Anmelden
Erstellen Sie Ihre Website
14 Webseiten für Innenarchitektur-Portfolios, die wir lieben 2025
Entdecken Sie 14 inspirierende Websites für Innenarchitekturportfolios und lernen Sie, wie Sie mit einfachen Schritten Ihr eigenes beeindruckendes Portfolio erstellen können. Entdecken Sie, wie Tools wie Wegic die Erstellung einer professionellen Website erleichtern.


Die Erstellung einer beeindruckenden Portfolio-Website für Innenarchitekten kann entmutigend wirken, aber sie ist unerlässlich, um Ihren einzigartigen Stil zu präsentieren und Kunden anzuziehen.
In diesem Beitrag stellen wir 14 Portfolio-Websites für Innenarchitektur vor, die wir im Jahr 2024 lieben - von schlichten, minimalistischen Designs bis hin zu gewagten, visuellen Präsentationen. Dann führen wir Sie durch die wichtigsten Schritte zur Erstellung Ihrer Portfolioseite, egal ob Sie einfach nur Ihre Arbeit präsentieren oder potenzielle Kunden in Leads umwandeln möchten. Am Ende werden Sie sehen, wie Tools wie Wegic die Erstellung Ihrer Traum-Website einfacher denn je machen.
14 Webseiten für Innenarchitektur-Portfolios, die wir lieben 2024
In diesem Teil werden wir uns mit 14 Beispielen für Innenarchitektur-Portfolios befassen. Ich werde einige Merkmale erklären, die wir an diesen Beispielen lieben und was wir von ihnen lernen können.
01.Rior Interieur
02.Abel Design Gruppe
03.Melyssa Robert
04.Kelsey Heims
05.Mustafa Abid Paracha
06.Schwarzhaus
07.Grace Adams
08.Ensoul
09.Alexander Reid
10.Armitage Studio
11.Jacobs Inneneinrichtung
12.Highlight Gestaltung
13.Debbie Dahl Inneneinrichtung
14.Güliz Çetin Mbagaya
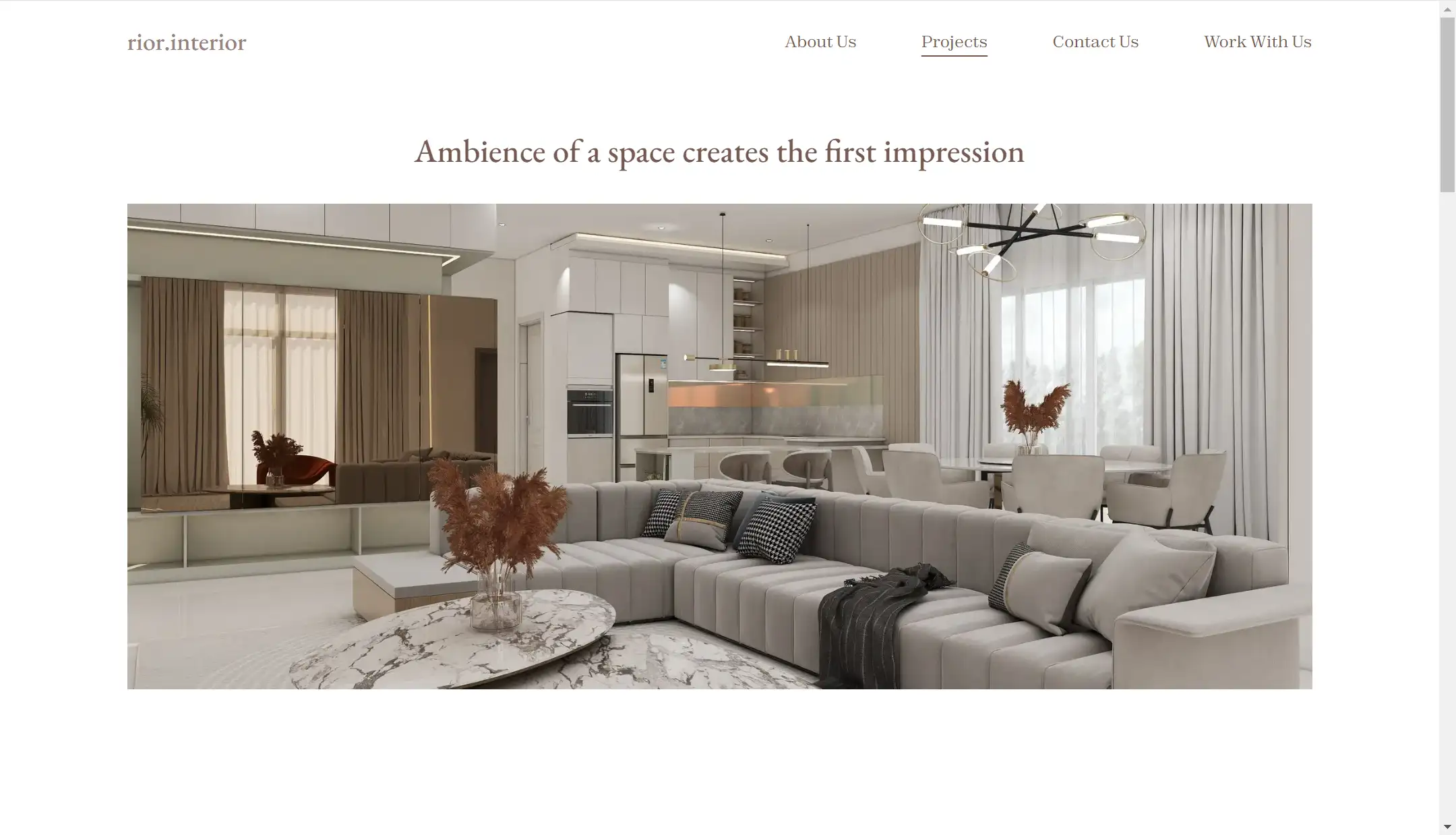
01.Rior Interior
Beim Betreten der Website von Rior Interior sticht vor allem das umfangreiche Innenarchitektur-Portfolio hervor, in dem eine Vielzahl von Design-Projekten präsentiert wird. Das Portfolio ist mit zahlreichen hochauflösenden, detaillierten Bildern gefüllt, darunter Layouts, Designpläne und 3D-Perspektiven. Diese atemberaubenden Bilder sprechen Bände und demonstrieren die Professionalität und den einzigartigen Stil des Designteams.
Neben der Projektgalerie enthält die Website drei weitere Seiten mit relevanten Informationen über das Designteam und Kontaktangaben. Diese übersichtliche Gestaltung macht es potenziellen Kunden oder Interessenten leicht, Kontakt aufzunehmen.

02. Abel Design Group
Die Website der Abel Design Group hat viele Merkmale, die ich an einem hervorragenden Innenarchitektur-Portfolio bewundere. Es zeigt eine Vielzahl von beeindruckenden Projekten mit übersichtlichen Layouts und hochwertigen Bildern, die das professionelle Niveau der Gruppe unterstreichen und dem Publikum ein intuitives Verständnis ihrer Arbeit vermitteln.
Ein Detail, das mir besonders auffiel, ist das Design der Schaltflächen. Die Farben sind perfekt auf das charakteristische Orange der Marke abgestimmt, wodurch ein durchgängig einheitlicher Look entsteht. Fast jede Seite und jedes Projekt verfügt über strategisch platzierte Schaltflächen und Pfeile, die es leicht machen, den nächsten Schritt zu tun. Während Sie den Design-Hintergrund eines Projekts erkunden, führt Sie die auffällige Schaltfläche ganz natürlich zum endgültigen Design. Wenn Sie ein Projekt abgeschlossen haben, führt Sie eine weitere Schaltfläche nahtlos zum nächsten.
Außerdem hat mir gefallen, wie jedes Projekt mit Kundenaussagen abgeschlossen wird, was das Vertrauen des Publikums in die Marke auf subtile Weise stärkt.

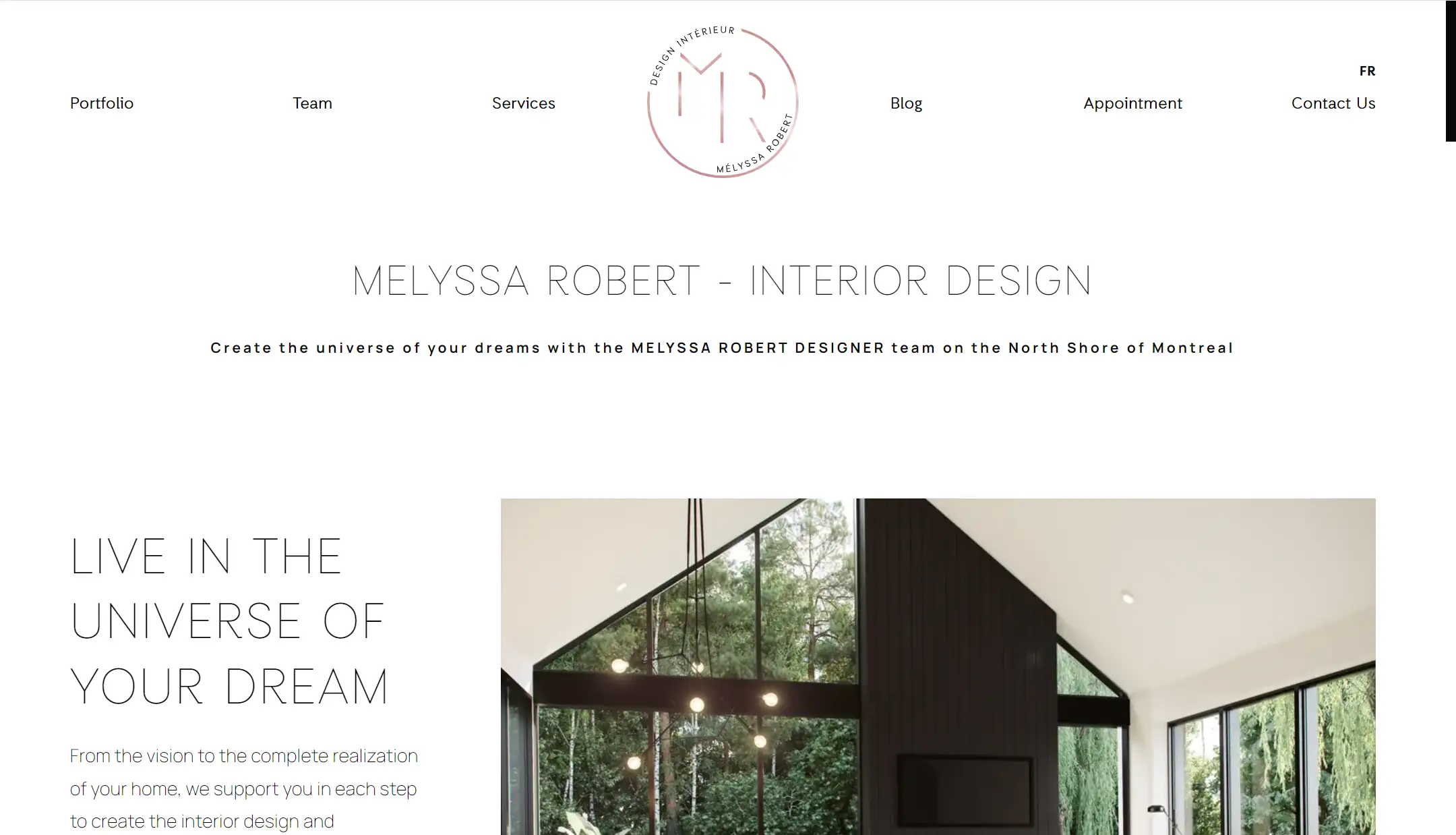
03.Melyssa Robert
Die Website von Mustafa Abid Paracha gefällt mir auch sehr gut. Es gibt so viele Highlights, die ich nach und nach aufzählen werde.
Die Website ist vollgepackt mit Inhalten, darunter ein gut organisiertes Innenarchitektur-Portfolio, Informationen über das Team, Dienstleistungen, Blogs, Kontaktdaten und sogar ein Terminbereich. Dieser abgerundete Aufbau sendet eine klare Botschaft an die Besucher: Dies ist eine professionelle und vertrauenswürdige Marke.
Viele der Designelemente sind ebenfalls sehr ansprechend. Das Portfolio zeigt eine große Anzahl von Bildern in einem Rasterformat, das die Kompetenz des Unternehmens wirkungsvoll demonstriert. Die Vorstellung des Teams verleiht eine persönliche Note und bringt dem Publikum die Menschen hinter den Projekten näher. Der Blog mit seinen ausführlichen Artikeln vermittelt den Lesern die Designphilosophie.
Die Website enthält auch Animationen wie Lazy Loading auf der Homepage und Hover-Effekte im Portfolio-Bereich, wodurch sie sich dynamisch anfühlt und das Benutzererlebnis verbessert, während die Leistung der Website gesteigert wird.
Darüber hinaus folgt die Navigationsleiste einer logischen Hierarchie mit klar unterteilten Abschnitten, damit die Nutzer schnell finden, was sie brauchen. Die Schaltfläche für die Sprachumschaltung ist leicht zu erkennen und trägt zum benutzerfreundlichen Gesamtdesign bei.

