Accedi
Costruisci il tuo sito
20+ Squarespace Website Examples for Restaurants and Cafes
Explore 20+ beautiful Squarespace website examples for restaurants and cafes. Get design ideas and discover how Wegic can help build your perfect site!

In today’s competitive food industry, your website is as essential as the dishes you serve. For restaurants and cafés, a stunning online presence helps attract new diners, showcase your menu, and keep loyal customers coming back for more. That’s why so many eateries look for Squarespace website examples to inspire a digital space that’s as inviting as their tables.
Squarespace makes it easy for food businesses to create beautiful, professional sites without needing to code. Its stylish templates are perfect for showcasing mouthwatering photos, while built-in tools and Squarespace plugins handle everything from online reservations to digital menus. Plus, every template is fully mobile-responsive, so your website looks great on any device—a must for hungry customers searching on the go.
In this article, we’ll share some of the best Squarespace website examples for restaurants and cafés to spark your creativity and help you craft a site that truly represents your brand. And if you’re looking for an even faster way to build your restaurant website, you’ll also discover Wegic, an AI-powered platform that helps bring your vision to life effortlessly.
Let’s dive in!

Design Trends in Squarespace Restaurant Sites
When people search for Squarespace website examples for restaurants, they want inspiration that looks modern and works for business. Today’s best Squarespace website examples share more than good looks—they use clever layouts, engaging photography, and smart Squarespace plugins to help businesses shine online and drive real results. Let’s explore six powerful trends visible across top restaurant sites built on Squarespace.
Bold Typography & Large Hero Images

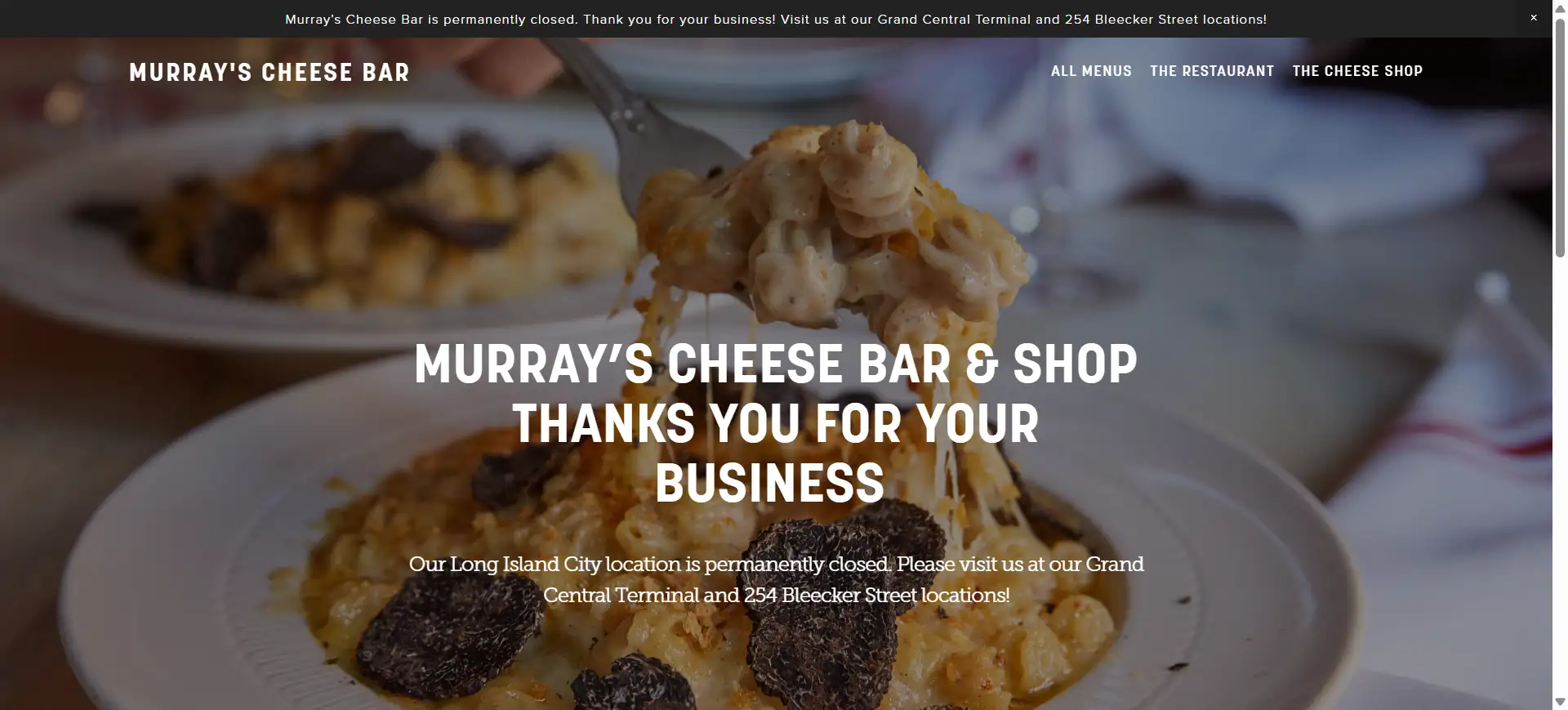
One of the first things you’ll notice in many Squarespace website examples is oversized type paired with striking imagery. Restaurants like Murray’s Cheese Bar or Belisa (Squarespace template used in countless fine-dining sites) use hero images that stretch edge to edge, capturing attention the moment the page loads. Whether it’s a sizzling steak or a colorful cocktail, big visuals paired with bold, sans-serif typography instantly signal brand identity.
These hero sections often integrate calls-to-action like “Book a Table” or “View Menu,” encouraging engagement right from the start. Many of the best Squarespace website examples rely on such hero sections to make a powerful first impression.
Food Photography as Storytelling

