Wegicショーケースとは? (例付き)
Wegicショーケースを探検: トップウェブサイトからインスピレーションを得たり、自分のウェブサイトを投稿したり、毎日更新されるアップデートであなたのサイトの知名度を上げましょう。


Wegicのショーケースには、クリエイティブなウェブサイトが展示されています。 今日はWegicのショーケースで共有されている素晴らしいデザインの数々をブラウズしてみよう。 さあ、急ぐ足を止めて、Wegicが作り上げたウェブページの美しさをお楽しみください。
Wegicショーケースとは?
Wegicショーケースは、Wegicのウェブサイトデザイナーのために作られたクリエイティブなスペースです。 ここでは、Wegicを通じて他のデザイナーが作成したウェブサイトのセレクションを閲覧できるだけでなく、それぞれのサイトにユニークなデザインのインスピレーションがあふれており、さまざまなクリエイティブなアイデアが紹介されています。 インスピレーションを求めている人も、新しいデザイントレンドを探求したい人も、Wegicショーケースでは視覚的に豊かな体験をすることができます。
デザイナーのクリエイティビティはそれぞれユニークであり、Wegicショーケースはまさにそのような場所です。
なぜウェブサイトを公開する必要があるのですか?
あなたが絵筆を握るデザイナーであろうと、コードを扱う開発者であろうと、時計を販売する中小企業のオーナーであろうと、ウェブサイトを見せることは多くの理由から不可欠です。

インターネット上での認知度の向上
Wegic SHowcaseであなたのウェブサイトを紹介することは、あなたのスキルや創造性、プロフェッショナリズムを紹介するギャラリーに展示されたポートフォリオのようなものです。 潜在的なクライアントや雇用主、協力者との信頼関係を築き、質の高い仕事を提供する能力を証明することができます。
潜在的な顧客や雇用主を惹きつける
Wegicはビジネスプロモーションのチャンネルを広げるお手伝いをします。 あなたのウェブサイトの優れたデザインは、あなたの外観を賞賛する人に示すのに十分であり、細部の点でもあなたを際立たせます。
フィードバックと改善
ウェブサイトを定期的に更新し、紹介することで、デザイナーやビジネスとしての成長を記録することができます。 コラボレーションやパートナーシップ、ネットワーキングの機会への扉を開くことができます。 彼らの建設的な批評は、あなたが改善すべき点を特定し、作品をより良いものにするのに役立つ。
次に、Wegicの素晴らしいデザイン例を楽しみましょう。 そのどれもが異なっており、あなたの創造性のためのチュートリアルとして、あるいは自分のペースで実験し、スキルを練習するための遊び場として使うことができます。
Wegicショーケースの素晴らしいウェブサイト
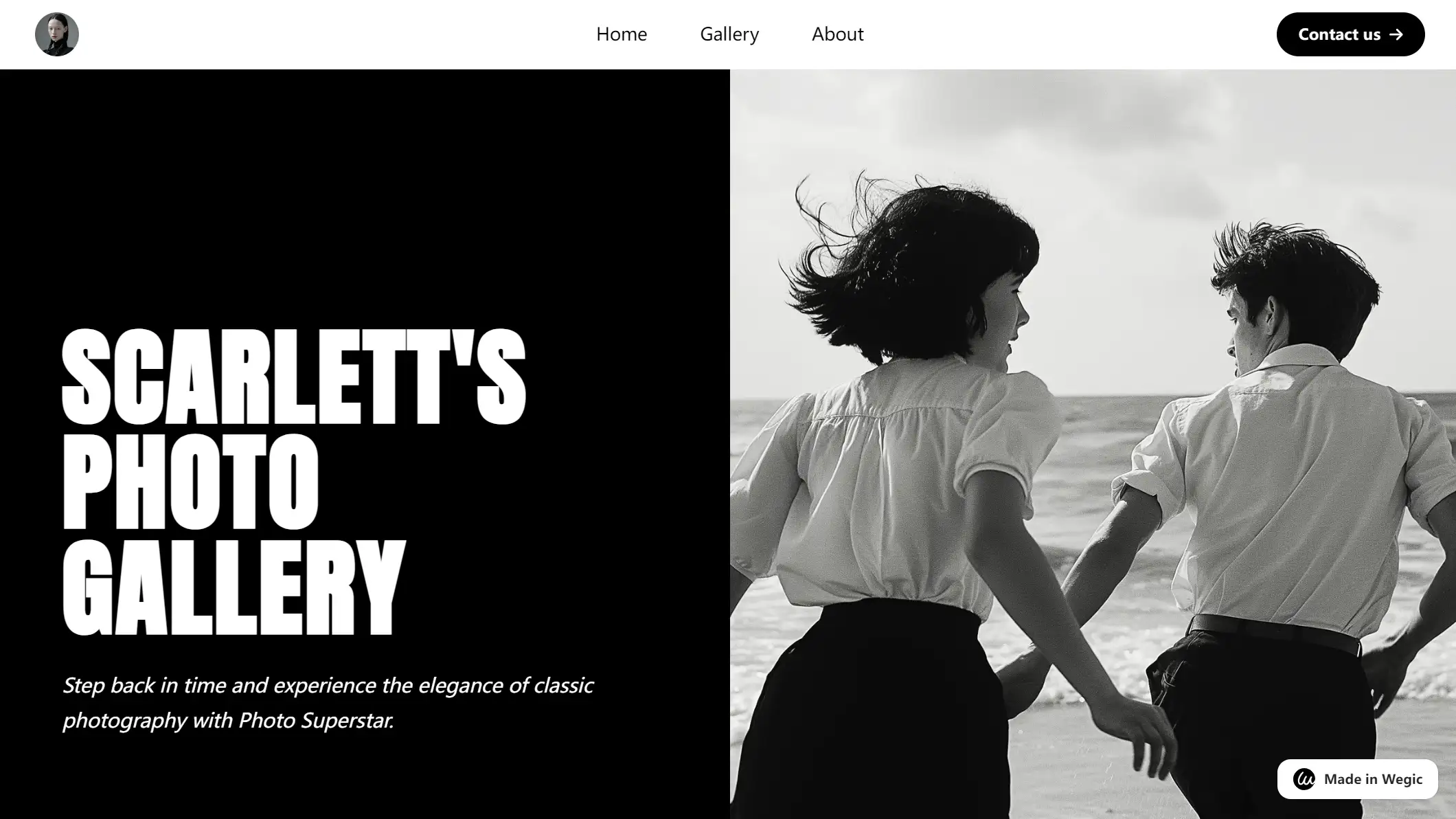
スカーレットのフォトギャラリー

大きなフォントで「SCARLETT'S PHOTO GALLERY」というタイトルを使用することで、ページのテーマを際立たせ、ユーザーの注目を集める。
白と黒を基調としたシンプルなデザインで、画像の色とスタイルが統一されているため、調和のとれた視覚体験が形成され、クラシックでエレガントな雰囲気が強調されています。
すべての画像は高解像度で、写真の繊細さと美しさを際立たせ、ユーザーの注意を引きつける。 それぞれの画像は、感情やストーリー性を伝えています。 例えば、ホームページの背景画像にはカップルが描かれており、写真のテーマと呼応しながら感情的な共鳴を高めている。

ウェブサイトの画像にもインタラクションデザインがあります。 ユーザーが画像や要素の上にカーソルを置くと、画像が少し拡大されたり、その他の変化が起こったりして、ユーザーの注意を引き、ユーザー体験や視覚的な魅力を向上させるためのフィードバックを提供します。
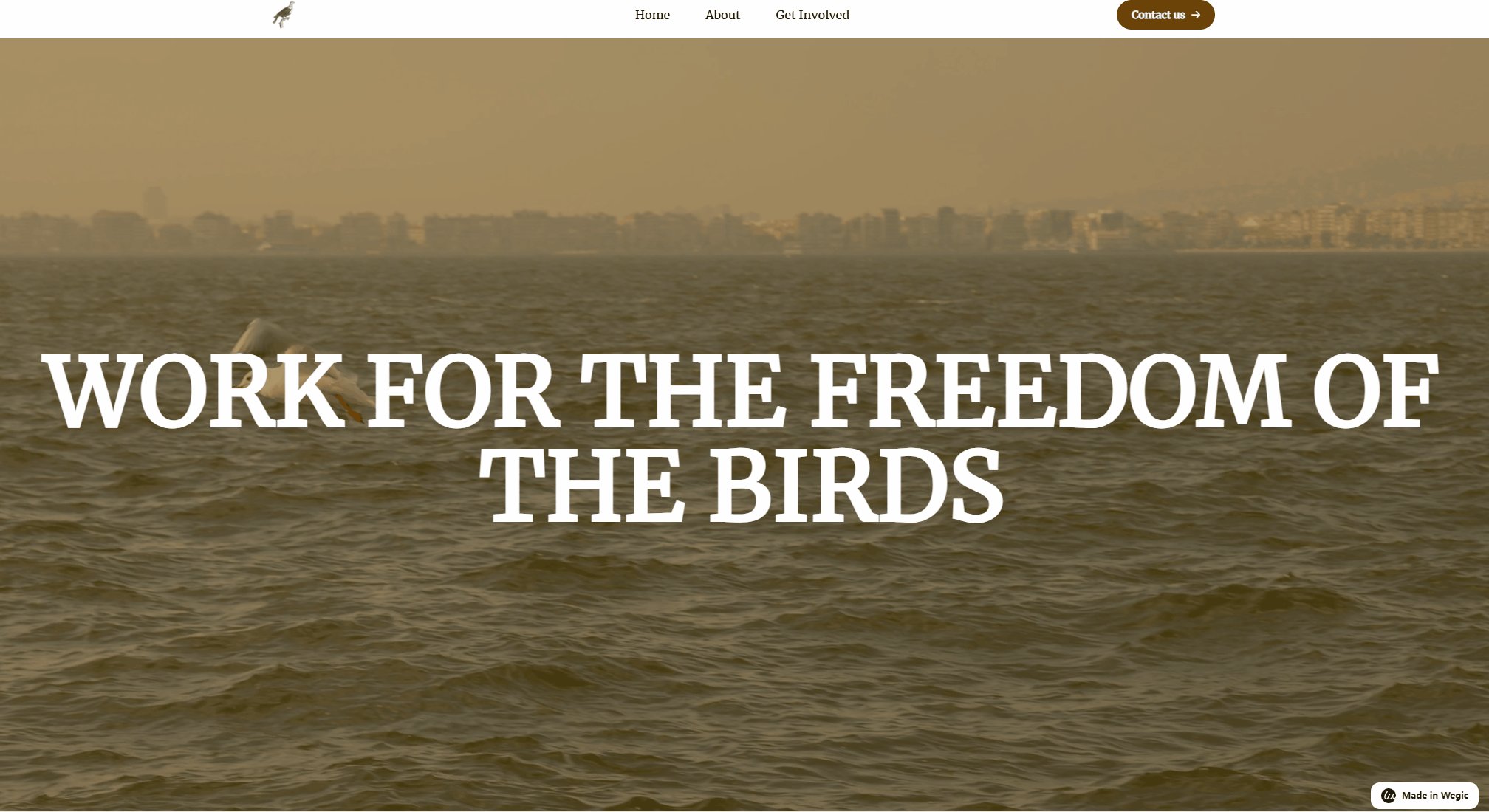
鳥類の保護

