デザイナーが2年間で試すべきベスト・ノーコード・ツール
そこで、2年後にぜひ試してみたい、そして現在のノーコード・ツールに対する苦痛をいくらか和らげてくれるような、最高のノーコード・ツールをいくつか選んでみた。

Webサイトやアプリケーションをノーコードで構築することは、パンデミック後のテクノロジーの世界ではますますトレンドになりつつある。特に、現在予算が限られている新興企業や、より多くのインスピレーションを求めているデザイナー、あるいは単に作業量を軽減することを望んでいるデザイナーにとってはそうだ。 ノーコードツールの使用は、少なくとも今後数年間は普及し続けると予想される。 ノーコードの世界では、複雑なウェブサイトやアプリの開発はもはや問題ではなく、生産性と創造性が組み合わされ、朝飯前となる。 企業がデジタルの課題に挑戦するための、可能性と変化への入り口がそこにある。
そこで、2年後にぜひ試してみたい、そして現在のノーコード・ツールに対する苦痛をいくらか和らげてくれる、最高のノーコード・ツールをいくつか選んでみた。
ノー・コード・ツールとは何か&その長所
ノーコードツールとは、ユーザーのプログラミングやデザインのスキルを必要としないウェブやアプリの開発戦略です。 ドラッグアンドドロップのインターフェイス、保存された要素、視覚的なワークフローを利用することで、ユーザーはストレスなくアプリケーションを構築、カスタマイズ、デプロイすることができます。 ユーザーはドラッグ&ドロップのインターフェイスを頼りに、この戦略で理想的なアプリケーションやウェブサイトを作成し、ウェブやアプリ開発の障壁を大幅に下げます。 ノーコード開発の利点は以下の通りです:
- コスト削減: 新興企業や個人ユーザーにとって、独自のウェブサイトやアプリケーションを開発するためにノーコード・ツールを使用することは、はるかに費用対効果が高い。
- デザインに集中:技術的な実装や問題をツールに任せることで、自分のサイトやアプリに反映させたいユーザーエクスペリエンスやレイアウト、美学により集中することができる。
- アクセシビリティ:ノーコード・ツールは、技術の参入障壁を幾分下げ、技術的スキルのレベルに関係なく、誰にでもテクノロジーを民主化し、すべての人に機能的なデジタル・ソリューションを提供します。
- スピード: 何週間もかかるような昔ながらのウェブやアプリの開発方法を捨て、ノーコードツールは数秒以内にあなたのニーズに応え、数分以内に全く新しいソフトウェアやウェブサイトを作成することができます。
現在のノーコード・ツールの問題点
ノーコード・ツールはここ数年で大きく普及したが、ユーザーが使用時に頭痛を感じる可能性のある問題がまだ存在している:
