Anmelden
Erstellen Sie Ihre Website
90er-Jahre-Webdesign: 20 klassische Beispiele
Entdecken Sie den Charme der 90er-Jahre-Websites mit unserem detaillierten Blick auf 20 klassische Beispiele. Perfekt für Nostalgiker und alle, die eine Retro-Webästhetik nachempfinden wollen.

Erinnern Sie sich an die Zeit, als das Internet noch relativ neu war und jeder Mausklick wie eine Entdeckung von etwas völlig Neuem wirkte? Wenn Sie darüber nachgedacht haben, was die frischen Website-Designs der 90er Jahre unverwechselbar und einzigartig machte, sind Sie nicht der Einzige. Die Rückkehr in das WWW Mitte der 90er Jahre eröffnete eine farbenfrohe, charmante und einzigartige Welt des Website-Designs.
Wir alle träumen wahrscheinlich von den Websites der 90er Jahre, denn sie waren "reiner" und stammten aus der Zeit, als die Welt gerade online ging. Diese Websites waren die künstlerischen Darstellungen dieser Generation und das dynamische Medium des Internets. Jede Seite des typischen 90er-Jahre-Briefpapiers hatte Designmerkmale, die für diese Generation charakteristisch waren. Stellen Sie sich vor, Sie verwenden helle und schrille Farben im Hintergrund vieler Texte, und das Gesamtbild erinnert an animierte GIFs und Pixelkunst aus den 90er Jahren.

Wenn Sie Schwierigkeiten haben, herauszufinden, welche Aspekte dieser 90er-Jahre-Websites sie einzigartig gemacht haben, oder wenn Sie den Wunsch haben, das alte Gefühl anderer 90er-Jahre-Websites wiederzuerlangen, dann sind Sie hier an der richtigen Stelle. Diese Websites übernahmen Dinge wie geprägte Schaltflächen, neonfarbene Hintergründe und unterstrichene blaue Links - sie alle wurden zu einer Art Sammelsurium stilistischer Trends, die in Verbindung mit vorgefertigten Witzen den Websites ein ungewöhnliches und eher konfuses Aussehen verliehen.
Dennoch haben wir die 20 verschiedenen Websites der 90er Jahre zusammengetragen und stellen sie im Folgenden vor. Mit Hilfe einer metaphorischen Zeitmaschine haben wir diese Relikte aufgespürt - jede von ihnen ein Schnappschuss aus einer Zeit, bevor das Internet die triste, einschüchternde und allgegenwärtige Masse an Kreativität und Exzentrik darstellte, zu der es heute geworden ist. Sagt der Autor: Es ist an der Zeit, die besten Praktiken und Prinzipien des Webdesigns zu erforschen und durch diese Schätze herauszufinden, was echtes 90er-Jahre-Webseitendesign ist.
Tipps für die Erstellung einer Website im Stil der 90er Jahre

