ログイン
サイトを作成
ホームページデザインのインスピレーション: 2024年の17の例
魅力的でユーザーフレンドリーなウェブサイトを作成するために必要なヒントと、ホームページの優れた例をご覧ください。実践的なアドバイスとクリエイティブなアイデアで、エンゲージメントを促進し、ユーザー体験を向上させ、コンバージョンを高めるホームページのデザイン方法を学びましょう。

あなたの会社が必要とするブランドイメージを提供できるホームページのデザインに悩んでいませんか? あなただけではありません。 美しいホームページをデザインするだけでは決して十分ではありません。 もしあなたが真っ白なコンピューターやノートの前に座り、どうすればいいのか悩んでいるのなら、あなたは正しい場所にいます。 そこで、あなたの新しいデザイン・プロジェクトにインスピレーションを与えるホームページの広範なリストをまとめました。

この記事では、ホームページのインスピレーションの詳細、デザイン要素やレイアウトのアイデア、訪問者の注目を集めるだけでなく、再訪問させるための貴重なヒントとともに、ホームページの最良の例のいくつかについても説明します。 新しいサイトを立ち上げる必要がある人や、古いサイトを更新することにした人にとって、これらの例やヒントは便利なものです。 そこで、もしあなたがオンライン上の「顔」に変更を加え、一生に一度の完璧なチャンスを与えたいと考えているなら、ホームページのインスピレーションという話題から始めましょう。
ホームページ・インスピレーションの重要性を理解する
あなたのページで「ホームページのインスピレーション」と言うとき、それはホームページの開発を成功させる背景にあるアイデアや戦略のことを指しています。 ホームページは、単にポジティブさを映し出す顔ではなく、あなたのウェブサイトへのガイドとして機能し、訪問者に行動を起こす必要性を思い出させます。 ビジネス目的、個人サイト、オンラインショップなど、どのようなサイトをデザインするかにもよりますが、最初のページはあなたのビジネスを定義するすべてを体現するものでなければなりません。 ホームページのデザインは、デザインUXのプロセスを強化し、エンゲージメントを高め、長期的には売上を向上させる方法のひとつです。 これは、成功している他のホームページをモデルにすることで、オーディエンスにアピールし、ブランドと調和し、ビジネスニーズを満たすことができるホームページを作ることができるという基本原則です。
インスピレーションを与えるホームページの主な要素

感動を与えるホームページのウェブデザイン要素
魅力的なホームページをデザインすることは、戦いの半分に過ぎない。いかにしてユーザーに感じてもらい、考えてもらい、その結果、私たちが望むように行動してもらえるかを問うことである。 そこで、このようなエンゲージメントを促進するために、どのホームページにも盛り込むべき内容をご紹介します:
明確で説得力のある見出し
彼らが最初に目にするものは、彼らが最後に耳にするものでなければならない」ということわざを常に思い出してください。 また、そのブランドが何なのか、なぜ興味を持つべきなのかを訪問者に瞬時に示す必要があります。 最良の見出しは簡潔で、要点を端的に伝えるもので、これはウェブサイト全体のキャッチフレーズと呼ばれることもあります。 この見出しは、人々の注意を引きつけ、その特定のエリアについてさらに調べてみたいと思わせるチャンスなのです。 ホームページのデザインを知るには、アップルのような選りすぐりのブランドに注目し、ターゲット市場に最も適した関連性の高い表現を考えることができるようにしよう。
魅力的なビジュアル
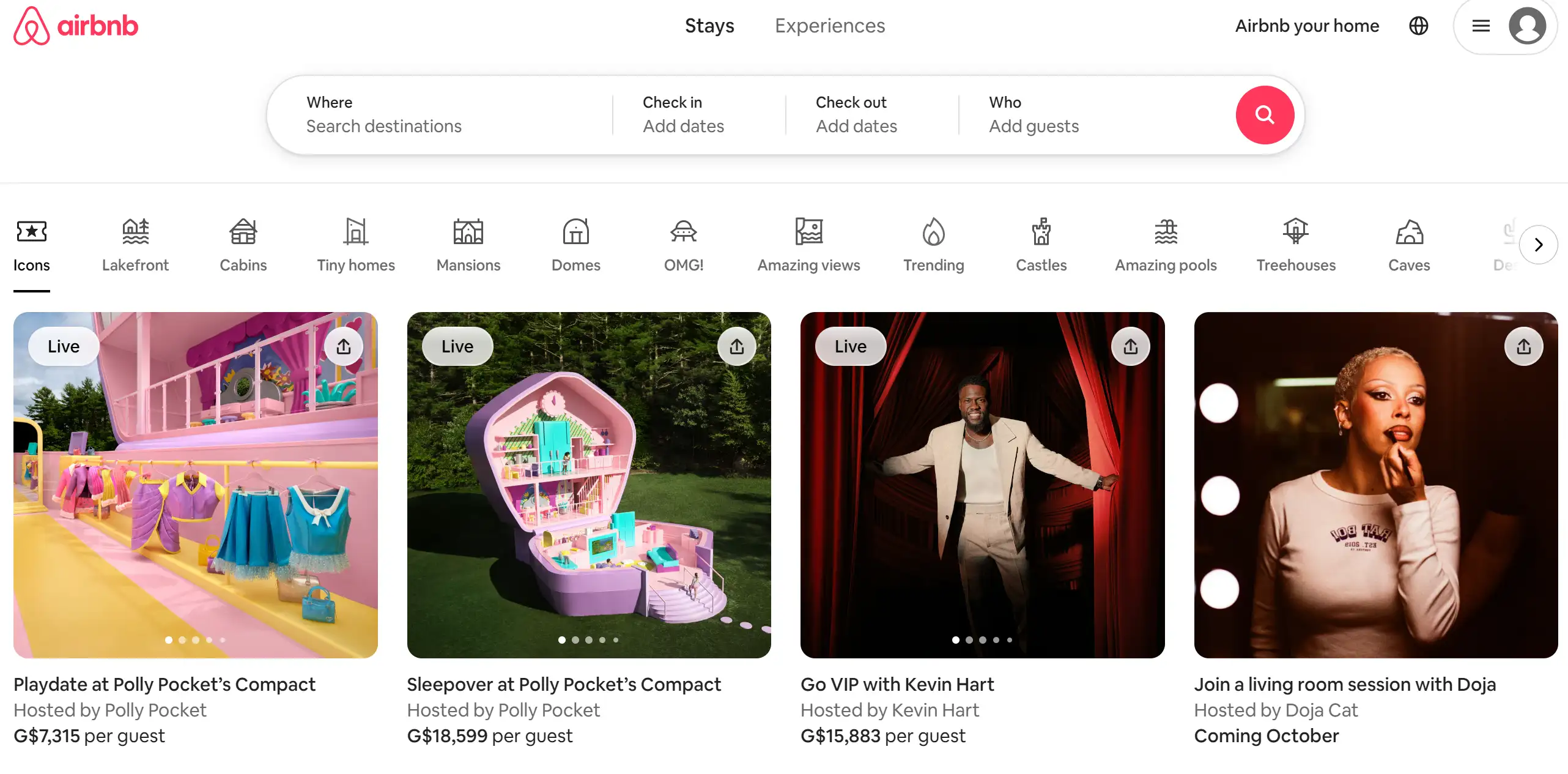
現実を直視しよう: 人はものを見ることができ、これがビジュアルと呼ばれる理由です。 クリックするだけで、美しい画像や素晴らしいグラフィック、あるいは完璧な動画に引き込まれるからです。 しかし、ビジュアルは見せるためだけのものではなく、ブランドのメッセージを伝えるものでなければなりません。 例えば、あなたが提供している商品が環境に優しいものであれば、環境の明るい写真を使うことで、環境問題に対するあなたの情熱をさらに高めることができます。 盛り込むビジュアルは、その逆ではなく、コンテンツを補完するものでなければならないことを常に覚えておく必要がある。 Airbnbのホームページはインスピレーションを得るのに適している。彼らはイメージを使って、人が共感できるような感情的なストーリーを語っている。
直感的なナビゲーション
迷宮に迷い込んだようなウェブサイトに出くわしたことがあるだろう? 楽しくないですよね? ホームページのゴールはその逆で、訪問者にとってGPSに相当するデジタルなものであるべきです。 ナビゲートしやすいということは、終わりのないポップアップや広告に惑わされることなく、ユーザーが興味のあるエリアに自由に行けるということです。 メニューバーがすっきりしていることも重要で、すべてのボタンにわかりやすい名前がついていることが望ましい。 訪問者にコンテンツを探すことを強いるのは、むしろ賢明ではない。サイト構造が直感的であればあるほど、人々はサイトに長く留まろうとするだろう。 この点で、例えばDropboxは、その優れた機能とともに、洗練されたデザインを持つアプリケーションをデザインしており、非常に印象的だ。 この点は、ホームページのインスピレーションを探す際に特に重要である。
簡潔で説得力のあるコピー
ホームページで小説を読みたいと思う人はいない。 しかし、コピーは短く、説得力があり、要点がまとまっていなければならない。 ひとつひとつの言葉が大切にされるからこそ、その言葉に意味を持たせるよう努めなければならない。 あなたのコピーは、ユーザーを圧倒することなく、あなたが提供するものを理解してもらうために、サイトを通してユーザーを誘導します。 あなたのブランドが面白い、ぶっきらぼうな皮肉屋など、どんな個性であれ、コピーはそれを反映しなければならない。 トップページに関しては、Slackがその完璧な例だ。
強い行動喚起(CTA)
行動喚起のないホームページは、燃料のない車のようなもので、どこにも行けないと言えます。 これは、訪問者の注意を引き、次のアクション、例えば、購読フォームへの入力、製品の購入、コンサルタントの雇用などに誘導するために、他のテキストよりも大きくしたり、色を変えたりする必要があります。 ただし、CTAをデザインする際には、色のコントラストや配置に気を配り、強い動詞を使うようにしましょう。 CTAはクリエイティブな場所であり、ホームページはその絶好の場所なのです。 Netflixを見習いましょう。彼らのCTAはシンプルで、説得力のある使い方とアピールをしています。
社会的証明と信頼のシグナル
21世紀は信頼がすべてである。 また、顧客のフィードバックや評価、さらには認知度の高い顧客シールを追加することによる名声といった社会的証明も、信頼性を高めることができると倍増した。 ユーザーは、他のユーザーも信頼している会社を信頼する傾向がある。忠実な購入者が同じ会社を他の人に勧めるケースは常にある。 社会的証明は、あなたの顧客と比較することができます信頼仲間の顧客が最も有益であり、それは単に新しい訪問者を顧客に変えるための後押しです。 例えば、Basecampの顧客の声やケーススタディからインスピレーションを得ることは、信頼性と有効性を保証するものとして重要視されています。
モバイル対応
ブラウザからインターネットにアクセスする際に、スマートフォンなどのモバイルデバイスの利用が増加しているため、これは特に重要です。 レスポンシブ・ウェブサイトは、ウェブページのレイアウトが携帯電話からタブレット、パソコンまで様々なデバイスにフィットするように、上記の各側面に従っています。 Shopifyのように、現在ではより多くのウェブサイトがモバイルファーストデザインで構築され、デバイス間でレスポンシブなホームページのアイデアを提供しています。 モバイルフレンドリーとは、単にページを縮小するアクションのことではなく、すべてのテキストコンテンツ、画像、メニューが、小さな画面で見たときにも大きな画面で見たときと同じように効果的であることを保証する必要があるのだ。
17の成功例からインスピレーションを得る
基本原則がわかったところで、上記のヒントをうまく応用した、実際のホームページのインスピレーションを見てみましょう。 これらのウェブサイトは、独創的でナビゲートしやすいデザイン、そしてユーザーとの関係を築く能力を示している。
Airbnb