- 限られたカスタマイズ性:ノーコード・ツールは、あなた自身のデザインに直接適用することができる、あらかじめ保存された幅広いモジュールを提供する一方で、さらなるカスタマイズに関しては制限があるかもしれません。
- スケーラビリティの欠点: 多くのノーコードツールはスケーラビリティ機能を提供するが、複雑なアプリケーションや高トラフィックの処理には限界があり、ピーク時にサイトやアプリのパフォーマンス問題につながる可能性がある。
- クリエイティブな制約:ノーコードツールは、一般的に限られたUIとデザインオプションを提供し、基本的でユーザーを引き付けない可能性があり、その結果、デザイナーのようなプロの顧客に関しては、ローコードツールやカスタムソリューションプロバイダーとの競争力を失うことになる。
これらの事実に基づいて、我々は今、アプリとウェブ構築のための10のベスト・ノーコード・ツールを推薦する。各目的ごとに5つずつで、現在のものが一般的に持っている欠点を部分的に解消し、あなたがデザイナーであろうと初心者であろうと、今後2年間は試してみるべきである。
2年以内にウェブ構築のために試すべきNo-codeツールトップ5
1.ウェブフロー
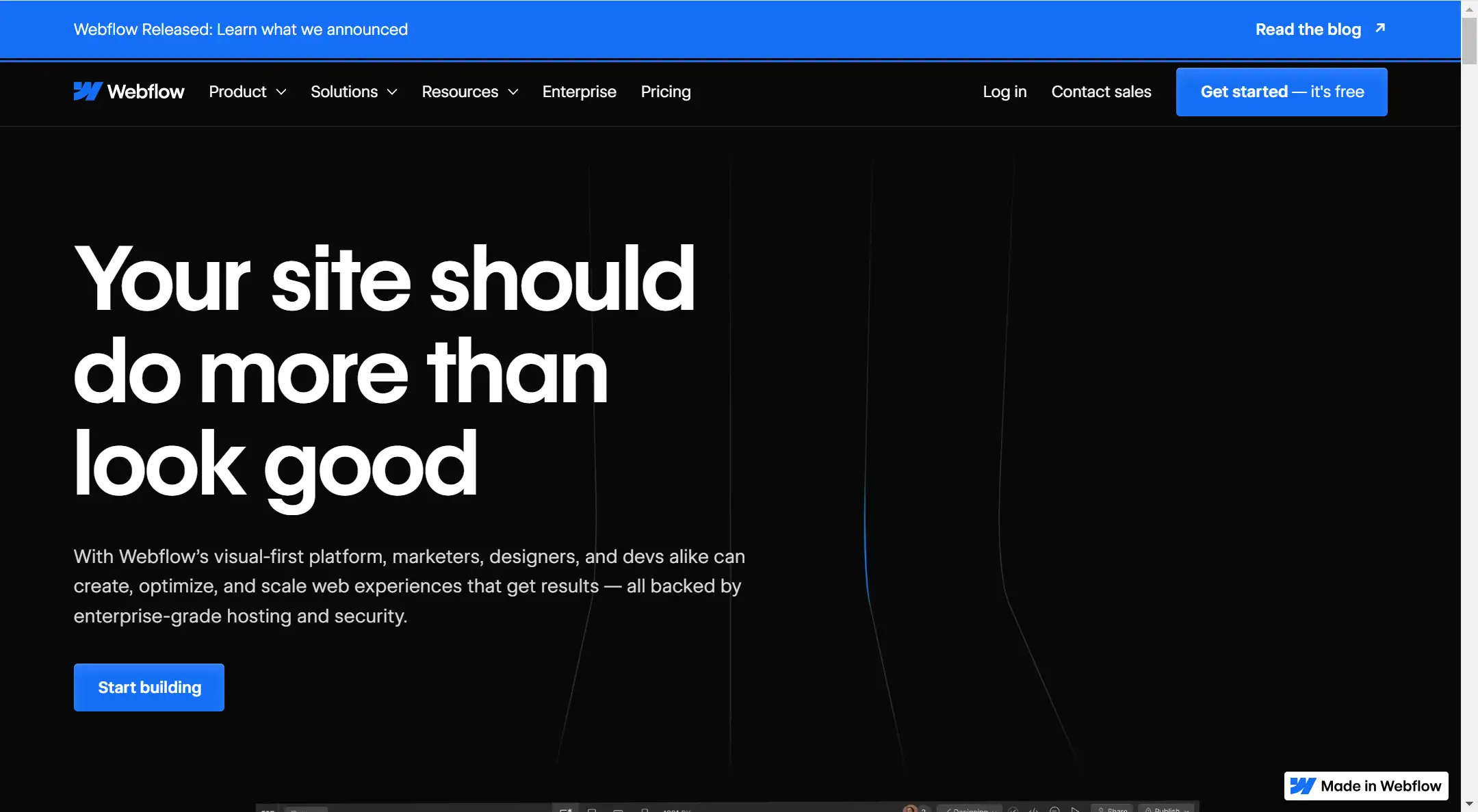
Webflowは、コーポレートサイトやeコマースストアなど、あなたが思い描くあらゆるウェブサイトを、コーディングやプログラミングの知識を一切持たずに作成できる、古典的でありながら決して時代遅れになることのないコード不要のツールです。 レスポンシブテンプレートから始めることも、ゼロからデザインすることも可能です。 多様なテンプレートと直感的なビジュアル キャンバスでプロジェクトを開始すれば、アイデアを迅速にライブ ウェブサイトに変換することもできます。
コーディングの知識があれば、Webflow はビジュアル デザインとコード探索をミックスして、基礎となるコードを柔軟に掘り下げることができます。 Webflow の開発者の多くは、Designer をロー コード プラットフォームとして活用し、可能性の限界に挑戦しています。 このように、プロフェッショナルなレベルに関係なく、ビジュアルコーディングと開発を通じて想像力を具体的な製品に変換することができます。
予算が限られているスタートアップ企業にとって、Webflowは手頃で親しみやすいソリューションです。 Webflowは、プロフェッショナルなオンラインプレゼンスをコスト効率よく確立できる、アクセスしやすいエントリーポイントを提供します。

