ログイン
サイトを作成
17 Top Interactive Websites You Must See in 2024
デザインとユーザーエクスペリエンスの限界を押し広げる、2024年のトップ・インタラクティブ・ウェブサイト17選をご覧ください。没入感のあるウェブ体験を創造するインスピレーションを得よう。

2024年、インタラクティブなウェブサイトは、ユーザーの注目を集め、 全体的な体験を向上させるために不可欠なものとなって いる。
ウェブデザインの進化に伴い、インタラクティブ性はもはや単なる機能ではなく、ユーザーのエンゲージメントと満足度を高める重要な要素となっています。 没入感のあるアニメーション、VR/ARの統合、ダイナミックコンテンツなどのインタラクティブな要素は、より魅力的で記憶に残る体験を生み出し、ユーザーがオンラインで出会うものとのつながりを保ち、投資し続ける。
スティーブ・ジョブズがかつて言ったように、"イノベーションはリーダーとフォロワーを区別する"。 この記事では、子供向けの革新的なデザインを含む、様々なオーディエンスに向けた17の刺激的なインタラクティブウェブサイトの例を紹介し、これらのトレンドを取り入れることで、いかにウェブプレゼンスを向上させ、多様なユーザーを魅了できるかを説明します。

何がウェブサイトをインタラクティブにするのか?
インタラクティブなウェブサイトの定義
インタラクティブなウェブサイトは、静的な素材を表示するだけでなく、ユーザーの活動に反応する動的なコンポーネントによって、積極的に視聴者を巻き込む。 ユーザーがクリックやスクロールなど、2つの方法で相互作用できるようにすることで、これらのウェブサイトはよりダイナミックで魅力的なユーザー体験を促進します。
インタラクティブなウェブサイトの主な特徴
アニメーション
- ホバーエフェクトやアニメーショントランジションなど、ユーザーのインタラクションに反応する目を引くアニメーションは、訪問者の興味を引き、ナビゲーションに流動的な感覚を加えます。
スクロール効果
- 視差スクロール、無限スクロール、その他ユーザーのスクロールの動きによって引き起こされる視覚効果は、ダイナミックで視覚的に魅力的な体験を生み出します。
ユーザー入力
- フォーム、クイズ、クリック可能な要素など、ユーザーが投稿したり、表示内容をコントロールできるものは、訪問者に能動的な役割を与えることで、エンゲージメントを高めます。
インタラクティブメディア
- ビデオ、スライドショー、インタラクティブなインフォグラフィックにより、ユーザーは自分のペースでコンテンツを探索することができ、よりパーソナライズされた体験をすることができます。
インタラクティブデザインの利点
ユーザーの定着
- インタラクティブなウェブサイトはより魅力的で、訪問者の滞在時間を延ばし、より多くのコンテンツを探索し、次回以降の訪問を促します。
UXの向上
- ユーザーが有意義な方法でコンテンツと対話できるようにすることで、インタラクティブデザインはより楽しく直感的なユーザー体験を提供します。
コンバージョン率の向上
- インタラクティブサイトの没入型体験は、ユーザーを特定のジャーニーに導くことができ、ナビゲーションや行動喚起をよりインパクトのあるものにすることで、コンバージョン率の向上につながります。
トップ17 インタラクティブサイト例
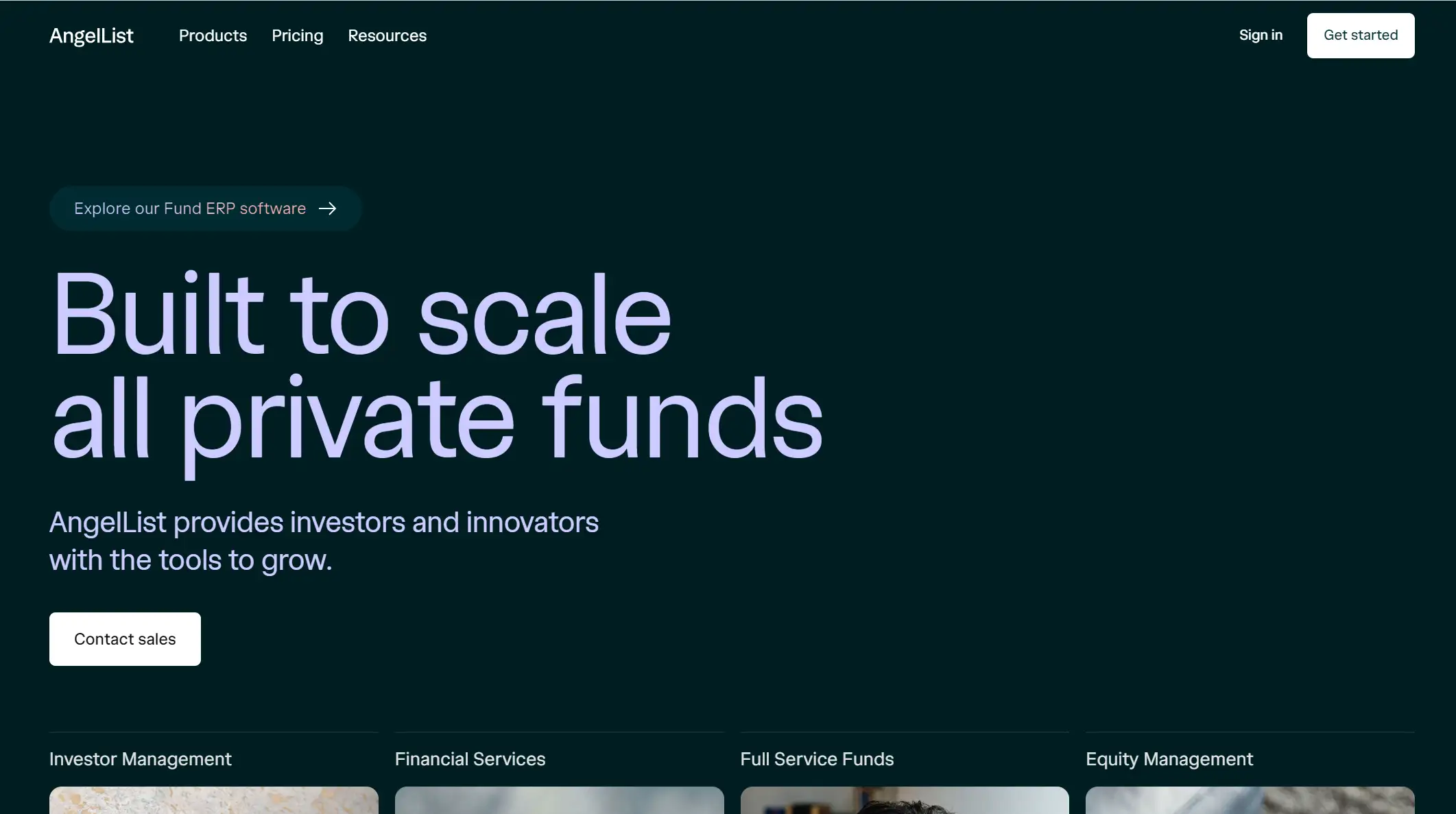
1.エンジェルリスト

退屈で静的なテーブルに別れを告げよう! このインタラクティブなウェブサイトは、従来の投資家向けプラットフォームをひっくり返し、簡単に探検できるように洗練されたモダンなデザインになっています。 AngelListの2023年イヤー・イン・レビューは、単なる総括にとどまらず、投資家と起業家の両方のために作られた魅力的なデジタル空間だ。
AngelListの特徴は、見た目だけでなく機能面でもユーザーエクスペリエンスに重点を置いていることだ。 このウェブサイトは、投資家と起業家の有意義な交流を促進し、革新的なアイデアが必要なリソースとつながることができるダイナミックなプラットフォームを提供するために構築されている。
ハイライト このサイトの際立った特徴のひとつは、インタラクティブなレイアウトで、財務データを魅力的な体験に変え、ユーザーが重要な洞察に飛び込みやすくしている。
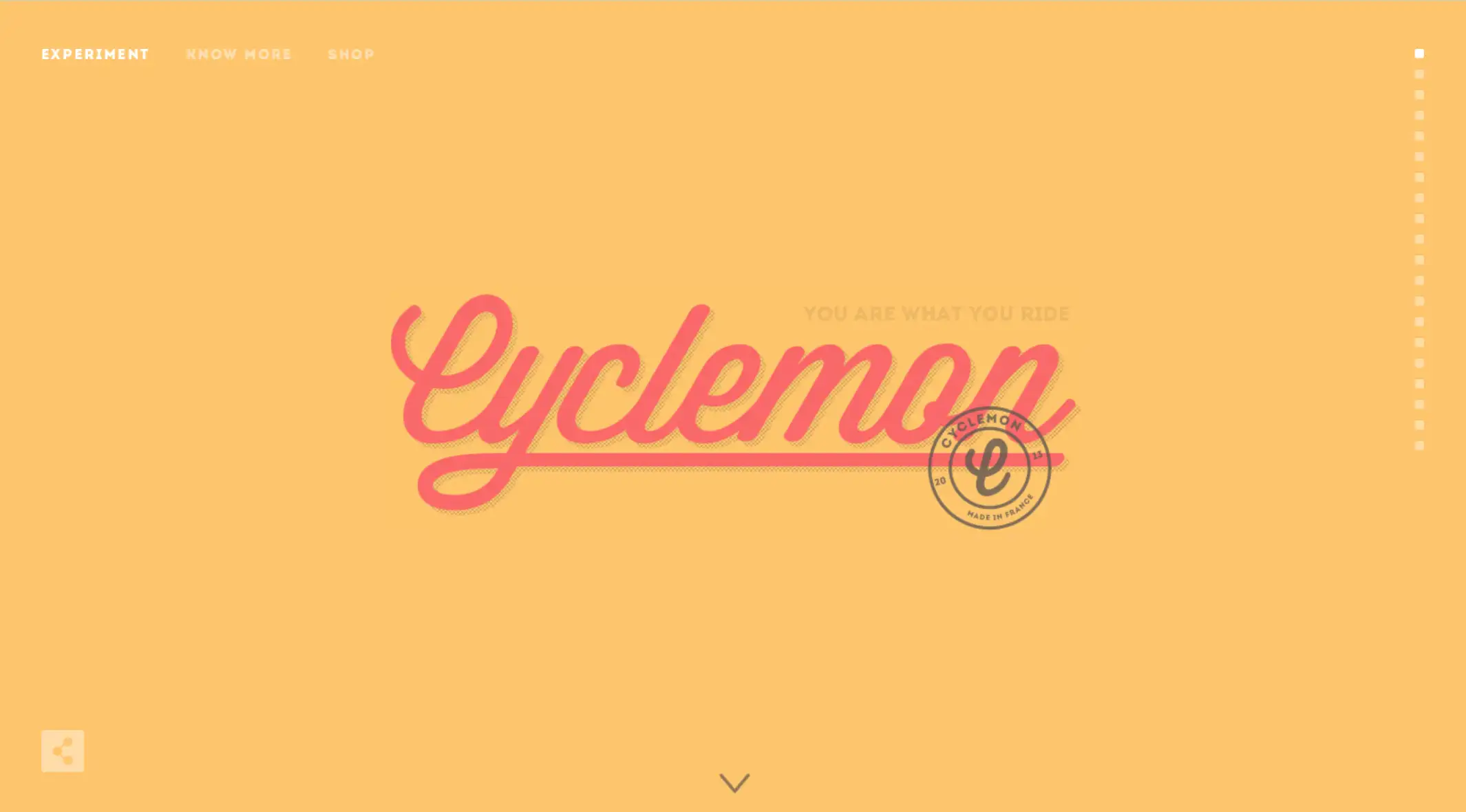
2.サイクルモン