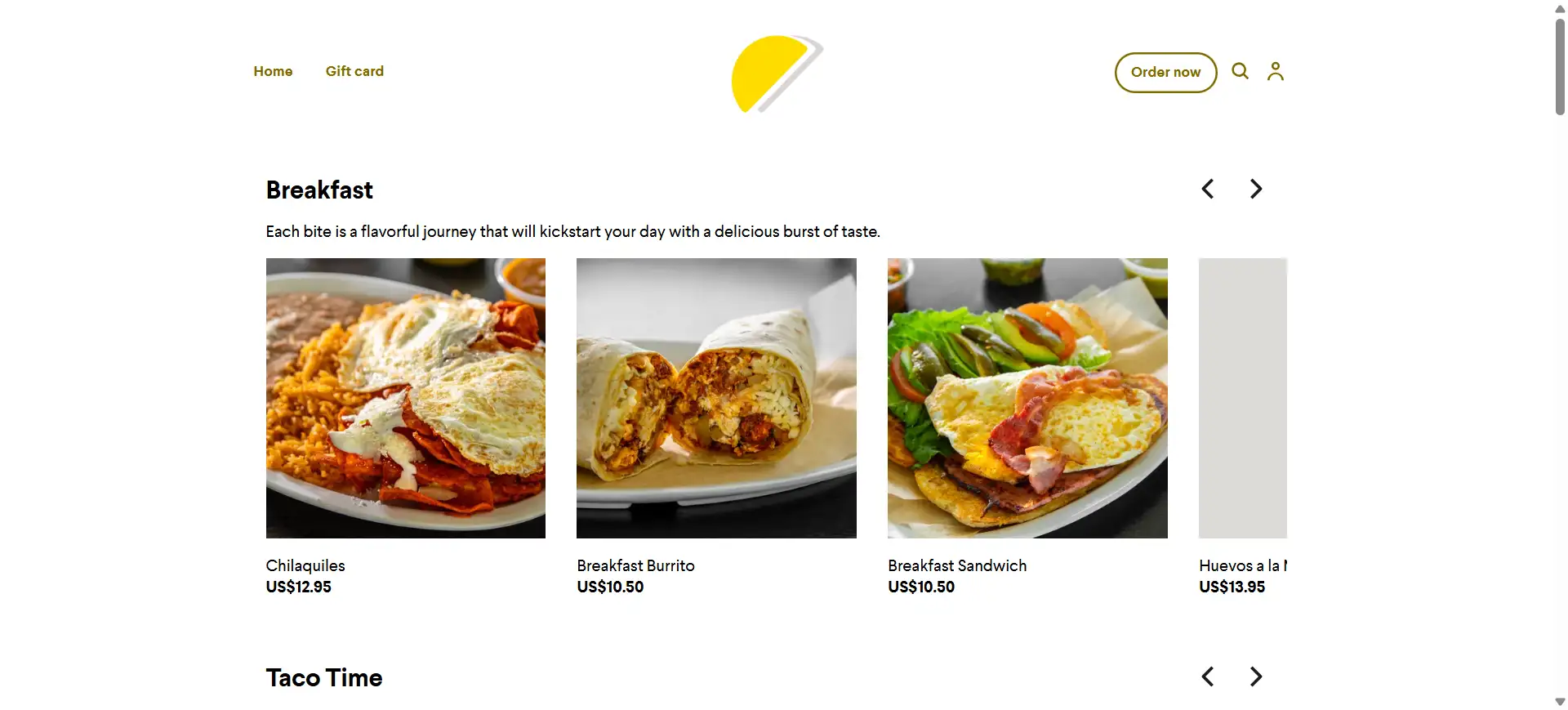
Food photography isn’t just about showing dishes—it’s about telling a brand’s story. Sites like Tacos Poncitlan fill their pages with bright, delicious images that make visitors crave a meal. Close-up shots of ingredients, chefs in action, and elegant table settings all create a narrative that goes beyond taste—it’s about experience.
These sites often leverage Squarespace plugins or built-in galleries to create beautiful slideshows or lightbox pop-ups. In nearly all of the best Squarespace website examples, food photography is front and center because it builds trust and appetite at the same time.
Integrated Online Ordering & Reservations

