Anmelden
Erstellen Sie Ihre Website
Web-Designer vs. Web-Entwickler: Was ist der Unterschied?
Was ist der Unterschied zwischen einem Web-Designer und einem Web-Entwickler? Antworten finden Sie in diesem Artikel.

Eine Website ist eine wichtige Plattform, die eine Marke, Web-Designer, Web-Entwickler und ihre Nutzer miteinander verbindet. Da sich Unternehmen zunehmend auf Websites verlassen, um ihre Online-Präsenz aufzubauen, sind Webdesign und Webentwicklung zu einer beliebten Berufswahl geworden. Vielen Unternehmen und Einzelpersonen fehlt jedoch immer noch ein klares Verständnis für die Unterschiede in den Aufgaben, Fähigkeiten und Gehältern von Webdesignern und Webentwicklern, was zu einer Diskrepanz zwischen Angebot und Nachfrage auf dem Markt führen kann.
Stellen Sie sich vor, wir sitzen zusammen in einem Starbucks und führen ein freundliches Gespräch. Ich schaue Sie an und frage: "Sind Sie ein Geschäftsinhaber, der nicht weiß, ob er einen Webdesigner oder einen Webentwickler einstellen soll?" Oder vielleicht: "Sind Sie eine Privatperson, die sich zwischen diesen beiden Karrierewegen entscheiden muss?" Sie nicken zustimmend. Zum Glück sind Sie nicht allein - ich verstehe Ihre Bedenken. Deshalb möchte ich Ihnen in diesem Artikel die wichtigsten Unterschiede zwischen einem Webdesigner und einem Webentwickler erläutern, damit Sie eine fundierte Entscheidung treffen können.
Was ist Web-Design?
Webdesign bezieht sich auf die visuellen und interaktiven Aspekte einer Website. Es umfasst die Planung und Erstellung des Aussehens, des Layouts, des Informationsflusses und anderer Aspekte einer Benutzeroberfläche, wobei der Schwerpunkt auf Ästhetik, Benutzerfreundlichkeit und der allgemeinen Benutzererfahrung (UX) liegt.
Was ist Webentwicklung?
Webentwicklung ist der Prozess der Erstellung und Unterstützung der technischen Aspekte einer Website. Sie umfasst die Codierung, Programmierung und Konfiguration des Servers und der Datenbank, um sicherzustellen, dass die Website korrekt und effizient funktioniert.
