ログイン
サイトを作成
結果重視のウェブデザイン: オンラインビジネスを強化する
結果を重視したウェブデザインが、いかにオンラインビジネスを活性化させるかを学びましょう。ユーザーエクスペリエンスを向上させ、コンバージョンを増やし、成長を促進する戦略を発見してください。

あなたは、ユニークなハンドメイド製品を提供する小さなオンラインビジネスを立ち上げたばかりです。 ウェブサイトは立ち上げられ、運営されていますが、数ヶ月後、あなたは何か不安なことに気づきます。 クリックはされるのですが、購入するほど長くは滞在してくれないのです。 聞き覚えはありませんか?
あなたのウェブサイトのデザインが結果重視であるかどうかを考えるべきでしょう。 単にサイトの見栄えを良くするだけでなく、売上を伸ばす、信頼を築く、サインアップを促進する......といったビジネスゴールに対してデザインが機能するかどうかを確認することです。 結果重視のデザインとは、ウェブサイト上のあらゆる要素が目的を持ち、最終的なゴールに貢献するものであるべきという考えに基づいています。
なぜこれが重要なのでしょうか アドビの調査によると、コンテンツやレイアウトが魅力的でない場合、38%の人がウェブサイトとの関わりをやめてしまうそうです。 逆に、ユーザーフレンドリーで、レスポンシブで、ナビゲートしやすいウェブサイトは、訪問者をより効果的に顧客に変える傾向があります。
この競争の激しいテクノロジーの世界では、ユーザー体験、コンバージョン率、ROIがビジネスの成功を定義する指標です。 優れたデザインのウェブサイトは、単に美しいだけではありません。ビジネスの成長を促進する戦略的なツールなのです。 適切なデザインアプローチによって、企業はエンゲージメントを高め、コンバージョンを増やし、最終的には投資に対するリターンを向上させることができます。
この記事では、Wegicに続き、結果に焦点を当てたウェブデザインが、あなたのオンラインストアを強力なビジネススピーカーに変える方法を探ります!

結果重視のウェブデザインとは?
結果重視のウェブデザインの核心は、視覚的に完璧なだけでなく、ビジネス目標を達成するために戦略的にデザインされたウェブサイトを作成することです。 見た目のためのデザインとインパクトのためのデザインの違いです。
結果に焦点を当てたデザインについて語るとき、私たちは、色の選択、ナビゲーション、レイアウトなど、すべての決定が明確な目的を持って行われるウェブデザインのアプローチを指します。 特定のビジネス成果を促進するためです。 売上を伸ばしたいのか、リードを獲得したいのか、エンゲージメントを高めたいのか、デザインはこれらの目標に向かって積極的に働きかけるべきです。
これは、従来の美観重視のWebデザインとは対照的で、サイトを美しく見せることが最優先されがちです。 美しさや視覚的な快適さは重要ですが、美しさだけに焦点を当てると、見栄えは良くてもコンバージョンやユーザーとのインタラクションがうまくいかないサイトになってしまう可能性があります。 例えば、素晴らしい画像や複雑なアニメーションを使ったウェブサイトは、一見して印象的かもしれません。 それでも、ナビゲートが難しかったり、明確な行動喚起がなかったりすると、訪問者はフラストレーションを感じ、最悪、二度と戻ってこないかもしれません。
スタンフォード大学の調査によると、75% のユーザーが Web サイトの信頼性をデザインに基づいて判断しています。 結果重視のデザインでは、デザインの選択を明確な指標と一致させることが目標です。 たとえば、ナビゲーションをシンプルにすれば直帰率を下げることができ、明確で説得力のあるCTAを適切なページに配置すればコンバージョン率を上げることができます。
結果重視のデザインは、オーダーメイドのスーツのようなものです。 重要な情報の配置から視覚的な階層構造まで、すべてを注意深く考え、あなたのビジネスに利益をもたらす有意義な行動をユーザーが取るように導きます。 見た目」だけでなく、ウェブサイトがあなたのために懸命に働いていることを確認するのです。
重要なポイント
- すべての設計上の決定は、ビジネス目標をサポートする。
- 美しさよりも、使いやすさとコンバージョンを優先する。
- 売上やエンゲージメントなど、測定可能な成果をデザインに反映させる。
ビジネスに結果重視のウェブデザインが必要な理由
1. ウェブデザインは顧客満足と収益を促進する

McKinsey & Companyの調査によると、ユーザー中心設計のアプローチを採用している企業では、顧客満足度が32%高く、収益が28%高いことが明らかになりました。 ウェブサイトが、売上、リード、エンゲージメントの増加など、最終的な目標を念頭に置いて設計されている場合、収益に測定可能な影響が現れる可能性が高くなります。
2. スピードがコンバージョンに与える影響

