Anmelden
Erstellen Sie Ihre Website
Homepage Design Inspirationen: 17 Beispiele im Jahr 2025
Entdecken Sie wichtige Tipps und herausragende Beispiele für Homepages, die Sie zu einer fesselnden, benutzerfreundlichen Website inspirieren. Erfahren Sie, wie Sie mit praktischen Tipps und kreativen Ideen eine Homepage gestalten, die das Engagement fördert, die Nutzererfahrung verbessert und die Konversionen steigert.

Haben Sie Schwierigkeiten, eine Homepage zu entwerfen, die das Markenimage Ihres Unternehmens widerspiegelt? Da sind Sie nicht allein. Es reicht nicht aus, eine schöne Homepage zu entwerfen; sie muss auch die Bedürfnisse Ihres Publikums ansprechen und es dazu bringen, aktiv zu werden. Wenn Sie vor einem leeren Computer/Notebook sitzen und sich fragen, wie Sie vorgehen sollen, dann sind Sie hier genau richtig. Mir ging es genauso, und deshalb habe ich für Sie eine umfangreiche Liste von Homepages zusammengestellt, die Sie zu Ihrem neuen Designprojekt inspirieren sollen.

In diesem Artikel gehe ich auch auf die Besonderheiten der Homepage-Inspiration ein, auf einige der besten Beispiele für Homepages sowie auf die Designelemente und Layout-Ideen und einige wertvolle Tipps, die nicht nur die Aufmerksamkeit Ihrer Besucher wecken, sondern sie auch zum Wiederkommen bewegen. Für diejenigen, die eine neue Website erstellen müssen oder die sich gerade entschlossen haben, ihre alte zu aktualisieren, werden diese Beispiele und Tipps sehr nützlich sein. Wenn Sie also endlich bereit sind, Ihr Online-"Gesicht" zu verändern und ihm die perfekte, einmalige Chance zu geben, lassen Sie uns mit dem Thema Homepage-Inspiration beginnen.
Die Bedeutung der Homepage-Inspiration verstehen
Wenn Sie auf Ihrer Seite von "Homepage-Inspiration" sprechen, beziehen Sie sich auf die Ideen und Strategien, die hinter der erfolgreichen Entwicklung einer Homepage stehen. Ihre Homepage ist nicht nur ein Gesicht, das Positivität widerspiegelt, sondern sie dient als Wegweiser zu Ihrer Website und erinnert Ihre Besucher daran, dass sie aktiv werden müssen. Je nachdem, welche Art von Website Sie für geschäftliche Zwecke, eine persönliche Website oder einen Online-Shop entwerfen, muss die erste Seite alles verkörpern, was Ihr Unternehmen ausmacht. Das Design der Homepage ist eine Möglichkeit, den UX-Prozess zu verbessern, das Engagement zu erhöhen und langfristig den Umsatz zu steigern. Dies ist ein grundlegendes Prinzip, das besagt, dass Sie durch das Modellieren Ihrer Homepage von einer anderen erfolgreichen Homepage sicher sein können, eine Homepage zu erstellen, die Ihr Publikum anspricht, mit Ihrer Marke harmoniert und die gewünschten Geschäftsanforderungen erfüllt.
Schlüsselelemente einer inspirierenden Homepage

Webdesign-Elemente einer inspirierenden Homepage
Die Gestaltung einer ansprechenden Homepage ist nur die halbe Miete; es geht um die Frage, wie wir die Nutzer dazu bringen können, so zu fühlen, zu denken und schließlich zu handeln, wie wir es uns wünschen. Um Sie dabei zu unterstützen, finden Sie hier, was auf jeder Homepage enthalten sein sollte, um diese Art von Engagement zu fördern:
Klare und fesselnde Überschrift
Denken Sie immer an das Sprichwort "Das Erste, was sie sehen, muss das Letzte sein, was sie hören", und das gilt auch für Ihre Überschrift. Sie sollte den Besuchern auch sofort zeigen, worum es bei der Marke geht und warum sie sich für sie interessieren sollten. Die beste Headline ist kurz, prägnant und muss direkt auf den Punkt kommen - sie wird oft als Tagline für die gesamte Website bezeichnet. Sie ist Ihre Chance, Aufmerksamkeit zu erregen und das Interesse an der weiteren Erkundung des jeweiligen Bereichs zu wecken. Um ein Gefühl für die Gestaltung von Homepages zu bekommen, sollten Sie sich an gut ausgewählten Marken wie Apple orientieren, damit diese die für ihre Zielgruppe am besten geeigneten Formulierungen finden.
Fesselndes Bildmaterial
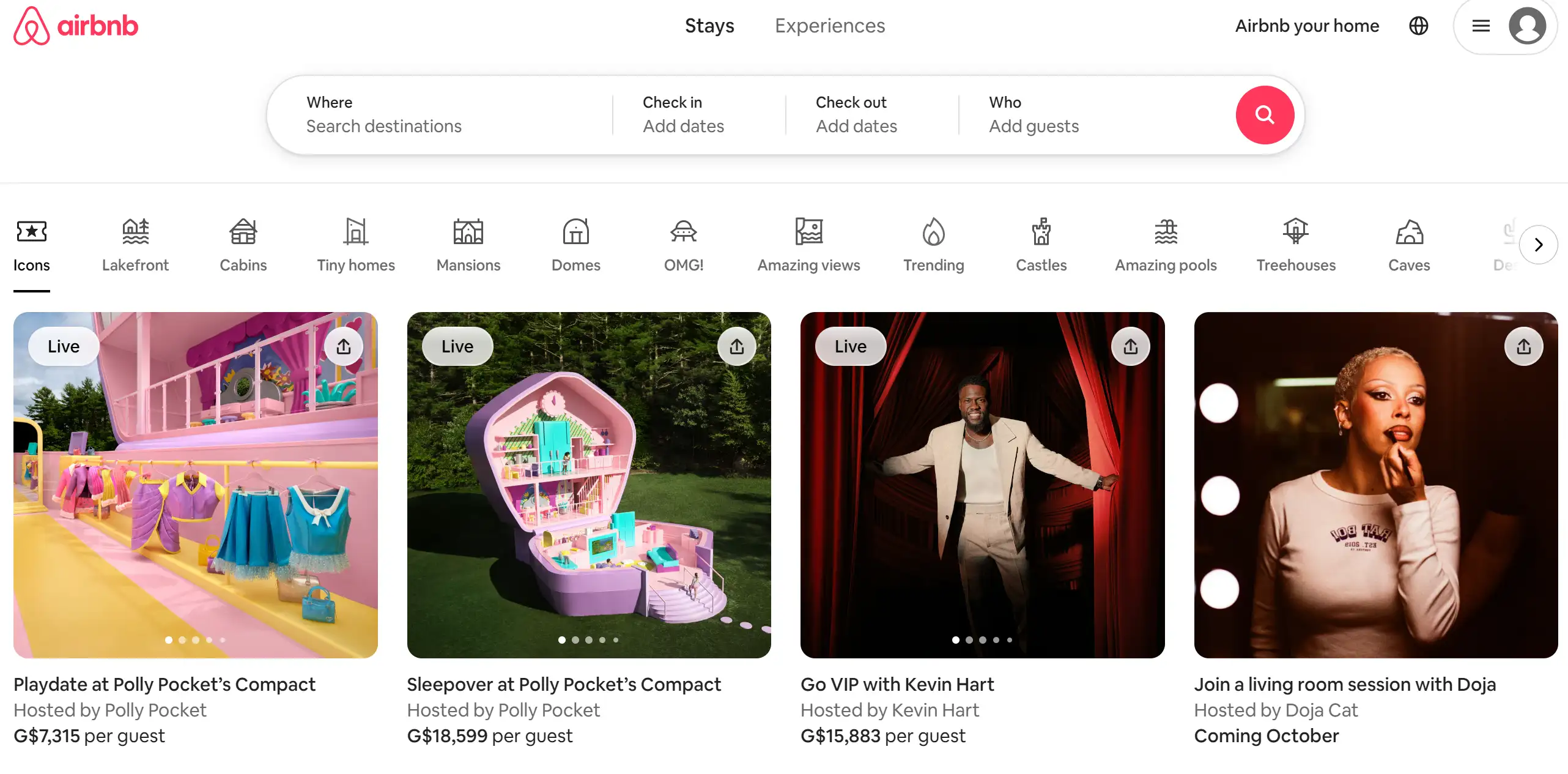
Machen wir uns nichts vor: Menschen können Dinge sehen, und das ist der Grund, warum sie visuell genannt werden. Manchmal ist der Einstieg einfach, denn mit einem Klick werden Sie von schönen Bildern, tollen Grafiken oder sogar einem perfekten Video angezogen. Aber Bilder sind nicht nur zum Zeigen da; sie sollten auch die Botschaft Ihrer Marke vermitteln. Wenn die von Ihnen angebotenen Produkte beispielsweise umweltfreundlich sind, kann die Verwendung von hellen Bildern der Umwelt Ihre Leidenschaft für Umweltbelange unterstreichen. Denken Sie immer daran, dass das Bildmaterial den Inhalt ergänzen sollte und nicht umgekehrt. Die Airbnb-Homepage ist ein gutes Beispiel dafür. Sie verwendet Bilder, um eine Geschichte zu erzählen, die emotional ist und mit der man sich identifizieren kann.
Intuitive Navigation
Wahrscheinlich sind Sie schon einmal über eine Website gestolpert, auf der Sie sich wie in einem Labyrinth verirrt haben, oder? Das macht keinen Spaß, oder? Das Ziel Ihrer Homepage sollte das Gegenteil sein und sie sollte das digitale Äquivalent eines GPS für Ihre Besucher sein. Einfach zu navigieren bedeutet, dass die Nutzer ungehindert zu dem Bereich gehen können, der sie interessiert, ohne durch endlose Pop-ups oder Werbung abgelenkt zu werden. Eine übersichtliche Menüleiste ist ebenfalls wichtig, und alle Schaltflächen sollten eindeutige Namen haben. Es ist eher unklug, die Besucher zu zwingen, nach dem Inhalt zu suchen; je intuitiver die Struktur der Website ist, desto länger werden die Besucher bereit sein, auf der Website zu bleiben. In dieser Hinsicht ist Dropbox zum Beispiel sehr beeindruckend, denn die Anwendung wurde so gestaltet, dass sie neben ihrer großartigen Funktion auch ein glattes und ausgefeiltes Design aufweist. Dieser Aspekt ist besonders wichtig, wenn man nach Inspirationen für die Homepage sucht.
Prägnanter und überzeugender Text
Niemand ist scharf darauf, ein belletristisches Buch zu lesen, wenn er oder sie sich auf einer Homepage wiederfindet. Der Text muss jedoch kurz, überzeugend und auf den Punkt gebracht sein. Jeder Satz ist wertvoll, deshalb sollte man sich bemühen, ihm eine Bedeutung zu geben. Ihre Texte führen die Nutzer durch die Website und helfen ihnen zu verstehen, was Sie anbieten, ohne sie zu überfordern. Hier können Sie Ihre Markenpersönlichkeit zum Ausdruck bringen - wenn Ihre Marke witzig, unverblümt sarkastisch oder was auch immer die Persönlichkeit ist, muss der Text dies widerspiegeln. Was die Homepage angeht, so ist Slack das perfekte Beispiel: Der Text ist dort genauso praktisch und unaufdringlich wie die App.
Starker Aufruf zum Handeln (CTA)
Man kann sagen, dass eine Homepage ohne eine gute Handlungsaufforderung wie ein Auto ohne Treibstoff ist - es fährt nirgendwo hin. Dies ist eine wichtige Aufforderung zum Handeln, die größer oder in einer anderen Farbe als der übrige Text sein sollte, um die Aufmerksamkeit der Besucher zu erregen und sie zu der nächsten Aktion zu leiten, die sie ausführen sollen, z. B. ein Anmeldeformular ausfüllen, ein Produkt kaufen oder einen Berater beauftragen. Achten Sie bei der Gestaltung der CTA dennoch auf den Farbkontrast und die Platzierung und verwenden Sie sogar starke Verben im Text. Seien Sie hier also nicht schüchtern, Ihre CTA ist ein Ort, an dem Sie kreativ sein können, und Ihre Homepage ist ein großartiger Ort dafür. Lernen Sie von Netflix. Deren CTA ist einfach und ihre Verwendung und ihr Appell sind überzeugend, mit "Watch Now", das ein fast unwiderstehliches Gefühl der Dringlichkeit erzeugt.
Social Proof und Vertrauenssignale
Im 21. Jahrhundert dreht sich alles um Vertrauen. Es hat sich auch verdoppelt, wenn soziale Beweise wie Kundenfeedback, Bewertungen und sogar Ruhm durch das Hinzufügen von erkennbaren Kundensiegeln die Glaubwürdigkeit erhöhen können. Nutzer neigen dazu, Unternehmen zu vertrauen, denen andere Nutzer ebenfalls vertrauen; es gibt immer wieder Fälle, in denen treue Käufer dasselbe Unternehmen weiterempfehlen. Social Proof kann mit yourCustomers verglichen werdenVertrauen anderer Kunden wäre sehr vorteilhaft und ist einfach ein Anstoß, neue Besucher in Kunden zu verwandeln. Zum Beispiel wird die Inspiration durch Homepages wie die von Basecamp hervorgehoben, da dies ihre Zuverlässigkeit und Wirksamkeit garantiert.
Mobile Reaktionsfähigkeit
Dies ist besonders wichtig angesichts der zunehmenden Nutzung von mobilen Geräten wie Smartphones für den Internetzugang über Browser. Eine responsive Website folgt jedem der oben genannten Aspekte, so dass das Layout der Webseite auf verschiedene Geräte passt, vom Telefon über das Tablet bis hin zum PC. Wie Shopify, werden jetzt mehr Websites mit Mobile first design gebaut, wo sie Homepage-Ideen anbieten, die auf allen Geräten responsive sind. Bei der Mobilfreundlichkeit geht es nicht nur um die Aktion, mit der die Seiten verkleinert werden, sondern auch darum, dass jeder Text, jedes Bild und jedes Menü auf dem kleinen Bildschirm genauso gut dargestellt wird wie auf dem großen.
Lassen Sie sich von 17 erfolgreichen Homepage-Beispielen inspirieren
Da wir nun die grundlegenden Prinzipien kennen, sollten wir uns einige Beispiele für Homepages aus dem wirklichen Leben ansehen, die die oben genannten Tipps erfolgreich umgesetzt haben. Diese Websites zeichnen sich durch einfallsreiche, leicht zu navigierende Designs und die Fähigkeit aus, eine Beziehung zu den Nutzern aufzubauen.
Airbnb