Hauptunterschiede zwischen Web-Designer und Web-Entwickler

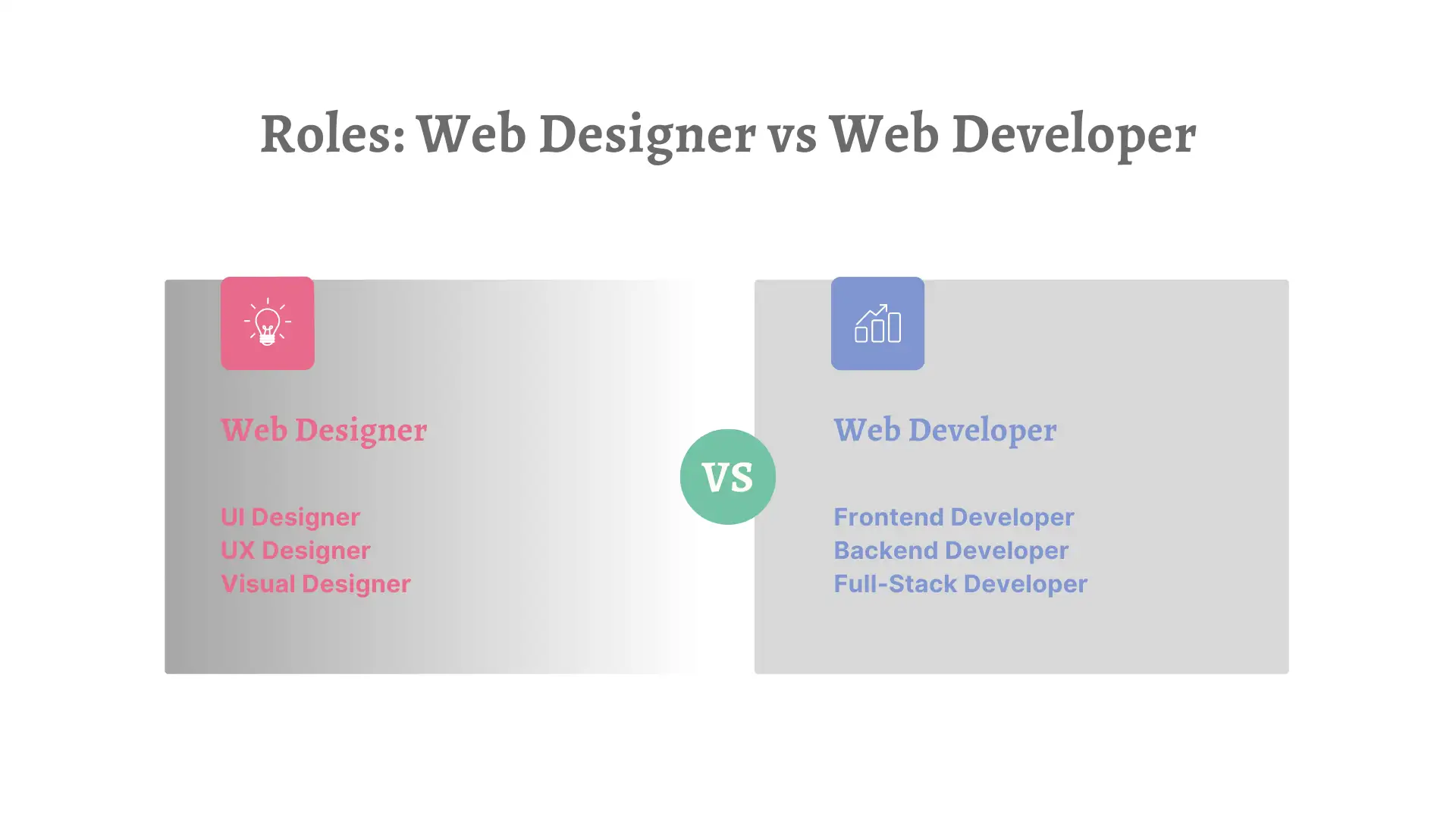
Rollen: Web-Designer vs. Web-Entwickler
Was machen Web-Designer?
Webdesigner sind für die Benutzerfreundlichkeit einer Website, das Farbschema, das Grafikdesign und manchmal sogar für den Inhalt verantwortlich. In dieser Funktion entwerfen sie das Erscheinungsbild einer Website, um deren vielfältige Nutzung zu unterstützen.
Was machen Webentwickler?
Webentwickler sind für die Ausführung von Entwürfen und die Verwirklichung kreativer Funktionen zuständig. Sie sind für die Front-End-Entwicklung, die Kodierung von benutzerorientierten Elementen und die Back-End-Konfiguration von Servern und Datenbanken zuständig. Sie sind auf die Erstellung von Websites von Grund auf spezialisiert, nutzen ihr technisches Fachwissen und beherrschen komplexe Kodierungstechniken und hochentwickelte Programmiersprachen.
Sobald die Website live ist, führen die Webentwickler Tests nach dem Start durch, bieten fortlaufenden Support und sorgen für die Wartung der Website, damit sie immer auf dem neuesten Stand ist und für ein reibungsloses Nutzererlebnis optimiert wird. Sie sorgen auch dafür, dass die Website auf verschiedenen Browsern und mobilen Plattformen funktioniert, und legen fest, wie die Sicherheit zu gewährleisten ist.

Gängige Typen von Webdesignern
- User Interface (UI) DesignerUI bezieht sich auf das Layout und Design einer Website. UI-Designer konzentrieren sich auf die einzelnen Interaktionen der Benutzer mit der Website, bewerten verschiedene Funktionen und sagen voraus, wie die Benutzer sie wahrnehmen werden, wenn sie durch den Inhalt navigieren. Während UX-Designer eher datengestützte Entscheidungen treffen, befassen sich UI-Designer eher mit dem allgemeinen Erscheinungsbild der Website.
