Website-Ästhetik beherrschen: Aufwertung des Aussehens Ihrer Website
Entdecken Sie alles, was Sie für die Ästhetik Ihrer Website brauchen. Entwickeln Sie Ihre Website zu einer atemberaubenden Website.

Im digitalen Zeitalter sind sich die Menschen zunehmend der Bedeutung einer Website bewusst, da sie nicht nur Informationen anzeigt, sondern vor allem das Image einer Marke vermittelt. Eine schöne, auffällige Website kann die Aufmerksamkeit der Nutzer auf sich ziehen, die Nutzererfahrung verbessern und ihr Interesse und ihre Liebe für die Marke steigern. In diesem Artikel gehen wir der Frage nach, wie man die visuelle Gesamtwirkung einer Website verbessern kann, indem man die Grundsätze und Techniken der Website-Ästhetik beherrscht, um Ihre Website aufzuwerten. Dies trägt auch dazu bei, die Nutzererfahrung zu verbessern und Ihre Marke besser bekannt zu machen. Durch die Auswahl des richtigen Farbschemas, die Anpassung der Schriftgröße, die Optimierung des typografischen Layouts und des Inhalts sowie die Anwendung von Animationseffekten und anderen Techniken gestalten wir eine wertvolle und informative Website, die sowohl ästhetisch ansprechend als auch funktional ist.
Was ist Website-Ästhetik?
Im Webdesign bezieht sich der Begriff Webästhetik auf das Front-End einer Website, d. h. darauf, wie die Seite aussieht, wenn sie dem Publikum präsentiert wird. Die Webästhetik umfasst viele Elemente, darunter das allgemeine Farbschema der Webseite, Schriftarten, Navigation, Menüs und Benutzerinteraktion, um nur einige zu nennen. Die Ästhetik konzentriert sich auf ein angenehmes visuelles Erlebnis für den Benutzer durch die Gestaltung einer schönen Website durch verschiedene Farbschemata, Schriftarten, Typografie, Layout und so weiter.
Neben der Ästhetik sollte die Bedeutung der Funktionalität bei der Gestaltung einer Website nie außer Acht gelassen werden. Die Funktionalität konzentriert sich auf die Bedürfnisse des Nutzers, indem das Layout optimiert wird und die richtigen Elemente und andere Methoden ausgewählt werden, um die Bedürfnisse des Nutzers zu erfüllen. Wie man Ästhetik und Funktionalität in Einklang bringen kann, ist etwas, das alle Webdesigner erforscht haben. Sie haben darüber nachgedacht, welche Art von Design eine Website attraktiver aussehen lassen kann, den Nutzern ein wunderbares und angenehmes visuelles Vergnügen bereitet, die Bedürfnisse der Nutzer erfüllt und ihr Nutzererlebnis verbessert.
Die Ästhetik einer Website kann den ersten Eindruck und das Markenimage des Nutzers stark beeinflussen, da die Website oft ein sehr wichtiger Kanal ist, über den der Nutzer etwas über die Marke erfährt. Wenn sie die Website öffnen, wird der erste Eindruck ihre Ansicht und ihr Urteil über das Unternehmen und die Marke stark beeinflussen und auch direkt bestimmen, ob sie auf der Website bleiben wollen. Es ist daher sehr wichtig, die Grundsätze der Website-Ästhetik zu beherrschen, um die Website aufzuwerten.
Grundprinzipien der Website-Gestaltung
Im Folgenden finden Sie einige der gängigsten Grundsätze und Theorien für die Gestaltung von Websites, von denen Designer lernen können. Wenn Sie diese Prinzipien beherrschen und sie in die Praxis umsetzen, werden Sie ein zufriedenstellendes Webdesign erstellen.
Symmetrie und Gleichgewicht
Das Prinzip der Symmetrie ist im Bereich des Designs weit verbreitet. Dieses Prinzip trägt dazu bei, dass die Webseite visuell stabil und komfortabel ist und Verwirrung oder Unbehagen für den Benutzer vermieden wird.
Die Verwendung symmetrischer Formen und Figuren erzeugt einen harmonischen und ästhetisch ansprechenden visuellen Effekt, der dazu beiträgt, eine Webseite attraktiver und ästhetisch ansprechender zu gestalten. Und nicht nur das: Symmetrie macht sie auch intuitiver und einfacher für die Nutzer zu verstehen und zu nutzen. Studien haben gezeigt, dass Menschen dazu neigen, bei allem nach Symmetrie zu suchen. Zum Beispiel verbessert die Symmetrie des Gesichts die Bewertung der Attraktivität eines Gesichts durch die Menschen.

Neben den symmetrischen Designs gibt es auch asymmetrische Designs. Asymmetrisches Design (Asymmetrical Design) lenkt die Aufmerksamkeit des Nutzers und sorgt für ein Gefühl der Harmonie auf der Seite, indem es ein visuelles Gleichgewicht schafft. Das allgemeine visuelle Gleichgewicht der Website wird nicht nur durch eine symmetrische Anordnung der Elemente erreicht, sondern durch eine Kombination von visuellen Techniken und Designelementen.

Kontrast und Konsistenz
Auch Kontrast und Konsistenz spielen bei der Gestaltung eine wichtige Rolle. Der Kontrast erleichtert die Unterscheidung zwischen verschiedenen Elementen in einem Design. Hier geht es um den Kontrast von Farben. Ein starker Kontrast kann einen Bereich im Design hervorheben, was die Aufmerksamkeit des Nutzers auf sich ziehen kann.
Konsistenz bezieht sich auf den Prozess der Kombination der verschiedenen Designelemente in einer harmonischen Weise, einschließlich der Konsistenz von Schriftarten und Typografie, Bildern und Icons. Jedes Element hat seine eigene Funktion, aber sie alle haben ein gemeinsames Thema und sind auf eine sehr hierarchische und logische Weise zusammengefügt. Die Verwendung eines einheitlichen Farbschemas und Prinzipien wie Wiederholung, Ausgewogenheit und Symmetrie tragen dazu bei, ein Gefühl der Harmonie im Design zu schaffen und ein vollständiges Ganzes zu bilden. Ihre Website wirkt professioneller und übersichtlicher, wenn sie einheitlich gestaltet ist.
