Wegicでランディングページを作成する方法
ランディングページを持つことは、あなたの個人またはビジネスのキャリアを促進するのに役立ちます。あなたの製品を紹介し、訪問者の注目を集めるために、Wegic-あなたのブランドを紹介し、あなたの会社のニーズを満たすランディングページを設計するための無料のウェブサイトメーカーを使用することをお勧めします。

ランディングページを持つことは、あなたの個人またはビジネスのキャリアを促進するのに役立ちます。 あなたの製品を紹介し、訪問者の注目を集めるために、私たちはあなたのブランドを紹介し、あなたの会社のニーズを満たすランディングページを設計するための無料のウェブサイトメーカー Wegicを使用することをお勧めします。
Wegicは、AIを駆使したデザインと会話形式のインターフェースにより、初心者に優しく使いやすい。 コードを書く知識がなくても、魅力的なランディングページを作成することができます。 また、無料アカウントでは、毎月3ページまでランディングページを作成することができます。
Wegicでランディングページを作成する段階
- ランディングページの概要を決める
- Wegicにサインインし、AIツールを使ってプロトタイプを作成します。
- ランディングページをパーソナライズする
- CTA(行動喚起)を作成する
- プレビューしてフィードバックを得る
- ランディングページの公開と最適化
ランディングページの設計図を確立する
ランディングページを作り始める前に、ゴールを決めましょう。 ランディングページのプロトタイプとレイアウトは、特にこのゴールに関連していなければなりません。
大規模である必要はないが、行動可能で計算可能でなければならない。 今度のイベントのために顧客を集めたいのか、広告をクリックした訪問者に思い通りの行動をしてもらいたいのか、これらは最初に設定すべき「目標」です。
このゴールを念頭に置いて、ランディングページの設計図をデザインしましょう。 ランディングページの設計図には、以下の主要な特徴を盛り込むことをお勧めします。
- ブランドのメッセージを表す魅力的なタイトル
- 製品やサービスを説明する小見出しや簡潔なコピー
- 訪問者にとってのメリットを示す中心的なメッセージ
- 説得力のあるCTA(行動喚起)
WegicにサインインしてAIツールでプロトタイプを作成する
WegicのAIツールを使ったランディングページのプロトタイプ作成は、ユーザーフレンドリーな機能と高度なテクノロジーを組み合わせた合理的なプロセスです。
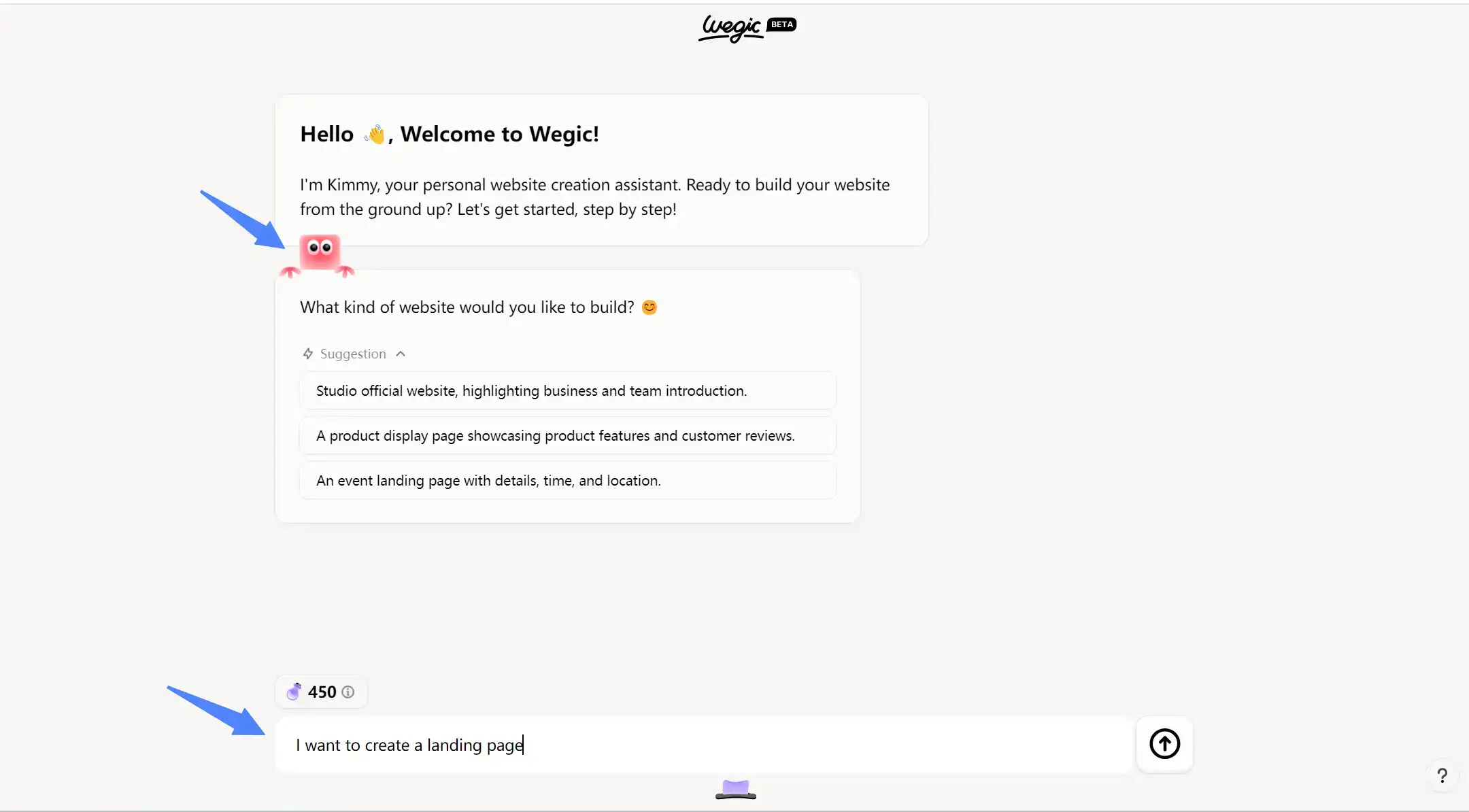
ログインすると、Kimmyと呼ばれるかわいいアシスタントがダイアログボックスに現れます。 好きなスタイルでランディングページを作成する手助けをしてくれます。 まず、下のダイアログボックスに「ランディングページを作りたい」と入力すれば、AIとの会話が始まる。

