Anmelden
Erstellen Sie Ihre Website
Wie lernt man Webdesign im Jahr 2025?
Entdecken Sie, wie Sie im Jahr 2025 Webdesign lernen können! Dieser Leitfaden enthält wichtige Fähigkeiten, die neuesten Tools und Ressourcen, mit denen Sie von Grund auf beeindruckende Websites erstellen können.

Wenn Sie im Jahr 2024 Webdesign lernen möchten, erfahren Sie in diesem Blog alles, was Sie wissen müssen. Von den Grundlagen des Webdesigns bis hin zu den wichtigsten Fähigkeiten, die Sie benötigen, und den besten verfügbaren Ressourcen - wir haben alles für Sie. Ganz gleich, ob Sie ein absoluter Anfänger sind oder Ihre Fähigkeiten verfeinern möchten, dieser Leitfaden bietet Ihnen die Schritte, Tools und Tipps, die Sie bei der Erstellung Ihrer ersten Website benötigen.
Was ist Webdesign?
Webdesign ist wie die Dekoration eines digitalen Raums. Es ist der Prozess der Planung und Gestaltung des visuellen Erscheinungsbildes einer Website, von den Farben und Schriftarten bis hin zur Anordnung der Schaltflächen und Bilder. Ein gutes Webdesign sieht nicht nur gut aus, sondern ist auch leicht zu navigieren. Im Kern geht es beim Webdesign um die Balance zwischen Schönheit und Benutzerfreundlichkeit. Es stellt sicher, dass eine Website nicht nur ansprechend aussieht, sondern auch für die Besucher gut funktioniert und ihnen hilft, schnell das zu finden, was sie brauchen.

Warum sollte man im Jahr 2024 Webdesign lernen?
Mit der rasanten Entwicklung der digitalen Welt ist der Aufbau einer Online-Präsenz zu einem Muss geworden. Für viele Unternehmen und Einzelpersonen ist die Nachfrage nach professionellem Webdesign daher immer größer geworden. Das Erlernen von Webdesign eröffnet eine Welt voller Möglichkeiten.
Ein weiterer Grund, warum Webdesign im Jahr 2024 von entscheidender Bedeutung ist, ist die Verlagerung hin zu Mobile-First und Responsive Design. Viele Nutzer greifen heute gerne von mobilen Endgeräten aus auf Websites zu. Daher ist eine mobilfreundliche und benutzerfreundliche Website ein wichtiger Faktor für die Verbesserung der Nutzererfahrung und des Website-Rankings. Das Wissen, wie man Websites erstellt, die auf jeder Bildschirmgröße gut funktionieren, ist ein Muss.
Darüber hinaus können mit dem Aufkommen von No-Code- und Low-Code-Tools, KI-gestützten Website-Buildern wie Wegic, auch diejenigen, die keine umfassenden technischen Kenntnisse haben, schnell beeindruckende Ergebnisse erzielen. Wenn Sie sich ein paar Kenntnisse im Webdesign aneignen, können Sie eine professionellere und benutzerfreundlichere Website erstellen, die die Sichtbarkeit Ihrer Website verbessern und sich auf dem hart umkämpften Markt abheben kann.
Must-Have-Fähigkeiten für Web-Designer im Jahr 2024
Egal, ob Sie neu im Design sind oder schon jahrelange Erfahrung im Bereich Webdesign haben, diese Fähigkeiten sind für jeden Designer entscheidend. Das Verständnis von Designprinzipien, Responsive Design, UX- und UI-Konzepten, Grundlagen der Front-End-Entwicklung und die Kenntnis gängiger Design-Tools sind Schlüsselelemente eines professionellen Skillsets.
01. Verständnis von Designprinzipien
Als professioneller Webdesigner müssen Sie über eine Reihe von Fähigkeiten verfügen, von denen die wichtigsten einige grundlegende Designtheorien und -prinzipien sind, darunter Farbtheorie, Typografie und Layout.
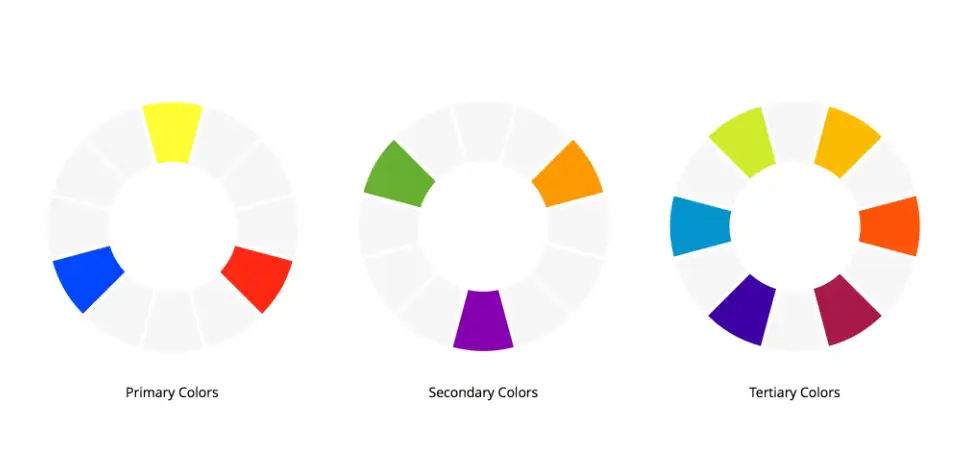
Wenn Sie die Farbtheorie verstehen, z. B. die Farbpsychologie und gängige Farbkombinationen, können Sie visuell ansprechende Designs erstellen. Ein gutes Farbschema hinterlässt einen bleibenden ersten Eindruck, insbesondere bei Erstbesuchern. Mit Tools wie Coolors können Sie mit verschiedenen Farbpaletten experimentieren und diejenige auswählen, die am besten zu Ihrem Projekt passt.
Typografie ist ein weiterer grundlegender Aspekt des Webdesigns. Die Wahl der richtigen Schriftarten und das Wissen, wie man sie effektiv kombiniert, können die Lesbarkeit und das Engagement der Nutzer stark beeinflussen. Wenn sie effektiv eingesetzt wird, hilft die Typografie beim Aufbau einer visuellen Hierarchie und führt die Nutzer auf natürliche Weise durch den Inhalt.