鳥たちの自由」というテーマに沿って、自然の風景映像を背景に使用することで、静けさと解放感、自然からの生命力を感じさせる。
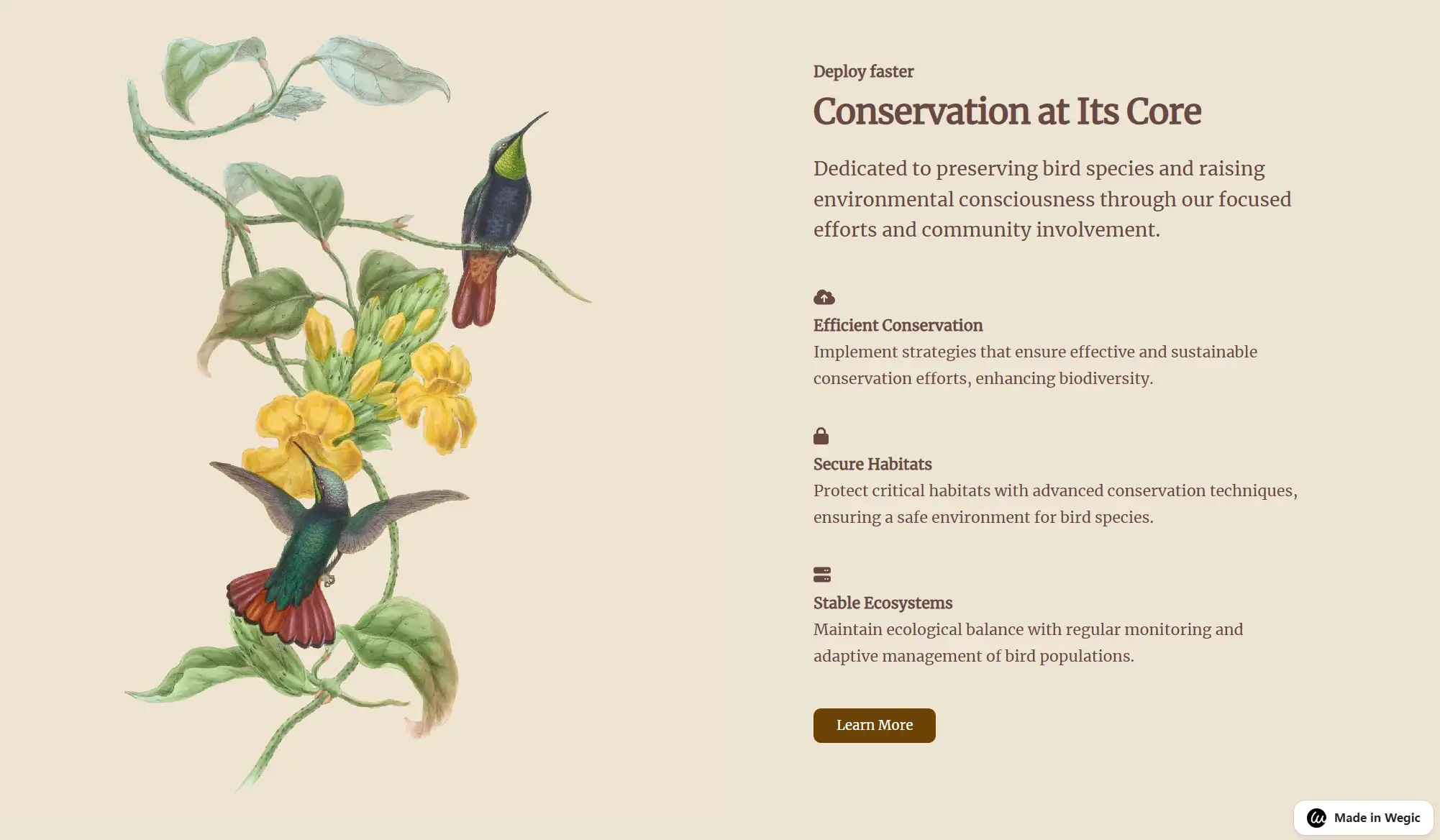
ベージュ、グリーン、ブラウンなどのソフトでナチュラルな色調を使い、鳥や自然環境と呼応させ、静謐で調和のとれた雰囲気を作り出している。 温かみのある色調を使用し、背景と文字のコントラストを控えめにして読みやすさを確保しています。 また、「連絡先」のボタンの色は全体のデザインと調和しており、ユーザーのクリック意欲をそそる。
ウェブサイトはユーザーの閲覧習慣を重視し、分かりやすいナビゲーションとレイアウトを設計し、ユーザー体験を高めている。 フォントの選択、タイトルはテーマを強調するために大きなフォントを使用し、ボディ部分は読みやすいフォントを使用し、全体的なタイポグラフィはシンプルで明確で、ユーザーが読みやすい。