Darüber hinaus hilft es, konsistente Markenelemente im gesamten visuellen Layout zu erhalten. Stellen Sie sicher, dass Farben, Schriftarten und Bilder mit Ihrer Markenidentität übereinstimmen, um eine einheitliche und wiedererkennbare visuelle Sprache zu schaffen, die Ihr Markenimage stärkt.
Raumausnutzung und visuelles Layout
Die Nutzung von Raum und Typografie trägt zur Optimierung des Seitenlayouts bei und sorgt dafür, dass wichtige Informationen hervorgehoben und leicht zugänglich sind, und spielt eine entscheidende Rolle bei der Gewinnung und Bindung von Nutzern. Wenn Nutzer eine Website anklicken, achten sie als erstes auf den Gesamteindruck und das Gefühl. Es ist wichtig, die vielen Designelemente und Funktionsschaltflächen so zu organisieren, dass eine ästhetisch ansprechende, kreative und funktionale Website entsteht. Dies setzt voraus, dass die Designer vom Standpunkt des Nutzers ausgehen und seine Bedürfnisse berücksichtigen, denn dies wirkt sich direkt auf das Nutzererlebnis aus.
Darüber hinaus sollte die Nutzung von Weißraum nicht ignoriert werden. Untersuchungen haben ergeben, dass das Hinzufügen einer gewissen Menge an Weißraum auf einer Webseite die Leserschaft erhöht und die Nutzer dazu bringen kann, sich direkt auf wichtige Inhalte zu konzentrieren, insbesondere auf das, was die Marke ihnen mitteilen möchte.

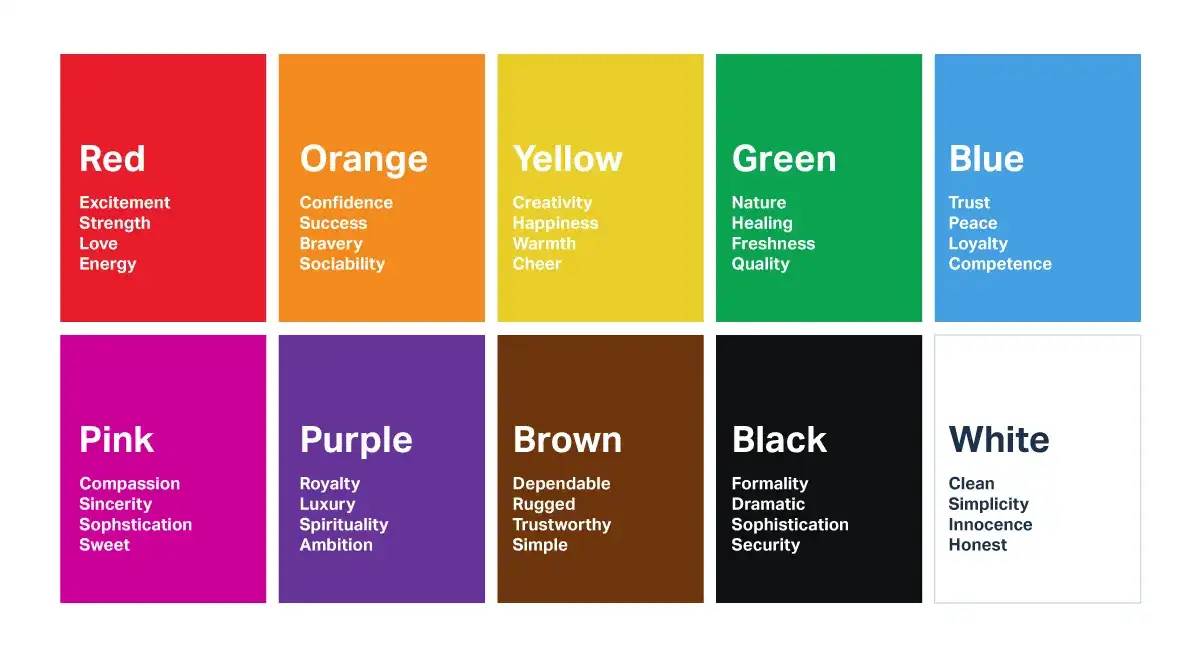
Farbtheorie und Emotionen
Die Farbtheorie ist ebenfalls ein sehr wichtiger Aspekt des Webdesigns, denn sie vermittelt Markenbotschaften und löst bei den Nutzern eine emotionale Resonanz aus. Unterschiedliche Farbschemata lösen bei den Nutzern unterschiedliche Emotionen aus. Welche Farbe man wählt, muss also in Verbindung mit Faktoren wie dem Markenimage und dem Hauptgeschäft betrachtet werden. Kühle Farben sind zum Beispiel solche, die im Zwölferring zu Blau und Grün tendieren und einen ruhigen, entspannten, natürlichen und professionellen Eindruck auf das Publikum machen. Die Wahl des richtigen Farbschemas kann dazu beitragen, das Nutzererlebnis zu verbessern. Die Gestaltung einer Website mit einer einheitlichen Farbpalette kann den Wiedererkennungswert der Marke erhöhen und den Eindruck des Nutzers von der Marke stärken. Die Wahl einiger Farbschemata mit starken Farbkontrasten kann das Nutzerverhalten lenken, z. B. indem bestimmte Schaltflächen mit hellen und leuchtenden Farben kombiniert werden, was das Engagement und die Interaktion der Nutzer erhöhen kann. Die Anwendung einer guten Farbtheorie kann Designern helfen, eine benutzerfreundlichere Website zu erstellen, die Benutzererfahrung zu verbessern und ein positives Markenimage zu schaffen.

