ログイン
サイトを作成
モバイルウェブサイトのデザイン:14のベストプラクティス
モバイルウェブサイトデザインの包括的なガイドで、シームレスでレスポンシブなサイトを作成する方法を学びましょう。重要な要素、ベストプラクティス、今後のトレンドについてご紹介します。

携帯電話の画面にうまく表示されないウェブサイトを扱っていませんか? そんなことを考えているのはあなただけではないと断言しよう。 小さなスクリーンに最適化されていないサイトで仕事をしようとしても、小さな文字、タッチ操作に不親切なボタン、行きたい場所に行くための明確な方法がないページなど、楽しい経験ではない。 そこで、モバイルウェブサイトのデザインが、これまで以上に重要になってくるのです。

今日、完全なレスポンシブ・ウェブサイトを持たない企業は、「もうからない」、より適切には「廃業する」ことになります。 考えてみてください:モバイルデバイスはインターネットトラフィックの大部分を占めることが知られています。 あなたのビジネスやブログのためにサイトをデザインしようと計画しているのであれ、あるいは単にあなたの興味を世界中と共有するためにサイトをデザインしようと計画しているのであれ、あなたはモバイルウェブサイトのデザインに注意を払わなければならない。成功するサイトのもう一つの重要な柱は、どのデバイスでもどのページでも簡単に開けるようなレスポンシブなサイトでなければならないということだ。
それでは、早速、モバイルサイトのデザインについて、深く掘り下げていきましょう。 このガイドを読み終える頃には、モバイル体験を左右する要因や、シームレスで訪問者に優しく、再訪問を促すフローを確保するためのポイントを理解していることでしょう。
モバイルウェブサイトのデザインがこれまで以上に重要な理由

誰もが知っているように、今日、携帯電話は腕や足と同じくらい私たちの一部となっている。 今日、食品を玄関先まで配達してもらったり、オンラインで買い物をしたり、ネットサーフィンをしていても、ほとんどの人はスクリーンから顔を上げない。 そのため、近年モバイルの利用者がデスクトップの利用者を上回っているのは当然のことです。 この新しいパラダイムにおいて、少なくともモバイルに対応したウェブサイトを持つことは、もはやその場しのぎのものではなく、必要不可欠なことなのです。 ボタンやテキスト、ハイパーリンクさえも小さくてタップが不可能だったり、テキストが長すぎて画面に収まらなかったり、1~2行読むために常に拡大・縮小を繰り返さなければならないようなスマホサイトで、苦労して仕事をするのはどうだろう? これでは、ユーザーはあっという間に、いや、むしろ戻るボタンを押すまでの間に他のサイトに行ってしまう。
