Log in
Build Your Site
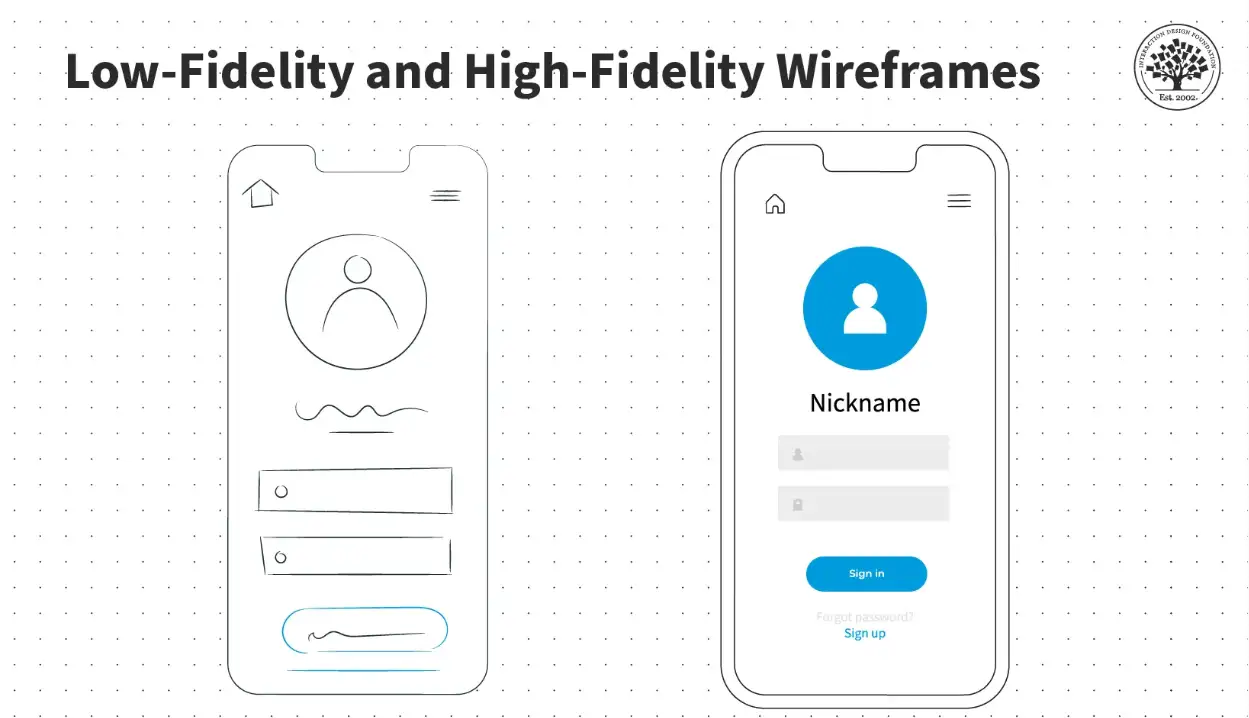
Low Fidelity vs High Fidelity Wireframes: What's the difference?
Explore the key differences between low-fidelity and high-fidelity wireframes. Learn when to use each type, their advantages, and limitations, and discover tools like Balsamiq and Figma for effective wireframing in your design projects。

When starting a new design project, one of the first steps is creating wireframes. Wireframes are just like blueprints for your website or app, giving you a visual guide before you dive into the detailed design. However, not all wireframes are created equal. You’ve probably heard of low-fidelity and high-fidelity wireframes, but what exactly are they? And how do you know which one to use?
In the beginning, you need to figure out what "fidelity" means in web design. "Fidelity" means the level of detail and accuracy in a design or prototype relative to the final product. When we talk about fidelity in web design, we’re talking about how close a design or prototype is to the final website.
In this blog, we’ll break down the differences between these two types of wireframes, explore when to use each, and share some helpful tools to help you get started. Whether you’re just beginning your project or fine-tuning the final details, understanding these concepts can make a big difference in your design process.
What Is a Low-Fidelity Wireframe?
