代理店のウェブサイト: インスピレーションのための12の例
あなたのウェブサイトのデザインを向上させるために、これらの素晴らしい代理店ウェブサイトの例を発見してください。優れたデザインの代理店ウェブサイトの主な特徴について学びましょう。

優れたデザインの代理店ウェブサイトは、あなたのビジネスに多くの利益をもたらします。 企業のオンラインマーケティング、広告、ブランディングの多くは代理店ウェブサイトに依存しています。 代理店ウェブサイトが更新されず、定期的に最適化されていない場合、あるいは現在代理店ウェブサイトを持っていない場合でも、多くの潜在顧客や協力の機会を失うことになります。
そのため、魅力的でブランドに関連した代理店ウェブサイトを持つことが不可欠です。 そこで、本日のブログでは、トップエージェンシーのウェブサイト12例をご紹介します。 うまくいけば、あなたのブランドのために代理店ウェブサイトを作成するインスピレーションになるでしょう。
代理店ウェブサイトが持つべき機能とは?
顧客にサービスを明確に提示する: ブランディング・サービス、ウェブ・デザイン・サービス、検索エンジン最適化サービスのいずれを提供するにしても、トップページには主な事業内容を明記しましょう。 中央揃えのタイトルを使い、訪問者があなたの組織の本質をすぐに見つけられるようにしましょう。
あなたのクリエイティブな作品や製品を紹介しましょう: これは、より多くの顧客を獲得するための鍵です。 あなたの作品や製品はあなたを代表するものであり、あなたの組織イメージや実績を顧客に示すことになるのです。
すっきりとさせ、インタラクションは控えめに: 機能が多すぎるのは魅力的ですが、訪問者に見てもらいたい重要な情報から注意をそらすことにもなりかねません。 ウェブサイトのマーケティングは、漠然としたものではなく、できるだけ簡潔なものにすることをお勧めします。
地元の顧客を考慮する: もしあなたがオフラインで物理的な代理店を持っているならば、より身近な会社を信頼する可能性が高い地元の見込み客に焦点を当てることを忘れないでください。
代理店ウェブサイトの例 ベスト12
概要
- インスピラ・マーケティング・グループ
- ビルベリー
- イサドラ・デジタル・エージェンシー
- ベルエポック
- エルク・クリエイティブ
- 株式会社イーストサイド
- セムトレックス・ラボ
- メイド・バイ・マニー
- インプレッション
- RNO1
- クリエイティブ・セオリー
- ノーリー・エージェンシー
インスピラ・マーケティング・グループ

主なポイント
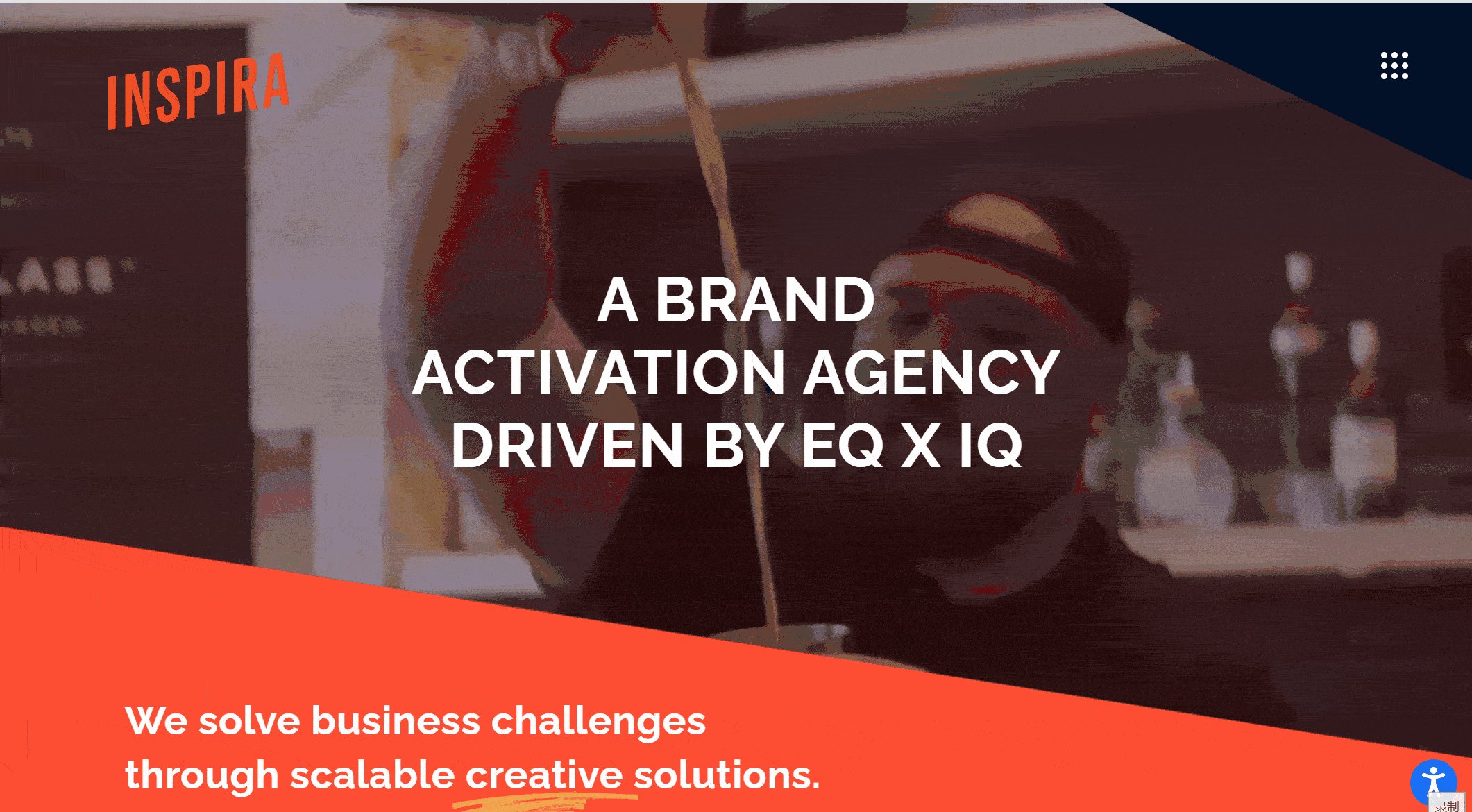
- 魅力的なトップページのカルーセル:ウェブサイトのトップページでは、カルーセルデザインを使用して、会社の重要な事例やサービスのハイライト、ブランドストーリーを紹介しています。 各画像には簡潔なキャプションが添えられており、効果的にユーザーの注意を引き、興味をかき立てる。 カルーセルマップのデザインは、ページの視覚的なインパクトを向上させるだけでなく、ダイナミックな表示によって、ユーザーが会社の事業範囲やサービスの質をより直感的に理解できるようになっている。 このデザイン手法は、ウェブサイトのコンバージョン率やユーザーエンゲージメントを向上させる効果がある。
- 機能的なアイコンデザイン: 写真の右下にある小さな虫眼鏡か検索ボックスのアイコンは、目立たないが、そのサイトに検索機能があることを巧みに示唆し、ユーザーに便利な情報検索方法を提供している。 このような機能的なアイコンデザインは、ユーザーエクスペリエンスを向上させ、ウェブサイトデザイナーのユーザーニーズへの配慮を反映させることができる。
ビルベリー

重要なポイント
- 明確なブランドコミュニケーションとポジショニング: ビルベリーのウェブサイトは、簡潔で力強いスローガン「Evolve Your Business With Bilberrry」をトップページに掲げ、ウェブサイトやアプリ開発のパートナーとしてのブランド・ポジショニングを直接伝えています。 この直接的なコミュニケーションにより、訪問者は会社のコアバリューとサービス範囲を素早く理解することができます。 同時に、ウェブサイトの全体的なデザイン・スタイルは、統一された配色と視覚的要素によってブランド・アイデンティティを強化し、一貫したものとなっている。
- ユーザー志向のデザイン思考:ウェブサイトがサービスを紹介する際、単なる技術や機能の羅列ではなく、ユーザーの視点に立ち、"構築する前に耳を傾け、学び、理解する "ことを強調している。 このユーザー志向のデザイン思考は、Webサイトの細部にまで反映されており、例えば、顧客のデジタルトランスフォーメーションを実現するための支援方法をケースプレゼンテーションで明示することで、訪問者がサービスの実際の成果を直感的に感じることができるようになっている。
イサドラ・デジタル・エージェンシー