レスポンシブ・デザインは、単にモバイル・デバイスで使用するためにウェブサイトのオブジェクトを拡大縮小するだけではない。 ユーザーがある製品に接するときに通る旅を再設計することなのだ。

思い浮かべてみてください:あなたの潜在顧客は日常生活で忙しく、仕事に追われ、おそらく子供の世話に追われ、求める答えを探す時間も忍耐力もありません。 あなたのサイトが使いやすく、読み込みが速く、ナビゲートしやすいものでなければ、顧客は離れていってしまいます。 インスタント・リアクションの世界では、誰もモバイル体験を妥協したくはありません。 そして、それを提供できないのであれば、存在しないも同然であり、人々はあなたの存在を無視するでしょう。
しかし、モバイルサイトのデザインは、サイトのユーザビリティに関して重要であるだけでなく、サイトのSEOにも影響する。 Googleは、モバイル対応がランキングシグナルのひとつであることを何度も再確認している。 したがって、もしあなたのサイトがまだモバイル向けに最適化されていないのであれば、訪問者を失うだけでなく、知名度も失っていることになります。 その通りです。Googleのボットはモバイル専用の視点であなたのサイトを訪問しており、モバイル版が優れていなければ、あなたは破滅です。 パジャマで面接に行くようなものだ。

ちょっと待てよ、デスクトップ用のかっこいいウェブサイトをよく作るのに、モバイル用のウェブサイトのデザインに時間をかける必要があるのか」と聞かれるかもしれない。 答えは絶対にイエスです。 ウェブサイトをブランド、つまりあなたのビジネスの仮想店舗と見なすことが重要です。 潜在的な顧客は、あなたのお店に入るために、入り口を探したり、ドアが開かずに苦労したりすることに時間を費やすことはないでしょう。 同じことがモバイルデザインにも言える。 もしあなたのサイトが簡単にアクセスできなければ、人はそのサイト上で時間を浪費して立ち去ることはないだろう。
モバイルウェブサイトのデザインは、あなたのオンラインビジネスと会社の存在感の未来についてのすべてです。 どのような方法で、どこからあなたのサイトにアクセスしても、最適なビューを得られることを保証します。 そして、現実を直視しよう。現在の、動きの速い、モバイル・ファーストの世界では、これこそが企業が持続するために必要な強みなのだ。
効果的なモバイルサイトデザインの主な要素
モバイルサイトをデザインする場合、家庭用PCサイトのデザインを最小化し、ポケットサイズのスクリーンに合わせるだけでは意味がないということだ。
批判的な読解を引き受け、暗記や反復を恥じない、そんな簡単なものであればいいのだが! もちろん、適切に最適化された優れたモバイルサイトには、顧客やユーザビリティ、ナビゲーションのシンプルさ、読み込みの速さなど、堅実かつ詳細な作業が必要だ。 そこで、モバイルサイトデザインの長所にも短所にもなり得る要素をご紹介します。
