What is Iterative Design for UX Design?
This paper will further explore exactly how the iterative design process works, its strengths and potential limitations, and how iterative design can be effectively applied to improve the success of product development.

Product success is often closely linked to the organisation of the design process. There are two main approaches that teams typically use during the development of a new product: the traditional waterfall model and the modern iterative design approach. The waterfall model is a linear design process that continues from the conceptual stage through to the design of the final product, and this approach has been very popular for some time. However, it has an obvious drawback: if the initial requirements analysis is inaccurate, the team may invest a lot of time and resources in the wrong direction, which ultimately results in a product that fails to meet the market demand.
Compared to the waterfall model, the iterative design approach offers greater flexibility and adaptability. During the iterative process, teams can think, test and improve at each design stage to continuously optimise the solution. This approach allows teams to continually evaluate and adapt the product during the development process, ensuring that the final product better meets the actual needs of users and increases the likelihood of commercial success. This paper will further explore exactly how the iterative design process works, its strengths and potential limitations, and how iterative design can be effectively applied to improve the success of product development.
1. What is iterative design
Iterative design is a continuous evolutionary design methodology that encourages designers to break down complex projects into smaller modules and meticulously polish and optimise them at each stage. Rather than delivering the final design all at once, this approach gradually refines the design through constant feedback and improvement. For example, a designer might start by creating a basic wireframe diagram and then present it to the product and development teams to gather their comments and suggestions. After collecting feedback, the designer will tweak the wireframe to include some basic design elements, such as brand colours and page layout. In this way, the design process becomes more flexible and responsive, allowing for testing and iteration at each stage to quickly advance to the next phase of the design.
Iterative design is a flexible design strategy that can be applied not only in the early stages of product development, but also for optimising and improving a product once it has already been released to the market. This design approach emphasises continuous evaluation and adjustment at all stages of the product lifecycle to ensure that the product is continually adapted to market changes and user needs.

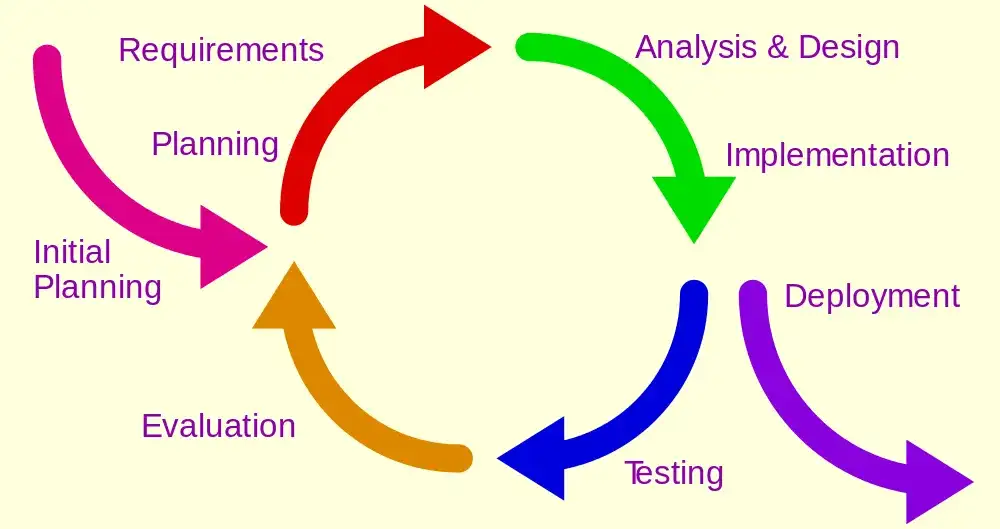
Author/Copyright holder: Aflafla1. Copyright terms and licence: Public Domain.
It is important to note that while iterative design can be implemented at any time, the cost benefits are most apparent in the early stages of product development. This is because it is often much cheaper and easier to create prototypes and test them than it is to develop a complete system or product and then modify it based on user feedback. There are a number of tools on the market today that help designers and development teams to quickly create interactive prototypes at a low cost, and these tools are widely used in the design of web and software applications to make the iterative design process more efficient and cost-effective. For example, wegic is an online tool that supports the creation and management of websites through natural dialogue interactions alone. By simply describing your needs or ideas, wegic guides us step-by-step through the process of creating a professional website based on the essentials. The basic information is defined in a step-by-step dialogue. After a few minutes of waiting for all the content to be ready, you will have a complete website with a beautiful interface. At this point, what is obtained is only the prototype of the website, next the subsequent start of the editing mode, which allows you to make custom changes to the content of the site.

