Log in
Build Your Site
20 Stunning Blog Website Templates for Fashion and Beauty Blogs
Explore 20 stylish blog website templates designed for fashion and beauty blogs. Build blog websites that match your aesthetic and boost your brand today.

Have you ever stayed up late, scrolling endlessly for the perfect blog website templates, only to feel overwhelmed by options that don’t quite capture your vibe? Most people question what key elements a personal blog website template requires to present their content effectively. Trust me because I have experienced the same thing in the past.
When I first started my style blog, I wasted weeks tweaking blog site templates that felt generic, cluttered, or just…off. My search for layouts failed because I lacked knowledge about finding templates which combined fantastic visuals with smart features like Search Engine Optimisation (SEO) and mobile optimisation. Sound familiar?
A breakthrough lies in store for you, since technology mastery and wheel re-design are not essential for success. Whether you’re hunting for blog post templates that organise your makeup tutorials flawlessly, personal blog website templates that feel uniquely you, or responsive blog website templates that dazzle on every device, this guide is your shortcut.
My collection includes 20 trendy designs made for style and beauty creators, followed by design tips combined with a special tool (Wegic's AI assistants), which makes generating your desired website as simple as selecting your favourite lipstick colour. Leggi will transform your merely average blog into an absolute visual delight.

What Should a Blog Website Include? Essentials for Every Creator
The establishment of a distinctive fashion or beauty blog involves uniting attractive presentations with essential capabilities. Whether you’re browsing blog website templates or tweaking blog post templates, certain non-negotiable features ensure your site engages readers and reflects your brand. Let’s break down the must-haves.
Your Brand’s Visual DNA
When people visit your blog, they must immediately identify with your personality and brand. This starts with personal blog website templates that let you adjust colours, fonts, and imagery to mirror your unique style. Similar to wardrobe curation, the appropriate colour scheme and layout design should match clean-beauty content or edgy streetwear material.
Device-Friendly Structure
When you tap a link, your screen displays endless zoom targets throughout the view. Frustrating, right? Modern blog site templates solve this with responsive design—a feature that automatically adapts your layout to smartphones, tablets, and desktops. Aesthetic design benefits account for less than half of the total mobile traffic popularity. Your target audience will abandon you if your blog presents obstacles when accessed through mobile devices. Preview templates on multiple devices. Web users should easily interact with buttons through thumb movements, and users should not need magnification to understand text content.
Search Engine Readiness: Get Seen, Get Clicked
Your outstanding piece about sustainable skincare will remain unreadable to anyone if Google does not display it correctly. Quality blog website templates bake SEO (Search Engine Optimisation) into their code. Search templates with HTML that is simple to understand, so you can get quick page speeds and basic meta-description management tools. Your content indexation by search engines occurs better when you implement these technical specifications, which boost your search ranking positions. The usage of templates which feature schema markup improves your search engine visibility because it provides essential content comprehension data to search engines.
Social Sharing Tools
Social media exists as the primary dissemination tool which promotes your blog content. Your website should include share buttons as well as Instagram embeds and Pinterest-worthy image grids because they make it easy for your readers to share your content. Blog post templates with pre-placed social icons save you time—no coding required. A solitary share of your content from a single source will send it to thousands of new readers. Your content should have simple mechanisms for supporters to promote it.
Guide Visitors with Purpose
Blogs which are hard to follow produce instant visitor departures like mazes which have no exit. Your readers can access content through menus that are simple to understand and through a search bar, as well as archive categories for easy navigation. A beauty blog sorts its content through sections named “Skincare Routines”, “Product Reviews”, and “Tutorials.” The navigation bars, which stick to the screen and breadcrumb trails, should be chosen in your template selection.
Why Start from Scratch?
The manual creation process demands several weeks of work time. Blog website templates handle the heavy lifting, offering plug-and-play frameworks tailored to niches like fashion or beauty. Whether you need personal blog website templates for intimate storytelling or blog site templates with e-commerce integrations for selling merch, templates give you a head start, so you can focus on creating, not coding.
20 Stunning Blog Website Templates for Fashion and Beauty Blogs
Clothing blogger

