Anmelden
Erstellen Sie Ihre Website
Top 10 der besten No-Code-Tools für einfache Webentwicklung im Jahr 2024
Entdecken Sie die neuesten No-Code-Tools mit den Schritten und Vorteilen, um Ihre Website einfach und effektiv zu bewerben.

Hatten Sie schon einmal den Wunsch, eine eigene Website zu erstellen, wurden aber durch die Tatsache, dass Sie programmieren müssen, entmutigt? Da sind Sie nicht allein. Es gibt viele Möchtegern-Webmaster, die ihre eigene Website für einen Blog, ein Unternehmen oder ein Portfolio erstellen wollen, aber sie zögern, weil sie glauben, dass sie dafür schwierige Programmiersprachen lernen müssten. Ich weiß, dass ich früher dachte, eine Website zu erstellen sei etwas, das ich nicht kann. Ich habe jedoch bald herausgefunden, dass es No-Code-Tools gibt, und danach hat sich alles geändert.

Es hat sich auch gezeigt, dass mit dem Einsatz von No-Code-Tools die Webentwicklung einfach geworden ist und dass man sogar komplexe Websites und Anwendungen entwickeln kann, ohne Code zu schreiben. Mit solchen Tools können Menschen innovativ sein und ihre Kreativität zum Ausdruck bringen. Sogar diejenigen, die dem digitalen Zeitalter äußerst zurückhaltend gegenüberstehen, können eine professionelle und effiziente Website gestalten. In diesem Artikel werde ich die 10 besten No-Code-Tools für die einfache Webentwicklung im Jahr 2024 mit den Schritten und Vorteilen erklären. Diese Tools werden für jeden von einem Neuling zu einem erfahrenen Entwickler für den Aufbau spektakulärer Websites Anwendungen ohne viel Kampf von Vorteil sein.
Warum No-Code-Tools verwenden?

No-Code-Tools sind zur neuen Norm geworden, an der keine Webentwicklung und Anwendungserstellung vorbeigehen kann. Wenn man sich an die Zeit vor etwa zehn Jahren zurückerinnert, war die Gestaltung von Websites und Anwendungen eine zeitraubende, anstrengende Arbeit, die nur von professionellen Entwicklern mit beträchtlichen Programmierkenntnissen erledigt werden konnte. Diese Leute verbrachten viel Zeit mit der Programmierung und der Beseitigung aller Arten von Fehlern, um faszinierende digitale Lösungen zu schaffen. Die Webentwicklung hat sich aufgrund ihrer Komplexität und ihres Fachwissens etabliert und wurde zu einer Domäne der Techniker.
In der heutigen Zeit, oder besser gesagt in der heutigen Woche, sieht die Situation etwas anders aus. Die zunehmende Verbreitung in den letzten Jahren ist natürlich auf die Verfügbarkeit von No-Code-Tools zurückzuführen, mit denen Menschen unabhängig von ihren Programmierkenntnissen Websites oder Anwendungen entwickeln können. Das führt zu der nächsten Frage: Warum sollten Sie No-Code-Tools verwenden?
- Kosteneffizienz: Bei der Beauftragung unabhängiger Entwickler muss man unter Umständen viel Geld für deren Bezahlung ausgeben, und das kann leicht in die Tausende gehen. Da No-Code-Tools keine großen technischen Kenntnisse erfordern, müssen die Unternehmen nicht viel Geld dafür ausgeben, was zu einer rationellen Verwendung des Budgets beiträgt. Dies hat den Wettbewerb zwischen kleinen Firmen und etablierten Unternehmen oder großen Firmen ermöglicht.
- Benutzerfreundlichkeit: Es handelt sich um Werkzeuge, die als benutzerfreundlich eingestuft werden und in den meisten Fällen erfordern, dass der Benutzer Elemente in Positionen zieht. Daraus lässt sich schließen, dass man überhaupt keine Programmierkenntnisse haben muss, um komplizierte und effiziente Websites und/oder Anwendungen zu entwickeln. Es handelt sich um einen extremen Stereotyp des Programmierens, der einem Kunden ausreichende Werkzeuge für die Durchführung des Projekts ohne tiefgreifende Programmierkenntnisse an die Hand gibt.
