ログイン
サイトを作成
ヘルス&ウェルネス・ウェブサイト15選
栄養アドバイス、ワークアウトプラン、マインドフルネスリソースなどを提供する、最高の健康とウェルネスのウェブサイト15をご覧ください。また、Wagicを使って健康とウェルネスのウェブサイトを構築することもできます。

最高の健康とウェルネスのウェブサイトをお探しですか? 私たちがカバーします。 このブログでは、最高の健康とウェルネスのウェブサイトを15個紹介します。 栄養のヒント、ワークアウトのルーティン、マインドフルネスの実践、個人に合った健康情報源など、このガイドにはすべてが掲載されている。 オールインワンのウェルネス・ハブからウェブサイト・ビルダーまで、健康とウェルネスに関する豊富で有益な知識を得ることができる。
さらに、優れた健康とウェルネスのウェブサイトを構築するのに役立つツールも紹介しよう。
私たちが愛するベスト・ヘルス&ウェルネス・ウェブサイト15選
健康とウェルネスのウェブサイトといえば、正確さと信頼性が鍵となる。 ウェブ上に氾濫する単なる意見ではなく、医学の専門家や検証された組織によって裏付けられたアドバイスが欲しいものです。 信頼できるサイトは、慢性疾患の管理であれ、健康全般を改善するためのヒントを探しているのであれ、信頼できる情報を提供するものでなければなりません。
それ以上に、ユーザーフレンドリーなデザインが重要です。 特に健康に関しては、誰も答えを探すのに何時間も費やしたくはありません。 明確なナビゲーションを備えたシンプルなレイアウトなら、症状チェック、フィットネス・プラン、レシピの提案など、必要なものをすぐに見つけることができる。 さらに、動画や図表などのコンテンツ形式がミックスされているため、これらのサイトでは誰もが自分に合った方法で簡単に情報を得ることができる。
次に、健康とウェルネスのウェブサイト・ベスト15を紹介し、私たちがこれらのウェブサイトをとても気に入っている理由をお伝えしよう。
01.WebMD
WebMDは、世界で最も訪問者の多い健康サイトの1つで、豊富な医療情報、医薬品ガイド、病気の症状セルフテストツール、健康的なライフスタイルのアドバイスを提供しています。
私たちが気に入った理由
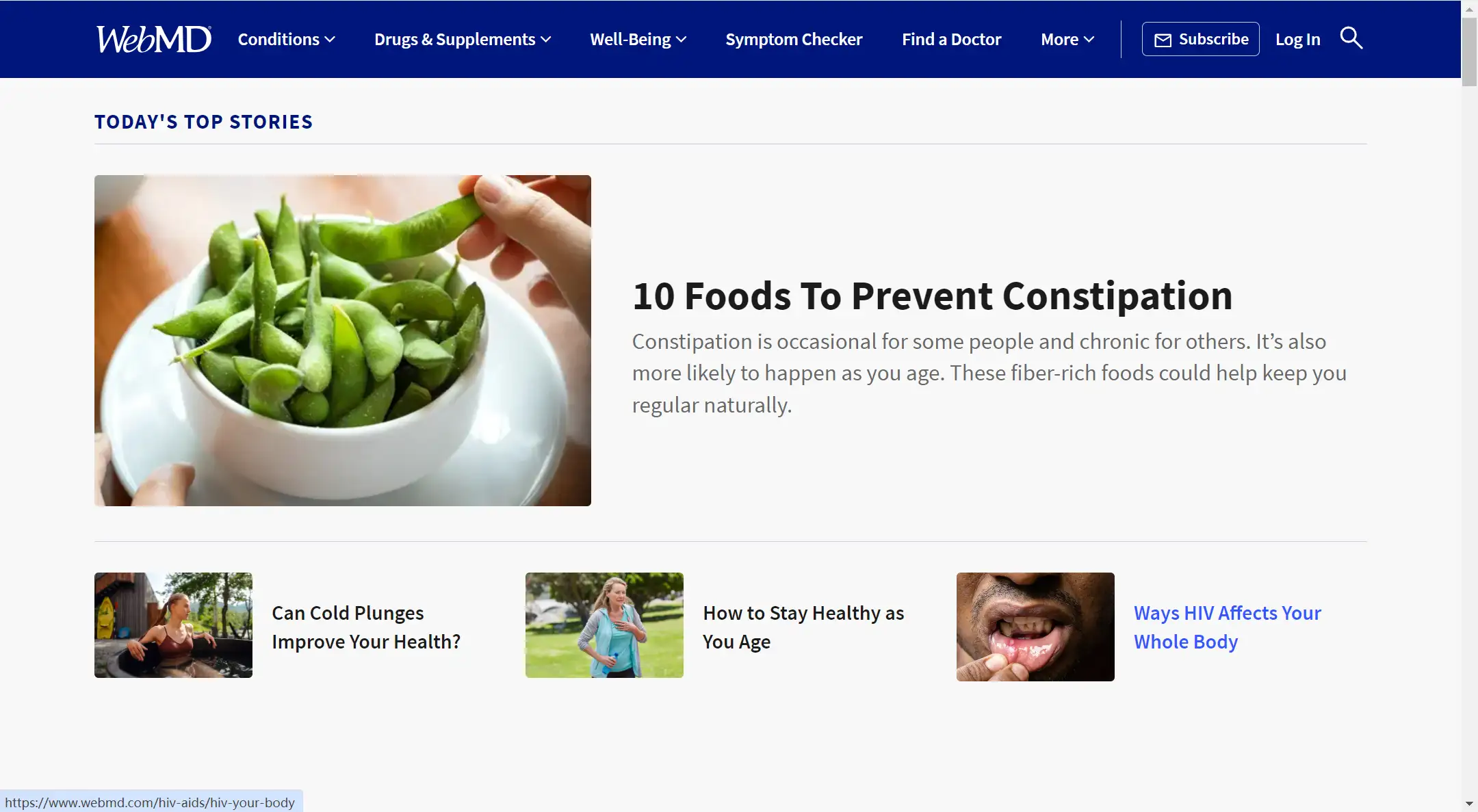
- ユーザーフレンドリーなナビゲーション: WebMDは、直感的でユーザーフレンドリーなインターフェイス、特に詳細で明確なカテゴリを持つナビゲーションバーを見せてくれました。 また、検索バーを使って素早く情報を検索することもできる。 ところで、青と白の色は調和がとれていてプロフェッショナルに見え、良い第一印象を与えます。
- 質の高いコンテンツ: 良質なウェブサイトを構築するためには、コンテンツが重要である。 視聴者は、より価値のある情報を得たいと思っています。 WebMDは、豊富で質の高いコンテンツとリソースをユーザーに提供しています。 その記事は、医療の専門家、医師、医療分野の専門家によって書かれ、またはレビューされているため、信頼性が高い。 また、有用なリソースやセルフチェックのためのツールも提供しており、ユーザーのエンゲージメントを高めている。

02.メイヨークリニック
メイヨークリニックは世界トップクラスの非営利医療機関。 ウェブサイトでは、権威ある健康情報、疾患ガイド、治療計画を提供している。
私たちが気に入った理由
- きれいなレイアウト: きれいなレイアウトと直感的なナビゲーションが特徴です。 WebMDと同じように、メイヨークリニックもシンプルな青と白を使っているのがわかる。 色彩理論では、青は落ち着きと信頼を表す。 だから、メイヨークリニックのデザイン全体、特にその色の組み合わせは、観客にプロフェッショナルで落ち着いた感じを与える。 視聴者にプロフェッショナルで信頼できるウェブサイトだと感じさせる。
- 権威あるコンテンツ:病気、症状、治療法、予防法などの包括的で権威ある健康情報を網羅しており、特にユーザーが自己診断し、自分の状態を理解するのに適している。 この価値あるコンテンツにより、ウェブサイトはユーザーにとって頼れるプラットフォームとなっている。
- ユーザー・エンゲージメント:ウェブサイトは、健康診断や病気の症状チェックなどのインタラクティブなツールを提供し、ユーザーが自分の健康状態をよりよく理解し、個別のアドバイスを受けられるようにしている。 これにより、ユーザーのエンゲージメントを高めている。

