Log in
Build Your Site
How to Make a Photography Website in 9 Steps
Learn how to make a photography website with our step-by-step guide. Discover essential elements, tips, and tools to create a stunning online portfolio that showcases your work and attracts clients.

Have you ever asked yourself how to create a photography portfolio website that is going to showcase your personality and interest other visitors? You’re not alone. Most photographers often find it hard to transfer their work online and being stuck on technicalities or not even knowing where to begin. I understand that at some point each of you has sat in front of a blank computer screen realising that a great design of an online portfolio might mean a bright opportunity but not being able to initiate the process.

But guess what? It’s not as complicated as it may seem. More to the point, by the time you’re done reading this guide, you’ll know precisely how to build a photography website that isn’t simply stunning but also optimized for usability, capturing the attention of your visitors and converting them into customers. If you have been in photography for some time or you are just starting, knowing how to design a photography website will make you stand out from the rest of the photographers.
Ready to dive in? So let’s demystify all the steps in just a bit so you can start whipping up a hardworking photography website without the stress.
Elements of a Photography Website
If you ponder how to create a website for photography, the first thing that would come to your mind is the field of designs available. Yet, before running into a myriad of images and choosing the brightest template or colour, these aspects should be laboratory-yet mastered. There are certain common features shared by the most beautiful photography websites, which not only look great but also function effectively. Here is the list of the most crucial ones which can improve your site from the pointless showcase to the client generator.
Portfolio Display
To be honest, that is the entire purpose of going through the rigour of learning how to create a photography website, correct? So, quite rightly, your portfolio takes centre stage. Of course, you don’t just randomly place all the photos ever taken onto a page. Be selective!
Your portfolio should be the style and type of photography that you would like to get hired and do. This seems like a good place to abide by the adage ‘quality over quantity.’ If that does not put a tinge of pride or excitement in a photographer, then such a photograph should not be taken.

Simple, Clean Navigation
When visitors arrive at your website the last thing you want them to do is get trapped in a deluge of links or pages. Your navigation should be user-friendly, as simple as it is to find something at the back of the camera bag. Well, think of it as the map, which leads your audience right to the product they need – your portfolio, contact information or blog. If people cannot understand how to navigate your site, they’re outta there faster and quicker than you can say “cheese”
Contact Information and Booking
Using the extensive time that you have taken to learn how to create a photography website, then you should avoid the worst mistake of concealing your contact information. Regardless of whether it is a form or a direct link to your e-mail, make it as simple as possible to reach you for potential clients. Still, better, provide a link such as ‘book now’ that will enable clients to schedule sessions from your website. The more relaxed you make it for them to contact you, the more you stand a chance of converting web surfers into real clients.
About Me Section
The self-promotion section may sound odd, however, it might help a lot when done properly. People do not want to interact with your pictures and those of your car or your food but with you. I am sure that a short BIO that tells the reader a little about your personality, your passion for taking pictures and possibly one or two interesting facts about yourself, can be a definite plus. Let me reassure you, clients do not recall how many Megapixels your camera offers – but they definitely will recall how you made them feel.
Responsive Design
It so happened that once again one of the essential but poorly discussed aspects when it comes to designing a photography website is in the process of defining how it will look like its responsiveness. This means that while designing your website you must ensure that it is as glamorous on a smartphone screen as it is on a computer monitor. Taking into consideration that nowadays, most visitors have accessed your site using mobile devices. If you have a website that is not mobile responsive, it means that you will lose a great deal of your viewers.
Therefore, the best strategy on how to create a photography website is to make the design instance beautiful and sleek, while keeping the other parts of the site functional and engaging enough to get people to contact the photographer. When it comes to the visual presentation of your website, here are some areas to pay careful attention to if you are to have a functional and efficient website that will suit your photography business.
How to Make a Photography Website in 9 Steps

Building a photography website might sound complicated but it is not as hard as one might think. As with any other arrangement of objects that you would most likely perform before actual use, it’s not exactly a lot of work, just a little five-minute strategy and voila! Be you a professional photographer, a photojournalist or a person, who gets paid only once in a blue moon for their projects, follow these guidelines and find out how to create a proper online portfolio for a photographer. Now, it’s time to review the process in detail to provide a clear understanding of each step.
Choose the Right Platform
The first thing one might ponder, before knowing how to create a photography website is selecting the right website builder. This is akin to choosing your camera –each choice has its compelling and unexciting features. It's important to choose between WordPress, Squarespace or even a photography platform like SmugMug depending on your technical proficiency and the look, you wish to achieve. A platform that has template options allows you to spend less time creating a website and at the same time keep it sleek without having to learn web design.
Pick a Memorable Domain Name
Your domain name is the online equivalent of your photography brand name business card. It must not be complicated to pronounce and also to spell and, best of all, it should contain the owner’s name or some hint at what he does.
You will be shocked to discover that if the name of your choice is already booked, just attach ‘photo’ or ‘studio’ to your name. This way, no potential client will forget how to locate you online. This is a vital process when making a photography website that should reflect the personality of the owner photographer.