価格
ウェブフローの料金プランは、中小企業サイト向けが月額14ドル、CMSプランが月額23ドル、ビジネスプランが月額39ドルです。 Enterpriseプランの価格はお問い合わせください。 永久無料のプランもあるが、帯域幅に制限があるため、趣味で利用する人に最適。 Eコマース向けには、月額29ドル、74ドル、212ドルのプランがある。
2.ウェジック
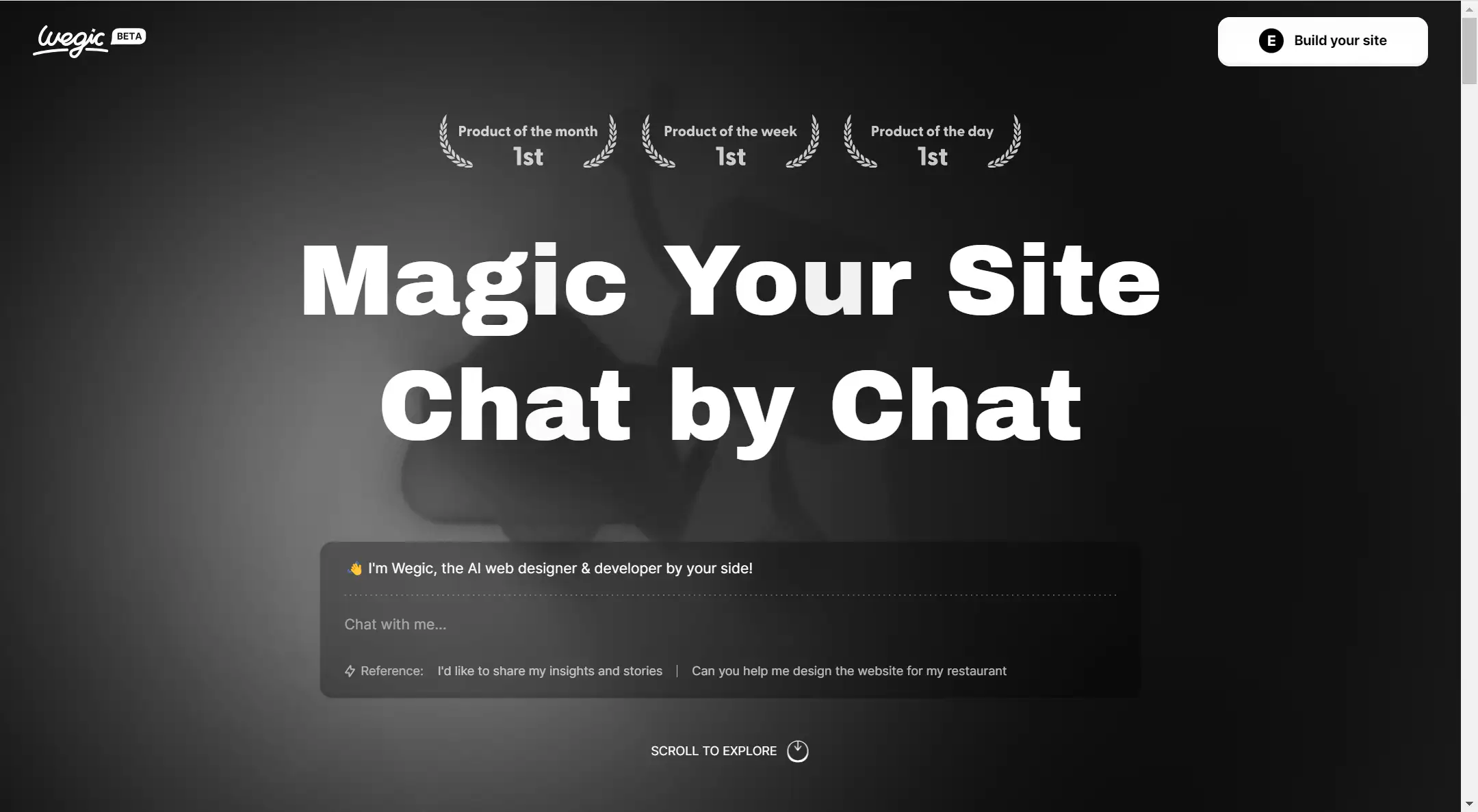
終わりのない自作に疲れ、もうインスピレーションを使い果たしてしまった? おそらくWegicは、独自性を求めつつも創造的なアイデアや手動でのドラッグ&ドロップの手順に苦労している人々に最も適しており、少なくとも今後2年間はコードなしのウェブサイト構築の道をリードすると言える。
Wegicは、その画期的なAI技術によって、ウェブサイトのデザインと開発の状況に革命をもたらそうとしている。 その中核をなすWegicは、AIウェブデザイナー兼デベロッパーとして、自然な会話を通じてウェブサイト制作を可能な限りスムーズにするために、あなたのそばで働きます。 3つのIPに支えられたこの革新的なノーコード・ツールは、あなたのあらゆるウェブ・ビジョンを実現し、最高のものにすることができます。
簡単なチャットを通じてサイトを構築するというWegicのコンセプトは、革新的であるだけでなく、創造的なアイデアを持ち、ウェブデザインのインスピレーションを得たいと願う人々に、質の高いワンステップ・ウェブ構築ソリューションを提供し、非常にユーザーフレンドリーです。 ノーコードツールの会話型インターフェイスは、技術的なプロ意識に関係なく、すべてのことをより簡単にし、誰にでもアクセスできるようにします。
自然な会話形式でデザインの好みや要件を話し合い、あなたのアイデアがリアルタイムで形になっていく様子を想像してみてください。 WegicのAIはあなたのビジョンを理解し、それを正確に実行し、あなたのサイトが完璧なものになるよう、途中で提案や調整を行い、従来は複雑だったウェブ開発のプロセスをリラックスした魅力的な体験に変えてくれます。
Wegicは今後も確実に普及し続け、おそらく今後2年以内に普及するだろう。 従来のデザインの制限を超え、ダイナミックで適応力のあるプラットフォームを提供することで、魅力的でカスタマイズされたウェブサイトを作成することができ、クリエイティビティとテクノロジーが融合するウェブデザインの新時代を象徴し、あらゆるデザイナー、あるいは一般の人々がデジタルドリームを実現する力を与えてくれる。

