Anmelden
Erstellen Sie Ihre Website
Der Website-Design-Prozess in 8 einfachen Schritten
Entdecken Sie den Prozess der Webgestaltung. Lernen Sie, wie Sie in wenigen Schritten eine beeindruckende Website erstellen.

Laut Forbes braucht eine Person nur 0,05 Sekunden, um sich eine Meinung über eine Website zu bilden. Dies bedeutet, dass Websites so gestaltet sein sollten, dass sie in kurzer Zeit einen bleibenden Eindruck hinterlassen, und dass der erste Eindruck entscheidend ist.
Website-Design ist Kunst und Wissenschaft in einem. Eine gut gestaltete Website, die einfach zu bedienen ist und ein zufriedenstellendes Nutzererlebnis bietet, kann die Wahrscheinlichkeit, dass Besucher auf der Website bleiben und sogar zu zahlenden Kunden werden, deutlich erhöhen.
In diesem Leitfaden tauchen wir tief in den Prozess der Website-Gestaltung ein und teilen mit Ihnen die 8 einfachen Schritte zur Gestaltung einer effektiven Website.

Foto von Freepik
Wie entwirft man eine Website in 8 einfachen Schritten?
Webdesigner entwerfen für das Visuelle, aber mit großartigem Design meinen wir einen Website-Designprozess, der mit der Gesamtstrategie übereinstimmt. Wir helfen jedem lernenden Designer mit den einfachsten Schritten.
Schritt 1: Planung Ihrer Website
Der Prozess der Website-Gestaltung ist wie das Leben: Vor dem Handeln steht immer ein Plan.
Indem man komplexe Probleme in kleinere Teile zerlegt, kann man die kognitive Belastung verringern, sich jeweils auf einen Aspekt konzentrieren und vermeiden, sich in irrelevanten Details oder Annahmen zu verlieren. Dann wird das Problem der Planung Ihrer Website zu einer Unzahl spezifischer Probleme.
- Was ist Ihre Website?
- Welche Art von Website möchten Sie erstellen?
- Was sind die Ziele Ihrer Website?
- Wer sind die Nutzer Ihrer Website?
- Welche Produkte oder Dienstleistungen können Sie den Nutzern Ihrer Website anbieten?
- Wer sind Ihre Konkurrenten?
- Wie betreiben Ihre Konkurrenten ihre Websites?
- In welcher Sprache möchten Sie mit Ihren Besuchern kommunizieren?
Stellen Sie sich die oben genannten Fragen, bevor Sie Ihre Website einrichten, und wir sind sicher, dass Sie eine klarere Vorstellung von den Zielen Ihrer Website haben werden.
Auch die Recherche ist wichtig, bevor Sie mit der Erstellung eines Programms beginnen. Es gibt drei Hauptbereiche, in denen Sie hauptsächlich recherchieren können:
01 Ihr Markt: Durch den Einsatz von Marktforschung zur Beeinflussung Ihrer Geschäftsentscheidungen können Sie das Risiko von Fehlschlägen verringern.
02 Ihre Zielgruppe: Die Erstellung von Benutzer-Personas öffnet die Tür zum Verständnis von Demografie, Motivationen und Schmerzpunkten und ermöglicht es Ihnen, das Benutzererlebnis anzupassen.
03 Designtrends: Um in diesem dynamischen und sich ständig weiterentwickelnden Bereich an der Spitze zu stehen, ist es wichtig, mit den neuesten Entwicklungen im Webdesign Schritt zu halten.
Schritt2 Sitemap & Wireframing
Es ist an der Zeit, mit dem Aufbau des Projekts zu beginnen. Sitemaps und Wireframes sind die Eckpfeiler des Website-Designs und liefern eine Blaupause für die Entwicklung. Wenn Sie den Fehler machen, eine Website ohne Sitemap zu erstellen, ist das so, als würden Sie ein Haus ohne Baupläne bauen!
Werfen wir einen kurzen Blick auf sie.
Sitemap
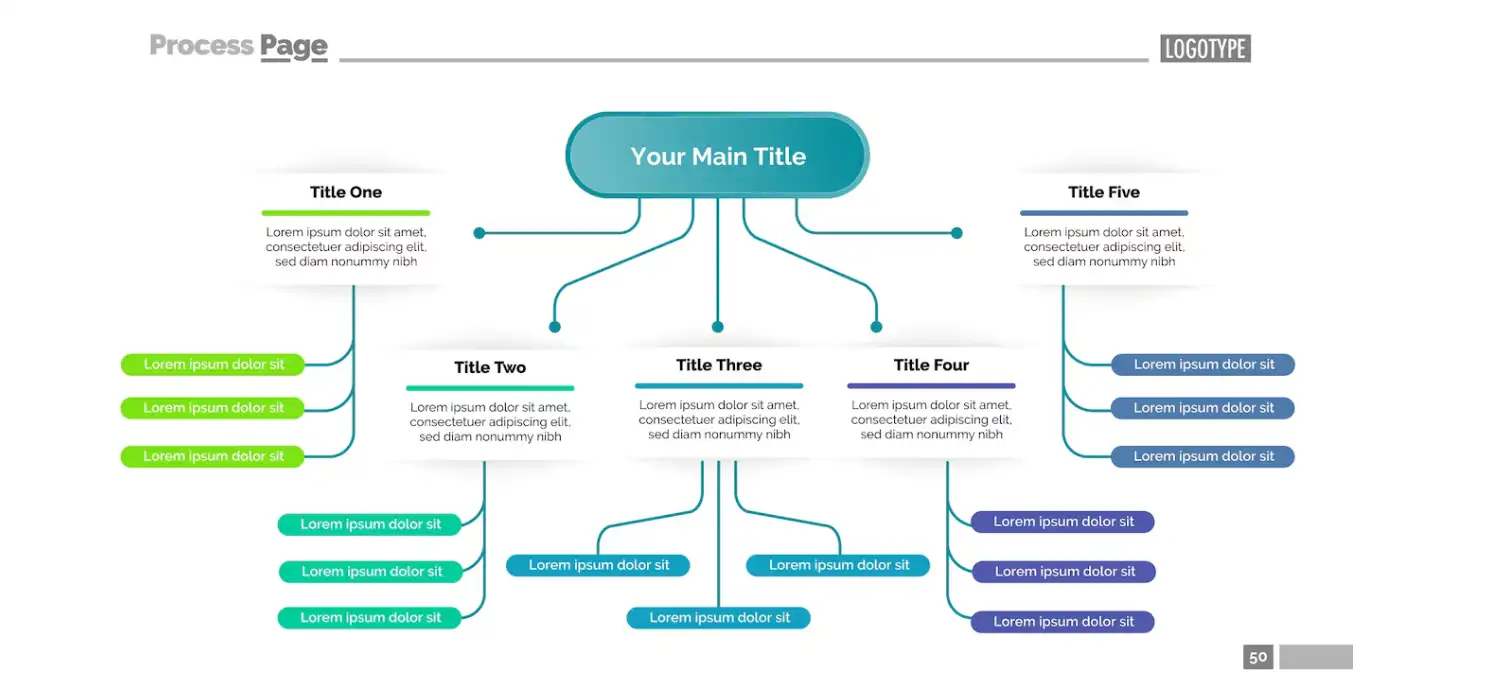
Eine Sitemap ist eine Übersicht über die Struktur und Hierarchie einer Website, in der die Seiten und ihre Verbindung zueinander definiert sind. Eine Sitemap dient als visuelle Darstellung der Architektur einer Website und hilft bei der Navigation und der Platzierung von Inhalten.

