ログイン
サイトを作成
90年代のウェブデザイン:20のクラシックな例
90年代ウェブサイトの魅力を、20の名作を徹底紹介。 ノスタルジーを求める人や、レトロなウェブの美学を再現したい人に最適です。

インターネットが比較的新しく、マウスをクリックするたびにまったく新しいものを発見したように思えた時代を覚えているだろうか。 もしあなたが、新鮮な90年代のウェブサイト・デザインを特徴的でユニークなものにしたものについて考えたとしたら、それはあなただけではありません。 90年代半ばのWWWに戻ると、ウェブサイト・デザインのカラフルで魅力的な、そしてむしろユニークな世界が広がっていた。
私たちの誰もが90年代のウェブサイトを夢見るのは、それがより "純粋 "であり、世界がオンライン化されたばかりの時代に生まれたからだろう。 これらのウェブサイトは、この世代の芸術的表現であり、インターネットというダイナミックなメディアだった。 典型的な90年代の文房具のどのサイトにも、この世代に特徴的なデザインの特徴があった。 たくさんのテキストの背景に鮮やかで耳障りな色を使い、90年代のアニメーションGIFやピクセルアートを彷彿とさせる全体的な外観を想像してみてほしい。

もしあなたが、これらの90年代のウェブサイトのどの側面がそれらをユニークにしたのか、または他の90年代のウェブサイトからその古い感覚を取り戻したいという願望を持っているのか、困っているなら、あなたは正しい場所にいる。 これらのサイトは、エンボス加工されたボタン、ネオンの背景、アンダーラインの引かれた青いリンクなど、一種のスタイル・トレンドの寄せ集めとなり、レディメイドのジョークと結びついて、異様な外観とかなり混乱した印象を与えた。
とはいえ、20の異なる90年代のウェブサイトを集めてみた。 そのどれもが、インターネットが今日のような退屈で威圧的で、どこにでもある創造性と奇抜さの塊になる前の時代のスナップショットだ。 著者は言う: 今こそウェブデザインのベストプラクティスと原則を探求し、これらの宝物を通して本当の90年代のウェブサイトデザインとは何かを見つける時だ。
90年代風のウェブサイトを作るためのヒント

90年代スタイルのウェブサイトを作成することは、特定のブログやイベントに関連する場合だけでなく、依頼された年の枠内で組織された場合にも、素晴らしく楽しい作業になります。 ここでは、90年代を彷彿とさせるシックでトレンディな外観を実現するためのヒントを紹介する。
鮮やかな色と衝突する色を取り入れる
90年代の服はとても明るく、それぞれの色合いが相反することも多かった。 ネオングリーン、鮮やかなピンク、エレクトリックブルーは、あなたの顔全体を覆う色だ。 これらの明るい色は、現代のデザイン・トレンドに限って言えば、かなり無造作に組み合わせることができるが、90年代にはこのようなアプローチはかなり人気があった。 このようなスタイルを実現するには、互いに対照的でありながら肌色によくなじむ明るい色を組み合わせることをお勧めする。 もうひとつは、見た目に圧倒されてしまうかもしれないが、できるだけ視覚的に印象的な美的ウェブサイトを作ることだ。
派手なアニメーションGIFを使う
アニメーションGIFは、ほとんど90年代のウェブサイトのトレードマークと見なされていた。 これらの小さな、頻繁にループするアニメーションは、そうでなければほとんど変化しないページのスパイスだった。 踊る赤ちゃん、回転する地球儀、きらめく星など、アニメーションGIFを使えば、あなたのサイトは90年代にタイムスリップしたかのようだ。 このような古典的なGIFはインターネット上にたくさん保存されているし、基本的なアニメーション・プログラムを使えば自分で作ることもできる。
ピクセル化されたグラフィック
初期のウェブ・グラフィックは比較的解像度が低く、初期のビデオゲームと同じような粒状感がありました。 ピクセルアートやビットマップフォントを使って、ゲームと同じような見た目を実現しよう。 次のパートでは、ピクセル画像を探したり作成したりするのに役立つウェブサイトをいくつか紹介したい。
レイアウトにテーブルを使う
CSSが登場する以前、ウェブデザイナーはウェブページのレイアウトにHTMLテーブルを使用していました。 この方法では、レイアウトが硬直し、ブロックのように見えてしまう。 これを再現するには、HTMLを使ってコンテンツをテーブルの形で表示させる。 こうすることで、典型的な90年代風のサイトになるだけでなく、ウェブデザインの進化に目を見張ることができるだろう。
ヒットカウンターとゲストブックを追加する
90年代のウェブサイトに見られた典型的な要素に、ヒットカウンターとゲストブックがあった。 このオプションの存在は、通常ページの一番下にある、サイトをチェックした訪問者の数を示すヒットカウンターによって明らかであった。 ゲストブックは、ゲストが意見を述べたり、メッセージを記録したりすることを可能にするもので、今日のコメント欄のようなものであった。 このような要素を取り入れることで、あなたのサイトはより華やかになり、90年代のような双方向性が生まれます。
工事中のサインを取り入れる
90年代に開発された新しいサイトでは、「工事中」の看板が典型的だった。 このような看板には、建設作業員のアニメーションGIFを使ったバナーや、道路を封鎖するものがよく添えられていた。 工事中''のサインを使用することは可能で、あなたのインターネット・プロジェクトに愉快で、子供じみた注意書きをもたらすでしょう。
216色のウェブセーフ・パレットを利用する
インターネットが登場した当初、カラー表示には多くの問題があったため、デザイナーはどのブラウザやオペレーティング・システムでも表示できる216色程度に制限していた。 90年代ファッションの美学が認められ、統一されたウェブセーフな外観を得るために、これらの色合いだけを使用する。 これらの特定の色はオンラインで見つけることができる。 その作業を手助けしてくれるツールもある。
90年代を象徴するフォントを選ぶ
90年代のウェブサイトで最も使われていたフォントといえば、Comic Sans、Times New Roman、Courier Newなど。 もしあなたのウェブページを本当にレトロな雰囲気にしたいのであれば、これらのフォントや似たようなフォントを自由に使ってください。 フォントを大きく明るく見せたり、見出しを豊かな色合いで多様にすることを拒んではいけません。
背景音楽や効果音を加える
90年代のインターネットの一部であった多くのウェブサイトでは、バックグラウンド・チューンやサウンド・エフェクトが主流で、ページがロードされると常に再生されていました。 現在ではこのようなことは行われていませんが、MIDI音楽ファイルや90年代の基本的なサウンドエフェクトを含めることで、あなたのサイトに90年代の雰囲気を作り出すことができます。 ただし、ユーザーがサウンドをオフにしたい場合は、オフにできるようにしてください。
忙しい背景のデザイン
90年代のウェブデザインの古典的なパターンだったのが、アクティブなフォーム、複雑な幾何学模様、itatesで埋め尽くされたルーズな背景だ。 これらの背景は、星、虹、点線のようなパターンでシャツの上に反射やイメージの継続を描くこともある。 この特定のレイアウトを再現するには、明るく豊かなビジュアルを持つ高解像度の画像であるだけでなく、Webページ全体を通してリハーサルするように選択されるべきである背景でページを整理します。
スクロールするテキストとマーキーを統合する
ウェブページにある種の動きを伝えるために、アニメーションGIFやマーキーもよく使われた。 このような効果は、画面の片側からもう片側へテキストをスクロールさせることができるHTMLタグを使って得ることができる。 控えめに使用し、告知や、ウェブサイトが持つ80年代のアニメーションのような感覚を味わうのに最適です。
続きを読む ウェブデザインにおける横スクロールの包括的ガイド
ウェブリングとバナー広告を含める
ウェブリングはリンクリングのようなものだった。 通常、関連サイトがウェブ上でつながっている。 ページの下部にはバナーがある。 広告のもう一つの形式はバナーで、これは通常画像ファイルである。ウェブリングやバナー広告を取り入れることとは別に、あなたの90年代にインスパイアされたサイトをより信憑性のあるものに見せるために、このようなコンポーネントを追加することも推奨される。
これらの推奨事項に耳を傾けることで、90年代の眩しさと正方形の時代を彷彿とさせながらも、未熟なワールドワイドウェブの特徴的で愉快なセンスを十分に備えたウェブサイトをデザインすることもできます。 エンターテインメントのためだけにデザインするのか、インターネットの進化を見せるためにデザインするのかにかかわらず、このような遺物を取り入れることは、あなたのサイトをポップにするのに役立つことは間違いない。
20のクラシックな90年代のウェブデザインの例
グーグル