Low-fidelity and High Fidelity wireframes are two different levels of wireframes commonly used in the design process. The main difference between them lies in the degree of detail and purpose.
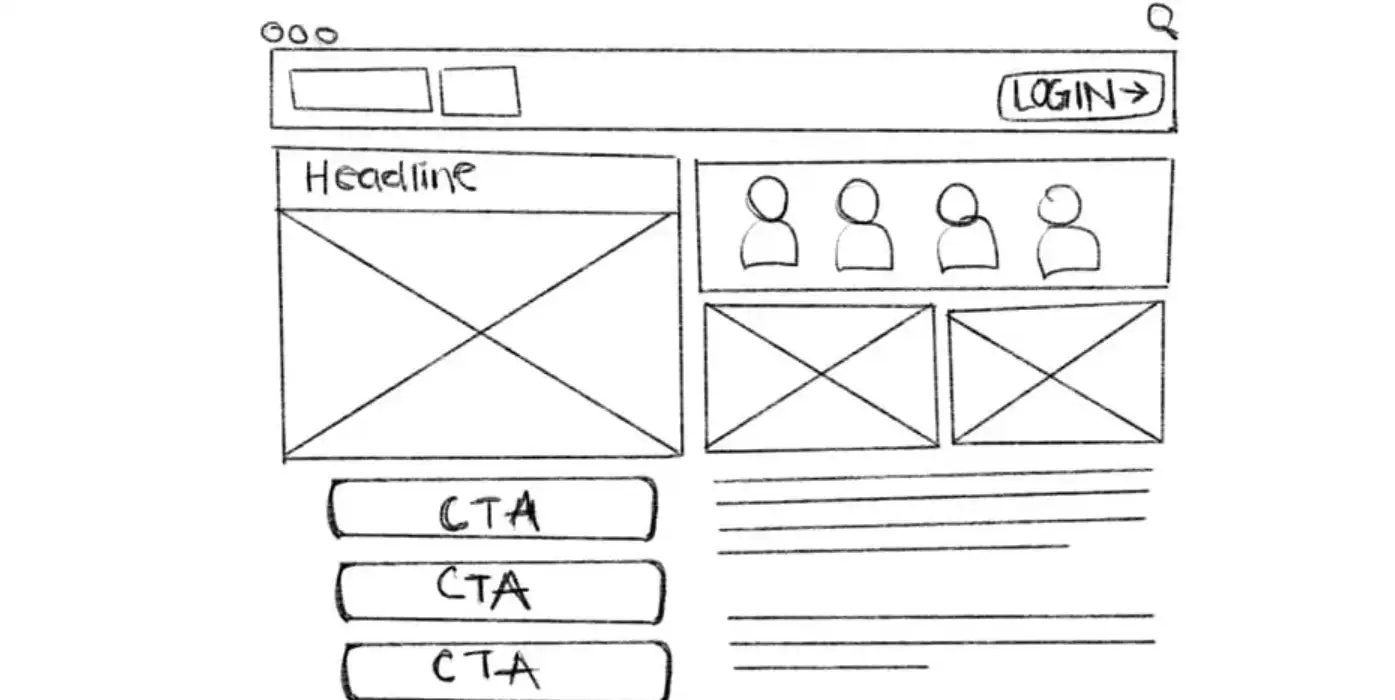
Low-fidelity wireframes are basic, simplified designs that focus on layout and structure without much detail. These are usually rough sketches or simple graphics. It does not focus on details such as colors, images, fonts, etc. You can quickly create them by hand or with simple tools. You can imagine how you are sketching out a house plan. A quick, rough sketch might just show where the rooms go—that's low fidelity. It's simple, with only the basics, like boxes for rooms and lines for walls.
It just helps everyone form a general understanding and gives everyone an initial concept of the design, which is still far from the final product. It can be said that there is a very big difference between low-fidelity wireframes and the final result.

What Is a High-Fidelity Wireframe?