サイト内では、さまざまな種類の鳥を美しいイラストで表現している。 これらのイラストは審美的に美しいだけでなく、ユーザーの注意を引き、視覚効果を高めている。
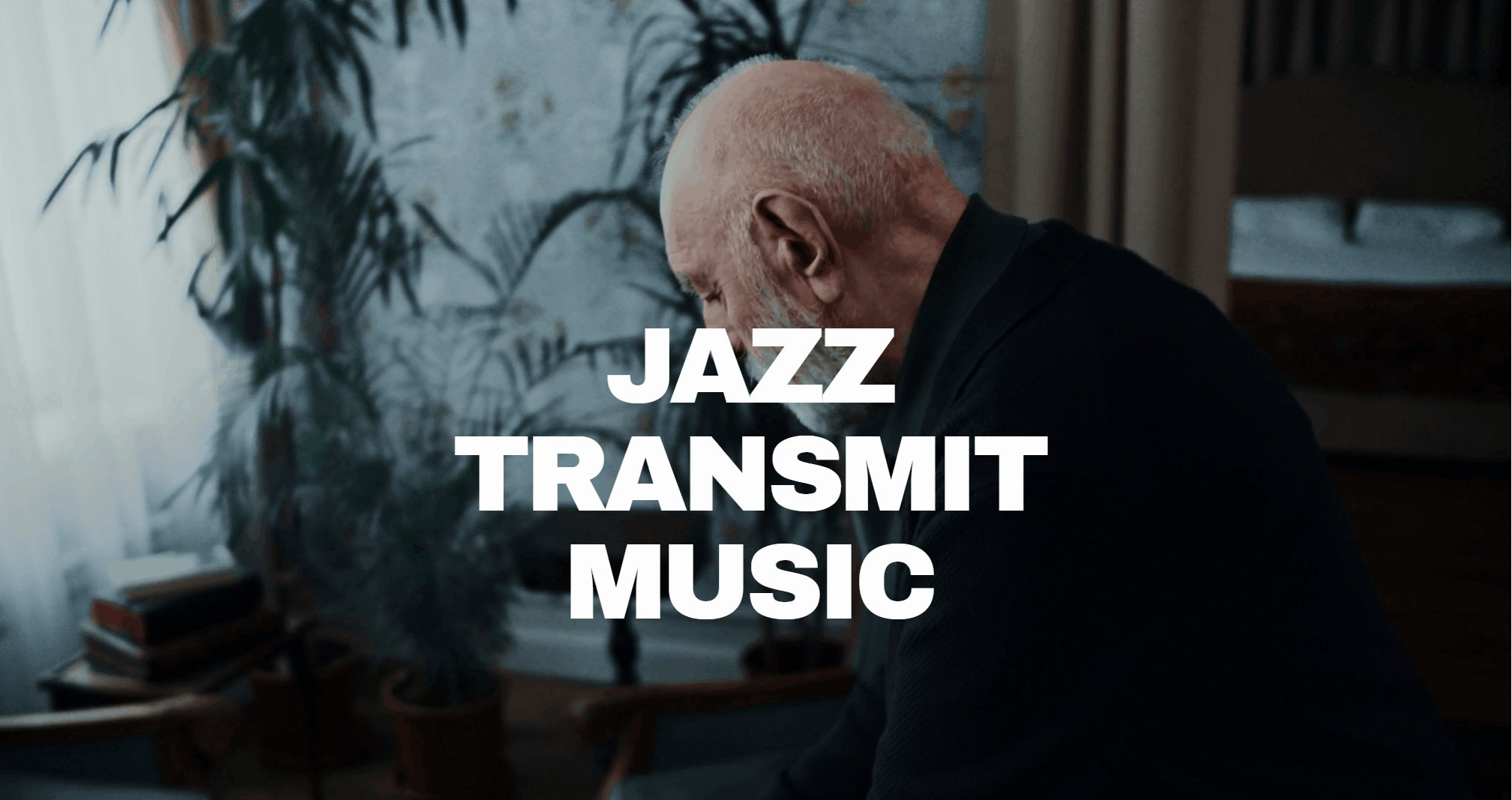
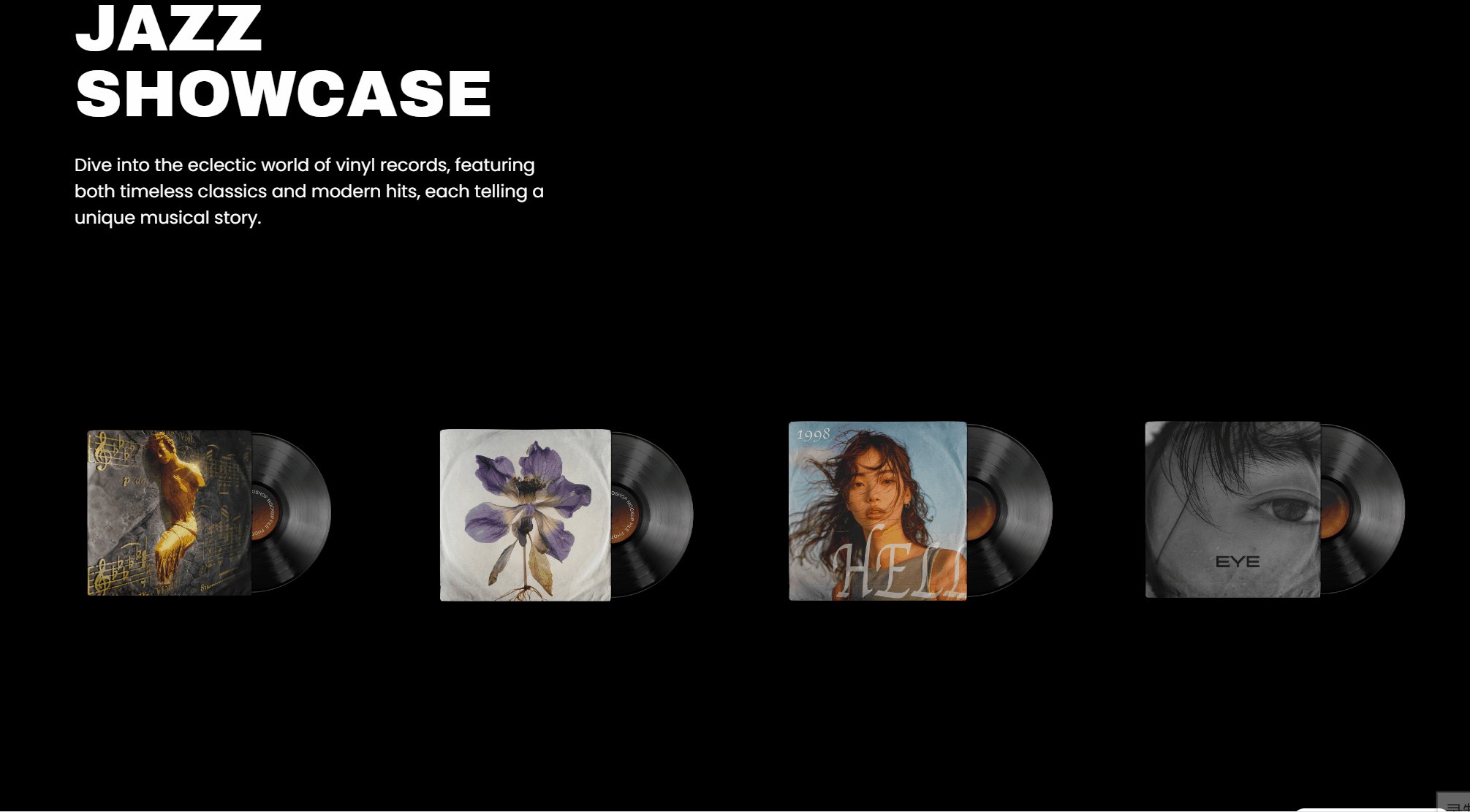
