2024年、ウェブデザインを学ぶには?
2024年にウェブデザインを学ぶ方法をご覧ください! このガイドでは、ゼロから魅力的なウェブサイトを構築するために必要なスキル、最新のツール、リソースを紹介します。

もしあなたが2024年にウェブデザインを学ぼうとしているなら、このブログはあなたに必要なことをすべて説明します。 ウェブデザインとは何かという基本的なことから、必要不可欠なスキル、最適なリソースまで。 全くの初心者でも、スキルを磨きたい方でも、このガイドを読めば、初めてウェブサイトを作り始めるのに役立つ手順、ツール、ヒントがわかります。
ウェブデザインとは?
ウェブデザインとは、デジタル空間を装飾するようなものです。 色やフォント、ボタンや画像の配置など、ウェブサイトの視覚的な外観を計画・作成するプロセスです。 優れたウェブデザインは、見た目が美しいだけでなく、ナビゲートも簡単です。 ウェブデザインの核心は、美しさと使いやすさのバランスをとることです。 ウェブサイトが魅力的に見えるだけでなく、訪問者にとってうまく機能し、必要なものを素早く見つけられるようにします。

2024年にウェブデザインを学ぶ理由
デジタル社会の急速な発展に伴い、オンラインプレゼンスを確立することが必須となり、多くの企業や個人にとって、プロフェッショナルなウェブデザインの市場需要はますます高まっています。 ウェブデザインを学ぶことで、世界が広がる。
2024年にウェブデザインが重要であるもう一つの理由は、モバイルファーストとレスポンシブデザインへのシフトです。 今や多くのユーザーがモバイル端末からウェブサイトにアクセスすることを好むため、モバイルファーストでユーザーフレンドリーなウェブサイトは、ユーザーエクスペリエンスとウェブサイトのランキングを向上させる重要な要素となっている。 どのような画面サイズでも優れたパフォーマンスを発揮するサイトを構築する方法を知ることは、必須のスキルです。
さらに、ノーコードやローコードツールの台頭により、WegicのようなAIを搭載したウェブサイトビルダーは、豊富な技術的スキルがなくても、すぐに印象的な結果を出すことができるようになりました。 ウェブデザインの知識を身につけることができれば、よりプロフェッショナルでユーザーフレンドリーなウェブサイトを作成することができ、ウェブサイトの知名度を向上させ、熾烈な市場で際立つことができる。
