Log in
Build Your Site
The Website Design Process in 8 Simple Steps
Discover about the web design process. Learn how to build a stunning website in just a few steps. In this blog, you will get practical advice.

It takes a person just 0.05 seconds, according to Forbes, to form an opinion about a website. This implies that websites should be made to create a lasting impression in a little amount of time and that first impressions are crucial.
Website design is art and science rolled into one. A well-designed website that is simple to use and offers a satisfying user experience may significantly increase the likelihood that visitors will stay on the site and even become paying clients.
In this guide, we'll take a deep dive into the website design process and share with you the 8 simple steps to design an effective website.

Photo by Freepik
Click here to Build your site
How to design a website in 8 simple steps?
Web designers design for visuals, but by great design, we mean having a website design process that aligns with the overall strategy, we'll help every learning designer with the simplest steps possible.
Step1 Planning Your Website
The process of website design is like life, there is always a plan before action.
By breaking complex problems into smaller parts, you can reduce the cognitive load, focus on one aspect at a time, and avoid getting lost in irrelevant details or assumptions. Then the problem of planning your website becomes a myriad of specific problems.
-
What is your website?
-
What kind of website do you want to build?
-
What are the goals of your site?
-
Who are your website users?
-
What products or services can you bring to your website users?
-
Who are your competitors?
-
How do your competitors run their websites?
-
In what language would you like to communicate with your visitors?
Ask yourself the above questions before setting up your website, and we are sure you'll have a clearer idea of your website goals.
Research is also important before you start creating a program. There are three main areas you may primarily research in:
01 Your market: By using market research to influence your business decisions, you can reduce the risk of failure.
02 Your audience: Creating user personas opens the door to understanding demographics, motivations, and pain points, allowing you to customize the user experience.
03 Design trends: Keeping up with the latest developments in web design is essential to being at the forefront of this dynamic and ever-evolving field.
Step2 Sitemap & Wireframing
It's time to start building the project. Sitemaps and wireframes are the cornerstones of website design and provide a blueprint for development. If you make the mistake of building a website without a sitemap, it's like building a house without blueprints!
Let's take a brief look at them.
Sitemap
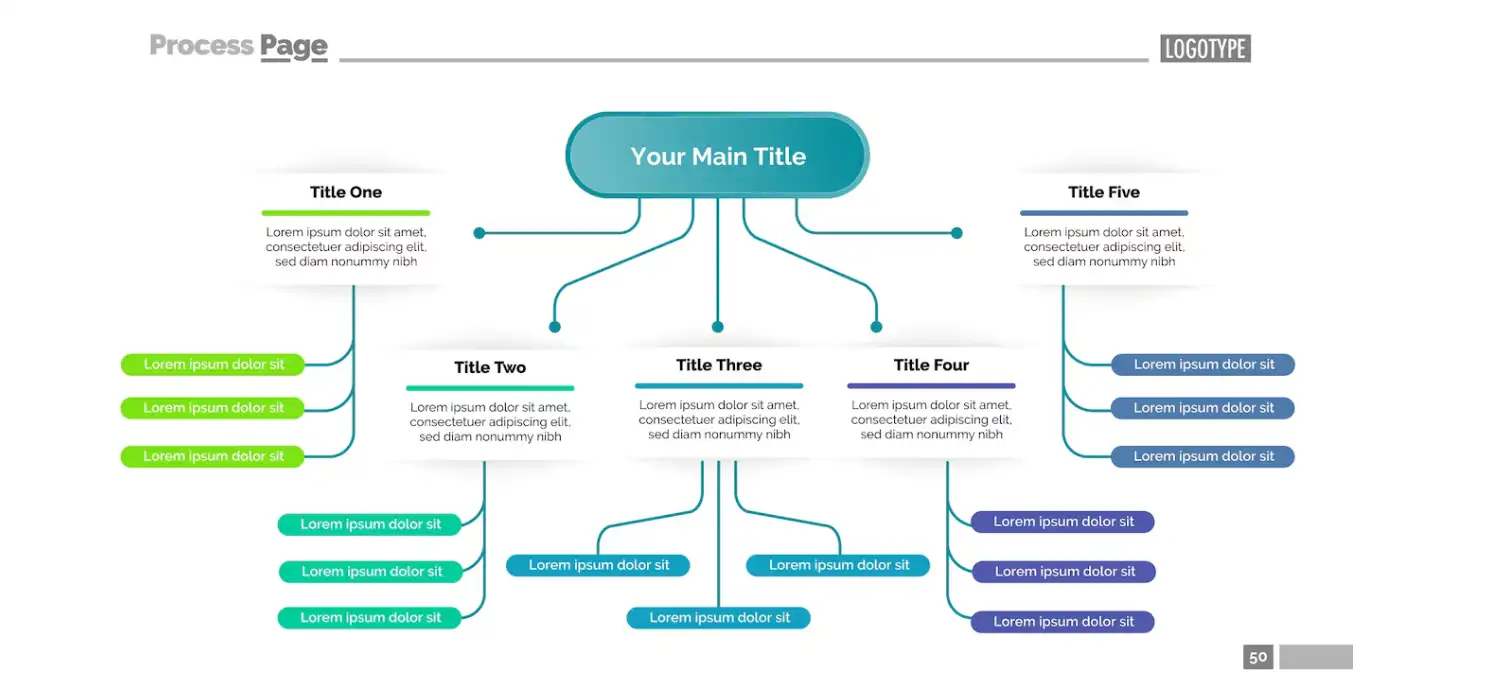
A sitemap is an overview of a site's structure and hierarchy, defining its pages and how they are connected. A sitemap acts as a visual representation of the site's architecture, aiding navigation and where to place content.