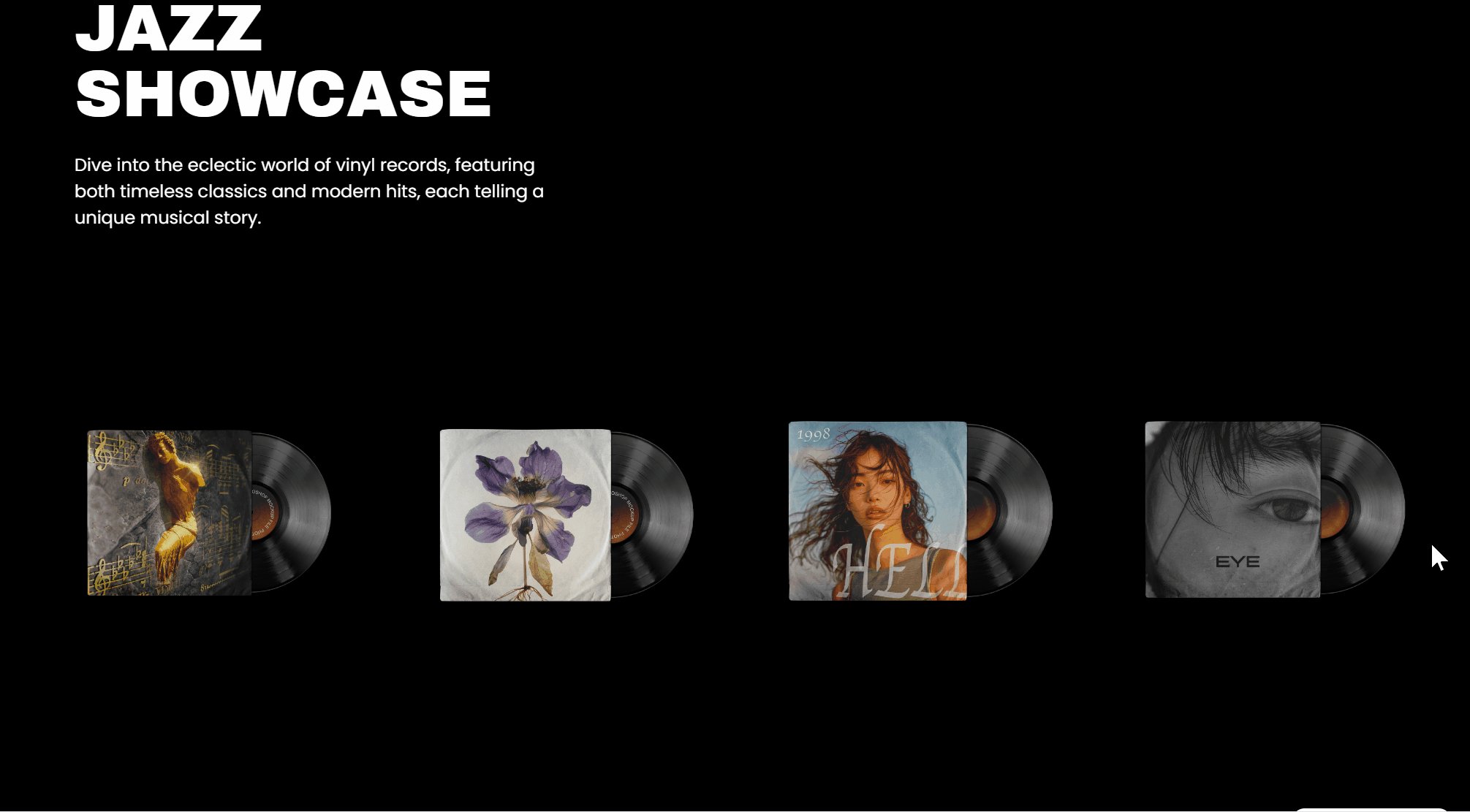
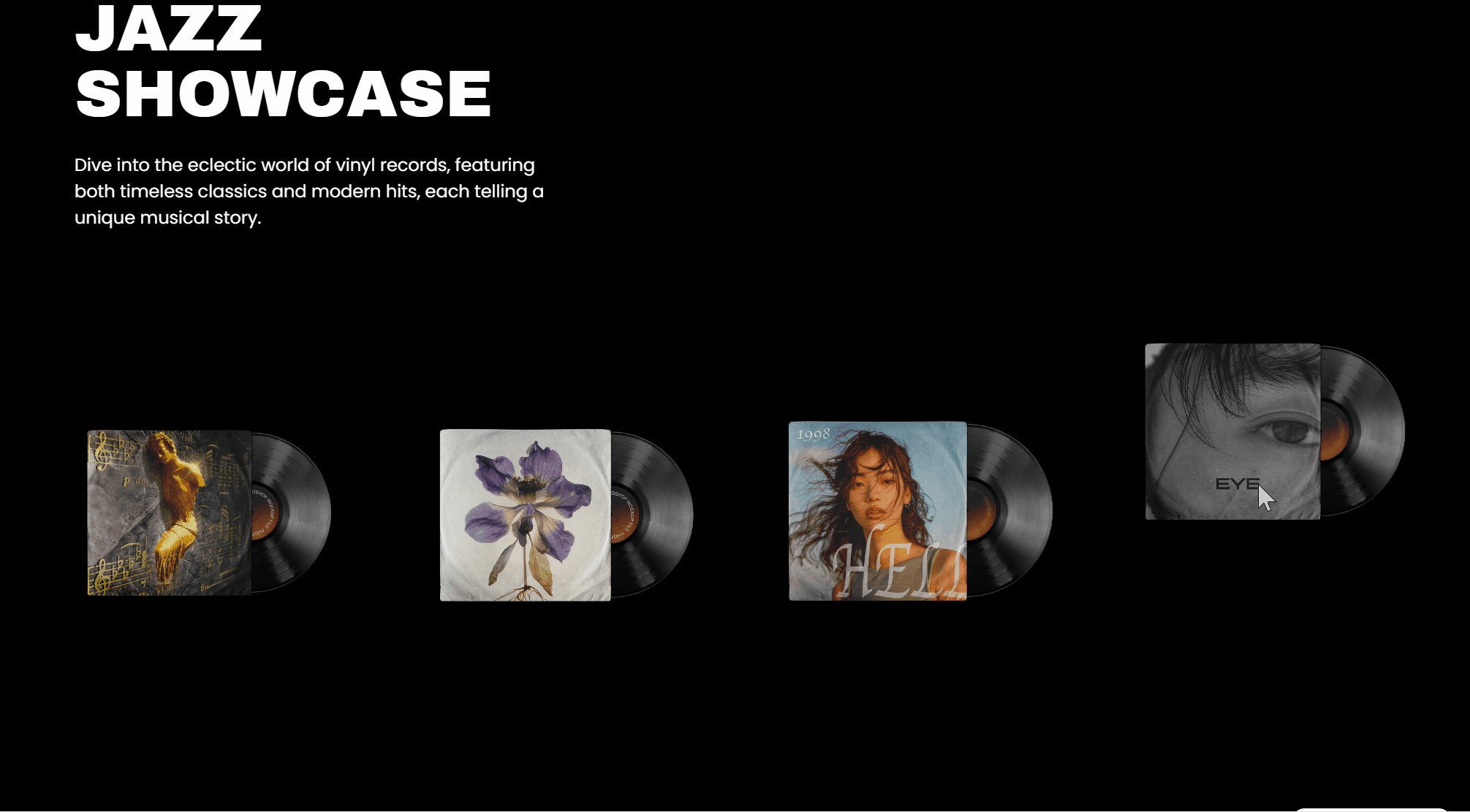
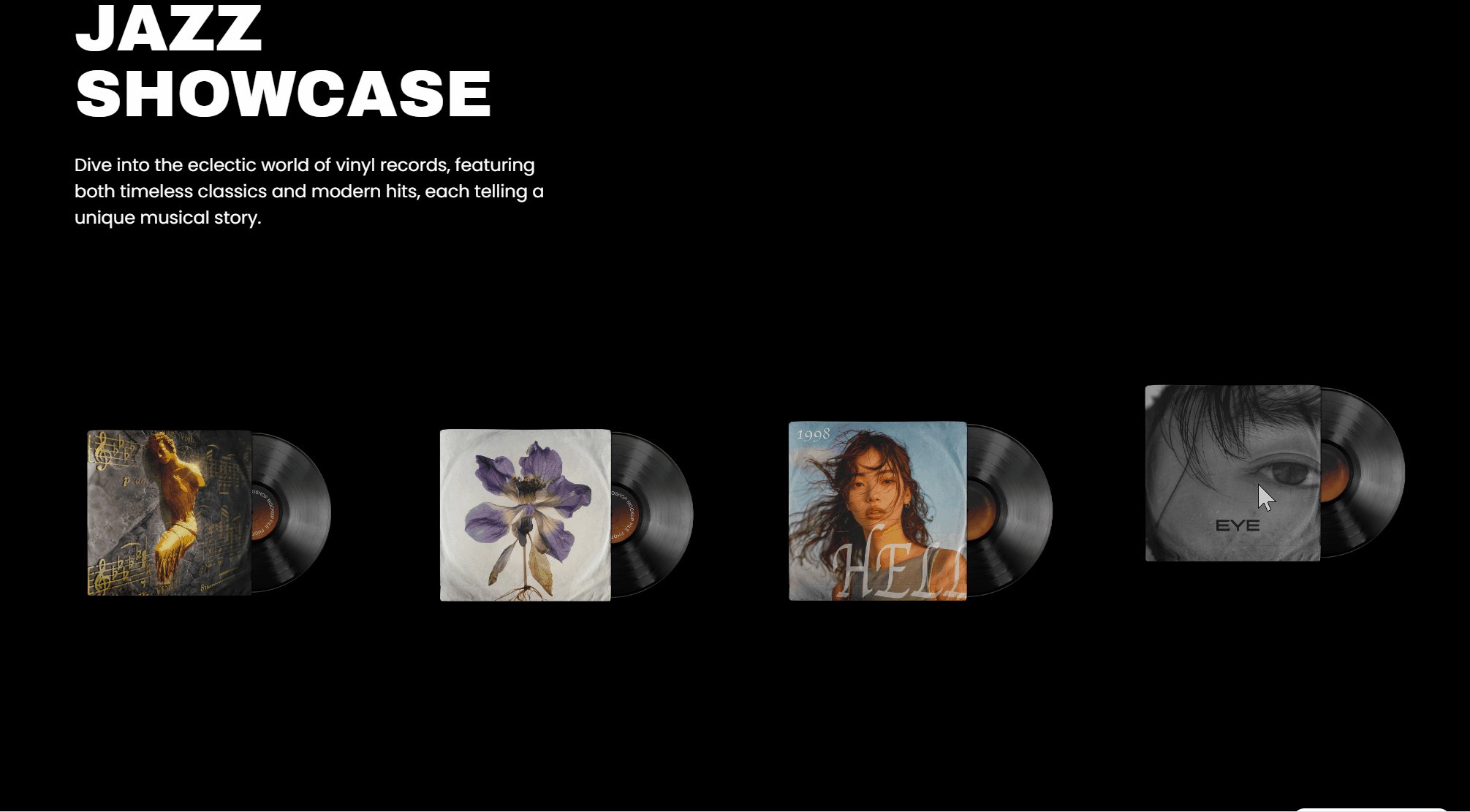
ジャズ・トランスミット・ミュージック