グーグルのウェブサイトの1998年のデザインは、90年代のウェブサイトに見られた一貫性の魅力的な例である。 この初期バージョンは、現在に至るまで大部分を維持している控えめなシンプルさを示している。 微妙な3Dシェーディングを特徴とするロゴは、ヴィンテージな魅力を加え、顕著な違いとして際立っている。 検索入力のような必要不可欠なHTML要素に支配されたクリーンな白いページは、グーグルがよく知られるストレートな機能性を反映している。 全体として、グーグルのシンプルさと効率性へのこだわりは創業以来一貫しており、90年代ウェブサイトの不朽のデザイン原則の典型例となっている。
レゴ

1996年に開設されたレゴの最初のウェブサイトは、90年代のウェブサイトの活気と遊び心を見事に表現しています。 レゴをちりばめた背景とアニメーションするレゴの人物のアイコンがサイトにダイナミックな要素を加え、ブランドの創造性を反映している。 トップページでは、レゴの土台を思わせる模様の背景に、動いたり回転したりする低解像度のクリップアート画像を配置した。 大きなナビゲーション・アイコンなど、90年代のウェブサイトにありがちな不器用なデザイン要素もあったが、サイト内の宝探しや宇宙ミステリー・ビデオゲームといったインタラクティブなセクションを含む、印象的な機能を提供していた。 レゴの90年代のウェブサイトの遊び心にあふれた混沌とした楽しさは、今でもレゴのオンライン・プレゼンスの核となっている。
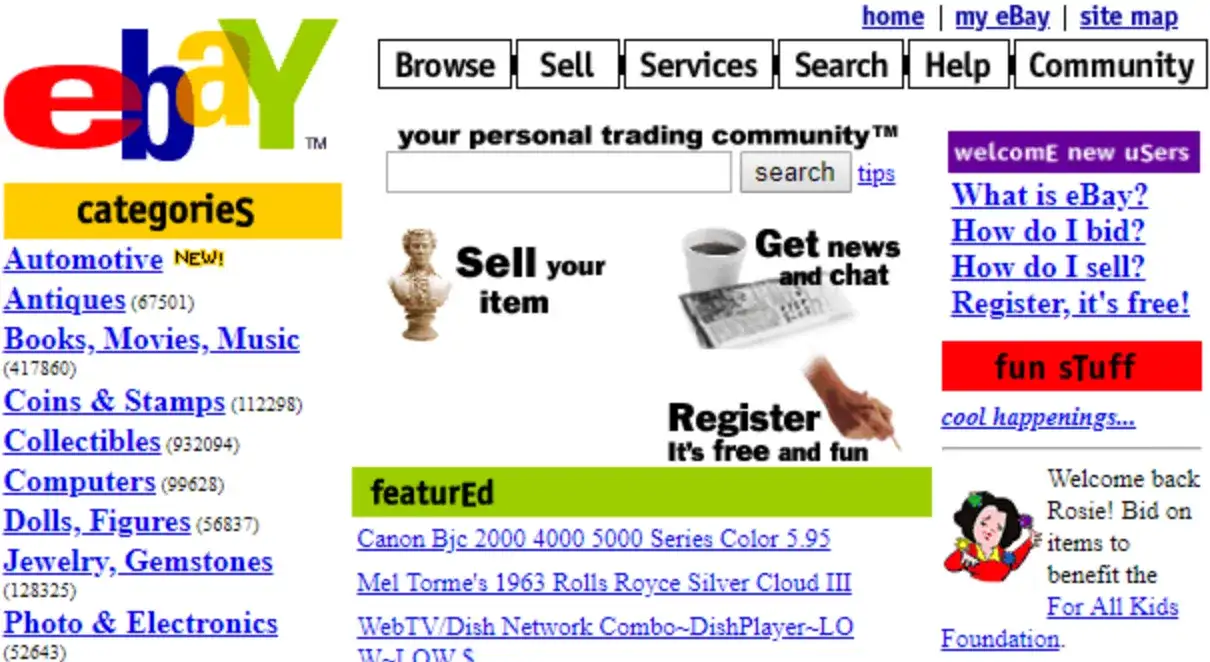
イーベイ

1999年までに、eBayのウェブサイトは90年代のウェブサイトに典型的なカラフルで混沌とした美学を取り入れた。 鮮やかな色彩、混在したフォント、粒状のクリップアートが特徴的なこのサイトは、当時のデザイントレンドを視覚的に表現したものだった。 デザインが目立った特徴ではなかったにもかかわらず、eBayの初期のウェブサイトは、コレクターが世界的につながり、取引することを可能にし、大きな社会的影響を与えた。 eBayのアイデンティティの基礎となるこの側面は、距離を超えたつながりと取引を促進し、90年代のウェブサイトの時代に生まれた革命的なコンセプトだった。
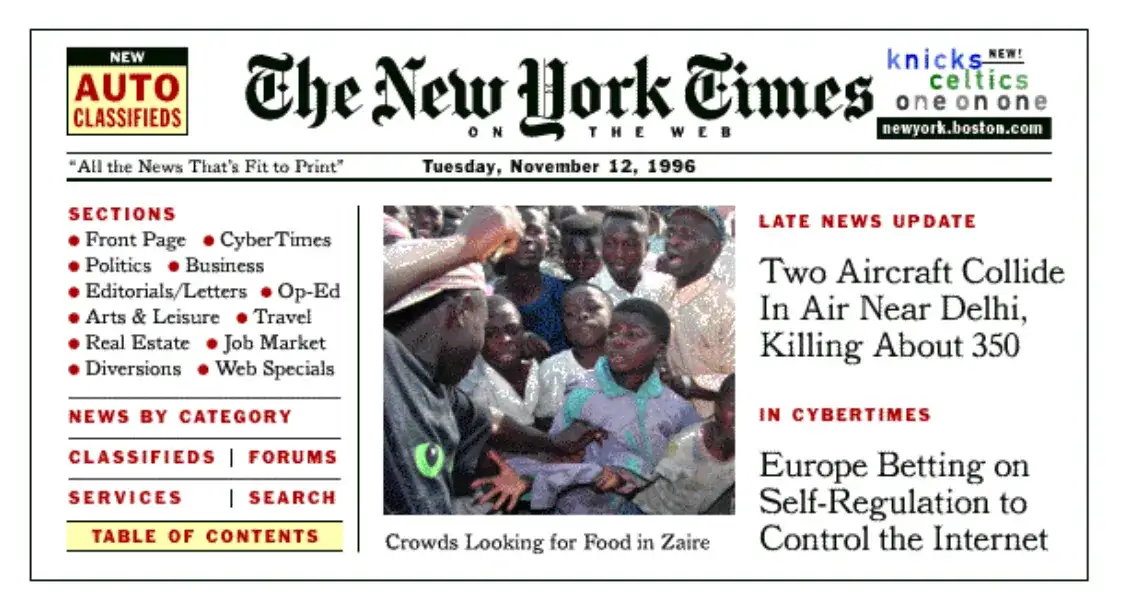
ニューヨーク・タイムズ

