Log in
Build Your Site
Best Free Font Websites Designers Actually Use (2025 Picks)
Discover the top free font websites designers trust in 2025—plus see how Wegic’s integrated font management gives your site fresh, customizable typography.

Fonts aren’t just about aesthetics anymore—they shape how people experience your brand. In 2025, good typography means better legibility, stronger branding, improved SEO, and even faster performance. The right font can subtly influence trust, hold attention longer, and boost your site’s UX in measurable ways. That’s why designers aren’t just grabbing any free font—they’re curating carefully from trusted sources.
With so many platforms offering free fonts, it’s easy to get overwhelmed. But not all sites are created equal. Some have outdated collections, unclear licenses, or poor quality control. That’s why we’ve rounded up the best free font websites that real designers actually rely on in their daily work.
In this guide, you’ll find handpicked recommendations—from the giants like Google Fonts to indie favorites like Fontshare and The League of Moveable Type. Whether you’re hunting for modern sans-serifs, display typefaces, or elegant serifs, these are the best free font websites for designers who demand both beauty and reliability.

How We Chose These Sites
With thousands of font websites across the web, narrowing them down wasn’t about quantity—it was about quality. We focused on five core criteria:
- Font quality (design integrity, kerning, readability)
- Clear licensing for commercial use
- Diverse variety in typefaces and categories
- UI-friendly integration for web and design tools
- Real-world usage among today’s professional designers
We didn’t just skim lists or plug random names into a search bar. Instead, we tracked current design discussions, reviewed platforms actively used in branding and web design, and factored in how recently updated and popular each site is in 2025. This guide is shaped by what designers are actually using now—not five years ago.
Each recommendation isn’t just “good”—it’s practical, relevant, and design-approved. If you're seeking the best free font websites that professionals genuinely turn to for projects, you're in the right place.
Top Free Font Websites Designers Use
Let’s dive into the best free font websites for designers with real-world pros, cons, and use cases that go beyond hype.
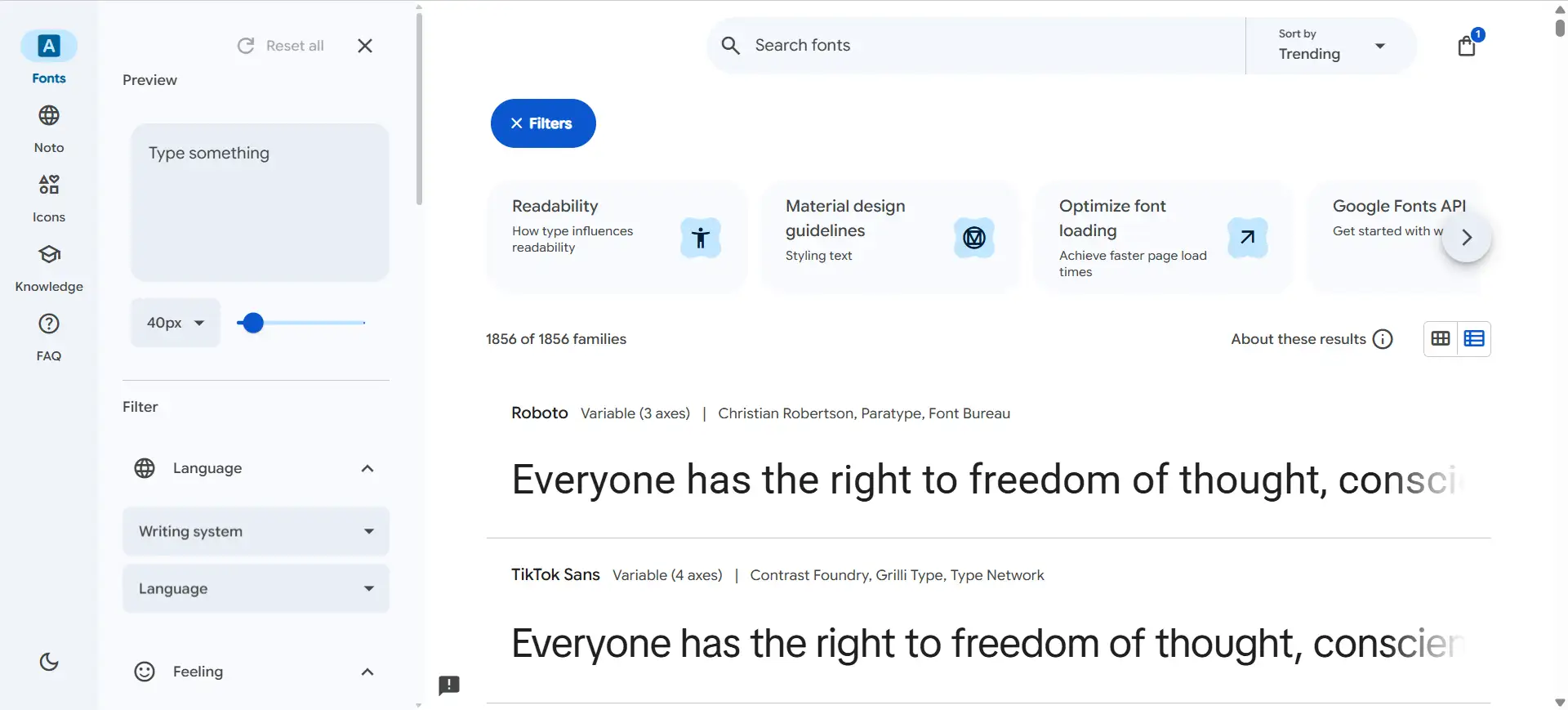
1. Google Fonts