Visuelle Hierarchie
Visuelle Hierarchie ist die Strukturierung und Priorisierung von Informationen in einem Design. Sie vermittelt dem Nutzer ein ganzheitliches Bild, das sich direkt darauf auswirken kann, ob der Nutzer die Website vertiefen oder sofort verlassen möchte.
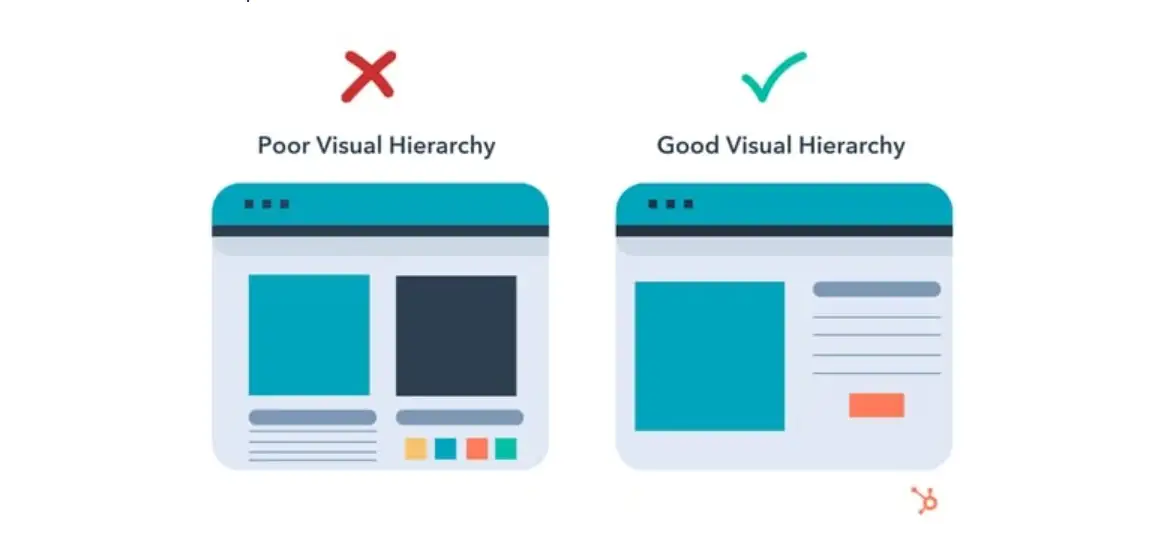
Durch die visuelle Hierarchie heben die Designer die wichtigsten Punkte hervor, die auch die wichtigsten Informationen sind, die sie dem Benutzer vermitteln wollen. Der Rest des Designs entfaltet sich dann langsam. Mit einer klaren Hierarchie kann das Publikum die benötigten Informationen und wichtigen Punkte schneller erfassen. Die Lenkung der Aufmerksamkeit des Nutzers sorgt für eine reibungslosere Erfahrung für den Nutzer. Es gibt viele Möglichkeiten, diesen Effekt zu erzielen, z. B. durch den geschickten Einsatz von Farbe, Form, Größe, Abständen, Proportionen und Ausrichtung. Visuelle Elemente, die die Hierarchie bestimmen, können auch verwendet werden, um die Bedeutung, das Konzept und die Stimmung der Komposition zu vermitteln. Zum Beispiel kann die Anpassung der Größe, Dicke und Stärke der Schriftarten der Überschriften die Nutzer dazu bringen, ihren Blick zuerst auf die Hauptüberschrift und dann auf die Zwischenüberschriften zu richten. Kurz gesagt, es ist immer die gleiche Regel, ein angemessenes Layout Ihrer Website zu erstellen und an die Bedürfnisse Ihrer Nutzer zu denken. Die Verwendung einer guten visuellen Hierarchie kann der Website helfen, die Blickrichtung des Nutzers zu lenken, die wichtigsten Inhalte hervorzuheben und die Nutzererfahrung zu verbessern.
