Anmelden
Erstellen Sie Ihre Website
Ergebnisorientiertes Web-Design: Steigern Sie Ihr Online-Geschäft
Erfahren Sie, wie ergebnisorientiertes Webdesign Ihr Online-Geschäft ankurbeln kann. Entdecken Sie Strategien zur Verbesserung der Benutzerfreundlichkeit, zur Steigerung der Konversionen und zur Förderung des Wachstums.

Sie haben gerade ein kleines Online-Unternehmen gegründet, das einzigartige handgefertigte Produkte anbietet. Ihre Website läuft, aber nach ein paar Monaten stellen Sie etwas Beunruhigendes fest: Die Besucherzahlen steigen, aber die Verkäufe bleiben aus. Die Besucher klicken zwar, aber sie bleiben nicht lange genug, um einen Kauf zu tätigen. Kommt Ihnen das bekannt vor?
Dann sollten Sie darüber nachdenken, ob Ihr Website-Design ergebnisorientiert ist. Es geht nicht nur darum, dass Ihre Website gut aussieht, sondern auch darum, dass Ihr Design Ihren Geschäftszielen dient - Steigerung des Umsatzes, Aufbau von Vertrauen oder Förderung von Anmeldungen... Ergebnisorientiertes Design basiert auf der Idee, dass jeder Faktor auf Ihrer Website einen Zweck erfüllen und zu Ihren Endzielen beitragen sollte.
Warum ist das wichtig? Laut einer Studie von Adobe hören 38 % der Besucher auf, sich mit einer Website zu beschäftigen, wenn der Inhalt oder das Layout unattraktiv ist. Auf der anderen Seite wandeln Websites, die benutzerfreundlich, reaktionsschnell und einfach zu navigieren sind, Besucher eher in Kunden um.
In dieser wettbewerbsorientierten technischen Welt sind Benutzerfreundlichkeit, Konversionsraten und ROI die Messgrößen, die den Erfolg eines Unternehmens bestimmen. Eine gut gestaltete Website ist nicht nur ein hübsches Äußeres - sie ist ein strategisches Werkzeug, das das Unternehmenswachstum fördert. Mit dem richtigen Designansatz können Unternehmen ein höheres Engagement, mehr Konversionen und letztendlich eine bessere Rendite erzielen.
Folgen Sie Wegic in diesem Artikel und erfahren Sie, wie ergebnisorientiertes Webdesign dazu beitragen kann, Ihren Online-Shop in einen leistungsstarken Business-Lautsprecher zu verwandeln!

Was ist ergebnisorientiertes Webdesign?
Im Kern geht es bei ergebnisorientiertem Webdesign darum, eine Website zu erstellen, die nicht nur optisch perfekt ist, sondern auch strategisch so konzipiert ist, dass sie Ihnen hilft, Ihre Geschäftsziele zu erreichen. Es ist der Unterschied zwischen einem Design für das Aussehen und einem Design für die Wirkung.
Wenn wir von ergebnisorientiertem Design sprechen, beziehen wir uns auf einen Webdesign-Ansatz, bei dem jede Entscheidung - sei es die Farbwahl, die Navigation oder das Layout - mit einem klaren Ziel getroffen wird: die Förderung bestimmter Geschäftsergebnisse. Ganz gleich, ob Sie den Umsatz steigern, Leads gewinnen oder das Engagement erhöhen wollen - das Design sollte aktiv auf diese Ziele hinarbeiten.
Dies steht in krassem Gegensatz zum traditionellen, auf Ästhetik ausgerichteten Webdesign, bei dem die Hauptpriorität oft darin besteht, die Website schön aussehen zu lassen. Schönheit und visueller Komfort sind zwar wichtig, aber die ausschließliche Konzentration auf die Ästhetik kann zu einer Website führen, die zwar toll aussieht, aber in Bezug auf Konversionen oder Benutzerinteraktion nicht gut funktioniert. So kann eine Website mit tollen Bildern und aufwändigen Animationen auf den ersten Blick beeindrucken. Wenn sie jedoch schwer zu navigieren ist oder keine klaren Handlungsaufforderungen enthält, werden die Besucher frustriert zurückbleiben - und, was noch schlimmer ist, vielleicht nie wiederkommen.