Foto von Freepik
Wireframing
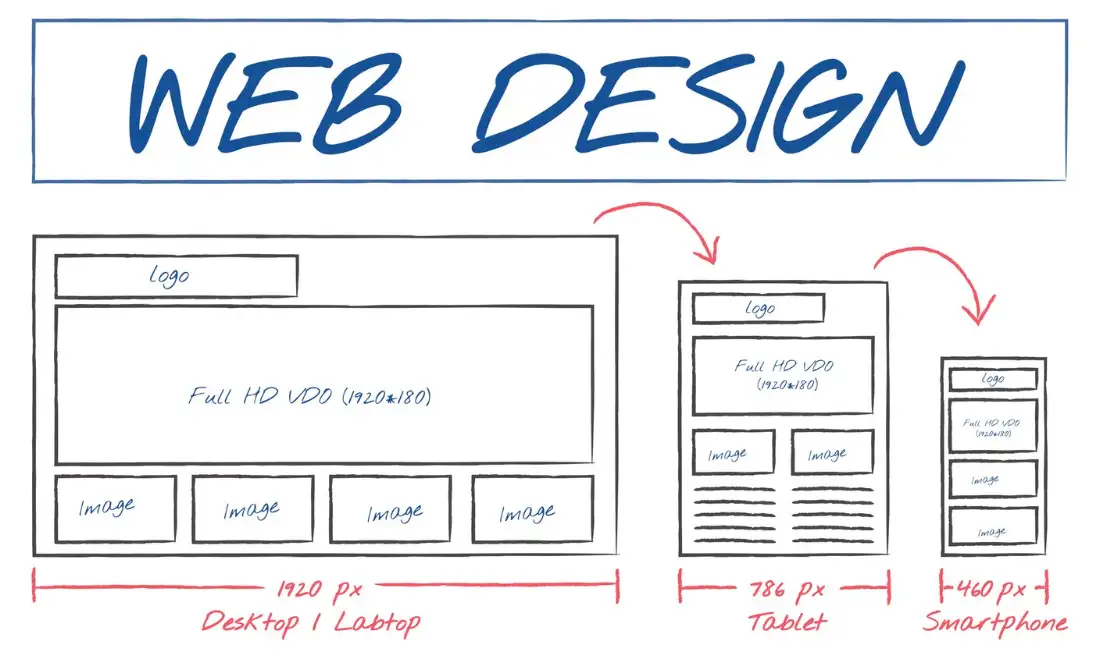
Wireframing ist ein struktureller Designansatz für Website-Dienste. Ein Wireframe ist eine Blaupause einer Webseite, die zeigt, welche Schnittstellenelemente auf den wichtigsten Seiten erscheinen werden. Er ist ein wichtiger Schritt im Interaktionsdesignprozess.

Photo by Freepik
Es gibt verschiedene Ansätze für die Erstellung von Wireframes. Natürlich können Sie damit beginnen, sie auf Papier zu skizzieren, aber die Erstellung digitaler Versionen ist auf lange Sicht nützlicher für die gemeinsame Nutzung.
Werkzeuge für Sitemap & Wireframing
- Papier und Stift
- Adobe XD
- Skizze
- Lucidchart
- Moqups
- Slickplan
- Mindnode
- Writemaps
Schritt3 Auswahl eines Website-Builders
Wir können eine geeignete Plattform für die Erstellung Ihrer Website auswählen. Bei der Auswahl der richtigen Plattform sollten folgende Punkte berücksichtigt werden:
- Qualifikationsniveau
- Budget
- Art der Website
Nach den Überlegungen, eine Website-Plattform einsteigerfreundlich hier ist Wegic, eine Website-Plattform, die auf die Unterstützung von Menschen ohne technischen Hintergrund, um Websites zu erstellen und zu erreichen hochwertige Web-Design konzentriert.
Wegic nahm die Hauptlast der Angelegenheit auf den Markt Website-Builder Benutzer von technischen Barrieren zu lösen, führte sie die ChatGDP-4.0 eingebaut, so dass der Benutzer in der Lage ist, durch die natürliche Sprache, können Sie eine schöne Website-Seite zu generieren, so dass in diesem Prozess nicht verwenden HTML, CSS-bezogenen Code.

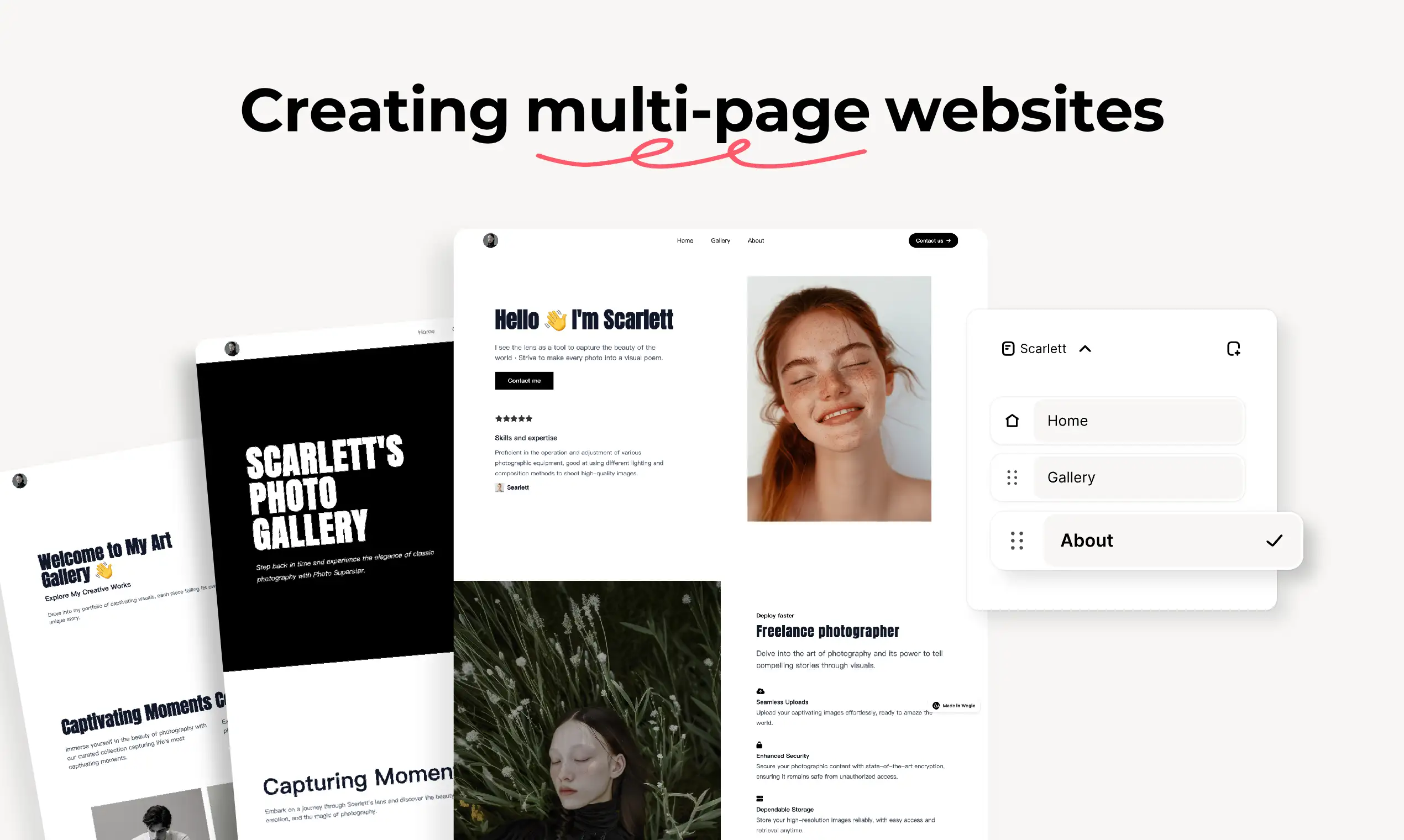
Foto von Wegic
Im Folgenden sind einige der herausragenden Vorteile der Verwendung von Wegic aufgeführt:
- Einfach zu bedienen: Die Benutzeroberfläche von Wegic ist sehr einfach zu bedienen: ein Chat-Bildschirm auf der rechten Seite, der über die Bedürfnisse des Benutzers spricht, und eine Bearbeitungsseite auf der rechten Seite, die für Benutzer jeder Kenntnisstufe intuitiv ist.
- Browserkompatibilität: Wegic ist so konzipiert, dass es in allen gängigen Webbrowsern einwandfrei funktioniert und eine breite Gerätekompatibilität garantiert.
- Erschwinglich: Wegic bietet eine kostenlose Basisversion, mit der die Nutzer die Funktionen testen können, ohne sich zu verpflichten.