Airbnbのホームページは、シンプルであることがいかに効果的であるかを示す典型的な例である。 ユニークな滞在先や楽しみ方を予約しよう」という見出しは、夏の日のように明快だ。 デザインはミニマルでありながら魅力的で、すぐにでも荷物をまとめたくなるようなハイクオリティな画像で構成されている。 ナビゲーションはよく動く機械のようにスムーズで、「Airbnbを探検しよう」というCTAは、事実上、放浪の旅への誘いである。 このホームページのインスピレーションは、少ないことは多いことを証明している。
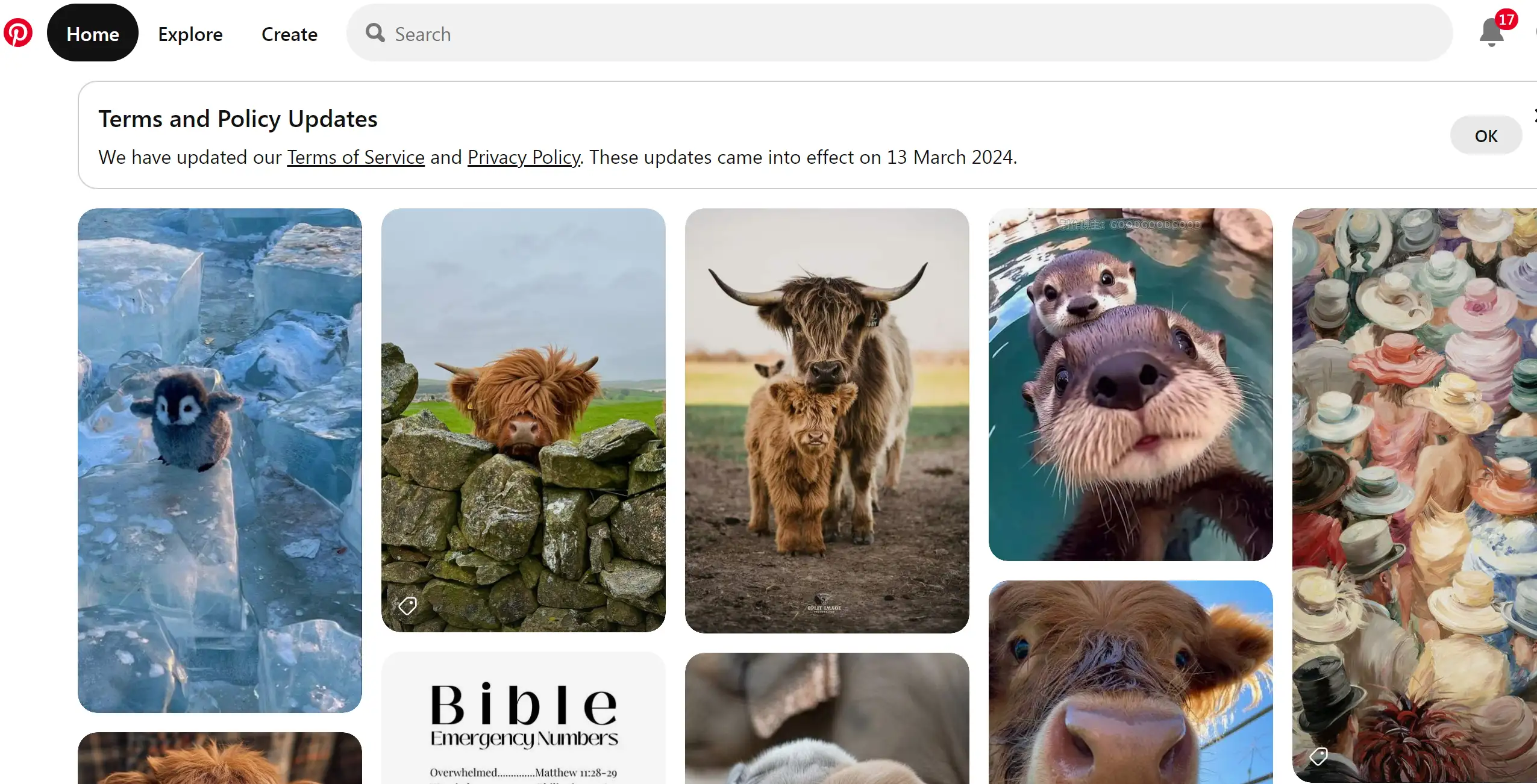
ピンタレスト

ホームページのインスピレーションの宝庫といえばPinterest。 完璧なクッキーのレシピを探していても、ウェブデザインのクリエイティビティを探していても、Pinterestはあなたの宝の地図です。 Pinterestは単にきれいな写真を見るためのプラットフォームではなく、あなたのデザインの夢が実現する場所なのです。 Pinterestの魅力は、まるでビュッフェのように、ウェブデザインのショーケースからジューシーなブログ記事まで、あらゆるものが手に入ることだ。 このホームページのインスピレーションがあれば、初心者でもベテランのプロでも、クリエイティブな閃きが見つかるに違いない。
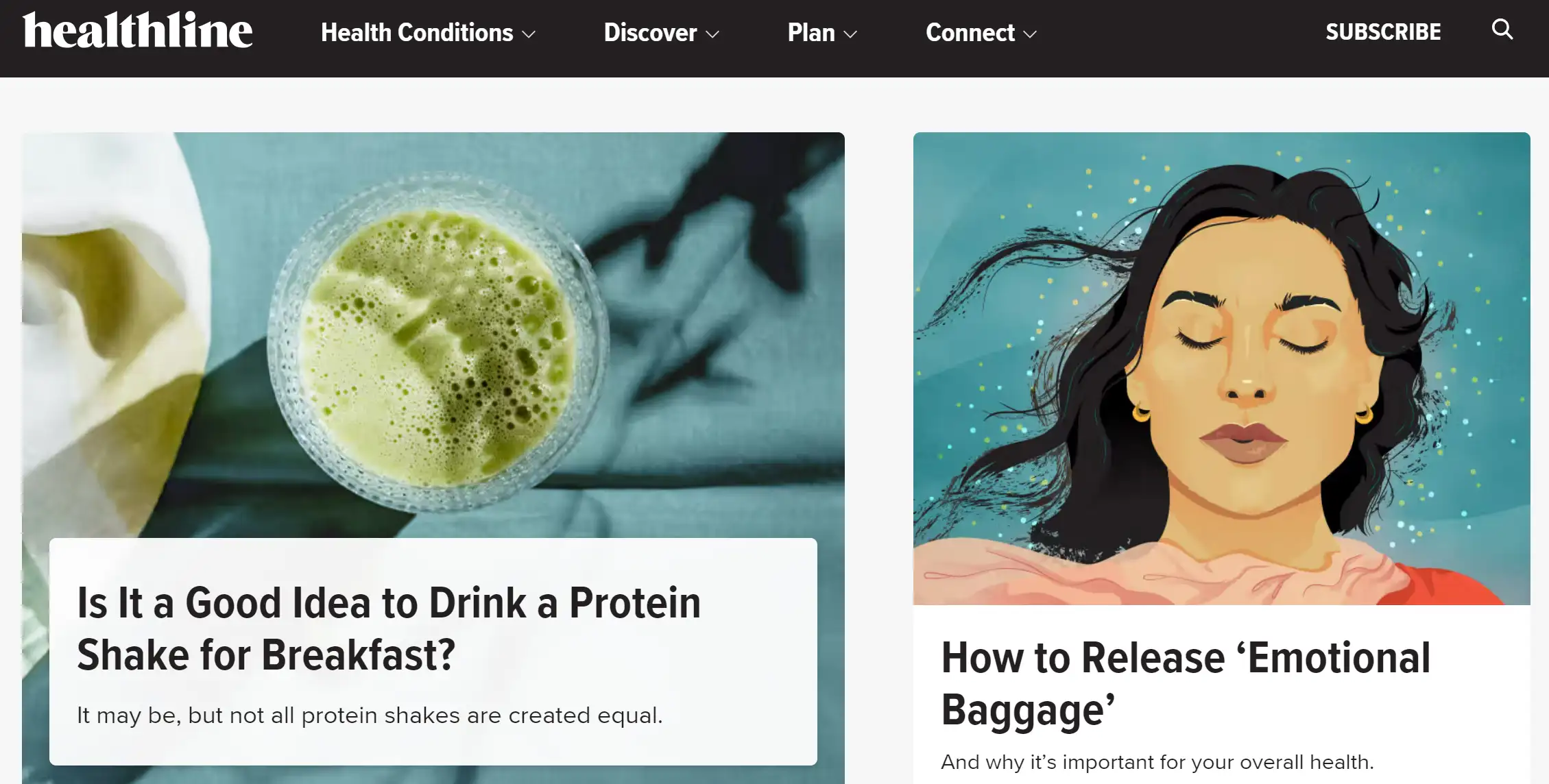
ヘルスライン