90年代のニューヨーク・タイムズのウェブサイトは、初期のウェブデザインの典型的な例である。 10年代の実験的な性質を反映し、このサイトは何百ものリンクとブロック状のセクションを特徴とし、ページが縦と横に分割されていた。 不揃いなフォントと賑やかなレイアウトは90年代のウェブサイトの特徴で、NYTのサイトも例外ではなかった。 この初期型は、ユーザーが膨大な情報を探索することを可能にし、オンライン・ニュース・プラットフォームの進化における重要な一歩となった。
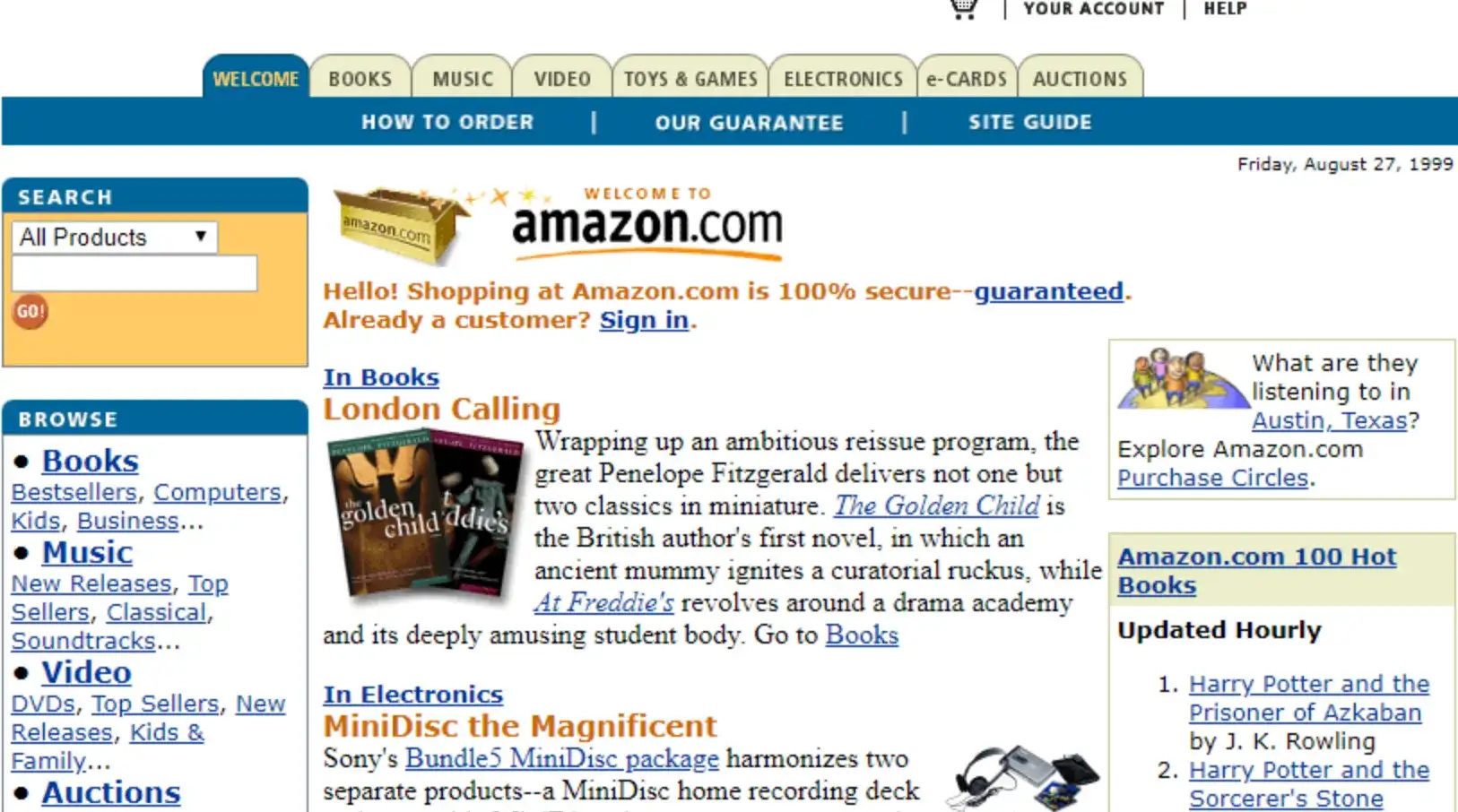
アマゾン

アマゾンの1999年のウェブサイトは、90年代のウェブサイトの典型的な賑やかなレイアウトの典型例である。 画像とリンクであふれ、まるでデジタルデパートのようだった。 メインのトップナビゲーションは、カートやアカウントといった必要不可欠な機能へのアクセスを容易にし、書籍、ビデオ、電子機器などのカテゴリはトップタブできちんと整理されていた。 サイドバーには検索オプションやブラウジングリンクが配置され、当時としては雑然としていながらも現代的なサイトの外観に貢献していた。 スタイル化された「A」の上に川のような道が描かれた旧アマゾンのロゴが、ヴィンテージな魅力をさらに高めている。 このデザインは、忙しいながらも、今日のユーザーフレンドリーなeコマース体験の基礎を築いた。
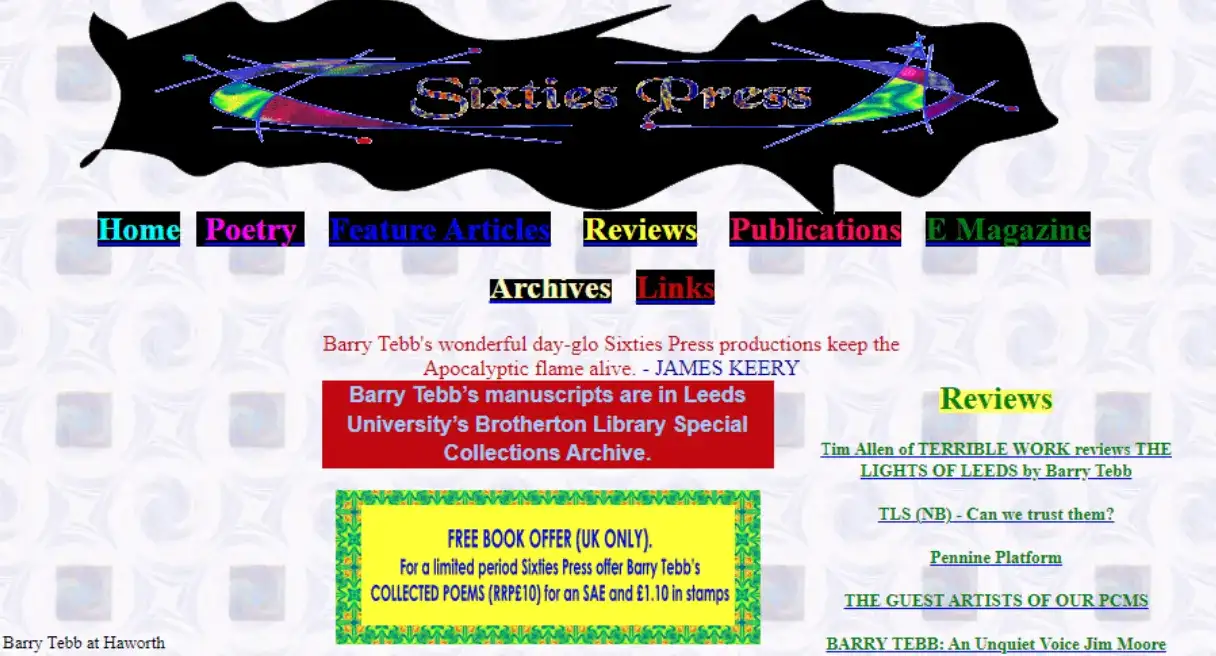
シックスティーズ・プレス