Ein starkes Layout bildet die strukturelle Grundlage für Ihre Website und organisiert den Inhalt auf eine Weise, die sowohl visuell ansprechend als auch benutzerfreundlich ist. Rastersysteme können Ihnen beispielsweise helfen, die Konsistenz der Website zu wahren. Die visuelle Hierarchie dient dazu, den visuellen Fokus der Nutzer durch Größe, Farbe und Position zu lenken. Sie können Design-Tools wie Canva für grundlegende Design-Schulungen verwenden.

02. Responsive und Mobile-First-Designs beherrschen
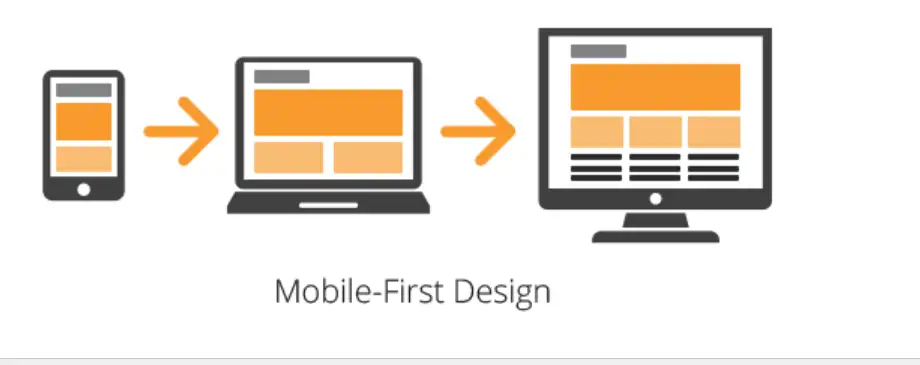
In der heutigen digitalen Landschaft ist es von entscheidender Bedeutung, Websites zu erstellen, die nahtlos auf allen Geräten funktionieren. Da mehr als die Hälfte des weltweiten Internetverkehrs über Mobilgeräte abgewickelt wird, müssen Webdesigner die Reaktionsfähigkeit in den Vordergrund stellen und Mobile-First-Designtechniken anwenden.
Das bedeutet, dass Sie zuerst mobile Bildschirme entwerfen und dann für größere Geräte wie Tablets und Desktops skalieren sollten, um sicherzustellen, dass Ihre Website unabhängig von der Bildschirmgröße ein optimales Nutzererlebnis bietet.
Bei der Erstellung eines responsiven und Mobile-first-Designs sollten Sie darauf achten, dass Ihre Website auf jedem Gerät leicht zu navigieren ist und der Text auch auf kleinen Bildschirmen lesbar ist. Da mobile Geräte auf Touch-Navigation angewiesen sind, ist es wichtig, Schaltflächen und interaktive Elemente so zu gestalten, dass sie sich leicht antippen lassen.

03. Verbesserung der Benutzerfreundlichkeit (UX) und der Benutzeroberfläche (UI)
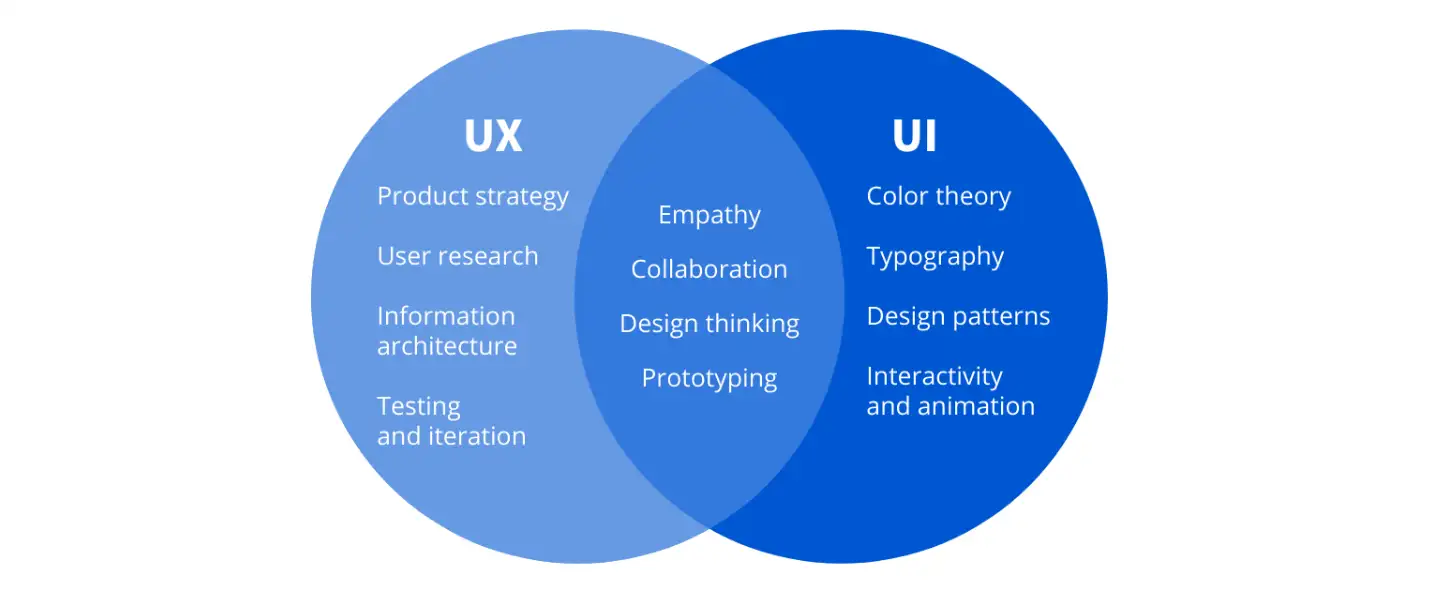
Benutzererfahrung und UI-Design sind zwei gleich wichtige Bereiche. Einfach ausgedrückt, geht es beim UX-Design darum, wie ein Produkt funktioniert und die Bedürfnisse des Benutzers erfüllt, während es beim UI-Design darum geht, wie ein Produkt aussieht und sich anfühlt.
Es gibt einige Überschneidungen zwischen diesen beiden Bereichen, aber auch gewisse Unterschiede.