- Vielseitiger Anwendungsbereich: Wegic kann eine Vielzahl von Website-Projekten bearbeiten, darunter kommerzielle Websites für Unternehmen und persönliche Portfolios.
Das Tool ist leistungsfähig und befindet sich derzeit in der Entwicklung, was hochspezialisierte oder komplexe Website-Funktionen angeht.
Natürlich gibt es beliebte Website-Plattformen wie Wix, Webflow und Wordpress, die bereits gut etablierte Website-Builder sind, und diese Website-Design-Plattformen bieten visuelle Drag-and-Drop-Schnittstellen. Wenn Sie den richtigen Hosting-Plan oder die richtige Website-Wartung auswählen müssen, können diese Website-Baukästen Ihre erste Wahl sein.
Ihr Nachteil ist jedoch, dass sie eine steile Lernkurve haben, und die Verwendung eines CMS erfordert Grundkenntnisse in der Programmierung, insbesondere in HTML und CSS.
Nachdem Sie sich für eine Entwicklungsplattform entschieden haben, ist es an der Zeit, einen Domainnamen zu erwerben, d. h. die URL, die Besucher in ihren Browser eingeben. Welcher Domänenname in Frage kommt, hängt vom Zweck Ihrer Website ab. In der Regel wählen Website-Besitzer entweder einen persönlichen oder einen Firmennamen als Domänennamen.
Schritt 4 Website-Designseiten
Mit einem Drahtgitterdiagramm und einer Plattform muss der Designer nun die ursprüngliche Vision des Designers für die Umsetzung der Designvorgaben in ein Website-Layout berücksichtigen. Dies bringt uns zu der Überlegung, was Sie anstrebten, als Sie den ersten Schritt zur Erstellung Ihrer Website machten.
Wenn ein Designer ein personalisiertes Erscheinungsbild für Ihre Website entwerfen will, müssen einige der wichtigsten Überlegungen in den Prozess einbezogen werden.
- Markenidentität. Spezielle Farbpaletten und einheitliche Layouts zum Aufbau Ihres einzigartigen Online-Markenimages.
- Benutzerfreundlichkeit. Eine wirksame visuelle Gestaltung geht über das Design hinaus und erstreckt sich auf die Benutzerfreundlichkeit. Intelligente Elemente wie eine benutzerfreundliche Navigation, klare Call-to-Action-Schaltflächen und gut organisierte Inhalte können die Art und Weise verbessern, wie Verbraucher mit Ihrer Website interagieren.
- Engagement. Hochwertige Illustrationen, informative Videos und interaktive Animationen können Ihr Publikum fesseln und es länger auf Ihrer Website halten. Diese fesselnden Dinge erhöhen das Engagement, können die Absprungrate senken und die Besucher dazu ermutigen, für ein ähnlich intensives Erlebnis zurückzukehren.

Foto von Freepik
Im Allgemeinen sollte eine Website die folgenden wesentlichen Seiten umfassen:
Startseite
Über Seite
Kontakt Seite
Produkt- oder Dienstleistungsseite
Blog-Seite
Schauen wir uns nun an, wie die einzelnen Seiten aussehen und funktionieren.
- Startseite
Die Startseite der Website ist die Hauptseite, die die Navigation und einen Überblick über die Website bietet.
Bei der Homepage ist es wichtig, dass das Layout übersichtlich bleibt. Da sie das erste ist, was ein Besucher auf Ihrer Website sieht, wird er überwältigt sein, wenn er zu viele Informationen sieht. Eine saubere und aufgeräumte Homepage spiegelt auch die Professionalität Ihrer Website wider.
Sie müssen auch darauf achten, dass Ihr Farbschema perfekt mit dem Hintergrund harmoniert; diese einfachen, aber wichtigen Elemente geben den Ton für Ihre Homepage an, und die Annahme einer einheitlichen Farbpalette wird auch die Glaubwürdigkeit Ihrer Website als Marke stärken.
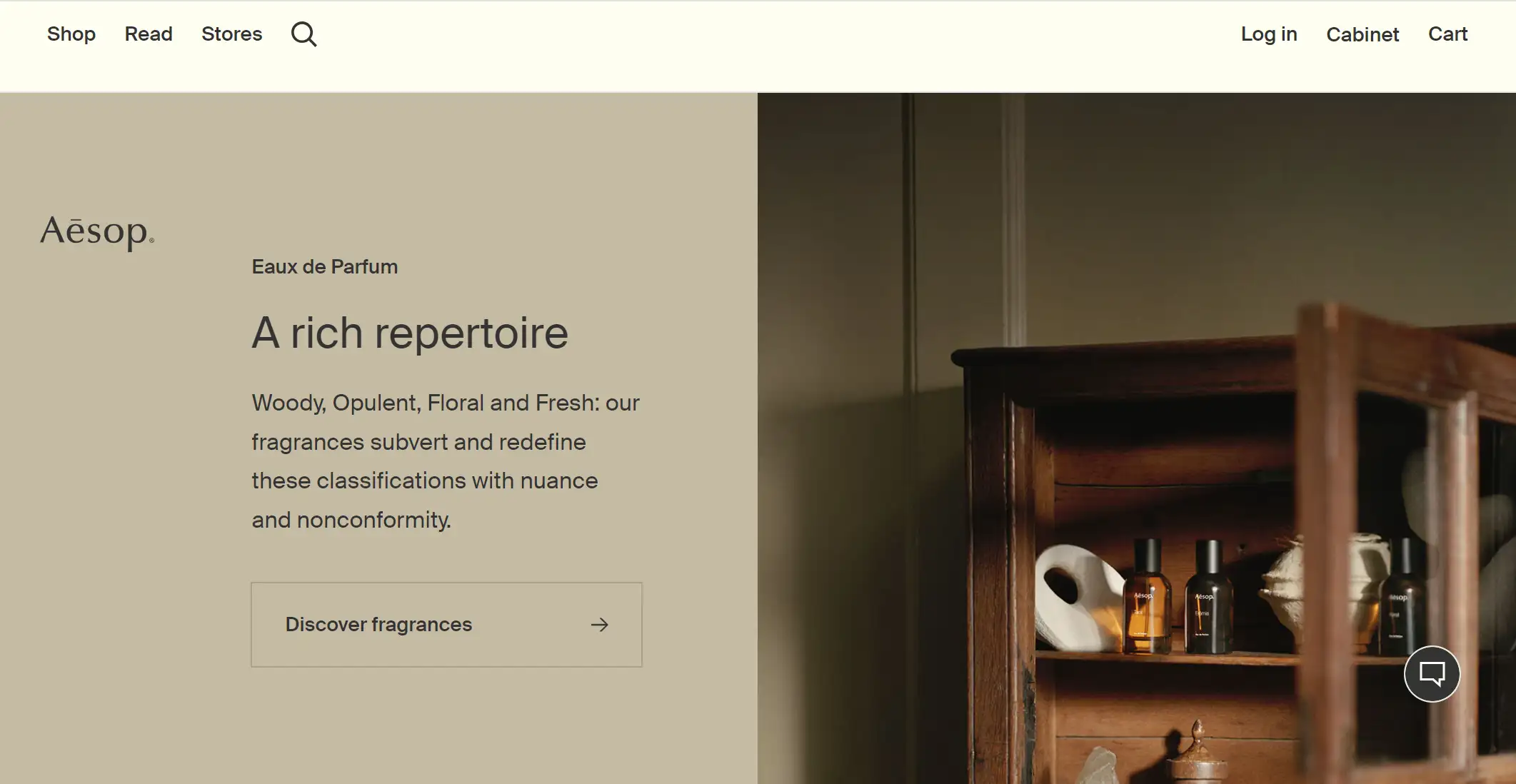
Die Aesop-Website ist ein hervorragendes Beispiel für eine Website, auf der die Hauptseite von minimalistischen Beige- und Brauntönen dominiert wird, gepaart mit hochwertigen Produktbildern, die ein hochwertiges und natürliches Gefühl vermitteln. Das einheitliche Farbschema verleiht den Seiten ein elegantes und harmonisches Aussehen.