2.Iterative Design five steps: Improve UX design
User Research
The requirements gathering and analysis phase includes a deeper understanding of actual user needs and market trends. Ensure that our design solutions solve the right problems and continuously improve the UX design. In this process, communication with stakeholders is crucial, as their insights can reveal the specific challenges and expectations that users face. For example, if we end up presenting a product website, initial user research is essential. Careful collection is needed to find out what types of goods people are buying online now? Do they expect personalized recommendations or low-priced products? Knowing these details is essential for us to design user interfaces that are both functional and engaging.
Developing a plan
Once the user needs have been clarified, the designer can begin to conceptualise and explore various design concepts. The core task at this stage is to generate multiple potential solutions to the identified problem. The design team usually brainstorms on how to effectively solve the problem through collaborative sessions such as brainstorming.
During this phase, designers should not become overly fixated on any single idea. Through multiple rounds of sketching, gathering feedback, and further iteration, designers can gradually filter out a few of the most promising concepts. Subsequently, one or two of these concepts are selected to move on to the next stage, prototyping.
Prototyping
Once a design direction has been chosen, the designer creates one or more prototypes. Prototypes can be low-fidelity, such as paper models or simple interactive frames, or they can be high-fidelity, close to a detailed mock-up of the final product. In either form, the main purpose of a prototype is to provide a platform that can be tested and evaluated, allowing us to explore different solutions and directions before the design becomes difficult to change. The prototype you create can be anything from a simple pen and paper sketch to a high fidelity model. If you want to design a digital prototype, you can use collaborative tools like wegic, Figma, Adobe XD or Wix Studio.
User Feedback
Once the prototype is complete, you need to create some parameters to analyze the prototype related to the problem you want to solve. The main purpose of this step is to gather the specific feelings of the user using the product when the UX design is complete. Feedback on how they interact with the design and whether it meets their needs. This is the time to start reaching out to the people who actually use the product and ask for their feedback. Many times, choose to get feedback from the management or executives of the client company rather than from others. There are some problems with this choice. While it's certainly good to keep everyone informed, your first priority should be to get the prototype into the hands of the people who will be using your product. The results of the tests will provide critical information for the next iteration.
Iterating for Improvement
Based on the feedback from user testing, the designer will make the necessary changes and improvements to the prototype. This may involve tweaking the layout, functionality, visual elements, etc. The final iteration process may be repeated over and over again, once more into the user testing phase, until the final product meets all the key criteria. However, it is also important to note that no design is perfect and there may always be outliers in the feedback, but you need to have the ability to know when to stop.

Image via ZURB
3.What are the benefits of iterative design?
1.Whether the design is sufficiently flexible and adaptable:
Iterative design provides the flexibility to adapt the design during development in response to user feedback and market changes, and according to a recent study by the Nielsen Norman Group, the user interface improves by 38 per cent with each iteration. This allows the final product to better meet user needs and market trends.

2.Risk reduction:
By testing and evaluating at an early stage of design, iterative design helps to identify problems and potential defects early, thus reducing the risk of project failure. Iterative design emphasises user experience. By continuously collecting user feedback and incorporating it into the design process, and by continually testing, evaluating and improving it, iterative design helps to improve the quality of the product or service and ensure that the final deliverables meet or exceed the expected standards.
3.Reduced cost-effectiveness:
The iterative design process allows you to identify problems before you develop a product, as opposed to completing the design all at once. It's much cheaper to identify problems and work on building wireframes and products before spending money than it is to fix problems retroactively.
4.Improve UX design
Iterative design optimizes a product or service through continuous testing and feedback. In UX design, iterative design allows designers to gather user feedback during the development process, identify problems and pain points, and quickly make adjustments. It not only ensures that the design meets the needs of users, but also enhances the usability and attractiveness of the product. Through iteration, designers can gradually improve the design until the best user experience is achieved. This process of continuous improvement helps create products that are more human, intuitive, and easy to use, ultimately achieving goals.
4.When to use iterative design
Iterative design can be used at any stage of the design process, including when a product is already on the market and the design team is looking to improve it. In electronics, for example, the life cycle of a product may be only about a year due to rapid technological changes. In a fast-changing industry, companies introduce new, better-performing products every year to maintain competitiveness. In contrast, the automotive industry has a longer product life cycle, usually around 7 to 10 years.
Iterative design can extend the market life of a product and initiate a new lifecycle before the decline phase of the product lifecycle arrives. Importantly, introducing iterative design as early as possible in the product lifecycle can be more cost-effective. This is because the cost of creating a prototype and testing it during the development phase is much lower than the cost of making changes based on user feedback after the product is fully developed. With iterative design, we can identify and resolve potential problems at an early stage in the product lifecycle, thus avoiding costly modifications at a later stage.
5.Iterative design example
Wikipedia is a prime example that demonstrates the iterative design process. As an online encyclopaedia, Wikipedia has been constantly iterating and improving since its creation in 2001. Its design and functionality were not created all at once, but through the combined efforts of volunteers around the globe who are constantly adding new content, fixing errors, and updating information. This open and collaborative editing model allows Wikipedia to quickly adapt to changes in knowledge and keep content current and accurate.
Wikipedia's iterative design is also reflected in its user interface and experience. As technology evolves and user needs change, Wikipedia's site design is constantly being optimised and updated. For example, in order to improve the access experience on mobile devices, Wikipedia has introduced a responsive design that allows users to have a great reading experience on any device. In addition, Wikipedia is constantly improving its search function, navigation structure and editing tools through user feedback and data analysis to increase user engagement and contribution efficiency. This continuous iterative improvement has enabled Wikipedia to continue to attract and retain users and become one of the largest online knowledge bases in the world.

6.Sum up
The pursuit of excellence in user experience design requires a continuous improvement process that involves a combination of iterative design, user feedback, data analysis and teamwork. Through a multi-dimensional approach, design teams are able to continually optimise the design process to create products that truly touch the hearts and minds of users. Iterative design allows designers to create and test ideas quickly. Those that show promise can be rapidly iterated until they reach a sufficient shape for development; those that fail to show promise are quickly discarded. It's a cost-effective approach that puts the user experience at the heart of the design process.
UX design is a dynamic, evolving process. It relies on the team's commitment to continuous improvement and the relentless pursuit of innovation and optimisation. An iterative design approach not only helps to enhance existing products to ensure that they meet the current needs of users, but also keeps the design at the forefront of technological development so that it remains competitive and attractive in a competitive marketplace. In short, continuous improvement is the key to success in UX design, and it requires teams to keep an open mind and continue to learn and adapt in order to create a truly exceptional user experience.
Related reading:What is Custom CSS
Written by
Kimmy
Published on
Nov 29, 2024
Share article
Read more
Our latest blog
Webpages in a minute, powered by Wegic!
With Wegic, transform your needs into stunning, functional websites with advanced AI