A crucial modern trend in restaurant websites is integrating functionality that helps drive business directly from the site. Many Squarespace website examples incorporate online ordering or reservations right in their header or homepage. For example:
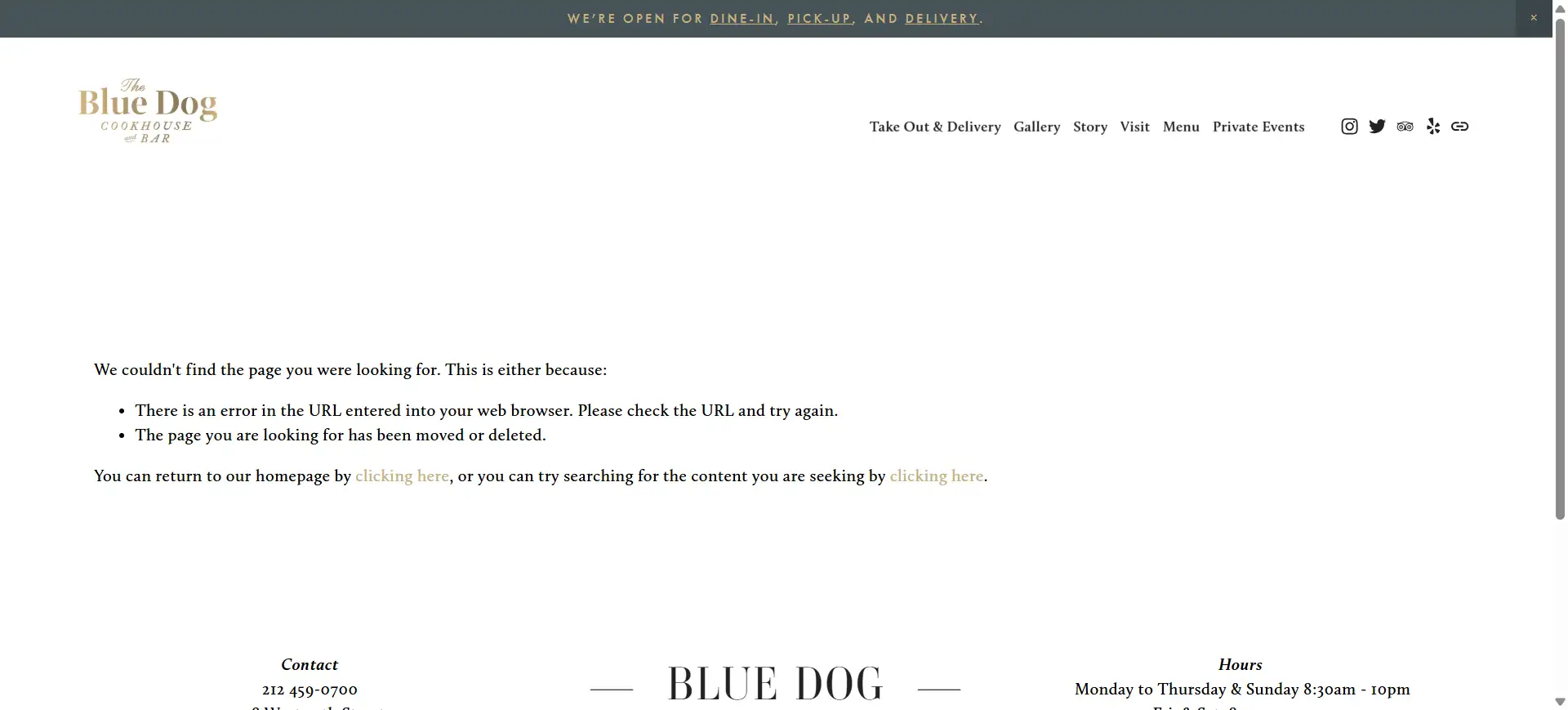
- Blue Dog NYC uses reservation tools so visitors can book a table instantly.
- The Meatball & Wine Bar integrates an Instagram feed alongside OpenTable for seamless social proof and reservations.
- Tantillo Foods has clear “Buy Now” calls-to-action integrated via Squarespace’s commerce blocks.
These sites often enhance these functions with Squarespace plugins like Tock, ChowNow, or OpenTable, making it easy for customers to order online, reserve tables, or even schedule catering—all key reasons they’re counted among the best Squarespace website examples.
Neutral Color Palettes vs Vibrant Color Schemes