Kimmyに大まかなテーマを与えた後、ページの詳細設定について常に質問してきます。 一方、Kimmyは、あなたが採用したいと思う可能性のある選択肢をすでにいくつか用意しているので、それがたまたまあなたの要望と合致するのであれば、素直にそれを使えばよい。 そうでない場合は、それをキミーにさりげなく伝えれば、キミーはあなたの意図を理解し、効果的なフィードバックをくれるだろう。
このステップを完全に理解してもらうために、具体的な例を挙げよう:
下の写真のようなビジネスプロモーション用のランディングページを作成する場合、Wegicはあなたのウェブサイトに関連する名前をいくつか生成します。 お好みのものがあれば、テキストをクリックすると自動的に下のダイアログボックスにコピーされます。 もしどれにも満足できない場合は、Kimmyに新しい選択肢を提案してもらうか、あなたの個人的なアイデアを入力することができます。 様々な方法があることを覚えておいてください。


すべての準備プロセスを終えると、Kimmyはすべての情報を1つのメッセージに統合します。 これは、すべての詳細が正しいことを確認し、理想的なランディングページ・モードを手に入れるために必要なことです。


ランディングページをパーソナライズする
ランディングページをパーソナライズすることは、訪問者に強い第一印象を与えるために最も重要なステップです。 ランディングページは常に、あなたのブランドにとって潜在顧客と接触する最初の手段です。 そのため、ランディングページには、魅力的で情報量が多く、全体的な目的に沿っていることが不可欠です。
ここでは、Wegicでランディングページを見やすくするためのアプローチをご紹介します:
高品質のビジュアルを使用する
Wegicは、様々なテーマの高品質な画像を含む豊富なギャラリーを所有しています。 これらはすべて、あなたのランディングページに直接適用することができます。
Wegicが写真とテキストを含むランディングページのプロトタイプを生成する際、自動的にマッチングされた写真に満足できない場合は、「再生成」ボタンをクリックすれば、テーマに関連する他の写真を切り替えてくれます。 あなたが満足するまで切り替えを続けてください。 特筆すべきは、このサービスが完全無料であることだ。
さらに、Wegicはキーワードによる画像の自己検索もサポートしている。 画像の置換」ボタンをクリックすると、右側に検索バーが現れます。 あとは検索したいキーワードを入力するだけで、Wegicがあなたの要望に合った貴重な画像を選んでくれます。 他のウェブサイトで閲覧・選択するのに比べ、この埋め込み機能は間違いなく時間とコストの節約になります。