レコード制作会社のウェブサイト。 冒頭から、トップページのヒーロービデオでは、音楽フィルムのビデオを再生する男性をペアにして、ユーザーがスタジオの高品質な作品をプレビューできるようにしている。
レコードとジャズの本体を強調するために、サイトはブランドのテーマカラーである黒に合わせ、オレンジと白のような明るい色のテキストや画像を組み合わせることで、重要な情報を強調し、視覚的なインパクトを高める強いコントラストを生み出している。

マウスホバー効果のようなインタラクションは、デザインに視覚的な魅力とインタラクティブ性を与えるために利用されることがある。 しかし、その実用性は見た目だけにとどまらない! テキストや画像へのアクセシビリティを維持しながら、視覚的に複雑でないデザインに見せることもできる。
未来の漫画市場

このWegic Showcaseは、カートゥーンNFCの世界に情熱を注ぐアーティストやクリエーターたちによる、創造性を重視したウェブサイトです。 このサイトの驚くべき点は、目を見張るような大胆なカラーパレットと奇妙で楽しいピクセルフォントです。
四角いピクセルのブロックを文字の輪郭に使うことで、レトロな雰囲気や電子的なスタイルを演出している。 サイトに入ると、まるでアニメのゲームに入り込んだような心地よさをユーザーに与える。
ノスタルジーについて語ろう。 デザイナーたちは、ノーコードのプロジェクトで私たちを90年代に引き戻します。 2024年のウェブサイトデザインのトレンドとしても注目されています。 だからこそ、Wegic Showcaseは素晴らしいプロジェクトを提供してくれるのです。
カラーパレットのマッチング、ソリッドカラーのセクション、グラフィック効果のための特大フォントを使用しています。 これにより、情報にアクセスしやすく、読みやすくなり、見る人の視線は乱雑なものに気を取られることなく、常に重要な画像に誘導される。

Wegicはアニメーション効果を非常に豊かにしており、画像のホバー効果で画像が回転し、ユーザーにマイクロインタラクションを感じさせる。 ウェブページの四隅にある画像は、白と黒のラインで統一されたカートゥーンアニメーションで、ウェブサイトのブランドテーマと呼応している。
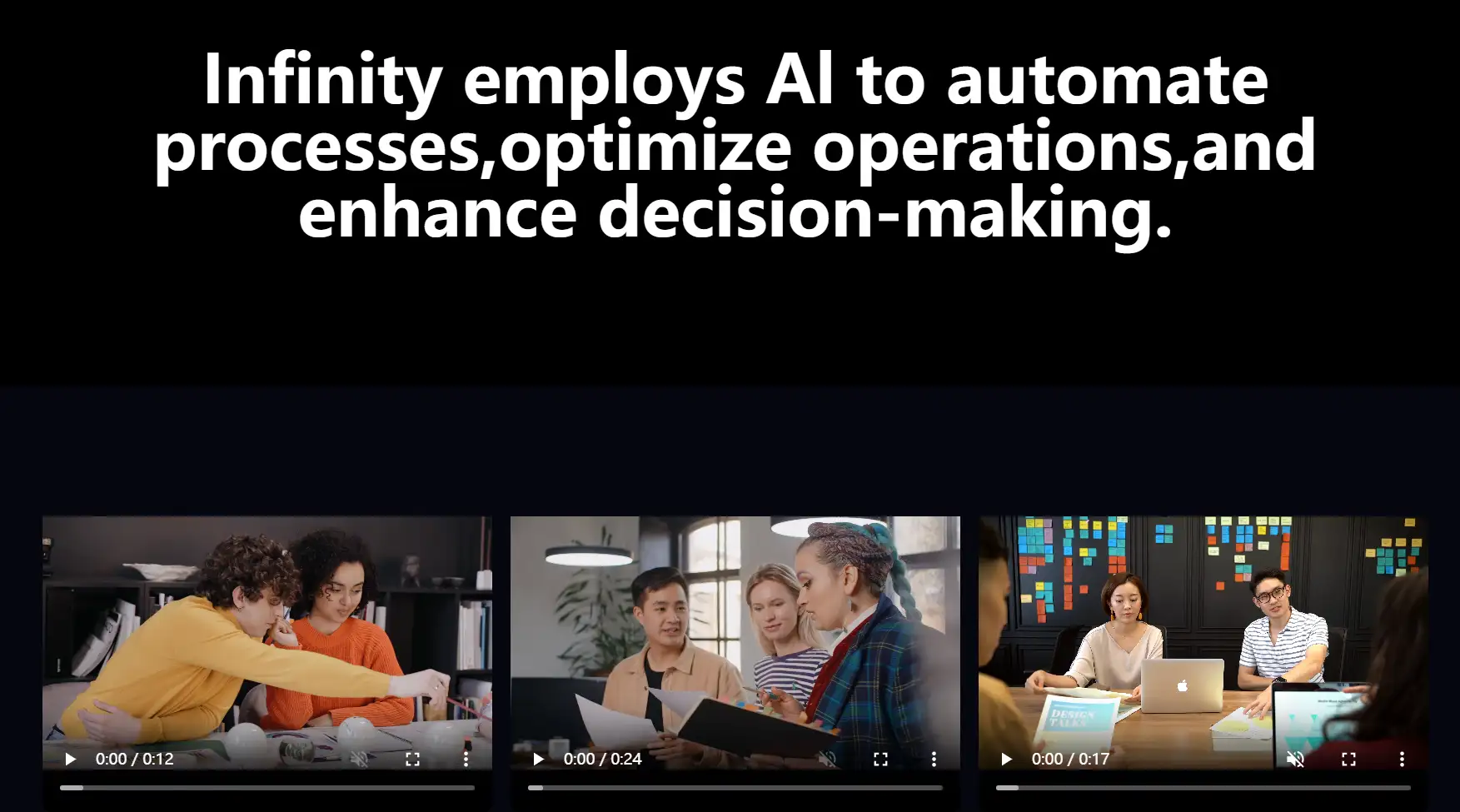
インフィニティ・テクノロジー・カンパニー