- User Experience (UX) DesignerUX konzentriert sich auf die interaktiven Aspekte der Website und umfasst das Gesamterlebnis bei der Nutzung eines Produkts oder einer Dienstleistung. UX kann viele Elemente umfassen, wie z. B. die Sitemap und die Architektur des Inhalts. Ein gutes User Experience Design geht über die Interaktion auf der Oberfläche und die Ästhetik hinaus. UX-Designer sind dafür verantwortlich, dass die Benutzer eine angenehme Erfahrung bei der Interaktion mit der Website machen, wobei sie sich bei ihren Entscheidungen von den über die Zielgruppe gesammelten Daten und dem Benutzerfeedback leiten lassen.
- Visuelle DesignerUX-Design ist benutzerzentriert und legt den Schwerpunkt auf Aufgabenabläufe und Nutzungsszenarien, während UI-Design visuelle Elemente wie Farbe, Typografie und Layout in den Vordergrund stellt. Die Hauptaufgabe eines visuellen Designers besteht darin, visuelle Elemente zu entwerfen, mit denen bestimmte Ziele erreicht werden können, z. B. die Steigerung des Produktabsatzes, die Erhöhung des Markenbewusstseins oder die Verbesserung der Benutzerfreundlichkeit.
Gängige Typen von Webentwicklern
- Frontend-EntwicklerFrontend-Entwickler verstehen das Benutzererlebnis und sind bestrebt, visuell ansprechende und ansprechende Websites zu erstellen. Sie erstellen Websites mit JavaScript, CSS und HTML und nutzen ihre Designkenntnisse, um visuell ansprechende Benutzeroberflächen zu schaffen. Sie kennen sich mit verschiedenen Frontend-Frameworks aus und wissen, wie man die Leistung einer Website optimiert.
- Backend-EntwicklerIn Webentwicklungsprojekten sorgen Backend-Entwickler dafür, dass die Website korrekt funktioniert, große Mengen an Benutzerdaten verarbeitet und die Geschäftslogik der Website implementiert. Sie sind für die Verwaltung der Interaktionen zwischen dem Server, der Anwendung und der Datenbank verantwortlich, die die Grundlage für die Bereitstellung dynamischer Inhalte und benutzerspezifischer Dienste bilden. Backend-Entwickler schreiben Code, der Anwendungen sicherer, fehlerfreier und effizienter macht. Sie beherrschen mehrere Programmiersprachen wie Python, Ruby, Java und PHP und sind mit integrierten Anwendungsentwicklungs-Frameworks wie Django und Laravel vertraut.
- Full-Stack-EntwicklerFull-Stack-Entwickler verfügen sowohl über Fähigkeiten in der Frontend- als auch in der Backend-Entwicklung und können den gesamten Prozess der Website-Gestaltung, -Entwicklung und -Bereitstellung selbstständig verwalten. Sie konzentrieren sich auf die Benutzererfahrung und das Oberflächendesign und stellen sicher, dass die Website sowohl optisch ansprechend als auch benutzerfreundlich ist. Sie kümmern sich um die Interaktionen zwischen Servern, Datenbanken und Anwendungen und gewährleisten die Stabilität und Sicherheit der Website. Darüber hinaus befassen sie sich mit der Optimierung der Website-Leistung, um die Zufriedenheit der Nutzer und die Gesamtleistung der Website zu verbessern.