Overview:
Google Fonts remains the reigning giant in the free font world, and for good reason. With over 1,800 font families and nearly 500 variable fonts, it’s the largest open-source font repository—engineered for performance and scale.
Pros:
- Extremely fast web integration using Google’s CDN
- All fonts open-source and free for commercial use
- Great pairing suggestions and preview tools
- Updated regularly with trending fonts
Cons:
- Limited in unique, niche or expressive typefaces
- Not all fonts are top-tier in visual balance or kerning
Standout Features:
- Variable fonts for responsive typography
- Performance-optimized font loading (great for SEO)
- Multilingual support with global script coverage
Ideal Use-Case:
Anyone building websites—especially with platforms like WordPress, Webflow, or Squarespace—will appreciate the seamless integration. It’s also perfect for startups who want scalable, legally safe fonts.
Whether you’re a beginner or advanced user, Google Fonts is consistently one of the best free Google font websites, offering both power and ease.
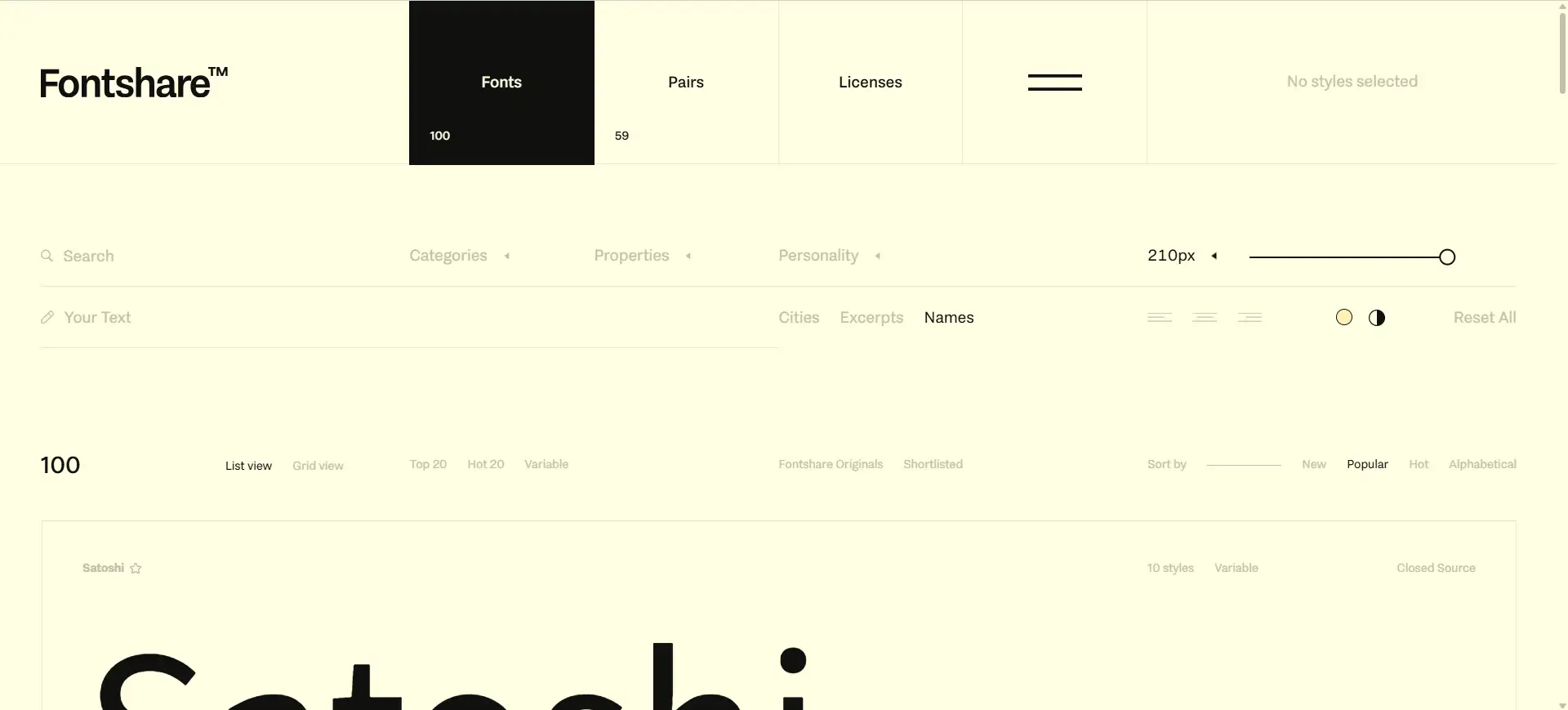
2. Fontshare