価格設定
Wegicの柔軟な価格設定には、個人プロジェクト向けの無料プラン、中小企業やeコマース向けの月額11.9ドルのベーシックプラン、大規模プロジェクトや組織向けの月額19.9ドルのプロプランがある。 (年間契約なら20%オフ)

3.ベータモード
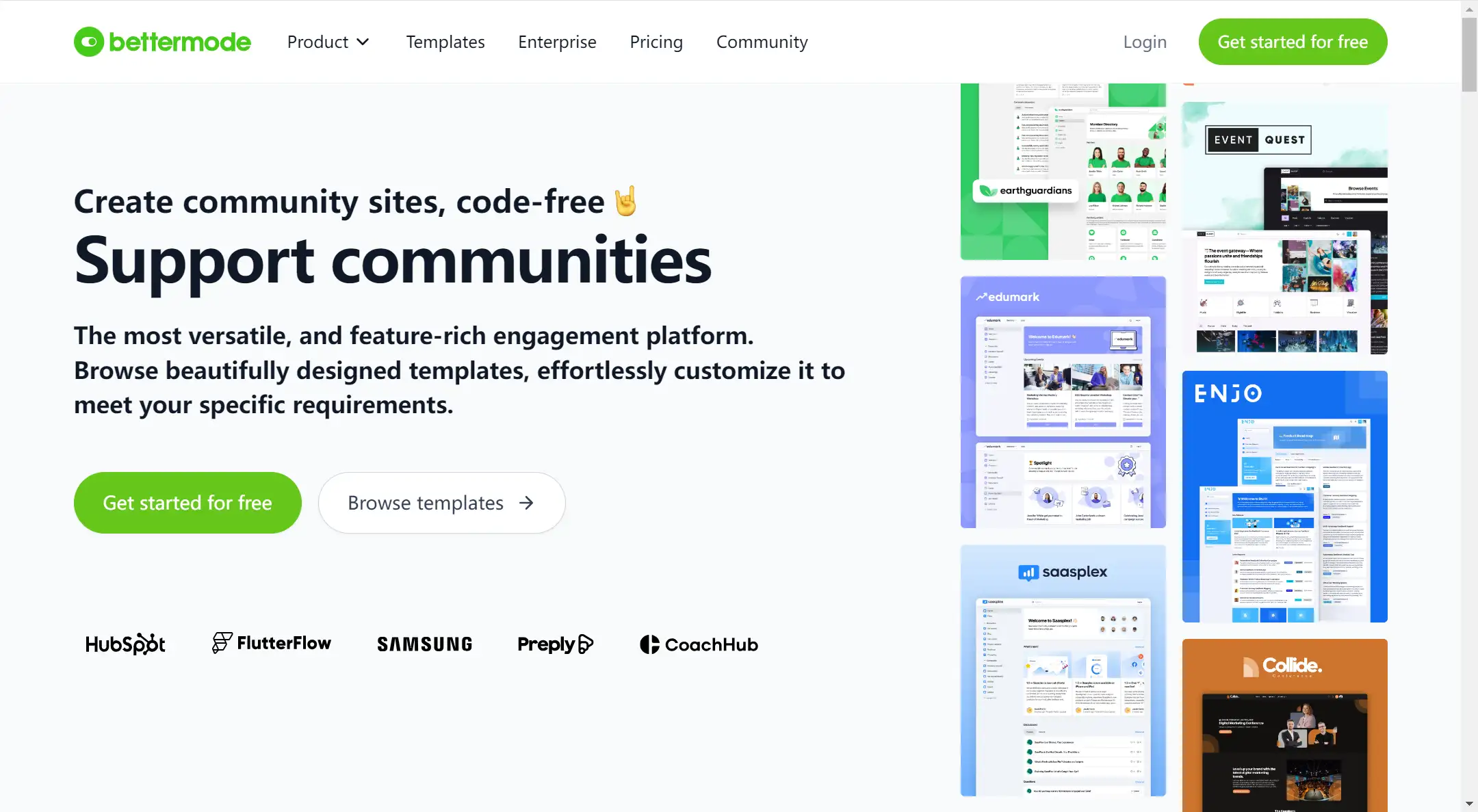
Bettermodeは、No-code SaaSプラットフォームの1つで、クリエイターに最高のネイティブCMSを提供するように設計されており、コーディングなしでウェブサイト、社内ツール、求人掲示板、ディレクトリ、マーケットプレイス、コミュニティの開発を可能にします。 Bettermodeの真のパワーは、無制限のカスタムフィールドをサポートするネイティブCMSモデルにあります。 一度CMSをセットアップすれば、アーカイブと投稿ビルダーを使って、どんなフィールドでも簡単にビジュアルレイアウトにマッピングすることができます。 これはすべて直感的なビジュアルインターフェイスによって実現され、シームレスなデザイン体験のための柔軟なブロックとレイアウトの範囲を提供します。
スタートアップ、デザイナー、SaaS企業など、幅広いユーザーに対応することを目的としている。 各ユーザーグループは、プラットフォームの機能を活用して、特定の要件を満たすカスタマイズされたデジタル・ソリューションを作成することができる。 さらに、Bettermodeは、開発プロセスを合理化するための包括的なテンプレートコレクションを提供し、ユーザは機能的で視覚的に魅力的なウェブサイトを迅速に構築し、展開することができます。
Bettermodeには、最高のパフォーマンスを保証する安全で高速なホスティング、コミュニティを成長させる無制限のメンバーのサポート、無制限のカスタムフィールドを備えた強力なネイティブCMSなど、ユーザーエクスペリエンスを向上させるために設計された様々な機能が含まれています。 さらに、Bettermodeはカスタムドメインに対応しており、どの有料プランでもストレスなくパーソナライズされたドメインを接続することができます。 年間契約で月額19ドルから利用可能なライトプランは、プロフェッショナルなオンラインイメージの確立を目指すビジネスに手頃なエントリーポイントを提供します。