UX konzentriert sich auf das Gesamterlebnis der Nutzer, wenn sie mit Ihrem Produkt, Ihrer Website oder Ihrer App interagieren. Dies erfordert, dass Sie vor der Entwicklung eine Nutzerforschung durchführen und die Nutzerpopulation verstehen, einschließlich ihrer Bedürfnisse, Einkaufspräferenzen und -gewohnheiten sowie der Nutzungspfade. Sie können eine solche Untersuchung durchführen, um sicherzustellen, dass Sie eine Website oder App entwerfen können, die für die Nutzer reibungslos und benutzerfreundlich zu bedienen ist.
Die Benutzeroberfläche konzentriert sich mehr darauf, wie Ihre Website aussieht und sich anfühlt, und auf ihre Ästhetik. Sie müssen das anwenden, was Sie über Farbtheorie, Typografie und Layout gelernt haben, um visuelle Elemente wie Schaltflächen, Symbole, Farbschemata, Typografie und Abstände zu gestalten. Sie sollten sicherstellen, dass Ihre Schnittstelle visuell attraktiv und einfach zu bedienen ist.

04. Front-End-Entwicklung lernen: HTML-, CSS- und JavaScript-Grundlagen
HTML-, CSS- und JavaScript-Kenntnisse sind zwar keine zwingende Voraussetzung für einen Webdesigner, aber ein grundlegendes Verständnis dieser zentralen Webtechnologien ist für Ihr gesamtes Webdesign von großem Vorteil.
HTML bestimmt die Struktur einer Webseite. Wenn Sie über einschlägige HTML-Kenntnisse verfügen, können Sie Ihre Seite während des Entwurfsprozesses logischer organisieren.
CSS (Cascading Style Sheets) steuert das Aussehen der Website, von den Farben bis zum Layout. Wenn Sie CSS kennen, können Sie visuelle Elemente und das Layout präziser abstimmen.
JavaScript ist unerlässlich, um einer Website Interaktivität zu verleihen, z. B. Animationen und dynamische Inhalte. Sie müssen keine komplexen JavaScript-Anwendungen programmieren. Ein grundlegendes Verständnis kann helfen, Benutzerinteraktionen zu visualisieren und zu planen.
Mit diesen Fähigkeiten können Sie mehr im Voraus bedenken und ein besseres Design erstellen. Außerdem können Sie so leichter mit Entwicklern zusammenarbeiten.

05. die Beherrschung von Design-Tools lernen
Design-Werkzeuge
Es ist wichtig, mit Tools wie Figma oder Adobe XD vertraut zu sein, um Website-Mockups und Layouts zu erstellen. Es handelt sich um nützliche und ausgereifte Design-Tools. Sie können mit kostenlosen Versionen beginnen und nach und nach erweiterte Funktionen erkunden.
Code-Editoren
Sie sollten sich mit Code-Editoren wie Visual Studio Code, Sublime Text oder Atom vertraut machen. Dies werden Ihre wichtigsten Werkzeuge beim Schreiben von HTML, CSS und JavaScript sein.
KI-gestützte Tools
Es gibt immer mehr KI-gestützte und no-code Tools wie Wegic auf dem Markt. Mit diesen Tools ist es nicht mehr so schwierig, eine Website zu gestalten. Vor allem für viele Menschen, die keine Designgrundlagen und keinen Code-Hintergrund haben, spielt diese Software eine wichtige Rolle.
Sie können Wegic oder Wix verwenden, um Ihre Website zu erstellen, während Sie mit den Designtheorien und -prinzipien experimentieren, die Sie auf der von Wegic erstellten Website gelernt haben, und diese ständig anpassen und polieren.
Wenn Sie diese Tools sinnvoll einsetzen, können sie den Designprozess beschleunigen, die Effizienz verbessern, die Lernkurve senken und den Designprozess zugänglicher und effizienter machen.
Welche Ressourcen kann man nutzen, um Webdesign zu lernen?
Im Internet gibt es eine Menge kostenloser Tutorials, Blogs und Online-Kurse für alle, die sich Designwissen aneignen möchten. Wenn Sie diese kostenlosen Lernressourcen gut nutzen, können Sie sich grundlegende Designkenntnisse aneignen und Ihr Budget schonen.
Online-Kurs
Udemy: Udemy ist eine der weltweit größten Online-Lernplattformen mit Kursen zu Webdesign, Programmierung, Kunst und vielen anderen Bereichen. Udemy bietet den Nutzern eine große Anzahl von Webdesign-Kursen, die für Anfänger oder Nutzer mit einer gewissen Grundlage, wie z. B. dem systematischen Lernen von Webdesign, geeignet sind. Außerdem ist die Zeit, die für Online-Kurse aufgewendet wird, sehr flexibel und eignet sich besonders für Selbstlerngruppen wie Studenten oder Büroangestellte.
FreeCodeCamp: FreeCodeCamp ist eine nicht gewinnorientierte Plattform. Sie bietet völlig kostenlose Lerninhalte zu HTML, CSS, JavaScript und anderen Bereichen. Diese Plattform eignet sich für völlige Neulinge oder für Benutzer, die Webdesign und Webentwicklungstechnologien mithilfe kostenloser Ressourcen selbst erlernen möchten.
Coursera: Coursera ist ebenfalls eine sehr hochwertige Online-Bildungsplattform. In den Kursen können Sie mehr über UX/UI oder Webdesign-bezogenes theoretisches Wissen lernen. Nachdem Sie einige verwandte Kurse absolviert haben, erhalten Sie auch eine professionelle Zertifizierung.

Plattform
Dribble: Dribble ist eine Plattform für Designer aus aller Welt, auf der sie ihre Arbeiten ausstellen und Ideen austauschen können. Wenn Sie ein Anfänger sind, können Sie auf Dribble eine große Anzahl hervorragender Webdesign-Arbeiten durchstöbern und sich von ihnen inspirieren lassen.

Behance: Neben Dribble ist Behance eine Plattform für die Präsentation von Designarbeiten von Adobe, einschließlich verschiedener Webdesign-Arbeiten. Sie können die neuesten Designtrends und -techniken kennenlernen, indem Sie die Projekte professioneller Designer durchstöbern und sie auf Ihr nächstes Projekt anwenden.
AI Website Generation Tool
Wegic: Wegic ist ein AI-Website-Builder. Sie können ihn mühelos nutzen, ohne eine Programmiersprache zu beherrschen. Sie können sich auf die Designästhetik und das Layout der generierten Website konzentrieren und schnell mit dem Webdesign beginnen.

