Log in
Build Your Site
Collaborative Web Development: Definition, Benefits and Strategies
A look at collaborative web development, exploring its meaning, advantages, and strategies for fostering efficient teamwork in project workflows.


When a developer has to spend hours perfecting a feature only to realize it doesn't fit the final design vision, nothing could be worse than that. Now, multiply that by a full project cycle—delays, back-and-forth corrections, and a frustrated team spread thin. This is where collaboration steps in to save the day.
In the fast-evolving landscape of web development, it’s easy to find teams scrambling to keep pace with projects that demand creative solutions, technical prowess, and seamless coordination. Collaborative practices transform this chaos into streamlined synergy, bridging teams with skills, spot-check ideas, and tapping into a well-rounded pool of insights.
It’s not just about dividing tasks—it’s about connecting diverse expertise and aligning on goals, ensuring projects move forward with precision and shared momentum. With collaboration as a foundation, productivity gains real meaning, and every line of code is written with purpose.
Collaborative Web Development: Definition

Collaborative web development is a dynamic approach where developers, designers, project managers, and stakeholders work together on a single project, blending their unique expertise to create a cohesive, effective digital product. This teamwork-driven process ensures that every aspect of a project—whether it's coding, design, or user experience—flows seamlessly and is constantly aligned with the project’s goals.
At the heart of a successful collaborative web development project are a few core aspects that keep teams connected and projects on track:
-
Shared coding enables multiple developers to work on the same codebase, allowing for quicker builds and real-time problem-solving.
-
Real-time communication is crucial; tools like Slack and other integrated project boards ensure everyone stays in sync, from the initial brainstorms to the final launch.
-
Role-specific contributions allow team members to bring their specialties to the table without overlapping responsibilities.
For more information about this concept, Wegic would suggest you read Burdwan's Collaborative Web Development: Strategies and Best Practices for Web Teams.
Collaborative Web Development: Importance
Productivity Boosts
Collaboration can be a game-changer for productivity. Imagine a web development project where each person works in isolation, handing over their part only when it’s done. The gaps in communication and time delays are inevitable. Now, take a collaborative approach: website designers and developers work together in real time, with clear channels to swap feedback, clarify needs, and catch issues early.
Studies back this up, too—teams that communicate frequently see a 20% boost in productivity as tasks are less likely to be misunderstood or delayed. When all roles are aligned, the workflow transforms, pushing the project forward faster and more efficiently.
Quality Control
Quality control in collaborative web development is truly unmatched. Think of a group of developers working together on code through peer reviews and feedback cycles. They can spot and resolve inconsistencies or errors much faster than a single developer, leading to a cleaner, more robust codebase.
In Burdwan’s Collaborative Web Development: Strategies and Best Practices for Web Teams, he emphasizes that these collaborative code reviews not only improve the product but foster a team culture of learning and accountability.
Innovation
There’s something magical about bringing different perspectives to the table. Collaborative web development projects thrive on diverse inputs, which fuel creativity and lead to truly innovative solutions. Imagine a developer, a designer, and a content strategist brainstorming together—each adds their unique view, leading to a product that’s not just functional but user-centric and visually compelling.
Research shows that diverse teams are 1.5 times more likely to create original solutions because ideas come from a variety of experiences and insights. In collaboration, innovation isn’t just a buzzword; it’s the natural outcome of blending minds and perspectives.
Collaborative Web Development: Benefits
Direct Project Impact
When collaboration is embedded in a project from the ground up, it impacts everything—from meeting deadlines to resolving blockers and refining the final product.
Rather than waiting for each phase to be completed in isolation, collaborative development lets teams work in parallel, making faster progress and catching issues as they arise.
Streamlined Project Timelines
Nothing could better if you got a developer, designer, and content strategist working hand-in-hand on a new feature. Instead of waiting on one team member to finish before another can start, shared tasks mean everyone can contribute simultaneously, cutting down wait times and helping projects reach completion faster.