価格設定
Bettermodeは柔軟なプランを提供している: ホビイスト向けの無料プラン、小規模クリエイター向けの月額24ドルのライトプラン、スタートアップ向けの月額59ドルのプロプラン、企業向けの月額119ドルのビジネスプランがある。 (年間契約なら20%オフ)

4.フレーマーAI
FramerAIは、おそらく今後2年間にデザイナーや個人ユーザーが目にすることになる最高のノーコード・ツールのひとつであり、最先端のAI技術を使用して最高のウェブサイトを迅速に生成し公開することを可能にする驚くべきツールとして支持されている。 ユーザーは、最初のサイト詳細を提供するだけで、Framer AIを起動させ、ウェブサイトの各セクションのための最高のユニークなレイアウト、説得力のあるコピー、スタイリッシュなデザインを作成することができる。 さらに、Framer AIはカスタマイズオプションも提供しており、テーマ、フォント、カラーをユーザーのブランドアイデンティティに合わせてカスタマイズすることができる。
一方、Framer Designは、静的なデザインツールとは異なり、デザイナーが能動的にウェブサイトを構築することが可能で、Figmaのような一般的なデザインソフトウェアに匹敵するが、リアルタイムのウェブサイト開発のための機能が追加されている。 一方、自由形式のキャンバスも提供されており、実践的なウェブサイトデザインを好むユーザーに最適で、ユーザーはアニメーション、インタラクション、CMSを作品に組み込むことができる。 さらに、Lottie SVGsの統合もサポートしており、ダイナミックでアニメーションするイラストを追加することで、ウェブサイトの視覚的魅力とインタラクティブ性を高めることができる。
FramerAIは、これらの強力な機能を無償で提供し、さまざまなウェブサイトのためのインタラクティブなUIおよびUXデザインをゼロからノーコードで作成することを容易にするというコミットメントを強調している。 この包括的なプラットフォームは、Framer AIのAIによる自動化、あるいはFramer Designのクリエイティブな自由度を問わず、ユーザーがデジタル・ビジョンに命を吹き込むために必要なすべてのノーコード・ツールを、最高の状態で利用できるよう尽力しています。