Cyclemonは、インタラクティブなウェブデザインのトップクラスの例である。 このフランスの傑作は、パララックス・スクロールを使って様々な自転車を紹介し、それぞれユニークなライダーのペルソナを表現することで、ユーザーを視覚的な旅へと誘う。 スクロールするにつれて、素晴らしい山の風景に縁取られた旅行者用自転車や、活気あるカフェ・シーンを通り過ぎるヒップスター用フィクシーを発見するだろう。
Cyclemonが本当に魅力的なのは、スムーズなトランジションとビジュアルストーリーテリングによって、それぞれのスタイルが生き生きと感じられる物語と結びついていることで、単純な自転車ブラウジングを没入体験に変えている点です。
Feature Highlight: パララックススクロールを使用することで、ダイナミックな体験を生み出し、動きとストーリー性を融合させることで、すべてのスクロールが旅の一部であるかのように感じられる。
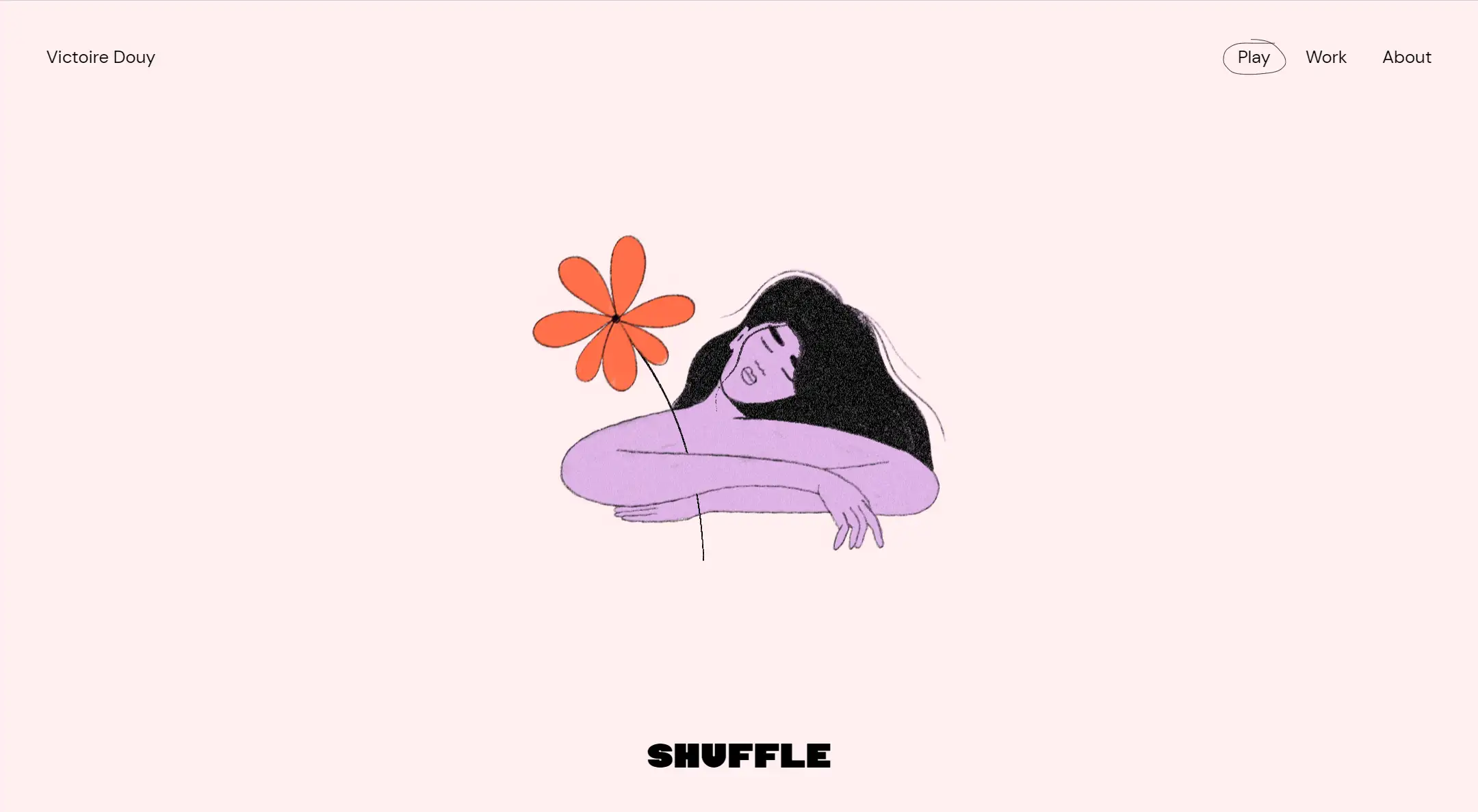
3.ヴィクトワール・ドゥイ

イラストレーションとインタラクティブ・デザインでフランスを代表するヴィクトワール・ドゥイは、斬新なアプローチで従来のポートフォリオに革命を起こした。 彼女のウェブサイトは、生き生きとした芸術的なディスプレイへと変貌を遂げ、スクロールするたびに繊細なアニメーションのバレエが展開される。
このサイトには魅力的なディテールがある。各プロジェクトは、カーソルを合わせるとアニメーションする文字列でページにリンクされているのだ。 この繊細なタッチは、ドゥーイの緻密な職人技を反映しており、小さな要素でさえも考え抜かれて統合されていることを強調している。 その結果、彼女の作品は単なるショーケースではなく、ドゥーイのクリエイティブ・スピリットを深く垣間見ることができる没入型の体験となった。
Feature Highlight: カーソルを合わせるとアニメーションするインタラクティブな文字列要素は、ユニークでパーソナルなタッチを加え、ユーザーと各プロジェクトとの結びつきを強めている。
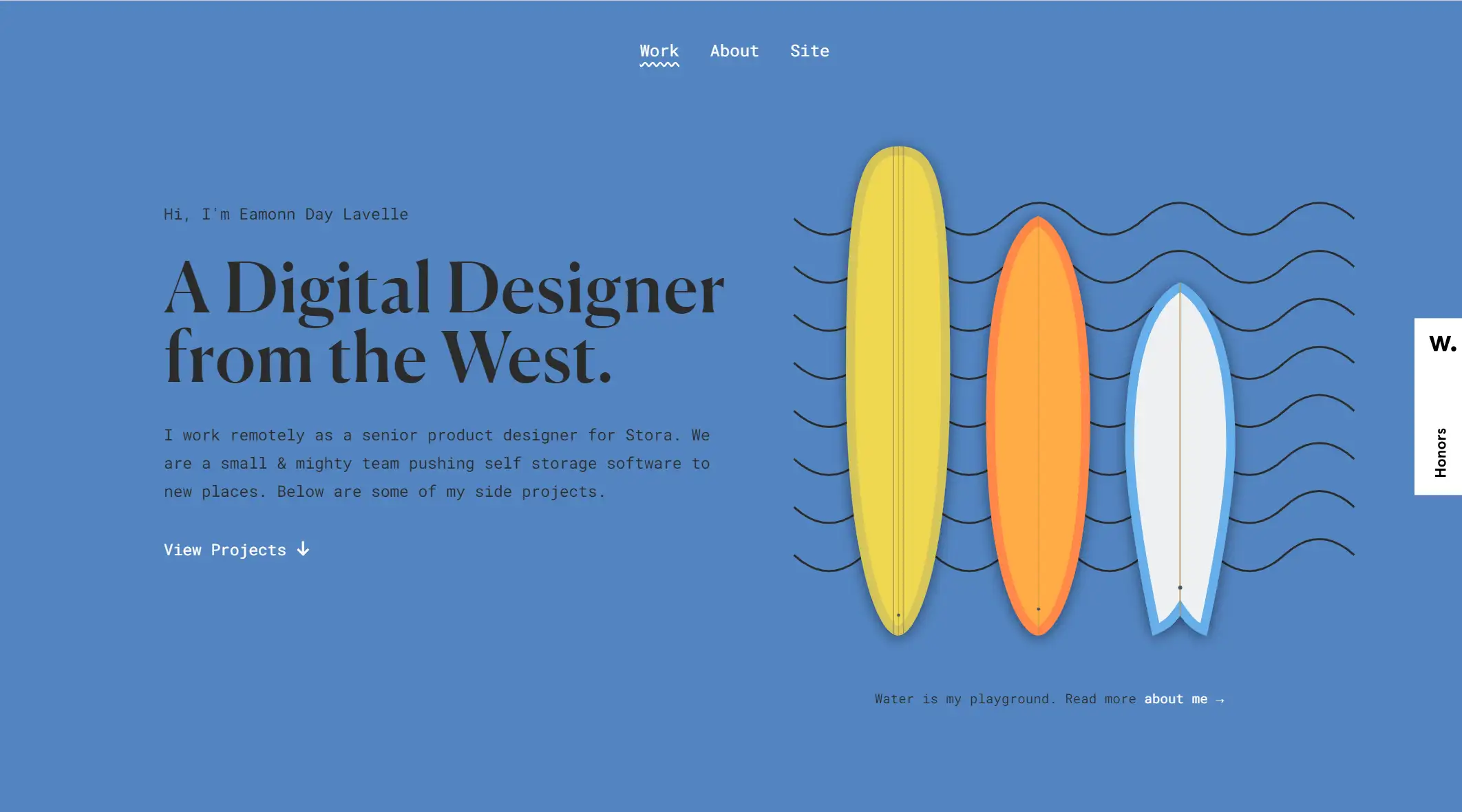
4.イーモン・デイ