インフィニティのサンプルウェブサイトのデザインは、細部に至るまで実に卓越している。 サイトのテーマはロゴとよく合っており、インフィニティのロゴはサイトの隅々にまで溶け込んでいる。 ロゴの上にボタンのようなものが並んでいて、ユーザーのマウス操作によって、ロゴの陰影に惹かれる人が方向を変えることができる。 ユーザーには見えないが、深い印象を残す。
Webサイトの例では、次世代の人工知能を発見する企業を目指していますが、サイトのイラストは「人」の存在を強調しており、サイトのデザインが企業の価値観やミッションと密接に結びついていることが反映されています。

Wegicのショーケースの例では、Youtube動画などのマルチメディア動画をウェブページに追加するWegicの機能も紹介されているので、自社のメディアプロモーションを挿入したい場合は、Wegicにお任せください。
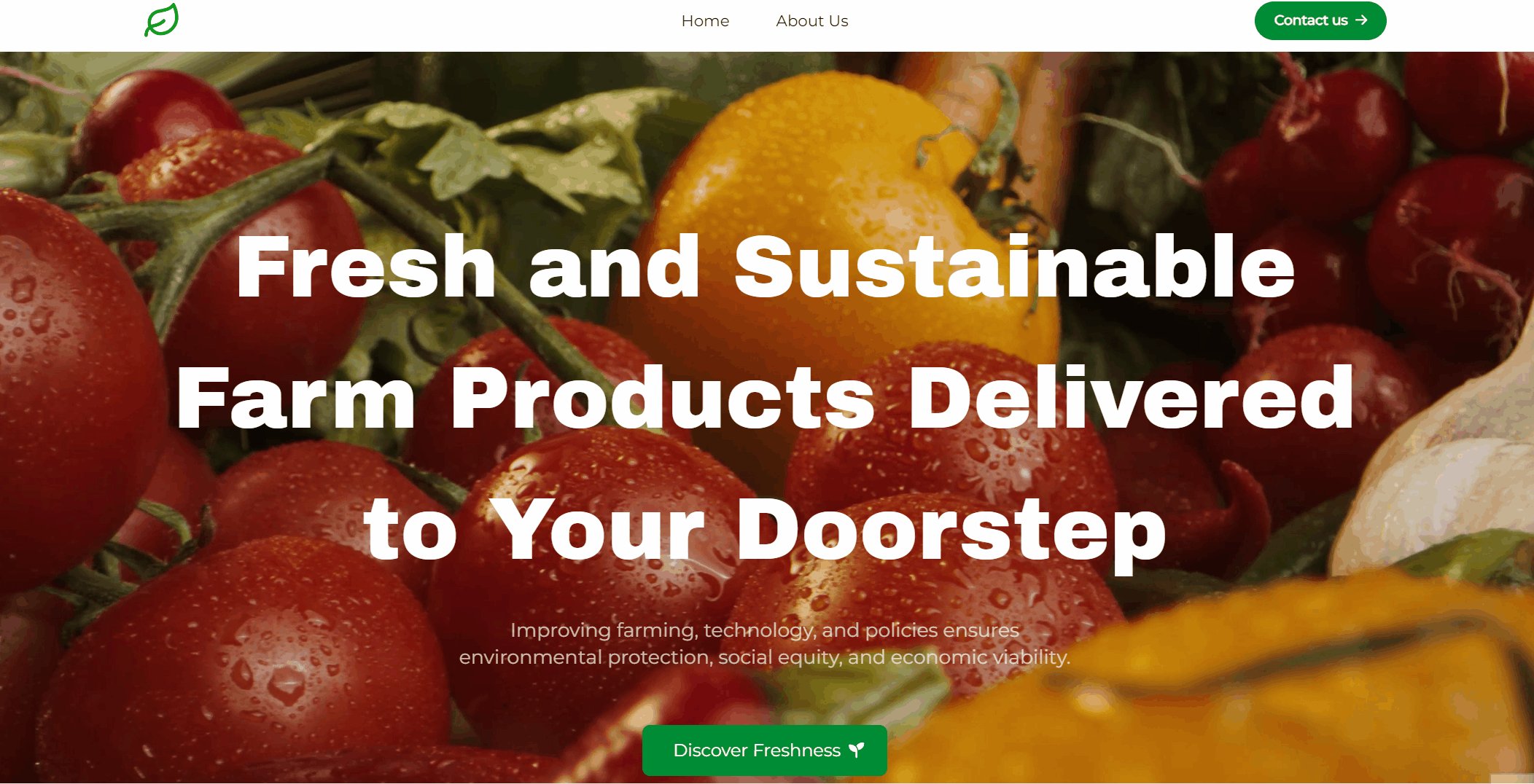
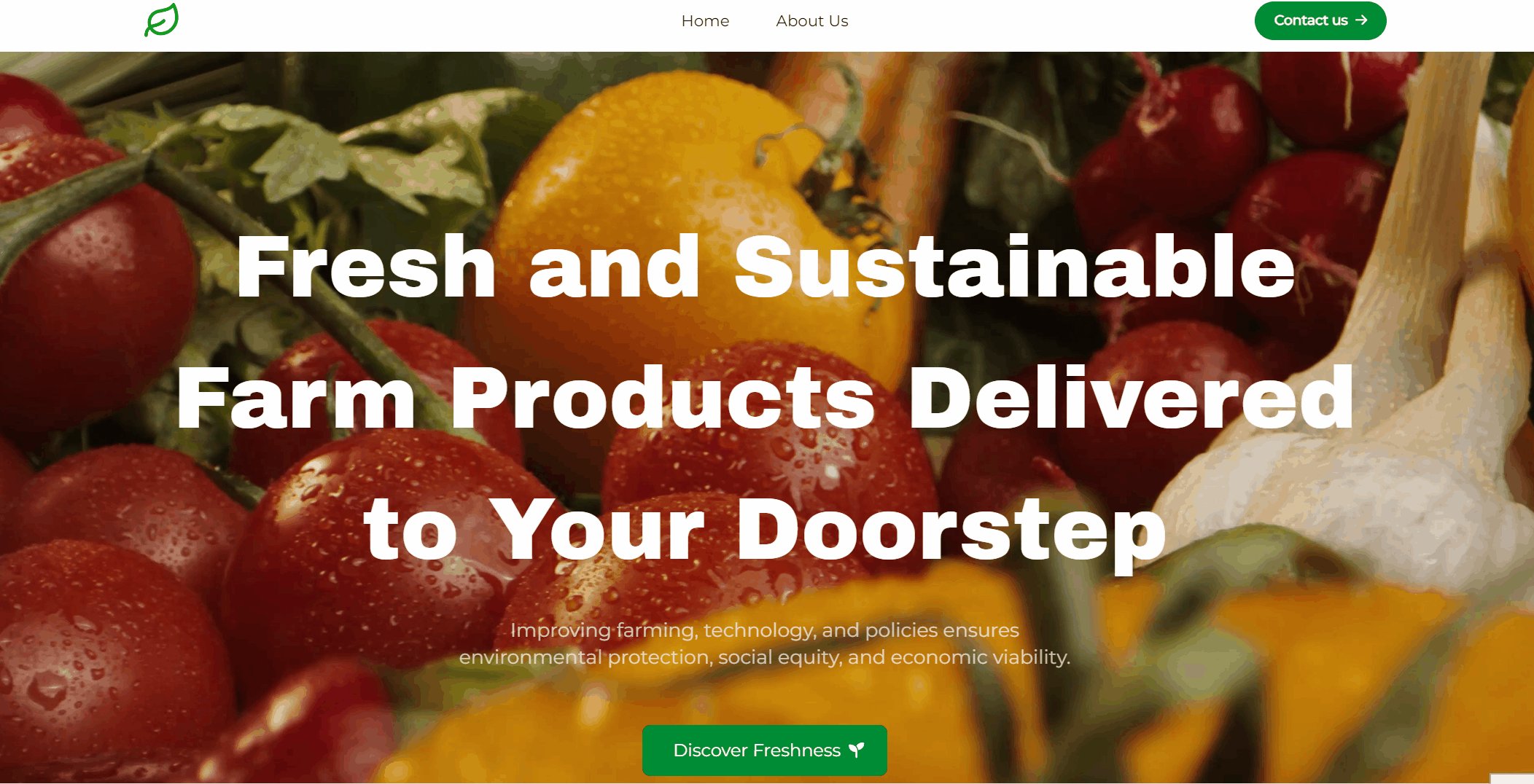
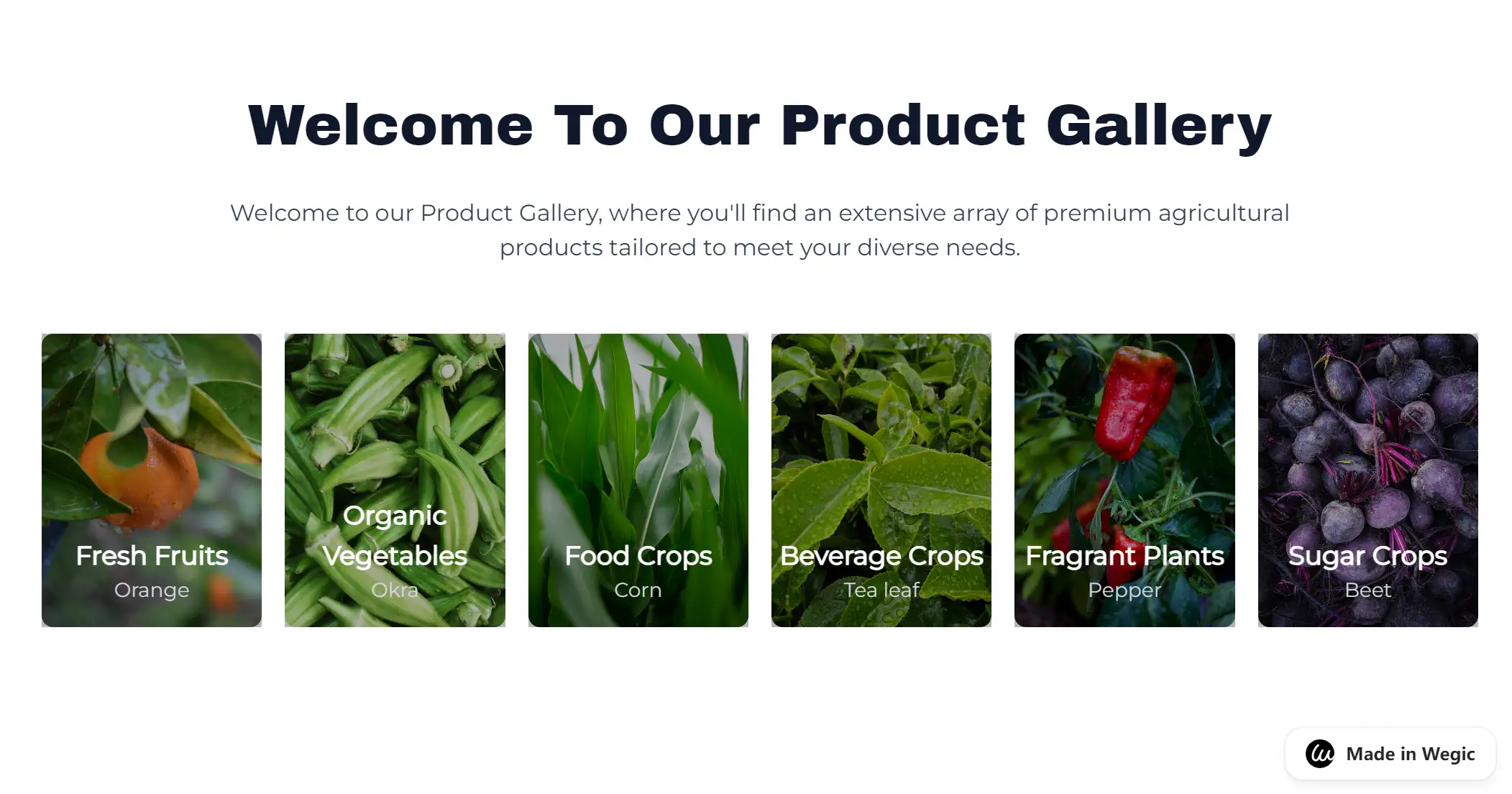
ファームダイレクト