03.一口ウェルネス
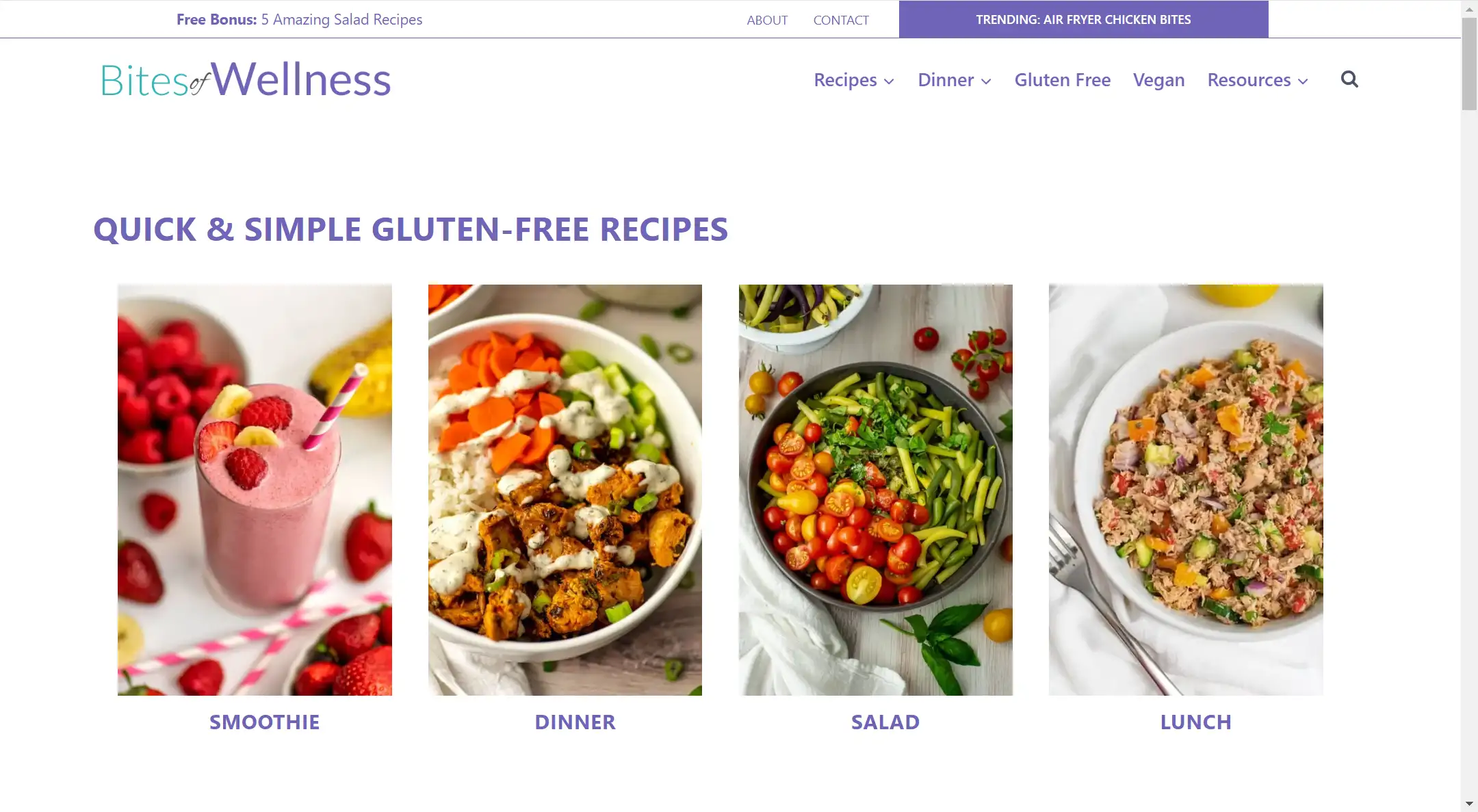
Bites of Wellnessは、健康的なレシピ、特にシンプルで簡単に作れる栄養価の高い食品に焦点を当てたウェブサイトである。 このウェブサイトでは、低炭水化物、ベジタリアン、グルテンフリーなど、さまざまな食事嗜好に合わせたヘルシーレシピを提供している。
私たちが気に入った理由
- 視覚的要素:人は写真やビデオなどの視覚的要素に簡単に惹きつけられる。 このウェブサイトでは様々な画像を見せてくれている。 これらの視覚的要素は強く大胆な色彩を持ち、観客の興味を喚起しやすくなっている。
- 役立つ情報 このウェブサイトは多くのレシピを紹介しており、各レシピには詳細な栄養情報がついているので、カロリーや栄養素の摂取量を簡単に把握することができる。 これらのレシピはヘルシーなだけでなく、作り方も簡単なので、利用者にとっても便利である。

04.Eating Bird Food
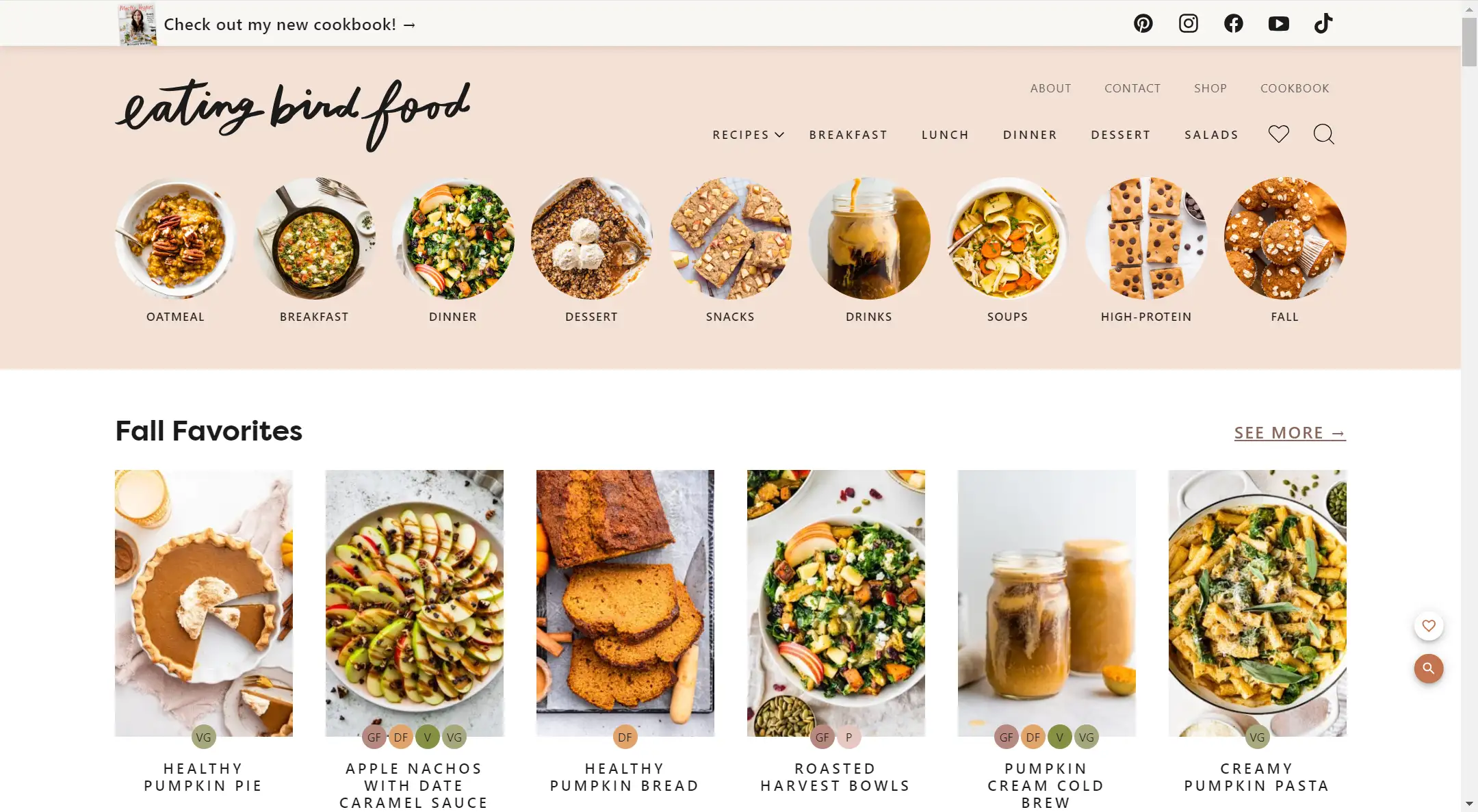
Eating Bird Foodは、クリーンな食事と健康的なライフスタイルを中心に、健康的な食事全般に焦点を当てたブログです。 著者は、健康的なレシピ、フィットネスアドバイス、健康的なライフスタイルのヒントを提供し、彼女のダイエットの変容の旅を共有しています。
私たちが愛する理由
- 視覚的要素: Bites of Wellnessと同様、このウェブサイトもウェブデザインに多くの視覚的要素を取り入れている。 さらに、このウェブサイトは主に緑とオレンジの色を使っており、とても健康的で生き生きとした印象を与えます。 これは、健康とウェルネスのウェブサイトのデザインにとって重要なことだ。
- パーソナライズされたストーリー:私が感銘を受けたのは、ブロガーが個人的に彼女の健康的なダイエットの変身ストーリーを共有し、読者が彼女の経験によりよく共鳴できるようにしていることだ。 まるで友人と健康アドバイスを分かち合うような親密な内容だ。 これは、視聴者との信頼関係やつながりを築くのに役立つ。

