
ウェブサイトを作るということは、自分のブランドのアイデアや個性を世界に発信し、専門知識やスキルを共有することです。 しかし、人工知能が発達した現在、ウェブサイトを作るのは簡単かもしれませんが、他と差をつけるウェブサイトを作るには、綿密な計画と戦略が必要です。 では、どうやってウェブサイトを作るのか? 2024年、あなたが知っておくべきことはすべてここにあります。
目次
ホームページを作るには?
- 01 ホームページを持つ理由を知る
- 02 視聴者を知る
- 03 作りたいウェブサイトのタイプを決める
- 04 ウェブサイト・ビルダーを選ぶ
- 04 ウェブサイトのコンテンツをデザインする
- 05 ビジュアルをデザインする
- 06 コンテンツを検索エンジンに最適化する
- 07 ウェブサイトをより使いやすくする
- 08 テストと公開
- 09 ウェブサイトを維持する
ホームページを作るには?
01 ウェブサイトを持つ理由を知る
ウェブサイトを持つことは、オンラインビジネスを魅力的に成長させるために不可欠です。
ウェブサイトを作るには、なぜ作るのかという明確な根拠が必要です。 これがホームページの作り方の第一歩です。 なぜなら、ウェブサイトを作った後に何を伝えたいのかを理解する必要があるからです。 専門知識を共有したいブログなのか、商品を販売したいEコマースサイトなのか、個人的な作品を紹介したいデジタルポートフォリオなのか。 ウェブサイトを作る理由がわかれば、次のステップも明確になります。

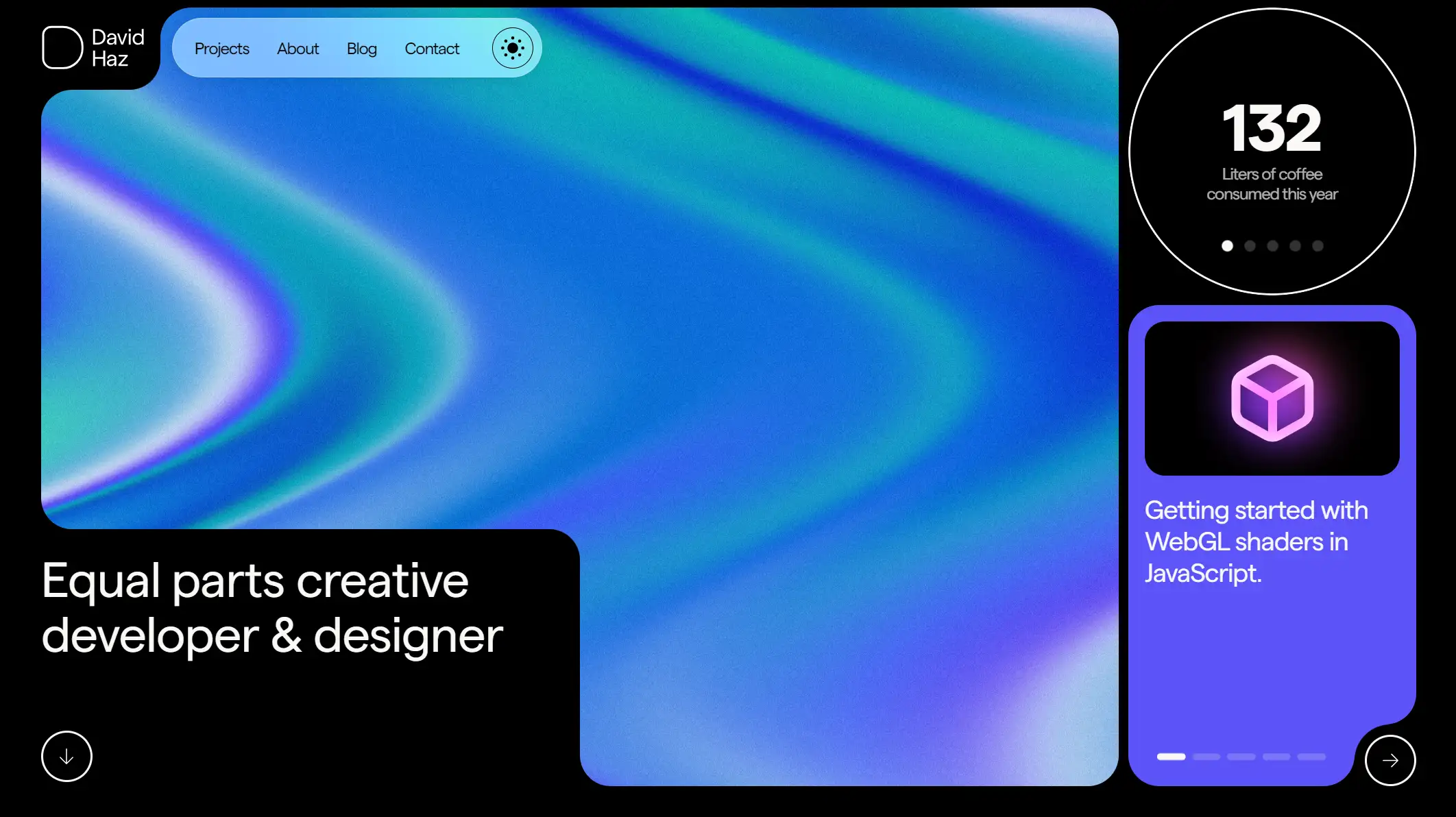
例えば、David Hazはウェブデザイナーであり、彼の個人的なウェブサイトコレクションで、彼のプロフェッショナルなスキルの進化を紹介している。 彼がサイトを作る理由は、自分の作品を紹介し、デザインの才能をアピールするためだ。
ウェブサイトを持つ理由、つまりウェブサイトという「媒体」を通してどんなメッセージを伝えたいのかがわかれば、どんなウェブサイトにしたいのかが決まってくる。
02 視聴者を知る
建物を建てるとき、その建物を訪れる人、あるいはその建物に住む人が必要です。
ターゲットオーディエンスを特定することで、ウェブサイトのコンテンツをより明確にすることができます。 クエリ検索コンテンツなど、彼らのコアニーズに基づいた関連性の高い高品質なコンテンツを作成する必要があります。 同時に、これらの訪問者のためにユニークなウェブサイト体験をカスタマイズし、将来のコンバージョンを増やす必要があります。
