21 Innovative Website Ideas to Inspire Your Next Project
The first step in creating a new website project depends on the type of website you are developing, Here are 21 website ideas to inspire your next project.

Creating innovative websites can be an exciting job that not only requires creativity but also presents technical challenges to designers. How to enhance user experience is crucial for any innovative website.
The first step in creating a new website project depends on the type of website you are developing, whether you are a beginner in web development or an experienced developer. So how do you create an innovative web design? Here are 21 innovative website ideas to inspire your next project.
21 examples of creative website design
1. Commercial payment website
A Business payment website is a digital platform that provides businesses with secure and efficient financial transactions. In design, we should pay attention to user-friendly interfaces, as well as simple and efficient ways to let users find what they need. In addition, payment security is a very important point.
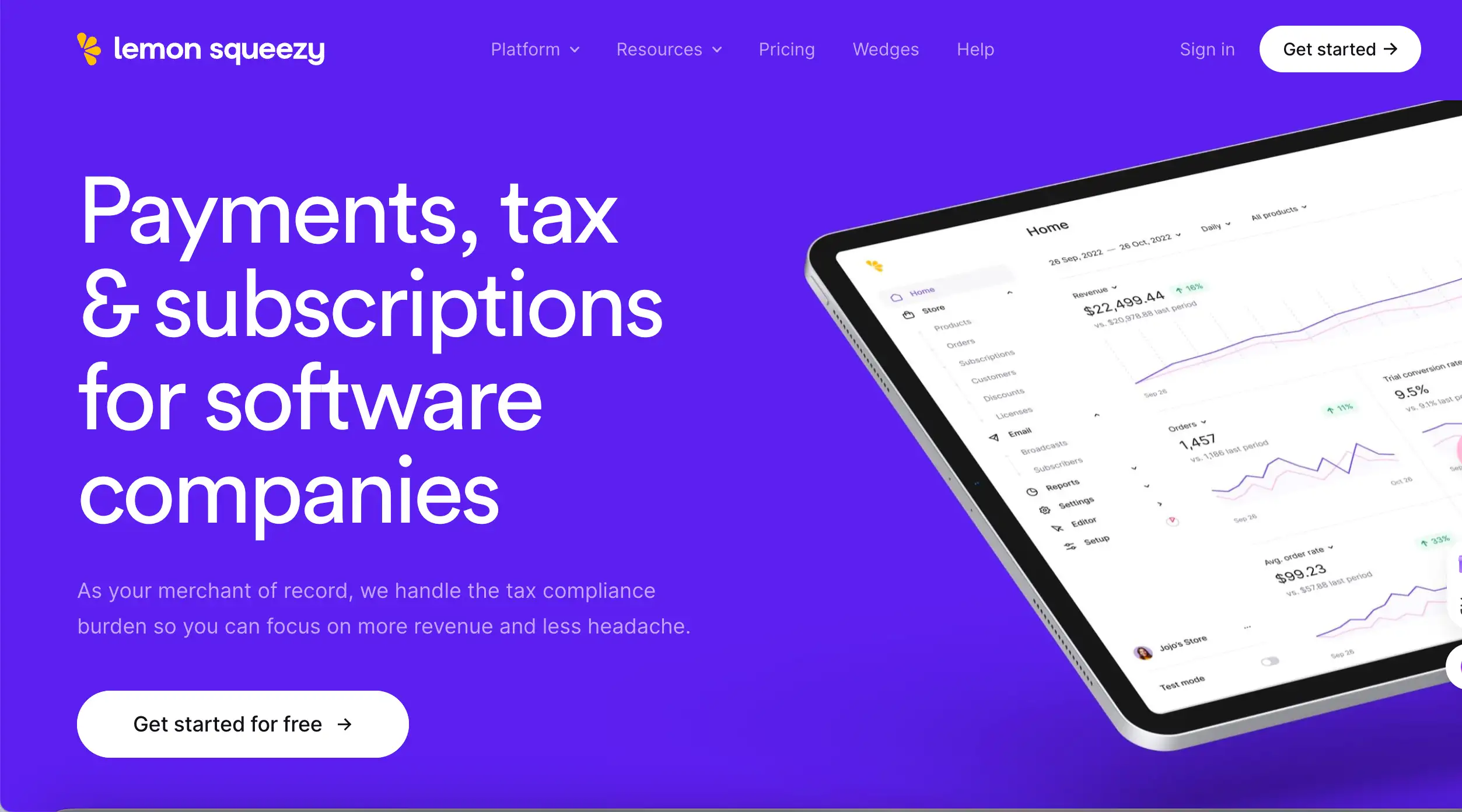
Lemon Squeezy is the all-in-one platform for running your SaaS business. The website uses purple as the main interface theme to inject vitality into the user experience. The layout of the page is very clean, with headlines and text information. It simplifies our payment process with its clean API and user-friendly dashboard. Provides a comprehensive solution for the monetization of digital products.