Restaurants choose their colors as carefully as their plating. High-end sites like Belisa or Juniper prefer soft neutrals: creamy whites, black text, and subtle shadows, perfect for fine dining and minimalistic aesthetics.
Conversely, sites like Tacos Poncitlan or Bandits Diner explode with color. Bright oranges, pinks, and neon accents create a fun, approachable vibe ideal for casual eateries or street food brands. These color decisions reflect brand personality—a trend visible in nearly all compelling Squarespace website examples.
Color can also be implemented using Squarespace plugins that adjust global color themes, making it easy to update your entire site’s vibe with just a few clicks.
Emphasis on Mobile UX

Today’s diners often search for restaurants on their phones, making mobile UX crucial. Many Squarespace website examples prioritize mobile layouts with sticky navigation bars, large tap targets, and single-column designs.
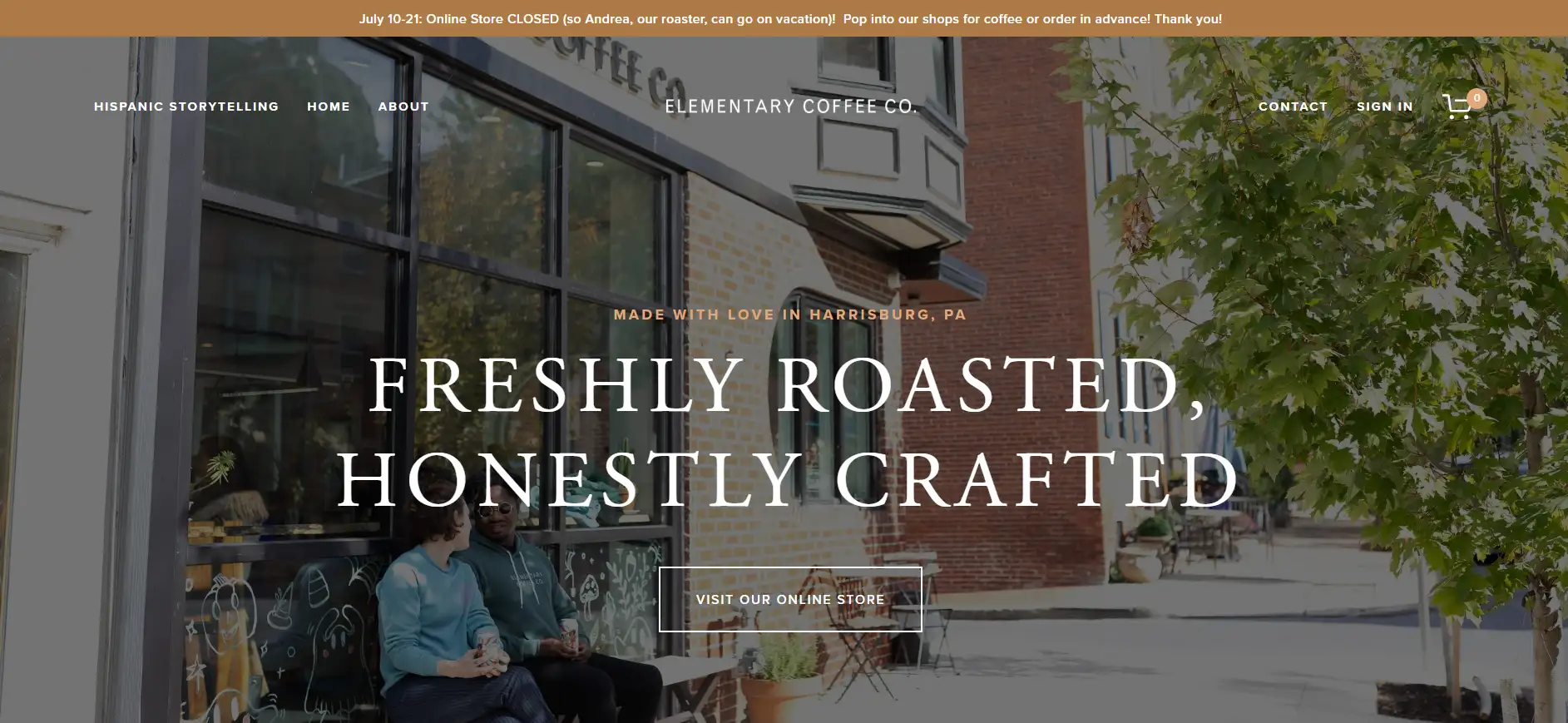
Websites like The Coffee Movement and Elementary Coffee Co. deliver streamlined mobile experiences where menus, locations, and online ordering remain easily accessible. The best Squarespace website examples show that mobile-first design isn’t optional—it’s essential for modern food businesses.
Subtle Animations for Luxury Feel