- Info-Seite
Eine gute Über-Seite ist ein großartiger Ort, um Ihre Geschichte zu erzählen, Ihre Werte zu kommunizieren, Ihr Markenimage zu vermitteln und mit Ihrem Publikum auf einer tieferen Ebene in Kontakt zu treten. Sie können die Seite noch ansprechender gestalten, indem Sie Ihren unternehmerischen Weg mit Bildern dokumentieren.
Das Hinzufügen von Inhalten, die soziale Beweise enthalten, ist ebenfalls eine gute Möglichkeit, die Glaubwürdigkeit Ihrer Website zu stärken.
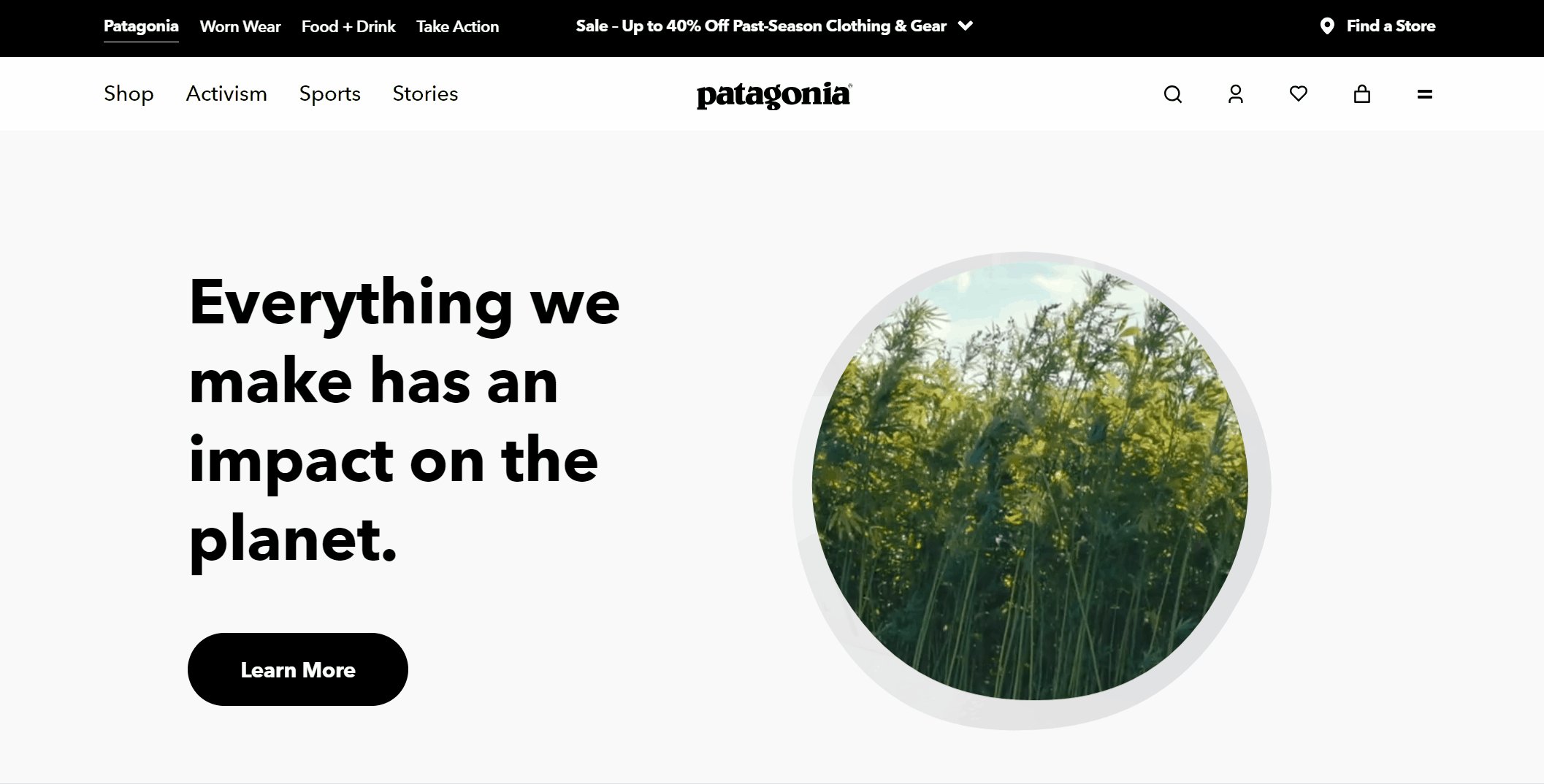
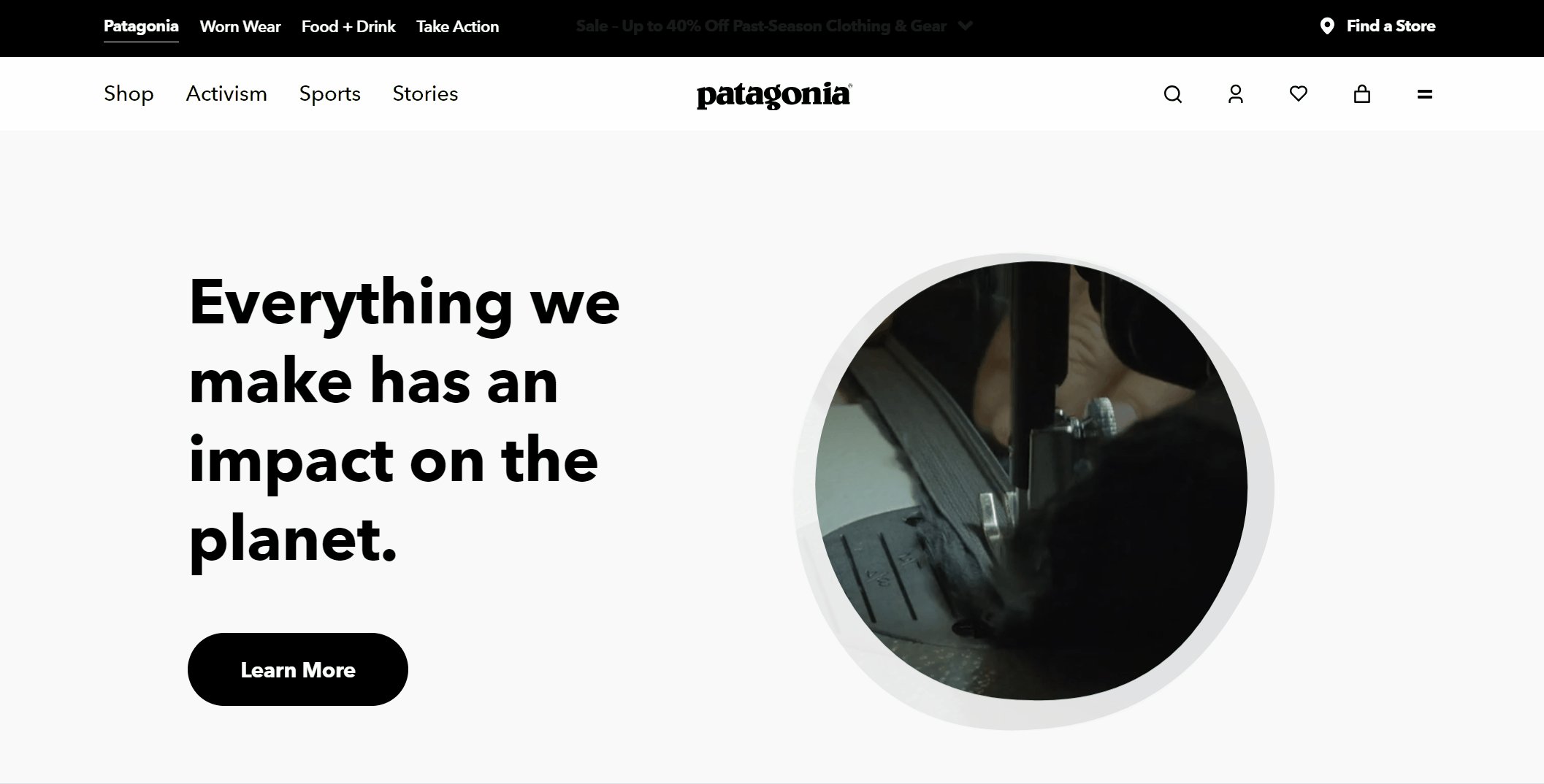
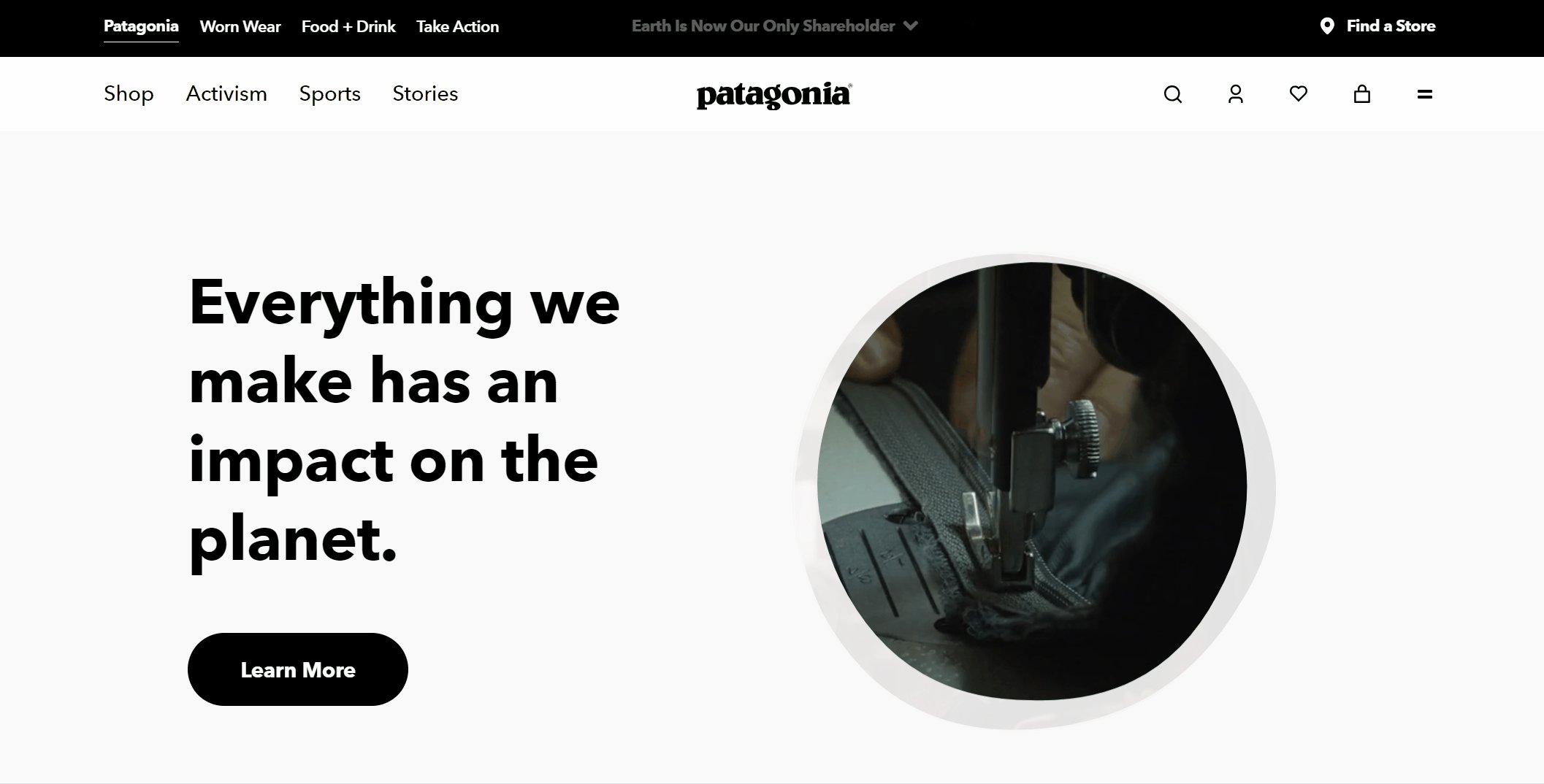
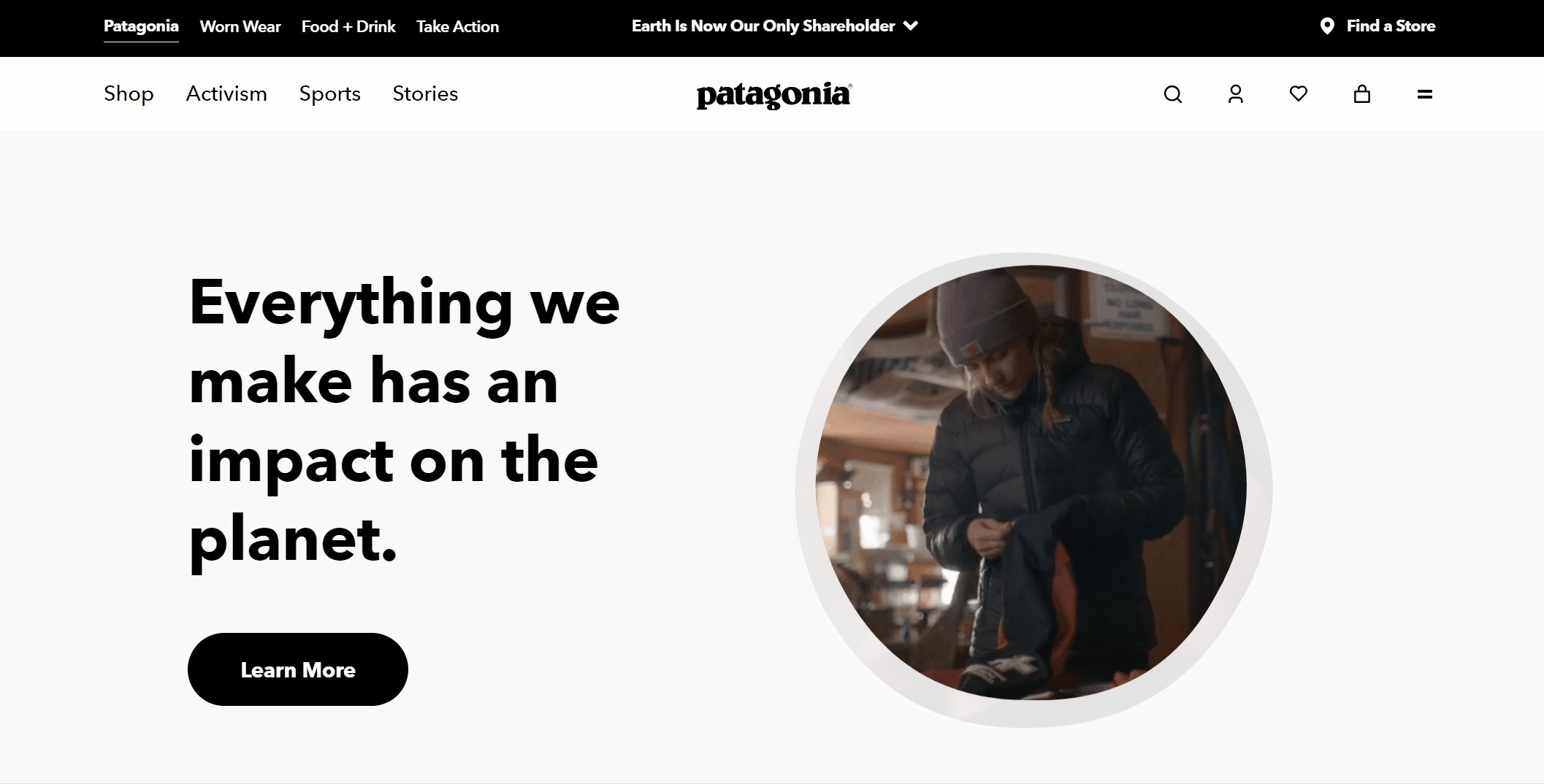
Die Patagonia-Informationsseite unterstreicht das ökologische Ziel und die soziale Verantwortung der Marke durch große Fotos von Naturlandschaften und minimalen Text. Das Design ist einfach, aber wirkungsvoll, mit einem natürlichen Gefühl.