1995年にイギリスの作家バリー・テブがデザインしたシックスティーズ・プレスのウェブサイトは、90年代のウェブサイトをユーモラスかつ洞察的に表現している。 トップページには、90年代をテーマにしたベクターセットがスクイグリーな黒いシェイプに描かれ、背景には年代を感じさせるシンメトリカルなパターンがあしらわれている。 黒い背景の明るい色のナビゲーションボタンが、サイトの混沌とした外観をさらに際立たせている。 すべてのコンテンツはトップページに表示され、初期のウェブデザインの特徴的な要素だった。 不便な美学にもかかわらず、このサイトは詩集の宣伝と販売という目的を果たし、90年代のウェブサイトの実験的精神を体現していた。
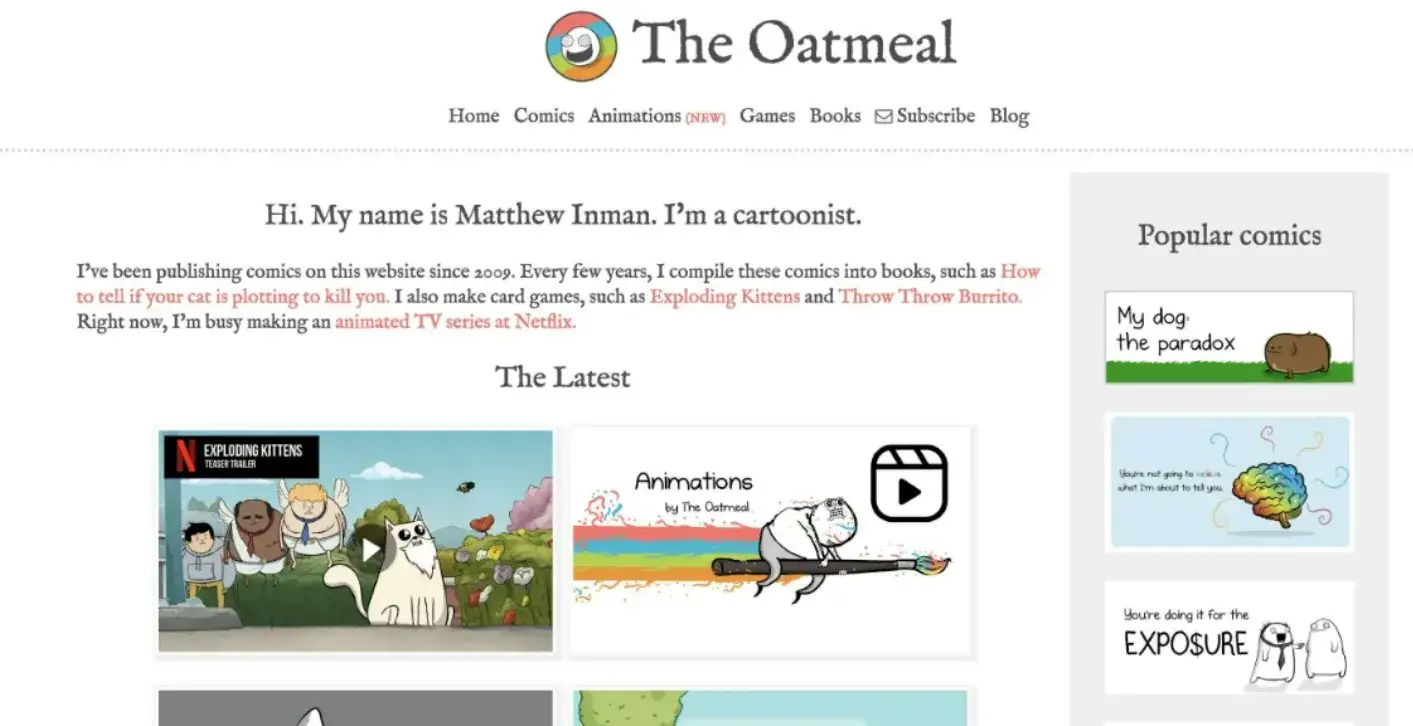
オートミール

The Oatmealは90年代以降に登場したが、90年代のウェブサイトの気まぐれで実験的な精神を捉えている。 ウィットに富んだコミックと様々なトピックへのコメントで知られるThe Oatmealのデザインは、初期のウェブカルチャーを彷彿とさせるユーモアとシンプルさが融合している。 このウェブサイトは、90年代のインターネットの生々しいエートスと現代のデジタル・ストーリーテリングの架け橋となっており、初期のウェブデザインの遊び心にあふれたエッセンスが、現代のウェブサイトにも影響を与え続けていることを強調している。
USGS

90年代のUSGSのウェブサイトは、初期のウェブデザインのよくある落とし穴をいくつか例示している。 警告やエラーを意味する赤いリンクが多用され、サイトのナビゲーションはユーザーフレンドリーではなかった。 また、箇条書きのリンクと左寄せの1段組テキストがレイアウトの特徴で、ナビゲートに苦労した。 このようなユーザビリティの問題にもかかわらず、このサイトは90年代のウェブサイトの実験的な性質を反映しており、ウェブデザインの進化を懐かしく見ることができる。
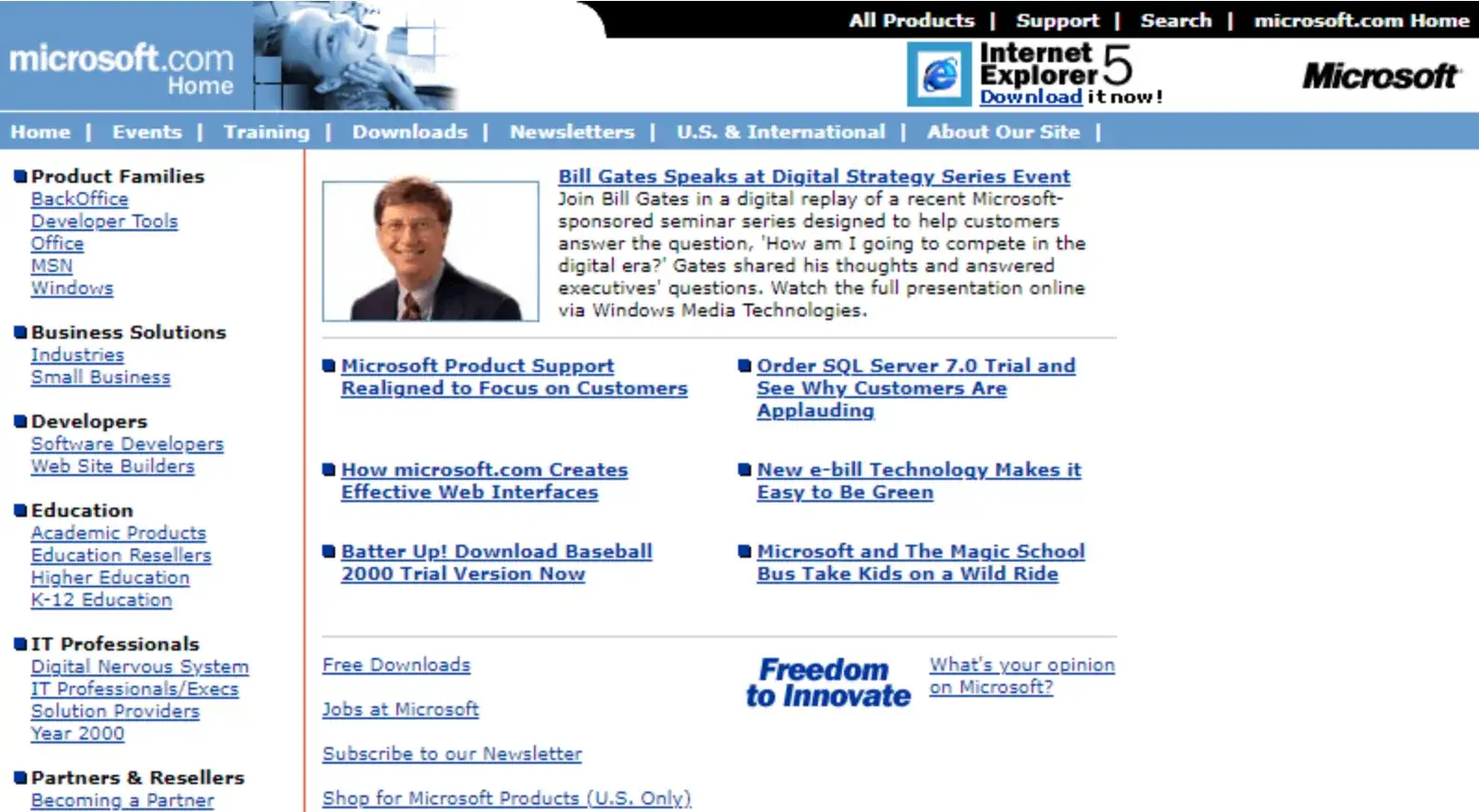
マイクロソフト