価格
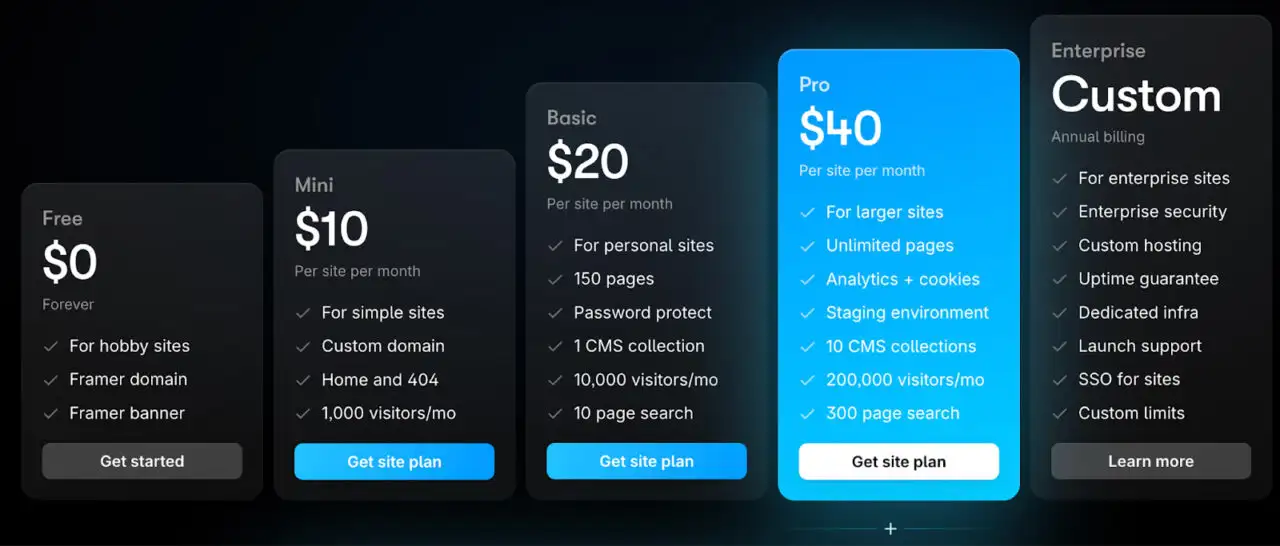
永久無料プランは0ドル。 ミニ、ベーシック、プロプランはそれぞれ10ドル、20ドル、40ドル。 企業向けにカスタマイズされた価格設定も可能。

5.Softr
Softrは、そのシンプルさとノーコードツールとしての使いやすさで輝き、便利なテンプレートの印象的な配列を持っています。 Softrは、デザイナーの間で最も愛されているノーコードツールの1つとなっており、今後2年間は確実にその人気を維持するだろう。 Softrは、当初は複雑な機能を持つ強力なツールには見えず、単にプロフェッショナルではないように見えるかもしれないが、驚くほど幅広い機能とカスタマイズオプションを提供している。 Softrのユーザーインターフェースは直感的で、最初のプロトタイプを作成するためにドキュメントを参照する必要はありません。
Softrは驚くほどユーザーフレンドリーです。 その直感的なインターフェイスは、左側にページ追加オプション、ユーザー管理コントロール、ビジュアルテーマなどの主要な設定があり、中央には静的または動的ブロックを使用してウェブページを構築するためのキャンバスがあるため、初心者でもウェブ構築プロセスを利用しやすくなっています。 Softrは、ユーザーを圧倒することなく高度な機能を提供することに優れており、初めてウェブページを作成する人でも、重要なコンセプトを理解することができます。 さらに、AirtableとGoogle Sheetsをサポートするこのプラットフォームは、データ統合やデバイスビューの切り替えをより簡単にします。 デザイナー以外にも、ウェブ制作の知識がないユーザーは、Softrが提供するビデオチュートリアルやSoftrのワークショップを受講することで、より深く理解し、効果的なウェブサイトを素早く作成することができます。

価格
Softrは個人向けの無料プランと3つの有料プランを提供している: 起業家向けのBasic(月額49ドル)、小規模チーム向けのProfessional(月額139ドル)、高度なアプリ開発向けのBusiness(月額269ドル)で、企業向けにカスタマイズ可能な価格設定も用意されている。 年間プランは2ヶ月間無料で、すべてのプランにライブチャットとEメールサポートが含まれる。

