ログイン
サイトを作成
2025年刺激的な静的ウェブサイトの事例10選
2025年に向けた10個の刺激的な静的ウェブサイト例をご紹介します!高速で安全な静的ページでサイトを最適化するための、ユニークなデザインとパフォーマンスのヒントをご覧ください。

ウェブデザインの世界では、トレンドは季節のようなもので、常に移り変わります。
リンクをクリックすると、本のページをめくるように瞬時にウェブサイトが読み込まれます。 リンクがクリックされると、まるで本のページをめくるように瞬時にウェブサイトが読み込まれます。 これはスピードだけではありません。余計な手間をかけずに、ユーザーが求めているものを正確に提供するというコミットメントなのです。
2025年、静的ウェブサイトは、その圧倒的なスピード、強化されたセキュリティ、合理化されたシンプルさで、ウェブデザインの主導権を握りつつあります。 複雑なデータベースや重いコードを省くことで、より速く、攻撃に対してより脆弱でなくなります。 また、WegicのようなAI支援型ウェブデザインツールを使えば、美しく機能的な静的サイトの作成にコーディングスキルは必要ありません。
本日の記事では、静的ウェブサイトデザインの最も新鮮な例を探求し、これらのサイトを際立たせるスタイルや機能を紹介します。 最新のデザイントレンドに興味がある方も、独自のサイトを構築するためのインスピレーションを探している方も、2025年の静的な世界で何が可能なのか、そしてWegicのようなツールがどのように役立つのかをご紹介します。

静的ウェブサイトとは?
静的ウェブサイトは、データベースから常に情報を取得する動的ウェブサイトとは異なり、シンプルさが特徴です。 静的ウェブサイトは、あらかじめ構築され、シンプルなHTMLファイルとCSSファイルとして保存されています。 スナップショットのようなもので、各ページはあらかじめ作成され、すぐに読み込むことができます。つまり、複雑な舞台裏の処理は一切なく、驚くほど高速で安全なウェブサイトを手に入れることができるのです。
さらに、技術的なプロでなくてもウェブサイトを作成することができます。 Wegicのようなツールを使えば、中小企業のオーナーからクリエイターまで、誰でも静的ウェブサイトジェネレーターを使って、SEOに最適化された視覚的に魅力的なサイトを構築することができます。 Wegicのプラットフォームは、技術的な詳細に飛び込むことなく、高速に読み込まれ、よくランク付けされるサイトをデザインするのに役立ちます。 さらに、静的ウェブサイトホスティングオプションでは、静的サイトをスムーズに運営するために必要なリソースが少ないため、サイトのメンテナンスも簡単です。
そのため、合理的でユーザーフレンドリーなウェブサイト体験をお望みなら、静的サイトは、本当に重要なこと、つまりオーディエンスとつながり、ブランドを共有することに集中できる、爽やかでわかりやすいソリューションを提供します。
重要なポイント
- 遅延のないページがあらかじめ構築された、高速で安全かつシンプルなウェブサイト
- Wegicの静的サイトツールを使った簡単なデザインとSEO最適化
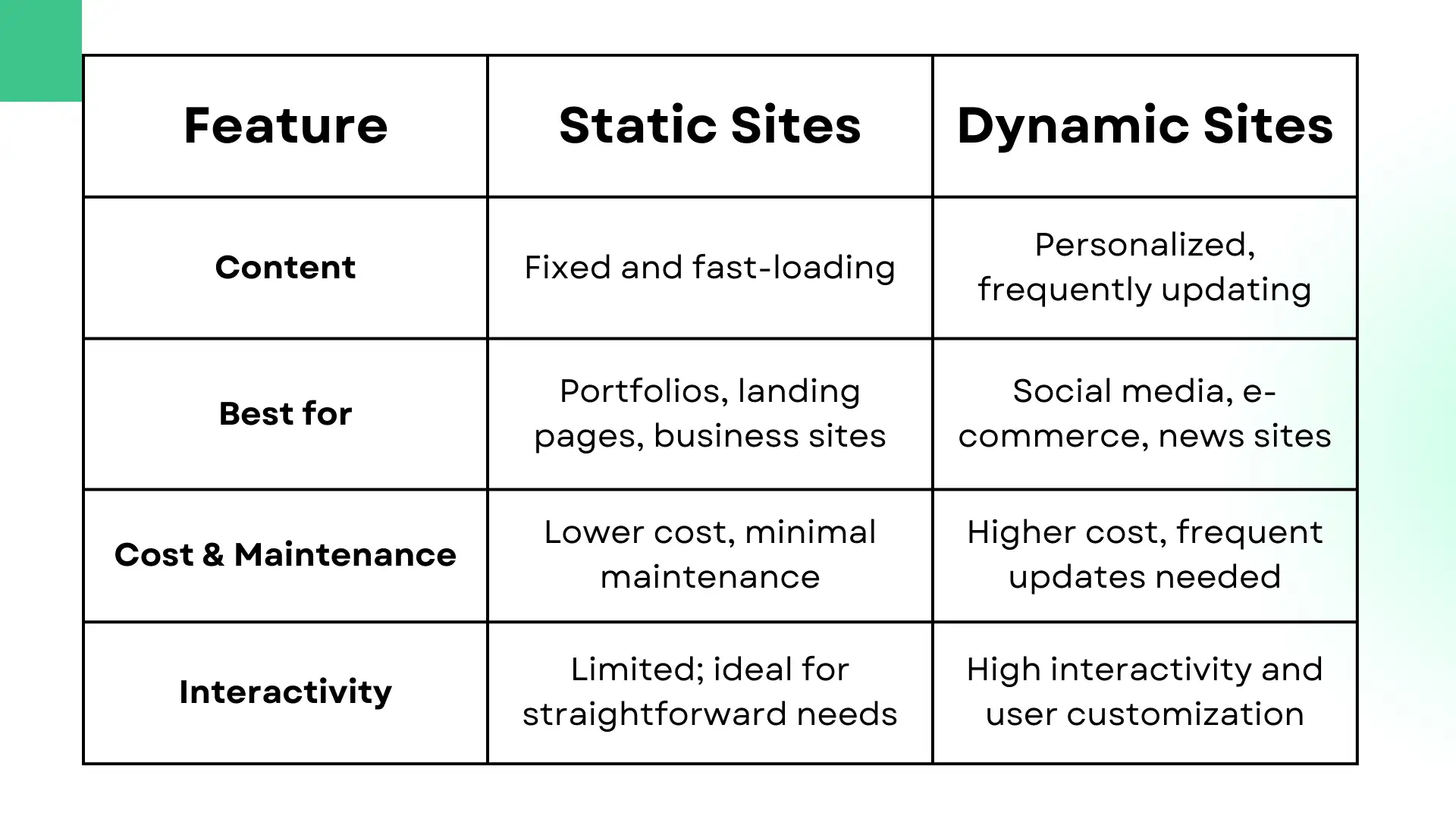
静的ウェブサイトと動的ウェブサイト
静的なウェブサイトと動的なウェブサイトのどちらを選ぶかは、写真アルバムとライブニュースフィードのどちらを選ぶかに似ています。 静的サイトは写真アルバムのようなもので、各ページはスナップショットであり、あらかじめ設定されたコンテンツが表示され、素早く読み込め、ナビゲートも簡単です。 一方、動的サイトはライブフィードのようなもので、訪問者ごとにパーソナライズされた新しいコンテンツが常に更新されます。 どちらにも長所がありますが、どちらを選ぶべきかは、どのような体験を作りたいかによります。
今日のウェブの状況では、どちらのタイプにも固有の場所があります。 静的ウェブサイトは、一貫性があり、読み込みが速いコンテンツを提供することに優れています。 静的ウェブサイトジェネレーターを使えば、技術の専門家でなくても簡単に作成できます。 静的サイトは、コンテンツが常に更新される必要のないポートフォリオ、ビジネスページ、ランディングサイトに最適です。 さらに、静的ウェブサイトのホスティングは、必要なサーバーリソースが少ないため、多くの場合、より手頃な価格であり、サイトの費用対効果やメンテナンスのしやすさを維持するのに役立ちます。
一方、動的なウェブサイトは、リアルタイムの更新やインタラクティブ性が重要な場合に輝きます。 ソーシャルプラットフォーム、ニュースサイト、Eコマースサイトなど、ユーザーが新鮮なコンテンツとパーソナライズを期待するあらゆる場所に最適です。 ダイナミックサイトは、各訪問者のニーズに適応し、毎回カスタム体験を作り出します。
ですから、この2つのどちらかを選ぶときは、あなたの目標を考えてください。 インタラクティブでパーソナライズされた体験を求めるのであれば、ダイナミックサイトが必要な深みと柔軟性を提供します。