2024年、ウェブデザイナーの必須スキル
デザインを始めたばかりの人も、ウェブデザインの分野で長年の経験がある人も、これらのスキルはすべてのデザイナーにとって重要です。 デザイン原則の理解、レスポンシブデザイン、UXとUIのコンセプト、フロントエンド開発の基本、人気のデザインツールの知識は、すべてプロのスキルセットの重要な要素です。
01.デザインの原則を理解する
プロのウェブデザイナーとして、様々なスキルを身につける必要がありますが、その中でも特に重要なのが、色彩理論、タイポグラフィ、レイアウトなどの基本的なデザイン理論や原則です。
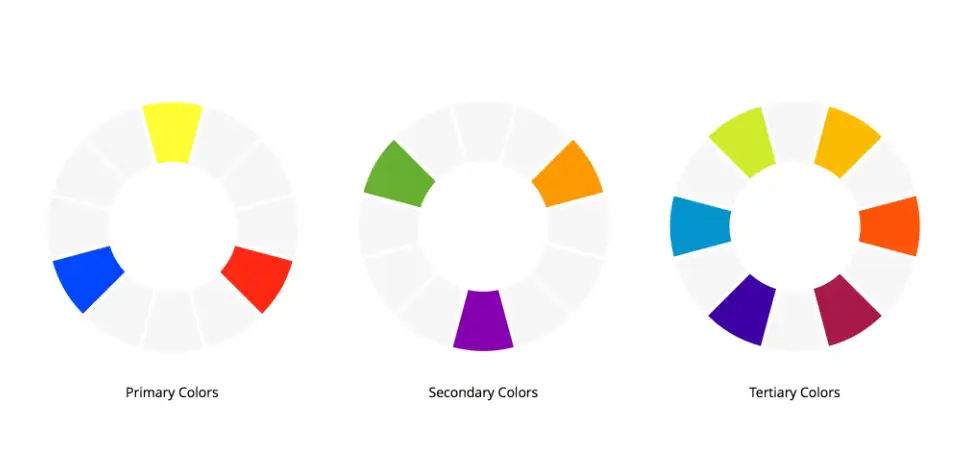
色彩心理や一般的な色の組み合わせなど、色彩理論を理解していれば、視覚的に魅力的なデザインを作ることができます。 良い配色は、特に初めて訪れた人に対して、第一印象を長く残します。 Coolorsのようなツールを使用すると、さまざまなカラーパレットを試して、プロジェクトに最適なものを選択するのに役立ちます。
タイポグラフィもウェブデザインの基本です。 適切なフォントを選び、それらを効果的に組み合わせる方法を理解することは、読みやすさとユーザーエンゲージメントに大きく影響します。 効果的に使用すれば、タイポグラフィは視覚的な階層を確立し、ユーザーをコンテンツ内に自然に誘導するのに役立つ。
強力なレイアウトは、ウェブサイトの構造的な基盤となり、視覚的に魅力的でユーザーフレンドリーな方法でコンテンツを整理します。 例えば、グリッドシステムはウェブサイトの一貫性を保つのに役立ちます。 視覚的階層とは、サイズ、色、位置によってユーザーの視覚的フォーカスを誘導することです。 Canvaのようなデザインツールを使って、基本的なデザイントレーニングを行うことができる。

02.レスポンシブデザインとモバイルファーストデザインをマスターする
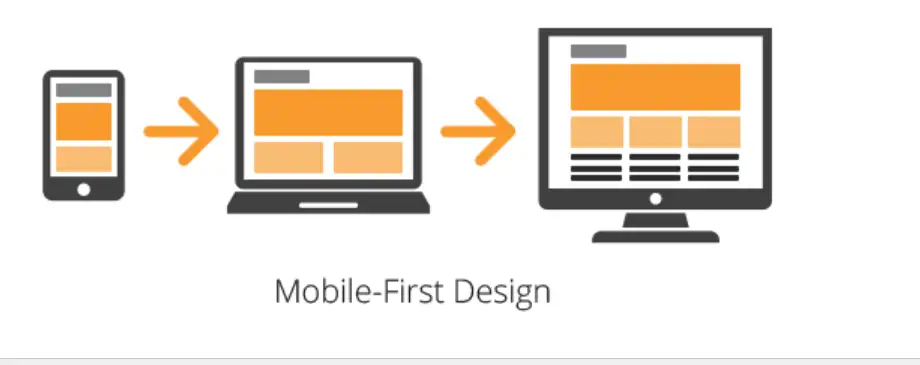
今日のデジタル環境では、あらゆるデバイスでシームレスに機能するウェブサイトを作成することが極めて重要です。 世界のウェブトラフィックの半分以上がモバイルデバイスからもたらされているため、ウェブデザイナーはレスポンシブ性を優先し、モバイルファーストのデザイン手法を採用する必要があります。