Die Homepage von Airbnb ist ein Paradebeispiel dafür, dass Einfachheit verblüffend effektiv sein kann. Die Überschrift "Book unique places to stay and things to do" ist so klar wie ein Sommertag. Das Design ist minimalistisch und dennoch fesselnd, mit hochwertigen Bildern, die Lust machen, sofort die Koffer zu packen. Die Navigation ist so reibungslos wie eine gut geölte Maschine, und der CTA, "Entdecken Sie Airbnb", ist praktisch eine Einladung zur Reiselust. Diese Homepage-Inspiration beweist, dass weniger manchmal wirklich mehr ist.

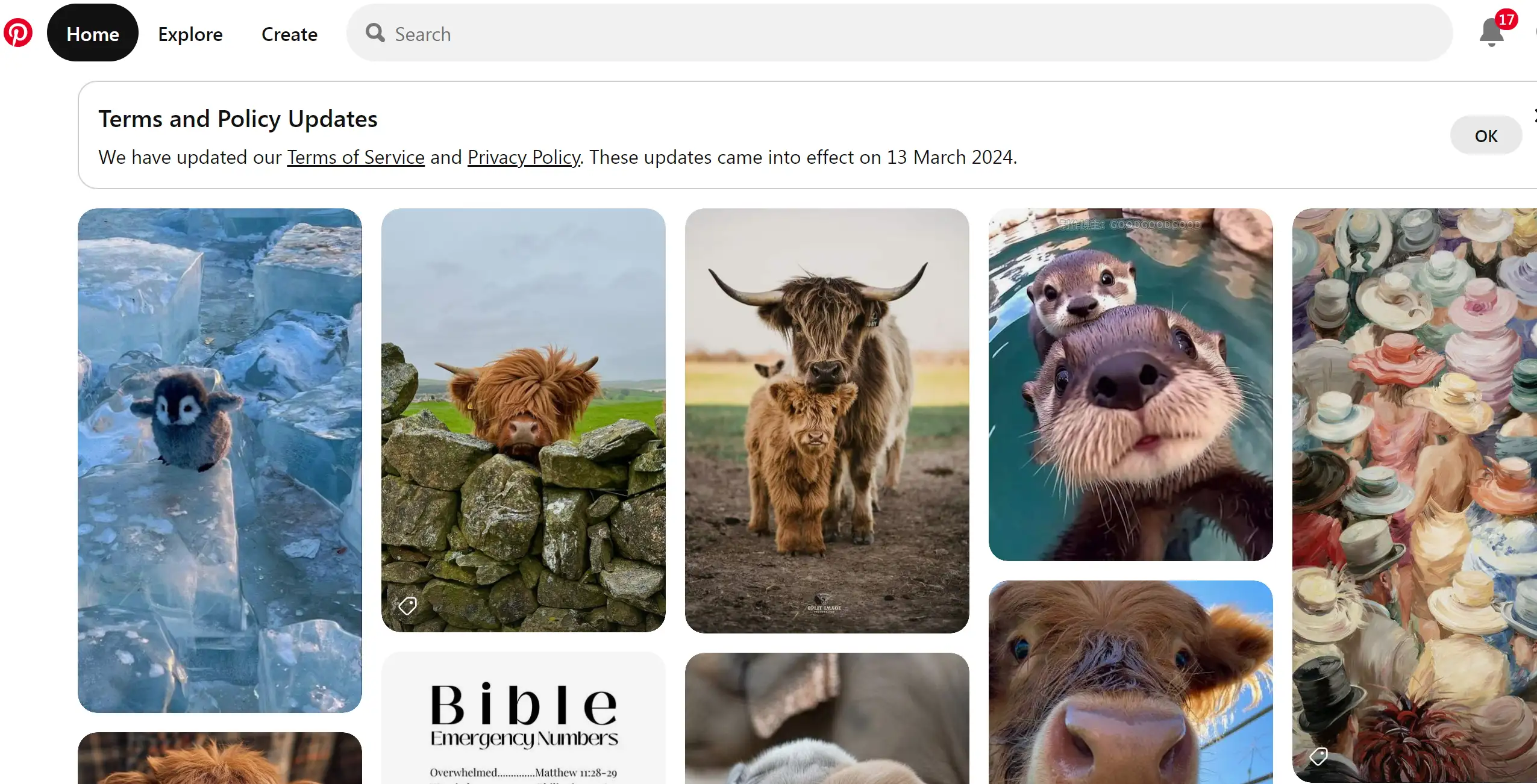
Wenn Sie jemals ein Kaninchenloch der Homepage-Inspiration brauchten, ist Pinterest der Ort, an dem Sie eintauchen können. Egal, ob Sie auf der Suche nach dem perfekten Keksrezept oder einer Dosis Webdesign-Kreativität sind, Pinterest ist Ihre Schatzkarte. Es ist nicht nur eine Plattform für hübsche Bilder, sondern ein Ort, an dem Ihre Designträume zum Leben erwachen. Das Schöne an Pinterest ist, dass es wie ein Buffet ist - man bekommt von allem ein bisschen, von Webdesign-Showcases bis hin zu pikanten Blogbeiträgen. Mit dieser Homepage-Inspiration finden Sie garantiert den kreativen Funken, egal ob Sie ein Anfänger oder ein erfahrener Profi sind.
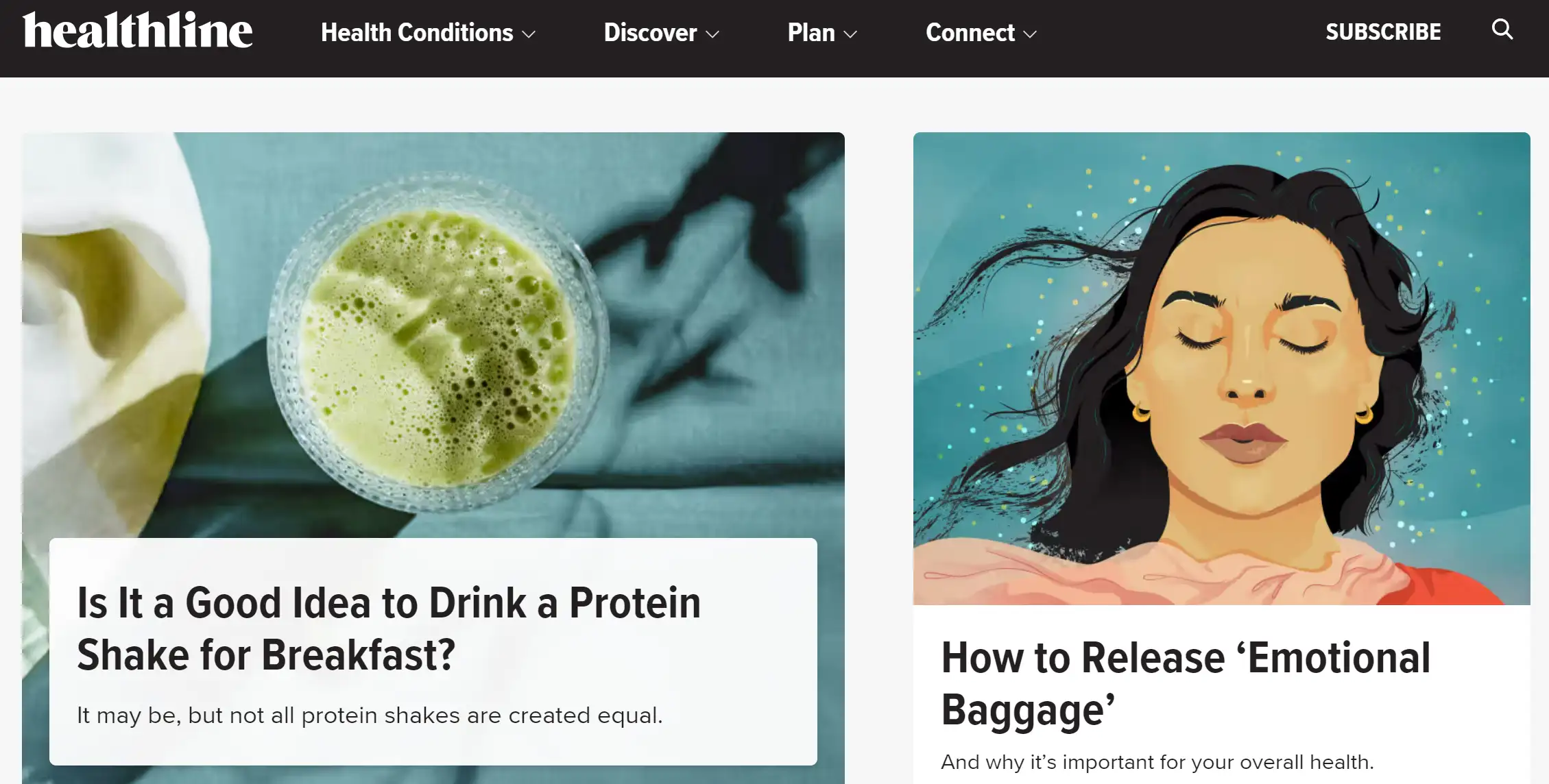
Healthline