主なポイント
- 構造化されたコンテンツ・レイアウト:ビルベリーのウェブサイトのコンテンツ・レイアウトは明快で整然としている。 明確なナビゲーション・バーとページ分割により、会社のサービス、事例、チーム紹介、その他の情報が整然と表示されている。 この構造化されたレイアウトは、ウェブサイトの読みやすさと使いやすさを向上させるのに有益です。 さらに、訪問者が必要な情報を素早く見つけ、ユーザー体験を向上させることができる。
- クリエイティブなデザイン要素: デザイン要素に円、線、幾何学的形状を巧みに使用することで、これらの要素はページに視覚的な階層感を与えるだけでなく、ページ全体をより生き生きと面白く見せている。 これらのデザイン要素の使用は、企業の創造力を示すだけでなく、ユーザーに新しい視覚体験をもたらす。 この構造化されたレイアウトは、ウェブサイトの読みやすさと使いやすさを向上させるだけでなく、訪問者が必要な情報を素早く見つけ、ユーザー体験を向上させる。
ベルエポック

キーポイント
- 統一感と高級感のあるビジュアル・スタイル ベルエポックのウェブサイト・デザインでまず目を引くのは、その視覚的統一感の高さです。 白を基調に、柔らかなグレーとゴールドの要素を取り入れたシンプルかつエレガントな配色で、ハイエンドでプロフェッショナルなブランドイメージを表現しています。 ページ上の画像やグラフィック要素は、メッセージを明確に保ちながらデザインの芸術性を発揮するよう、慎重に選択されレイアウトされている。 このビジュアル・スタイルの統一は、ユーザーの美的体験を高めるだけでなく、ブランド・イメージの認知を強化する。
- 地域特性と国際的ビジョンの融合 PARIS-BASED AGENCY OPEN TO THE WORLD(世界に開かれたパリを拠点とするエージェンシー)」というフレーズは、パリを拠点とするエージェンシーとしてのAERATEの地域性を強調するだけでなく、グローバルなビジョンも表現している。 この地域的アイデンティティと国際的ビジョンの組み合わせにより、AERATEは地域の文化的アイデンティティを維持しながら、世界中の潜在顧客を惹きつけることができるのです。 ウェブサイトデザインでは、地域の要素を巧みに統合し、国際的なビジョンを示すことで、組織のブランドイメージと市場競争力を高めることに貢献しています。
エルククリエイティブ
キーポイント
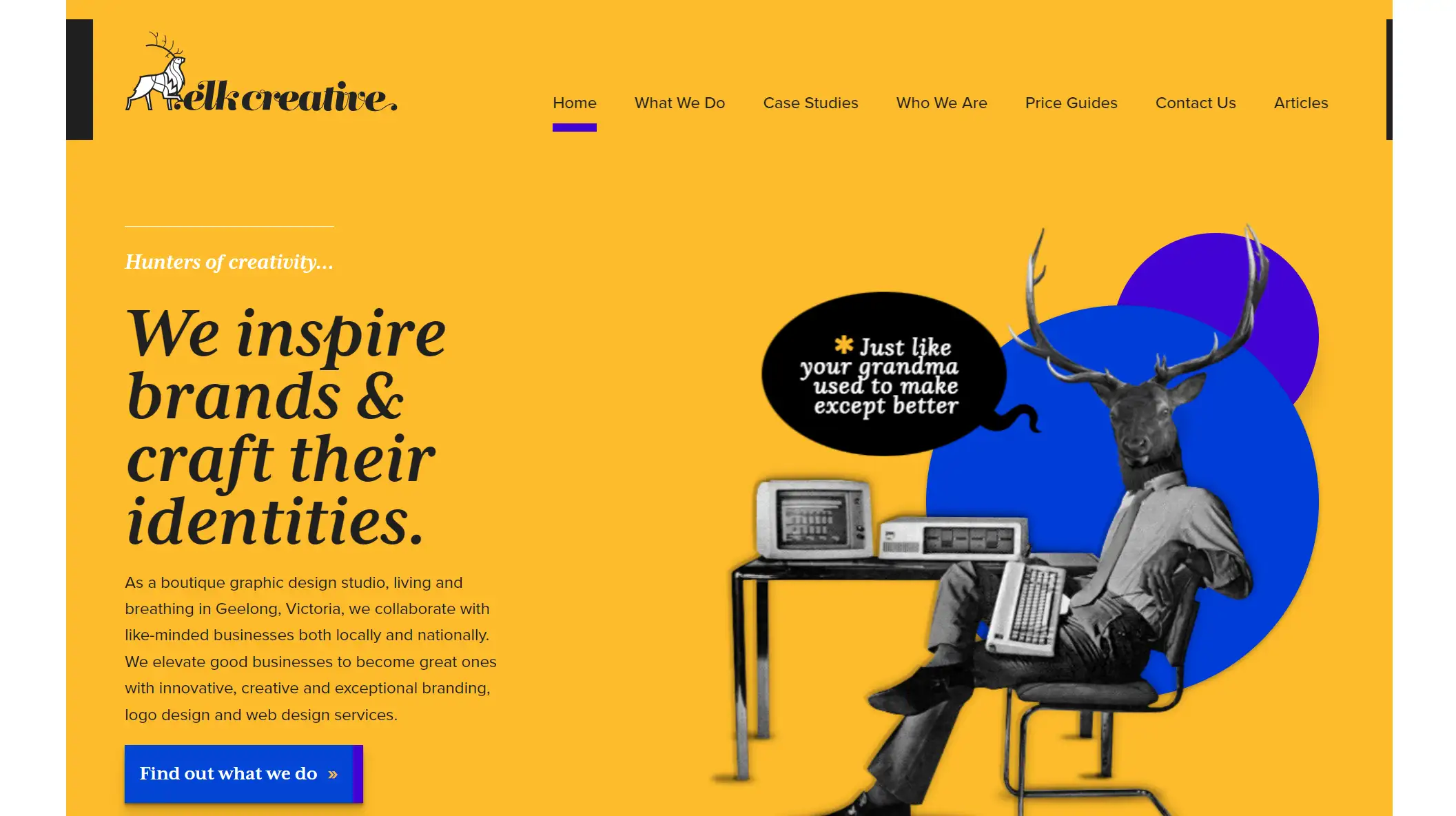
- ブランド認知と色の適用: エルク・クリエイティブのウェブサイトは、ブランド認知において素晴らしい仕事をしている。 トップの目立つオレンジと黒のブランドロゴは、ウェブサイト全体のトーンと対照的なだけでなく、色彩心理学を通じてブランドの活力とプロフェッショナリズムをさりげなく伝えている。 メインカラーのひとつであるオレンジは活力と革新性を表し、クリエイティブ・デザイン・スタジオという同社のポジショニングと親和性が高い。 補助色として黒を使い、サイトに落ち着きと先進性を加えている。 この色の組み合わせは、印象的でありながら調和がとれており、多くのウェブサイトからブランドを際立たせている。
- 高品質なケーススタディ:Elk Creativeのウェブサイトには高品質なケーススタディが複数掲載されており、同社のデザイン能力と創造性のレベルを示すだけでなく、ユーザーに直感的な参考とインスピレーションを提供しています。 各事例には美しい写真と詳細な説明が添えられています。 ユーザーはクリックすることで、ケースの背景、デザインプロセス、結果をさらに理解することができます。 このようなケースの表示方法は、ウェブサイトの魅力を高めるだけでなく、ユーザーの信頼と満足度を向上させます。
株式会社イーストサイド