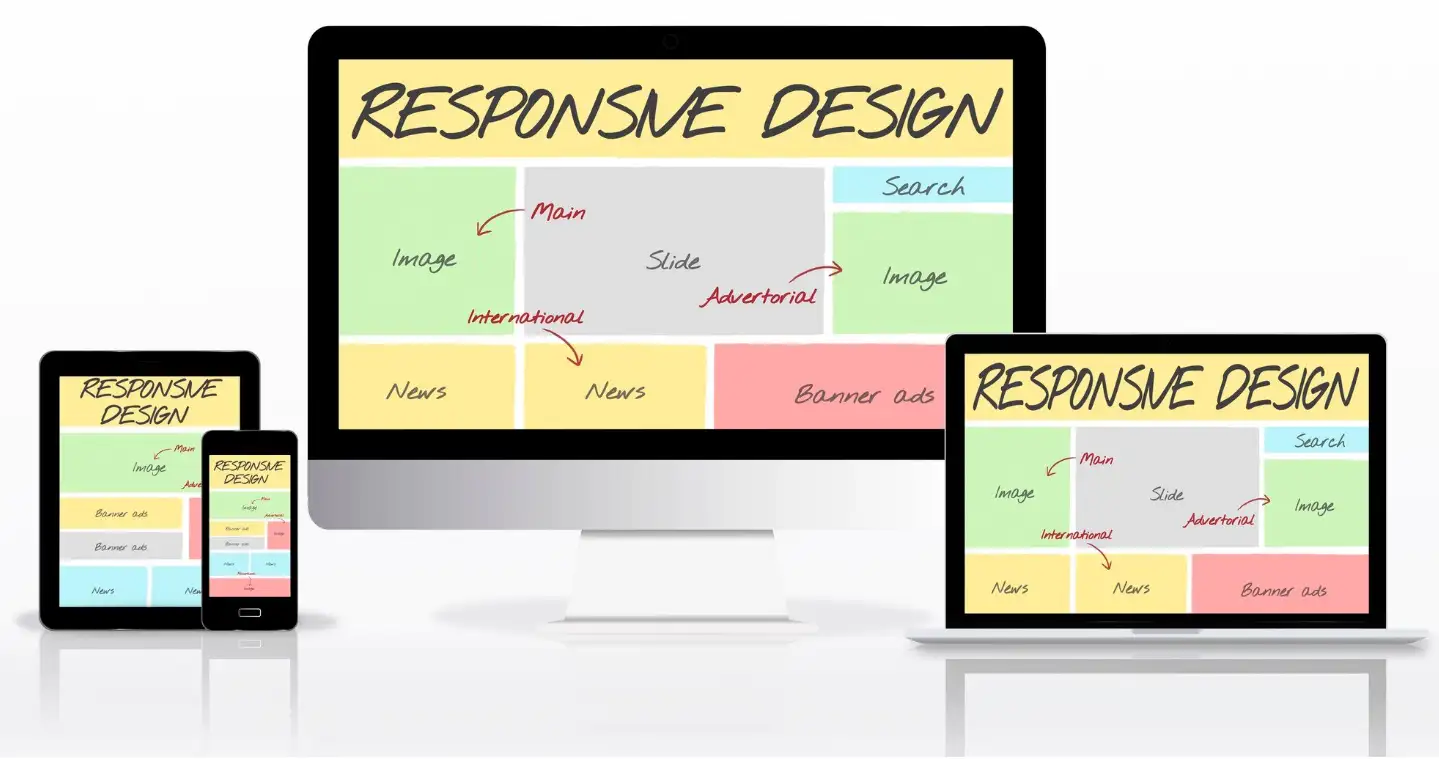
レスポンシブレイアウト: 単なるバズワードではない
ルースカップリングはモバイルウェブサイトデザインの基本であり、それには正当な理由がある。 インターネットを閲覧する場合、すべてが画面に収まる必要があり、そのサイズはスマートフォン、タブレット、あるいは忘れてはならないファブレットとさまざまだ。 スマホでウェブサイトを開くと、スクロールしたり左右にスワイプしたりしながら、一度に読めるのは1行だけというのは恐ろしい。 イライラしますよね? レスポンシブ・ウェブデザインは、コンテンツがブラウザのレイアウトに沿って簡単に変更され、サイトのナビゲーションが簡単になるようにします。
しかし、レスポンシブ・デザインを単にオブジェクトのサイズを変更するだけのものと考えてはいけません。 レスポンシブデザインとは、常に必要なことをするのではなく、常に必要なことをすることなのです。 モバイル・レイアウトでは、より大きな画面でより多くのコンテンツを表示することができる。 必要なものに集中する 視聴者について「他に何があるのか」、彼らがまず最初に見る必要があるのは何なのかを知ることも重要です。 このように意図的にコンテンツやユーザーに見せたい情報を絞り込むことで、ユーザーに多くの情報を氾濫させることなく、同時に必要なものだけを届けることができるというメリットがある。
スピード:スピードの必要性(いや、本当に)
誰も待つのは好きではない。 モバイル・ウェブ・デザイン:速ければ速いほど良い - ローディング時間について知っておくべきすべてのこと。 必要なページがクライアントのブラウザに素早く読み込まれれば読み込まれるほど、それは良いことです。 最後になりましたが、ウェブサイトの読み込み速度は、Googleなどの検索エンジンが特定のウェブサイトを考慮する基準の1つです。 したがって、もしあなたのサイトが競合他社よりも効果的であることを望むのであれば、カラフルであるのと同じくらい高速であることを確認してください。
そのためにはどうすればいいのでしょうか? 画像を最小限にすることから始めましょう-確かに鮮明な画像を使いたいかもしれませんが、読み込みに時間がかかります。 コンテンツ・デリバリー・ネットワーク(CDN)を利用し、異なるサーバーでコンテンツをホスティングすることで、サイトとクライアントの間の距離を最短にすることをお勧めします。 一秒一秒が大切なのです! ロードに時間がかかるような大きくて面倒なスクリプトは使わないこと。 コードをすっきりさせることは、自転車の山を整理するようなものです。 また、ユーザーはあなたに感謝するでしょう!