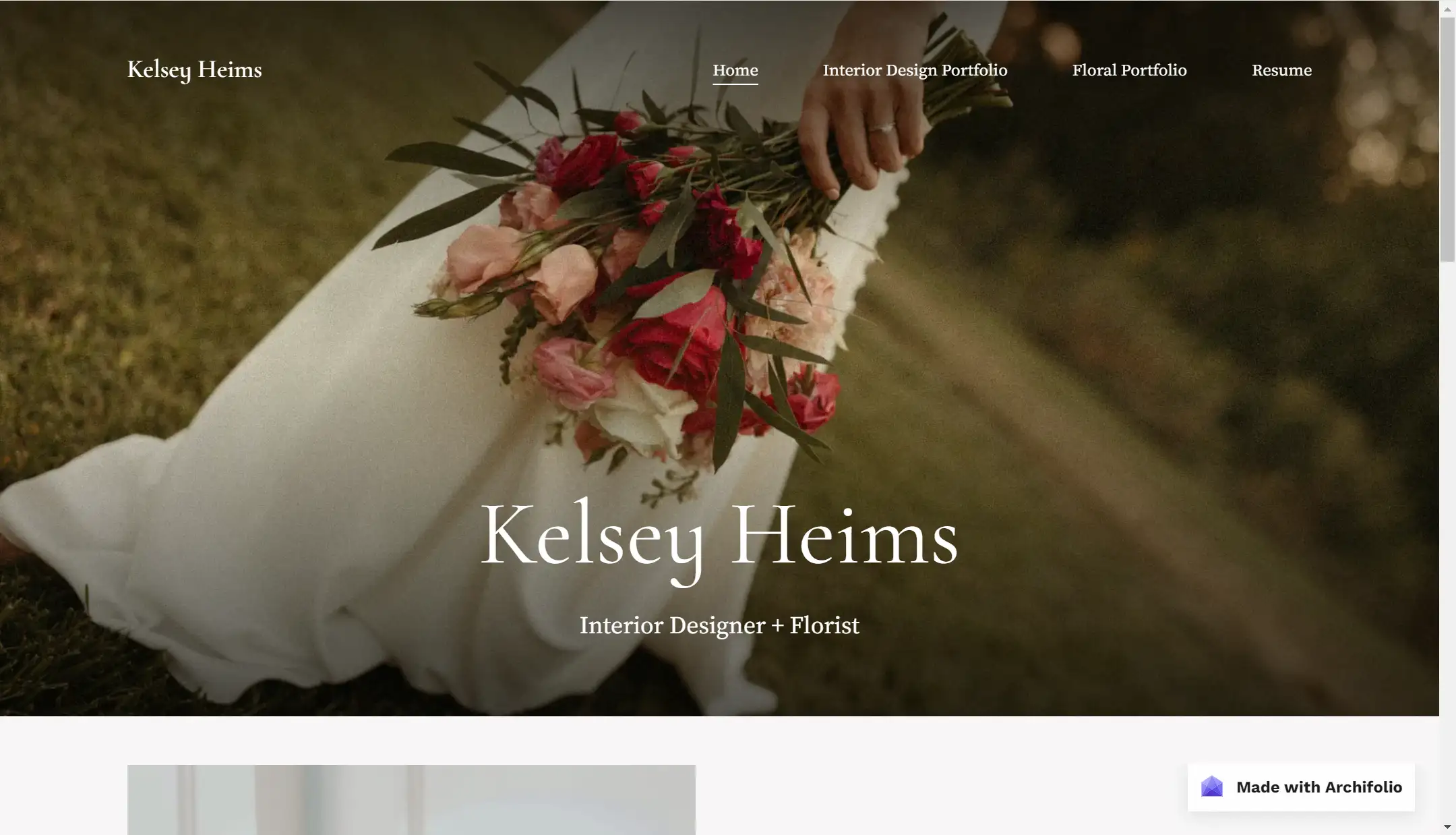
04. Kelsey Heims
Auch Kelseys Website bietet ein gutes Gleichgewicht zwischen Ästhetik und Professionalität. Sie ist in zwei Abschnitte unterteilt: einen für die Innenarchitektur und einen für das Blumendesign. Im Abschnitt über Innenarchitektur gibt es viele Layout-Bilder, die von ihren detaillierten Erklärungen auf der rechten Seite begleitet werden, die auf subtile Weise ihr Fachwissen hervorheben.
Sie teilt ihren Gestaltungsprozess auf einfache, nachvollziehbare Weise mit, was sie für die Leserinnen und Leser zugänglicher macht. Die Verwendung von sanften Farben wie Weiß, Grau und Holztönen in Kombination mit einem sauberen, einheitlichen Layout sorgt für ein sehr komfortables und angenehmes Surferlebnis.

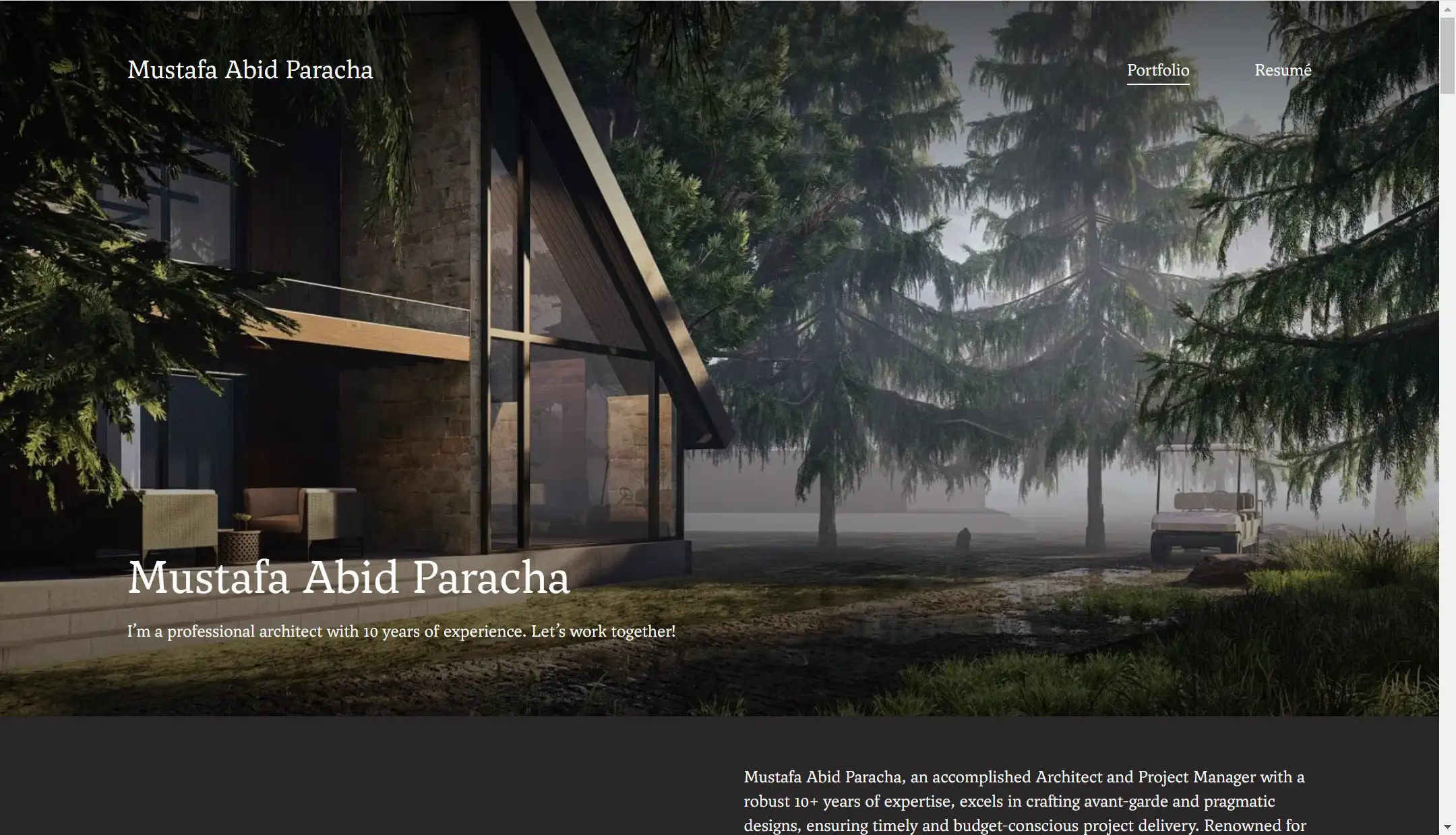
05. Mustafa Abid Paracha
Unter den Innenarchitektur-Websites, die ich durchstöbert habe, muss ich zugeben, dass mir Mustafa Abid Parachas Innenarchitektur-Portfolio sofort ins Auge gefallen ist. Seine Hauptrubrik verfügt über ein bildschirmfüllendes Bild, das nicht nur visuell ansprechend ist, sondern auch die Aufmerksamkeit des Lesers auf sich zieht.
Der dunkle Hintergrund steht in starkem Kontrast zum weißen Text, was die Lesbarkeit verbessert und den Inhalt hervorhebt. Das Layout seines Portfolios ist sehr übersichtlich und verwendet eine parallele Struktur, die die Benutzerfreundlichkeit erhöht. Dieses geordnete Design erstreckt sich auch auf seine Projektvitrinen, die das gleiche Prinzip der Sauberkeit und Ausgewogenheit im gesamten Innenarchitektur-Portfolio widerspiegeln.
Die Vielfalt der Projekte, an denen er gearbeitet hat, von Einkaufszentren und Bürogebäuden bis hin zu Schulen und Wohnkomplexen, unterstreicht indirekt seine starken Designfähigkeiten. Jedes Projekt wird systematisch vorgestellt, wobei die Bilder vom Gesamtentwurf bis zu detaillierten Nahaufnahmen reichen. Das hochwertige Bildmaterial, kombiniert mit einer ausgeprägten Ästhetik und einem klaren Designstil, macht sein Portfolio zu einem perfekten Beispiel für jeden Designer, der nach Inspiration sucht.

