ログイン
サイトを作成
インスピレーションを得るための18の見事な建築ウェブサイトの例
次のデザインプロジェクトのインスピレーションとなる、18の素晴らしい建築サイトの例をご覧ください。クリエイティブなレイアウト、モダンな美学、効果的なUX要素をご覧ください。


優れたデザインの建築ウェブサイトは、単なるデジタルポートフォリオではなく、あなたの創造性をアピールし、潜在顧客を惹きつけ、ブランドを確立するための強力なツールです。
視覚的なアピールがすべてであるこの分野において、ウェブサイトは魅力的なデザインとシームレスなユーザーエクスペリエンスで際立つ必要があります。 この記事では、美的センス、機能性、そしてモダンなトレンドに秀でた、刺激的な18の建築サイトをご紹介します。 斬新なアイデアをお探しの方にも、最新のデザインイノベーションを知りたい方にも、これらの事例はオンラインプレゼンスを高めるために必要なインスピレーションを与えてくれるでしょう。
見事な建築ウェブサイトの主な特徴
見事な建築ウェブサイトは機能的に創造的であり、プロジェクトの展示とスムーズなユーザーエクスペリエンスの創造が理想的に融合しています。 モダンな建築サイトは、以下のような重要な要素によって区別されます:
- ビジュアルアピール: 建築サイトには、高品質な画像と洗練されたミニマルなレイアウトが不可欠です。 目を引く大きなビジュアルは、あなたのポートフォリオやデザインの専門性を強調するのに役立ちます。
- 簡単ナビゲーション: 明確で直感的なナビゲーション構造により、訪問者はプロジェクトやサービス、経歴に関する情報を簡単に見つけることができます。 ユーザーエクスペリエンスを優先することは、建築家のウェブサイトデザインにおいて非常に重要です。
- レスポンシブデザイン: モバイルが普及した今日、レスポンシブデザインは必須です。 優れたデザインの建築ウェブサイトは、どのようなデバイスでも美しく表示され、機能するはずです。
- 魅力的なポートフォリオ表示: 現代の建築ウェブサイトでは、インタラクティブなギャラリーやプロジェクトセクションを使用して、魅力的で没入感のある方法で作品を紹介することがよくあります。 これにより、ユーザーのインタラクションを高めると同時に、インパクトのあるプロジェクトを紹介することができます。
- 強力なブランディング: フォント、色、デザイン要素に一貫性を持たせることで、ブランド・アイデンティティを強化できます。 まとまりのあるビジュアル・アイデンティティは、あなたのサイトを印象的でプロフェッショナルなものにします。
Wegic👇をお試しください。
https://wegic.ai/
18の見事な建築のウェブサイトの例
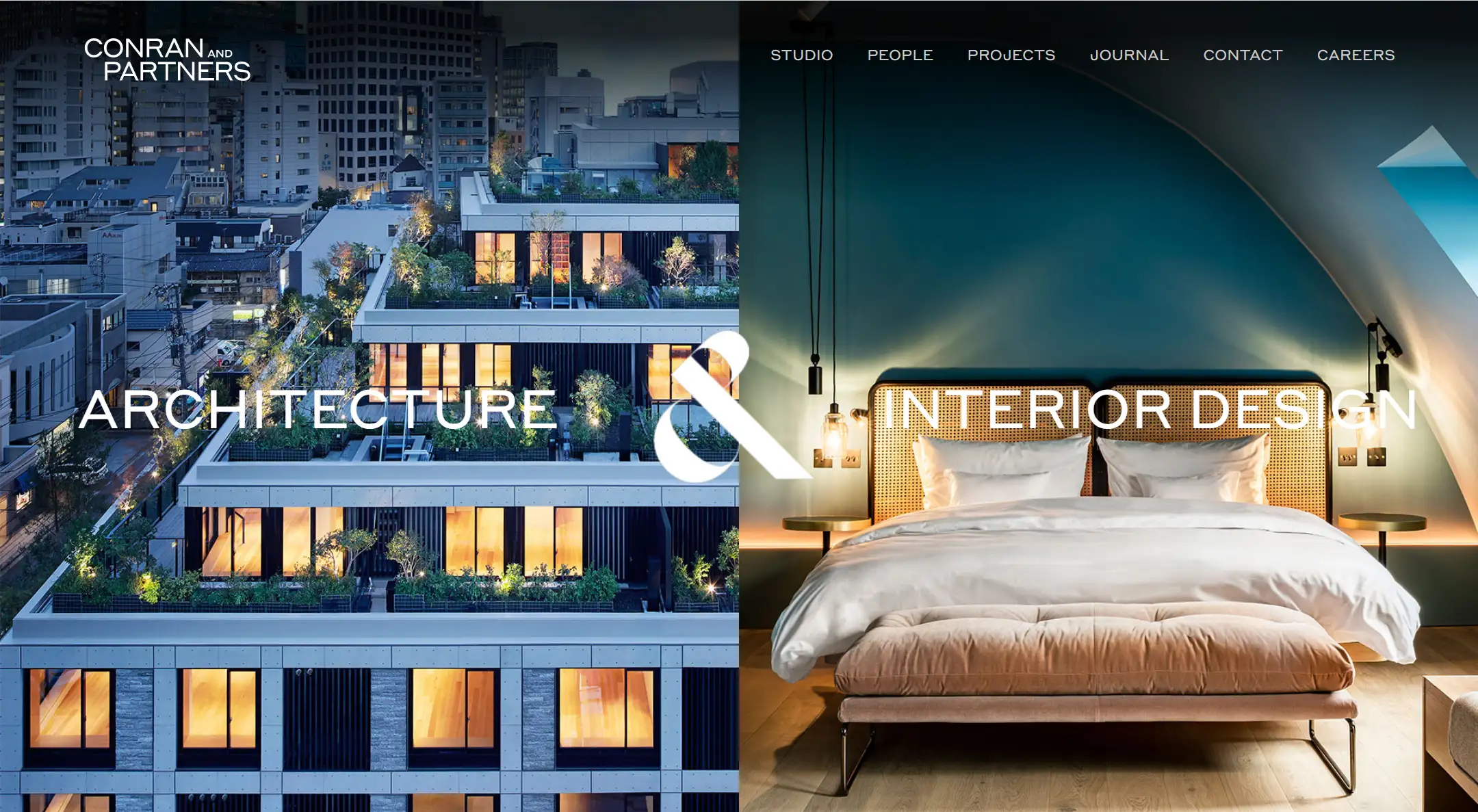
1. コンラン&パートナーズ
透明性とチームの可視性によってつながりを育む、プロフェッショナルでありながら個性的なウェブサイト。

Conran & Partnersのウェブサイトは、建築とインテリアデザインに重点を置いていることが一目でわかります。 訪問者は、どちらかのサービスを選択することで、簡単にプロジェクトページを探索することができ、彼らの成功した仕事の範囲を紹介しています。 さらに目を引くのは、ナビゲーション・メニューからアクセスできる「スタジオ」と「人々」のセクションだ。 Studio」では彼らのワークスペースを垣間見ることができ、「People」のページでは印象的なプロジェクトを支えるチームを紹介している。 これらの機能はパーソナルなタッチを加え、ブランドの人間性を高めるのに役立っている。
2. マフノスタジオ
クリエイティブなトランジションと没入感のあるデザインでユーザーを魅了する、視覚的に印象的でインタラクティブなウェブサイト。

ウクライナを拠点に20年以上前に設立されたSerheii Makhnoの建築事務所は、ダイナミックで魅力的なホームページでウェブサイト・デザインを向上させた。 手描きのスケッチから始まり、アニメーションの森の中の3D画像へとシームレスに変化する体験は、ユーザーを瞬時に引き込む。 ホームページ上の建物には3つのドアがあり、カーソルを合わせるとそれぞれのドアが点灯する。 これらのドアをクリックすると、Makhnoのスタジオ、店舗、または財団にアクセスできる。
スタジオのページでは、同社に関する貴重な情報を提供し、建築ポートフォリオを紹介し、連絡先情報を提供している。 サイト全体にインタラクティブな要素を取り入れ、訪問者の印象に残るようにしている。
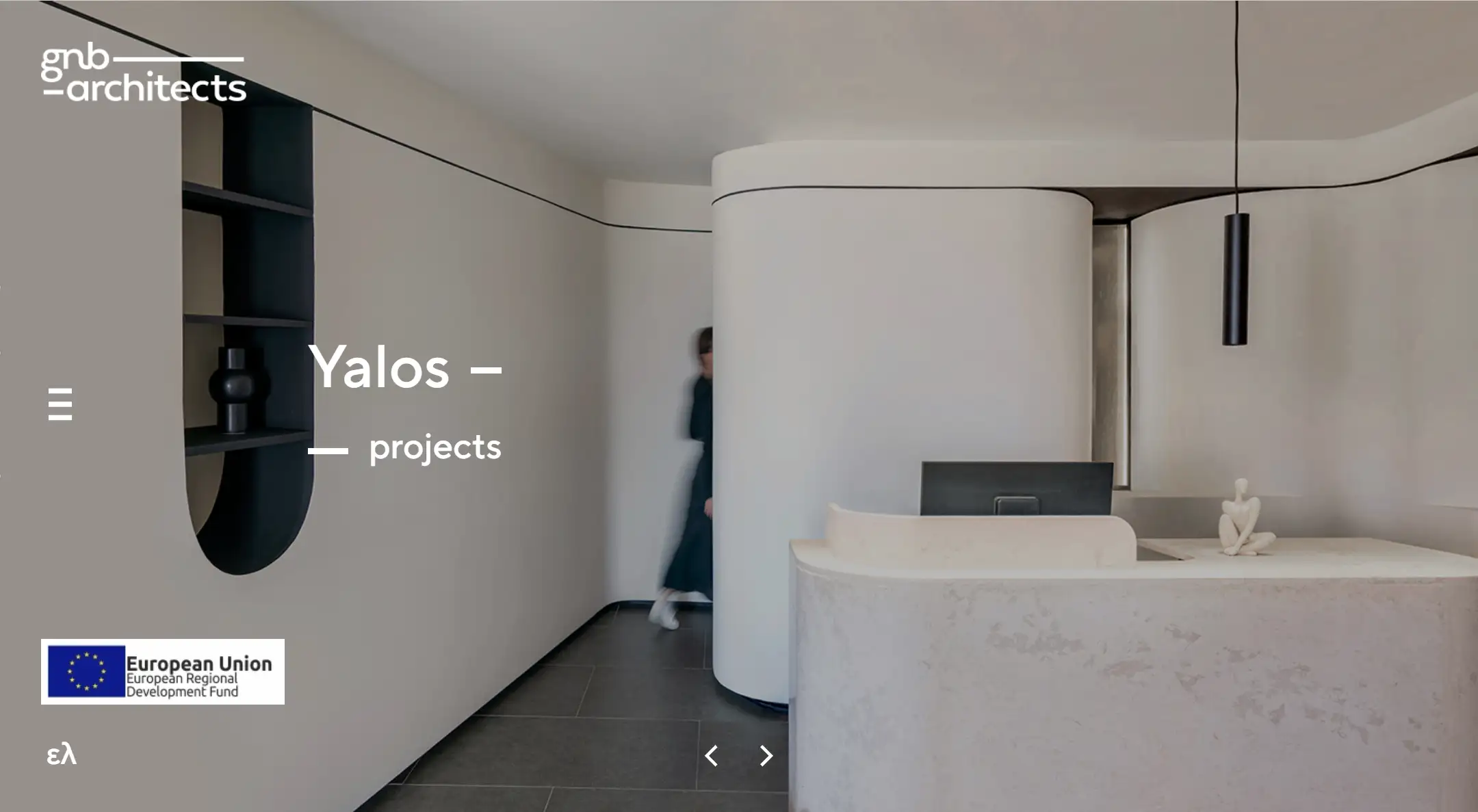
3. gnbArchitects
卓越した仕事を強調し、ユニークなメニューデザインで他とは一線を画す、視覚的に魅力的なウェブサイト。