マイクロソフトのワールド・ワイド・ウェブ・サーバー」として知られるマイクロソフトの1994年のウェブサイトは、90年代のウェブサイトに典型的な豊富なリソースを提供していた。 データベース、ナレッジベース、新製品のインサイトなどが含まれていた。 テキストメニューのリンクは、当時の一般的な関心事であった、画像制限のあるブラウザやインターネットアクセスが制限されているユーザーに対応するものであった。 このマイクロソフトのサイトの初期バージョンは、インターネット黎明期のユーザーのニーズと嗜好を反映し、データが豊富で技術志向であった。
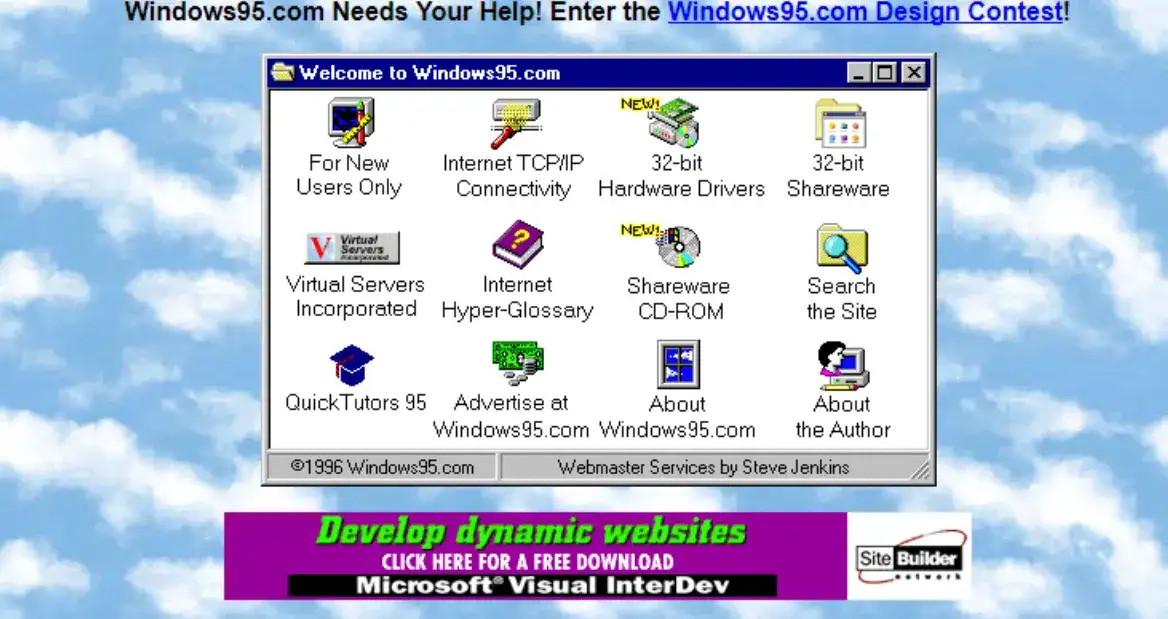
ウィンドウズ95

90年代半ばの珠玉のデジタルサイト、ウィンドウズ95は、機能性と使いやすさに重点を置いていた。 そのデザインは、当時の過渡期を反映し、シンプルなナビゲーションと明確な情報を特徴としていた。 ホームページは、ユーザーにオペレーティング・システムのデザイン・コンテストへの参加を呼びかけ、背景は白い雲のパターンで飾られ、気まぐれなタッチを加えていた。 リンクはシステム・インターフェースのアイコンを模して巧みに配置され、Windows 95のビジュアル言語へのノスタルジックなオマージュとなっている。 このサイトは、90年代のウェブサイトの遊び心と機能的なエッセンスを体現している。
デル

デルは、世界トップクラスのテクノロジー・ソリューションとサービスを提供している。 中でも最も有名な製品はノートパソコンで、世界的なファンを獲得している。 1990年代、デルのウェブサイトは他の多くのウェブサイトと比較してかなり先進的で、画像とテキストをいくつかのセクションに分けて製品を紹介する2列のレイアウトを特徴としていた。 現在のデルのウェブサイトは、より合理的ですっきりとしており、顧客が目的の製品を素早く見つけられるよう、上部に目立つ検索ボックスが設置されている。
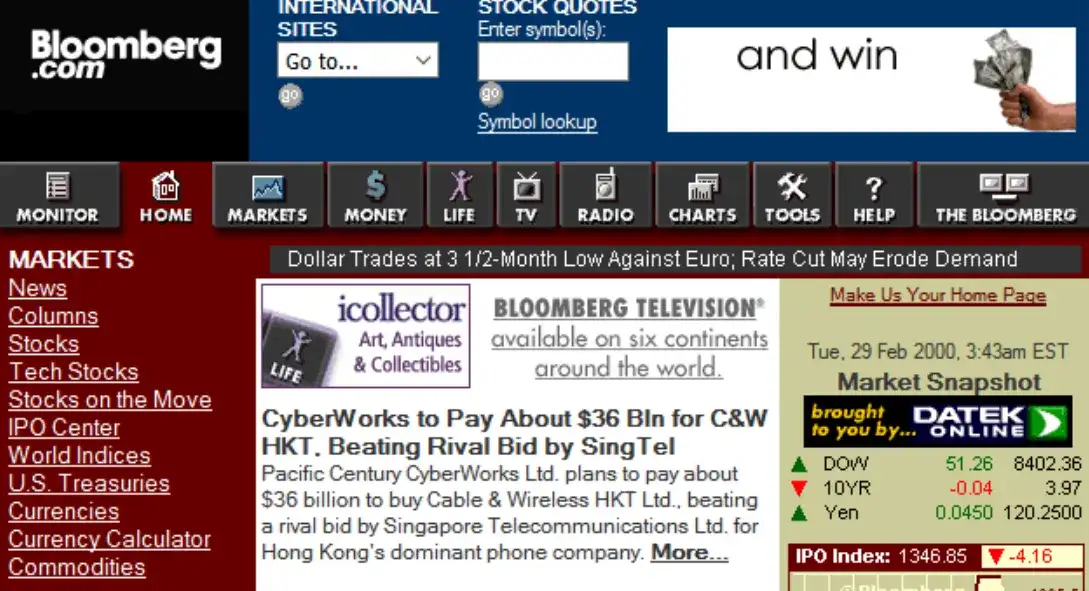
ブルームバーグ