05.Nutrition Stripped
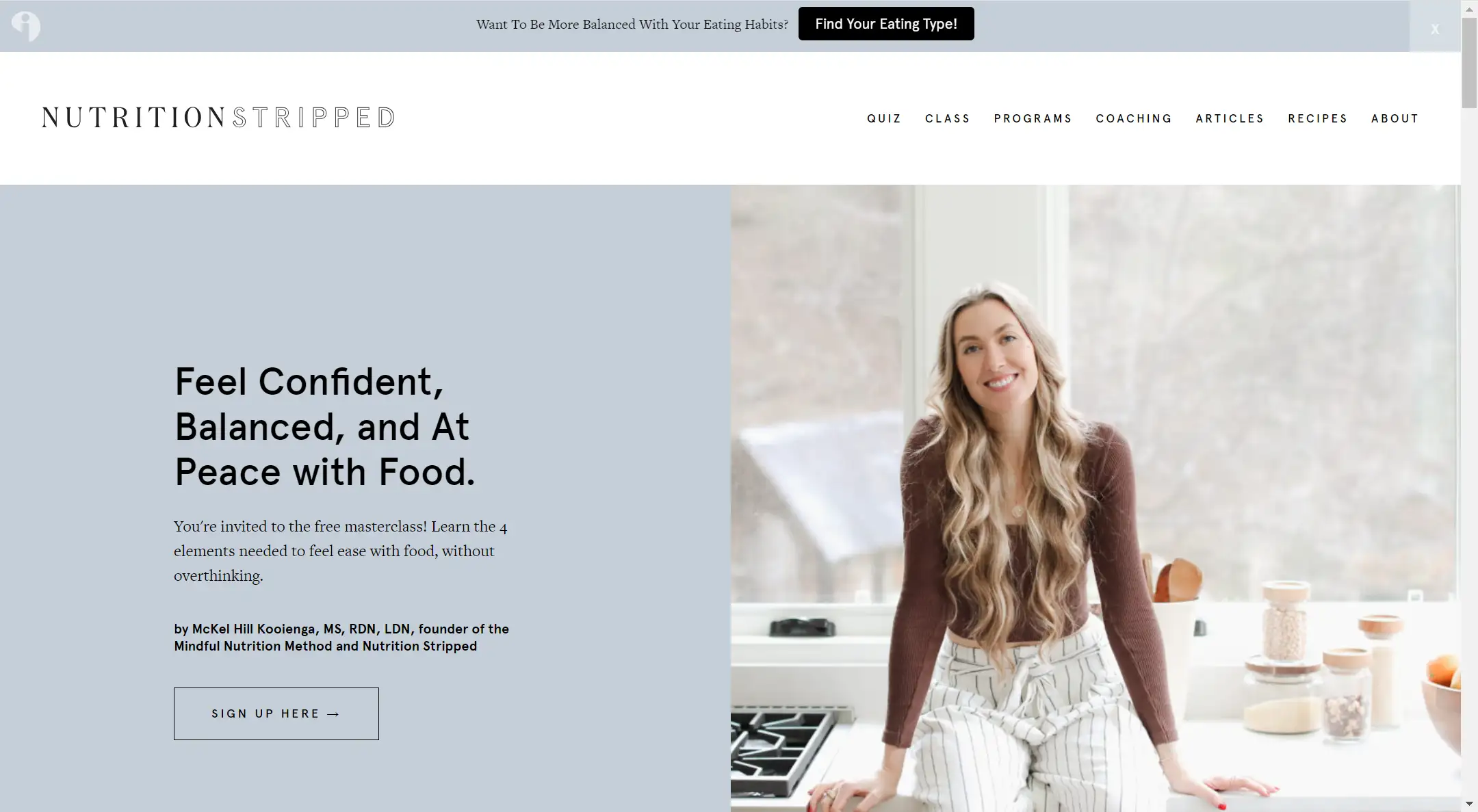
Nutrition Strippedは、健康的なレシピ、栄養情報、ライフスタイルのアドバイスを統合したプラットフォームで、ホリスティックな健康に焦点を当てている。 ブロガーのMcKel Kooiengaは登録栄養士であり、彼女の専門的な背景はコンテンツに科学的な根拠を提供している。
私たちが好きな理由
- モダンでクリーンなレイアウト:私たちは彼女のモダンでクリーンなレイアウトがとても気に入っている。 ホワイトスペースを大きく使い、全体的に快適でクリーンなデザインになっている。 健全なウェブサイトであることが感じられる。 デザイン、特にホームページに多くの要素を盛り込みすぎると、視聴者は混乱し、あなたのプロフェッショナリズムを疑ってしまうかもしれません。
- 直感的なナビゲーション: 直感的なナビゲーションはユーザーにとって親切で、情報を素早く見つけることができます。 黒いフォントと白い背景も可読性を高めます。 こうした小さな工夫が、ユーザー体験の向上に役立っている。
- プロフェッショナルなコンテンツ:ウェブサイトに表示されている情報から、このブロガーが栄養学のバックグラウンドを持っていること、提供されているアドバイスやレシピが科学的な研究に基づいていることがわかり、人々に権威を感じさせる。 つまり、プロフェッショナリズムや証明書を示したいのであれば、重要な情報をウェブサイトに掲載することで、オーディエンスに信頼してもらいやすくなるのだ。

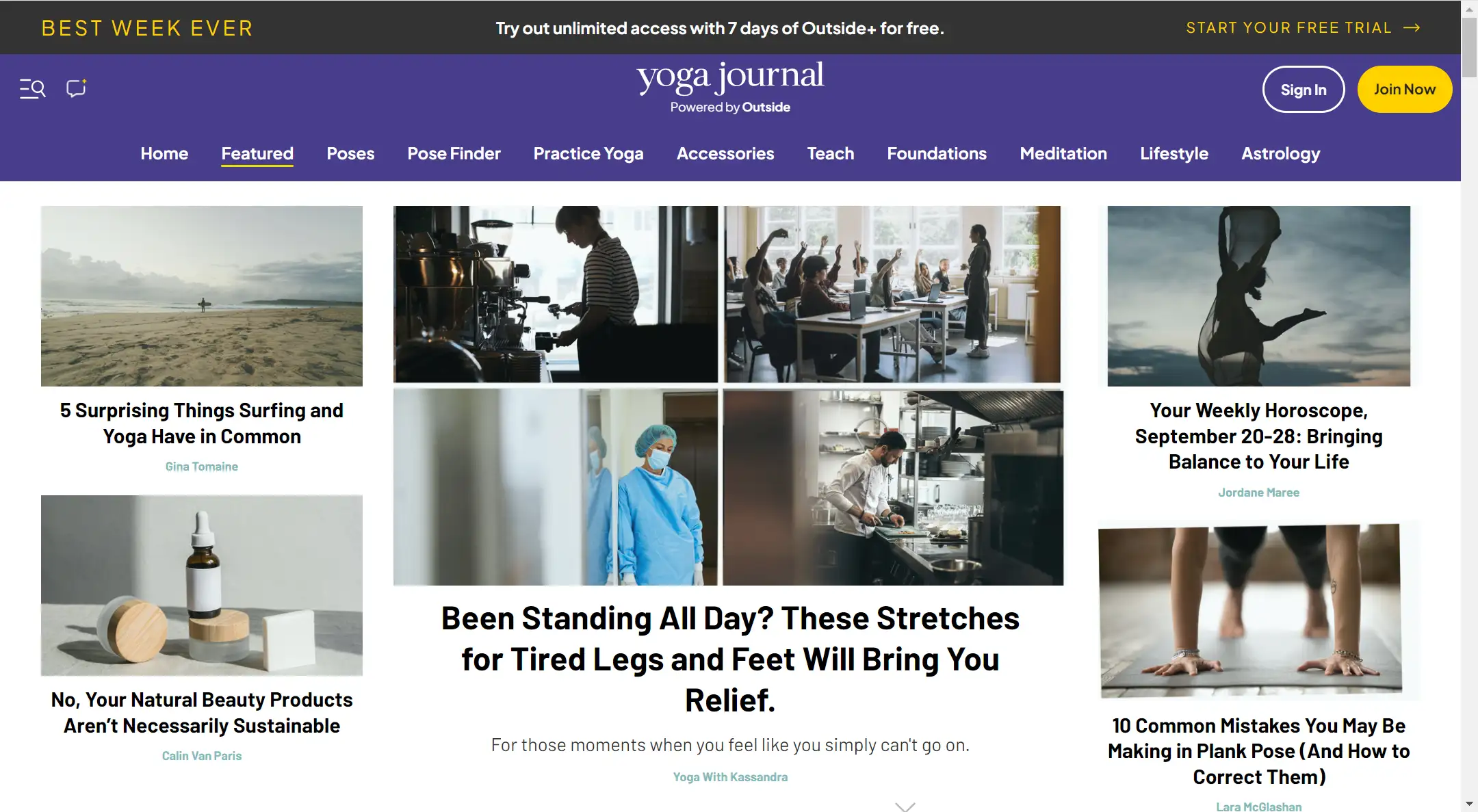
06.ヨガジャーナル
ヨガジャーナルは、ヨガに特化した総合ウェブサイトで、様々なヨガ指導、瞑想法、健康的な食事法、健康的なライフスタイル全般に関する記事を提供しています。
お気に入りの理由
- クリーンで直感的なデザイン: このウェブサイトの特徴は、すっきりとしたレイアウトとユーザーフレンドリーなナビゲーションだ。 さらに、ブログが大胆なタイトルのカード形式で整然と表示されているのがわかる。 ユーザーは興味のあるものを簡単に見つけることができる。
- 視覚的要素: 柔らかな色彩とヨガに関する写真を多用し、人々に落ち着きと安らぎを感じさせる。 また、より直感的でユーザーフレンドリーなヨガを学ぶためのビデオも多数提供しています。
- 豊富なチュートリアル このウェブサイトでは、ヨガに関する多くの有益なリソースを提供しており、自分に合ったクラスやアドバイスを見つけることができる。 ヨガのポーズを教えるだけでなく、ヨガが健康全般や精神的なバランスに与える影響についても探求しています。 これらのチュートリアルは、テキスト、写真、ビデオなど、さまざまな形で表示されます。 これにより、視聴者はより自由に選択することができる。