サーフカルチャーにインスパイアされたEamonn Day Lavelleのポートフォリオは、私たちのトップピックのひとつとして際立っている。 このサイトは、"View Projects "をクリックした瞬間から、サーフィンにインスパイアされたリラックスした雰囲気を醸し出し、注目を集める。 移行はとてもシームレスで、ワイキキで完璧な波をキャッチしたような気分になる。
サイト内をナビゲートすると、プロジェクトの詳細ページがスムーズに表示され、情報の流れが明確に整理されています。
Feature Highlight: メインページから各プロジェクトへの流れるようなスクロールは、波の滑るようなスムーズさを反映し、ポートフォリオ全体のサーフィン体験を向上させます。
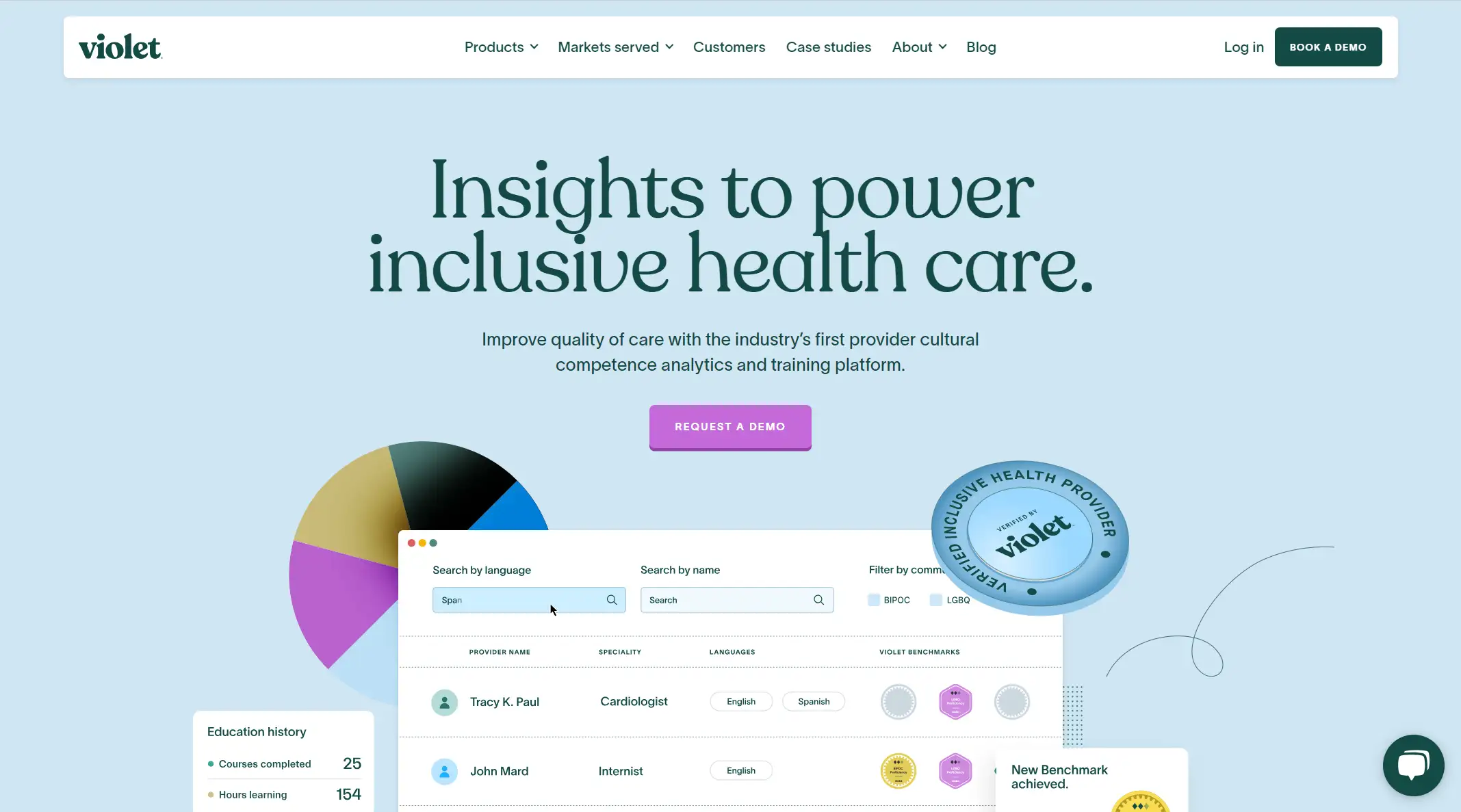
5.Violet

殺風景な白い背景や無個性なフォントにサヨナラ! Violetのウェブサイトは、鮮やかな色彩と遊び心のあるビジュアルで、インクルーシブ・ヘルスケアのデザインに命を吹き込みました。 このUXの傑作は、大胆なタイポグラフィと生き生きとしたイラストでユーザーを魅了し、スクロールするたびに魅力的な体験をもたらします。
回転するグラフィック、変化する背景、カーソルを合わせると拡大するアイコンなど、ダイナミックなアニメーションとインタラクティブな機能が、ウェブサイトを魅力的な物語に変えています。
Feature Highlight: カーソルを合わせると拡大するインタラクティブなアイコンは、魅力的なタッチを加え、すみれが提供する包括的なケアと同様に、ユーザー体験をダイナミックでパーソナライズされたものにしている。
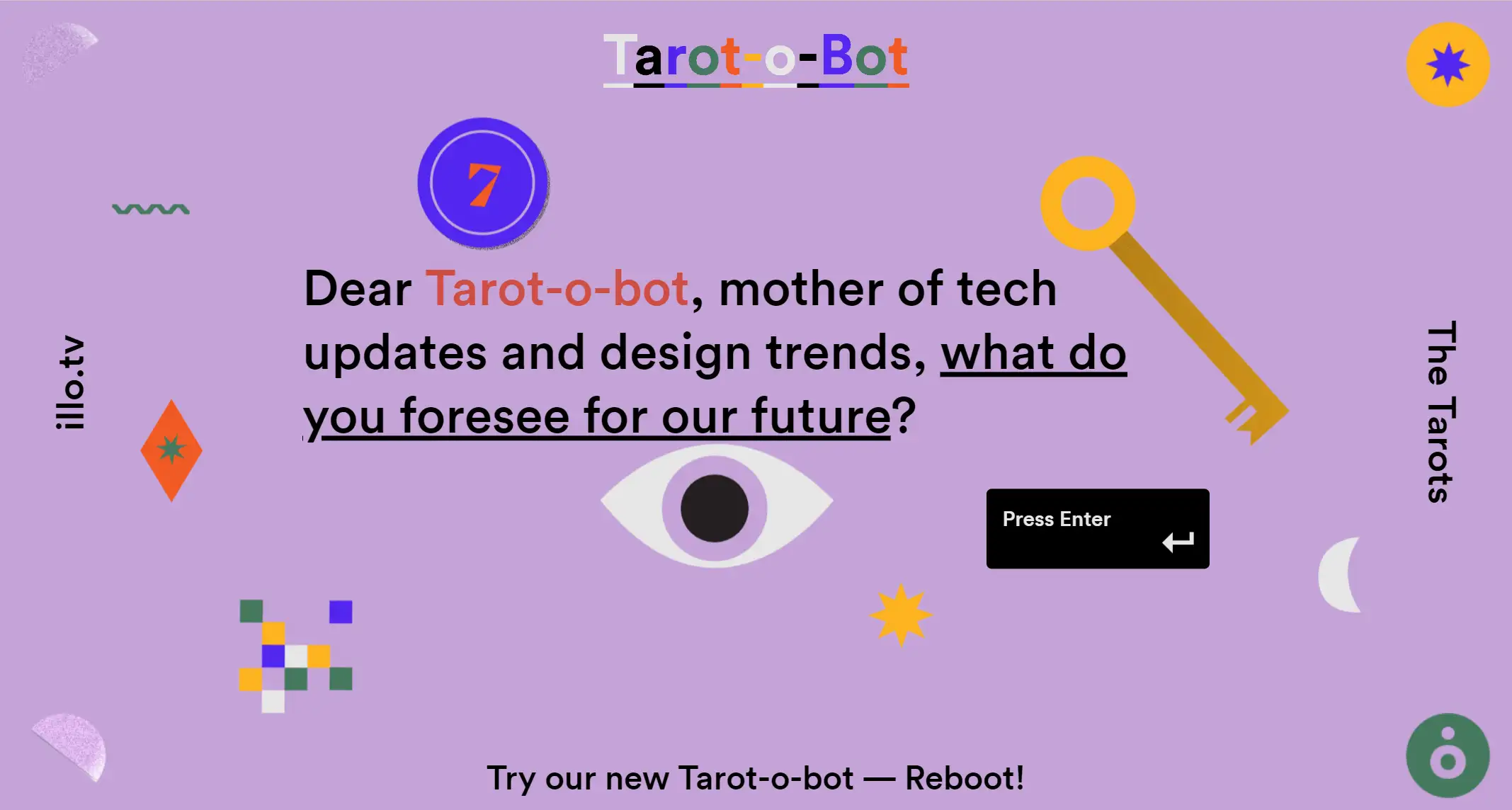
6.タロット・オ・ボット