Laut einer Stanford-Studie beurteilen 75 % der Nutzer die Glaubwürdigkeit einer Website anhand ihres Designs, was unterstreicht, wie wichtig das Design ist - nicht nur für das Erscheinungsbild, sondern auch für die Schaffung von Vertrauen und Benutzerfreundlichkeit. Bei ergebnisorientiertem Design besteht das Ziel darin, Ihre Designentscheidungen an klaren Messgrößen auszurichten. So kann beispielsweise eine vereinfachte Navigation die Absprungrate senken, während klare, überzeugende CTAs auf den richtigen Seiten die Konversionsrate erhöhen können.
Ergebnisorientiertes Design ist wie ein Maßanzug - es passt perfekt zu den Anforderungen Ihres Unternehmens. Alles, von der Platzierung wichtiger Informationen bis hin zur visuellen Hierarchie, wird sorgfältig durchdacht, um die Nutzer zu sinnvollen Aktionen zu bewegen, die Ihrem Unternehmen zugute kommen. Es geht nicht nur um das "Aussehen", sondern darum, dass Ihre Website für Sie arbeitet.
Die wichtigsten Erkenntnisse:
- Jede Designentscheidung unterstützt die Geschäftsziele.
- Geben Sie Benutzerfreundlichkeit und Konversionen den Vorzug vor reiner Schönheit.
- Richten Sie das Design an messbaren Ergebnissen wie Umsatz und Engagement aus.
Warum Ihr Unternehmen ein ergebnisorientiertes Webdesign braucht
1. Webdesign steigert Kundenzufriedenheit und Umsätze

Eine Studie von McKinsey & Company hat ergeben, dass Unternehmen mit einem nutzerzentrierten Designansatz eine 32 % höhere Kundenzufriedenheit und 28 % höhere Umsätze verzeichnen. Wenn Ihre Website mit dem Ziel vor Augen gestaltet wird - sei es die Steigerung des Umsatzes, der Leads oder des Engagements -, ist es wahrscheinlicher, dass Sie eine messbare Auswirkung auf Ihr Endergebnis sehen.
2. Der Einfluss der Geschwindigkeit auf die Konversionen

Eine Verzögerung von einer Sekunde bei der Seitenladezeit kann die Konversionsrate um 7 % senken (Neil Patel). Das mag nicht viel erscheinen, aber in der Welt des digitalen Geschäfts kann sich diese kleine Verzögerung zu entgangenen Einnahmen summieren. Schnelles, reaktionsschnelles Webdesign (RWD-Design) ist wichtig, um die Nutzer zu binden und sie durch den Konversionstrichter zu bringen.
3. Die wachsende Bedeutung mobil-optimierter Websites

Im Jahr 2024 werden 54 % des weltweiten Internetverkehrs über mobile Geräte abgewickelt (Statista). Ohne ein mobilfreundliches Design laufen Sie Gefahr, mehr als die Hälfte Ihrer potenziellen Kunden zu verlieren. 67 % der Verbraucher sagen, dass sie eher von einer Website kaufen, die für Mobilgeräte optimiert ist. Responsive Webdesign (RWD) sorgt dafür, dass Ihre Website auf jedem Gerät gut aussieht und reibungslos funktioniert, was für die Erhaltung und Erweiterung Ihres Kundenstamms entscheidend ist. Suchen Sie nach den besten Praktiken für mobil-optimierte Websites? Lesen Sie[Mobiles Website-Design: 14 Best Practices]
4. Einfache Navigation erhöht das Engagement der Nutzer

Laut HubSpot sind 48 % der Verbraucher der Meinung, dass die Benutzerfreundlichkeit der wichtigste Faktor für das Design einer Website ist. Wenn Ihre Website schwer zu navigieren oder unübersichtlich ist, werden die Nutzer sie verlassen, bevor sie überhaupt eine Chance zur Konvertierung haben. Durch die Vereinfachung der Navigation und die Optimierung für Konversionen macht es ein ergebnisorientiertes Webdesign den Besuchern leichter, das zu finden, was sie suchen, und zu handeln - sei es, um einen Kauf zu tätigen, sich für einen Newsletter anzumelden oder Ihr Team zu kontaktieren.