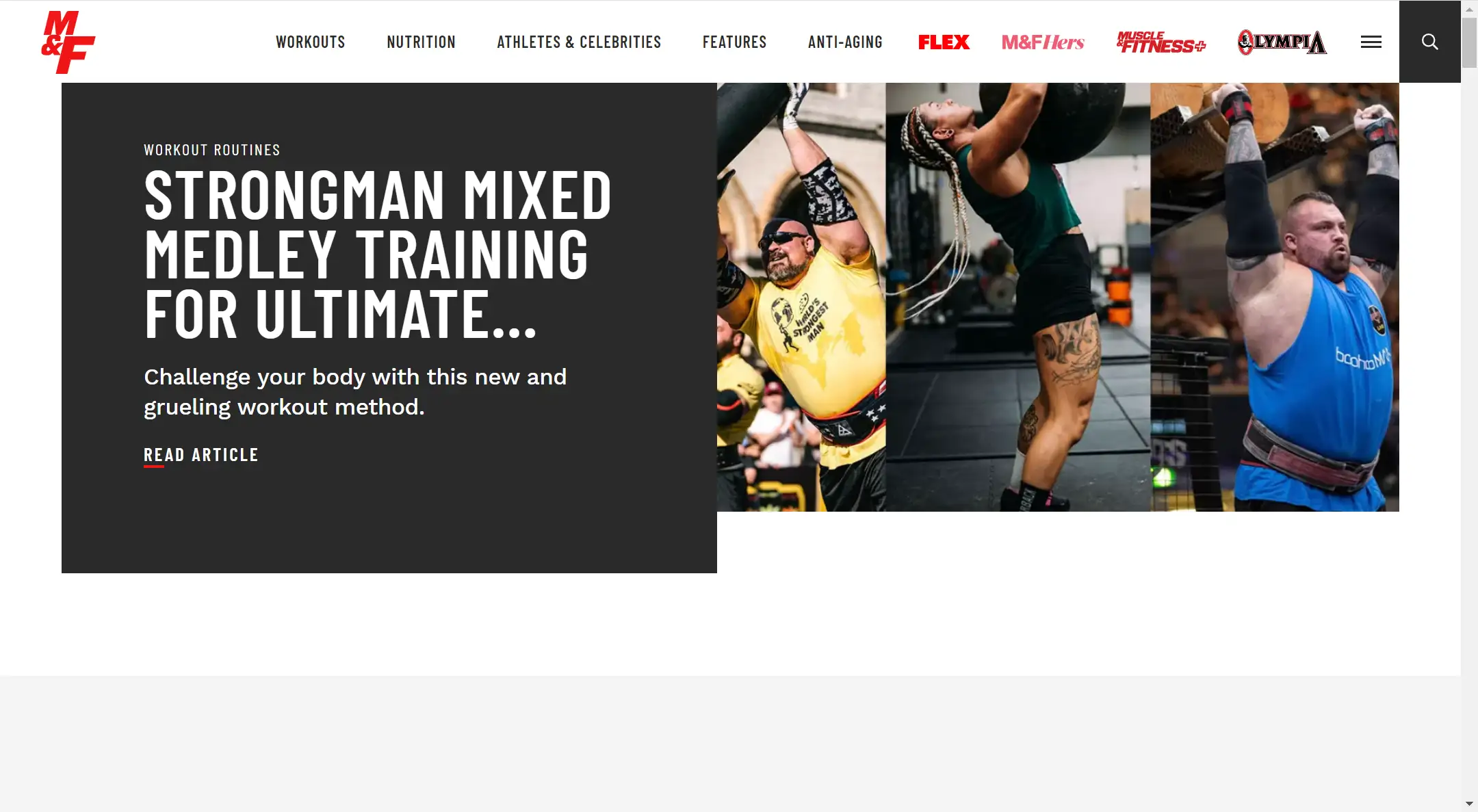
07.マッスル・アンド・フィットネス
Muscle and Fitnessは、ボディビルと筋力トレーニングの分野でトップクラスのウェブサイトで、筋トレ、フィットネス栄養、健康的なライフスタイルの総合ガイドを提供しています。
私たちが気に入った理由
- 強い色のコントラスト:黒と白のコントラストは、読みやすさを向上させるだけでなく、観客に強い印象を残す。
- 視覚に訴える要素: このウェブサイトのターゲットオーディエンスはフィットネス愛好家であるため、力強い筋肉質の男性の視覚に訴える画像を多用し、オーディエンスの視覚を大いに惹きつけていることがわかる。 つまり、ターゲットが明確であれば、関連する画像を使用することは、彼らを惹きつけ、維持するための効果的な方法なのです。
- 専門的なコンテンツ:このウェブサイトは、フィットネス愛好家やプロのボディビルダーに適した筋力トレーニングと筋肉増強に焦点を当てている。 エクササイズプランだけでなく、フィットネス愛好家がより良い結果を出すために必要な栄養ガイドラインも網羅している。 これらの専門的なコンテンツは、ターゲットとなる読者にとって本当に役立つものだ。

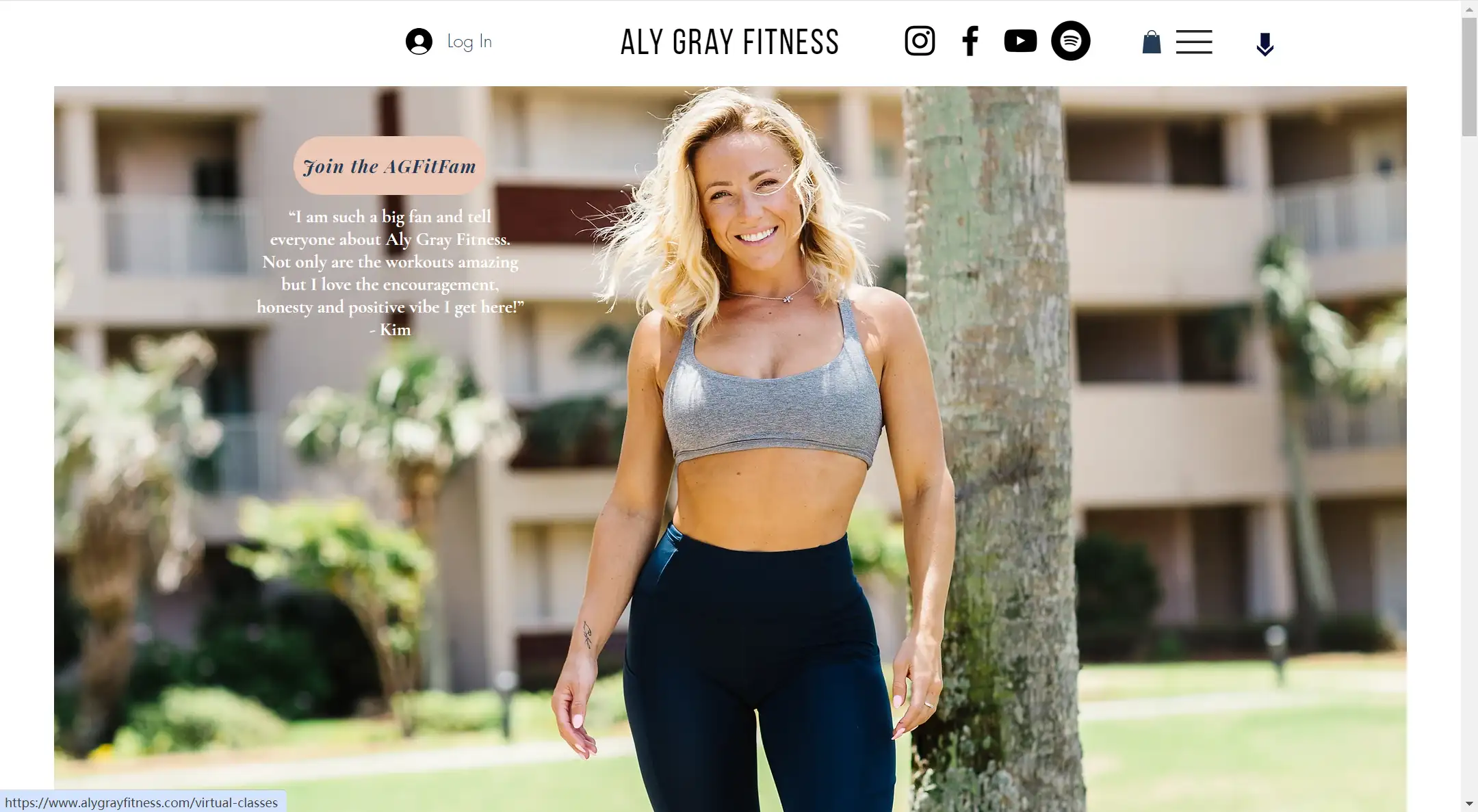
08.Aly Gray Fitness
Aly Gray Fitnessは、パーソナルトレーナーのAly Grayが作成したパーソナルフィットネスブログです。フィットネスプラン、ヘルシーレシピ、ライフスタイルのアドバイスなどを提供し、女性のフィットネスゴール達成をサポートすることに重点を置いています。
お気に入りの理由
- ミニマルなデザイン: モダンでミニマルなデザイン。 トップページにはブロガーの写真や動画が表示され、エレガントで健康的なデザインは、閲覧者に閉鎖的な印象を与え、ウェブサイトを信頼させる。
- 整ったレイアウト: コンテンツがうまく構成されたレイアウトに配置されているのがわかる。これにより、オーディエンスは必要なリソースや情報を素早く見つけることができる。