Plan Your Website Structure
So how about before you rush off to choose the pretty fonts and colours which will grace your website take a moment to decide on its navigation. One might consider this as creating a shot list before shooting is done. At the very least, you’re going to need a home page, a portfolio page, a contact page, and an ‘About Me’ page. If you like to write about your staking adventures or if you like to share some tips, then it might be a good idea to include a blog. The more straightforward and the fewer tiers, the better for orientation on the site for any visitor.
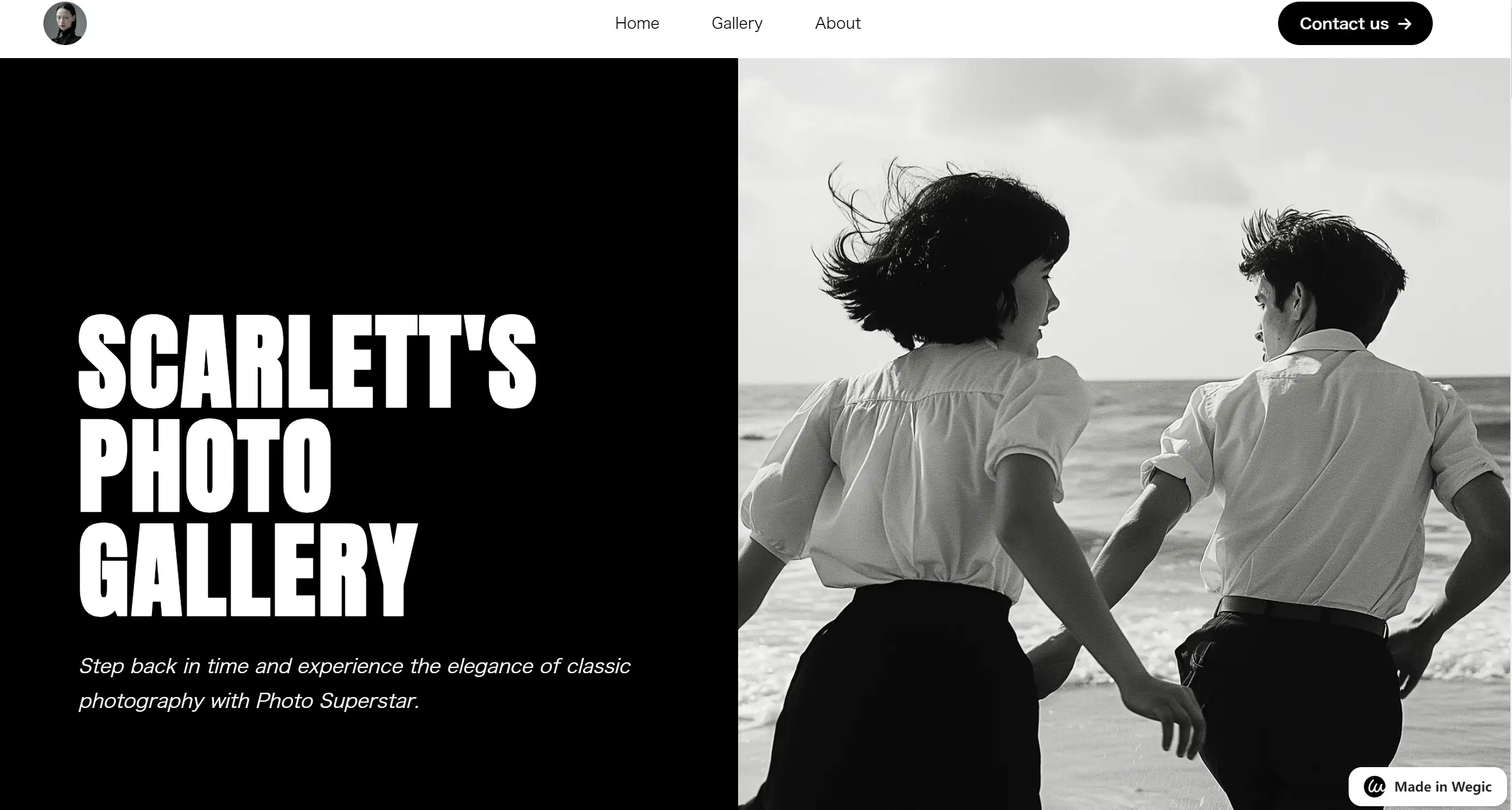
Select a Stunning Template
Something that is quite stimulating when making a photography website is selecting a template. You want something that doesn’t overpower your work, but at the same time, truly exhibits it. KISS (Keep It Simple, Stupid) principles should be observed because, usually, the audience goes to your site to look at the photos. Make sure the template you choose is responsive, which means that it will look good on any device laptop, PC, tablet, or smartphone. However, opting for a responsive web design is crucial because, if your site is not viewable on a smartphone, you may lose 50% of page viewers.
Customize Your Design
Here you personally really come out and it is a great place to show your individuality. For the aesthetics of your site, you can select the backdrop colour, the typeface and the format of your sorting as per your personality. Do not overcomplicate the layout—just as I mentioned, the best photography websites are usually simple and elegant. White space is also important that’s why use it to help your photos stand out and breathe a little. It is not easy to master how to create a simple and at the same time unique and attractive website for photography services, but it will all be worth it.
Upload and Organize Your Portfolio
Here comes the most exciting part of the process and then you are ready to upload your photos. Curate your portfolio carefully. Don’t post all pictures that you have taken throughout the time, but select those that are the best, and are the kind of pictures you wish to be hired for. If you have different kinds of photos, categorize them into different niches, say, landscapes, portraits, weddings etc so that the prospective client can be able to find what he wants.