Wix: Wix ist ein gängiger Drag-and-Drop-Website-Builder. Anfänger können aus einer großen Anzahl von Vorlagen wählen, und Sie können auch von einer leeren Leinwand aus mit der Erstellung beginnen. Bei der Verwendung dieser Plattformen können Sie grundlegende Webdesign-Fähigkeiten wie Weblayout, Typografie und Farbauswahl erlernen.
Tipps zum Erlernen von Web-Design
01. Bleiben Sie bei Webdesign-Trends auf dem Laufenden
Webdesign verändert sich ständig, daher ist es wichtig, mit den neuesten Trends Schritt zu halten, wie z. B. Dark Mode, Mikroanimationen und responsive Layouts. Sie können auch Blogs, Social-Media-Influencer oder Websites wie Dribble und Behance verfolgen, um sich Anregungen zu holen.
Indem Sie neue Trends lernen, bleiben Ihre Fähigkeiten und Ihr Portfolio frisch und relevant. Nur wenn Sie die neuesten Trends im Webdesign im Auge behalten und die neuesten Standards in der Branche und die Bedürfnisse der Nutzer verstehen, können Sie rechtzeitig Anpassungen vornehmen und ein gutes Nutzererlebnis bieten.
02. Arbeiten Sie an Projekten und üben Sie
Webdesign lernt man am besten, indem man etwas tut. Sie können mit kleinen persönlichen Projekten beginnen, z. B. mit der Neugestaltung einer Website, die Ihnen gefällt, oder mit der Erstellung von Mockups für imaginäre Kunden. Das hilft Ihnen, Layouts, Farben und Schriftarten zu verstehen und wie sie zusammen funktionieren. Durch