- Kontaktseite
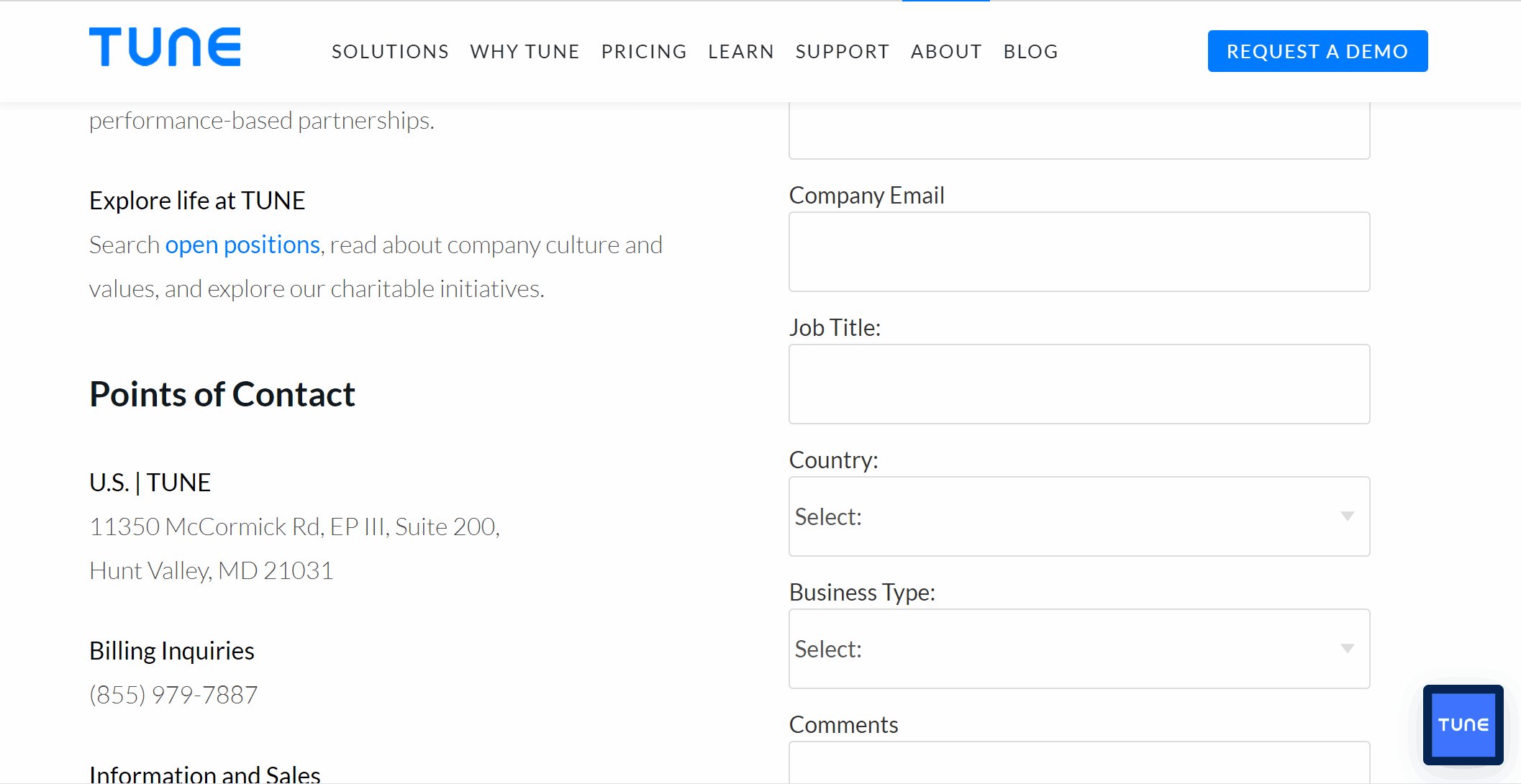
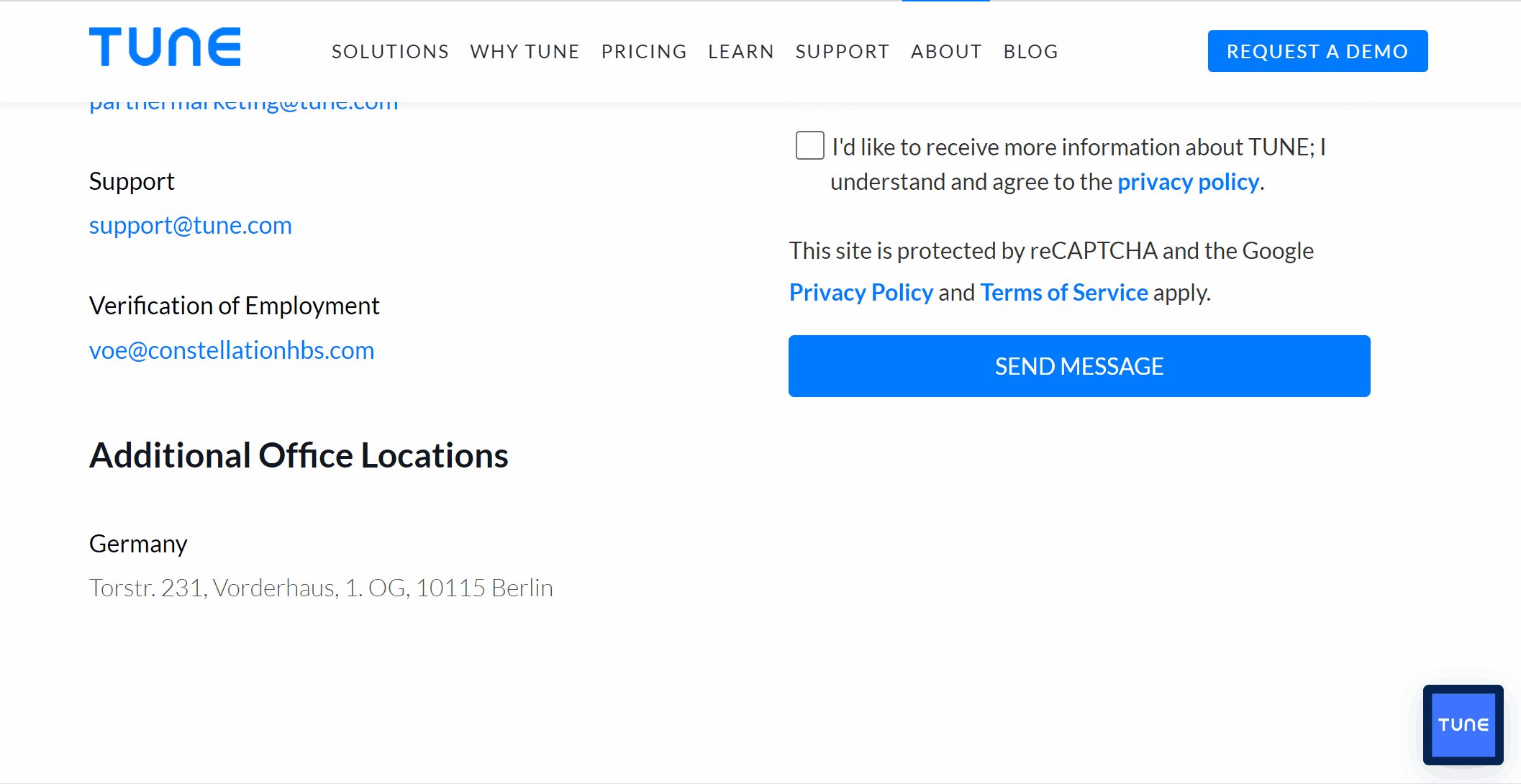
Im Allgemeinen ist eine Kontaktseite ganz einfach eine Möglichkeit für Website-Besucher, Ihre Kontaktinformationen zu erhalten. Für viele Designer stehen die Kontaktseiten oft ganz unten auf der Prioritätenliste, was Text und Layout angeht. Aber eine gute "Kontakt"-Seite ist für die meisten Unternehmen eine der meistbesuchten Webseiten.