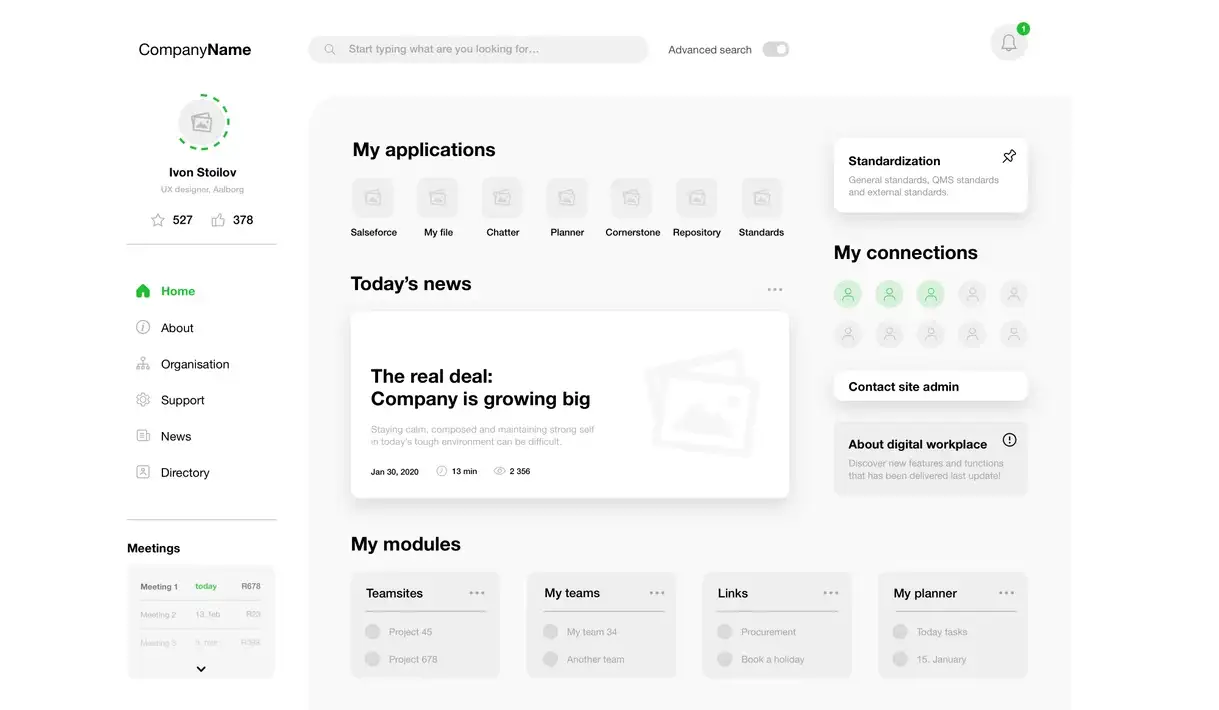
High Fidelity wireframes are closer to the design of the final product. High-fidelity wireframes have very rich details, including precise colors, images, text, icons, font style, and other elements. It is usually used in the later stages of design to show the appearance and interaction details of the final product. You can also imagine you are drawing that same house with all the details—the colors of the walls, the type of flooring, and even where the furniture goes. That’s High Fidelity. It looks almost like the real thing, with all the specifics filled in.

Key Differences Between Low and High-Fidelity Wireframes
In this part, we will help you identify the difference between these two types from several aspects: level of detail, purpose and timing, tools used, and efficiency.

1.Focusing on Structure vs. Detail
Low fidelity focusing on the basic structure. Low-fidelity wireframes do not have specific design details, such as color, fonts, text, or images, which are instead represented by simple lines, boxes, and placeholders. Low fidelity focuses more on the overall layout and structure, allowing designers to quickly map out the general arrangement of elements on a page or app without getting bogged down in the finer details.
In contrast, high fidelity focuses on intricate design elements. High Fidelity wireframes often contain specific fonts, colors, images, and even interactive elements. This allows the audience(stakeholders and clients) to see a specific and realistic version of the overall design of the product, so they can know how the product will look and function.
2.Purpose and Timing
Low-fidelity wireframes are usually used in the early stages of a design project. Their simplicity allows designers to brainstorm ideas freely, explore various layouts, and establish the basic structure of a page or app.