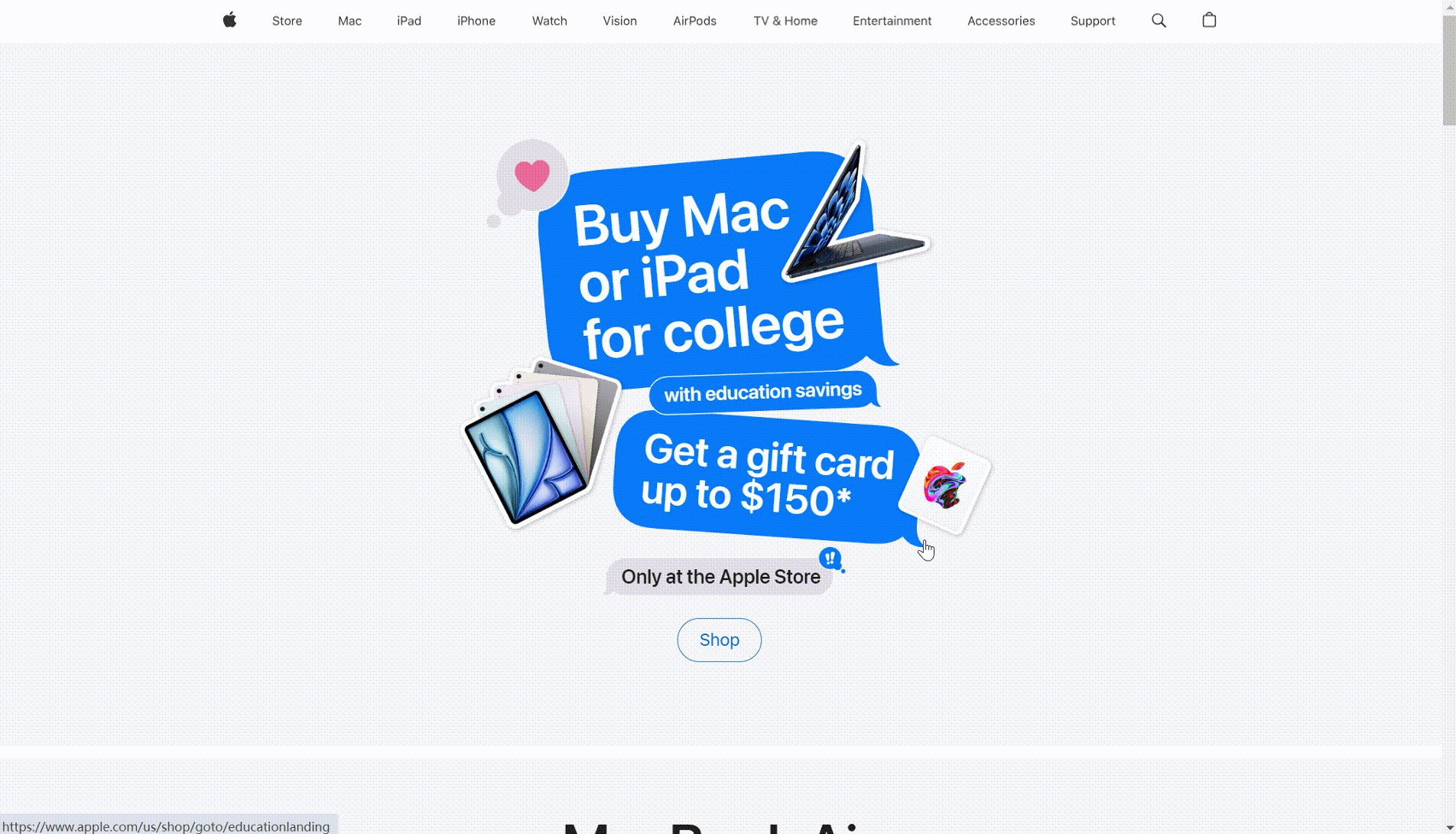
Schauen wir uns dieses Beispiel an. Eine gute visuelle Hierarchie sollte wie die auf der rechten Seite aussehen. Die Nutzer können ihre Aufmerksamkeit auf den blauen Kasten richten und den wichtigsten Punkt auf den ersten Blick erfassen.

Design-Tipps für die Aufwertung Ihrer Website
Die Wahl des richtigen Farbschemas
Web-Farbschemata haben einen direkten Einfluss auf den Gesamtstil des Webdesigns und die Benutzererfahrung. Ein gutes Web-Farbschema muss mit dem Stil der Marke übereinstimmen, die Augen der Benutzer anziehen und ihnen ein gutes visuelles Erlebnis und eine gute Benutzererfahrung bieten. Ein unpassendes Farbschema führt dazu, dass der Gesamtstil der Webseite verwirrend ist, die wichtigsten Informationen und Inhalte nicht hervorgehoben werden können, der Benutzer nicht schnell auf die Informationen zugreifen kann, die Seite nicht leicht zu lesen ist und es kein angenehmes visuelles Erlebnis gibt. Ein solches Farbschema ist für den Aufbau eines Markenimages nicht förderlich.
Bei der Wahl eines Farbschemas müssen viele Faktoren berücksichtigt werden, darunter das Hauptgeschäft, der allgemeine Stil der Marke, die Wahl des Themas usw. Zunächst muss der Designer die stilistische Positionierung der Website festlegen. Indem er das Thema der Website im Voraus festlegt, kann er sicherstellen, dass die spätere Farbabstimmung nicht vom Thema abweicht