Photo by Freepik
Wireframing
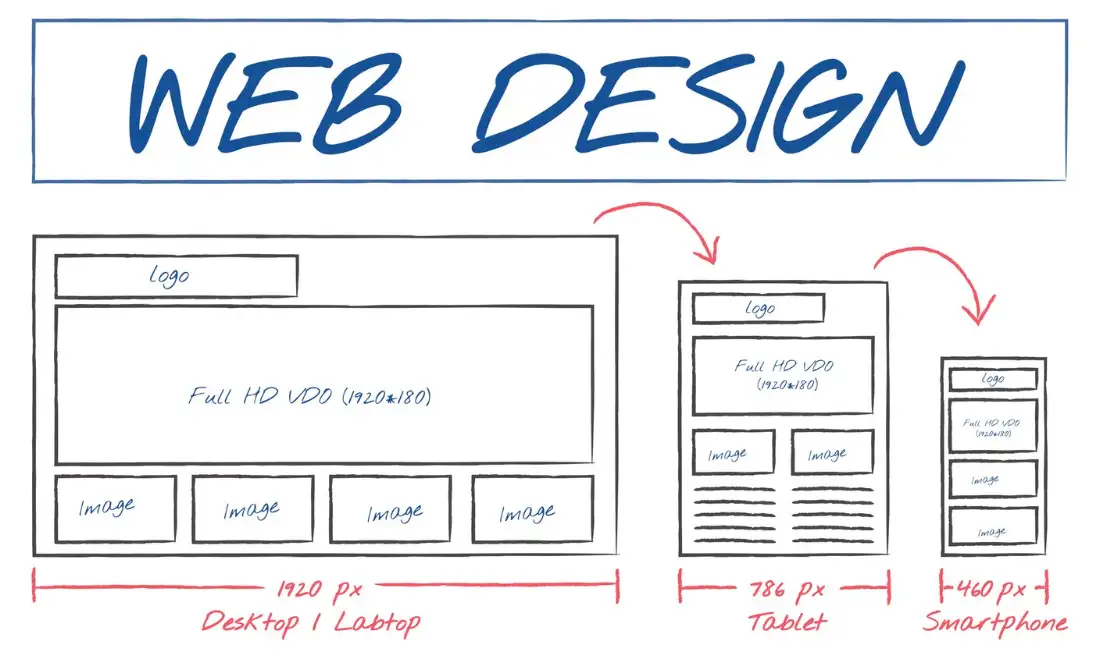
Wireframing is a structural design approach for website services. A wireframe is a blueprint of a web page that shows which interface elements will appear on key pages. It is a vital step in the interaction design process.

Photo by Freepik
There are several approaches to building wireframing. Of course, you can start by sketching them on paper, but producing digital versions will be more useful for sharing in the long run.
Tools for Sitemap & Wireframing
-
Paper and pen
-
Adobe XD
-
Sketch
-
Lucidchart
-
Moqups
-
Slickplan
-
Mindnode
-
Writemaps
Step3 Choosing a Website Builder
We can choose a suitable platform to build your website. Ideally, choosing the right platform may involve taking the following points into consideration:
-
Skill level
-
Budget
-
Type of website
According to considerations, one website platform beginner-friendly here is Wegic, a website platform that focuses on helping people with no technical background to create websites and accomplish high-quality web design.
Wegic took the brunt of the matter to solve the market website builder users of technical barriers, it introduced the ChatGDP-4.0 built-in, so the user is able to through the natural language, you can generate a beautiful website page, so in this process not use HTML, CSS-related code.

Photo by Wegic
Listed below are some of the excellent advantages of using Wegic:
-
Easy to use: Wegic's interface is very simple to use: a chat screen on the right side that talks about the user's needs, and an editing page on the right side that is intuitive for users of any skill level.
-
Browser compatibility: Wegic is made to function flawlessly in all popular web browsers, guaranteeing broad device compatibility.
-
Affordable: Wegic provides a free basic edition so that users can test its features without having to commit to anything.
-
Versatile scope: Wegic can handle a variety of website projects, including commercial sites for businesses and personal portfolios.
While the tool is powerful and currently under development in terms of highly specialized or complex website functionality.
Of course, there are popular website platforms such as Wix, Webflow and Wordpress, which are already well-established website builders, and these website design platforms offer visual drag-and-drop interfaces. If you need to choose the right hosting plan or website maintenance, these website builders can be your first choice.
However, their disadvantage is that they have a steep learning curve, and using a CMS requires basic knowledge of coding, especially HTML and CSS.
After choosing a development platform, it's time to acquire a domain name, which is the URL that visitors type into their browsers. The domain name in question depends on the purpose of your website. Typically, website owners choose either a personal or company name as the domain name.
Step4 Website Design Pages
With a wireframe diagram and plateform in place, the designer now needs to consider the designer's initial vision for translating the design brief into a website layout. This brings us to the consideration of what you were aiming for when you took the first step in building your website.
If a designer wants to create a personalized webpage look, some of the key considerations must be designed into the process.
-
Brand identity. Special color palettes and uniform layouts to build your unique online brand image.
-
User experience. Effective visual design goes beyond design and extends to usability. Intelligent elements such as user-friendly navigation, clear call-to-action buttons, and well-organized content can improve the way consumers interact with your site.