Benefits with a Twist: What Static Websites Offer in 2025
圧倒的なスピード
スピードに関しては、静的なウェブサイトは非常に有利です。 Googleの調査によると、モバイルユーザーの53%は、読み込みに3秒以上かかるウェブサイトを放棄しています。 静的ウェブサイトは、コンテンツがあらかじめ構築されているため、ほんの数ミリ秒で読み込まれます。 例えば、静的なポートフォリオやビジネスページは、ほとんど即座に読み込むことができ、ユーザーエクスペリエンスをシームレスにします。 静的ウェブサイトジェネレーターを使えば、このような超高速ページを簡単に作成でき、訪問者がコンテンツを長く待つ必要がなくなります。
アーマーレベルのセキュリティ
静的サイトは動的サイトよりも本質的に安全です。 データベースやサーバー側の処理がないため、攻撃対象が劇的に減少します。 2023 Verizonのデータ侵害調査(DBIR) によると、データ漏洩の60%はWebアプリケーションから発生しており、その多くは複雑なデータベースを持つ動的なWebサイトに依存しています。 一方、静的ウェブサイトには同じような脆弱性がないため、バックエンドを常に変更する必要のない機密性の高いサイトや小規模なサイトにとっては、より安全な選択肢となります。
費用対効果の高いスケーラビリティ
特に動的なウェブサイトでは、トラフィックの増加に対応するために高いサーバーリソースが必要となります。 しかし、静的ウェブサイトは拡張しやすく、はるかに手頃な価格です。 実際、静的 Web サイトのホスティングのコストは、$5 ~ $10 月額 と、動的 Web サイトの高価なサーバー コストに比べて大幅に安くなります。 静的ウェブサイトでは、ビジネスが成長するにつれて、価格が大幅に跳ね上がることなく、より多くのホスティング容量に簡単にアップグレードできるため、新興企業や拡大しながらコストを抑えたい人にとって理想的なソリューションです。平和的なメンテナンス
コンテンツやプラグイン、セキュリティパッチを頻繁に更新する必要がある動的なウェブサイトとは異なり、静的なウェブサイトは更新の回数が圧倒的に少ないため、サイトの管理に費やす時間を減らし、ビジネスに集中する時間を増やすことができます。 実際、企業の57%が、ウェブサイトを運営する最大の苦痛はウェブサイトの維持であると報告しています。 静的サイトでは、更新を決定するまでコンテンツは固定されたままなので、終わりのないパッチやアップデートを心配する必要はありません。
2025年傑出した静的ウェブサイトの例
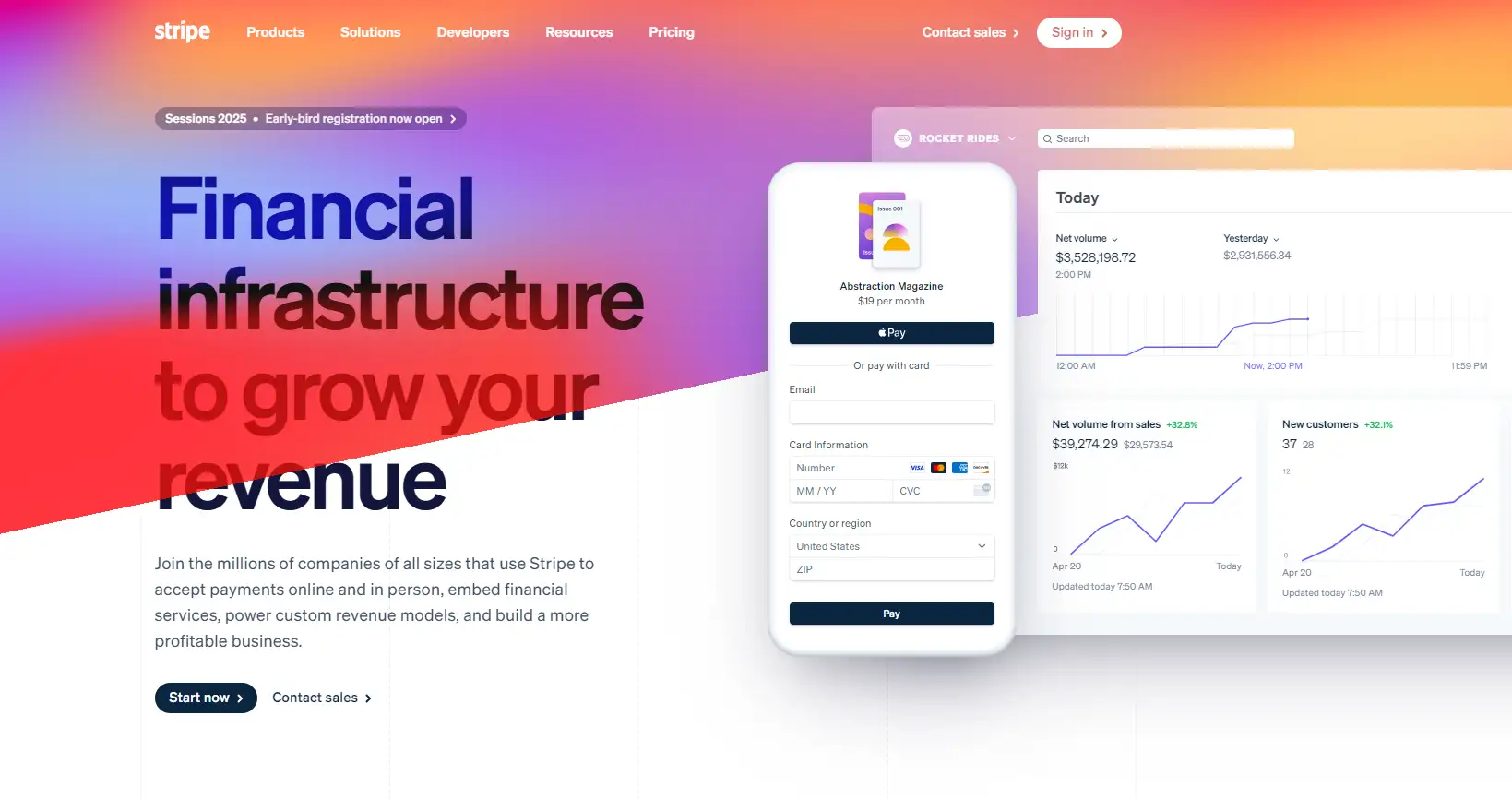
1. Stripe

ビジュアル・スナップショット: 繊細なアニメーションと鮮やかな色彩を用いた、モダンで技術重視のデザイン。
ユニークな特徴: ページを生き生きとさせるアニメーショングラデーションとスムーズなトランジション。
ヒント: 視覚的な面白さを加えるために、微妙なアニメーションを使いましょう。 静的ホスティングは、これらの要素を素早く読み込むことができます。
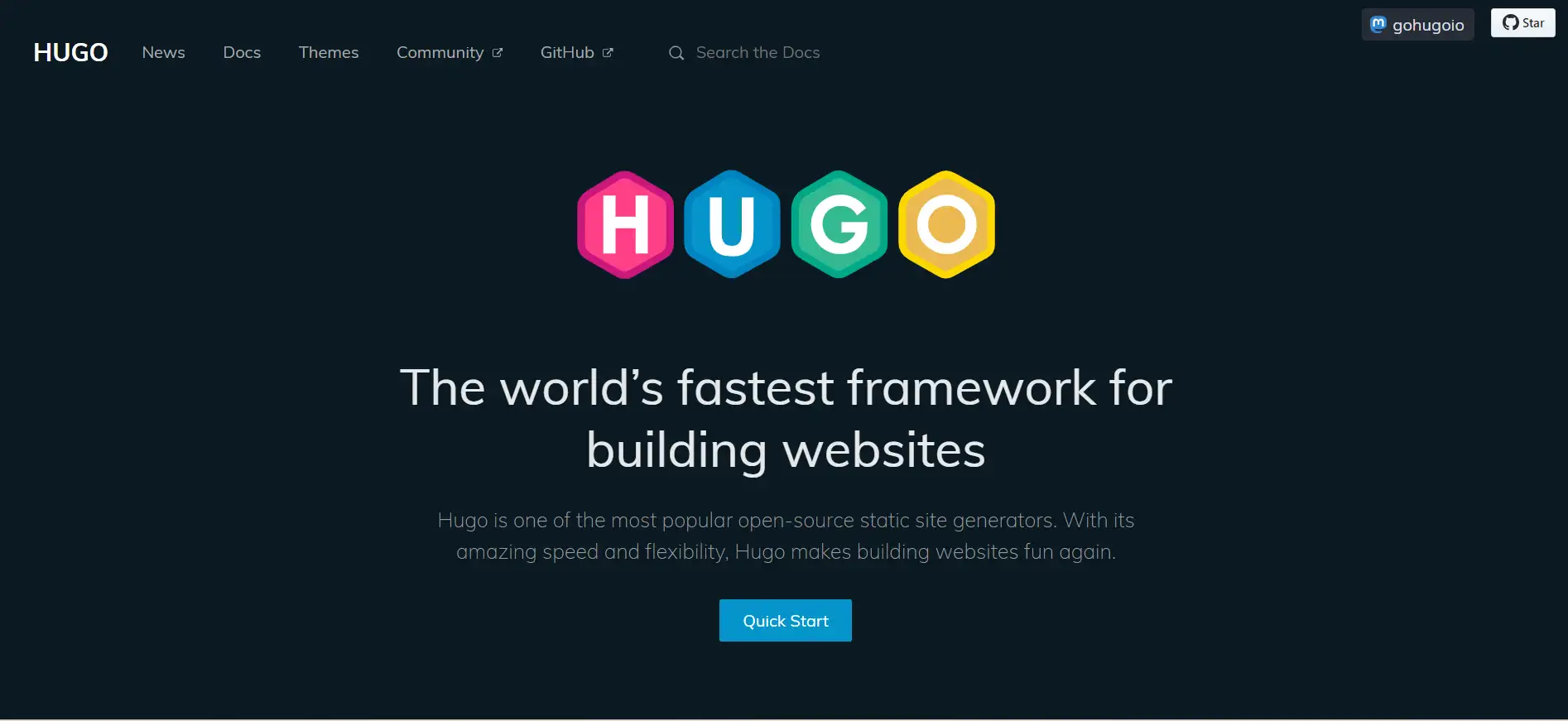
2. HUGO’s Showcase