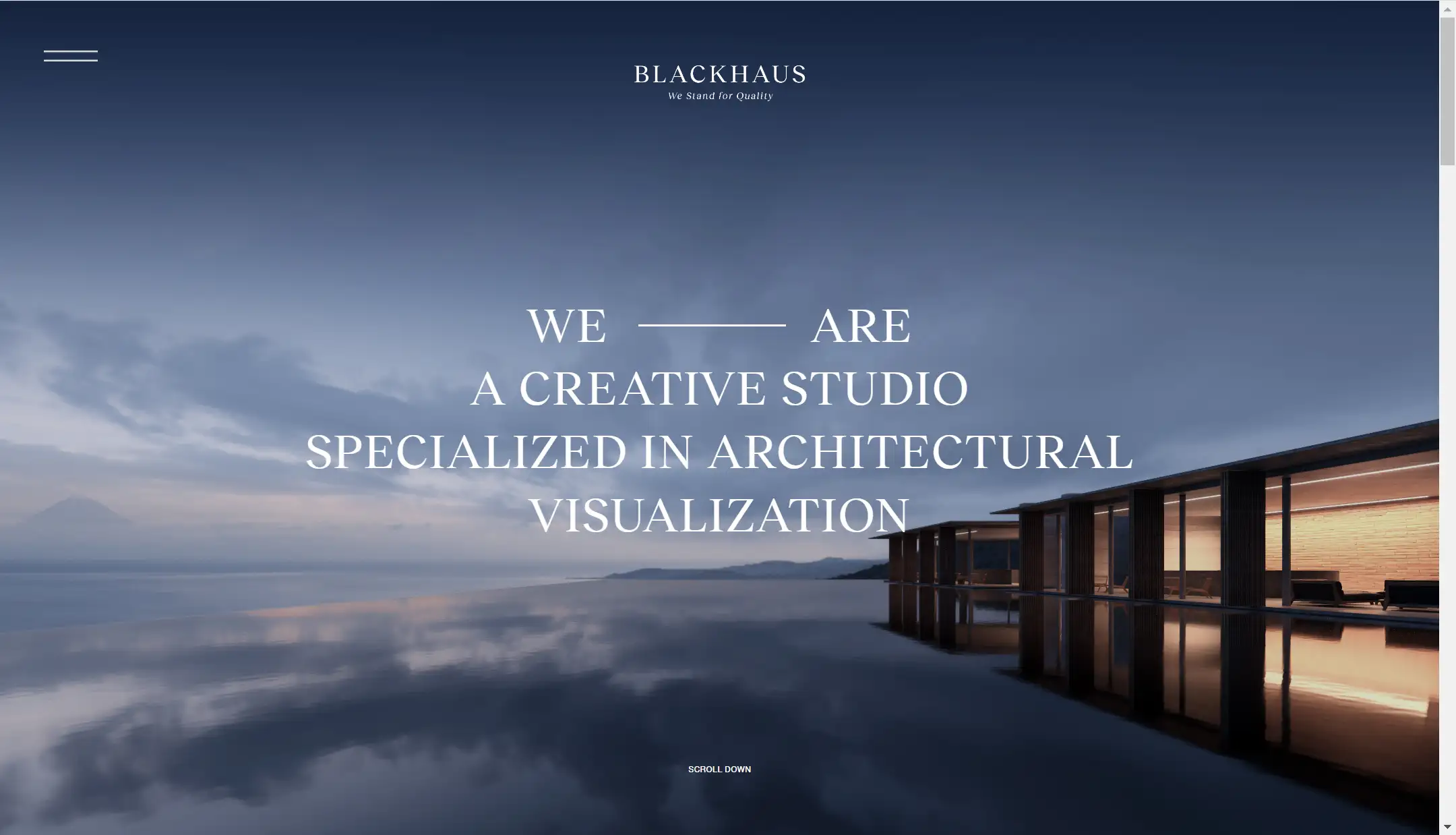
06.Blackhaus
Meiner Meinung nach hat Blackhaus mit seinem Einrichtungsportfolio den Minimalismus auf die Spitze getrieben. Von allen Websites, die ich gesehen habe, enthält sie die geringste Menge an Text und setzt auf ein monochromes Farbschema - vor allem Schwarz und Weiß. Dieser minimale Ansatz schafft eine professionelle und anspruchsvolle Atmosphäre.
Zusätzlich zu den Bildern setzt Blackhaus auch Videos ein, um seine Arbeit zu präsentieren, und bietet eine Vielzahl von visuellen Formaten, die den Lesern ein frisches und ansprechendes Erlebnis bieten. Der Videostil ist perfekt auf die Gesamtästhetik der Website und das Design der Projekte abgestimmt und sorgt für eine kohärente visuelle Erzählung im gesamten Innenarchitektur-Portfolio.

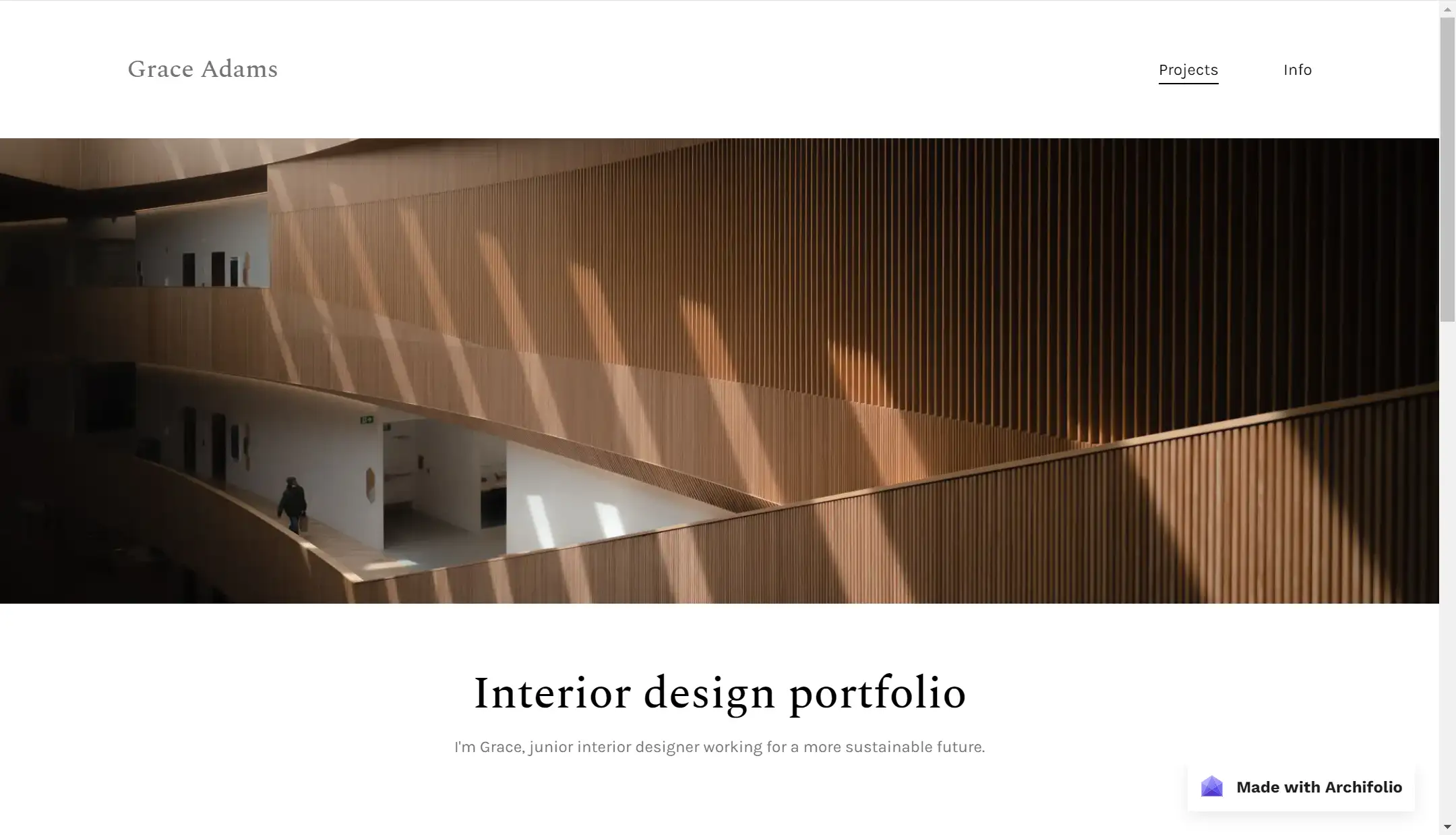
07. Grace Adams
Einer der Hauptgründe, warum ich die Website von Grace Adams mag, ist, dass sie den Minimalismus verkörpert. Die Farbpalette - hauptsächlich Schwarz, Weiß, Grau und Braun - schafft eine harmonische und einladende Atmosphäre. Obwohl sie nicht viele Projekte zeigt, sind die, die sie vorstellt, konsistent, modern, minimalistisch und innovativ, was ihr Innenarchitektur-Portfolio sowohl einprägsam als auch ein Spiegelbild ihrer einzigartigen Marke macht.
Außerdem ist die Navigation auf der Website einfach und intuitiv. Jede Projektkarte verfügt über einen sanften Hover-Effekt, und diese kleinen gestalterischen Feinheiten verbessern das Gesamterlebnis des Nutzers erheblich.