主なポイント
- コンテンツレイアウトのバランスと階層:ウェブサイトのデザインでは、コンテンツのバランスと階層が十分に考慮されている。 画像は視覚的な中心として主要な位置を占めているが、他の要素の重要性を無視するものではない。 例えば、テレビや本などの家具の展示は、すでに息吹を与え、空間レベルを豊かにしている。「Just Listed」のようなテキスト・メッセージと「Contact Us」のようなコールトゥアクション・ボタンの組み合わせは、訪問者の注意を誘導する。ページ下部のナビゲーション・リンクは補助的な情報として機能し、訪問者がサイトを探索する機会を増やしている。 このバランスの取れたレイヤード・レイアウトにより、サイト全体が調和し、フォーカスを失うことなく統一されている。
- 地域文化とブランド構築:株式会社イーストサイドのウェブサイトは、単なる物件紹介プラットフォームではなく、地域文化とブランドイメージを紹介する窓口でもある。 顧客のレビューやブログ記事などを通じて、ウェブサイトは不動産分野における会社の専門能力とサービス態度を示すとともに、地域文化と持続可能な発展に対する会社の配慮を伝えている。 このようなブランド構築方法は、ユーザーの企業に対する信頼感やアイデンティティを高め、企業の市場競争力を向上させるのに役立っている。
セムトレックス・ラボ

要点
- ブランドとテクノロジーの融合 このホームページの最大の特徴は、ブランドイメージと先端技術が効果的に統合されていることだ。 次世代テックソリューション」というスローガンを掲げ、テクノロジー・ソリューション・プロバイダーとしての位置づけを明確に伝えている。 同時に、ページ上に表示されるさまざまな技術タグ(ウェブ、モバイル、XR、AI、ブロックチェーンなど)は、同社の技術力を示すだけでなく、ブランドカラーとデザイン要素を巧みに統合し、統一されたビジュアルスタイルを形成してブランドアイデンティティを高めている。 ブランドと技術のシームレスな融合というこのデザインアイデアは、他の機関のウェブサイトのデザインにおいても参考に値する。
- 顧客の信頼の裏付けと賞の表示 著名なグローバルクライアント(例:Modelo、Pacifico、Dropboxなど)や受賞歴(例:DesignRushのTop Web Design Agency 2023など)をフィーチャーすることで、これらの要素は強い信頼の裏付けとなります。 一流企業や権威ある機関との協力や評価を表示することで、ウェブサイトは効果的にプロフェッショナリズムと信頼性を高めている。 このように顧客事例や受賞事例を活用して信頼感を高めることは、組織のウェブサイトの権威と魅力を高めるために重要である。