Finally, subtle animations are increasingly common in the best Squarespace website examples. Gentle fade-ins, parallax scrolling, or hover effects elevate a site’s aesthetic without overwhelming visitors.
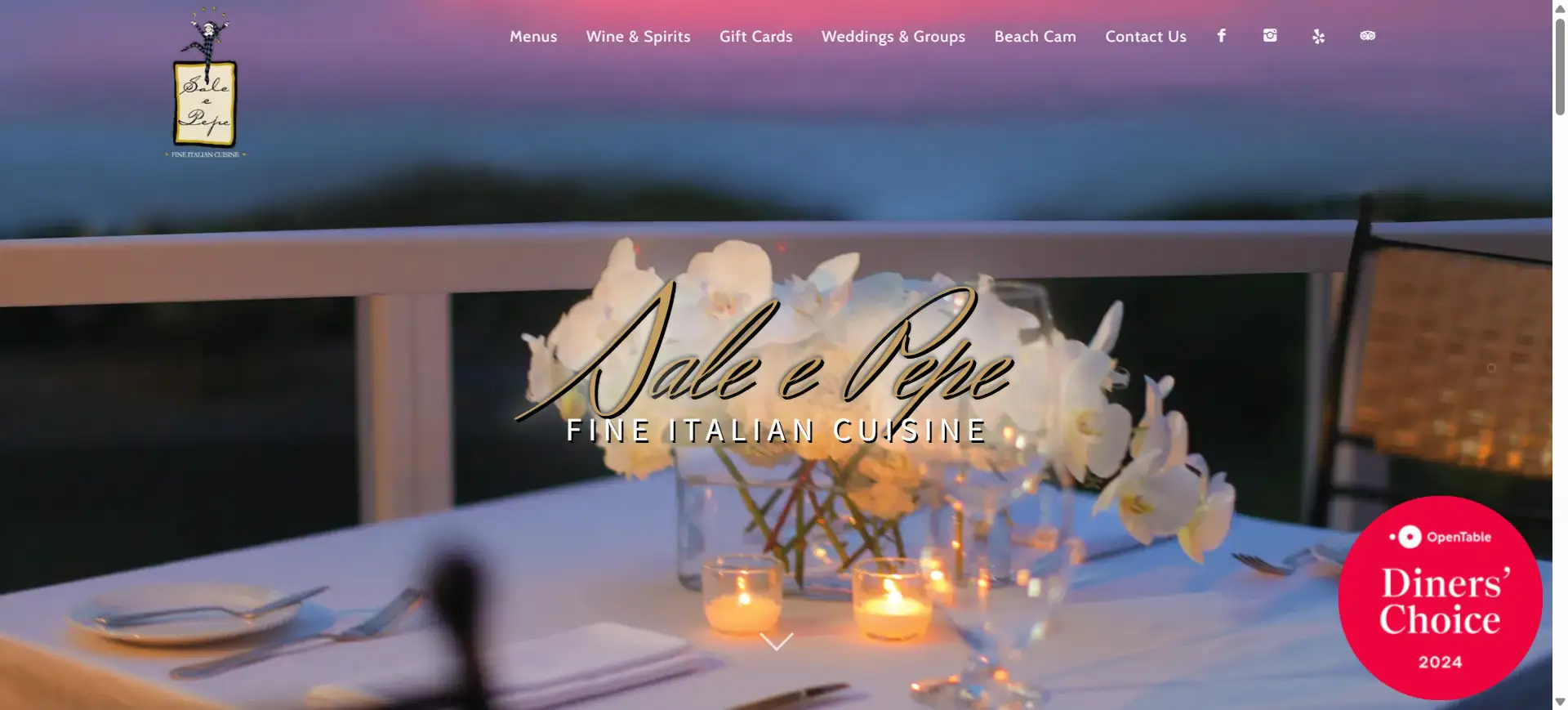
Murray’s Cheese Bar uses a parallax hero for depth, while Sale e Pepe employs smooth scrolling transitions. These nuanced touches add elegance, signaling high-quality service and attention to detail. Many of these animations are native to Squarespace templates, but they can be enhanced further with specialized Squarespace plugins for advanced visual effects.
Themed Collections — Best Squarespace Sites by Vibe
Rather than simply listing 20+ websites, let’s group them into themes. This makes it easier to find Squarespace website examples that match specific restaurant vibes. Below are over 20 live examples, organized by aesthetic and business type. Each one reflects how the best Squarespace website examples blend creativity, brand storytelling, and smart use of Squarespace plugins.
1 Minimal & Elegant (5 examples)