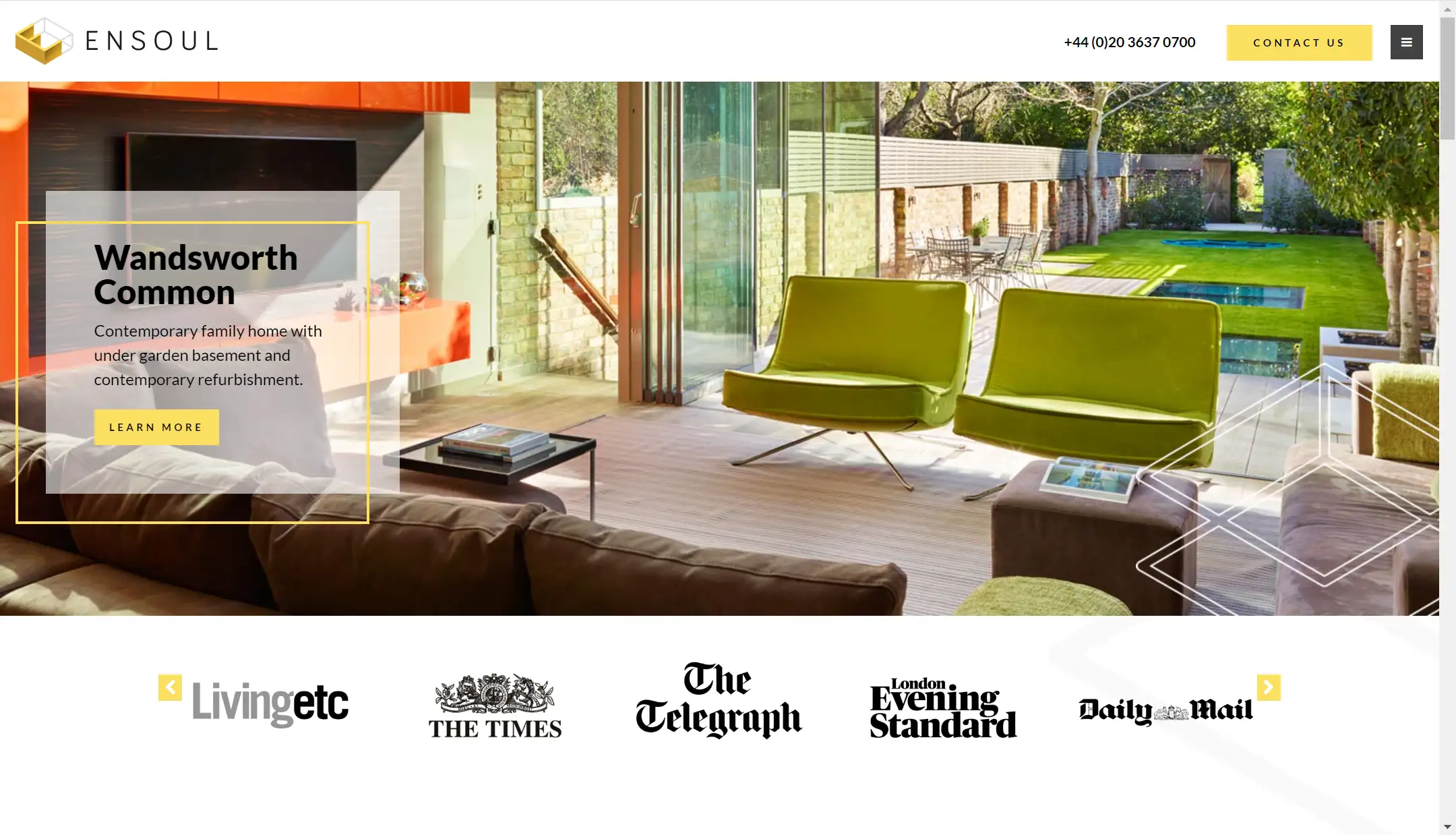
08.Ensoul
Das Layout der Website ist übersichtlich, mit einem Hamburger-Menü für die Navigation, das Platz spart und gleichzeitig Funktionalität bietet. Das Innenarchitektur-Portfolio von Ensoul ist ebenfalls sehr inhaltsreich und enthält ein Portfolio, die neuesten Nachrichten, Blogbeiträge und detaillierte Kontaktinformationen. Diese Vielfalt an Inhalten trägt dazu bei, Vertrauen beim Publikum aufzubauen und macht die Marke zugänglicher.
Während einige der zuvor erwähnten Websites zum Minimalismus neigen, hebt sich diese durch detailliertere Inhalte ab. Der ausführliche Text stellt das Team und die Dienstleistungen vor, was sehr effektiv ist, um die Konversionsraten zu steigern und die Wahrscheinlichkeit zu erhöhen, dass sich potenzielle Kunden mit den Dienstleistungen beschäftigen. Der Text hat den zusätzlichen Vorteil, dass er vertiefte Informationen liefert, so dass das Innenarchitektur-Portfolio ein vollständigeres Bild der Angebote des Designers vermittelt.
Darüber hinaus sind die Blog-Themen eng mit dem Design verbunden und bieten Einblicke in spezifische Projekte und praktische Tipps für die Inneneinrichtung. Diese wertvollen Inhalte helfen den Lesern, insbesondere denjenigen, die mit Design nicht vertraut sind, ein tieferes Verständnis des Prozesses zu erlangen und zeigen die Kompetenz und Professionalität des Designers.
Ein weiteres Merkmal, das mir an dieser Website gefällt, ist die kräftige Verwendung von Gelb für alle CTA-Schaltflächen und den Fußzeilenbereich. Gelb ist hell und auffällig, und wenn es sparsam eingesetzt wird, lenkt es effektiv die Aufmerksamkeit auf sich, ohne überwältigend zu wirken, und leitet die Nutzer dazu an, sich auf wichtige Informationen zu konzentrieren oder bestimmte Aktionen durchzuführen.

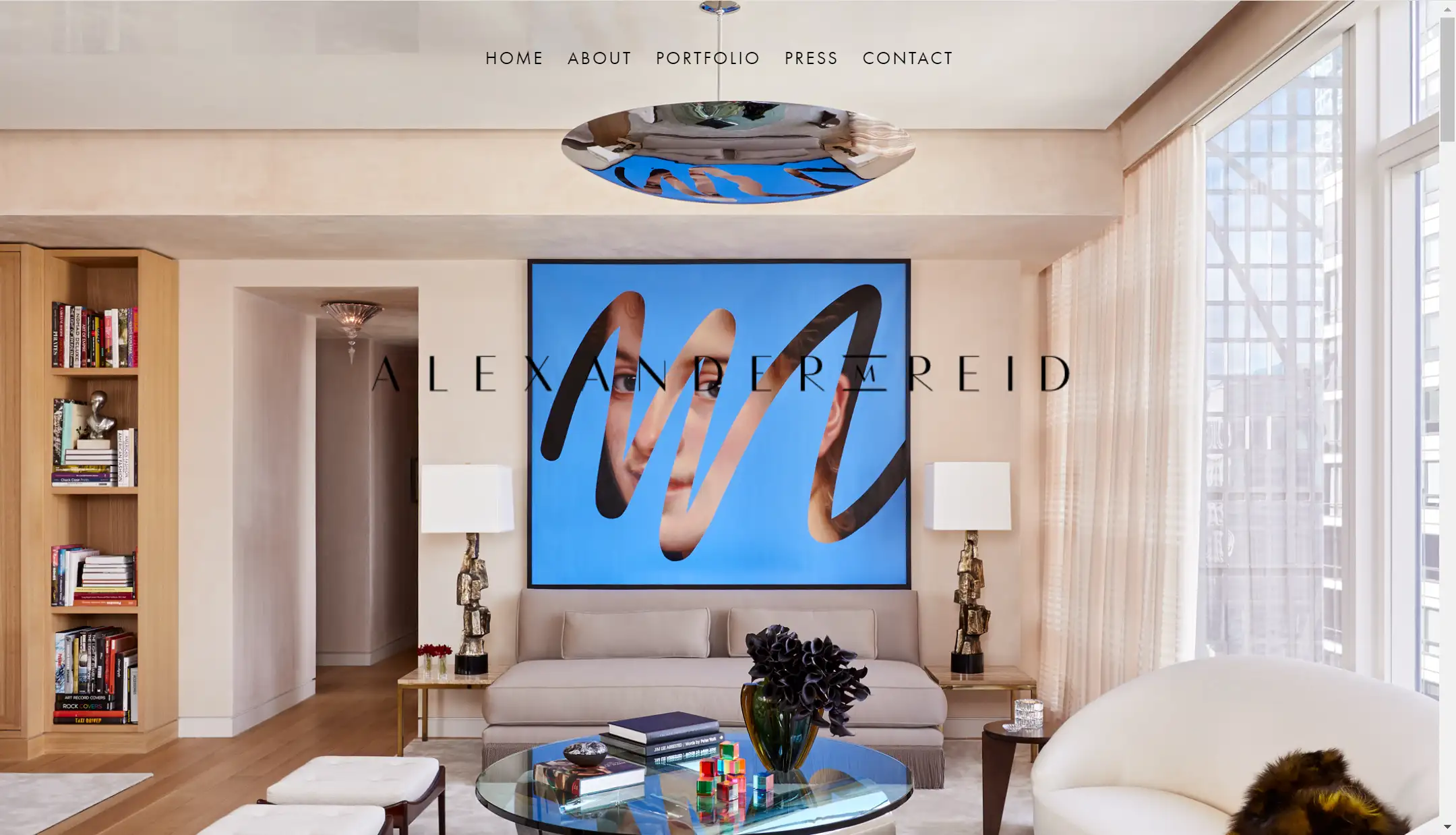
09.Alexander Reid
Übersichtliche Layouts, weiche Schriftarten und schöne Designbilder verkörpern perfekt den modernen, minimalistischen Stil dieses Innenarchitektur-Portfolios. Ein herausragendes Merkmal ist die Verwendung eines Bildkarussells zur Präsentation von Projektbildern. Dies ermöglicht es den Nutzern, verschiedene Inhalte ohne manuelle Interaktion zu betrachten, was eher passive Leser ansprechen könnte. Für diejenigen, die mehr Kontrolle bevorzugen, gibt es eine interaktive Schaltfläche zum manuellen Wechseln der Bilder, die für mehr Flexibilität beim Browsen sorgt.

