Log in
Build Your Site
20 Must-See Personal Website Examples for Your Inspiration
Do you want to build your own website? But how to design it? You can check out these 20 personal website examples to give you more inspiration to create one!

Now that everyone needs to have an "online business card." Your personal website is not just where you put your work, but an extension of yourself, an online presence for you as a creative professional. Whether you're a designer, developer, photographer, or writer, a good, simple personal website can help you present your portfolio, emphasize your abilities, tell your story, and get the attention of prospective employers or clients.
But with an abundance of blogs, portfolios, and personal homepages of all sorts, many are faced with being stuck in their dilemma: where do they start? Don't worry, we have compiled 20 fantastic personal website examples for you, covering many industries. These sites excel not only in design, content, and usability but are also an extension of the person's character and professional acumen.
If you also want to create a simple personal website that makes you stand out, these examples are going to provide you with an ongoing stream of personal website design and actionable advice. Whether you want to increase your authority, create your personal brand, or just want more individuals to notice your talent, this post is your go-to point.

Why do you need an individual website?
Perhaps you already have an excellent profile set up on sites like LinkedIn, Behance, or Dribbble. Those sites, though, are owned by someone else. Meanwhile, your website is your all-in-one place for truly controlling your professional online presence.
Completely Customizable
In contrast to third-party templates and constraints, your website is yours to shape. The color, type, or content layout can all speak to your personality, brand tone, and shine.
Boost Visibility
Your website is not only an online record of your work but also an indexable content carrier. By structuring your site and content with keywords, you can make your professional name and specialization known to a greater number of potential clients or future employers through Google.
The Benefits of creating simple personal websites
Learning how to create a simple personal website is the initial step to starting a business for any freelancer, hobbyist, or even small business person who wants to make money from their ideas.
Whether you're shifting from blogging to business writing or need to tap into your graphic website design talent for business purposes, an individual website promotes your online presence manyfold and enables more to locate you, become familiar with you, and trust you.
More importantly, the content of your website is all under your control. You can share your professional narrative and emphasize the value of your services. You can even build your personal authority with customer reviews and media mentions. As you progress further in your professional journey, you can edit and update your website's content anytime to continue attracting new clients and collaboration prospects.
Top 20 personal website examples
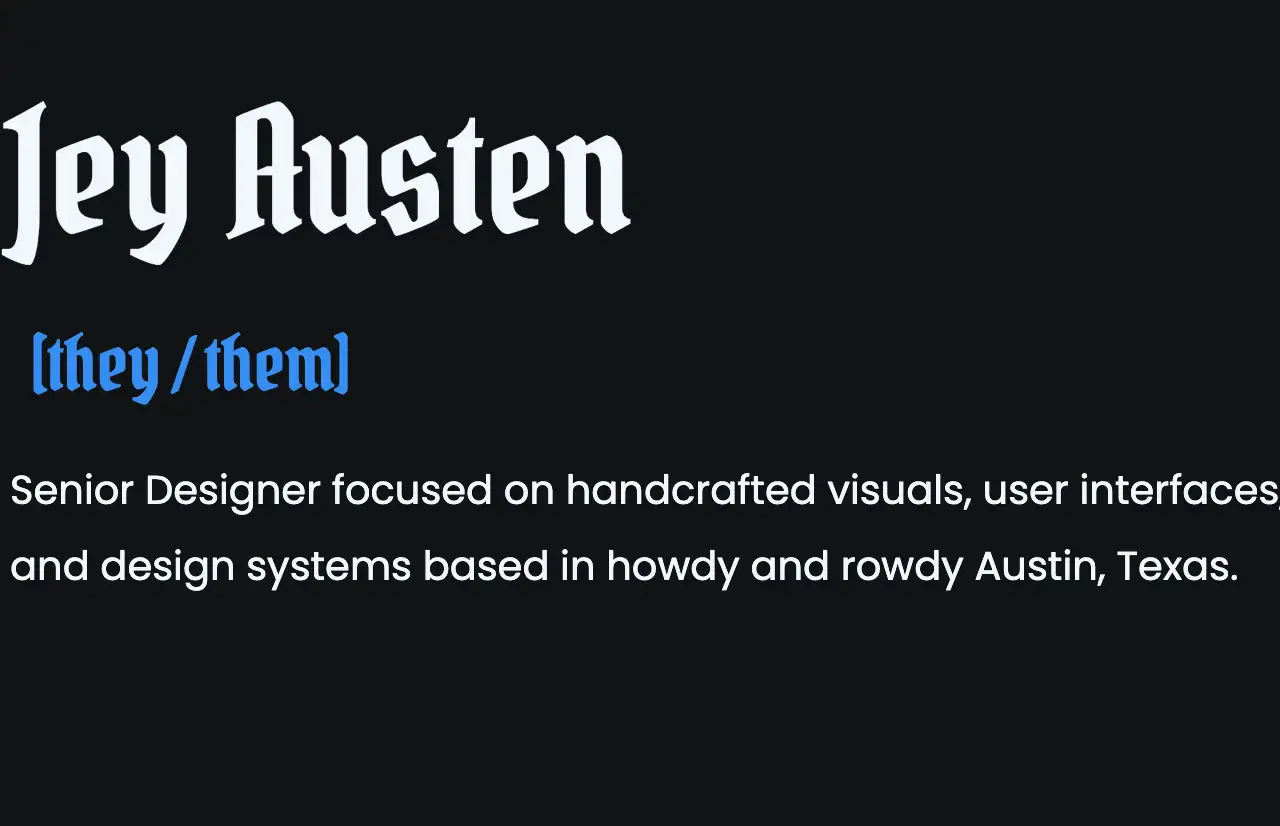
1. Jey Austin