Glamour Muse

Glow Journal

Shades of Pink

Bellao

Annabelle

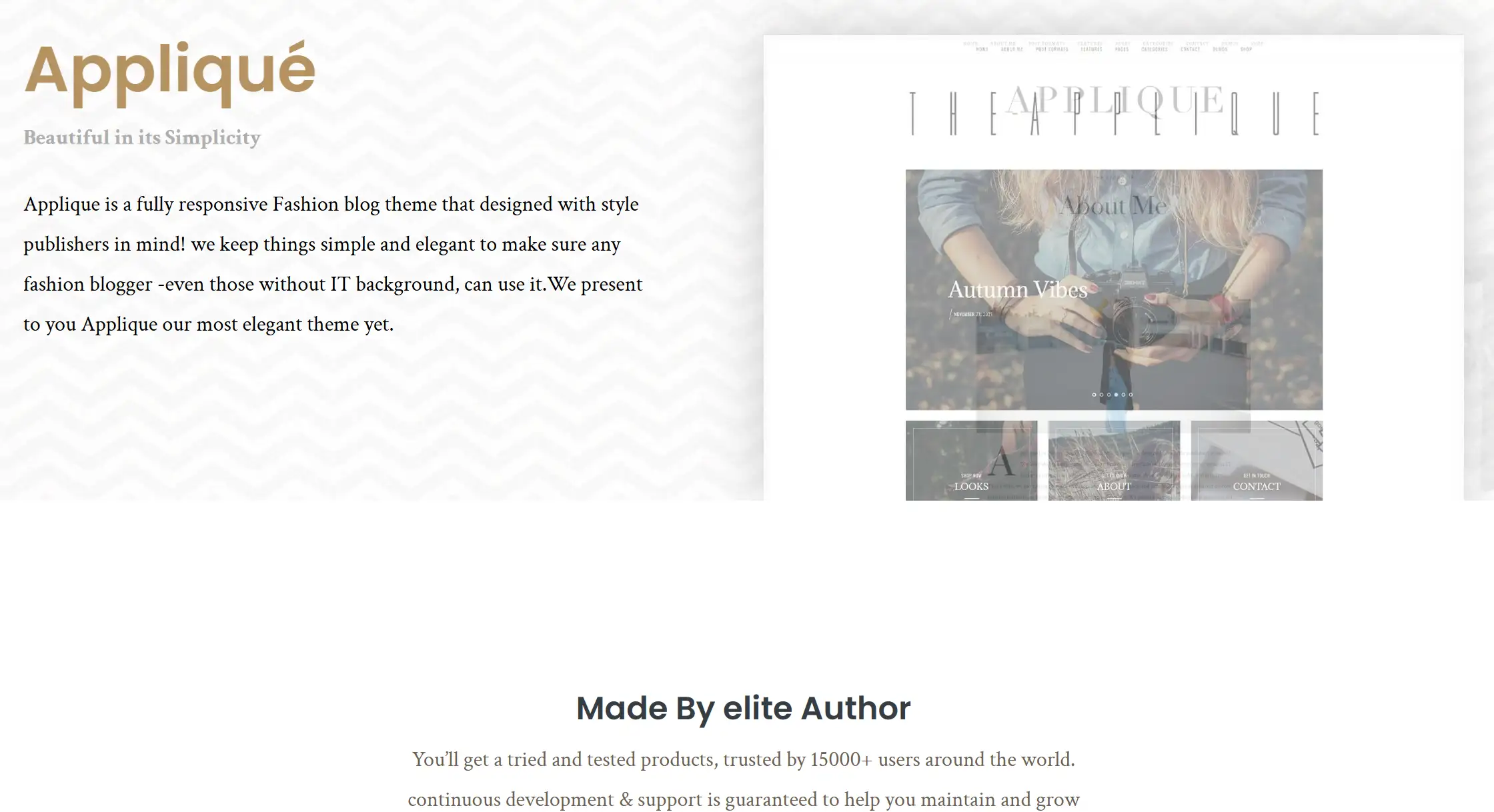
Applique

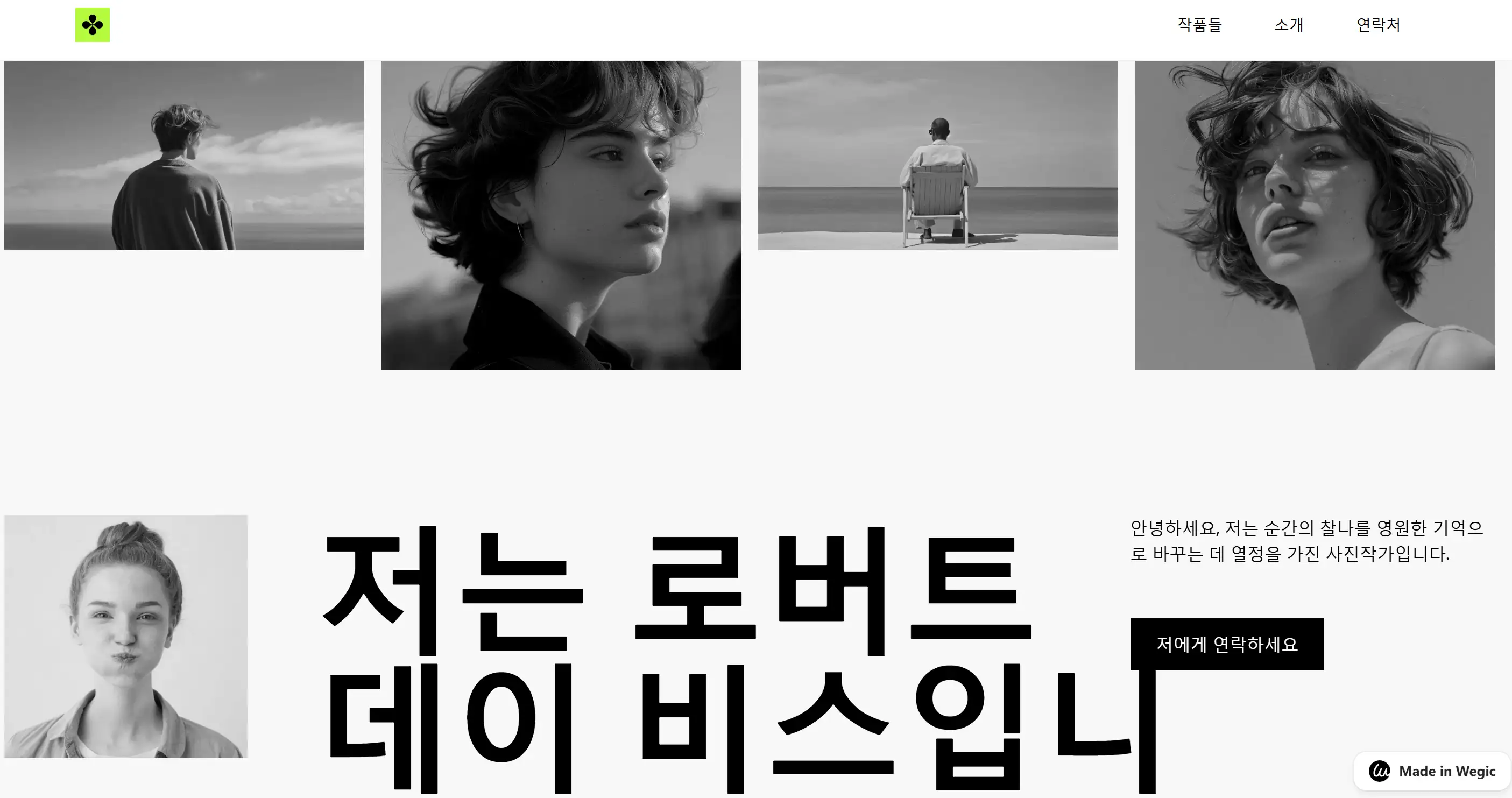
Photography portfolio

Salace

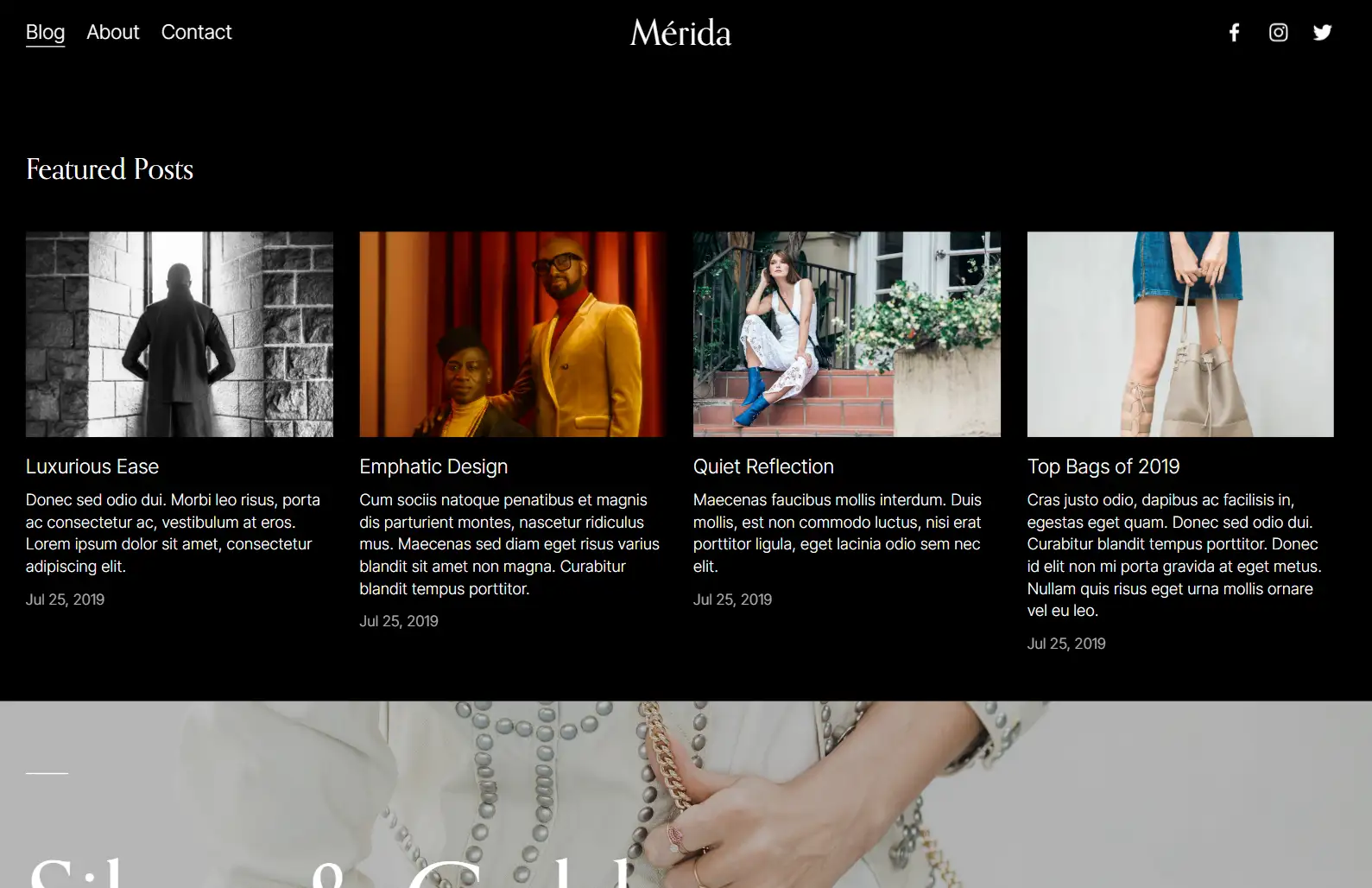
Merida

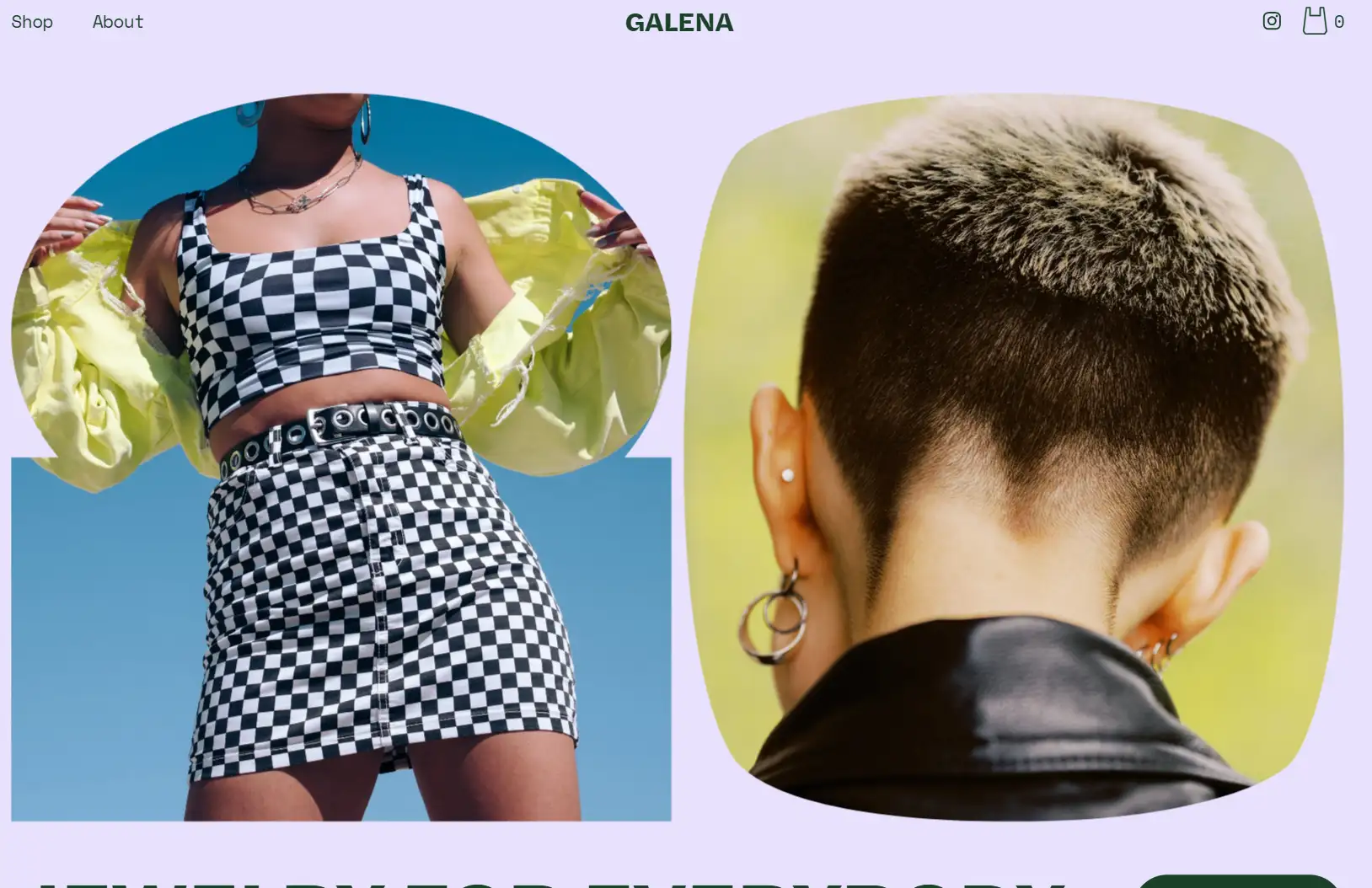
Galena

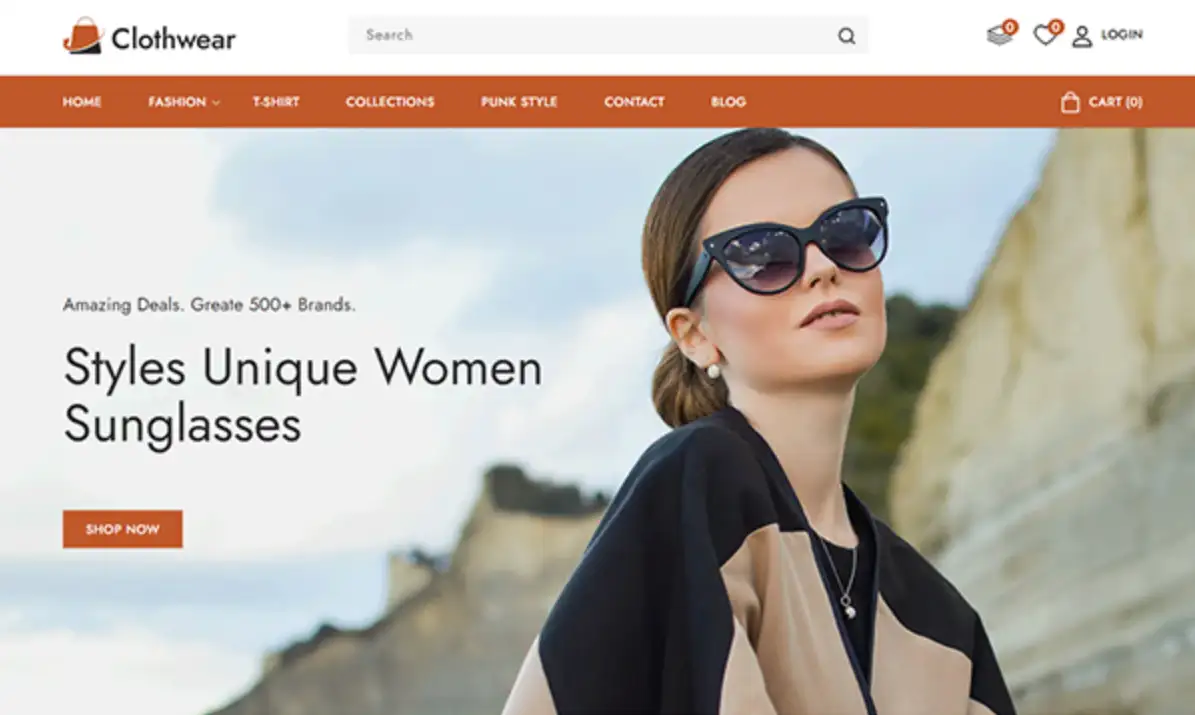
Clothwear

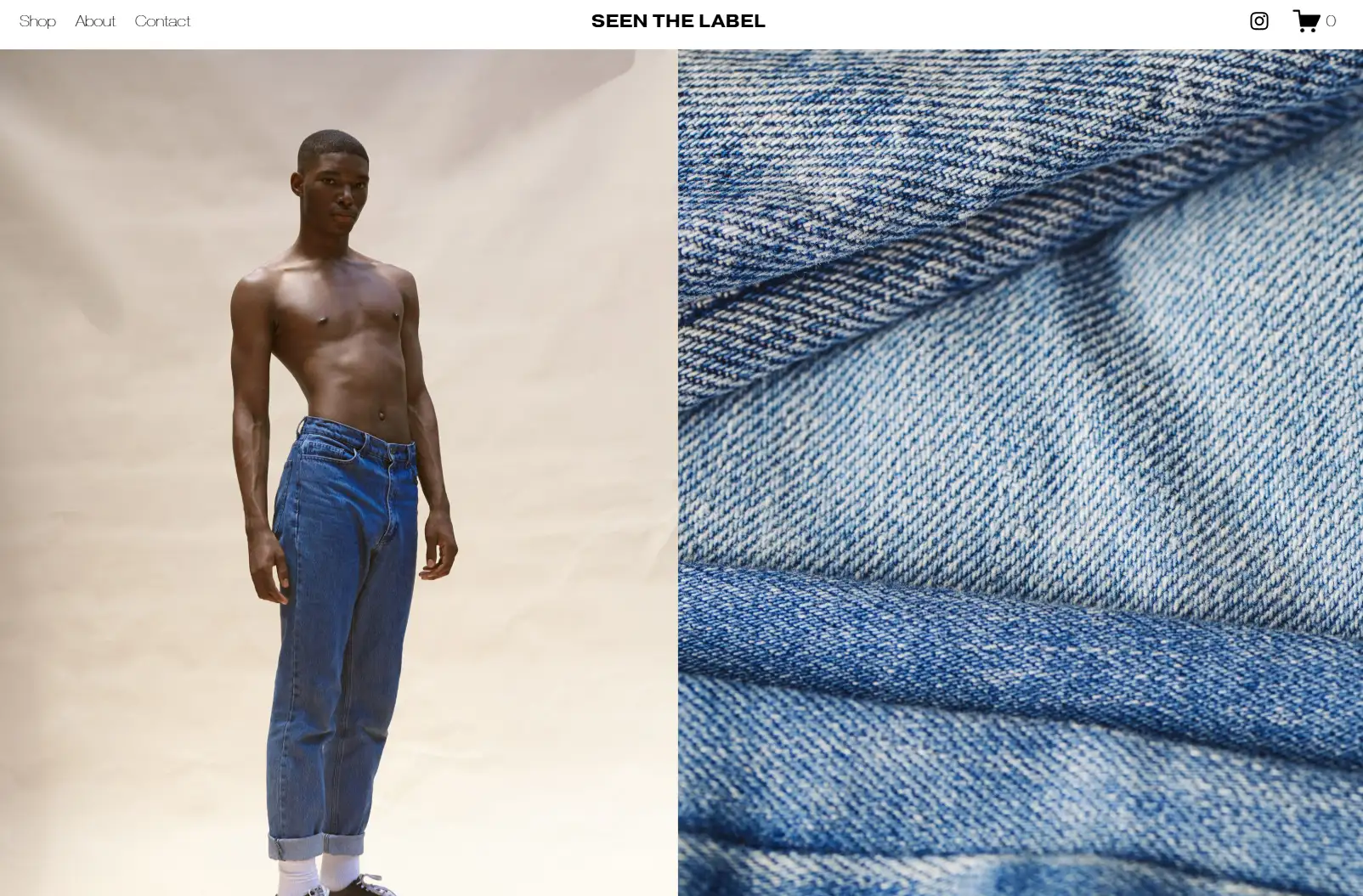
Seen The Label

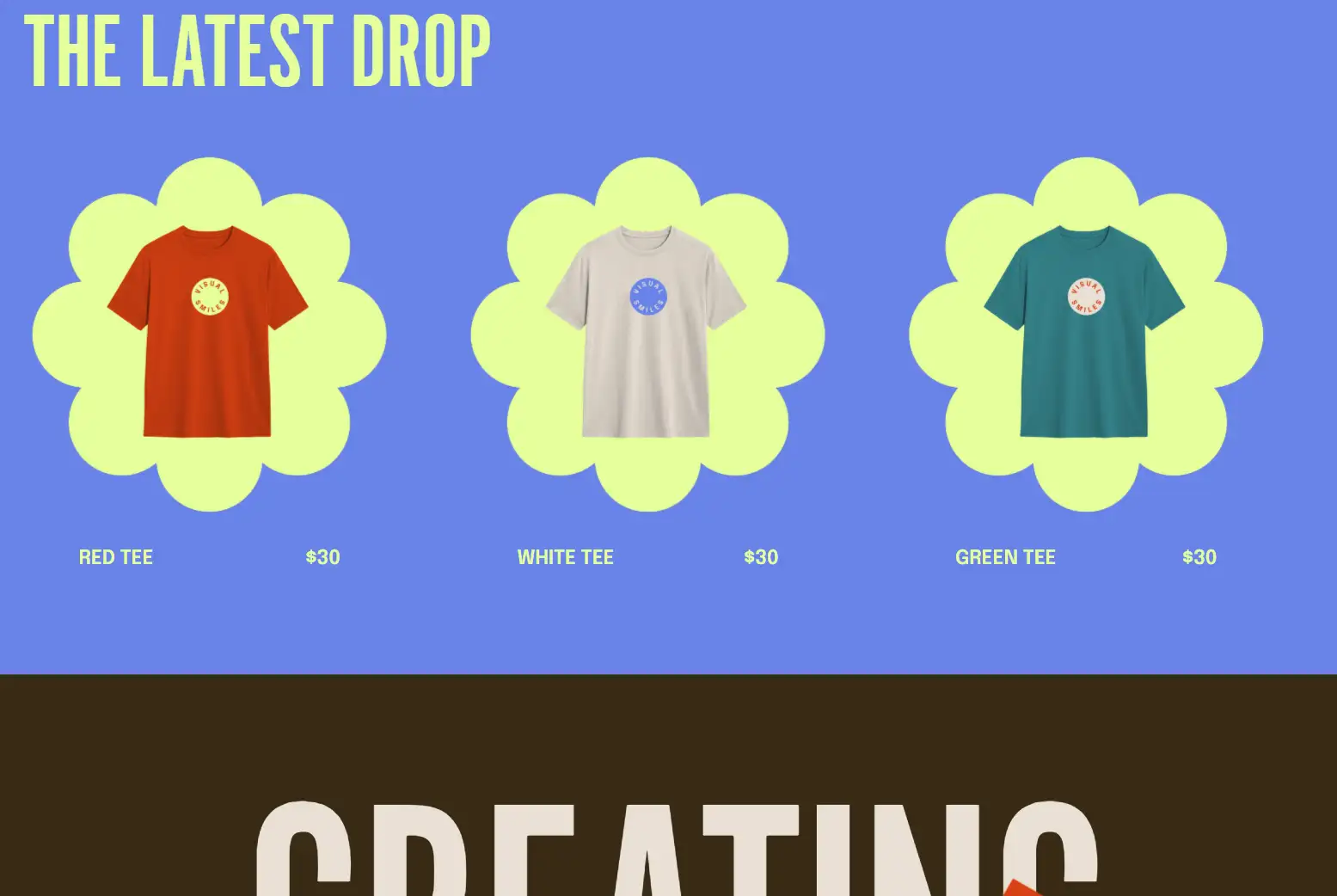
Visual Smiles

McCurry

Alta Loma

ZAATAR

Crosby

idrah

Hana Mason

How to Design Your Blog Website Templates
Blog creation requires a successful combination of great presentation with complete functionality. Whether you’re customising blog website templates for a beauty brand or refining blog post templates for a personal style diary, a methodical approach ensures your site captivates readers and aligns with your goals. A specific process enables designers to work with precision according to the following steps.
Step 1: Define Your Brand’s Visual Framework
Do luxury skincare product reviews make up your expertise? A streetwear trendspotter? How a brand presents itself affects design decisions. For personal blog website templates, this might mean soft pastels and handwritten accents for a diary-like feel. For editorial fashion blogs, bold typography and grid layouts signal authority.
Establish a collection of images and competitor analysis with colour samples by developing a mood board. Use this as a North Star when selecting or modifying blog website templates.