2. E-commerce website
E-commerce sites are saturated these days, and making your site stand out requires making sure you have a solid brand identity and niche so that you can differentiate your online store from others.
Skinlabs is a boutique skincare website with a very simple overall layout. The main focus is on showcasing products, with minimal text descriptions used on the page. Selling everything from cleansing balms to soothing toners. With crisp photography and clean, bright web design, their site has a fresh feel to it. The main color is warm pink, and clicking on the page reveals photos of skin treatments that are straight to the point.

3. Job site
Job sites need to be designed with the information they want to know in mind. Easy for users to find jobs quickly. You can add features such as automatically matching jobs based on information
Best Writing is a job board for writing jobs and freelancers. It finds, hires and works directly with the best writers, editors and content creators. The site's design is very simple and minimalist, which is most popular nowadays. The focus is on usability and quality of leads. It offers a seamless user experience and a great user interface, free from the clunkiness that plagues many other job boards. Additionally, unlike other job boards, Best Writing offers a search feature to streamline the job search process, allowing users to quickly find the specific type of job they are seeking.

4. Cooking website
Cooking websites need to have high-definition pictures of food. Many users will be able to discuss and learn from each other by sharing their cooking. It should also have a clear categorization of different kinds of cuisines.
FlavorFusion is a dynamic website where food enthusiasts can explore various recipes, learn about exotic ingredients, and discover new cooking techniques. The site features a vibrant, visually stunning design that brings the flavors of the world to life. Interactive elements include video tutorials, step-by-step guides and a community forum for sharing cooking tips and experiences.

5. Recipe blog
Featuring a clean layout, the Half-Baked Harvest website focuses on high-quality, mouth-watering food photography that immediately captures visitors' attention. The site's user-friendly design is easy to navigate and allows food lovers to explore a variety of seasonal recipes.
The color palette is elegant and unpretentious, complementing the fresh ingredients and vibrant dishes that are often on display. The site utilizes a blog-style format that is regularly updated with new content to keep viewers engaged and coming back for more. Each recipe has a detailed description, ingredient list and step-by-step instructions, often accompanied by beautiful images that tell a story.

6. Revamp Design Studio
Revamp Design Studio's website is a digital showcase of transformation and innovation. The design is sleek and modern, reflecting the studio's commitment to cutting-edge design solutions. The home page greets visitors with a bold full-screen slider featuring the studio's most influential work against a minimalist background with a black tone as the main backdrop.
Navigation is intuitive and guides users through services such as branding, web design and marketing assistance creation. Interactive elements such as hover effects, micro animations and a smooth scrolling experience add a layer of fun to the user's journey.