Healthlineのトップページは、語るよりも見せることを好む健康の達人のようだ。 私たちは健康記事を発行しています!」というような声高な宣言は必要ない。 威圧的でなく教育的なデザインで、ハンバーガーメニューは簡単なナビゲーションへのチケットです。 このトップページのインスピレーションは、事実を伝えるだけでなく、教育的で魅力的なホームページを作りたい人にぴったりです!
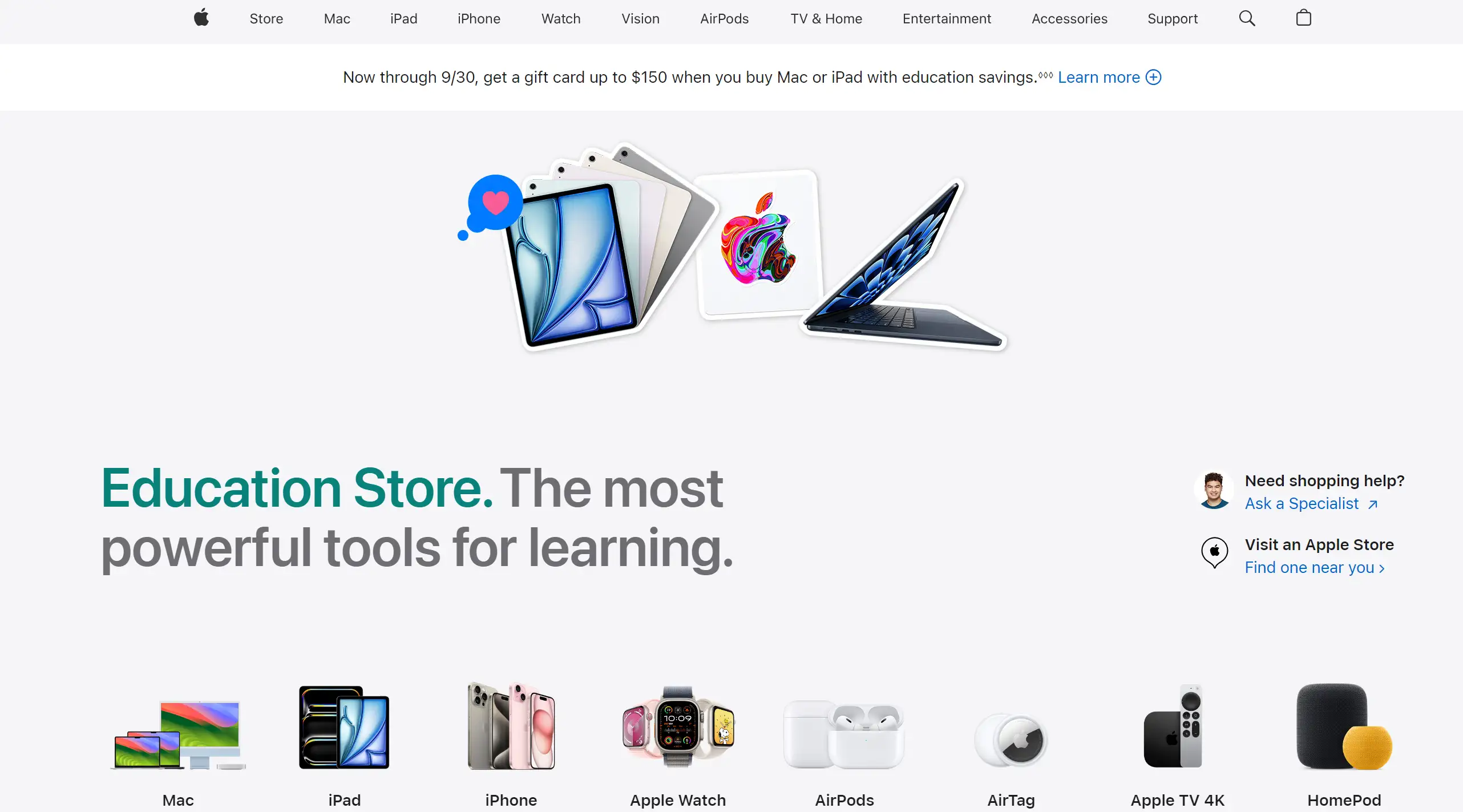
アップル

アップルのホームページは、エレガンスと革新の典型であり、ミニマリズムの一面を添えている。 高品質なビジュアルが力強い印象を与え、簡潔なテキストが洗練された印象を与えます。 ナビゲーションは一方通行のようにわかりやすく、洗練された商品ページに直接導かれる。 このホームページのインスピレーションは、CTAが明確でポイントを押さえているため、少ない情報で印象に残るものを作ることができます。
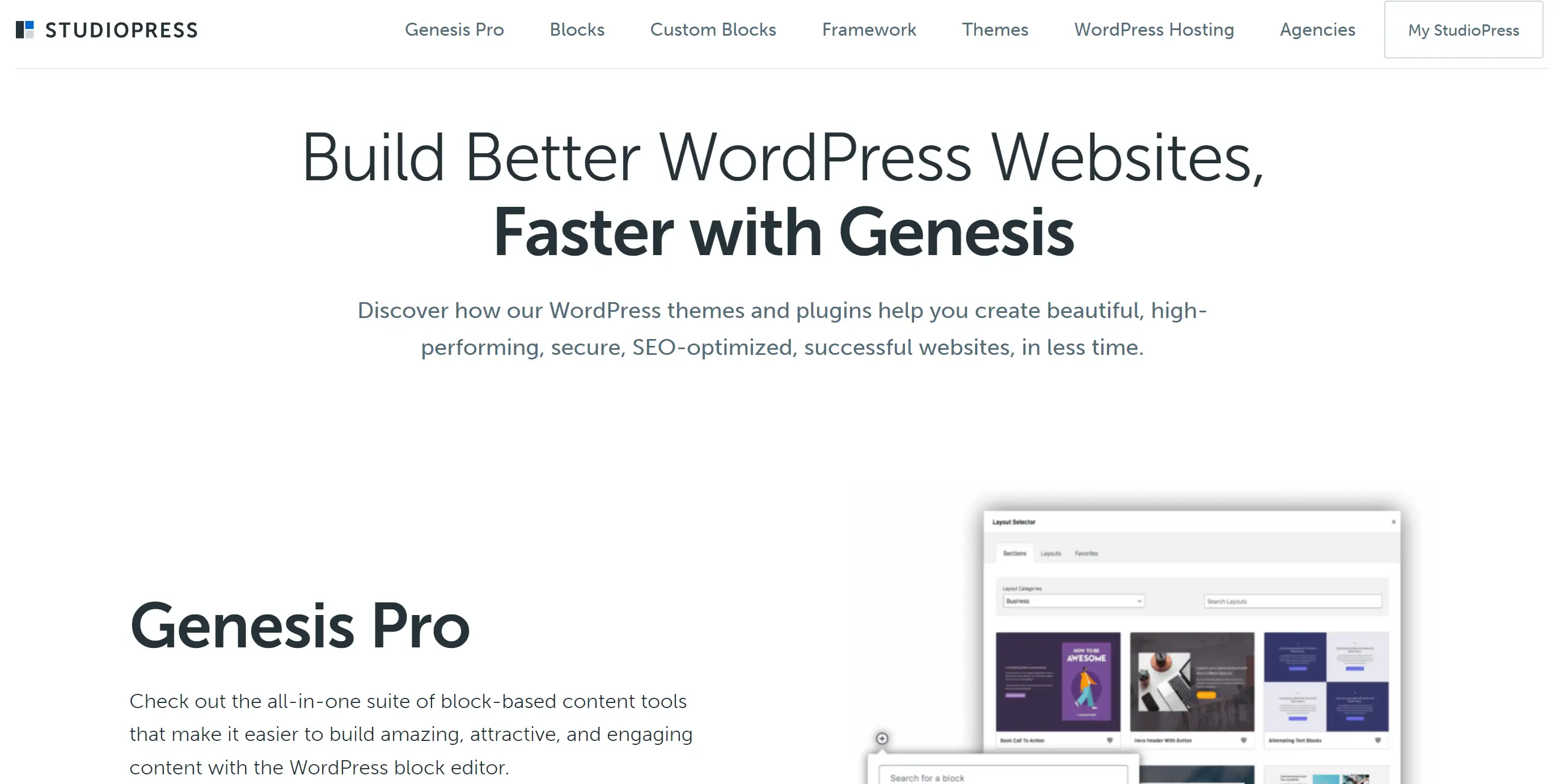
スタジオプレス

StudioPressは、最小限の要素で声明を出すことに長けている。 彼らのホームページは、フラットデザインのイラストと落ち着いた色のシンフォニーで、「素晴らしいWordPressサイトを構築する」というメッセージを嵐の中の灯台のように際立たせている。 異なるユーザージャーニーに対応する3つのCTAを持つこのトップページのインスピレーションは、ユーザーを自信と明快さで次のステップに導くことにある。
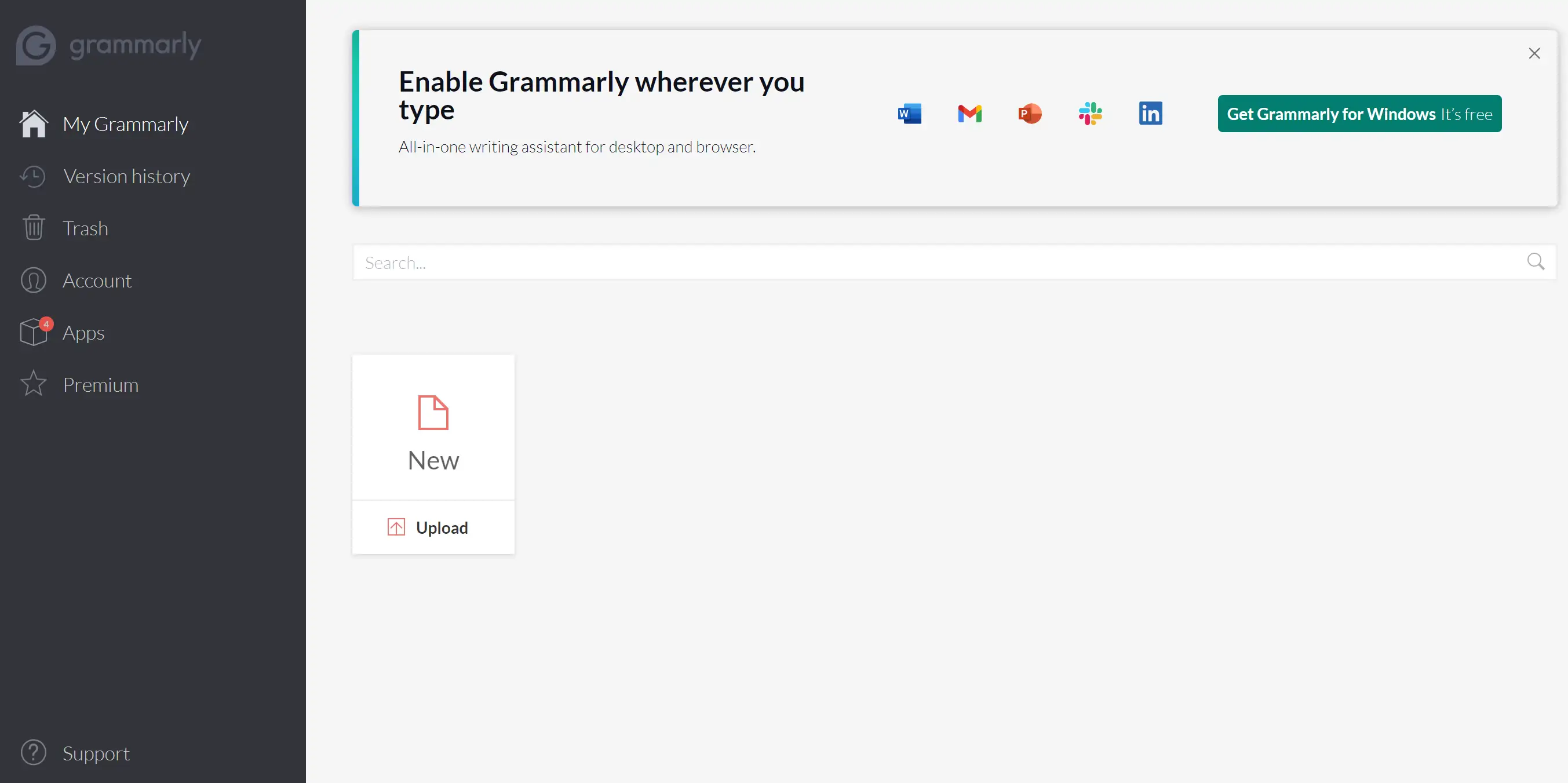
Grammarly