魅力的なグラフィックとアイコンの作成
グラフィックやアイコンを使ってテキストを分割し、重要なポイントを強調しましょう。 これらの要素は、ランディングページをより視覚的にアピールし、ナビゲートしやすくします。
アシスタントのティミー(メニューの下にある紫色のもの)には、ランディングページのロゴ、タイトル、説明が表示されます。 すでにページのロゴをデザインしている場合は、それをWegicにアップロードするだけです。 そうでない場合は、Wegicに作成を依頼しましょう。
ランディングページをより魅力的にするために、魅力的なアイコンを追加することも可能です。 例えば、Kimmyにアイコンの作成を依頼し、それをランディングページに適用すれば、Kimmyはすぐにあなたの指示を実行します。


ブランドを組み合わせる
ランディングページをあなたのブランドと同じ外観と雰囲気にすることは非常に重要です。 フォントを更新し、ブランドカラーを正確にデザインすることで、ページはブランドの視覚的な延長となります。
Wegicは、様々なスタイルやテーマに合ったフォントを豊富に取り揃えています。 モダンなもの、クラシックなもの、遊び心のあるもの、フォーマルなものなど、ブランドの個性に合ったフォントが見つかるはずだ。 また、このツールには厳選されたカラーパレットも含まれています。 これらのパレットは、色の調和と視覚的な魅力を確保するために作成されており、ゼロからパレットを作成する手間を省くことができます。
プレビューボタンの他に、カラーテーマとフォントの変更オプションがあります。 あらかじめ生成された色合いから選ぶことも、パレットから独自の色合いを試すこともできます。 一度調整すると、Wegicは自動的にすべてのページと要素に適用し、一貫性を確保します。
フォントについては、ヘッドフォントとボディテキストに別々のオプションがあり、それぞれを変更するのに非常に便利です。 特定のセクションやコンポーネントについては、ユニークな視覚的ハイライトを作成するためにグローバル設定を上書きすることができます。


社会的証明の追加
信頼性と信用感を高めるために、ランディングページにお客様の声や事例レビューのセクションを追加することをお勧めします。 お客様の製品の具体的な利点や肯定的な結果を強調するいくつかの声を選択してください。 さらに、あなたの製品やサービスが顧客やクライアントにどのような利益をもたらしたかについての詳細な洞察を提供するレビューも紹介しましょう。
このセクションの編集方法がわからない場合は、Wegicのアシスタントが手を貸してくれます。 実際、Wegicが提供するプロトタイプのほとんどには、すでにコメント欄が含まれています。 あなたがすべきことは、そのコンテンツをあなた自身のブランドと組み合わせることだけです。

CTA(行動喚起)を作成する
CTA(コールトゥアクション)は、ランディングページで最も重要な要素です。 フォームに入力するにしても、ボタンをクリックするにしても、時間をかけて目的のアクションを決定し、訪問者にそれを取ってもらうための最善の方法を考えましょう。
CTAボタンは小さいかもしれませんが、パンチがあります。 コールトゥアクションを使いこなすことは非常に重要であり、ランディングページの成功を決定づける瞬間となり得る。
CTAを効果的にデザインするための2つのヒントをご紹介します:
- CTAを具体的にする
- もっと詳しく」や「はじめに」のような一般的なCTAボタンは有効ですが、漠然としすぎていることがよくあります(しかも興味をそそるようなものではありません)。 訪問者は、このようなボタンをクリックしたときに何を期待していいのかわからないかもしれません。 より良い結果を得るためには、より具体的で説明的であることを目指しましょう。 価格を見る "や "無料トライアルを始める "のようなフレーズは、次に何が起こるかを明確に示すため、より効果的です。
- CTAを単一にする
- ランディングページは、通常のウェブサイトに見られるような乱雑さを排除し、訪問者に単一で明確な道筋を提供するように設計されています。 ランディングページを作成する際は、不要なリンクやヘッダー、フッターなどの邪魔なものは避けましょう。 訪問者を目的のアクションに直接誘導する、わかりやすく集中的なデザインを心がけましょう。 この合理的なアプローチは、訪問者が何をすべきかを正確に理解し、コンバージョンの可能性を高めます。