Write Compelling Content
Even though you will mainly focus on the visual aspect of your material, make sure to pay attention to words as well. An interesting ‘About Me’ page can work wonders for the way new clients perceive you. It’s about your path, and what you find meaningful, and can tell more about the experiences and maybe even some stories from backstage. Create a slogan for your homepage and do not forget to include descriptions of the images for the portfolio if this will help. When considering what to include in a photography website remember that content can be used to create a better relationship with the viewer.
Set Up SEO
Oh, SEO, the not a very inspiring part of how to make a photography website, but very important nevertheless. Search Engine Optimization makes your site accessible by Google hence attracting more clients to your site. Use keywords that a potential client may enter a search engine such as “wedding photographer in [your city],” “fine art photography” etc. Tag images with alt tags and ensure that the site loads quickly. Nobody wants slow websites. This is also true for search engines.
Publish and Promote
Now that you have invested your time and effort, it’s time to display all you have done! Go for it hit the publish button and get your website out there on the world wide web. But that is not all – share it on your social profiles, including the link to the email signature, and if you want more attention – consider running some ads if you want to target a broader audience. Last but not least, the question related to how to make a photography website is the question of its visibility. Building a photography website is a process, but when you complete these steps, you’re going to have a site that is more than just a portfolio; it will attract clients and more demands.

How to Optimize Your Photography Website: Boosting Your Online Presence
Let’s face it: However, the process of establishing a website for photography is not the end of the process. The actual ‘magic’ begins when one tries to get the best out of it. Of course, having a beautiful portfolio is great – though it doesn’t help much if no one can locate the site. Are you here to learn how to create a stunning-looking business-attracting photography website that generates business traffic? Just to give you an idea, optimization might appear to be a very technical word but if it has to be explained, optimizing your website simply means making it the best it can be. It is as if you have a photo which you like, and then get it partially altered to meet your preferred feel. Well then let me tell you how you can tweak your site and attract the attention of the right audience.
Speed It Up!
No user enjoys running his/her mouse over the slow website. Indeed, if your site is slow to download, the downtime is likely to frustrate the visitor into leaving your site without even admiring your artwork. I don’t think that is the impression that you want to create in the first place! Therefore, how do you ensure that the site you are creating for your photography business is as fast as possible? The first step is the image compression. Having extremely high-quality pictures appears excellent to the view, but it damages the web page’s performance. Utilize programs and software that compress files while maintaining or in the best catering for the quality of the files. Additionally, you ought to select a good web host—they are the ones that allow your site to exist and function properly.
Make It Mobile-Friendly
Here’s a fun fact: It is worth mentioning that more than 50% of total web traffic comes from mobile devices. That means your photography website must be as good on a smartphone, as in a desktop version. If it doesn’t, you could be missing out on site visitors who could be interested in your products or services especially those that use their mobile devices while making their searches.
Almost all modern website builders, including WordPress, incorporate the use of mobile-responsive themes, which automatically adapt to the size of the digital display. But we would appreciate it if you did the same test using your site on a different device to ensure everything is set. Your beautiful photos deserve to shine no matter where you are putting them!