- Förderung von Innovation und Kreativität: Die Beseitigung der Eintrittsbarriere bedeutet, dass mehr Innovatoren auf den Plan treten und ihre Kreativität erproben und möglicherweise preisgekrönte Produkte entwickeln können. Die eingebrachten Ideen können recht frisch sein und neuartige Lösungen oder Methoden hervorbringen, die in einem geschlossenen Bereich nicht durchführbar wären.
- Äußerst vielseitig: Diese No-Code-Tools können in fast allen Bereichen der Webentwicklung eingesetzt werden, von der Entwicklung einfacher persönlicher Websites bis hin zur Entwicklung komplexer Geschäftsanwendungen. Aufgrund ihrer inhärenten Flexibilität können sie in jedem Bereich und in verschiedenen Szenarien eingesetzt werden; es kann eine Landing Page für Vermarkter, ein Projekt-Dashboard für Projektmanager oder sogar ein Online-Shop für einen Unternehmer sein.
- Skalierbarkeit: Je umfangreicher Ihr Unternehmen wird, desto mehr ändern sich auch Ihre Anforderungen an digitale Plattformen. Mit No-Code-Anwendungen ist es nicht schwierig, Ihre Arbeit für das Wachstum zu integrieren und zu verbessern, ohne sie neu zu erstellen. So können Sie sicher sein, dass Sie eine Lösung erhalten, die in Bezug auf Merkmale und Funktionalität erweitert oder skaliert werden kann, wenn Ihr Unternehmen expandiert und somit in der Lage ist, neuen Anforderungen gerecht zu werden.
No-Code-Tools sind sehr effektiv, da sie eine kostengünstige und effiziente Möglichkeit bieten, digitale Projekte zu erstellen. Sie beseitigen die starren Codierungsumgebungen, die das Denken der Menschen einschränken würden, und ermöglichen es