Die Homepage von Healthline ist wie ein Gesundheitsguru, der lieber zeigt als erzählt. Es besteht kein Bedarf an lauten Erklärungen wie "Wir veröffentlichen Gesundheitsartikel!" - die Homepage übernimmt das Sprechen mit einer Reihe von informativen Artikeltiteln direkt über dem Falz. Das Design ist lehrreich, ohne aufdringlich zu sein, und das Hamburger-Menü ist Ihre Eintrittskarte für eine einfache Navigation. Diese Homepage ist perfekt für alle, die sich ohne viel Schnickschnack informieren und engagieren wollen - nur die Fakten, Ma'am!
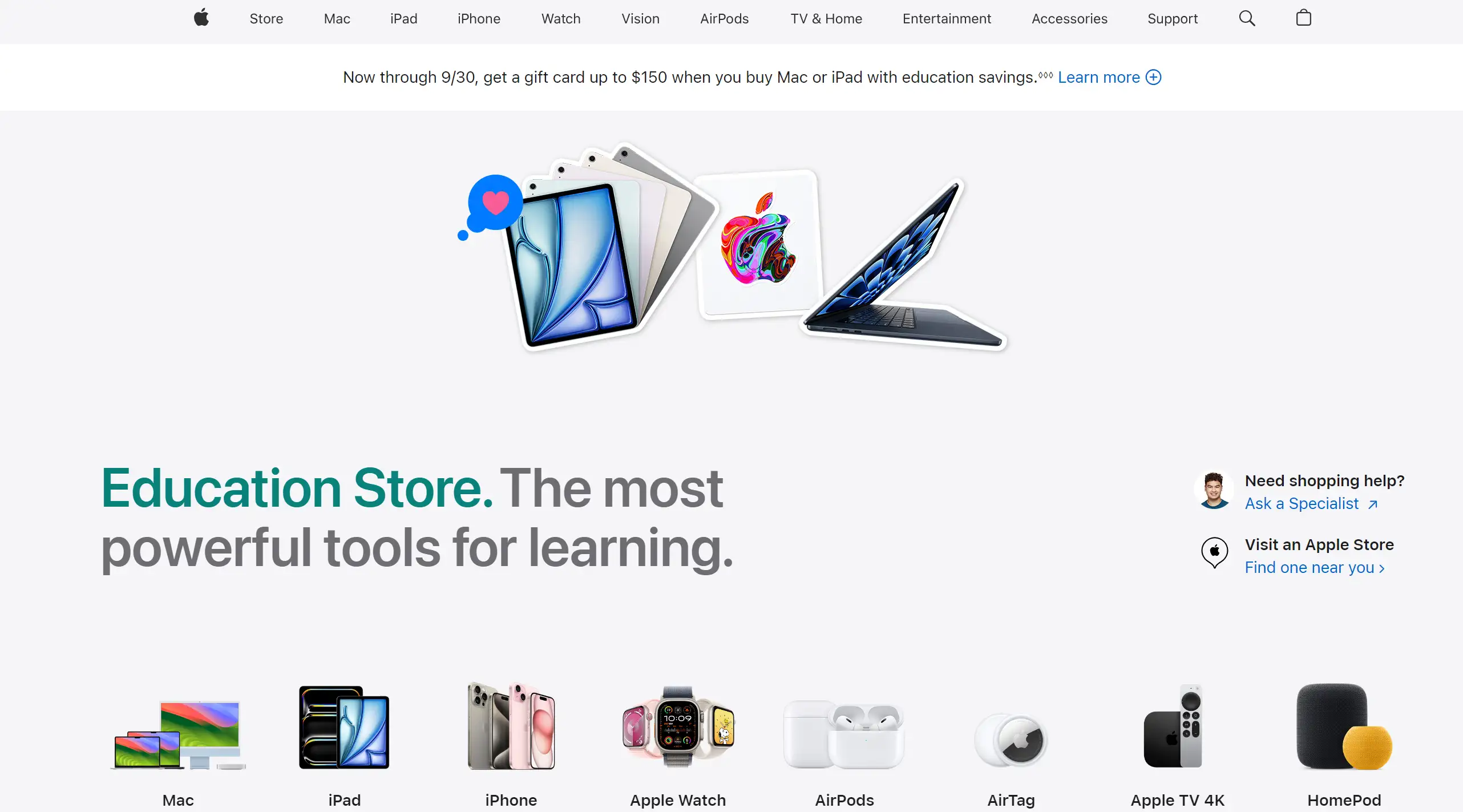
Apple

Die Homepage von Apple ist der Inbegriff von Eleganz und Innovation, mit einer Prise Minimalismus. Hochwertiges Bildmaterial übernimmt die Hauptarbeit, während prägnante Texte Raffinesse vermitteln. Die Navigation ist so geradlinig wie eine Einbahnstraße und führt Sie direkt zu den eleganten Produktseiten. Mit CTAs, die klar und auf den Punkt sind, geht es bei dieser Homepage-Inspiration darum, mit weniger einen bleibenden Eindruck zu hinterlassen - denn wer braucht schon Unordnung, wenn man Stil hat?
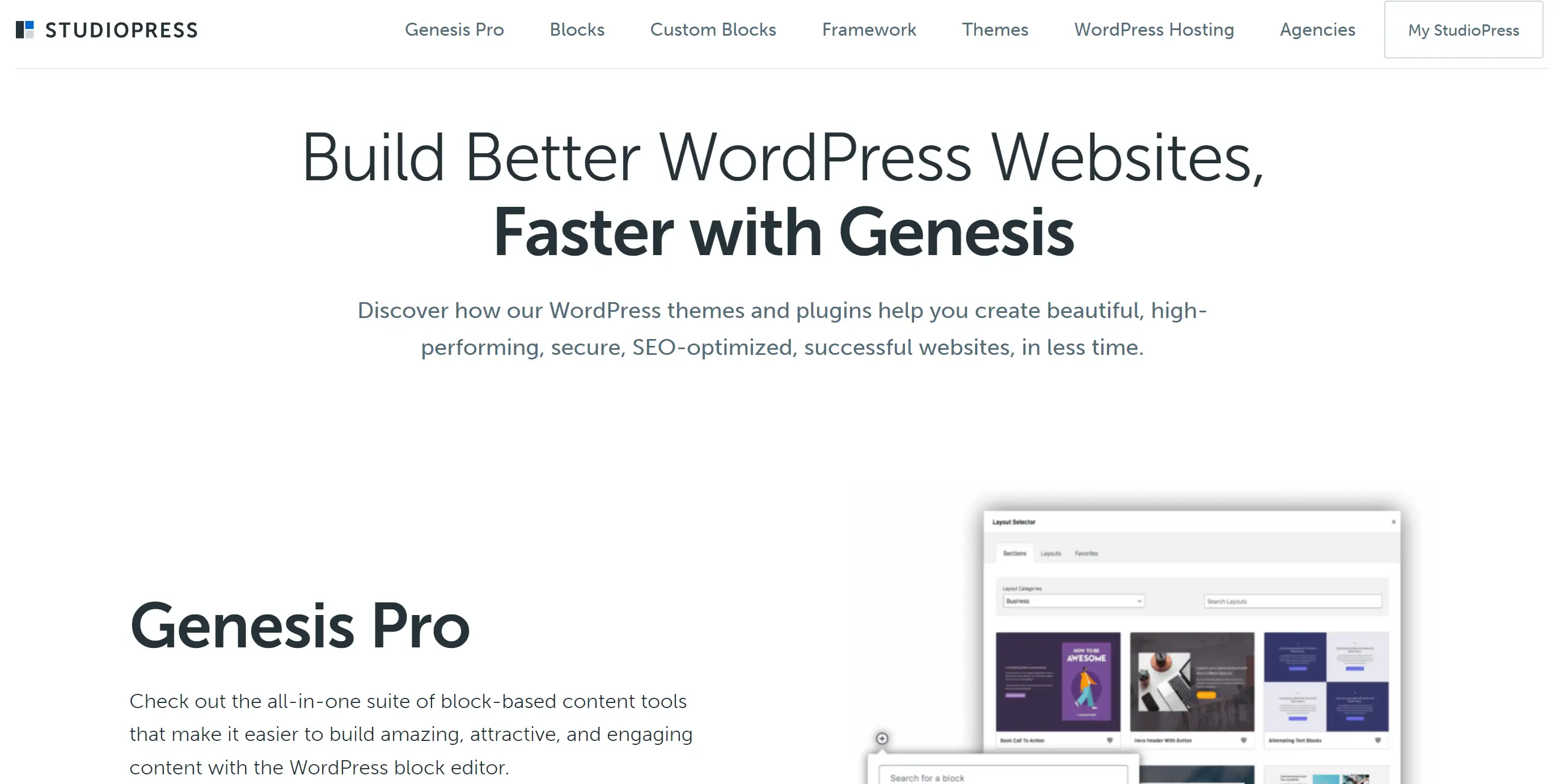
StudioPress

StudioPress beherrscht die Kunst, mit minimalen Elementen eine Aussage zu machen. Ihre Homepage ist eine Symphonie aus flachen Design-Illustrationen und gedeckten Farben, die die Botschaft "Build Amazing WordPress Sites" wie ein Leuchtturm in einem Sturm hervorhebt. Mit drei CTAs, die sich an unterschiedliche Nutzerströme richten, soll diese Homepage die Nutzer mit Vertrauen und Klarheit zu ihrem nächsten Schritt führen.
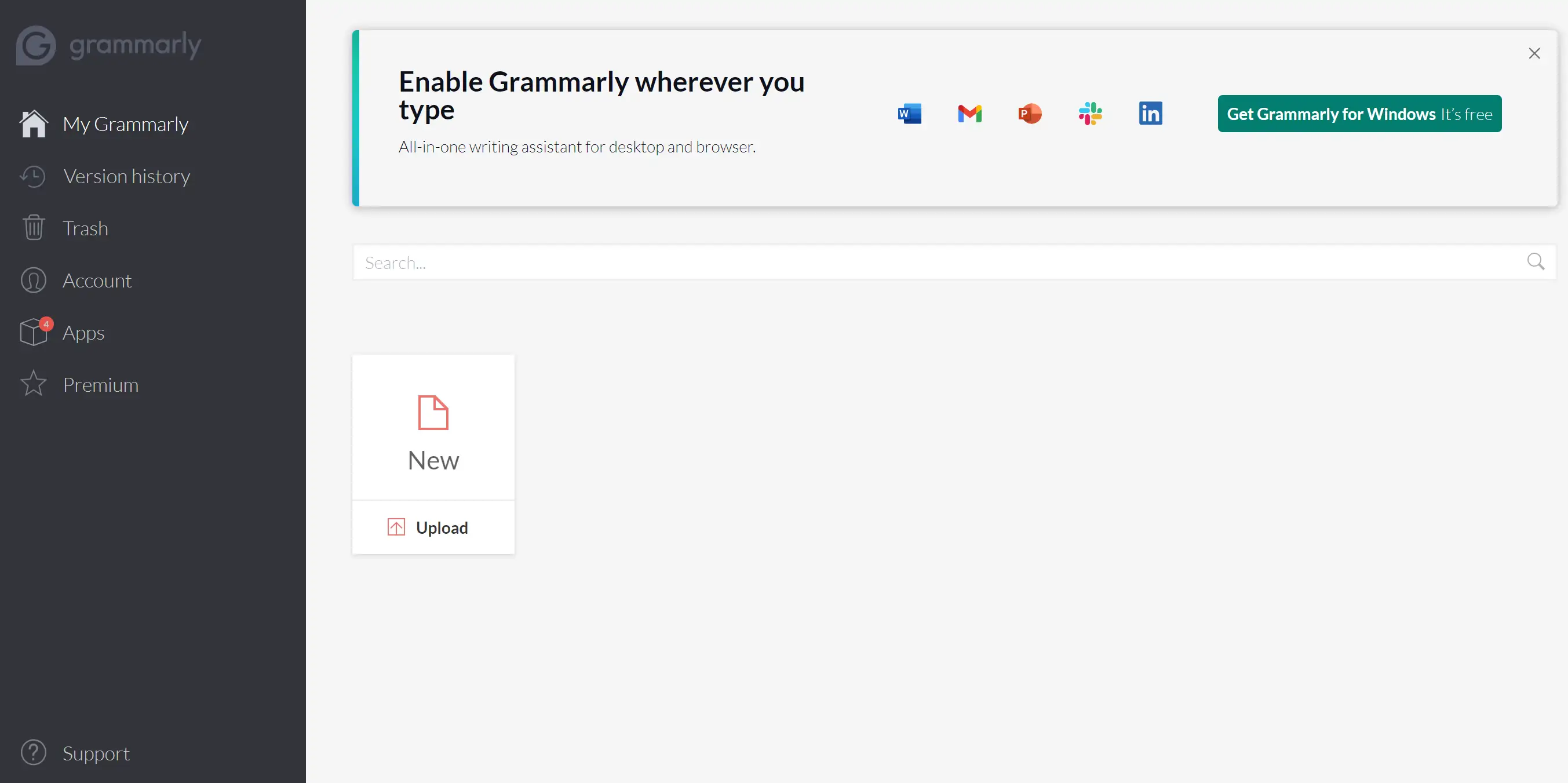
Grammarly

