ログイン
サイトを作成
AIが生成するウェブサイトビルダー: 無料でデザイン:Wegic.ai
Wegicは、あなたの生産性と創造性のための最高のAIアシスタントです!この無料で最高のAIウェブサイトジェネレーターとデザイナーを使って、数秒でページを作成できます!

ウェブサイトを作りたいけれど、コーディングの知識がない? 自分のプロフェッショナルなポートフォリオを見せたいが、ウェブサイトを作るのは大変だと感じていませんか? Eコマースサイトを立ち上げたいが、高額なウェブデザイナーを雇う余裕がない? 複雑なインターフェイスや専門用語と格闘し、サイトをオンラインにするのに疲れていませんか?
これらの質問のいずれかにYESと答えたなら、無料のウェブサイトデザインツールWegicがあなたのソリューションです。
ポートフォリオ、eコマースプラットフォーム、ブログなど、Wegicを使えば素早く、シンプルで、手間いらずです。 無料のウェブデザインツールWegicで、あなたのオンラインプレゼンスを強化しましょう。

AIが生成するウェブサイトビルダー: Wegic.ai
ウェブサイト構築の競争において、製品の独自性を定義することは不可欠です。 Wegicは、ユーザーの側にいる最初のAI搭載ウェブデザイナー&デベロッパーとして位置づけられています。 そのシンプルな会話型インターフェースとGPT-4oモデルのおかげで、あなたは努力することなく理想のウェブサイトを構築することができます。
Wegicはその強力なAI機能と、ゼロから高品質のウェブサイトデザインを作成する能力で人気があります。 最近の統計によると、Wegic.aiはアメリカ、イギリス、中国、インドを含む世界中にユーザーを抱えています。 教育者、学生、デザイナー、アーティスト、写真家、ビジネスオーナー、フリーランサー、ブロガー、コンテンツクリエイターなど、どのような方にもWegicはおすすめです。
Wegicで無料デザイン:3つのステップ
無料のウェブデザインツールをお探しですか? Wegicはあなたの選択肢となるでしょう。 このウェブデザインツールでウェブサイトを構築するためのステップバイステップガイドを提供します。
ステップ1. ログイン
ログインボタンをクリックしてWegicアカウントにアクセスします。 アカウントをお持ちでない場合は、まずサインアップする必要があります。

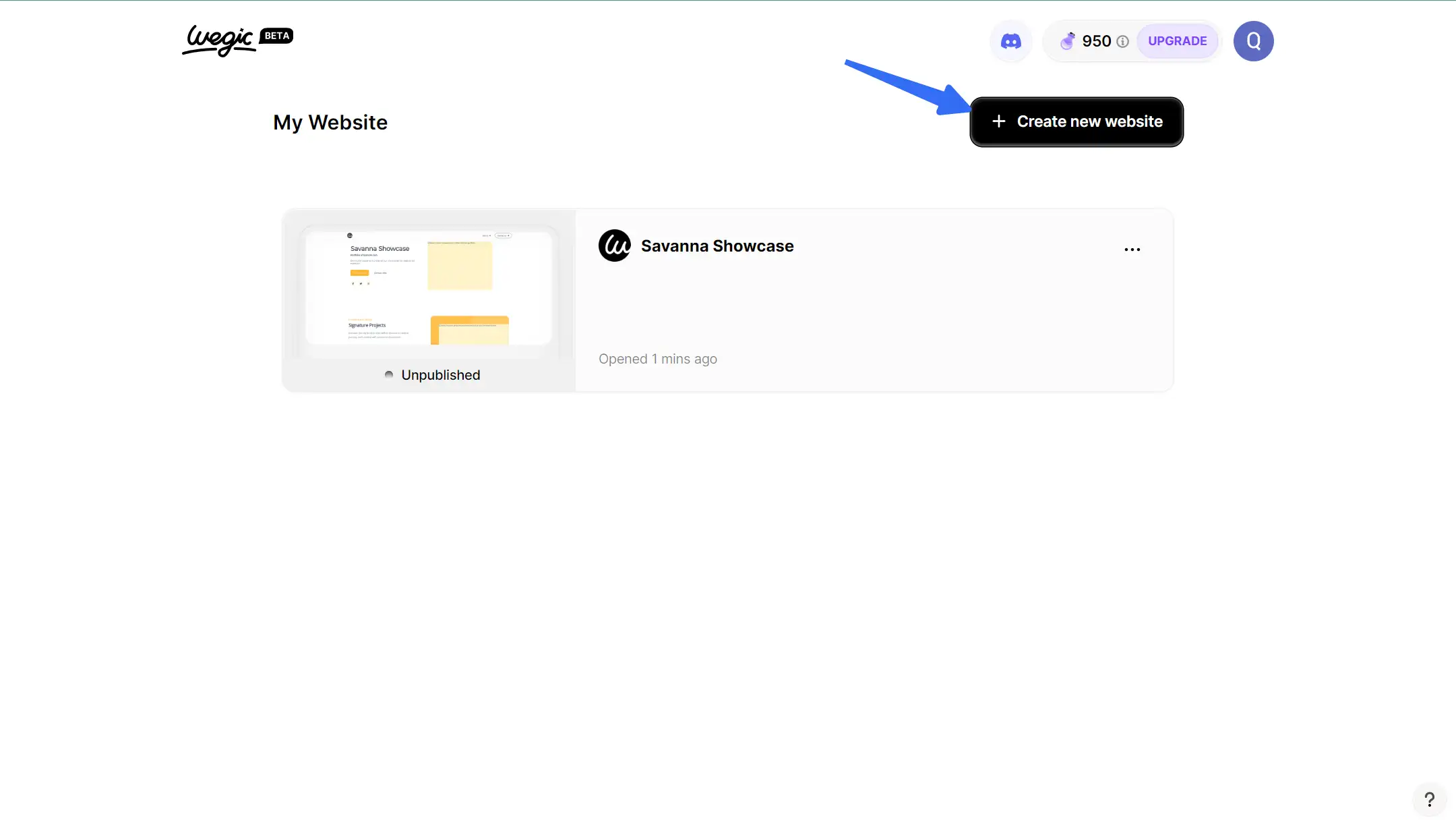
ステップ2. 新しいウェブサイトの作成
新しいウェブサイトを作成する」を選択し、プロセスを開始します。

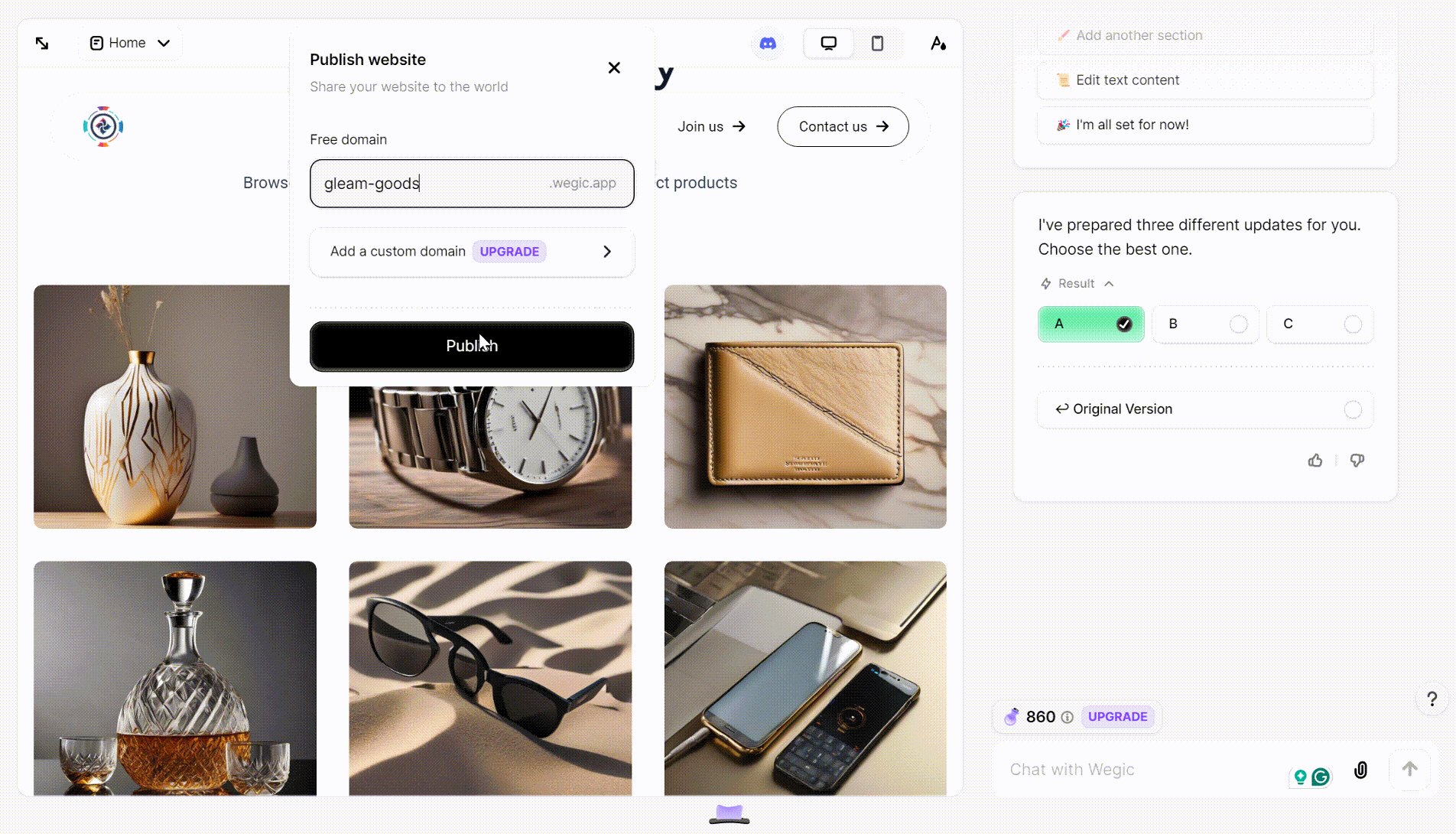
ステップ3. 最終決定と公開
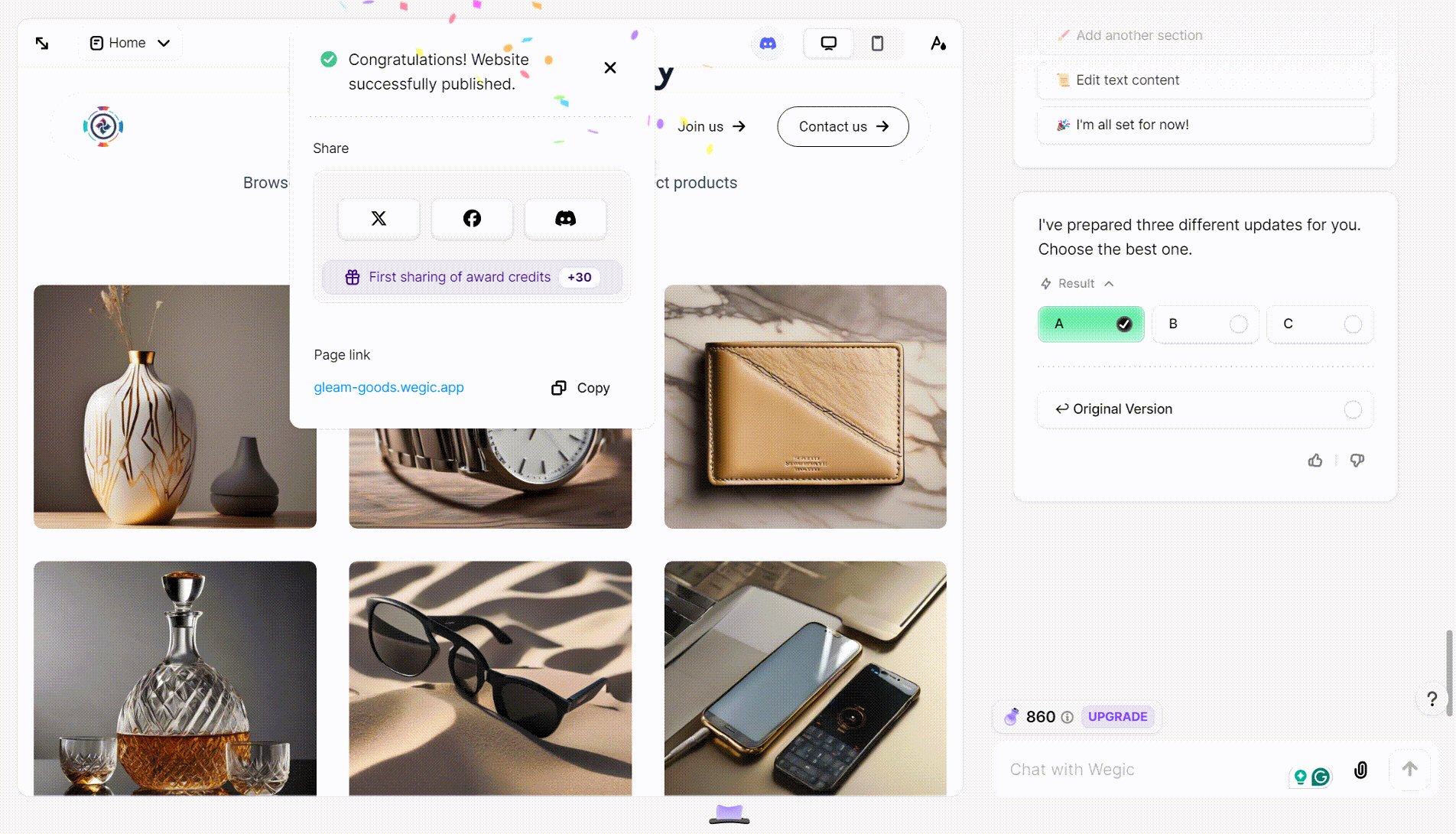
Wegicの無料ウェブサイトデザインにご満足いただけましたら、サイトへのアクセスを確保するために公開しましょう。