Jey Austin, senior product designer and illustrator, has an extremely minimalist personal website with black and white text and minimal graphics. On initial impression, it can appear very plain, but it's brilliant in the little things. The thumbnails of each part of the page are dotted with orange and cyan to create an area of visual hotspot. Better still, when the mouse passes over each of the 2D objects, it shows a 3D effect which looks as though it is popping out of the screen, enhancing the feeling of interaction even more.
The overall theme's website design uses the Gothic Pirata One type, mysterious crystals, neat sword shapes, and light butterfly patterns. This gives the entire website an air of fantasy and perfectly reflects Jey's personal sensibility. It is an excellent personal website example.

Image by Jey Austin
2. Ine Agresta's
Ine Agresta presents an excellent model of a simple personal website. The whimsical use of colour and the expansive page layout are an instant delight.
The differing pigments strongly outline the principal content of the site, and even occasional browsers may subconsciously learn more about her work. The animated logo is repeated in the header and the footer, giving the site humor and identity. The interface feels as though it is alive, pulsating to the rhythm of Agresta's character.
3. Blue Sky Eating
Blue Sky Eating takes the typical food blog to minimalist heights. The entire site is neat and tidy. And the navigation bar is uncluttered and unobtrusive, with visitors free to wander through the various divisions. Instead of overcrowding the choices or clogging with information, it invites visitors to become actively engaged. Browse through the list of all the recipes or go out and get right to searching for favorites. It is an uncluttered model for someone's personal website.
4. Arlen McCluskey
The personal website example of Arlen McCluskey is straightforward, with white as the dominant theme, and vibrant gradient decorative colors. To create a clean but not dull visual environment. The entire page has minimal fonts, plenty of white space, and space to breathe and concentrate on each project.
His "Works" section features his various website design initiatives. His "About" section, of course, contains his "superpowers" and "book favourites" to blend personal appeal with professional knowledge.
5. D'Orio
On the home page, you are captivated by D'Orio's great photography. Browsing through his site, you can immediately tell that if you need a stodgy, generic corporate headshot, then he's not for you. But if you need a commercial photographer to add a creative kick to your image and take beautiful and unique shots, he's your best bet. It's an excellent template for an individual's website.
6. Brandon Johnson
Brandon Johnson is an associate professor of planetary science at Purdue University. His personal website is clean and informative and an excellent model of how to create an academic online presence. The black and white design and minimalist graphics are well suited to his field of research, with an understated yet effective approach.
The webpage also states his published academic work and provides an active link to download his curriculum vitae, further qualifying him in academic circles. His email address is also given as an active link at the bottom of the webpage so that colleagues or even students can email him with one single click. If you are a researcher or instructor who wants to present your academic qualifications in concise yet effective terms, this is an excellent example website.