Die Homepage von Grammarly ist wie ein Grammatik-Superheld in Aktion. Mit lebhaften Animationen, die die Vielseitigkeit der App zeigen - von E-Mails bis zu Word-Dokumenten - ist diese Homepage nicht nur informativ, sondern auch unterhaltsam. Die fettgedruckte Überschrift zieht die Aufmerksamkeit auf sich, und der anschließende Text spricht häufige Schreibprobleme an und bietet Grammarly als ultimative Lösung an. Die Nutzerbewertungen und -zahlen verdeutlichen die Beliebtheit von Grammarly und machen die Homepage zu einem überzeugenden und konvertierenden Angebot.
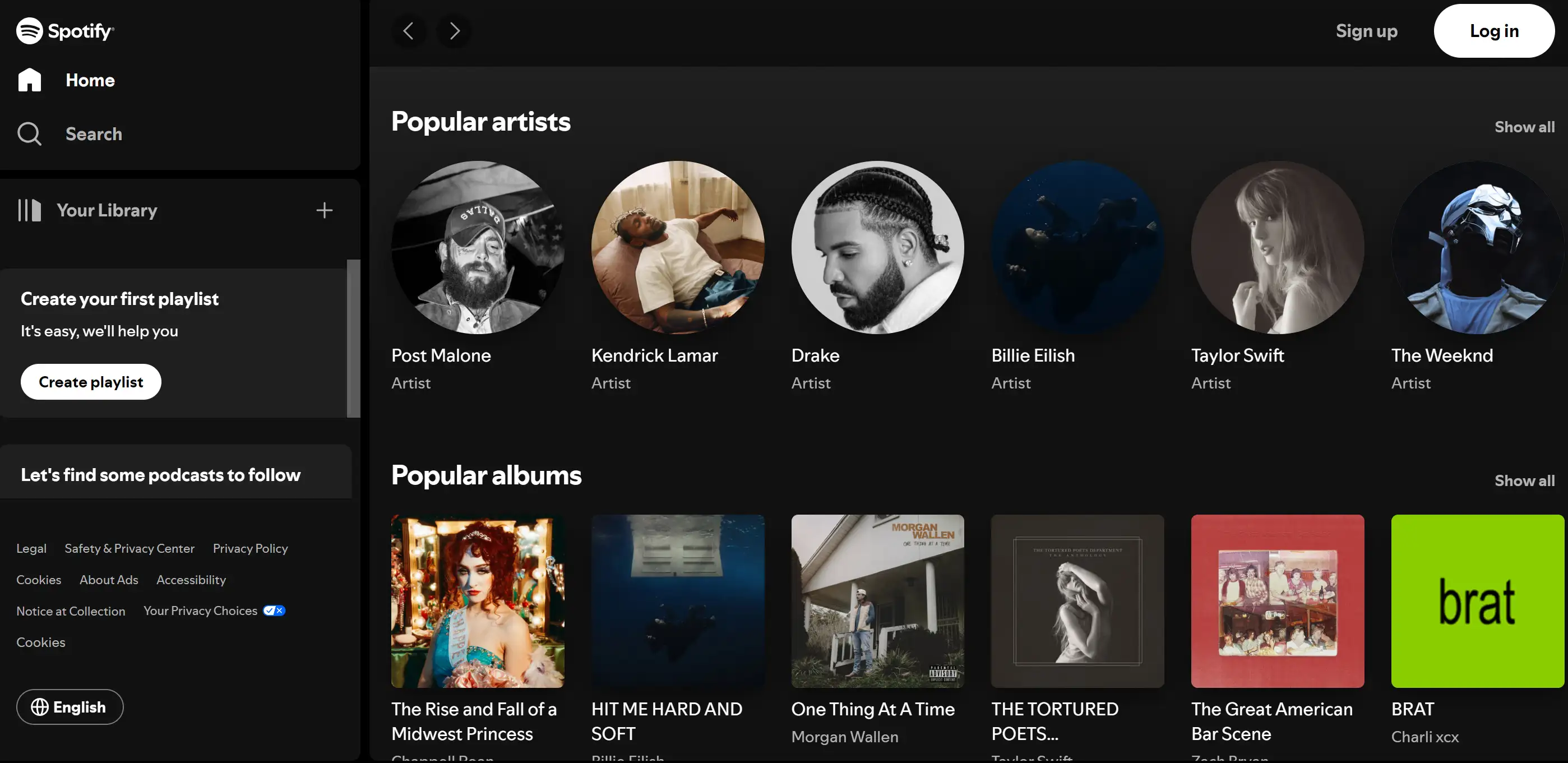
Spotify

Die Spotify-Startseite ist ein Meisterwerk der Interaktion. Die einprägsame Überschrift "Hören ist alles" bereitet den Weg für eine personalisierte Musikreise. Lebendige Grafiken und ein hervorgehobener CTA - "Get Spotify Free" - machen es schwer, nicht einzutauchen. Die leuchtenden Farben, Schatteneffekte und Animationen spiegeln den kreativen Geist von Spotify wider und machen diese Homepage-Inspiration zu einer Melodie aus großartigem Design und Markenkonsistenz.
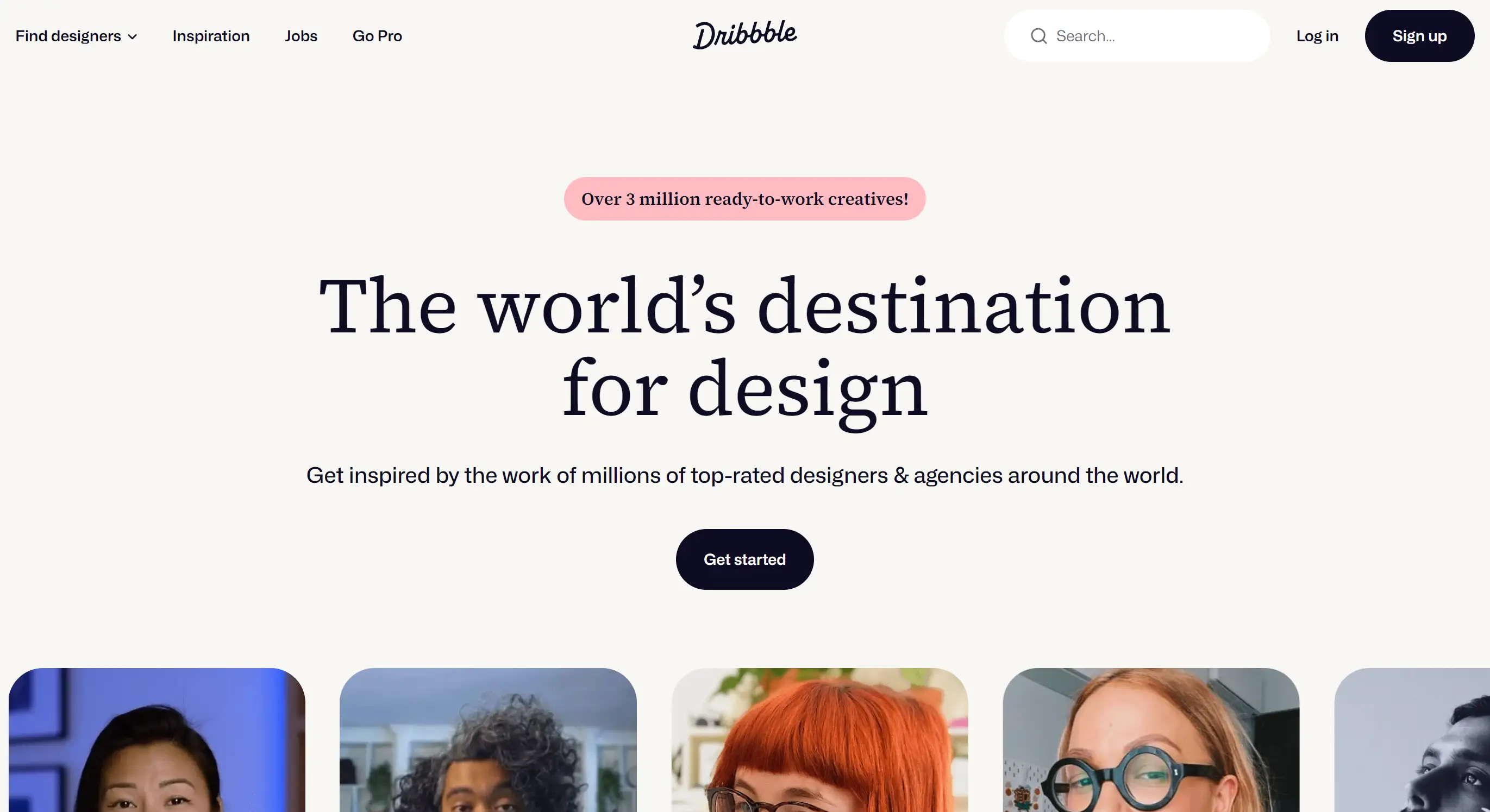
Dribbble

Für einen Designer ist Dribbble wie ein Süßwarenladen für Homepage-Inspiration. Diese Plattform ist ein Gemeinschaftszentrum, in dem Designer ihre Fähigkeiten präsentieren, teilen und erweitern können. Die umfangreiche Sammlung von Dribbble ist eine Goldgrube für alle, die auf der Suche nach kreativen Ideen sind - vom Webdesign bis zum Druck. Die Design-Showcases sind so vielfältig, dass Sie sich vielleicht von etwas inspirieren lassen, das außerhalb Ihres üblichen Rahmens liegt, z. B. von einem UX-Muster oder einer grafischen Animation. Wenn Sie in einem kreativen Trott feststecken, wird die Homepage von Dribbble sicherlich Ihr Ausweg sein.
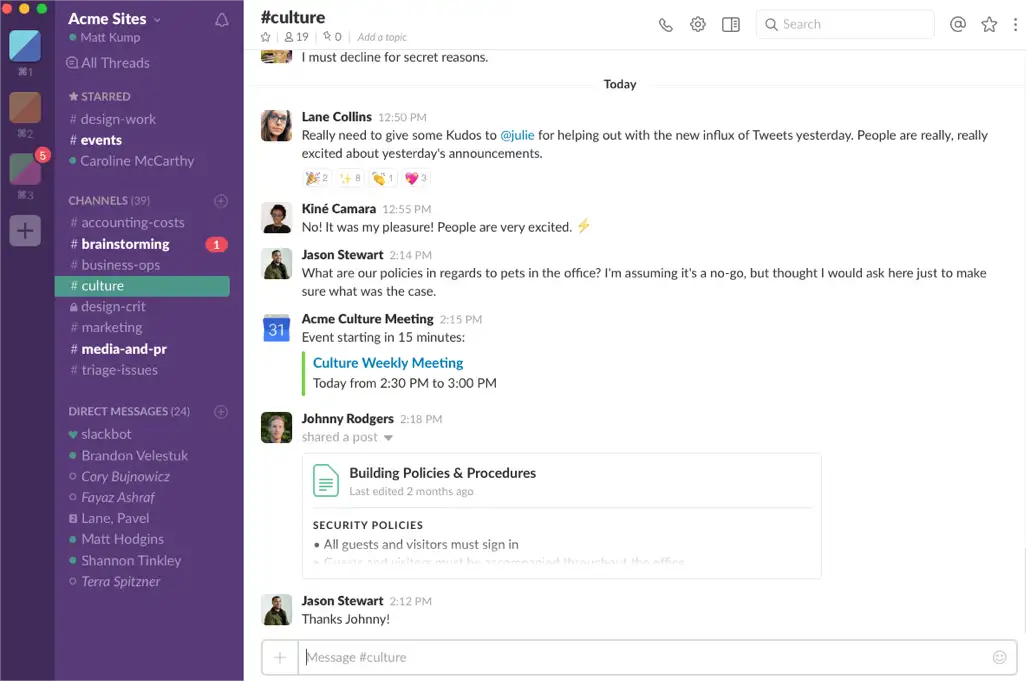
Slack