しかし、このウェブサイトは最終的な公開前に編集する必要があります。 あなたにはどんな変更も完全に自由です。 ダイアログボックスをクリックし、あなたのアイデアをWegicと共有するだけです。
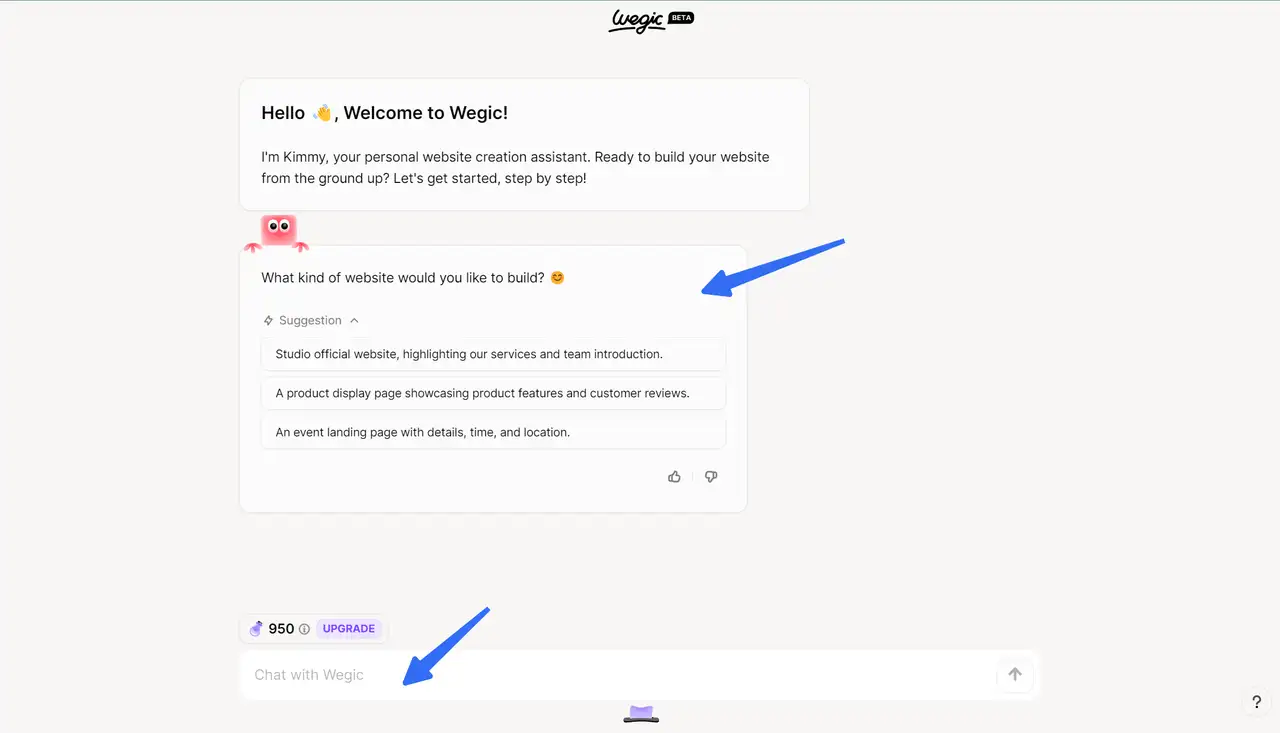
シナリオ1. 何から始めたらいいかわからない
プロンプトボックスの上で陽気にくつろぐ赤いマスコット、キミーの親切なアドバイスに従ってください。 Kimmyがあらゆるステップであなたをサポートし、プロセスをより簡単で楽しいものにしてくれます。

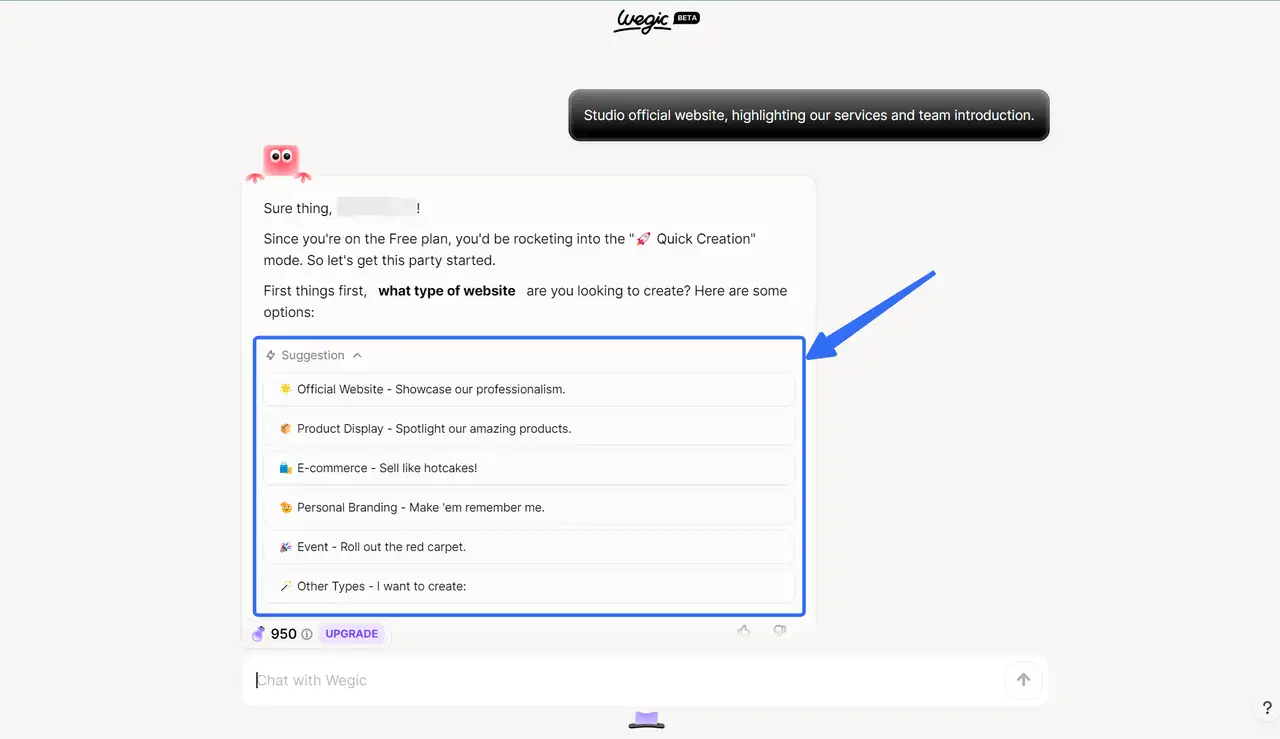
次に、Kimmyにあなたのウェブサイトのタイプを伝えてください。
例えば、スタジオの公式ウェブサイトを作りたい場合、チャットボックスに表示されるオプションを選択し、送信します。


シナリオ2. 詳細なデザイン計画
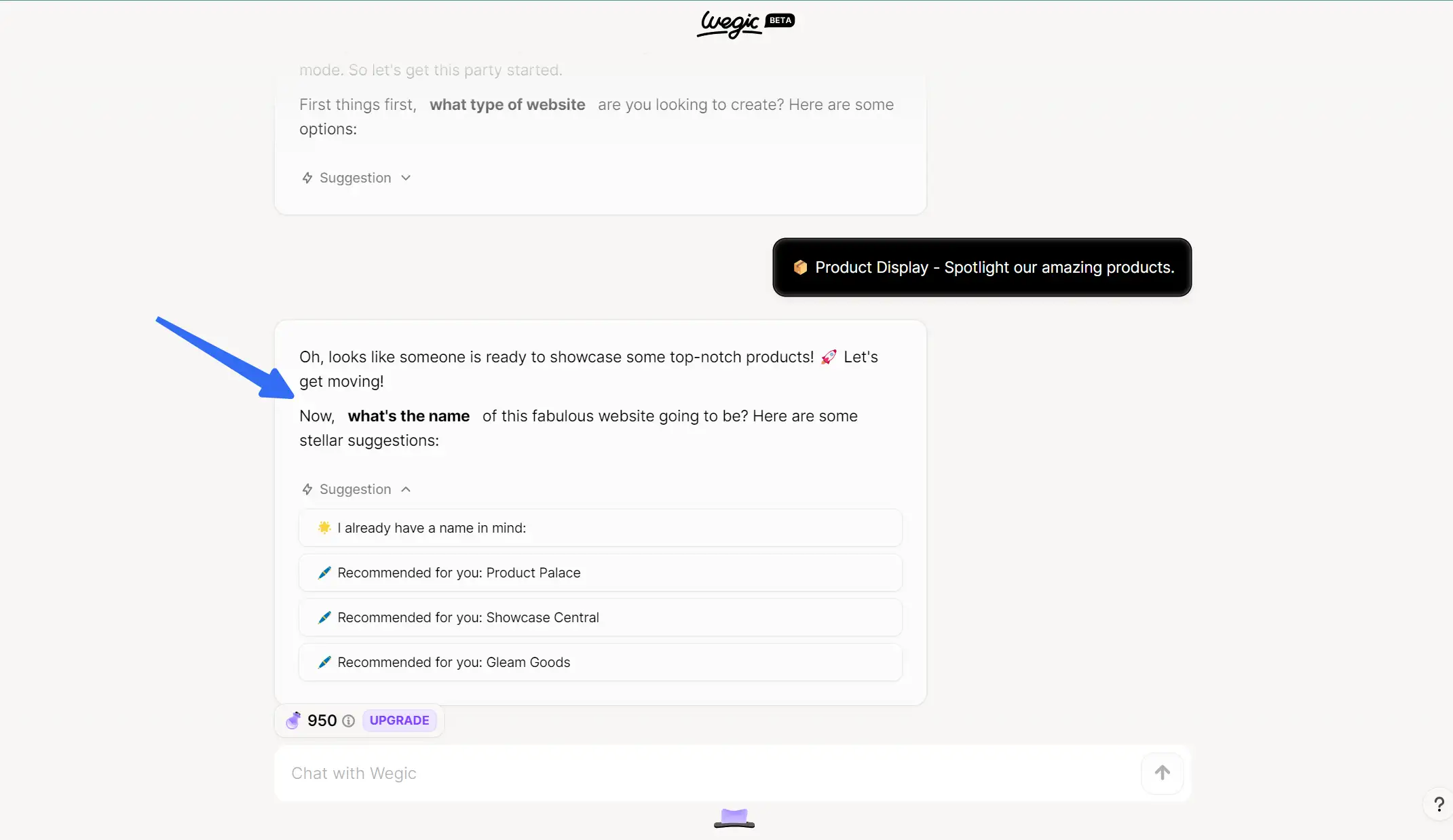
次に、商品を紹介したいのであれば、もうすぐ立ち上げるウェブサイトに名前をつけましょう! すでに名前が決まっている場合は、ダイアログボックスでキミーと共有してください。 まだ決めかねている方もご安心ください。キミーのクリエイティブなプロンプトが、完璧な名前をひらめくお手伝いをします。

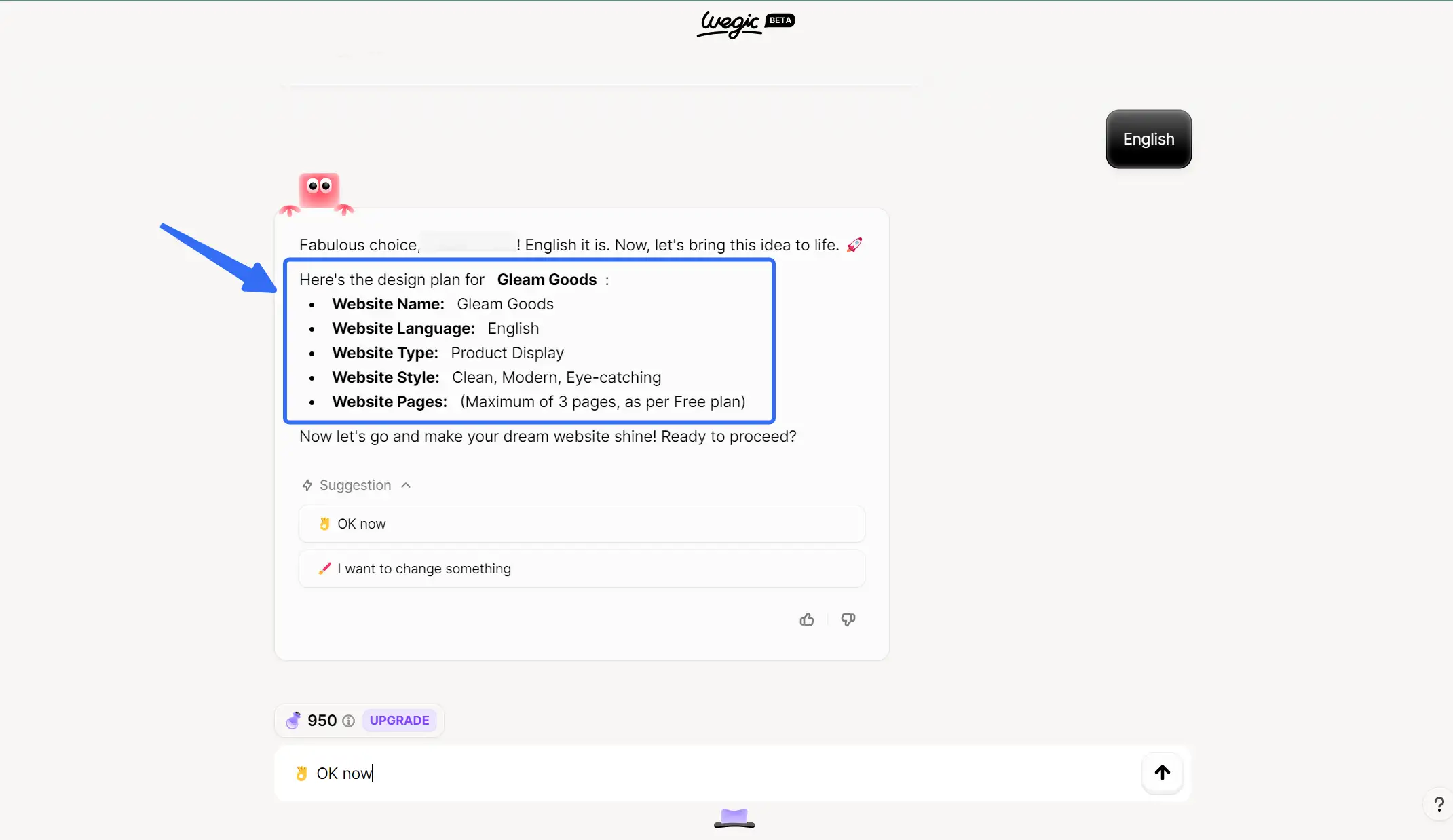
あなたのウェブサイトはどんな言葉で語りたいですか? ターゲットオーディエンスは? ウェブサイトの優先言語は ? お決まりでしたら、リストから言語を選択してください。