ビジュアル・スナップショット: コンテンツとシンプルなナビゲーションを重視した、ミニマルで読み込みの速いページ。
ユニークな特徴: 人気の静的ウェブサイトジェネレーターであるHUGOは、高速でSEOに強い個人サイトやブログをショーケースで提供しています。
ヒント: HUGOのような静的ジェネレーターを使って、個人のポートフォリオやブログに最適な、一貫性のある高速読み込みページを実現しましょう。
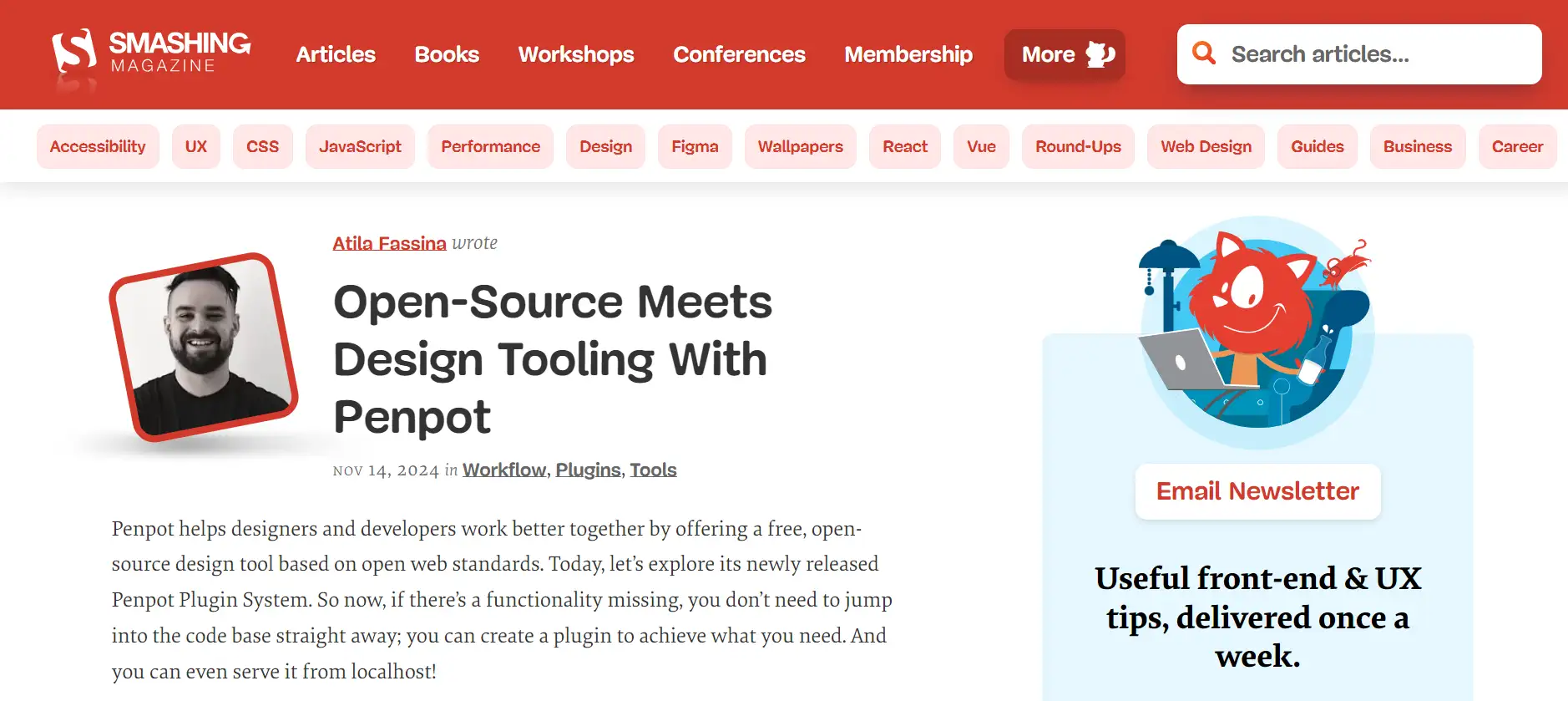
3. Smashing Magazine

ビジュアル・スナップショット: 大胆なタイポグラフィと構造化されたレイアウトは、読みやすさとスピードのために最適化されています。
ユニークな特徴: 完全に静的なブログコンテンツで、読み込みが速く、リソースの使用を最小限に抑えます。
ヒント: コンテンツが多いサイトでは、静的なセットアップを行うことで、読み込み時間が短縮され、スムーズな読書体験が得られます。
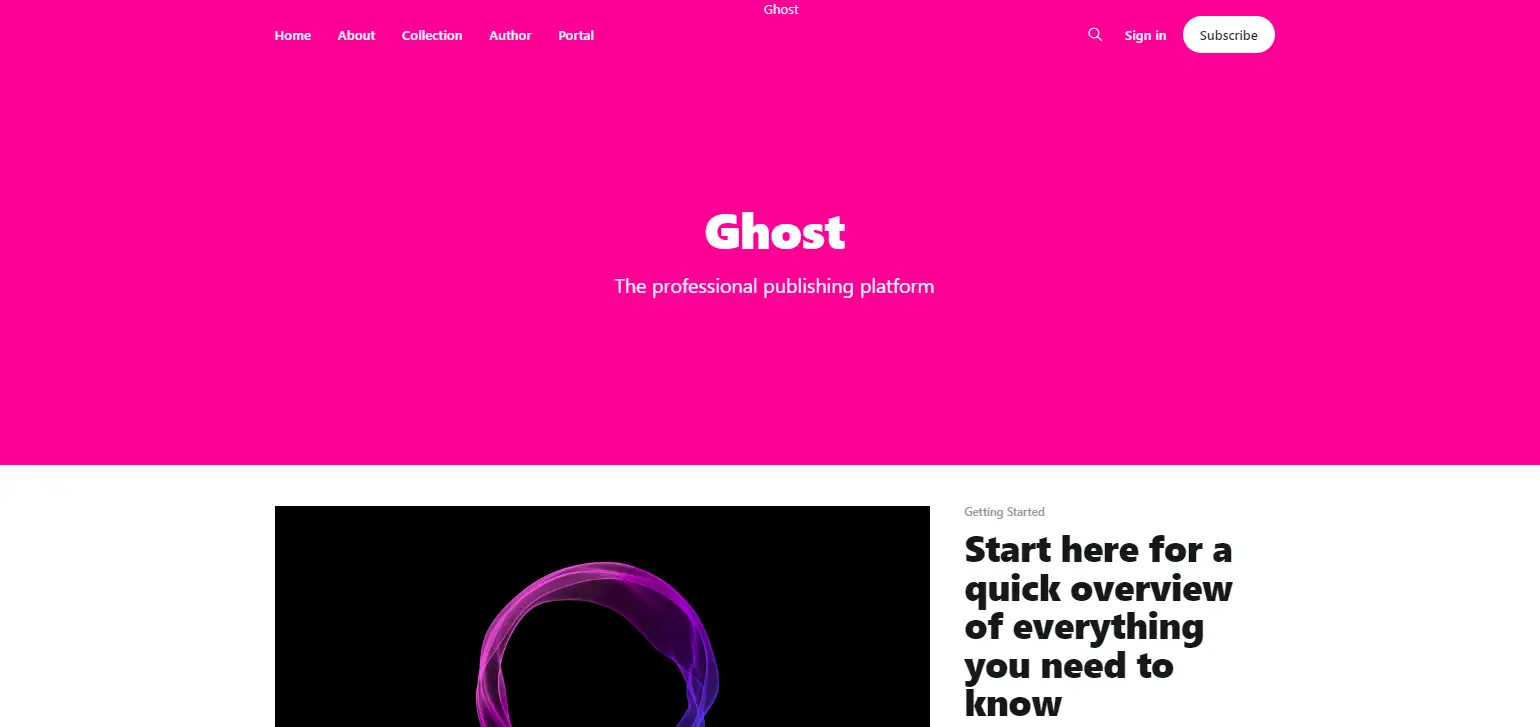
4. Ghost’s Demo Sites