Die Homepage von Slack ist eine bunte Parade aus benutzerdefinierten Illustrationen und einem Slogan, der es auf den Punkt bringt: "Wo Arbeit passiert". Dies ist nicht irgendeine Homepage - es ist eine Roadmap zur Produktivität, die Sie eindeutig zur Anmeldung oder zur Erstellung eines Kontos führt. Mit mehr Navigationsoptionen als ein Schweizer Taschenmesser sorgt die Slack-Homepage dafür, dass Sie genau das finden, was Sie brauchen, und das alles, während Sie die Reise genießen.
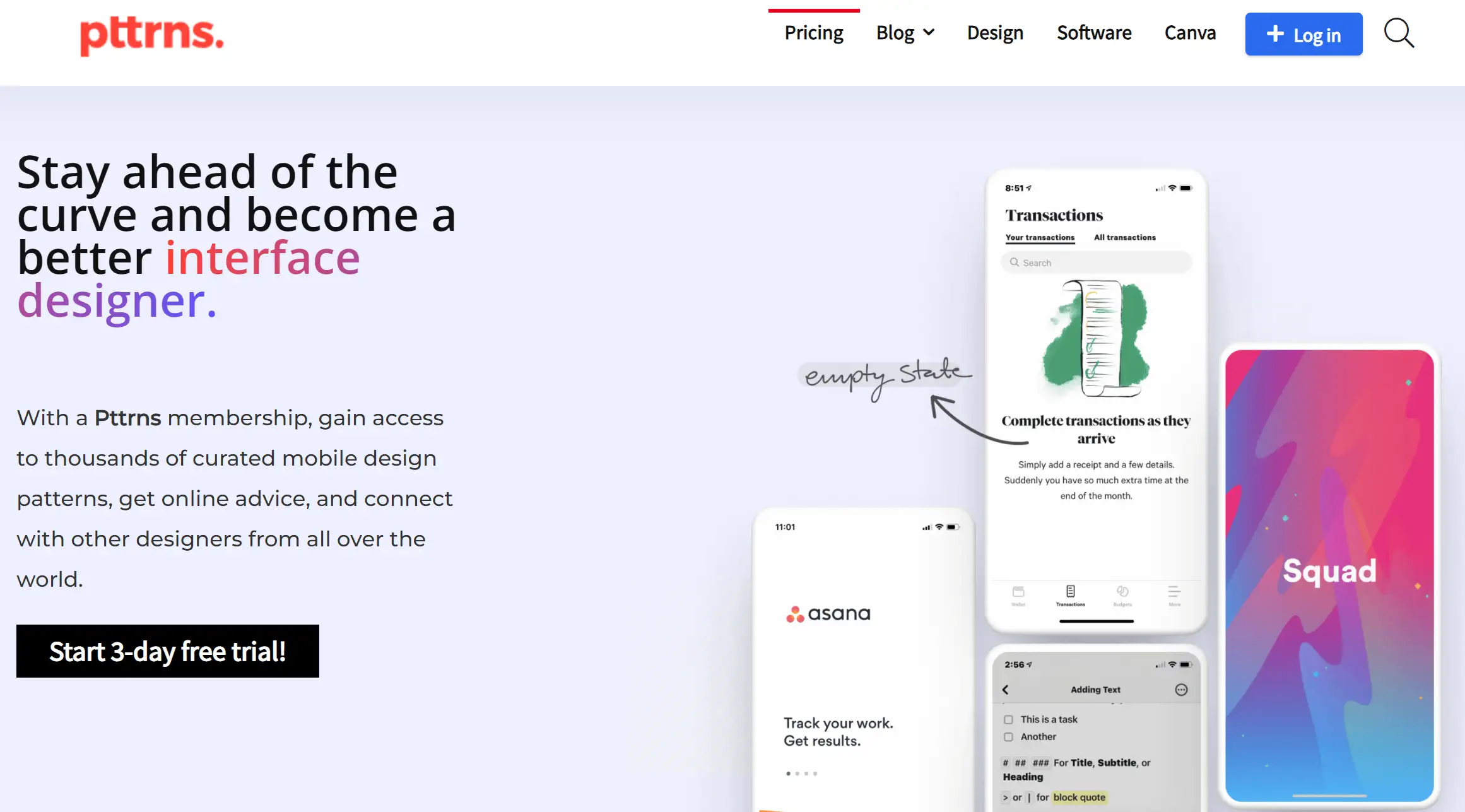
Pttrns

Wenn mobile App-Designs dein Ding sind, ist Pttrns die Homepage-Inspiration, auf die du gewartet hast. Auf dieser Website werden responsive Designs vorgestellt, die sowohl auf dem Desktop als auch auf mobilen Geräten fabelhaft aussehen. Die kategorisierten Designmuster machen es einfach, genau das zu finden, wonach du suchst - egal ob es sich um einen eleganten Bestätigungsbildschirm oder einen kreativen Aktivitäts-Feed handelt. Bei Pttrns geht es darum, das perfekte Design zu finden, ganz gleich, wie spezifisch Ihre Anforderungen sind.
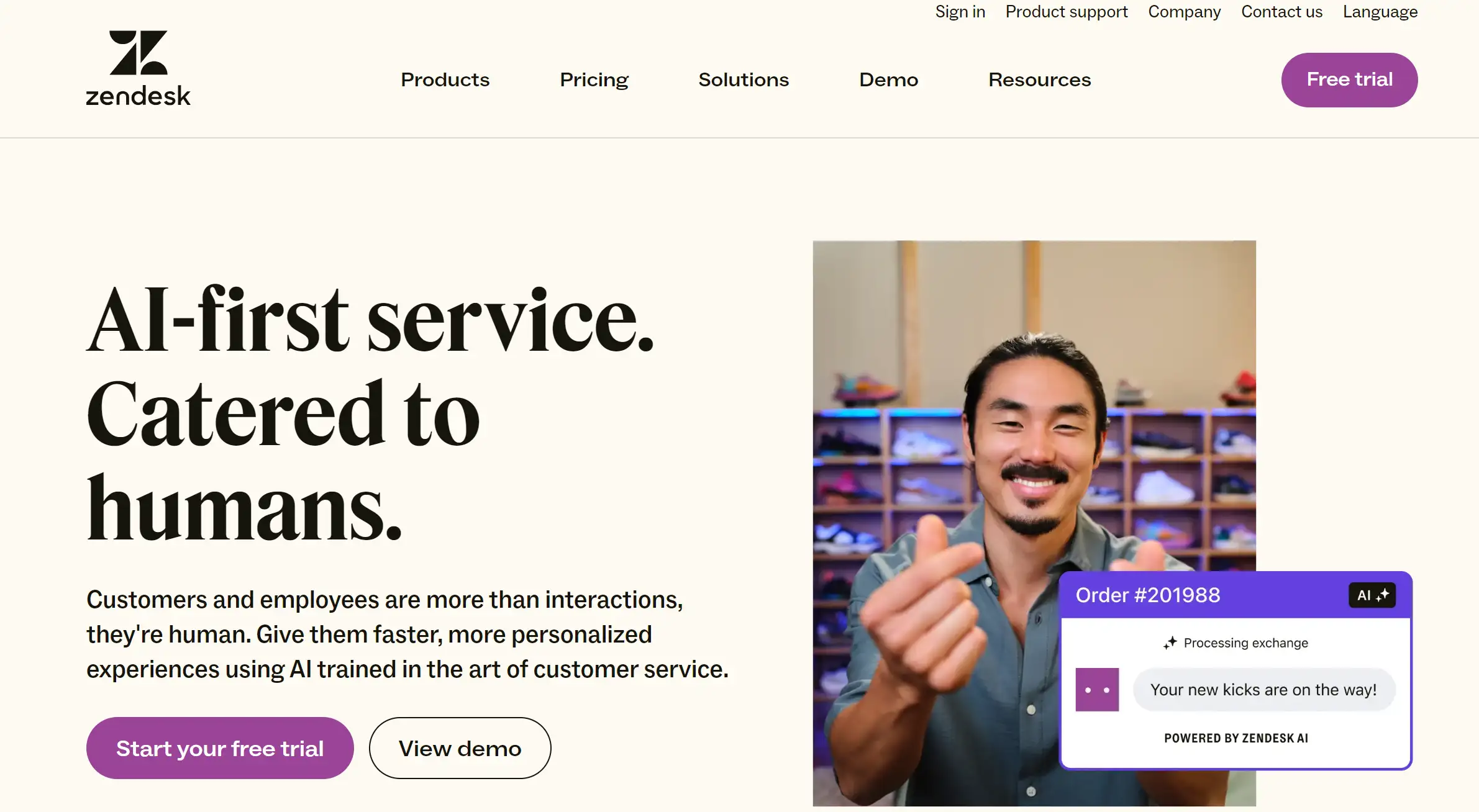
Zendesk

Die Homepage von Zendesk ist wie ein Hauch frischer Luft - einfach, geradlinig und auf den Punkt gebracht. Die Menüleiste ist übersichtlich, die weißen Flächen sind großzügig, und die CTAs sind kristallklar: "Starten Sie Ihre kostenlose Testversion" oder "Sehen Sie sich die Demo an". Sobald man auf der Homepage landet, weiß man genau, was zu tun ist. Bei dieser Homepage-Inspiration geht es darum, die Reise des Benutzers so reibungslos wie möglich zu gestalten, und sie beweist, dass manchmal Einfachheit die ultimative Raffinesse ist.
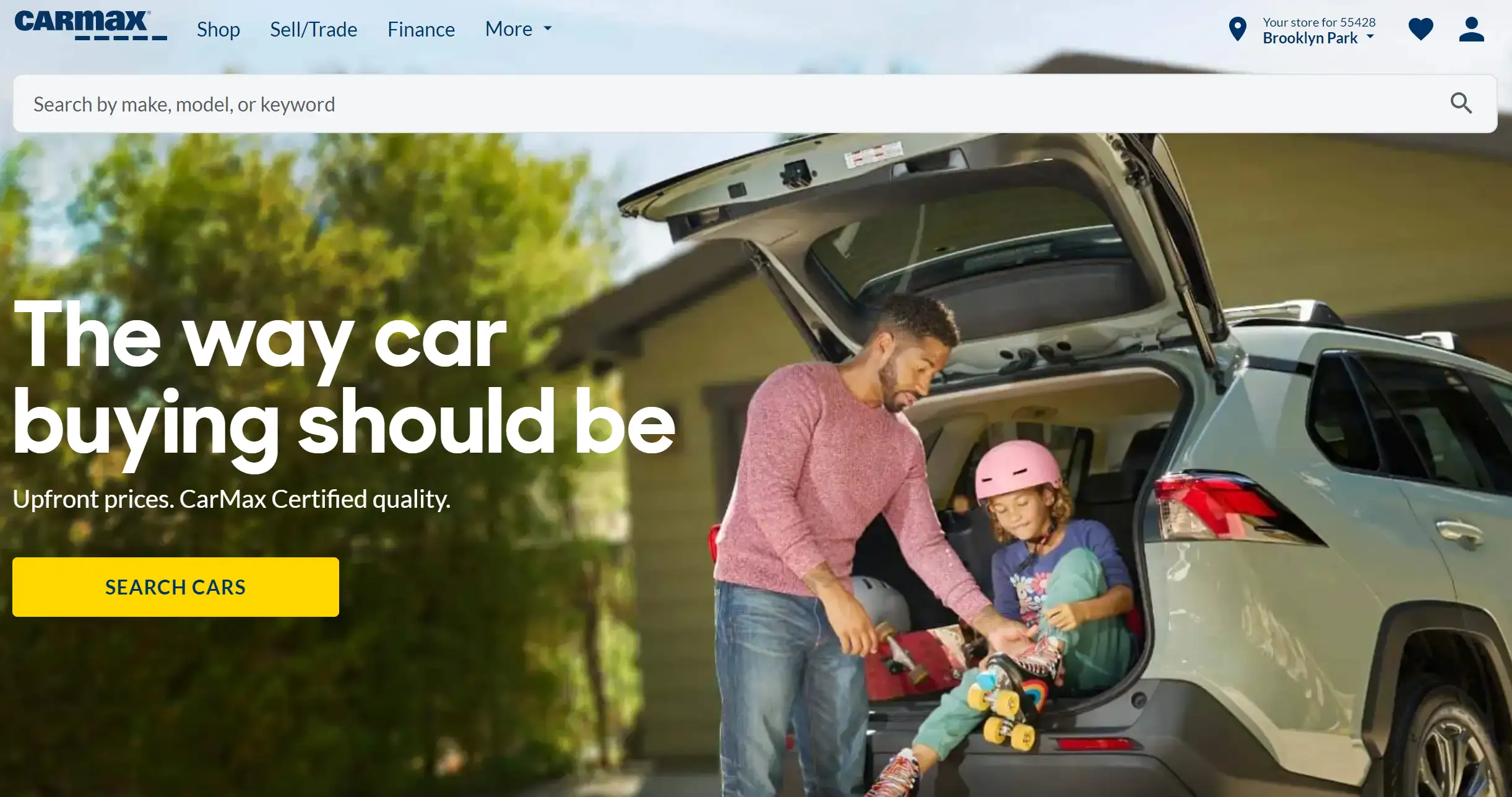
CarMax