ファームダイレクトのウェブページも、緑と白を基調とした爽やかなデザインだ。 色は感情を表現することができ、ウェブサイトには農産物の高品質な写真が多数掲載されており、農家から届けられる緑豊かな有機野菜や新鮮な野菜も映し出されている。
タイポグラフィもまた、シンプルさと読みやすさを重視している。 見出しと本文のコントラストは明白で、情報の読みやすさを高めている。 デザイン・クリエイティブ企業のこのフロントには、明らかに違いがある。
ファームダイレクトは、ウェブサイト利用者のニーズを考慮し、よくある質問に答える「FAQ」コーナーを設け、利用者の参加意識と信頼感を高めている。

Wegicのショーケースからは、豊富なデザイン要素を持つウェブサイトからシンプルで実用的なウェブサイトデザインまで、Wegicが様々なタイプのウェブサイトを把握できることがわかります。
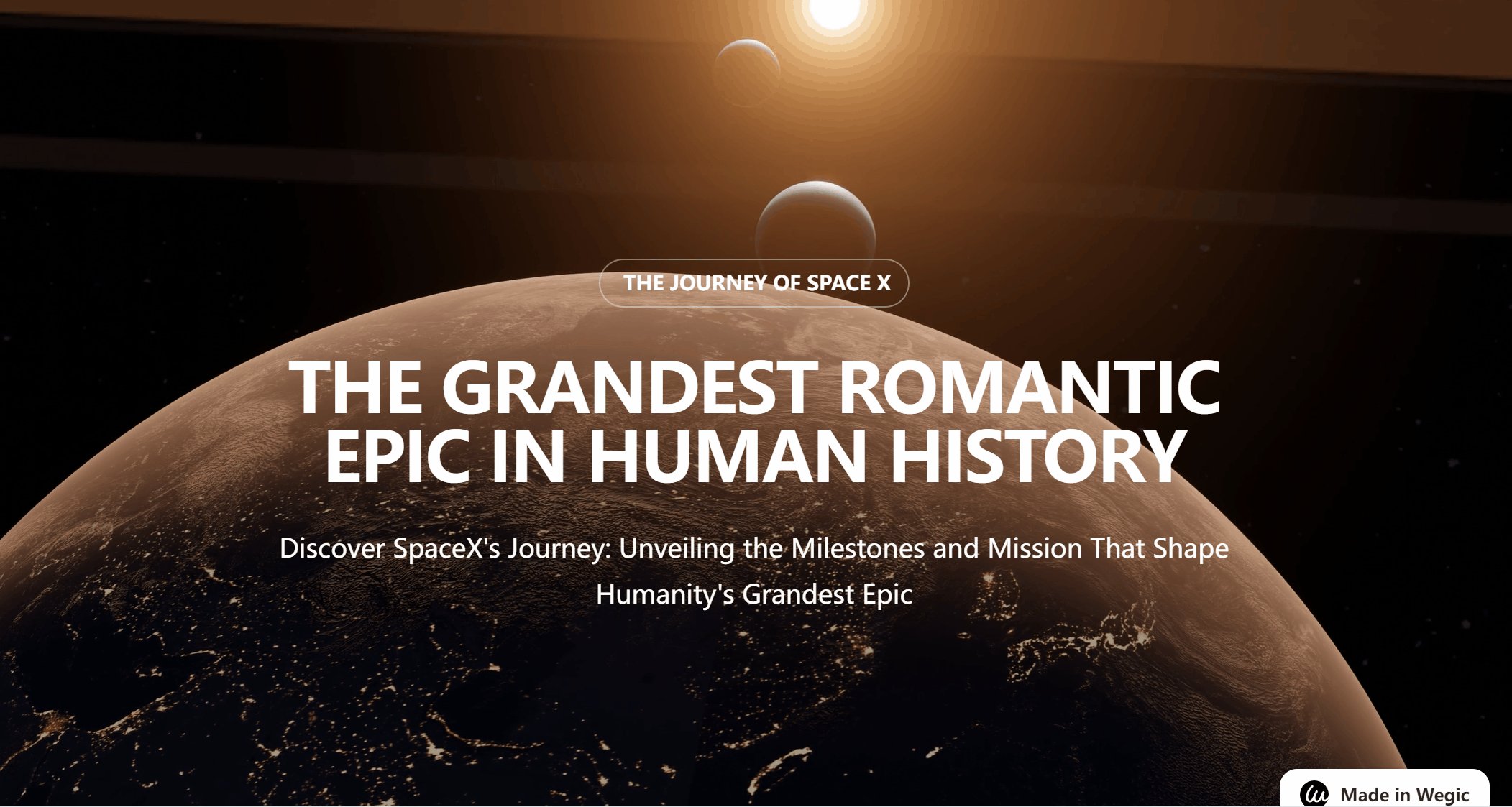
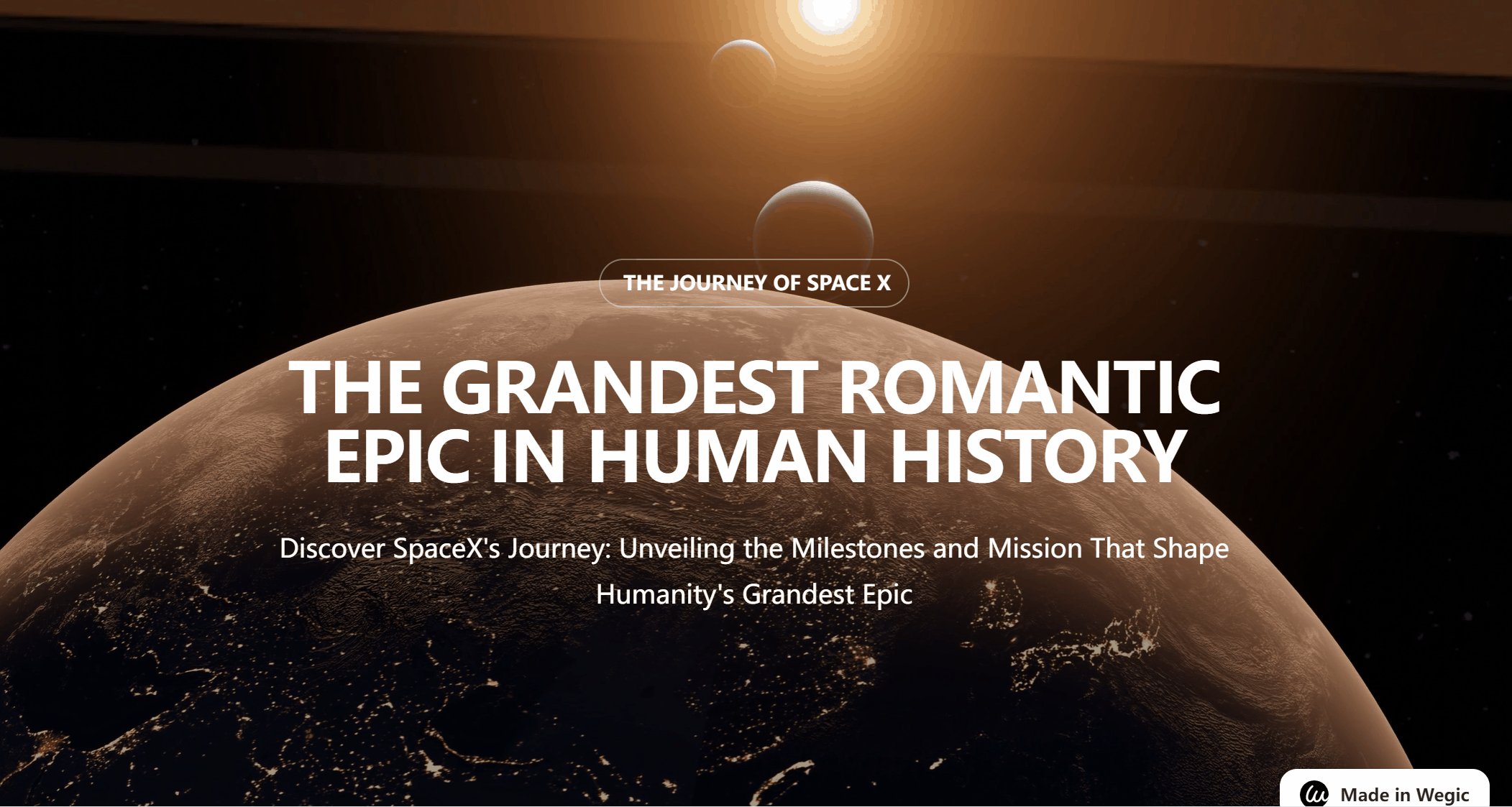
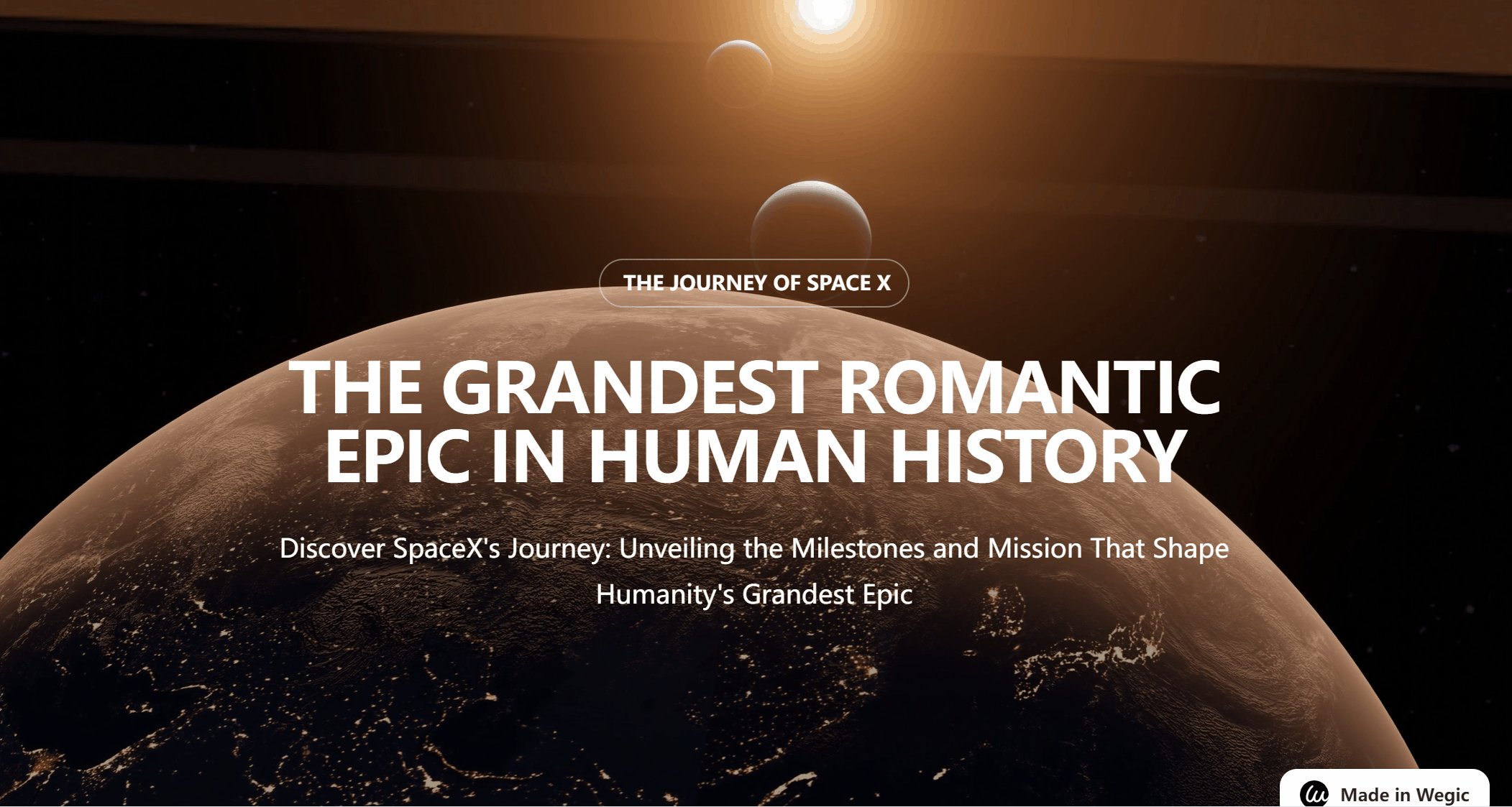
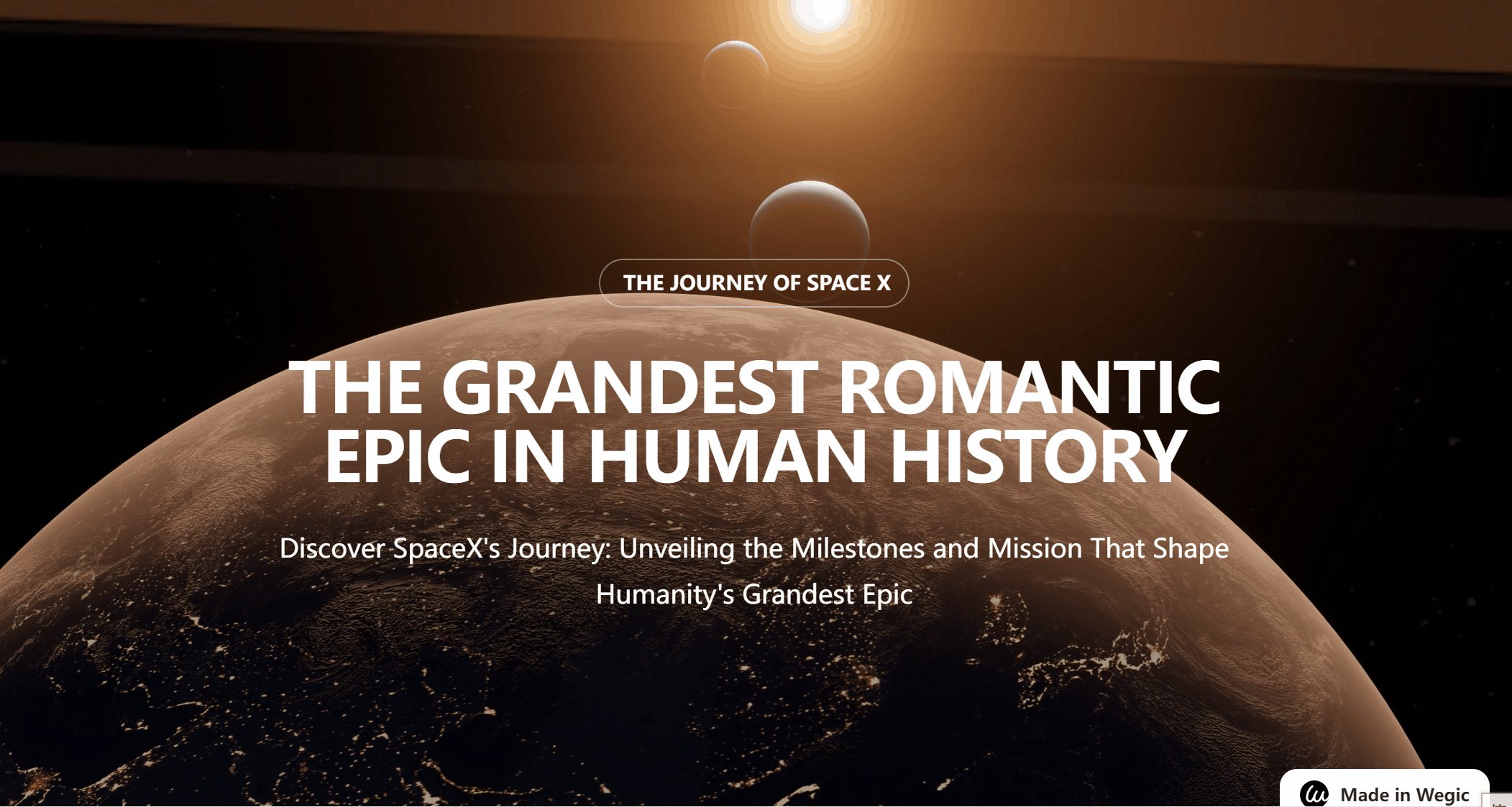
スペースXサーガ