Grammarlyのホームページは、まるで文法のスーパーヒーローのようです。 EメールからWord文書まで、このアプリの多用途性を示す生き生きとしたアニメーションで、このホームページのインスピレーションは情報提供だけでなく、エンターテインメント性も兼ね備えています。 太字の見出しが目を引き、続くコピーでは一般的なライティングの悩みを取り上げ、Grammarlyが究極のソリューションであることを提案しています。 ユーザー評価と数字はGrammarlyの人気を誇示し、説得力とコンバージョンを持つホームページとなっています。
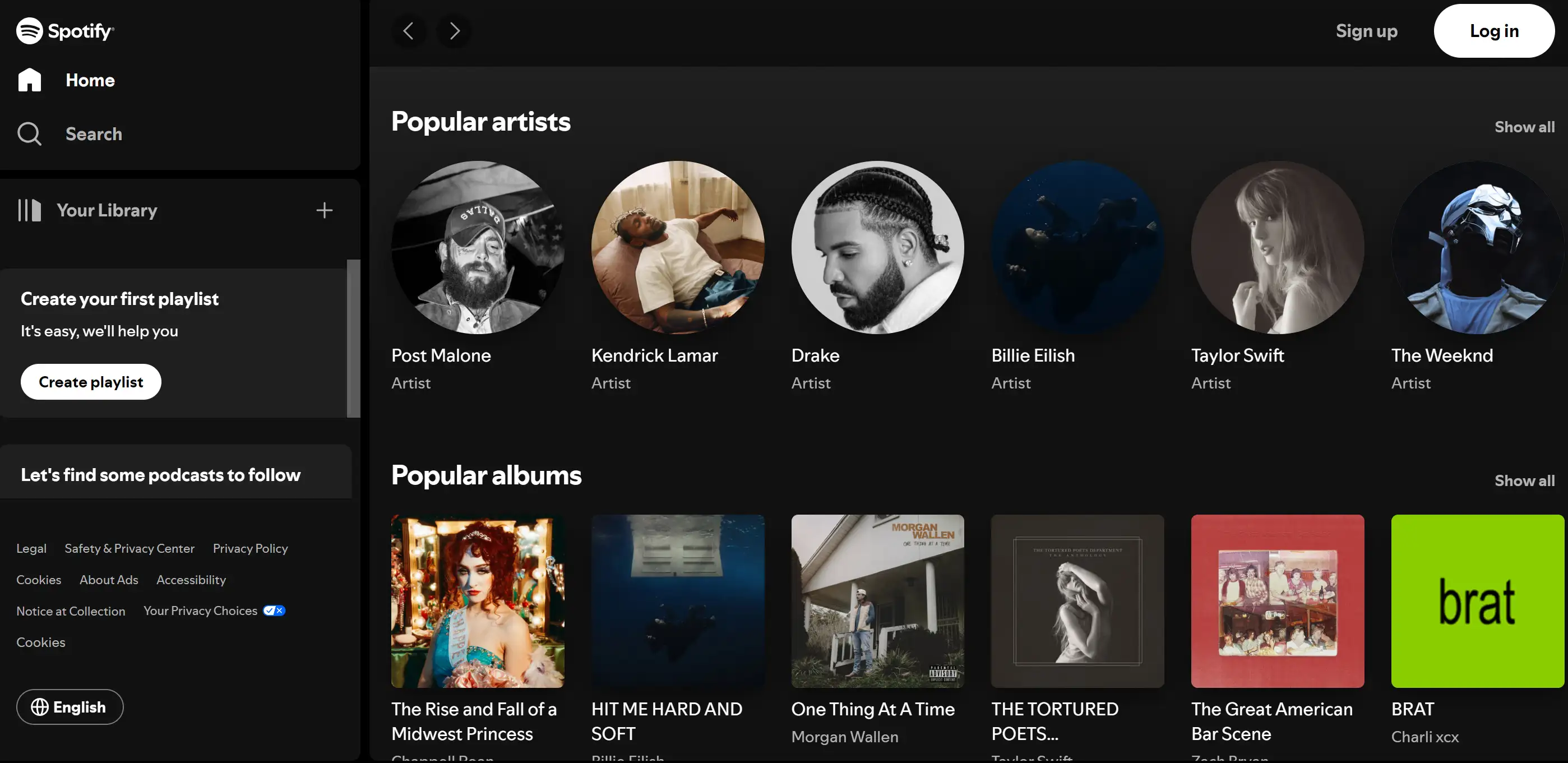
Spotify

Spotifyのトップページは、「リスニングがすべて」というキャッチーな見出しで、パーソナライズされた音楽の旅を演出する、エンゲージメントのマスタークラスだ。 鮮やかなビジュアルと目立つCTA-"Get Spotify Free"-は、飛び込まずにはいられない。 明るい色、影の効果、アニメーションはSpotifyのクリエイティブな精神を反映し、このホームページのインスピレーションを素晴らしいデザインとブランドの一貫性のメロディーにしています。
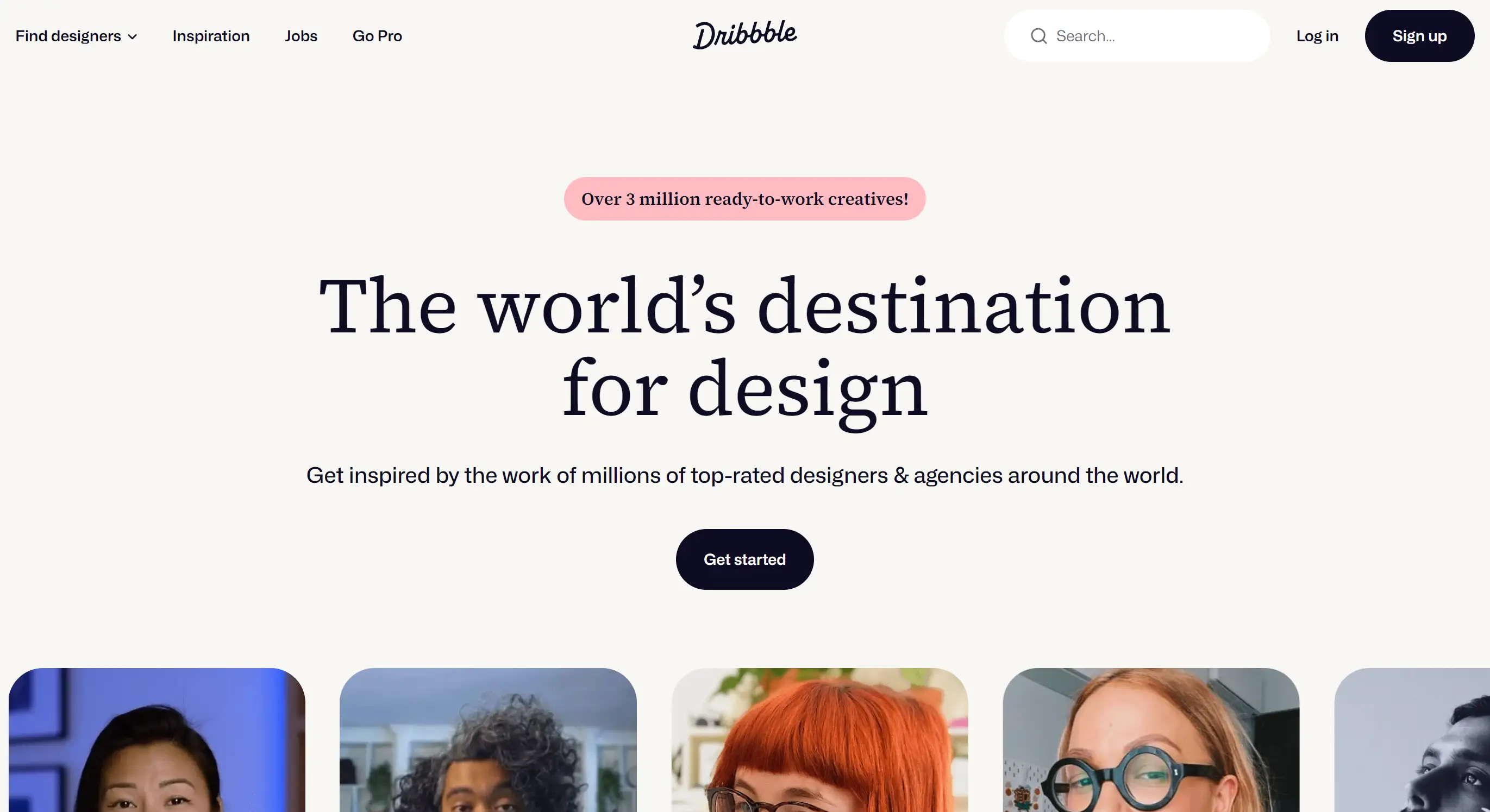
Dribbble

デザイナーにとって、Dribbbleはホームページのインスピレーションのキャンディーストアのようなものだ。 このプラットフォームは、デザイナーが自分のスキルを披露し、共有し、成長できるコミュニティハブだ。 ウェブデザインから印刷物まで、Dribbbleの膨大なコレクションは、クリエイティブなアイデアを求めている人にとっての金鉱である。 デザインのショーケースは非常に多様で、UXパターンやグラフィックアニメーションのような、いつもの範囲から完全に外れたものからインスピレーションを受けるかもしれない。 もしあなたがクリエイティブのマンネリ化に行き詰っているなら、Dribbbleのホームページはきっとあなたの逃げ道になるだろう。
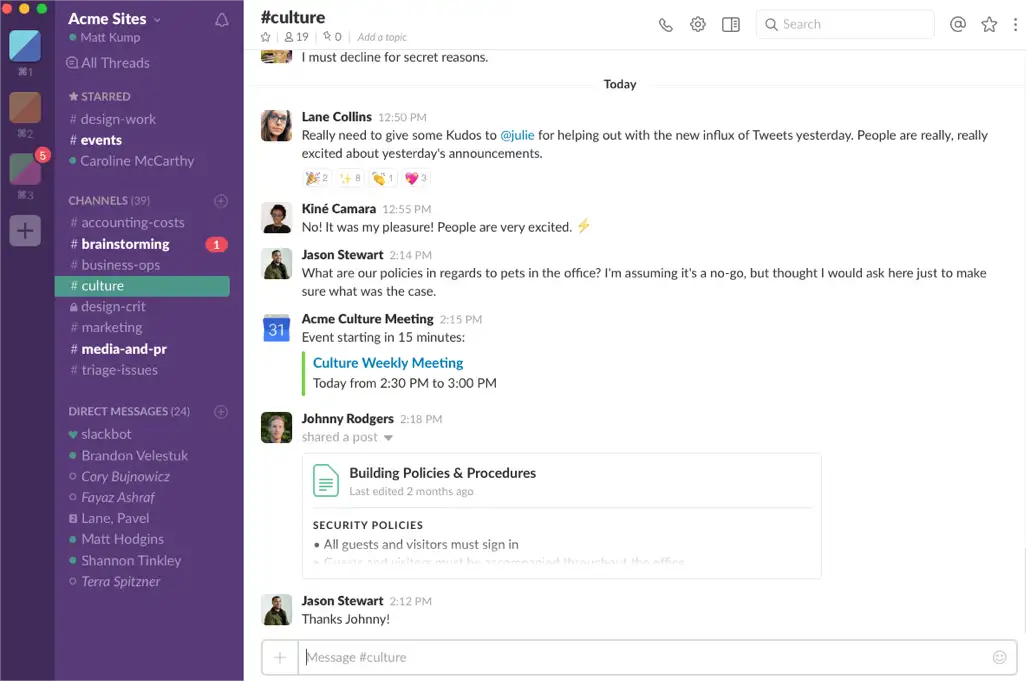
Slack