Juniper (Template Used on Multiple Sites)
- Clean, wide layouts, muted palettes
- Used for fine-dining and boutique cafes
- Great for upscale restaurants seeking simplicity
Belisa
- Minimalistic layout with bold text
- Great use of whitespace and photography
- Ideal for cocktail lounges and luxury cafes
Murray’s Cheese Bar
- Hero images, elegant typography
- Subtle parallax effects
- Ideal for high-end cheese bars and bistros
The Finch
- Elegant yet approachable design
- High-quality food photography
- Perfect for Michelin-level eateries
Fallow
- Dark color scheme with crisp text
- Classy vibe suitable for contemporary fine dining
2 Rustic & Cozy (4 examples)

Elementary Coffee Co.
- Earthy tones, wood textures
- Neighborhood café feel
- Easy online ordering via Squarespace e-commerce blocks
The Coffee Movement
- Warm neutrals, single-page scroll
- Great for coffee shops focused on community
Gjusta
- Rustic aesthetic, vintage typography
- Good for artisan bakeries or delis
Tartine Manufactory
- Industrial vibe mixed with cozy bakery feel
- Neutral palette, large images
3 Colorful & Bold (5 examples)

Tacos Poncitlan
- Vibrant colors, lively photos
- Sticky “Order Online” button
- Ideal for casual Mexican restaurants
Tantillo Foods
- Bold orange palette
- Product-focused layout with strong CTAs
Bandits Diner
- Retro vibes with neon accents
- Fun, energetic brand storytelling
Shouk
- Bright color scheme, modern fonts
- Perfect for plant-based or fast-casual spots
The Soup Peddler
- Bold colors, playful graphics
- Good for niche eateries like soup cafes
4 Trendy & Urban (4 examples)

Blue Dog NYC
- Chic modern look
- Online reservation integration
The Meatball & Wine Bar
- Sophisticated yet urban feel
- Instagram feed plugin + reservation tools
Sunday in Brooklyn
- Edgy layout with large visuals
- Perfect for modern brunch spots
Superiority Burger
- Simple but modern, urban vibe
- Good for trendy small eateries
5 Specialty Concepts (4 examples)

