Log in
Build Your Site
15 Fundamental Web Design Principles You Should Know
15 essential web design principles for websites.

Web design can make a website successful. It depends on whether the design is usable, useful, and user-centred. An effective website needs to be able to function as it intends to function, communicating a specific message while attracting visitors. Several factors contribute to good website design: consistency, color, typography, imagery, simplicity, and functionality. It can effectively improve the conversion rate of the users. Web design has long been a strategic tool for attracting and retaining potential customers' attention. A well-designed website is essential for a company's digital marketing success. Thus, finding out the Web Design Principles is important.
An engaging website grabs your visitors' attention and keeps them engaged, encourages them to explore further, and compels them to act. Whether they're purchasing, submitting a form, or subscribing to a newsletter, website design is key in influencing user behavior and driving these desired actions.
Next, this article will introduce you to 15 Fundamental Web Design Principles.

1.The purpose of the website - user-centered
What is your purpose in creating a website? All business owners should understand one of the most important web design principles—a website is created for users and is the medium and bridge between you and your customers. User-centered website design is the core purpose of a website. So, how do you build a user-centred website? The purpose of the website is one of the principles of web design.
Before you begin the design process, you should clearly define the purpose of your website. When deciding what features your site needs, understand what your site is trying to accomplish for users, and design and optimize your site around that idea. Based on web design principles, this method could help you earn attention.
Prioritizing the "why" can help you create a site that attracts traffic and retains users by creating customer satisfaction. This can include: selling products or services, providing information or resources, good and beautiful website design, and creative websites.
You need to think from the user's perspective, what are they thinking? With each new page, visitors are looking for content that interests them and whether the quality of your site's content meets their expectations. Internet users are also impatient and demand instant gratification, which is why web design principles are important.
In addition to this, you also need to pay attention to your website. You can put key information in a prominent place. So, when designing a website, you should let users find the information you need and want them to focus on. Don't waste their patience. It could help you earn users' attention, and it is one of the most important methods for developing web design principles.
Finally, you should try to capture the user's attention through website design. Images are more persuasive than text. You can use visual elements to catch the user's eye. If you're not sure how to use visuals, check out this article 👉: Website Imagery Guide: Choose the Right One for Your Site.

2.Consistency of website style
One of the most important web design principles is maintaining consistency in the appearance of web pages. This means keeping all fonts, colors, and icons consistent throughout the site and maintaining consistent spacing in the layout.
Color:
Colors can convey information and evoke an emotional response. By finding the right colour scheme for your brand, you can influence customer behaviour toward your brand. It is the basis of web design principles.
Font:
Font design plays an important role in a website. It attracts attention and serves as a visual interpretation of the brand's voice. It should be clear, easy to read, and easy for users to navigate. It is another basic function of web design principles.
Image
On the visual side, all images should be expressive, capturing the spirit of the company and reflecting its brand personality.
Layout:
The layout of the website is also crucial to its design. Proper layout of the website, such as font and paragraph spacing, can make the page look nicer and highlight the professional brand. Based on web design principles, this method could help you earn attention.