Collaborative planning tools and real-time feedback loops keep the team on the same page, allowing quick adjustments and smoother project flows. With collaborative effort, projects don’t just finish faster—they get there without sacrificing quality.
Enhanced Problem Solving
In web development, problems are inevitable. But with a collaborative approach, no one faces them alone. When everyone contributes their knowledge, challenges become a team effort rather than a bottleneck.
Whether it’s a tricky bug in the code or a design issue, collaborative problem-solving brings multiple perspectives into play, often unveiling solutions that a single person might overlook.
Team Morale & Skill Growth
Collaboration doesn’t just build products—it builds people.
Working together on a project lets team members learn from each other, share skills, and boost each other’s confidence. When feedback is a regular part of the process, team members see their growth over time, both as individuals and as contributors to a shared mission. Teams who collaborate regularly report higher satisfaction, as they celebrate wins together, learn from setbacks together, and continuously sharpen their skills.
Collaborative Web Development: Strategies
Tool Selection
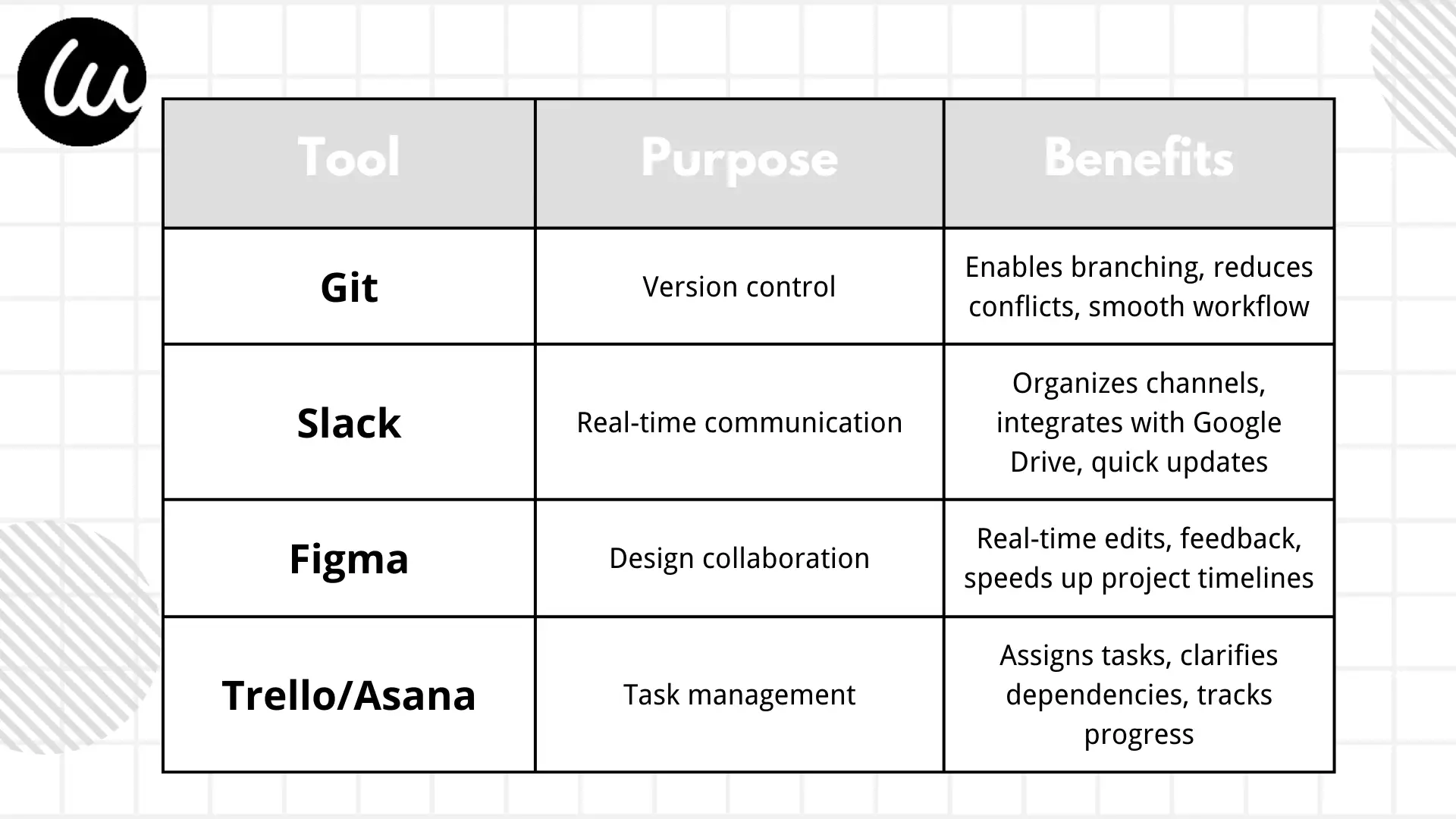
Selecting the right tools is fundamental to achieving seamless collaboration in web development. Here are some key tools that enhance productivity and communication:
-
Git: A version control tool essential for coordinating multiple developers on a single codebase. Git allows contributors to work on separate branches, tracking changes and merging updates without code conflicts. Teams using Git often find collaboration smoother, with fewer disruptions in the workflow.
-
Slack: This messaging platform enables real-time discussions, file sharing, and quick updates through dedicated project channels, keeping conversations organized. Teams can integrate Slack with tools like Google Drive and GitHub for easier sharing and tracking.
-
Figma: A popular design tool that allows real-time collaboration, making it easy for designers and developers to share feedback, edit, and comment on designs simultaneously. This seamless communication between designers and developers can speed up project timelines, often improving design efficiency by over 50%.
-