Sale e Pepe (Vegan Italian)
- Clean, minimalist vegan concept
- Smooth scrolling and white space
- Ideal for vegan/plant-based restaurants
Gjusta Grocer
- Mixed grocery and eatery
- Squarespace commerce plugins
The Cheese Board Collective
- Specialty bakery and pizza collective
- Good example of niche cooperative model
Saint Frank Coffee
- High-end coffee roaster
- Elegant photography + simple layout
These 20+ sites showcase the diverse styles you’ll find among the best Squarespace website examples. Whether minimal, rustic, vibrant, or edgy, they all prove that Squarespace—and smart use of Squarespace plugins—offers everything restaurants need to stand out online.
Exploring these Squarespace website examples is the perfect way to discover ideas for building your own site or to see how tools like Wegic could help you launch your restaurant brand even faster.
Why Squarespace Works So Well for Restaurants
Squarespace has become a favorite platform for restaurants and cafés because it pairs stunning design with practical business tools. When you look through the best Squarespace website examples, several reasons make it the ideal choice:
Easy-to-Update Menus
Menus change often, and Squarespace makes updates simple. Anyone can swap out dishes, adjust prices, or add specials without needing a web developer—a huge perk visible across many top Squarespace website examples.
Built-in Reservation Tools
Squarespace integrates seamlessly with services like OpenTable, Tock, and Resy, letting diners book a table right on your website. Sites like Blue Dog NYC and The Meatball & Wine Bar show how these features help boost conversions—a hallmark of the best Squarespace website examples.
Great Mobile Responsiveness
Most diners browse on their phones. Squarespace’s templates are fully responsive, ensuring your site looks beautiful and loads fast on any device—a trend clear in leading Squarespace website examples.
Beautiful Templates for Food Photography
Squarespace’s designs are perfect for showcasing gorgeous food imagery. Large hero images and sleek gallery blocks let dishes shine, a key reason many Squarespace website examples feel so enticing.
Integrations with Food Apps and Plugins
Beyond reservations, Squarespace connects smoothly with tools like ChowNow for online ordering or e-commerce for selling merch and gift cards. These integrations power the smooth experiences found in the best Squarespace website examples.
How to Build Your Restaurant Website — Even Faster with Wegic

While Squarespace offers fantastic tools and flexibility, some restaurant owners want to skip the technical learning curve entirely. That’s where Wegic steps in—a next-generation, AI-powered website builder that’s transforming how people launch restaurant sites.
Instead of manually selecting templates and configuring every setting, Wegic uses a conversational interface. You simply describe your restaurant—its vibe, cuisine, colors, and goals—and Wegic generates a tailored website for you. It’s like chatting with a designer who understands your brand.
Wegic goes even further by offering design recommendations based on your restaurant type. Planning a cozy café? Wegic suggests warm color palettes, rustic fonts, and inviting photo layouts. Opening a fine-dining spot? Expect sleek typography, elegant animations, and sophisticated imagery. Wegic’s AI analyzes design trends and offers modern choices without the guesswork.