Wegicのデザイナーは、SpaceXの紹介ページを制作しました。 ウェブサイトはセグメント化されたレイアウトで、各セクションには異なるコンテンツが明確に表示されています。
ウェブページのデザイナーは、暗い背景と明るいテキストのコントラストを注意深く使い、読みやすさを高めると同時に、モダンで技術的な雰囲気を醸し出している。 トップページのセクションにビデオヒーローを挿入することは、ウェブサイトがユーザーの没入感を高める方法です。

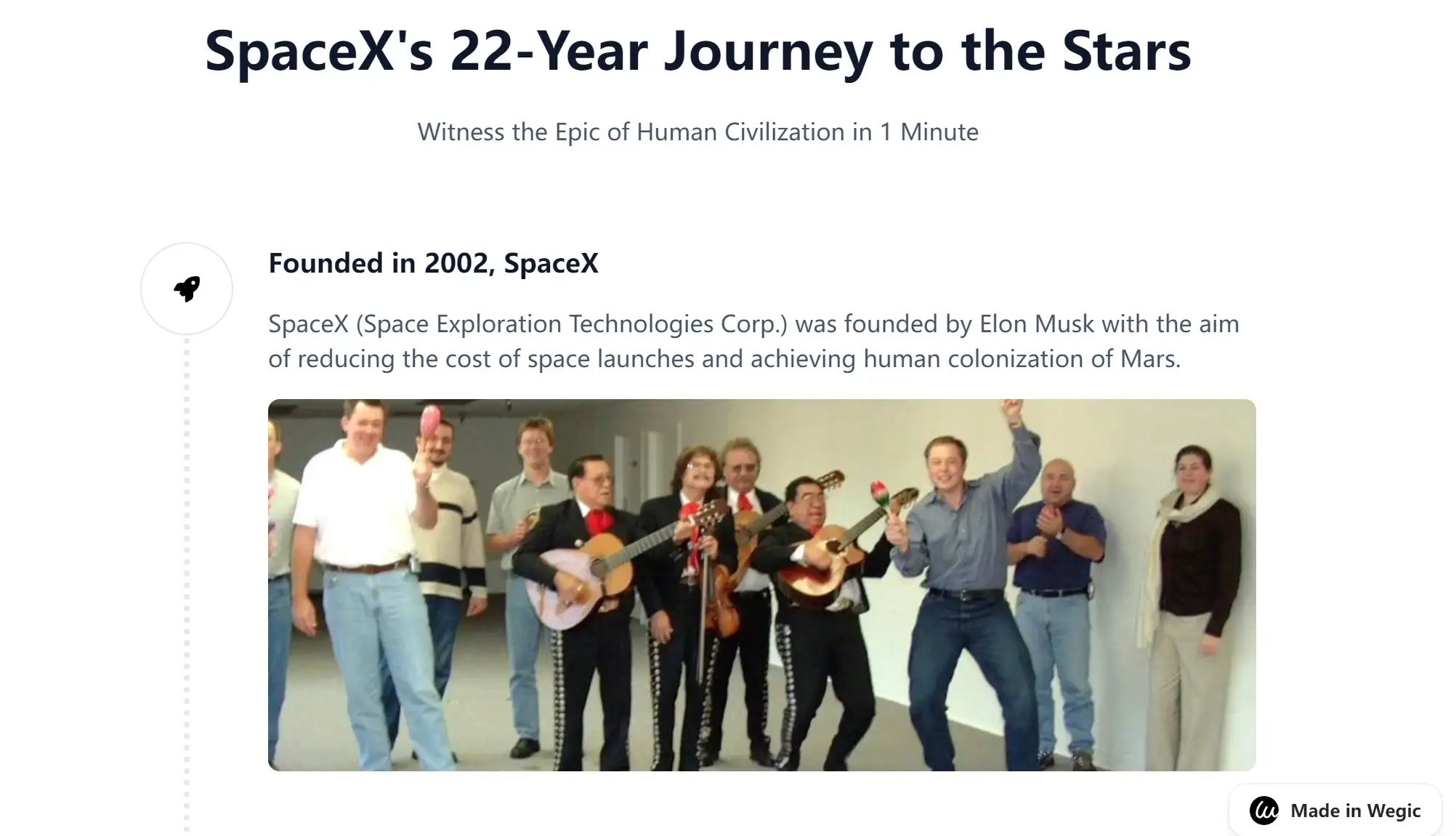
このサイトでは、SpaceXのロケット打ち上げと宇宙船を紹介している。 このサイトでは、さまざまな飛行テストをタイムラインで表示することで、ユーザーがイベントの順序と進行を理解しやすくし、情報に一貫性を持たせています。 サイト上の重要な情報(日付やイベントなど)はハイライト表示され、ユーザーが重要な情報に素早くアクセスできるようになっています。
ショーケースからインスピレーションを得る?
レイ・ブラッドベリはかつてこう言った。 私の思考が私を起こしてくれる" これまで、あなたは美しくデザインされたウェブサイトのページをたくさん見てきた。 それらは写真のポートフォリオサイトからハイテク企業まで様々で、願わくば、あなたがどんな業界にいようと、潜在的なアイデアを目覚めさせるためにこれらを心に留めておいてほしい。
Wegicのデザインインスピレーションリストに掲載されるようなウェブサイトを制作するために、私たちが提供できるデザインのヒントをいくつかご紹介します。
- ゴールを明確にする
Wegicでウェブサイトを作成するには、ウェブサイトのゴールを明確にするだけで、スムーズにスタートできます。 もしあなたがコーヒーショップのオーナーで、コーヒーを販売するためのウェブサイトページを作りたいのであれば、Wegicに直接伝えてください。
- 一貫性のあるデザイン
ウェブサイトデザインの原則について、すべてのデザイナーは、調整されたカラーパレット、整然と配置されたフォント、一貫したスタイルの画像はすべて、ウェブサイトのプロフェッショナリズムと信頼性を示すことを知っています。
- 魅力的なビジュアルを追加する
Wegic Showcaseの例では、ヒーロービデオがよく使われていることがわかります。 一方では、動画の背景がウェブサイトページのグレードを高めます。 一方では、視覚効果はユーザーの注意を引き付け、ページの豊かさとユーザーの保持時間を向上させます。
- ソーシャルリンクの増加
Wegicは、テキストや画像にURLを簡単に挿入できるように設計されているため、ウェブサイトの訪問者が様々なソーシャルチャンネルで簡単にあなたをフォローできるようになる前に、ウェブサイトはソーシャル埋め込みボタンによってあなたのソーシャルメディアサイトを統合することができます。
- シンプルでわかりやすいナビゲーションバー
ウェブサイトのナビゲーションは道しるべです。 その目的は、できるだけ少ないステップでユーザーを行きたい場所へ導くことです。 シンプルなナビゲーションは、ユーザーエクスペリエンスの向上だけでなく、SEO対策にも役立ちます。
- モバイルフレンドリーな体験を重視
現代のウェブサイト・デザインは、レスポンシブ・ウェブサイト・デザインを重視しています。 ウェブサイトページは、様々なモバイルデバイス上で優れたユーザーエクスペリエンスとウェブサイトデザインを提示する必要があります。 Wegicは、画面サイズの変化に合わせてデザインプロセス中に適応性を高めることで、この懸念に事前に対処しています。
続きを読む Wegicの使い方
次に、ウェブサイトを投稿します!
Wegicショーケースは、磨かれるのを待っている宝石のようなものです! 本日は、Wegicショーケースをご覧いただきありがとうございます。 Wegicショーケースの美しくデザインされたウェブサイト例をご覧になれば、きっとWegicでウェブサイトを構築する自信がつくことでしょう。
チャンスは準備のできた人の手の中にあることが多いのです。 Wegicを試して満足のいくウェブサイトページを構築したなら、"SUBMIT"ボタンをクリックしてウェブサイトリンクをアップロードしてください。

著者
Kimmy
投稿日
Oct 31, 2024
記事を共有
続きを読む
コンテンツマーケティングのためのAIツールトップ11
Nov 1, 2024
初心者に最適なコード不要ツール5選
Nov 3, 2024
Wegicの使い方を徹底解説
Dec 3, 2024
デザイナーが2年間で試すべきベスト・ノーコード・ツール
Nov 3, 2024
驚異的なAIウェブデザインを1分で作るには?
Nov 3, 2024
Wegicでランディングページを作成する方法
Nov 4, 2024
Wegic AIとは? AIを活用したみんなのウェブデザイン
Nov 3, 2024
プロフェッショナルなグラフィックデザイナーのウェブサイトの作り方
Nov 4, 2024
最新のブログ
Wegicで一分でウェブページを!
Wegicを使用して、先進的なAIであなたのニーズを見事で機能的なウェブサイトに変えましょう。
Wegicで無料トライアル、一クリックでサイトを構築!