1990年代はウェブデザインの実験が盛んに行われた時代であり、その美学を今日に取り入れる方法は数多くある。 例えば、ブログやニュースのウェブサイトを運営しているなら、ブルームバーグがヒントになるだろう。 このサイトは、特集画像や広告、重要な詳細を強調するための戦略的な赤の使用を除き、主に色を使用していません。 重厚なフォントが明確な視覚的階層を作り出し、ユーザーがコンテンツ内を移動しやすくしている。
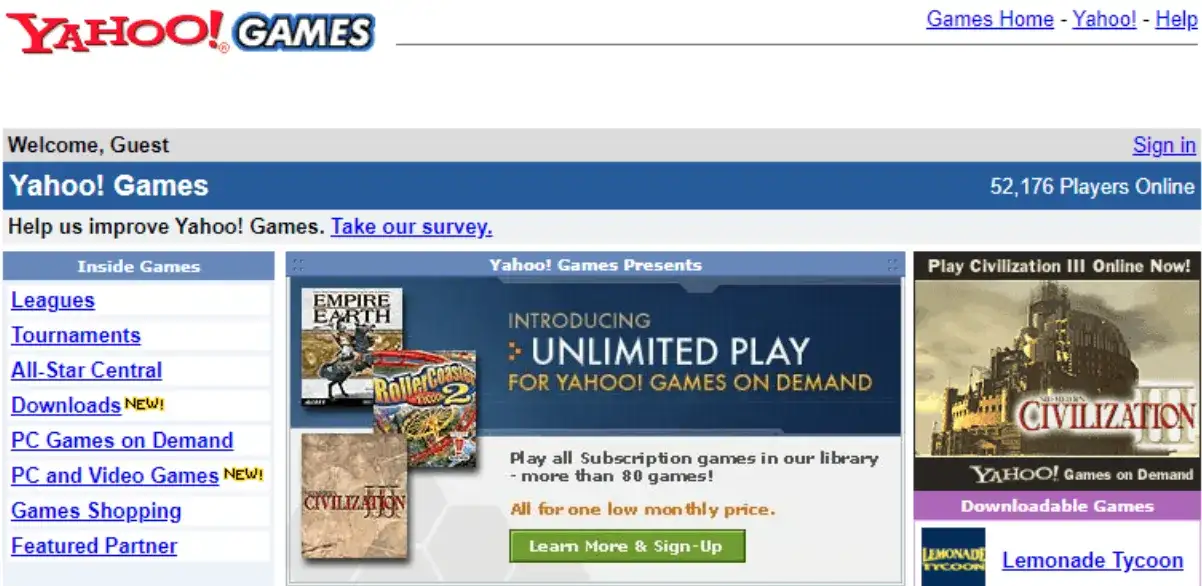
ヤフーゲーム

ヤフー・ゲームズは、1998年にヤフーのメイン・サイトのサブセクションとして開設され、カードゲーム、ボードゲーム、ワードゲーム、スポーツゲームなどのカテゴリーで、さまざまなJavaアプレットやFlashゲームをホストしていた。 デザインはシンプルで、グレイスケールのカラムにブルーのハイパーリンクを多用したものだったが、ゲームは病みつきになる面白さだった。 ヤフー・ゲームズは1,000以上の無料ゲームを提供していたが、「オールスター」のステータスを得るためにお金を払わない限り、プレイヤーはしつこいポップアップ広告に対処しなければならなかった。 Yahoo!ゲームは2016年に閉鎖されるまで成功を収めていた。 このウェブサイトは、インラインリンクのある多くのテキストを特徴としていた。
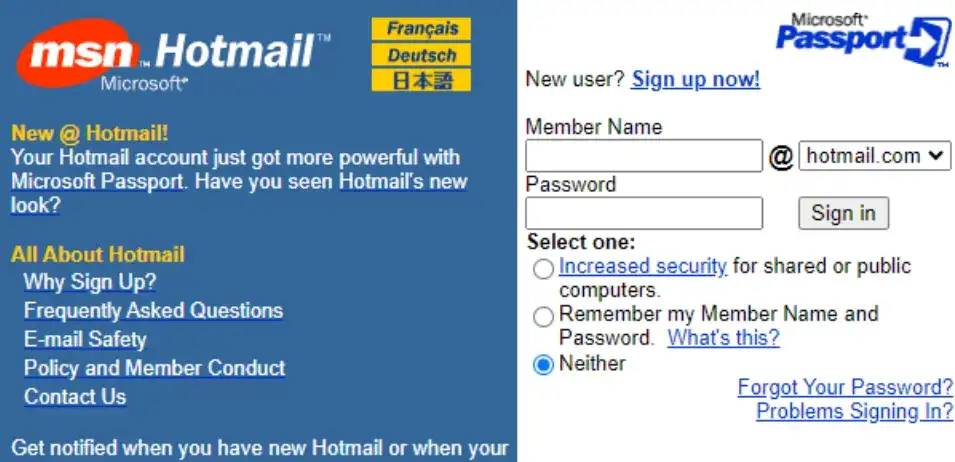
ホットメール

1990年代のHotmailのウェブサイトは、左側に縦長のバーを配置し、ロゴと主な事業内容を紹介していた。 青はウェブデザインにとって最も無難な色とされているため、デザインに青を選んだのは効果的だった。 ホットメールはその後、マイクロソフトが提供するウェブベースの電子メール、連絡先、タスク、カレンダーサービスのスイートであるアウトルックと統合された。 現在のウェブサイトは、画面全体を覆う背景画像、大胆なタイポグラフィ、説得力のある行動喚起が特徴。
ホワイトハウス

1990年代のホワイトハウス公式ウェブサイトは、フォーマルでありながら親しみやすく、市民に情報やサービスへのアクセスを提供していた。 1995年のバージョンでは、大統領の住居と家族のバーチャルツアーを提供し、ギャラリー、ゲストブック、博物館のような要素を備えていた。 デザインはクリーンで、テキストは最小限に抑えられ、低品質の小さな画像がアイコンとして使われることが多かった。 今日、ホワイトハウスのウェブサイトは典型的なメディアに似ており、政治ニュースに重点を置き、主流メディアのデザインと密接に連携している。
スペース・ジャム