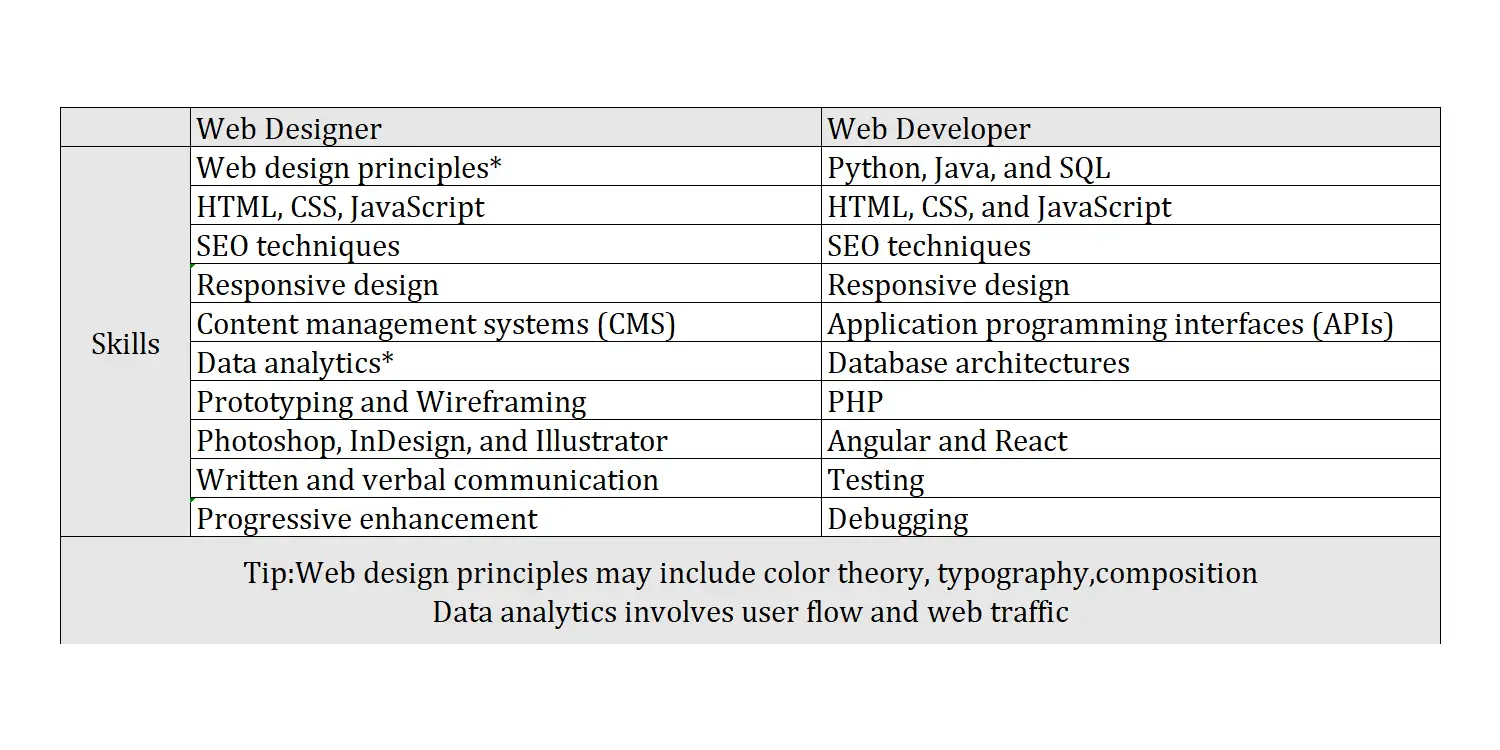
Fertigkeiten: Web-Designer vs. Web-Entwickler
Zweifellos erfordern unterschiedliche Funktionen unterschiedliche Fähigkeiten oder Werkzeuge, damit eine Website gut funktioniert, aber Sie werden feststellen, dass Webdesigner und Webentwickler einige gemeinsame Fähigkeiten haben.

Definition
- SEO: SEO steht für Search Engine Optimization (Suchmaschinenoptimierung). Dabei handelt es sich um die Optimierung einer Website, um ihre Sichtbarkeit und ihr Ranking auf den Ergebnisseiten der Suchmaschinen (SERPs) zu verbessern. Dabei werden verschiedene Techniken wie Keyword-Recherche, On-Page-Optimierung, Inhaltserstellung und Linkaufbau eingesetzt, um organischen Traffic anzuziehen und sicherzustellen, dass die Website bei relevanten Suchanfragen erscheint.
- Prototyping und Wireframing: Beim Prototyping wird ein vorläufiges Modell oder eine Simulation eines Produkts oder einer Website erstellt, um Design, Funktionalität und Benutzerinteraktionen zu testen. Beim Wireframing wird eine visuelle Blaupause oder Skelettstruktur einer Website oder App erstellt. Es stellt das grundlegende Layout, die Platzierung der Inhalte und die Funktionalität dar, ohne sich auf Designelemente wie Farben und Schriftarten zu konzentrieren.
- Responsive Design: Responsive Design ist ein Webdesign-Ansatz, der es ermöglicht, Websites an verschiedene Bildschirmgrößen und -ausrichtungen anzupassen und so eine optimale Benutzererfahrung auf verschiedenen Geräten wie Desktops, Tablets und Smartphones zu bieten.