und die Qualität der Website und die Benutzerfreundlichkeit verbessert. Gleichzeitig müssen die Designer überlegen, welche Art von Markenimage sie schaffen und vor den Nutzern zeigen wollen. Diese Fragen müssen von den Designern vor der Gesamtabstimmung berücksichtigt werden.
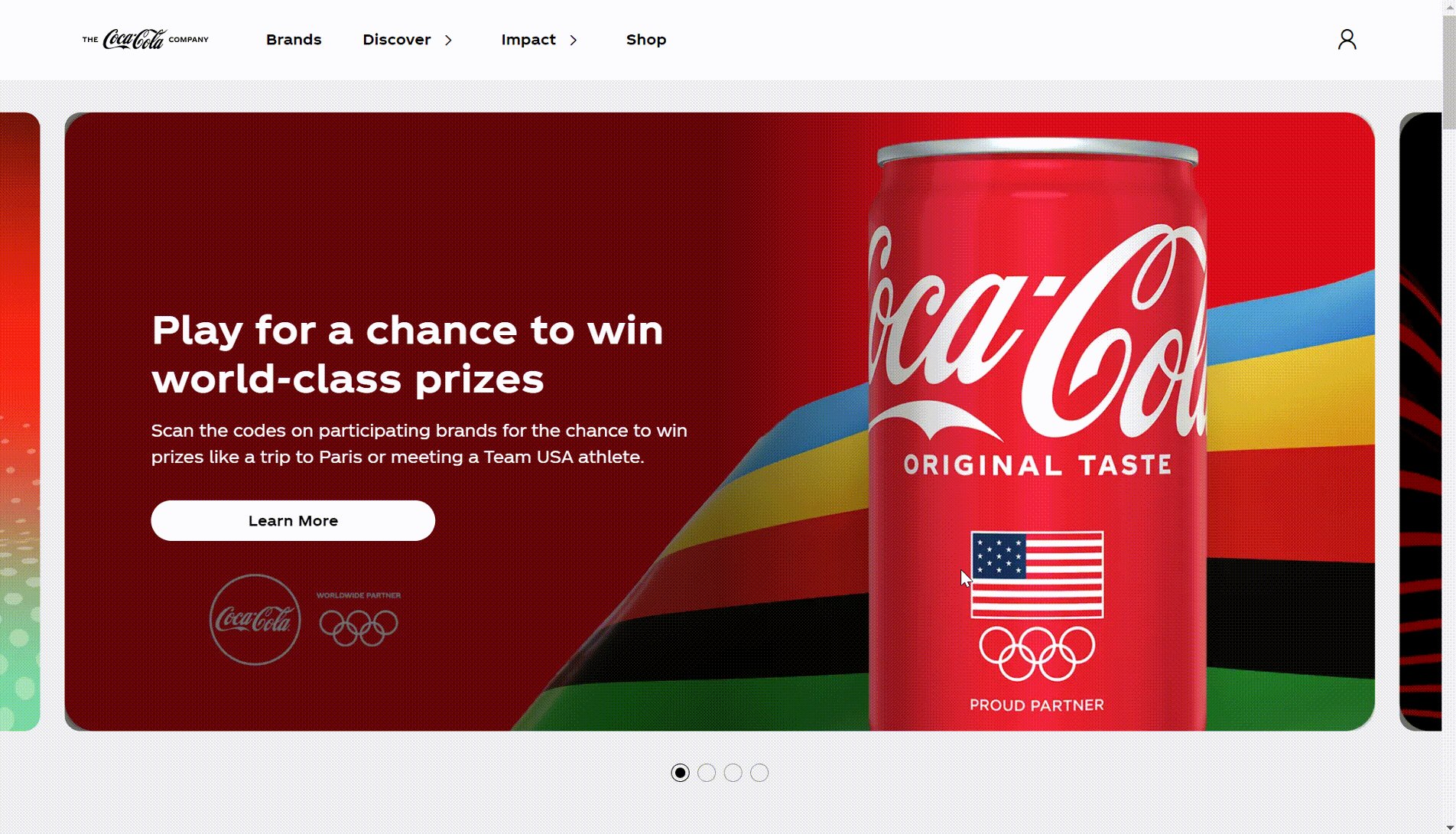
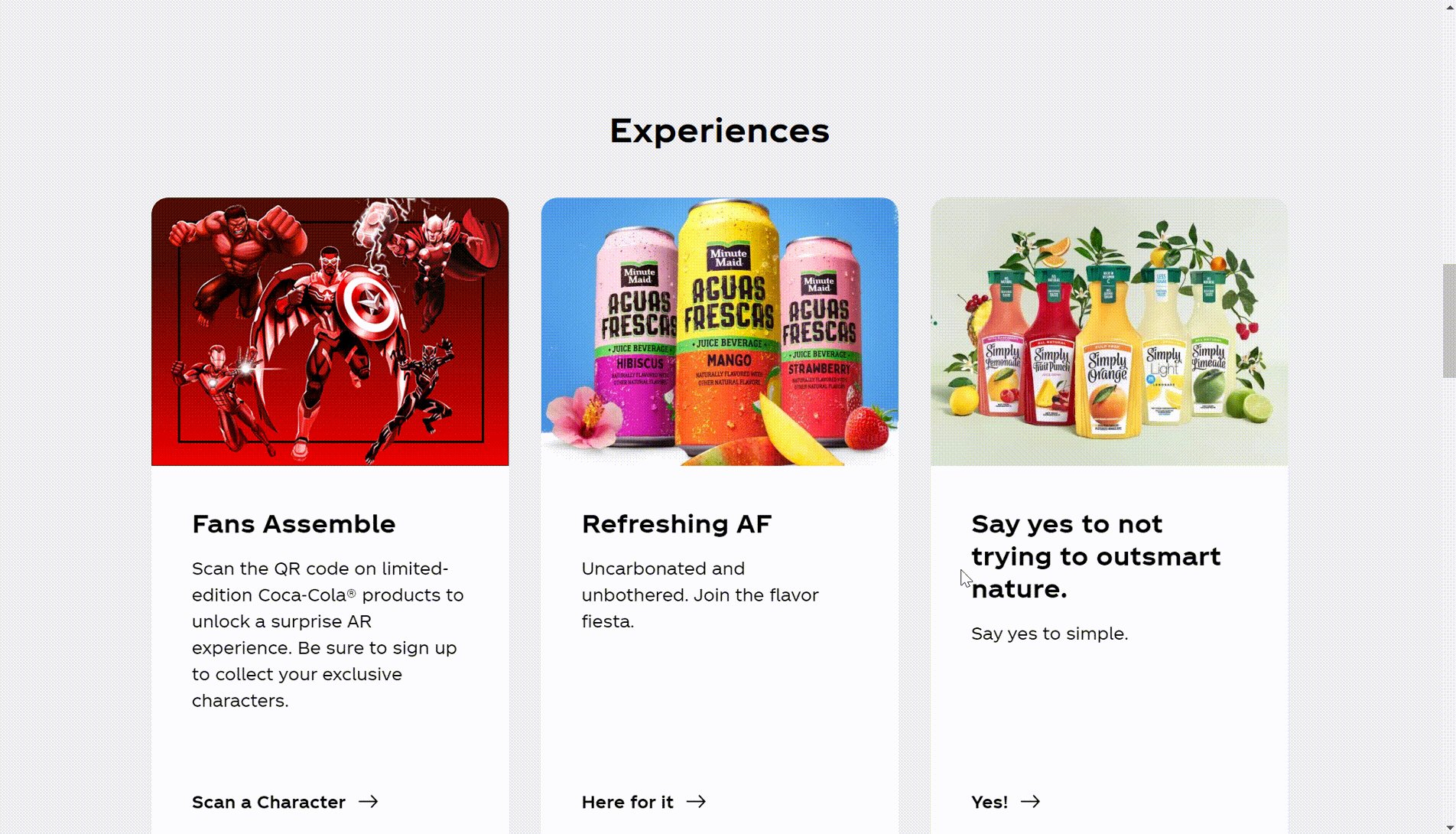
Verschiedene Farbschemata haben unterschiedliche Wirkungen. Zum Beispiel sind kühle Farben solche, die im Zwölftonring zu Blau und Grün tendieren und Eigenschaften wie ruhig, entspannend, natürlich und professionell haben. Der Anwendungsbereich ist sehr breit gefächert und kann in den Bereichen Finanzen, Gesundheit, Lebensmittel, Tourismus und anderen Arten von Farbschemata für Webseiten verwendet werden. Warme Töne, die Rot und Orange bevorzugen, sind warme Farben, die Gefühle von Wärme, Begeisterung, Vitalität usw. vermitteln können und verwendet werden, um den Fokus auf der Webseite zu betonen. Sie eignen sich für die Verwendung in Farbschemata für Lebensmittel-Webseiten, die den Appetit der Verbraucher anregen können, wie z. B. die offizielle Webseite von Coca-Cola. Das Farbschema von Rot und Weiß ist das gleiche wie das des Markenlogos, was ein einheitliches Markenimage demonstriert. Darüber hinaus unterstreicht die Verwendung von Rot in einem großen Bereich eine Art von Enthusiasmus und Verlangen, was die Augen der Benutzer stärker anzieht und ihr Verlangen anregt. Es zieht die Blicke der Nutzer auf sich und regt ihre Kauflust an.