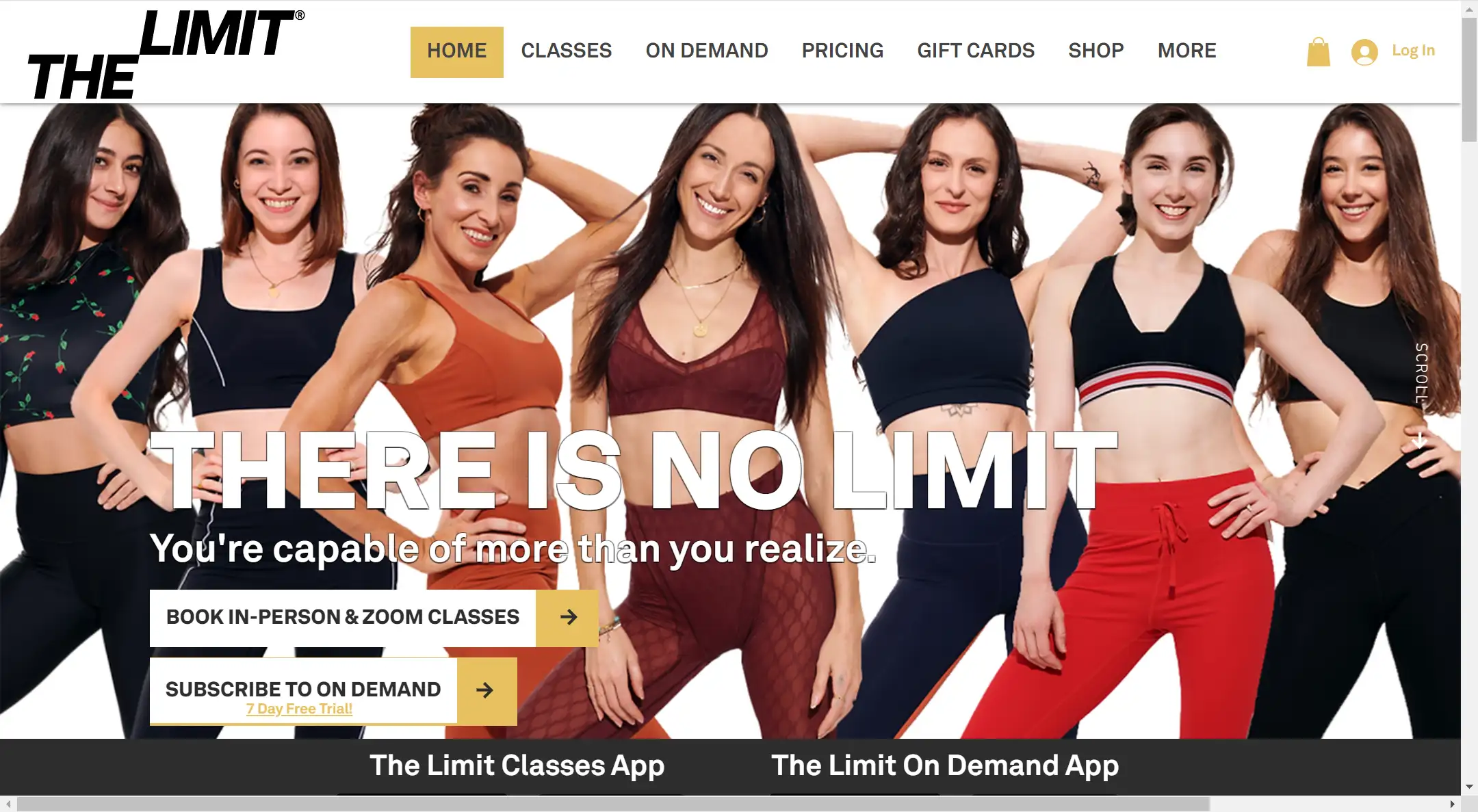
09.The Limit
The Limitは、高強度インターバル・トレーニング(HIIT)とダンス要素を組み合わせたユニークなフィットネス体験を提供するダンス・フィットネス・ウェブサイト。 エンターテイメントと効率的なトレーニングの組み合わせを求めるユーザーに適している。
私たちが気に入った理由
- スタイリッシュな美学:このサイトの特徴は、高品質なビジュアルを使ったモダンでスタイリッシュな美学です。 トップページの写真が視覚的に魅力的に見えるのがわかるだろう。 大胆な色のコントラストが、フィットネス愛好者の心に響く躍動感を生み出しています。
- 活気あるコミュニティ:ウェブサイトのソーシャル・インタラクション機能を通じて、ユーザーはお互いの進捗状況や課題を共有し、活気あるコミュニティを構築することができます。 これにより、ユーザーのエンゲージメントが高まります。

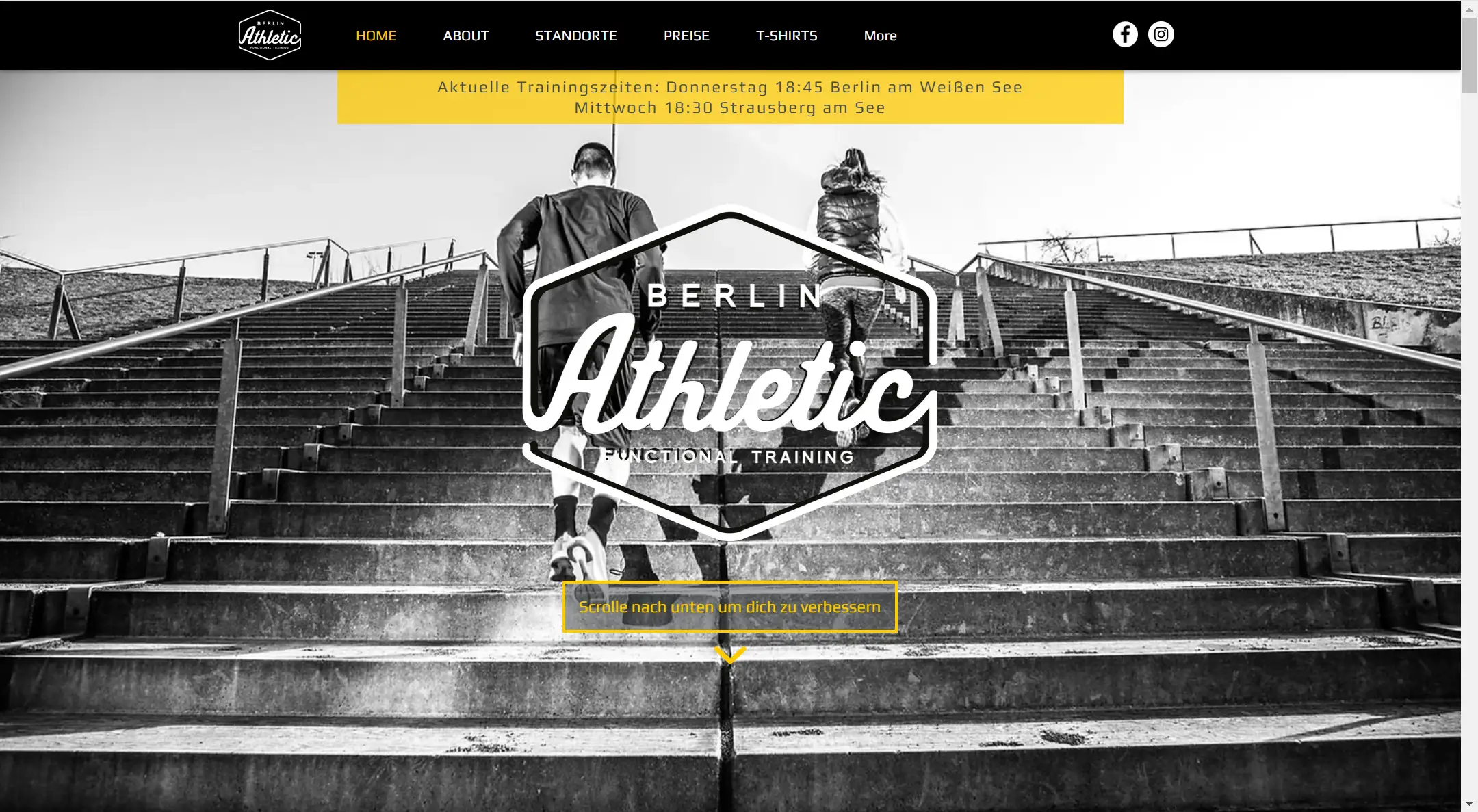
10.ベルリン・アスレチック
ベルリン・アスレチックは、ユーザーの運動能力、持久力、筋力の向上を支援することに焦点を当てた、パフォーマンスと筋力トレーニングのウェブサイトです。
私たちが気に入った理由
- ワンページデザイン:ワンページデザインは、ユーザーがコンテンツを閲覧する際にスムーズなユーザーエクスペリエンスを提供します。 ダークな背景と太いイエローのコントラストが、読みやすさを高めています。
- プロフェッショナル・コンテンツ:スポーツ科学と筋力トレーニングのテクニックを組み合わせ、ユーザーの体力向上とスポーツ障害の軽減をサポートします。 このコンテンツは、日常的なフィットネス愛好家だけでなく、プロのアスリート向けのトレーニングアドバイスやヒントも提供しています。