つまり、まずモバイル画面をデザインし、次にタブレットやデスクトップなどの大型デバイス用に拡張することで、画面サイズに関係なく最適なユーザー体験をウェブサイトに提供できるようにするのです。
レスポンシブデザインやモバイルファーストデザインを作成する際には、どのデバイスでもウェブサイトが簡単にナビゲートできるようにし、小さな画面でもテキストが読みやすいようにする必要があります。 一方、モバイルデバイスはタッチナビゲーションに依存しているため、タップしやすいボタンやインタラクティブな要素をデザインすることが不可欠です。

03.ユーザーエクスペリエンス(UX)とユーザーインターフェース(UI)の改善
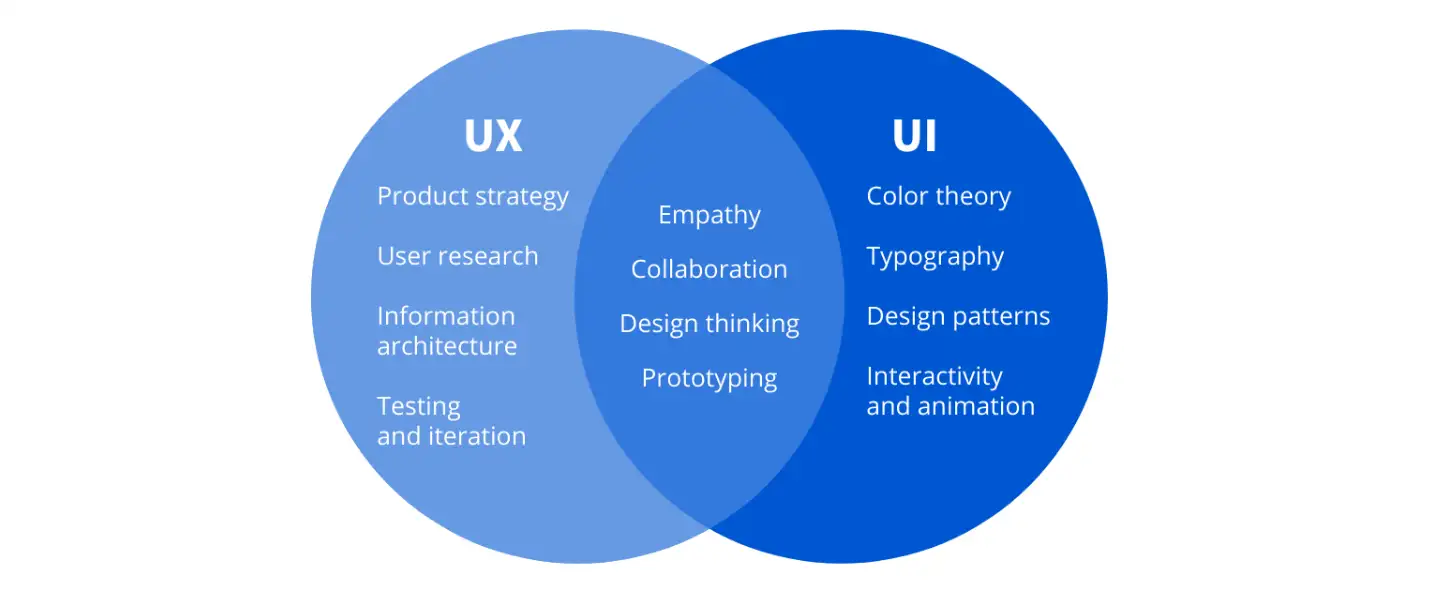
ユーザーエクスペリエンスとUIデザインは、同じように重要な2つの部分です。 簡単に言えば、UXデザインは製品がどのように機能し、ユーザーのニーズを満たすかについてであり、UIデザインは製品がどのように見え、感じられるかについてである。
この2つには重なる部分もありますが、一定の違いもあります。
UXは、ユーザーが製品やウェブサイト、アプリに接する際の全体的な体験に焦点を当てます。 そのため、設計前に事前にユーザー調査を行い、ユーザーのニーズ、買い物の好みや習慣、利用経路など、ユーザー層を理解する必要があります。 このような調査を行うことで、ユーザーにとって非常にスムーズで使い勝手の良いウェブサイトやアプリをデザインすることができます。
UIは、ウェブサイトがどのように見え、どのように感じるか、その美学に重点を置きます。 色彩理論、タイポグラフィ、レイアウトについて学んだことを応用して、ボタン、アイコン、配色、タイポグラフィ、スペーシングなどの視覚的要素をデザインする必要があります。 あなたのインターフェイスが視覚的に魅力的で、インタラクションしやすいことを確認する必要があります。

04.フロントエンド開発を学ぶ HTML、CSS、JavaScriptの基礎
HTML、CSS、JavaScriptに習熟していることがウェブデザイナーの絶対条件ではありませんが、少なくともこれらのコアとなるウェブテクノロジーの基本的な理解を持っていることは、ウェブデザイン全体にとって非常に有益です。