わずか数秒で、Kimmyがあなた専用のデザインプランを作成します。 問題がなければ、"OK now"ボタンをクリックしてください。 変更を加えたい場合は、他のボタンをクリックしてデザインを調整することができます。

Wegic インターフェイスの概要
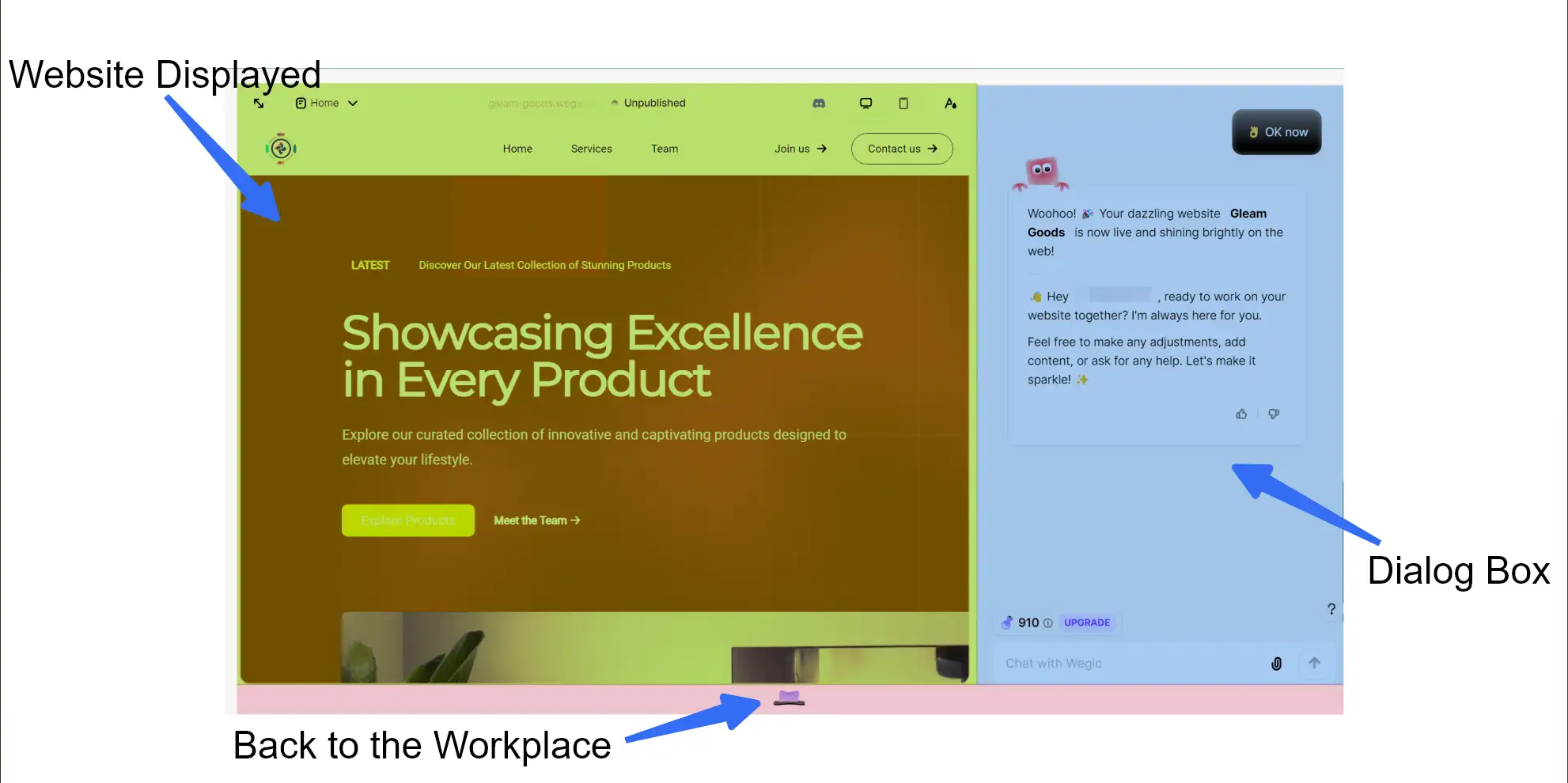
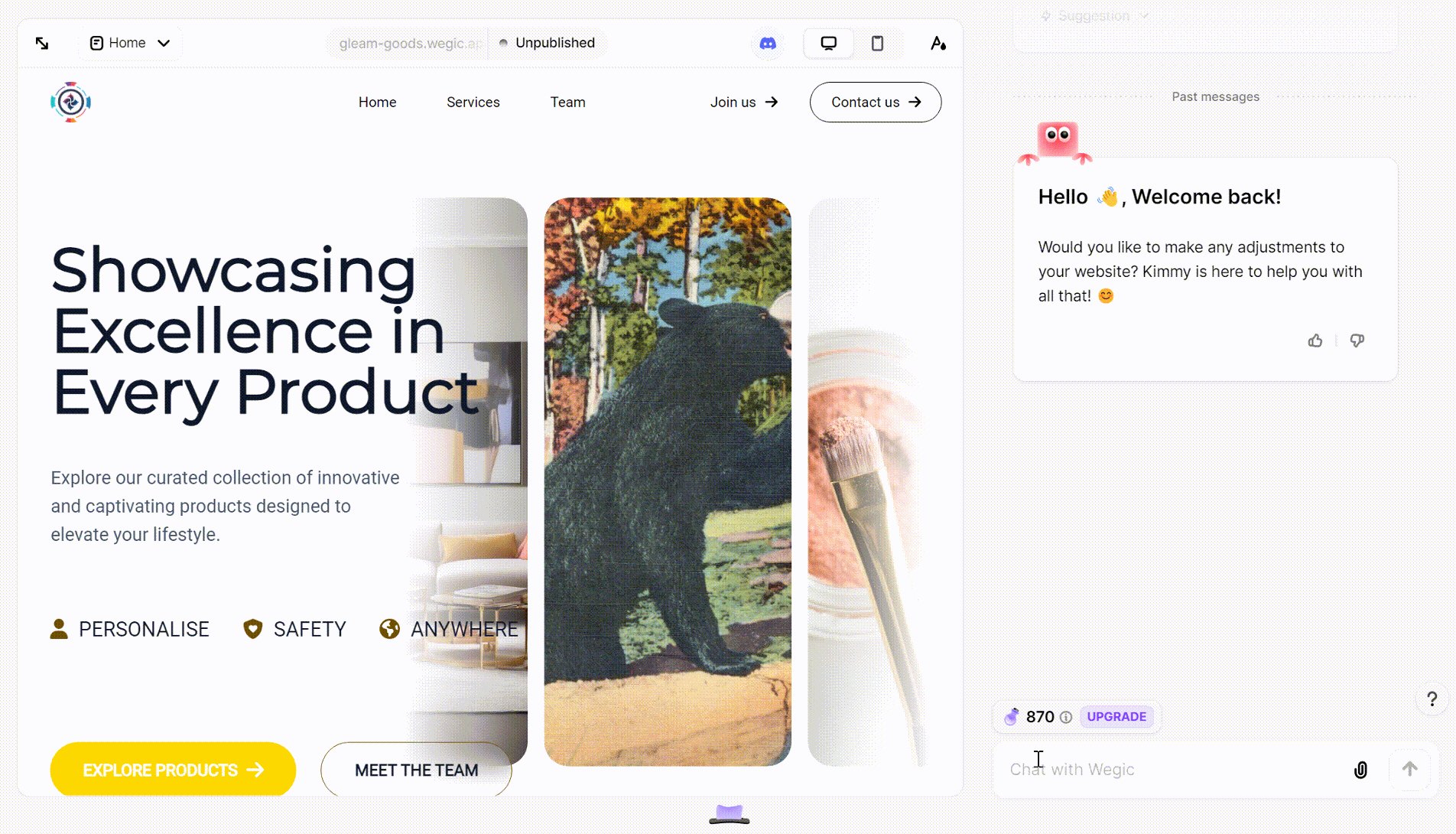
おめでとうございます! あなたのウェブサイトは今、あなたの目の前で稼動しています。 あなたは自分の力でそれを作り上げることに成功した! Kimmyは、あなたのウェブサイト制作のお手伝いができたことに感激していると話してくれた。

左側にウェブサイト、右側にダイアログボックスが表示されます。ウェブサイトの表示:ウェブサイトの表示領域で変更を行うことができます。 ページ名の変更や削除、サイトのテーマカラーやフォントの変更、ウェブモードとモバイルモードを切り替えてウェブサイトのパフォーマンスを確認することができます。 また、セクションのテキストや画像を編集することもできます。
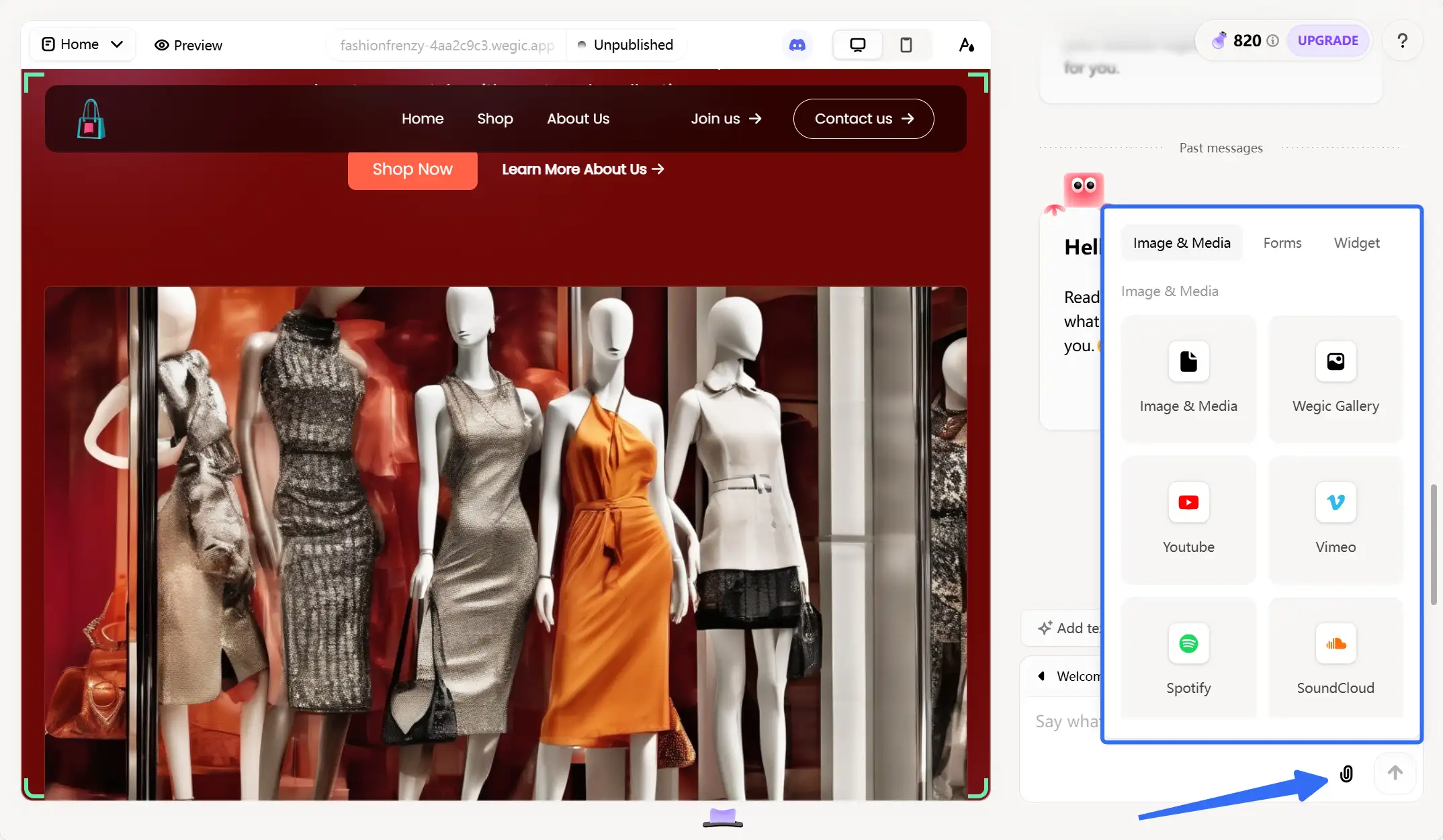
ダイアログボックス:右側の「ダイアログボックス」では、あなたのアイデアを表現することができます。 また、添付ファイルを追加して、メディアやウィジェットを埋め込むこともできます。