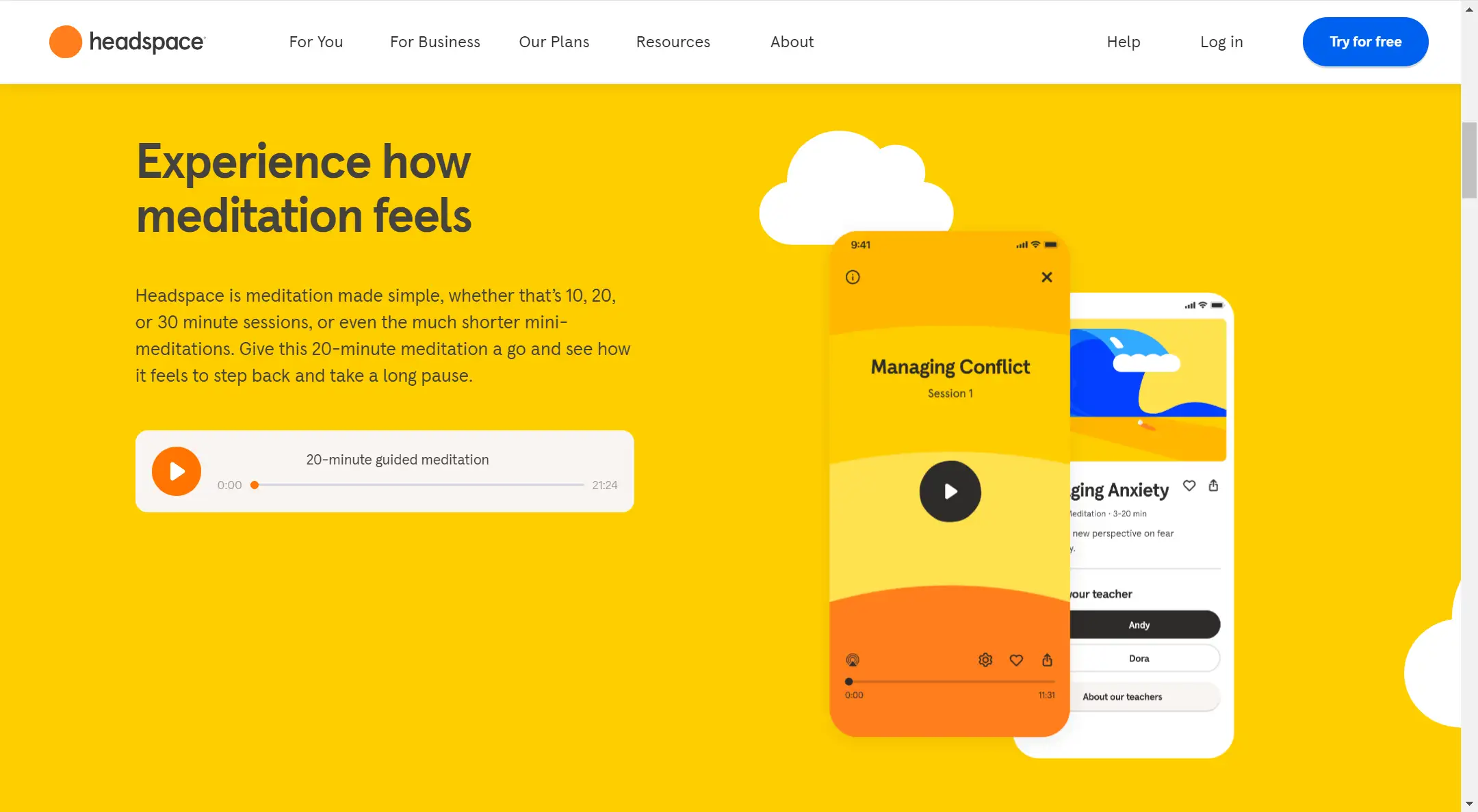
11.ヘッドスペース
Headspaceは世界をリードする瞑想とマインドフルネストレーニングのプラットフォームで、使いやすい瞑想ガイドとメンタルヘルスツールを提供し、ユーザーの集中力向上、ストレス軽減、睡眠の質の向上をサポートしている。
私たちが気に入った理由
- 遊び心のあるスタイル:すべての健康とウェルネスのウェブサイトが、WebMDのようにシリアスである必要はない。 時には遊び心のあるデザインも意味がある。 Headspaceは、遊び心のある漫画のようなビジュアルと柔らかな色調で、マインドフルネスを重視するブランドと調和した落ち着いた雰囲気を作り出している。
- ナビゲーションのしやすさ:ナビゲーションはわかりやすく、使いやすい。 初心者でも経験豊富な瞑想者でも、このガイドがあれば自分に合った瞑想コースを簡単に見つけることができます。
- モバイルフレンドリー: ユーザーがいつでもどこでも瞑想を実践できるよう、使いやすいモバイルアプリケーションを提供している。 モバイルフレンドリーであることは重要であり、検索エンジンはウェブサイトのランキングにおいてそれを優先事項としています。

12.カーム
Calmは、メンタルヘルス、睡眠、瞑想に焦点を当てたアプリケーションで、豊富な瞑想、睡眠ストーリー、サウンドセラピー、マインドフルネストレーニングを提供しています。
私たちが気に入った理由
- デザインの魅力:クールな色使いと自然をイメージした落ち着きのあるデザインは、静けさとリラックスを効果的に表現しています。
- ユーザー・エンゲージメント:シンプルなナビゲーションにより、ユーザーは瞑想セッションを簡単に見つけることができ、ストレスフリーで魅力的な体験ができる。