jedem, seine Konzepte zu entwickeln, zu erfinden und auszubauen. Diese Akzeptanz bedeutet, dass die Technologie zu einem erkennbaren Teil der Zukunft wird, den die Menschen nutzen werden, um neue Lösungen für die Zukunft zu schaffen. Also, warum warten? Beginnen Sie noch heute mit der Erkundung der Welt der No-Code-Tools und erschließen Sie Ihr Potenzial in der Webentwicklung.
Top 10 der besten No-Code-Tools für einfache Webentwicklung im Jahr 2024
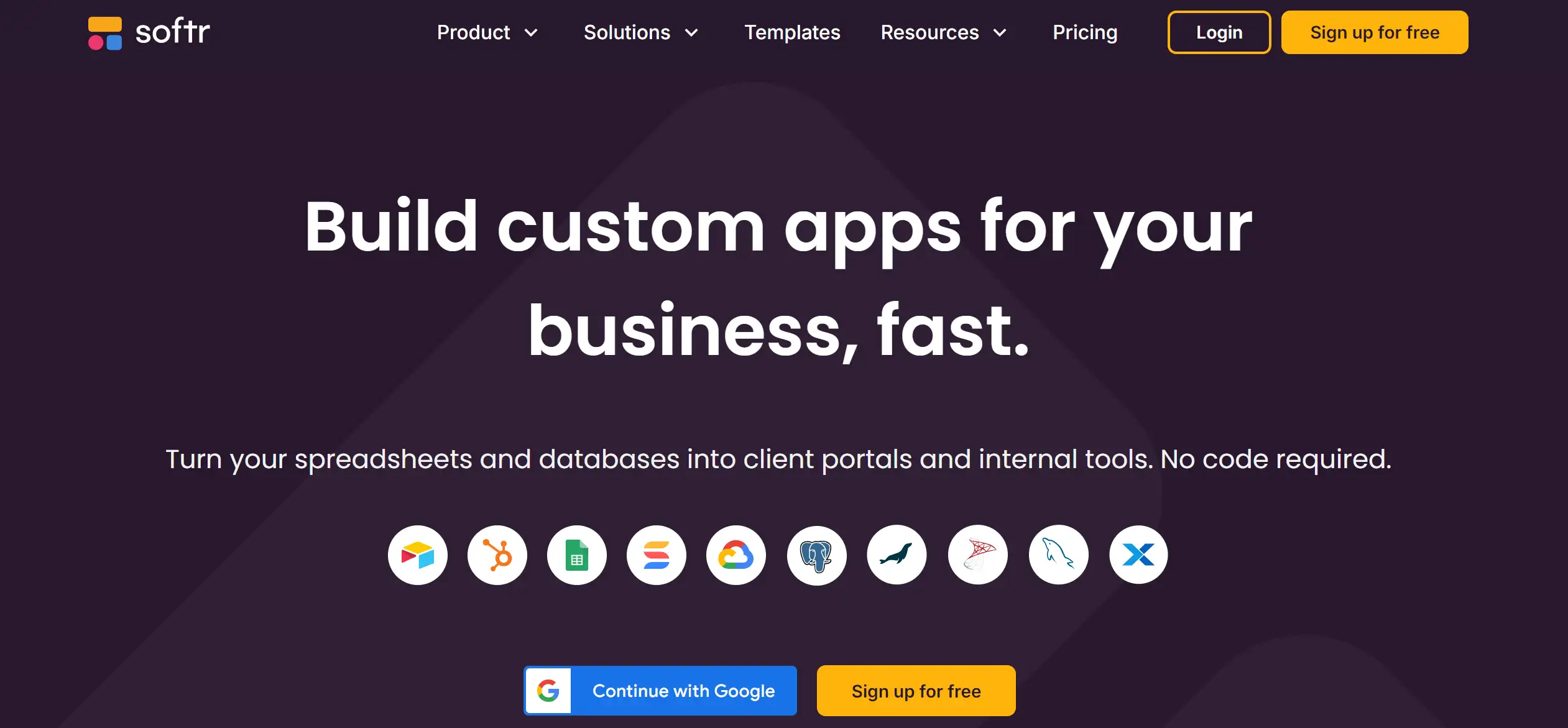
Softr: Bestes No-Code-Tool für Einsteiger

Softr ist eines der besten No-Code-Tools für Einsteiger in die Webentwicklung. Seine Einfachheit untergräbt nicht seine leistungsstarken Fähigkeiten. Mit einer intuitiven Benutzeroberfläche können Sie mit Softr eine Vielzahl von Anwendungen nahtlos erstellen und anpassen. Auf der linken Seite des Bildschirms finden Sie die wichtigsten Einstellungen, Seitenergänzungen, Benutzerverwaltung und visuelle Themen. Auf der zentralen Leinwand können Sie statische und dynamische Blöcke stapeln, um Ihre Seite zu erstellen. Statische Blöcke sind ideal für Landing Pages, während dynamische Blöcke Daten anzeigen oder Checkout-Formulare einbetten. Die Blockeinstellungen auf der rechten Seite des Bildschirms bieten Anpassungen für Inhalt, Layout und Interaktivität. Softr unterstützt Airtable und Google Sheets als Datenquellen, was eine einfache Integration ermöglicht. Vorhandene Vorlagen wie CRM- oder Projektmanagement-Apps beschleunigen den Erstellungsprozess und machen Softr zu einem der besten No-Code-Tools für die Erstellung robuster Anwendungen ohne Programmierkenntnisse.