Slackのホームページは、カラフルなカスタムイラストのオンパレード: "仕事が生まれる場所"。 これはただのホームページではありません。生産性向上へのロードマップであり、サインインやアカウント作成への明確な道しるべです。 スイスアーミーナイフよりも多くのナビゲーションオプションを備えたSlackのホームページは、旅を楽しみながら必要なものを確実に見つけることができます。
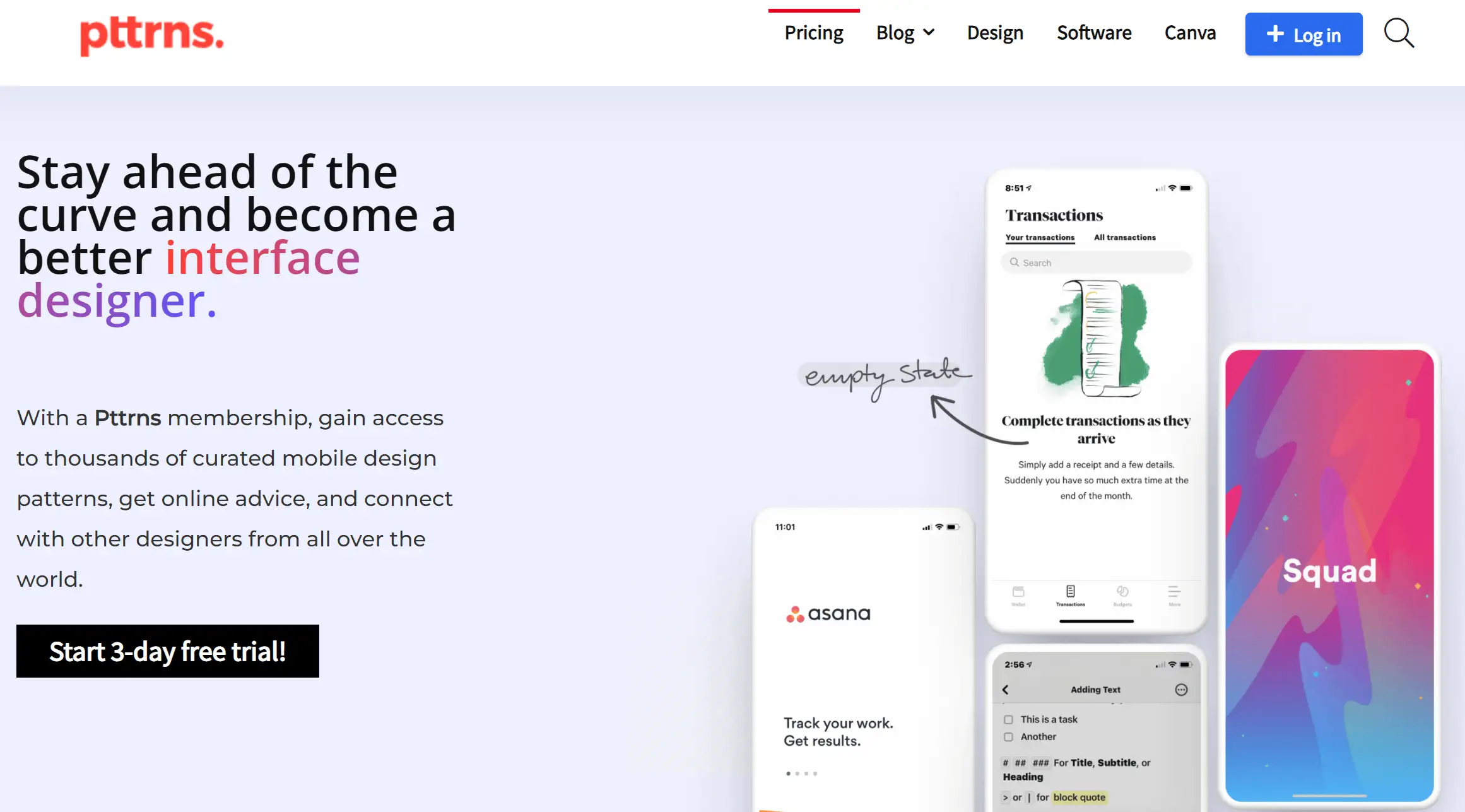
Pttrns

モバイルアプリのデザインがお好きなら、Pttrnsはあなたが待ち望んでいたホームページのインスピレーションです。 このサイトは、デスクトップとモバイルデバイスの両方で美しく見えるレスポンシブデザインの紹介に特化しています。 デザインパターンが分類されているため、洗練された確認画面やクリエイティブなアクティビティフィードなど、探しているものを簡単に見つけることができる。 Pttrnsは、あなたのニーズがどれほど具体的であっても、完璧なデザインの逸品を見つけることができます。
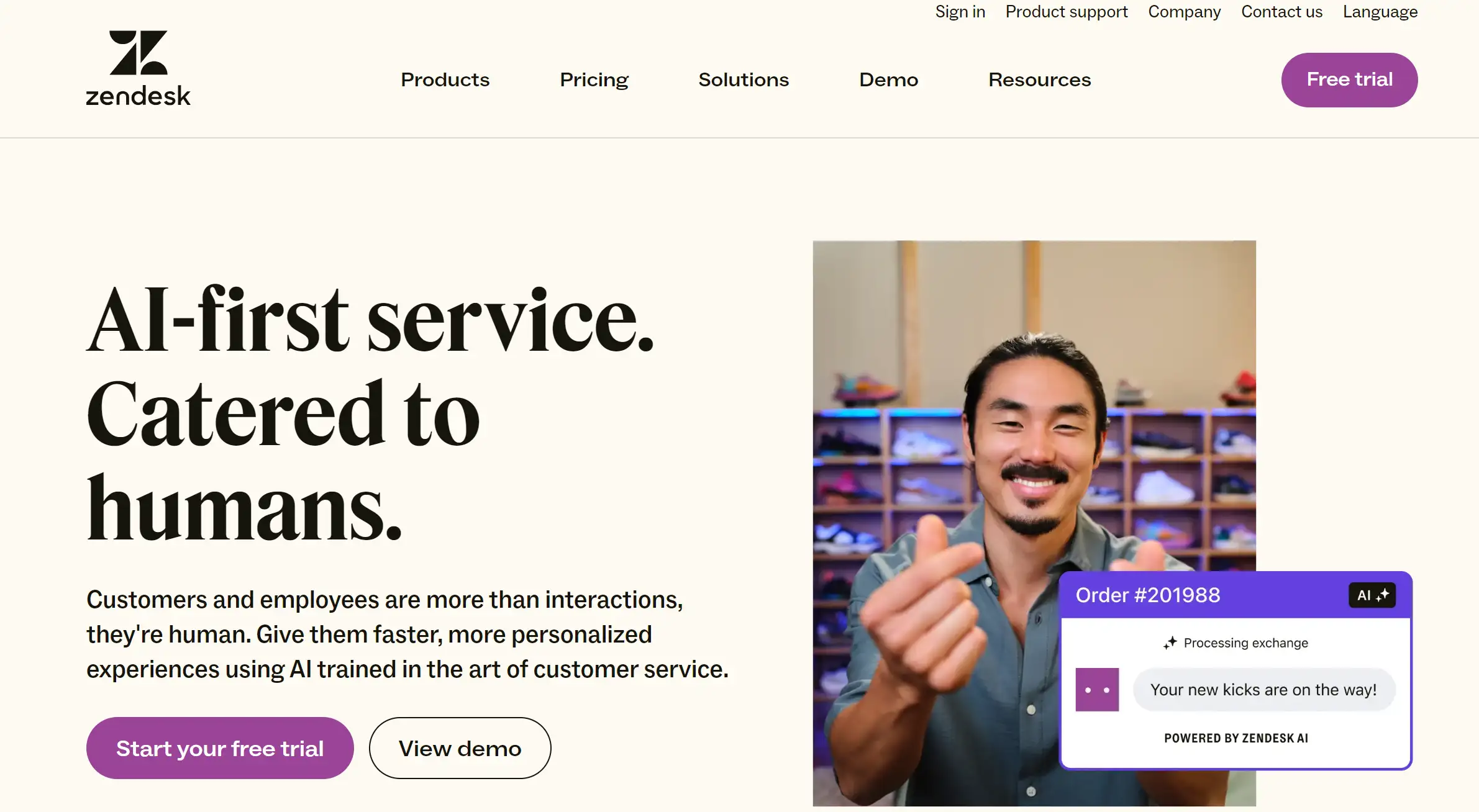
Zendesk