5. Ergebnisorientiertes Webdesign leitet die Nutzer zum Handeln an

Indem Sie sich auf Elemente wie klare Calls-to-Action (CTAs), vereinfachte Layouts und intuitives Design konzentrieren, können Sie die Nutzer reibungslos durch den Konversionstrichter führen. Beim ergebnisorientierten Design geht es darum, sicherzustellen, dass jede Seite, jede Schaltfläche und jeder visuelle Faktor zusammenarbeitet, um sinnvolle Interaktionen zu fördern, die direkt zu Ihren Geschäftszielen beitragen.
Die wichtigsten Praktiken für ergebnisorientiertes Web-Design
Entwerfen Sie für Ihre Benutzer: Machen Sie die Navigation einfach und leicht
Um sicherzustellen, dass Besucher auf Ihrer Website bleiben, sollten Sie es ihnen leicht machen, das zu finden, was sie brauchen. Benutzerorientiertes Design bedeutet, eine Website zu erstellen, die einfach zu navigieren, schnell zu laden und unkompliziert ist. Und so geht's:
- Vereinfachen Sie die Navigation: Halten Sie Ihr Navigationsmenü klar und übersichtlich. Beschränken Sie es auf Schlüsselkategorien, die Ihre Unternehmensstruktur widerspiegeln. Amazon zum Beispiel hält sein oberstes Menü kurz, mit klaren Kategorien wie "Bestseller" und "Prime Video", damit die Nutzer beliebte oder relevante Inhalte sofort finden können.
- Mobilfreundliches Design: Da die meisten Menschen mit ihrem Handy surfen, sollten Sie sicherstellen, dass sich Ihre Website nahtlos an mobile Geräte anpasst. Verwenden Sie große, antippbare Schaltflächen, lesbaren Text und responsive Layouts. Die mobile Website von Airbnb macht die Buchung eines Zimmers so einfach wie ein paar Fingertipps.
Aktionsschritt: Überprüfen Sie die Navigation Ihrer Website - kann ein Erstbesucher innerhalb von 2 Klicks finden, was er braucht?
Klare Aufforderungen zum Handeln: Machen Sie deutlich, was als Nächstes zu tun ist
Eine klare CTA ist für die Förderung von Konversionen unerlässlich. Wenn Besucher auf Ihrer Website landen, müssen sie genau wissen, was sie tun sollen. Hier erfahren Sie, wie Sie es effektiv machen können:
- Platzieren Sie CTAs dort, wo sie nicht übersehen werden können: Verwenden Sie kontrastreiche Farben, um die Schaltflächen hervorzuheben. Verstecken Sie Ihre CTAs nicht unterhalb der Falz. Dropbox verwendet helle Schaltflächen wie "Anmelden", die auf der gesamten Website leicht zu erkennen sind und die Besucher zur Registrierung führen.
- Seien Sie spezifisch: Verwenden Sie keine allgemeinen CTAs wie "Klicken Sie hier", sondern handlungsorientierte Formulierungen wie "Starten Sie Ihre kostenlose Testversion" oder "Holen Sie sich Ihr kostenloses Angebot".
Aktionsschritt: Überprüfen Sie Ihre wichtigsten Seiten. Heben sich Ihre CTAs visuell ab? Sind sie klar und umsetzbar?