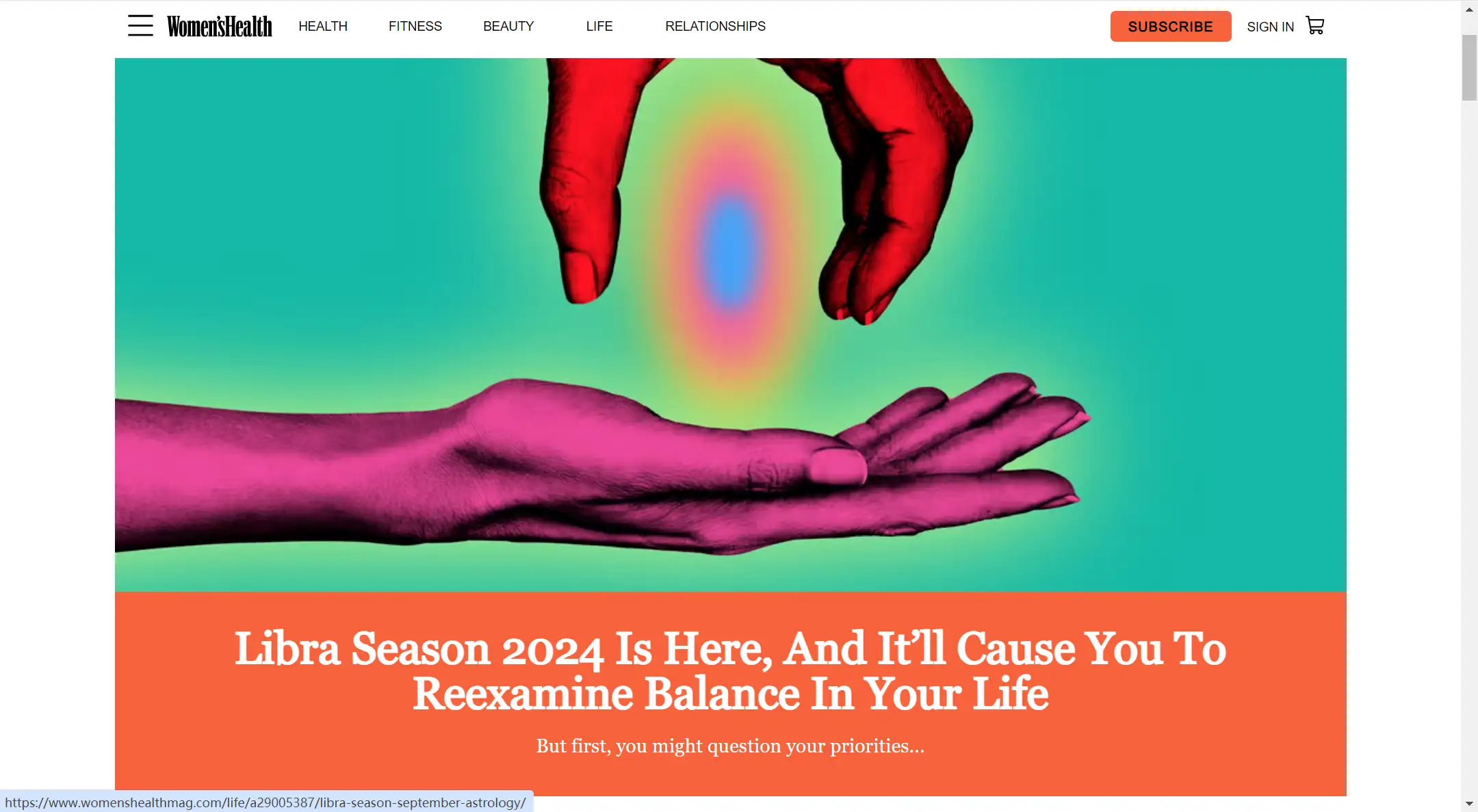
13.ウィメンズ・ヘルス
Women's Healthは、フィットネス、栄養、メンタルヘルス、ファッション、ビューティー、ライフスタイルなど、女性の健康に焦点を当てた総合ウェブサイトです。
お気に入りの理由
- デザインの魅力:明るい色彩と活気のあるレイアウトは、エネルギッシュな雰囲気を醸し出し、ターゲットとするユーザーにとって視覚的に魅力的なサイトとなっています。
- ユーザーエンゲージメント: 豊富なコンテンツと明確な構成により、フィットネス、栄養、ウェルネスに関する記事に素早くアクセスできる。

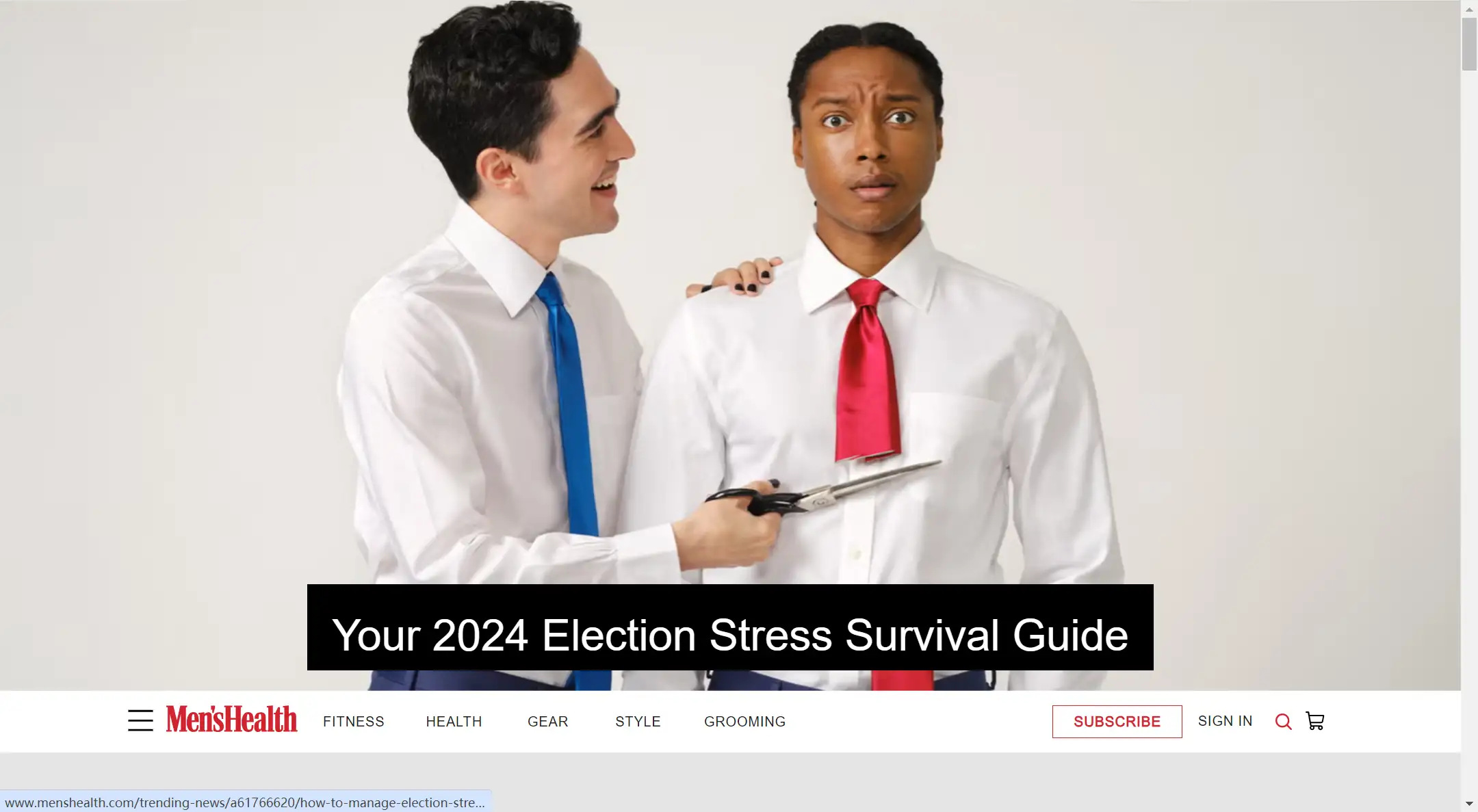
14.メンズヘルス
Men's Healthは、筋力トレーニング、栄養、ライフスタイル、メンタルヘルス、男性特有の健康問題などを扱う、世界有数の男性向け健康とフィットネスのウェブサイトです。 男性のフィットネスとメンタルヘルスの向上に重点を置き、男性読者が健康的なライフスタイルを維持できるようサポートしています。
お気に入りの理由
- 直感的なナビゲーション: ナビゲーションにはハンバーガーメニューと検索バーがあり、ユーザーにとって親切です。
- マルチメディア・コンテンツ: ウェブサイトでは、ビデオや記事などのマルチメディア・コンテンツで内容を見せてくれるため、ユーザーの興味を引きつけ、さまざまな健康トピックの探求を促している。 これはまた、視聴者に新鮮さを感じさせる。
- 詳細な分析:様々なトピック、特に心臓の健康、前立腺の健康、テストステロンのレベルなど、健康問題についての詳細な分析を視聴者に提供する。 これは、ターゲットオーディエンスのニーズを満たしている。 彼らはこのウェブサイトで簡単に解決策を見つけることができ、ウェブサイトに対する強い信頼を築くことができる。