伝統的な占いツールに別れを告げよう-Illoのタロット・オ・ボットは、クリエイティビティの未来を予測する、楽しく現代的なひねりを提供している! スタジオ設立7周年を記念してデザインされたこのインタラクティブ・ウェブサイトは、色彩、アニメーション、シンボリズムが賑やかに融合し、目玉、鍵、そして記念日にちなんだラッキーナンバーの7が登場します。
エンターキーを押すと(あるいはボタンをクリックすると)、タロット・オ・ボットがその扉を開き、3枚の不思議なカードを提示する。 しかし、あなたの未来が明らかになる前に、このサイトは、立ち止まって考え、あなたの願望を検討するよう誘います。
カードをめくるたびに、デザイン、アート、テクノロジー、あるいはクリエイティブな世界全体に関連する、遊び心あふれる予言が明らかになります。
特徴: インタラクティブなカードめくりは、期待感を高め、イロのクリエイティブな創意工夫のショーケースとなる。
7.デルヴェ・アーキテクツ

ロンドンのDelve Architectsは、楽しくて親しみやすい雰囲気を仕事にもたらしており、彼らのウェブサイトもその理念を完璧に反映している。 穏やかなパステル調の色調と、魅力的でインタラクティブなトップページにより、このサイトは温かく魅力的な体験を提供している。 従来のメニューではなく、鮮やかなブロックをクリックすると画像やセクションが現れ、同社のプロジェクトやデザイン哲学、連絡先情報などを案内してくれる。
Feature Highlight: カラフルなブロックナビゲーションは、訪問者がサイトを探索するためのユニークで視覚的に魅力的な方法を提供し、直感的で遊び心のあるサイトにしている。
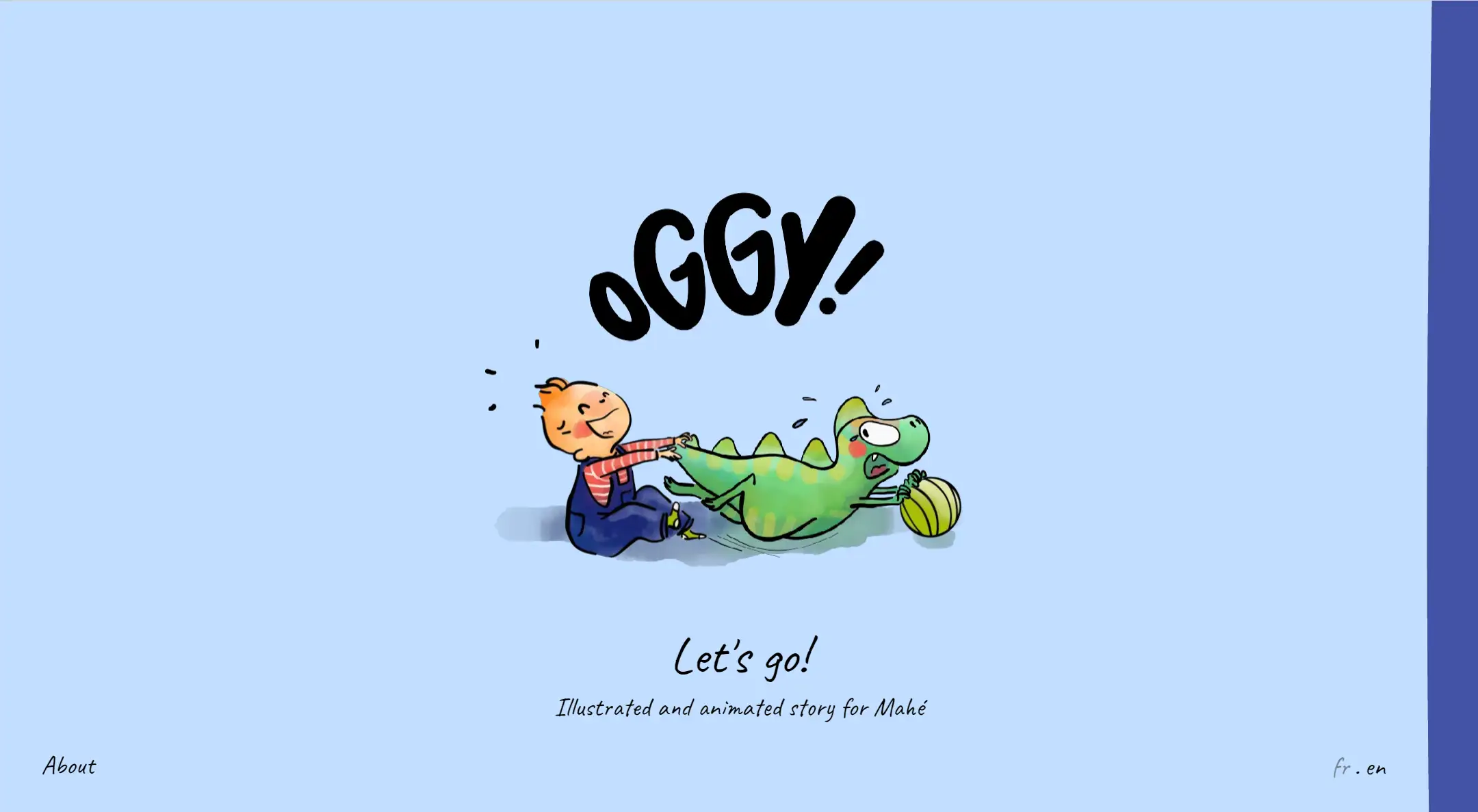
8.オギー

ドナテル・リエンスとウィリー・ブラウナーによるアニメーションとイラストで描かれた物語「Oggy」は、恐竜の仲間であるオギーが次第に生活の中心から遠ざかっていく様子を、赤ちゃんの目を通して体験できる。
ページをめくるたびに、物語の新しい断片が明らかになり、変化と個人の成長というテーマをやさしく探っていく。 子どもの成長とともに、オギーとの関係も微妙に変化していく。 このインタラクティブなフォーマットは、静的なビジュアルを超え、クリックやスクロールのたびにOggyの物語に命を吹き込む。
フィーチャー・ハイライト: 赤ちゃんとOggyの間の進化する相互作用は、感情的な旅を提供し、すべてのステップでダイナミックなエンゲージメントによってストーリーテリングを豊かにする。
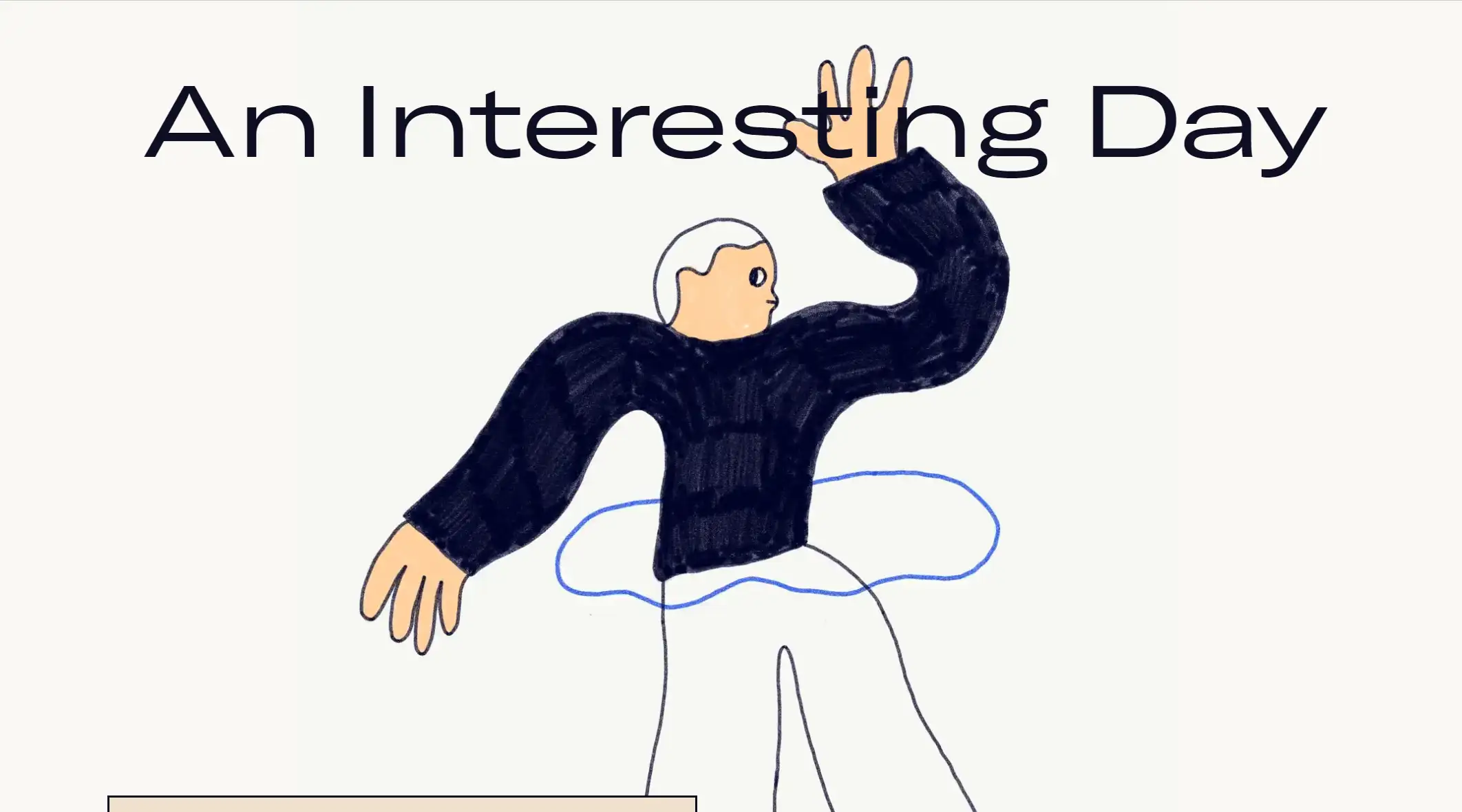
9.興味深い一日