ページのロード時間が1秒遅れると、コンバージョンは7%減少します(ニール・パテル)。 これはたいしたことではないと思われるかもしれませんが、デジタルビジネスの世界では、そのわずかな遅れが収益の損失につながるのです。 高速でレスポンシブなウェブデザイン(RWDデザイン)は、ユーザーを引き付け続け、コンバージョンファネルを通過させるために不可欠です。
3. モバイルに最適化されたウェブサイトの重要性の高まり

2024 年には、世界の Web トラフィックの 54% がモバイル デバイスからになります (Statista 社)。 モバイルフレンドリーなデザインがなければ、潜在顧客の半分以上を失うリスクがあります。 消費者の67%は、モバイルに最適化されたウェブサイトから購入する可能性が高いと答えています。 レスポンシブ・ウェブ・デザイン(RWD)は、どのようなデバイスでもサイトの見栄えとスムーズな動作を保証します。 モバイルに最適化されたウェブサイトのベストプラクティスをお探しですか? 「モバイルウェブサイトのデザイン:14のベストプラクティス」をお読みください。
4. 簡単なナビゲーションがユーザーの関心を高める

HubSpotによると、消費者の48%は、ウェブサイトのデザインで最も重要な要素は使いやすさだと考えています。 ウェブサイトがナビゲートしにくかったり、ごちゃごちゃしていたりすると、ユーザーはコンバージョンに至る前に離脱してしまいます。 このように、ナビゲーションをシンプルにし、コンバージョンに最適化することで、結果に焦点を当てたウェブデザインは、訪問者が探しているものを見つけやすくなり、購入、ニュースレターの登録、チームへの連絡など、行動を起こしやすくなります。
5. 結果重視のウェブデザインがユーザーを行動へと導く