Trello and Asana: Task management tools that help teams assign roles, set deadlines, and track overall project progress. For complex projects, Trello boards or Asana timelines can clarify dependencies and provide a quick snapshot of what’s complete and what’s next.

These tools create an efficient collaboration environment, perfect for each team member to access, contribute to, and stay informed on every project aspect.
Establishing Clear Communication Channels
Clear, organized communication channels are essential for effective teamwork. Here are a few ways to structure communication:
-
Slack Channels: Dedicated channels for different project areas (e.g., #design, #development, #QA) help keep discussions organized and accessible to relevant team members only.
-
Weekly Video Calls: Regular video check-ins foster connection across remote teams, helping discuss project details and any arising challenges.
-
Project Boards (Trello/Asana): These boards offer a visual overview of tasks, deadlines, and individual contributions, ensuring everyone is aware of project timelines.
Structured communication increases productivity by keeping everyone on the same page, addressing questions before they become issues, and helping team members work efficiently.
Defining Roles & Responsibilities
Defining clear roles avoids duplication of effort and keeps each team member focused on their specific contributions. For clarity, many teams use the RACI model (Responsible, Accountable, Consulted, Informed), which specifies who handles each task, minimizing overlap and confusion, and empowering everyone to work confidently within their role.
Regular Check-Ins and Retrospectives
Routine check-ins and retrospectives are crucial to maintaining alignment and fostering improvement:
-
Weekly/Biweekly Check-Ins: Short, consistent updates allow teams to review progress and make minor adjustments to stay on course.
-
Retrospective Meetings: At the end of each sprint, retrospectives provide an opportunity for teams to discuss successes and challenges. Teams conducting regular retrospectives often see fewer repeated issues and gain valuable insights for the next sprint.
Collaborative Web Development: Common Pitfalls to Avoid
Over-Reliance on Tools

Collaboration tools like Git, Slack, and Trello are fantastic, but over-reliance on them can sometimes backfire. When teams focus too much on learning and using every feature, productivity can dip. For example, spending excessive time setting up a new task board can delay the actual work.