Die Entwicklung einer Website im Stil der 90er Jahre kann eine großartige und unterhaltsame Aufgabe sein, nicht nur, wenn es um einen bestimmten Blog oder eine Veranstaltung geht, die im Rahmen des gewünschten Jahres organisiert wird. Hier sind einige maßgeschneiderte Tipps, die helfen, einen schicken, trendigen Look zu erreichen, der an die 90er Jahre erinnert.
Kräftige und kontrastreiche Farben bevorzugen
In den 90er Jahren war die Kleidung sehr hell und die einzelnen Farbtöne waren oft gegensätzlich. Neon-Grün, leuchtendes Pink und elektrisches Blau sind Farben, die über das Gesicht huschen. Diese leuchtenden Farben könnten in Bezug auf moderne Designtrends eher willkürlich kombiniert werden, aber in den 90er Jahren war ein solcher Ansatz sehr beliebt. Um einen solchen Stil zu erreichen, ist es ratsam, helle Farben zu kombinieren, die miteinander kontrastieren, aber gut mit dem Hautton harmonieren. Eine weitere Möglichkeit besteht darin, Ihre ästhetische Website so auffällig wie möglich zu gestalten, auch wenn das bedeutet, dass sie vielleicht ein wenig überwältigend aussieht.
Verwenden Sie auffällige animierte GIFs
Animierte GIFs galten fast schon als das Markenzeichen der 90er-Jahre-Websites. Diese kleinen, häufig in Schleifen laufenden Animationen waren eine Würze für ansonsten kaum wechselnde Seiten. Die Verwendung eines tanzenden Babys, einer sich drehenden Weltkugel oder eines funkelnden Sterns versetzt Ihre Website direkt in die 90er Jahre zurück, wenn Sie animierte GIFs einbinden. Im Internet sind viele dieser klassischen GIFs archiviert, oder Sie können sie mit einfachen Animationsprogrammen selbst erstellen.
Verpixelte Grafiken
Die Webgrafiken der ersten Jahre hatten eine relativ niedrige Auflösung und die Qualität war grobkörnig, ähnlich wie bei den Videospielen der ersten Jahre. Versuchen Sie, Pixelgrafiken und Bitmap-Schriften zu verwenden, um ein ähnliches Aussehen wie im Spiel zu erreichen. Im folgenden Teil möchten wir Ihnen einige Websites vorstellen, die hilfreich sind, wenn Sie gepixelte Bilder finden oder erstellen möchten.
Tabellen für Layouts verwenden
Bevor es CSS gab, verwendeten Webdesigner HTML-Tabellen, um das Layout ihrer Webseiten zu gestalten. Diese Methode führte zu Layouts, die starr und blockartig waren. Um dies nachzubilden, sollten Sie Ihre Inhalte mit HTML in Form von Tabellen darstellen. Dies verleiht Ihrer Website nicht nur den typischen 90er-Jahre-Look, sondern öffnet Ihnen auch die Augen dafür, wie weit sich das Webdesign entwickelt hat.
Hinzufügen von Hitcountern und Gästebüchern
Einige der typischen Elemente, die auf den Websites der neunziger Jahre zu finden waren, waren Hitcounter und Gästebücher. Das Vorhandensein dieser Option wurde durch den Trefferzähler deutlich, der normalerweise am unteren Rand der Seite zu finden ist und die Anzahl der Besucher anzeigt, die die Website besucht haben. Gästebücher ermöglichten es den Besuchern, ihre Meinung zu äußern oder Nachrichten zu hinterlassen, eine Art heutiger Kommentarbereich, wenn auch viel kürzer. Die Einführung dieser Elemente macht Ihre Website glamouröser und verleiht ihr die Interaktivität der 90er Jahre.
Unter-Bau-Zeichen einbinden
Für die neuen Websites, die in den 90er Jahren entwickelt wurden, war das "Under Construction"-Schild ziemlich typisch. Solche Zeichen wurden oft von Bannern mit animierten GIFs von Bauarbeitern oder Straßensperren begleitet. Es ist möglich, ein "Under Construction"-Schild zu verwenden, das einige amüsante und sogar kindliche Noten in Ihr Internetprojekt einbringt.
Nutzen Sie die 216-Farben-Web-Safe-Palette
In den Anfangstagen des Internets gab es viele Probleme mit der Farbdarstellung, weshalb die Designer ihre Arbeit auf etwa 216 Farben beschränkten, die auf allen Browsern und Betriebssystemen angezeigt werden konnten. Nach der anerkannten Ästhetik der Mode der 90er Jahre sollten nur diese Farbtöne verwendet werden, um ein einheitliches, websicheres Aussehen zu erzielen. Sie können diese spezifischen Farben online finden. Es gibt Tools, die Sie bei dieser Aufgabe unterstützen können.
Ikonische 90er-Schriftarten auswählen
Einige der am häufigsten verwendeten Schriftarten für Websites in den 90er Jahren waren Comic Sans, Times New Roman und Courier New. Wenn Sie möchten, dass Ihre Website einen echten Retro-Look hat, können Sie diese oder ähnliche Schriftarten verwenden. Wichtig sind außerdem auffällige und kontrastreiche Größen und Farben. Verweigern Sie also nicht, dass Ihre Schriften groß und hell aussehen, und die Überschriften sollten mit kräftigen Farbtönen gestaltet sein.
Fügen Sie Hintergrundmusik oder Soundeffekte hinzu
Hintergrundmusik/Soundeffekte waren die Norm für viele Websites im Internet der 90er Jahre, und sie wurden immer abgespielt, sobald die Seite geladen war. Auch wenn dies heute nicht mehr üblich ist, würde die Einbindung einer MIDI-Musikdatei oder einiger einfacher Soundeffekte aus den 90er Jahren ein angemessenes 90er-Jahre-Gefühl für Ihre Website schaffen. Vergewissern Sie sich nur, dass die BenutzerInnen die Geräusche abschalten können, wenn sie dies wünschen.
Belebte Hintergründe gestalten
Lockere, mit aktiven Formen gefüllte, komplexe geometrische Muster waren klassische Muster für das Webdesign der Neunzigerjahre. Diese Hintergründe zeigen manchmal Spiegelungen oder die Fortsetzung des Bildes auf dem T-Shirt mit Mustern wie Sternen, Regenbögen und gepunkteten Linien. Um dieses besondere Layout nachzubilden, organisieren Sie die Seite mit einem Hintergrund, der ein hochauflösendes Bild mit heller und reicher Optik sein sollte, sowie ausgewählt werden, um die ganze Webseite zu proben.
Integrieren Sie Lauftext und Marquees
Animierte Gifs und Marquees waren ebenfalls üblich, um eine gewisse Bewegung auf den Webseiten zu vermitteln. Ein solcher Effekt kann mit HTML-Tags erzielt werden, die es ermöglichen, den Text von einer Seite des Bildschirms zur anderen zu bewegen. Verwenden Sie sie sparsam und am besten für Ankündigungen und für das 80er-Jahre-Animationsgefühl Ihrer Website.
Lesen Sie mehr: Umfassender Leitfaden zum horizontalen Scrollen im Web-Design
Webringe und Bannerwerbung einbeziehen
Webringe waren wie Linkringe. Sie waren in der Regel ein zusammenhängendes Netz von verwandten Websites. Am unteren Ende der Seite befand sich ein Banner. Ein weiteres Werbeformat waren Banner, bei denen es sich in der Regel um Bilddateien handelt. Neben der Einbindung von Webringen und Werbebannern empfiehlt es sich, solche Komponenten hinzuzufügen, damit Ihre von den 90er Jahren inspirierte Website glaubwürdiger wirkt.
Wenn Sie diese Empfehlungen beherzigen, können Sie eine Website entwerfen, die an das schillernde und quadratische Zeitalter der 90er Jahre erinnert, aber dennoch das charakteristische und amüsante Flair des unreifen World Wide Web besitzt. Unabhängig davon, ob Sie eine Website nur zur Unterhaltung oder zur Darstellung der Entwicklung des Internets entwerfen, wird die Einbeziehung solcher Relikte sicherlich dazu beitragen, dass Ihre Website auffällt.
20 klassische Webdesign-Beispiele aus den 90ern