ビジュアル・スナップショット: 見やすいセクションと十分な余白のあるすっきりとしたレイアウト。
ユニークな特徴: ブログの多いウェブサイトのために、静的コンテンツの高速ロードに重点を置いて設計されています。
ヒント: Ghostのようなプラットフォームを活用し、読みやすさを優先したわかりやすい静的ブログ・ソリューションを。
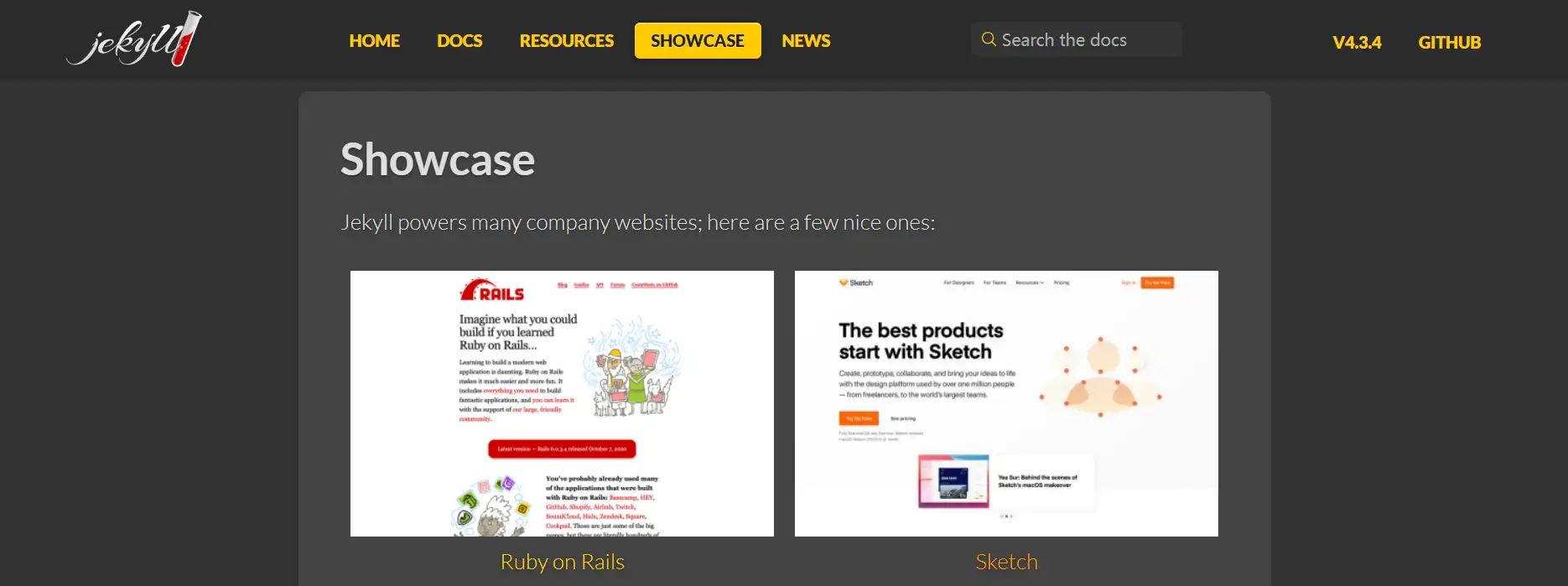
5. Jekyll’s Showcase

ビジュアル・スナップショット: 開発者向けで、ドキュメントや個人サイトのための構造化されたレイアウトを備えています。
ユニークな特徴: 静的ウェブサイトジェネレーターとして人気のある Jekyll は、パフォーマンスに最適化されたドキュメントページを提供します。
ヒント: 静的サイトは、GitHub Pages のような静的ウェブサイトホスティングサービスで簡単にホストできるので、技術文書に最適です。
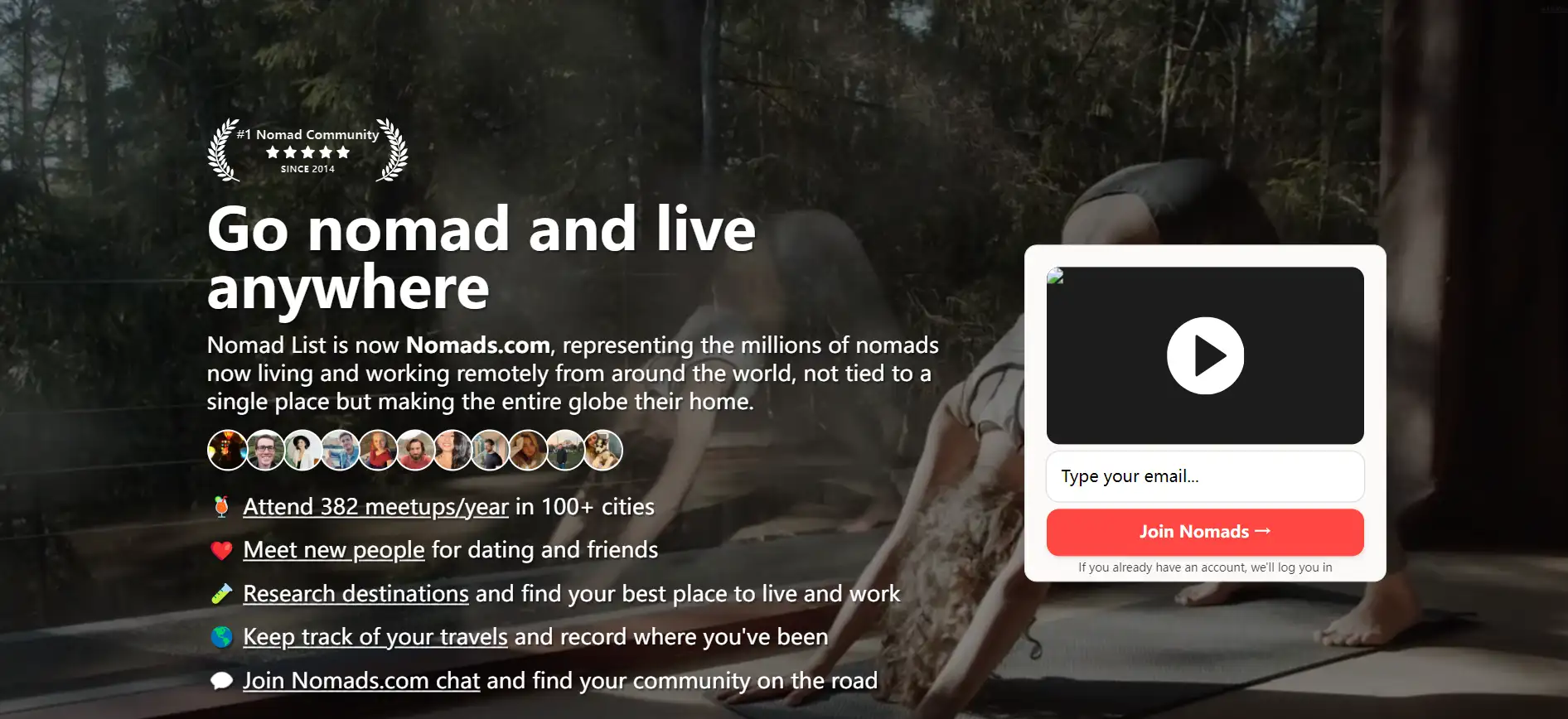
6. Nomad List