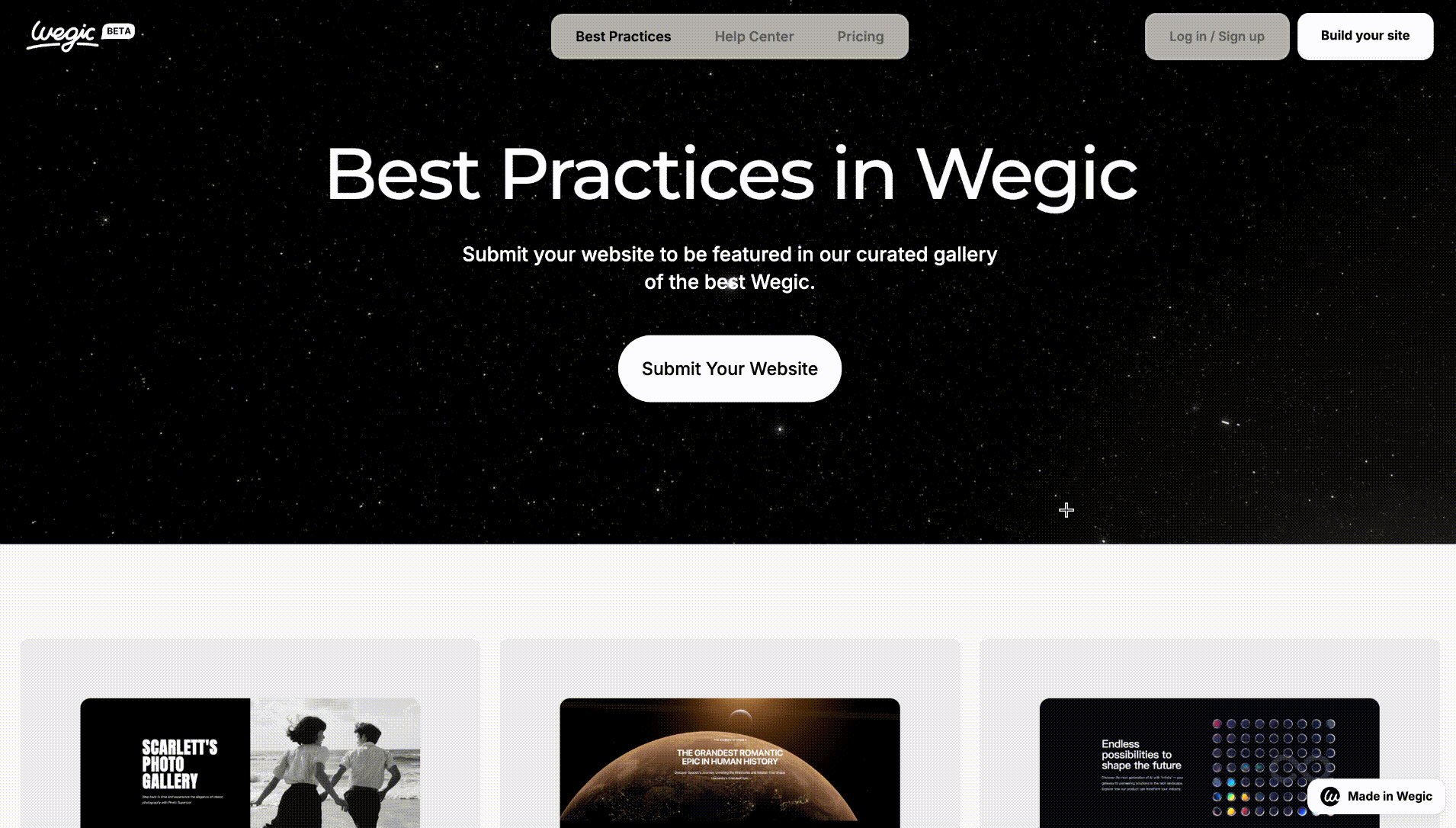
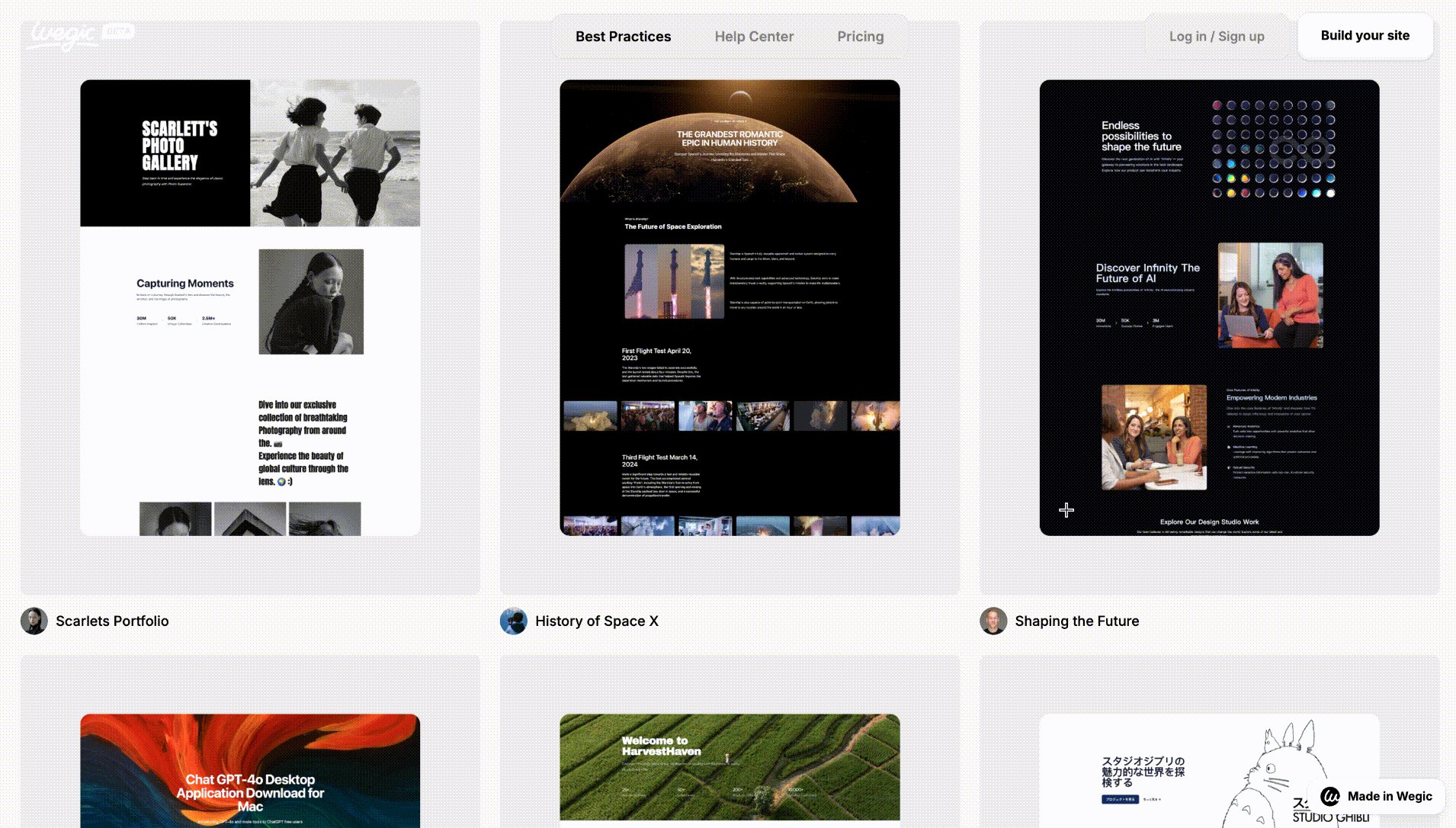
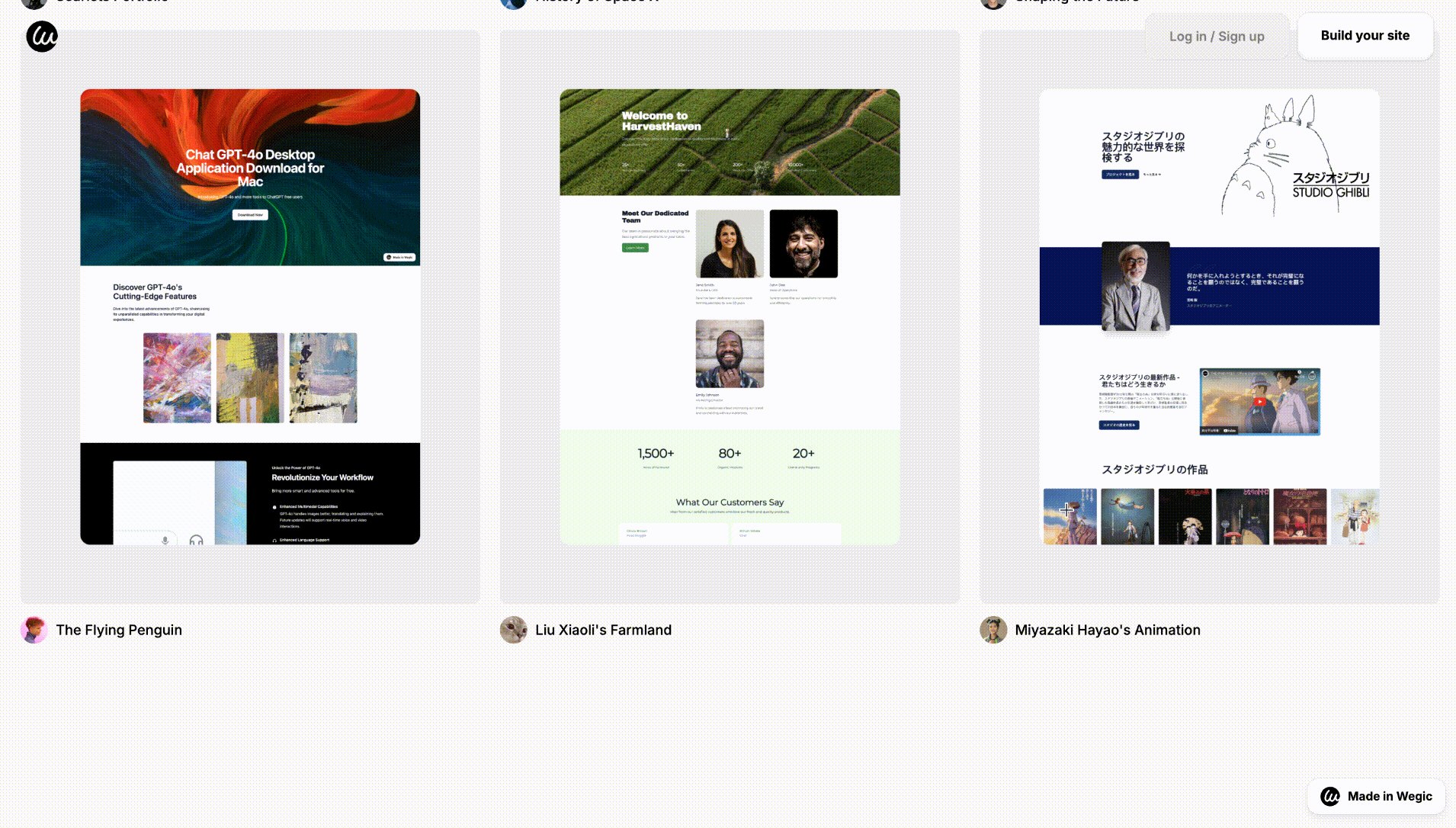
If you don't know how to maintain a consistent website design or have doubts about building a website, you can try Wegic. With Wegic, you can build a website just by talking to the AI and designing the key elements of the website, such as color, font, layout, and so on. Wegic can help you to build a well-designed website based on web design principles.
Click on the image below to try it! ⬇️
3.Page navigation that is simple and logical
A website with clear navigation is essential for brands. Think about it, if your navigation is cluttered, it will only make it difficult and confusing for visitors to navigate the site. It will close the site without browsing further. On the other hand, a well-designed website navigation can provide a smooth and good user experience. You can maintain the consistency of the Web page while designing a clear navigation for users to view and use. It is important for web design principles.
4.Optimize buttons and call to action
Buttons and calls to action are essential to web design principles. They can be the deciding factor between users continuing to browse your site or closing the window. They should stand out from other visual elements on the page and be easy to find and click through. For example, the color of the call to action button can contrast with the color of the web page to grab the user's attention. In addition, the call to action design should be straightforward, simple, consistent with the brand style, and eye-catching. If you don't know how to design a proper CTA, check out this article: Call to Action in Writing: 20 Effective Examples of 2024 - Wegic.
5.Ensure your website looks great on any device
In the United States alone, almost half of all web traffic comes from mobile devices. This means that good web design must accommodate different screen sizes and devices to be truly effective. Most website builders have this flexibility built into their design system. For example, Wegic creates websites that are suitable for different types of devices. So test your website for mobile usability during editing and before publishing. A mobile preview mode or separate mobile editing should be included in your website builder Before publishing, use the website on mobile phones and tablets to ensure that the layout, font, and links work properly and are organized meaningfully. It is essential to web design principles.

Image by unsplash
6.Using the 'F' Pattern
F-mode is a common way for people to scan web content and can be used to improve user engagement and design. Designers can use F-mode when designing pages. Using the 'F' Pattern is important for web design principles.