アテネを拠点とするこの建築事務所は、見事なカルーセルで紹介される印象的なポートフォリオで訪問者を魅了します。 質の高いプロジェクトは、彼らの専門知識と創造性を明確に示しています。
gnbアーキテクチャー・ウェブサイトの際立った特徴は、トップページ左側の中央に配置されたハンバーガーメニューです。 この特徴的なデザインはすぐに注目を集め、新鮮で革新的なアプローチを示している。
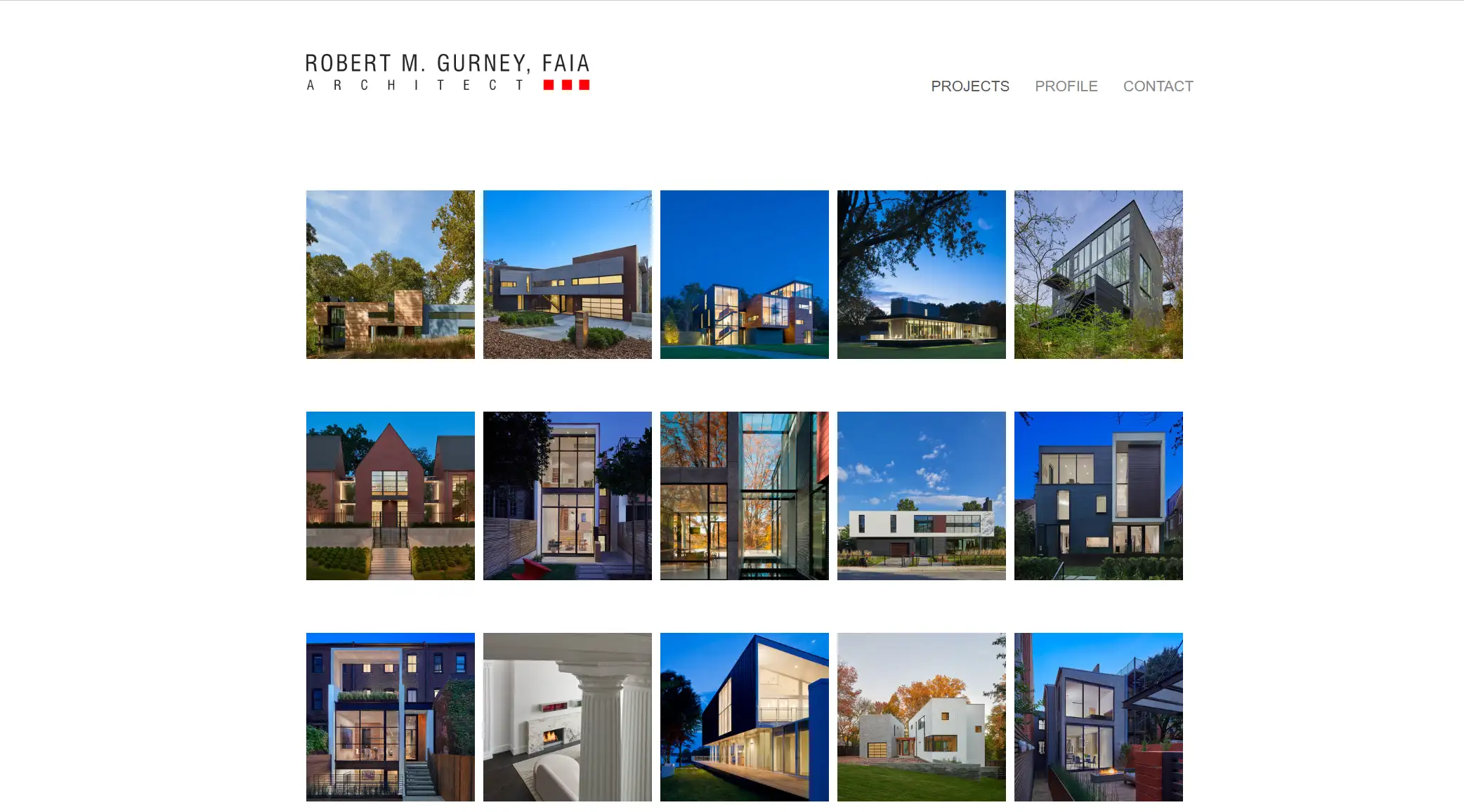
4. ロバート・ガーニー・アーキテクト
すっきりとしたグリッドベースのデザインで建築プロジェクトを効果的に紹介する、エレガントでシンプルなウェブサイト。

ロバート・ガーニーのウェブサイトは、シンプルさと視覚的な魅力を象徴している。 ワシントンを拠点とし、モダンな住宅や商業施設の設計で知られる建築家であるガーニーのサイトは、インスタグラムのクリーンで美的なクオリティを反映し、彼の作品を紹介している。
トップページは、視覚的に楽しいグリッド状のプロジェクト画像で訪問者をすぐに惹きつける。 すっきりとしたラインと十分な空白を使うことで、サイト全体のエレガントさと読みやすさを高めています。 このウェブサイトは、ミニマルで個性的なポートフォリオが、いかに効果的にプロとしての業績を強調できるかを例証している。
5. FivD

スケッチから始まり、実際の建物へと発展していくFivdのウェブサイトは、素晴らしい体験の基調となっています。 洗練されたデザインは、クリエイティビティと機能性を見事に融合させている。
ホームページには、ビジョン・ステートメントやサービスの詳細な概要など、インタラクティブな要素がふんだんに盛り込まれている。 特に注目すべきは、太陽系を模したアニメーション「Fivd in numbers」で、魅力的で視覚的に刺激的な体験を提供している。 白とグレーを基調とし、魅惑的なビジュアルと組み合わせることで、サイト全体の興奮と魅力を高めている。
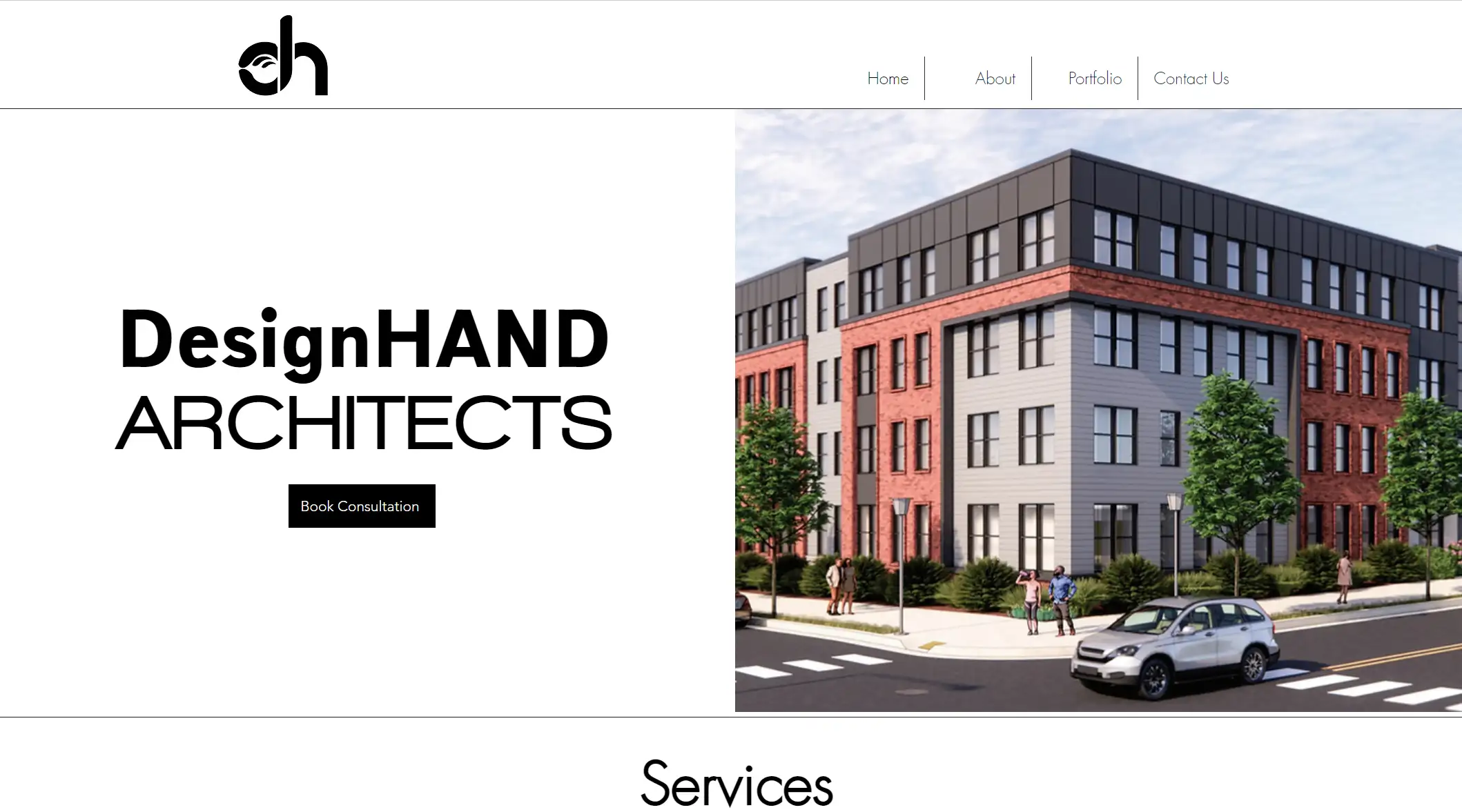
6. デザインハンド・アーキテクツ
シンプルかつ効果的なウェブサイトは、ミニマルなデザインがいかに洗練された視覚的に楽しい結果をもたらすかを示している。