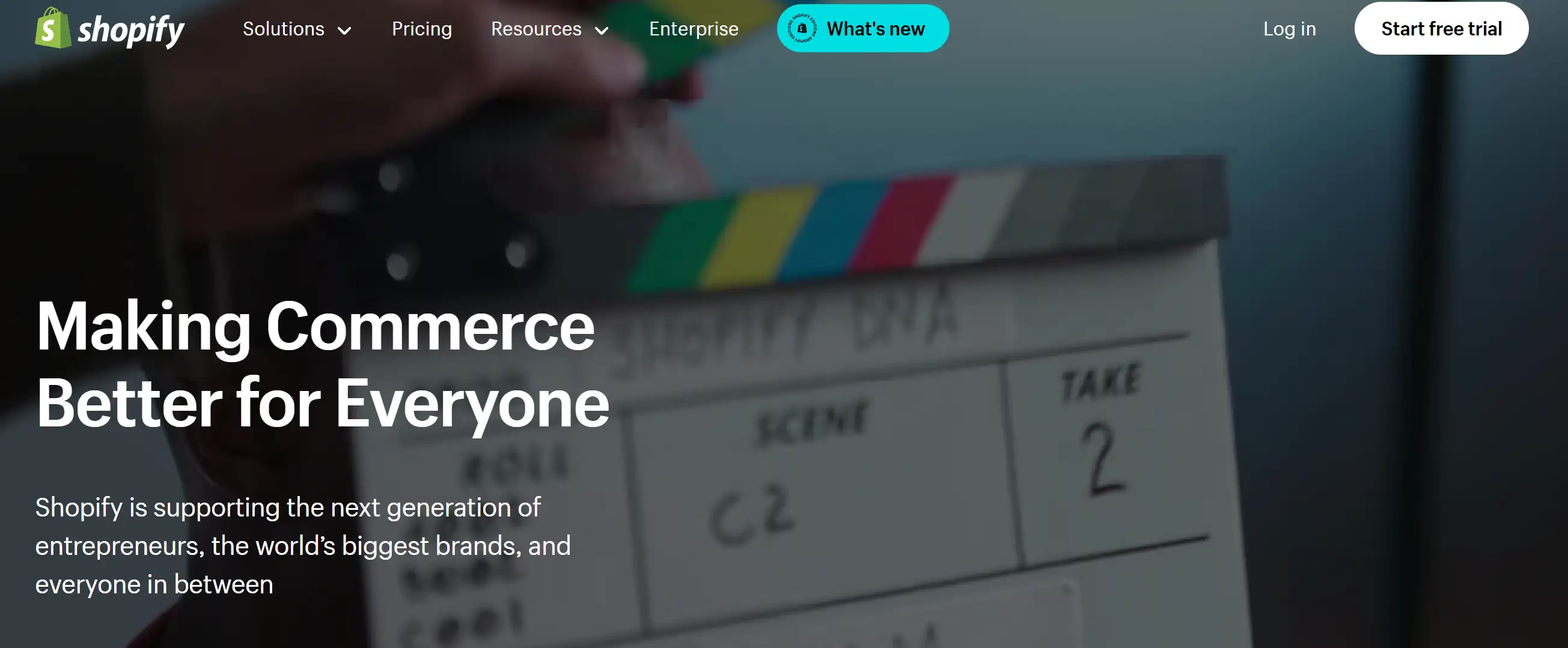
Shopify: Bestes No-Code-Tool für E-Commerce

Shopify ist eines der besten No-Code-Tools für E-Commerce-Unternehmer. Shopify ist bekannt für seine benutzerfreundliche Oberfläche und anpassbaren Themen und vereinfacht die Erstellung von Online-Shops. Integrierte Zahlungsabwicklung, Bestandsverwaltung und ein umfangreicher App-Marktplatz erweitern die Funktionalität. Shopify ermöglicht eine schnelle Einrichtung mit wichtigen Funktionen wie SSL-Zertifikaten, Domain-Hosting und professionellen Designs. Verkaufen Sie dank nahtloser Integrationen unbegrenzt viele Produkte über Ihren Shop, soziale Plattformen und wichtige Marktplätze. Die umfassende Plattform von Shopify, die erschwinglichen Tarife und die leistungsstarken Verkaufstools machen es zur bevorzugten Wahl für E-Commerce-Unternehmen, die eine Online-Präsenz ohne Programmierkenntnisse aufbauen möchten.