7. Caroline Forsey
Caroline Forsey is an experienced marketing manager at HubSpot, with plenty of writing experience to her credit. Her personal website is simple and uncluttered, with an equally good match of the website's style and personal portfolio. The homepage and individual writing page summarize her education and work experience. Practical examples of Forsey's writings in different fields are easily accessible to the visitor through an efficient-looking, neatly arranged portfolio. These are classified under professional blogs, client sites, published work, etc., so that prospective customers can easily locate relevant content as needed.
8. Marco Feng
Marco Feng's travel and food website concentrates on the world's most famous places, and the content is engaging and descriptive. The website layout deviates from the typical page structure and replaces it with a menu composed of all the destinations visited by Mr. Feng. The design makes the website friendlier and more accessible.
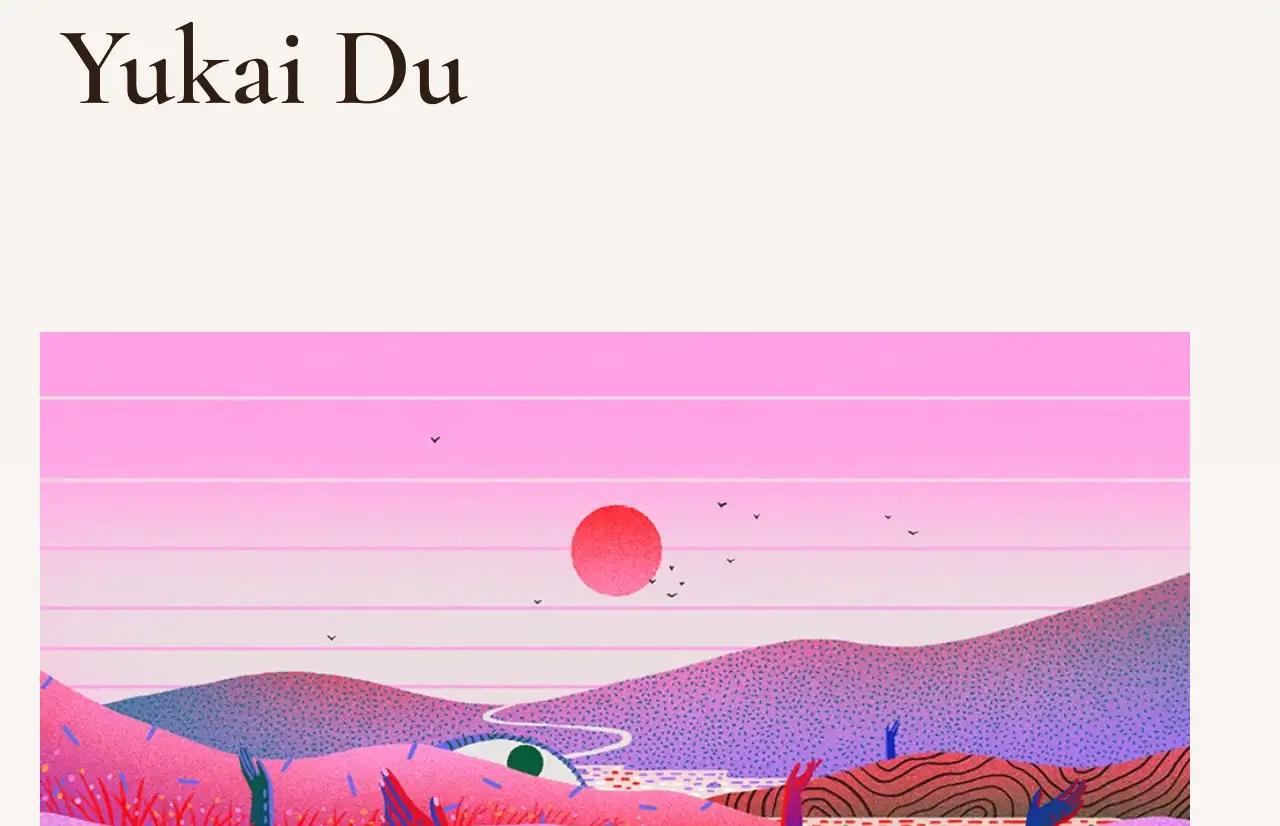
9. Yukai Du
Yukai Du's website is an engaging, creative reflection of her unique work as an illustration and animation artist. The colorful, bright website design is complemented with beautiful patterns. The outstanding blend of still and moving elements infuses limitless energy into the website. The clear layout of the webpage makes her work easily accessible. The large, high-resolution images and looping GIFs present her active and energetic illustration style. The minimalist and professional layout makes the visual presence show without distraction. It is an excellent, minimalistic personal webpage. More ideas can be generated from it.