黒人が経営するこの建築事務所のウェブサイトは、機能性とナビゲーションのしやすさを重視し、飾り気のないアプローチをとっている。 このホームページの際立った特徴は、空白を非常にうまく使っていることで、便利な位置にある問い合わせフォームによって補完されています。
白い背景に黒いテキストのコントラストが印象的で、ボルチモアを拠点とするこのサイトは、クリーンで視覚的に魅力的な外観を備えています。 予算内でエレガントなウェブサイトを作りたい人にとって、DesignHAND Architectsは魅力的なモデルを提供している。
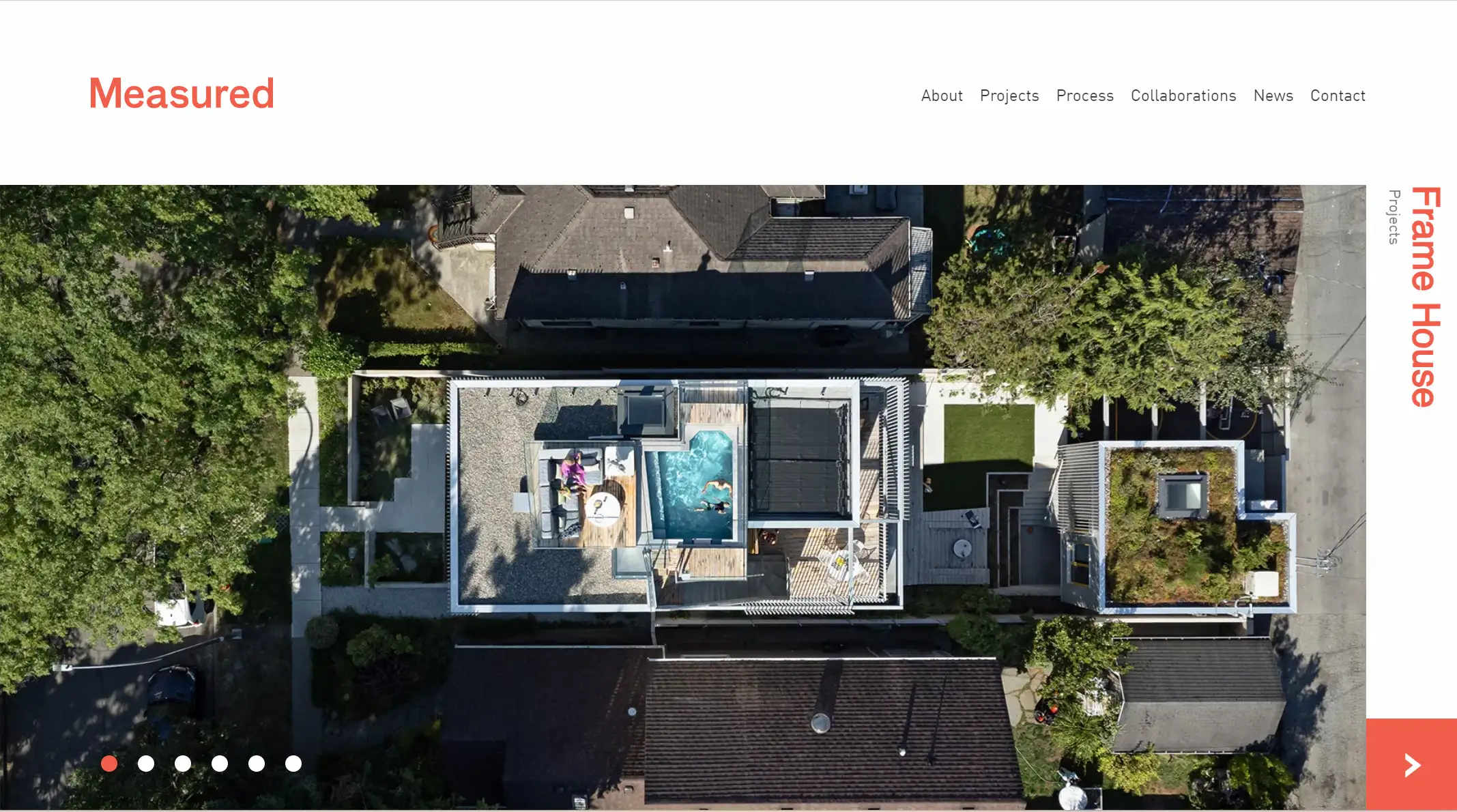
7. 計測された
ミニマルなデザインとインパクトのあるビジュアルをシームレスに組み合わせたウェブサイトは、代理店の仕事を効果的に紹介し、訪問者を惹きつける。

Measuredは、シンプルさと印象的な視覚的インパクトの完璧な融合を体現している。 バンクーバーを拠点とするこの建築事務所は、モダン・デザイン、インテリア、ランドスケープに特化し、卓越したパブリック・スペースとプライベート・スペースの創造を得意としている。 ウェブサイトは機能的でありながら、ブランドの認知度を高めるクリエイティブなデザイン。
トップページは、視覚に訴えるアシンメトリーなレイアウトが特徴で、美的アピールを高める高品質の画像が展示されています。 洗練されたスライダーは、Measuredの過去のプロジェクトをハイライトし、魅力的なCTA、サイドバーの名前、スティッキーなヘッダーメニューによって補完されています。 さらに、ニュースセクションとニュースレター購読機能も美しくデザインされています。
8. ABCDアーキテクト
革新的な機能と洗練された美しさを兼ね備えた優れたウェブサイトデザインで、ブランドの専門性を効果的にアピール。

デジタルマーケティングを採用するブランドにとって、強固なウェブプレゼンスへの投資は非常に貴重です。 ウェブサイトは、提供するサービスや製品の質の高さを反映するものでなければなりません。 ABCDアーキテクトは、スケッチ、3Dモデリング、ビデオ、バーチャルリアリティに長けた才能ある建築家とグラフィックデザイナーのチームによってデザインされた素晴らしい建築ウェブサイトで、このことを例証しています。
ホームページは特に印象的で、滑らかなスライダー、魅惑的なホバー効果、スクロール時のアニメーション、十分なホワイトスペース、オフキャンバスメニューが特徴です。 これらの要素が総合的にサイトのエレガンスと機能性を高めている。 さらに、ウェブサイトの他の部分もこの高いレベルを維持しており、単なる標準的な建築ポートフォリオ以上のものとなっている。
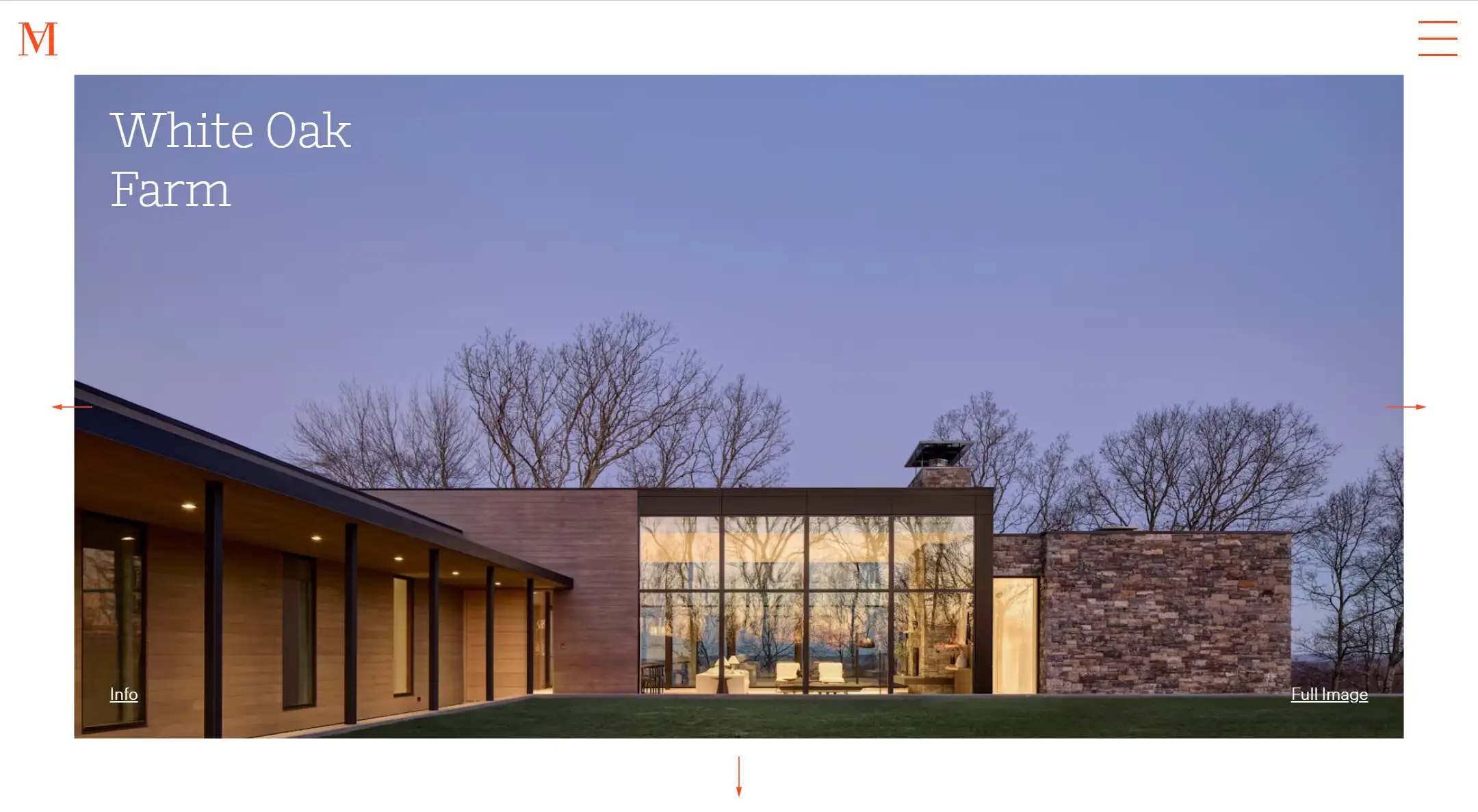
9. アマンダ・マルトッキオ
インパクトのある画像と直感的なデザイン要素を効果的に使用した、視覚的に魅力的なウェブサイトで、建築作品を紹介し、潜在的なクライアントを惹きつけましょう。