ビジュアル・スナップショット: データ重視のレイアウトで、瞬時に読み込み、シンプルなビジュアルで素早く閲覧できます。
ユニークな特徴: 静的セットアップを使用することで、瞬時のロード時間とシームレスなデータ表示を実現しています。
ヒント: データ駆動型のサイトの場合、静的フレームワークは頻繁に更新しなくてもスピードとアクセシビリティを維持するのに役立ちます。
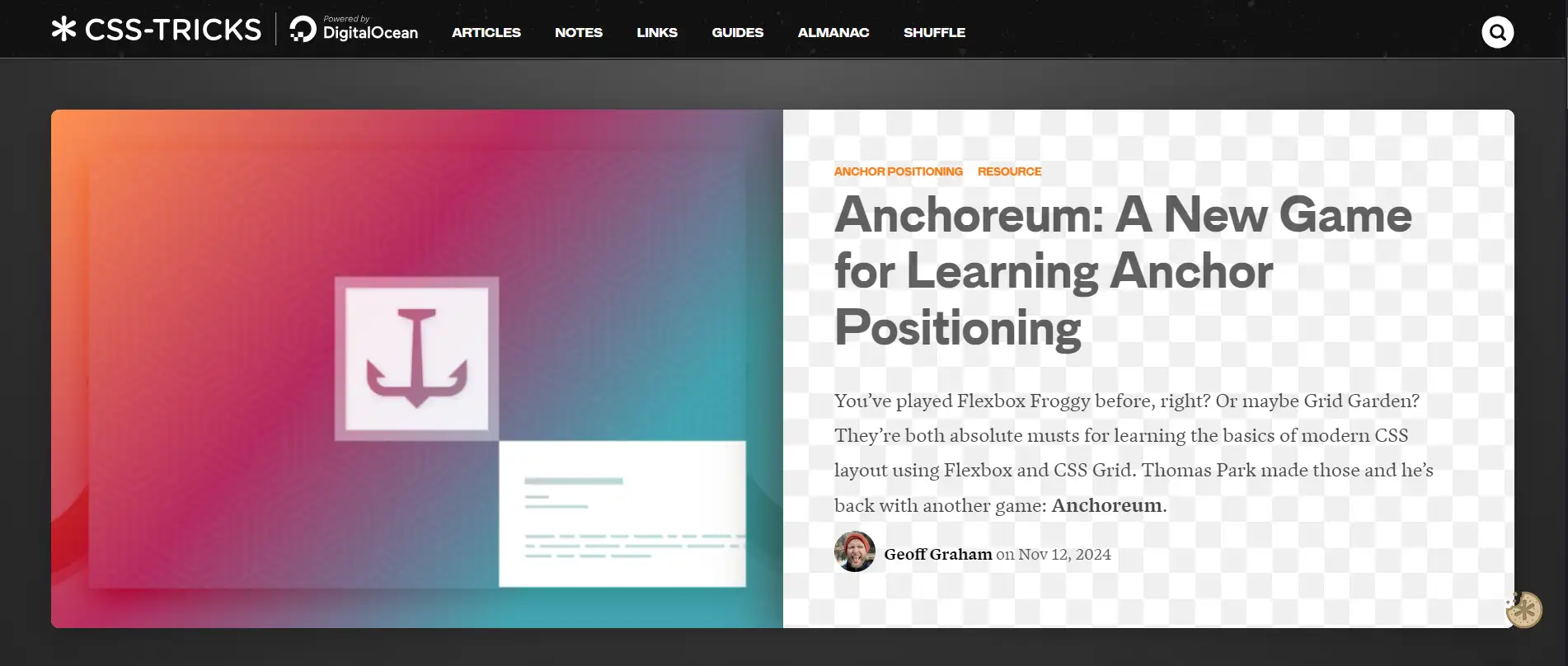
7. CSS-Tricks

ビジュアル・スナップショット: コードに焦点を当てたブログは、すっきりとしたデザインで、素早く読めてリソースにアクセスできるように最適化されています。
ユニークな特徴:記事とガイドの静的セットアップで、スピードと最小限の読み込み時間を優先します。
ヒント: チュートリアルやガイドのウェブサイトでは、静的なアプローチによって、高速な読み込みと一貫した読書体験を保証します。
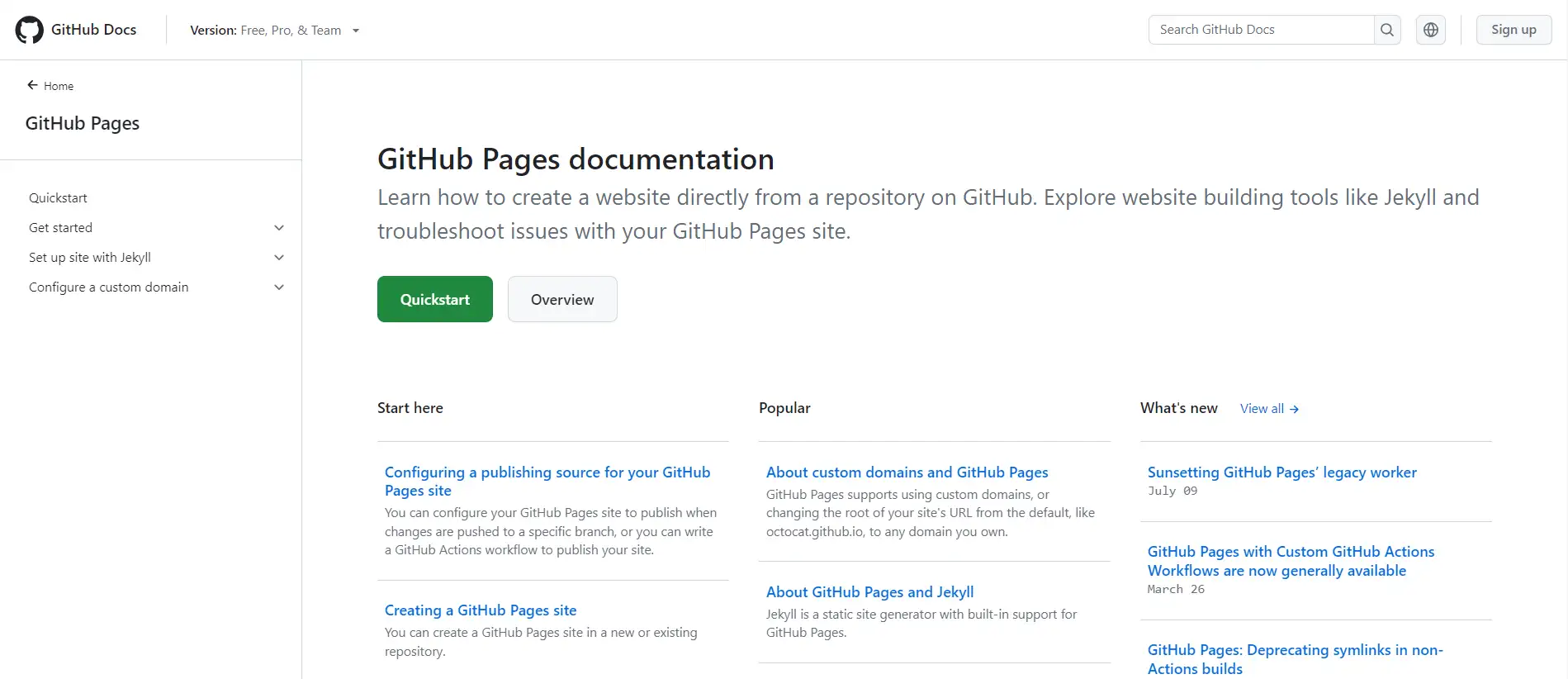
8. GitHub Pages Documentation

ビジュアル・スナップショット: 明確さと使いやすさを重視した、ドキュメントに焦点を当てたシンプルなレイアウト。
ユニークな特徴: 開発者のリソースに最適な、完全に静的で読み込みの速いドキュメント。
ヒント: もしあなたのサイトがテキストを多用し、最小限のメンテナンスしか必要としないのであれば、GitHub Pages での静的ドキュメントのセットアップは費用対効果が高く、信頼できます。
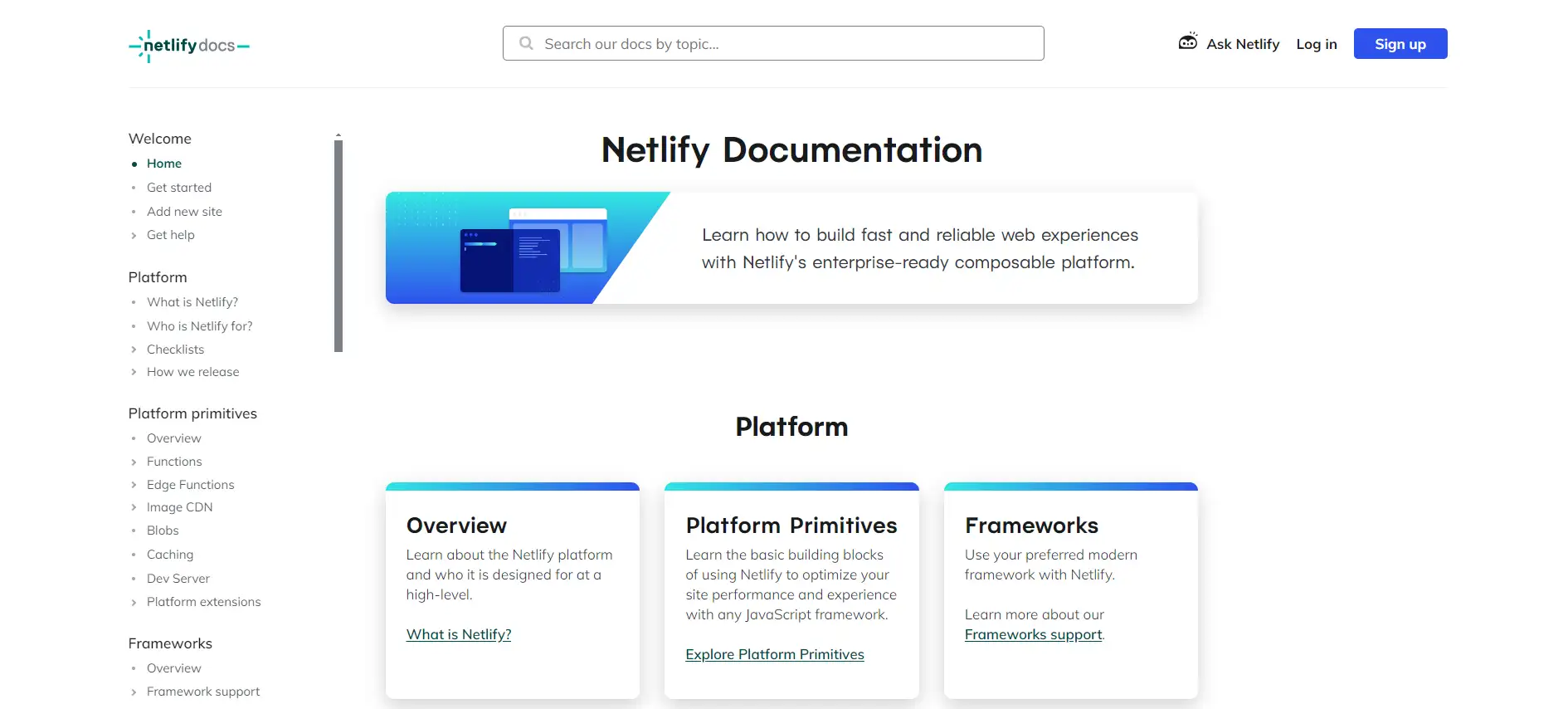
9. Netlify Documentation