7.Use negative space
Negative space, also known as white space, is the empty area between and around the visual elements of a design on a web page. It can be any color, texture, pattern, or background image. Using negative space can draw their attention to the most important content, improve the readability of text, and create a seamless user experience. It is an important element for web design principles
8.Maintenance of visual hierarchy
The visual hierarchy of a website is also one of the most important web design principles. The visual layers need to be beautiful and innovative, but you also need to construct them in a way that the user understands. This way you can effectively catch the user's eye and keep the customer checking out the website.

Image by unsplash
9.Low level of cognitive load
While you want your site to shine, don't make it too complicated. When a site is too complex, it increases the cognitive load on users, making it harder for them to find what they need and understand the content. Don't consider it not important for web design principles.
Designers need to create more intuitive sites and build good user experiences to make it easier for customers to navigate them. This not only improves usability but also reduces frustration, increases user satisfaction, and improves overall engagement, resulting in better outcomes for users and clients' businesses.
10.Deepen brand impact
The first impression of your brand is from the website. It can quickly communicate what your company does and what users can do on your site. You need to inform customers on your website and reinforce your brand impression. It is essential for web design principles. Here are several methods to reinforce your brand on your Website:
On the home page, place your company name and logo prominently:
A typical website is placed in the upper left corner, and the logo is visible and distinct from other elements on the home page. It is another basic function of web design principles.
Include a tagline:
It's important to include a tagline that clearly expresses your company's aspirations or brand identity. This can deepen the user's impression and also let them know more about your company. It is another basic function of web design principles.
Emphasize the unique value of the brand:
Your home page should clearly express your brand's unique value proposition. For example, what value do you bring to your users? Why should customers choose your company over other competitors? To do this, you need to fully understand your target audience's needs, challenges, and goals. Based on web design principles, this method could help you earn attention.
Images:
Images should be used carefully on the home page to attract users and express the brand image. Choose informative and relevant images to provide insight into your brand. Images are one of the basic functions of web design principles.

Image by unsplash
11.Organize your copy by importance
An important purpose for customers to visit a website is to get the information they want. It is very important to distinguish which text is important to the creator of the site. You need to use clear typography and type hierarchies to indicate the most important information to your visitors.
You can share information in the form of a blog post and write in a proper post structure. Organizing your site's content makes it easier for visitors to read and navigate your site. Web design principles can help you to build websites.
12.Create eye-catching designs
What user would turn down a site with great design elements? When planning and designing your website, you can experiment with different types of design elements. While maintaining your brand's style, find unique, eye-catching designs to attract users. It is one of the basic elements of web design principles.
13.Keep design simple
There is no doubt that you need to keep the design of your website simple. Simplicity does not mean that you need to give up the uniqueness of the design, but let your website eliminate the unimportant parts and focus on creating the details. It is one of the important elements of web design principles.
While maintaining the uniqueness of the design, it also allows users to pay attention to the content of your website. Choosing a clear, rather than confusing, web design ensures that your visitors can easily find what they're looking for.
14.Pay attention to every detail of the website
You need to pay attention to every detail of the website. This is the most basic and important point of web design principles. Before or after the official launch of the website, you need to pay attention to the details of the website from the user's perspective.
Be aware that any detail can cause a user to have a bad experience, leaving the site and going to a competitor's site. These details could be the wrong color of the page, the site loading too slowly, or the company's contact information not being found. Therefore, it is important to check every detail of the website regularly.
15.Optimize website SEO
You should pay attention to SEO optimization from the very beginning of website design. Several web builders, including Wegic, can help you optimize SEO. It is one of the essential elements of web design principles.

Image by unsplash
Conclusion
In this article, we'll go over 15 basic web design principles. You can use these web design principles and elements to make your website look its best. If you're not sure how to keep your web design consistent or have questions about building a website, try Wegic. Wegic is a great way to get quality inspiration for web design principles and elements like colours, fonts, layouts and more. Just chat with the AI and it'll help you out with the principles. Wegic can help you put together a great-looking website that ticks all the web design boxes.
Written by
Kimmy
Published on
Dec 10, 2024
Share article
Read more
Our latest blog
Webpages in a minute, powered by Wegic!
With Wegic, transform your needs into stunning, functional websites with advanced AI
Free trial with Wegic, build your site in a click!