Bullet.so: Bestes No-Code-Tool für Blogger

Bullet.so ist eines der besten No-Code-Tools für Blogger. Bullet.so verwandelt Notion-Seiten in Blogs ohne Programmierung und bietet eine benutzerfreundliche Oberfläche, anpassbare Vorlagen und starke SEO-Funktionen. Das intuitive Dashboard und der funktionsreiche Texteditor bieten vollständige Kontrolle über Ihre Beiträge. Bullet.so beseitigt technische Hürden und ermöglicht es jedem, mühelos einen Blog zu starten und zu verwalten. Die Mitgliedschaftsoptionen der Plattform und die Integration von Tools wie Zapier für die Monetarisierung machen sie noch attraktiver. Da Bullet.so sich um die technischen Aspekte kümmert, können sich Blogger auf die Erstellung hochwertiger Inhalte und den Aufbau einer treuen Community konzentrieren, was seinen Platz unter den besten No-Code-Tools für das Bloggen festigt.
Wegic: Bestes No-Code-Tool für Portfolio-Websites

Wegic ist eines der besten No-Code-Tools für Kreative, die ihre Arbeit präsentieren möchten. Basierend auf dem neuesten GPT-4o-Modell ermöglicht Wegic seinen Nutzern die Erstellung und Verwaltung von Websites durch dialogorientierte Interaktionen. Diese KI-gesteuerte Plattform beseitigt die Komplexität der herkömmlichen Website-Erstellung und ermöglicht es Künstlern, Designern und Fotografen, beeindruckende Künstlerportfolio-Websites ohne Programmierung zu entwickeln. Mit einer einfachen Chat-Schnittstelle sammelt Wegic Ihre Ideen und verwandelt sie in hochwertige, mehrseitige Websites. Dieser innovative Ansatz stellt sicher, dass Sprach- und technische Kenntnisse keine Barrieren mehr darstellen und macht Wegic zu einem der besten No-Code-Tools für Kreativprofis.
Bettermode: Bestes No-Code-Tool für Unternehmenswebsites

Bettermode ist ein vielseitiges No-Code-Tool, das sich perfekt für die Erstellung dynamischer und statischer Websites ohne Programmierkenntnisse eignet. Bettermode ähnelt der Funktionalität von WordPress und bietet intuitive Blöcke für verschiedene Funktionen, die frei angeordnet werden können. Seine Flexibilität und Anpassungsoptionen, wie Logos, Themen und Stile, machen es zu einem der besten No-Code-Tools auf dem Markt. Wählen Sie ein Design, passen Sie es mit Branding-Elementen an und nutzen Sie das integrierte CMS, die SEO-Optionen und die Funktionen zur Benutzerverwaltung. Bettermode bietet außerdem Analysen, Moderationstools und robuste Integrationen, die eine umfassende Website-Erfahrung ohne Programmierkenntnisse ermöglichen.
Sind Sie bereit für ein Upgrade Ihres Unternehmens? Lesen Sie mehr: Die besten AI-Tools für Unternehmen: Einfach für Einsteiger
Adalo: Bestes No-Code-Tool für mobile Apps

Adalo gehört zu den besten No-Code-Tools für die Erstellung von Web- und Mobil-Apps mit Schwerpunkt auf Design. Diese Plattform ist ideal für Einzelpersonen und kleine Unternehmen, die schnell Apps entwickeln und bereitstellen möchten. Adalos Drag-and-Drop-Oberfläche, vorgefertigte Vorlagen und Echtzeit-Vorschaufunktionen machen die App-Entwicklung auch für technisch nicht versierte Benutzer zugänglich. Adalo ist sowohl mit iOS als auch mit Android kompatibel und bietet eine umfassende Datenintegration, Benutzerverwaltung und Analysefunktionen. Für diejenigen, die einen effizienten und unkomplizierten App-Entwicklungsprozess suchen, ist Adalo eines der besten No-Code-Tools auf dem Markt.