regelmäßiges Üben werden Sie außerdem besser im Lösen von Designproblemen und gewinnen mehr Sicherheit im Umgang mit Designtools. Sie sollten sich darauf konzentrieren, echte Projekte zu entwerfen, nicht nur zu lernen. Je mehr Sie üben, desto mehr werden sich Ihre Fähigkeiten und Ihr Stil mit der Zeit verbessern.
03. Suchen Sie nach Feedback und treten Sie Gemeinschaften bei
Wenn möglich, können Sie Ihre Arbeit auch in Online-Gruppen wie Reddit oder Facebook vorstellen. Auf diesen Plattformen können Sie sich mit professionellen Designern austauschen. Und was noch wichtiger ist: Sie erhalten neue Ideen und entdecken Dinge, die Sie vielleicht übersehen haben. Mit hilfreichen Ratschlägen und Unterstützung werden Sie schneller lernen.
Erstellen Ihrer ersten Website
Wenn Sie sich im Selbststudium oder in Online-Tutorials einige grundlegende Designkenntnisse angeeignet haben, ist es an der Zeit, diese in die Praxis umzusetzen. Sie können damit beginnen, KI-Tools zur Website-Erstellung wie Wegic oder Low-Code-Plattformen wie Webflow zu verwenden, um Ihre erste Website zu erstellen. Mit diesen Tools können Sie das Gelernte anwenden, z. B. Farbtheorie, Typografie und Layout, und die Ergebnisse in Echtzeit sehen. Dieser Ansatz vermittelt Ihnen ein tieferes Verständnis für Webdesign.
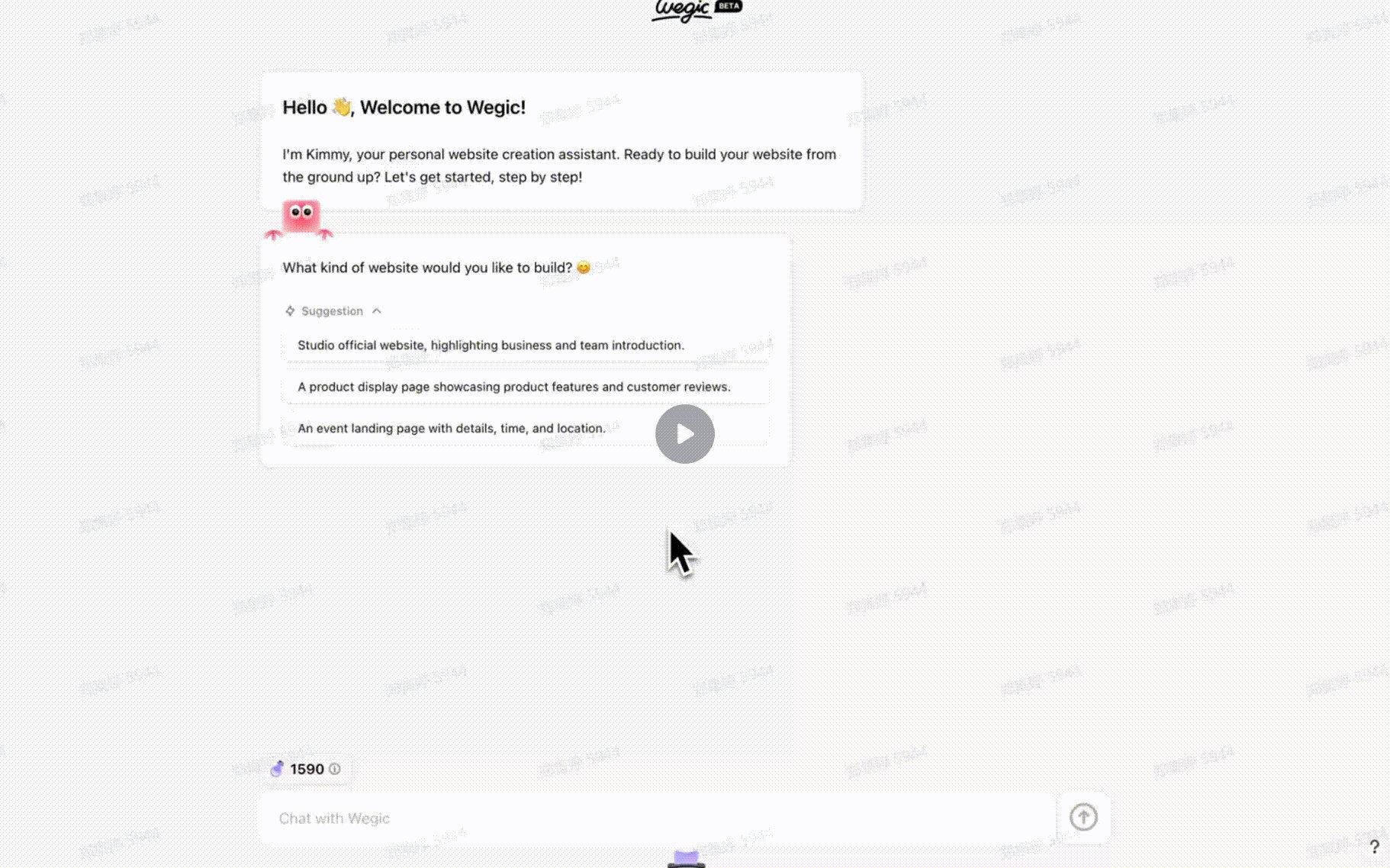
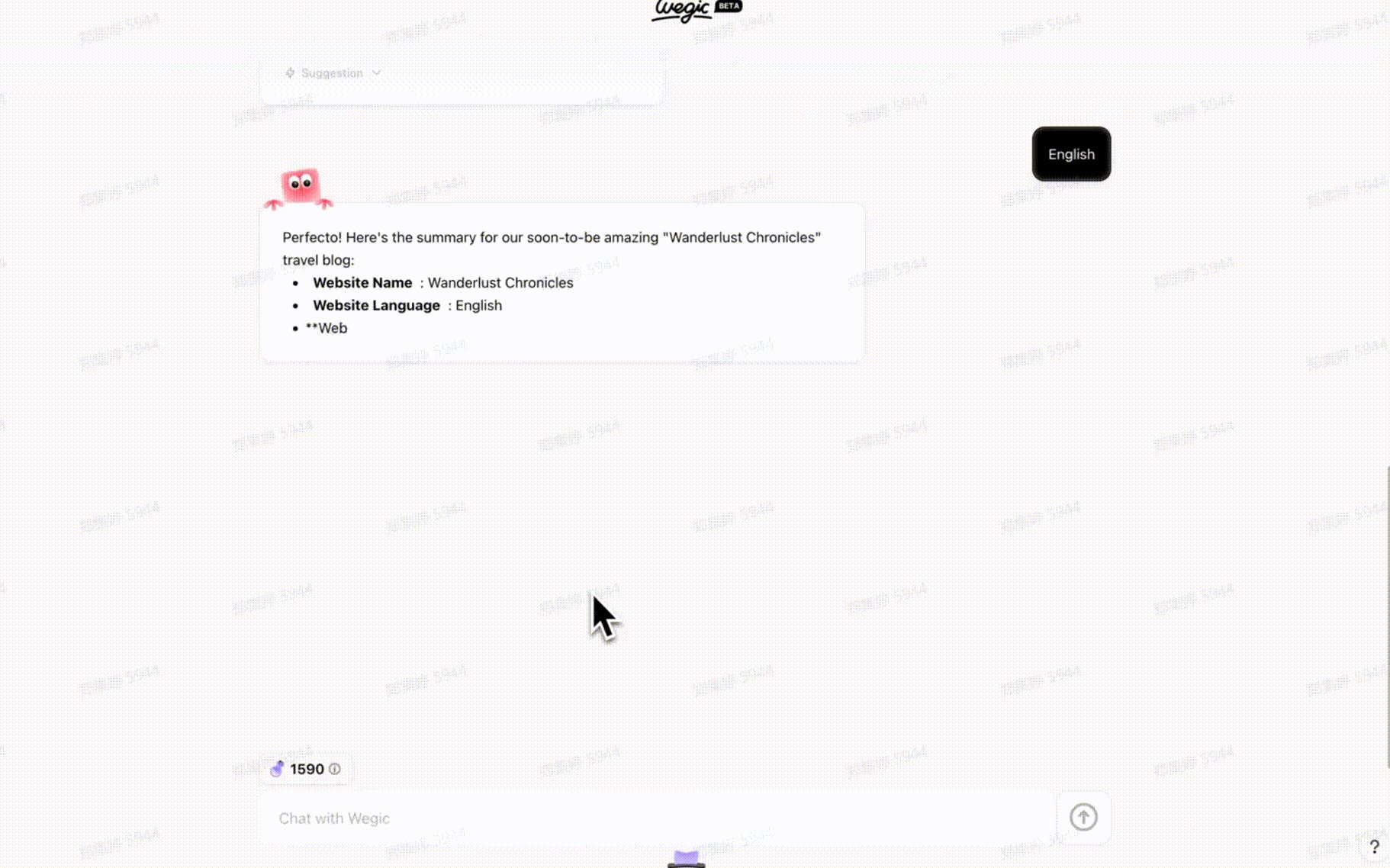
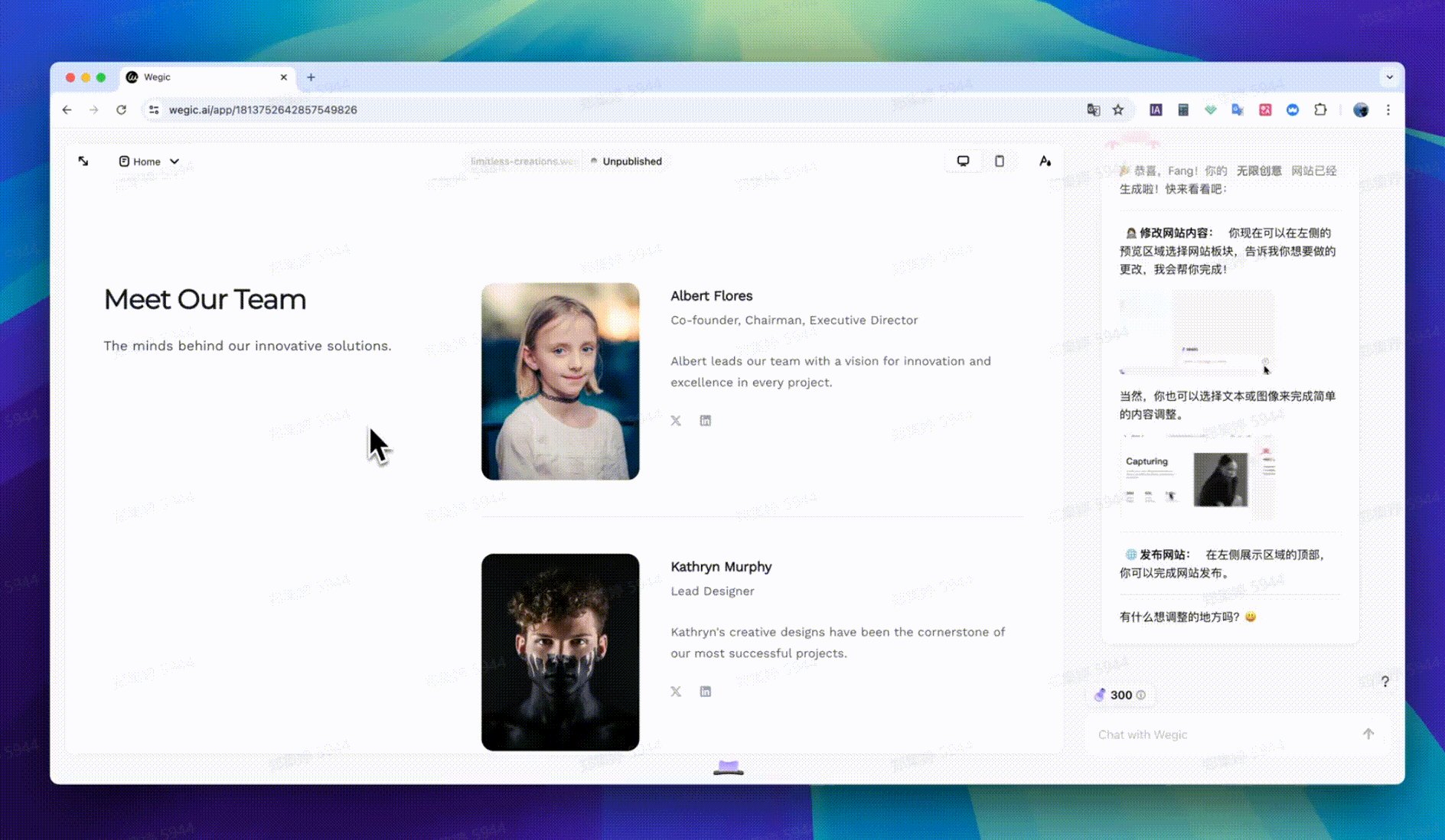