-
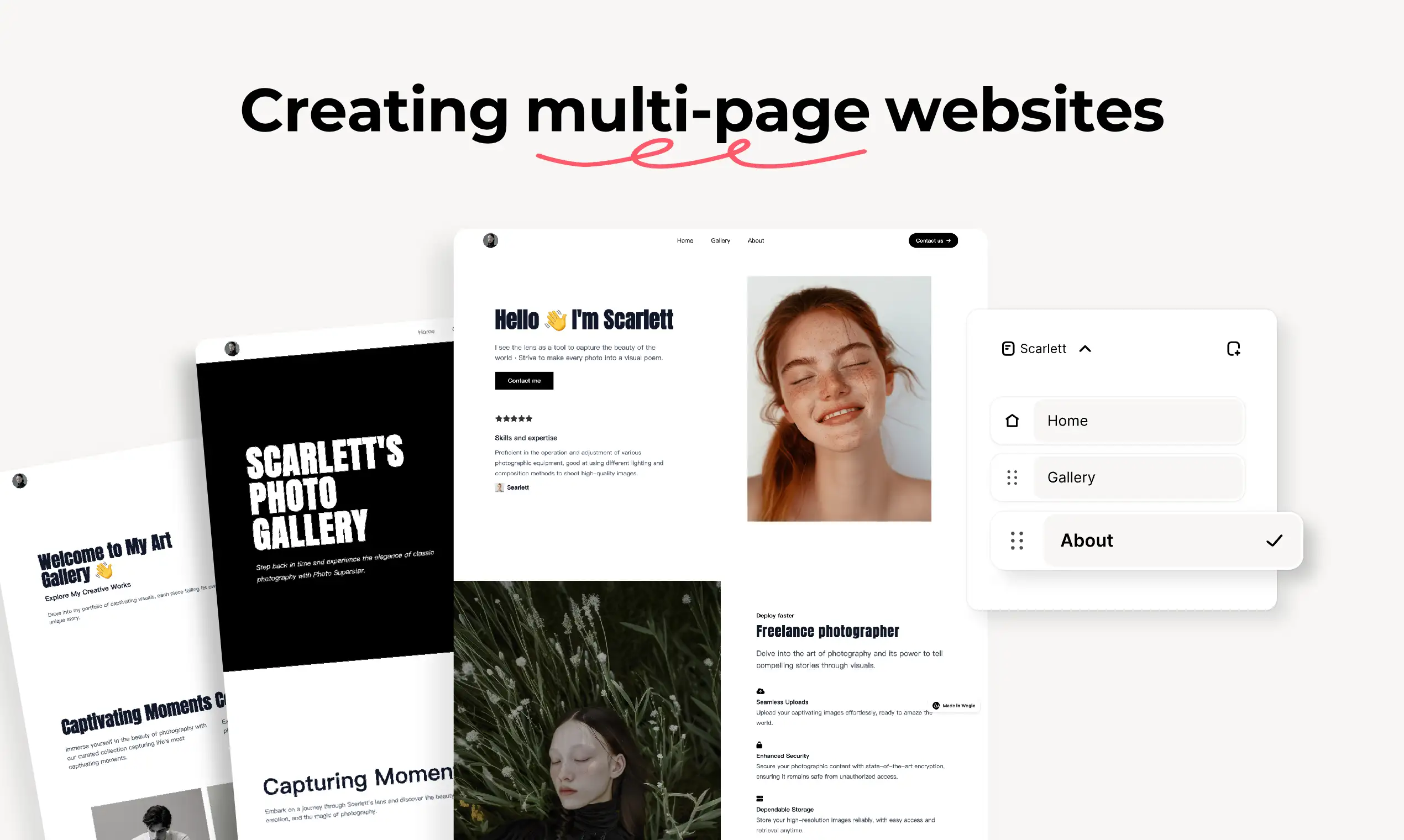
Engagement. High-quality illustrations, informative videos, and interactive animations can engage your audience and keep them on your site longer. These engaging things increase engagement, can reduce bounce rates and encourage people to return for a similar immersive experience.

Photo by Freepik
Generally, a website should comprise the following essential pages:
Home page
About page
Contact page
Product or service page
Blog page
Let us now have a look at how each page looks and feels.
-
Home page
The home page of the site is the main page that provides navigation and an overview of the site.
The homepage needs to keep the layout neat and tidy is vital. This is because as the first thing a visitor sees on your website, they will be overwhelmed if they see too much information. A clean and tidy homepage will also reflect the professionalism of your website.
You also need to make sure that your color scheme works perfectly with the background; these simple but important elements set the tone for your homepage, and adopting a uniform color palette will also reinforce your website brand credibility.
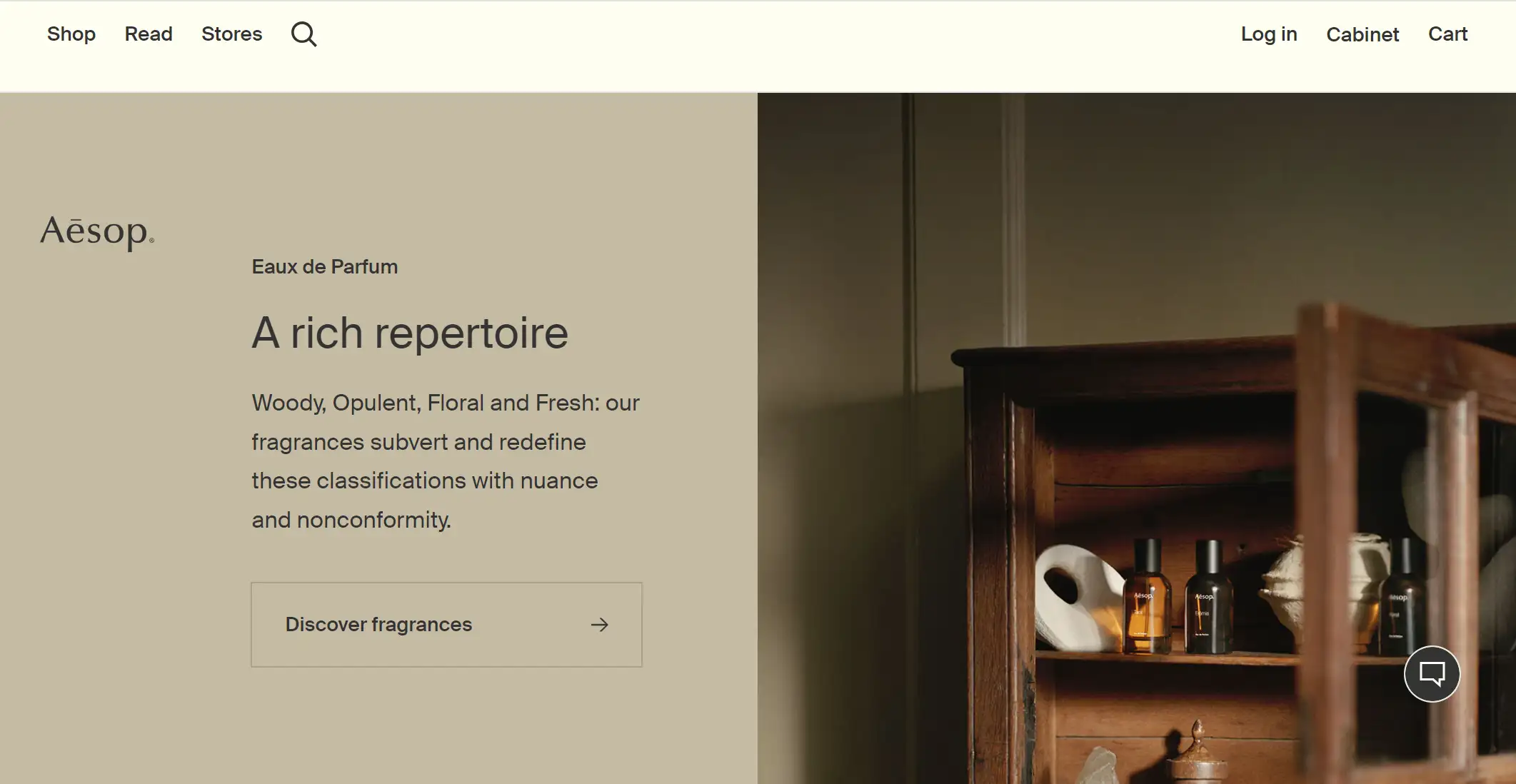
The Aesop website is a great example of a webpage where the main page is dominated by minimalist beige and brown tones, paired with high-quality product images that convey a high-end and natural feel. The uniform color scheme gives the pages an elegant and harmonious look.