Erhöhung der Lesbarkeit Ihrer Inhalte
Die Lesbarkeit von Inhalten ist ein wichtiger Aspekt des Webdesigns und wirkt sich direkt darauf aus, wie die Nutzer Ihre Informationen nutzen. Die Verbesserung der Lesbarkeit von Inhalten bietet den Nutzern ein positives Erlebnis und schafft eine lang anhaltende Interaktion.
Die Designer sollten auf der Webseite dieselben leicht lesbaren Schriftarten verwenden, um ein kohärentes Lese- und visuelles Erlebnis zu schaffen, das Ablenkungen reduziert und sicherstellt, dass die Nutzer die Informationen mit Leichtigkeit und Freude lesen können. Außerdem sollte die Schriftgröße so gewählt werden, dass sie den unterschiedlichen Lesevorlieben gerecht wird. Sowohl die Schriftgröße als auch die Zeilenabstände sollten groß genug sein, um ein bequemes Lesen zu ermöglichen, ohne die Leser zu überfordern.
Durch den effektiven Einsatz von Überschriften und Zwischenüberschriften können die Designer eine klare Hierarchie des Inhalts schaffen. Die Unterteilung des Inhalts in verschiedene Abschnitte hilft den Benutzern, relevante Informationen schneller zu finden. Diese Hierarchie verbessert das Verständnis und die allgemeine Organisation des Inhalts.
Kurz gesagt, die Verbesserung der Lesbarkeit von Inhalten ist ein wichtiger Aspekt des Webdesigns. Designer können dieses Ziel erreichen, indem sie gut lesbare Schriftarten, eine geeignete Schriftgröße und einen angemessenen Leerraum wählen und einen geeigneten Zeilenabstand festlegen. Diese spielen eine wichtige Rolle bei der Verbesserung der Benutzerzufriedenheit und erhöhen auch die Wirksamkeit der Informationen und stellen eine Verbindung zwischen dem Benutzer und der Website her.
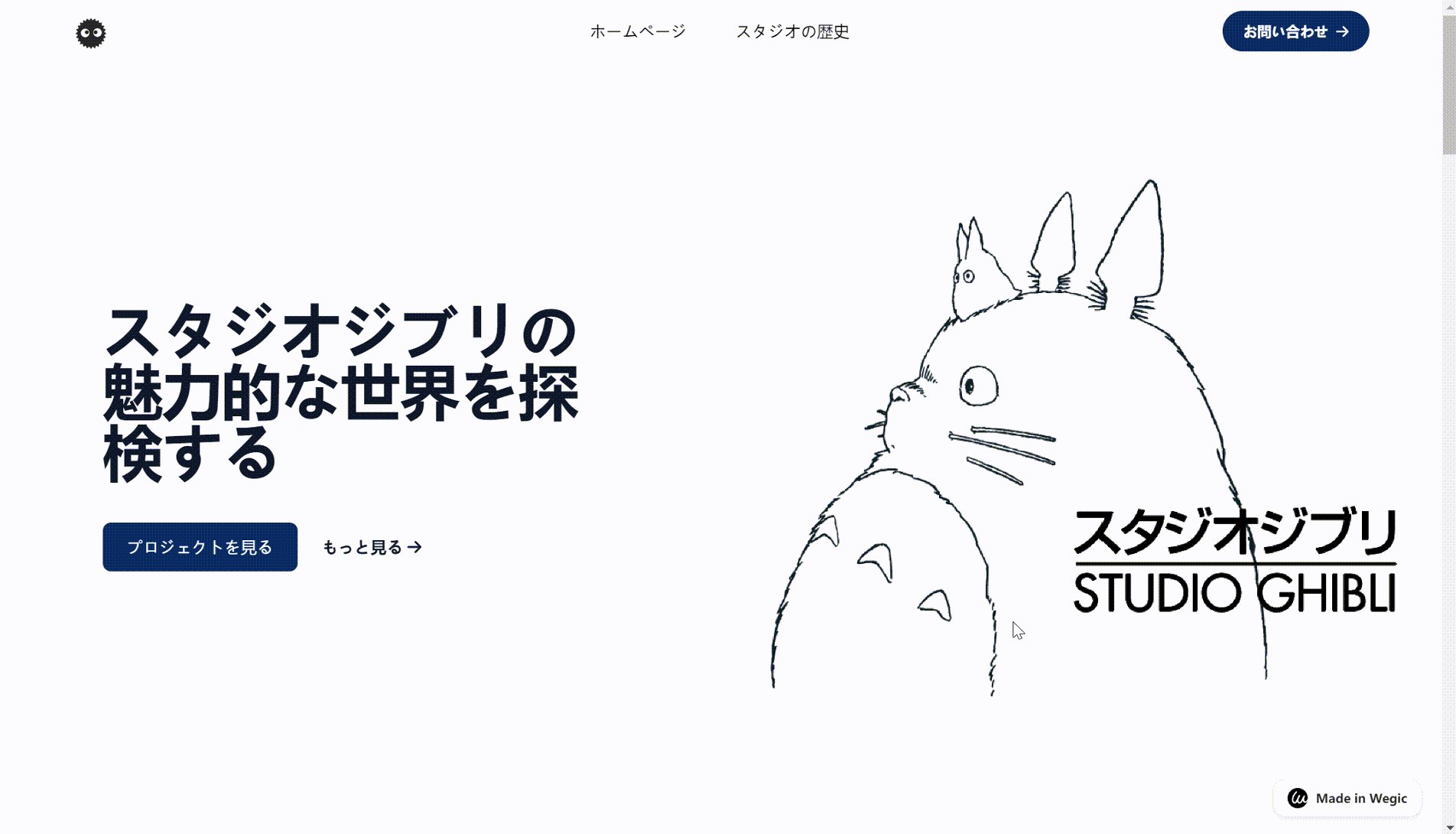
Hier ist ein Beispiel von Wegic.