Die Homepage von CarMax musste zwei sehr unterschiedliche Zielgruppen ansprechen - Käufer und Verkäufer - und das ist ihr mit Bravour gelungen. Mehrere CTAs leiten die Besucher dazu an, entweder ein Auto zu finden oder ihr altes zu verkaufen, wobei ein maßgeschneidertes Heldenbild für eine persönliche Note sorgt. Diese Homepage ist ein hervorragendes Beispiel dafür, wie man zwei Funktionen unter einen Hut bringen kann, ohne dabei Kompromisse bei der Übersichtlichkeit oder der Benutzerfreundlichkeit einzugehen.
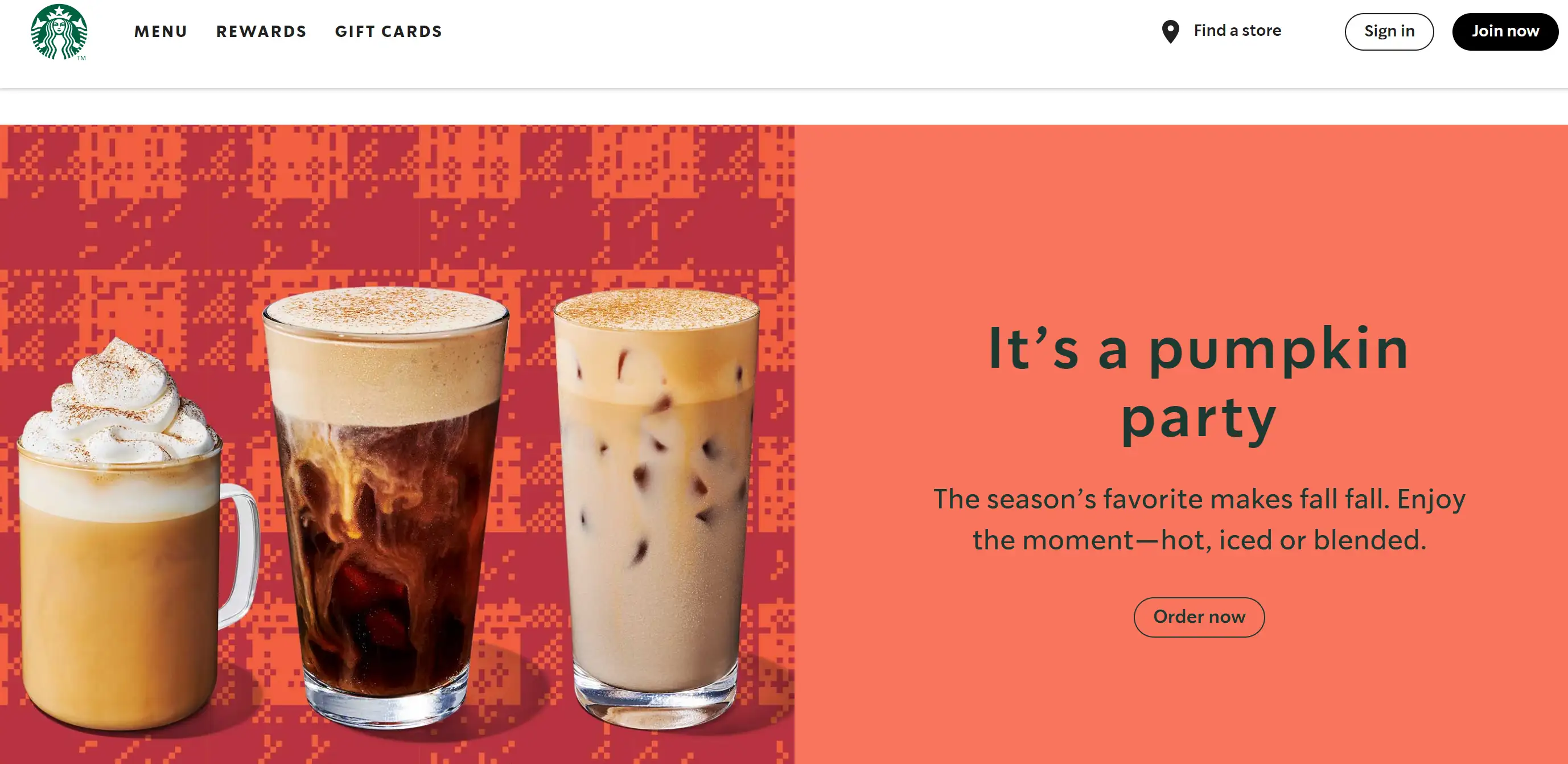
Starbucks

Starbucks weiß, wie man Dinge frisch hält, und seine Homepage ist da keine Ausnahme. Egal, ob ein neues Getränk oder ein saisonales Angebot beworben wird, das Design ändert sich regelmäßig und hält die Inhalte lebendig und ansprechend. Die "Neu"-Symbole und überzeugenden Überschriften sind wie ein unwiderstehlicher Anstoß, der die Nutzer zum Handeln auffordert - sei es, um einen kostenlosen Kaffee zu bekommen oder neue Produkte zu entdecken. Diese Inspiration für die Homepage ist eine perfekte Mischung aus Marketing-Know-how und Nutzerinteresse.
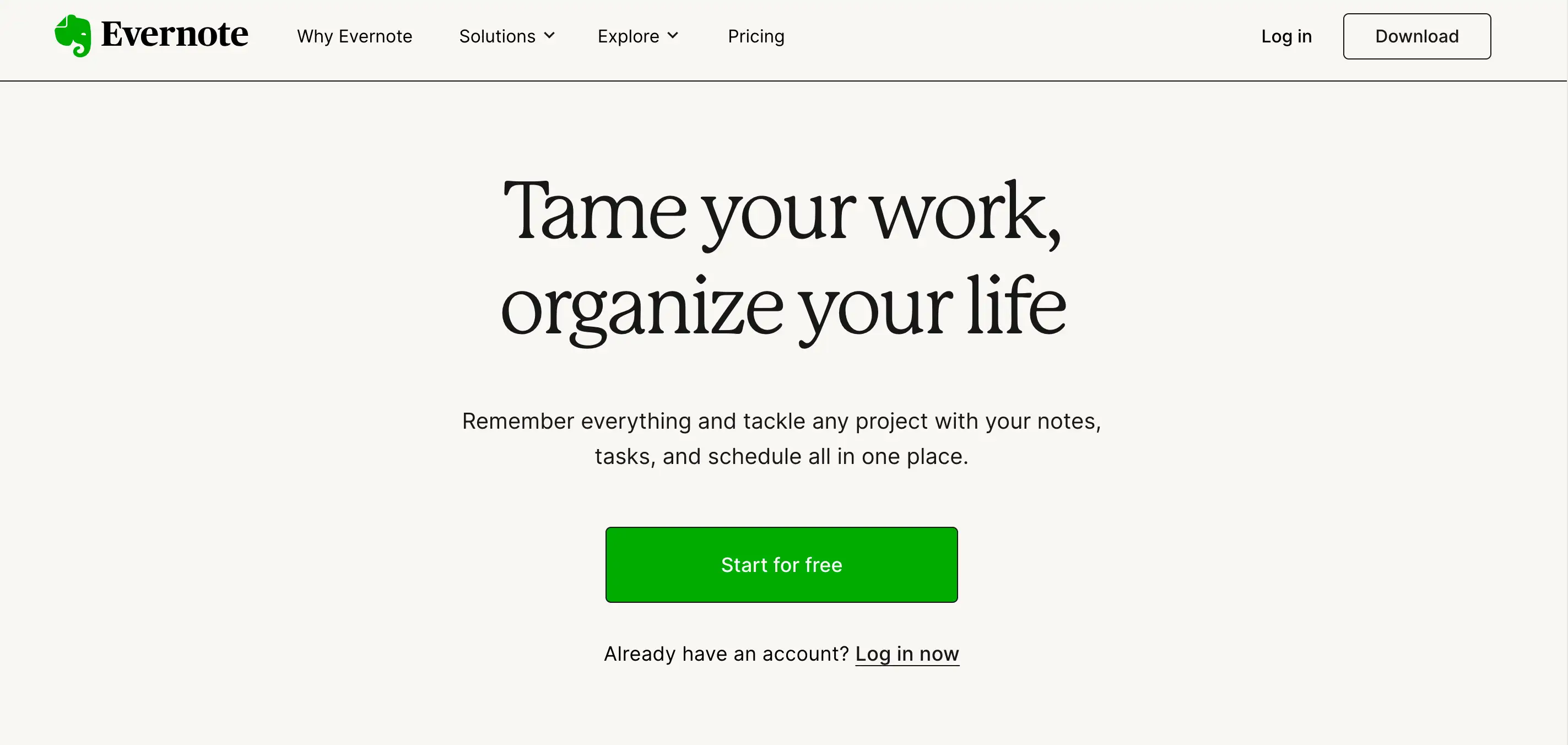
Evernote