一般的に、ウェブサイトの閲覧者には4つの要素が影響すると考えています:
- 人口統計学的分析:性別、年齢、収入、場所、職業などの特徴は、グループのイメージを形成します。
- オーディエンスの行動: 購買習慣、検索習慣、その他の行動は、人のウェブ閲覧行動に影響を与える。
- 価値観とライフスタイル:ターゲットオーディエンスの信念、趣味、価値観も影響する。
- 課題と問題: 聴衆が直面している問題を最適に解決する手助けをする。 これが、このタイプのオーディエンスを特定する鍵である。
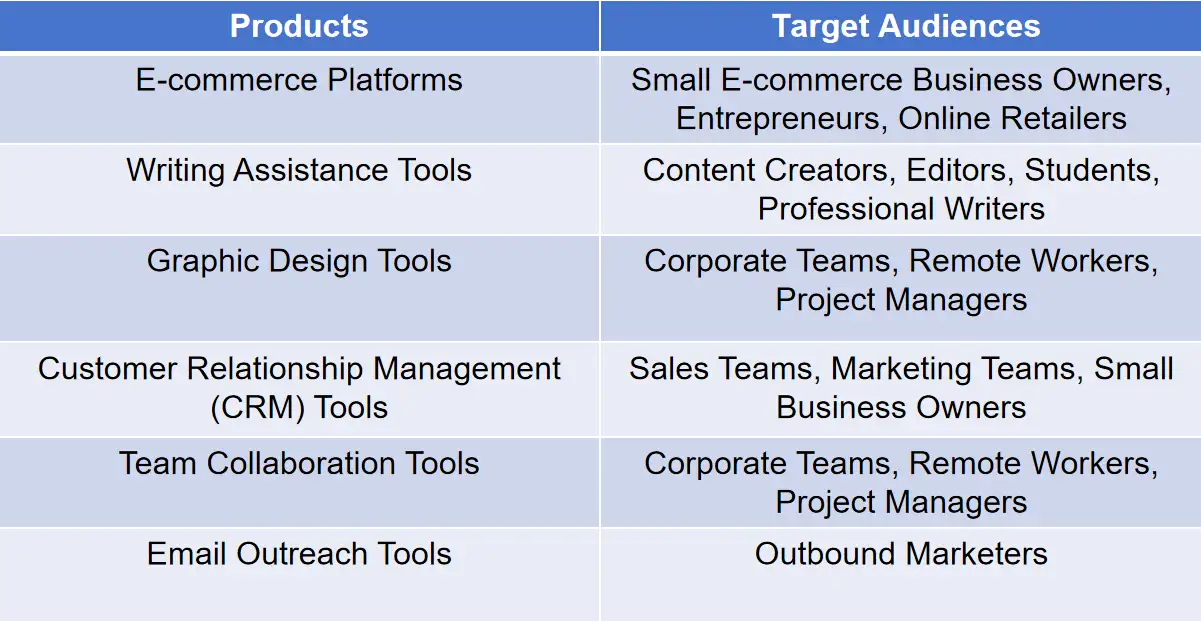
商品ごとに異なるターゲットオーディエンスの例を以下に挙げる。

このように分析することで、正確なバイヤーペルソナやプロファイルを構築し、カスタマイズすべきコンテンツのタイプや具体的なマーケティング戦略を決定するのに役立ちます。
さらに、ターゲットオーディエンスは一枚岩で不変のものではなく、むしろ常に進化しているため、ウェブサイトのターゲットオーディエンスを常に絞り込み、微調整する必要がある。
03 ウェブサイトのタイプを決める
ウェブサイトの種類によって、デザインや特徴が異なります。
ウェブサイトを作成する目的とニッチ市場を再度決定したら、次にウェブサイトの種類を決定します。 業種が違えば、集客力を高め、自社の強みにカスタマイズするために必要なビジネスサイトも異なります。 どのようなウェブサイトを作ればいいのか、どのような機能を持たせればいいのかよくわからない場合は、競合するウェブサイトがどのようなものを使っているのかを参考にすることから始めましょう。 ここでは、一般的なウェブサイトの種類をリストアップします:
- ビジネスウェブサイト
- ブログサイト
- ポートフォリオサイト
- 個人ウェブサイト
- 旅行サイト
- ウェディングウェブサイト
一般的なウェブサイトの種類をより具体的に知りたい方は、続きをお読みください: ウェブサイトの5つの支配的なタイプ
04 ウェブサイトビルダーを1つ選ぶ
Wegicは 、技術的なバックグラウンドを持たないユーザーにも優しいパラダイスを構築します。
No codeは、技術的なバックグラウンドを持たない初心者でもウェブサイトやアプリケーションを構築できる設計手法です。 AI会話チャット、ドラッグ&ドロップインターフェース、高度な機能を持つアプリケーションを直接カバーするのがWegicです。 いくつかの簡単なデザイン要件とあなたの目標についてWegicとチャットするだけで、Wegicはあなたのためにカスタマイズされた、完全に機能的なウェブサイトを数分で作成します。