あなたのブランドをアピールする優れたウェブサイトで、建築ビジネスを強化し、グローバルなクライアントを惹きつけましょう。 Amanda Martocchioのウェブサイトは、建築の専門知識を効果的にアピールする方法の代表例です。 大規模な文化・商業プロジェクトを専門とするアマンダのサイトでは、意味のあるインパクトを与えることを目的とした小規模なデザインプロジェクトも紹介している。
トップページは、スクロールに合わせてシームレスに調整される全幅の画像で、強いビジュアル・ステートメントを印象付けている。 テキストよりも魅惑的なイメージに重点を置き、トップページにはプロジェクトの大きな画像を何枚も並べ、それぞれに重要な詳細を強調するスライダーを添えています。 オフキャンバスメニューにより、すっきりと直感的なナビゲーションを実現しています。
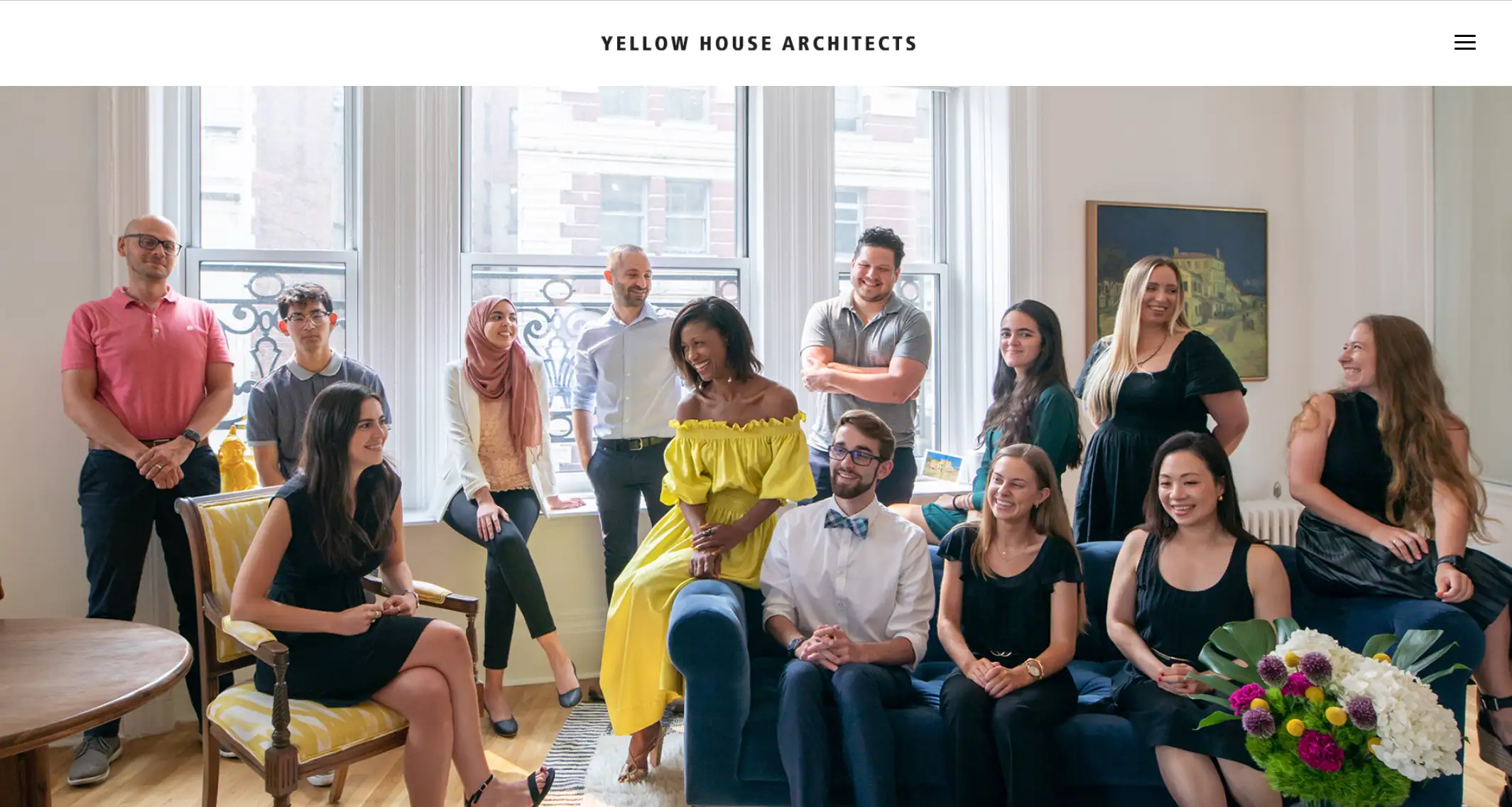
10. イエローハウス・アーキテクツ
チームを効果的に紹介し、会社のコアバリューを伝える、心地よく明快なウェブサイトデザイン。

黒人と女性が経営するこの建築事務所のウェブサイトに到着すると、すぐにスタッフの温かく魅力的な笑顔に迎えられ、最初からフレンドリーな雰囲気が漂う。
エリザベス・グラツィオロによって設立されたこのニューヨークの建築事務所は、ホームページでストレートなアプローチをとっている。 チームの背景画像、ミッション・ステートメントを強調する説得力のあるメッセージ、シンプルなナビゲーション・メニューが特徴だ。
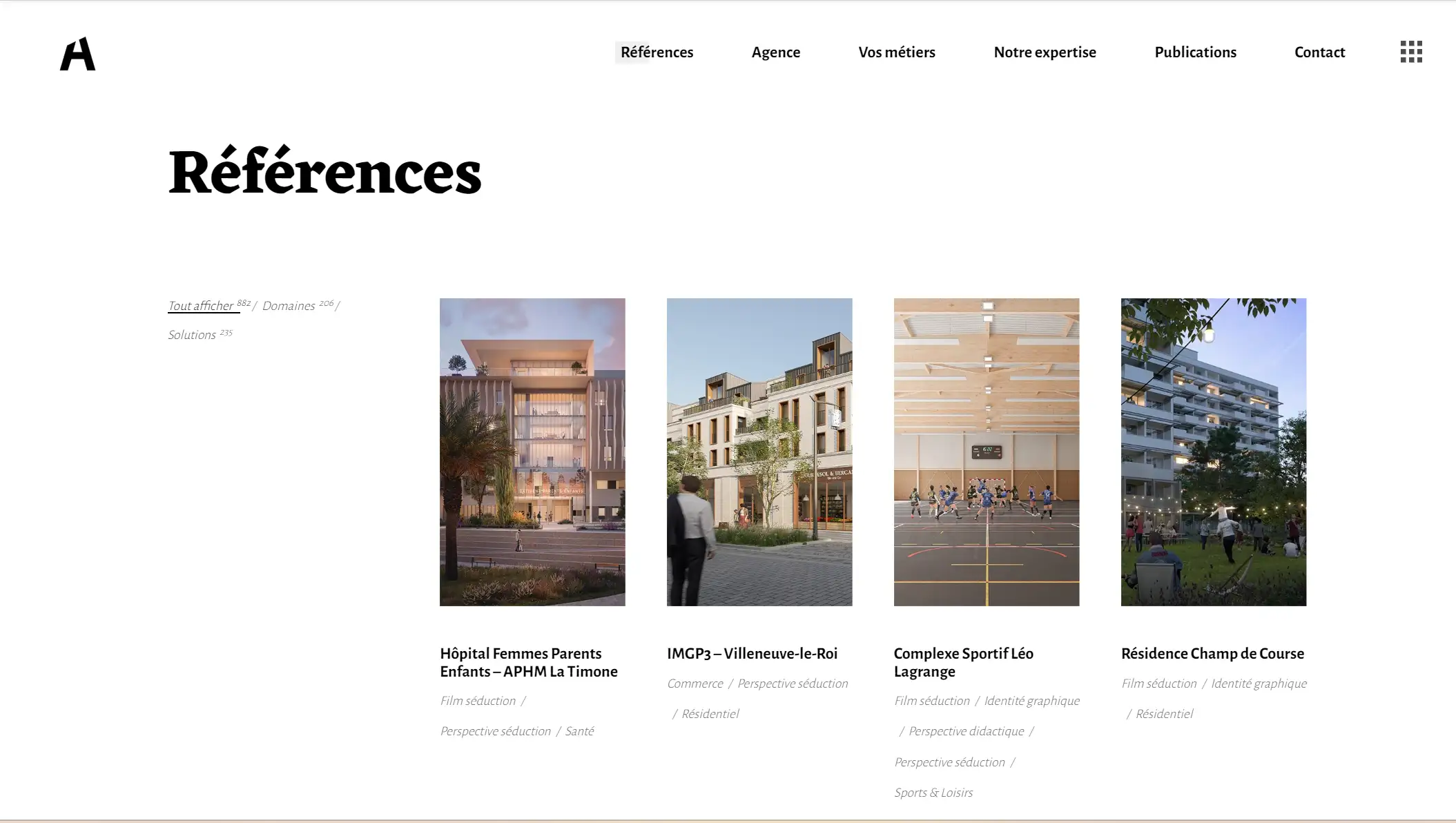
11. アーキ・グラフィ
多様なプロジェクトを紹介し、会社の能力を総合的に理解できる、視覚的に魅力的で機能的なウェブサイトデザイン。