ダイアログボックスのセクションに添付ファイルを追加できます。仕事場に戻る:ページ下部のTuriをクリックするとワークスペースが表示されます。
Wegic.aiでウェブサイトデザインがより簡単に
Wegicは、誰でも簡単にウェブサイトを構築できる 直感的なプラットフォームを提供しています。 様々なツールと個別のガイダンスにより、Wegicはプロセス全体を合理化し、あなたの創造性を解き放ち、あなたのアイデアを魅力的なオンラインプレゼンスに変えることを可能にします。
限定機能
以下の機能はWegic.aiだけのものです。 他のウェブサイトビルダーを試したことがあるかもしれませんが、このような効果的な機能は私たちのプラットフォームでしか見つけることができません。
1. 図面とマークセクション
この機能はどこにあり、どのように使うのでしょうか? いい質問ですね! 以下のステップがお役に立てれば幸いです。
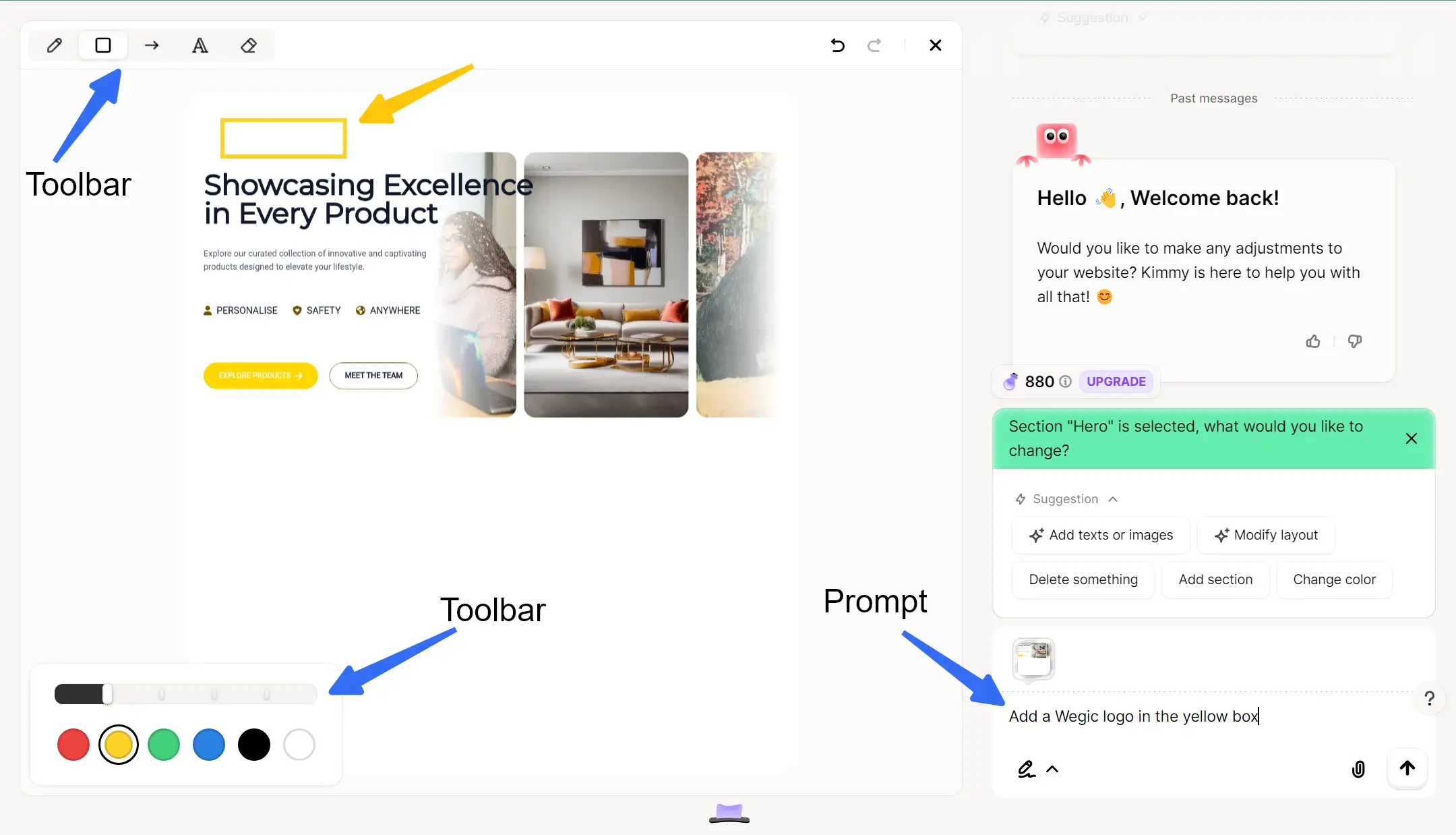
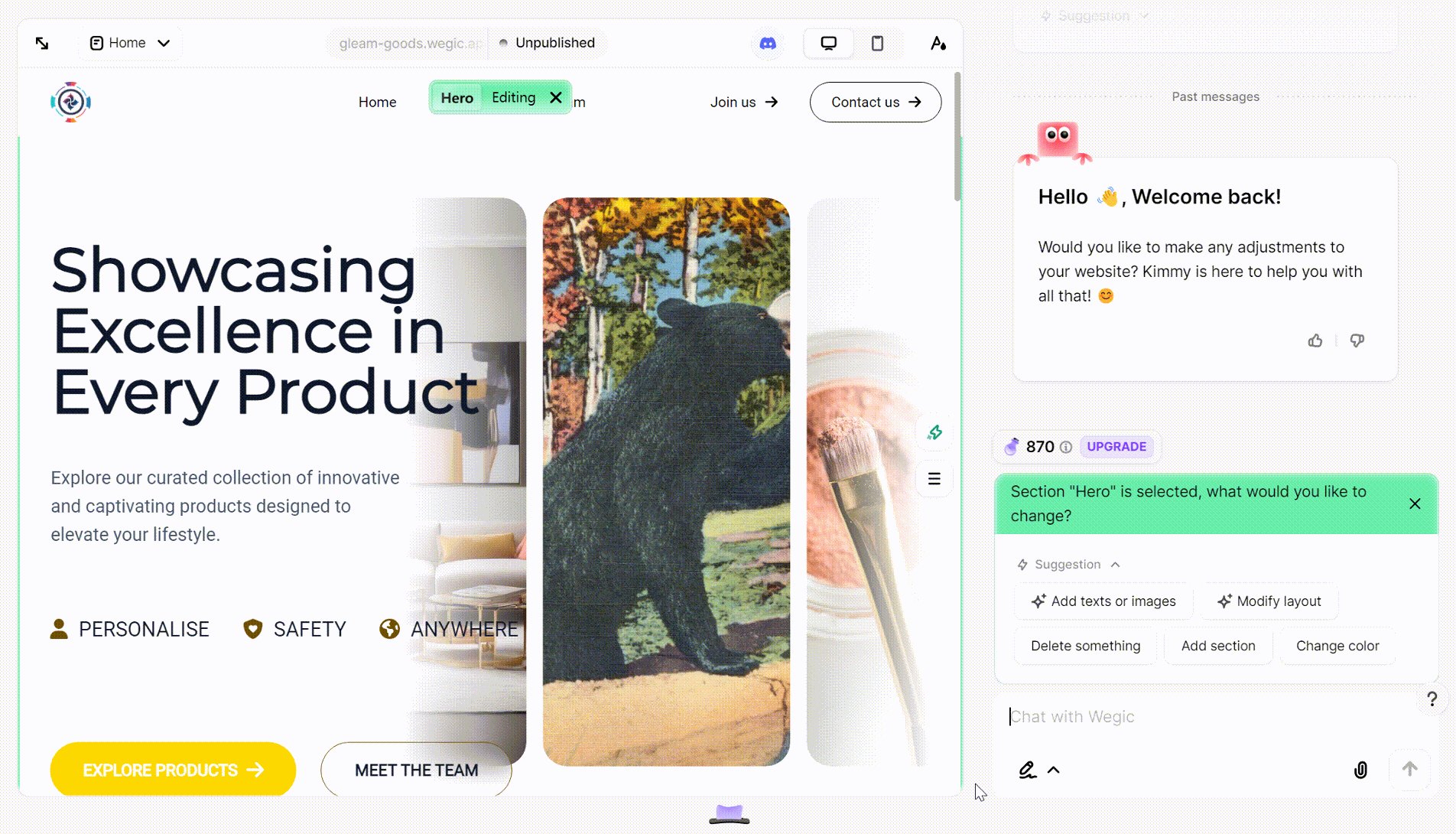
Step1.変更したいセクションを選択します。 そして、「図面でセクションをマークする」オプションをクリックする。 その後、ティミーがウェブサイトを組み立てるまでしばらく待ちます。

描画でセクションをマークする」オプションの場所Step2. ペンやその他のツールを使って 、左側の変更したい部分を簡単に描いたり、ハイライトしたりすることができます。 例えば、会社のロゴを追加したい場合は、Kimmyにその旨を伝えるだけです。 最良の結果を得るために、必要に応じてロゴ画像をアップロードすることを忘れないでください。