メイド・バイ・メニー

キーポイント
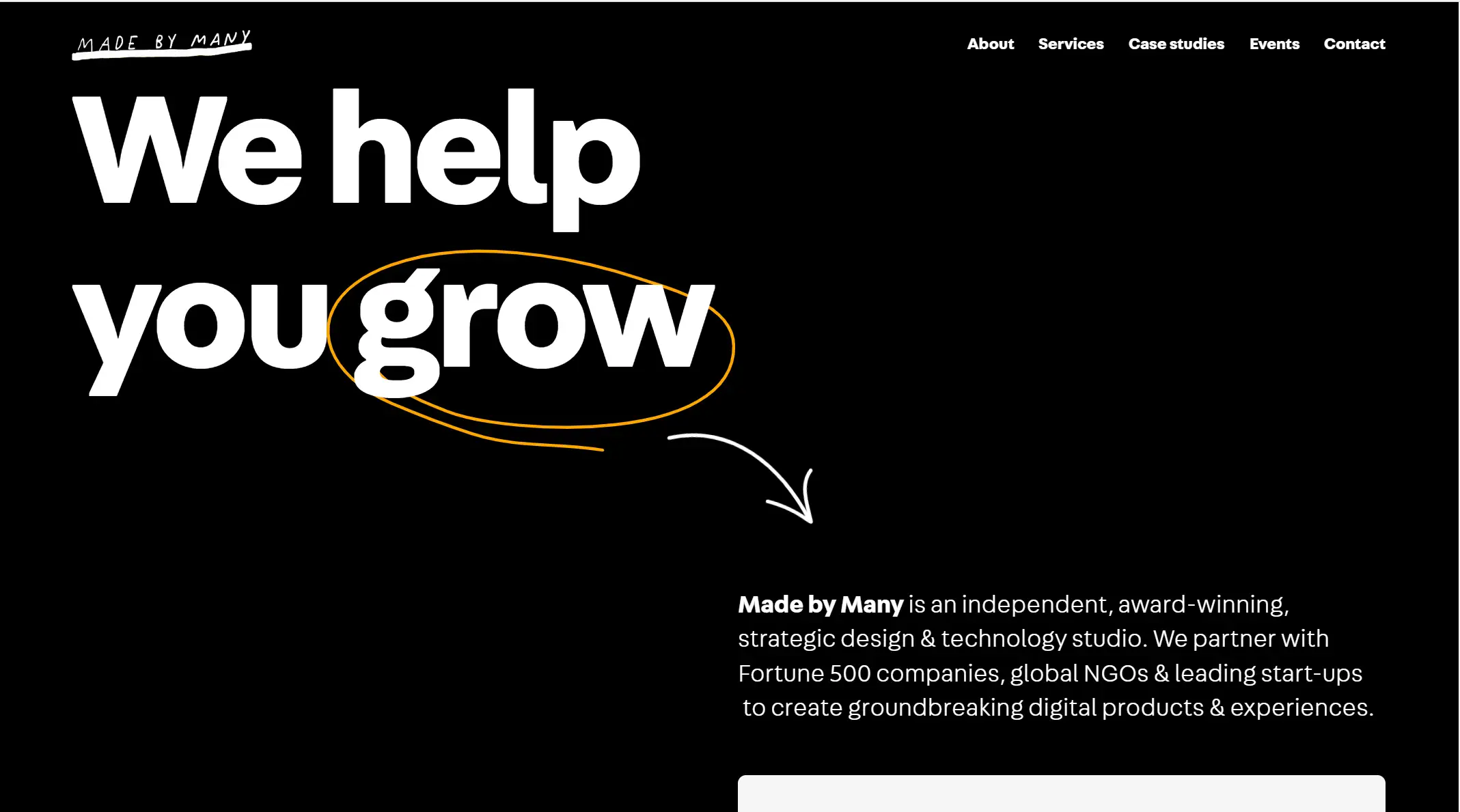
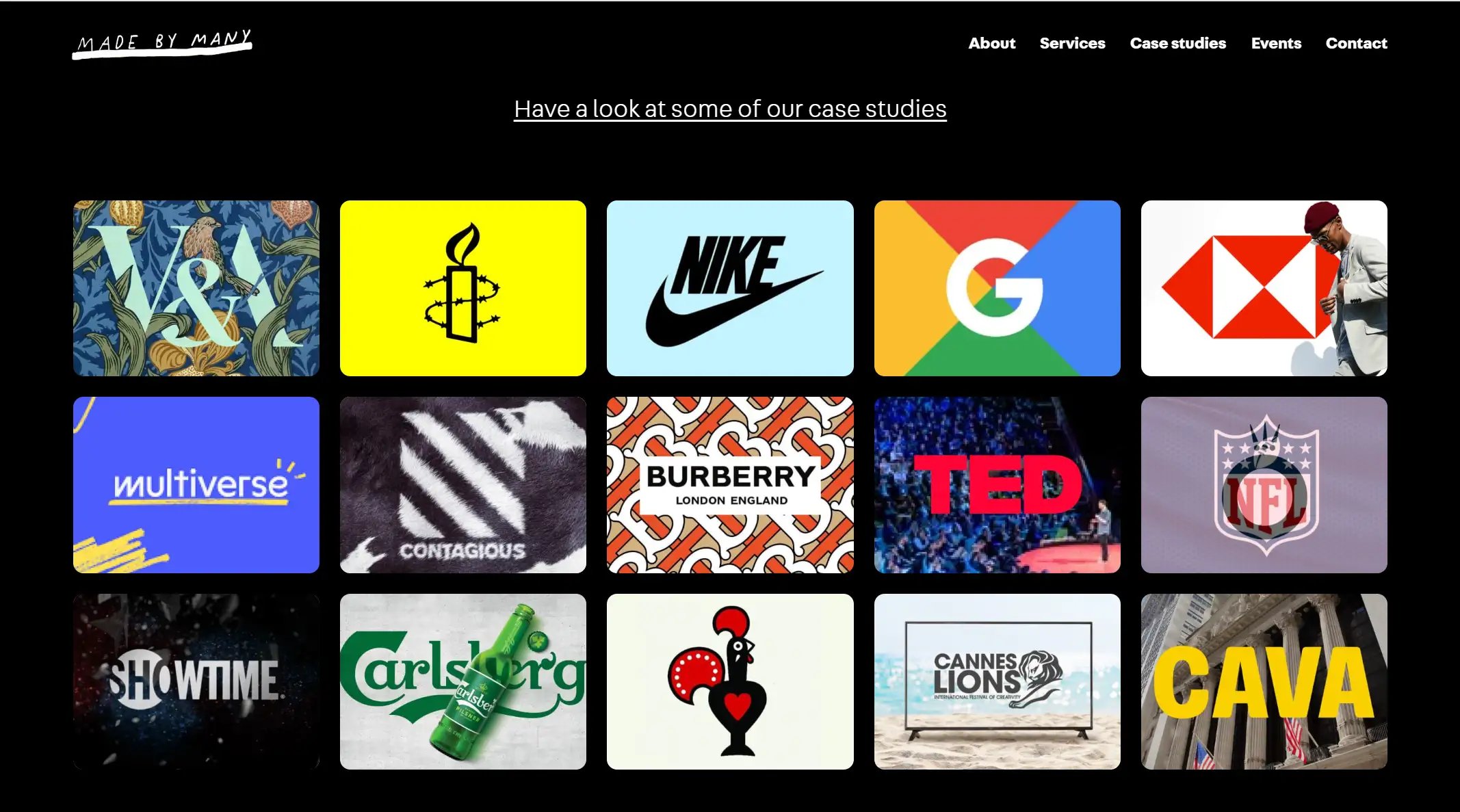
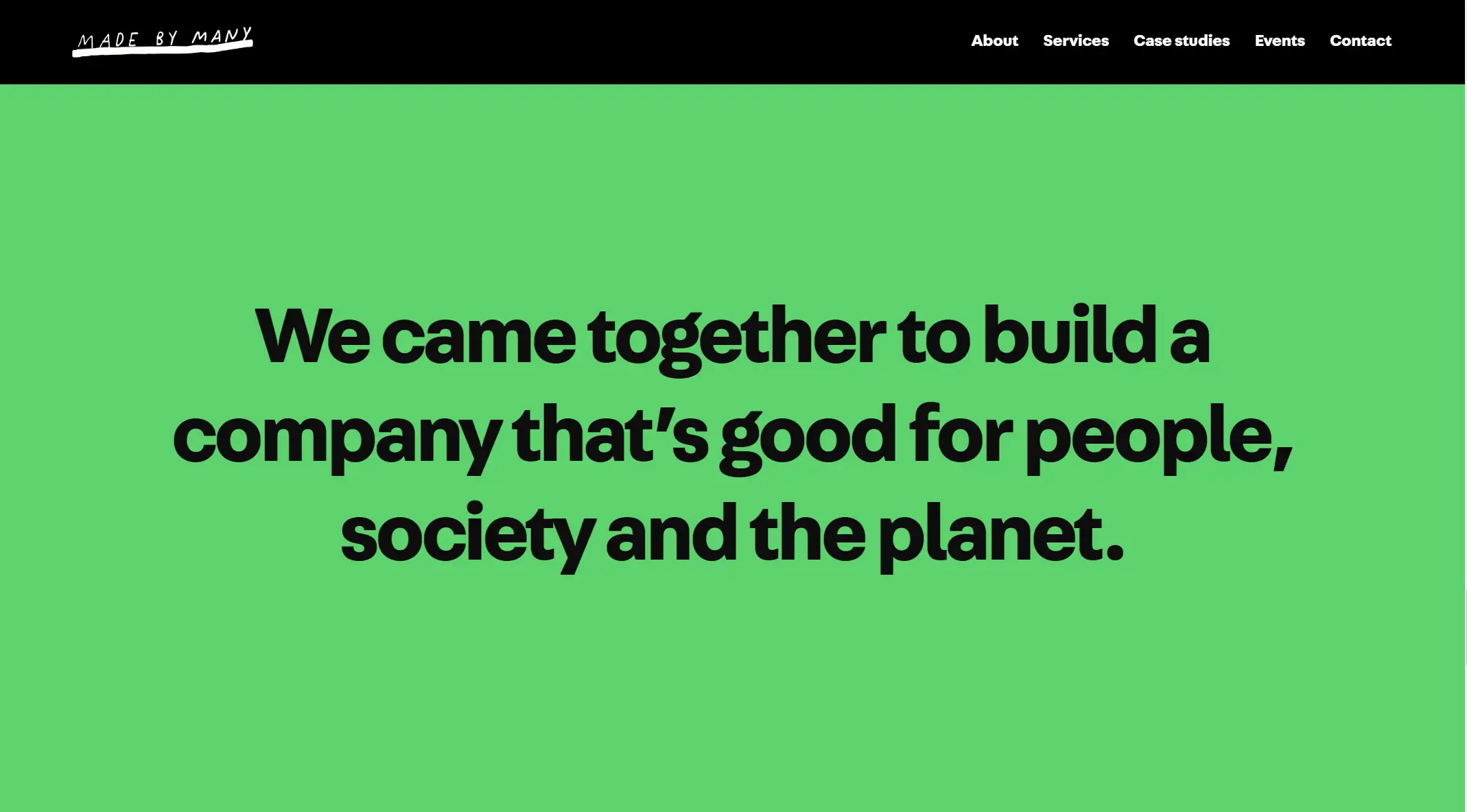
- 豊富な成功事例の展示 ケーススタディ」セクションはウェブサイトのハイライトであり、グローバル500企業、グローバルNGO、一流新興企業との協力の成功事例を紹介することで、戦略的デザインとテクノロジーの分野におけるMADE BY MANYの卓越性を十分に示している。 各事例には詳細な紹介文と美しい写真や動画が添えられており、ユーザーはプロジェクトの背景や結果について深く理解することができ、MADE BY MANYの専門的能力をより信頼し、認識することができる。


- 社会的責任と環境保護コンセプトのコミュニケーション 例えば、「We came together to build a company that's good for people, society and the planet」(私たちは人と社会と地球に良い会社を作るために集まりました)というフレーズ。同社は、ポジティブな企業イメージと価値観を来場者に伝えている。このような社会的責任や環境保護のコンセプトのコミュニケーションは、ブランドの認知度や評判の向上に役立つだけでなく、同じ価値観を持つ顧客やパートナーをより多く惹きつけることにもなる。このようなブランド価値とウェブサイト・デザインの組み合わせは、多くの企業にとってブランド構築における貴重な経験となっている。