On the other hand, High Fidelity wireframes are often used in the later stages of a project, to refine and polish the design. The focus shifts from your ro aesthetics and functionality. At this stage, you need to make sure that every aspect is carefully considered and optimized, including any visual details, interactions, and overall user experience
3.Tools Used and Efficiency
Creating low-fidelity wireframes is a quick and resource-light process. You can create a low-fidelity wireframe with simple tools, such as pencils, paper, or whiteboards, or any simple design software like Balsamiq or Sketch. Low-fidelity wireframes are ideal for early-stage brainstorming because in this stage your goal is to explore a wide range of ideas without investing too much time or effort.
High-fidelity wireframes are more complex, so designers need to spend more time and effort, especially if the design needs to be revised multiple times. It requires designers to finalize every detail of the design, and sometimes include clickable prototypes. This process is more time-consuming, especially if the design undergoes multiple revisions. The tools designers need to use include Adobe XD, Sketch, Figma, and Axure RP. These advanced tools can help designers to bring their ideas to life.
When Should You Use Low-Fidelity Wireframes?
If you don’t know whether to use High Fidelity or low-fidelity wireframes, here are several factors you need to consider. It mainly depends on several aspects, including the stage of your project, the specific goals of your wireframing, and the audience you are designing for.
You can use low-fidelity wireframes when:
-
You are at the early stage of the project
-
Your goal is to brainstorm and experiment
-
Your audience is internal team members
-
Your products require rapid iteration and frequent updates

1.Early Project Stages
First, choosing the appropriate wireframe type is primarily based on the design process stage. If you are in the early stages of the project, and still in the planning and ideation phase, you should choose low-fidelity wireframes.
Because at this stage, you can use low-fidelity wireframes to constantly explore different layouts and structures. It allows you to freely experiment with various design ideas, fostering creativity and enabling quick iterations. You don’t need to care about any small details because they can be refined later.
2.Goal: Brainstorming and Experimentation
If you want to experiment with various layouts, content placement, or page structures, low-fidelity wireframes are the best option. They will help you see how the design will work without committing to any particular choices.
3.Audience: Internal Team Members
If your audience is internal team members or closed partners, and you just want to get some simple early feedback, low-fidelity wireframes are often sufficient. Because internal shareholders are only concerned about the core concepts and architecture, too many details will distract them, so a simple, clear, and logically structured wireframe will serve the purpose well.
4.Rapid Iteration and Frequent Changes
If your product needs to be upgraded and iterated quickly and your design needs to be changed frequently, low-fidelity wireframes are especially useful. Their simplicity allows for swift adjustments without the need to redesign detailed elements. This is particularly useful in agile environments where designs evolve rapidly. By keeping the wireframes basic, you can efficiently adapt to changes and refine your design as the project progresses.
When Should You Use High-Fidelity Wireframes?
You can use High Fidelity wireframes when:
-
You are in the final project stages
-
Your goal is to conduct testing
-
Your audience is clients or external stakeholders
-
You are seeking for some detailed feedback

1.Final Project Stages
If your project has reached the later stage, most of the design elements are more specific, and now only need further refinement, then obviously High Fidelity wireframes will be more useful. Because they can help you decide on more specific and specific design elements, such as color schemes, fonts, and detailed interactions. They are especially valuable when you need to finalize the design and prepare for development.
2.Goal: Usability Testing
When you want to show some final design results and conduct usability testing, High Fidelity wireframes are more suitable. Because they show users what a final product looks like, this can provide designers with more effective and detailed feedback, which is conducive to further improving product design and enhancing user experience.
3.Audience: Clients or External Shareholders
If your audience is clients or external shareholders, high-fidelity wireframes are better. Unlike internal team members, these audiences may lack a deep understanding of design principles. You need to present relatively clear and intuitive wireframes in front of them so that they can understand your design easily and provide effective feedback. Additionally, presenting a polished wireframe helps build trust and confidence in your work.