1996年に開設された『スペース・ジャム』のウェブサイトは、鮮やかな色彩と遊び心あふれるアニメーションで、90年代のウェブデザインの真髄を表している。 このサイトは映画のプロモーションの重要な部分を占めており、星空のようなタイル張りの背景に、惑星、宇宙船、バスケットボールのクリップアートが描かれている。 インタラクティブなランディングページでは、トリビアゲーム、塗り絵、舞台裏のコンテンツ、ダウンロード可能なスクリーンセーバーなどが提供された。 スペース・ジャムのサイトは、90年代から変わることなく現在も公開されており、当時のウェブデザインを偲ばせるノスタルジックな存在となっている。
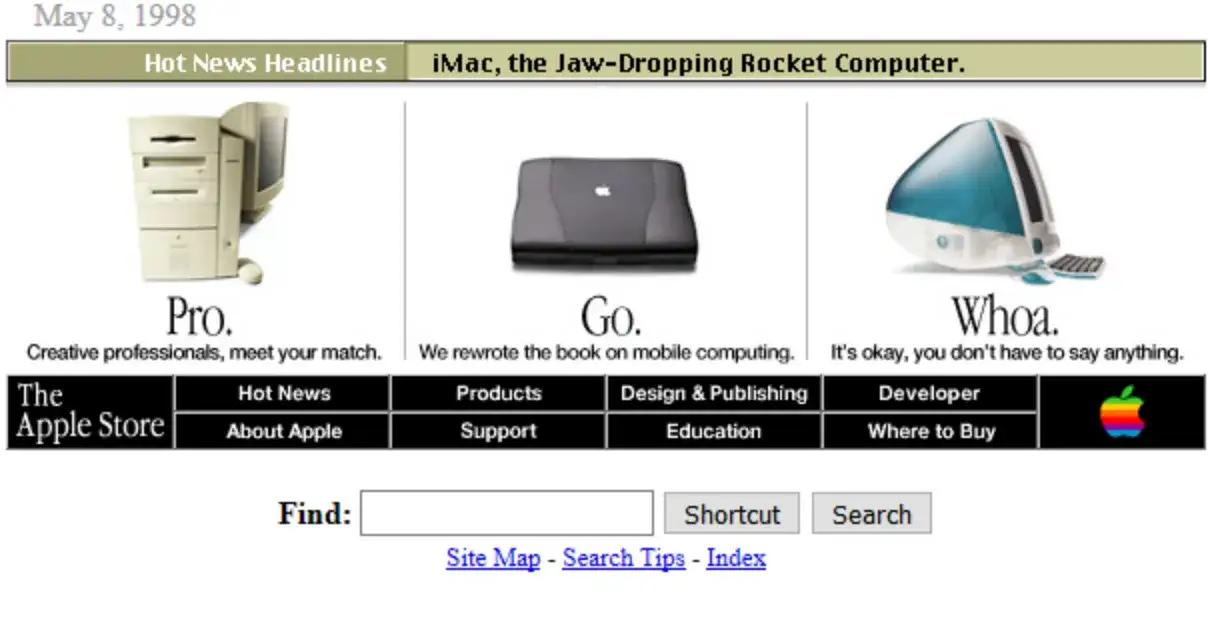
アップル

90年代のアップルのウェブサイトは、ミニマルでありながらインパクトがあり、洗練されたデザインとユーザーフレンドリーなインターフェイスに重点を置いていた。 1998年、このサイトは「Think Different」という象徴的なスローガンを反映し、ホワイトスペース、簡潔な説明、必要不可欠な製品イメージを取り入れた比較的クリーンなデザインだった。 アップルの現在のウェブサイトは、そのミニマルな魅力を維持し、ナビゲーションのためのダークなトップバーを特徴とし、そのデザインを通じて創造性と革新性を促進している。
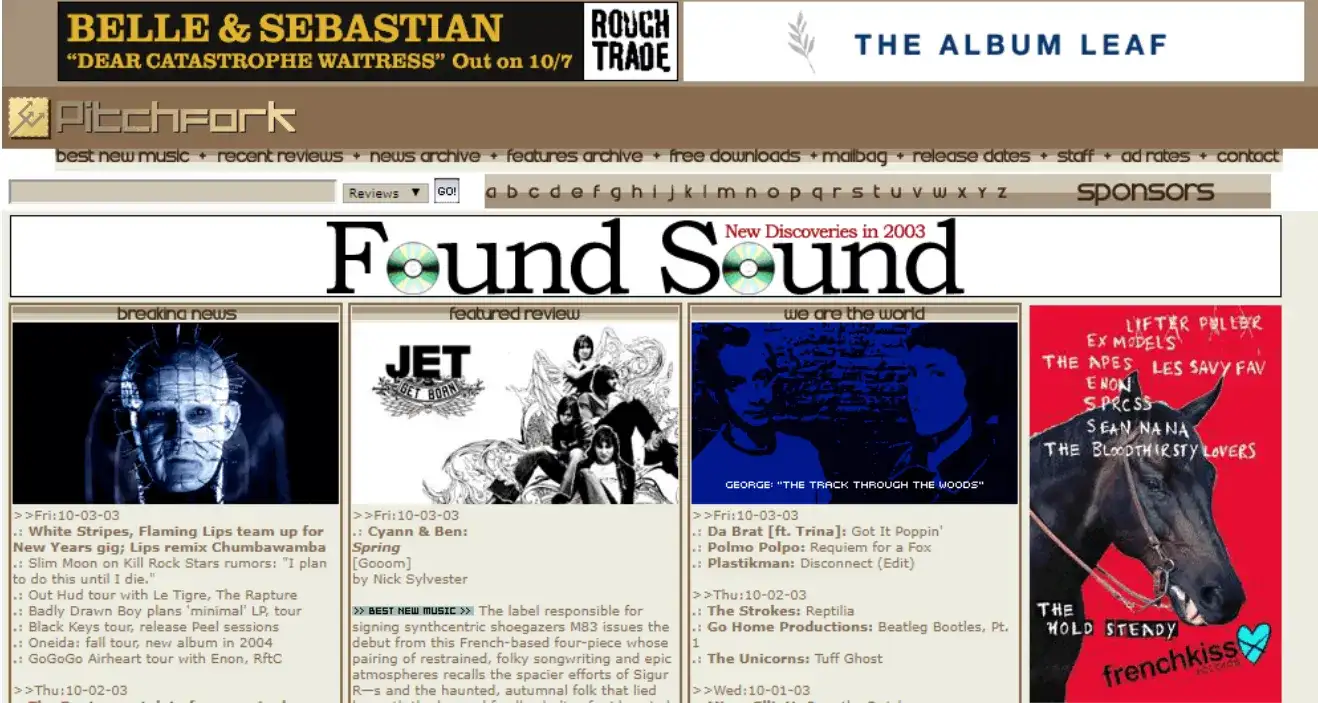
ピッチフォーク

1995年にスタートしたPitchfork Mediaは、毎週の特集、レコードレビュー、インディー音楽ニュースなどで、音楽ジャーナリズムに大きな影響を与えた。 ウェブサイトのデザインは、新聞と百科事典を組み合わせたようなナビゲーションのスタイルで、90年代後半の他のサイトを反映したものだった。 カラムは異なるビートを区切り、サイドバーには最近のアイテムや関連レビューへのリンクが含まれていた。 一貫性のないレイアウトではあったが、ユーザーがサイトにとどまり、より多くのコンテンツを消費することを促した。 その後、Pitchforkは何度かデザインを変更したが、音楽ニュースやレビューを掲載し続けている。
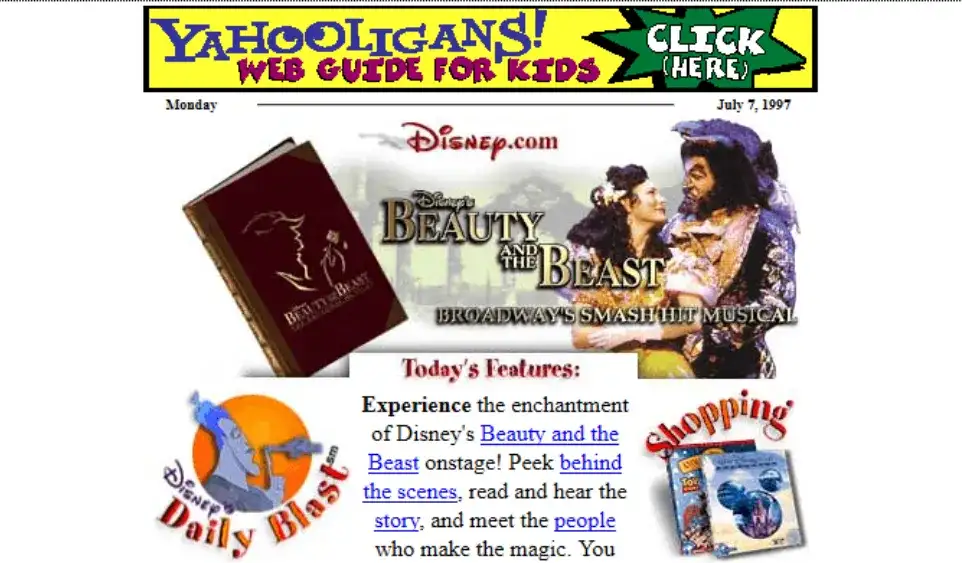
ディズニー