HTMLはウェブページの構造を決定します。 HTMLについてある程度の知識があれば、デザインの過程でより論理的にページを構成することができます。
CSS(カスケーディング・スタイル・シート)は、色からレイアウトまで、ウェブサイトのルック&フィールをコントロールします。 CSSを知っていれば、ビジュアル要素やレイアウトをより正確に微調整することができます。
JavaScriptは、アニメーションやダイナミックコンテンツなど、ウェブサイトにインタラクティブ性を加えるために不可欠です。 複雑なJavaScriptアプリケーションをコーディングする必要はありません。 基本的な理解があれば、ユーザーのインタラクションを視覚化し、計画するのに役立ちます。
これらのスキルがあれば、より多くのことを事前に検討し、より良いデザインを作ることができる。 また、開発者とのコラボレーションも容易になります。

05.デザインツールを使いこなす
デザインツール
ウェブサイトのモックアップやレイアウトを作成するには、FigmaやAdobe XDのようなツールを使いこなすことが重要です。 これらは便利で成熟したデザインツールです。 無料版から始めて、徐々に高度な機能を試すことができます。
コードエディター
Visual Studio Code、Sublime Text、Atomのようなコードエディタに慣れておくべきだ。 これらは、HTML、CSS、JavaScriptを書く際の主要なツールとなるだろう。
AIツール
WegicのようなAIを搭載した、コード不要のツールがどんどん市場に出てきている。 これらのツールを使えば、ウェブサイトをデザインすることはそれほど難しいことではなくなり、特にデザインの基礎やコードの素養がない多くの人にとって、これらのソフトウェアは重要な役割を果たしている。
WegicやWixを使えば、Wegicで構築したウェブサイトで学んだデザイン理論や原則を試しながら、常に調整し、磨き上げながらウェブサイトを構築することができます。
これらのツールをうまく活用すれば、デザインプロセスをスピードアップし、効率を高め、学習曲線を減らし、デザインプロセスをより身近で効率的なものにすることができる。
ウェブデザインを学ぶためのリソースは?
インターネット上には、デザインの知識を身につけたい人のための無料のチュートリアルやブログ、オンラインコースがたくさんあります。 これらの無料学習リソースを上手に活用することで、基本的なエントリーレベルのデザイン知識を習得し、予算を節約することができます。