Bubble: Bestes No-Code-Tool für Startups

Bubble gilt aufgrund seiner visuellen Programmiersprache als eines der besten No-Code-Tools und bietet vollständige Kontrolle über das Erscheinungsbild, die Datenstruktur und die Leistung einer Website. Diese Plattform eignet sich hervorragend für die Entwicklung von Apps, die Logik und Abhängigkeiten erfordern, und ist daher sowohl für Prototypen als auch für vollwertige Produkte geeignet. Sie ist zwar weniger ideal für medienintensive Apps, aber die umfangreiche Vorlagenbibliothek und die Optionen für den Import und das Schreiben von Code machen die Entwicklung komplexer Projekte überschaubar. Die Integration mit über 6.500 Plugins über Zapier erhöht die Flexibilität weiter. Trotz einer steilen Lernkurve und Herausforderungen mit responsivem Design machen die leistungsstarken Tools und der aktive Community-Support Bubble zu einem der besten No-Code-Tools für die ernsthafte App-Entwicklung.
Appollo: Bestes No-Code-Tool für Prototyping

Appollo gehört zu den besten No-Code-Tools für das Prototyping und bietet über 50 Benutzeroberflächenelemente, von Textfeldern bis hin zu konfigurierbaren Tabellen und Diagrammen. Seine Drag-and-Drop-Funktionalität ermöglicht die schnelle Erstellung voll funktionsfähiger Dialoge mit automatischer Layout-Anpassung für jedes Gerät. Das grafische Datenbankmodell von Appollo (Entity Relationship Model) ermöglicht es dem Benutzer, mühelos Datenbanken zu erstellen oder zu aktualisieren. Die Plattform unterstützt die Erstellung von View-Objekten für den Datenbankzugriff ohne Programmierung, was ihre Attraktivität für das Rapid Web Page Prototyping erhöht. Das Benutzerportal von Appollo erleichtert das Testen und den Wechsel des Live-Modells, was es zu einem der besten No-Code-Tools für dynamische und effiziente App-Entwicklung macht.
Carrd: Bestes No-Code-Tool für Landing Page

Carrd ist eines der besten No-Code-Tools für die Erstellung einfacher, responsiver One-Page-Websites. Carrd ist ideal für alle, die schnell und einfach ein Projekt starten möchten, und bietet eine unkomplizierte Schnittstelle für die Gestaltung von Landing Pages, persönlichen Profilen oder Websites zur E-Mail-Erfassung. Die benutzerfreundliche Plattform und der kostenlose Zugang machen es für jeden zugänglich, unabhängig von Budget oder technischem Know-how. Die Effektivität von Carrd bei der Erstellung von Landing Pages zur Validierung von SaaS-Websites unterstreicht seine Position als eines der besten No-Code-Tools für minimalistische Webdesign-Anforderungen.
Unbounce: Bestes No-Code-Tool für Conversion-Optimierung

Unbounce gilt als eines der besten No-Code-Tools für die Erstellung von Landing Pages und die Optimierung der Conversion. Das 2009 gegründete Tool verfügt über einen Drag-and-Drop-Builder und eine Bibliothek mit professionell gestalteten Vorlagen, mit denen Benutzer individuelle Landing Pages ohne Programmierkenntnisse erstellen können. Zu den wichtigsten Funktionen gehören A/B-Tests, dynamische Textersetzung und verschiedene Conversion-Tools wie Formulare und Pop-ups. Die Integration von Unbounce in Tools von Drittanbietern gewährleistet einen nahtlosen Marketing-Workflow, während die Analysefunktionen bei der Verfolgung der Leistung helfen. Mit dem Schwerpunkt auf mobiler Reaktionsfähigkeit und Conversion-Rate-Optimierung ist Unbounce eine Top-Wahl unter den besten No-Code-Tools für Marketer, die ihre Online-Kampagnen effizient verbessern möchten.