Zendeskのトップページは、新鮮な空気のようにシンプルで、わかりやすく、要点を押さえています。 メニューバーはすっきりとしており、余白は広く、CTAは明確です。"無料トライアルを開始する" または "デモを見る" です。 ホームページを見た瞬間に、何をすればいいのかがはっきりとわかる。 このホームページのインスピレーションは、ユーザーの旅を可能な限りスムーズにすることであり、時にはシンプルさが究極の洗練であることを証明している。
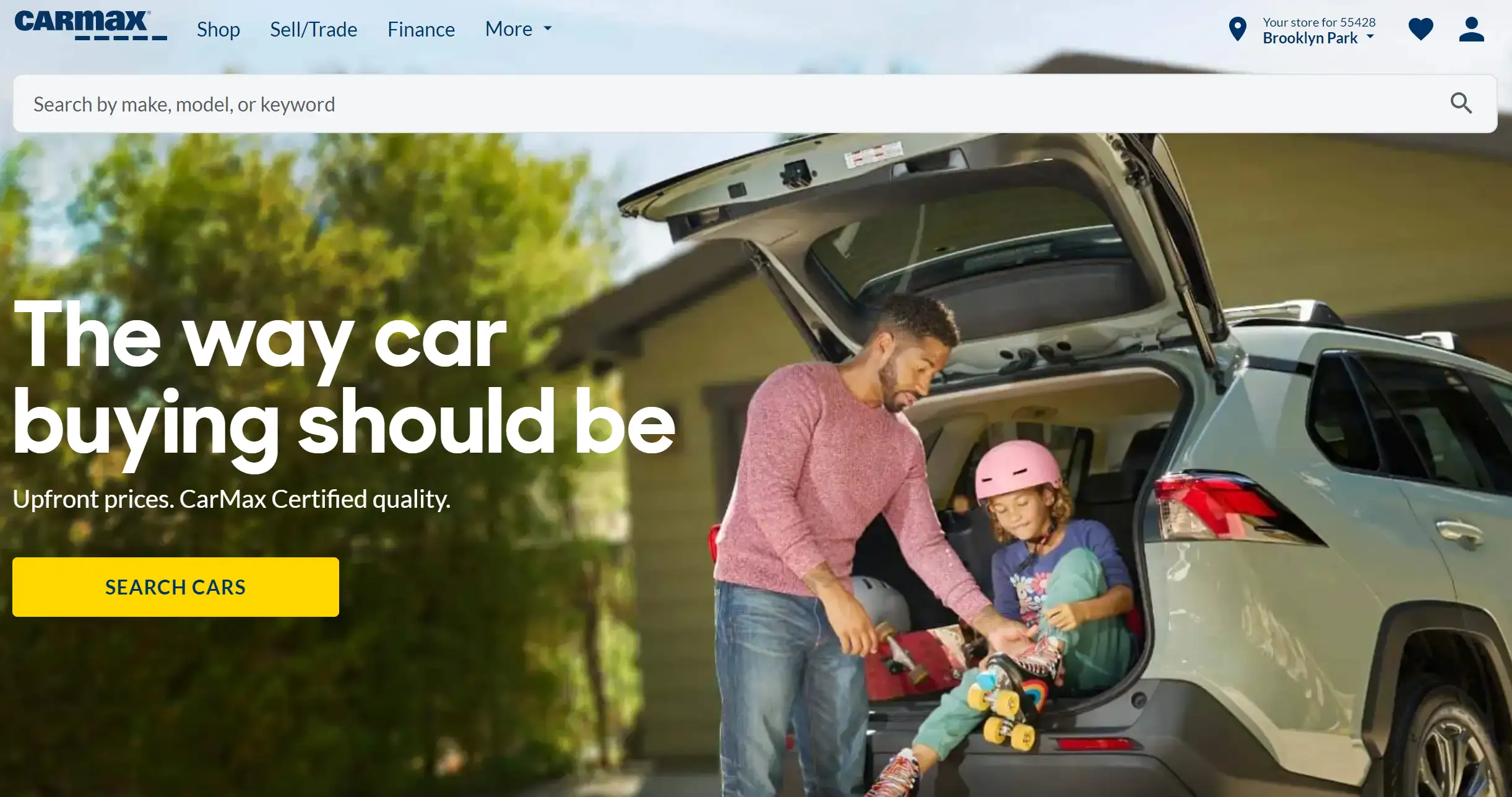
CarMax

CarMaxのホームページは、買い手と売り手という全く異なる2つのオーディエンスに対応する必要がありましたが、見事にそれを実現しています。 複数のCTAが訪問者を車を探すか、古い車を売るかのどちらかに誘導し、カスタムメイドのヒーロー画像がパーソナルなタッチを加えています。 このホームページのインスピレーションは、わかりやすさやユーザーエクスペリエンスに妥協することなく、2つの機能のバランスをとる方法の典型的な例です。
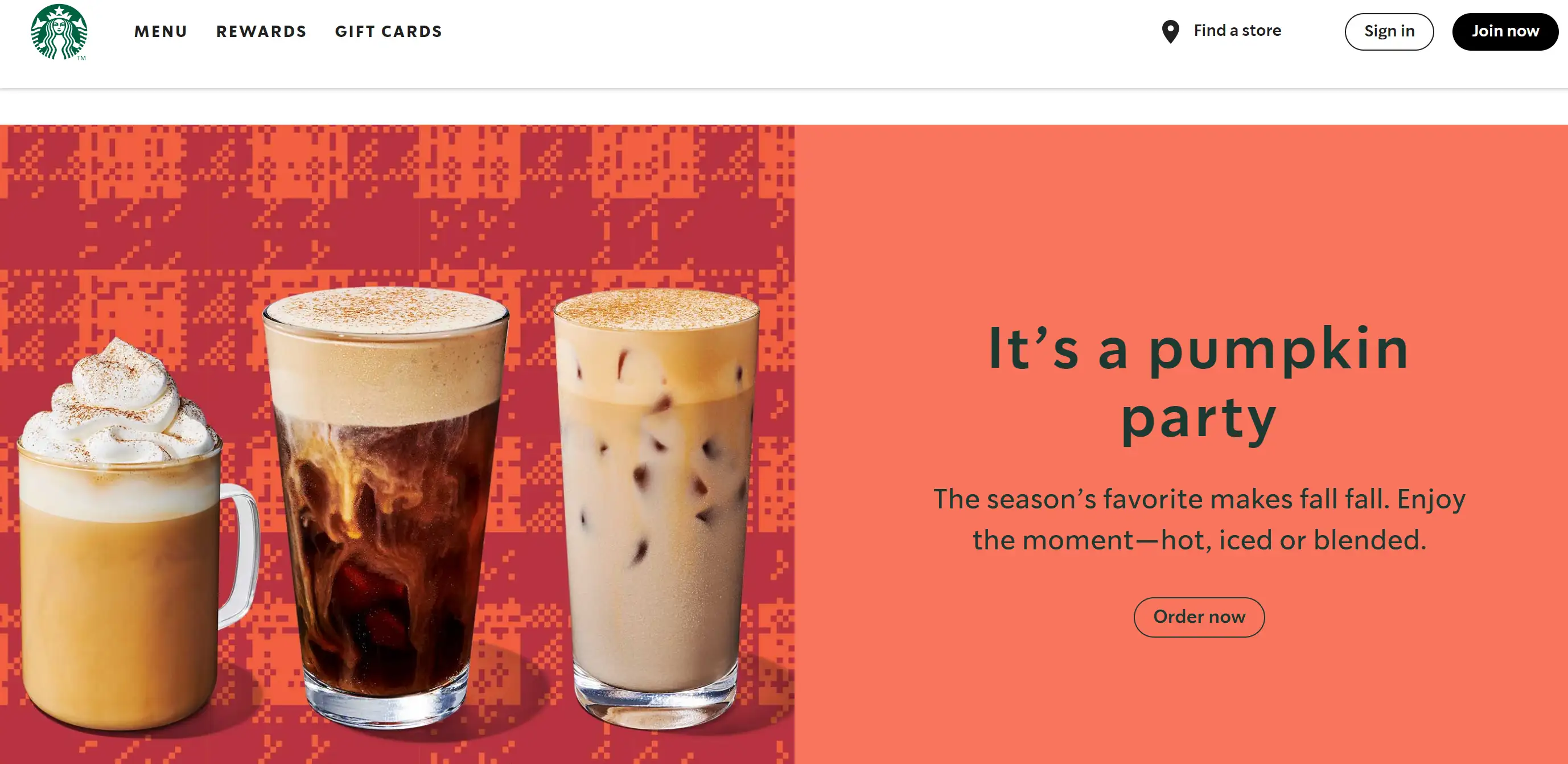
スターバックス

スターバックスは常に新鮮さを保つ方法を心得ており、そのホームページも例外ではない。 新しいドリンクのプロモーションであれ、季節のキャンペーンであれ、デザインは定期的に変更され、コンテンツは常に生き生きと魅力的に保たれている。 新着情報」のアイコンと魅力的な見出しは、魅力的な後押しのようなもので、無料のコーヒーを手に入れたり、新商品を探したりと、ユーザーが行動を起こすよう誘導している。 このトップページのインスピレーションは、マーケティングセンスとユーザーエンゲージメントが完璧に融合している。
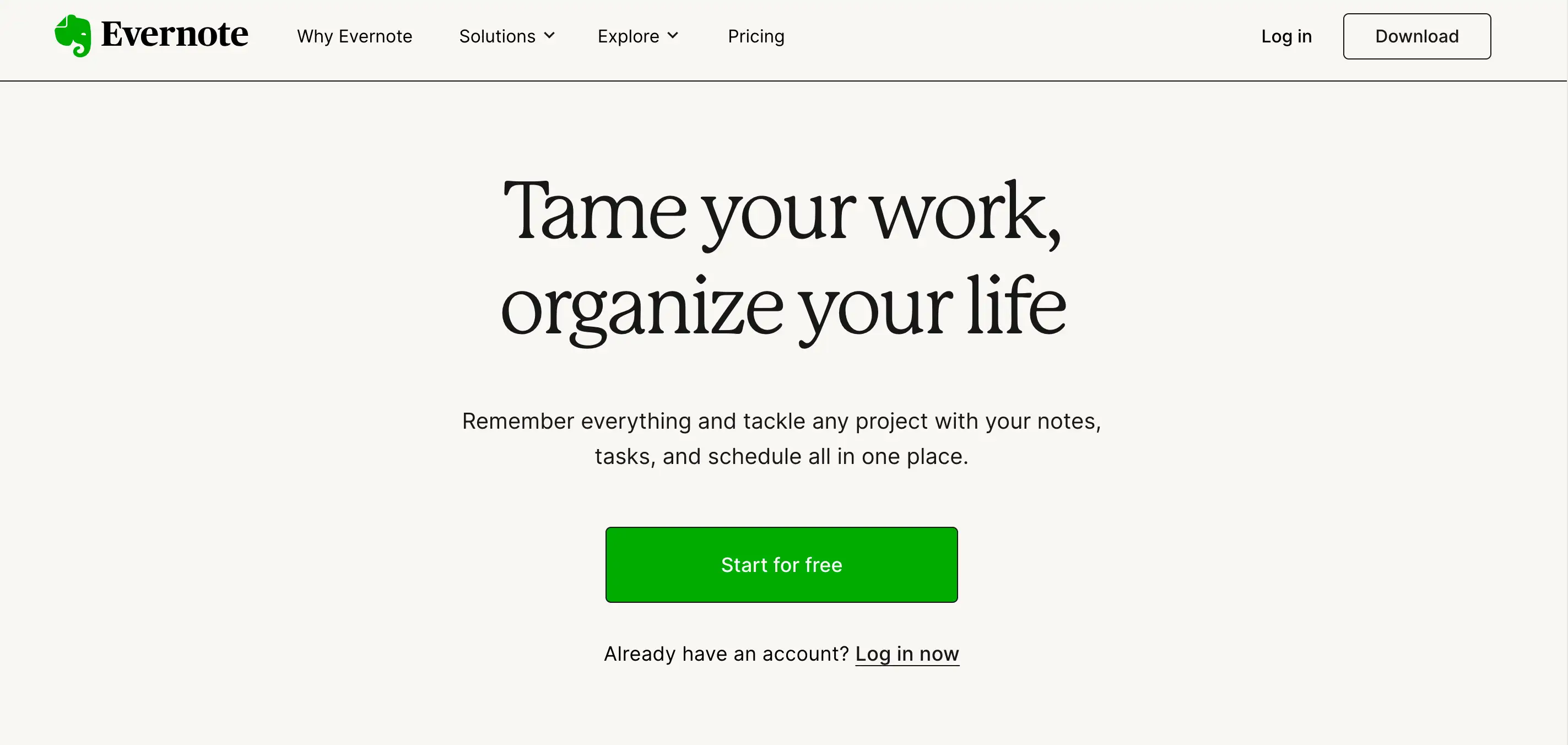
エバーノート