Geschwindigkeit ist wichtig: Reduzieren Sie die Ladezeiten, um Besucher zum Bleiben zu bewegen
Eine schnell ladende Website ist entscheidend dafür, dass die Besucher nicht abspringen. Eine Verzögerung von nur einer Sekunde kann sich negativ auf die Konversionsrate auswirken. Hier erfahren Sie, wie Sie für Geschwindigkeit optimieren können:
- Bilder komprimieren: Große Bilder verlangsamen das Laden der Seite. Tools wie TinyPNG oder ImageOptim können Ihre Bilder ohne Qualitätsverlust komprimieren.
- Code minimieren: Entfernen Sie unnötigen Code oder umfangreiche Skripte, die Ihre Website verlangsamen können. Google PageSpeed Insights ist ein hervorragendes Tool, um die Leistung Ihrer Website zu überprüfen und Bereiche mit Verbesserungsbedarf zu ermitteln.
- Optimieren Sie die Serverleistung: Wählen Sie einen zuverlässigen Hosting-Anbieter und erwägen Sie die Verwendung eines Content Delivery Network (CDN) für eine schnellere globale Bereitstellung. Erwägen Sie eine Optimierung für das Laden von Videos? Lesen Sie:[Leitfaden zur Video-Optimierung: So laden Sie Ihre Website schneller]
Aktionsschritt: Testen Sie die Geschwindigkeit Ihrer Website mit Google PageSpeed Insights und streben Sie eine Ladezeit von unter 3 Sekunden an.
Hier ist die umgeschriebene Version in einer einzigartigen Struktur und Formulierung:
Mobile Optimierung: Kleine Bildschirme bevorzugen
Da mehr als die Hälfte des Internetverkehrs über mobile Geräte abgewickelt wird, ist es wichtig, dass Ihre Website für Handys und Tablets optimiert ist.
- Responsive Web Design (RWD): Stellen Sie sicher, dass sich das Layout Ihrer Website automatisch an die verschiedenen Bildschirmgrößen anpasst, um ein einheitliches Erlebnis auf Desktops, Tablets und Smartphones zu bieten.
- Berührungsfreundliche Elemente: Schaltflächen, Links und Menüs sollten so groß sein, dass Benutzer sie problemlos antippen können. Vermeiden Sie es, Ihr Design mit winzigen, schwer anzuklickenden Elementen zu überladen.
- Optimiert für Geschwindigkeit: Mobile Nutzer verlangen schnelle Ladezeiten. Wenden Sie Techniken zur Geschwindigkeitsoptimierung auf Ihrer mobilen Website an, um eine langsame Leistung zu vermeiden, die zu hohen Absprungraten führen könnte.
Aktionsschritt: Testen Sie Ihre Website sowohl auf einem Telefon als auch auf einem Tablet. Ist das Layout einfach zu navigieren, und können Sie Aufgaben wie die Anmeldung oder den Kauf ohne Frustration erledigen?
Mit A/B-Tests immer besser werden
Erfolgreiche Websites werden ständig verändert und verbessert. Mit A/B-Tests können Sie herausfinden, welche Version einer Seite am besten funktioniert, indem Sie zwei Varianten vergleichen.
- Experimentieren Sie mit Schlüsselfunktionen: Testen Sie zunächst Elemente wie Ihre CTA-Schaltflächen (wie Farbe, Text und Platzierung) oder die Hauptüberschrift Ihrer Seite. Booking.com tut dies regelmäßig, indem es Bilder und Schaltflächendesigns optimiert, um die Konversionsrate auch um kleine Beträge zu erhöhen.
- Ergebnisse verfolgen: Verwenden Sie Tools wie Google Analytics oder Optimizely, um die Leistung zu vergleichen. Konzentrieren Sie sich auf wichtige Metriken wie die Konversionsrate und die Klickrate, um zu sehen, was den größten Unterschied ausmacht.
Aktionsschritt: Testen Sie ein Element, z. B. die CTA-Schaltfläche Ihrer Homepage, und beobachten Sie, wie sich selbst kleine Änderungen auf Ihre Konversionsrate auswirken können.