4.Desire for Detailed Feedback
However, if you want some detailed feedback, high-fidelity wireframes are very necessary. Only when your wireframe includes finalized design elements, such as color schemes, layout, and typography, can others offer in-depth and meaningful feedback to you.
In a word, the choice between low and high wireframes depends on many factors, including your current needs, resources, project timeline, etc. By understanding the strengths of each type, you can make informed decisions that enhance the design process and lead to a successful final product.
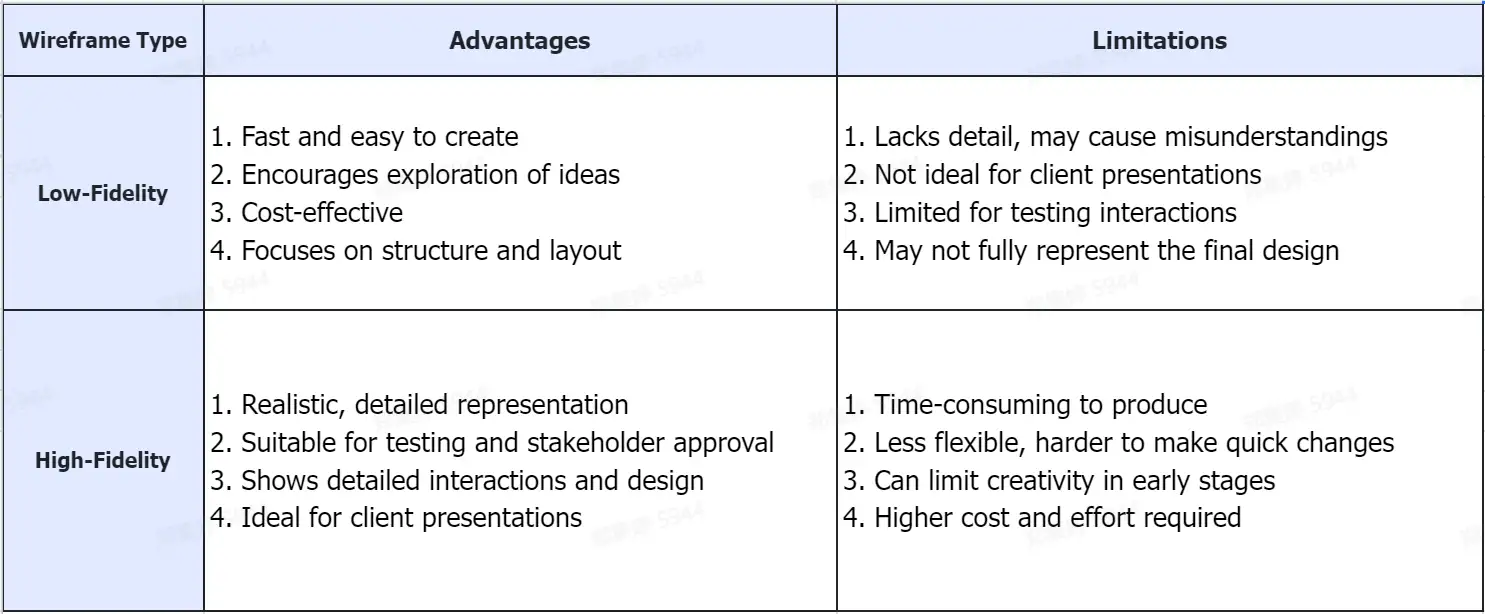
Advantages and Limitations of Low and High-Fidelity Wireframes
To help you make an informed decision better, here are some comparisons between low and high fidelity. You can compare their advantages and limitations to choose the right one for yourself.
Low-fidelity wireframes are quick to create and encourage exploring different ideas, making them ideal for early brainstorming sessions. However, their simplicity can lead to misunderstandings, as they lack the detail needed for comprehensive feedback or client presentations.
High Fidelity wireframes offer a detailed and realistic representation of the final product, making them suitable for usability testing and stakeholder approval. They provide clarity on interactions and visual design but require more time and resources to create. Understanding the advantages and limitations of each type helps teams decide when to use them effectively throughout the design process.