Das Design der Google-Website von 1998 ist ein faszinierendes Beispiel für die Konsistenz der Websites der 90er Jahre. Diese frühe Version zeichnet sich durch eine schlichte Einfachheit aus, die bis heute weitgehend erhalten geblieben ist. Das Logo mit seinen subtilen 3D-Schattierungen hebt sich deutlich davon ab und verleiht ihm einen Hauch von Vintage-Charme. Die saubere weiße Seite, die von wesentlichen HTML-Elementen wie der Sucheingabe dominiert wird, spiegelt die geradlinige Funktionalität wider, für die Google bekannt ist. Insgesamt ist das Engagement von Google für Einfachheit und Effizienz seit seiner Gründung eine Konstante, was es zu einem Paradebeispiel für die dauerhaften Designprinzipien von Websites der 90er Jahre macht.
Lego

Die erste Website von Lego, die 1996 ins Leben gerufen wurde, verkörpert perfekt den lebendigen und verspielten Charakter der Websites der 90er Jahre. Der mit Lego verzierte Hintergrund und die animierten Lego-Personensymbole verliehen der Website ein dynamisches Element, das die Kreativität der Marke widerspiegelte. Die Homepage enthielt Clip-Art-Bilder in niedriger Auflösung, die sich bewegten und drehten, vor einem gemusterten Hintergrund, der an einen Lego-Sockel erinnerte. Trotz einiger unbeholfener Designelemente, die typisch für 90er-Jahre-Websites sind, wie z. B. große Navigationssymbole, bot die Website eine beeindruckende Funktionalität, einschließlich interaktiver Bereiche wie eine Schatzsuche vor Ort und ein Weltraumrätsel-Videospiel. Die spielerische, chaotische Freude der 90er-Jahre-Website von Lego ist bis heute ein zentraler Aspekt der Online-Präsenz des Unternehmens.
eBay

1999 war die eBay-Website von der farbenfrohen und chaotischen Ästhetik geprägt, die für die Websites der 90er Jahre typisch war. Mit leuchtenden Farben, gemischten Schriftarten und körniger Clip-Art war die Website eine visuelle Darstellung der Designtrends dieser Zeit. Obwohl das Design nicht das herausragende Merkmal war, hatte die frühe eBay-Website eine bedeutende soziale Wirkung, da sie es Sammlern ermöglichte, sich weltweit zu vernetzen und zu handeln. Dieser grundlegende Aspekt der eBay-Identität, die Erleichterung von Verbindungen und Transaktionen über Entfernungen hinweg, war ein revolutionäres Konzept, das in der Ära der 90er-Jahre-Websites geboren wurde.
Die New York Times

Die Website der New York Times aus den 90er Jahren ist ein klassisches Beispiel für frühes Webdesign. Die Website spiegelt den experimentellen Charakter des Jahrzehnts wider und weist Hunderte von Links und blockartige Abschnitte mit einer vertikalen und horizontalen Unterteilung der Seite auf. Ungleiche Schriftarten und ein unruhiges Layout waren die Markenzeichen der Websites der 90er Jahre, und die NYT-Site bildete da keine Ausnahme. Diese frühe Version ermöglichte es den Nutzern, eine breite Palette von Informationen zu erkunden und markierte einen bedeutenden Schritt in der Entwicklung von Online-Nachrichtenplattformen
Amazon

Die Website von Amazon aus dem Jahr 1999 ist ein Paradebeispiel für die für Websites der 90er Jahre typischen, überladenen Layouts. Sie war überfüllt mit Bildern und Links und ähnelte einem digitalen Kaufhaus. Die Hauptnavigation am oberen Rand erleichterte den Zugriff auf wichtige Funktionen wie den Warenkorb und das Konto, während Kategorien wie Bücher, Videos und Elektronik übersichtlich in Registerkarten angeordnet waren. Die Seitenleiste enthielt Suchoptionen und Browsing-Links und trug zu dem für die damalige Zeit übersichtlichen und dennoch modernen Erscheinungsbild der Website bei. Das alte Amazon-Logo, das einen flussähnlichen Pfad über einem stilisierten "A" zeigt, trug zum Vintage-Charme bei. Dieses Design war zwar umständlich, legte aber den Grundstein für die benutzerfreundlichen E-Commerce-Erfahrungen, die wir heute erwarten.
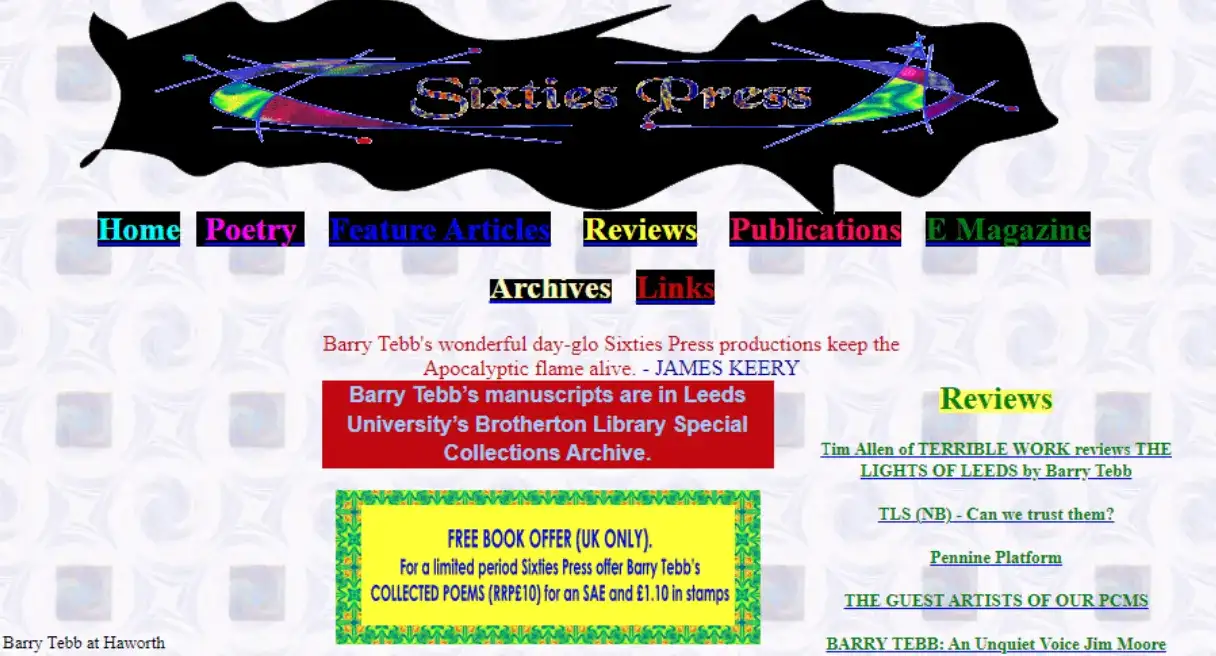
Sixties Press