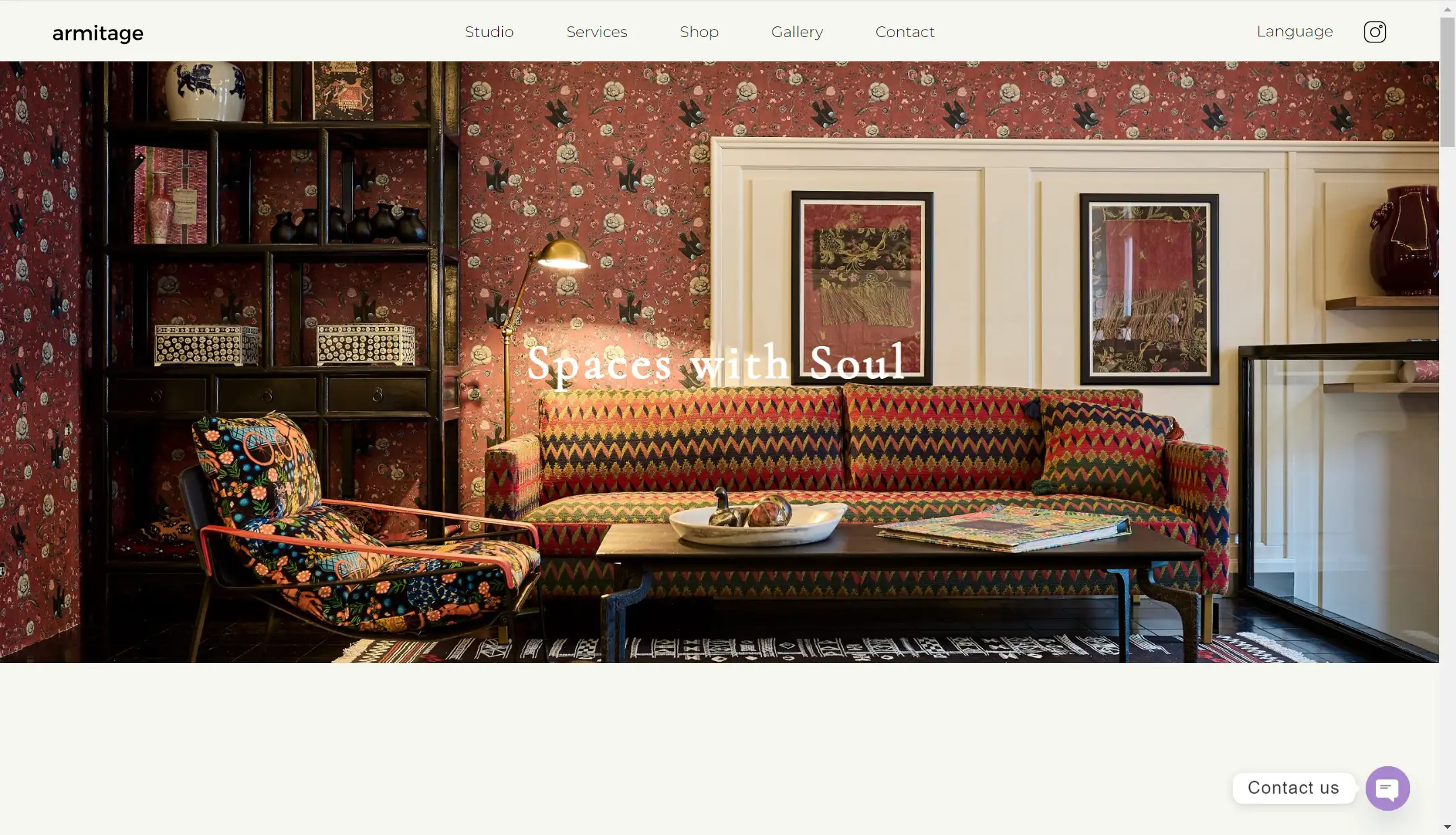
10.Armitage Studio
Meiner Meinung nach ist die Portfolio-Website von Armitage Studio ein hervorragendes Modell, dem man folgen kann. Sie erreicht Perfektion in fast jedem Aspekt des Webdesigns. Wenn Sie eine kommerzielle Website aufbauen wollen, die nicht nur Ihre Arbeit präsentiert, sondern auch Ihr Publikum in Kunden verwandelt, bietet dieses Innenarchitektur-Portfolio viele wertvolle Lektionen.
Die intuitive Navigationsleiste und die mehrsprachigen Optionen spiegeln eine benutzerfreundliche Designphilosophie wider. Die Designerin verwendet ein Rasterformat, um eine breite Palette von Bildern zu zeigen, die ihren Designstil und ihr Fachwissen perfekt zur Geltung bringen. Das übersichtliche Layout, gepaart mit sanften Animationen, trägt zur allgemeinen Professionalität des Innenarchitektur-Portfolios bei.
Was am meisten auffällt, ist die Vorstellung der Dienstleistungen anhand von Fallstudien, einschließlich Vorher-Nachher-Bildern. Diese Beispiele bieten einen starken visuellen Kontrast, der die Wirkung ihrer Designs überzeugend demonstriert. Die Service-Seite enthält auch dynamische "Kontakt"-Schaltflächen, und diese subtilen, aber effektiven Design-Entscheidungen spielen eine Schlüsselrolle bei der Steigerung der Konversionsraten.

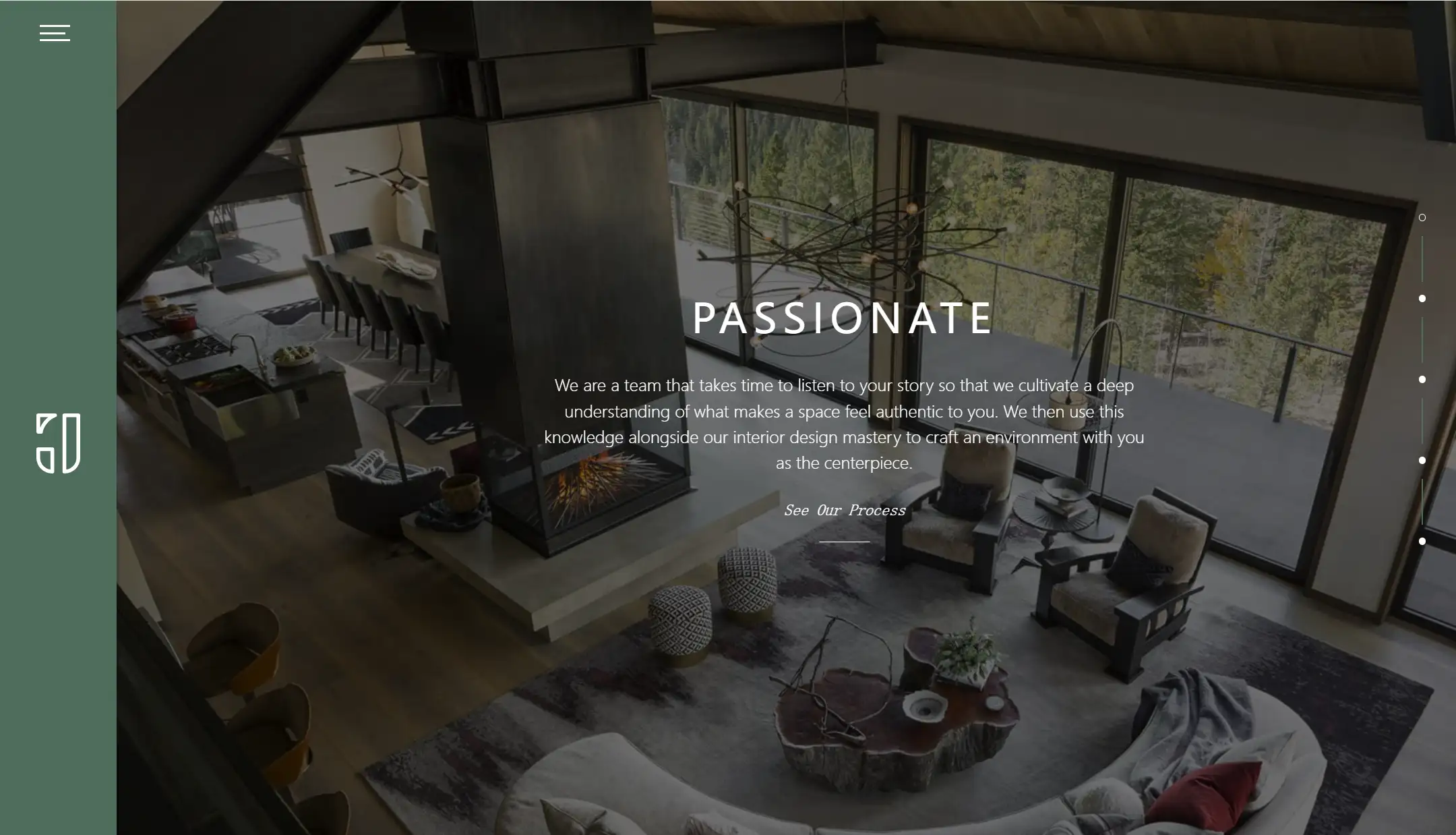
11.Jacobs Inneneinrichtungen
Das Widescreen-Layout der Website mit einem bildschirmfüllenden Hintergrundbild und reichlich Weißraum sorgt für ein visuell beeindruckendes Erlebnis. Diese große Darstellung unterstreicht nicht nur den Designstil der Marke, sondern vermittelt auch ein Gefühl von hochwertigem Geschmack, so dass sich das Innenarchitektur-Portfolio luxuriös anfühlt.
Die vertikale linke Navigationsleiste, die Symbole mit Menüs kombiniert, und die rechte Fortschrittsleiste schaffen ein Gleichgewicht zwischen Ästhetik und Zweckmäßigkeit, was das Nutzererlebnis weiter verbessert. Die Hauptfarbpalette der Website umfasst erdige Töne wie Graugrün, gepaart mit natürlichen Holztexturen, die eine warme, gemütliche Atmosphäre schaffen, die perfekt zum Thema Innenarchitektur passt.
Der gedämpfte Hintergrund bildet einen schönen Kontrast zum weißen Text, der die Lesbarkeit verbessert und gleichzeitig ein luxuriöses und elegantes Gefühl auf der gesamten Website vermittelt. Diese Kombination vermittelt eine hochwertige, anspruchsvolle Ausstrahlung, die mit dem Gesamtthema des Innenarchitekturportfolios übereinstimmt.