コードを使わないことで、ウェブサイト作成の学習曲線が短縮され、ウェブサイトを作成したい中小企業のオーナーからフリーランサー、クリエイターまで、プログラミングの知識がなくてもAIウェブサイトビルダーでウェブサイトを作成することができます。
適切なWebサイトビルダーを使えば、Webサイトの開発やバグの修正など、DIYのWebサイトオーナーが直面するような問題に対処する必要はない。 しかし、このウェブサイトビルダー業界では、各プラットフォームの長所と短所を慎重に調査する必要があります。
04 ウェブサイトのコンテンツをデザインする
コンテンツが価値を生む
ウェブサイトのコンテンツは、無造作に詰め込まれたフィラーではなく、ウェブサイトの価値を真に反映する言語であり、ウェブサイトの訪問者があなたとコミュニケーションを取るかどうかを決定します。 コミュニケーションが続けば、彼らはあなたのサイトを利用して目的を達成する。 コミュニケーションがうまくいかず、サイトから離脱してしまえば、顧客を失ったことになる。
ウェブサイトのコンテンツもまた、読者に伝えたいことを共有するために重要です。 何をどのように伝えるかによって、コンテンツが読者の心に響くかどうかが決まります。
そのため、ウェブサイトのコンテンツはブランドのストーリーを伝え、訪問者にミッションを理解してもらい、製品やサービスが問題を解決できることを納得してもらう必要があります。
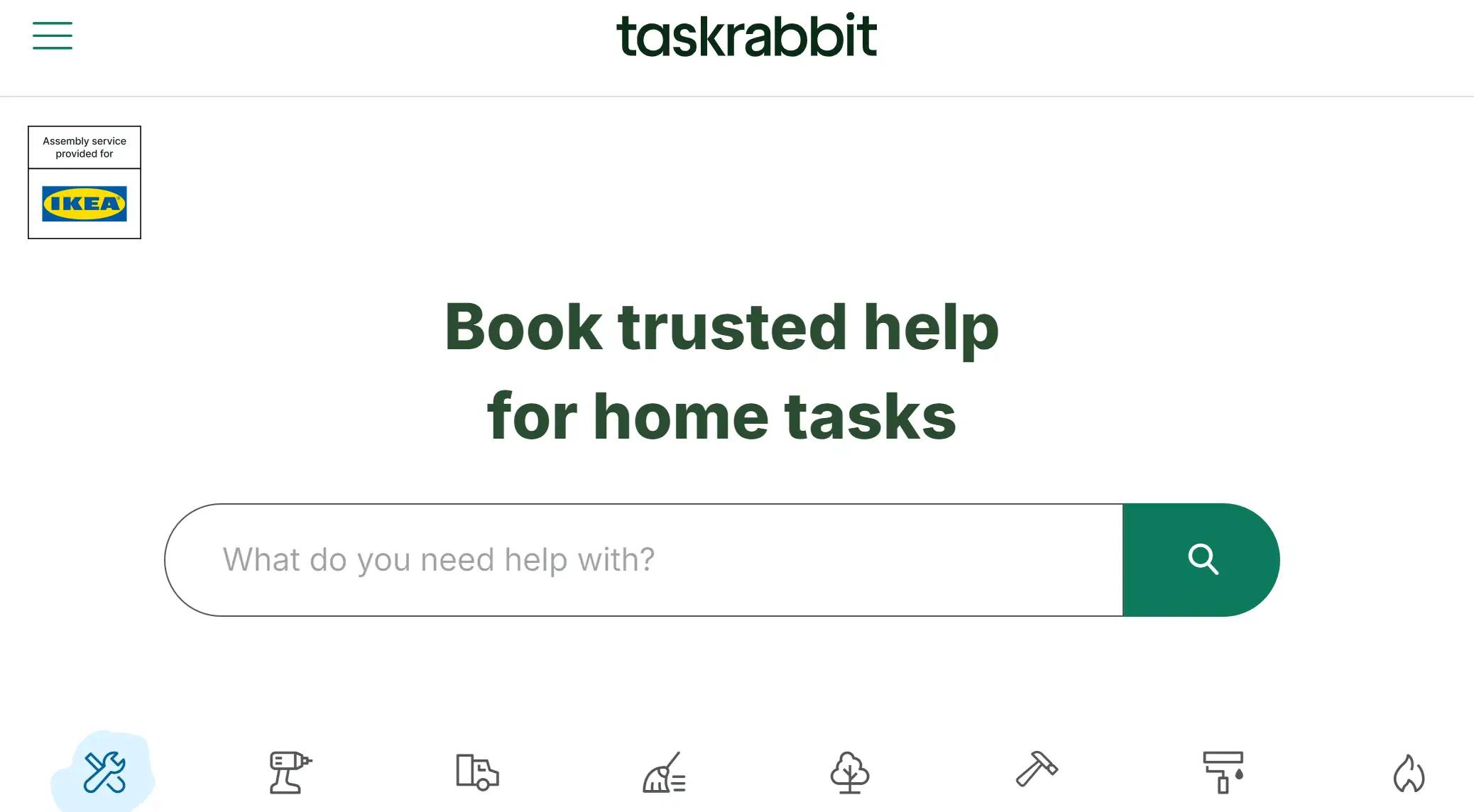
例えば、Task Rabbitのウェブサイトは、掃除、家具の組み立て、家の修理、用事など、顧客の作業をサポートしています。 コンテンツデザインのトップページにあるこの種のヘルプサイトは、同社のサービスコンセプトを反映している: "信頼できるヘルプを予約する" この下に並ぶ文字の中に、検索バーがある: "何かお困りですか?" 短い言葉でありながら、軽妙で思いやりのある語り口調で、ユーザーは、タスクラビットがすぐに急ぎのニーズを解決してくれると感じることができます。

ウェブサイトには何を書くべきか?
- ホームページ
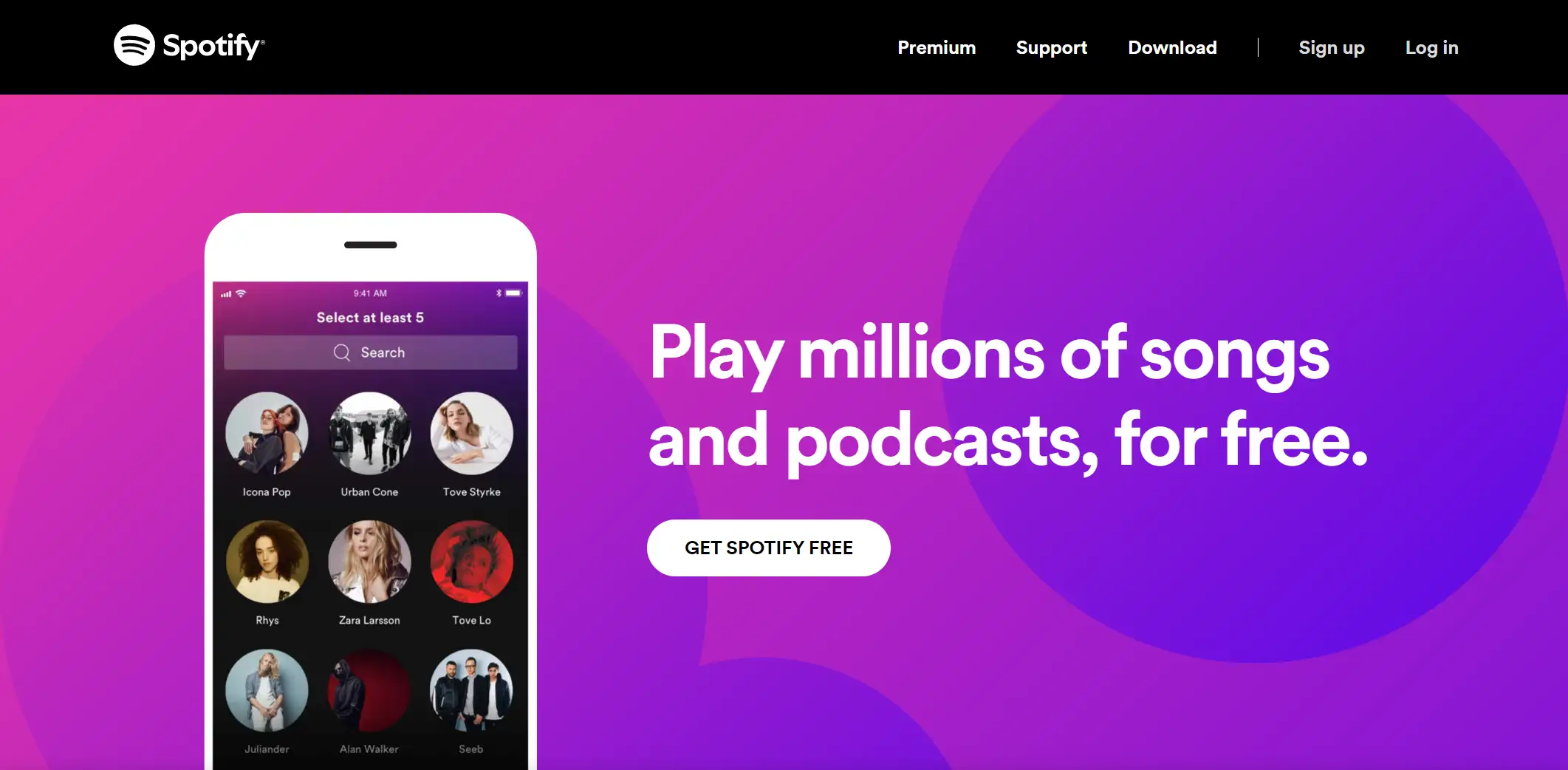
ホームページはあなたの第一印象です。 まず、魅力的なヒーローの見出しでホームページを始める必要があります。 ここは、ユーザーがサイトのどの部分にもアクセスできるサイトでもあります。
Spotify音楽プレーヤーの最初の画面の見出しは、シンプルな価値提案ですぐに訪問者を迎えます: "何百万もの曲とポッドキャストを無料で再生"