ビジュアル・スナップショット: リソースにすばやくアクセスできる、モダンでわかりやすいドキュメントレイアウト。
ユニークな特徴: 静的Webサイトホスティングサービスでホストされた、ドキュメント用の高速ロード静的ページ。
ヒント: ユーザーエクスペリエンスを犠牲にすることなく、簡単な更新と最適化された速度のために、静的な文書をNetlifyでホスト。
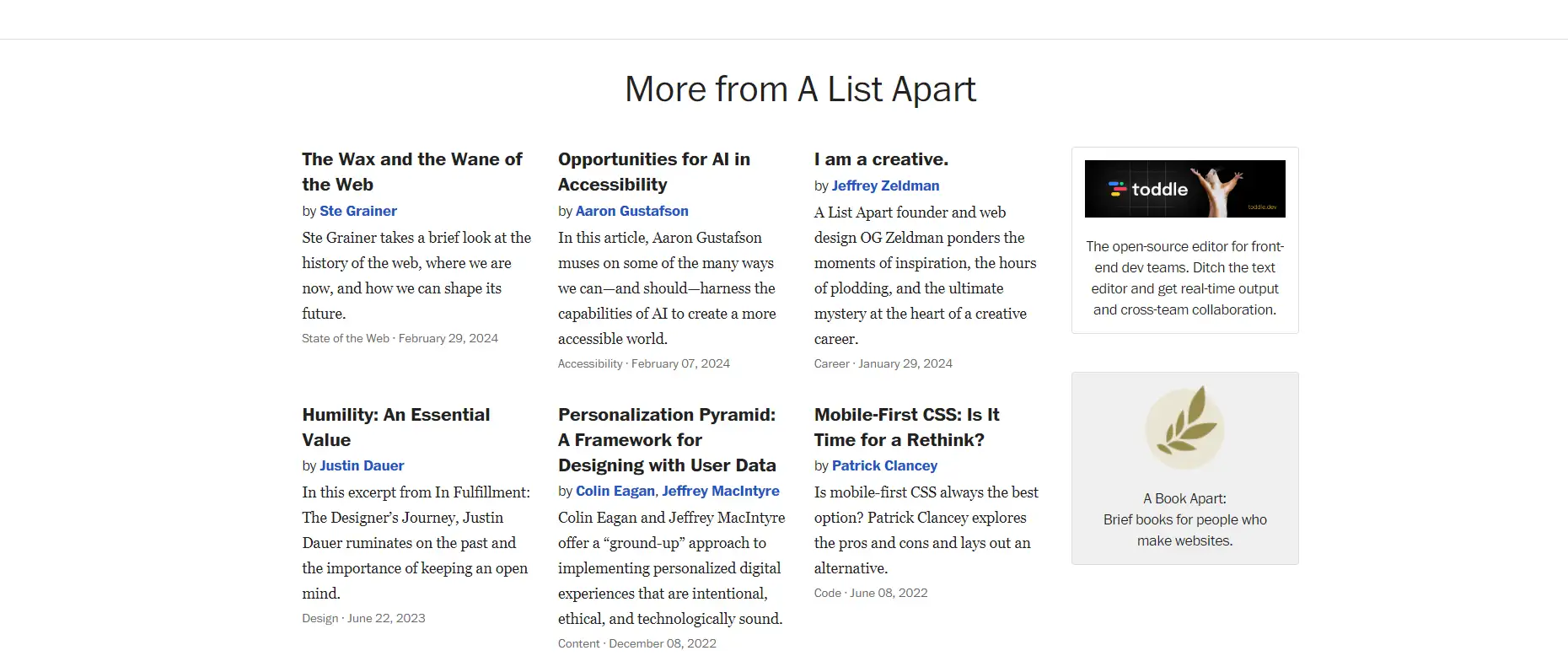
10. A List Apart

ビジュアル・スナップショット: 読みやすさとアクセシビリティを重視した、シンプルでコンテンツ優先のデザイン。
ユニークな特徴: 記事やエッセイのための古典的で静的なセットアップは、高速なロード時間と最小限の維持を保証します。
ヒント: 雑誌スタイルのウェブサイトでは、静的セットアップがスムーズなパフォーマンスとコンテンツを強調するクラシックなデザインを提供します。
2025年の静的デザイントレンド: 今、何が人気のか?
2025年は、静的ウェブサイトが、シンプルさとインパクトで際立つ、洗練され、読み込みが速く、人目を引くデザインを生み出す主導権を握る年になりそうです。 ここでは、今年の静的ウェブスペースを席巻するトップトレンドと、それらがウェブデザインの世界にどのような新風を吹き込むのかをご紹介します。 2000年代初頭のレトロ感あふれるY2Kスタイルのウェブデザインをお考えですか? 「Y2Kをよみがえらせる: 生まれ変わったウェブデザインのトレンド」 をお読みください。
ネオミニマリズム

出典:Shutterstock
混雑したデザインの時代は終わりました。 ネオミニマリズムとは、不要なものをそぎ落とし、必要なものを輝かせることです。 コンテンツとスピード重視の静的ウェブサイトは、このトレンドにぴったりです。 すっきりとしたライン、オープンスペース、エレガントなタイポグラフィが見られます。 これは、退屈とかベーシックということではなく、各要素を大切にするということなのです。
静的サイトは、動的サイトのような余分なデータ処理を必要としないため、このトレンドを見事に解釈しています。 複雑さが少ないということは、読み込み時間が速いということであり、ミニマリストのデザインにほぼ瞬時に命を吹き込むことができます。 静的ウェブサイト・ジェネレーターを使えば、ミニマリスト・ウェブサイトの作成がかつてないほど簡単になり、クリーンでレスポンシブなレイアウトを自在にコントロールできます。
ダイナミックなカラーパレット