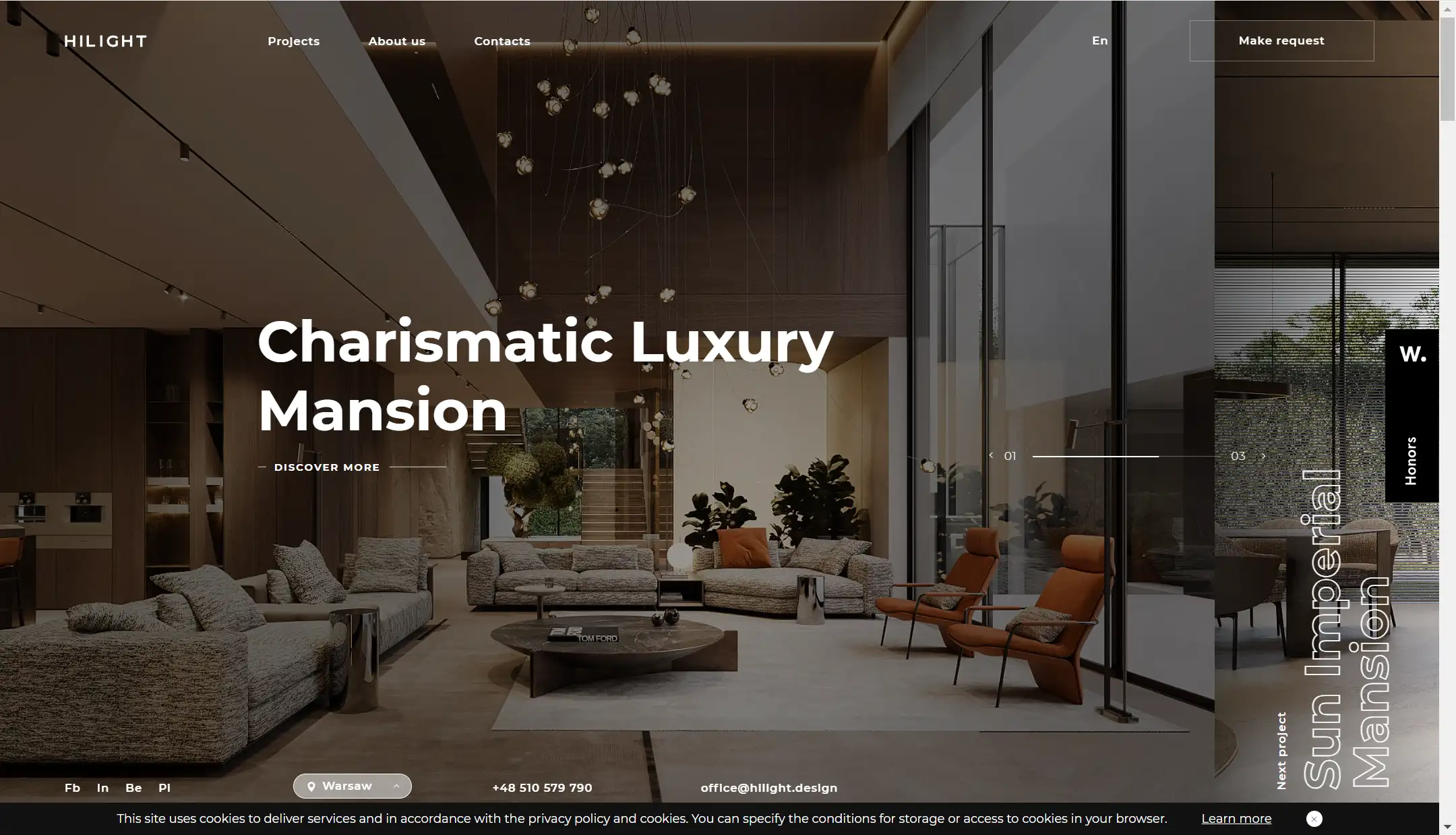
12. Highlight-Design
Diese Website verwendet, ähnlich wie die von Jacobs Interior, ein bildschirmfüllendes Hintergrundbild, das eine breite und eindringliche Ansicht erzeugt, die ein starkes Gefühl von Atmosphäre hervorruft. Der weiße Text auf dunklem Hintergrund sorgt für ein sehr angenehmes Leseerlebnis und verbessert die allgemeine Benutzerfreundlichkeit des Innenarchitekturportfolios. Das Designteam verfügt über umfangreiche Erfahrung: Mehr als 150 Designfälle in verschiedenen Größen, Typen und an verschiedenen Orten belegen seine beeindruckende Kompetenz.
Ihr Stil ist eindeutig kohärent und verkörpert perfekt den modernen Minimalismus, der durch einfache Designs, natürliche Materialien wie Holz, große offene Räume, strukturierte Möbel und die Verwendung neutraler Töne gekennzeichnet ist. Diese Klarheit im Design hilft dem Publikum, sich einen bleibenden Eindruck von der Marke und ihren Werten innerhalb des Einrichtungsportfolios zu machen.
Zu jedem Fall gibt es eine Fülle von hochwertigen Bildern, die die Professionalität des Teams unterstreichen. Was mir an dieser Website besonders gefällt, ist die Verwendung eines Spotlight-Effekts auf jeder Seite. Dieser Effekt folgt dem Mauszeiger und ändert dynamisch die Helligkeit, um den Fokus des Nutzers zu lenken. So entsteht ein fesselndes Erlebnis, das das Durchblättern des Einrichtungsportfolios interaktiv und lebendig macht.

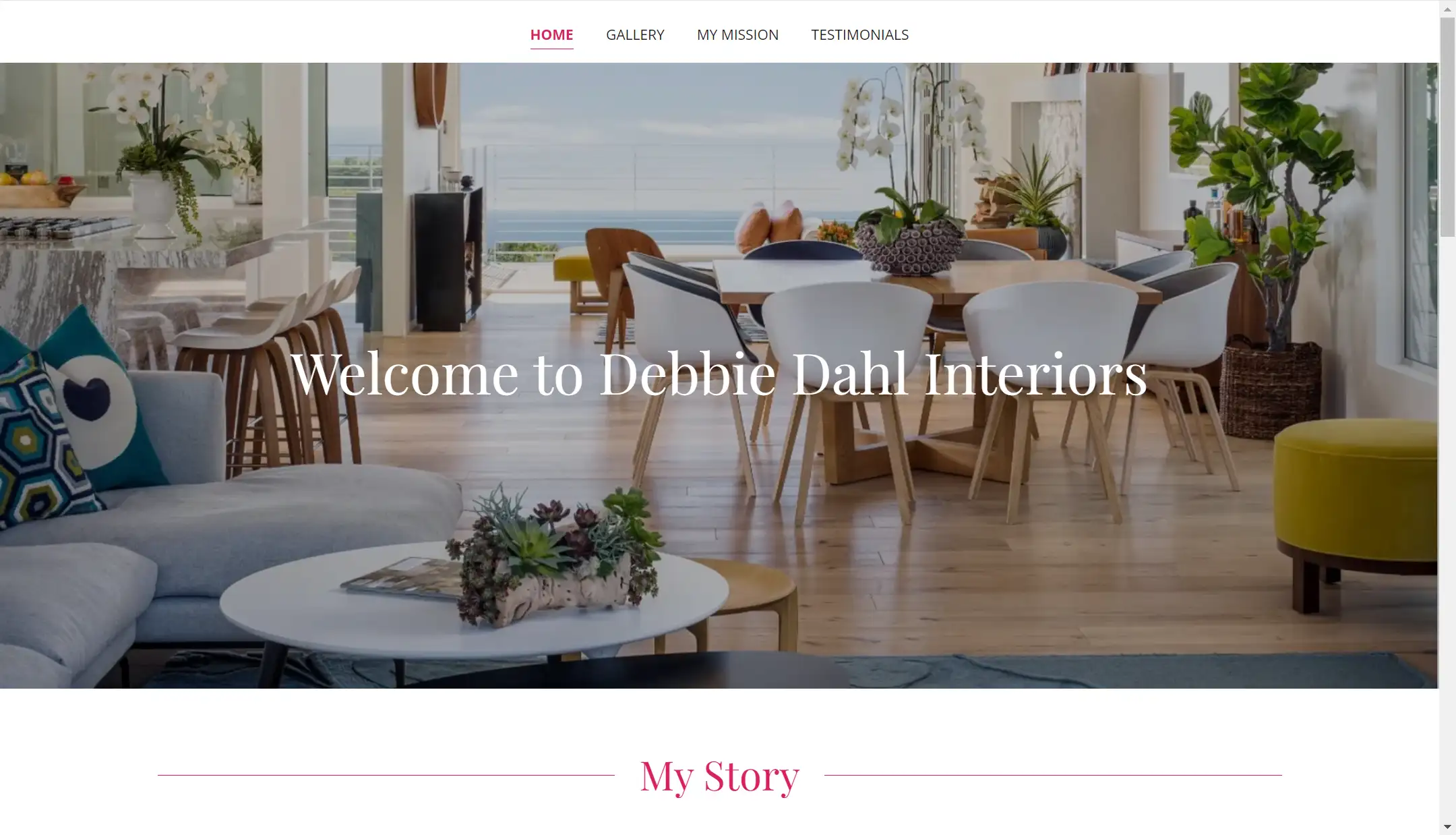
13. Debbie Dahl Interiors
Debbie Dahl verfügt über mehr als 30 Jahre Erfahrung in der Innenarchitektur und ist damit eine Autorität in diesem Bereich. Die Navigation auf ihrer Website ist klar und intuitiv, das Gesamtdesign ist minimalistisch und komfortabel, was das Nutzererlebnis innerhalb ihres Innenarchitekturportfolios verbessert.
Im Bereich der Fotogalerie setzt sie Diakarten ein, bei denen die Bilder auf beiden Seiten leicht ausgeblendet sind, wodurch der Fokus des Publikums auf die Mitte gelenkt wird. Darüber hinaus ermöglicht die Integration eines Bildkarussells den Nutzern, die Bilder entweder auf Autoplay zu betrachten oder sie manuell durchlaufen zu lassen, was ihrem Innenarchitektur-Portfolio ein interaktives Element verleiht.
Einer der beeindruckendsten Aspekte ihrer Website ist die starke Betonung des schriftlichen Inhalts. Dieser Schwerpunkt auf der Kommunikation ist für potenzielle Kunden besonders attraktiv, da der Text das Leistungsversprechen der Designerin effektiv vermittelt. Durch die Verwendung der ersten Person - Ausdrücke wie "Meine Mission", "Ich" und "Ich kann helfen" - hat man das Gefühl, ein direktes Gespräch mit Debbie zu führen. Diese persönliche Note schafft eine emotionale Verbindung zu potenziellen Kunden.
Im gesamten Text wird der Schwerpunkt auf die Bedürfnisse und Erfahrungen des Kunden gelegt, mit Aussagen wie "Gute Designer entwerfen für Sie, den Kunden, und nicht für sich selbst." Dieser Ansatz sorgt dafür, dass die Kunden das Gefühl haben, dass ihre Bedürfnisse oberste Priorität haben, was Vertrauen und Anziehungskraft schafft. Debbie ermutigt ihre Kunden auch, offen und ehrlich über ihre Ideen und Träume zu sprechen, was ein Gefühl des Wohlwollens fördert und den Grundstein für eine vertrauensvolle, kooperative Beziehung innerhalb ihres Innenarchitekturportfolios legt.

