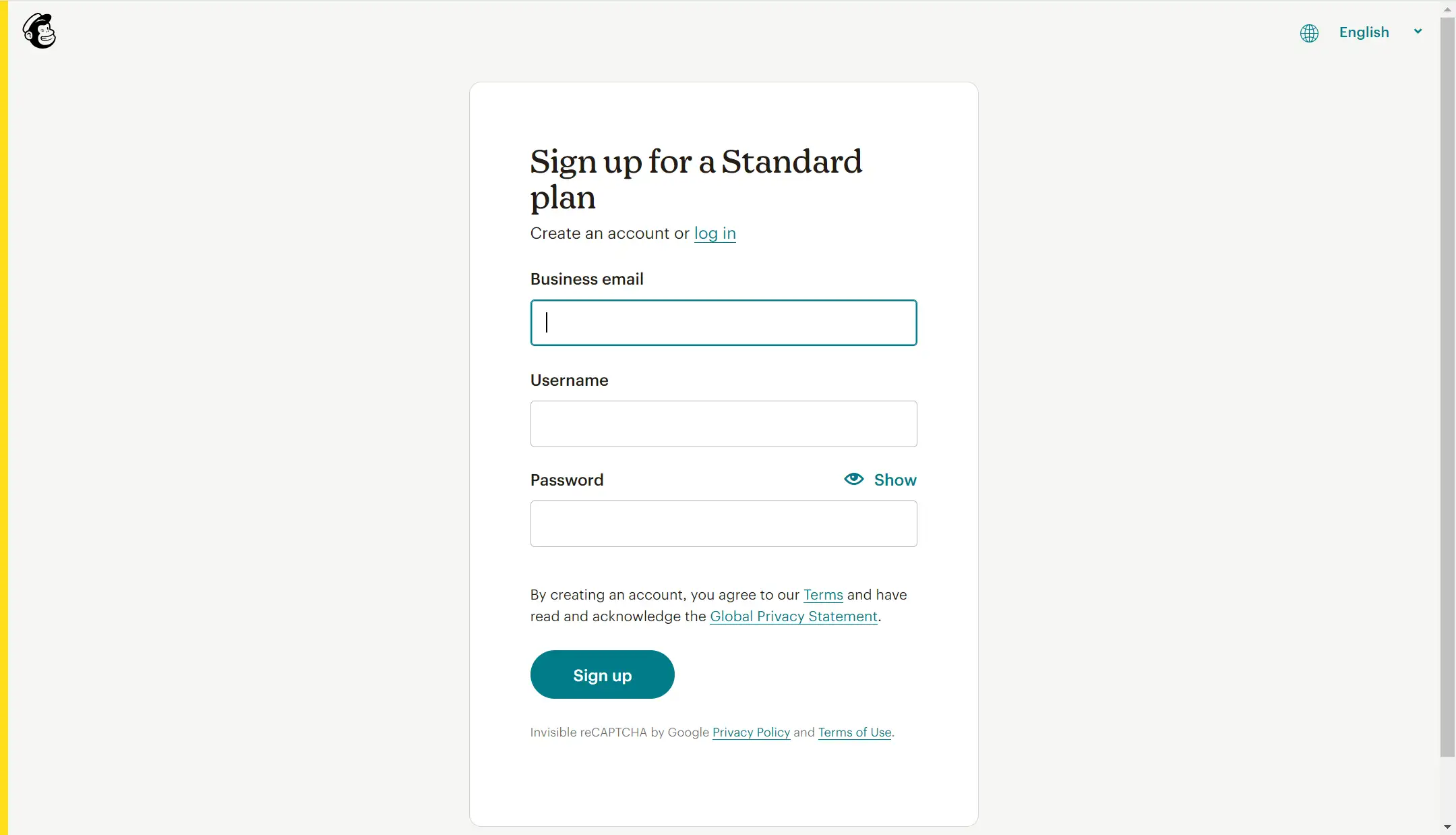
ランディングページのフォームをデザインするときは、できるだけシンプルにすることが重要です。 訪問者は、多くの情報を必要とする長いフォームに敬遠しがちです。 コンバージョン率を上げるには、その時点で本当に必要な情報のみを求めるようにしましょう。 例えば、ニュースレターに登録してもらうことが目的であれば、通常はメールアドレスだけで十分です。
例えば、Mailchimpは登録フォームで素晴らしい仕事をしています。 彼らは、ユーザーを開始するために、メールアドレスやパスワードのような必須情報のみを要求します。 これによって摩擦が減り、潜在顧客がアクションを完了しやすくなる。
それが本当に必要なことなのか、自問自答することができる。 オンボーディングやフォローアップメールなど、プロセスの後半でいつでも追加の詳細を求めることができます。