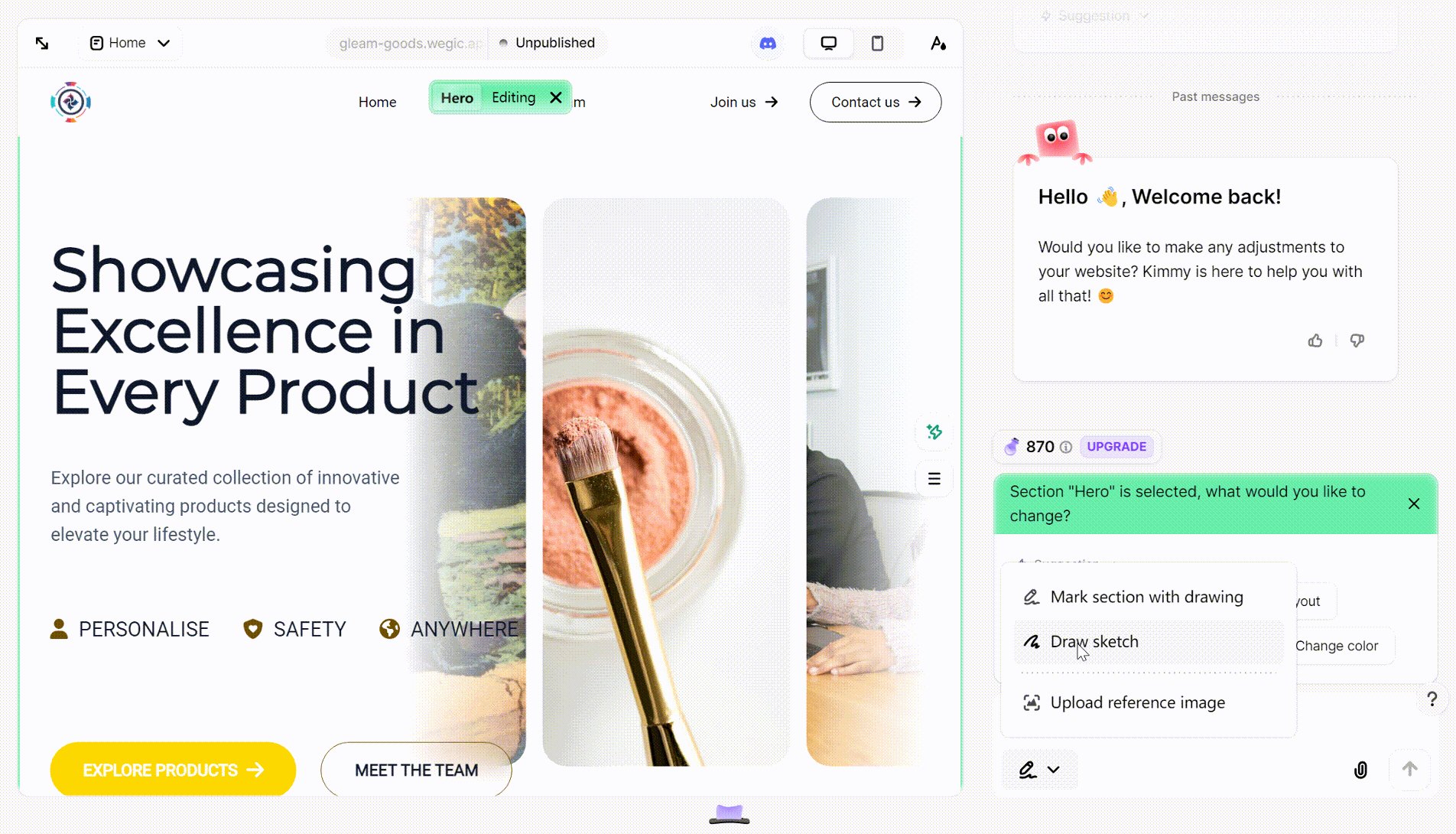
図面でセクションをマークする」オプションの使い方2.参考スケッチを描く
レイアウトを説明するのが心配? それなら、真っ白なキャンバスにレイアウトをスケッチする のはどうだろう? いいですね。 この限定機能をお試しください: リファレンススケッチを描く。
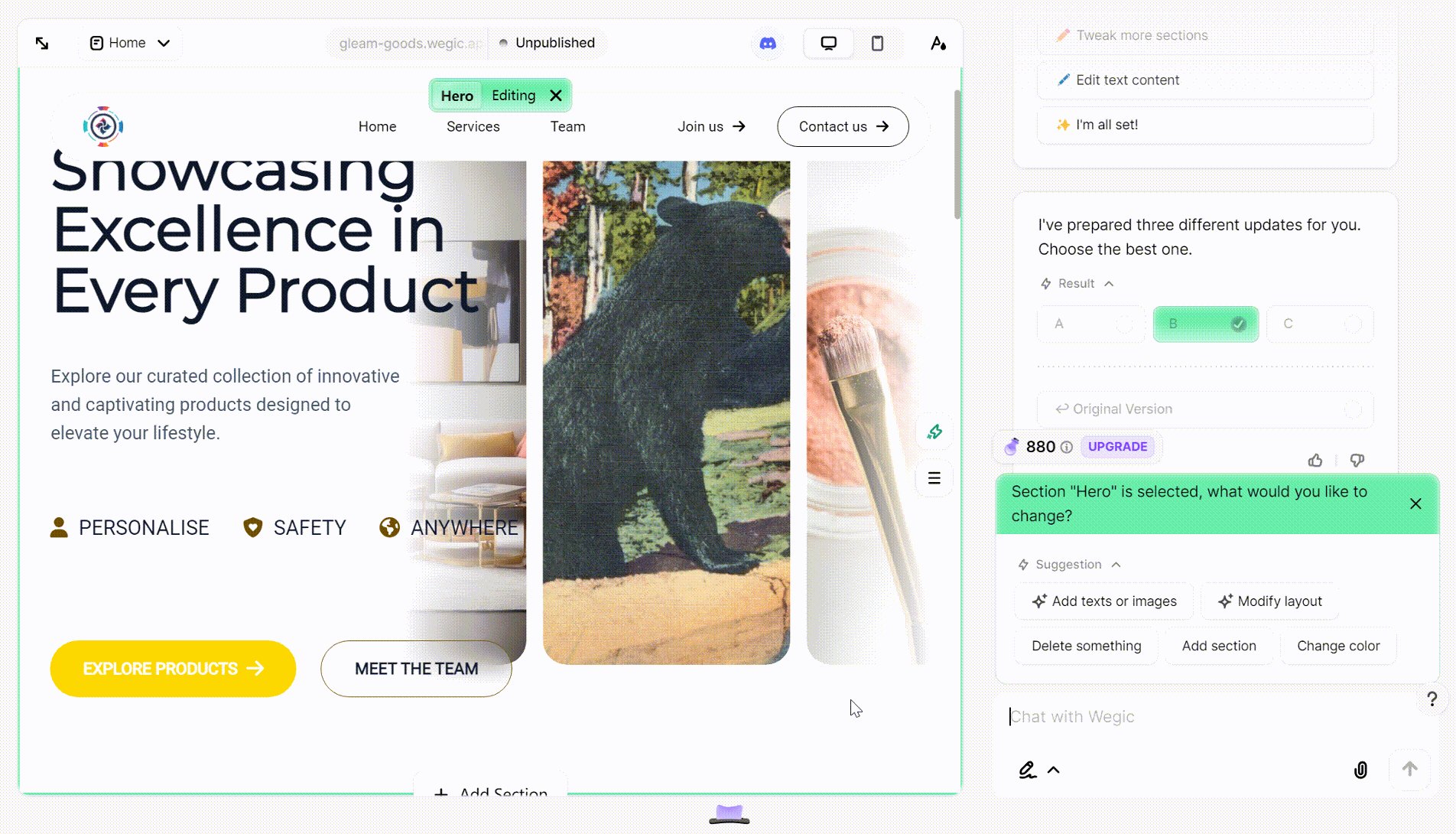
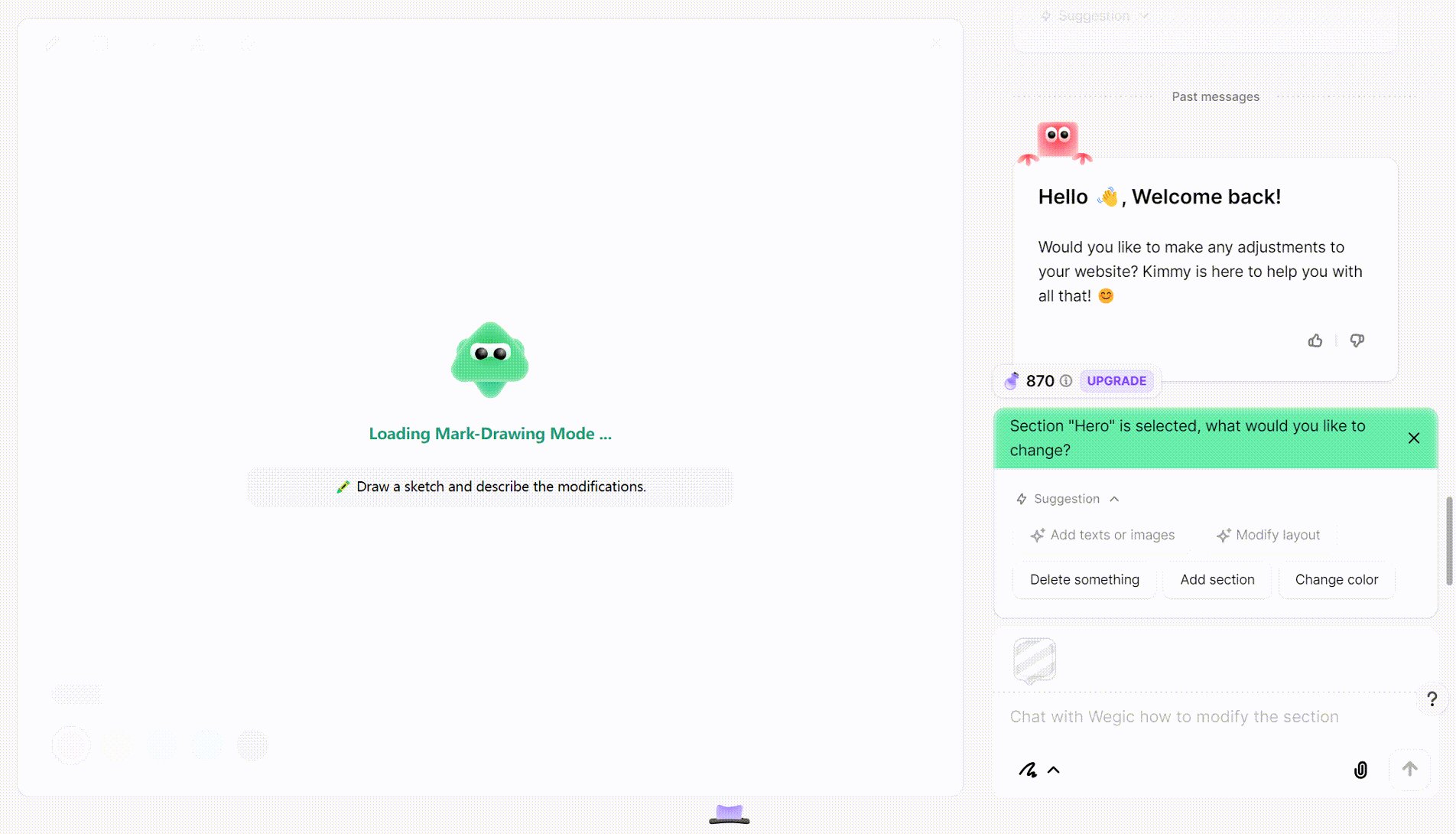
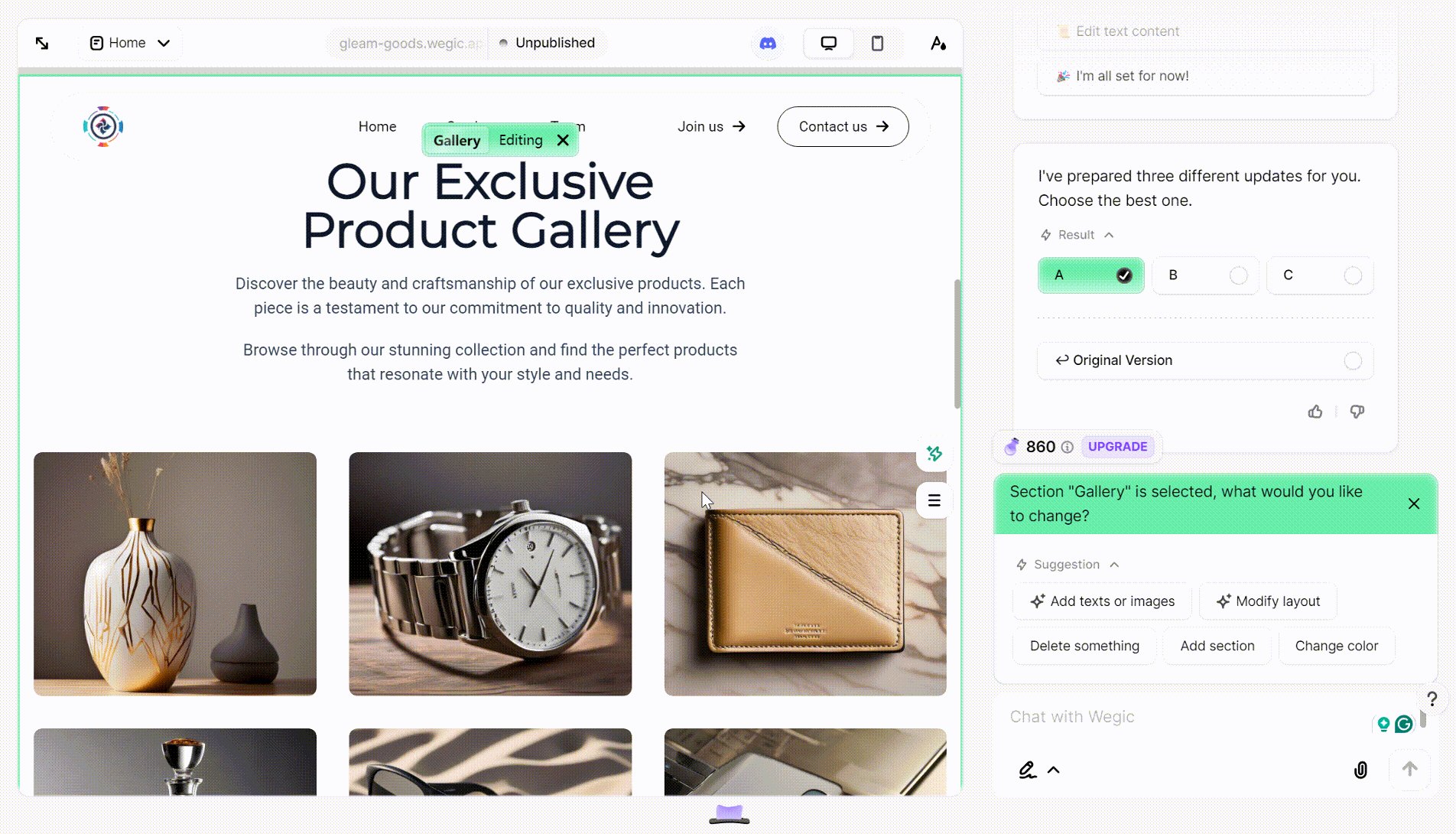
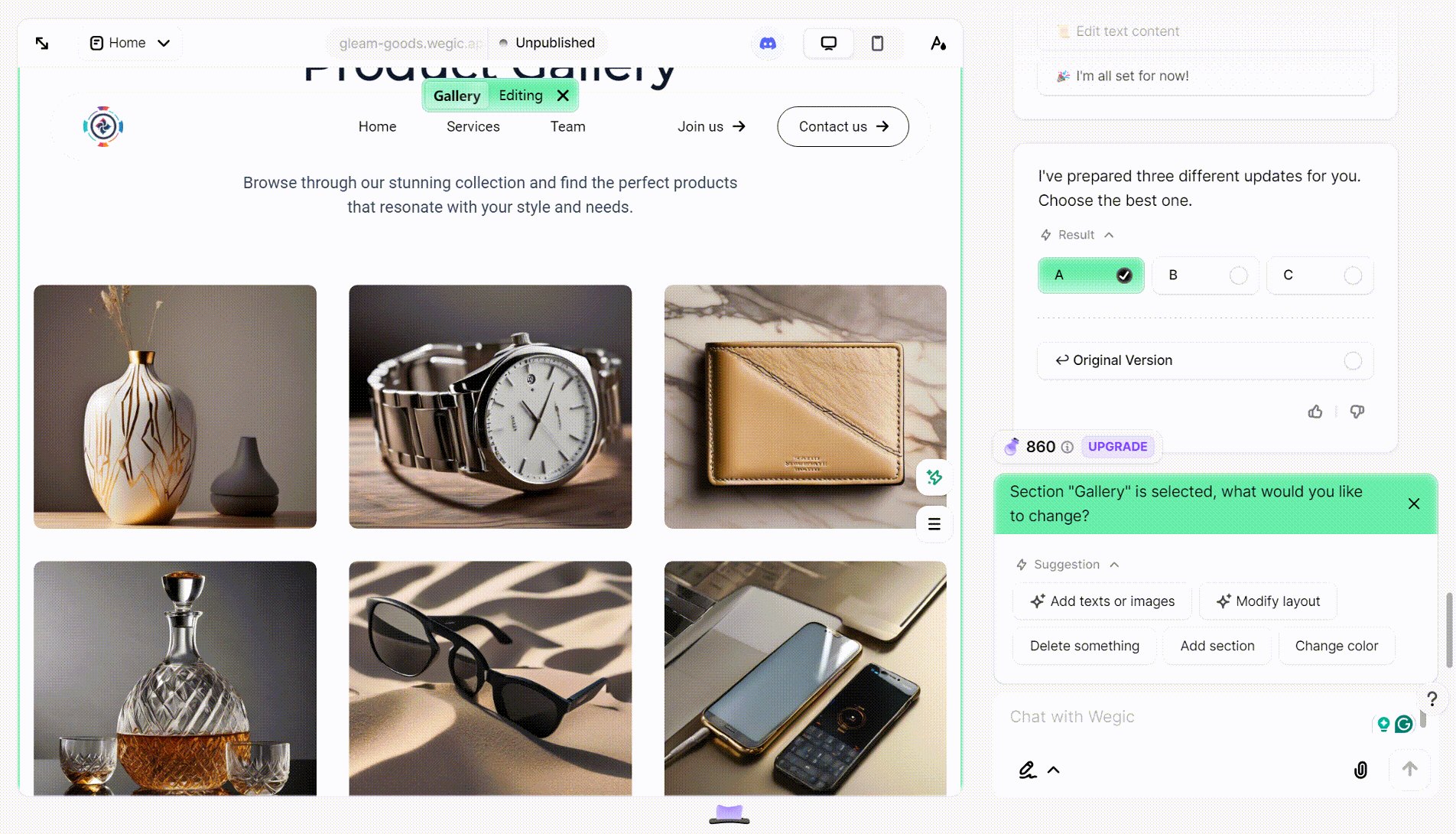
ステップ1. 修正したいセクションを選択し、画像に示されたボタンをクリックして「参照スケッチを描く」機能にアクセスします。