明確なコールトゥアクション(CTA)、シンプルなレイアウト、直感的なデザインなどの要素に焦点を当てることで、コンバージョンファネルを通してユーザーをスムーズに導くことができます。 結果重視のデザインとは、ビジネスゴールに直接貢献する有意義なインタラクションを促すために、すべてのページ、ボタン、視覚的要素が確実に連動するようにすることです。
結果重視のウェブデザインの主な実践例
ユーザーのためのデザイン: シンプルで簡単なナビゲーション
ユーザー中心のデザインとは、ナビゲートしやすく、読み込みが速く、わかりやすいサイトを作ることです。 その方法は次のとおりです。
- ナビゲーションをシンプルに: ナビゲーションメニューは明確で簡潔なものにしましょう。 ビジネス構造を反映する主要なカテゴリーに限定しましょう。 例えば、Amazonはトップメニューを短くし、「ベストセラー」や「プライム・ビデオ」のような明確なカテゴリーを設けています。
- モバイルフレンドリーデザイン:ほとんどの人が携帯電話で閲覧するため、サイトがモバイルにシームレスに適応するようにしましょう。 大きくてタップしやすいボタン、読みやすいテキスト、レスポンシブレイアウトを使いましょう。 Airbnbのモバイルサイトでは、数回タップするだけで簡単に部屋を予約できます。
アクションステップ: 初めての訪問者が2クリック以内に必要なものを見つけられますか?
明確な行動喚起: 次に何をすべきかを明確にする
明確なCTAは、コンバージョンを促進するために不可欠です。 訪問者があなたのサイトにたどり着いたとき、何をすべきかを正確に知る必要があります。 効果的な方法をご紹介しましょう。
- 見逃さない場所にCTAを配置: 対照的な色を使ってボタンを目立たせましょう。 折り目の下にCTAを隠しません。 Dropboxは、サイト全体で見つけやすい "Sign up "のような明るいボタンを使用し、訪問者を登録に導きます。
- 具体的に:「ここをクリック」のような一般的なCTAではなく、「無料トライアルを開始」や 「無料見積もりを取得」のようなアクション指向のフレーズを使用します。
アクションステップ: 主要なページをチェックしてください。 CTAは視覚的に目立つか? 明確でアクションしやすいですか?
スピードの問題: ロード時間を短縮して訪問者の滞在を維持する
訪問者を離脱させないためには、読み込みの速いウェブサイトが不可欠です。 1秒でも遅れると、コンバージョンに悪影響を及ぼします。 ここでは、スピードを最適化する方法をご紹介します。
- 画像の圧縮: 大きな画像はページの読み込みを遅くします。 TinyPNGやImageOptimのようなツールは、画質を落とすことなく画像を圧縮することができます。
- コードの最小化: あなたのサイトを遅くすることができる不要なコードや重いスクリプトを削除します。 Google PageSpeed Insightsは、あなたのサイトのパフォーマンスをチェックし、改善のための領域を識別するための素晴らしいツールです.
- サーバーパフォーマンスの最適化: 信頼できるホスティング プロバイダーを選択し、より高速なグローバル配信のためにコンテンツ配信ネットワーク (CDN) の使用を検討しましょう。 動画の読み込みを最適化することを検討しますか? 続きをお読みください:「動画最適化ガイド: サイトの読み込みを速くする」。
アクションステップ:Google PageSpeed Insightsを使ってウェブサイトの速度をテストし、読み込み時間を3秒以下にします。
以下は、ユニークな構成と表現に書き直したバージョンです。
モバイル最適化: 小さな画面を優先する
ウェブトラフィックの半分以上がモバイルデバイスからのものであるため、ウェブサイトを携帯電話やタブレット向けに最適化することは極めて重要です。
- レスポンシブWebデザイン(RWD):Webサイトがさまざまな画面サイズに合わせて自動的にレイアウトを調整し、デスクトップ、タブレット、スマートフォンで一貫したエクスペリエンスを提供します。
- タッチフレンドリーな要素: ボタン、リンク、メニューは、ユーザーが無理なくタップできる大きさにします。 小さくてクリックしにくいアイテムでデザインを乱雑にしないようにしましょう。
- スピードの最適化: モバイルユーザーは素早いロード時間を求めます。 モバイルサイトにスピード最適化のテクニックを適用し、直帰率の上昇につながるパフォーマンスの低下を防ぎましょう。
アクションステップ: スマホとタブレットの両方でサイトをテストしてください。 レイアウトはナビゲートしやすく、サインアップや購入などのタスクをイライラせずに完了できますか?
A/Bテストで改善を続ける
成功するウェブサイトは常に変化し、改善されています。 A/Bテストは、2つのバリエーションを比較することで、どのバージョンのページが最も効果的かを把握するのに役立ちます。
- 主要機能を試す: CTAボタン(色、テキスト、配置など)やページのメイン見出しのような要素をテストすることから始めましょう。 Booking.comは定期的にこれを行い、画像やボタンのデザインを微調整して、わずかでもコンバージョンを増やしています。
- 結果を追跡する: Google AnalyticsやOptimizelyのようなツールを使ってパフォーマンスを比較しましょう。 コンバージョン率やクリック率などの重要な指標に注目し、何が最も大きな違いを生むかを確認しましょう。
アクションステップ:ホームページのCTAボタンなど、1つの要素をテストし、些細な変更でもコンバージョン率にどのような影響を与えるかを監視します。
Wegicで結果重視のウェブデザインを実装する方法: ステップバイステップガイド
Wegicを使えば、視覚的に魅力的なだけでなく、ビジネス目標を達成するために実際に機能するウェブサイトを構築するのは、想像以上に簡単です。 どのようなウェブサイトを作るのか、デザインの好みを入力するだけで、Wegicが魔法をかけてくれます!
下の画像をクリックして、チャットを使って結果重視のウェブサイトを作成しましょう!👇
ステップ1: サインアップとログイン

まず最初に、Wegicアカウントにサインアップします(GoogleのEメールを使用できます)。 プロフィールを記入し、規約に同意したら、ウェブサイトを作り始める準備完了です。
すでにアカウントをお持ちですか? ログインしてすぐに始められます。
ステップ2:AIの支援でゴールを明確にする

ログインすると、WegicのAIアシスタント(Kimmy)が案内してくれます。 ここで、どのような結果にフォーカスしたウェブサイトが必要かを定義します。 目標を明確にしましょう。
- ビジネスに焦点を当てた目標:売上を伸ばす、ポートフォリオを紹介する、サービスを宣伝するなど。
- コンバージョン重視のデザイン: ユーザーのアクション (サインアップや購入など) を高めることが目標なら、ユーザーエンゲージメントと簡単なナビゲーションを重視するようにKimmyに伝えてください。
Kimmyは、あなたのサイトの目的、コンテンツ、構造について質問し、あなたの目標に沿うように説明します。 その後、必要であればチェックし、修正するための要約をお渡しします。
ステップ3:結果を念頭に置いたデザイン
構成が決まったら、次はインパクトを最大化するためにウェブサイトをカスタマイズします。