14. Güliz Çetin Mbagaya
Ich liebe die Website von Güliz Çetin Mbagaya so sehr! Sie ist so scharf und professionell, wie sie auf ihren Fotos erscheint. Die Kombination aus Schwarz-, Weiß- und Grautönen sowie schlanken, minimalen Schriftarten verbessert die Lesbarkeit und schafft gleichzeitig eine anspruchsvolle Atmosphäre, die ihren Stil in ihrem Innenarchitektur-Portfolio perfekt widerspiegelt.
Die Designerin stellt mehrere Projekte vor, die jeweils mit hochwertigen professionellen Skizzen und endgültigen Renderings versehen sind. Diese Visualisierungen sind genau das, was das Publikum sehen will, denn sie unterstreichen ihr Talent und ihre Liebe zum Detail. Güliz' umfangreicher Lebenslauf zeigt, dass sie eine Vielzahl von Großprojekten bearbeitet hat, was ihr hohes Maß an Fachwissen unter Beweis stellt. Bei der Erstellung Ihrer Portfolio-Website für Innenarchitektur ist die Präsentation Ihrer Arbeit von entscheidender Bedeutung - sie ist die perfekte Möglichkeit, sich ohne Worte vorzustellen!

Wie erstellt man eine beeindruckende Portfolio-Website für Innenarchitektur?
Nachdem Sie diese professionellen und kreativen Websites gesehen haben, möchten Sie Ihre eigene Portfolio-Website für Innenarchitektur erstellen? Sehen wir uns nun die 3 einfachen Schritte an, die Ihnen helfen werden, eine atemberaubende Portfolio-Website für Innenarchitektur zu erstellen:
Schritt 1: Bestimmen Sie Ihre Ziele
Die Festlegung des Ziels einer Website für ein Innenarchitektur-Portfolio ist von entscheidender Bedeutung, da sie das Design und die Funktionalität direkt beeinflusst. Jeder Zweck beeinflusst wichtige Entscheidungen wie Layout, Inhalt und Benutzerinteraktion.
Wenn Sie z. B. nur präsentieren wollen, könnten Sie sich auf ein schlankes, bildlastiges Design mit wenig Text konzentrieren, ähnlich wie bei Blackhaus, damit die Arbeit für sich selbst spricht. Wenn Sie jedoch Kunden gewinnen wollen, müssen Sie CTA-Schaltflächen betonen. Oder Sie möchten Dienstleistungen anbieten, dann wäre es besser, einige E-Commerce-Funktionen hinzuzufügen. Es ist also wichtig, Ihre Ziele zu definieren, da dies Ihnen helfen kann, während des Entwurfsprozesses fundierte Entscheidungen zu treffen.
Schritt 2: Wählen Sie einen Website-Builder: Wegic
Wenn Sie zum ersten Mal eine Website für ein Innenportfolio erstellen, ist es wichtig, den richtigen Website-Builder zu wählen. Wenn er effektiv eingesetzt wird, kann er Ihnen viel Zeit und Mühe ersparen. Wix und Webflow sind ausgereifte Plattformen, die verschiedene Vorlagen für viele Branchen anbieten. Es gibt jedoch einige Einschränkungen, wie z. B. hohe Abonnementgebühren für den kostenpflichtigen Plan oder erforderliche technische Kenntnisse. Deshalb möchte ich andere Tools vorstellen: ----Wegic
Ich möchte es wegen seiner kostenlosen Kredite, seiner benutzerfreundlichen Oberfläche und seiner leistungsstarken KI-Funktion empfehlen. Ich weiß, dass die meisten kleinen Unternehmen oder Einzelpersonen nur ein begrenztes Budget für die Erstellung einer Website haben. Sie haben auch nicht viel Erfahrung mit der Erstellung von Websites oder Programmierkenntnissen. Deshalb empfehle ich Wegic. Es ist recht einfach zu bedienen und bietet leistungsstarke Funktionen zum Nulltarif.
Die Erstellung einer Website in Wegic erfordert nur drei Schritte.
- Zuerst teilen Sie Wegic mit, worum es auf Ihrer Website geht;
- Geben Sie dann den Namen der Website ein und wählen Sie die Sprache;
- Klicken Sie abschließend auf die Schaltfläche OK.

Herzlichen Glückwunsch! Ihre Website ist erstellt. In diesem Prozess müssen Sie nur 40 Credits ausgeben. Wenn Sie neu bei Wegic sind, können Sie zu Beginn 70 Credits kostenlos erhalten. Natürlich befinden Sie sich erst in der Anfangsphase. Wenn Sie eine atemberaubende Website erstellen möchten, müssen Sie Anpassungen vornehmen und ihr den letzten Schliff geben.
In der kostenlosen Version kann Wegic 3 Seiten für jede Website erstellen, was im Vergleich zu anderen Tools sehr kostengünstig ist. Auf einer 3-seitigen Website können Sie Ihr Portfolio, Ihre Kontaktinformationen und Ihr Team oder Ihren Service vorstellen. Eine 3-seitige Einstellung reicht aus, um eine vollständige und professionelle Website zu erstellen.
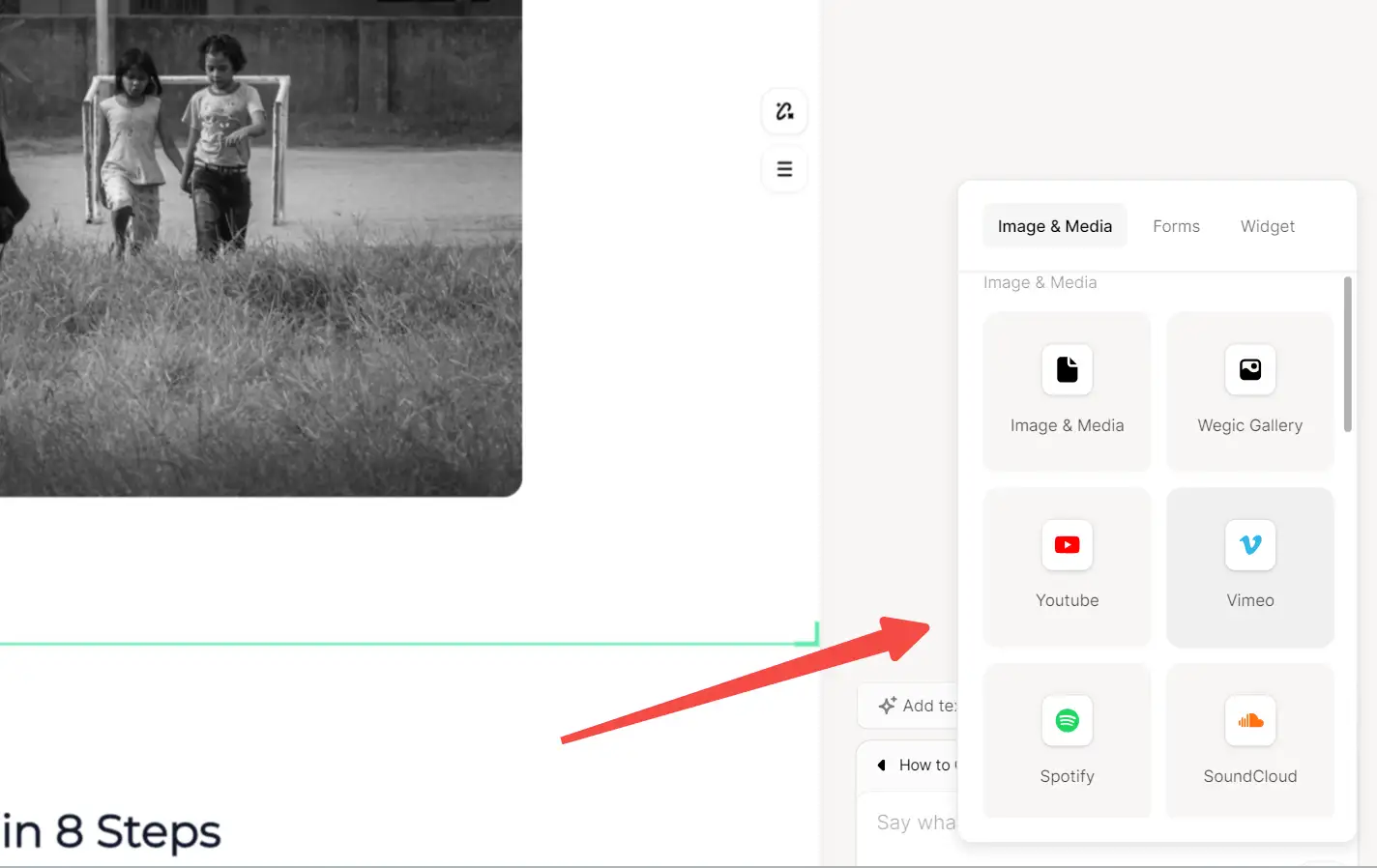
Dank seiner leistungsstarken KI können Sie Ihre Idee ganz einfach mit Wegic kommunizieren. Wegic versteht, was Sie brauchen, und kann Ihre Idee mühelos in die Realität umsetzen. Es bietet viele nützliche Funktionen wie das Einbinden von Drittanbietern oder das Einkreisen und Zeichnen von Figuren.

