ログイン
サイトを作成
2025年のHTMLやコーディングなしでウェブサイトを作成する方法
ウェブサイトを作りたいけれど、コーディングのスキルがありませんか? 2025年のためのステップバイステップガイドでは、コーディングを使わずにウェブサイトを作成する方法をご紹介します!

ウェブサイトの素晴らしいアイデアがあるのに、コードの書き方がわからなくて行き詰まった経験はありませんか? あなただけではありません。 私もそうでした。HTMLとCSSの行を見つめながら、どうすればいいのか必死に考えていました。 しかし、開発者を雇わずにウェブサイトを構築するのは難しいし、開発者を見つけるのは高すぎて予算外です。

あなたの夢のウェブサイトを実現するのに、ロケット科学は必要ありません。 コーディング不要のウェブサイトビルダーのおかげで、誰でもプロフェッショナルで魅力的なウェブサイトを作ることができます。 そして、コーディングなしで、すべてのプロセスを簡素化するツールを使って、無料でウェブサイトを作成する方法を学ぶこともできます。
もしあなたが、ウェブサイトを作るのは難しすぎる、お金がかかりすぎると思って先延ばしにしているのなら、そんなことはないことを証明しよう。 長い時間を費やす必要はないので、このガイドで今日始めるために知っておくべきことをすべて説明しましょう。
ノーコードでウェブサイトを構築できるか?
もちろんです! ノーコードウェブサイトのコンセプトはウェブ開発に革命をもたらし、コードを一行も書かずに誰でも簡単にサイトをデザインし、立ち上げることができるようになりました。
今や、ウェブサイトを作成するのにプログラマーである必要はありません。 今日、ドラッグ&ドロップのインターフェースやあらかじめデザインされたテンプレートがあり、クリエイティブなコントロールをあなたの手に委ねることができます。 コーディングなしで無料のウェブサイトを作成する方法を知りたい場合でも、もっと手の込んだものを作りたい場合でも、ノーコードプラットフォームはそのプロセスを簡単にします。
ノーコードのウェブサイト構築とは?
ノーコードのウェブサイト構築とは、コードを一行も書かずにウェブサイトを構築することです。 信じられない話だと思いませんか?
しかし、テクノロジーの進歩のおかげで、コーディング不要のウェブサイトが現実のものとなり、かつては敷居が高かったコーディングの壁が取り払われ、技術愛好家から昨日今日のようにウェブサイトが欲しい人まで、誰もがウェブ制作にアクセスできるようになりました。
それは、ノーコードウェブサイト構築の核心であり、パズルをするように簡単にウェブサイトをデザインし、立ち上げることができます。 コードなしのウェブサイトビルダーを使えば、ユーザーはページ上に要素をドラッグ&ドロップし、レイアウトを調整し、フォントを微調整し、アニメーションを挿入することさえも、すべてビジュアルエディターを通して行うことができます。 設計図を知らなくてもバーチャルな家を飾るようなものです。
では、その仕組みはどうなっているのでしょうか? 一方、コードなしのプラットフォームでは、あらかじめ用意されたテンプレートやコンポーネントを使用します。 お問い合わせフォームが必要ですか? 写真のギャラリーが必要ですか? ページにドロップしてください。 あなたが望むようにすべてを構築することに取り組んでいる間、これらのツールは、HTML、CSS、およびJavaScriptを記述する方法を考え出すなど、舞台裏ですべての重労働を行い、すべてがあなたが望むように正確に見えるようにします。
ノーコードのウェブサイト構築は誰のためのものか?
最初の質問は、誰がこのようなツールを必要としているのか、ということかもしれません。 答えは、事実上すべての人です。 スモールビジネスのオーナーは、開発者を見つけるために時間を費やすことなく、オンライン上で存在感を示すために必要とされています。 ブロガーもクリエイターも、技術的な穴に足を踏み入れることなく情熱を共有することに慣れています。 しかし、経験豊富なウェブデザイナーでさえ、簡単なプロジェクトの時間を短縮するためにノーコーディングツールを使いたがります。
なぜブースターなのか?