No-Code-Tools für Website-Design

No-Code-Tools haben drastische Veränderungen bei der Gestaltung von Websites bewirkt, da jeder eine Website entwickeln kann, ohne über technische Kenntnisse zu verfügen. Diese Tools sind einfacher zu benutzen als herkömmliche Kodierung und ermöglichen es normalen Menschen oder Unternehmen, ihre attraktiven und praktischen Websites zu erstellen. Lassen Sie uns nun verstehen, wie No-Code-Dinge die Art und Weise verändert haben, wie Websites entworfen werden, und warum No-Code-Tools jetzt als wertvoll für Webdesigner und -entwickler angesehen werden.
Vereinfachter Webentwicklungsprozess
No-Code-Tools vereinfachen den Webentwicklungsprozess, da sie den Nutzern Schnittstellen mit Elementen bieten, die es ihnen ermöglichen, Websites mithilfe von Mechanismen zu erstellen, die dem Ziehen und Ablegen ähneln. Dies ist ein Beweis dafür, dass selbst ein Anfänger in der Programmiersprache eine Website innerhalb weniger Stunden entwickeln und erstellen kann. Die Einfachheit in der Handhabung dieser Tools und die Verfügbarkeit der Tools verbessert die Fähigkeit vieler Menschen, ihre Websites zu entwickeln.
Anpassung und Flexibilität
Die Anpassbarkeit ist einer der größten Vorteile, die durch die Verwendung von No-Code-Tools erzielt werden können. Neue Benutzer können aus einer großen Anzahl von Vorlagen und Themen wählen, die auf verschiedene Branchen und Aufgabenbereiche ausgerichtet sind. Alle diese Vorlagen bieten eine große Flexibilität in Bezug auf Farbe, Schriftart, Layout und andere designbezogene Aspekte, die auf die Marken der Nutzer abgestimmt werden können. Dies ist der Fall, weil No-Code-Tools Flexibilität bieten, um zu gewährleisten, dass jede Website so gestaltet werden kann, dass sie den Bedürfnissen des Nutzers in unterschiedlicher Weise entspricht.
Integration mit anderen Tools und Plattformen
Einige der No-Code-Website-Builder verfügen über eingebaute Verbindungen zu verschiedenen Tools und Anwendungen. Dies umfasst die Verbindung mit Marketing-Anwendungen, E-Commerce-Plattformen, sozialen Medien und vielem mehr. Solche Integrationen helfen den Nutzern, den Wert und die Funktionalität ihrer Websites zu erhöhen: Fügen Sie einen Online-Shop, ein Kontaktformular, einen Live-Chat, Analysen und vieles mehr hinzu, ohne eine einzige Zeile Code zu verwenden.
Reaktionsfähiges Design
Die Verbraucher von heute sind sehr mobilitätsbewusst, was bedeutet, dass eine Website, die sich an jede Bildschirmgröße anpassen kann, fast schon obligatorisch ist. Responsive Design ist in der Regel in No-Code-Tools verfügbar und ermöglicht es, dass Websites auf jedem Gerät angemessen angezeigt werden. Das bedeutet, dass die Nutzer eine einzige Website erstellen können, die auf Desktops, Tablets und Smartphones optimal dargestellt wird, was die Nutzerbindung und -zufriedenheit erhöht.
Schnellere Markteinführung
Was die No-Code-Tools ermöglichen, ist die schnellere Markteinführung einer Website. Die herkömmliche Webentwicklung ist ziemlich langwierig, da sie mehrere Phasen der Dokumentation, grafischen Gestaltung, Programmierung und Zusammenstellung umfasst. Glücklicherweise werden viele dieser Schritte durch No-Code-Tools eliminiert, da sie es den Nutzern ermöglichen, ihre Websites in sehr kurzer Zeit zu entwerfen, zu erstellen und einzusetzen. Bei der Planung ihrer Markt- und Markenstrategien brauchen Unternehmer, insbesondere diejenigen, die gerade erst anfangen, eine schnelle Möglichkeit, ihre Online-Präsenz zu erstellen, daher der Bedarf an diesem beschleunigten Zeitplan.