-
About Page
A good About page is a great place to tell your story, communicate your values, convey your brand image, and connect with your audience on a deeper level. You can make the page more engaging by documenting your entrepreneurial journey with visuals.
Adding content that includes social proof to your about page is also a great way to solidify your site's credibility.
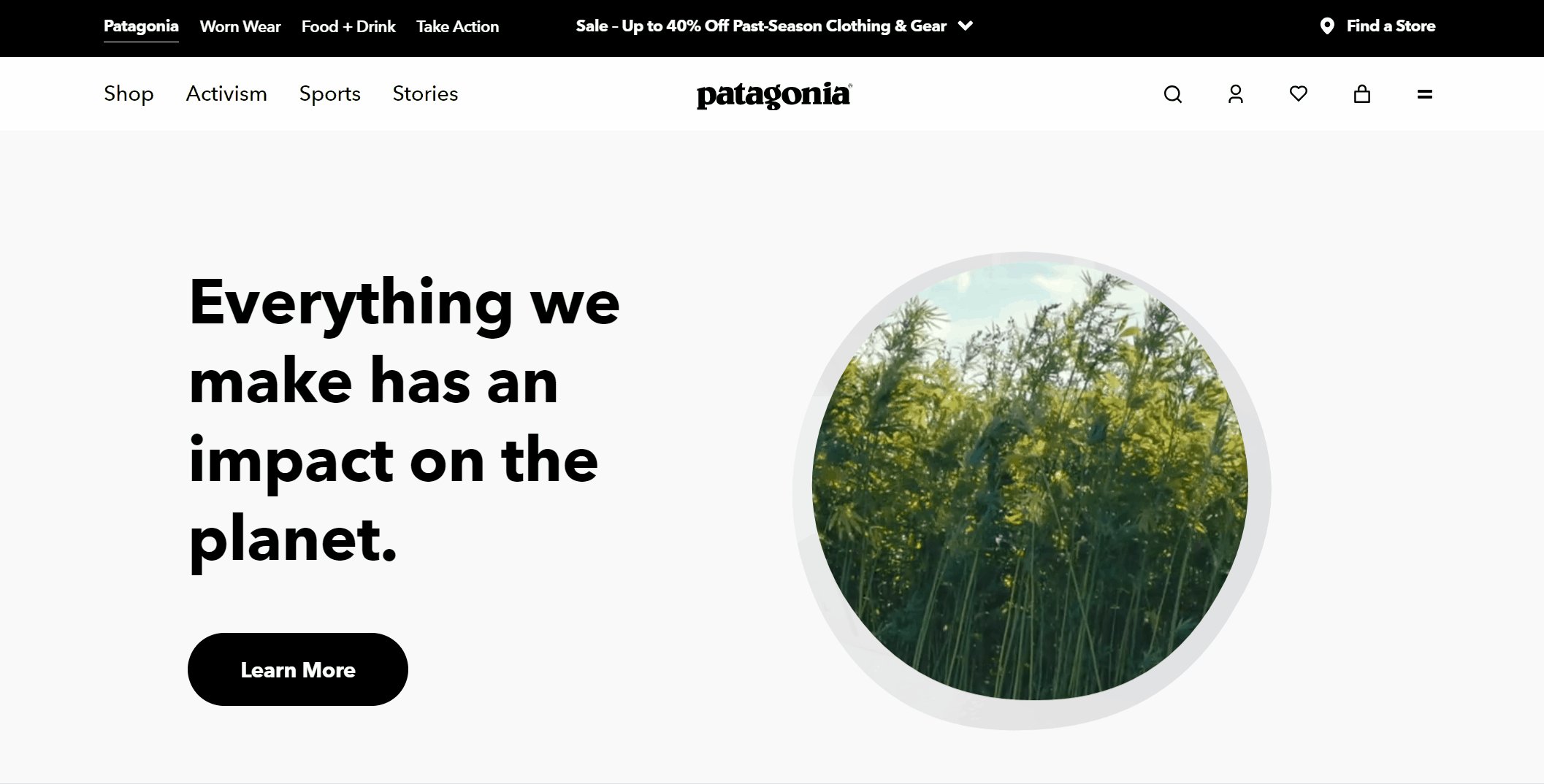
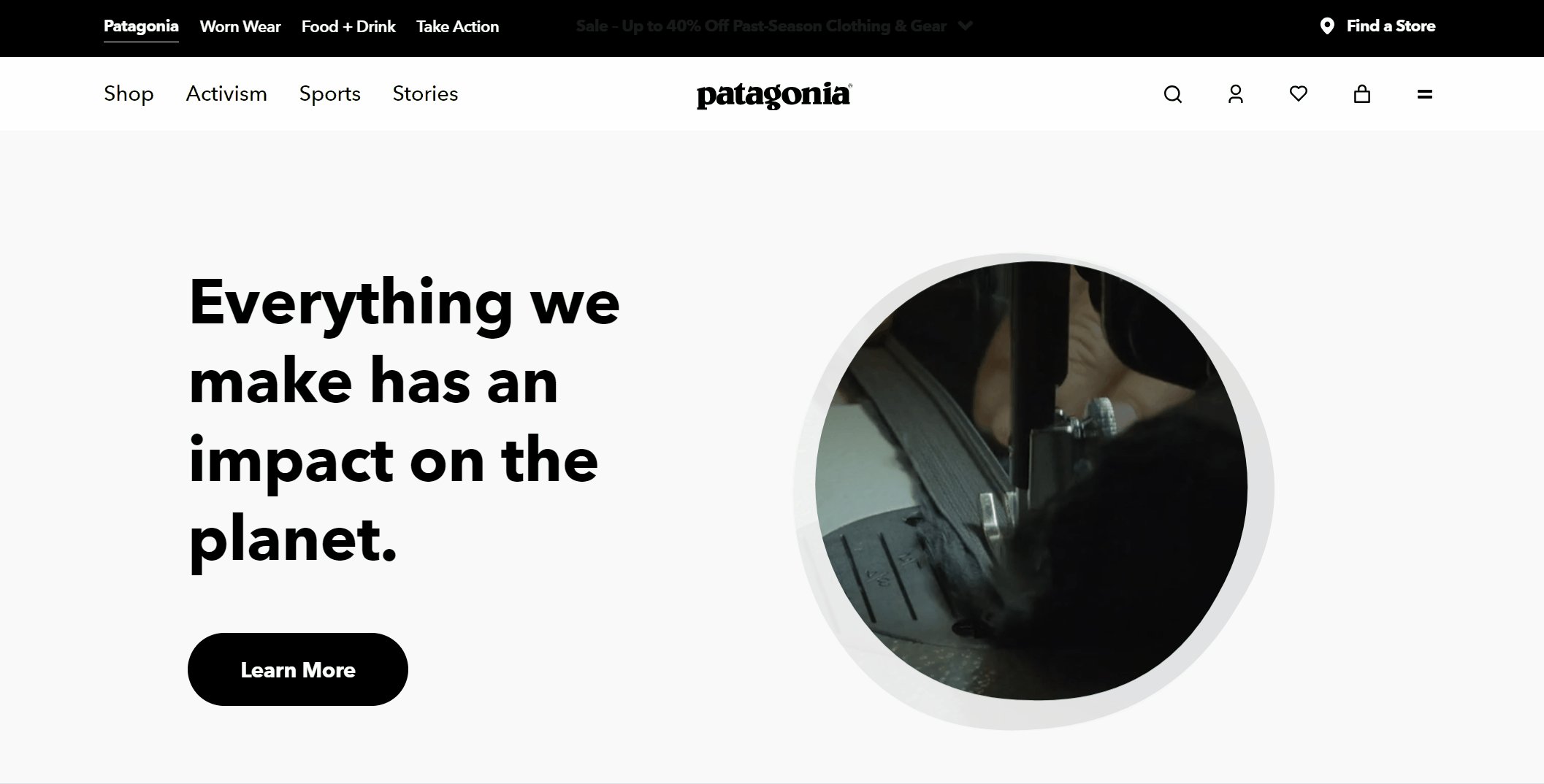
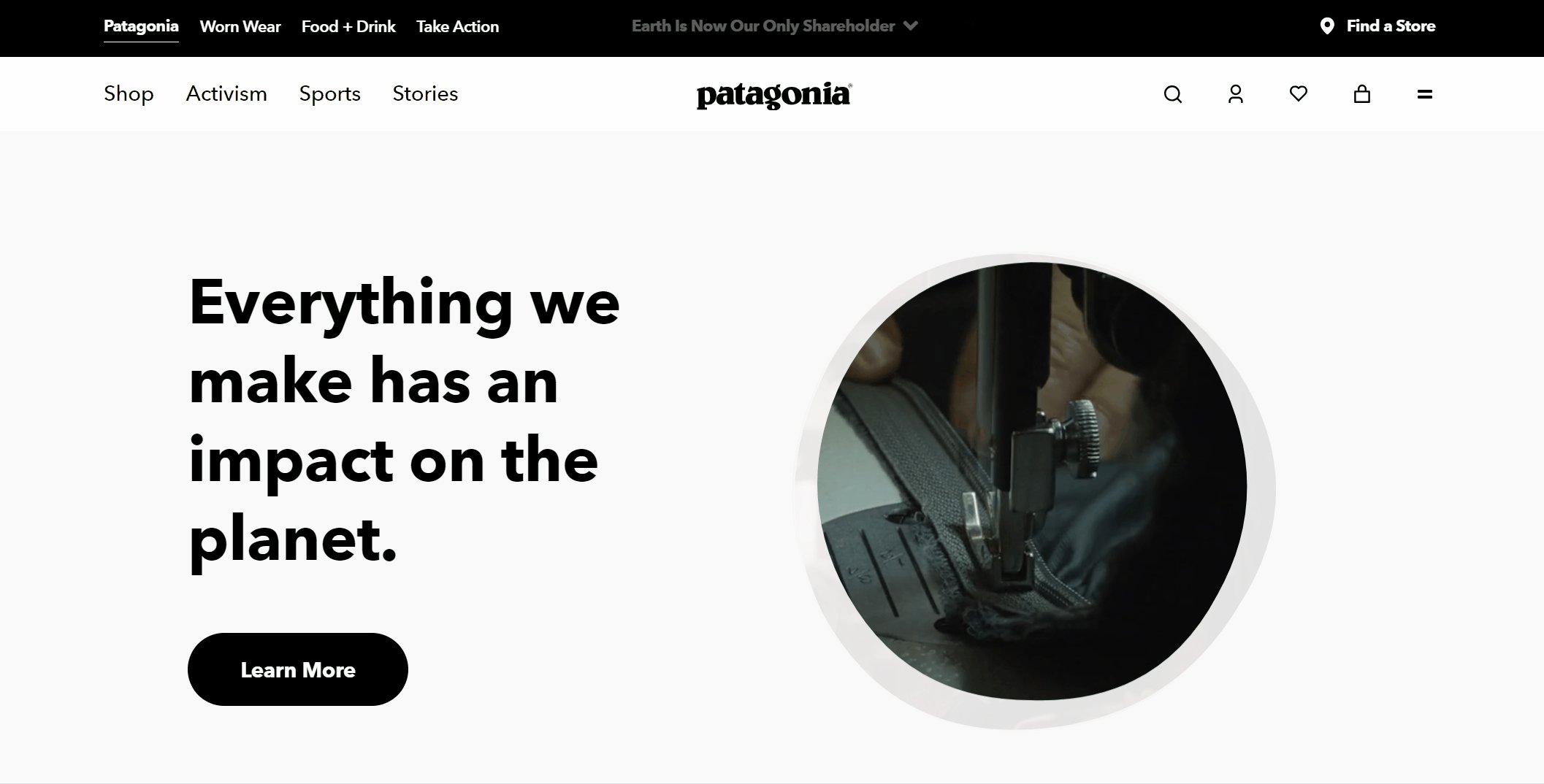
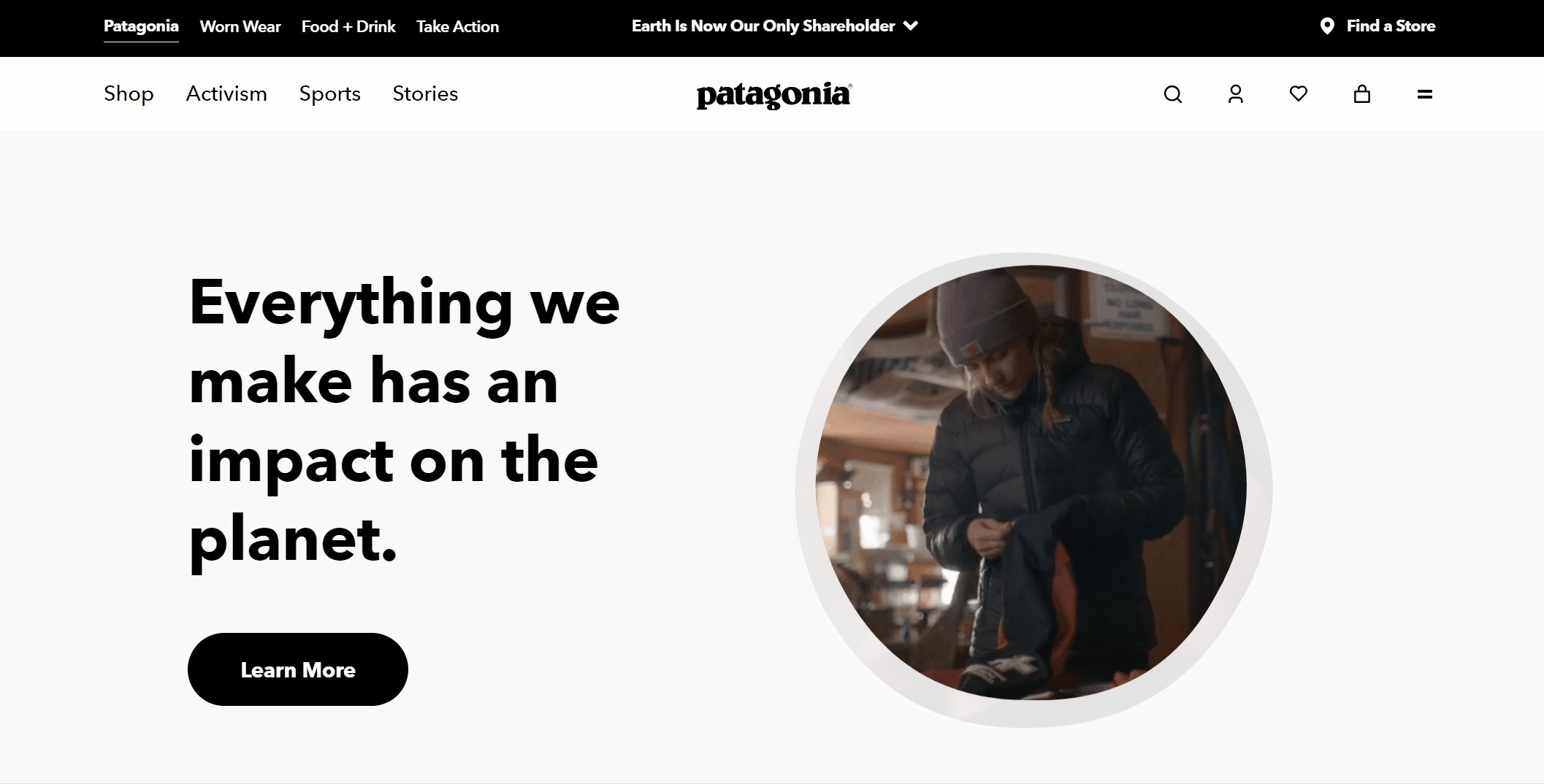
Patagonia's About Page highlights the brand's environmental objective and social responsibility by featuring huge photos of natural settings and minimal text. The design is basic but effective, with a natural feel.

-
Contact Page
Generally speaking, a contact page is quite simply a way for website visitors to get your contact information. For many designers, contact pages are often at the bottom of the priority list in terms of copy and layout. But a good "Contact Us" page is one of the most visited website pages for most companies.
The best contact pages perform certain functions:
-
Describes how you helped solve the visitor's problem, explaining the reason for the contact.
-
Includes an email and phone number to help visitors find a quick solution to their problem.
-
A CTA should be included to allow people to stay on your website page, as well as a form or survey to provide personalized options.
-
Also, connect to active business social platform accounts to provide visitors with multiple ways to interact with your business.