インターネットが普及した時代、ウェブサイトを作るのは至難の業でした! もしあなたがプログラマーでなかったり、プログラマーの使い方を知らなかったりした場合、巧みなコーディング言語を学ぶか、プログラマーに書いてもらうしかありませんでした。 今日のプロセスの民主化のおかげで、以前はこれが難しいでしたが、もはやそうではありません。 インターネットに接続でき、ある程度の創造力があれば、誰でもウェブサイトを作ることができます。
しかし、手軽さだけではありません。 さらに、これらのツールを使えば、いつでも好きなときにサイトを更新・維持することができます。 予算が限られている場合、またはDIYに取り組んでいる場合、コードなしのプラットフォームは驚異的です。
もはやトレンドではありません。 コードを使わないウェブサイト構築は革命です。 遺伝学は、コンピュータサイエンスの学位を持っていなくても、デジタルフットプリントをコントロールできるツールを人々に提供するものでなければなりませんでした。 ウェブサイトを開設したくてウズウズしているけれど、何もしないなんて嫌だ、という方もご安心ください。 ノーコード時代の到来です。
ノーコードウェブサイトビルダーツールを使うメリット
ノーコードのウェブサイトビルダーを使用することは、ウェブ制作のための魔法の杖を持っているようなものです。 威圧的なプロセスを、ほとんど誰にでもできることのように見せてくれます。 そして、これらのツールに群がる人々に魅力がないのも確かです。 それを分解してみましょう。
使いやすさ
従来のコーディングは、一夜にして外国語を習得しようとするようなものでした。 ウェブページの作成は、ポインティング、クリック、ドラッグと同じくらい簡単です。 このようなプラットフォームでは、舞台裏のコーディングを担当し、「このアルゴリズムを解く」というよりも「数字で描く」ようなインターフェイスになります。 技術に精通しているか、デジタルに挑戦しているかにかかわらず、コードなしツールは誰にでも適しています。
費用対効果
プロのウェブ開発者を安く見つけることはできません。 彼らは複雑なプロジェクトではあらゆるお金を払う価値がありますが、誰もが1人を雇う余裕があるわけではありません。 そこで、コード不要のツールが輝きます。 そして、これらのプラットフォームの多くには、大金を費やすことなくサイトのデザイン、公開、ホスティングができる無料または低コストのプランがあります。 これは、スタートアップのフリーランサーやホビイストにとって、ゲームチェンジャーとなり得えます。開発スピード
明日にでもオンラインで何かを発表したいと思ったことはありませんか? ウェブ開発には時間がかかるものです。例えば、物理的な製品を作るのに比べて時間がかかり、結果が出るまでに数週間から数ヶ月かかることもあります。 簡単に言えば、コード不要のツールを使えば、数時間、早ければ数分でサイトを作成し、公開することができます。 下準備は不要で、あらかじめデザインされたテンプレートとビルトインされた要素を使って構築を始めることができます。
柔軟性とカスタマイズ
ノーコードのツールは型にはまったものかと思われるかもしれませんが、そうではありません。 最新のノーコードプラットフォームは、レイアウトからカラーまで、またEコマースや予約システムのように、多くのカスタマイズが可能です。 ピクセルのひとつひとつを手作業でコーディングしているわけではないので、必ずしも退屈なストックデザインに追いやられるわけではありません。 これらのツールは、構造化されすぎず、クリエイティブすぎず、ちょうどいいのです。
エンパワーメントと自立
自分で構築することには、深い満足感があります。 ノーコードのプラットフォームを利用すれば、開発者による更新や変更を待つ必要がありません。 新商品の追加やテキストの追加が必要ですか? あなたは今すぐそれを手に入れ、あなたの条件でそれを行うことができます。 このレベルの自主性は、中小企業のオーナーやクリエイターにとってかけがえのないものです。
トレンドへの対応
デジタルの世界の動きが速くなると、どんなコード・プラットフォームもついていけなくなります。 これらのビルダーは常に高レベルの機能を維持し、最新のデザイン トレンドやその分野における技術の進歩を追跡しています。 これらのビルダーは、AI ツールを統合しているかどうかや、モバイルユーザー向けに最適化しているかどうかにかかわらず、あなたのサイトが適切で魅力的な状態を維持できるよう支援します。
ノーコードのウェブサイトは単なる利便性ではなく、革命です。 時間とお金と頭痛の種を節約し、コーディングのダウンタイムなしに自分だけのものを作ることができます。
あまり手間をかけずに簡単にオンラインプレゼンスを作りたい人にとって、これらのツールは夢のようなものです。 それなら、さっそくやってみませんか? 数回クリックするだけで、あなたの未来のウェブサイトが完成します!