- 会社概要ページ
あなたが何者で、何について考えているのかを知ってもらいたいなら。 訪問者にあなたのバックグラウンドについて知ってもらいましょう。 あなたのブランドが達成しようとしているミッションゴールを盛り込み、ここで紹介しましょう。
デザインの観点からは、このページはパーソナライズされた魅力的なものでなければなりません。 画像、動画、タイムラインなどを使ってストーリーを伝えることを検討してみてはいかがでしょうか。
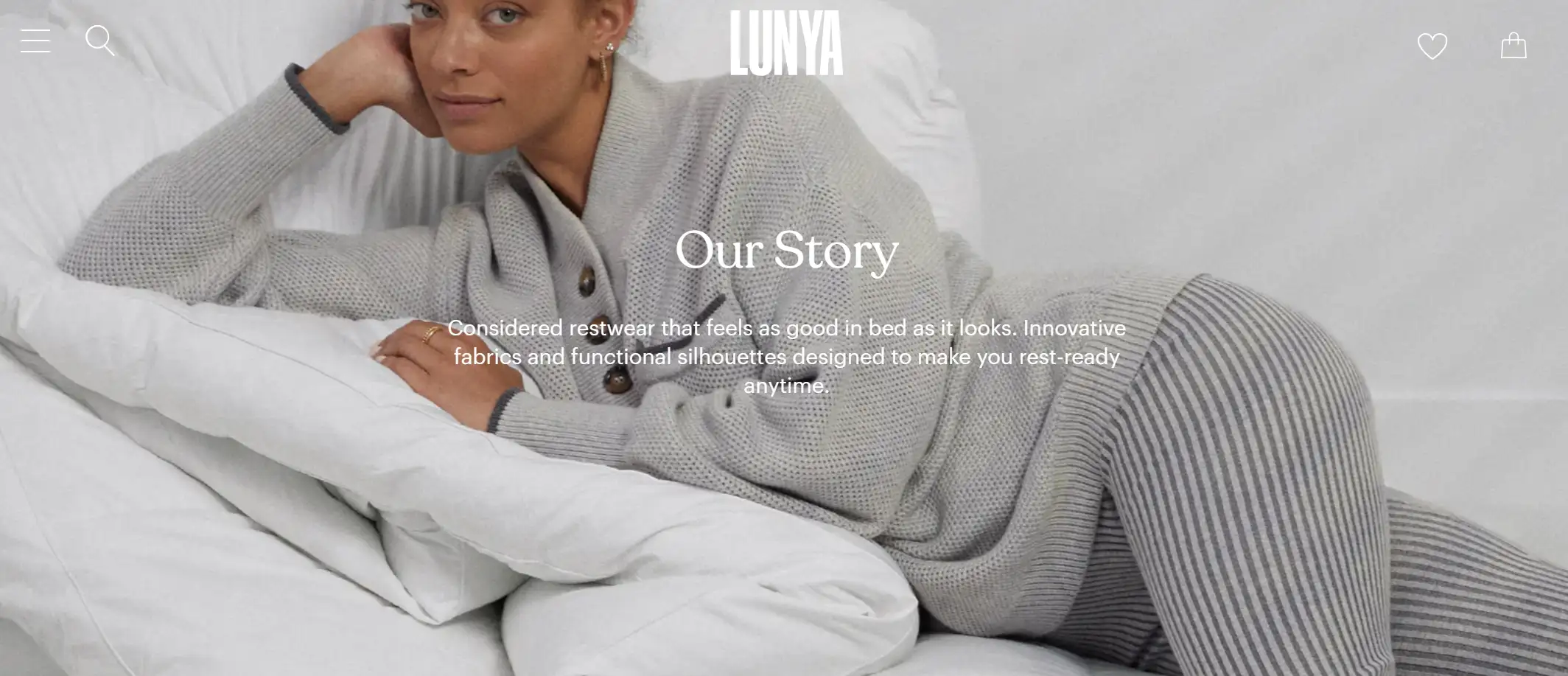
ルームウェアを販売するブランドとして、ルンヤはクラフトマンシップを差別化の最前線に置いている。 彼らが「会社概要」ページを使う最も良い方法の1つは、ブランドの価値提案を説明することです。 Lunyaはまた、細部、構造、品質への細心の注意を示すためにビデオを使用しています。

- お問い合わせページ
お問い合わせ "ページは、他のページの中で見落とされることがありますが、あなたのオーディエンスをどのように惹きつけるかにおいて本当に重要です。 このページをデザインする際は、シンプルで分かりやすいものにすることで、押し付けがましくなく、ユーザーが連絡を取りやすくなります。
- 製品またはサービスのページ
製品やサービスのページは、あなたが提供するものを紹介する場所です。 ユーザーがこのページをクリックするときは、わかりやすさとスピードがすべてです。 コール・トゥ・アクションのフレーズも忘れてはいけません! 注目を集め、ユーザーをクリックに導く必要があります。
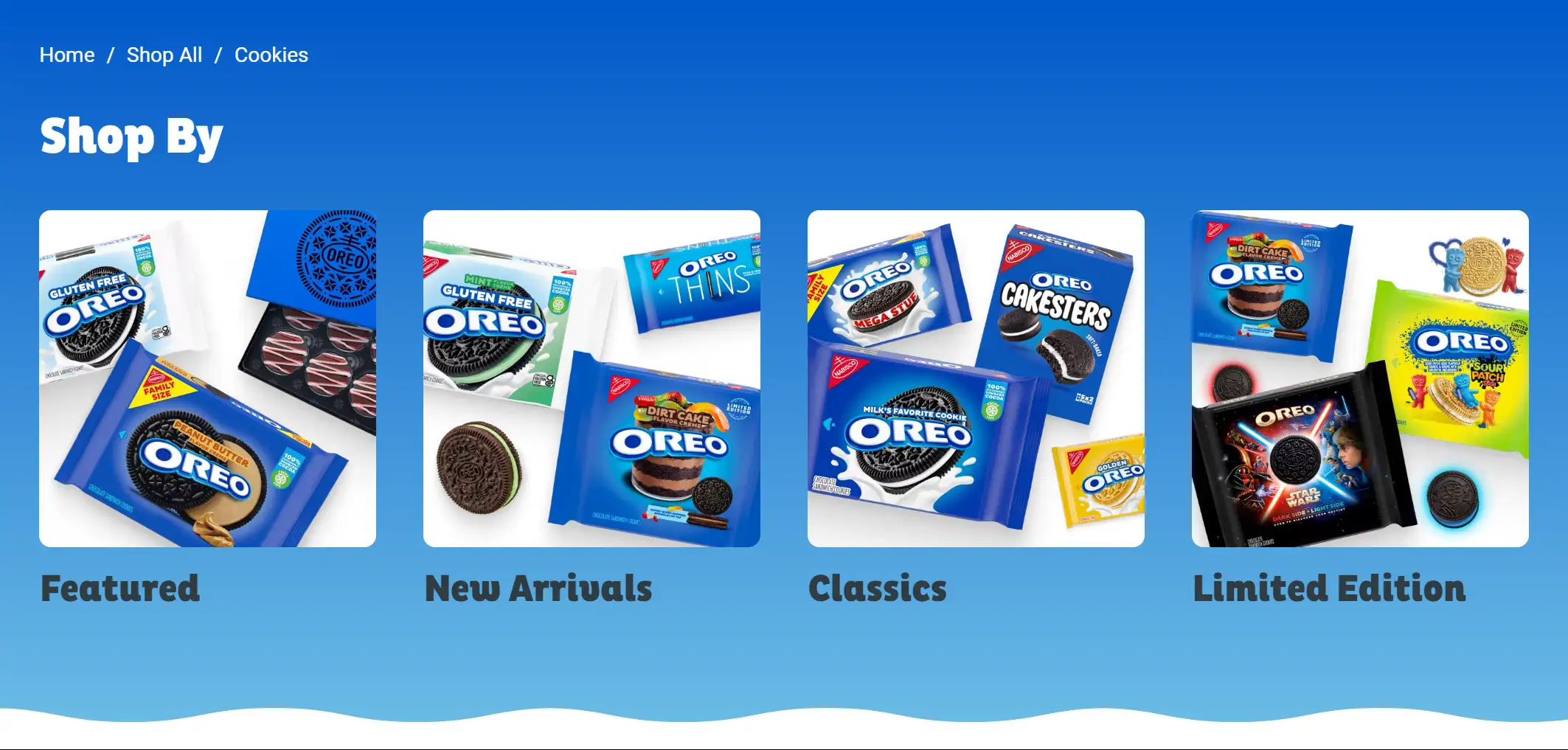
Oreoの商品ページは、大胆な色使いとクリエイティブなアプローチを組み合わせています。マウスホバー効果でクッキーの商品画像をマイクロインタラクションさせ、商品ページに生命を与えることで、想像力を解き放ちます。

- ブログページ
どんなウェブサイトでも重要なのはブログページだ。 ブログは、ウェブサイトのトラフィックを増やすための関連コンテンツを作成します。 統計によると、ブログを開設している企業は、開設していない企業より55%も多くのウェブサイト訪問者を獲得しています。
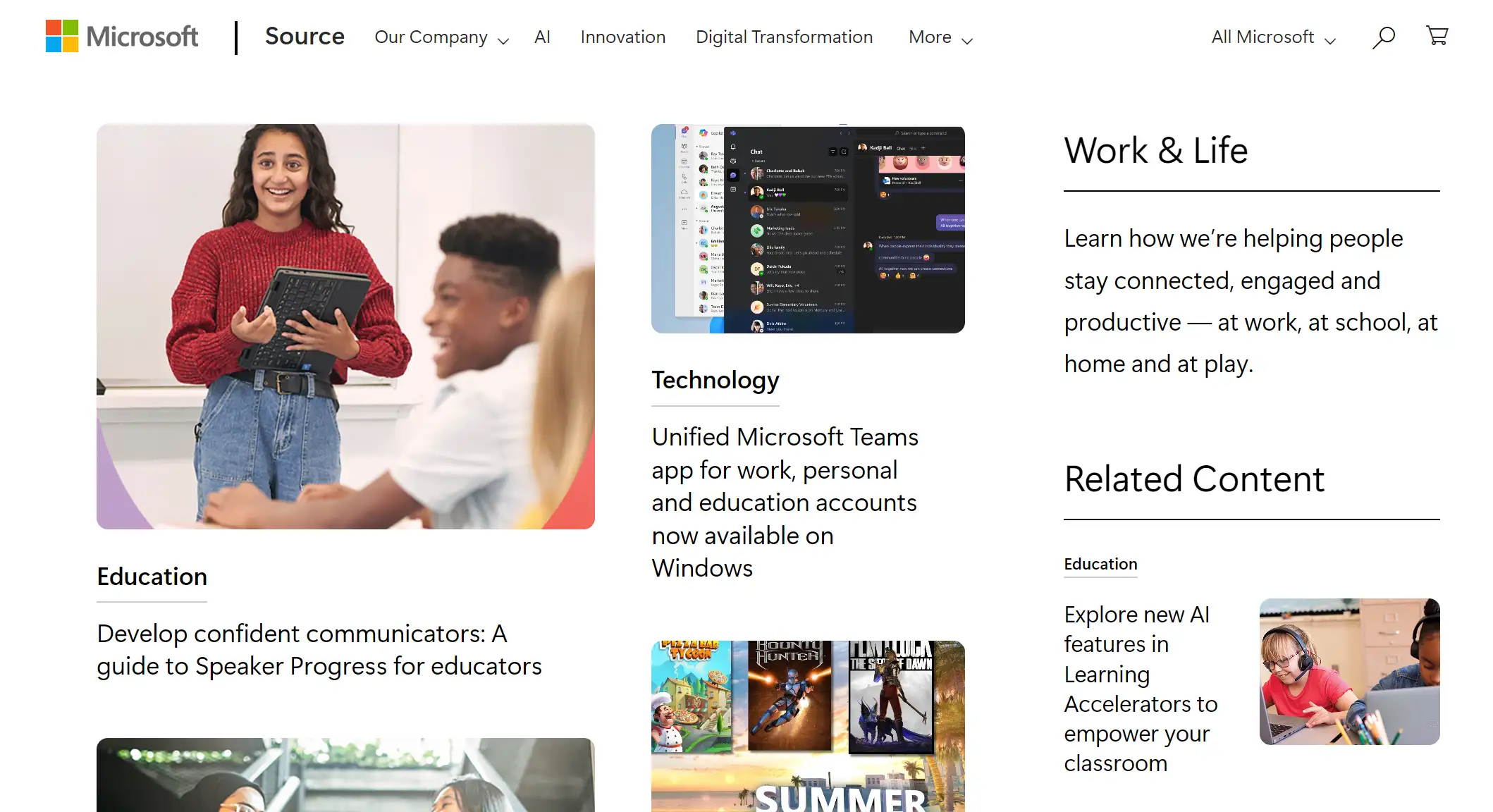
長いテキストの壁は、あなたのブログページを訪問する人々を落胆させるだけです。 マイクロソフト・ワーク&ライフは、従来の整然としたウェブサイトのレイアウトから脱却し、人々の緊張した視覚を和らげるような、千鳥配置の画像とコピーを採用しています。