4 Common Wireframing Tools for Designers
I guess you have already had a basic understanding of these two types, especially their features and limitations. Now I would like to share 4 common wireframing tools among designers----Balsamiq, Sketch, Figma, and Adobe XD.
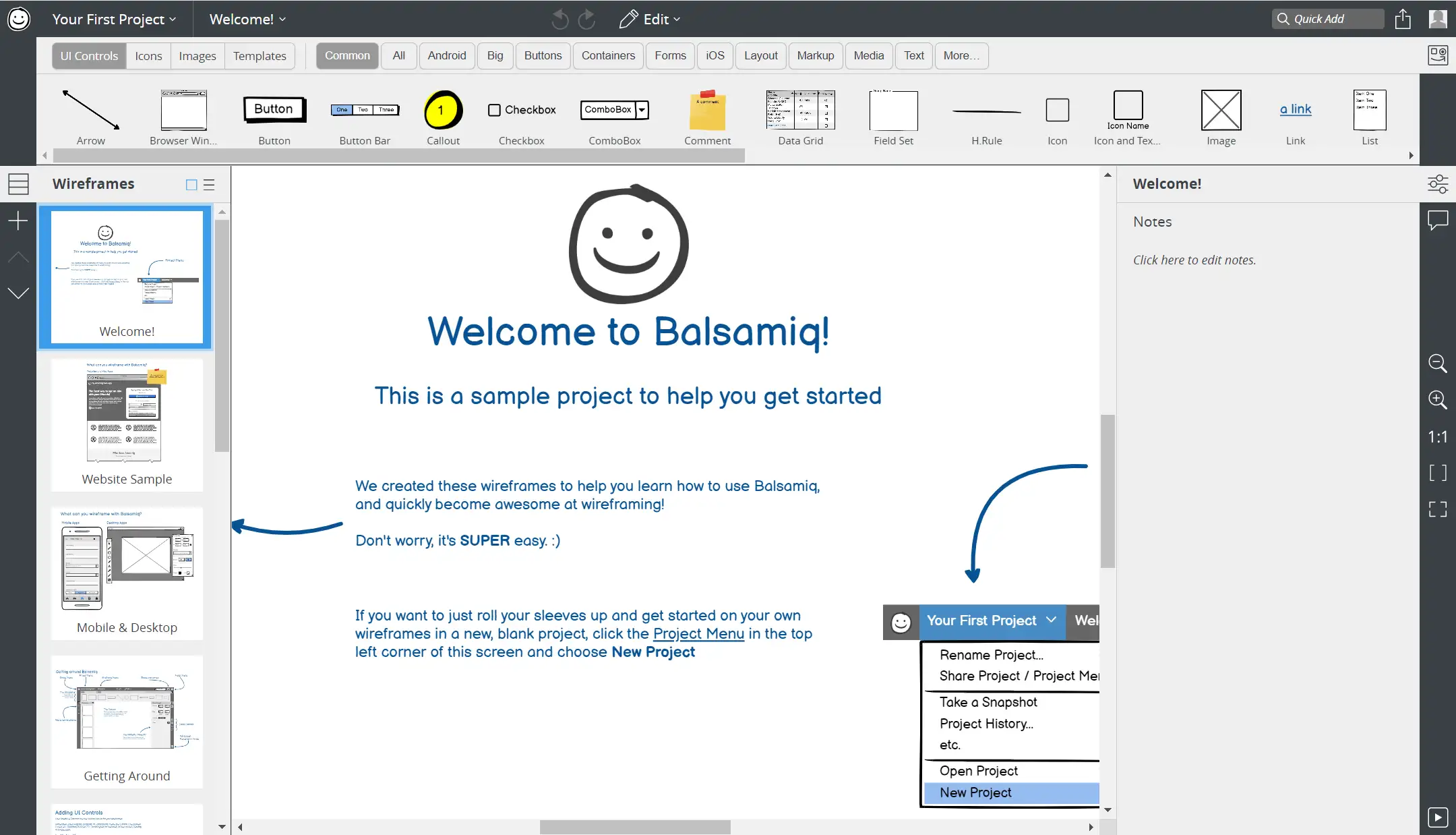
1.Balsamiq (for low-fidelity wireframes)
Balsamiq is a powerful tool designed specifically for creating low-fidelity wireframes. It is like a fool tool. Even a novice with no design background can quickly get started to create a simple low-fidelity wireframe. Simplicity and speed are its most prominent features.