ノーコードでウェブサイトを構築するには?
Wegicは信頼できる画期的なAIツールであり、ウェブサイトデザインと開発に関する私たちの考え方を変えつつあります。 それでは、ウェブサイト構築のAIフレンドの助けを借りて、無料のウェブサイトを作成する方法を見てみましょう。ステップ1: Wegicアカウントを作成する
まず最初に、Wegicを初めてご利用になる方は、アカウントを作成する必要があります。 サインアップはパイと同じくらい簡単です。 メールアドレスを入力し(Googleアカウントでも可)、プロフィールを記入し、Wegicの利用規約とプライバシーポリシーに目を通すだけです。 すべてのチェックボックスにチェックを入れたら、正式入会です。 すでにアカウントをお持ちですか? 素晴らしいです! 面倒な手続きは省いて、直接ログインしましょう。
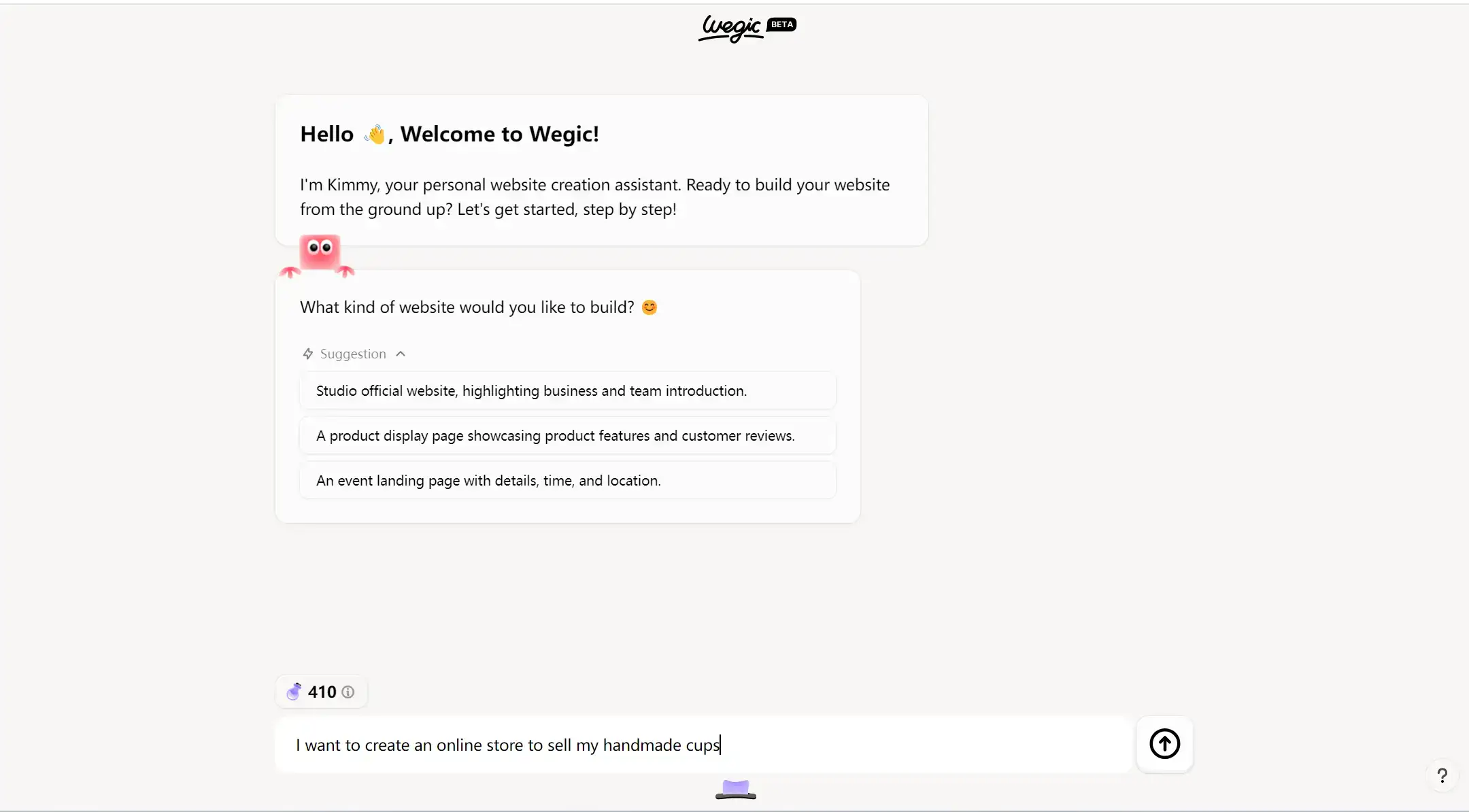
ステップ2:AIアシスタントKimmy(キミー)とチャットする
デザイナーであり、問題解決者であり、100%効率的なAIアシスタントであるKimmy(キミー)がいます。 Kimmy(キミー)がいれば、広葉樹の床の上を猫が滑るように、ウェブサイト構築の旅路を滑ることができます。