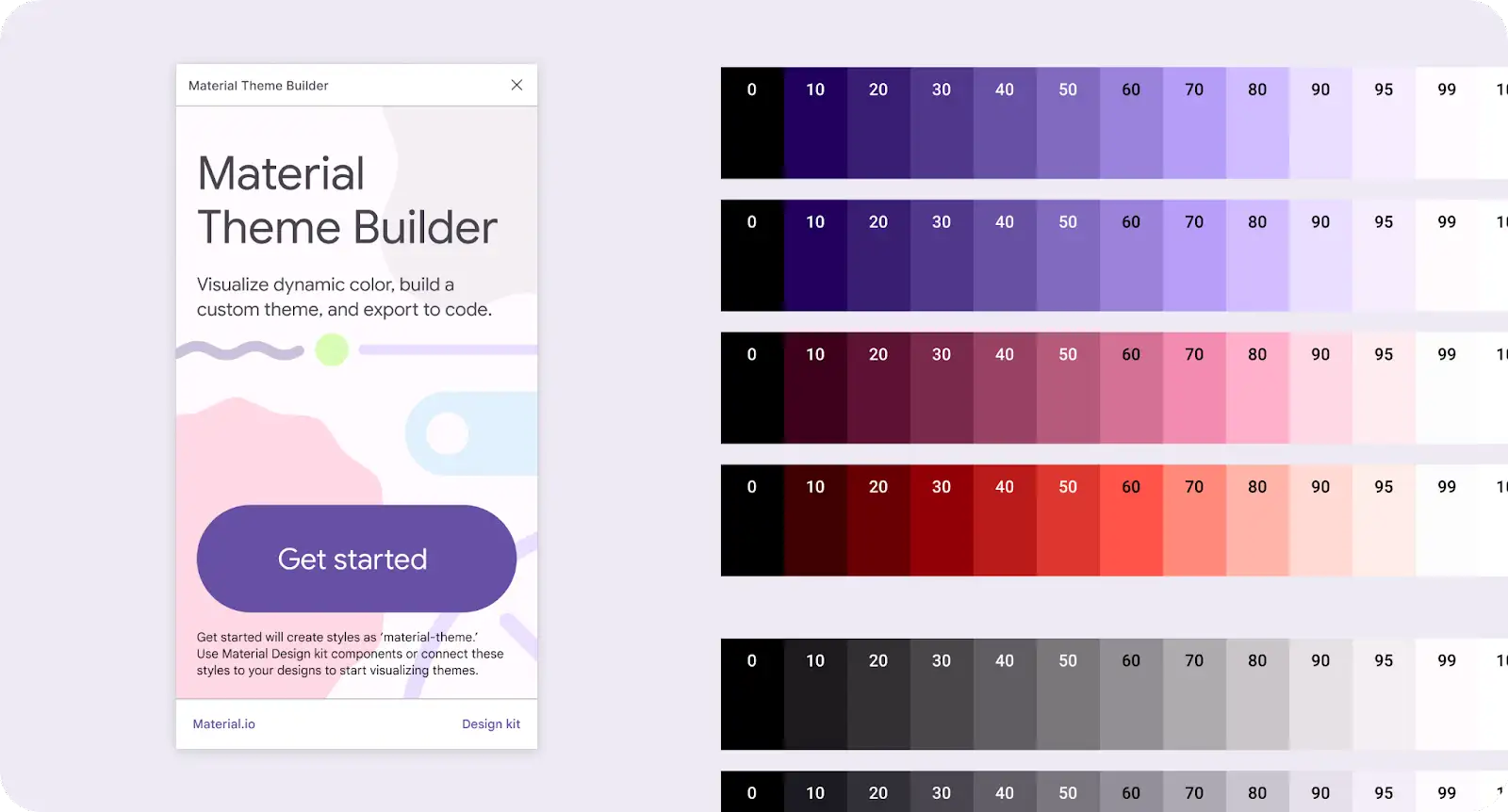
出典: Google Codelabs
2025年、色は大胆な主張をしています。 ブランドは個性を表現し、群衆から際立つダイナミックで鮮やかなカラーパレットを採用しています。 ネオンのようなポップな色からハイコントラストの組み合わせまで、色は感情を呼び起こし、注目を集めるために使われています。
静的ウェブサイトは、デザイン要素があらかじめ構築されているため、強い配色が素早く読み込まれ、さまざまなデバイスで一貫して表示されるため、この分野で優れています。 静的ウェブサイトのホスティングはまた、スムーズなレンダリングを可能にし、パフォーマンスを低下させることなく、これらのカラーをポップにするスペースを提供します。 さらに、静的ウェブサイトジェネレーターを使えば、パフォーマンスの問題を心配することなく、これらの大胆なパレットを簡単に統合できます。
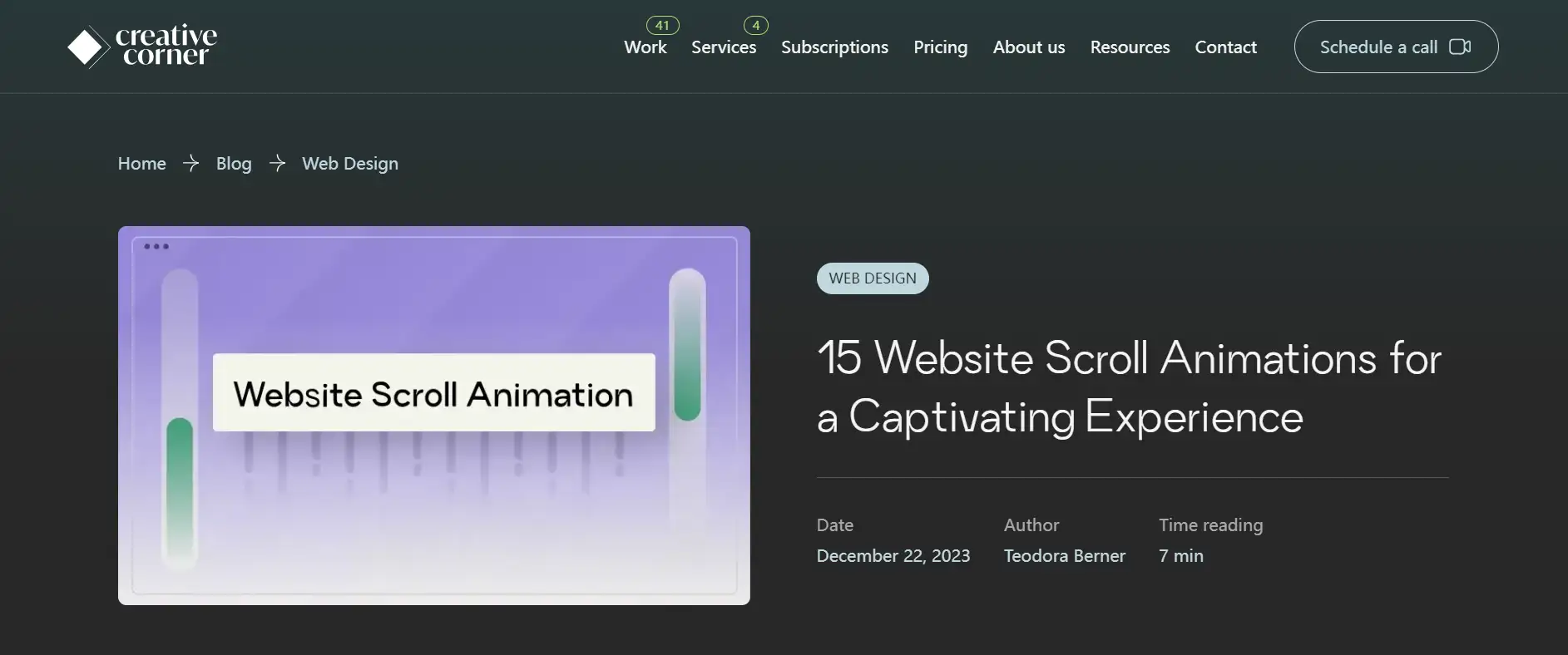
スクロールベースのアニメーション

アニメーションは2025年の大きなトレンドであり続けていますが、動きでユーザーを圧倒することではありません。 スクロールベースのアニメーションは、スクロールするにつれてトリガーされ、体験を遅くすることなくセンスとインタラクティブ性を追加するために使用されています。 繊細なテキストの表示からスムーズなトランジションまで、このようなアニメーションはストーリー性を高め、ユーザーを飽きさせません。
静的サイトがこのトレンドに理想的なのは、複雑なサーバーサイドの処理に頼ることなく、アニメーションを素早く実行できることです。 静的サイトは読み込みが速く、シームレスなアニメーションを維持し、流動的なユーザー体験を保証します。 静的ウェブサイトジェネレーターの助けを借りてシンプルなスクロールアニメーションを統合することで、視覚的に印象的で高速なウェブサイトを作成することができます。
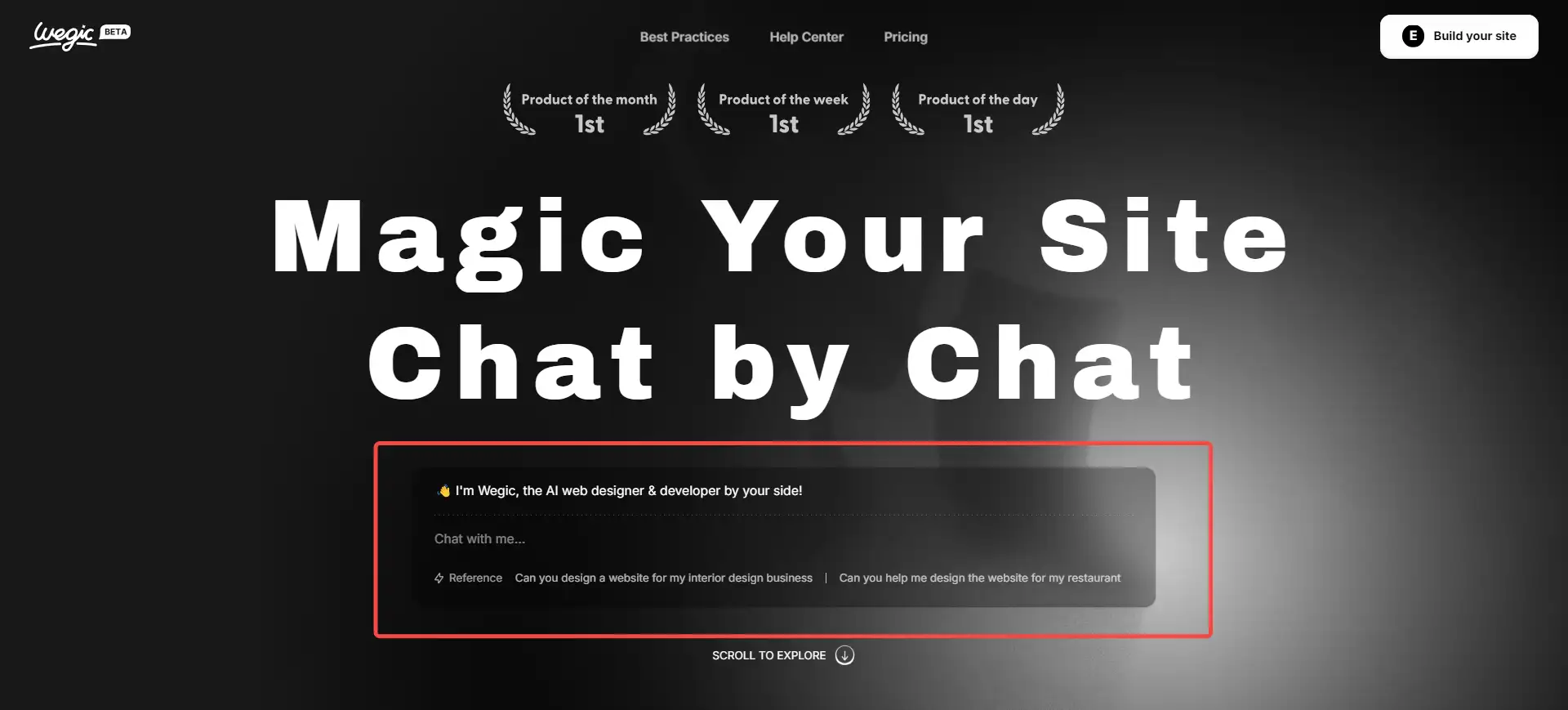
直感的なレスポンシブ