高度な機能を満載した直感的なウェブサイトで、あなたのビジネスを向上させ、新しいクライアントを惹きつけましょう。 インスピレーションを求める建築家にとって、Archi-Graphiは理想的なモデルです。 この卓越した建築サイトのデザインは、プロの仲間や潜在的なクライアントの興味を引くように作られています。
Archi-Graphiのトップページでは、パース、インタラクティブ、アイデンティティ、ビデオなど、さまざまな表示オプションでプロジェクトを見やすく紹介しています。 プロジェクトは石組みのレイアウトで整然と配置され、視覚的な魅力とナビゲーションのしやすさを高めています。 さらに、ユニークな表示メニューにより、クライアントは会社の専門知識、参考文献、プロジェクトの背後にあるチームを探索することができます。
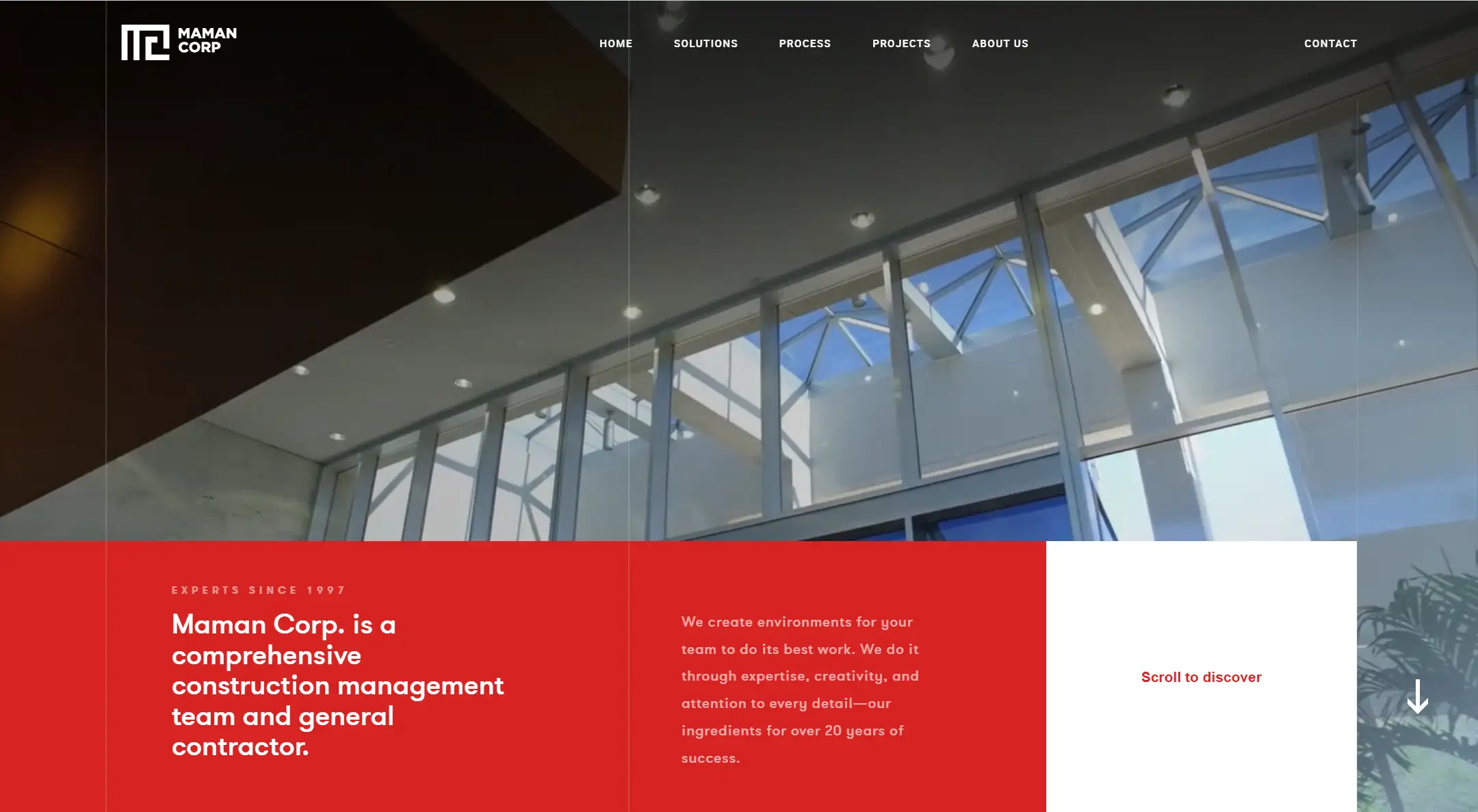
12. ママン・クロップ
高度なアニメーションとクリーンな美学を駆使したクリエイティブなデザインのウェブサイトは、会社の専門知識を効果的にアピールし、訪問者を惹きつける。

建築家は、安全で視覚的にも魅力的な建物を計画、設計、建設することに長けています。 Maman-Corpは、チームが成長し、繁栄し、革新できる空間を創造することに専念しています。 同社は、新築、増築、改築のためのオーダーメイドのソリューションを提供している。
同社のウェブサイトデザインは、この分野で最も革新的なもののひとつであり、その創造性で潜在顧客を魅了している。 GSAPアニメーションのパワーを活用し、印象的なトランジションエフェクトとビデオ統合でユーザーエンゲージメントを高めています。 さらに、ホワイトスペースを戦略的に使用することで、ウェブサイト全体の成功に貢献しています。 建築家仲間を感動させるためにデザインされた、注目すべき機能をもっと発見するために、サイトを探索してください。
13. AAmpスタジオ
インタラクティブな要素と洗練されたデザインを組み合わせた、視覚的に斬新なウェブサイト。

AAmpのウェブサイトに到着すると、すぐに魅力的な家のインテリアを背景にした印象的な大きな白いロゴが迎えてくれる。 スクロールしていくと、ロゴは徐々に小さくなり、ほとんど見えなくなっていく。これは、ブラウジング体験に魅力的なひねりを加え、この女性が経営する建築事務所への潜在顧客の興味をそそる。
また、プロジェクト画像にカーソルを合わせると、そのプロジェクトのスケッチ版が表示されるダイナミックなインタラクションを採用し、クリエイティブなタッチを加えている。 クリーム色の背景に太字の黒文字を使い、モダンでエレガントな美しさを保ちながら、コンテンツを際立たせている。
14. ボバックスタジオ
スタジオの3Dレンダリングの専門知識を、没入感のあるダイナミックなコンテンツで完璧に示す、ビジュアル主導のウェブサイト。

ビジュアルを中心としたサービスでは、それを効果的に見せることが重要です。 建築家、不動産デベロッパー、マーケティングエージェンシー向けの3Dレンダリングを専門とするBobak Studioは、魅力的なビジュアルを通じて自社のサービスを伝えることに長けている。
Bobak Studioのウェブサイトのサービスページには、未来的な建築デザインの印象的な静止画像、没入感のあるアニメーションムービー、印象的なバーチャル3DAのロケーションが掲載されている。 このアプローチは、"show, don't tell "の哲学を体現しており、訪問者にとってわかりやすく魅力的なものとなっている。
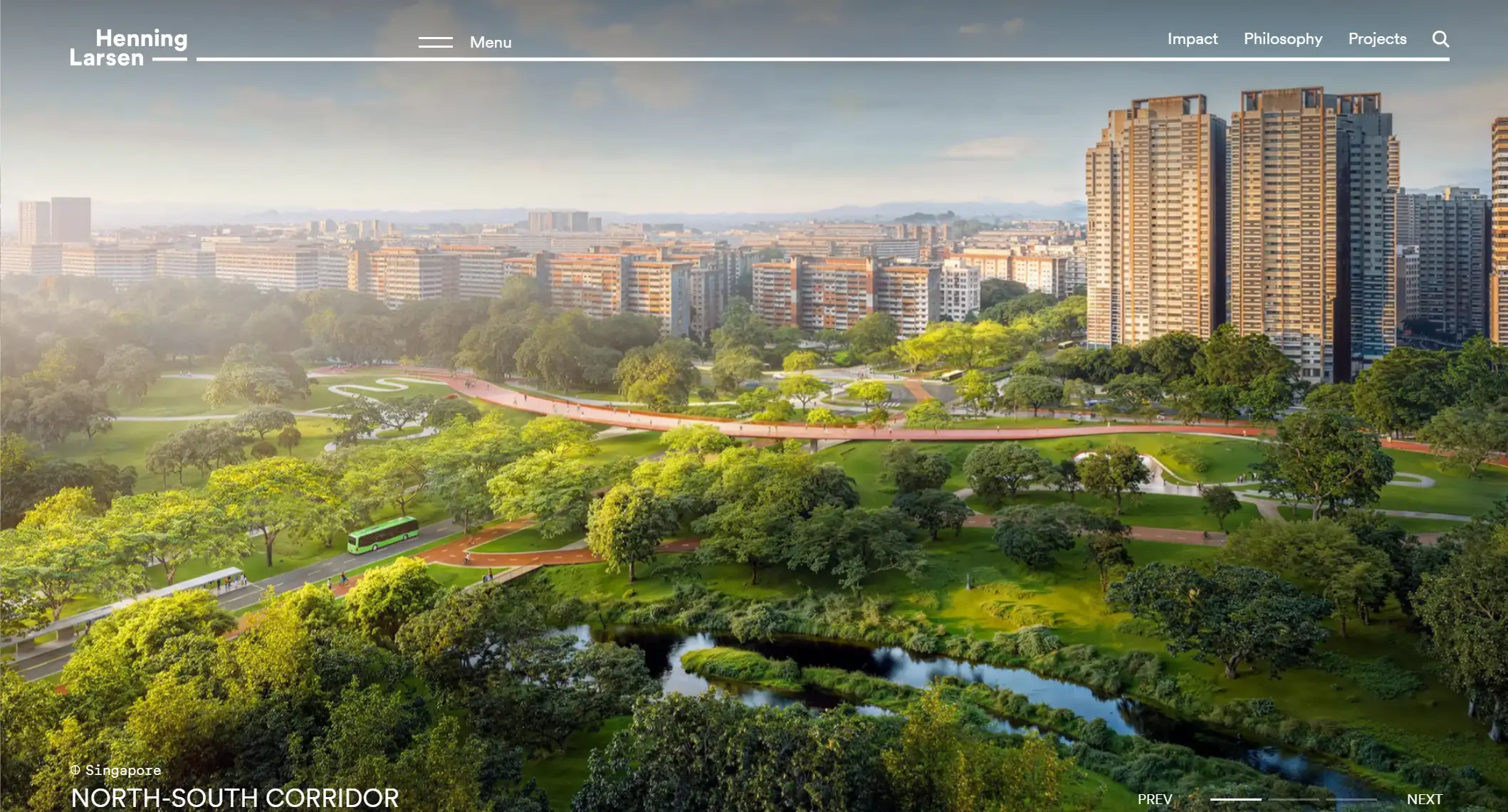
15. ヘニング・ラーセン
ハイクオリティなビジュアル、高度なアニメーション、効果的なコンテンツ戦略を融合させた洗練されたウェブサイトで、同社の卓越した仕事を紹介。