Wie man ergebnisorientiertes Webdesign auf Wegicimplementiert : Eine Schritt-für-Schritt-Anleitung
Eine Website zu erstellen, die nicht nur optisch ansprechend ist, sondern auch tatsächlich Ihre Geschäftsziele erreicht, ist einfacher, als Sie vielleicht denken - vor allem mit Wegic, dem KI-gesteuerten Website-Builder Chat by Chat. Geben Sie einfach ein, welche Art von Website Sie erstellen möchten und Ihre Designvorlieben, und seien Sie darauf vorbereitet, dass Wegic für Sie zaubern wird!
Klicken Sie auf das Bild unten, um Ihre ergebnisorientierte Website per Chat zu erstellen!👇
Schritt 1: Anmelden und Einloggen

Als Erstes melden Sie sich für ein Wegic-Konto an (Sie können Ihre Google-E-Mail verwenden). Nachdem Sie Ihr Profil ausgefüllt und die Bedingungen akzeptiert haben, können Sie mit der Erstellung Ihrer Website beginnen.
Sie haben bereits ein Konto? Melden Sie sich an und legen Sie sofort los.
Schritt 2: Definieren Sie Ihr Ziel mit KI-Unterstützung

Sobald Sie angemeldet sind, führt Sie der KI-Assistent von Wegic (Kimmy) durch den Prozess. Hier legen Sie fest, welche Art von ergebnisorientierter Website Sie benötigen. Seien Sie sich über Ihr Ziel im Klaren:
- Geschäftsorientierte Ziele: Umsatzsteigerung, Präsentation eines Portfolios, Förderung einer Dienstleistung usw.
- Konversionsorientiertes Design: Wenn Ihr Ziel darin besteht, die Benutzeraktionen zu steigern (z. B. Anmeldungen, Käufe), sagen Sie Kimmy, dass sie sich auf das Engagement der Benutzer und eine einfache Navigation konzentrieren soll.
Kimmy wird Ihnen Fragen zu Zweck, Inhalt und Struktur Ihrer Website stellen, um sie mit Ihren Zielen in Einklang zu bringen. Anschließend erhalten Sie eine Zusammenfassung, die Sie bei Bedarf überprüfen und überarbeiten können.
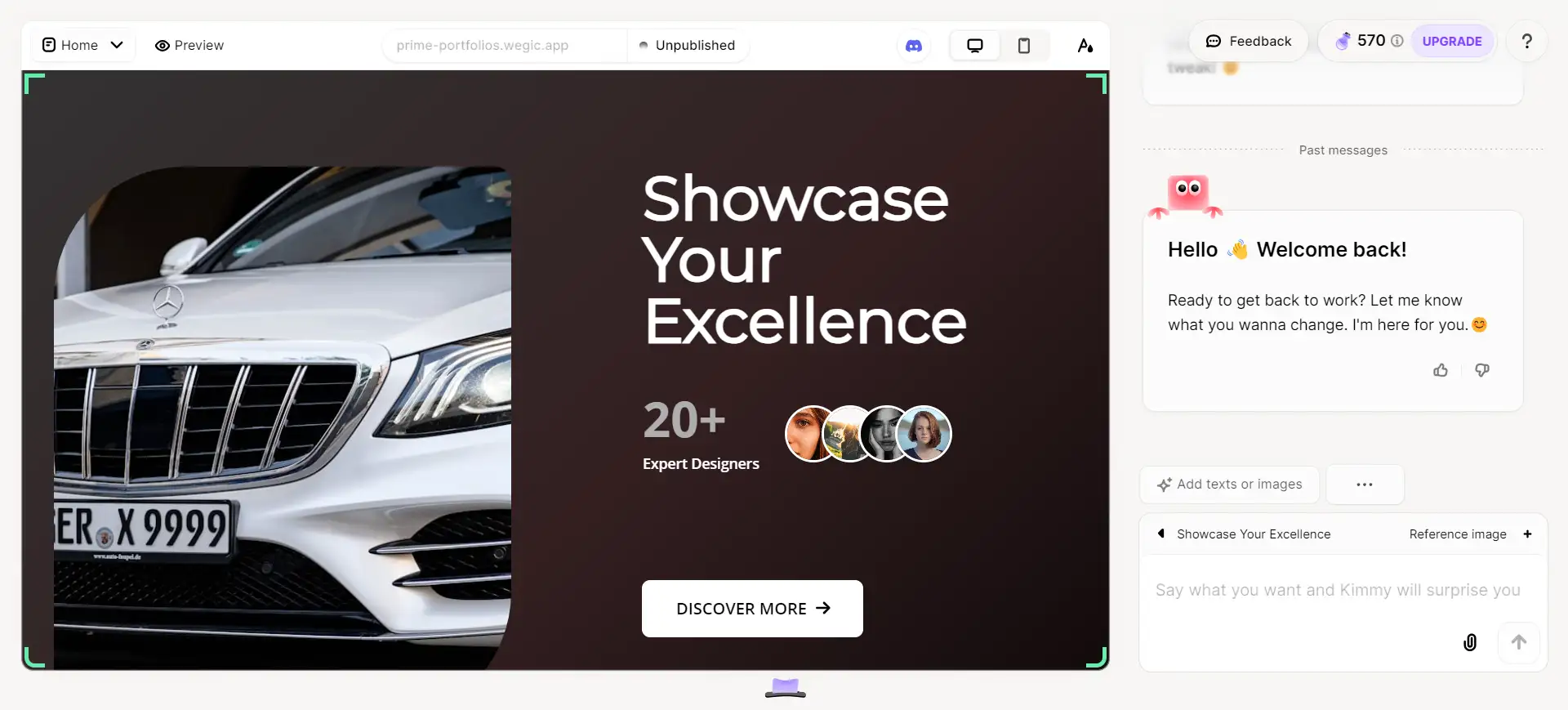
Schritt 3: Design mit Ergebnissen im Kopf
Sobald Ihre Struktur feststeht, ist es an der Zeit, die Website für maximale Wirkung anzupassen

- Navigation: Stellen Sie sicher, dass sie intuitiv ist. Mit Wegic können Sie Ihre Navigation ganz einfach neu anordnen und optimieren, um die Nutzer zu Seiten mit hoher Konversionsrate zu führen (z. B. Produktseiten, Anmeldeformulare).
- Call-to-Actions (CTAs): Platzieren Sie aussagekräftige CTAs dort, wo die Nutzer am ehesten klicken. Platzieren Sie zum Beispiel "Jetzt kaufen"-Schaltflächen auf Produktseiten und "Kontakt" auf Serviceseiten.