Image by Yukai Du
10. Tarek Atrissi Design
Tarek Atrissi Design personal website is the classic benchmark portfolio website and the "Mona Lisa." The simplicity of the website with sophisticated visual effects perfectly interprets the term "less is more" and makes the site's aim mildly self-evident. The smooth navigation due to the user-friendly interface and the explicit call to action (CTA) enables visitors to navigate several designs quickly and locate what they are looking for quickly. The website design makes the site more usable and stimulates users' participation. Overall, the website experience is straightforward, smooth, and visually pleasing, perfectly reflecting the essence of Atrissi's design philosophy.
11. Mindy Nguyen
Mindy's personal site is an ideal platform for all of her skills as a designer and artist. With the strategic use of GIFs and wit, the site instantly reveals her playful, personalized character, which engages visitors and makes them laugh. These animations introduce a sense of playfulness and communicate her energy and agility as an art practitioner.
12. Shane Kinkennon
The website design of Shane Kinkennon's is professional and clean yet employs bold hues and creative illustrations to present himself with an upscale, vibrant presence, best expressing the central values of his leadership consulting practice. The website's design is modern and effectively meets the needs of its target audience - ethical executive leaders.
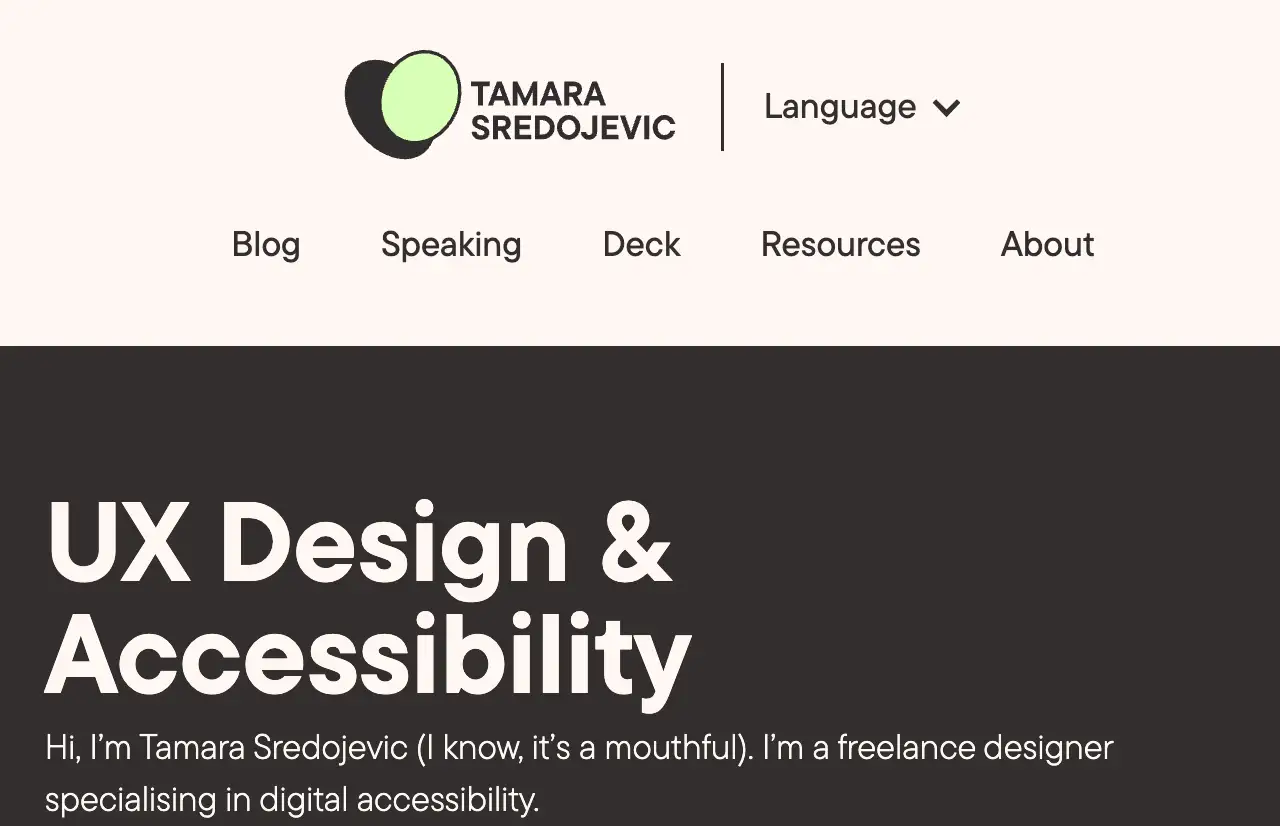
13. Tamara Sredojevic
Tamara Sredojevic's personal webpage adopts accessibility as the philosophy of design. She is also keen to remain neuro-inclusive, as can further be gauged by her careful choice of color and form. The design style of the webpage is minimalist and classy, and the use of white space helps to create a sense of refreshment and calm in individuals, which is the best articulation of the "simple is beautiful" philosophy of user experience design. Soft pink and pistachio hues subtly fill the white space on the webpage without upsetting the visual balance.

Image by Tamara Sredojevic
14. Colin Moy
Colin Moy's own website is an eye-catcher with its cutting-edge interactive website layout and bold colour scheme. The colour scheme is highlighted with a bold mustard yellow as the background, which is very visually prominent and dominating compared to other features, emphasizing the modernity and originality. Particularly, he creatively molded the letter "O" in the name "Colin Moy" into an interactive click function, which, aside from engaging interest, makes the website interactive.
15. Dr. Gillian Jack