Step 2: Prioritise User Experience (UX)
An attractive online presentation without proper navigation functionality becomes obsolete. Ensure your chosen blog site templates offer:
-
Logical navigation buttons called “Skincare Guides” along with “OOTD Archives” make it easy for users to reach their destinations.
-
Perform testing for templates across devices because buttons should be easy to reach with thumbs, while text must remain visible without zoom.
-
Inspection periods for website speed need to include both minimal animation usage and optimised media, since webpage slowness causes visitor departure.
A UX that requires no effort from website visitors will make them stay longer on pages.
Step 3: Structure Content for Impact
Post organisation determines how easily users can understand the content. Use blog post templates to standardise formats:
-
The text benefits from headers, which reduce its length through meaningful section divisions such as "Product Benefits" and "Application Tips".
-
The system of visual organisation includes big fonts for headlines along with contrasting elements for crucial points.
-
An ample amount of white space should be maintained since ample spacing cleans up the content presentation.
Pro Insight: Platforms like WordPress offer pre-designed blog website templates with built-in content blocks for recipes, galleries, or tutorials—ideal for beauty “how-tos” or fashion lookbooks.
Step 4: Integrate Functional Elements
The blog serves as an instrument which exceeds its function as an online portfolio. Ensure your design includes:
-
SEO Plugins: Search engine optimisation is possible through various plugins, which include Meta descriptions for better understanding. Plugins also have alt text fields along with schema markup, which makes search engines perform better.
-
Social Sharing Buttons: Modern readers should find your social sharing buttons, which you should display directly next to headlines and pictures, to increase visibility.
-
Newsletter Signups: You can establish subscriber growth through sidebar and post footer content blocks that contain form sign-up systems.
Template Hack: Many blog site templates include widget-ready areas for adding these features without coding.
Step 5: Test, Tweak, and Launch
Never skip the trial phase. Preview your template across browsers (Chrome, Safari) and devices (ios, Android). Ask trusted peers for feedback:
-
Is the navigation confusing?
-
The brand colours create a conflict with your website design.
-
Users should check if any element functions correctly, like buttons and links, throughout the site.
Final Polish: You should finalise your content with Grammarly for error detection, followed by image compression with Tinypng to enhance the website speed.
Why Templates Are a Designer’s Pick