このページでは、遊び心のあるインタラクティブなカラースライダーを用意し、ホストのサイトへのリンクや過去のイベント、連絡先情報など、必要な詳細情報に素早くアクセスできるようにしています。 スクロールの必要がなく、すべてが1つの画面で利用できる便利なページです。
特徴: インタラクティブなカラースライダーは、楽しく魅力的な要素を加え、ユーザーのインタラクションを高めると同時に、すべての情報に簡単にアクセスできるようにします。
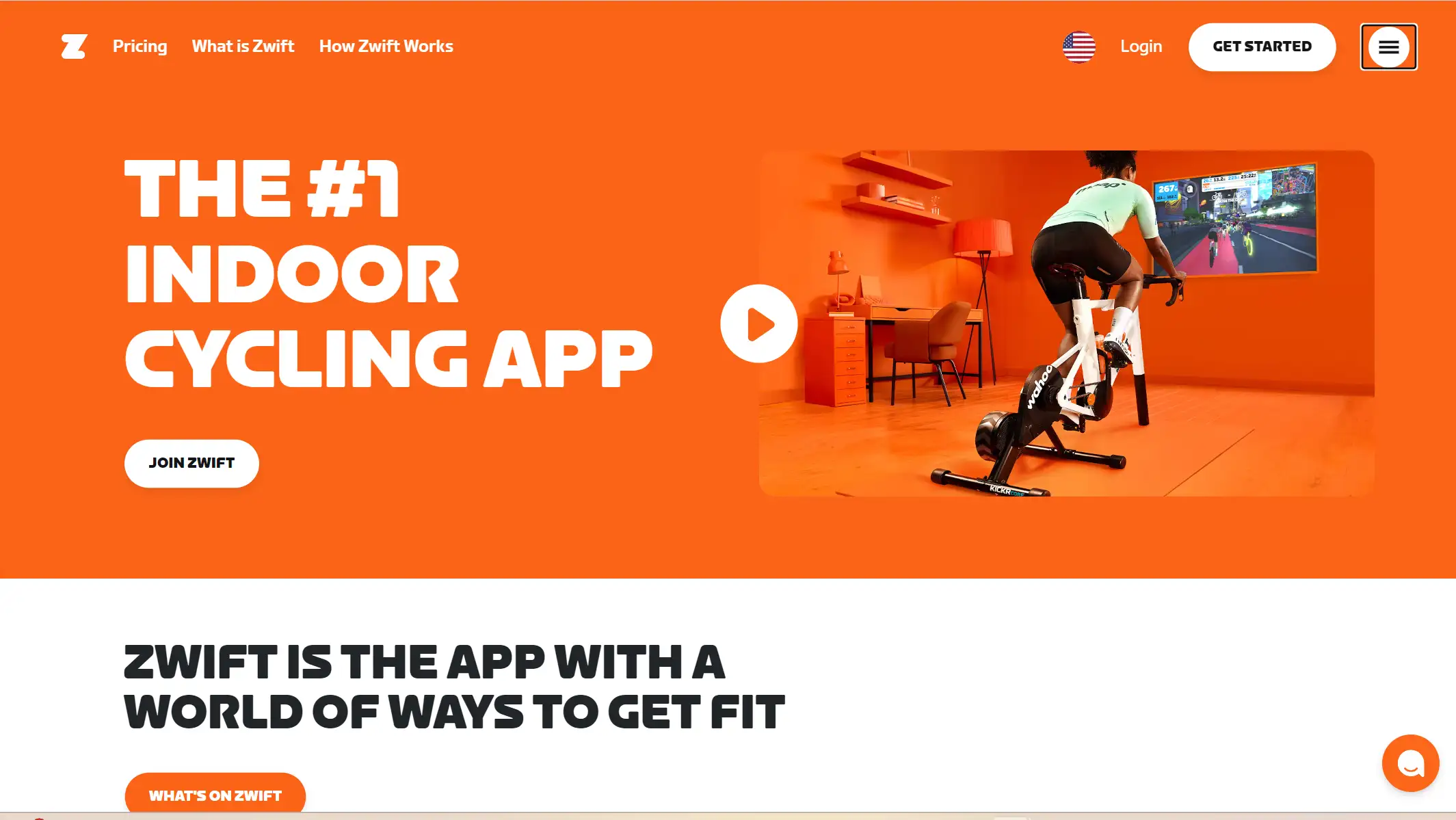
10.Zwift

Zwiftは、世界中のサイクリストとつながりながら、自宅でトレーニングできるサイクリングトレーニングアプリだ。
ユーザーがアプリをダウンロードできるサイトでは、インタラクティブなプレビューでアプリ内のシミュレーションを紹介し、潜在的なユーザーがZwiftが提供する様々なトレーニングを体験できるようになっている。 ゲームのUIデザインについて詳しく知りたい方は、こちらの記事をご覧ください。
Feature Highlight: インタラクティブなプレビューは、アプリのワークアウト体験を垣間見ることができ、ユーザーがZwiftでのトレーニングセッションをイメージしやすくなる。
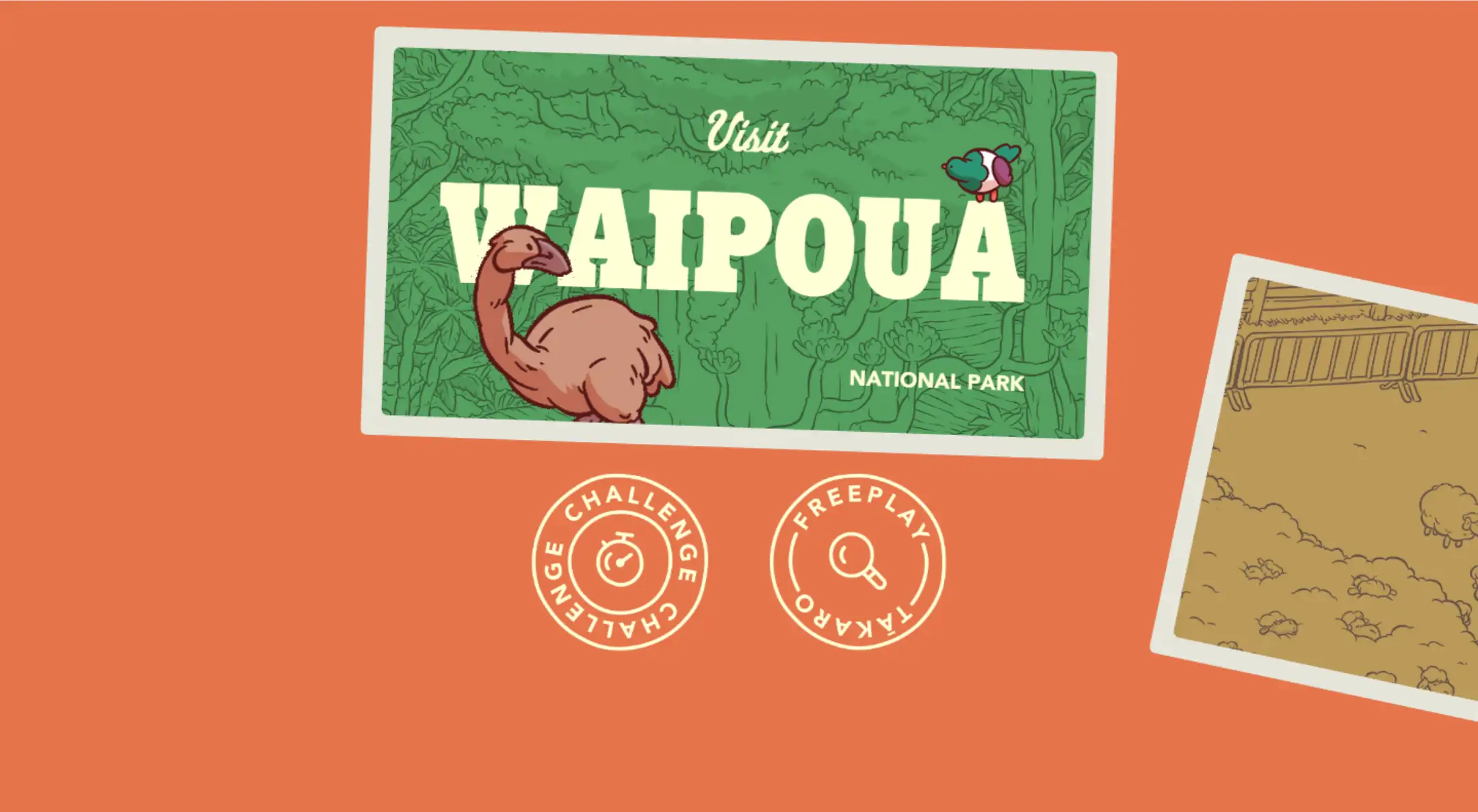
11.i-Spy