2年以内にアプリ構築のために試すべきコード不要ツールトップ5
1.ブラボー
Bravoを使用することで、デザイナーはFigmaやAdobe XDで作成した最高の作品から、自分の意志で様々なデータベースやAPIに接続することができます。 FigmaやAdobe XDのデザインを視覚的に魅力的なアプリのフロントエンドにシームレスに出力するノーコード・フロントエンド・ビルダーとして高く評価されているBravoは、特にデザイナーに支持されています。
Bravoのインターフェースは、静的なデザインを完全に機能するアプリに変換する複雑なプロセスを簡素化します。 ユーザーはビルダー内でアプリをテストし、同僚とアクセスを共有してフィードバックを得ることができます。これにより、プロセスにおけるコラボレーションが強化され、開発もスピードアップします。 準備が整えば、デザイナーはアプリをApple App StoreやGoogle Play Storeに直接公開することができます。
このノーコードツールは、デザイナーがデバイス間でスムーズに機能する魅力的なネイティブモバイルアプリやPWAを作成し、公開できるようにします。 2年後には絶対に試してみたいノーコード・ツールだ。

価格:
スタータープランは無料、ソロプランは月額21ドル。 年間課金のSoloプランは$18と2ヶ月無料。

2.Glide(グライド
Glideは、ノーコードで簡単に美しいアプリを作成できるため、デザイナーの間で高く評価されています。 Glideのレイアウトと機能は、モバイル体験を向上させるように構成されており、大規模な微調整をしなくても、すぐに視覚的に魅力的なアプリを作成できます。 Glideは、各ページをタブとして整理し、スワイプ、チェックリスト、カードなど8つのレイアウトが利用可能で、外観と機能を決定します。 詳細レイアウトはフルカスタマイズが可能で、デザイナーは日付ピッカー、ボタン、入力フィールドなどのコンポーネントを追加できる。
Glideの際立った特徴は、作成したアプリを数回クリックするだけでパソコンやスマートフォンにインストールできることだ。 これは、プログレッシブWebアプリを起動するアイコンを追加するもので、デバイス上でネイティブに機能するのではなく、インターネットを介して機能する。 この機能は、アプリを簡単にテスト、共有、配布するために非常に貴重です。 App StoreやGoogle Playでの公開を目指す人には、Glideがアプリの承認プロセスの準備を支援するサービスを提供しています。 Glide Universityは、人気で充実したコード不要のツールとして、初心者のための優れたリソースであり、ベストプラクティスを確実にするために、アプリ構築の基本的な概念を教え、始めることに重点を置いた、質の高いビデオの多様なコレクションを提供しています。
コミュニティでの議論では、Glideはしばしばマーケットプレイスやディレクトリの構築に理想的であると強調されています。

価格:
Glideには3つのプランがある: Teamは月額125ドルで、最大20人のユーザーと5人のエディターでスプレッドシートをツールに変えることができる。Businessは月額310ドルで、強化されたデータソースと40人のユーザーでデータベースをソフトウェアに変えることができる。Enterpriseは月額750ドルからで、拡張性のあるソフトウェア展開と広範な統合、優先的なサポートとアカウントマネージャーを備えている(Businessプランは30日間の無料トライアル、年間購読の場合は20%オフ)。 個人ユーザー向けには、基本機能を無料で試用でき、60ドルのメーカープランも用意されている(年間購読の場合は20%オフ)。


3.Twinr
Twinrでは、デザイナーはクリックひとつでウェブサイトをフル機能のアプリに変身させることができます。 ウェブサイトのリンクを入力し、基本的な情報を入力し、アプリのビルドボタンをクリックするだけで、アプリは1日以内に完成します。 このコード不要のツールは、アプリ作成プロセスを合理化し、あらゆるレベルのデザイナーが利用できるようにする。
Twinrは、Shopifyのような人気のあるプラットフォームを含む様々なプラットフォームをサポートしており、デザイナーは、モバイルデバイスで使いやすいものであれば、どんなウェブサイトでもアプリに変換することができる。 デザインが満足のいくものであれば、AndroidとiOSの両方のデバイス向けに公開することができる。
Twinrは、プッシュ通知やカート統合など、アプリの機能を強化するためのカスタマイズ可能なツールを提供しています。 プレビューオプションは特に価値があり、デザイナーは公開前に自分の作品をデバイス上で確認できるため、時間とコストを節約できます。 この即時フィードバックループにより、必要な変更を即座に行うことができ、ローンチ前にアプリを完璧に仕上げることができます。 過去2年間で、Twinrは、魅力的なモバイルアプリを迅速かつ効率的に作成することを目指すデザイナーにとって不可欠なノーコードツールとなりました。

価格:
14日間の無料トライアルあり、ベーシック、スタンダード、プレミアムの各プランは19ドル、69ドル、119ドル(年間購読の場合は20%オフ)