- User Experience (UX): Sorgen Sie für schnell ladende Seiten, responsive Designs und mobile Optimierung. Dies wirkt sich sowohl auf die Benutzerbindung als auch auf die Konversionen aus.
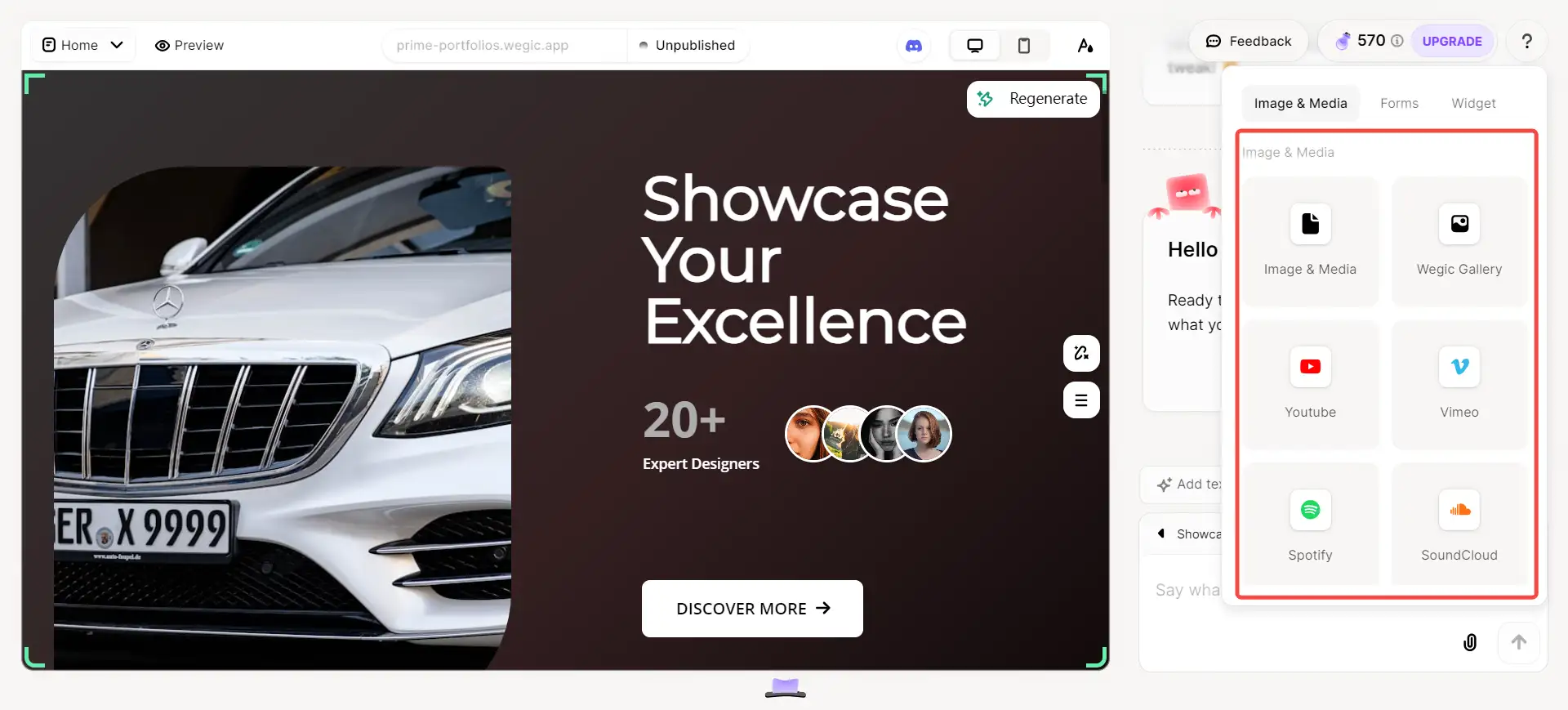
Schritt 4: Gezielte Inhalte hinzufügen
Inhalt treibt die Ergebnisse an. Nutzen Sie die intuitiven Tools von Wegic zur Integration von Drittanbietern, um Texte, Bilder, Videos oder beliebige Medien hinzuzufügen; denken Sie dabei immer an die Bedürfnisse Ihrer Zielgruppe.

- Überschriften & Texte: Verwenden Sie klare, handlungsorientierte Überschriften, die die Bedürfnisse Ihrer Zielgruppe ansprechen. Verwenden Sie zum Beispiel statt "Unsere Dienstleistungen" die Überschrift "Transformieren Sie Ihr Geschäft mit unserem Know-how".
- Medien: Fügen Sie Bilder ein, die zu Ihrer Marke und Ihren Zielen passen. Egal, ob es sich um Produktfotos oder Portfoliobilder handelt, stellen Sie sicher, dass sie für Geschwindigkeit optimiert sind.
- Videos: Fügen Sie ggf. Erklärvideos oder Produktdemos hinzu, da sie die Konversionsrate erheblich steigern können.
Denken Sie daran, dass alle Inhalte Ihr Hauptziel unterstützen sollten - egal, ob es darum geht, Nutzer zu einem Kauf zu bewegen oder ein Formular auszufüllen.