7. Fan website
Fan site designs usually reflect the theme or aesthetic of the subject they are dedicated to, using relevant images, colors and fonts that resonate with the fan base.
The homepage should provide the latest news, updates or fan content in an easy-to-understand format. Navigation is user-friendly, allowing visitors to quickly access different parts of the site, such as forums, galleries, fan art, fan fiction, and merchandise.
Community involvement is a key aspect, with features such as comment sections, social media integration, and real-time interactive live chat. The site may also include a blog for editorial content, interviews, or fan perspectives, as well as a calendar of events related to the topic.
8. Travel website
Most of the travel websites are for tourists who are giving tips in advance or going to share everything they encounter during their trip. Especially for them, great website ideas can be added to sharing travel information online, including maps, routes, tips and cool locations.
Wandering Earl, for example, has long been blogging about traveling and working abroad, and with a very simple overall page design that focuses on sharing, his site is a great resource for anyone who wants to explore the world. Earl also uses his travel blog to promote and sell his travels.

9. Film review website
Film review website design should pay attention to the interaction between users, most users will choose to watch movies according to film review websites. Or comment on watching a video. For example, CineMuse.
CineMuses is a film review website that goes beyond the traditional model to provide an immersive, interactive and community-driven experience. The site is designed to be more than just a review library. It's a virtual theater where fans can connect, discuss and discover movies.

10. Events website
The design of the event website should be careful to present the main arrangements and basic information of the event to the users. At the same time, it is possible to recommend events that are suitable for users based on their past activity history. For example, EventHorizon
EventHorizon is a comprehensive event website with a clean, modern and intuitive design that focuses on user experience and accessibility. The site features a responsive layout to ensure compatibility across all devices and a color scheme that evokes excitement and energy. High-quality imagery and engaging content are used to highlight the appeal of each event, while clear calls to action guide users through the process of discovering and attending events.

11. Official website
An official website is usually the primary online presence of an individual, organization or brand. It is usually designed with a welcoming and informative landing page that highlights the entity's values and featured content or services. Regularly update press releases, articles or blog posts to keep visitors up to date. Most importantly, we have clearly accessible contact information.
For example, the Los Angeles Theater offers new arrivals an easy way to learn about the city's most famous Broadway event. Not only do they offer high-resolution stills but also detailed information about the theater.

12. Photography website
ShutterSphere is designed to be minimalist, allowing photos to take center stage. The layout is clean and uncluttered with plenty of white space for images to breathe. Navigation is intuitive, guiding visitors through the site with ease. The color scheme is neutral, ensuring it doesn't compete with the photos. The typography is clear and easy to read, providing clear information without detracting from the visual content.
ShutterSphere is a photography website with easy-to-navigate, high-resolution images that allow visitors to explore different topics and projects. Allows users to view photos in a full-screen lightbox, providing a distraction-free environment to enjoy the images. Space for photographers to share behind-the-scenes stories, photography tips and industry insights adds a personal touch to the site. It also features an online booking service, a simple and effective way for potential clients to contact and book photography sessions.

13. Fashion blog
GlamourGrid has a sleek and modern design that focuses on capturing high-quality images of the vibrant world of fashion. The layout is clean and easy to navigate, ensuring an enjoyable user experience. The color scheme is sleek and neutral, providing a backdrop that allows fashion content to take center stage. The typography is clean and stylish, reflecting the blog's focus on fashion and design.
GlamourGrid is a fashion blog that offers a fresh perspective on the world of fashion, beauty and lifestyle. It aims to be the go-to resource for readers looking for the latest trends, expert advice, and personal style inspiration.GlamourGrid aims to be more than just a blog; it's a community of fashion enthusiasts who can come together to learn, share, and celebrate their love of fashion. A place where fashion is not only a trend, but also a form of self-expression and storytelling.

14. Exercising website
Fitness website design attention according to user goals, fitness level to develop. A social hub can be designed where users can share experiences, ask questions, and support each other. Fitness challenges and competitions are held regularly to encourage participation and foster a sense of community. The overall design is simple, dynamic and user-centered. Be careful to adapt to a variety of devices to ensure accessibility and ease of use. The color palette is vibrant yet soothing, reflecting a balance between motivation and relaxation. High-quality images and video content are at the heart of the design, providing visual inspiration and guidance.
15. Sports website
PlayOn is a dynamic sports website designed to meet the diverse needs of sports fans, providing real-time updates, in-depth analysis, and a community platform for discussion and interaction.
PlayOn's main design color is black and blue, which is stylish and sporty. Always motion-centric, the layout prioritizes readability and ease of navigation. The color scheme is vibrant and targeted at specific teams, creating a sense of identity and excitement. High-quality images, videos and interactive elements are integrated throughout the site to enhance the user experience.