Overview:
Fontshare is a newer but highly respected platform curated by Indian Type Foundry. Every font on the site is professionally designed and free for commercial use.
Pros:
- Sleek, modern fonts ideal for UI/UX and branding
- High-quality kerning and readability
- Free for personal and commercial use
- Compact, curated collection (no fluff)
Cons:
- Smaller catalog compared to Google Fonts
- No web-hosting—requires downloading and self-hosting
Standout Features:
- Ideal for product designers needing clean, modern sans-serifs
- Offers font families with stylistic alternatives
Ideal Use-Case:
Perfect for creative professionals and product teams looking for refined, modern typography without sifting through clutter. Fontshare is one of the best free font websites for designers who care about visual precision and licensing simplicity.
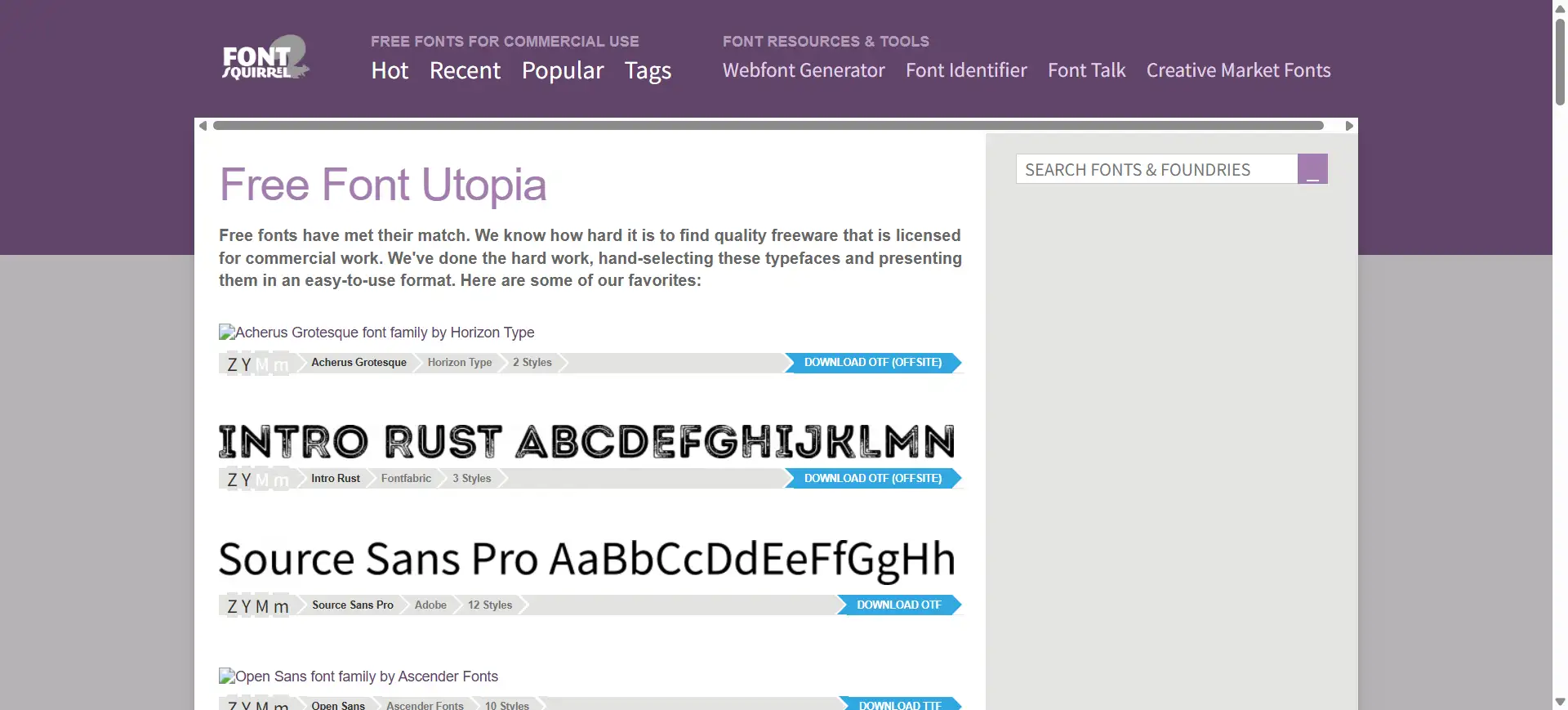
4. Font Squirrel / Open Foundry