Henning Larsenは、世界で最も先進的でプロフェッショナルな建築事務所の1つとして際立っています。 彼らのウェブサイトは、そのサービスの特徴である革新性と卓越性と同じレベルを反映しています。
このサイトでは、洗練されたスライダーを通して高品質の画像が紹介され、彼らの仕事のプレゼンテーションが強化されています。 GSAPアニメーションを組み込むことで、ユーザー体験にダイナミックな要素を加えている。 信頼性とSEOのためのブログの重要性は十分に認識され、サイトに取り入れられています。 さらに、注目のプロジェクトは、印象的な大きな画像と印象的なタイポグラフィで表示されている。
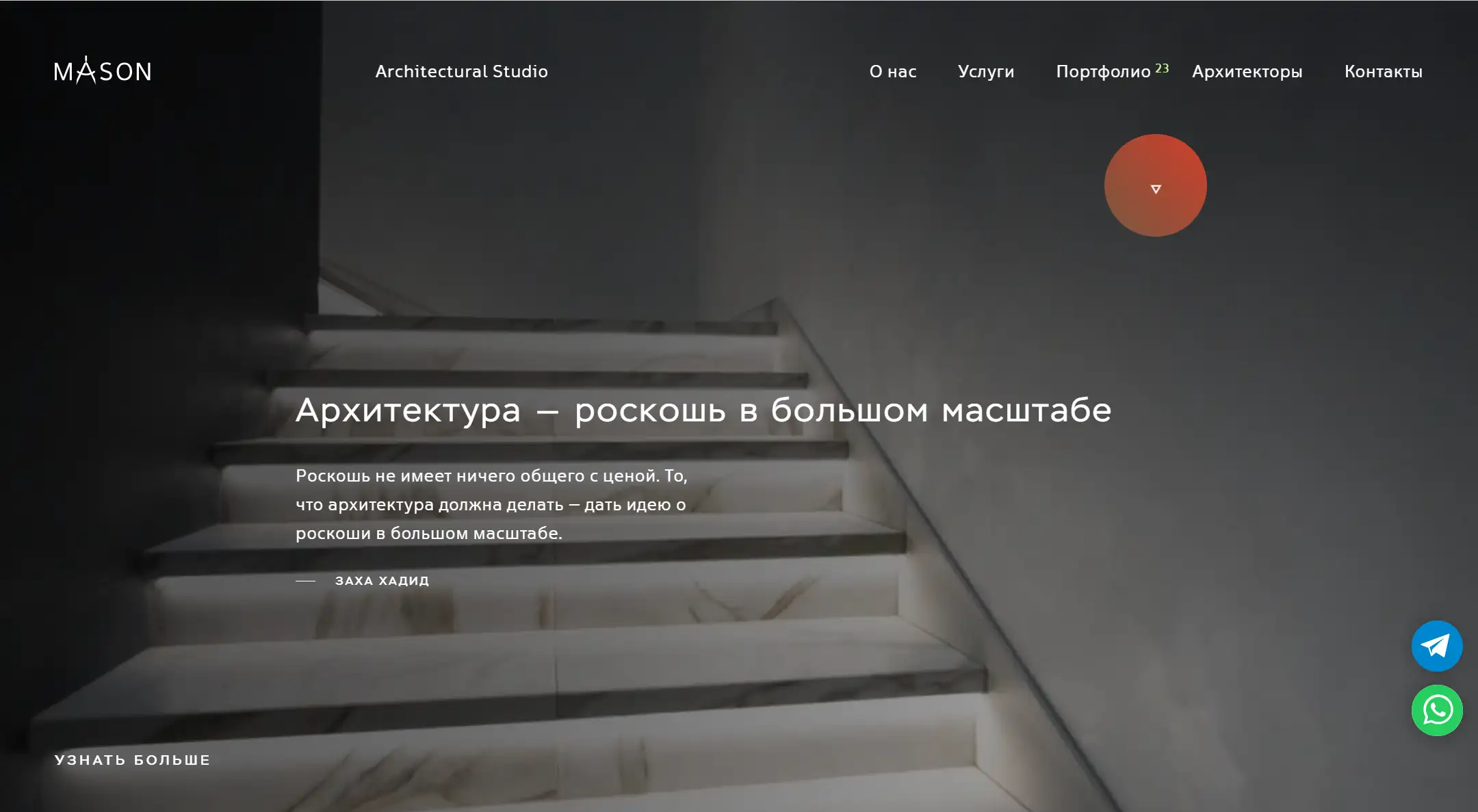
16. メイソングループ
視覚的に魅力的なウェブサイトは、会社のプレミアムプロジェクトとユーザーフレンドリーなナビゲーションを効果的に強調します。

傑出したウェブサイトで建築サービスを強化し、新たなチャンスを引き出しましょう。 大手建築・建設会社であるMason Groupは、高級施設の設計と建設を専門としています。 その印象的なウェブサイトデザインは、他の建築家の興味を引くと同時に、会社の信頼性を高めています。
トップページでは、大規模なプロジェクトをスムーズなスライダーで紹介し、印象的な第一印象を与えている。 ヘッダーには整理されたメニューがあり、訪問者を必要なページへ簡単に誘導します。 各プロジェクトはGSAPアニメーションで表示され、視覚的な魅力を高めています。
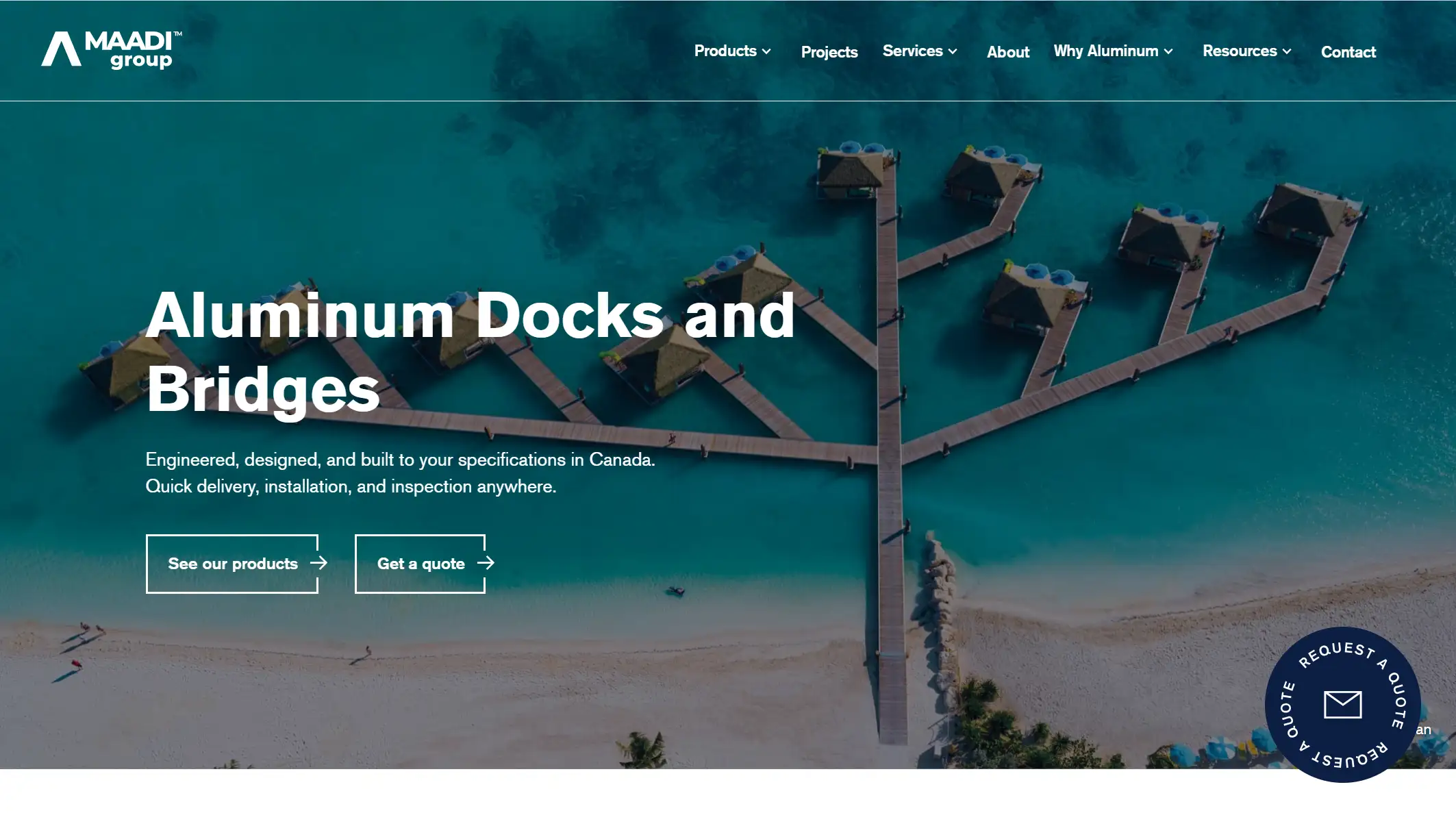
17. マーディ・グループ
洗練されたアニメーションと機能的なデザインを融合させ、ユーザーエクスペリエンスを向上させた機能豊富なウェブサイト。