Einfache und benutzerfreundliche Navigation schaffen
Das wichtigste Anliegen beim Webdesign ist die Benutzerfreundlichkeit. Ein gutes Webdesign muss eine Navigationsleiste haben, die einfach und leicht zu verstehen und sehr benutzerfreundlich ist. Wenn dies nicht der Fall ist, müssen die Besucher lange nach den benötigten Schaltflächen und Informationen suchen, was sich sehr negativ auf die Benutzererfahrung auswirkt. Bei einem guten Design wird die Navigationsleiste an prominenter Stelle platziert, so dass die Nutzer schnell die relevanten Informationen finden und verstehen können, um die Bedürfnisse der Kunden zu erfüllen. Die Designer sollten die Bedürfnisse der Nutzer berücksichtigen, z. B. welche Inhalte sie am meisten interessieren und wie sie die Informationen leichter finden können. Anhand dieser Fragen und mit Blick auf die Benutzer können sie eine bessere und benutzerfreundliche Navigation entwerfen.
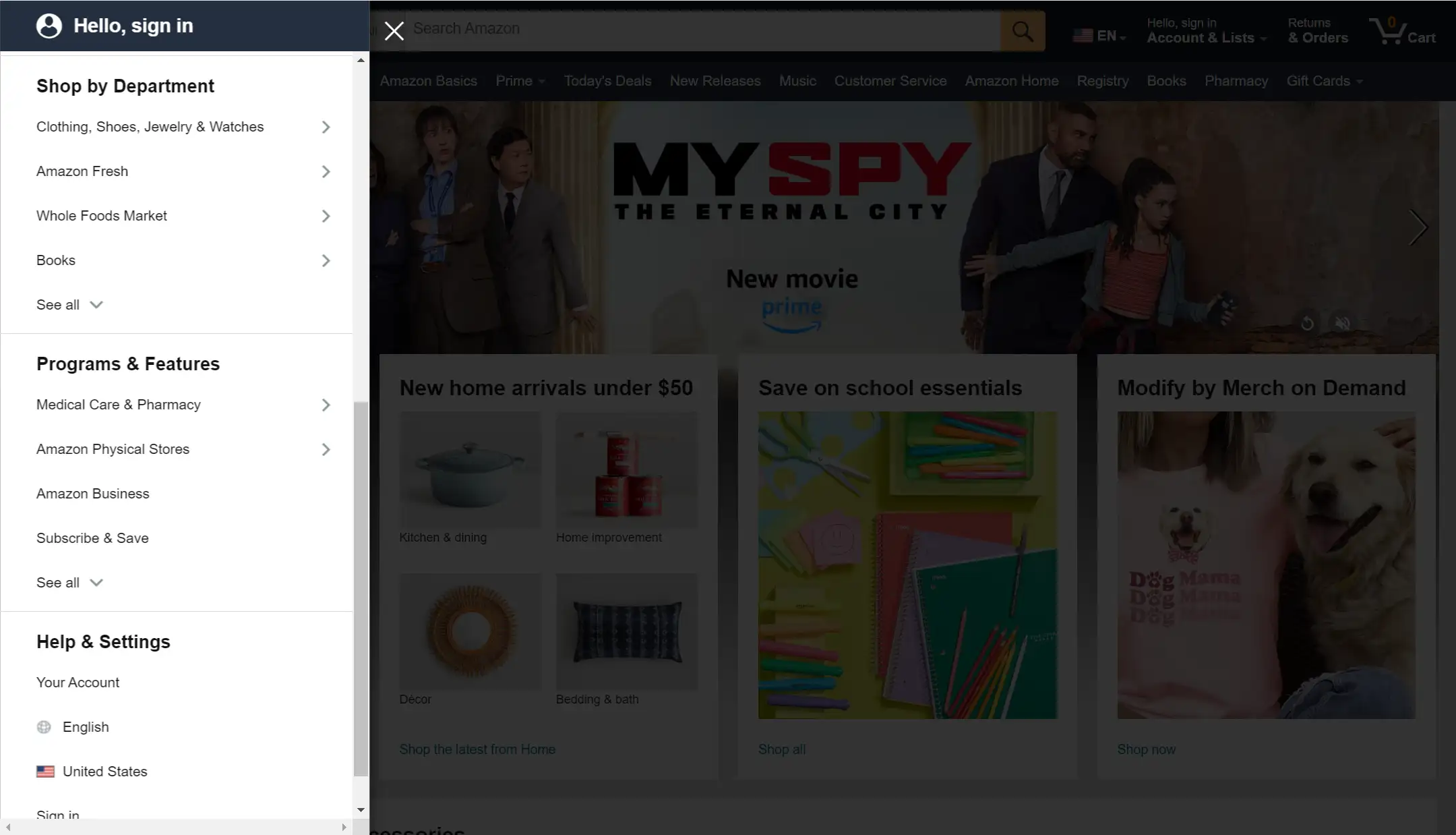
Es kann gesagt werden, dass alle der Web-Designer das Design, einschließlich der Wahl der Farben, Schriften, Typografie, visuelle Effekte der Präsentation, das Layout des Menüs und der Navigation, und so weiter diese Fragen auf, wie die Benutzererfahrung zu verbessern und wie man besser dienen dem Benutzer die Entwicklung durchzuführen zentriert sind. Designer in der Web-Design-Prozess zu prüfen, die wichtigsten Fragen sind: Was ist der Benutzer die Bedürfnisse? Wie kann man die Bedürfnisse der Nutzer erfüllen? Welche Art von Design kann dafür sorgen, dass die Nutzer die gewünschten Informationen schneller und besser finden? Nur wenn die Benutzerfreundlichkeit verbessert wird, wird die Webseite von mehr Menschen wahrgenommen und genutzt werden und mehr Benutzern dienen. Nachfolgend ein Beispiel von Amazon.