Schritt 5: Optimieren Sie für Conversions (SEO & Leistung)
SEO ist der Schlüssel zur Steigerung des organischen Verkehrs. Hier erfahren Sie, wie Sie sicherstellen können, dass Ihre Website weit oben rangiert und Besucher effektiv konvertiert:
- SEO-Schlüsselwörter: Wählen Sie Schlüsselwörter auf der Grundlage der Ziele Ihrer Website. Wenn Sie ein Produkt verkaufen, achten Sie darauf, produktbezogene Schlüsselwörter zu verwenden, um die richtige Zielgruppe zu erreichen.
- Meta-Titel/Beschreibungen: Erstellen Sie aussagekräftige Meta-Titel und -Beschreibungen für jede Seite, um die Klickraten von Suchmaschinen zu verbessern.
- Geschwindigkeit und Leistung: Wegic hilft Ihnen, die Seitengeschwindigkeit und die mobile Reaktionsfähigkeit automatisch zu optimieren. Stellen Sie jedoch sicher, dass Ihre Bilder und Videos für ein schnelles Laden optimiert sind, um potenzielle Kunden zu binden.
Schritt 6: Überprüfen, testen und veröffentlichen

Bevor Sie auf Veröffentlichen klicken, überprüfen Sie noch einmal, ob Ihre Website Ihren spezifischen Zielen entspricht.
- Vorschau auf Mobile & Desktop: Verwenden Sie das Vorschau-Tool von Wegic, um zu sehen, wie Ihre Website auf verschiedenen Geräten funktioniert, um sicherzustellen, dass sie gut aussieht und voll funktionsfähig ist.
- Testen Sie Schlüsselelemente: Stellen Sie sicher, dass alle CTAs, Formulare und Links reibungslos funktionieren. Testen Sie Konversionen, indem Sie Benutzeraktionen simulieren (z. B. den Abschluss eines Kaufs oder das Absenden eines Kontaktformulars).
- Letzte Anpassungen vornehmen: Nehmen Sie nach der Überprüfung letzte Änderungen vor, um Ihre Website abzustimmen.
Wenn alles gut aussieht, klicken Sie auf Veröffentlichen, um Ihre ergebnisorientierte Website live zu schalten!
Bei der Erstellung einer ergebnisorientierten Website mit Wegic geht es darum, Ihr Ziel frühzeitig zu definieren, Design-Entscheidungen zielgerichtet zu treffen und sicherzustellen, dass Ihr Inhalt und Ihre Benutzerfreundlichkeit dieses Ziel unterstützen. Mit den KI-Tools und einfachen Anpassungen von Wegic können Sie sich auf das konzentrieren, was am wichtigsten ist: Ihren Besuchern einen Mehrwert zu bieten und Ergebnisse zu erzielen.
Fokussieren Sie sich auf Ergebnisse
Bei der Erstellung einer ergebnisorientierten Website geht es vor allem darum, die Bedürfnisse Ihrer Nutzer und Ihre Geschäftsziele über ein auffälliges Design zu stellen. Es geht darum, sicherzustellen, dass Ihre Website einfach zu navigieren ist, Konversionen mit klaren CTAs fördert, schnell lädt und wertvolle Inhalte liefert, die Ihr Publikum direkt ansprechen. Mit Wegic können Sie diese Konzepte dank der KI-gestützten Funktionen, die Sie bei der Gestaltung einer für den Erfolg optimierten Website unterstützen, ganz einfach in die Tat umsetzen. Denken Sie also nicht nur darüber nach, wie Ihre Website aussieht - denken Siedarüber nach, wie sie funktioniert, um Ihre Ziele zu erreichen, und beginnen Sie noch heute mit der Erstellung Ihrer ergebnisorientierten Website auf Wegic!
Geschrieben von
Kimmy
Veröffentlicht am
Nov 20, 2024
Artikel teilen
Mehr lesen
Unser neuester Blog
Webseiten in einer Minute, mit Wegic!
Mit Wegic verwandeln Sie Ihre Anforderungen in beeindruckende, funktionale Websites mit fortschrittlicher KI
Kostenlose Testversion mit Wegic, erstellen Sie Ihre Seite mit einem Klick!