16. City tourist website
CityScape is a comprehensive city tour website that acts as a virtual concierge, providing curated recommendations, insider tips, and essential information to help visitors make the most of their trip.
CityScape's design is simple and intuitive, with an easy-to-navigate layout and strong visual appeal. The city's attractions are showcased using numerous high-definition images and videos. The fonts are clear and easy to read, ensuring that all information is accessible and easy to read.

17. Vehicle website
DriveSphere is an automotive website that provides a 360-degree view of the automotive world, from the latest car models to expert advice on maintenance and purchasing.
DriveSphere's design focuses on text layout and user experience. The layout is clear and easy to navigate, ensuring users can quickly find the information they need. The very simple design makes extensive use of text descriptions to make vehicles and content stand out, and the typography is clear and easy to read.

18. IT development site
IT development site design should have a sense of technology and fashion to avoid being boring and single rigid. For example, CodePioneer's design is clean, modern and user-centric, with a layout that prioritizes functionality and ease of navigation. The color scheme uses a rainbow of light-focused colors, and dynamic design and interactive elements are used to engage the user and highlight key features.CodePioneer also designed the community platform section, which describes the platform's key features and includes a quote.

19. Translation website
Translation websites should combine advanced translation technology with user-centered design to meet a wide range of translation needs. The interface design is simple and clear, with functionality prioritized. It is best to support various file formats such as PDF, Word, PPT and Excel. In addition, automatic detection of the source language can simplify the translation process for users.
20. Design website
The design tool website should be straightforward, allowing users to work creatively straight away. Also be adaptable to a variety of devices to ensure a seamless experience for all users. The design software Figma, for example, is designed for ease of use, real-time collaboration, and features that enable designers to create stunning visuals and interfaces. With a clean and simple design editor that allows users to create and edit designs with precision.

21. Nonprofit website
CausesConnect is a nonprofit website designed to create a strong online presence for charitable organizations, providing transparency, engagement and easy interaction for supporters. It is designed to inspire action, build community, and raise awareness for important causes.
CausesConnect's design is welcoming, inviting, and easy to access, with a layout that prioritizes readability and ease of navigation. The color palette was chosen to reflect the organization's brand and evoke the emotions associated with the cause. High-quality imagery and a clean, uncluttered design help focus attention on the content and the organization's message.

What do you need to pay attention to when creating your next website project
Clearly define the purpose and goals of your website. What do you want users to do or feel when they visit your website? Prioritize a smooth and intuitive user experience. The website should be easy to navigate, with a clear structure and logical flow.
Use a clean and attractive design that reflects the brand's identity. High-quality visual elements, including images, videos, and graphics, can improve the user experience. Interactive elements such as animations, hover effects, and dynamic content can also be incorporated to engage users without overwhelming them.
- Sustainable Scalability of the Website
Design your website with scalability in mind to accommodate future growth and the addition of new features or content. Regularly update and improve the website based on user feedback, analytics, and evolving best practices. Users will have the opportunity to provide feedback, which can be invaluable in improving the website.
In conclude
Nowadays, in our daily lives, most of the activities require a website. The different categories of websites have different features and functions, so it is very important to be able to meet specific user needs when designing. On this basis think about how to make your website more competitive, the 21 websites introduced today are applied to every aspect of daily life, I hope you will have a steady stream of website ideas to produce after reading!
Written by
Kimmy
Published on
Jan 23, 2025
Share article
Read more
Our latest blog
Webpages in a minute, powered by Wegic!
With Wegic, transform your needs into stunning, functional websites with advanced AI