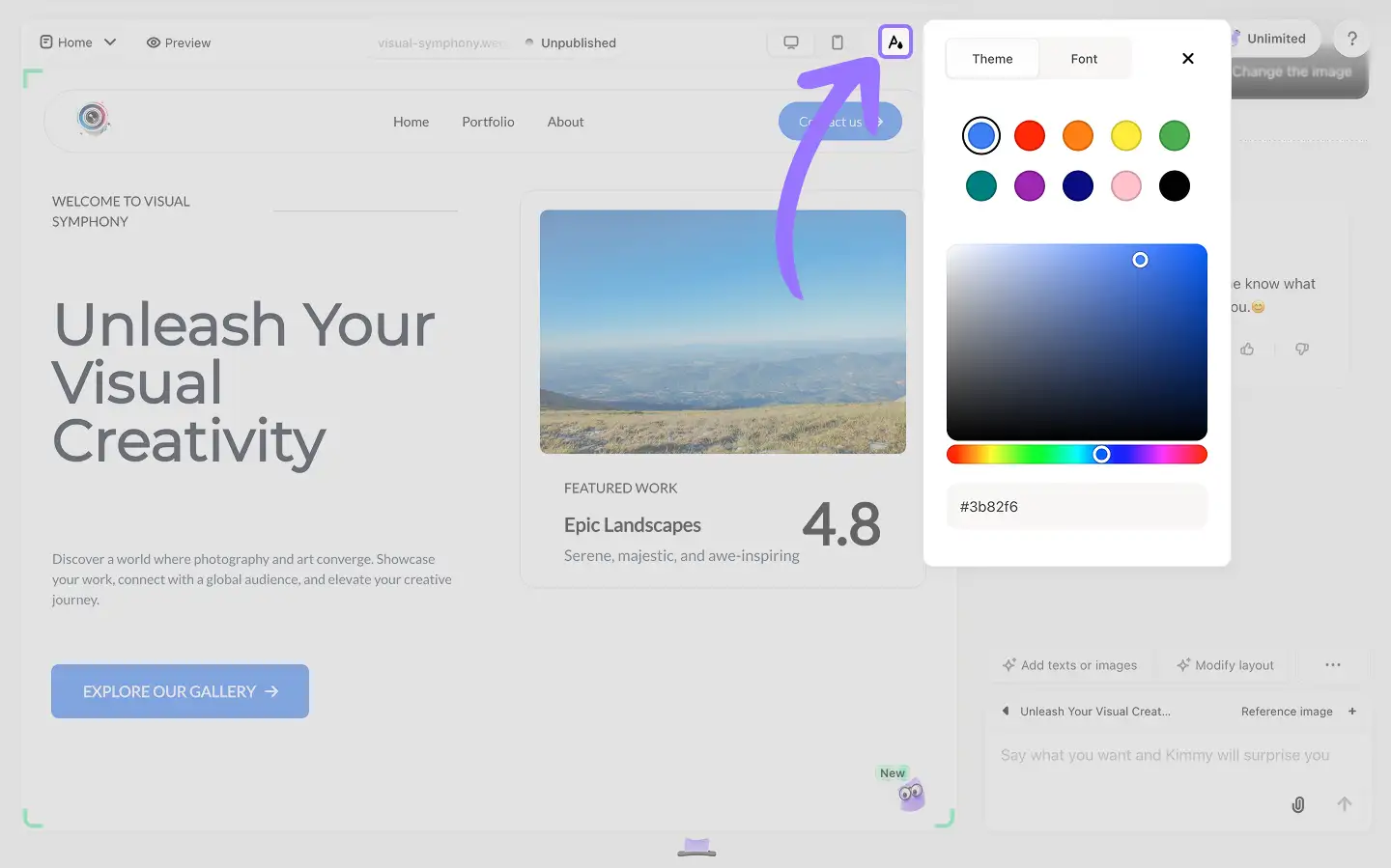
Customization is fast and intuitive. You can tweak color palettes, adjust typography, rearrange sections, and even upload your own reference photos—all without diving into code. And because Wegic is built for the modern web, mobile optimization is built-in, ensuring your restaurant’s site looks gorgeous on every screen.

Here’s how Wegic compares to the traditional Squarespace approach:
- Wegic = “done for you” speed. Just describe your business, and you’re up and running in minutes.
- Squarespace = flexible manual control. Great for those who want to handcraft every detail but may take more time to master.
Ultimately, both platforms can help you create a fantastic restaurant website—but if you’re short on time or want a streamlined process, Wegic is an exciting new option.
Ready to build a stunning restaurant website faster than ever? Try Wegic today and bring your concept to life in minutes.
Conclusion
Squarespace has proven itself as the perfect blend of beauty and functionality, making it a top choice for restaurants and cafés looking to showcase stunning food photography, keep menus up-to-date, and offer seamless online reservations. The countless Squarespace website examples out there show just how versatile and stylish the platform can be, helping food businesses stand out in a competitive industry.
But if you’re craving speed and simplicity, Wegic offers an exciting alternative. With its AI-powered design process, you can describe your restaurant and have a customized website built in minutes—no tech skills required. Whether you choose the creative control of Squarespace or the rapid convenience of Wegic, now’s the perfect time to explore these examples and start bringing your restaurant’s digital vision to life.
Scritto da
Kimmy
Pubblicato il
Jul 11, 2025
Condividi articolo
Leggi di più
Il nostro ultimo blog
Pagine web in un minuto, alimentate da Wegic!
Con Wegic, trasforma le tue esigenze in siti web straordinari e funzionali con l'AI avanzata
Prova gratuita con Wegic, crea il tuo sito in un clic!