Die besten Kontaktseiten erfüllen bestimmte Funktionen:
- Sie beschreiben, wie Sie zur Lösung des Problems des Besuchers beigetragen haben, und erläutern den Grund für die Kontaktaufnahme.
- Enthält eine E-Mail und eine Telefonnummer, damit die Besucher schnell eine Lösung für ihr Problem finden können.
- Ein CTA sollte enthalten sein, damit die Besucher auf Ihrer Website bleiben können, sowie ein Formular oder eine Umfrage, um personalisierte Optionen anzubieten.
- Stellen Sie außerdem eine Verbindung zu aktiven Konten auf sozialen Unternehmensplattformen her, um Besuchern mehrere Möglichkeiten zur Interaktion mit Ihrem Unternehmen zu bieten.
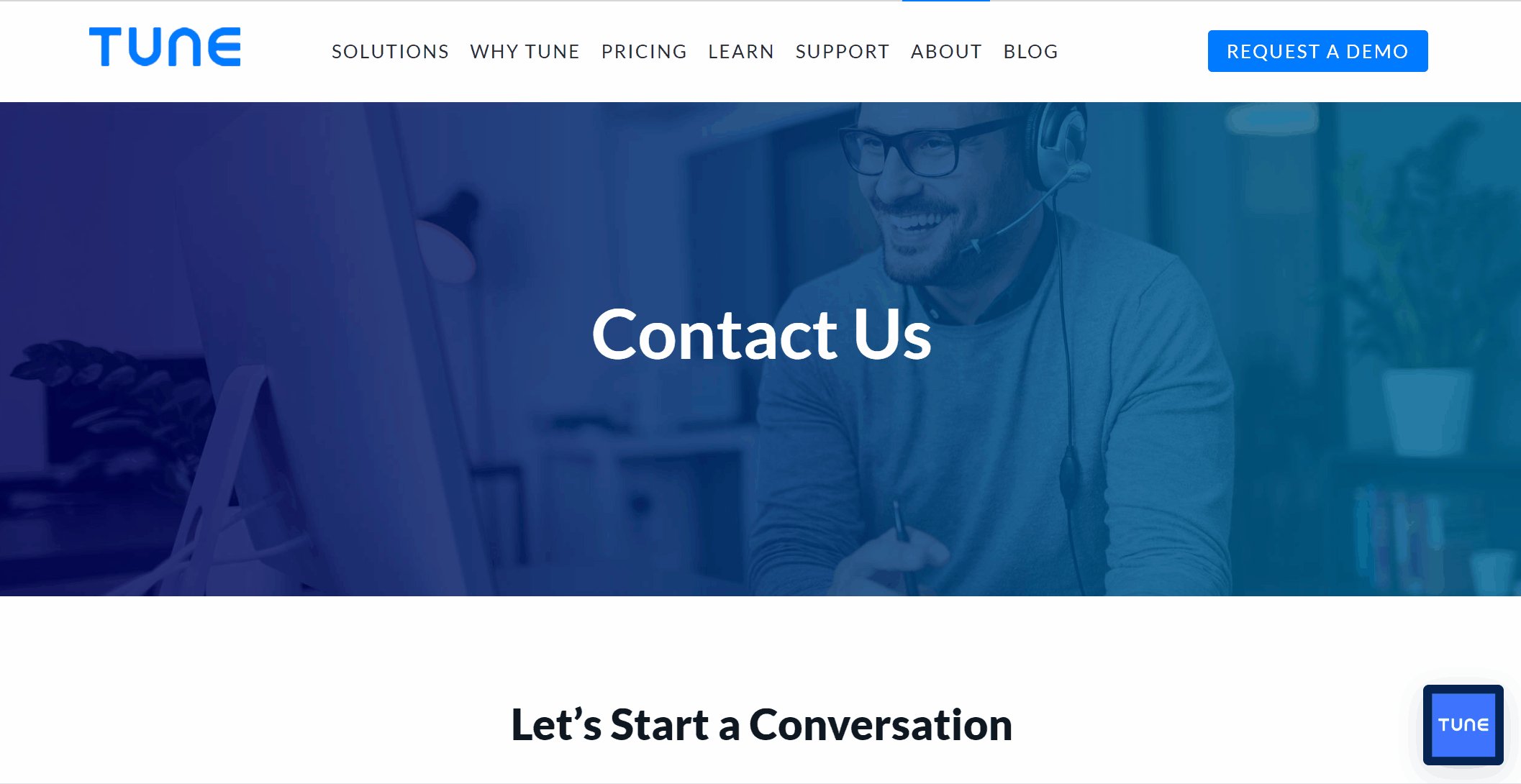
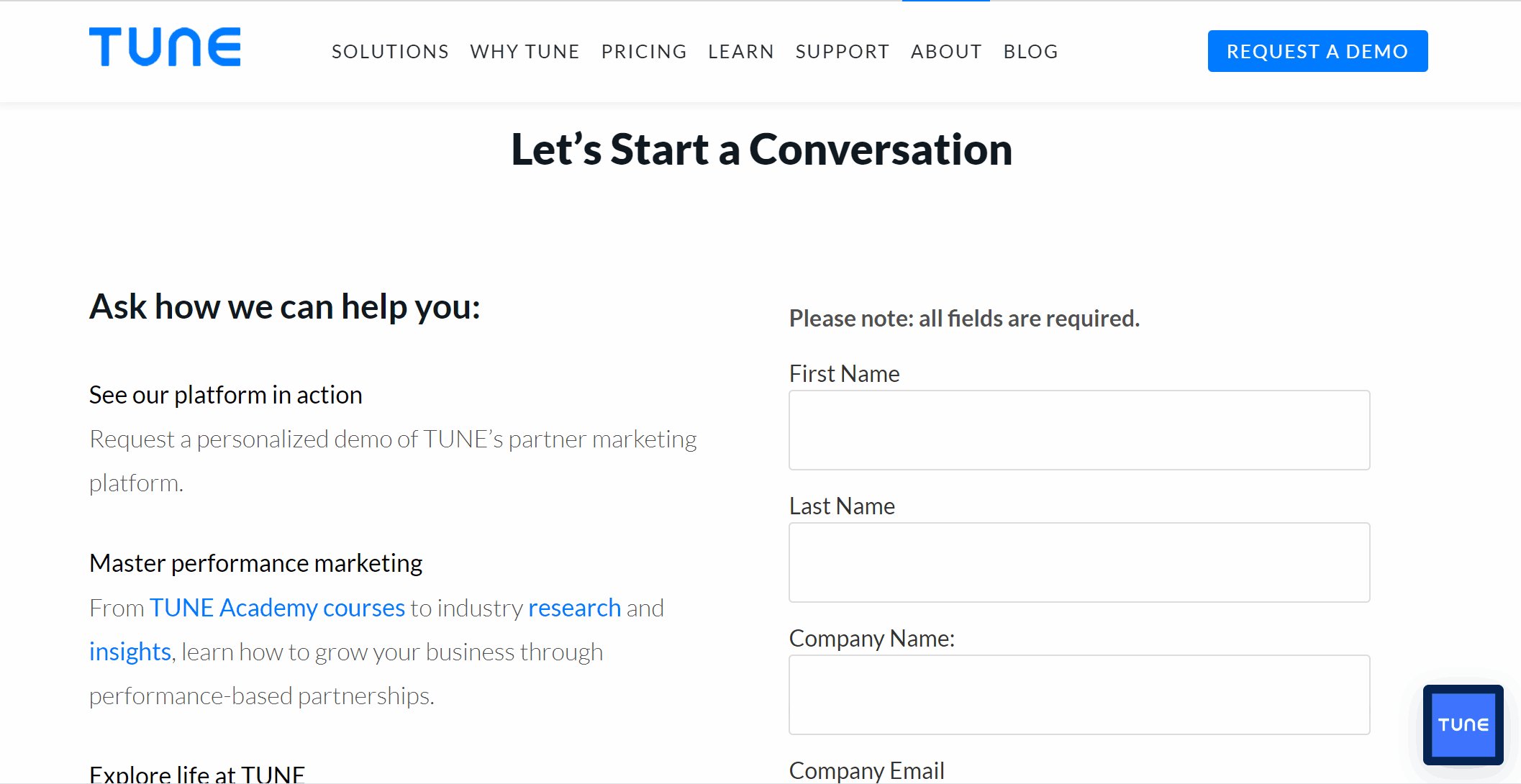
Das gut organisierte Design und der klare Inhalt von TUNE machen es den Besuchern leicht, das TUNE-Team für Vertriebs- oder Supportanfragen zu kontaktieren. Die Seite bietet außerdem Kontaktinformationen für TUNE-Niederlassungen auf der ganzen Welt und Links zu Ressourcen für das Wachstum Ihres Unternehmens.