Die 1995 vom englischen Autor Barry Tebb gestaltete Website Sixties Press ist eine humorvolle und zugleich aufschlussreiche Darstellung der Websites der 90er Jahre. Die Homepage zeigte ein 90er-Jahre-Vektorset auf einer verschnörkelten schwarzen Form, mit einem veralteten symmetrischen Muster als Hintergrund. Knallbunte Navigationsschaltflächen mit schwarzem Hintergrund trugen zum chaotischen Erscheinungsbild der Website bei. Alle Inhalte wurden auf der Startseite angezeigt, ein charakteristisches Element des frühen Webdesigns. Trotz ihrer klobigen Ästhetik erfüllte die Website ihren Zweck, nämlich die Förderung und den Verkauf von Gedichtbüchern, und verkörperte den experimentellen Geist der Websites der 90er Jahre.
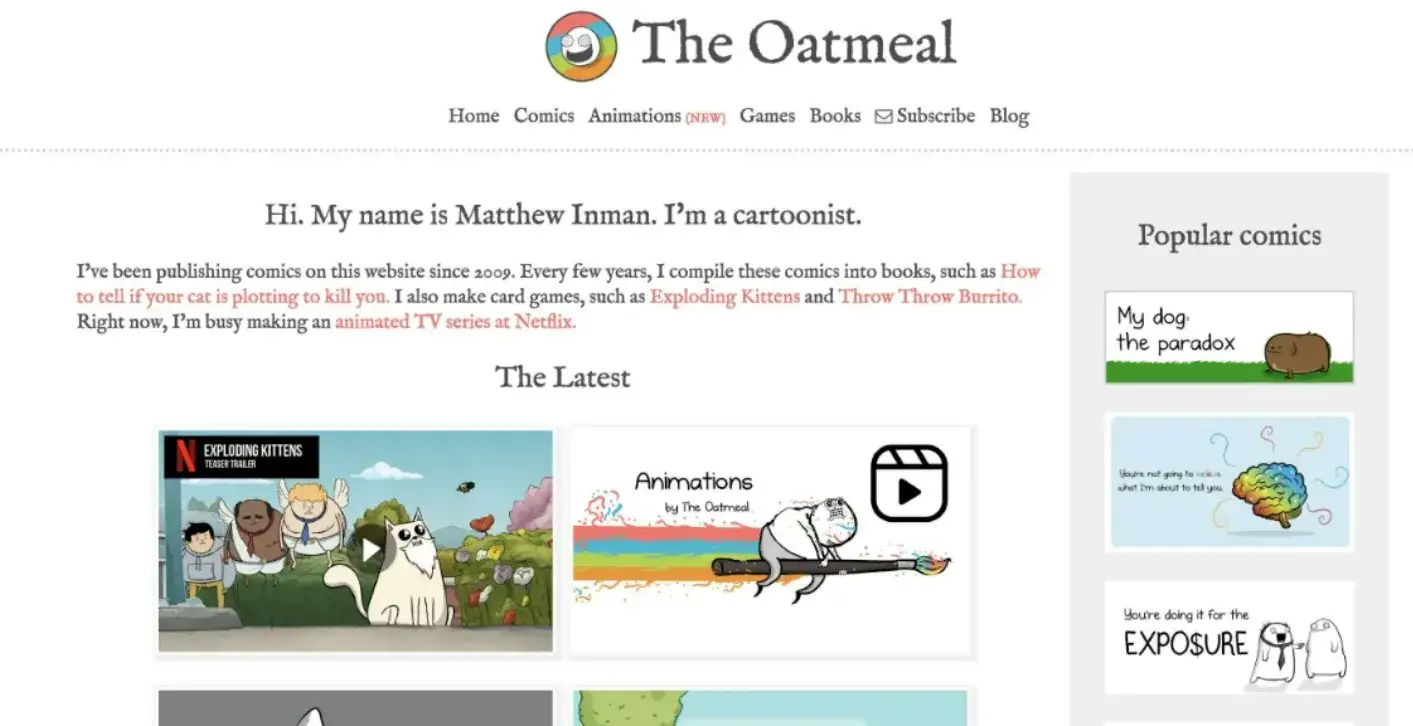
The Oatmeal