- ナビゲーション: 直感的であることを確認してください。 Wegicでは、ユーザーをコンバージョンの高いページ(製品ページ、サインアップフォームなど)に誘導するために、ナビゲーションを簡単に並べ替えたり最適化したりすることができます。
- コール・トゥ・アクション(CTA): ユーザーが最もクリックしやすい場所に強力なCTAを設置しましょう。 例えば、商品ページには「今すぐ購入」ボタンを、サービスページには「お問い合わせ」ボタンを設置しましょう。
- ユーザーエクスペリエンス(UX):読み込みの速いページ、レスポンシブデザイン、モバイル最適化を徹底します。 これはユーザーのリテンションとコンバージョンの両方に影響します。
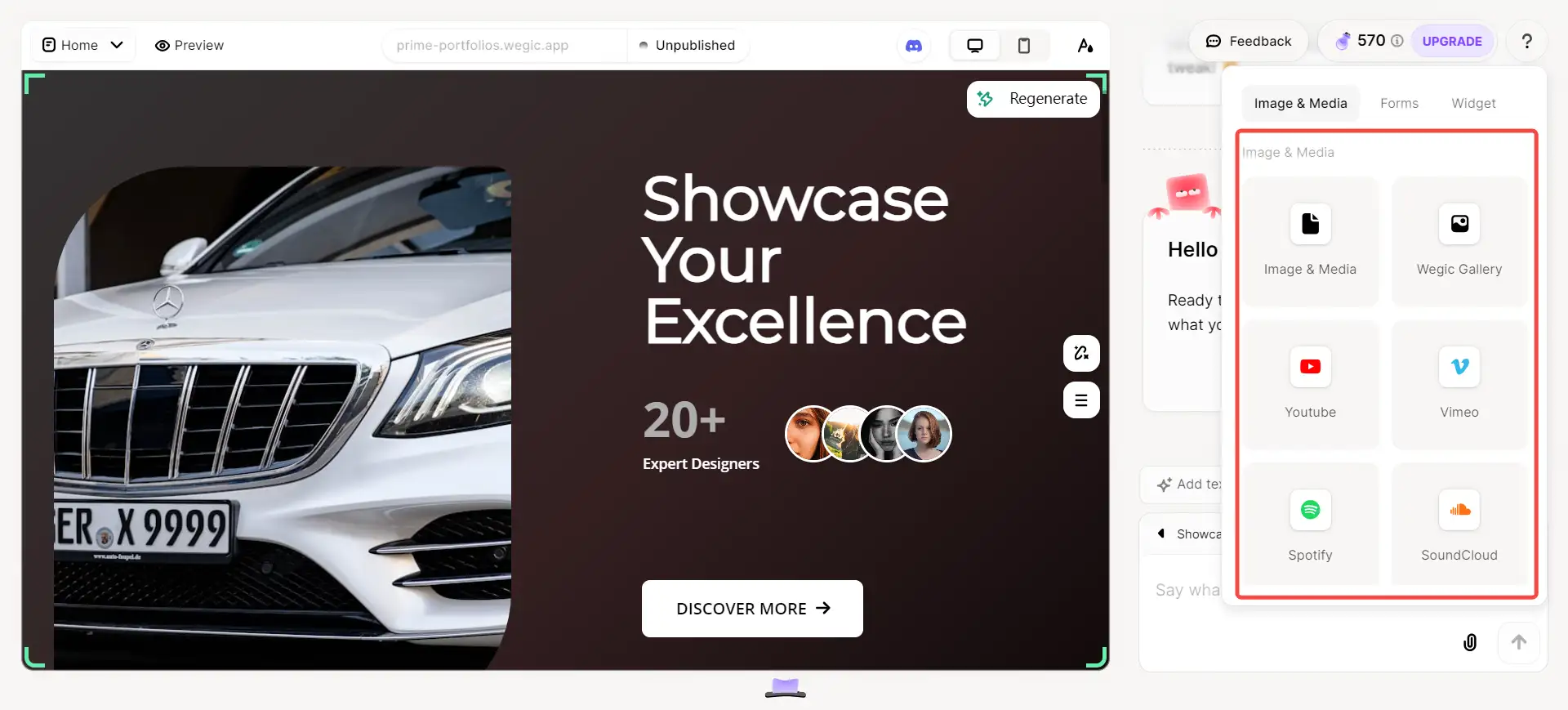
ステップ4:ターゲット・コンテンツの追加
コンテンツは成果をもたらします。 Wegicの直感的なサードパーティ統合ツールを使って、テキスト、画像、動画、その他あらゆるメディアを追加してください。