The development process using only scratch design consumes both resources and time. Blog website templates offer pre-tested frameworks tailored to niches like fashion or beauty. For example, personal blog website templates often include intimate layouts with storytelling features, while blog post templates streamline technical setups like affiliate link integration.
What Are the Common Mistakes in Blog Design? Pitfalls to Sidestep
Visual appeal alone may not secure blog success since basic design problems can easily sink any platform. Whether you’re adapting blog website templates or crafting a site from scratch, awareness of these missteps ensures your platform remains engaging and functional. This text examines regular website mistakes while showing the proper steps to prevent them.
Overcrowded Layouts: Less Is More
Information overload occurs when visitors encounter multiple advertising banners and pop-up boxes, and widgets on a single page. While blog post templates often provide multiple content blocks, resist the urge to use them all at once. Sparse elements on your pages must include central information points such as your makeup tutorial and your latest outfit.
Fix: Edit ruthlessly. Secondary content should be accessed through collapsible menus, and sidebar widgets should contain only vital elements, which include search bars and social links.
Inconsistent Branding
This is especially critical for personal blog website templates, where authenticity is key. Hostility toward professional standards develops when inconsistent font selection coincides with irregular colour pattern usage, together with logo positioning changes. Create a style guide. Test all hex codes and font combinations, and image filters to establish your site's style guide for application across the entire website. Many blog site templates include preset theme options to enforce consistency.
Slow Page Load Times
High-definition images, together with automatic video playbacks, tend to produce attractive visuals, yet they frequently result in website performance slowdowns. Users quickly exit pages which take more than three seconds to load, thus ending the revenue stream for blog sites which depend on advertising and affiliate marketing. Image compression to below 300 KB alongside lazy loading should be implemented to achieve delayed content loading beyond visible screen areas. Opt for blog website templates with built-in performance optimization.
Poor Mobile Optimisation: Ignoring the Small Screen
Your target audience will decrease by half because users avoid interfaces that are smartphone-unfriendly yet built exclusively for PC screens. Mobile users become irritated by sites that show text too small and button elements out of place, while images do not load correctly. Numerous devices should receive thorough testing of your templates. A design strategy to concentrate on adaptable layouts should be your priority choice. Most modern blog site templates include mobile preview tools.