Impression

主なポイント
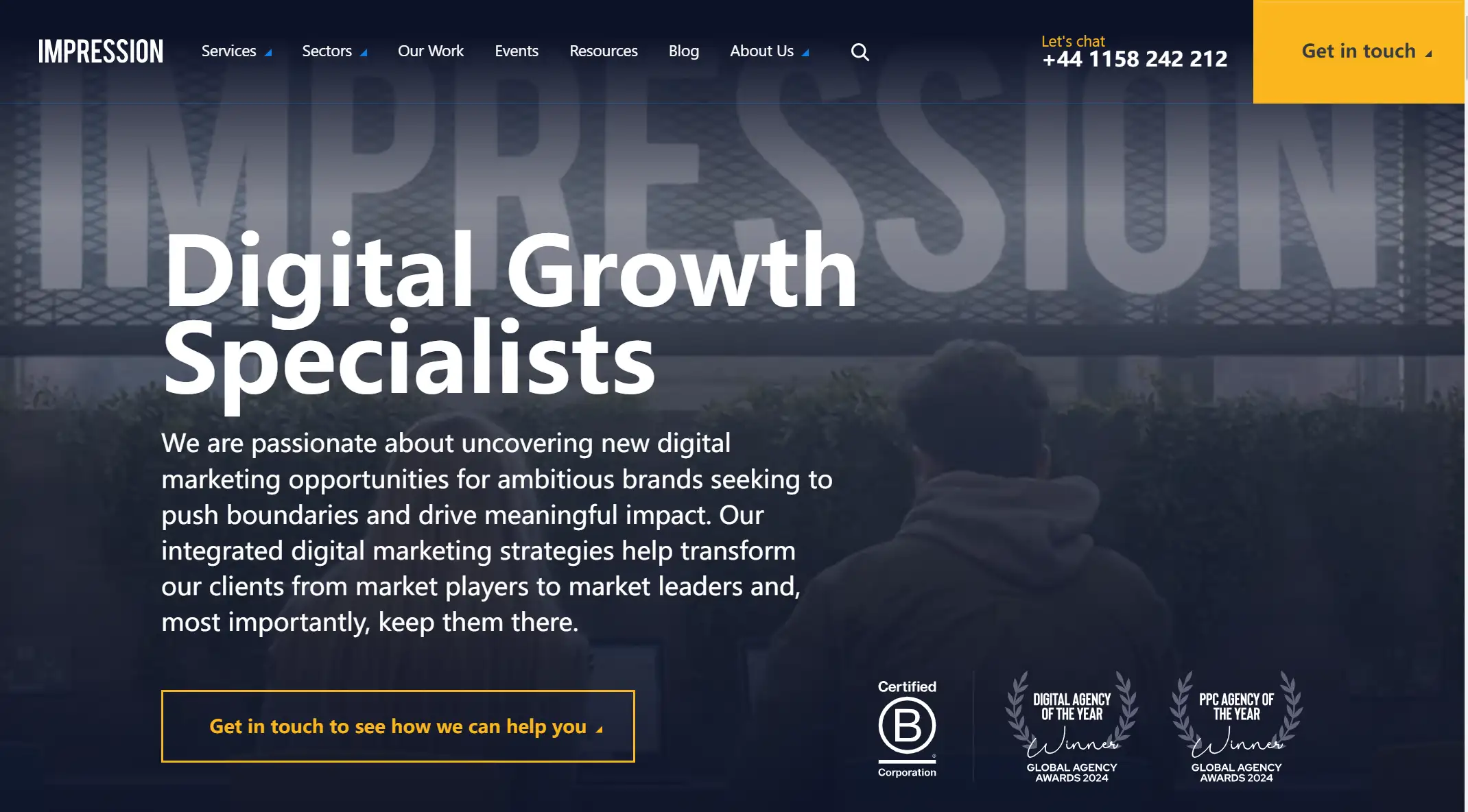
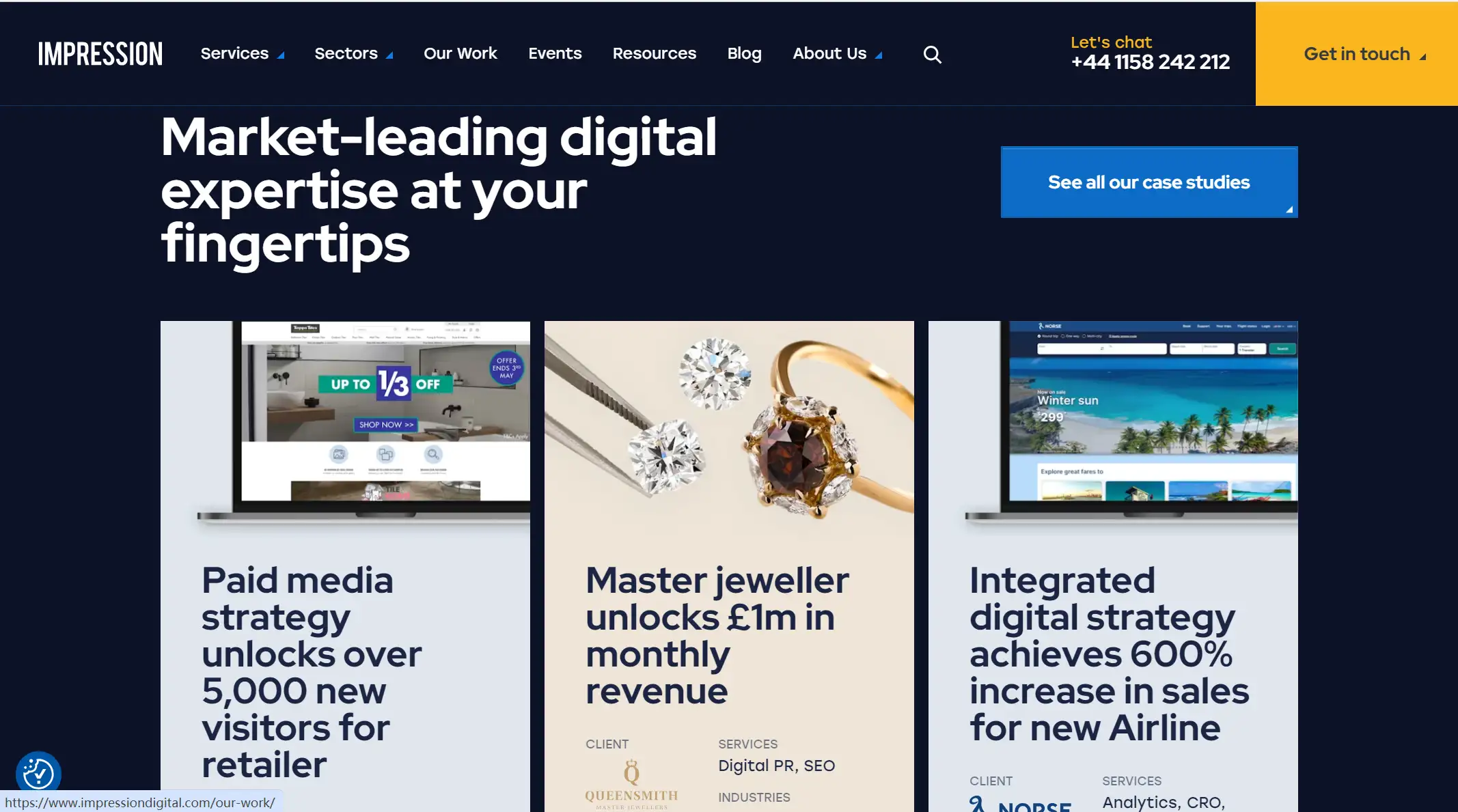
- 構造化された直感的なナビゲーション・デザイン:ウェブサイトのナビゲーション・バーはシンプルかつ明快にデザインされており、「サービス」、「分野」、「私たちの仕事」、「イベント」、「リソース」、「ブログ」、「会社概要」といった主要コンテンツが横並びで表示されるため、ユーザーは必要な情報を簡単に見つけることができる。 このような構造化されたナビゲーション・デザインは、ユーザー・エクスペリエンスを向上させるだけでなく、ウェブサイトの深度やコンバージョン率を高めることにも役立っている。 さらに、このウェブサイトは、「連絡を取る」ボタンを通じて、ユーザーが率先して代理店に連絡するよう促しており、双方向性とユーザーエンゲージメントを高めている。
- マルチチャネル・コンタクトと利便性:インプレッションは、訪問者が組織と連絡を取りやすくするため、ウェブサイト上に様々なコンタクト方法(Eメール、連絡先電話番号など)を用意し、世界各地のオフィスの住所と地図情報を詳しく掲載している。 このマルチチャネルかつオールラウンドなコンタクトデザインは、訪問者がニーズや好みに応じて適切なコミュニケーション手段を選択できるようにし、コミュニケーションの効率と利便性を向上させている。 同時に、顧客サービスに対する組織の重要性と配慮を反映し、組織に対する顧客の信頼と忠誠心を高めることにも役立っている。