1997年のディズニーのウェブサイトは、HTMLベースの雑然としたプラットフォームで、テキストと画像のミックス、バナー、サイドバーに隠された重要なリンクが特徴だった。 そのデザインは、乱雑なレイアウトとリンクの多さで90年代のウェブ美学を体現していた。 今日、ディズニーのウェブサイトは、最新映画の大きな画像を使った、洗練されたクリーンなデザインに移行し、現代のウェブデザインの基準を反映し、ノスタルジックなごちゃごちゃしたデザインから脱却している。
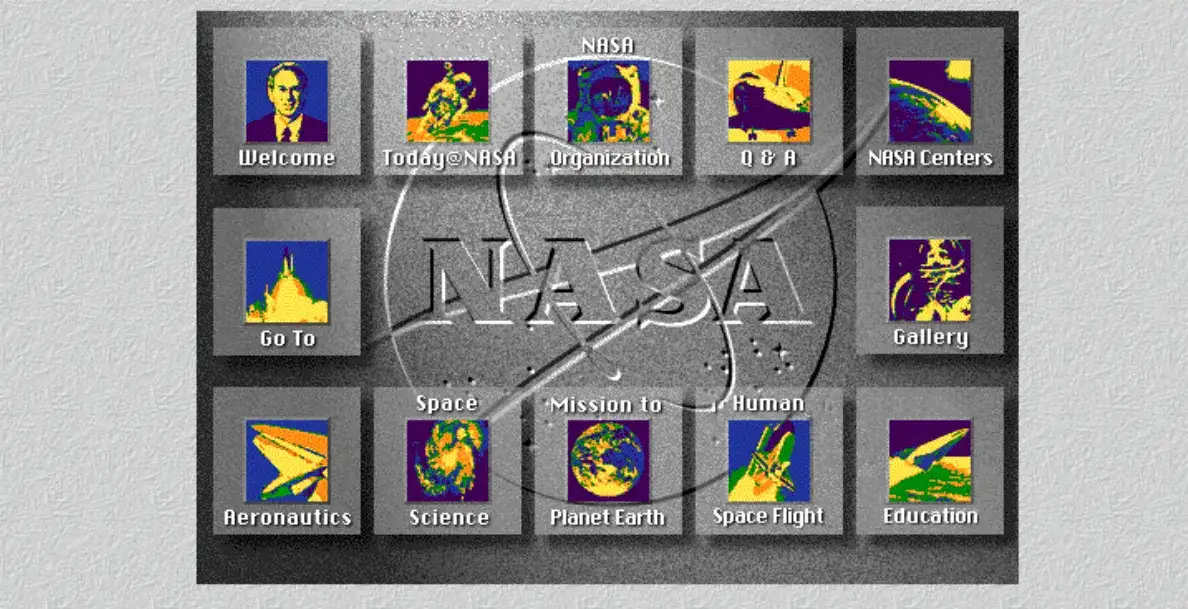
NASA

1994年に開設されたNASA初のウェブサイトは、質感のあるグレーの背景と、カラフルだが粒子が粗いナビゲーションボタンが特徴だった。 その日の宇宙画像から打ち上げの最新情報まで、NASAのあらゆることが集約されていた。 その直感的でないデザインにもかかわらず、NASAの情報にアクセスしやすくするための重要な一歩となった。 今日、NASAのウェブサイトは何度かデザインを変更し、ユーザーからのフィードバックを取り入れてナビゲーションとユーザビリティを向上させながら、宇宙ファンにとっての中心的なハブとしての地位を維持している。
90年代の雰囲気と未来的なAIウェブデザイン
90年代のウェブデザインの古い魅力と特定の要素は、現在も関連性があり、現在のウェブ制作に影響を与えています。 この時代のウェブデザインは、鮮やかな色彩やアニメーションGIFからナビゲーションメニュー、ピクセルマニアのドローイングに至るまで、創造性を研究し、実験するための多くの材料を与えてくれた。 それらの存在は、現在のデザインに取り入れることを可能にし、その結果、現代のウェブサイトは、同時に有益であり、娯楽的であり、時には古典を彷彿とさせることさえある。

同じ90年代のウェブサイトを持ちたい人のために、WegicはウェブデザインのDIYウェブサイトビルダーである。 学生や小規模企業を対象としたWegicは、プログラムコードの知識に関係なく美しいウェブサイトを作成できるチャットインターフェースを使用することで、ウェブサイト作成のプロセスを簡素化します。
主な特徴
- マルチモーダルインタラクション: 自然言語と今後の画像入力によってガイドされるWegicは、ウェブサイト構築とホスティングプロセス全体を簡素化します。
- 障壁ゼロ、フルプロセスサポート: コンセプトから展開まで、Wegicはすべての技術的な詳細を処理します。
- パーソナライズされたカスタマイズ: 様々なスタイルに合わせた幅広いカスタマイズオプションを提供し、あなたのウェブサイトがあなただけの個性を反映することを保証します。
- ワンクリック起動とカスタムドメイン: カスタムドメインのサポートとシームレスなホスティングで、コンセプトから完成まで数分でウェブサイトを完成させましょう。
Wegicを使えば、AIアシスタントと一体化した90年代のウェブサイトデザインのスタイルを追体験し、適用することができます。 現在のトップAIトレンドに従うことで、そのプロセスは簡単かつ効果的になります。 世界最高のウェブ・デザイン・グループの一員として、今、未来を感じてください!
著者
Kimmy
投稿日
Nov 1, 2024
記事を共有
続きを読む
アーティスト向け無料サイトビルダーの完全リスト: 機能とレビュー
Jan 23, 2025
シンプルなウェブサイトデザイン12選と作り方
Dec 8, 2024
仕事に飽きた? 面白くて役に立たないウェブサイトを試してみてください
Jan 23, 2025
20以上のモダンでシンプルなEコマースサイトのデザイン
Dec 12, 2024
2025年セラピストの優れたウェブデザイン例10選
Dec 18, 2024
強いブランドアイデンティティを築くためのトップ10のコーポレートフォント
Jan 27, 2025
スナップ、クリック、ブランド:ユニークな写真ビジネスの名前のアイデア
Jan 24, 2025
Y2Kを復活させる:生まれ変わったウェブデザインのトレンド
Dec 5, 2024
最新のブログ
Wegicで一分でウェブページを!
Wegicを使用して、先進的なAIであなたのニーズを見事で機能的なウェブサイトに変えましょう。
Wegicで無料トライアル、一クリックでサイトを構築!