Overview:
Font Squirrel and Open Foundry both serve as curated havens for high-quality free fonts. Font Squirrel vets every typeface for commercial use, while Open Foundry leans more toward experimental and open-source work.
Pros:
- Clear, commercial-use friendly licensing
- Filter by style, popularity, and designer
- Discover hidden gems not on mainstream sites
- Open Foundry supports typographic exploration
Cons:
- UI feels a bit dated
- Not as tightly integrated with web tools
Standout Features:
- Font Squirrel offers a Webfont Generator
- Open Foundry emphasizes typographic experimentation and community
Ideal Use-Case:
Brand designers, editorial teams, and agencies looking for alternatives to Google Fonts will appreciate the selection. These platforms remain reliable best free font websites when variety and safety are key.
5. The League of Moveable Type

Overview:
As one of the pioneers in the open-source typography movement, The League of Moveable Type focuses on artistic, community-driven fonts.
Pros:
- Strong open-source ethos
- Distinctive styles with personality
- Encourages remixing and adaptation
- Includes design tools like FontForge tutorials
Cons:
- Smaller collection
- Less suitable for corporate design
Standout Features:
- Fonts with unique voices—great for poster, branding, or editorial use
- Cultivates a typographic community for creatives
Ideal Use-Case:
Independent creatives, illustrators, and experimental designers will love the authenticity and flexibility. It’s one of the best free font websites for designers seeking something different.
6. Adobe Fonts (for CC users)

Overview:
Though not entirely “free,” Adobe Fonts is included with Creative Cloud, which many designers already use. With thousands of fonts from world-renowned foundries, it’s a font powerhouse.
Pros:
- Premium quality from top designers
- Auto-activates fonts in Photoshop, Illustrator, etc.
- No need to worry about hosting or licensing
Cons:
- Only available to Creative Cloud subscribers
- Not open-source or downloadable for web hosting
Standout Features:
- Plug-and-play convenience
- Excellent support for multilingual and variable fonts
Ideal Use-Case:
For agency work, branding, and projects demanding quality assurance, Adobe Fonts is unmatched. It's not technically one of the best free Google font websites, but for CC users, it’s just as seamless.
7. Fontspace & Lost Type

Overview:
These platforms offer fun, diverse, and sometimes quirky fonts. Fontspace has a massive free library; Lost Type operates on a “pay-what-you-want” model for many.
Pros:
- Tons of unique styles
- Easier to find display fonts, retro styles, and novelty picks
- Some fonts available with donation-only license
Cons:
- License types vary—read carefully
- Not curated for performance or web usage
Standout Features:
- Community-submitted fonts
- Beautiful visual previews and themed collections
Ideal Use-Case:
Great for invitations, indie branding, album art, or posters. Designers looking for variety and character will find both sites to be among the best free font websites—especially when you want fonts with flair.
8. Niche & Trendy Picks (Manrope, Urbanist, Satoshi)

Overview:
These aren’t platforms but popular font families gaining massive traction in UI/UX circles. Often hosted on GitHub or Fontshare, they offer elegance and performance.
Pros:
- Minimalist, web-friendly
- Variable font options for responsive design
- Loved by designers for clean aesthetics
Cons:
- May require manual hosting
- Less documentation or preview support
Standout Features:
- Manrope: great for SaaS & fintech
- Urbanist: versatile sans with soft curves
- Satoshi: neutral, workhorse font for interfaces