Reaktionsfähiges Design: Der Schlüssel zu benutzerfreundlichen Websites
Responsive design is essential in web design, which can greatly improve the user's ease of browsing and navigating the web. Some newcomers may not be too clear about this concept. Responsive design is a web design technique that refers to changing the page size and overall layout according to the different browsing devices of the user in order to provide a pleasant and comfortable visual experience for the user. For example, nowadays many people use mobile browsers for searching, so web designers should make sure that the interface users see on their cell phones and computers is consistent. Responsive design makes the user's browsing behavior smoother, which further enhances the user experience, keeps the brand image consistent and increases the user's goodwill towards the brand. In addition to this, it also improves SEO performance as search engines also prefer to rank user-friendly businesses at the top.
Proper Application of Dynamic Elements and AnimationAnimationen haben im Webdesign viele Vorteile. Ein guter Einsatz von Animationen kann das gesamte Webdesign lebendiger, kreativer und designorientierter erscheinen lassen. Animationen sind funktional, sie können helfen, Informationen zu übermitteln und die Benutzer zum richtigen Handeln anzuleiten, außerdem können Animationen als gute Dekoration verwendet werden. Darüber hinaus können Animationen als großartige Dekoration eingesetzt werden. Dekorative Animationen können dazu beitragen, eine emotionale Verbindung zwischen den Nutzern und der Schnittstelle herzustellen und die visuelle Anziehungskraft zu erhöhen, wodurch das Engagement und die Bindung der Nutzer an Ihre Website gesteigert werden. Darüber hinaus hinterlassen Animationen auch einen tieferen Eindruck beim Nutzer und erhöhen den Wiedererkennungswert der verwendeten Website und Marke. Auf einer Marketing-Website zum Beispiel ermöglicht der Einsatz von Animationen zur Schaffung interessanter interaktiver Effekte den Nutzern ein besseres Verständnis von Produkten und Dienstleistungen.Bei Animationen und Spezialeffekten sollte darauf geachtet werden, dass die Einheitlichkeit des Stils mit der Website gewahrt bleibt, da sie sonst sehr abrupt und schrill wirken. Gleichzeitig sollte das Design der Animationen und Spezialeffekte den Hauptinhalt und die Funktionen der Website hervorheben, damit die Nutzer die Website besser verstehen und nutzen können. Zweitens, wenn die Animationsdatei zu groß oder komplex ist, verlängert sich die Ladezeit der Website, die Reaktionsfähigkeit der Seite wird beeinträchtigt und die Benutzerfreundlichkeit und -erfahrung wird beeinträchtigt. Daher müssen bei der Gestaltung von Animationen und Spezialeffekten die Gefühle und Gewohnheiten der Benutzer berücksichtigt werden. Animationen und Spezialeffekte sollten den Benutzern klare und prägnante Bedienungshinweise und Rückmeldungen geben, ihnen helfen, die benötigten Informationen schneller zu finden, ein gutes und angenehmes visuelles Erlebnis bieten und das Interesse der Benutzer wecken.Hier sind einige Beispiele von Wegic.

Schlussfolgerung
In diesem Artikel erfahren Sie, wie Sie die allgemeine visuelle Attraktivität und die Benutzerfreundlichkeit Ihrer Website verbessern können, indem Sie die grundlegenden Prinzipien und Techniken der Website-Ästhetik beherrschen. Verschiedene Marken und Websites haben ihren eigenen Stil und ihre eigene Positionierung, bestimmen ihre eigene Positionierung und ihr Markenimage, wählen auf der Grundlage dieser Integration verschiedener Designprinzipien das richtige Farbschema, die richtigen Schriftarten, das richtige Layout usw., um eine optisch ansprechende Website zu erstellen. Dann, aus der Sicht des Benutzers, dienen ihre Bedürfnisse und hilft ihnen, eine gute Erfahrung zu bekommen.
Die Ästhetik von Websites ist ein Bereich, der von Designern ständig erforscht werden muss. Angesichts der ständigen Aktualisierung der Technologie und der sich ändernden ästhetischen Trends müssen die Designer ständig lernen und neue Designmethoden und -konzepte erforschen. Im eigentlichen Designprozess sollten die Designer das Gelernte flexibel einsetzen, um einzigartige und attraktive Website-Designs zu erstellen. Wenn Sie mehr professionelle Ratschläge und Beispiele zum Thema Website-Design erhalten möchten, können Sie Wegic nutzen. Mit Hilfe von KI erhalten Sie viele hilfreiche Ratschläge und erstellen eine perfekte Website, die Ihren persönlichen Bedürfnissen entspricht.

Geschrieben von
Kimmy
Veröffentlicht am
Nov 1, 2024
Artikel teilen
Mehr lesen
Unser neuester Blog
Webseiten in einer Minute, mit Wegic!
Mit Wegic verwandeln Sie Ihre Anforderungen in beeindruckende, funktionale Websites mit fortschrittlicher KI
Kostenlose Testversion mit Wegic, erstellen Sie Ihre Seite mit einem Klick!