Obwohl The Oatmeal erst nach den 90er Jahren entstanden ist, spiegelt es den skurrilen und experimentellen Geist der Websites der 90er Jahre wider. Bekannt für seine witzigen Comics und Kommentare zu verschiedenen Themen, ist das Design von The Oatmeal eine Mischung aus Humor und Einfachheit, die an die frühe Webkultur erinnert. Diese Website schlägt eine Brücke zwischen dem rohen Ethos des Internets der 90er Jahre und dem digitalen Geschichtenerzählen von heute und zeigt, wie das spielerische Wesen des frühen Webdesigns auch moderne Websites beeinflusst.
USGS

Die USGS-Website aus den 90er Jahren ist ein Beispiel für einige der üblichen Fallstricke des frühen Web-Designs. Durch die übermäßige Verwendung roter Links, die normalerweise mit Warnungen und Fehlern in Verbindung gebracht werden, war die Navigation der Website wenig benutzerfreundlich. Das Layout enthielt aufgezählte Links und links ausgerichteten, einspaltigen Text, was die Navigation erschwerte. Trotz dieser Probleme mit der Benutzerfreundlichkeit spiegelt die Website den experimentellen Charakter der Websites der 90er Jahre wider und bietet einen nostalgischen Blick auf die Entwicklung des Webdesigns.
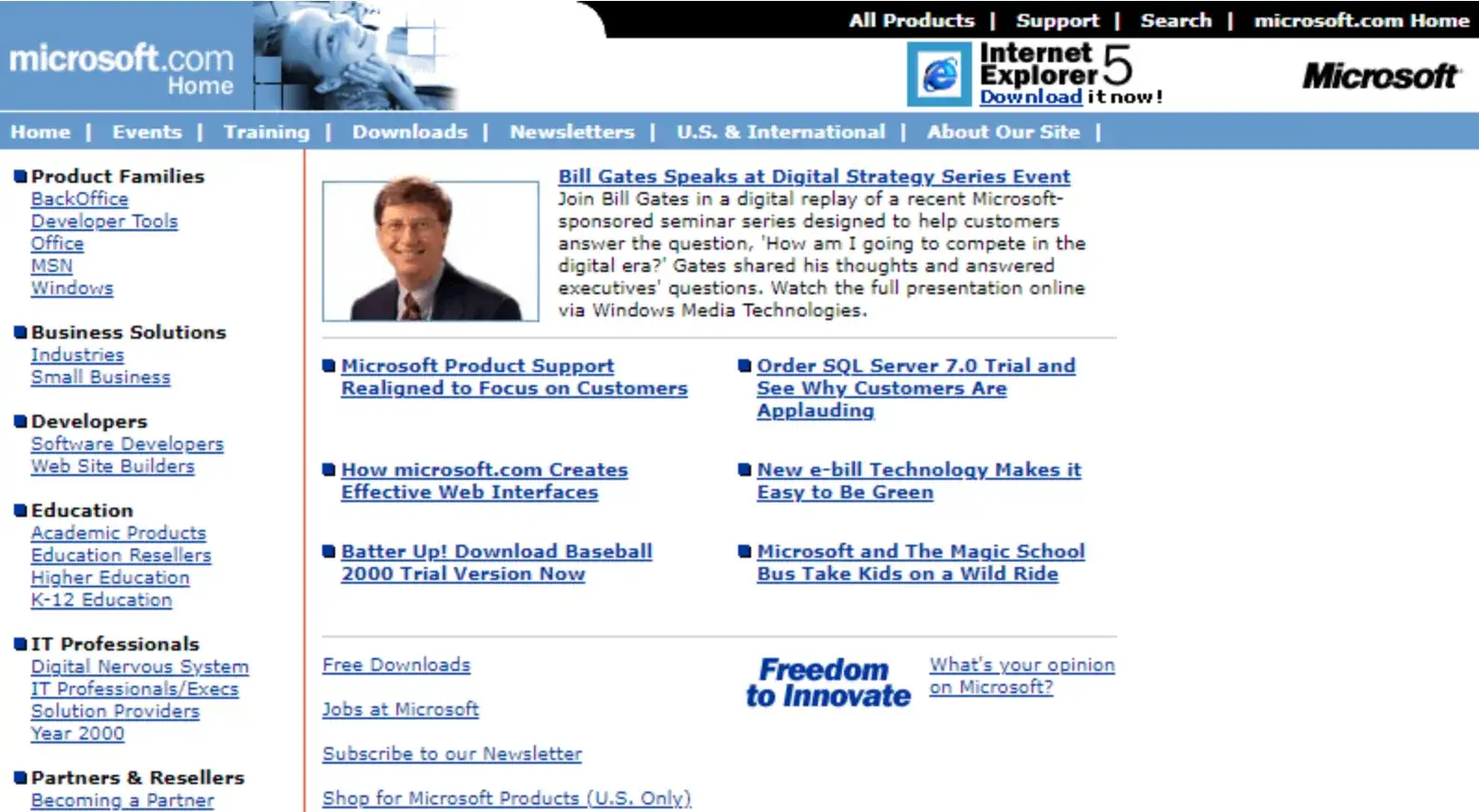
Microsoft