教育のゲーミフィケーションに興味のあるUXデザイナーに告ぐ! テレビニュージーランドの子供向けアプリ「Heihei」は、その魅力的なi-Spyゲームで素晴らしいモデルとなっている。 このインタラクティブなアドベンチャーは、広大なワイポウアの森からウェリントンのキューバ・ストリートの活気ある通りまで、ニュージーランドの5つのユニークな観光地を子供たちを案内します。 使いやすいマウス操作と便利なターゲットリストで、スムーズなゲームプレイをお約束します。
しかし、興奮はそれだけでは終わらない。 各セッション終了後、プレイヤーはその場所に関する興味深い事実を受け取ることができ、教育的価値がさらに高まります。
特徴: その場所特有の楽しい事実というご褒美により、子供たちは楽しみながら新しい知識を得ることができます。
12.ドリームファクトリー

HKDIのドリームファクトリーは、日常的なアイテムからインスピレーションを得て、クリエイティブな閃きを呼び起こす素晴らしいプラットフォームを提供している。 HKDIの学生、卒業生、教授陣によって作成されたこのバーチャル環境は、ユーザーをサイト上でDIYデザインキットやインタラクティブなゲームに誘う。 望遠鏡を使うように画像を拡大することで、ユーザーはハイライトされた部分(通常は赤い丸でマークされた部分)をクリックし、分かりやすい説明やダウンロード可能な材料が完備された詳細なプロジェクトページに移動することができる。
Feature Highlight: ズームイン機能は、楽しく、没入感のある要素を加え、利用しやすいリソースでユーザーが簡単にプロジェクトに飛び込めるようにします。
13.ソルト&ペッパー
Salt & Pepper は、Ruby on Rails プログラミングのコンサルティング、開発、技術支援を専門としています。
ホームページは、一貫した白と黒のカラーパレットを使用した、クリーンでレスポンシブなデザインです。 このミニマルなデザインは、太字のブロックフォントと相まって読みやすさを向上させ、訪問者がサイトの機能を素早くナビゲートし、必要なサポートを手間なく見つけることを可能にしています。
Feature Highlight: 単色のデザインと大きなフォントの組み合わせは、サイトのナビゲーションをわかりやすくし、ユーザーが関連情報に簡単にアクセスできるようにしています。
14.Artificialia

ブリジット・アシュトンのArtificialiaは、オンライン・ギャラリーを備え、ユーザーをユニークで魅力的な彼女の陶芸の世界へと誘う。 このインタラクティブなフォーマットにより、訪問者は各作品の細かいディテールを自由に発見することができる。 ギャラリーの型破りなデザインは、奇抜さとエレガンスを融合させたアシュトンの独特な芸術スタイルと見事に調和している。
Feature Highlight: ユーザー主導の探検は個人的な体験を提供し、訪問者は芸術の型破りな魅力を引き立てるセッティングの中で、アシュトンの陶磁器の複雑さを鑑賞することができる。
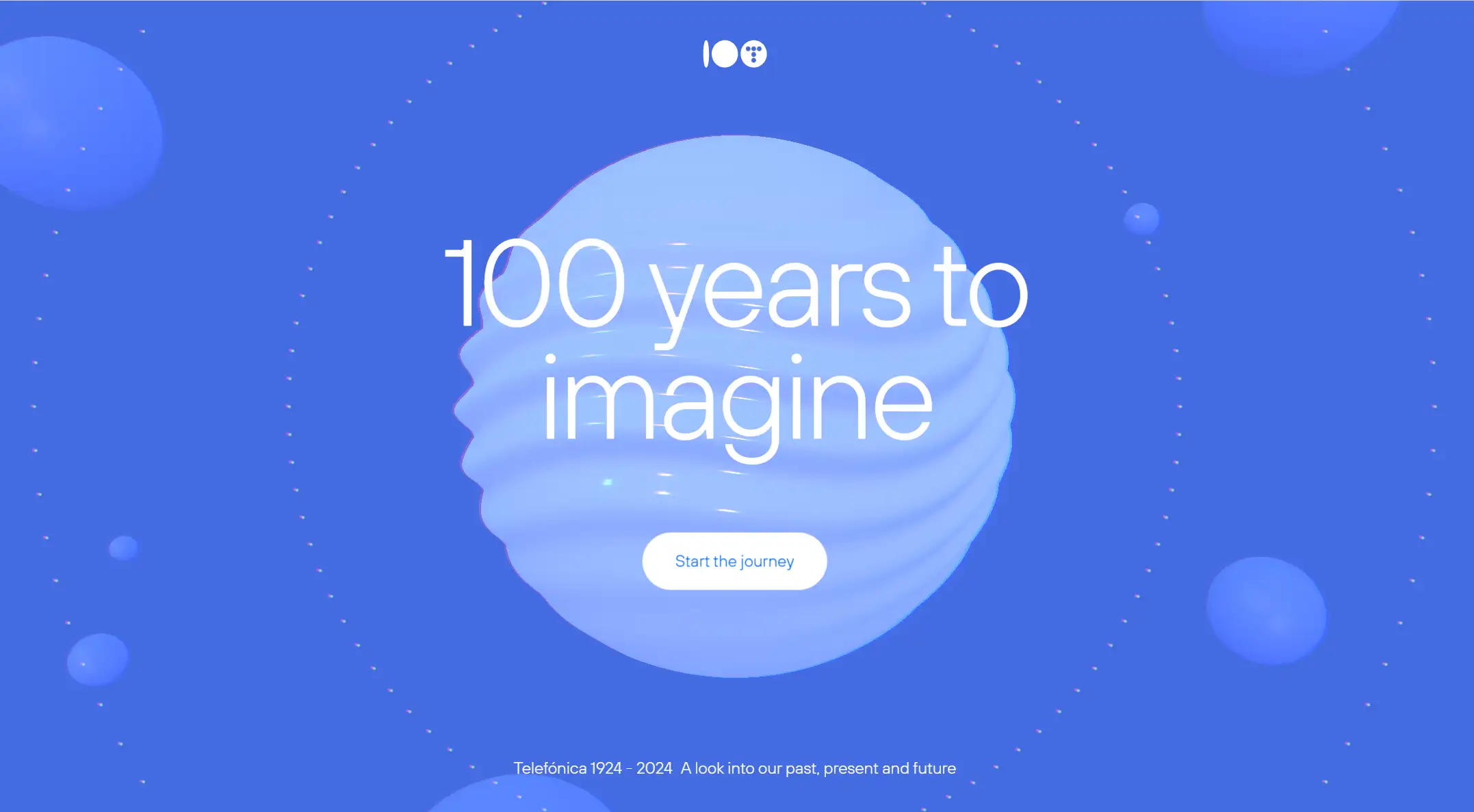
15.テレフォニカ