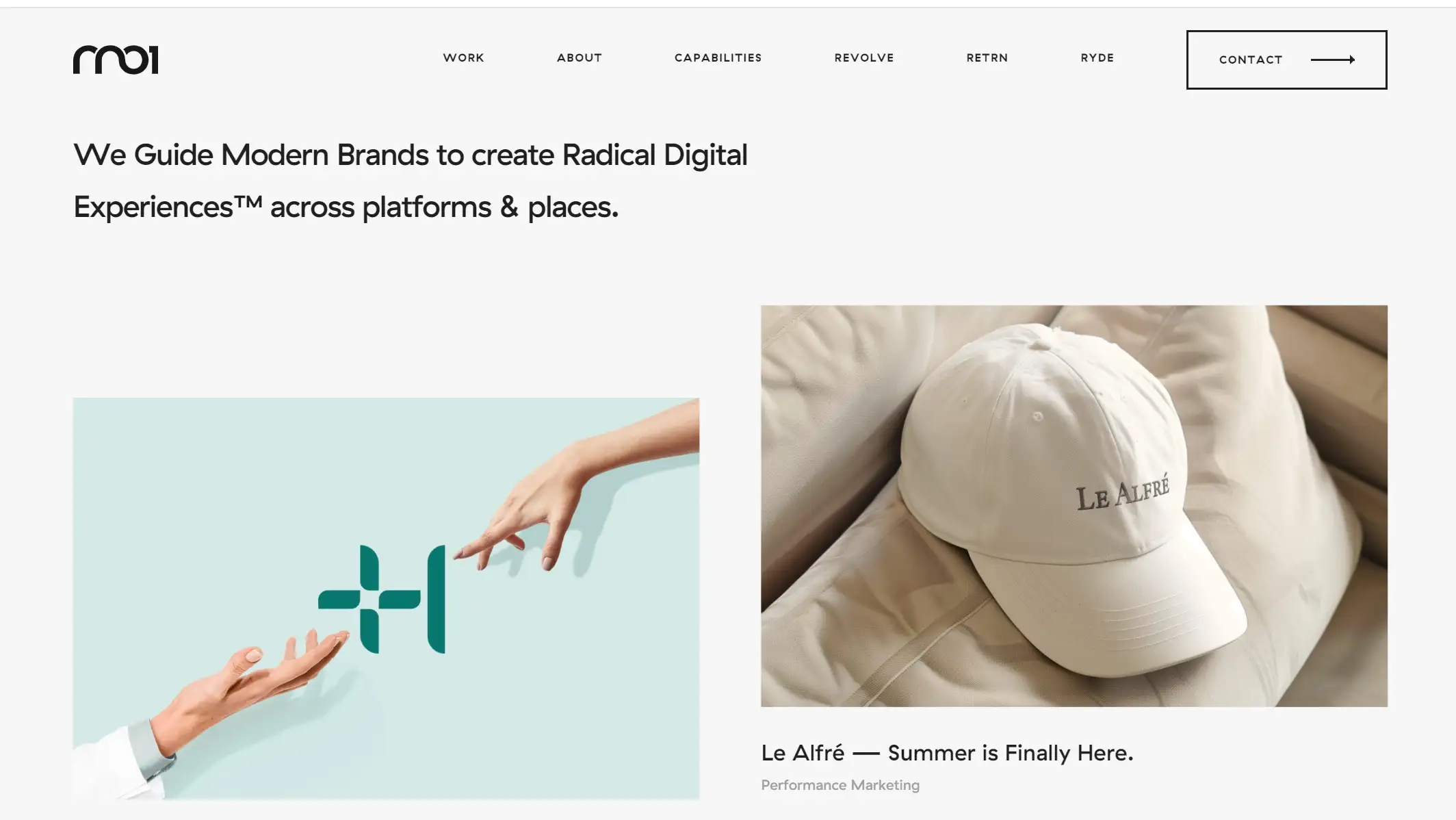
RNO1

キーポイント
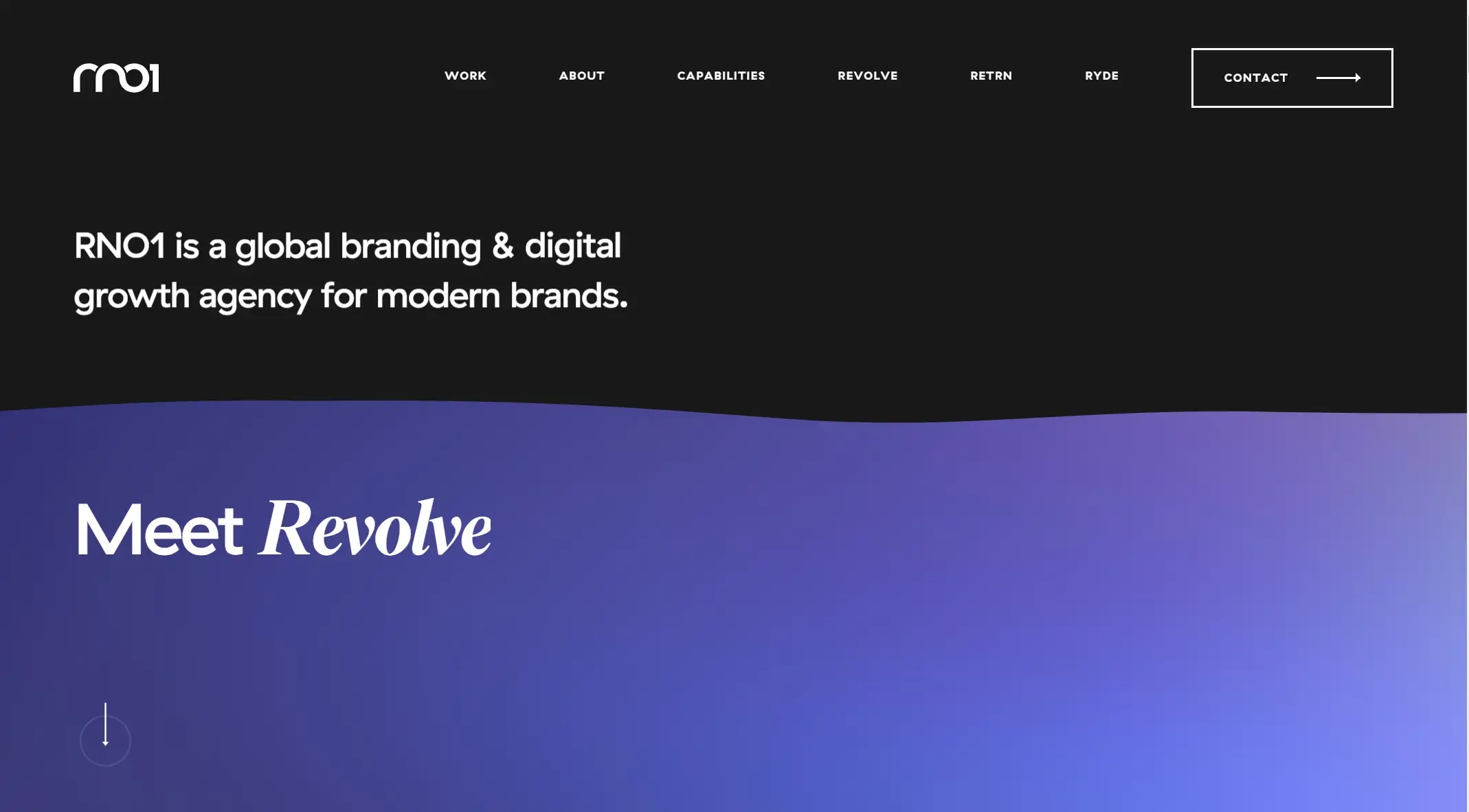
- プロフェッショナルなコピーライティングとブランド・ストーリー・コミュニケーション:紫色のグラデーションの真ん中で、RNO1は簡潔で力強いコピーを通して、エージェンシーの中核事業と専門分野を直接伝えている。"RNO1はモダン・ブランドのためのグローバル・ブランディング&デジタル・グロース・エージェンシーです"。 この一文は、RNO1のプロフェッショナルな能力を示すだけでなく、そのサービス対象であるモダンブランドを明確にしている。 同時に、「ABOUT」や「CAPABILITIES」といったページを通じて、ブランドストーリーやサービス「CAPABILITIES」を伝えることで、訪問者の組織に対する理解と信頼を深めている。 このようなプロフェッショナルなコピーライティングとブランドストーリーの伝達方法は、代理店のプロフェッショナルなイメージとブランド価値を高めるのに役立ちます。
- シンプルでモダンなデザインスタイル RNO1のウェブサイトは、全体的にシンプルでモダンなデザインで、過剰な装飾や冗長な要素はありません。 ブラック、ホワイト、ブルー、パープルのカラーコンビネーションは、クラシックかつスタイリッシュで、モダンなブランドの美的ニーズにマッチしている。 同時に、右向きの矢印アイコンや下部の「Meet Revolve」ボタンなど、グラフィックやアイコンはシンプルかつ明快にデザインされており、モダンデザインのミニマリストスタイルを反映しています。 このシンプルでモダンなデザインスタイルは、ウェブサイトの美観を向上させるだけでなく、ウェブサイトを閲覧している間、訪問者がよりコンテンツに集中できるようにします。