It provides drag-and-drop elements for rapid wireframing, significantly increasing the working efficiency. Furthermore, it also has a library of pre-made components like buttons, forms, and navigation bars for you to choose from. It is ideal for designers who need to quickly brainstorm and present rough concepts.

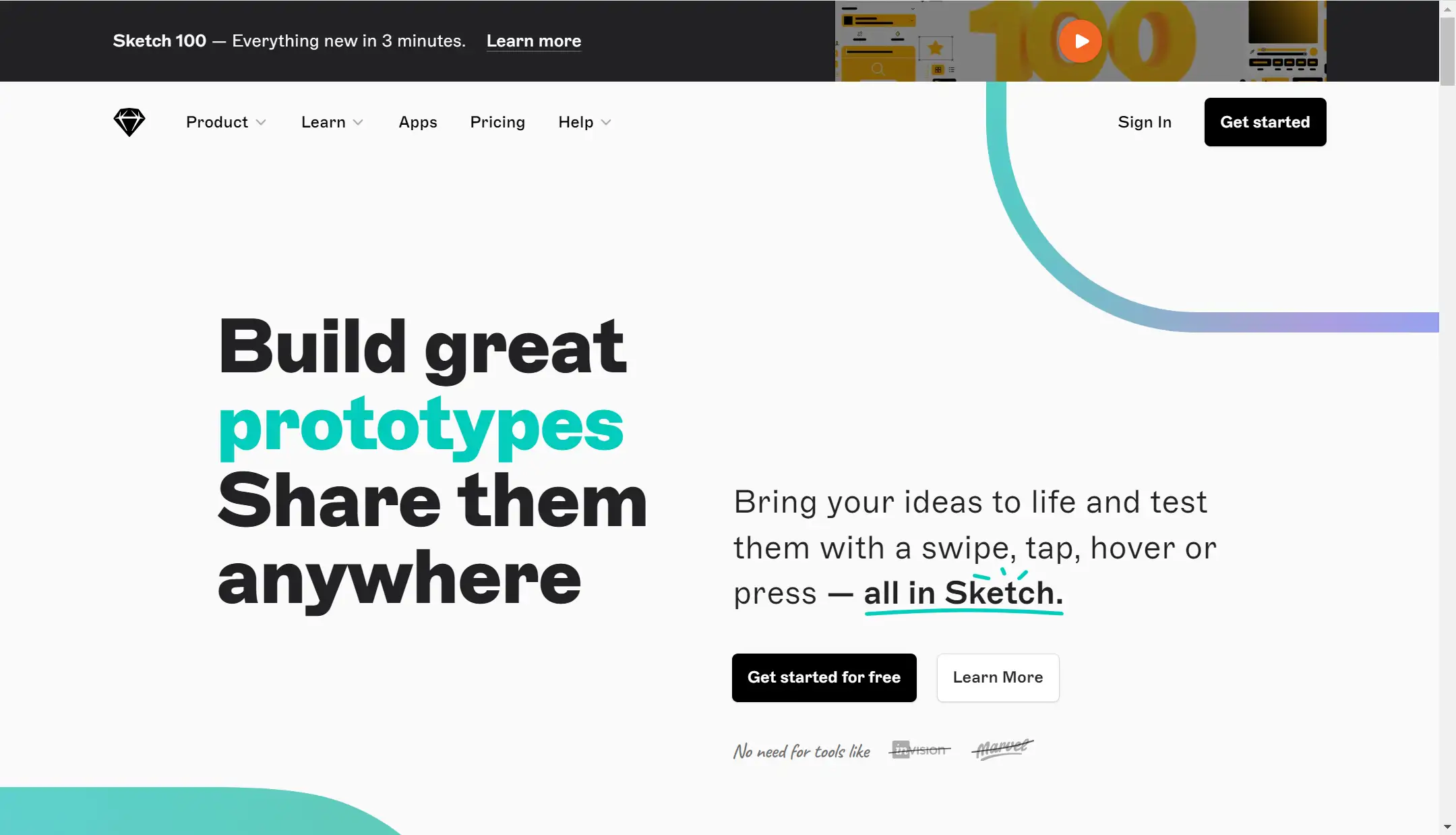
2.Sketch (For Both Low and High-Fidelity Wireframes)
Sketch is also a very simple and easy-to-use tool for low, and High Fidelity wireframes. It's popular for its user-friendly interface and powerful plugins.