オンラインコース
Udemy Udemyは世界最大級のオンライン学習プラットフォームで、ウェブデザイン、プログラミング、アートなど様々な分野のコースを提供している。 Udemyでは、初心者やウェブデザインの体系的な学習など、一定の基礎があるユーザーに適したウェブデザインコースを数多く提供しています。 さらに、オンラインコースに費やす時間は非常に柔軟で、特に学生や会社員などの自習グループに適しています。
FreeCodeCamp: FreeCodeCampは非営利のプラットフォームです。 HTML、CSS、JavaScript、その他の分野をカバーする学習コンテンツを完全に無料で提供している。 このプラットフォームは、全くの初心者や、無料のリソースを通じてウェブデザインやウェブ開発技術を独学したいユーザーに適している。
Coursera 同様に、Courseraも非常に質の高いオンライン教育プラットフォームだ。 コースではUX/UIやウェブデザイン関連の理論的な知識を学ぶことができる。 いくつかの関連コースを修了すると、プロフェッショナル資格も取得できます。

プラットフォーム
ドリブル Dribbleは、世界中のデザイナーが自分の作品を展示し、アイデアを交換するためのプラットフォームです。 初心者の方でも、Dribbleに掲載されている数多くの優れたウェブデザイン作品を閲覧し、そこからインスピレーションを得ることができます。

Behance Dribbleに加え、Behanceは様々なウェブデザイン作品を含むAdobeによるデザイン作品を展示するプラットフォームです。 プロのデザイナーのプロジェクトを閲覧することで、最新のデザイントレンドやテクニックを学び、次のプロジェクトに活かすことができます。
AIウェブサイト作成ツール
Wegic: WegicはAIウェブサイトビルダーです。 プログラミング言語を習得することなく、簡単に使うことができる。 生成されたウェブサイトをもとに、デザインの美しさやレイアウトに集中することができ、ウェブデザインをすぐに始めることができます。