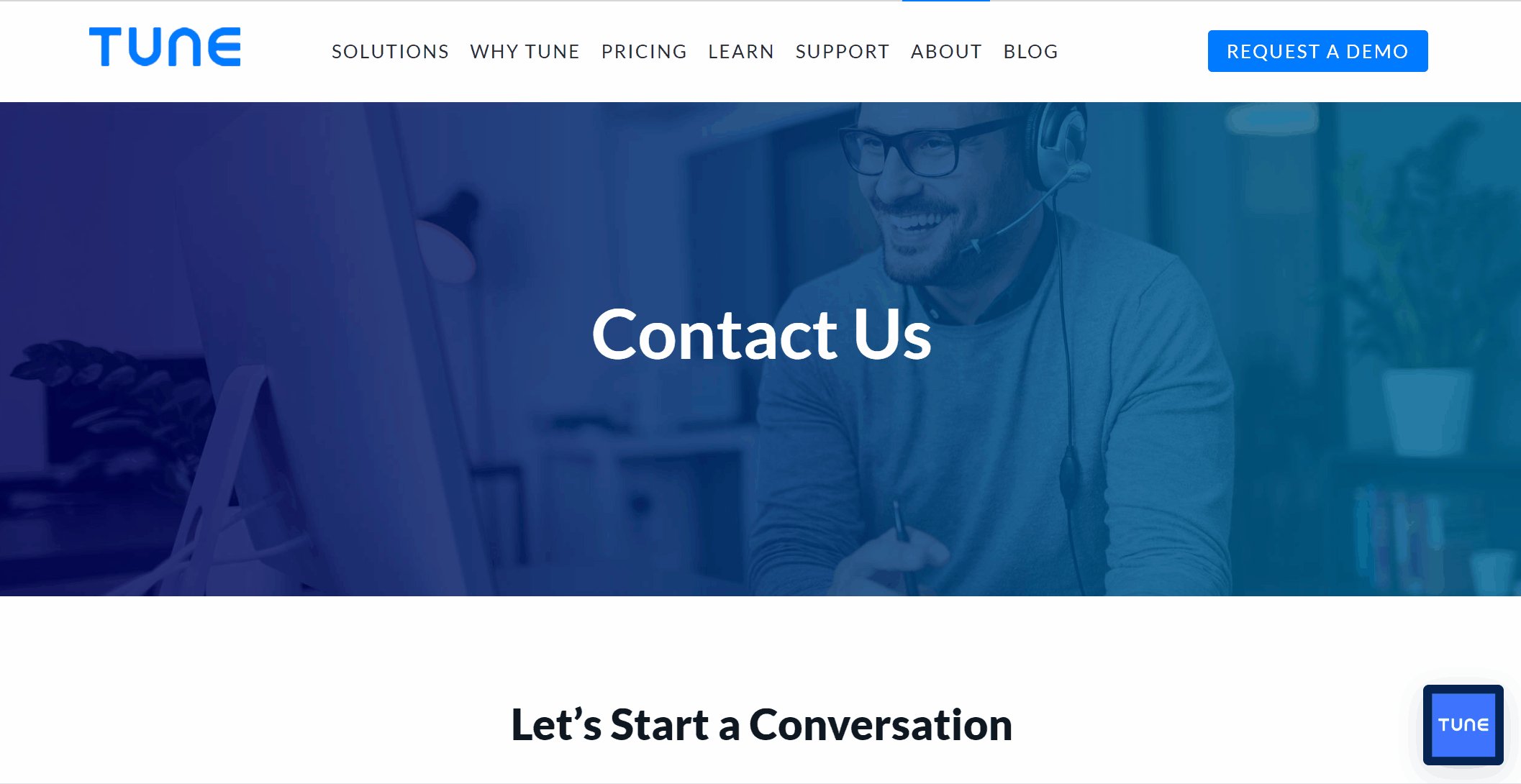
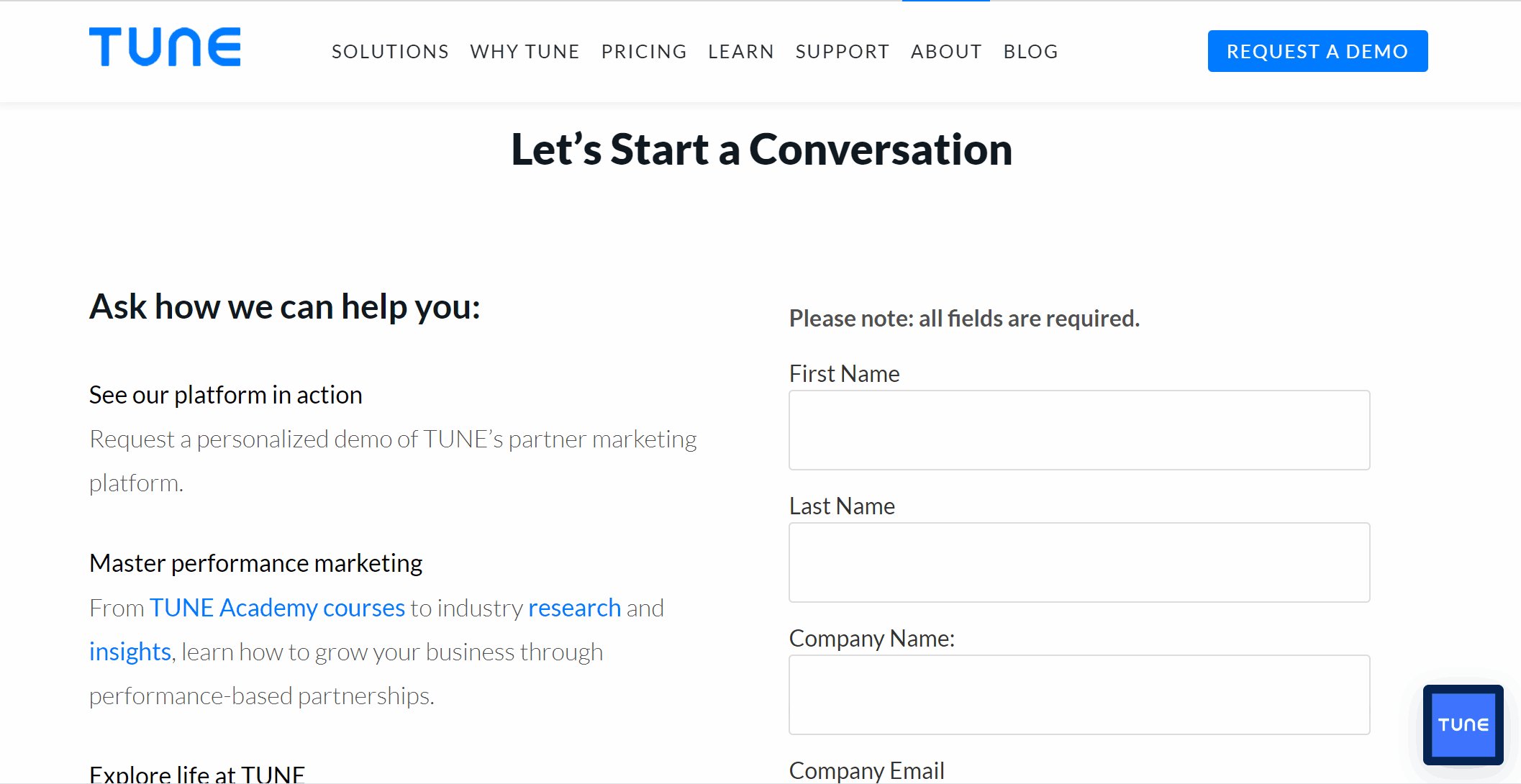
TUNE's well-organized design and clear content make it easy for visitors to contact the TUNE team for sales or support inquiries. It also provides contact information for TUNE offices around the world and links to resources for growing your business.