どんなウェブサイトをお探しですか? 個人的なブログ、eコマースストア、魅力的なポートフォリオなど、どんなことでも詳細をお聞かせください。 何をしたいのかわかりませんか? 大丈夫です!Kimmy(キミー)が新しいアイデアを提供し、考える手助けもしてくれます。 しかし、このバーチャルパウワウの後、あなたはKimmy(キミー)があなたのために選んだものの要約を手に入れます。 それを見て、直すべきところを直し、次に進みます。
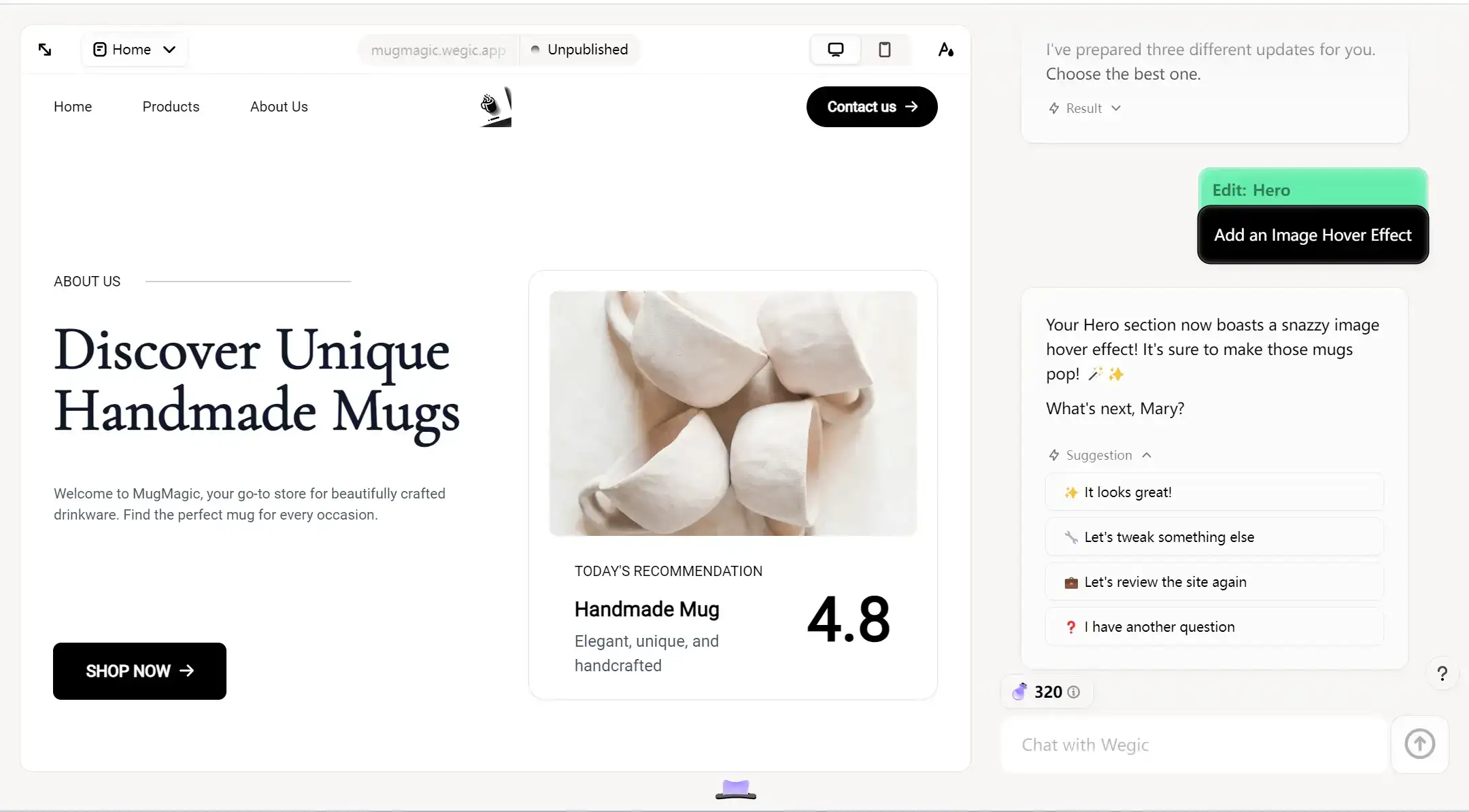
ステップ3:ウェブサイトのパーソナライズ
次は、あなたの個人的なタッチを加える時です。 要するに、デジタルホームを飾るようなものです。 Wegicはあなたのサイトをカスタマイズする方法をたくさん提供しています。
- セクションの追加と削除: エレガントなギャラリーやクールなお問い合わせフォームが必要ですか? ご提供いたします。 余計なフッターを消したいですか? それは簡単です。
- ページの再配置: シャッフル(5単位)するだけでも、自分でやってみたい場合でも、Kimmy(キミー)はあなたのサイトの構造にムチを打つことができます。