世界中の建築家をインスパイアすること間違いなしの、建築サイトの素晴らしいアイデアの日付を保存してください。 あなたの将来のプロジェクトに欲しい機能をリストアップしてください。 GSAPアニメーションの可能性をフルに活用し、Maadi Groupは素晴らしいデザインを作成しました。 そのウェブサイトは、最先端の構造設計と建築ソリューションを提供するパイオニアとして、ブランドのオンライン上の知名度を向上させるためにデザインされています。
トップページは、スライダーや写真、行動喚起を含む精巧に作られたヒーローヘッダーから始まり、訪問者を惹きつける要素で溢れています。 全体のデザインは、スクロールの動きによってさらにエレガントさを増している。
18. COアーキテクツ
大胆なビジュアルと魅力的なCTAを組み合わせたパワフルなホームページで、訪問者を惹きつけます。

CO Architectは、2023年のAIAナショナルアワード受賞をホームページで誇らしげに紹介することで、すぐに注目を集めました。 2つの見事なプロジェクトをフィーチャーした背景に、太字の白いテキストが、彼らの信頼性を即座に確立している。
スクロールしていくと、より多くのプロジェクト画像が表示され、濃紺の無地の背景からフルカラーのビジュアルへとスムーズに移行し、プロジェクトのタイトルと所在地が添えられています。 さらに下へ進むと、訪問者はチームに参加する機会を探したり、最新ニュースをキャッチアップしたりすることができ、「そろそろスクロールをやめましょう。 さあ、作り始めよう!"
理想の建築ウェブサイトを作るためのトップソリューション
完璧な建築ウェブサイトを作成するには、適切なツールを選択することが不可欠です。 Wegicは、理想的な建築ウェブサイトを楽に作成するためのトップソリューションとして登場しました。
ユーザーフレンドリーなインターフェースと高度なAI駆動機能により、Wegicはウェブデザインプロセスを合理化し、建築家はその会話型AI機能を通じて簡単かつ正確に作品を紹介することができます 。 Wegicがあなたの建築ウェブサイトをクライアントを魅了し、ブランドを高める強力なツールに変える方法を今すぐご覧ください!
Wegic使用ガイド
Wegicを使って建築サイトを作成するための 合理的なガイドです。 より詳細なガイドについては、過去の記事をお読みください。
アカウントの作成
- 画面右上の「ログイン」をクリック。
- Googleまたはメールアドレスを使用して登録し、「新しいウェブサイトを作成」を選択してプロセスを開始します。

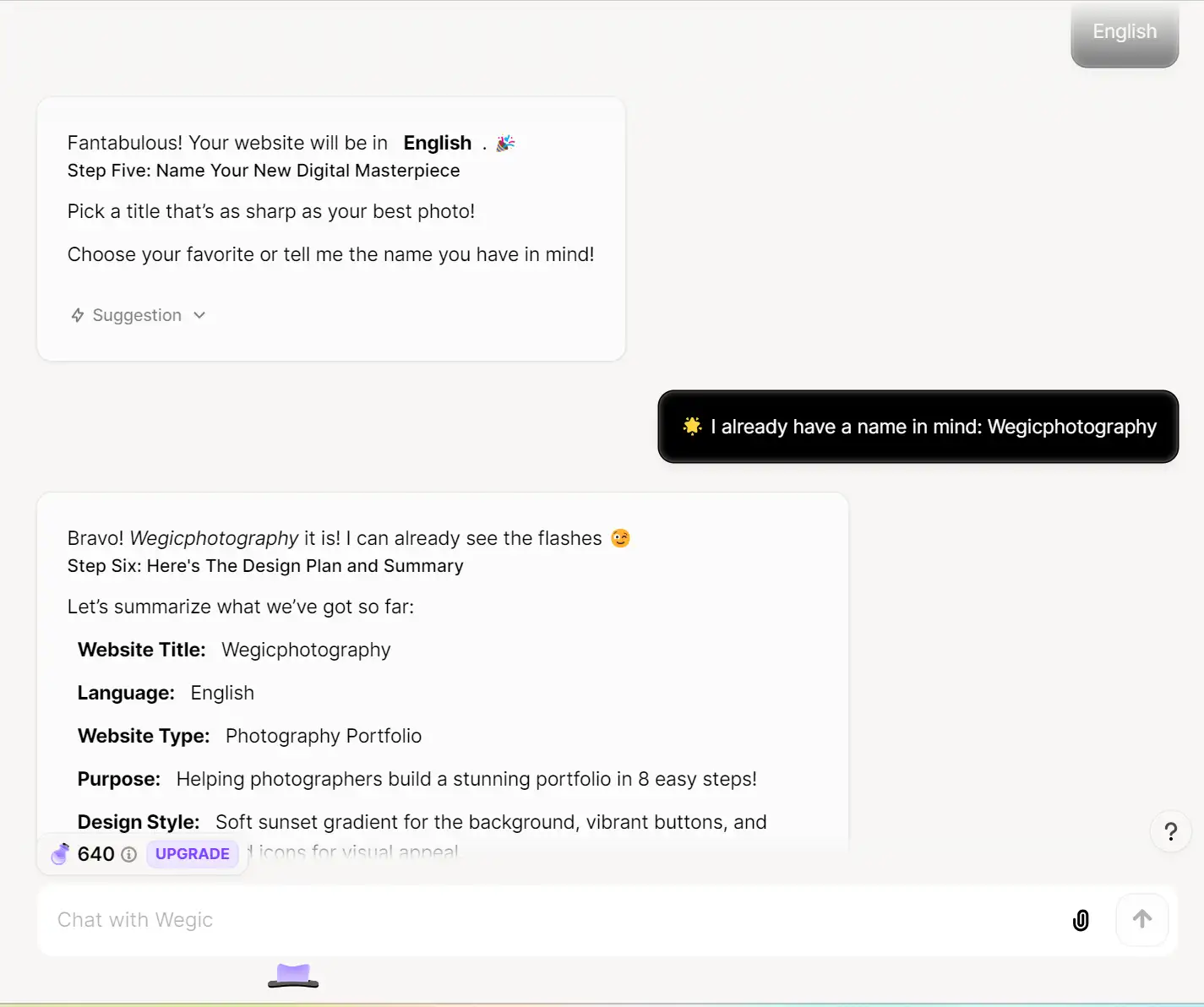
インタラクティブなセットアップ:
- Wegicの直感的なインターフェースと会話機能を楽しみながら、サイト名と言語を選択してください。
- あなたの選択を確認し、Wegicがわずか3分であなたのサイトを構築するのをご覧ください。