タッチフレンドリーなナビゲーション: 小さなボタンは捨てる
さて、タップについて、より正確には、携帯電話のボタンをタップすることについて説明しよう。 それは、あまりに小さなボタンをクリックしそこねて、結局クリックするまでに3回も見逃してしまうようなものだ。 そして、皆さん、これは携帯サイトのひどいデザインのもう一つの例です。 おわかりのように、これは携帯電話の世界でも他の世界と同じように言えることです。 ウェブサイトやアプリケーションのボタンやリンクはすべて、拡大鏡を使わなくても簡単に使えるような大きさにしてください。
しかし、タッチのデザインは規模だけの問題ではない。 配置の問題でもある。 あなたが普段、携帯電話を手にするとき、つまり片手だけで持つときを考えてみてください。 ボタンやメニューも親指のゾーンを尊重し、ユーザビリティを完璧にする必要があります。 親指にアクロバティックな操作をさせるのが煩わしく、ユーザーがそのような操作をしなければならないのであれば、サイトのデザインを見直すべきでしょう。
そして、あえて最後のお願いをさせていただくなら、モバイルサイトのデザインではホバーメニューを使わないでください。 デスクトップやラップトップコンピューターではマウスで操作できるかもしれないが、タッチスクリーンではイライラするだけだ。 むしろ、タップやスワイプのようなアクションはわかりやすいので、インターフェイスを使いやすくするために使うべきだ。
コンテンツの優先順位付け: 少ないことは多いこと
1ページに収まるだけの情報を提供しようとするウェブサイトに出会ったことがない人はいないだろう。 デスクトップではそれでいいかもしれないが、モバイルでは地獄だ。 基本的に、便利なモバイル・インターネット利用を定義する1つの側面があるとすれば、それは、表面上にあるべきものと、見えないところにあるべきもののキュレーションである。
ユーザー情報をデザインする場合、出発点はユーザーが必要とする基本的な情報であるべきです。 連絡先はすべてですか? 製品リスト? 何であれ、それがモバイルサイトにあることを確認してください。理想的には、訪問者が最初に目にするものであるべきです。 より細かい要素や変更は、デザインを邪魔しない拡張可能なメニューやアコーディオンの中に配置することができる。
モバイルウェブのユーザーは通常、常に移動していることを念頭に置いてください。 彼らが望んでいるのは、コンテンツを素早く理解することであり、座りながら本のページをめくってテキストを読み続けることではありません。 ですから、コンテンツはできるだけ簡潔にまとめましょう。 箇条書きにしたり、段落を小さくしたり、明確な見出しをつけたりすることで、ユーザーは簡単にサイト内を回遊できるようになります。

読みやすさ: サイズ(とコントラスト)が重要
モバイルウェブサイトデザインの最悪の友は、非常に小さなテキストを使用することです。 もしユーザーがコンテンツを読むのに虫眼鏡が必要なら、問題があります。 ユーザーがテキストを拡大することを余儀なくされるのはクールではないので、小さなスクリーンでもテキストが読めるようにしましょう。
しかし、サイズだけではありません。常識に反しますが、テキストの読みやすさを向上させるには、コントラストが大きな役割を果たします。 白い背景に薄いグレーのフォントを使うと、スタイリッシュでプロフェッショナルに見えるかもしれませんが、可読性という点では非常に良くありません。 そのため、テキストを「ポップ」にし、外光の状態に関係なく読みやすくするために、はっきりとした色合いを使用するようにしてください。