Die Microsoft-Website von 1994, bekannt als "Microsoft's World Wide Web Server", bot eine Fülle von Ressourcen, die typisch für Websites der 90er Jahre waren. Sie enthielt Datenbanken, Wissensdatenbanken und Informationen über neue Produkte. Ein Textmenü-Link richtete sich an Benutzer mit bildbeschränkten Browsern oder eingeschränktem Internetzugang, ein damals weit verbreitetes Anliegen. Diese frühe Version der Microsoft-Website war datenreich und technisch orientiert und spiegelte die Bedürfnisse und Vorlieben der Benutzer in den ersten Tagen des Internets wider.
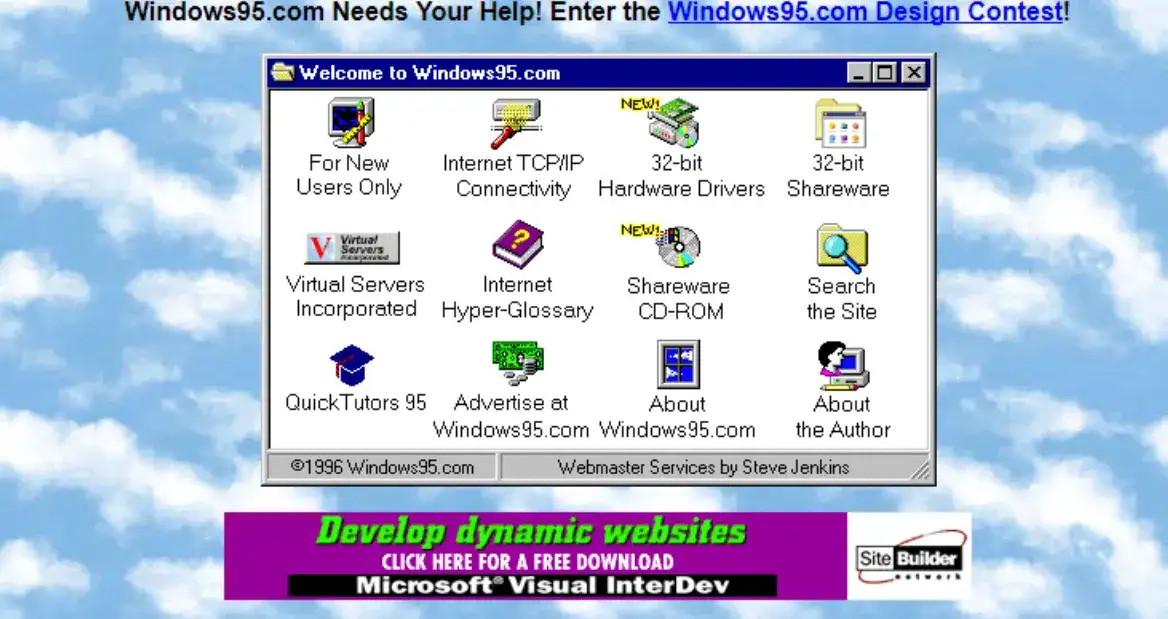
Windows 95

Die Website von Windows 95, ein digitales Schmuckstück aus der Mitte der 90er Jahre, war auf Funktionalität und Benutzerfreundlichkeit ausgerichtet. Ihr Design zeichnete sich durch eine einfache Navigation und klare Informationen aus und spiegelte die damalige Übergangszeit wider. Die Homepage lud die Benutzer ein, an einem Design-Wettbewerb für das Betriebssystem teilzunehmen, wobei der Hintergrund mit einem Muster aus weißen Wolken geschmückt war, was eine skurrile Note verlieh. Die Links wurden geschickt so ausgerichtet, dass sie den Symbolen der Systemoberfläche ähneln, was eine nostalgische Anspielung auf die visuelle Sprache von Windows 95 darstellt. Diese Website verkörpert das spielerische und doch funktionale Wesen der Websites der 90er Jahre.
Dell

Dell bietet einige der weltweit besten Technologielösungen und Dienstleistungen an. Zu den bekanntesten Produkten gehören die Laptops des Unternehmens, die eine weltweite Fangemeinde haben. In den 1990er Jahren war die Website von Dell im Vergleich zu vielen anderen recht fortschrittlich. Sie verfügte über ein zweispaltiges Layout zur Präsentation der Produkte mit Bildern und Text, die in mehrere Abschnitte unterteilt waren. Heute ist die Website von Dell schlanker und übersichtlicher und verfügt über ein prominentes Suchfeld am oberen Rand, damit die Kunden ihre gewünschten Produkte schnell finden können.
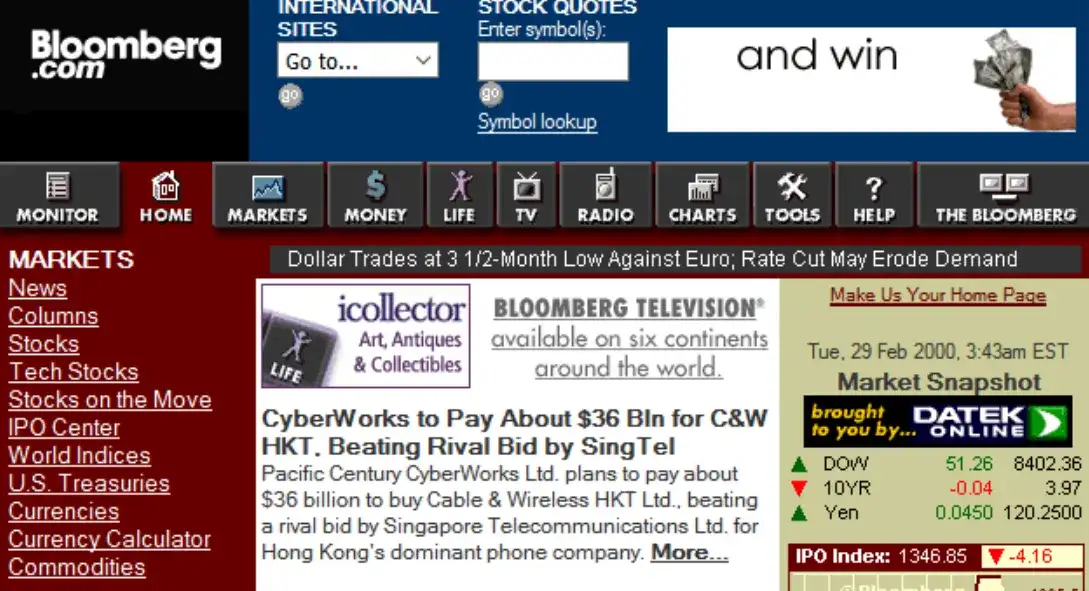
Bloomberg