08.優れたビジュアルを使う
画像や動画のような視覚的要素は、テキストだけよりも素早く注意を引き、複雑な情報をより効果的に伝えることができます。 効果的に使用すれば、ランディングページはよりプロフェッショナルで魅力的に見えます。 さらに、人々があなたのブランドやウェブサイトを信頼するようになります。
デモンストレーション用のビデオや関連画像を使用することもできます。
例えば、製品を販売しているのであれば、製品がどのように製造され、どのような利点があるのかを動画で紹介することができます。 また、あなたのブランドを支えるチームの姿を視聴者に見せることで、視聴者とあなたのブランドとの間に親密なつながりを築くことができます。
ブランド・アイデンティティを強化するために、ウェブサイトがすべての画像やグラフィックで一貫したビジュアル・スタイルを維持していることを忘れないでください。
09.ソーシャルシェアを促進する
ランディングページの コンテンツをソーシャルメディアで共有 するよう訪問者に促すことは、リーチを拡大し、より多くのトラフィックを誘導する賢い方法です。 ソーシャルシェアボタンを含めることで、ユーザーが簡単に情報を広めることができ、あなたのメッセージを増幅させ、より多くのコンバージョンを引き寄せる可能性があります。
BuzzSumoのランディングページを見てみると、CTAの近くにソーシャル共有ボタンがよく設置されている。 これにより、満足したユーザーは素早くコンテンツをネットワークで共有することができ、ページの認知度を拡大し、新しいリードを呼び込むことができる。
ソーシャル共有ボタンは、CTAの近くやページ下部など、ユーザーが最も興味を持ちやすい戦略的な場所に設置することができます。 トンが見つけやすく、かつページのデザインを圧迫しないようにしましょう。

10.テストと改善を続ける
今日はうまくいっても、明日はうまくいかないかもしれない。 視聴者の嗜好や業界のトレンドは常に変化する。 そのため、テストを繰り返し実施することが必要であり、それによってオーディエンスや現在のトレンドをよりよく理解し、変化に合わせてマーケティング戦略を調整することができます。 コンバージョン率を下げ、顧客を失うことになりやすい。
A/Bテストを行うことができる。 ランディングページの2つのバージョンを比較することで、どちらのバージョンがより良い効果をもたらすかを知ることができ、間接的にオーディエンスの嗜好や習慣を理解することで、戦略の調整に役立てることもできる。
さらに、コンバージョン率、ページ滞在時間、クリックスルー率などの 主要な指標をモニターすることができます。 これらの情報から、効果をより適切に評価することができます。 Google AnalyticsやSemrushのようなプラットフォームは、ユーザーの行動やウェブサイトのパフォーマンスを追跡するための強力な分析ツールです。

Wegicで効果的なランディングページをデザインするには ?
上記のヒントを読んで、あなたはウェブサイトを作成したり、既存のウェブサイトにさらに磨きをかけたりしたくなりましたか? もしまだこれらのヒントを利用して効果的なランディングページを作りたいのであれば、AIウェブサイトビルダーWegicを試してみてはいかがでしょうか!
このセクションでは、Wegicの直感的なAIツールを使ってランディングページを作成する手順を説明します。
GPT 4oを内蔵したWegicは、初心者にもプロフェッショナルにも使いやすいパワフルなツールです。 数秒で魅力的なランディングウェブサイトを作成することができます。
作りたいウェブサイトをWegicに伝え、名前と言語を選択し、お好みのスタイルを選ぶだけです。 おめでとうございます! 素晴らしいウェブサイトが出来上がりました。 複数ページのウェブサイトを制作してくれます。 あなたの個人的なニーズに基づいてページを再編成し、構成することができます。

もし満足のいく結果が得られない場合は、 ウェブサイトを修正することができます。 レイアウトの変更やページの編集も可能です。 一言で言えば、Wegicの強力な機能を自由に調整できるのです。
以下はWegicで作られたいくつかのウェブサイトです。
まとめ
このブログでは、効果的なランディングページを作るためのヒントトップ10をご紹介しました。 効果的なランディングページの作成は複雑ではありません。 明確な目標、魅力的なデザイン、強力な行動喚起に重点を置くことで、オーディエンスの共感を呼び、成果につながるページを構築することができます。 Wegicの直感的なツールを使えば、これらのヒントを取り入れ、簡単に実行することができます。 クリックしてお読みください: Wegicでランディングページを作成する方法 - あなたのランディングページが魅力的であるだけでなく、非常に効果的であることを保証します。
成功の鍵は、継続的なテストと最適化であることを忘れないでください。
著者
Kimmy
投稿日
Oct 31, 2024
記事を共有
続きを読む
最新のブログ
Wegicで一分でウェブページを!
Wegicを使用して、先進的なAIであなたのニーズを見事で機能的なウェブサイトに変えましょう。
Wegicで無料トライアル、一クリックでサイトを構築!