Neglecting SEO Fundamentals: Visibility Matters
Search engines will fail to recognise your content's value when you leave out meta descriptions and ignore alt text, together with header tags. Even the most elegant blog post templates fail if they’re not structured for SEO. Post audits can be performed through the Yoast SEO plugin.
Complicated Navigation: Lost in the Maze
Although these elements are part of the user interface, they should not be hidden from view because they impede reader navigation. A skincare blog that places its “Product Reviews” category within “Lifestyle” improves the classic example.
Fix: Make the menu simpler, with several clear categories such as "Haircare" and "Seasonal Trends." Breadcrumb trails and sticky headers also make things easier to find, which is nice.
Avoiding Mistakes Starts With Smart Templates
It is easy to fall into pitfalls when reinventing the wheel from scratch. Pre-made blog site templates reduce risk because they provide proven layouts, mobile-friendly frameworks, and SEO-friendly designs. Personal blog website templates often integrate branding tools, and blog article templates can make content layout simpler.
By avoiding these mistakes, they can craft a blog that’s as functional as it is beautiful, that will catch the attention of readers and please search engines. Next, let’s see how to tie everything together with a convincing ending.
Chat Your Way to a Stunning Site with Wegic
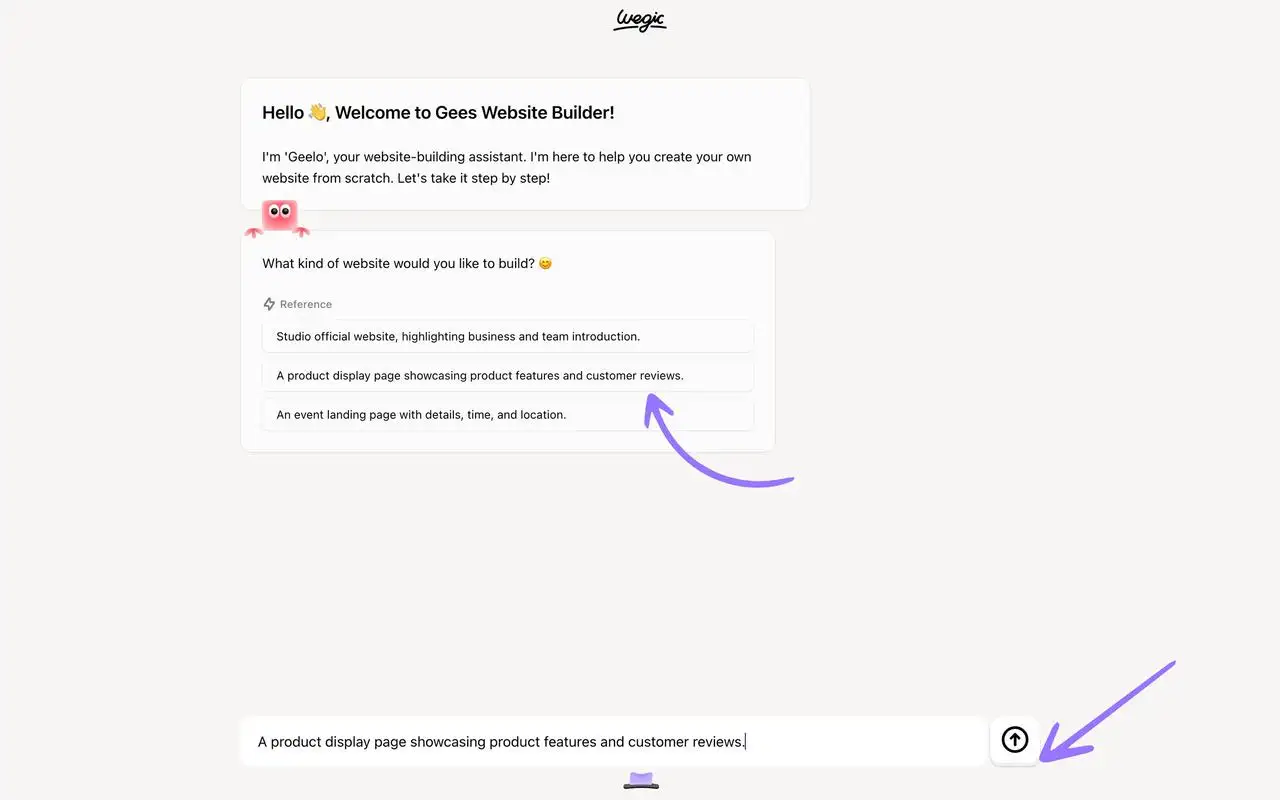
Now that you have found the blog website template you such as, why not start making it? With Wegic’s AI-powered chat wizardry, you can turn those design dreams into a live, lovable site faster than you can say ‘SSL certificate’—no coding degree required."
Consider Wegic a fellow traveller. Rather than struggling with a drag-and-reduce editor or dealing with blocks of code, you can just type in what you want, such as “A product display page showing product features and customer reviews” — and watch Wegic’s AI, powered by GPT-4, bring it to life. It feels like a web designer, a developer, and a job are all crammed into a single chat window.

Whether you want to adjust the template of an artist's site or launch a multi-page corporate website, Wegic's three AI assistant tools can handle these problems - from SEO optimisation to converting the website into 10 languages. Best part? Even while the font design for emojis has several flaws, it still accurately conveys the emotion you want to express. Are you planning to turn 'blogger' into 'brand'? Chatting and interacting with Wegic is super easy! A keyboard is all it needs.
Written by
Kimmy
Published on
Apr 28, 2025
Share article
Read more
Tech Bloggers Love These Blog Website Templates
May 19, 2025
Our latest blog
Webpages in a minute, powered by Wegic!
With Wegic, transform your needs into stunning, functional websites with advanced AI
Free trial with Wegic, build your site in a click!