In den 1990er Jahren wurde im Webdesign viel experimentiert, und es gibt viele Möglichkeiten, die Ästhetik dieser Zeit zu übernehmen. Wenn Sie zum Beispiel einen Blog oder eine Nachrichten-Website betreiben, kann Bloomberg als Inspiration dienen. Die Website ist überwiegend farblos, mit Ausnahme von Bildern, Anzeigen und dem strategischen Einsatz von Rot zur Hervorhebung wichtiger Details. Starke Schriftarten schaffen eine klare visuelle Hierarchie, die es den Nutzern leicht macht, durch den Inhalt zu navigieren.
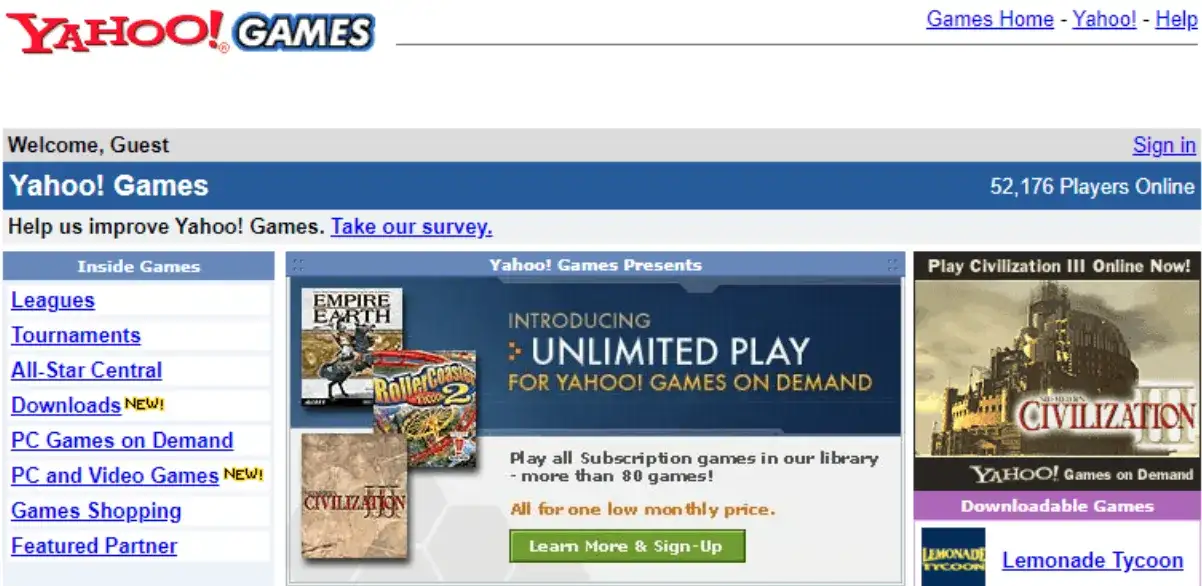
Yahoo! Spiele

Yahoo! Games wurde 1998 als Unterabteilung der Hauptwebsite von Yahoo! gestartet und enthielt eine Vielzahl von Java-Applets und Flash-Spielen in Kategorien wie Kartenspiele, Brettspiele, Wortspiele und Sportspiele. Das Design war einfach, mit vielen blauen Hyperlinks in grauen Spalten, aber die Spiele waren süchtig machend und machten Spaß. Yahoo! Games bot über 1.000 kostenlose Spiele an, obwohl die Spieler mit ständiger Pop-up-Werbung zu kämpfen hatten, wenn sie nicht für den "All-Star"-Status bezahlten. Yahoo! Games hatte eine erfolgreiche Zeit, bevor es 2016 eingestellt wurde. Die Website enthielt eine Menge Text mit Inline-Links.
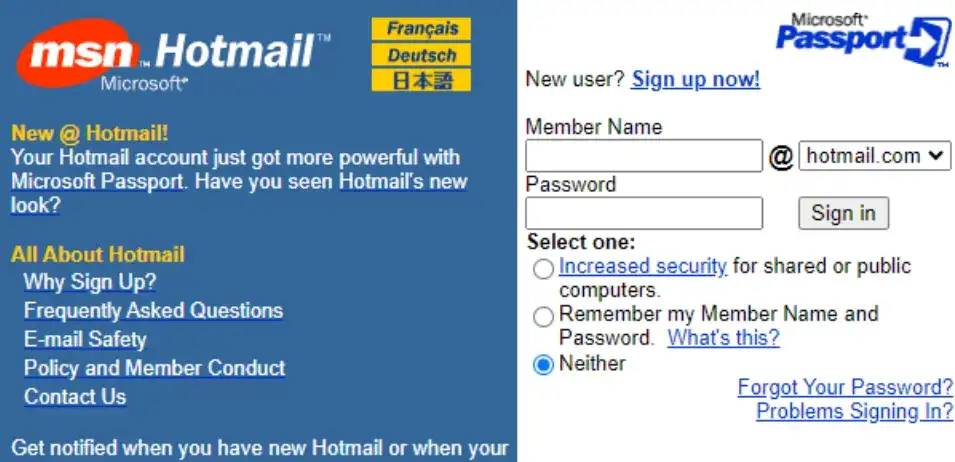
Hotmail