プレビューしてフィードバックを得る
待ちに待った瞬間です。 しかし、ランディングページの公開を祝い、ボタンを押す前に、お披露目の準備が整っているか、最後の確認をしましょう。
Wegicは、デスクトップとモバイルの2種類のページプレビューモードを提供しており、公開前にさまざまなデバイスでの表示効果を確認することができます。
コピーチェック ページに誤字脱字や文法の問題がないか、ざっとチェックする。 洗練された第一印象は重要です。
SEOチェック: ページを検索エンジンに表示させるかどうかを決定し、キーワードに焦点を当てたページタイトルとメタディスクリプションを作成して最適化します。

ランディングページの公開と最適化
上記のステップがすべて完了したら、ランディングページを公開する準備が整いました。 無料のWegicアカウントでは、無料のドメイン名を持つことができます。 カスタマイズしたい場合は、有料プランが適しています。
私たちは、コンバージョンを達成することが病みつきになることを理解しています。 各訪問者に最適なランディングページを作成することで、コンバージョンをさらに高めることができます。 ランディングページを定期的に見直し、改良することで、最高のパフォーマンスを維持することができます。
最初のランディングページを立ち上げた後は、それを複製して新しいバリエーションを作成することで効率を上げましょう。 このアプローチは制作を効率化し、各バージョンを最適化して最高のパフォーマンスを実現します。 最初のランディングページ構築の基礎作業が完了したら、次はスケールアップの準備です。


よくある質問
ランディングページとウェブサイトの違いは何ですか?
ランディングページはウェブサイトよりもかなりシンプルで、一般的に1点に集中してデザインされます。 複数のナビゲーションアイテムを備え、さまざまな目的を果たすことが多いウェブサイトとは異なり、ランディングページは、クリックを売上、購読、またはトラフィックに変換することに特化して構築されています。 その合理的なデザインは、訪問者を1つのアクションに導くため、ターゲットを絞ったマーケティングキャンペーンに非常に効果的です。
他のランディングページビルダーと比較して、Wegicの主な特徴は何ですか?
- AIを搭載したインターフェース: AIアシスタントにより、ユーザーはWegicで迅速かつスムーズにランディングページを作成することができます。
- 手頃な価格: 現在、Wegicの無料プランにはすでにほぼすべての機能が含まれており、プレミアムプランがあるにもかかわらず、その価格は他の同様のビルダーよりもはるかに低い。
- 微妙な調整が可能 Wegicでは、ウェブサイトの各ステージやページを細かく調整することができます。
結論
ランディングページを作成する最も経済的な方法は、Wegicのような無料のウェブサイトビルダーを使用することです。 これらのプラットフォームは基本的な機能を無料で提供しており、カスタムドメインでシンプルなランディングページをデザインすることができます。 あるいは、HTMLとCSSを使って自分でランディングページをコーディングすることもできる。 予算が許せば、開発者に依頼して作ってもらうのもひとつの方法です。
著者
Kimmy
投稿日
Nov 4, 2024
記事を共有
続きを読む
Wegicの使い方を徹底解説
Apr 3, 2025
デザイナーが2年間で試すべきベスト・ノーコード・ツール
Nov 3, 2024
Wegicでランディングページを作成する方法
Nov 4, 2024
驚異的なAIウェブデザインを1分で作るには?
Nov 3, 2024
初心者に最適なコード不要ツール5選
Nov 3, 2024
Wegic AIとは? AIを活用したみんなのウェブデザイン
Feb 13, 2025
プロフェッショナルなグラフィックデザイナーのウェブサイトの作り方
Nov 4, 2024
コンテンツマーケティングのためのAIツールトップ11
Nov 1, 2024
最新のブログ
Wegicで一分でウェブページを!
Wegicを使用して、先進的なAIであなたのニーズを見事で機能的なウェブサイトに変えましょう。