Ideal Use-Case:
Modern product websites, mobile apps, and dashboards. These are hidden gems among the best free font websites for designers who stay ahead of the curve.
By combining mainstream choices like Google Fonts with curated gems from Fontshare, Satoshi, and The League of Moveable Type, you now have access to the best free font websites of 2025—all designer-approved.
Typography Trends & Font Pairing Tips (2025)
Typography in 2025 is all about clarity with character. The trends this year balance bold personality with high functionality—because it’s not enough for a font to look good; it has to perform well across devices, screen sizes, and user moods.
One major trend is the rise of handwriting and script fonts—but with a modern twist. Think of flowing, slightly imperfect letterforms that feel human without sacrificing legibility. These are often used in branding, hero sections, or call-to-action headlines to convey emotion and personal touch. A font like “Pacifico” or “Great Vibes” can bring warmth and friendliness when used sparingly.
On the other side of the spectrum, modern sans-serifs dominate digital interfaces. Clean lines, neutral tones, and geometric structures help websites feel polished and responsive. Fonts like Inter, Urbanist, and DM Sans are not only visually balanced but also built for screens—making them ideal for body copy and UI components.
Pairing fonts effectively is key to good design. A great combo balances contrast and cohesion. For instance, try pairing DM Sans (as body text) with Space Grotesk (for headings)—you get a clean, modern vibe with just enough personality to stand out. Or blend a script header like “Dancing Script” with a minimalist sans like “Montserrat” for contrast that feels intentional, not chaotic.
The goal is to create hierarchy without confusion. Always test font sizes, weights, and spacing together, especially across breakpoints. Most designers who rely on the best free font websites for designers experiment with pairings before committing, and that’s a habit worth keeping.
Bonus: SEO & Performance Impact of Font Choices
Fonts don’t just influence your site’s aesthetics—they directly affect your site’s loading speed, SEO, and overall user experience. Poor font choices can slow down your website, increase bounce rates, and even lower your rankings on Google.
When loading custom fonts from external sources, especially in large families or multiple weights, you add requests to your site. These delays can harm your Core Web Vitals, particularly metrics like First Contentful Paint (FCP) and Largest Contentful Paint (LCP).
That’s why many designers turn to the best free Google font websites—like Google Fonts—not just for variety, but for performance optimization. These fonts are served from global CDNs, meaning faster delivery and caching.
Here are some essential tips to make your font choices SEO‑smart:
- Use system fonts where possible. Fonts like Arial, Georgia, and Helvetica are already cached in most devices and load instantly.
- Choose variable fonts instead of loading multiple font weights. One variable font file can contain many weights and styles with smaller file sizes.
- Subset fonts to include only the characters you need, especially for multilingual sites.
- Preload critical fonts in the HTML head to prioritize display speed.
- Leverage browser caching for third-party font files to avoid repeated requests.
Designers who care about speed and visibility often browse the best free font websites not just for style, but for performance details. The good news? Many of the top platforms have optimized font delivery built-in.
Focus: Why Wegic Makes Font Management of Websites a Breeze