- カラースキームとフォント: サイトのカラーパレットとタイポグラフィを、あなたを圧倒するものにしましょう。 次に調整できるのは、フォントサイズ、行間、ボタンの色で、人目を引くようなものにしましょう。

力仕事のほとんどはKimmy(キミー)がやってくれます。 あなたのビジョンを伝えるだけで、ほら! これであなたのウェブサイトは完成です。
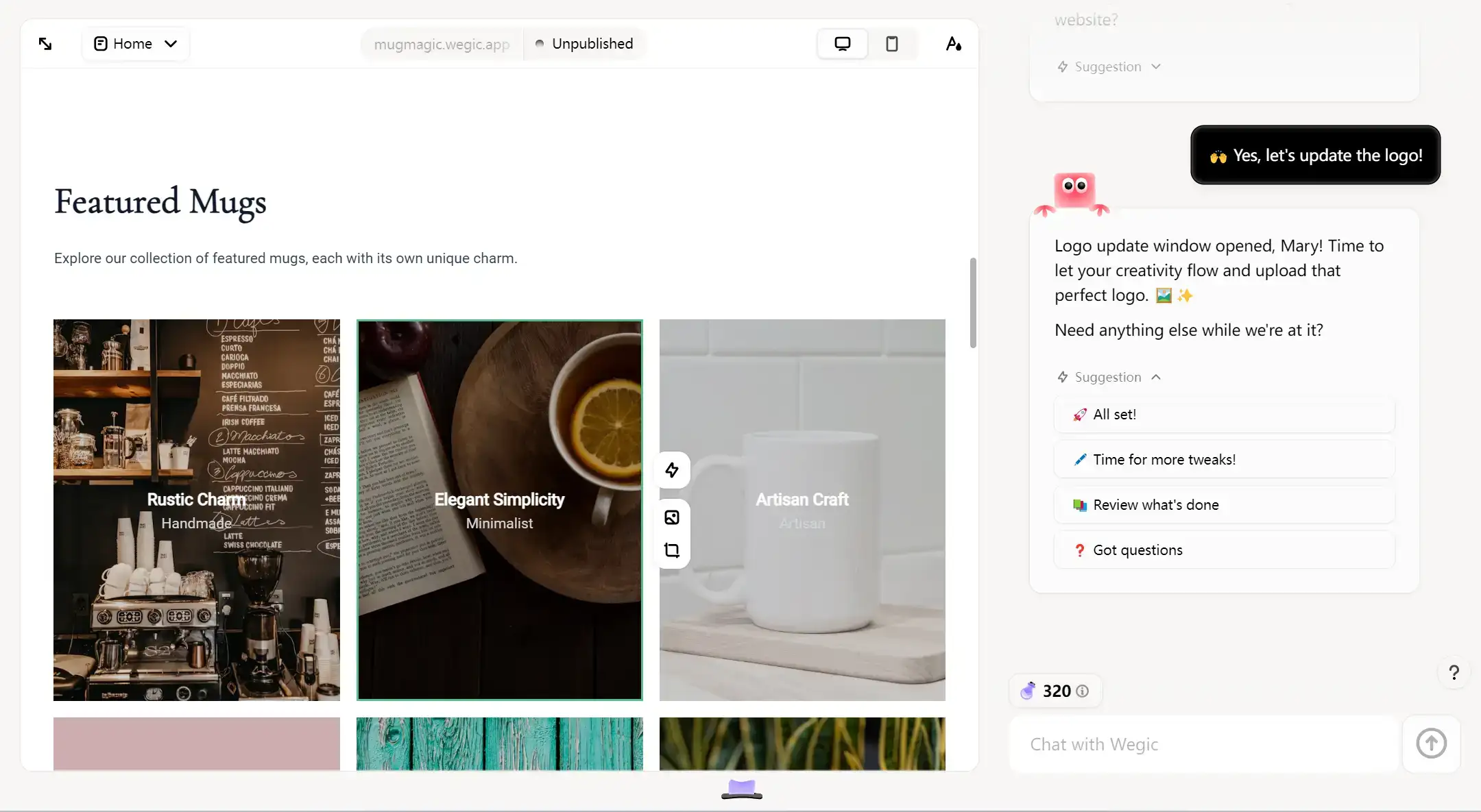
ステップ4:コンテンツでウェブサイトを構成する
コンテンツは王であり、女王であり、宮廷道化師です。 サイト全体のトーンを決める最初のものです。 Wegicは様々なタイプのコンテンツを簡単に追加できます。
- テキスト: 見出しから商品説明まで、あなたの声が最もよく通る場所です。
- 画像と動画: ロゴ、バナー、クリップをアップロードして、より視覚的なアドオンを追加することができます。
- その他のメディア: PDF、スライドショー、オーディオもサイト上でホスティングできます。

Kimmy(キミー)はあなたのコンテンツをユーザーにとって魅力的で素敵なものに変えます。
ステップ5:ページの設定