Evernoteのホームページは、まるで整理されたワークスペースのようです。 スクリーンショットでアプリの内部を覗くことができ、Evernoteが何を提供しているかを簡単に理解することができます。 緑色で強調されたCTA-「無料登録」は見逃すことができず、料金の詳細が前面に出ているため、情報を探し回る必要はありません。 このホームページのインスピレーションは、効率性と透明性のすべてであり、ユーザーの生活をより快適なものにしている。
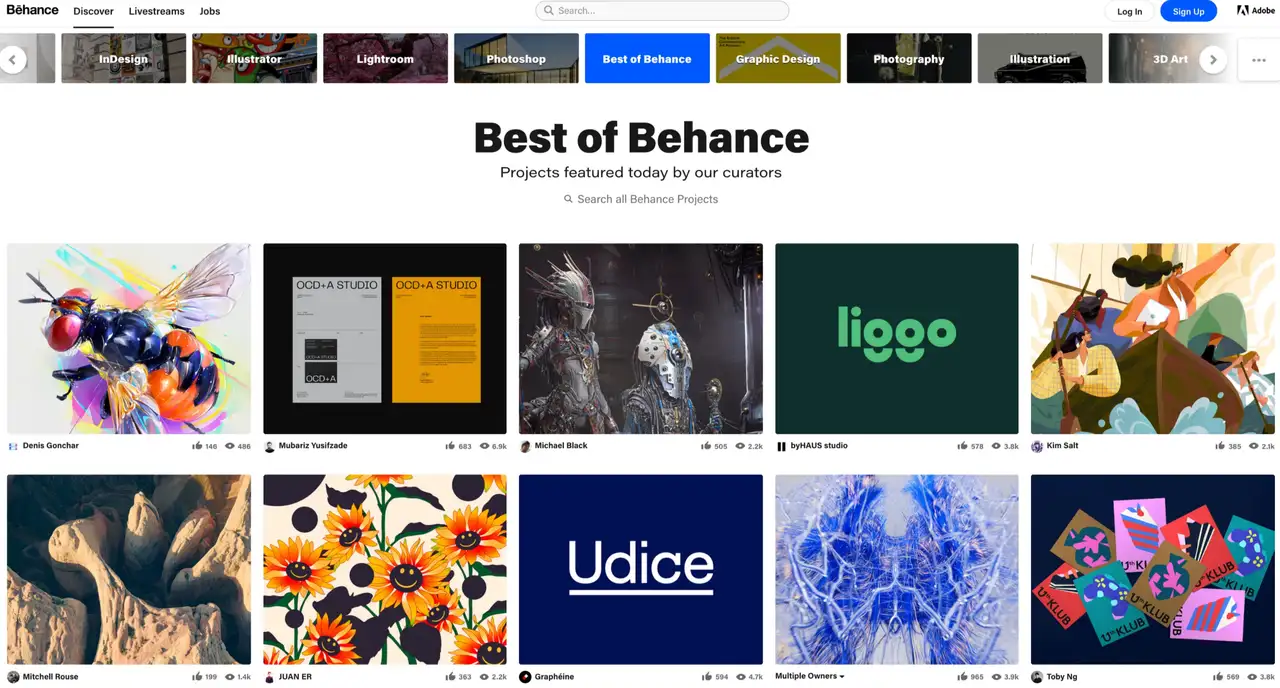
Behance

Behanceのホームページは、その広大で多様なクリエイティブコミュニティのおかげで、ウェブデザインのインスピレーションの宝庫となっている。 詳細なフィルタリングオプションにより、日本発の最新タイポグラフィトレンドや、メキシコ発の人気UIデザインなど、探しているものを的確に絞り込むことができます。 ウェブデザイン、UI/UX、モーショングラフィックなどのカテゴリーがあり、このホームページのインスピレーションは、ブラウザからクリエイティブな輝きのワールドツアーを楽しむようなものです。
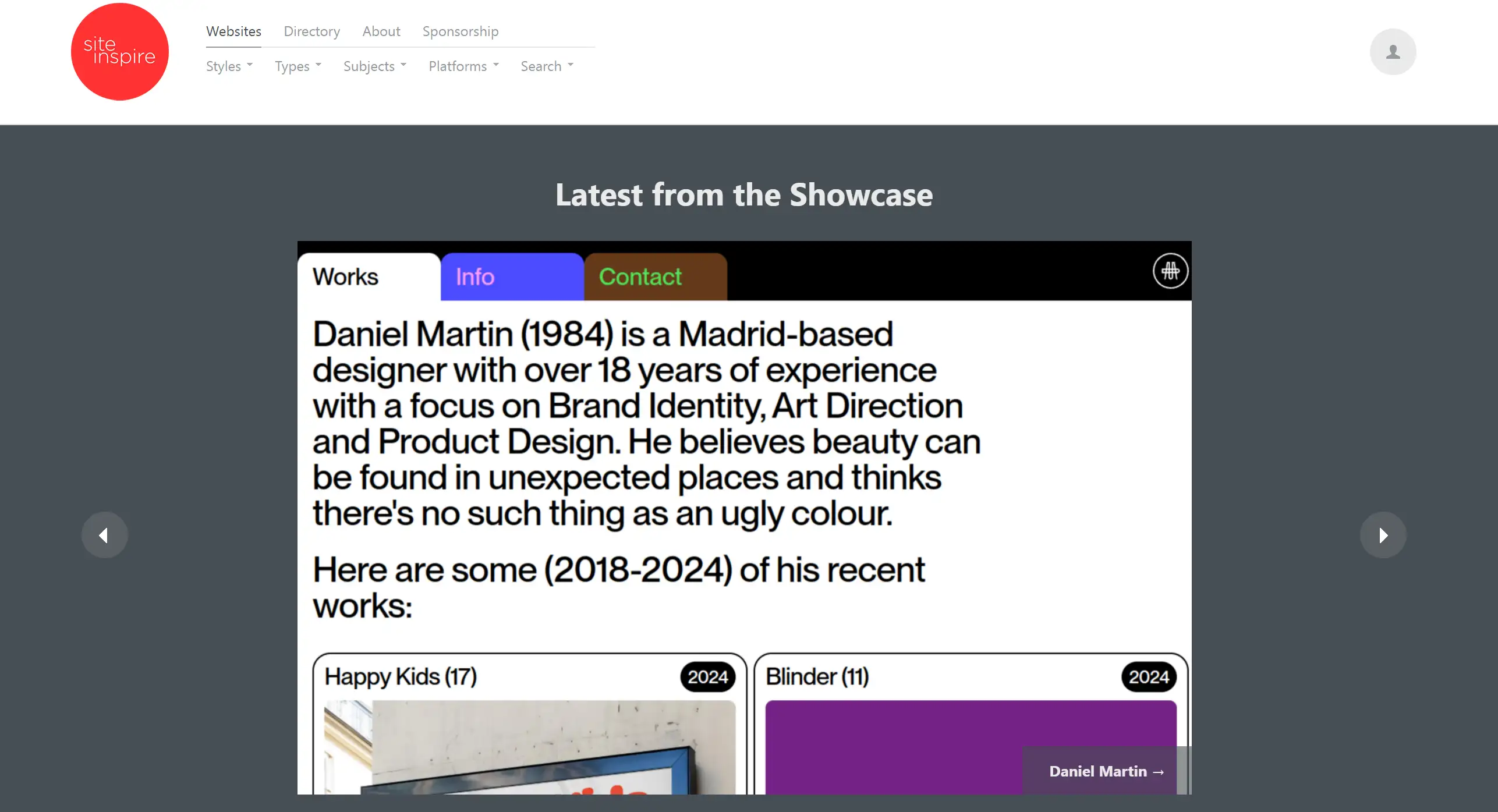
サイトインスパイア

Siteinspireは、特定の業界、レイアウト、デザインパターンなど、特定のものが必要なときに利用するホームページのインスピレーションです。 広範なタグ付けシステムにより、インスピレーションを与えてくれる膨大なウェブサイトライブラリから、ぴったりのものを探し出すことができます。 ユーザーエクスペリエンスデザインや写真のウェブサイトを探している場合でも、Siteinspireの洗練された検索機能で完璧なインスピレーションを見つけることができます。
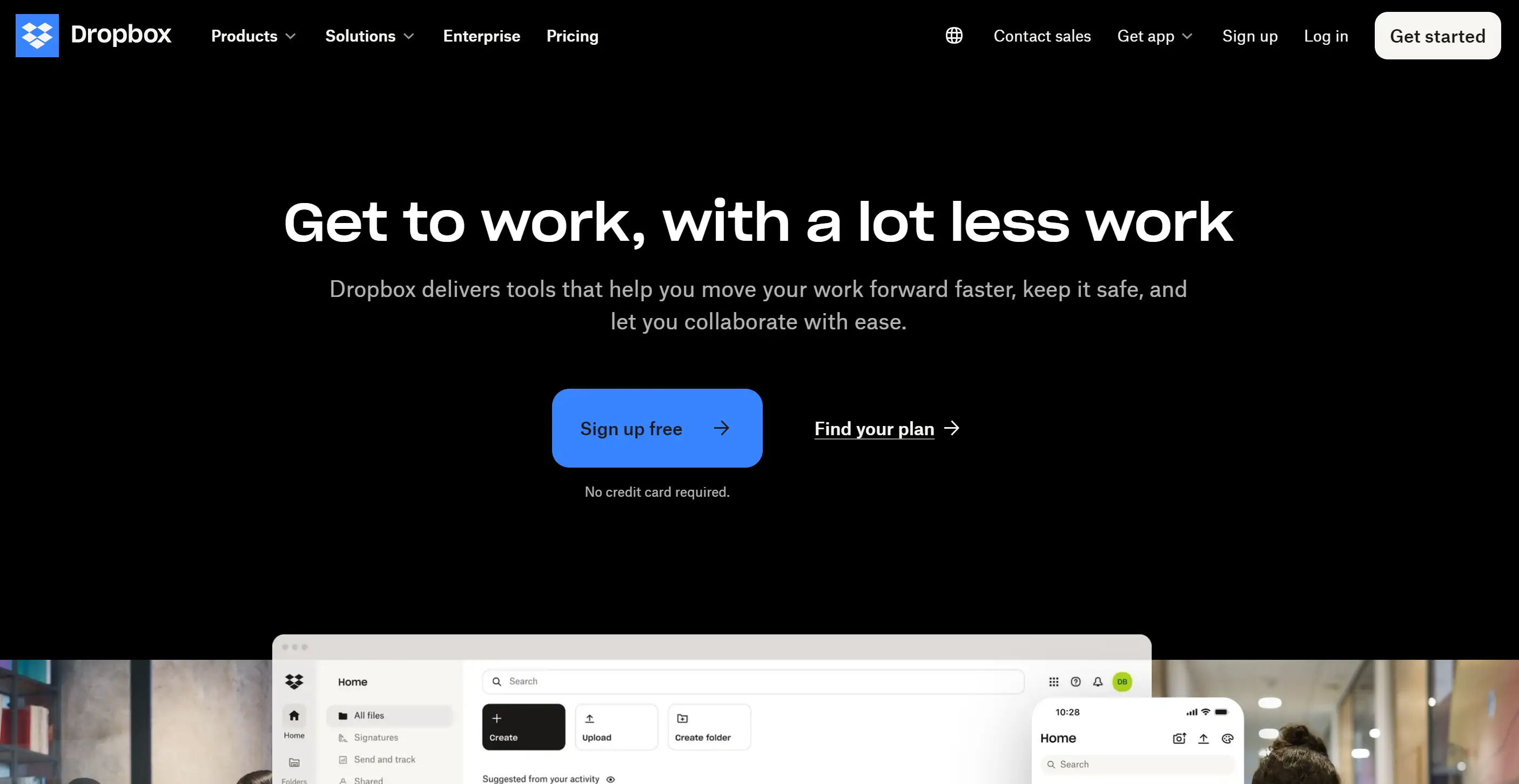
ドロップボックス