Die Evernote-Startseite ist wie ein gut organisierter Arbeitsbereich - alles ist dort, wo Sie es brauchen, und Sie haben es sofort zur Hand. Screenshots geben Ihnen einen Einblick in die App und machen es einfach zu verstehen, was Evernote bietet. Der grün hervorgehobene CTA - "Kostenlos anmelden" - ist nicht zu übersehen, und dank der Preisangaben im Vorfeld muss man sich nicht auf eine Schnitzeljagd nach Informationen begeben. Diese Homepage steht ganz im Zeichen von Effizienz und Transparenz und macht ihren Nutzern das Leben leichter.
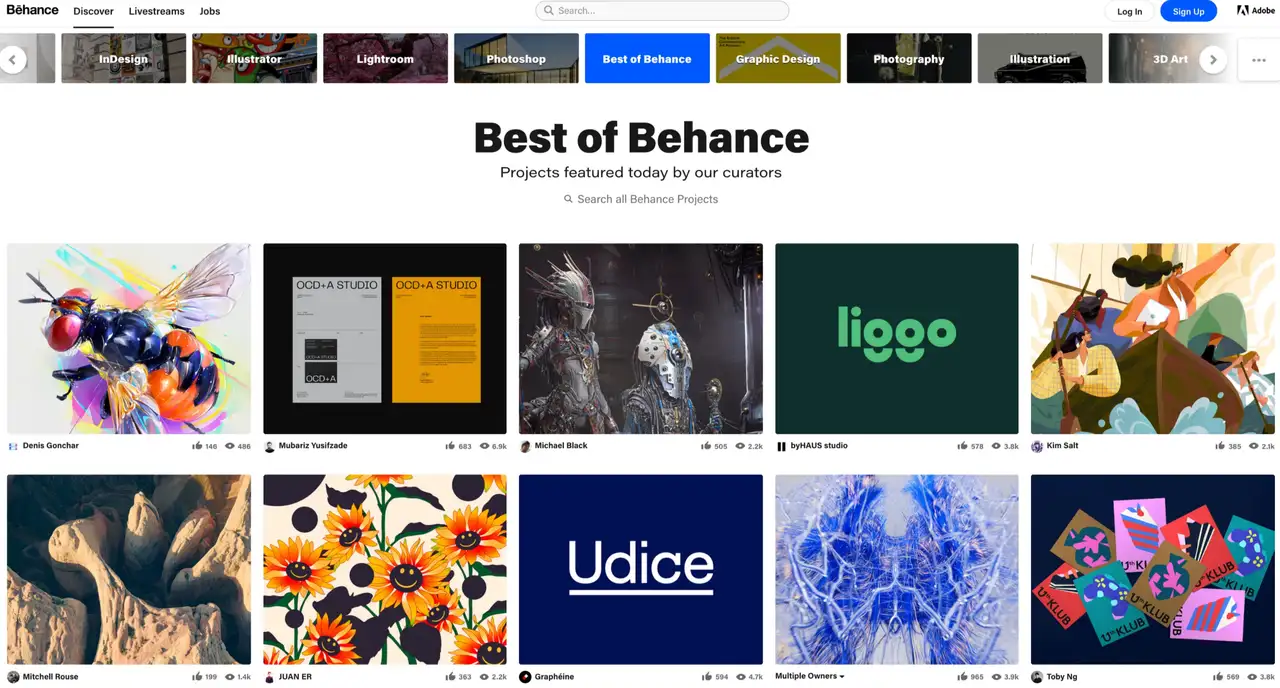
Behance

Die Behance-Homepage ist dank der großen und vielfältigen Kreativ-Community eine Fundgrube für Webdesign-Inspirationen. Mit den detaillierten Filteroptionen können Sie Ihre Suche genau auf das eingrenzen, was Sie suchen - egal ob es sich um den neuesten Typografie-Trend aus Japan oder das beliebteste UI-Design aus Mexiko handelt. Mit Kategorien wie Webdesign, UI/UX und Motion Graphics ist diese Homepage-Inspiration wie eine Weltreise der kreativen Brillanz, direkt in Ihrem Browser.
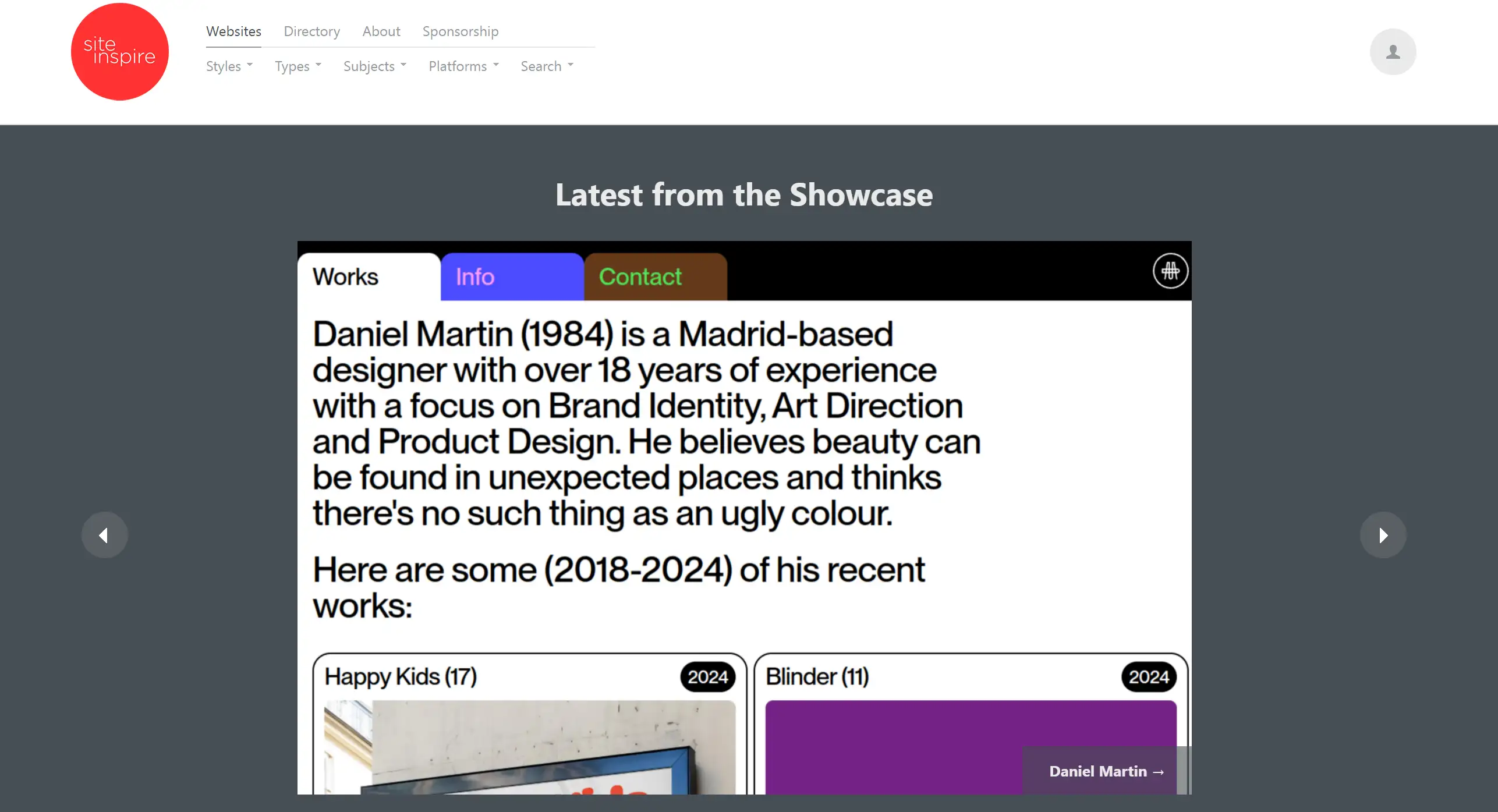
Siteinspire

Siteinspire ist die Homepage-Inspiration, an die Sie sich wenden, wenn Sie etwas Bestimmtes brauchen, sei es eine bestimmte Branche, ein bestimmtes Layout oder ein Designmuster. Mit einem umfangreichen Tagging-System können Sie durch eine riesige Bibliothek von inspirierenden Websites filtern, um genau das Richtige zu finden. Ganz gleich, ob Sie auf der Suche nach User Experience Design oder Fotografie-Websites sind, mit den ausgefeilten Suchfunktionen von Siteinspire finden Sie garantiert die perfekte Inspiration.
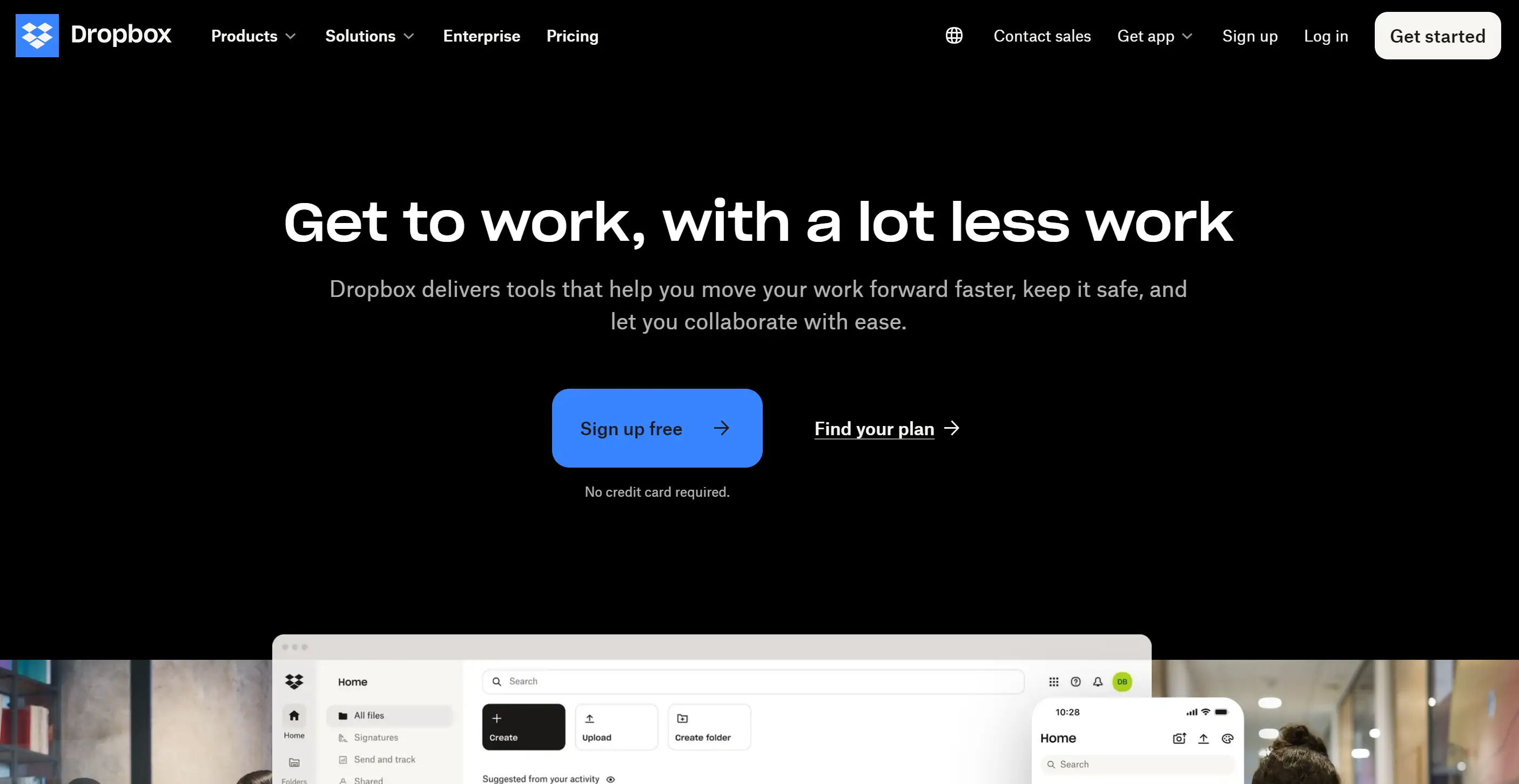
Dropbox

Die Homepage von Dropbox ist ein Meisterwerk der Organisation und wird ihrem Slogan mit einem Design gerecht, das so ordentlich wie eine Stecknadel ist. Sichtbare Menüschaltflächen und eine übersichtliche Fußzeile machen die Navigation zu einem Kinderspiel, während der primäre CTA - ein Anmeldeformular - direkt auf den Punkt kommt. Diese Homepage-Inspiration zeigt, wie Einfachheit und Funktion Hand in Hand gehen können, damit die Besucher genau das finden, was sie brauchen.
Tipps für die Suche nach Inspiration für Ihre eigene Homepage