Eine Fotografie-Portfolio-Website

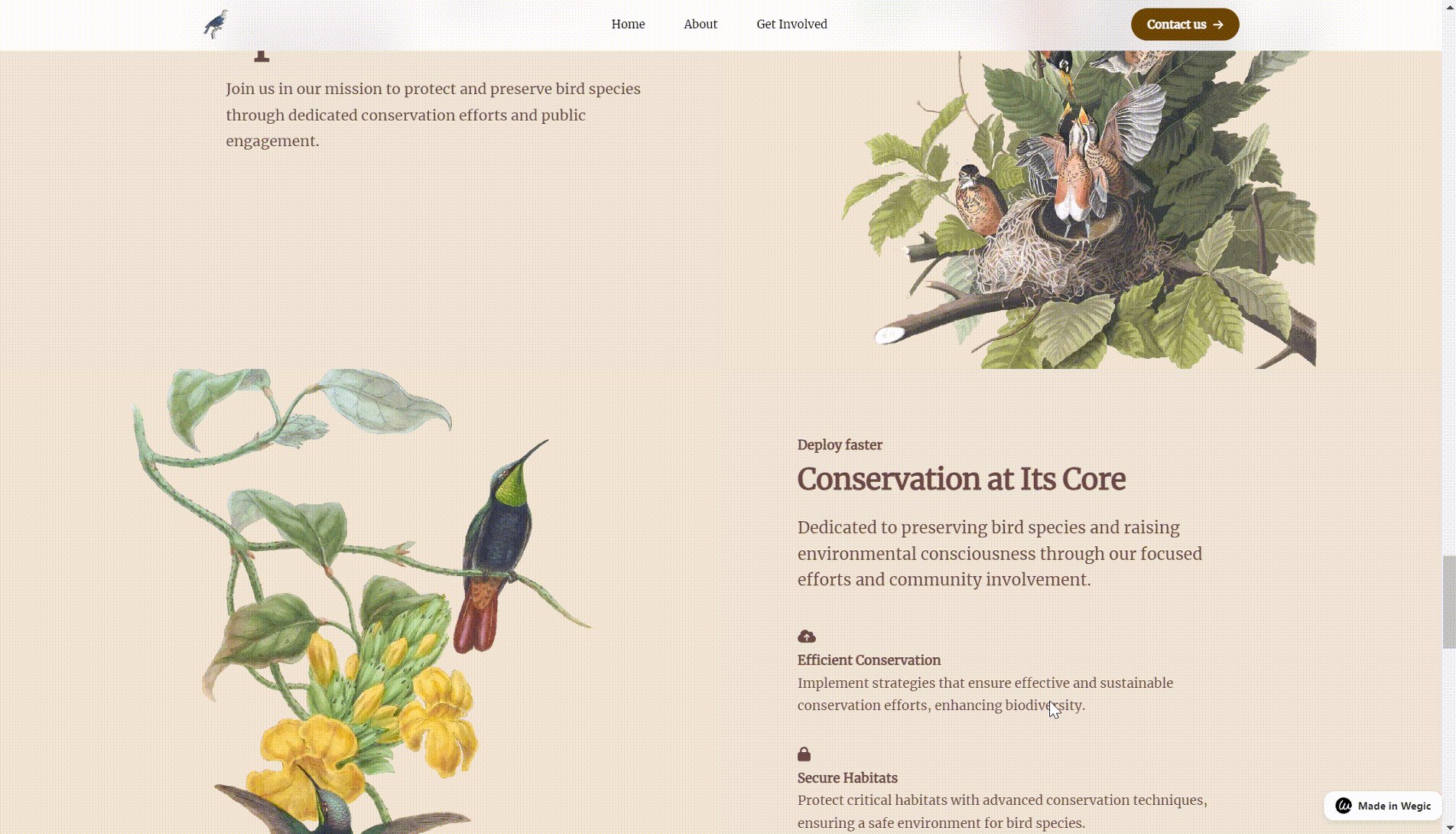
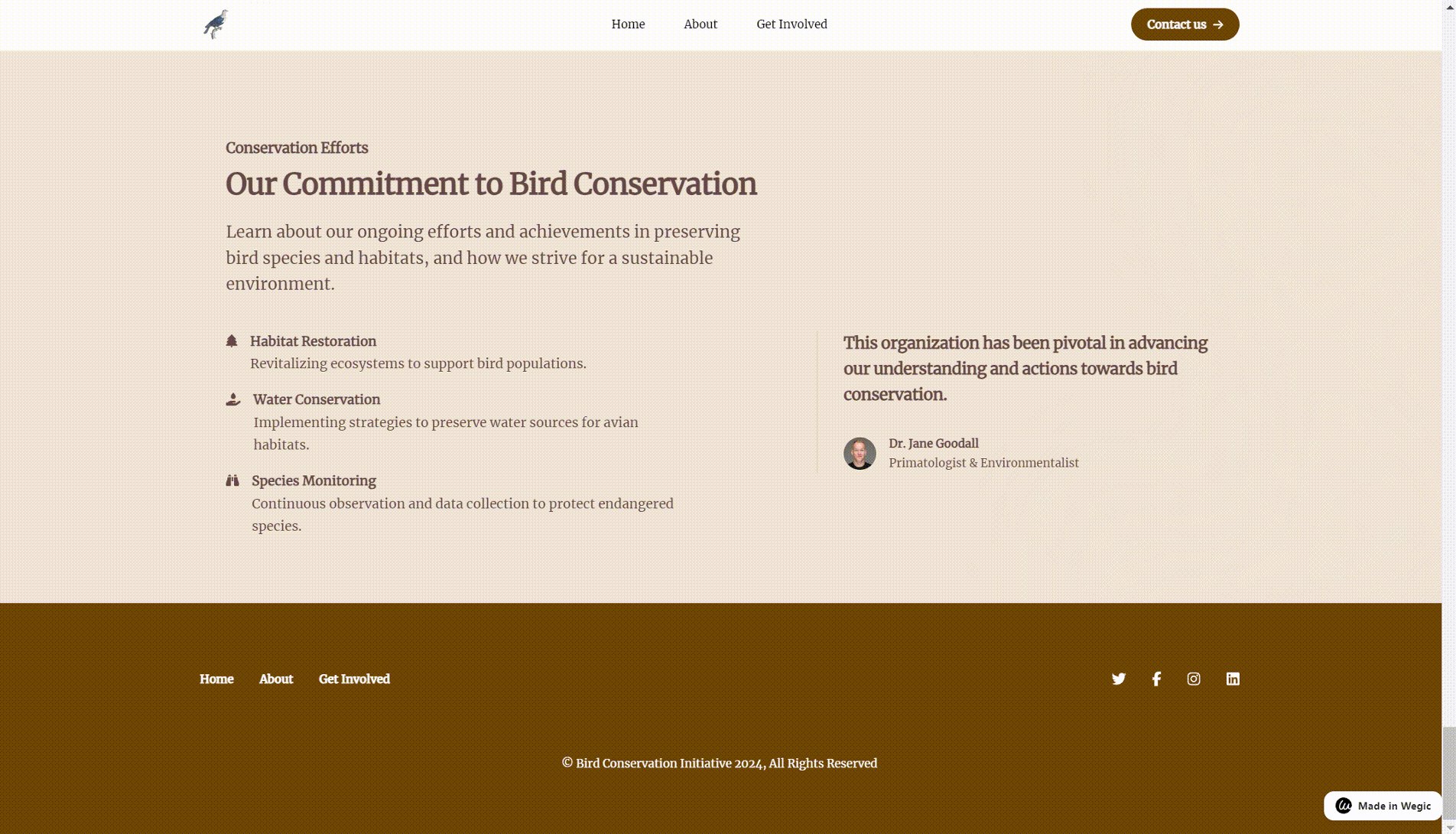
Eine Vogelschutz-Website

Schritt 3: Integrieren Sie 4 unverzichtbare Elemente in Ihr Design
Wenn Sie Ihre Website erstellt haben, müssen Sie ihr noch den letzten Schliff geben, damit sie ansprechend und professionell aussieht. Unabhängig davon, welche Ziele Sie mit der Erstellung einer Website verfolgen, ob Sie Ihre Dienstleistungen präsentieren oder verkaufen wollen, müssen Sie sicherstellen, dass Ihre Website für Innenraumportfolios einige Schlüsselelemente enthält.
Intuitive und klare Navigation: Sie sollten sicherstellen, dass die Struktur der Website einfach und übersichtlich ist und die Besucher Informationen wie Designbeispiele, Dienstleistungen, Kontaktinformationen usw. leicht finden können.
Hochwertiges Bildmaterial: In der obigen Fallanalyse können wir sehr intuitiv die Bedeutung von hochwertigen Bildern oder Videos verstehen. Die Website sollte das Heranzoomen von Details ermöglichen und eine Kombination aus statischen Bildern und dynamischen Inhalten wie Videos bieten, ähnlich wie bei Blackhaus. Dies kann nicht nur die Designarbeit und Inspiration zeigen, sondern auch die Aufmerksamkeit der Besucher auf sich ziehen.
Überzeugende Portfolio-Präsentation: Bieten Sie Ihrem Publikum nach Möglichkeit detaillierte Beispiele für Designprojekte, einschließlich Vorher-Nachher-Vergleichen, Designkonzepten, verwendeten Materialien und Farben usw. Sie können Bildergalerien, Schieberegler oder Karussells verwenden, um Ihre besten Projekte zu zeigen. So können Sie Ihre Professionalität und Ihre Designkonzepte gut zeigen.
Responsive und schnelles Laden: Stellen Sie sicher, dass Ihre Website mit allen Geräten, einschließlich Mobiltelefonen und Tablets, kompatibel ist, und dass die Ladegeschwindigkeit die Benutzerfreundlichkeit erheblich verbessert.
Fazit
Der Aufbau einer aussagekräftigen Portfolio-Website ist ein wichtiger Schritt für jeden Innenarchitekten. Sie ermöglicht es Ihnen, Ihre Arbeit professionell zu präsentieren, neue Kunden zu gewinnen und Ihren persönlichen Stil zum Ausdruck zu bringen.
Auch wenn sich der Einstieg in die Materie schwierig anfühlen kann, können Sie einige Tools zur Erstellung von Websites wie Wegic gut gebrauchen. Damit ist die Erstellung einer Website leichter zu bewältigen, als Sie vielleicht denken. Ob Sie nun ein erfahrener Designer sind oder gerade erst anfangen, zögern Sie nicht, den Schritt zu wagen und Ihr Portfolio zum Leben zu erwecken.
FAQs
Wie kann ich mein Portfolio organisieren, um potenzielle Kunden zu beeindrucken?
Kategorisieren Sie Ihre Arbeit nach Projekttyp oder Stil, um den Besuchern die Suche zu erleichtern. Verwenden Sie Vorher-Nachher-Aufnahmen, Videos oder Fallstudien, um die Wirkung Ihrer Entwürfe zu zeigen.
Kann ich mein Portfolio mit Wegiceinfach aktualisieren ?
Ja! Mit Wegic können Sie Ihre Website schnell aktualisieren und anpassen, wenn Ihr Portfolio wächst. Es ist benutzerfreundlich und flexibel und macht es Ihnen leicht, Ihre Inhalte aktuell zu halten.
Ist Wegic für die Anpassung von Innenarchitektur-Portfolios geeignet?
Auf jeden Fall! Mit seinen KI-Funktionen bietet Wegic ein hohes Maß an Anpassungsmöglichkeiten für Designer. So können Sie Layouts anpassen, Bilder hochladen und eine Website erstellen, die Ihre Marke und Ihren Stil perfekt widerspiegelt, ohne dass Sie Programmierkenntnisse benötigen.
Mehr lesen
Geschrieben von
Kimmy
Veröffentlicht am
Oct 30, 2024
Artikel teilen
Mehr lesen
Unser neuester Blog
Webseiten in einer Minute, mit Wegic!
Mit Wegic verwandeln Sie Ihre Anforderungen in beeindruckende, funktionale Websites mit fortschrittlicher KI
Kostenlose Testversion mit Wegic, erstellen Sie Ihre Seite mit einem Klick!