Kontinuierliche Verbesserungen und Aktualisierungen
Die meisten No-Code-Anwendungen werden ständig mit neuen Funktionen und Vorlagen aktualisiert, um den Nutzern neue Designtrends und bestehende Technologien zu bieten. Dadurch können die Nutzer die Relevanz ihrer Websites aufrechterhalten und sicherstellen, dass die Websites in Bezug auf ihre Aktualisierungen auf dem neuesten Stand und somit auf dem Markt relevant sind.
Befähigung von nicht-technischen Nutzern
Eine der wichtigsten Auswirkungen, die den No-Code-Tools zugeschrieben werden, ist die Möglichkeit, auch technisch nicht versierte Nutzer einzubeziehen. Diejenigen, die Unternehmen, kleine Geschäfte, Kunstgalerien und alles, was keinen professionellen Webentwickler erfordert, betreiben, haben nun die Möglichkeit, ihre Website-Fronten selbst zu verwalten. Diese Unabhängigkeit bedeutet, dass die Nutzer mit Innovationen und Kreativität aufwarten können, da sie in der Lage sind, das, was sie wollen, in Form einer Website einzugeben.
Gemeinschaft und Unterstützung
Wie bei den meisten No-Code-Tools gibt es Benutzergruppen mit Beiträgen, Artikeln und Videos, in denen sie ihre Erfahrungen, Ideen und Empfehlungen für No-Code-Anwendungen austauschen. Außerdem bieten diese Plattformen reichlich Hilfe für den Kunden, damit er die Fallstricke, auf die er stoßen könnte, überwinden kann. Dieses vertraute Gefühl von Gemeinschaft und Unterstützung eignet sich gut für die primäre Nutzung einer Website für das Design und trägt dazu bei, die Praktikabilität der Erfahrung für alle Beteiligten zu verbessern.
Insgesamt lässt sich feststellen, dass No-Code-Tools die Landschaft des Website-Designs allmählich verändern, da sie einen neuen, einzigartigen Ansatz für die Implementierung und Gestaltung von Websites bieten. Sie ermöglichen es den Nutzern, professionelle Websites mit wenig technischem Wissen einfacher und in kürzerer Zeit zu entwickeln. Egal, ob Sie ein Anfänger sind, der gerade seine erste Webseite erstellt, oder ein Profi, der verschiedene Software zur Produktivitätssteigerung einsetzt, No-Code-Plattformen sind die ultimative Antwort auf alle Ihre Herausforderungen bei der Webentwicklung.
Kein Code, keine Sorgen - Bauen wir los!
No-Code-Technologien verändern die Online-Entwicklungsumgebung, indem sie eine noch nie dagewesene Benutzerfreundlichkeit, Kostenreduzierung und schnelle Einsatzmöglichkeiten bieten. Die Wahl der richtigen No-Code-Lösung kann Ihre No-Code-Website-Entwicklungsprojekte verbessern, egal ob Sie einen einfachen Blog oder eine große Unternehmenswebsite erstellen. Wir laden Sie ein, die oben aufgeführten No-Code-Tools auszuprobieren und zu sehen, wie sie Ihre Webentwicklungserfahrung verbessern können. Einige von ihnen werden Sie begeistern, da sie die Bedeutung von"Was ist ein Webdesign?" verändern.
Sind Sie bereit, den nächsten Schritt zu tun?
Wegic, eine führende No-Code-Plattform, bietet umfassende Optionen für die einfache Erstellung Ihrer Website. Besuchen Sie Wegic noch heute, um mehr zu erfahren und Ihr nächstes Projekt zu starten. Wegic ermöglicht es Ihnen, großartige Websites und Anwendungen zu erstellen, ohne dass Sie Programmierkenntnisse benötigen, und macht Ihre Webentwicklungsfantasien zur Realität
Geschrieben von
Kimmy
Veröffentlicht am
Nov 1, 2024
Artikel teilen
Mehr lesen
Unser neuester Blog
Webseiten in einer Minute, mit Wegic!
Mit Wegic verwandeln Sie Ihre Anforderungen in beeindruckende, funktionale Websites mit fortschrittlicher KI
Kostenlose Testversion mit Wegic, erstellen Sie Ihre Seite mit einem Klick!