- Produkt- oder Dienstleistungsseite
Wenn Sie eine E-Commerce-Plattform oder eine Unternehmenswebsite aufbauen wollen, ist diese Seite ein Muss, um Ihre Produkte auf Ihrer Website zu verkaufen. Eine gute Dienstleistungsseite vermittelt potenziellen Kunden eine klare Vorstellung davon, was sie erwarten können, wenn sie mit Ihrem Unternehmen zusammenarbeiten oder Dienstleistungen kaufen möchten.
Was sollte eine Produkt- oder Dienstleistungsseite also enthalten?
- Überschrift
- Produktbild
- Produkt-Spezifikationen
- Preisgestaltung
- CTAs
- Zahlungsarten
Als Tipp: Wenn es sich um ein Produkt oder eine Dienstleistung handelt, die sehr vielschichtig ist, können Sie den Filterbereich und die Sortierung entsprechend nutzen. CTA ist auch ein Design-Tool, das es den Besuchern ermöglicht, bestimmte Aktionen durchzuführen, die mit den Zielen der Website übereinstimmen.
- Blog-Seite
Nur Blogger und Unternehmen, die Blogs als Content-Marketing-Strategie einsetzen, nutzen diese Seite.
Das Design Ihrer Blogseite ist wichtig, denn es verbessert das Benutzererlebnis, ermutigt die Benutzer, sich mit Ihrer Website zu beschäftigen, und steigert Ihren Bekanntheitsgrad. Ein benutzerfreundliches Seitendesign erregt die Aufmerksamkeit Ihrer Leser und hilft ihnen, länger auf Ihrem Blog zu bleiben.
Blog-Seiten enthalten Inhalte, die die Lesbarkeit verbessern, was die Suchmaschinenoptimierung (SEO) fördert und dazu führt, dass Ihre Beiträge in den Google-Suchergebnissen besser platziert werden. Indem Sie Ihre Blogeinträge anordnen, verbessern Sie Ihre Chancen, Ihre Leserschaft zu fesseln und zu halten.
Schritt5 Visuelle Elemente
Nach der Gestaltung der Seiten müssen wir Designer den visuellen Stil für die Website entwerfen. Der am meisten erwartete Teil des Website-Designs ist das Hinzufügen visueller Elemente zur Website. Dieser Teil der Website wird auf der Grundlage von Branding-Elementen wie Farbwahl, Logos und anderen Faktoren gestaltet.
Branded Facebook posts that included images earned 87% of all engagement, according to eMarketer. So it's enough to see how important visual elements are to a website. Here we can give you some tips on visual design:
- You can get inspiration by analyzing your competitors' websites and evaluating them to understand which elements can be used effectively on your website.
- Planning your mood board according to your branding philosophy and corporate goals and voice brings all your visual inspirations together into one theme, helping to create a unique and engaging website.
- Employing professional and high-quality images in your website is also beneficial in attracting website users.

Step6 Content Creation
Content on a website has two main primary goals, one is to promote action and engagement among site visitors, and the other is SEO.
Interactive and engaging content can greatly increase user engagement. When visitors are engaged by content, they are more likely to spend more time on the site, thus increasing the likelihood of taking the desired action. By diversifying content formats, different user preferences and needs can be met.

Stellen Sie sich eine Website vor, auf der alte, veraltete Informationen angezeigt werden, an denen die Nutzer wenig Interesse haben oder die ihnen wenig Nutzen bringen. Daher müssen Sie eine Strategie zur Entwicklung von Inhalten entwickeln, die sowohl originäres Website-Material als auch die fortlaufende Generierung von Inhalten wie Blogbeiträge, Diashows, Vorträge, Videos und Fotos umfasst.
Zweitens können wir die Regeln der Google-Indizierung lernen, unsere Website-Inhalte beinhaltet, um SEO zentriert werden, wie die wichtigste Einheit oder Thema der Anfang des Satzes. Je näher die Entität am Anfang des Satzes liegt, desto wichtiger ist sie in den Augen von Google.
Schritt7 Testen Ihrer Website
Wenn Sie alle visuellen und inhaltlichen Elemente fertiggestellt haben, ist der nächste Schritt das Testen, ohne das Sie sicherlich nicht verstehen werden, woran es Ihrer Website mangelt. An dieser Stelle klingt Kritik besser als Lob.
Beim Testen einer Website gibt es mehrere Faktoren zu berücksichtigen:
- Funktionalität: Zunächst müssen Sie einige der von Ihnen eingefügten Links und Schaltflächen testen, die die Besucher an die richtige Stelle der Seite führen.
- Benutzerfreundlichkeit: Zweitens müssen Sie prüfen, ob die Navigation Ihrer Website einfach und leicht verständlich ist und ob der Inhalt leicht zu lesen ist.
- Reaktionsfähigkeit: Ihre Website sieht auf Geräten jeder Größe gut aus.
- Geschwindigkeit: Die Bilder der Seite werden nicht zu langsam geladen, und der Inhalt wird schnell dargestellt.
- Sicherheit: Die Website stellt sicher, dass die Anmeldedaten der Benutzer privat und sicher gehalten werden. Das Passwortfeld ist mit einem Sternchen maskiert.
Sie können nicht nur jeden Link manuell überprüfen, sondern auch ein nahes Familienmitglied oder einen Freund mit der Überprüfung beauftragen. Einige spezialisierte Technologie-Tools können Ihnen auch bei diesen Fragen helfen. Der beste Weg zum Testen ist jedoch, die Zielgruppe der Nutzer die Seite ausprobieren zu lassen und in einer Umfrage Feedback zu geben. Denn die Nutzer der Website sind immer noch echte Menschen.

Schritt8 Starten Sie Ihre Website
Schließlich können Sie nach Abschluss der Tests zum letzten Schritt, der Veröffentlichung, übergehen. Vergessen Sie aber nicht, dass sich Ihre Website nach der Freigabe in Echtzeit verändert. Das Lustige am Web ist, dass es weder ein perfektes Design noch eine perfekte Website gibt, und dass Sie sie nach dem Start regelmäßig aktualisieren und pflegen müssen.
Letzter Gedanke
Wie Steve Jobs einmal sagte: "Design ist nicht nur, wie es aussieht und sich anfühlt. Design ist, wie es funktioniert." In diesem Blog versuchen wir, den Prozess des Website-Designs anhand von acht einfachen Schritten zu verstehen. Wenn Sie diese Schritte sorgfältig befolgen, können Sie den gesamten Prozess des Webdesigns sicherlich viel reibungsloser gestalten.
Ganz gleich, ob Sie eine E-Commerce-Website für den Verkauf von Schönheitsprodukten oder eine Website für ein auf Beratungsdienste spezialisiertes Umweltunternehmen erstellen möchten, wir empfehlen Ihnen, während des gesamten Prozesses offen für neue Ideen zu bleiben und effiziente Werkzeuge einzusetzen, die Ihnen bei der Umsetzung Ihres Website-Designs helfen.
Geschrieben von
Kimmy
Veröffentlicht am
Nov 3, 2024
Artikel teilen
Mehr lesen
Unser neuester Blog
Webseiten in einer Minute, mit Wegic!
Mit Wegic verwandeln Sie Ihre Anforderungen in beeindruckende, funktionale Websites mit fortschrittlicher KI
Kostenlose Testversion mit Wegic, erstellen Sie Ihre Seite mit einem Klick!