- Progressive Verbesserung: Progressive Enhancement ist eine Webentwicklungsstrategie, die darauf abzielt, allen Nutzern unabhängig von ihren Browserfähigkeiten ein grundlegendes, funktionales Erlebnis zu bieten, während für Nutzer mit fortschrittlicheren Browsern erweiterte Funktionen hinzugefügt werden.
- Angular und React: React wurde von Facebook entwickelt und ist eine JavaScript-Bibliothek. Angular, entwickelt und gepflegt von Google, ist ein JavaScript-Framework auf TypeScript-Basis.
- PHP: PHP ist eine quelloffene, serverseitige Skriptsprache, die in erster Linie für die Webentwicklung verwendet wird. Sie wird in den HTML-Code eingebettet und auf dem Server ausgeführt, was die Erstellung dynamischer Inhalte ermöglicht.
Die oben genannten Fähigkeiten und Werkzeuge sind für ihre Arbeit wichtig, können aber nicht das gesamte Bild abdecken.
Für Webdesigner kann die Beherrschung von Software wie Adobe Suite, Codierungstools, Grafikeditoren und Wireframing/Mockup-Tools ihre Fähigkeit, außergewöhnliche Benutzeroberflächen zu gestalten, erheblich verbessern. Diese Fähigkeiten ermöglichen es ihnen, ein reibungsloses Benutzererlebnis zu schaffen, indem sie Grafiken erstellen, die zur Zielgruppe und zum Zweck der Website passen.
Webentwickler können mit Hilfe von zentralen Webtechnologien wie HTML, CSS und JavaScript sowie Frameworks und Bibliotheken für Frontend- und Backend-Lösungen dynamische und effiziente Websites erstellen, die Designs und kreative Funktionen zum Leben erwecken. Darüber hinaus kann die Auswahl einer integrierten Entwicklungsumgebung (IDE) den Kodierungsprozess rationalisieren und bei der Fehlersuche helfen. Auch nach der Veröffentlichung einer Website müssen Webentwickler ihre Leistung überwachen, um sicherzustellen, dass sie wie erwartet funktioniert und ein optimales Nutzererlebnis bietet.
Gehälter: Web-Designer vs. Web-Entwickler

Im August 2024 lag das durchschnittliche Jahresgehalt für Web Designer in den Vereinigten Staaten laut Glassdoor bei 82.104 $. Im Vergleich dazu verdienen Webentwickler ein höheres Durchschnittsgehalt von $93.127 pro Jahr.
Laut Daten von ZipRecruiter liegt der durchschnittliche Stundenlohn für Webdesigner in den Vereinigten Staaten am 22. September 2024 bei $35,01. Die Stundensätze variieren stark und reichen von $10,82 bis zu $62,50. Die meisten Stundenlöhne von Webdesignern liegen zwischen $25,72 und $38,46.
Bei Webentwicklern ist der durchschnittliche Stundensatz höher und liegt bei 45,12 $. Die Stundenlöhne können zwischen $16,83 und $72,12 liegen, wobei die meisten Löhne in den Vereinigten Staaten zwischen $34,62 und $54,57 liegen.
Viele Faktoren können die Gehälter von Web-Designern und -Entwicklern beeinflussen, darunter Ausbildung, Zertifizierungen, Erfahrungsgrad, Position, Unternehmensgröße, Standort und unterschiedliche Berufsbezeichnungen. Am 22. September 2024 lag das durchschnittliche Jahresgehalt für einen Front-End-Entwickler in den USA bei 110.412 US-Dollar, während ein Full-Stack-Entwickler durchschnittlich 117.880 US-Dollar pro Jahr verdiente.
Web-Designer vs. Web-Entwickler: Wie soll man sich entscheiden?
Egal, ob Sie ein Unternehmen sind, das den richtigen Fachmann einstellen möchte, oder eine Einzelperson, die sich für eine berufliche Laufbahn entscheidet, es ist wichtig, die wichtigsten Unterschiede zwischen Webdesignern und Webentwicklern zu verstehen.