また、フォントにも注意が必要です。 印刷用にはスタイリッシュで美しいフォントが好まれますが、画面上ではほとんど読めません。 読み手の目に優しく、モバイルデバイスとコンピュータの両方で使用するのに適した、明瞭なノンイタリックフォントを使用しましょう。
視覚的階層: ユーザーの目を誘導する
原則の組み合わせが視覚的階層であり、与えられたページで関連性のあるポイントに閲覧者の注意を導くために使用されます。 M-ウェブサイト・デザインの文脈では、目立つコンテンツをファッション化するサイズ、色、位置の操作のことである。
この場合、重要なのは差別化である。 例えば、見出しは本文の他の部分よりも大きく太字にする。 今すぐ購入」や「サインアップはこちら」のような行動喚起のボタンは、色を変え、わかりやすい場所に配置する。
ここでも、余白を設けるのがベストだ。 これはハックかもしれないが、コンテンツの強調と存在感を出すために、いくつかのフレームワークを空白のままにしてはいけない理由はない。
優れたレイアウトでサイトをデザインし、ビジュアル・コミュニケーションの原則に従うことで、あなたのサイトを訪れたすべてのユーザーが、提供される情報に迷ったり圧倒されたりすることがなくなります。
モバイルフレンドリーなフォーム シンプルに
そのため、例えば長いフォームや複雑なフォームをモバイル・デバイスから入力するというのは、とても不快なことなのだ。 少なくとも、モバイルウェブサイトのデザインと開発に関しては、これがルールのようです。 フォームには必要なデータだけを簡潔に入力しましょう。
ユーザーにとっては、オートフィルオプションの一つを使った方が早いかもしれませんし、フォームがより広範囲に渡る場合は、その後のステップでパートに分けるべきです。 また、ユーザーがキー入力を行ったり来たりする必要がないように、電話番号の入力にはナンバーパッドなど、常に正しい種類の入力を使うようにする。
この場合、目標は、フォームを素早くシンプルに入力できるようにすることであり、ユーザーが途中でやめるようなことがないようにすることである。

テスト: 縁の下の力持ち
最後になりましたが、モバイルサイトのデザインにおけるテストの力を過小評価してはいけません。 自分のサイトがレスポンシブ、つまりどのデバイスで見ても完璧に見えると思っている人がよくいるが、実際はテストしてみないとわからない。
異なる画面サイズや異なるデバイスで表示されるサイトをプレビューできるツールもありますし、実際のスマートフォンやタブレットでサイトを読み込んでみることもお勧めします。 デスクトップモニターでは美しく見えるものが、スマホでは大失敗というのはいつ見てもがっかりするものだ。だからこそ、ユーザーがそうする前に、それを見つけるためのテストが不可欠なのだ。 モバイル・テクノロジーの分野は日進月歩です。 サイトを頻繁に更新し、現在のデバイスや市場のトレンドとの互換性を頻繁にテストすることも重要です。 それが、モバイルウェブサイトのデザインを若々しく保ち、その結果、一般の人々に適切なものにする最も効果的な方法なのです。
だって、モバイルサイトが嫌いな人はいないでしょう?