Flache hilfreiche Tipps für die Homepage-Inspiration
Um meinen Kunden zu helfen, eine Homepage zu erstellen, die Eindruck macht, versuche ich, nicht daran zu denken, was bereits getan wurde. Hier sind einige Tipps, wie Sie sich von Ihrer Homepage inspirieren lassen können:
- Verstehen Sie Ihr Publikum: Die effektivsten Homepages sind diejenigen, die sich an die Zielkunden richten. Stellen Sie immer sicher, dass Sie wissen, wer Ihre Besucher sind, was sie wollen und wie Ihre Website ihnen gerecht werden kann, bevor Sie mit der Gestaltung beginnen. Vergewissern Sie sich, dass Ihr Design den Erwartungen der Besucher entspricht, denn jeder hat seinen eigenen Geschmack, wenn es um die Gestaltung geht.
- Analysieren Sie Mitbewerber: Von Ihren Mitbewerbern zu lernen kann auch insofern notwendig sein, als es Ihnen einen Einblick in das gibt, was in der jeweiligen Marktnische gut/schlecht ist. Studieren Sie die Funktionsweise ihrer Homepages, mit besonderem Augenmerk auf die erfolgreichsten Aspekte, und überlegen Sie, wie diese bei der Erstellung Ihres Grundlayouts mit ein paar Änderungen verwendet werden können.
- Bleiben Sie bei Trends auf dem Laufenden: Es ist gut, mit dem Strom zu schwimmen, besonders wenn es um Webdesign geht, denn die Trends ändern sich häufig. Aber laufen Sie nicht jedem Trend hinterher, der auf dem Markt ist. Überlegen Sie in diesem Fall, wie der jeweilige Trend Ihre Homepage verbessern wird und stellen Sie sicher, dass die Änderung dem Branding Ihrer Website entspricht.
- Experimentieren und Testen: Halten Sie sich bei der Gestaltung und Planung Ihrer Motivation und Organisation nicht strikt an Theorien zum Organisationsverhalten. Mit Hilfe von A/B-Tests kann man herausfinden, was auf dem Markt wirksam ist. Nach einigen Tagen können Sie mit den Überschriften oder den Bildern experimentieren, die Sie verwenden, um die Aufmerksamkeit Ihrer Zielgruppe zu erregen, sowie mit dem Aufruf zum Handeln, den Sie auf Ihrer Landing Page verwenden.
Häufige Fehler, die Sie bei der Gestaltung Ihrer Homepage vermeiden sollten
Eine Homepage zu erstellen, die Besucherinnen und Besucher begeistert, mag sehr einfach klingen, aber selbst die besten Designerinnen und Designer machen wahrscheinlich einige Fehler. Hier sind die folgenden Bereiche, die Sie vermeiden sollten, damit Ihre Homepage Sie inspiriert und nicht umgekehrt.
Überfrachtung mit Informationen
Einer der häufigsten Fehler ist vielleicht der Versuch, so viele Informationen über die Marke, die Produkte und Dienstleistungen wie möglich auf die Homepage zu packen. Obwohl das Konzept, so viele Informationen wie möglich zu geben, auf den ersten Blick vernünftig ist, führt dies oft zu überladenen Seiten. Die Menschen sind nicht gewillt, sich durch Textblöcke zu lesen; sie wollen etwas Kurzes, das ihnen einen Eindruck von dem vermittelt, was Sie zu bieten haben. Leichtes und minimalistisches Design kann als gutes Beispiel dafür dienen, wie Lesbarkeit und Eindeutigkeit der Schnittstelle erreicht werden sollten. Bei der Gestaltung von Homepages kann es sinnvoll sein, sich ein Beispiel an Google zu nehmen: Minimalismus ist der beste Weg.
Mobile Optimierung ignorieren
Die Designer haben sich auf die Tatsache eingestellt, dass die Welt mobil geworden ist, aber sie versäumen es, die Mobilität in ihren Entwürfen zu berücksichtigen. Wenn Ihre Homepage so gestaltet ist, dass sie optisch nicht ansprechend ist oder auf einem mobilen Gerät nicht gut funktioniert, dann ist es so gut wie sicher, dass Sie einen Teil der Besucher verlieren werden. Gestalten Sie Ihr Design responsive - das ist eine Technik, die es ermöglicht, Ihr Design von einer Bildschirmgröße auf eine andere zu übertragen. Eine Homepage, die lange braucht, um zu laden, die auf dem Telefon nicht einfach zu bedienen ist oder die auf dem Telefon einfach unkomfortabel ist, vertreibt die Nutzer. Ein wenig Inspiration für die Homepage kann man sich von Websites wie Spotify holen, wo die Homepage nahtlos so entwickelt werden kann, dass sie mit Mobiltelefonen kompatibel ist, ohne dass dabei Kompromisse beim Aussehen oder der Benutzerfreundlichkeit eingegangen werden müssen.
Vageoder schwache Calls to Action (CTAs)
Im Wesentlichen besteht die Aufgabe eines CTA darin, die Besucher zum Handeln zu bewegen und potenzielle Kunden zu Ihren Dienstleistungen oder Produkten zu führen, indem Sie ihnen Informationen in Form von Newslettern oder anderen Mitteln anbieten. Dennoch haben viele Homepages überhaupt keinen CTA oder enthalten umgekehrt vage und unemotionale Formulierungen. Dies ist besonders wichtig, weil Ihr CTA durchsetzungsfähig und unmittelbar sein muss, damit die Zielgruppe nicht an der nächsten Aktion zweifelt. Verwenden Sie solche Wörter, die einen Eindruck von Eindringlichkeit oder Begeisterung vermitteln. Wenn Sie auf der Suche nach Ideen für die Gestaltung Ihrer Homepage sind, schauen Sie sich Dropbox an - hier werden starke CTAs verwendet, die den Nutzer dazu ermutigen, sofort "Get Started" zu machen.
Vernachlässigung der visuellen Hierarchie
Unter visueller Hierarchie versteht man die Tatsache, dass die Anordnung der Elemente auf Ihrer Homepage in einer natürlichen Reihenfolge erfolgt, die den Präferenzen des Besuchers entspricht. Ohne diese Hierarchie kann Ihre Homepage unübersichtlich wirken und es gibt keinen klaren Hinweis darauf, worauf der Nutzer seine Aufmerksamkeit richten sollte. Überschriften, CTAs und wichtige visuelle Elemente sollten ebenfalls hervorstechen, da dies einige der wichtigsten Punkte sind, auf die sich ein Webdesigner immer konzentrieren sollte. Wenn die gewünschte Identität nicht vermittelt wird und kein Plan für die visuelle Hierarchie erstellt wird, neigen die Nutzer dazu, die Website zu verlassen, um weitere Verwirrung zu vermeiden. Als Inspiration für eine Homepage ist es immer hilfreich, einen Blick darauf zu werfen, wie der Multimilliarden-Dollar-Konzern Apple seine Homepage mit einem stark strukturierten Layout betreibt, das das Auge des Nutzers genau dorthin führt, wo es hin soll.
Zu viele Schriftarten und Farben verwenden
Bei der Gestaltung einer Homepage ist man oft so sehr mit der Wahl der Schriftart, der Farbe usw. beschäftigt, dass man leicht den Blick für das Wesentliche verliert. Deshalb wirken komplexe Kombinationen verschiedener Schriftarten für Websites und grelle Farben auf einer Homepage unaufgeräumt und unprofessionell. Jeder möchte ein attraktives Design, also halten Sie sich an ein Farbschema und wählen Sie nicht mehr als zwei Schriftarten. Dies verhindert die Entstehung einer zufälligen Ästhetik, die mit einem Übermaß an Inhalten einhergeht, und sorgt so für eine professionellere und harmonischere Schnittstelle. Was das Design der Homepage angeht, ist Medium ein gutes Beispiel. Ein sauberes Design und eine einheitliche Typografie lassen die Seite hübsch und übersichtlich aussehen.
Sind Sie bereit, Ihre Homepage umzugestalten? Lassen Sie sich inspirieren!
Eine brillante Homepage zu entwerfen, mag für viele Menschen wie eine Herkulesaufgabe aussehen, da sie keine Ahnung haben, was von ihnen verlangt wird. Aber hey, wir alle haben schon einmal mit dem blinkenden Cursor vor dem leeren Bildschirm gestanden und uns gefragt, wie diese Ideen zustande kommen sollen, geschweige denn umsetzbar sind. Wenn Sie jetzt diesen Artikel lesen, entmutigt an Ihrem Laptop sitzen und sich fragen, wie Sie hierher gekommen sind, ist das in Ordnung; jeder verirrt sich manchmal. Das sind die Schlüsselelemente und die häufigsten Fehler, die man nicht machen darf, wenn man an der perfekten Homepage arbeitet, und man muss die Reise nicht alleine antreten.
Ich kenne den Druck, den man verspürt, wenn man versucht, die perfekte Homepage zu gestalten, bei der jedes Pixel und jedes Wort schreien muss: "Das sind wir!" Aber hier ist die Sache: Bei der Suche nach der richtigen Homepage-Inspiration geht es nicht so sehr darum, etwas Neues zu erfinden, wenn es um das Rad geht, sondern darum, eine reibungslose Fahrt in Ihre Richtung zu machen. Das ist das Ziel, wenn es um das Design der Homepage geht - sei es so einfach wie eine einzelne Seite mit einem Logo und dem Namen Ihrer Website, oder hell, laut und einprägsam - die Hauptidee sollte die Freiheit Ihrer Persönlichkeit sein. Die besten Ideen für die Entwicklung Ihrer Homepage sind, die besten Praktiken und Prinzipien zur Verbesserung der Benutzerfreundlichkeit aufzusaugen und sie mit dem zu kombinieren, was für Ihr Unternehmen am besten ist.

Wegic ist nicht nur ein weiteres Webdesign-Tool, sondern dasjenige, das alle anderen aussehen lässt, als würden sie sich zu sehr anstrengen. Mit einer chatbasierten Oberfläche, die jeder bedienen kann, ist es perfekt für alle, die eine professionelle Website wollen, ohne ins Schwitzen zu kommen. Ganz gleich, ob Sie ein Online-Geschäft eröffnen, einen tollen Lebenslauf erstellen oder eine Fotogalerie einrichten möchten, Wegic ist da, um dies mit einem Augenzwinkern und einem Lächeln zu ermöglichen.
Warum Wegic großartig ist:
- AI-gestütztes Design & Entwicklung: Wegic verwendet fortschrittliche Algorithmen, die Ihre vagen Ideen in eine ausgefeilte Website verwandeln. Betrachten Sie es als Ihr Gehirn, aber mit HTML-Kenntnissen.
- Browser-Kompatibilität: Wegic funktioniert mit allen wichtigen Webbrowsern. Sie brauchen sich keine Sorgen zu machen, dass Ihre Website auf dem uralten Laptop Ihres Freundes unschön aussieht.
- CMS-Integration: Eine vollständige Integration ist in Kürze geplant, aber der Output von Wegic kann für gängige CMS-Plattformen angepasst werden. Es ist bereit, mit den großen Jungs mitzuhalten.
- API-Zugang: Für die technisch Versierten ist der API-Zugang in Arbeit. Stellen Sie sich vor, dass dies Wegic noch mehr Superkräfte verleiht.
- Integration sozialer Medien: In Kürze wird eine direkte Integration mit Ihren bevorzugten Social-Media-Plattformen erfolgen. Das Teilen Ihrer neuen Website wird so einfach wie nie zuvor sein.
Also, was hält Sie auf? Es sind nur ein paar Klicks nötig, und vielleicht wartet eine große Chance auf Ihr Unternehmen. Willkommen in der Welt der Homepage-Inspiration Lassen Sie uns loslegen und etwas entwerfen, das Sie der Welt mit Stolz zeigen können.
Geschrieben von
Kimmy
Veröffentlicht am
Oct 30, 2024
Artikel teilen
Mehr lesen
Unser neuester Blog
Webseiten in einer Minute, mit Wegic!
Mit Wegic verwandeln Sie Ihre Anforderungen in beeindruckende, funktionale Websites mit fortschrittlicher KI
Kostenlose Testversion mit Wegic, erstellen Sie Ihre Seite mit einem Klick!