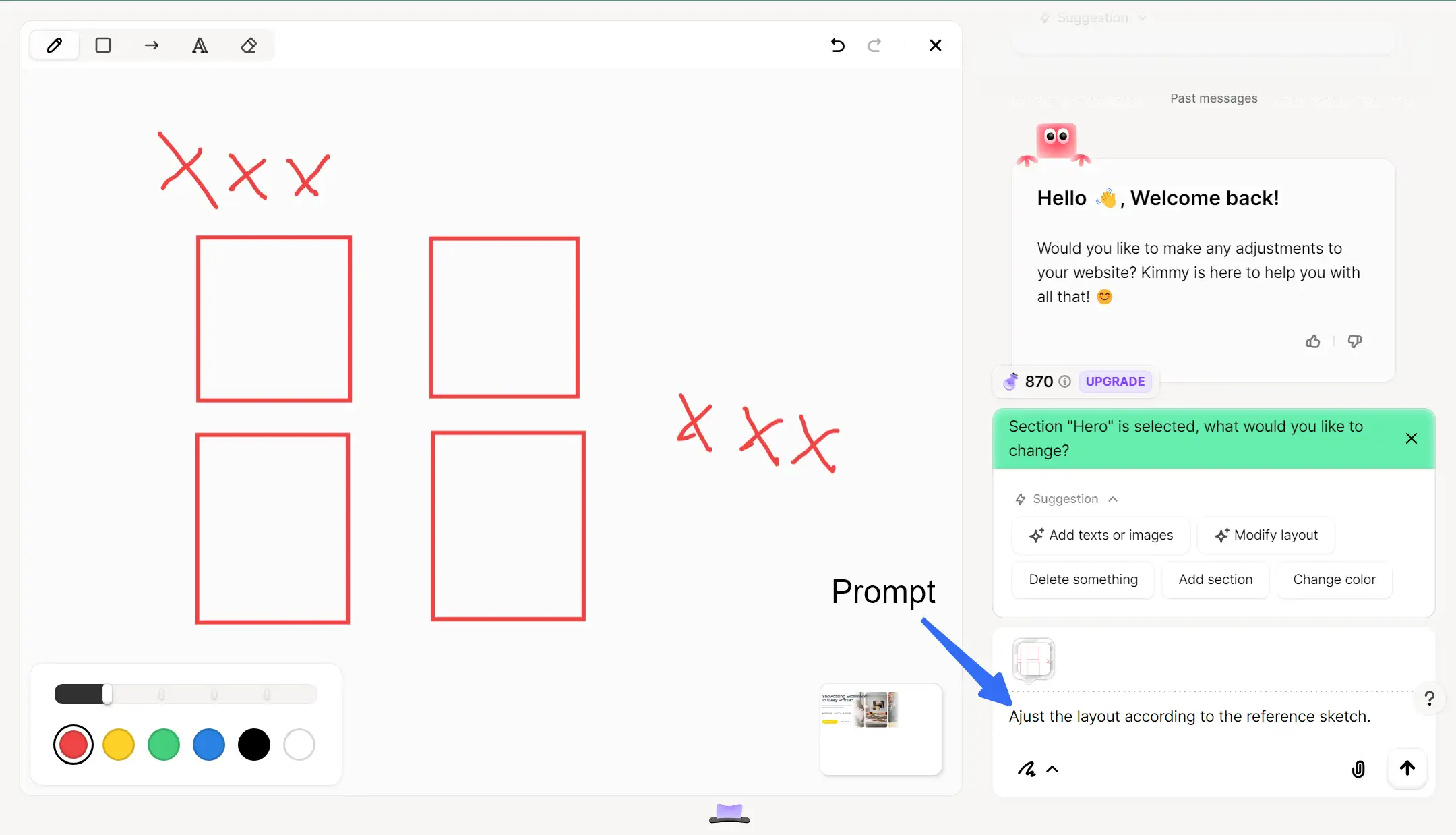
参照スケッチを描く」オプションの場所Step2.左上のツールを使い、右側の入力ボックスに要望を記入して送信します。 例えば、あるセクションの商品のレイアウトを変更したい場合、"参考スケッチに従ってレイアウトを調整する "と入力できます。 (誤字脱字も賢いKimmyなら理解できる!)そしてエンターキーを押して送信する。