What if building a website with beautiful fonts didn’t require hours of browsing, coding, or guesswork? That’s the magic of Wegic—a conversational website builder that makes choosing and customizing typography effortless.
💬 Chat and Build, Instantly

Wegic isn’t just a builder—it’s a smart assistant. Simply tell it what you want in a chat (“Make the headline bolder” or “Try a more modern sans-serif”), and it delivers. No digging through menus or CSS tweaking. You describe your style, and Wegic builds and adjusts your fonts in real time—right before your eyes.
🎯 Integrated Hand‑picked Fonts
Behind the scenes, Wegic curates fonts from the best free font websites like Google Fonts, Fontshare, and niche indie libraries. It smartly recommends styles that match your website's tone, so even if you’re not a designer, your typography still looks polished and intentional.
🛠️ Real-Time Customization with No Code
Want to adjust the size, weight, or spacing? Wegic lets you do it instantly, with live previews that respond as you chat. It's a dream come true for creators looking for the best free font websites for designers—but with none of the setup headaches.
🚀 Built-in SEO & Speed Optimization
Wegic doesn’t just serve good fonts—it serves them fast. With built-in caching, variable font tech, and deferred loading, it keeps your site snappy and search-engine friendly. You’ll get the same performance benefits found on the best free Google font websites, without lifting a finger.
🎨 Smart Design, Zero Stress
You never have to worry about licensing, font hosting, or compatibility. Wegic handles it all, giving you the freedom to focus on your message—not the mechanics. Whether you’re building your first site or refining a brand, Wegic is the fastest way to unlock modern, optimized typography.
Conclusion
Choosing the right font doesn’t have to be overwhelming. The best free font websites we’ve explored—like Google Fonts, Fontshare, and Font Squirrel—offer incredible resources for every design style and purpose. Whether you're building a brand, a blog, or a business site, these platforms give you reliable, high-quality fonts that look great and perform well across devices.
But if you want to skip the manual work and go straight to stunning typography, Wegic makes it easy. With a conversational “chat and build” interface, curated selections from the best free font websites for designers, and built-in performance optimization, Wegic handles the heavy lifting. Try Wegic’s free demo today and explore themes powered by the best free Google font websites—customized instantly to match your vision.
Written by
Kimmy
Published on
Jul 23, 2025
Share article
Read more
Our latest blog
Webpages in a minute, powered by Wegic!
With Wegic, transform your needs into stunning, functional websites with advanced AI
Free trial with Wegic, build your site in a click!