Wix Wixは、ドラッグ&ドロップでウェブサイトを作成できる一般的なウェブサイトビルダーです。 初心者向けのテンプレートが多数用意されており、真っ白なキャンバスから制作を始めることもできる。 これらのプラットフォームを使いながら、ウェブレイアウト、タイポグラフィ、色の選択など、ウェブデザインの基本的なスキルを学ぶことができます。
ウェブデザインを学ぶためのヒント
01.ウェブデザインのトレンドを常にアップデートする
ウェブデザインは常に変化しているので、ダークモード、マイクロアニメーション、レスポンシブレイアウトなど、最新のトレンドについていくことが重要だ。 ブログやソーシャルメディアのインフルエンサーをフォローしたり、DribbleやBehanceのようなサイトからアイデアを得ることもできます。
新しいトレンドを学ぶことで、あなたのスキルとポートフォリオは常に新鮮で適切なものになります。 ウェブデザインの最新トレンドに目を向け、業界の最新スタンダードやユーザーのニーズを理解してこそ、タイムリーな調整を行い、良いユーザー体験を提供することができるのです。
02.プロジェクトに取り組み、実践する
ウェブデザインを学ぶ最良の方法は、実践することです。 好きなウェブサイトをリデザインしたり、架空のクライアントのためにモックアップを作ったりといった個人的なプロジェクトから小さく始めることができます。 そうすることで、レイアウト、色、フォント、そしてそれらがどのように組み合わさっているのかを理解することができます。 また、定期的に練習することで、デザイン上の問題を解決するのが上手になり、デザイン・ツールに対する自信も高まります。 勉強するだけでなく、実際のプロジェクトを作ることに集中すべきです。 練習すればするほど、あなたのスキルとスタイルは時間とともに向上していく。
03.フィードバックを求め、コミュニティに参加する
可能であれば、RedditやFacebookなどのオンライングループで作品を共有することもできます。 これらのプラットフォームでは、プロのデザイナーとつながることができる。 さらに重要なのは、新しいアイデアを得たり、見逃していたものを見つけたりできることだ。 親切なアドバイスとサポートがあれば、より早く学ぶことができます。
初めてのウェブサイト構築