SEO: Your Secret Weapon
You should know about SEO or Search Engine Optimization but what does that mean for your photography website? In a nutshell, SEO refers to processes of enhancing websites to rank well in the natural or organic section of the search results page of search engines such as Google. The more optimised your site is, the higher your site will rank and the more people get to find you. To improve your SEO, try writing your text using low-competition keywords such as How to make a photography website, just as this article does. Moreover, do not forget to create engaging, and meaningful headings and descriptions for every page as well as a blog. These are the tiny blurbs that turn up in a search, so remember to count.
Keep It Fresh and Engaging
Have you ever visited a website that gave you the impression that there was no update in the last 5 years? That rather is not a good impression. For the photography website, it is recommended that new content should be added to the site periodically. Just as with personal blogs, including job updates—whether it’s a recent shoot, a blog post about your journey, or even a breakdown of how you do what you do—keeps existing visitors and search engine crawlers engaged and knowing you’re still alive. Also, it provides subjects for successive returns of customers. Finally, let me remind you that the most important thing about teaching you how to create a perfect photography website is the fact that its further development is crucial.
Wrapping It Up: Your Shutterbug Journey Begins Here
Well done, you’ve reached this far, so we know you must have some interest in creating a photography website. Kudos! Web design is somewhat like shooting – it is understood that the right picture may not be captured in one or two attempts at least, but when you do, it is fabulous.
Now, if you’ve been sinking in that black hole of feeling ‘what should I do, where do I start’, then don’t despair because you’re not alone. Just bear in mind that every professional photographer who works today was also initially like you, trying to establish a way of making a photography profession online and creating an impressive portfolio.
It is now that you know the steps, it is just a matter of time before you can add your flavour to it. And, you know what, if you are online facing an empty screen and wondering what the idea of the next step could be then, consider it as another opportunity to solve the creative problem – just like the lighting of the photograph during a cloudy day. Whether the focus is on capturing nature scenery, people, or one’s impromptu moments while wandering around, the photography website you create will be the storefront for your art.
They keep saying ‘click’, so go for it, jump into this project with the same passion that you have when trying to capture that perfect shot. And if you ever get stuck and are asking yourself: how to make a photography website, simply come back here and keep on going!

Wegic is the ultimate tool for photographers who want to showcase their work without getting tangled up in the technical side of web design. Think of Wegic as your personal AI assistant that takes your vision and turns it into a beautifully crafted photography website. Whether you’re a professional photographer, a hobbyist, or someone building a portfolio, Wegic makes the process feel as natural as framing the perfect shot.
Why Photographers Love Wegic:
-
AI-Powered Design: Wegic’s advanced AI takes your input and creates a website that complements your photography, focusing on clean layouts and stunning visuals.
-
Conversational Interface: Forget about complicated tools. With Wegic, you simply chat about your website needs, and it builds a professional photography site tailored to your style.
-
Versatile Project Scope: Whether you need a portfolio to showcase your best work, a blog to share your creative journey, or an e-commerce site to sell your prints, Wegic has you covered.
-
Supportive Assistants: Wegic doesn’t just build your site—it also comes with assistant tools that help fine-tune the design, ensuring your photos are presented in the best light.
-
Browser Compatibility: Your photography website will look stunning on any device, as Wegic ensures compatibility across all major web browsers.
-
CMS Adaptability: While direct CMS integrations are in development, Wegic’s output can be easily adapted to popular content management systems, giving you flexibility in managing your site.
-
API Access: For photographers with more technical needs, API access will soon be available, allowing for custom integrations and advanced features.
-
Social Media Integration: Future updates will include direct social media integration, making it easier to share your photography across platforms with just a click.
With Wegic, you don’t need to worry about coding or design details. Just chat about your ideas—whether you’re looking for a sleek gallery layout, a blog to share your photo stories, or an online store to sell prints—and Wegic will handle the rest. It’s like having a dedicated web designer who understands the art of photography and knows how to make your images shine online.
Written by
Kimmy
Published on
Jan 24, 2025
Share article
Read more
Our latest blog
Webpages in a minute, powered by Wegic!
With Wegic, transform your needs into stunning, functional websites with advanced AI
Free trial with Wegic, build your site in a click!