Für Anfänger, insbesondere für diejenigen, die noch keine Programmierkenntnisse haben, ist es wichtig, einfach anzufangen. Tools wie Wegic sind ideal, da sie keine Programmierkenntnisse erfordern und kostenlos zu verwenden sind. Es ist eine optimale Wahl für diejenigen mit begrenztem Budget. Das intuitive Design von Wegic ermöglicht es Ihnen, eine Website in nur wenigen Schritten zu erstellen: Melden Sie sich an oder registrieren Sie Ihr Konto, teilen Sie Wegic mit, welche Art von Website Sie erstellen möchten, und geben Sie den Markennamen ein, klicken Sie auf ok. Ja! Eine visuell großartige und professionelle Website liegt vor Ihnen.

Darüber hinaus können Sie ganz einfach Farben, Layouts und Bilder anpassen. Wenn Sie das Layout ändern oder Animationen hinzufügen möchten, geben Sie einfach Ihre Präferenzen ein, und Wegic erledigt den Rest. Es ist wie Ihr persönlicher Designer und Freund an Ihrer Seite.
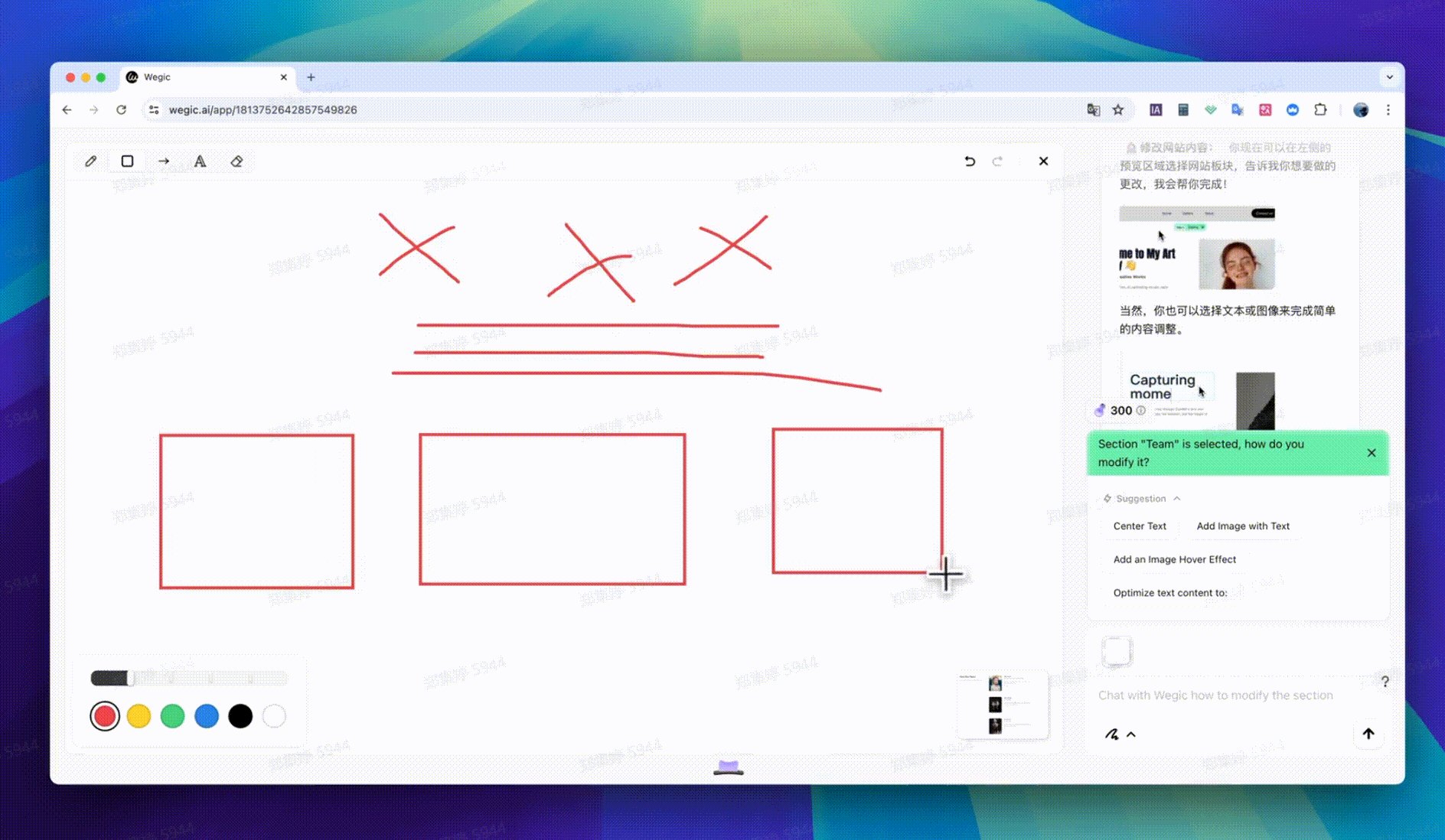
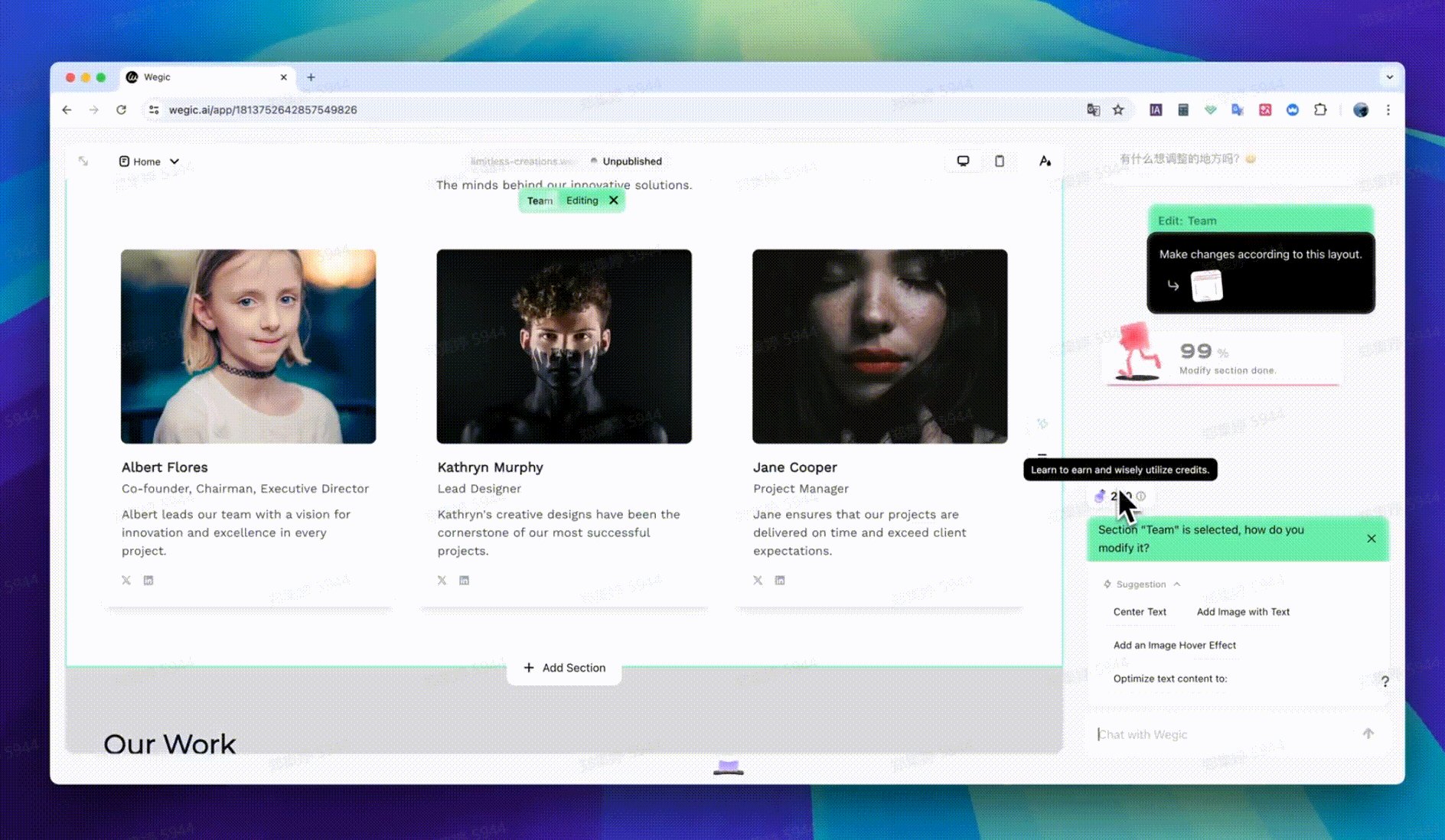
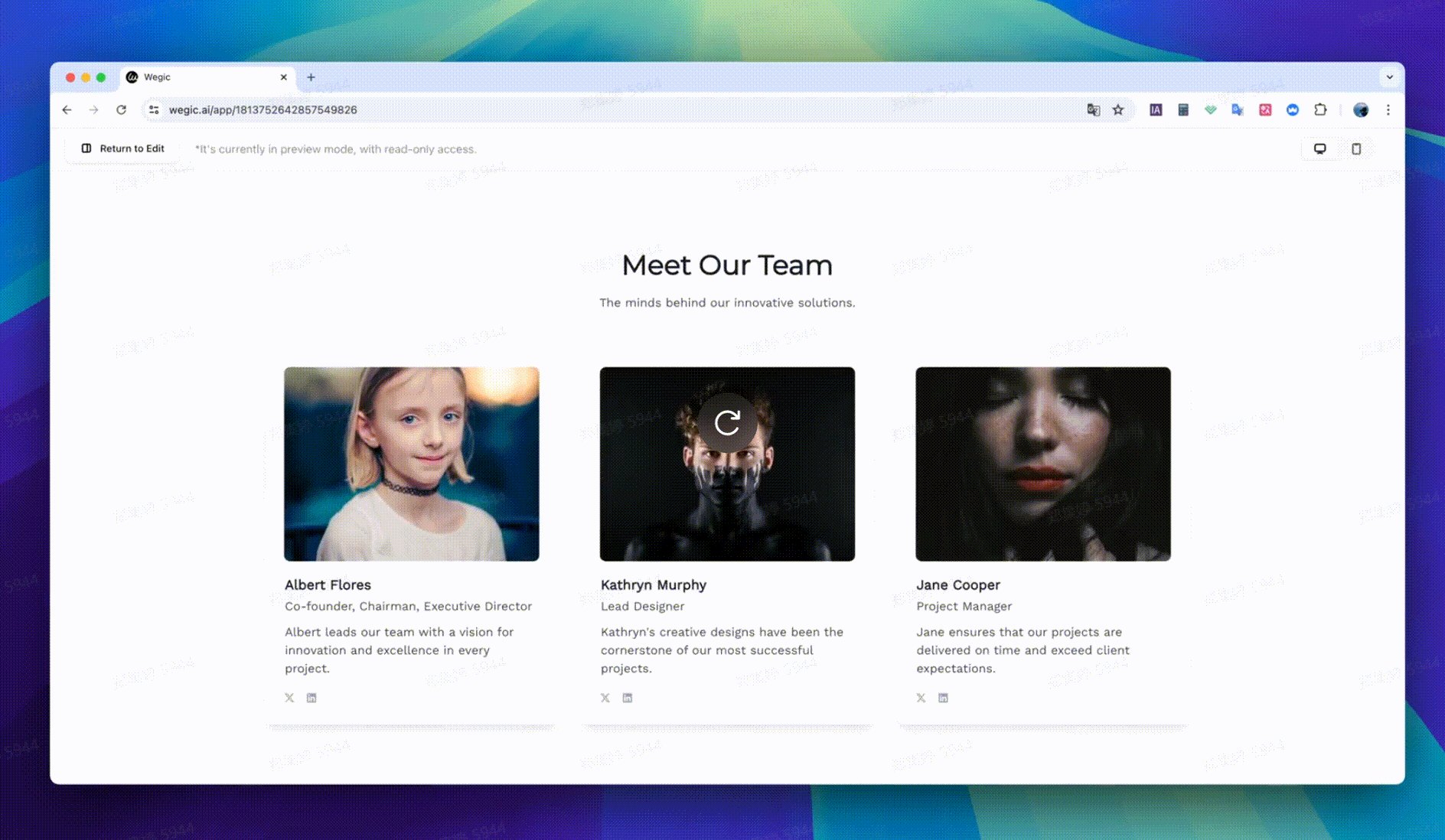
Für alle, die sich mit Wireframing oder Layout-Design schwer tun, ist die Skizzenfunktion von Wegic ein echter Glücksfall - Sie können grobe Skizzen hochladen, und die Plattform generiert ein funktionierendes Layout auf der Grundlage Ihrer Zeichnung. Wenn Sie weitere Einzelheiten erfahren möchten, finden Sie hier ein vollständiges Tutorial zu Wegic.