独学やオンラインチュートリアルで基本的なデザインの知識を身につけたなら、次はそれを実践してみましょう。 まずは、WegicのようなAIウェブサイト構築ツールや、Webflowのようなローコードプラットフォームを使って、最初のウェブサイトを構築してみましょう。 これらのツールを使えば、色彩理論、タイポグラフィ、レイアウトなど、学んだことを応用し、リアルタイムで結果を確認することができる。 このアプローチにより、ウェブデザインをより深く理解することができます。
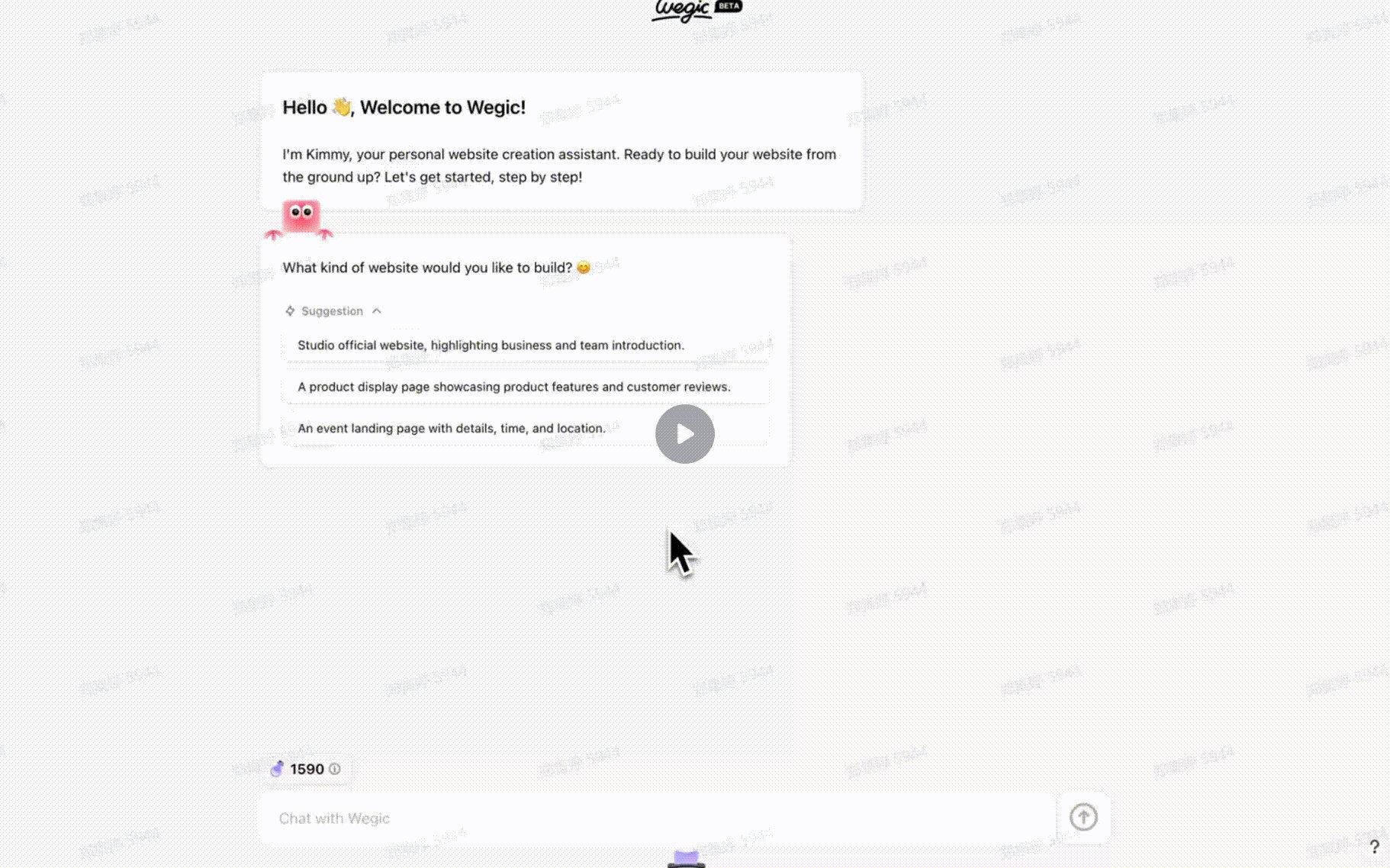
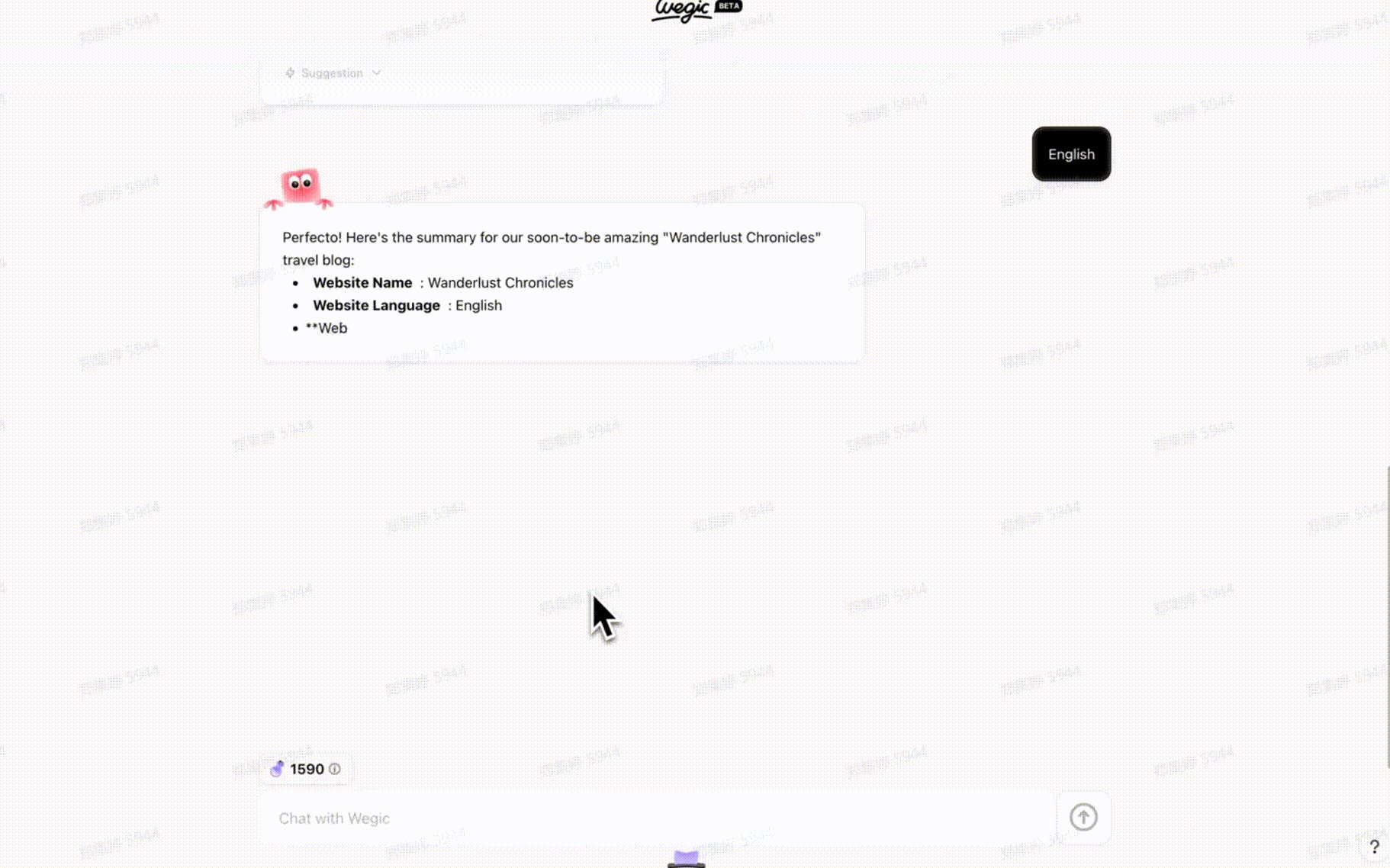
初心者、特にコーディングに慣れていない人にとっては、シンプルに始めることが重要です。 Wegicのようなツールは、コーディングの知識を必要とせず、無料で使えるので理想的だ。 予算が限られている方には最適な選択です。 Wegicの直感的なデザインは、わずか数ステップでウェブサイトを構築することができます:ログインまたはアカウントを登録し、どのようなウェブサイトを作りたいかをWegicに伝え、ブランド名を入力し、OKをクリックします。 はい! 視覚的に優れたプロフェッショナルなウェブサイトが目の前にあります。

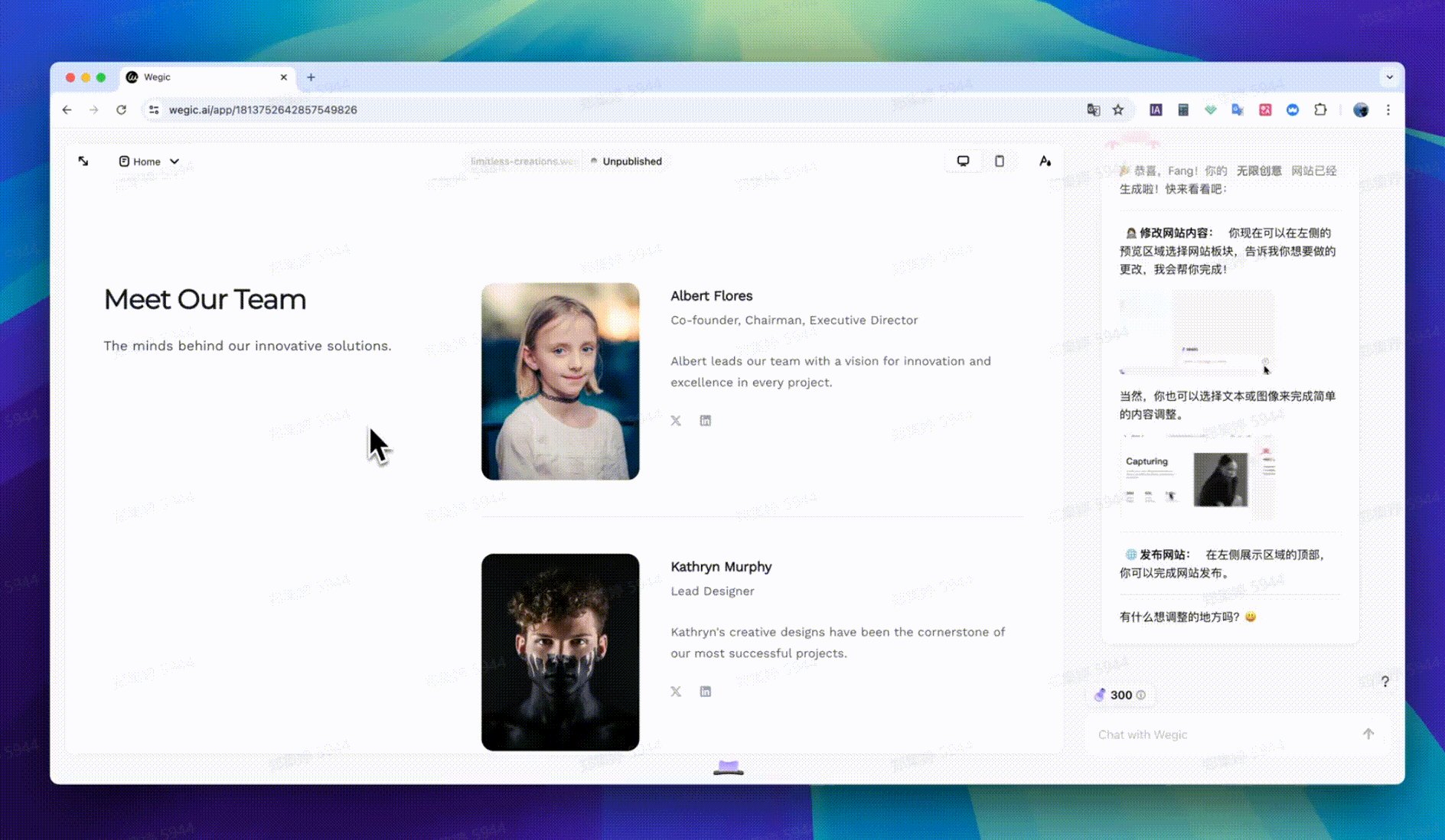
さらに、色、レイアウト、画像を簡単に調整でき、レイアウトの変更やアニメーションの追加をお考えなら、あなたの好みを入力するだけで、あとはWegicがやってくれます。 まるであなたのそばにいる専属デザイナーのようであり、友人のようでもある。
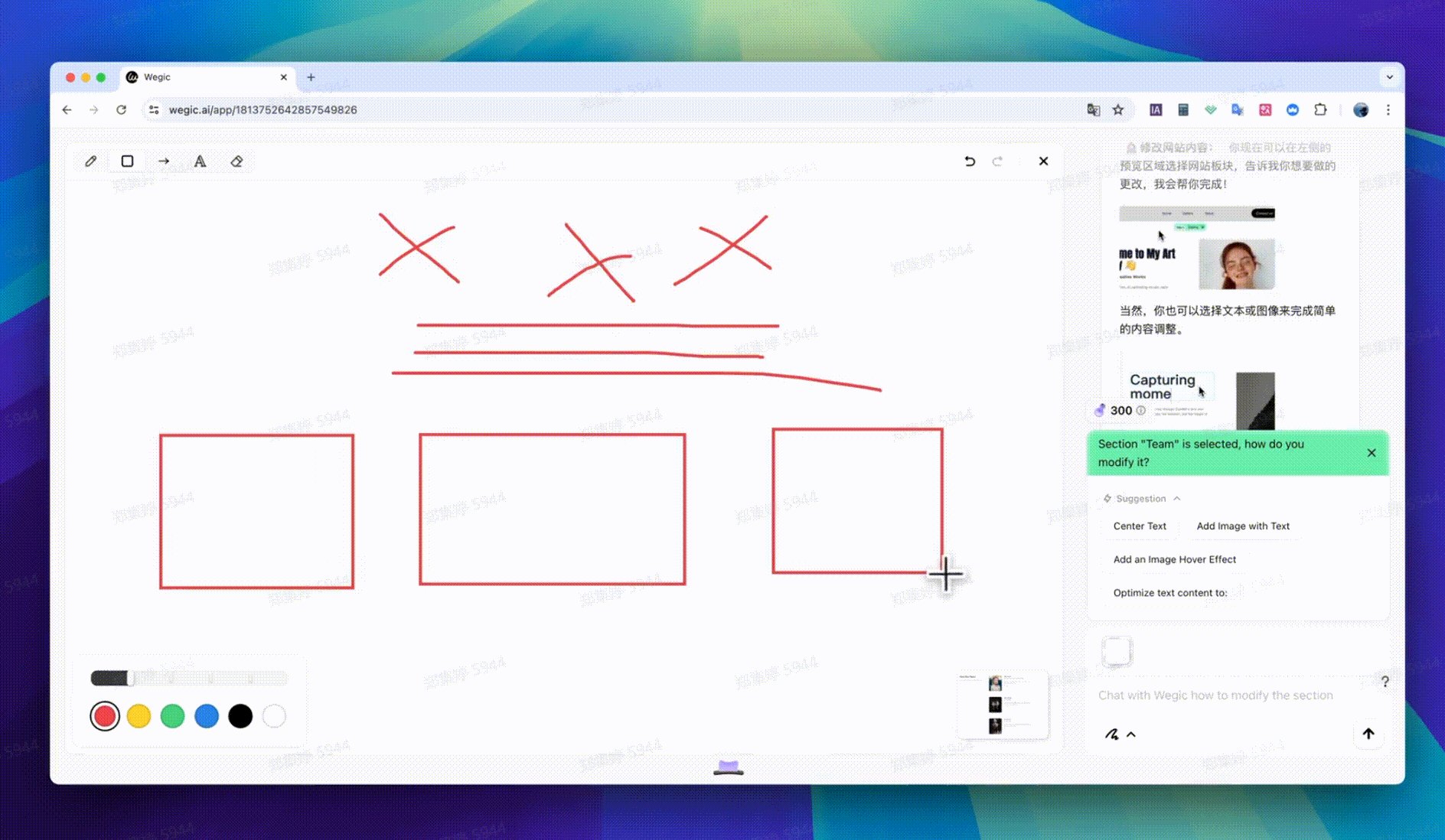
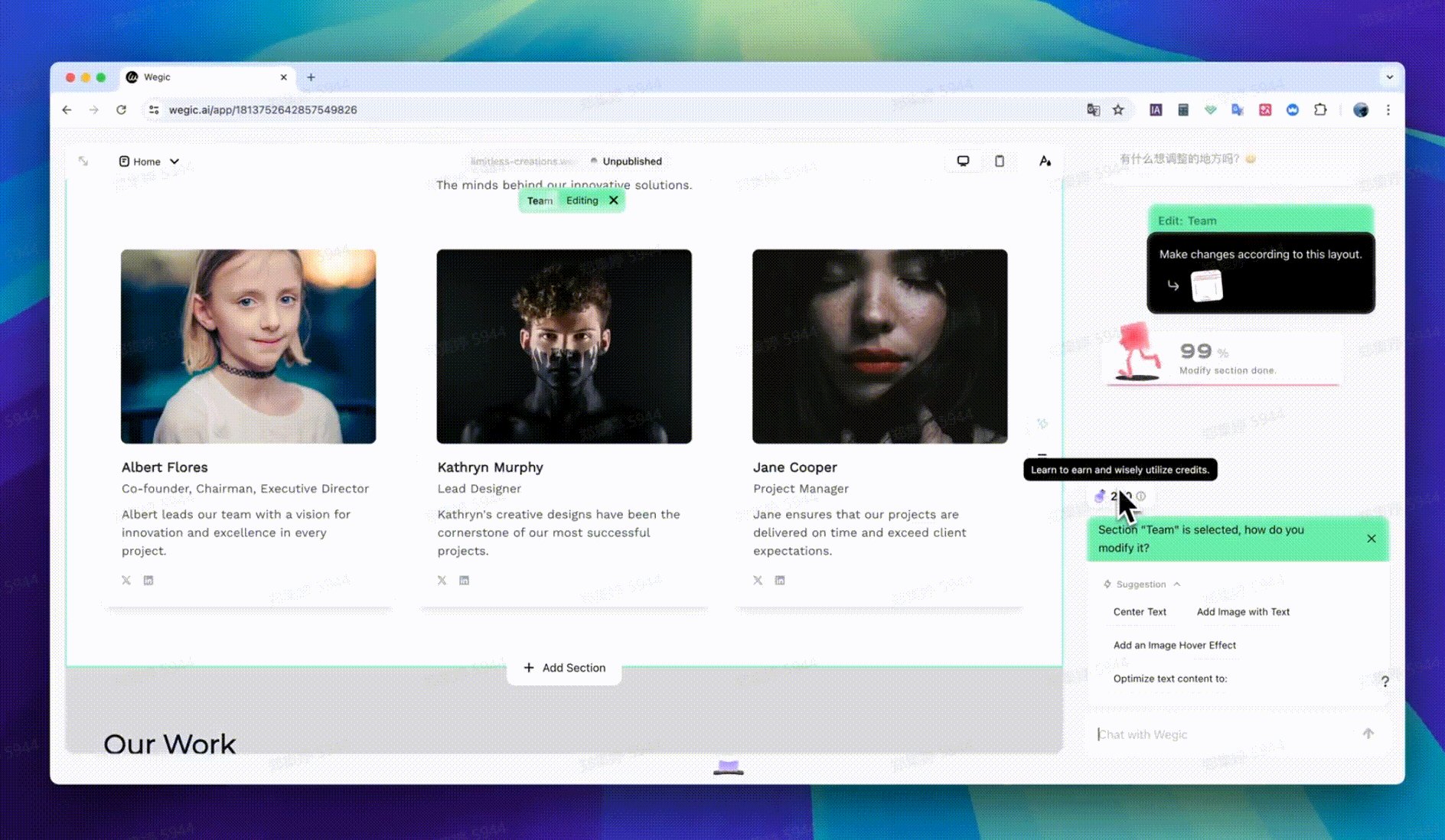
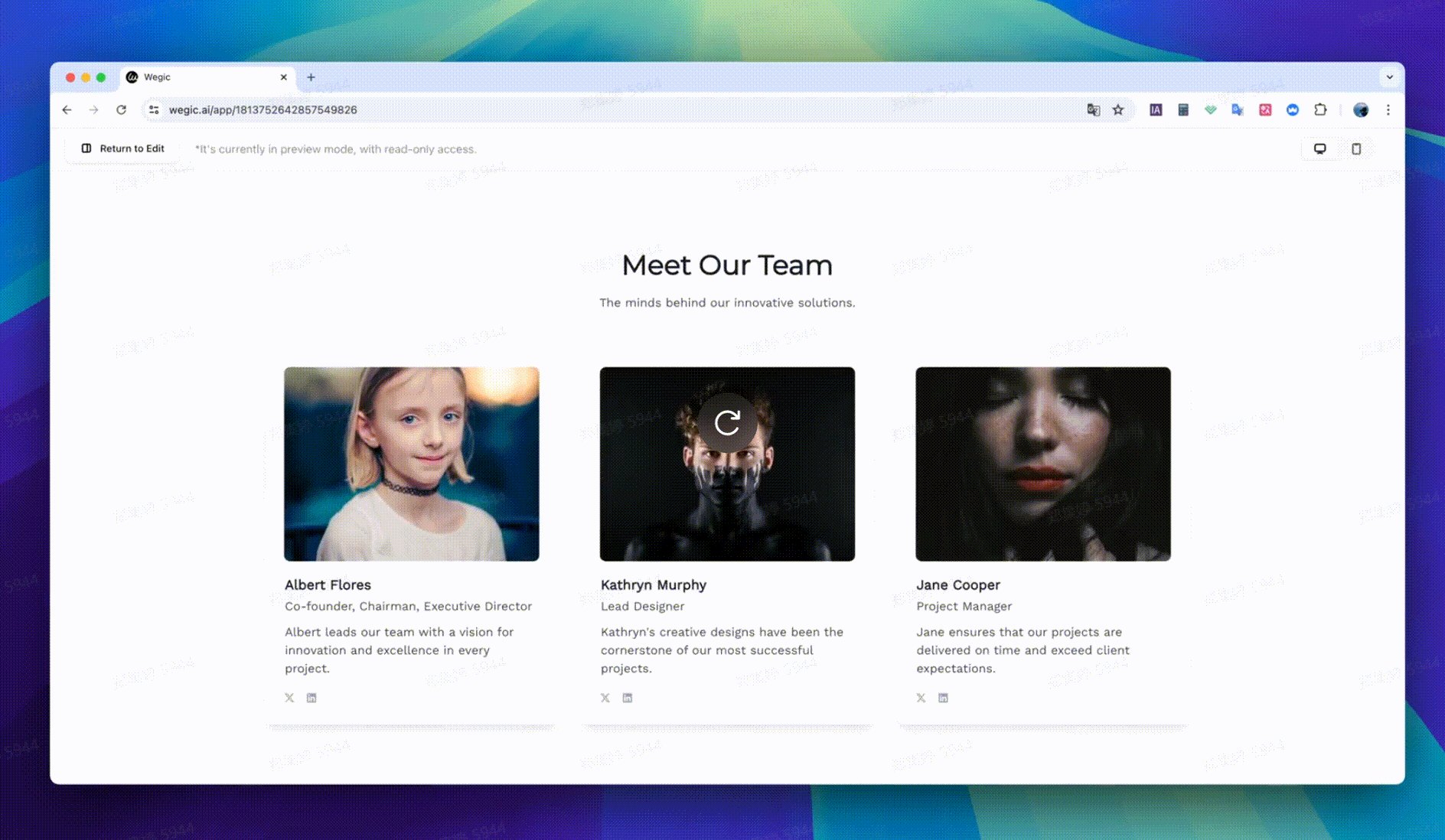
ワイヤーフレームやレイアウトのデザインに苦労している人にとって、Wegicのスケッチ機能は画期的なものです。ラフスケッチをアップロードすれば、プラットフォームがあなたの描いた絵に基づいて作業用のレイアウトを生成してくれます。 もっと詳しく知りたい方は、Wegicのチュートリアルをどうぞ。

しかし、こうしたツールの利便性と実際の学習のバランスをとることは重要だ。 WegicのようなAIツールは、すぐに使い始めるには優れているが、デザイン原理やコーディング・スキルをより深く理解する必要性に取って代わるものではないはずだ。 自動化に頼り過ぎると、時間の経過とともに創造性やスキルの向上が制限される可能性がある。