Similarly, heavy reliance on Slack for every minor update or discussion can fragment communication, with important messages getting buried under endless threads. Tools are there to aid collaboration, but overuse can lead to “tool fatigue,” where time spent managing tools outweighs the actual work. Balancing tools and traditional methods, like quick stand-ups or direct messaging, can keep communication efficient and focused.
Takeaway:
-
Simplify tools, focus on work.
Misaligned Objectives

In collaborative projects, unclear or misaligned objectives can create a “busy but unproductive” environment. When team members don’t have a unified goal, they may end up working in different directions, causing delays and frustration.
For instance, if one developer is optimizing the site for speed while another is adding design-heavy features, these conflicting goals will waste time and resources. Before diving into a project, it’s essential to establish clear, shared objectives. A short, upfront meeting to align on the project’s goals, priorities, and success metrics can save hours later on. Keeping these objectives visible (e.g., a shared document or board) reinforces alignment and keeps the team focused on the same outcome.
Takeaway:
-
Set clear, shared goals upfront.
Information Overload

Sharing information freely is one of the benefits of collaborative work, but too much information can overwhelm rather than help. Imagine a Slack channel where everyone shares every update, no matter how small. Important information can get lost in the flood, making it hard to discern priority tasks from minor updates. It’s common for team members to feel they have to scroll through endless messages just to find what they need, which can be frustrating and time-consuming.
Setting boundaries, like creating topic-specific channels or setting a daily update summary, can help keep information organized and easy to digest. This approach respects team members’ time and attention, ensuring everyone can find the information they need without wading through unnecessary details.
Takeaway:
-
Streamline communication, prioritize essentials.
Collaborative Web Development: Real-Life Examples
Many leading companies attribute their success in web development to a strong collaborative culture. Here are a few inspiring examples that showcase the real impact of teamwork and effective collaboration.
Airbnb
When Airbnb expanded globally, their website needed to support millions of users with diverse needs. To tackle this, Airbnb fostered a highly collaborative environment between designers, developers, and product managers, breaking down traditional role silos.
Using tools like Figma for design and Slack for real-time communication, Airbnb’s teams worked simultaneously on different project components while keeping a unified vision. This collaboration was essential to achieving consistent branding and user-friendly functionality, even with rapid growth and ongoing localization needs.
GitHub
As a platform built for developers, GitHub’s very structure is a testament to collaboration. But GitHub also prioritizes internal collaboration, especially when scaling up its web platform. Cross-functional teams consisting of engineers, designers, and QA testers work in “sprints” with frequent check-ins and code reviews, creating a space for feedback and agile adjustments.
The collaboration helped GitHub roll out its Actions feature, a complex tool for automating workflows, efficiently. Through focused teamwork, GitHub was able to release a robust product with minimal bugs and seamless integration for users.
Spotify
Spotify exemplifies collaborative success through its innovative “squad” system. In this setup, individuals from various departments team up to focus on specialized areas—such as UI design or refining recommendation algorithms. Each squad functions as an autonomous, startup-like unit, granting members the freedom to experiment and implement ideas swiftly.
This structure boosts innovation by blending diverse perspectives, allowing each squad member to bring their unique expertise to the table. It was through this inclusive, collaborative culture that Spotify launched features like Discover Weekly, a fan favorite that took shape thanks to the creative fusion of insights across the company.
The Future of Collaborative Web Development
The next wave of web development will see AI-driven tools, virtual reality workspaces, and advanced project management tech reshaping collaboration, all of which promise faster, more integrated workflows, allowing teams across the globe to co-create efficiently and push boundaries together.
This shift marks a new era for teamwork in web development. Collaboration not only enhances quality and creativity but is becoming essential for sustainable growth.
Moving forward, teams that prioritize collaboration are set to lead, creating smarter, faster, and more resilient projects.
Written by
Kimmy
Published on
Jan 25, 2025
Share article
Read more
Our latest blog
Webpages in a minute, powered by Wegic!
With Wegic, transform your needs into stunning, functional websites with advanced AI
Free trial with Wegic, build your site in a click!