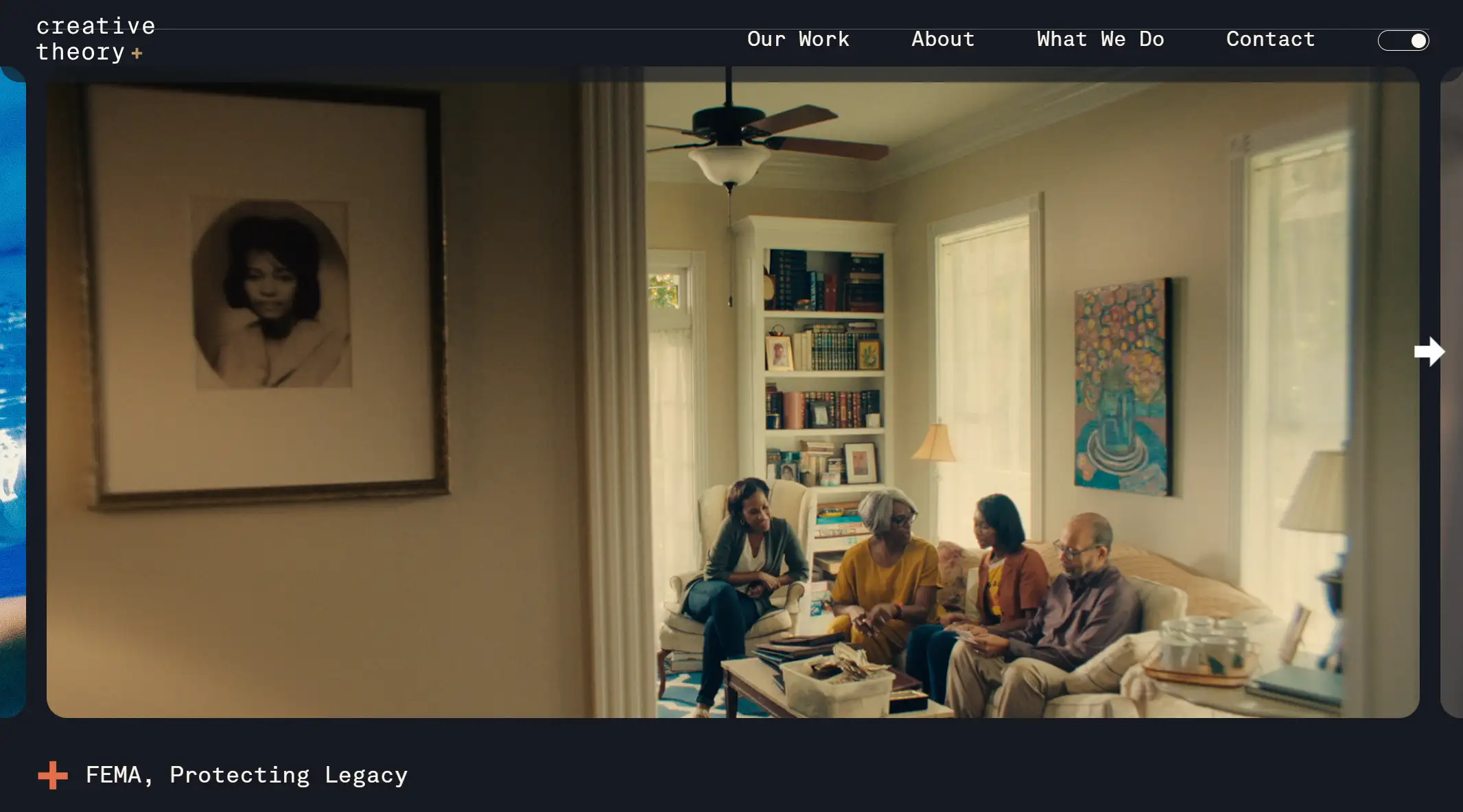
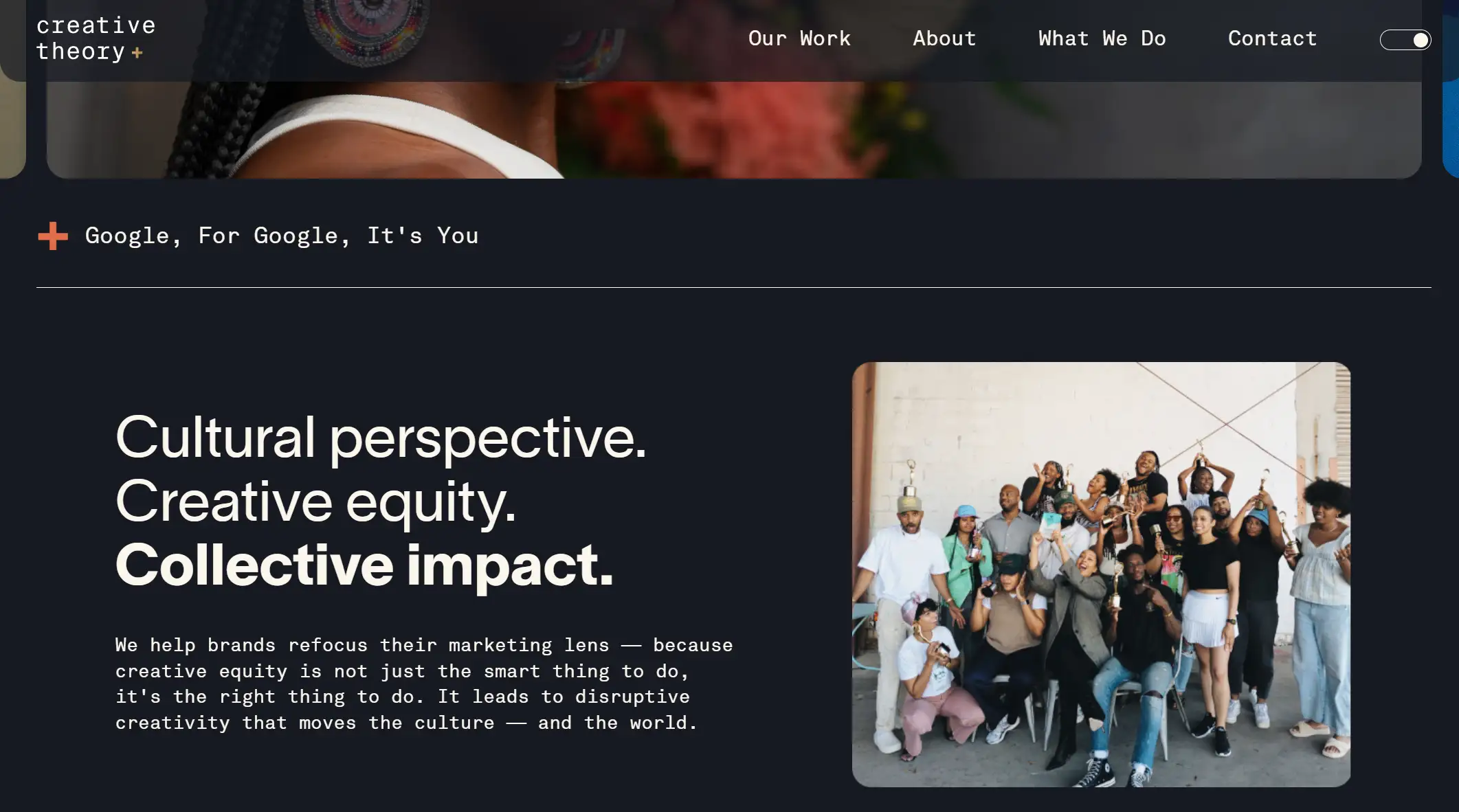
Creative Theory