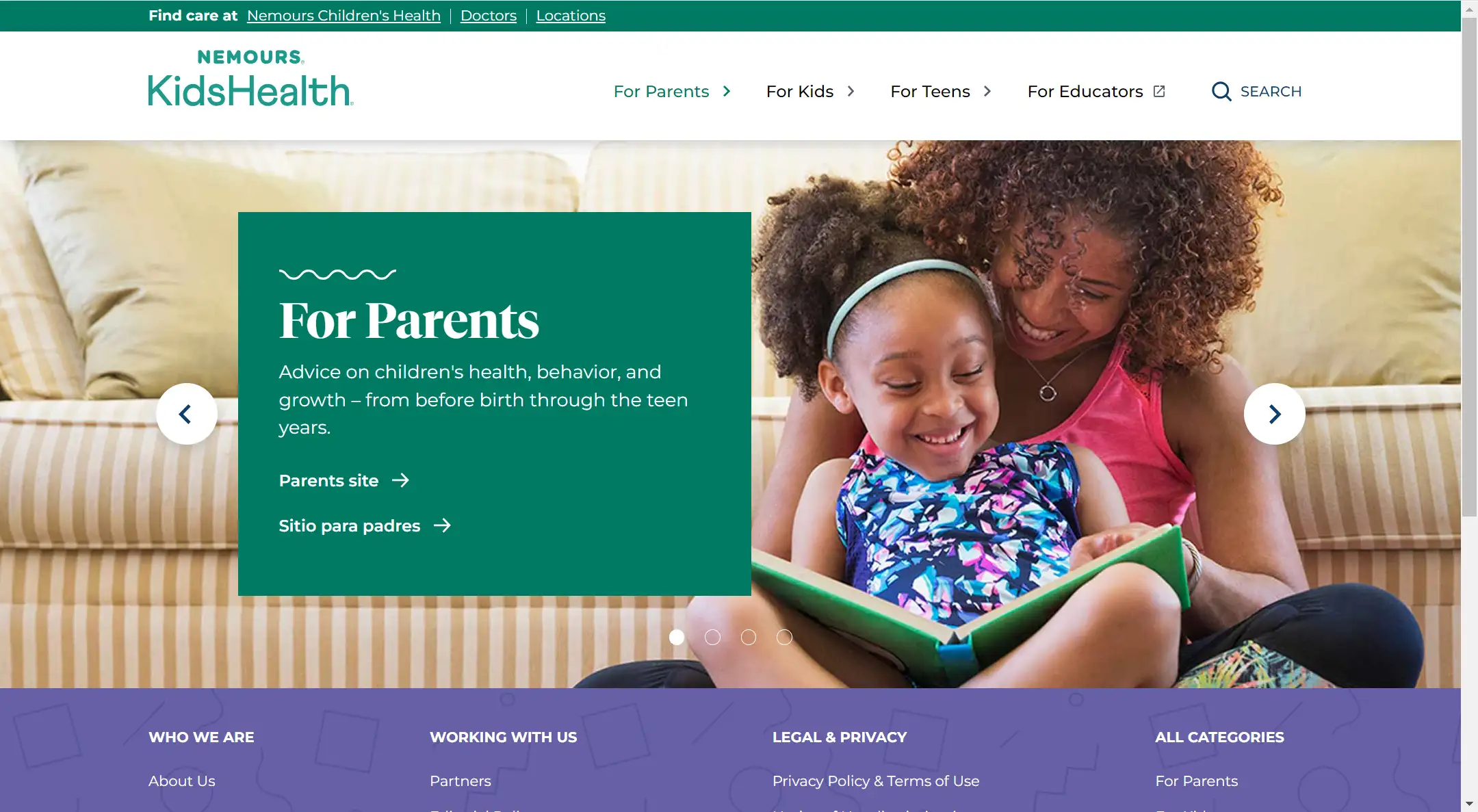
15.キッズヘルス
Kids Healthは、子供の健康に特化したウェブサイトである。 子供の身体的健康、精神的健康、病気予防、安全性など様々な側面をカバーし、親、教師、子供に適した健康教育リソースを提供しています。
私たちが気に入った理由
- 直感的なナビゲーション:4つのセクションを含む直感的なナビゲーションがあり、家族が関連する健康情報を簡単に見つけることができます。
- 効果的な色の組み合わせ:このウェブサイトは緑と白を基調としており、健康的で信頼できる印象を与えます。 色彩理論上、緑は自然と健康を表し、医療業界で最もよく使われる色でもある。 人々に安心感を与えます。
- 信頼できる健康情報:このウェブサイトは、すべての健康情報が科学的根拠に基づいており、子どもたちの健康を導くのに適していることを保証するために、専門家チームによって書かれています。

ベスト・ヘルス&ウェルネス・ウェブサイト・ビルダー
ヘルス&ウェルネスのウェブサイトを作りたいなら、シンプルかつパワフルなウェブサイトビルダーを選ぶのが最適な選択だ。 ウェブサイトビルダーは、そのほとんどがあらかじめ設定されたテンプレートを持ち、ユーザーフレンドリーな機能、特に強力なAI機能を提供するため、大いに役立ちます。 そのため、時間と労力を大幅に節約することができます。 ここでは、それぞれの特徴を持ついくつかのウェブサイトビルダーを推薦したい。
Wegic: AIを利用したビルダーで、コーディングなしでカスタムウェブサイトを簡単に作成できる。
Wix: AIを使い、あなたの好みに合わせてウェブサイトをデザインし、簡単にカスタマイズできる。
Squarespace: 美しいプロフェッショナルなウェブサイトを作成するための洗練されたテンプレートを提供。
WordPress: テーマやプラグインによるカスタマイズオプションを提供。
Framer AI: 技術的な知識を必要とせず、高度なニーズに応えます。
Webflow: レスポンシブ・ウェブサイトをコーディングなしで視覚的にデザインできます。
ヘルス&ウェルネス・ウェブサイトを始めるには?
ウェブサイトを作るのは、特に経験のない人にとっては少し難しく聞こえるかもしれません。 でも、ご心配なく。 私は、健康とウェルネスのウェブサイトを構築するための次の4つのステップを結論づけました。 このステップに従うだけで、視覚的にプロフェッショナルな健康とウェルネスのウェブサイトを自分で構築することが完全に可能であることがわかるだろう。 それは、あなたが以前に想像していたほど洗練されたものではありません。
ステップ1:ニッチを選ぶ
自分の好きなこと、よく知っていることに集中することができます。 ヨガや筋力トレーニング、ホリスティック栄養学に情熱を持っているなら、それがあなたのニッチになるかもしれません。
ステップ2:ウェブサイトビルダーを選ぶ
今日では、非常に多くのウェブサイトビルダーから選択することができますが、私はWegicをお勧めします。 強力で便利な機能がたくさんあります。 AI主導のツールなので、Wegicに必要なことを伝えるだけで、目標達成をサポートしてくれます。 Wegicを使えば
複数ページのウェブサイトを作成できます。 無料版では3ページ。 プロ版ならページ数は無制限。 ブログ(ウェルネスのヒントなどを掲載)や連絡先情報、美しい写真や便利なリソースなどの高品質なビジュアル要素を掲載することができます。
Wegicとのコミュニケーションでも、多言語ウェブサイトの作成でも、お好きな言語をお選びいただけます;
スケッチや優れたウェブサイト例のスクリーンショットなど、画像を簡単にアップロードできます。 これらの参考画像を使って、Wegicはあなたのニーズを満たすウェブサイトの構築をお手伝いします;
お絵描き機能や丸囲み機能を使えば、より素早く正確にレイアウトを調整することができます。
デザインについて全く分からない場合でもご心配なく。 Wegicは便利でスマートな AI 提案をたくさん提供します。
画像をクリックして、健康とウェルネスのウェブサイトを構築しましょう。
ステップ3:魅力的なコンテンツの作成
ウェブサイトを作るのは小さなステップに過ぎない。 コンテンツは王様だ。 時間をかけてブログ記事を書いたり、フィットネス・ルーティンや栄養のヒントを共有したり、ワークアウトのビデオを提供したりすることもできる。 あなたのコンテンツが価値のある有益なものであることを確認してください。 そうすることでしか、あなたのウェブサイトは信頼されるプラットフォームにはなりません。
ステップ4 ウェブサイトを宣伝する
すべてが完了したら、プロモーションを始めましょう。 Instagram、Facebook、Twitterなど、さまざまなプラットフォームでウェブサイトを共有することが重要だ。 定期的に投稿し、オーディエンスと関わり、ハッシュタグを使って知名度を上げましょう。 これにより、より多くのオーディエンスにリーチし、トラフィックを増やすことができる。
まとめ
上記で紹介した健康とウェルネスのウェブサイトは、栄養学やフィットネスからマインドフルネスや個別の健康アドバイスまで、幅広いリソースを提供している。 食生活を改善したい、新しいワークアウトを見つけたい、マインドフルネスの実践を通じて心の平穏を得たいなど、どのような目的であれ、これらのプラットフォームには誰にとっても役立つものがある。
さらに、自分のウェルネス・ウェブサイトを作りたいと思ったら、Wegicのようなツールを使えば、デザインや技術的な経験がない初心者でも、簡単にアクセスできる。 では、なぜ待つのか? これらのサイトを見て、Wegicであなたのウェブサイトを作り始めましょう。
よくある質問
健康増進のためのウェブサイトを選ぶには?専門家のアドバイス、ユーザーフレンドリーなデザイン、ミールプランナーやフィットネストラッカーのような実用的なツールを備えたサイトを探しましょう。
自分で健康とウェルネスのウェブサイトのデザインを始めることはできますか?はい! WixやWegicのようなウェブサイトビルダーを使えば、コーディングの経験がなくても簡単にサイトを作ることができます。
良い健康サイトとは?良いサイトは、信頼できる専門家による情報、クリーンで見やすいデザイン、そして健康管理に役立つリソースを提供しています。
続きを読む
著者
Kimmy
投稿日
Oct 31, 2024
記事を共有
続きを読む
最新のブログ
Wegicで一分でウェブページを!
Wegicを使用して、先進的なAIであなたのニーズを見事で機能的なウェブサイトに変えましょう。
Wegicで無料トライアル、一クリックでサイトを構築!