-
Product or Service Page
If you want to build an e-commerce platform or a business website, then this page is a must-have page for you to sell your products on your website. A great services page gives potential customers a clear idea of what they can expect if they want to work with your company or buy services.
So what should a product or service page contain?
-
Headline
-
Product Image
-
Product Specifications
-
Pricing
-
CTAs
-
Payment Methods
As a hint, if the product or service involved is very multi-class, you can use the filtering area and sorting appropriately. CTA is also a design tool that enables visitors to take specific actions that are consistent with the goals of the site.
-
Blog Page
Only bloggers and companies using blogs as a content marketing strategy enjoy this page.
The design of your blog page is important because it enhances the user experience, encourages users to engage with your site and increases your brand recognition. A user-friendly page design grabs your readers' attention and helps them stay on your blog for longer.
Blog pages contain post content that enhances readability, which boosts search engine optimization (SEO) and allows your posts to rank better in Google search results. By arranging your blog entries, you improve your chances of engaging and sustaining your readership.
Step5 Visual Elements
After laying out the website pages, we designers need to create the visual style for the website. The most anticipated part of website design is adding visual elements to the website. This part of the website will be shaped based on branding elements such as color choices, logos and other factors.
Branded Facebook posts that included images earned 87% of all engagement, according to eMarketer. So it's enough to see how important visual elements are to a website. Here we can give you some tips on visual design:
-
You can get inspiration by analyzing your competitors' websites and evaluating them to understand which elements can be used effectively on your website.
-
Planning your mood board according to your branding philosophy and corporate goals and voice brings all your visual inspirations together into one theme, helping to create a unique and engaging website.
-
Employing professional and high-quality images in your website is also beneficial in attracting website users.

Step6 Content Creation
Content on a website has two main primary goals, one is to promote action and engagement among site visitors, and the other is SEO.
Interactive and engaging content can greatly increase user engagement. When visitors are engaged by content, they are more likely to spend more time on the site, thus increasing the likelihood of taking the desired action. By diversifying content formats, different user preferences and needs can be met.

Imagine a website display old, stale information that users have little interest in or benefit from. As a result, you must develop a content development strategy that includes both original website material and continuing content generation, such as blog posts, slideshows, papers, videos, and photographs.
Secondly, we can learn the rules of Google's indexing, our website content involves to be centered around SEO, such as the main entity or subject of the beginning of the sentence. The closer the entity is to the beginning of the sentence, the higher its importance in the eyes of Google.
Step7 Testing Your Website
Once you have all the visuals and content, the next step is to test it, without which you certainly won't be able to understand what your website lacks. This is where criticism sounds better than praise.
There are several factors to consider in the process of testing a website:
-
Functionality: First you need to test some of the links you insert and buttons you set up to take visitors to the right place on the page.
-
Usability: Secondly, you need to check that your website's navigation is simple and easy to understand and that the content is easy to read.
-
Responsiveness: Your website looks good on any size device.
-
Speed: Page images do not load too sluggishly, and how fast the content is presented.
-
Security: The website ensures that user log in information is kept private and secure. The password field is masked with an asterisk.
In addition to manually checking each link yourself to see if it works, you can also have a close family member or friend do the testing. Some specialized technology tools can also help you with these issues. However, the best way to test it is to let the target group of users try the page and give survey feedback. Because the users of the website are still real human beings.

Step8 Launch Your Website
Eventually, you can come to the final step of release launch after testing is complete. But don't forget that once released, your site is flowing with changes in real time. The funny thing about the web is that there is no such thing as a perfect design, and there is no such thing as a perfect website, and you will need to update and maintain it on a regular basis after launch.
Click here to Build your site
Final Thought
As Steve Jobs once said: "Design is not just what it looks like and feels like. Design is how it works." In this blog, we try to understand the process of website design using eight simple steps. If you follow these steps carefully, you can surely make the entire web designing process a lot smoother.
Whether you want to build an e-commerce website selling beauty products or a website for an environmental company specializing in consulting services, we encourage you to stay open to and iterate on ideas throughout the process and employ efficient tool to help you realize your website design.
Written by
Kimmy
Published on
Dec 4, 2024
Share article
Read more
Our latest blog
Webpages in a minute, powered by Wegic!
With Wegic, transform your needs into stunning, functional websites with advanced AI
Free trial with Wegic, build your site in a click!