テレフォニカの100周年記念インタラクティブ・タイムラインは、魅力的なウェブデザインの最高の例として際立っている。 この没入型サイトは、テレフォニカのミッションの中心である人と人とのつながりの本質を讃えています。 モダンでミニマルなデザインは探検を誘い、繊細なBGMは全体的な体験を高め、訪問者がタイムラインを旅し続けるよう促します。
Feature Highlight: BGMが雰囲気のあるタッチを加え、インタラクティブな体験を豊かにし、ユーザーをコンテンツに夢中にさせる。
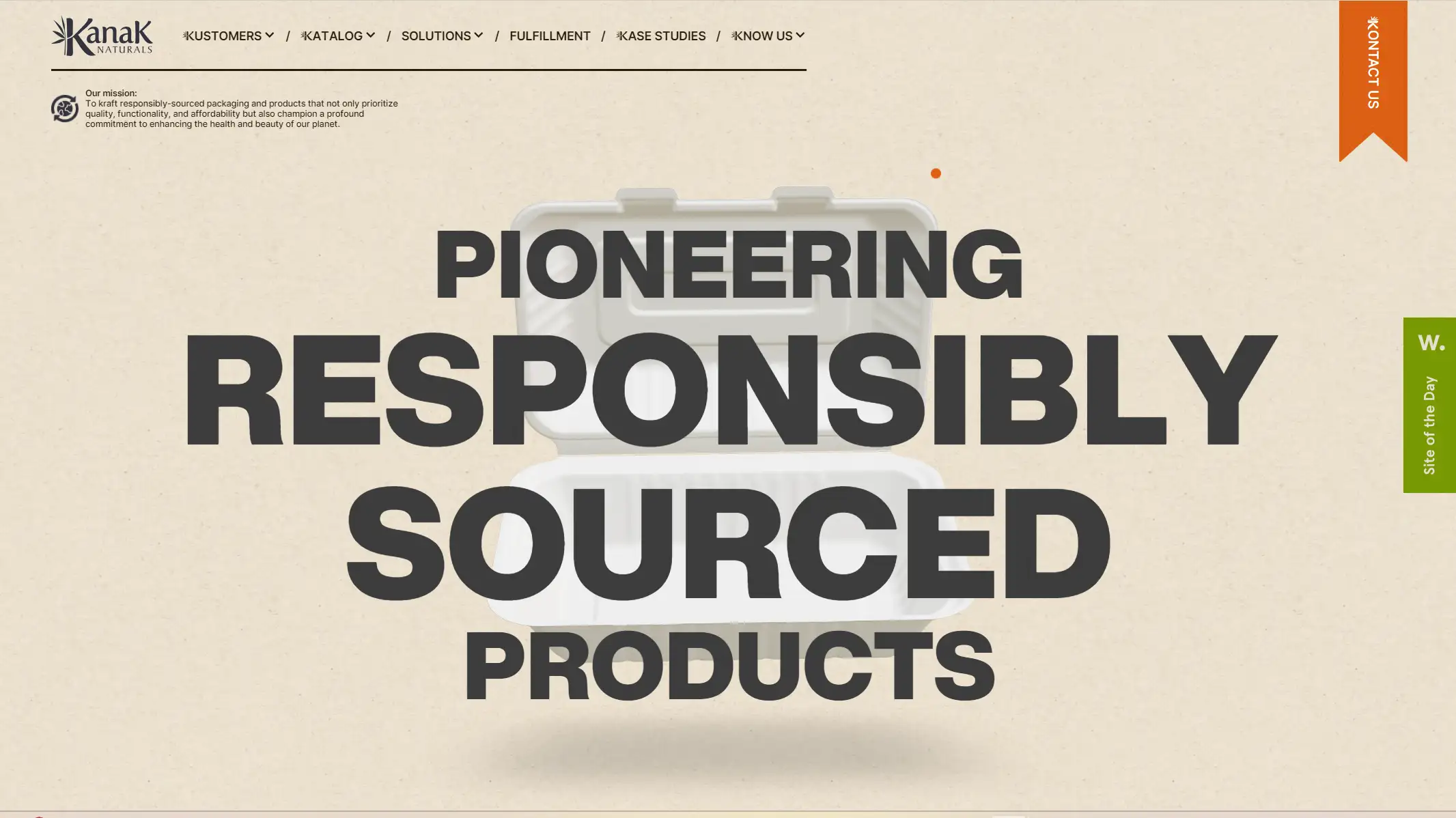
16.カナックナチュラルズ

Kanak Naturalsのウェブサイトは、単なる言葉にとどまらず、真に魅力的な体験を提供している。 サイト内をナビゲートすると、環境に優しい食器を反映した気まぐれな紙のボウルが、Kanak Naturalsの物語とミッションを案内してくれます。 この受賞歴のあるインタラクティブ・デザインは、遊び心のあるエンゲージメントと有益なコンテンツを見事に融合させており、UXデザイナーやパートナー候補にとって欠かせないサイトとなっている。 独創的で持続可能なデザインを重視する人々にとって、これは傑出した例です。
Feature Highlight: ユーザーをガイドするインタラクティブなペーパーボウルがクリエイティブなタッチを加え、ウェブサイトのエンゲージメントとストーリー性を高めている。
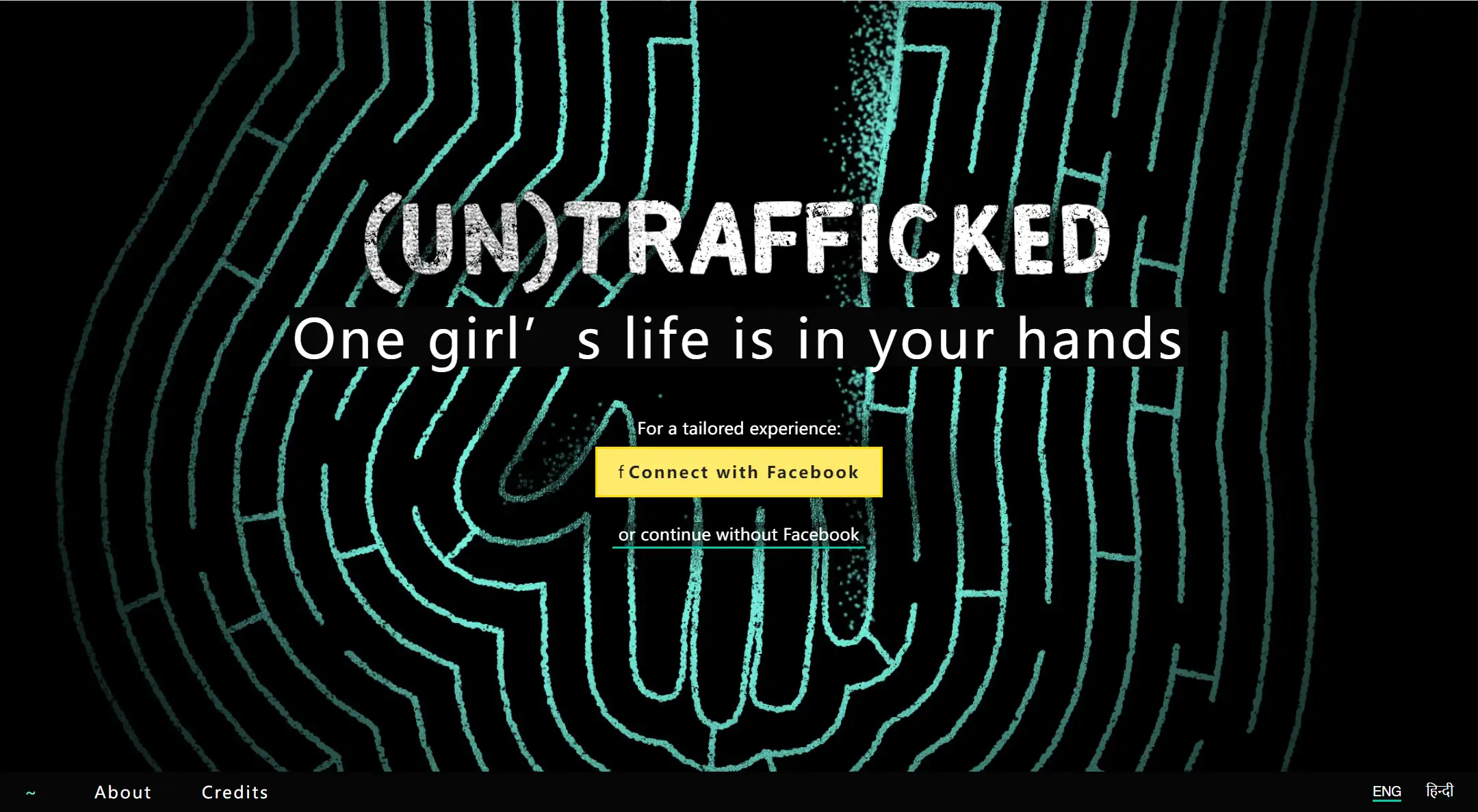
17.人身売買