4.Andromo
Andromoは、Androidアプリの制作に特化したコードレスツールで、優れたマネタイズ機能を提供します。 過去2年間、Andromoはビジネス界の進化するニーズに対応し、アプリの適応性と拡張性を保証する堅牢なツールをデザイナーに提供してきました。
このプラットフォームは、広告収入やサブスクリプションのマネタイズ、アプリ内課金を容易に実現することで、デザイナーの従来のアプリ構築プロセスを簡素化します。 Andromoは、収益が得られるB2Cアプリの構築を目指すデザイナーにとって特に価値が高く、マネタイズを重視するデザイナーにとって最良の選択肢となる。
オンラインストア用のアプリを作りたいデザイナーにとって、Andromoは効率的なソリューションだ。 専門的な機能により、デザイナーはアプリのアイデアを収益性の高いベンチャーに変えることができます。

価格:
無料プランあり。 スターター:36ドル、プロフェッショナル:52ドル、チーム:160ドル、ビジネス:200ドル(年間購読の場合20%オフ)

5.フラッターフロー
FlutterFlowは、その豊富な機能性から最近デザイナーの間で大きな支持を得ているコード不要のツールだ。 このプラットフォームは、ユーザーが1行もコードを書かずに複雑なユーザーUIをデザインし、複雑なバックエンド機能を実装することを可能にする。 FlutterFlowは、Googleが提供する人気のクロスプラットフォーム開発ツールであるFlutterフレームワークをベースに、これらの機能をノーコード開発の分野に拡張することに成功している。
FlutterFlowは、レスポンシブWebアプリケーションやモバイルアプリケーションを作成するために設計されており、ドラッグ&ドロップのビジュアルインターフェイスで動作するため、デザイナーにとってわかりやすく使いやすい。 このツールは豊富なウィジェット、あらかじめ保存されたテンプレート、統合機能を提供し、開発プロセスをよりシンプルにすることで、デザイナーが効率的に洗練されたアプリケーションを構築することを可能にする。
FlutterFlowの特筆すべき特徴は、AndroidとiOSデバイスの両方でスムーズに動作するマルチプラットフォームモバイルアプリケーションや、ウェブアプリケーションを設計する際の優位性にある。 この機能により、各プラットフォーム用に別々のアプリを開発する必要がなくなり、ユーザーの時間と労力を節約できる。 ウィジェットの豊富なライブラリとカスタマイズ指向のUIコンポーネントにより、デザイナーは共通のアプリ要素を効率的に統合することができ、デザインプロセスと製品の品質の両方を向上させることができます。

価格:
無料プランあり。 スタンダード:24ドル、プロ:56ドル、チーム:56ドル。

ノーコードでウェブやアプリを作る前に賢く選ぼう
ノーコードでウェブサイトを作成することとアプリを作成することは、基本的な原則と多くの類似点を共有していることは間違いありませんが、各ツールが異なる機能を備えているため、まだいくつかの違いがあります。 Wegicをあなたの次のデザインに最適なノーコードツールとして推薦する理由は、ウェブサイト制作をお探しなら、その真新しい機能にあります。 自然な会話に重点を置いたたった3ステップの制作で、あなたのアイデアを反映したユニークなウェブサイトが一流のクオリティで完成します。
以下の図解に沿って、Wegicのホームページ制作の流れをご覧ください:
ステップ1:お客様のニーズ(どのようなウェブサイトを作るのか)を簡単にご説明ください。

ステップ 2 : Kimmyの指示に従い、ウェブサイトの詳細を確認する(チャット中にKimmyにウェブサイトのデザインについて自由に伝えてください)。

ステップ3:出来上がったものをご覧ください! (Wegicはいつでもチャットを通して言葉やレイアウト、写真のカスタマイズをお手伝いします。)

この最先端のAIノーコードツールを今すぐ試してみませんか? 120の無料クレジットを使って、Wegicで3つのウェブサイト構築、または12のコンテンツ修正が可能です!
著者
Kimmy
投稿日
Nov 3, 2024
記事を共有
続きを読む
驚異的なAIウェブデザインを1分で作るには?
Nov 3, 2024
プロフェッショナルなグラフィックデザイナーのウェブサイトの作り方
Nov 4, 2024
初心者に最適なコード不要ツール5選
Nov 3, 2024
コンテンツマーケティングのためのAIツールトップ11
Nov 1, 2024
Wegic AIとは? AIを活用したみんなのウェブデザイン
Feb 13, 2025
Wegicの使い方を徹底解説
Apr 3, 2025
デザイナーが2年間で試すべきベスト・ノーコード・ツール
Nov 3, 2024
Wegicでランディングページを作成する方法
Nov 4, 2024
最新のブログ
Wegicで一分でウェブページを!
Wegicを使用して、先進的なAIであなたのニーズを見事で機能的なウェブサイトに変えましょう。