最後に
2024年にウェブデザインを学ぶことは、あなたの創造的な可能性を引き出し、貴重な技術的スキルを開発する素晴らしい方法です。 もしあなたが初心者なら、必要不可欠なツールをマスターし、トレンドに常にアンテナを張り、継続的に練習するように心がければ、驚くほど魅力的なウェブサイトを構築できるようになるでしょう。
ウェブデザインを学ぶとき、限られた予算や技術的な問題など、多くの課題にぶつかるかもしれませんが、これらの適切なリソースやツールをうまく活用すれば、すぐにあなたのスキルが開花するのを実感できるでしょう。 さあ、今すぐ最初の一歩を踏み出しましょう!学び、試し、そして何よりも、ウェブデザイナーになるプロセスを楽しみましょう。
よくある質問
01.2024年にウェブデザインを学ぶのは難しいですか?
ウェブデザインは最初は難しく感じるかもしれませんが、最新のツールやリソースを使えば、これまで以上に身近なものになります。 練習と忍耐が鍵です。
02.ウェブデザイナーになるためにコーディングの知識は必要ですか?
HTML、CSS、JavaScriptの基本的な知識があると便利ですが、AIを搭載したツールを使えば、コーディングなしで初心者のウェブサイト制作をサポートすることができます。
03.ウェブデザインを学ぶにはどのくらい時間がかかりますか?
あなたの学習ペースと努力次第です。 継続的に努力すれば、数ヶ月でウェブサイトを作り始めることができます。
04.無料でウェブデザインを学べますか?
はい! freeCodeCampのようなプラットフォームは無料のコースを提供しています。
05.ウェブデザインを始めるにはどんなツールを使えばいい?
初心者の方は、デザイン用のFigmaやAIによるウェブサイト作成用のWegicのような使いやすいツールから始めることができます。 上達するにつれて、より高度なツールを探求することができます。
もっと読む
著者
Kimmy
投稿日
Oct 31, 2024
記事を共有
続きを読む
最新のブログ
Wegicで一分でウェブページを!
Wegicを使用して、先進的なAIであなたのニーズを見事で機能的なウェブサイトに変えましょう。
Wegicで無料トライアル、一クリックでサイトを構築!