ページ数にこだわらない ウェブサイトの種類によって、ページの種類が決まります。 最適なページをお選びください。
05 ビジュアルをデザインする
"一枚の絵は千の言葉に値する"
ウェブサイトの作り方において、ビジュアライゼーションは非常に重要なステップです。 訴求力のあるビジュアルをデザインするためには、デザインに欠かせない以下の要素を理解する必要があります。
- カラーテーマ
色は人の気分を左右する。 そのため、ウェブサイトの配色は、ウェブサイトの作り方において慎重に検討しなければならないポイントのひとつです。
ウェブサイトはブランドのオンラインプレゼンスとしての役割を果たすため、特定の感情を呼び起こし、メッセージを伝え、消費者の行動に影響を与えるようデザインされた色を戦略的に使用する必要があります。
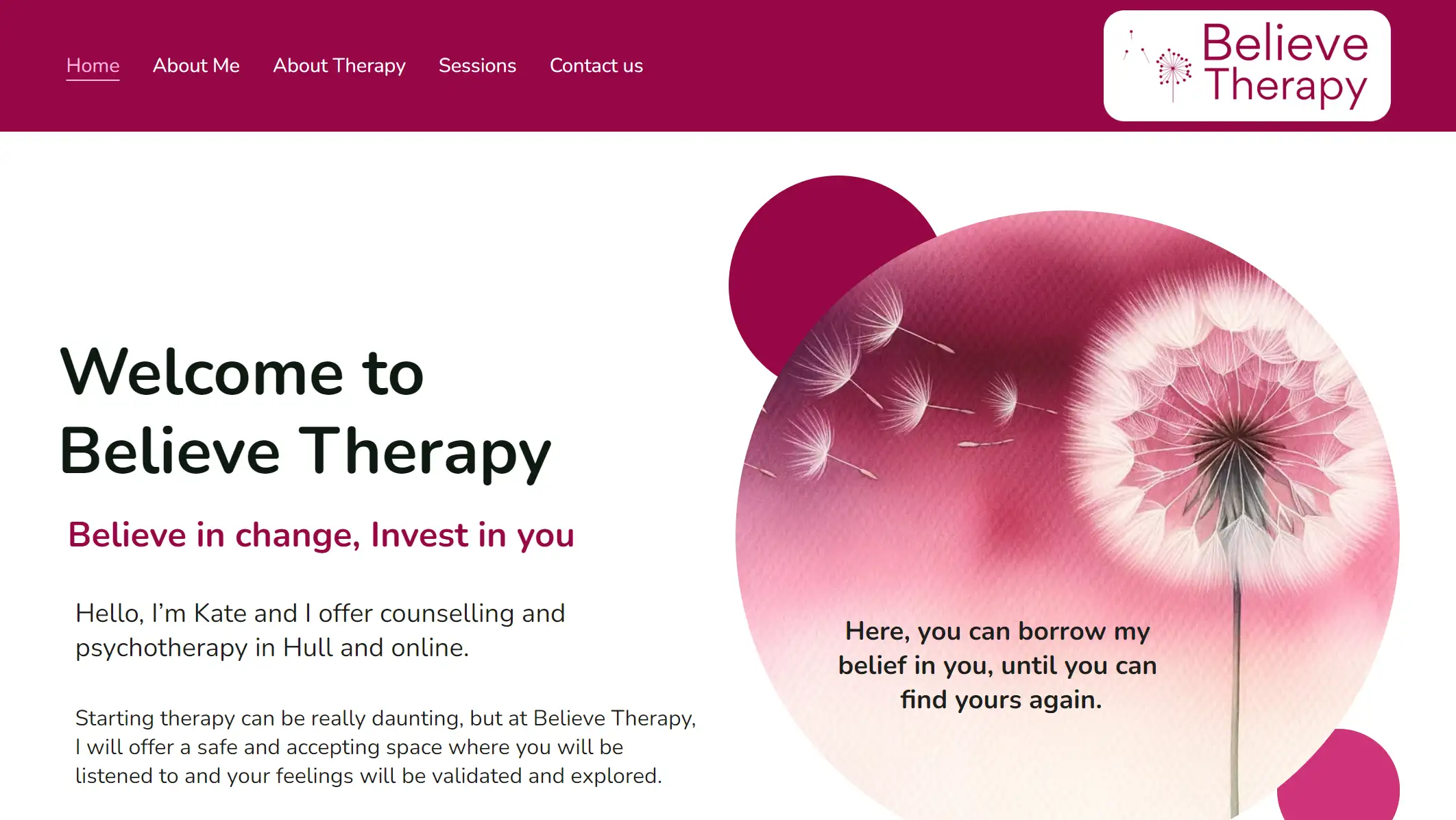
Believe Therapyのウェブサイトは、濃いピンクと白を使い、心理療法の暖かさと癒しの効果を表現しています。この組み合わせは、ユーザーに安心感と共感を伝えます。 また、この配色はサイトの性質にも合っており、忘れがたいものとなっている。

配色を賢く選ぶには、8つの基本色とその関連性を理解する必要があります。 また、色彩理論の把握も必要です。ウェブサイトの色選びについてもっと知りたい方は、Wegicブログの色彩理論入門ガイドをご覧ください。

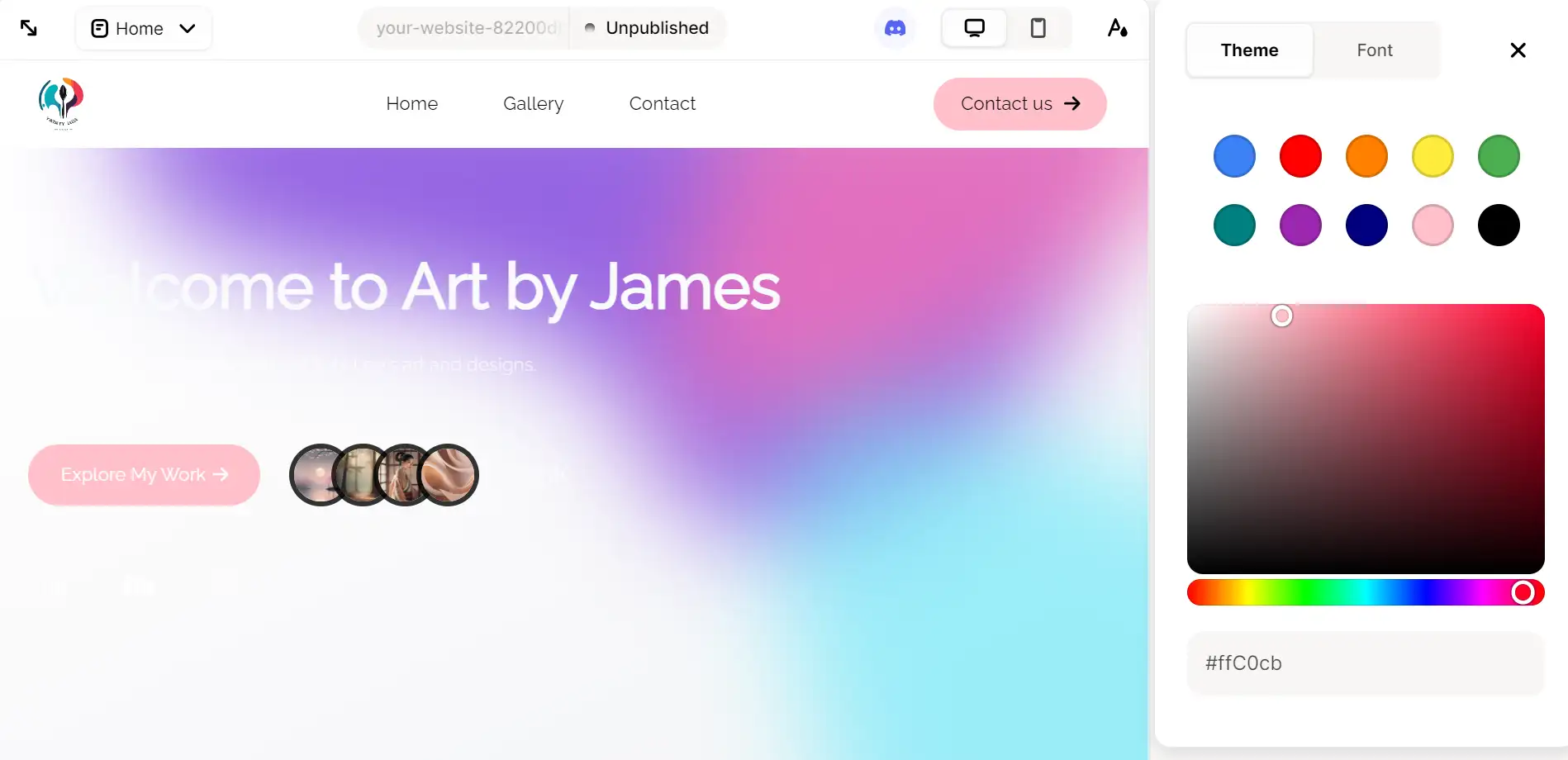
Wegicのウェブサイトビルダーは 、ウェブページのテーマカラーやフォントスタイルを意図的にアレンジしてくれます。
- タイポグラフィ
レイアウトや配色は、ユーザーの感情をも呼び起こします。 ウェブサイトの本文のほとんどで使用されているテキストは、読みやすいものでなければなりません。 間違ったレイアウトやわかりにくいレイアウトは、サイトの一貫性や調和を損ないます。
- 余白
余白はネガティブスペースとも呼ばれ、機能的なデザインにおいて重要な要素です。 ウェブサイトをデザインする際、空白は視覚的な領域のバランスを取り、訪問者の視線を特定の領域に誘導し、さらにはユーザー体験を向上させることができることを認識することが重要です。 白である必要はないし、単色である必要もない。

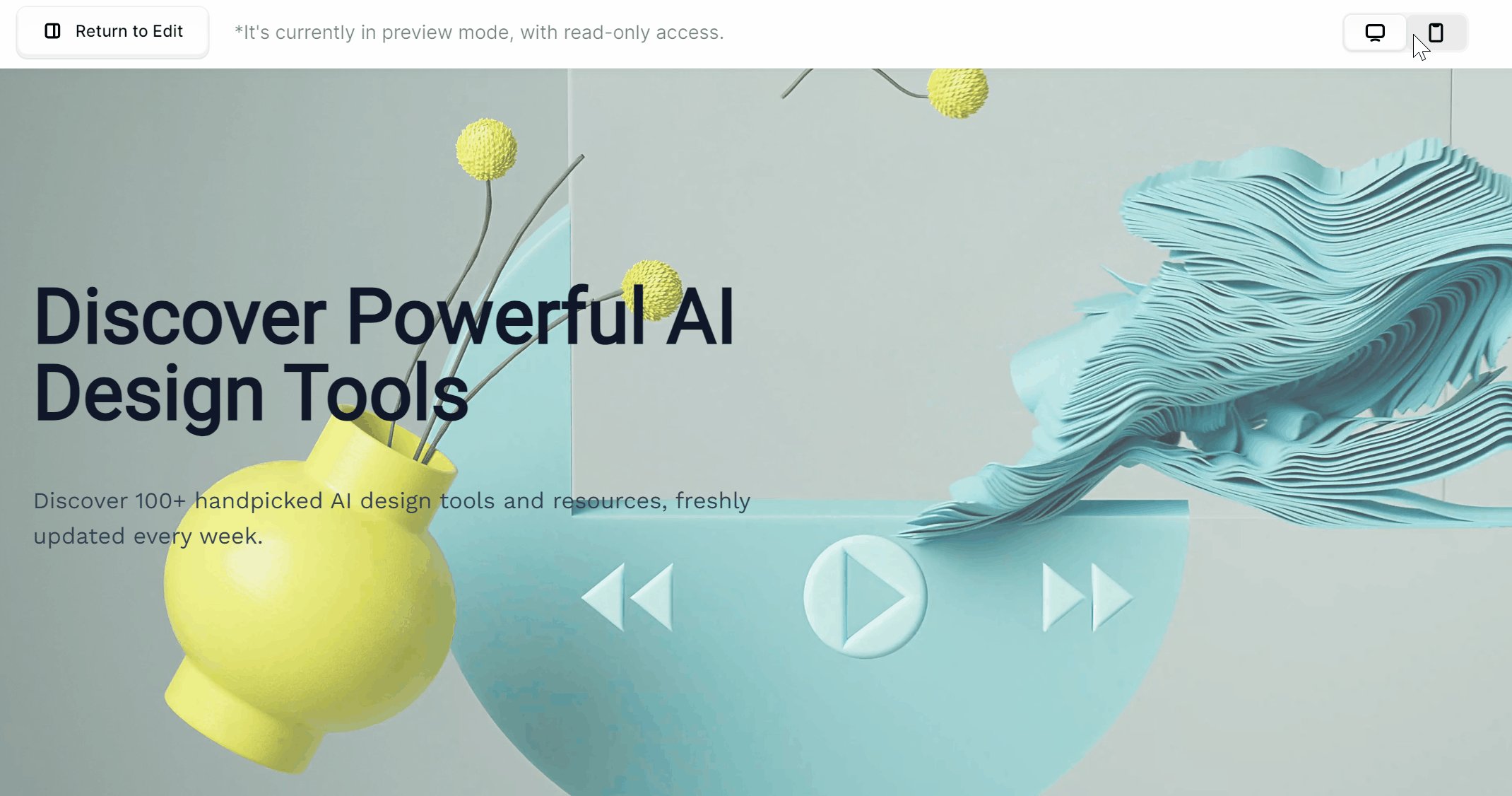