出典: Stockable
レスポンシブデザインは新しいものではありませんが、2025 年のアプローチはシンプルさを重視しています。 不要な要素はなく、自然に調整される直感的なレイアウトだけで、ユーザーはデバイスに関係なくスムーズなエクスペリエンスを楽しむことができます。
静的サイトはスピードのために構築され、レスポンシブで軽量なデザインに変換されます。 静的ウェブサイトホスティングのおかげで、サイトは高速でアクセスしやすく、どのデバイスを使用していてもスムーズなユーザー体験を提供できます。
Wegicのクイックスタートガイド:静的ウェブサイトを短時間で構築
特にWegicは強力な静的ウェブサイトジェネレータであり、おそらく最速のウェブ構築トラックです。 以下の簡単なステップに従うだけで、あっという間にウェブサイトを立ち上げることができます!
Wegicでスタイルを選ぶ
まずはWegicの会話型インターフェースに飛び込んでみよう。 ミニマルなデザインでも、大胆なデザインでも、Wegicにはたくさんのデザインオプションがあります。 Wegicにイメージを伝え、スタイルを選ぶだけで、カスタマイズの準備は完了です。 技術的なスキルは必要ありません-ただ、あなたのプロジェクトにふさわしいものを選んでください!

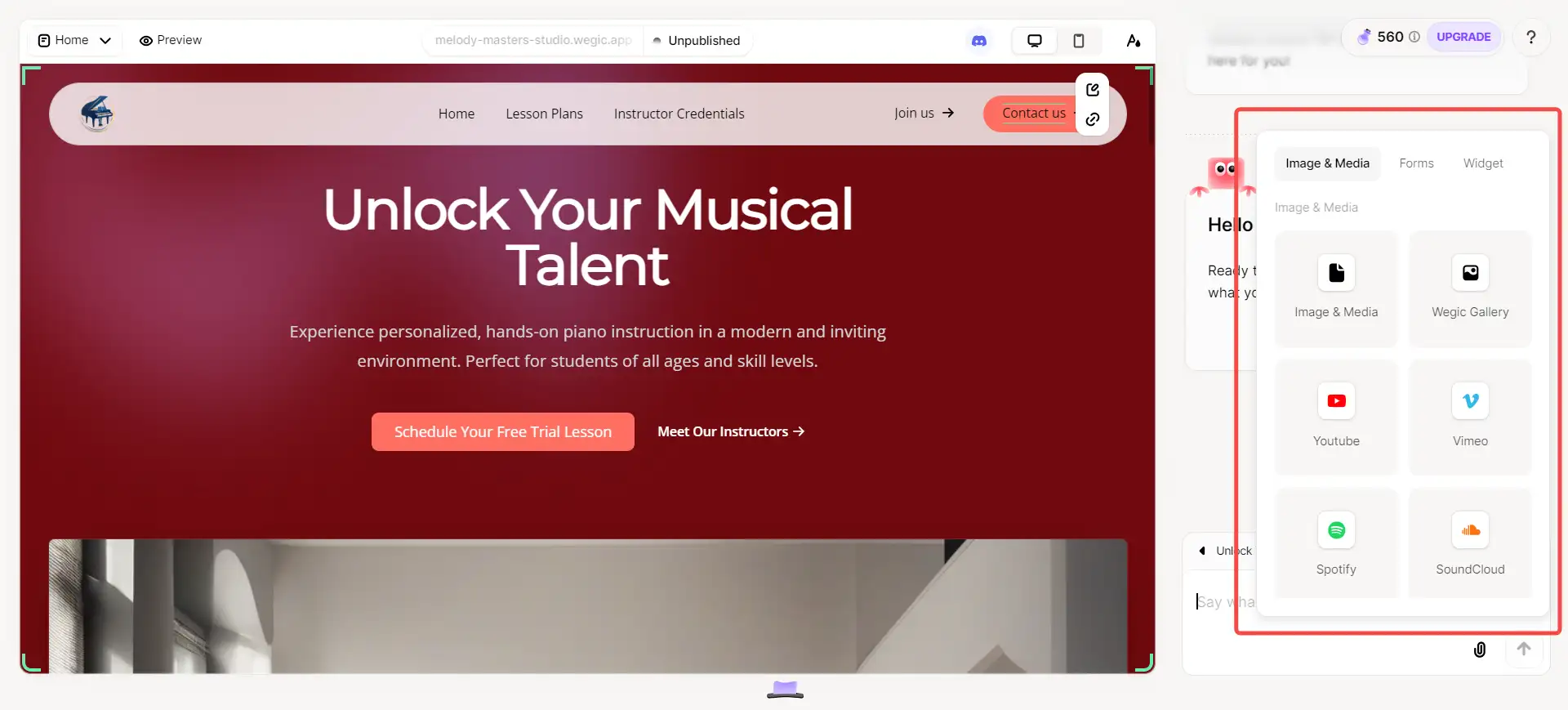
必要な要素を追加
デザインが完成したら、次はあなたのサイトを本当にあなたのものにするための機能を追加しましょう。 WegicはYouTubeビデオ、Googleマップ、コンタクトフォームのような便利なツールを簡単に統合できます。 シンプルなインターフェイスのチャットバイチャットをリンクに使用することで、コーディングなしでこれらの要素を追加することができます。 それは、あなたのサイトに機能を詰め込みながらも、物事をシンプルに保つということです。

簡単に公開
サイトの見た目に満足したら、いよいよ公開です! Wegicを使えば、数回クリックするだけで静的ウェブサイトを公開できます。 面倒な作業も、長い待ち時間もありません。 Wegicの内蔵パブリッシングツールを使えば、あなたのサイトをウェブに直接公開することができます。

Wegicを使えば、静的サイトの構築は1-2-3のように簡単です。 スタイルを選び、必要な要素を追加し、公開する-すべて簡単なステップです。
Wegicで静的リバイバルに参加しよう
静的ウェブサイト革命に飛び込む準備はできていますか? Wegicを使えば、洗練されたモダンなウェブサイトを簡単に構築できます。 あなたがビジネスオーナーでも、クリエイティブな方でも、これから始めようとしている方でも、WegicのAIアシストチャット機能がステップバイステップでプロセスをガイドし、最小限の労力で魅力的な静的サイトを簡単に作成することができます。 さらに、登録時に70の無料クレジットを使って無料で始めることができます。
静的ウェブサイトのスピード、セキュリティ、シンプルさを採用するユーザーが増えています!
著者
Kimmy
投稿日
Nov 18, 2024
記事を共有
続きを読む
Y2Kを復活させる:生まれ変わったウェブデザインのトレンド
Dec 5, 2024
アーティスト向け無料サイトビルダーの完全リスト: 機能とレビュー
Jan 23, 2025
2025年セラピストの優れたウェブデザイン例10選
Dec 18, 2024
強いブランドアイデンティティを築くためのトップ10のコーポレートフォント
Jan 27, 2025
シンプルなウェブサイトデザイン12選と作り方
Dec 8, 2024
20以上のモダンでシンプルなEコマースサイトのデザイン
Dec 12, 2024
仕事に飽きた? 面白くて役に立たないウェブサイトを試してみてください
Jan 23, 2025
スナップ、クリック、ブランド:ユニークな写真ビジネスの名前のアイデア
Jan 24, 2025
最新のブログ
Wegicで一分でウェブページを!
Wegicを使用して、先進的なAIであなたのニーズを見事で機能的なウェブサイトに変えましょう。
Wegicで無料トライアル、一クリックでサイトを構築!