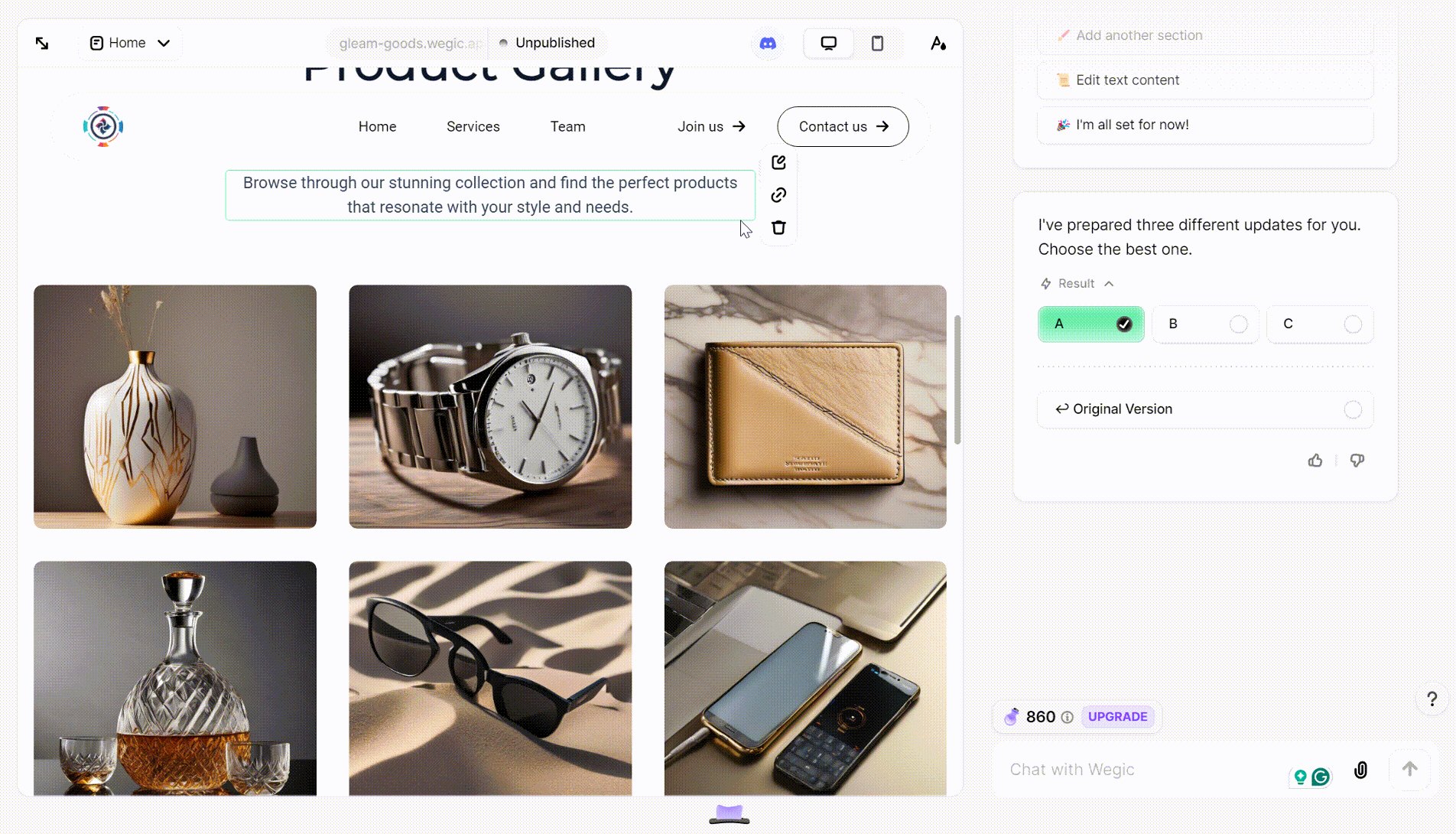
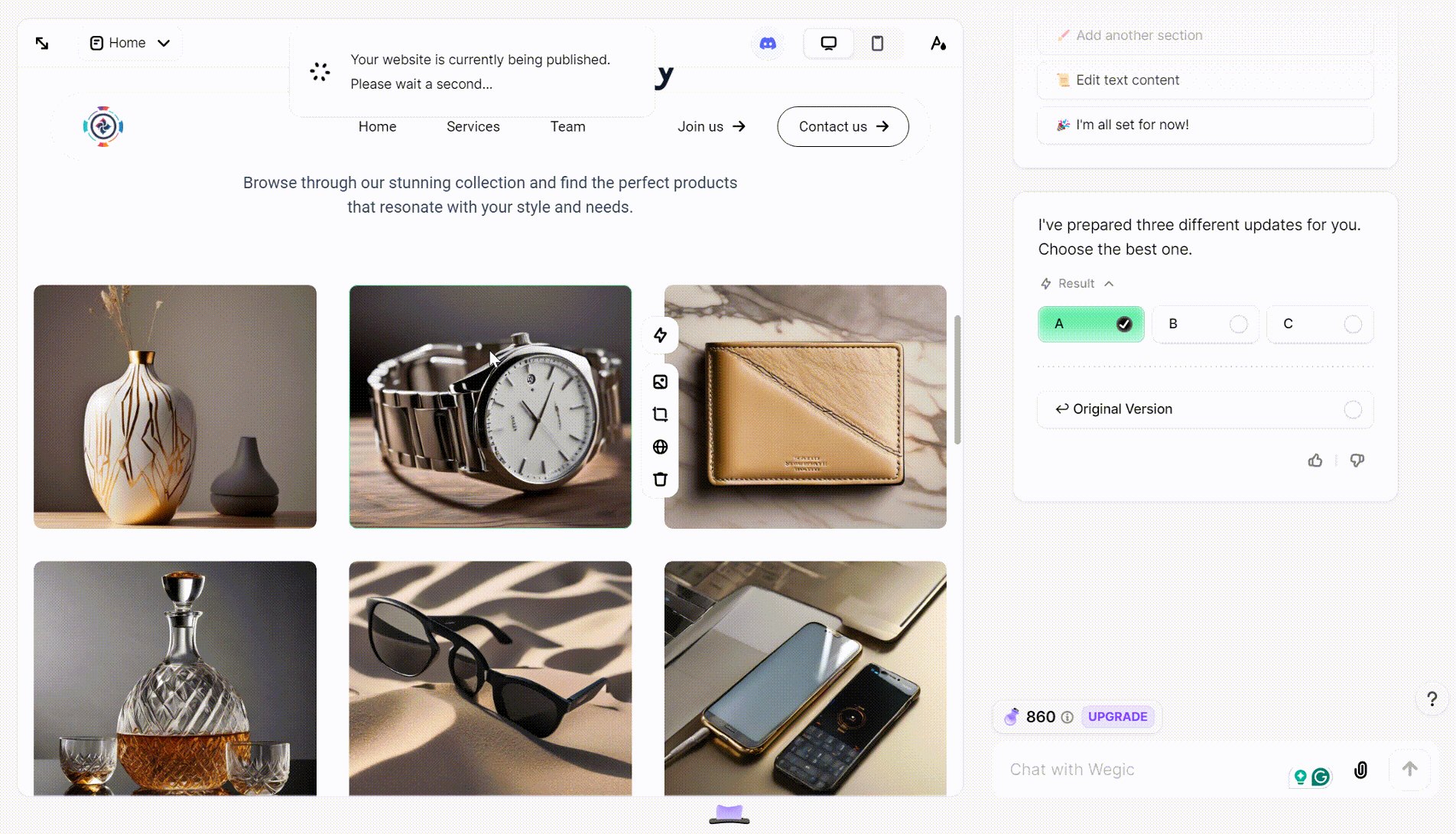
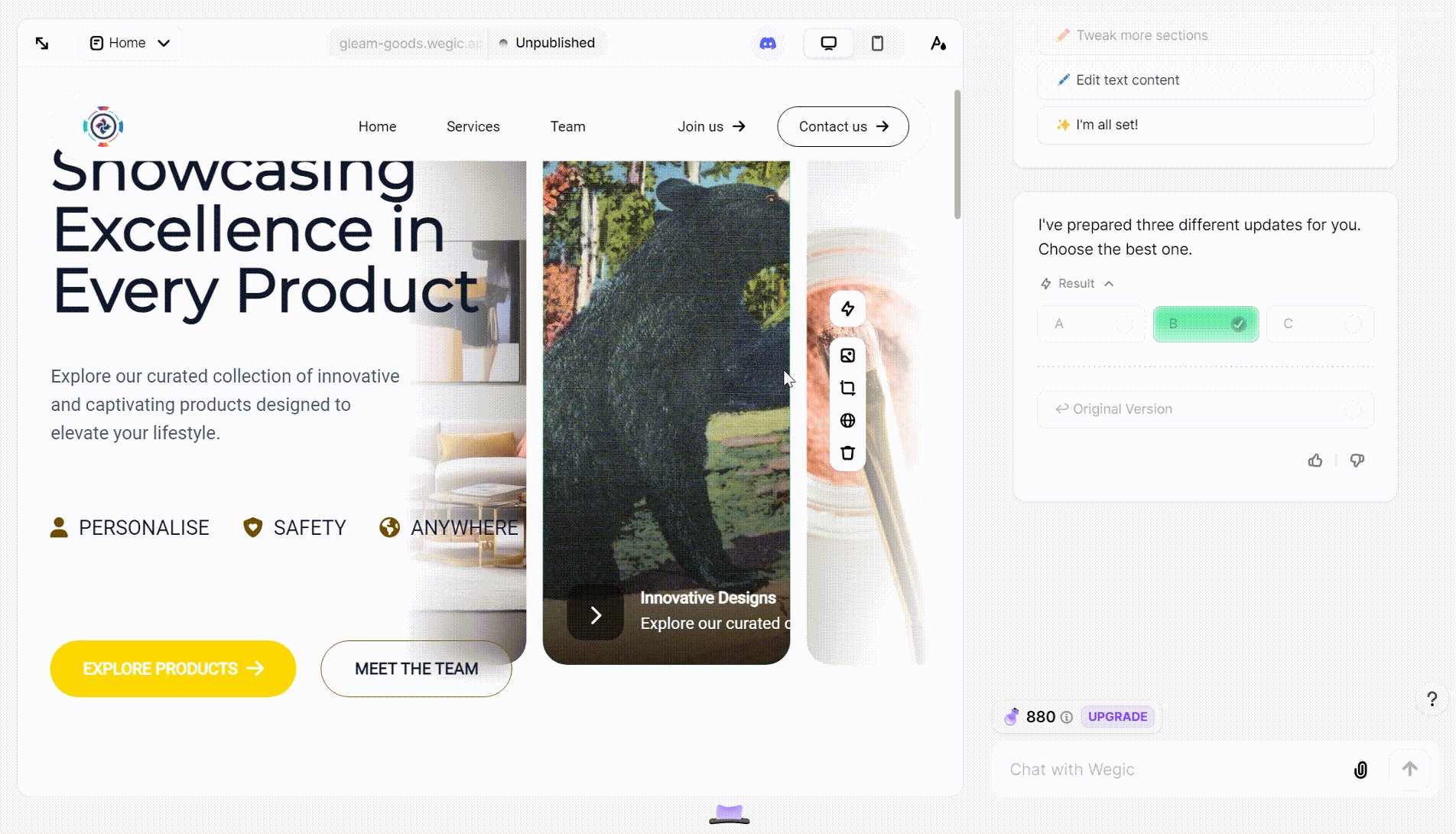
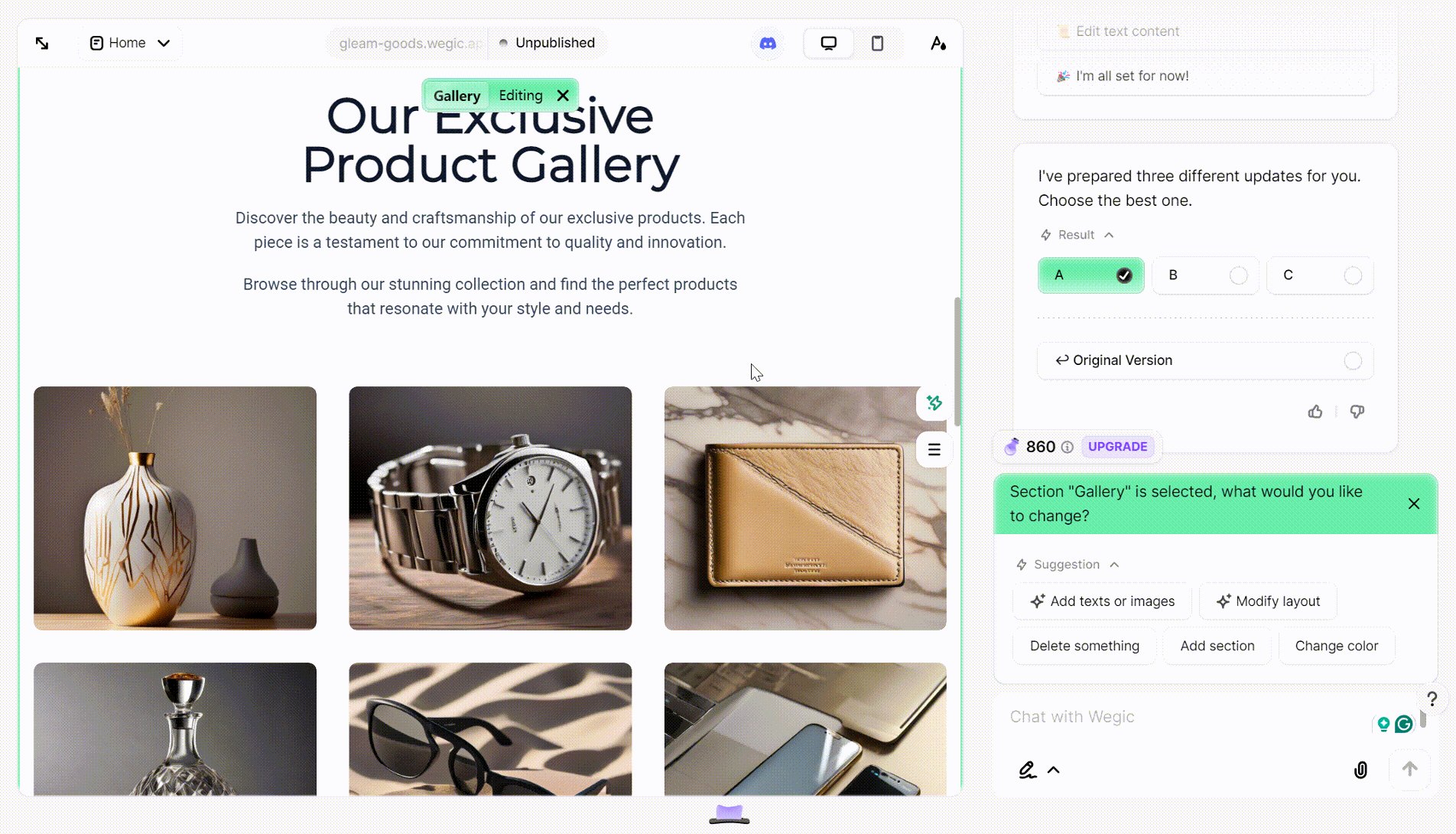
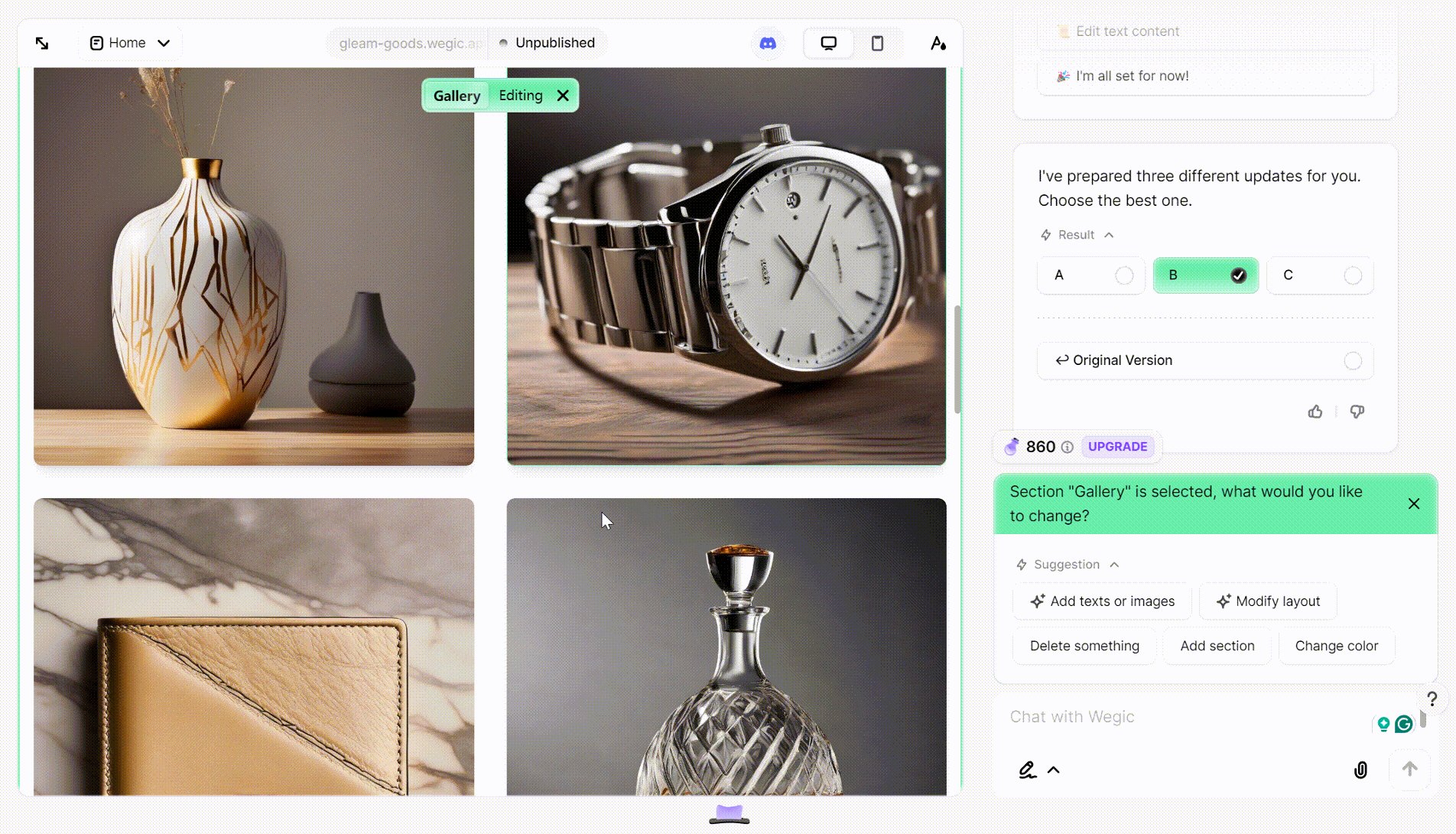
ラフスケッチが左側にあり、プロンプトが表示される。ステップ3. Kimmyが提供する3つの結果からお好みのものを選びます。もし、どれもご期待に添えない場合は、いつでもオリジナルバージョンに戻すことができます。