Die Website von Hotmail in den 1990er Jahren hatte eine vertikale Leiste auf der linken Seite, um das Logo und die wichtigsten Geschäftsangebote zu präsentieren. Die Wahl von Blau für das Design war effektiv, da Blau als die sicherste Farbe für Webdesign gilt. Hotmail ist inzwischen mit Outlook verschmolzen, einer webbasierten Suite von E-Mail-, Kontakt-, Aufgaben- und Kalenderdiensten von Microsoft. Die aktuelle Website zeichnet sich durch ein Hintergrundbild aus, das den gesamten Bildschirm bedeckt, durch eine fette Typografie und eine überzeugende Aufforderung zum Handeln.
Das Weiße Haus

Die offizielle Website des Weißen Hauses war in den 1990er Jahren sowohl formell als auch zugänglich und bot den Bürgern Zugang zu Informationen und Dienstleistungen. Die Version von 1995 bot einen virtuellen Rundgang durch die Residenz des Präsidenten und seine Familie, mit Galerien, einem Gästebuch und museumsähnlichen Elementen. Das Design war klar, mit minimalem Text und kleinen Bildern von geringer Qualität, die oft als Icons dienten. Heute ähnelt die Website des Weißen Hauses einem typischen Medienunternehmen, das sich mehr auf politische Nachrichten konzentriert und sich eng an das Design der Mainstream-Medien anlehnt und sich von seinem ursprünglichen musealen Charme entfernt hat.
Space Jam

Die 1996 gestartete Space Jam-Website ist mit ihren leuchtenden Farben und verspielten Animationen ein typisches Beispiel für das Webdesign der 90er Jahre. Die Website war ein wichtiger Teil des Werbeerlebnisses des Films und bot einen sternenübersäten Hintergrund mit Clip-Art-Planeten, Raumschiffen und Basketbällen. Interaktive Landing Pages boten Quizspiele, Malbücher, Inhalte hinter den Kulissen und herunterladbare Bildschirmschoner. Die Space Jam-Website ist seit den 90er Jahren unverändert in Betrieb und dient als nostalgische Erinnerung an das Webdesign dieser Ära.
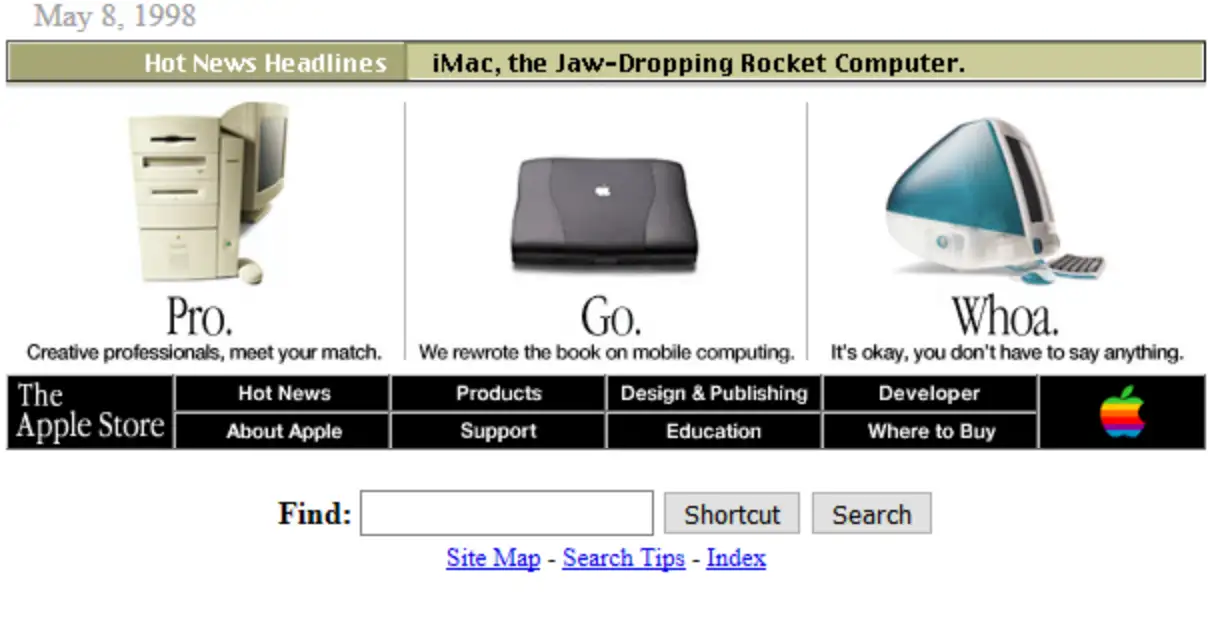
Apfel

Geschrieben von
Kimmy
Veröffentlicht am
Nov 4, 2024
Artikel teilen
Mehr lesen
Unser neuester Blog
Webseiten in einer Minute, mit Wegic!
Mit Wegic verwandeln Sie Ihre Anforderungen in beeindruckende, funktionale Websites mit fortschrittlicher KI
Kostenlose Testversion mit Wegic, erstellen Sie Ihre Seite mit einem Klick!