結局、我々は今、あなたがここにいるとあなたのビジネスは、あなたのモバイルウェブサイトのデザインは、小さな画面で素晴らしい見えるようにしたい場合、モバイルウェブサイトのデザインについて多くのことを議論してきた。 しかし、さあ - モバイルフレンドリーなウェブサイトを作成するだけで、今日の技術の世界では贅沢や必要なのでしょうか? とにかく、そうなのだ。 この仕事に就いたばかりで、このような面すべてに飛び込もうとする考えは、両手に松明を持った一輪車に乗りながら、立ったまま両手で針に糸を通そうとすることに例えることができる。
でも、何から始めたらいいんだろう? いいニュースだ。 あなたは、あなた自身のデバイスに任されているわけではありません。 確かに、モバイルウェブサイトをデザインするプロセスは複雑に見える。 しかし、そこでWegicのようなツールが役に立つ。 あなたのウェブサイトがモバイルデバイスの小さな画面でも、コンピューターの大きな画面でも同じように美しく見えるようにする。

Wegicは、何でも知っていて、簡単にできるように見せてくれるクールな友人のような存在です。 ウェブサイトが必要ですか? Wegicなら大丈夫。 このAIウェブデザイナーとデベロッパーは、あなたのモバイルウェブサイトのデザインを構築するだけではありません。 オンラインショップの立ち上げ、キラー履歴書の作成、フォトギャラリーの開設など、Wegicはウインクと笑顔でそれを実現します。
Wegicのバッグ・オブ・トリック
- AIを駆使したデザイン&開発: Wegicは高度なアルゴリズムを用いて、あなたの漠然としたアイデアを洗練されたウェブサイトへと変えます。 HTMLのスキルを持ったあなたの頭脳のようなものとお考えください。
- チャットベースのインターフェース: Wegicに話しかけるだけ。 真面目な話、それだけでいい。 ウェブデザインの天才でもある友人にメールするようなものだ。
- 多彩なプロジェクト範囲: あなたのポートフォリオに関するブログでも、手作りジャムのオンラインショップでも、Wegicはすべて対応できます。 奇抜すぎるプロジェクトはありません。
- サポートしてくれる相棒たち: Wegicには、あなたのウェブサイトがバターを塗ったビスケットのようにスムーズであることを確認するために、飛び入り参加する3つの特別なアシスタントツールが付属しています。
Wegicと一緒に過ごすのが好きになる理由?
- 驚くほど簡単: チャットができれば、ウェブサイトを作ることができます。 コーディングなし。 頭痛の種もない。 アイデアから発売まで順風満帆。
- カスタマイズ可能 : 個人的なタッチを加えたいですか? Wegicを使えば、あなたのサイトを最適なものになるまで微調整できます。 あなたのサイトなのですから。
- 時間節約: 難しいことはAIに任せましょう。 コーディングは嫌いだ」と言うよりも早く、ピカピカのウェブサイトを手に入れることができる。
- 手元に余分なヘルプ: アシスタント? 必要なときにアドバイスをくれたり、修理してくれたりする、技術に詳しい親友のような存在だ。
これまで言われてきたように、最初から完璧である必要はないが、始めなければならない。 これは、観客にとって有益となるような形で構成するという問題を提起する絶好の機会である。 ナビゲーションであれ、画像であれ、モバイル画面に縮小してもコンテンツが美しく表示されるようにすることであれ、微調整の必要がない角度など微塵もない。
さて、次はどうする? 携帯サイトのデザインを傑作にすることは可能だという事実を意識しながら、呼吸を整えて携帯サイトのデザインを探求してください。 しかし、正しい方向への後押しが必要な場合は、Wegicなどの高度な機能の支援を避けてはいけません。 次にモバイルサイトを訪れた人は、幸運の星に感謝することでしょう。
著者
Kimmy
投稿日
Oct 31, 2024
記事を共有
続きを読む
20以上のモダンでシンプルなEコマースサイトのデザイン
Dec 12, 2024
アーティスト向け無料サイトビルダーの完全リスト: 機能とレビュー
Jan 23, 2025
仕事に飽きた? 面白くて役に立たないウェブサイトを試してみてください
Jan 23, 2025
2025年セラピストの優れたウェブデザイン例10選
Dec 18, 2024
強いブランドアイデンティティを築くためのトップ10のコーポレートフォント
Jan 27, 2025
シンプルなウェブサイトデザイン12選と作り方
Dec 8, 2024
Y2Kを復活させる:生まれ変わったウェブデザインのトレンド
Dec 5, 2024
スナップ、クリック、ブランド:ユニークな写真ビジネスの名前のアイデア
Jan 24, 2025
最新のブログ
Wegicで一分でウェブページを!
Wegicを使用して、先進的なAIであなたのニーズを見事で機能的なウェブサイトに変えましょう。
Wegicで無料トライアル、一クリックでサイトを構築!