Es ist jedoch wichtig, die Bequemlichkeit dieser Tools mit echtem Lernen in Einklang zu bringen. KI-Tools wie Wegic eignen sich hervorragend für den schnellen Einstieg, aber sie sollten nicht die Notwendigkeit eines tieferen Verständnisses von Designprinzipien und Programmierkenntnissen ersetzen. Wenn Sie sich zu sehr auf die Automatisierung verlassen, kann dies Ihre Kreativität und die Entwicklung Ihrer Fähigkeiten mit der Zeit einschränken.
Letzter Gedanke
Webdesign im Jahr 2024 zu lernen ist eine fantastische Möglichkeit, Ihr kreatives Potenzial zu entfalten und wertvolle technische Fähigkeiten zu entwickeln. Wenn Sie ein Neuling sind, können Sie versuchen, die wichtigsten Tools zu beherrschen, sich über Trends auf dem Laufenden zu halten und kontinuierlich zu üben, dann werden Sie überraschenderweise feststellen, dass Sie auf dem besten Weg sind, beeindruckende Websites zu erstellen.
Wenn Sie Webdesign lernen, werden Sie vielleicht auf viele Herausforderungen stoßen, wie z. B. ein begrenztes Budget oder technische Probleme, aber wenn Sie sich die richtigen Ressourcen und Tools zunutze machen, werden Sie bald sehen, wie Ihre Fähigkeiten aufblühen. Machen Sie also noch heute den ersten Schritt - fangen Sie an zu lernen, zu experimentieren und, was am wichtigsten ist, genießen Sie den Prozess, ein Webdesigner zu werden.
FAQ
01. Ist Webdesign im Jahr 2024 schwer zu erlernen?