Good web design is an important part of expressing the essence of one's personal brand, and an excellent model is Dr. Gillian Jack's website. The page does a good balancing act, coupling concise text with an absorbing historical photo to immediately clarify its research emphasis and academic specialism to visitors.
16. Anulika Nwankwo
If you want to entice visitors in and make them stick as soon as they reach your website, you can try drawing inspiration from the welcome page of Anulika Nwankwo. As an interactive illustration and experience product designer, Nwankwo strategically uses interactive illustrations to create an inspiring initial impression on users. Not only do they appear stunning, but they also prove her proficiency as a designer. We are subtly informed of her design conception and technical proficiency upon paying attention to detail and each part of an animated component.
17. Amacie Design Studio
If you're looking for ideas about how to differentiate your website from typography, take the website of Amacie Design Studio as an inspiration.
They employ custom typography skillfully, especially in the home page's hero section, grabbing the reader's attention right away with an emphatic heading. This is not only text, but the visual design's star and helps to shape the brand personality—bold, confident, and unique.
18. Raewyn Brandon
Raewyn Brandon's simple personal website example is good. It demonstrates the skills of a good web designer and freelance graphic designer.
19. JR Taylor
JR Taylor's own website is as lively and infectious as his choreography. As a choreographer who's worked with superstars Beyoncé and Jennifer Lopez, Taylor's site not only features the amazing dance video but also pushes personal brand-building to an extreme.
20. Monika Nowak
Monica Novak's website is as provocative and attitude-filled as her paintings. Richly colored and with an unapologetic visual vocabulary, she combines new pop art with a feminist attitude and presents any observer with an explosion of art and ideas.
Conclusion

No matter if you are a designer, photographer, coder, or content creator, these 20 outstanding personal website examples prove one thing: an excellent website can not only showcase your professional skills but can also express your personality and story. Now it's your turn.
If you also want a website that truly represents your style, Wegic can make it easy for you. With its AI-powered website creator, you can have your professional and beautiful personal website with just a few easy steps, let your work speak for itself, and make your brand shine.
Written by
Kimmy
Published on
May 12, 2025
Share article
Read more
Our latest blog
Webpages in a minute, powered by Wegic!
With Wegic, transform your needs into stunning, functional websites with advanced AI
Free trial with Wegic, build your site in a click!