Wegicのホームページを見ると、常にスライドする画面でさまざまなウェブページのショーケースが表示され、メイン画面はダイナミックな1画面になっているなど、ウェブサイトのデザインに工夫が見られます。 空白のデザインを使用することで、訪問者は常に1つのフォーカスのみに集中し、気が散ることはありません。
06 コンテンツを検索エンジンに最適化する
コンテンツが充実していればいるほど、検索エンジンの目に留まりやすくなる。
検索エンジン最適化における第一の目標は、検索エンジン(特にGoogle)が検索エンジンの結果ページ(SERP)で上位に表示するようにコンテンツを改善することです。
Google検索エンジンの原理とは?グーグル検索のドキュメントを読むと、グーグル検索は完全に自動化された検索エンジンであることがわかる。 主に3つの段階がある。(1) クローリング: ウェブクローラーと呼ばれるソフトウェアを使って、インターネット上で探索されたページからテキスト、画像、動画をダウンロードする。(2)インデックス作成 Googleインデックスは、クローラーが検索した情報をGoogleインデックスに格納する大規模なデータベースである。(3) 情報の結果: ユーザーがGoogleで関連キーワードを検索すると、Googleはユーザーのクエリに関連し、価値のある情報を返す。
一言で言えば、頻繁に検索されるフレーズやキーワードを組み込むために、ウェブサイトのコンテンツを注意深く構成する必要があるということだ。 ターゲットページ、ページタイトル、ブログ記事でこのキーワードを使用すると、Googleはあなたの資料をそのキーワードに関する問い合わせに対する回答とみなす可能性が高くなります。 そして、Googleは検索者を支援するために、SERPの上位にあなたの資料を配置します。
ゼロからウェブサイトを作るには、Googleに見つけてもらう必要があります。 そのため、ウェブサイトの露出度が高くなり、潜在的なユーザーがあなたのウェブサイトを見つけて、サービスを予約したり、商品を購入したり、ブログを読んだりするようになります。 しかし、キーワードが豊富でも必要な情報が不足していれば、検索者はより良いサイトを探すために離脱してしまい、直帰率を高めてしまいます。
07 ウェブサイトをよりユーザーフレンドリーに
ウェブサイトのユーザーは「人」です。
質の高いコンテンツと素晴らしいビジュアルで サイト全体の構成についてお話ししましょう。 サイトのユーザー体験を向上させるためには、さまざまな要素を整理し、統一する必要があります。
わかりやすいナビゲーション