受動的なブラウジングは忘れよう。(UN)TRAFFICKEDは、インパクトのあるインタラクティブな物語を通して、差し迫った社会問題の核心に直接入り込むことができる。 このウェブサイトは、ユーザーが13歳の少女の悲惨な決断を体験できるようにすることで、インドの児童人身売買に取り組んでいる。
インタラクティブな選択式のアドベンチャー形式で、彼女の運命を左右することができ、切ないサウンドトラックとリアルタイムの統計が物語を現実に即しているため、感情的な深みが増している。 ストーリーを語るだけでなく、(UN)TRAFFICKEDは、誓約書に署名し、自分の体験を共有することで、有意義な変化をもたらすためにウェブの力を活用することで、ユーザーに変化をもたらす動機付けを与える。
Feature Highlight: リアルタイムの統計が物語のインパクトを高め、ユーザーのエンゲージメントと問題への理解を深めるグラウンディング効果をもたらしている。
2024年のインタラクティブなウェブサイトの主なデザイン傾向
2024年のインタラクティブWebサイトは、没入感のあるユーザー体験を優先した新しいデザイントレンドで進化しています:
VR/ARの統合
- ウェブサイトは、仮想現実や拡張現実を利用して、没入感のある体験を作り出している。 例えば、IKEAのAR機能では、ユーザーが自宅の家具を視覚化し、ショッピング体験を向上させている。
3D要素
- 3Dビジュアルはウェブサイトのスタンダードになりつつあり、奥行きとインタラクティブ性を加えている。 Nikeの商品ページでは、シューズの3Dモデルが回転しながら表示され、ユーザーがよりダイナミックに商品と関わることを可能にしている。
AIによるパーソナライゼーション
- AIは、ユーザーの行動に基づいてウェブサイトをリアルタイムで調整する。 例えば、Spotifyのホームページは、リスニングの習慣に基づいておすすめを調整し、訪問者一人ひとりにパーソナライズされた体験を提供している。
インタラクティブなストーリーテリング
- これまで紹介してきた(UN)TRAFFICKEDのようなウェブサイトは、ユーザーが物語をコントロールしながら、重要な社会問題についての認識を高めるために、選択式のアドベンチャー形式を採用しています。
Wegicでインタラクティブなウェブサイトデザインのトレンドを取り入れる
一流の会話型AI支援ウェブサイト構築ツール👇を試すには、以下をクリックしてください。
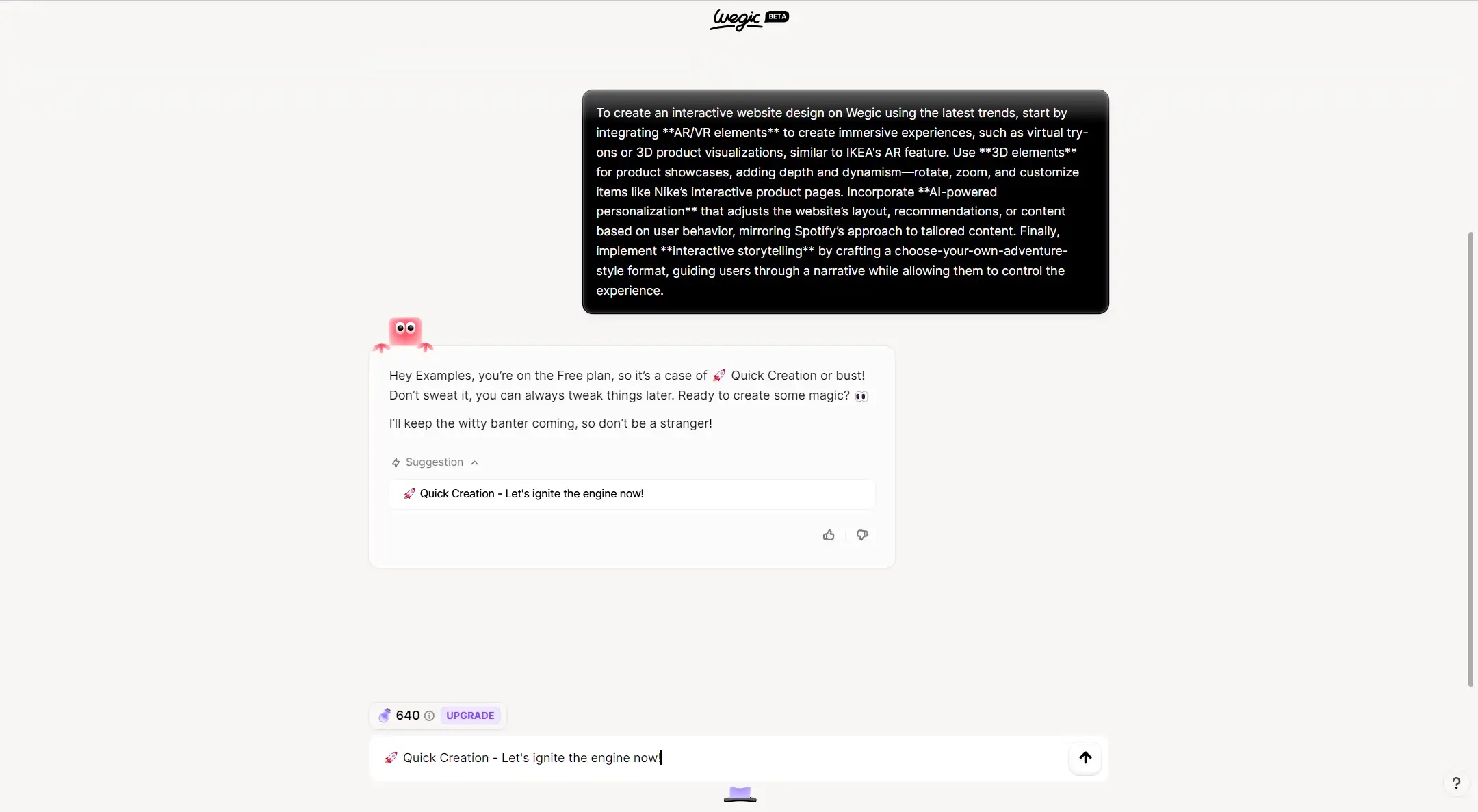
AIを搭載したウェブサイトビルダーWegicは、最新のインタラクティブデザインのトレンドに革命をもたらします。 チャット&ビルド機能や、3Dビジュアル、モーションエフェクト、パーソナライズされたユーザージャーニーのような没入型要素のビルトインサポートにより、Wegicはデザイナーが最先端のトレンドをウェブサイトデザインに簡単に取り入れることを可能にします。
インタラクティブな製品デモを作りたい場合でも、ユーザーの入力に反応するダイナミックなコンテンツを追加したい場合でも、Wegicは2024年に際立つモダンで魅力的なウェブサイトを作るために必要な機能を提供します。
フォローアップして、Wegicの仕組みを見てみましょう! より詳細なガイドについては、こちらをご覧ください。
Wegicの使い方
Wegicを使いこなすのは簡単だ。ウェブサイトにアクセスし、Googleを使ってサインアップするだけで、素早く簡単に登録できる。 ログインすると、フレンドリーなマスコットが出迎えてくれる。
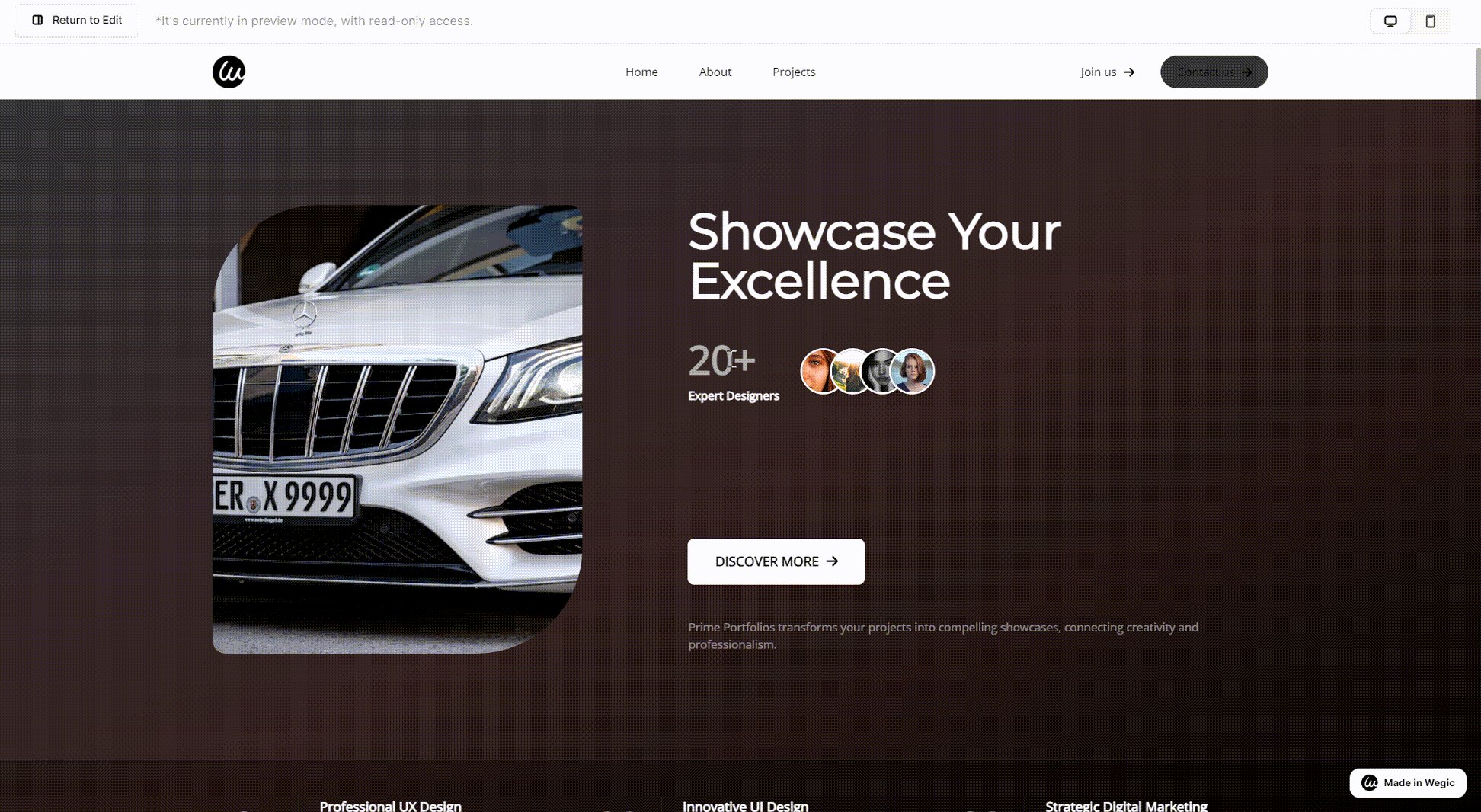
まずは"Create new website "をクリックし、様々なサンプルサイトをご覧ください。 サイトのタイトル、テーマ、言語を入力し、選択を確定すると、サイトがスタートします。

Wegicがあなたのサイトを構築するために魔法をかける間、あなたは進行状況を見守り、必要に応じてテキストを変更することができます。 すべてが完璧に見えたら、サイトのステータスを調整し、"Publish "を押して公開しましょう。

Wegicには3つのプランがあります:新規サイト3つまで毎月70クレジットの無料プラン、毎月$11.90のベーシックプラン、毎月$19.90のプロプラン。 Wegicでサイト制作をお楽しみください!
今すぐインタラクティブウェブサイトデザインのアイデアをキックオフ!
インタラクティブなウェブサイトデザインの最新トレンドと刺激的な事例を探求し、あなたのアイデアを現実に変える準備が整いました。 インタラクティブデザインは単なるトレンドではなく、真に心に響く魅力的で印象的なユーザー体験を生み出すチャンスなのです。
著者
Kimmy
投稿日
Oct 31, 2024
記事を共有
続きを読む
最新のブログ
Wegicで一分でウェブページを!
Wegicを使用して、先進的なAIであなたのニーズを見事で機能的なウェブサイトに変えましょう。
Wegicで無料トライアル、一クリックでサイトを構築!