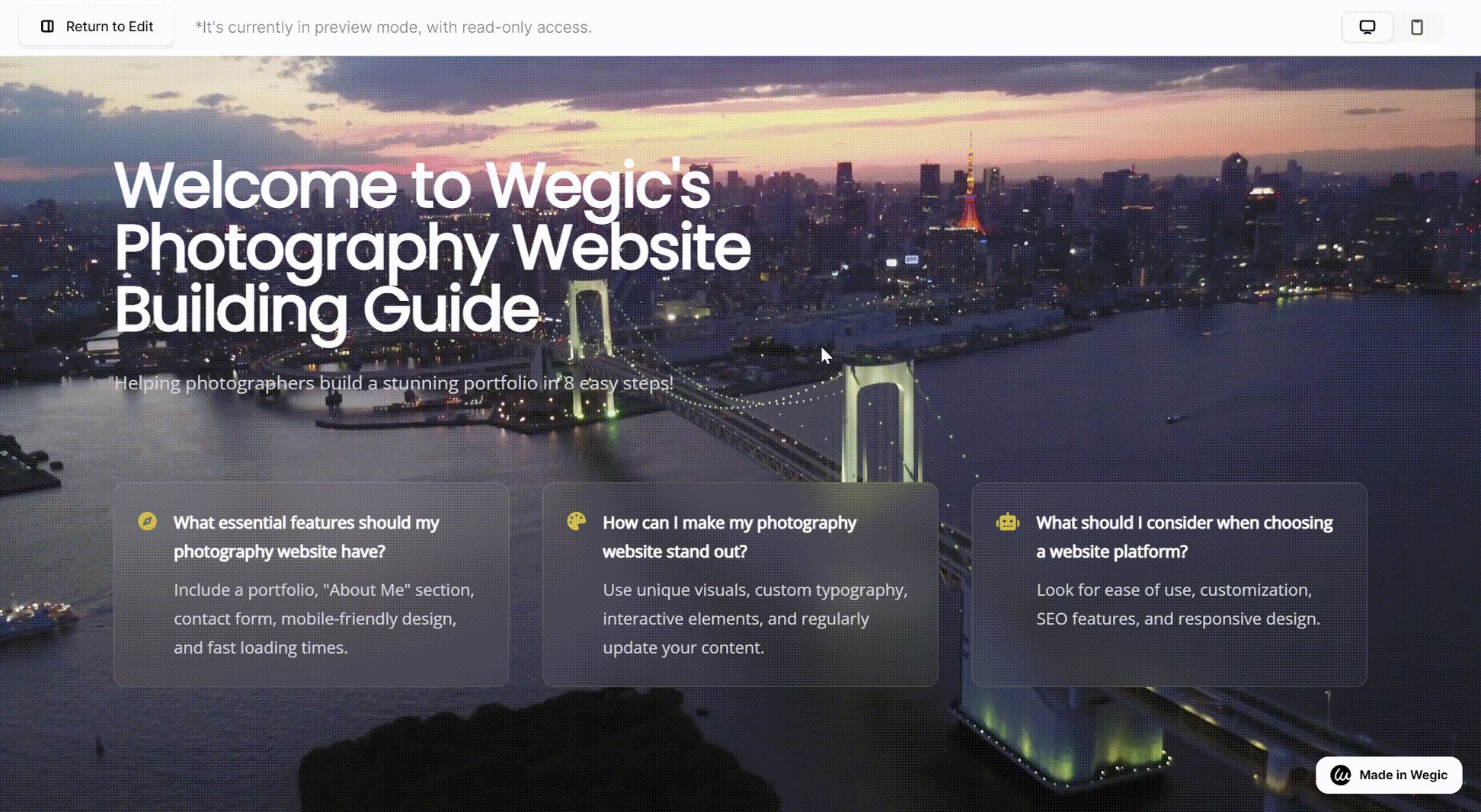
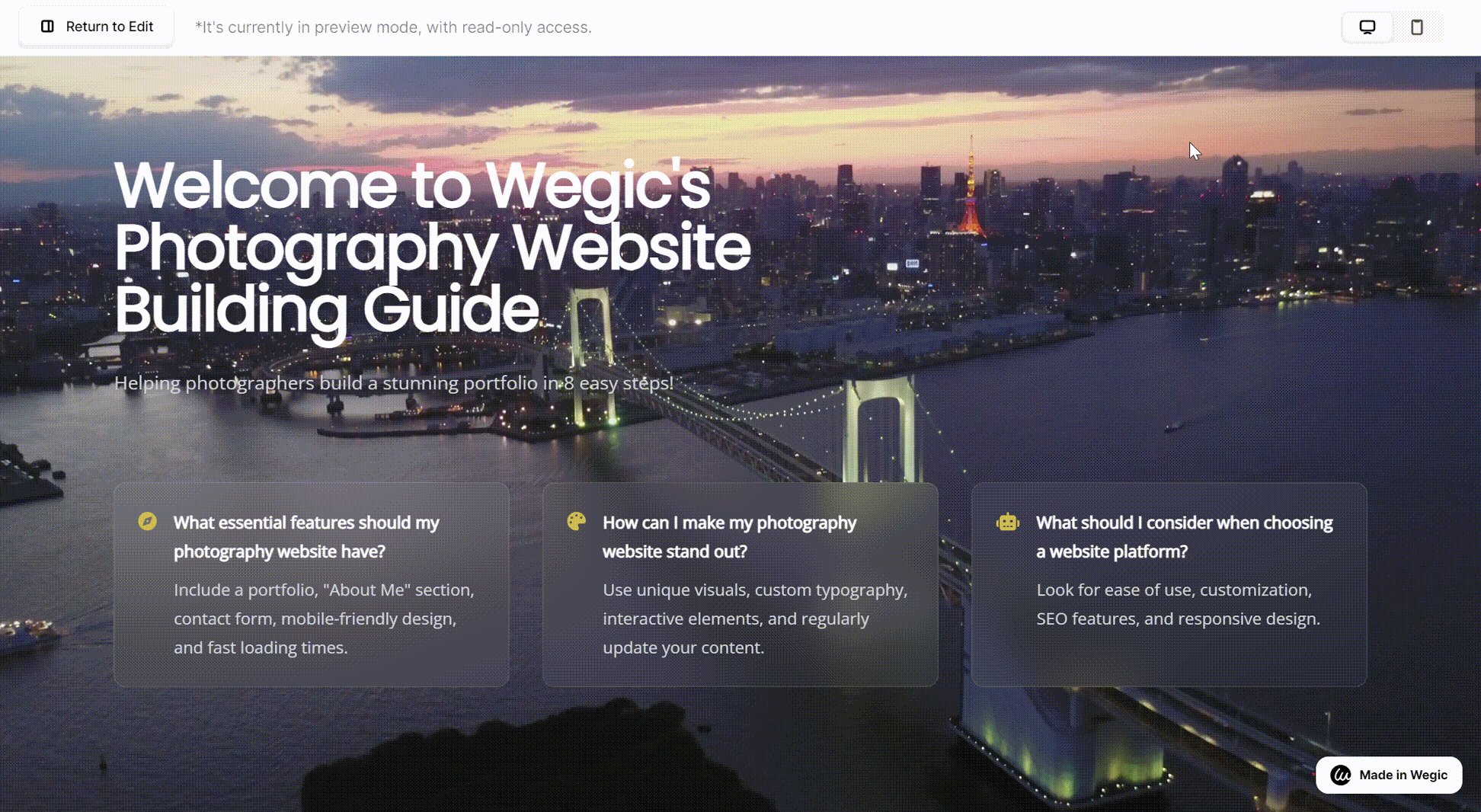
最後の仕上げ:
- 下のGIFで印象的な結果を体験してください。
- Product Huntで賞賛されたWegicは、ウェブデザインのイノベーションをリードし続けています。
- 引き続きチャットで調整できます。 注:サイト作成時に40ポイントが使用され、修正ごとにさらに10クレジットが消費されます。 (Wegicは新規ユーザーに70クレジットを無料で提供します)

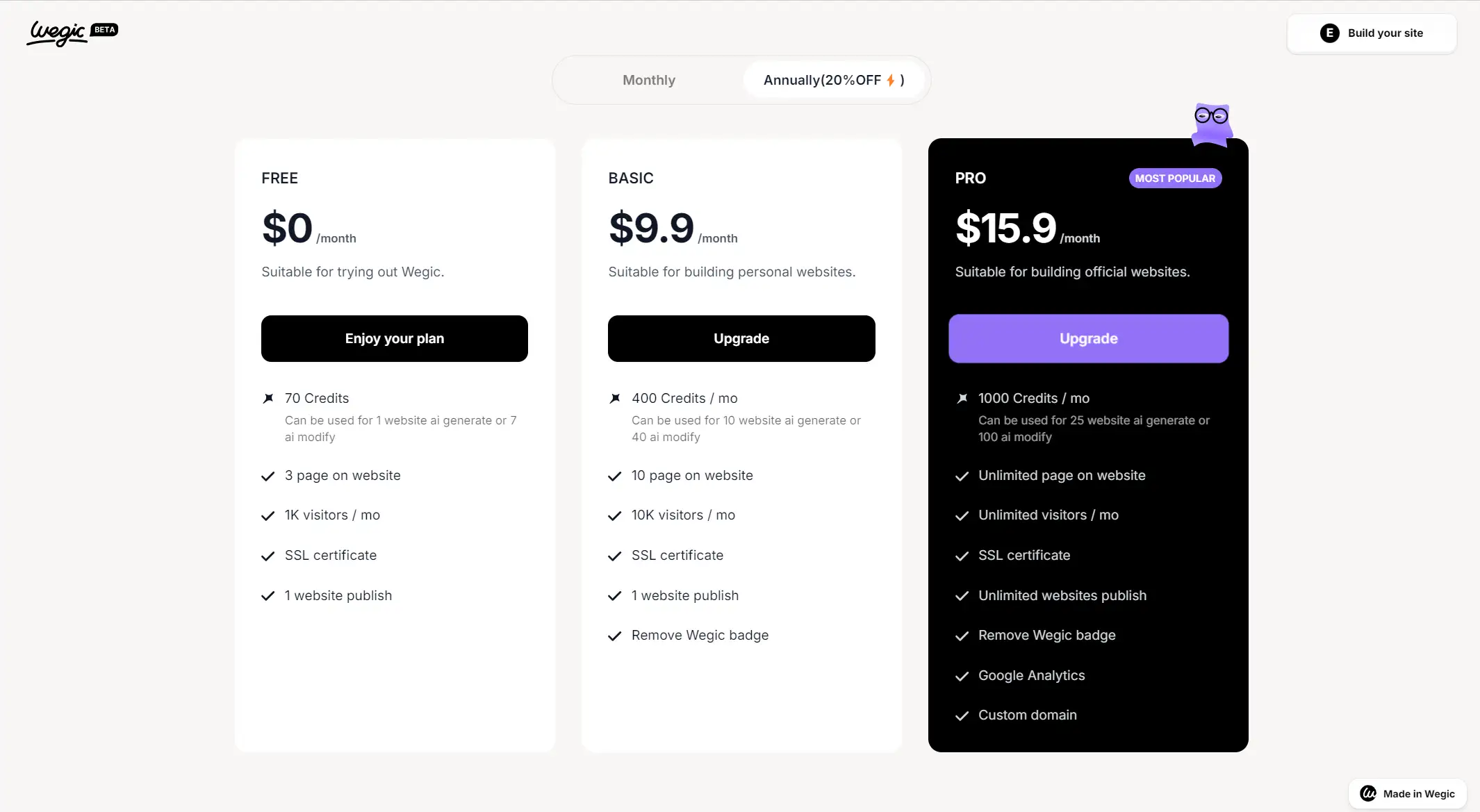
Wegicの価格
Wegicの無料プランは無料です。より高度な機能をお求めの場合は、月額9.9ドルからのWegicへのご加入をご検討ください。

まとめ
この記事では、インスピレーションと実用的な洞察の両方を提供する、さまざまな魅力的な建築サイトを探りました。 ご紹介したウェブサイトをご覧になりながら、あなたの心に響く要素に注目し、同じようなアイデアをご自身のデザインにどのように取り入れることができるか考えてみてください。
オンラインプレゼンスを変える準備はできましたか? Wegic.comのような効果的なツールを使って、あなたのビジョンを実現しましょう!
著者
Kimmy
投稿日
Oct 31, 2024
記事を共有
続きを読む
シンプルなウェブサイトデザイン12選と作り方
Dec 8, 2024
アーティスト向け無料サイトビルダーの完全リスト: 機能とレビュー
Jan 23, 2025
Y2Kを復活させる:生まれ変わったウェブデザインのトレンド
Dec 5, 2024
仕事に飽きた? 面白くて役に立たないウェブサイトを試してみてください
Jan 23, 2025
20以上のモダンでシンプルなEコマースサイトのデザイン
Dec 12, 2024
強いブランドアイデンティティを築くためのトップ10のコーポレートフォント
Jan 27, 2025
スナップ、クリック、ブランド:ユニークな写真ビジネスの名前のアイデア
Jan 24, 2025
2025年セラピストの優れたウェブデザイン例10選
Dec 18, 2024
最新のブログ
Wegicで一分でウェブページを!
Wegicを使用して、先進的なAIであなたのニーズを見事で機能的なウェブサイトに変えましょう。
Wegicで無料トライアル、一クリックでサイトを構築!