ウェブサイトのナビゲーションの目的は、ユーザーがウェブサイトにアクセスしたら、わずか数ステップで探しているコンテンツにアクセスできるようにすることです。
ウェブサイトの作り方を考えるとき、サイトナビゲーションには4つの基本タイプがあります:
- トップナビゲーションメニュー
- フッターメニュー
- スティッキーメニュー
- ハンバーガーメニュー
- ドロップダウンメニュー
- サイドバーメニュー
- パンくず
ウェブサイトナビゲーションに「完璧な」デザインはありませんが、ウェブサイトナビゲーションをデザインするための適切なデザインコンセプトはあります。 それは、初めてウェブサイトを訪れた人やリピーターにいかにわかりやすく、ウェブサイトを十分に活用してもらうかであり、そのようなウェブサイトナビゲーションは適切なウェブサイトデザインと言えます。 手始めに、ダイレクトナビゲーションを選ぶこともできますし、よりクリエイティブなタブを試すこともできます。 もちろん、何を選択するにしても、あなたのブランドにとって明確であることを確認してください。
モバイルフレンドリー
多くのモバイルユーザーもウェブサイトを訪れます。 最高のユーザーエクスペリエンスを実現するためには、ウェブサイトをデザインする際にモバイルデバイスの最適化を考慮しなければなりません。 Wegicは、モバイルフレンドリーなウェブデザインをよく考えています。

08 テストと公開
コンセプト作り、制作、デザインを経て、いよいよテストとリリースの段階に入ります。 このステップは、ウェブサイトの作り方と同じくらい重要です。 私たちにはいくつかのタイプのテストウェブサイトがあり、そのすべてが質の高いユーザー体験を提供するのに役立っています。 もちろん、これらに限りません。
ウェブ機能テスト: 機能テストはソフトウェアテストの一種で、ウェブサイトやアプリケーションの機能が適切に動作し、ビジネス要件を満たしているかどうかをテストするために使用されます。
ユーザビリティ・テスト:その名の通り、ウェブサイトのレイアウトやデザイン、全体的なユーザーエクスペリエンスが、ウェブサイトのユーザーにとって使いやすいかどうかをテストします。
レスポンシブ・テスト:デザイン時にモバイルフレンドリーであることを念頭においていますが、レスポンシブ・チェックというツールを使って、パソコンやタブレットなど、さまざまなデバイスでウェブサイトが正しく表示されるかどうかをテストします。
パフォーマンス・テスト:どのようなデバイスであっても、ウェブサイトは高速ローディングと再生、そして多くのメモリを消費することなくビジュアルとテキストを予定通りに表示する必要があります。