Kimmyが提供する3つの結果から、最も気に入ったものを選択することができます。 3.高度な操作
さらに、Wegicではより高度な変更が可能です。
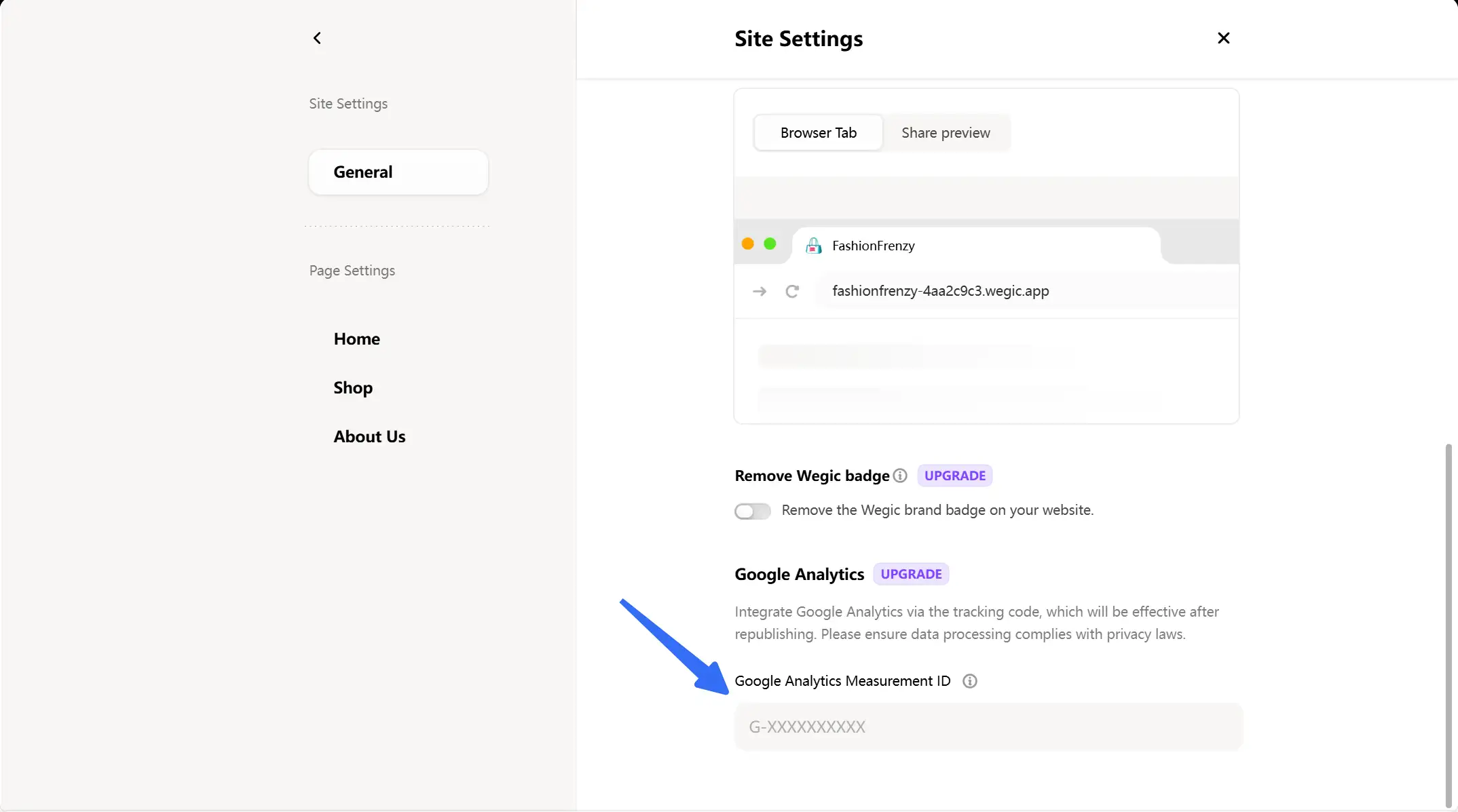
サードパーティツールの埋め込み
また、Google Analyticsを採用することもできます。 サイト設定で計測IDを入力してください。

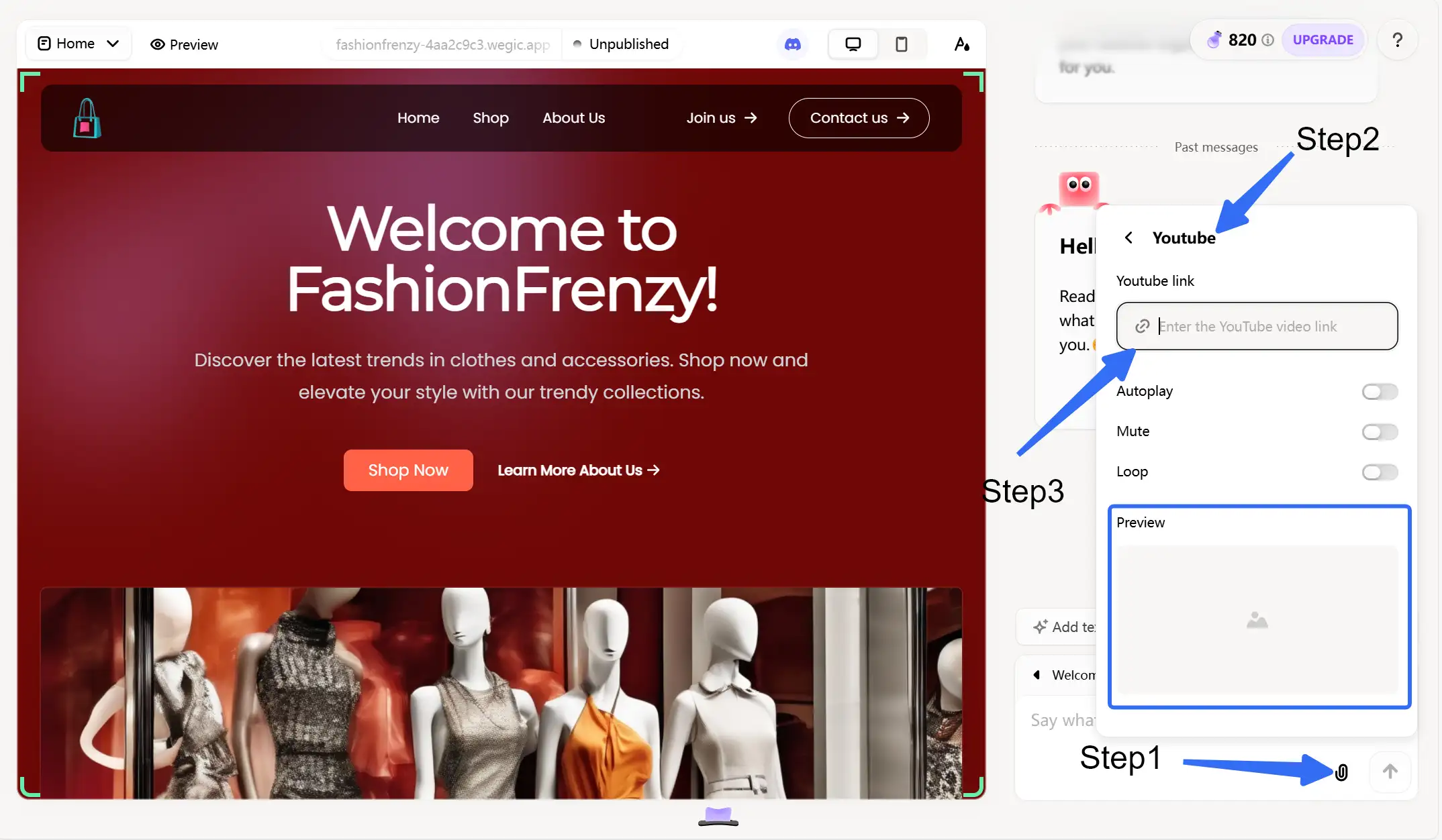
Add Video and Audio
YouTubeビデオを挿入したり、"https...mp4 "としてフォーマットされたオンラインビデオリンクを埋め込むことが。

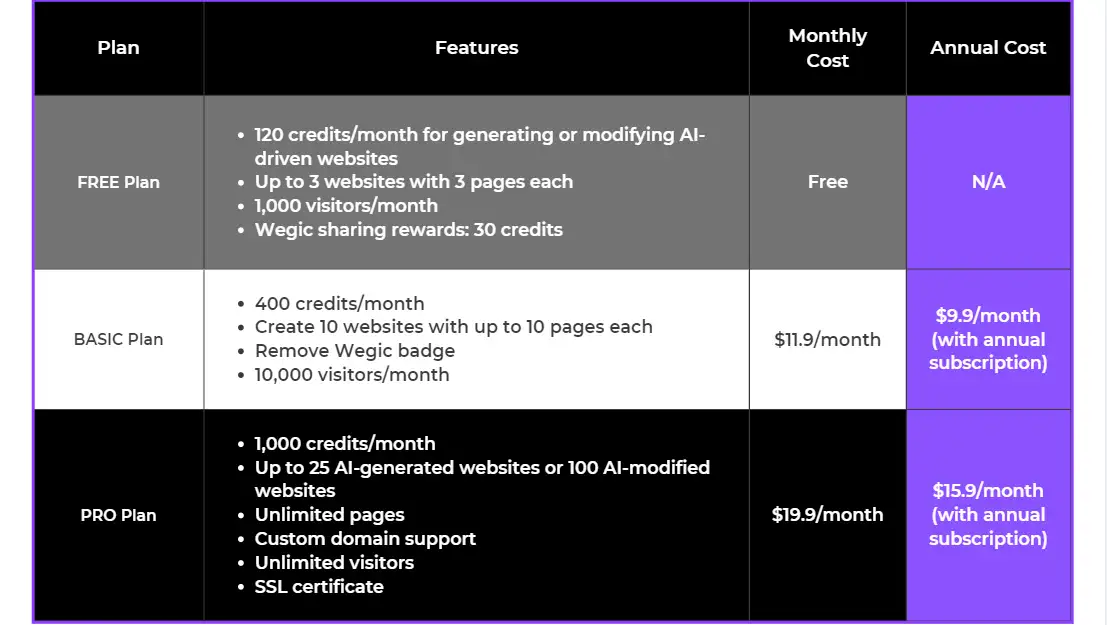
プランと価格
他のウェブサイトビルダーを試してみて、分かりにくかったり、高額なサブスクリプションを払わないと制限があると感じたことはありませんか? 手頃で使いやすいウェブサイトビルダーをお探しですか? そこでWegicの登場です。
Wegicは完全無料でお試しいただけます! Wegicチームから提供される70クレジットでスタートし、簡単にウェブサイトを作成、カスタマイズすることができます。 さらに、その段階的な価格構造は、あなたのニーズに合うように設計されています。 カスタムドメインや追加クレジットなど、さらに多くの機能を利用したい場合は、Proプランにアップグレードするだけで、プレミアムツールにアクセスし、ウェブサイトを次のレベルに引き上げることができます。

今が行動を起こす絶好のチャンスです。 Wegicの柔軟なプランと手頃な価格設定なら、面倒な手続きや高額なコストをかけることなく、今日からプロフェッショナルなウェブサイトを構築することができます。
結論
AIが生成するウェブサイトビルダーが、非常に複雑なプロジェクトにおいて人間のデザイナーに完全に取って代わることはできないことは理解しているが、Wegicはウェブデザインを誰にとってもアクセスしやすく効果的なものにする能力に優れている。
最先端のAIを搭載したプラットフォームとグローバルなリーチにより、Wegicは 最高の無料ウェブサイトデザインツールとして、あらゆる職業のユーザーが、技術的な専門知識がなくても、プロ級の素晴らしいウェブサイトを簡単に作成できるようにします。
よくある質問
ウェブサイトは必要ですか?
ポートフォリオを紹介したり、製品のオンライン認知度を高めるための専用プラットフォームをお探しなら、ウェブサイトがおすすめです。 ウェブサイトはブランドの信頼性を高めるだけでなく、無限の成長機会をもたらします。 プロフェッショナルなEコマース・プラットフォームを統合すれば、ウェブサイトは年中無休の店舗となり、顧客はいつでもどこからでも商品を閲覧、探索、購入することができます。 強力なオンラインプレゼンスを築きながら、リーチを広げ、売上を伸ばす究極のツールです。
JSデザインのCEOは誰 ですか?
李国瑞です。 湖南大学でソフトウェア工学を専攻。 2015年末に起業。
JSデザインのミッションと ビジョンを教えてください。
2016年に設立されたJS Designは、世界をリードするAIを搭載したユニバーサルデザインプラットフォームになるというビジョンのもと、「誰もが優れたデザインに瞬時にアクセスできるようにする」ことをミッションとしています。
無料のウェブサイトデザインツールWegicでウェブサイトを構築する際に問題が発生した場合はどうすれば よいですか?
Wegicのホームページのフッターにある"ヘルプセンター"をクリックしていただくか、直接お問い合わせください。 いつでもサポートさせていただきます。
ワンページサイトとマルチページサイトの違いは何ですか?
簡単に言うと、1ページサイトはスクロール可能な1ページにすべてのコンテンツを表示し、シンプルで理想的ですが、複数ページサイトは複数のページにコンテンツを広げ、より詳細で複雑なウェブサイトに適しています。
ヒント:ウェブサイトを構築する方法についての詳細情報が必要な場合は、次のリンクをクリックすることができます。 お役に立てれば幸いです。
著者
Kimmy
投稿日
Oct 31, 2024
記事を共有
続きを読む
デザイナーが2年間で試すべきベスト・ノーコード・ツール
Nov 3, 2024
Wegicでランディングページを作成する方法
Nov 4, 2024
コンテンツマーケティングのためのAIツールトップ11
Nov 1, 2024
驚異的なAIウェブデザインを1分で作るには?
Nov 3, 2024
初心者に最適なコード不要ツール5選
Nov 3, 2024
Wegic AIとは? AIを活用したみんなのウェブデザイン
Feb 13, 2025
Wegicの使い方を徹底解説
Apr 3, 2025
プロフェッショナルなグラフィックデザイナーのウェブサイトの作り方
Nov 4, 2024
最新のブログ
Wegicで一分でウェブページを!
Wegicを使用して、先進的なAIであなたのニーズを見事で機能的なウェブサイトに変えましょう。
Wegicで無料トライアル、一クリックでサイトを構築!