- 見出しとコピー: 読者のニーズに訴えかける、明確で行動志向の見出しを使いましょう。 例えば、"Our Services (サービス内容)"ではなく、"Transform Your Business with Our Expertise(私たちの専門知識であなたのビジネスを変える ) "とします。
- メディア:ブランドと目的に沿った画像を掲載しましょう。 製品写真でもポートフォリオ画像でも、スピードに最適化されていることを確認しましょう。
- 動画:関連性があれば、コンバージョンを高めるのに非常に効果的な説明動画や製品デモを追加しましょう。
すべてのコンテンツは、ユーザーを購入に導くものであれ、フォームに入力させるものであれ、あなたの主な目標をサポートするものでなければならないことを忘れないでください。
ステップ5:コンバージョンの最適化(SEOとパフォーマンス)
SEOは、オーガニックなトラフィックを促進する鍵です。 ここでは、ウェブサイトを上位にランクインさせ、訪問者を効果的にコンバージョンさせる方法をご紹介します。
- SEOキーワード: ウェブサイトの目標に基づいてキーワードを選びましょう。 商品を販売しているのであれば、適切な読者を獲得するために商品に関連したキーワードを使うようにしましょう。
- メタタイトル/説明文: 検索エンジンからのクリック率を向上させるために、各ページに魅力的なメタタイトルと説明文を作成しましょう。
- スピード&パフォーマンス:Wegicは、ページスピードとモバイル対応力を自動的に最適化するお手伝いをします。 ただし、画像や動画が高速に読み込まれるように最適化されていることを確認してください。
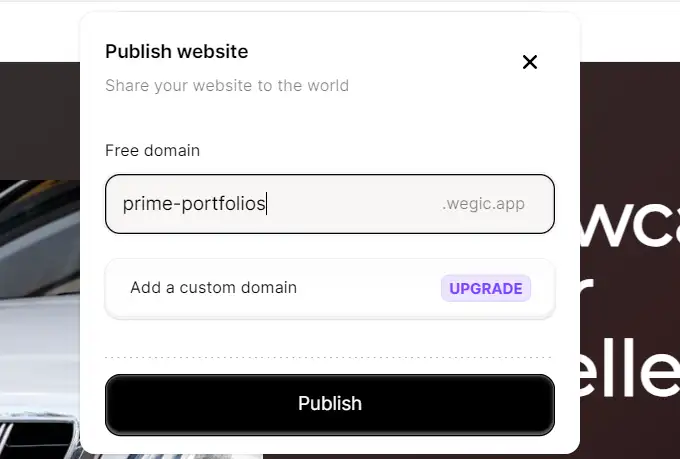
ステップ6:レビュー、テスト、公開

公開を押す前に、あなたのウェブサイトが特定の目標を満たしているか再確認してください。
- モバイル&デスクトップでプレビュー: Wegicのプレビューツールを使って、あなたのサイトがどのようなデバイスでどのように表示されるかを確認し、見栄えや機能性をご確認ください。
- 主要要素のテスト:すべてのCTA、フォーム、リンクがスムーズに動作することを確認します。 ユーザーのアクション(購入完了や問い合わせフォームの送信など)をシミュレートしてコンバージョンをテストします。
- 最終調整: 見直しの後、サイトを微調整するために、土壇場で変更を加えます。
すべてがうまくいったら、「Publish(公開)」をクリックして、結果に焦点を当てたウェブサイトを公開します!
Wegicで結果にフォーカスしたウェブサイトを作成することは、早期にゴールを定義し、目的を持ってデザインを決定し、コンテンツとユーザーエクスペリエンスがそのゴールを確実にサポートすることです。 WegicのAIツールとシンプルなカスタマイズにより、最も重要なこと-訪問者に価値を提供し、成果を上げること-に集中することができます。
結果に焦点を当て始める
成果を重視したウェブサイトを作るには、派手なデザインよりもユーザーのニーズやビジネス目標を優先することが大切です。 サイトがナビゲートしやすく、明確なCTAでコンバージョンを促進し、読み込みが速く、視聴者に直接語りかける価値あるコンテンツを提供することを確認することです。 Wegicを使えば、成功のために最適化されたサイトの設計を支援するAI搭載の機能のおかげで、これらのコンセプトを簡単に現実のものにすることができます。 Webサイトの見た目だけでなく、目標を達成するためにどのように機能するかを考え、Wegicで結果にフォーカスしたWebサイトの構築を今すぐ始めましょう!
著者
Kimmy
投稿日
Nov 18, 2024
記事を共有
続きを読む
最新のブログ
Wegicで一分でウェブページを!
Wegicを使用して、先進的なAIであなたのニーズを見事で機能的なウェブサイトに変えましょう。
Wegicで無料トライアル、一クリックでサイトを構築!