友人や家族にウェブサイトのテストを手伝ってもらうにせよ、専門家チームの専門知識を求めるにせよ、ウェブベースのソフトウェアツールに頼るにせよ、このステップを完了する必要があります。 おめでとうございます!いよいよサイトを公開し、世界にあなたの情報を発信する時が来ました。 実にエキサイティングなプロセスだ。
09 ウェブサイトを維持する
"すぐにではないが、間違いなく勝てる"
待ってください! 公開後は、サイトを放っておいて、コーヒーを飲んでいればいいというわけではありません。 常に最新の状態に保ち、維持する必要がある。 インターネットは常に変化しており、あなたのウェブサイトはフローを必要とする「芸術作品」です。
何か問題が起きてからでは遅いので、ウェブサイトのメンテナンスを毎日行う習慣を身につける必要があります。 例えば、ウェブサイトのメンテナンスの時間寸法に従うことができます:
- 毎日のメンテナンス。 ウェブサイトへのログインは1日1回です。 ダウンタイムやエラーメッセージがなく、ウェブサイトが正常に機能していることを確認してください。 また、ユーザーとの良好な関係を維持するため、ユーザーからのメッセージやコメント、お問い合わせフォームに迅速に対応し、毎日の自動バックアップ機能が正常に機能していることを確認します。
- 毎週のメンテナンス:ウェブサイトを生き生きとした新鮮なものに保つために、毎週その素材をモニターし、更新しましょう。 これには、ブログ記事、ニュース、製品情報などが含まれます。
- 毎月のメンテナンス ウェブサイトのトラフィックとユーザー行動を毎月詳細に分析し、ウェブサイトのユーザー体験とコンバージョン経路を最適化します。
ウェブサイトのメンテナンスについてもっと知りたい方は、初心者のためのウェブサイトメンテナンスガイドをお読みください。
最後に
限られた予算やリソース不足のために、チャンスの扉が閉ざされているわけではありません。 この記事では、ウェブサイトの作り方の基本を学びます。このステップを一歩ずつ踏んでこそ、ビジネスを生み出し、ブランドの評判を高め、価値ある情報を広めるウェブサイトを構築することができるのです。 Wegicは、登録から始まる成功への道を、あなたとともに歩んでいきます。
著者
Kimmy
投稿日
Oct 31, 2024
記事を共有
続きを読む
最新のブログ
Wegicで一分でウェブページを!
Wegicを使用して、先進的なAIであなたのニーズを見事で機能的なウェブサイトに変えましょう。
Wegicで無料トライアル、一クリックでサイトを構築!