Webdesign kann anfangs schwierig erscheinen, aber mit modernen Tools und Ressourcen ist es zugänglicher als je zuvor. Übung und Geduld sind der Schlüssel.
02. Brauche ich Programmierkenntnisse, um Webdesigner zu werden?
Grundkenntnisse in HTML, CSS und JavaScript sind hilfreich, aber KI-gestützte Tools können Anfängern bei der Erstellung von Websites ohne Programmierkenntnisse helfen.
03. Wie lange dauert es, Webdesign zu lernen?
Das hängt von Ihrem Lerntempo und Ihrer Hingabe ab. Wenn Sie sich konsequent bemühen, können Sie innerhalb weniger Monate mit der Erstellung von Websites beginnen.
04. Kann ich Webdesign kostenlos lernen?
Ja! Plattformen wie freeCodeCamp bieten kostenlose Kurse an, und es gibt zahlreiche kostenlose Online-Ressourcen, die Ihnen den Einstieg erleichtern.
05. Welche Tools sollte ich für den Einstieg in die Webgestaltung verwenden?
Anfänger können mit benutzerfreundlichen Tools wie Figma für das Design und Wegic für die KI-generierte Website-Erstellung beginnen. Je weiter Sie fortschreiten, desto mehr fortgeschrittene Tools können Sie ausprobieren.
Mehr lesen
Geschrieben von
Kimmy
Veröffentlicht am
Oct 31, 2024
Artikel teilen
Mehr lesen
Unser neuester Blog
Webseiten in einer Minute, mit Wegic!
Mit Wegic verwandeln Sie Ihre Anforderungen in beeindruckende, funktionale Websites mit fortschrittlicher KI
Kostenlose Testversion mit Wegic, erstellen Sie Ihre Seite mit einem Klick!