Zum Abschluss:

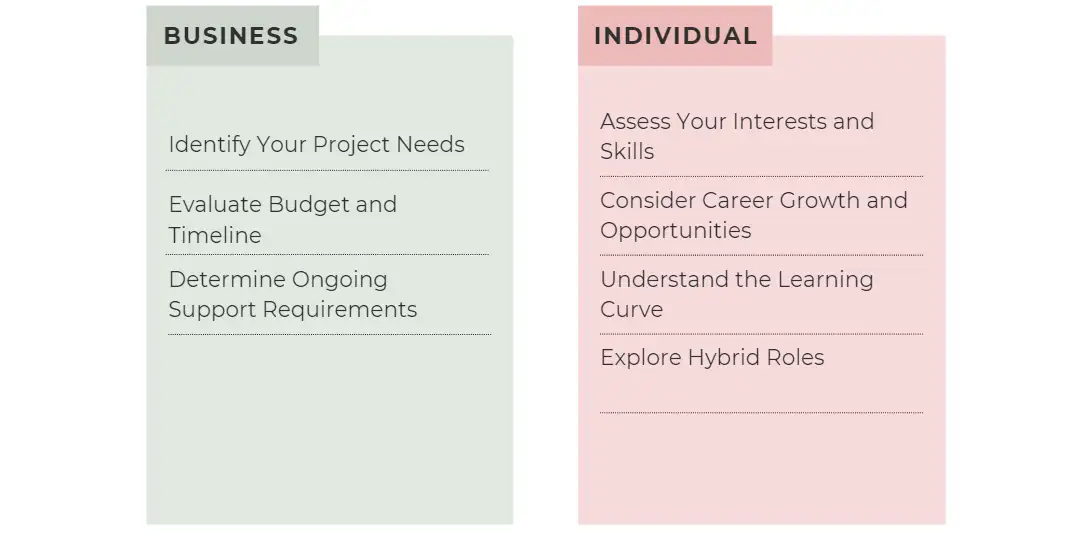
Als Arbeitgeber in der Wirtschaft
01. Identifizieren Sie Ihre Projektbedürfnisse
Entscheiden Sie sich für einen Web-Designer, wenn Ihr Projekt einen Schwerpunkt auf Ästhetik, Markenbildung und Benutzerfreundlichkeit erfordert. Ein Webdesigner ist verantwortlich für die Erstellung visuell ansprechender Layouts, die Auswahl von Farbschemata und die Sicherstellung, dass die Website benutzerfreundlich ist und mit Ihrer Markenidentität übereinstimmt.
- Wählen Sie einen Webentwickler, wenn Ihr Projekt komplexe Funktionen, Backend-Logik oder dynamische Inhalte erfordert. Ein Webentwickler erstellt und pflegt die technische Grundlage der Website und sorgt dafür, dass sie gut funktioniert und reibungslos funktioniert.
02. Budget und Zeitplan abwägen
Die Beauftragung eines Web-Designers ist oft kosteneffektiver für Projekte, die sich hauptsächlich auf das Design oder die Neugestaltung konzentrieren, während die Beauftragung eines Web-Entwicklers mit höheren Kosten verbunden sein kann, insbesondere wenn fortgeschrittene Programmierung und Server-Verwaltung erforderlich sind.
- Wenn Ihr Projekt sowohl Design als auch Entwicklung erfordert, sollten Sie in Erwägung ziehen, einen Full-Stack-Entwickler einzustellen oder ein Team zu bilden, das sowohl aus einem Designer als auch aus einem Entwickler besteht.
03. Bestimmen Sie die Anforderungen an den laufenden Support
Ein Webdesigner kann bei der kontinuierlichen Verbesserung der Benutzeroberfläche und der Benutzerfreundlichkeit helfen.
- Ein Webentwickler wird für Aktualisierungen benötigt, die Backend-Funktionen, Leistungsoptimierung oder neue Funktionen betreffen.
Als Einzelperson, die eine berufliche Laufbahn anstrebt:
01. Bewerten Sie Ihre Interessen und Fähigkeiten
Entscheiden Sie sich für Webdesign, wenn Sie eine Leidenschaft für Kreativität, visuelle Kunst und Benutzerfreundlichkeit haben. Web-Design könnte gut zu Ihnen passen, wenn Sie gerne mit Grafikdesign-Tools arbeiten, Wireframes entwickeln und sich auf die Ästhetik und Interaktivität einer Website konzentrieren.
Wählen Sie Web-Entwicklung, wenn Sie eher zu Problemlösungen, Programmierung und der Erstellung technischer Lösungen neigen. Wenn Sie gerne mit Programmiersprachen arbeiten und komplexe Anwendungen erstellen, ist die Webentwicklung vielleicht der bessere Weg.