Dropboxのホームページは、そのキャッチフレーズにふさわしく、整理整頓のマスタークラスである。 目に見えるメニューボタンとうまく配置されたフッターはナビゲーションを簡単にし、主要なCTAであるサインアップフォームは要点を端的に表している。 このホームページのインスピレーションは、シンプルさと機能性がいかに両立し、訪問者が必要なものを簡単に見つけられるかを示している。
ホームページのインスピレーションを見つけるヒント

ホームページのインスピレーションを得るためのヒント
クライアントが印象的なホームページを作るために、私は既成概念にとらわれないようにしています。 ここでは、ホームページのヒントを見つけるためのヒントをいくつか紹介する:
- オーディエンスを理解する:最も効果的なホームページは、ターゲットとなる消費者に向けたものです。 デザインを始める前に、訪問者が誰なのか、彼らが何を求めているのか、そしてあなたのウェブサイトがどのように彼らに応えることができるのかを常に確認すること。 デザインに関しては人それぞれ好みがあるので、あなたのデザインが訪問者の期待に沿うものであることを確認してください。
- 競合他社を分析する:競合他社から学ぶことは、特定のマーケットニッチにおいて何が良いのか/悪いのかを知るという意味でも必要なことです。 競合他社のホームページの仕組みを研究し、特に最も成功している点に焦点を当て、基本的なレイアウトにどのような工夫を凝らすかを検討しよう。
- トレンドに常に敏感であること:特にウェブデザインに関しては、トレンドが頻繁に変化するため、流れに乗ることは良いことです。 しかし、市場に出回っているすべてのトレンドに追随してはいけない。 この場合、与えられたトレンドがあなたのホームページをどのように改善するかを考え、その変更があなたのホームページのブランディングに沿ったものであることを確認する。
- 実験とテスト:モチベーションや組織の設計や計画を立てる際には、組織行動理論に厳格に固執してはならない。 A/Bテストを利用することで、何が市場で効果的なのかを見極めることができる。 数日後、ターゲットオーディエンスの注意を引くために使用する見出しや画像、ランディングページで使用する行動喚起を試してみることもできる。
ホームページをデザインする際に避けるべき一般的な間違い
訪問者を魅了するホームページを作るのはとても簡単なことのように聞こえるかもしれませんが、どんなに優れたデザイナーでもいくつかの間違いを犯す可能性があります。 ここでは、あなたのホームページがあなたのインスピレーションを刺激するのではなく、逆にあなたのインスピレーションを刺激してしまうような、避けるべき部分を以下に紹介します。
情報の詰め込みすぎ
最もよくある間違いのひとつは、ブランドや製品、サービスに関する情報をできるだけ多くホームページに載せようとすることだろう。 一見すると、できるだけ多くの情報を提供するというコンセプトは合理的だが、その結果、過度に派手なページになってしまうことが多い。 人々は、長い文章を読み通そうとはしない。 ライトでミニマルなデザインは、インターフェイスの読みやすさとわかりやすさを実現する良い例として使うことができる。 ホームページのデザインを考えるとき、Googleを例に考えることは有益かもしれない:ミニマリストは最善の方法である。
モバイル最適化を無視する
デザイナーは、世界がモバイル化したという事実に適応しているにもかかわらず、デザインにおいてモバイル性を考慮していない。 もしあなたのホームページが、視覚的に魅力的でなかったり、モバイルデバイスでうまく機能しないようなデザインであれば、トラフィックのかたまりを失うことはほぼ確実です。 レスポンシブデザインにする これは、あるスクリーンサイズから別のスクリーンサイズにデザインを移行できるようにするテクニックです。 読み込みに時間のかかるホームページや、スマホで使いにくいホームページは、ユーザーを遠ざけてしまいます。 Spotifyのようなサイトでは、見た目や使い勝手に妥協することなく、シームレスに携帯電話に対応したホームページを開発することができる。
曖昧または弱い行動喚起(CTA)
本来、CTAの役割は、メルマガなどで情報を提供することで、訪問者を行動へと導き、潜在顧客をサービスや商品へと導くことです。 にもかかわらず、CTAがまったくないホームページや、逆に曖昧で情緒的でない表現が使われているホームページが数多くあります。 CTAは、ターゲットが次に取るべき行動を疑わないように、主張的で即効性のあるものでなければならないので、これは特に重要です。 力強さや熱意を感じさせるような言葉を使いましょう。 もしホームページデザインのアイデアを探しているなら、Dropboxを見てみよう。彼らはユーザーにすぐに「Get Started」するよう促す強力なCTAを使用しており、ユーザーが何をするつもりなのか混乱することはない。
視覚的階層の軽視
ビジュアル・ヒエラルキーの意味するところは、訪問者の好みに合わせて、ホームページ上のアイテムを自然に順番に並べることです。 これがないと、ホームページは雑然とした印象を与え、ユーザーがどこに注目すべきかが明確に示されません。 また、見出し、CTA、キービジュアルも目立たせる必要があります。なぜなら、これらはウェブデザイナーが常に注力すべき最も重要な項目のひとつだからです。 望ましいアイデンティティが伝わらず、視覚的な階層計画が設定されていない場合、ユーザーはさらなる混乱を避けるためにサイトを離れてしまう傾向があります。 ホームページのインスピレーションを得るには、数十億ドル規模の企業であるアップルが、ユーザーの視線を正確に誘導する高度に構造化されたレイアウトでホームページを運営しているのを見るのが常に役に立つ。
多すぎるフォントと色
ホームページをデザインするとき、フォントを選んだり、色を選んだりすることに夢中になり、何が重要なのかわからなくなってしまうことがよくある。 そのため、ウェブサイト用のさまざまなフォントの複雑な組み合わせや、ぶつかり合った色彩が、ホームページを整理整頓されていない、プロらしくない印象にしてしまうのです。 誰もが魅力的なデザインを望んでいるのですから、色のスキームにこだわり、フォントは2つまでにしてください。 こうすることで、コンテンツの乱立に伴う行き当たりばったりの美学が確立されるのを防ぎ、よりプロフェッショナルで調和のとれたインターフェイスをデザインすることができる。 ホームページのデザインに関しては、Mediumが良い例で、クリーンなデザインと一貫したタイポグラフィによって、ページが美しく目に優しく見える。
あなたのホームページを変える準備はできていますか? インスピレーションを得よう
ウェブサイトの素晴らしいホームページをデザインすることは、多くの人にとって至難の業に見えるかもしれません。 しかし、私たちは皆、真っ白な画面の前でカーソルを点滅させながら、そのアイデアが実行可能なものであることはおろか、どのように具現化されようとしているのか不思議に思ったことがあるはずだ。 もしあなたが今、ノートパソコンの前に座り、落胆し、どうやってここにたどり着いたのだろうと思いながらこの記事を読んでいるなら、大丈夫だ。 以上、完璧なホームページを作るために重要な要素と、やってはいけない一般的な間違いをご紹介しました。
完璧なホームページを作ろうとするプレッシャーはよくわかる。 しかし、ここで重要なのは、適切なホームページのインスピレーションを探すことは、車輪に関して言えば、何か新しいものを発明することではなく、あなたの方向にスムーズに乗ることなのです。 ロゴとサイト名が入った1ページのようなシンプルなものであれ、明るく、派手で、印象的なものであれ、メインとなるアイデアはあなたの個性の自由であるべきです。 UXを向上させるためのベストプラクティスや原則を吸収し、あなたのビジネスに最適なものを組み合わせることが、ホームページを開発するための最良のアイデアです。

Wegicはただのウェブデザインツールではありません。 誰でも使えるチャットベースのインターフェースで、汗をかかずにプロ並みのサイトを作りたい人に最適です。 オンラインショップの立ち上げ、キラー履歴書の作成、フォトギャラリーの開設など、Wegicはウインクと笑顔でそれを実現します。
Wegicがすごい理由
- AIを駆使したデザイン&開発: Wegicは高度なアルゴリズムを用いて、あなたの漠然としたアイデアを洗練されたウェブサイトへと変えます。 HTMLのスキルを持ったあなたの頭脳とお考えください。
- ブラウザ互換性: Wegicは主要なウェブブラウザすべてに対応しています。 お友達の古いノートパソコンであなたのサイトが不格好に見える心配はありません。
- CMSとの統合: 完全な統合はもうすぐですが、Wegicの出力は一般的なCMSプラットフォームに適応させることができます。 大手企業との連携も可能です。
- APIアクセス: 技術に詳しい方のために、APIアクセスも準備中です。 Wegicにさらなるスーパーパワーを与えるものと考えてほしい。
- ソーシャルメディア統合: お気に入りのソーシャルメディア・プラットフォームとの直接統合が間もなく実現します。 新しいサイトの共有がこれまで以上に簡単になります。
では、何があなたを妨げているのでしょうか? ほんの数回クリックするだけで、あなたの組織に大きなチャンスが待っているかもしれません。 ホームページのインスピレーションの世界へようこそ!世界に誇れるデザインを始めましょう。
著者
Kimmy
投稿日
Oct 31, 2024
記事を共有
続きを読む
シンプルなウェブサイトデザイン12選と作り方
Dec 8, 2024
アーティスト向け無料サイトビルダーの完全リスト: 機能とレビュー
Jan 23, 2025
強いブランドアイデンティティを築くためのトップ10のコーポレートフォント
Jan 27, 2025
20以上のモダンでシンプルなEコマースサイトのデザイン
Dec 12, 2024
Y2Kを復活させる:生まれ変わったウェブデザインのトレンド
Dec 5, 2024
スナップ、クリック、ブランド:ユニークな写真ビジネスの名前のアイデア
Jan 24, 2025
仕事に飽きた? 面白くて役に立たないウェブサイトを試してみてください
Jan 23, 2025
2025年セラピストの優れたウェブデザイン例10選
Dec 18, 2024
最新のブログ
Wegicで一分でウェブページを!
Wegicを使用して、先進的なAIであなたのニーズを見事で機能的なウェブサイトに変えましょう。
Wegicで無料トライアル、一クリックでサイトを構築!