サイトの各ページにはそれぞれ目的があります。 これらのページは、デジタルマンションの部屋だと考えてください。
- ホームページ: 訪問者を歓迎します。
- 会社概要ページ: あなたのストーリーや会社のストーリーを語ってください。
- サービス/製品ページ: あなたの提供するサービスの売り込みです。
- ブログページ:あなたが考えていること、記事、最新情報を書き込む場所です。
- お問い合わせ先ページ:実店舗がある場合は(現在あるかもしれないし、将来あるかもしれない)、フォーム、Eメール、地図を追加して、人々にあなたの一般的な方向性を示します。

これらのページはプロフェッショナルに見え、Kimmy(キミー)の魔法によって必要なことをすべて行っています。
ステップ6:SEOのための最適化
WegicはSEOを簡単に、しかし神秘的に聞こえるようにします。 ここでは、あなたのウェブサイトが検索エンジンのはしごを登るのを助けることができる方法を説明します。
- キーワードを使用する: コンテンツに関連する他のフレーズを追加します。
- メタタイトルと説明文を追加する: いくつかのスニペットは検索結果に表示され、クリックされます。
- ページ内SEOを磨く: コンテンツはわかりやすく、論理的に配置しましょう。
- テクニカルSEOのチェック: Wegicは、モバイルの最適化、サイトスピードとセキュリティを担当しています。
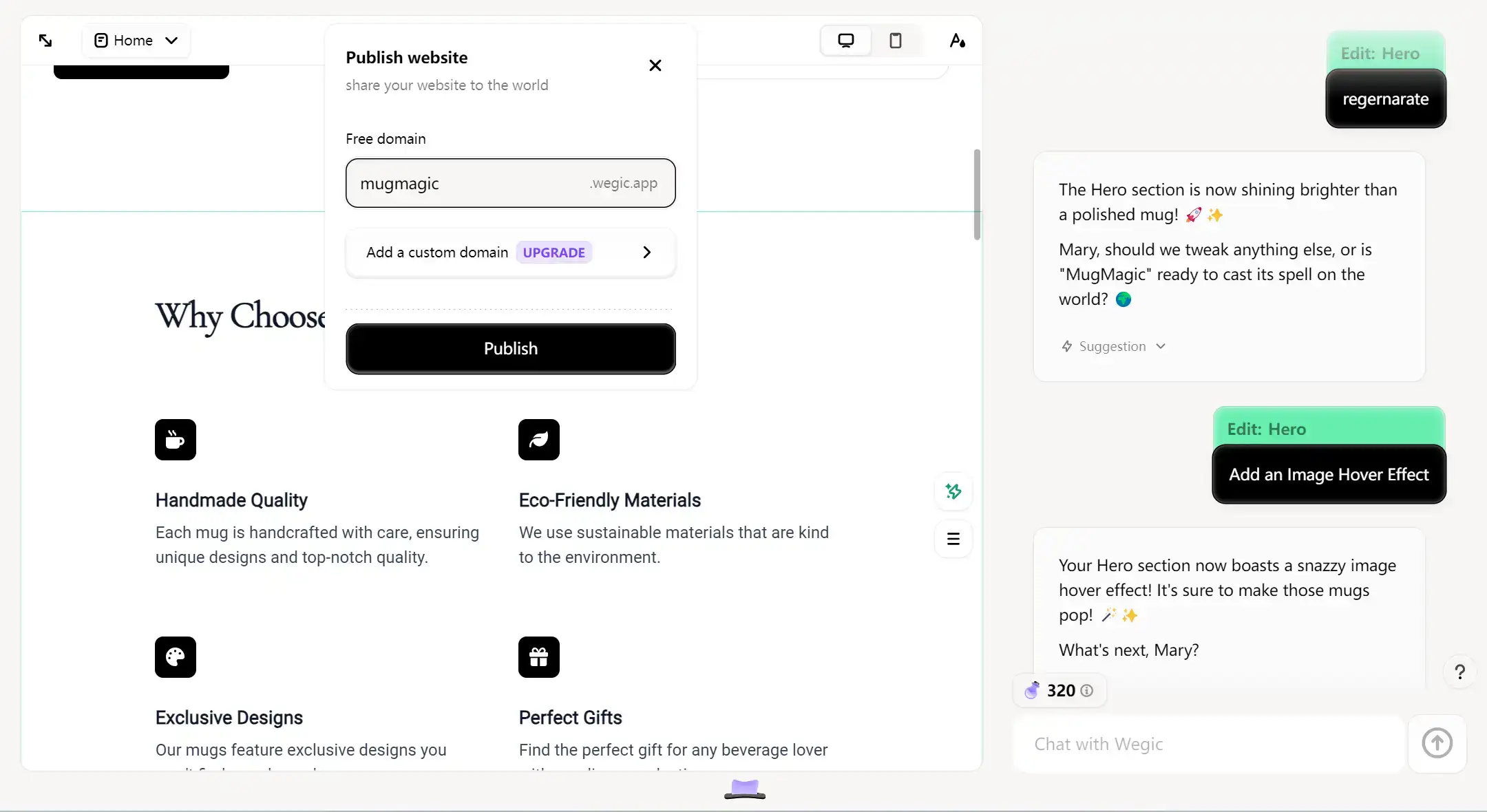
ステップ7:ドメイン名の選択とカスタマイズ
ドメイン名はあなたのデジタルアドレスです。 Wegicは無料ドメインを提供していますが、有料プランにアップグレードすることで、Wegicバッジを削除し、よりクリーンでプロフェッショナルな外観にすることができます。

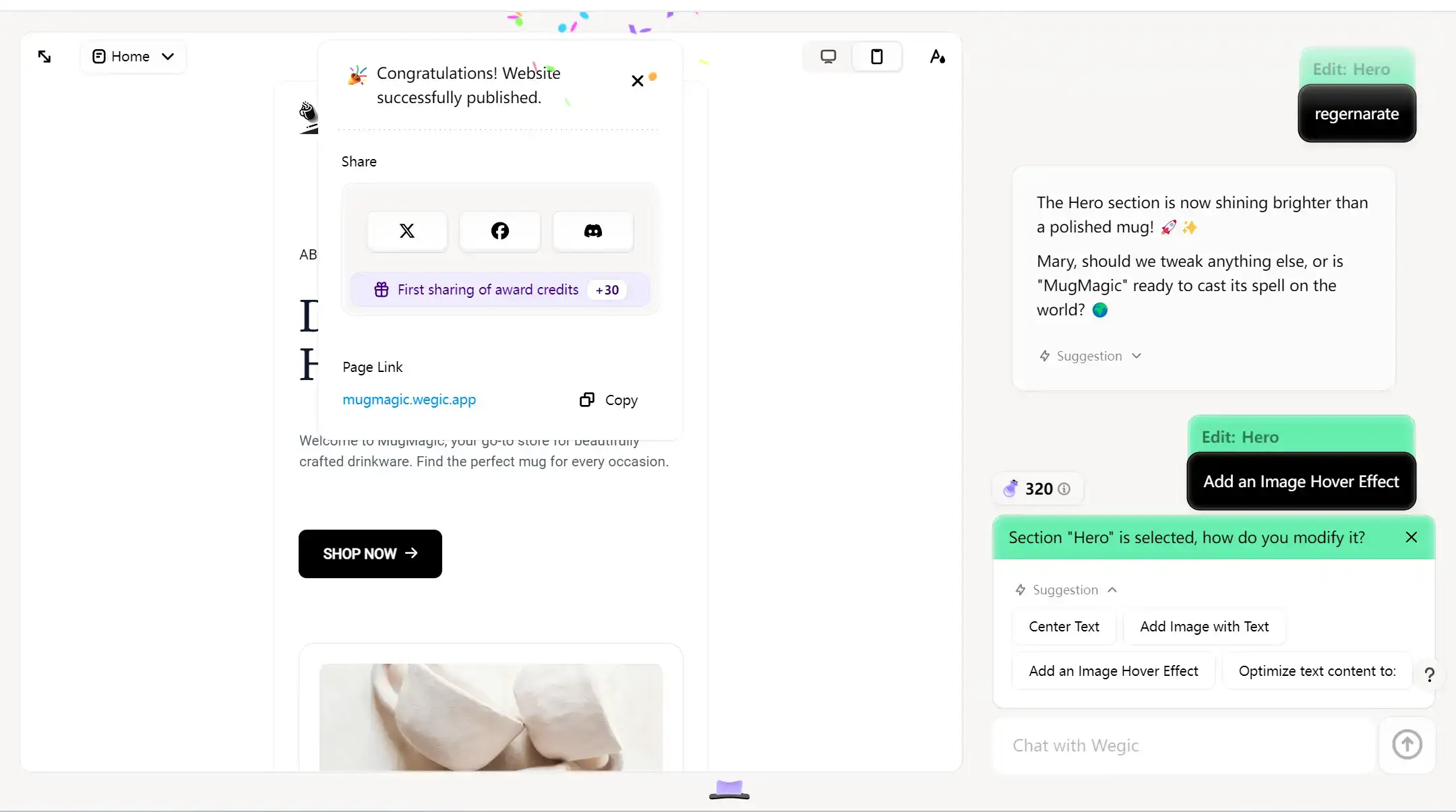
ステップ8:プレビューと公開
傑作を公開する前にプレビューしてみましょう。 Wegicを使えば、デスクトップやモバイルデバイスでサイトがどのように見えるかを確認できます。 リンク、フォーム、インタラクティブ要素ごとにテストされます。
ご満足いただけましたか? いよいよ本番です。 「Publish(公開)」ボタンを押すと、あなたのウェブサイトがインターネット上で数秒で公開されます。 後で変更が必要ですか? ご心配なく。一度公開すれば、編集は素早く簡単です。

Wegic を使って、わずか数回のキー操作で素早く構築された見事でプロフェッショナルなウェブサイトを購入し、世界を驚かせる準備が整いました。
ビルダーから卓越へ
では、少しズームアウトしてみましょう。 これまで、HTMLと食料品リストの区別がつかなくても、ノーコードのウェブサイトビルダーを使えばウェブサイトを作成できることを説明してきました。 しかし、本当の問題はここからです。 このシンプルさをさらに進化させたらどうでしょう?
Wegicは、使っていて怖さを感じないウェブサイトビルダーです。 Wegicを使えば、ただウェブサイトを作成するだけでなく、あなたの心のフレームが魅惑的なほど美しいマルチページの傑作になるのを見つめる喜びで自分自身を魅了することができます。 専門用語も、技術的な障害もありません。 ただありのままに、シンプルにスケッチすることもできるし、あなたの創造性に等しく流れることもできます。
複雑なコーディングや堅苦しいテンプレートは過去のものです。
著者
Kimmy
投稿日
Dec 12, 2024
記事を共有
続きを読む
最新のブログ
Wegicで一分でウェブページを!
Wegicを使用して、先進的なAIであなたのニーズを見事で機能的なウェブサイトに変えましょう。
Wegicで無料トライアル、一クリックでサイトを構築!