It offers a large number of customizable templates and reusable components, so whatever industry you are in or what types of wireframes you are planning to create, it can always meet your needs. What's more, it also provides plugins that extend functionality for creating interactive prototypes. When you finish your wireframes, you can smoothly transition from wireframes to detailed design.
It is best suited for designers who want an all-in-one tool that grows with the project, from initial sketches to final designs.

3.Figma (For High Fidelity Wireframes)
Figma is a cloud-based design tool that excels in collaborative work. It's perfect for creating high-fidelity wireframes that closely resemble the final product.
Real-time collaboration is one of the most prominent advantages of Figma. This allows multiple users to work on the same project simultaneously and increases efficiency. Furthermore, advanced prototyping features can help you simulate interactions and transitions. If you want to make your design more precise and polished, its vector networks and auto-layouts will help you a lot.
If you are accepting a very complex project and have high requirements for design details, then Figma is your best choice, especially when you need to collaborate with a team.

4.Adobe XD (For High Fidelity Wireframes)
Adobe XD is also one of the most important tools for making High Fidelity wireframes. Many professional designers are very fond of this software.
It has a very prominent advantage because it can be used with other Adobe tools. It is an ideal tool if you are working on advanced graphic work. Not only that, when using Adobe, you can also share your designs with stakeholders for more detailed feedback. It is best for designers who are already familiar with the Adobe ecosystem and need advanced prototyping features. Otherwise, you might have to spend a lot of time exploring how to use it due to the learning curve of the Adobe tools system.

Conclusion
Wireframes are an essential part of the design process, acting as the bridge between ideas and the final product. Low-fidelity wireframes are perfect for the early stages when you need to explore and experiment quickly. High Fidelity wireframes, on the other hand, are the better choice when it’s time to test, get detailed feedback, and present your ideas to clients.
If you know when to use each type and have the right tools, you can create more effective designs, save time, and ultimately deliver a better product. With this knowledge, you’re better equipped to choose the right approach for your next project and bring your vision to life with confidence.
FAQ
1.Is High Fidelity better than low fidelity?
Neither is inherently better. As I have mentioned above, it depends on the project’s stage and goals. Low-fidelity wireframes are ideal for quickly exploring ideas without spending too much time on details. High Fidelity wireframes are better for refining the design, testing, and presenting to clients. They serve different purposes and are equally important.
2.Why is alow-fidelity wireframe important and is it necessary?
A low-fidelity wireframe is important because it allows you to focus on the basic structure and layout of your design without getting distracted by details. It’s necessary in the early stages of a project to quickly iterate, experiment, and gather feedback.
3.Why should I uselow-fidelity wireframes in the early stages of a project?
Low-fidelity wireframes are ideal in the early stages because they allow you to experiment with layouts and ideas. This flexibility helps in quickly iterating and refining your concepts.
4.Can I use bothlow-fidelity and high-fidelity wireframes in a single project?
Yes, using both types can be beneficial. Start with low-fidelity wireframes to brainstorm and experiment, then you can use High Fidelity wireframes for detailed design and testing as the project moves on.
Written by
Kimmy
Published on
Nov 8, 2024
Share article
Read more
Our latest blog
Webpages in a minute, powered by Wegic!
With Wegic, transform your needs into stunning, functional websites with advanced AI
Free trial with Wegic, build your site in a click!