02. Bedenken Sie Karrierewachstum und Chancen
Web-Design: Rollen im Web-Design führen oft zu Positionen wie UI/UX-Designer, Creative Director oder Visual Designer. Wenn Sie Webdesigner werden möchten, ist es wichtig, ein starkes Portfolio aufzubauen, praktische Erfahrungen durch Praktika zu sammeln und sowohl während als auch nach Ihrer Ausbildung an freiberuflichen oder persönlichen Projekten zu arbeiten. So können Sie Ihre Fähigkeiten unter Beweis stellen und sich auf dem umkämpften Arbeitsmarkt von anderen abheben.
Web-Entwicklung: Karrierewege in der Webentwicklung können zu Positionen wie Frontend Developer, Backend Developer, Full-Stack Developer oder Software Engineer führen. Zu Beginn Ihrer Karriere sollten Sie eine Einstiegsposition als Webentwickler anstreben. Das Sammeln von Erfahrungen in diesem Bereich wird Ihr Verständnis für die Rolle und die Branche vertiefen, Ihnen helfen, berufliche Kontakte zu knüpfen, und Ihnen Möglichkeiten für den beruflichen Aufstieg bieten. Wenn Sie Ihre Fähigkeiten und Ihr Fachwissen weiterentwickeln, können Sie auf der Karriereleiter aufsteigen und anspruchsvollere und lohnendere Aufgaben übernehmen.
03. Verstehen Sie die Lernkurve
Webdesign erfordert die Beherrschung von Designtools (z. B. Adobe XD), ein Verständnis für Designprinzipien und einige grundlegende Programmierkenntnisse (HTML/CSS).
Die Webentwicklung erfordert Kenntnisse in Programmiersprachen (z. B. JavaScript, Python), Frameworks (React, Angular) und Backend-Technologien, was eine steilere Lernkurve zur Folge haben kann.
04. Hybride Rollen erforschen
Wenn Sie sich sowohl für visuelles Design als auch für Programmierung interessieren, sollten Sie Rollen wie Full-Stack Developer oder UI/UX Designer in Betracht ziehen. Diese hybriden Positionen kombinieren Design- und Entwicklungsfähigkeiten und geben Ihnen ein abgerundetes Verständnis sowohl für die Gestaltung des Aussehens einer Website als auch für die Entwicklung ihrer Funktionalität. Auf diese Weise können Sie an einem breiteren Spektrum von Projekten arbeiten und erhalten einen tieferen Einblick in den gesamten Webentwicklungsprozess.
Fazit
Webdesigner legen den Schwerpunkt auf die visuelle Attraktivität und Benutzerfreundlichkeit einer Website, indem sie sich auf das Layout, die Farbgestaltung und die Navigation konzentrieren, um das Benutzererlebnis zu verbessern. Im Gegensatz dazu konzentrieren sich Webentwickler auf die Funktionalität der Website und stellen durch die technische Umsetzung sicher, dass sie auf verschiedenen Geräten und Browsern reibungslos funktioniert. Aufgrund ihrer unterschiedlichen Aufgaben müssen Designer und Entwickler verschiedene Fähigkeiten und Werkzeuge beherrschen, um effektiv zur Leistung einer Website beizutragen. Trotz ihrer Unterschiede haben sie jedoch ein gemeinsames Ziel: die Erstellung einer optisch ansprechenden, benutzerfreundlichen und voll funktionsfähigen Website. Darüber hinaus wird ihr Gehalt von verschiedenen Faktoren beeinflusst, wie z. B. dem Grad ihrer Erfahrung, der Unternehmensgröße und dem Standort.
Tipp: Wenn Sie weitere Informationen über Webdesign und Webentwicklung wünschen, können Sie auf die folgenden Links klicken. Ich hoffe, sie werden Ihnen helfen.
Geschrieben von
Kimmy
Veröffentlicht am
Oct 30, 2024
Artikel teilen
Mehr lesen
Unser neuester Blog
Webseiten in einer Minute, mit Wegic!
Mit Wegic verwandeln Sie Ihre Anforderungen in beeindruckende, funktionale Websites mit fortschrittlicher KI
Kostenlose Testversion mit Wegic, erstellen Sie Ihre Seite mit einem Klick!