キーポイント
- 感情的共鳴とブランドストーリー:写真にある温かくフレンドリーな家族の集いのシーンは、代理店のウェブサイトの感情的共鳴の出発点を構築している。 代理店はこのアプローチを使って、自分たちのサービスが、家族団らん、大切な瞬間の計画と実行など、人々の日常生活にどのような影響を与えるかを示すことで、ブランドストーリーを伝えることができる。 このようなデザインは、潜在顧客にブランドの温度を感じさせるだけでなく、ブランドの親近感や信頼性を高めることができる。
- シーン表示サービス:写真そのものは組織のサービス内容を直接示すものではないが、家族団らんのシーンは組織がサービス能力を示すプラットフォームを提供する。 機関ウェブサイトは、このようなシーン表示の方法に習い、顧客の実際の利用シーンをシミュレーションすることで、サービスの効果や価値を示すことができる。 例えば、事例紹介、顧客評価、サービスプロセス紹介を通じて、顧客は直感的に機関の専門能力とサービスレベルを感じることができる。

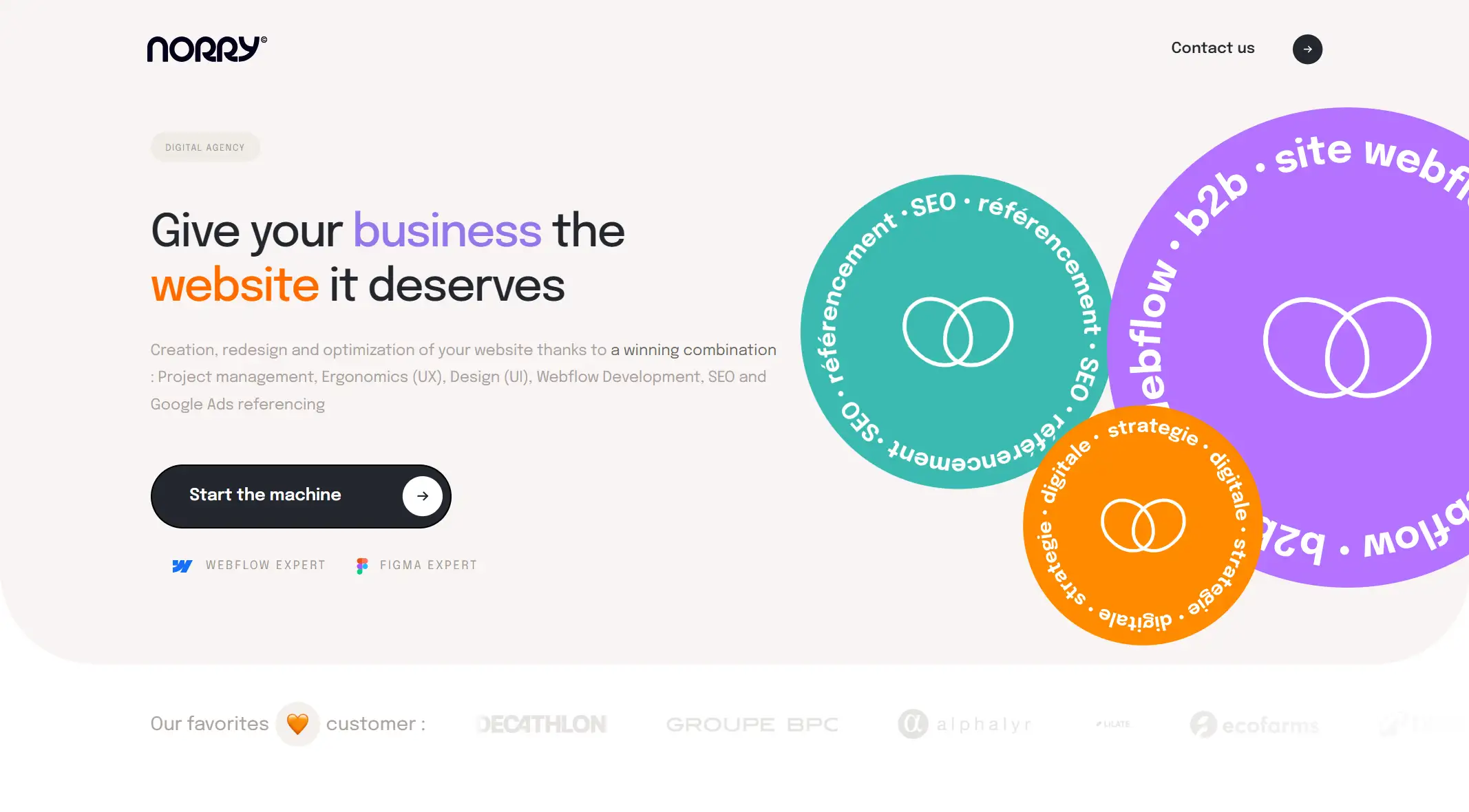
ノリー・エージェンシー

主なポイント
- プロフェッショナルなサービス説明と詳細なプレゼンテーション:緑色のアイコンの下には、プロジェクトマネジメント、ユーザーエクスペリエンス(UX)、インターフェースデザイン(UI)、ワークフロー開発、SEO、Google Adsマーケティングを含むサービスの詳細なリストが記載されている。 この詳細なサービス説明は、組織のプロフェッショナリズムと包括性を示すだけでなく、顧客のニーズに対する深い理解と細心の注意を反映している。 同時に、具体的な技術やツール(Webflow、Figmaなど)を列挙することで、利用者の機関の専門的能力に対する信頼感がさらに高まります。
- 行動喚起とガイダンス ページの中央には、「マシンを始めよう」という行動喚起が簡潔に表示され、ユーザーに行動を起こして代理店との協業を開始するよう促している。 この直接的で強力な誘導方法は、ユーザーの「購入意欲」や「協力意向」を刺激するのに役立つ。 同時に、この文章は代理店の効率性と実行力を暗示し、ユーザーに代理店との協力が良い結果をもたらすと感じさせる。
今すぐ代理店ウェブサイトを作成
これらの優れた代理店ウェブサイトの例を手にして、あなた自身の代理店ウェブサイトを作成する準備ができていると我々は信じています。 ウェブサイトを構築するために多くのお金や時間を費やすことを心配する必要はありません。 AIウェブサイト・ビルダーを使えば、わずか数分で、高品質でブランド・アイデンティティのあるウェブサイトを作成することができる。 例えば、世界初のAIウェブデザイナー&デベロッパーであるWegicは、わずか数クリックで洗練された代理店ウェブサイトをデザインすることができる。 ここでは、あなたの要件をAIアシスタントに伝えるだけで、AIが自動的にあなたのウェブサイトのタイプとコンテンツを分析し、マッチングしてくれます。 何を待っているのですか? Wegicであなたのユニークな組織のウェブサイトを構築してください!

著者
Kimmy
投稿日
Nov 1, 2024
記事を共有
続きを読む
最新のブログ
Wegicで一分でウェブページを!
Wegicを使用して、先進的なAIであなたのニーズを見事で機能的なウェブサイトに変えましょう。
Wegicで無料トライアル、一クリックでサイトを構築!