Log in
Build Your Site
How to Use WordPress to Create a Static Website in 2025
Learn how to create a static website with WordPress in 2025. Follow our step-by-step guide for setup, SEO tips, and best practices to enhance your online image.

Static websites are a type of website that displays the same content to every visitor, meaning that the information doesn't change unless a developer manually updates it. This makes static websites straightforward and quick to create, just like a book: the pages don’t change, and everyone reads the same story.
Using WordPress to create a static website has many benefits. As we all know, WordPress is one of the most popular platforms for building websites, and with this tool, you can easily set up a static site without needing to know how to code. There are also many WordPress static site generator plugins available, which help turn your dynamic WordPress site into a fast-loading static one. You can always enjoy the simplicity of a static website while still using WordPress's powerful features.
In this article, we will explore how to use WordPress as a static site generator for free. You will learn about the advantages of static websites, how to set up your own with WordPress, and tips for optimizing your site for search engines.
Buckle up and be ready to have all the tools you need to create an impressive static website that stands out online!

Understanding Static Websites
What is a Static Website?
Like what we discussed above, a static website is a type of website that delivers the same content to every visitor, which is built using fixed files made with HTML, CSS, and sometimes JavaScript. It's like a poster on a wall: no matter who looks at it, they see the same information, and if you want to change what’s on the poster, you have to physically take it down and replace it with a new one. Similarly, to update a static website, a developer must manually change the code or files.
This easiness makes static websites easy to create and maintain, especially for smaller projects.
Static vs. Dynamic Websites
Now, let’s compare static websites with dynamic websites.
A dynamic website is like a TV show that changes every week; it can show different content based on who is watching or when they visit. Dynamic sites use server-side processing and databases to deliver personalized experiences. For example, when you log into a social media site, you see your own feed filled with posts from friends, while someone else might see different content.
In contrast, static websites don’t have this flexibility. Every visitor sees the same page because the content doesn’t change unless someone updates the files. While static sites are faster and easier to host, dynamic sites are better for applications that require user interaction or frequent updates.
Ideal Use Cases for Static Websites
Static websites are perfect for certain situations where simplicity is key. Here are some ideal scenarios:
-
Portfolios: Artists, photographers, and designers can showcase their work through a clean and straightforward layout that doesn’t need constant updates.
-
Landing Pages: Businesses often use static landing pages for marketing campaigns because they can be created quickly and optimized for search engines.
-
Informational Sites: If you need to share information about an event or organization without needing regular changes, a static site is an excellent choice.
Why Choose WordPress?

User-Friendly Interface
-
Easy for beginners to navigate.
-
Simple dashboard and drag-and-drop Block Editor make building pages fun and straightforward.
Customization Options
-
Thousands of themes available for different styles (e.g., portfolios, blogs).
-
Use WordPress static site generator plugins to create fast-loading static sites for free.
SEO Benefits
-
Built-in features for optimizing title tags and meta descriptions.
-
SEO plugins are available to enhance your site's visibility in search results.
Step-by-Step Guide to Creating Websites with WordPress
Step 1: Setting Up Your WordPress Site

Choosing a Domain and Hosting
When starting your WordPress site, the first step is picking a domain name and a hosting provider. Here are some tips to help you:
-
Keep it Short and Simple: Choose a domain name that’s easy to remember and spell. Aim for under 15 characters if possible.
-
Use Keywords: Including keywords related to your website can help with search engine rankings. For example, if you’re creating a cooking blog, consider using "cooking" in your domain.
-
Choose the Right Hosting Provider: Look for hosting providers that are optimized for WordPress. Some popular options include Bluehost, which offers a free domain for the first year, and SiteGround, known for excellent customer support.
Installing WordPress
Installing WordPress is straightforward. Here’s a simple step-by-step guide:
-
Download WordPress: Go to the official WordPress website and download the latest version.
-
Upload Files: Use an FTP client to upload the WordPress files to your hosting account.
-
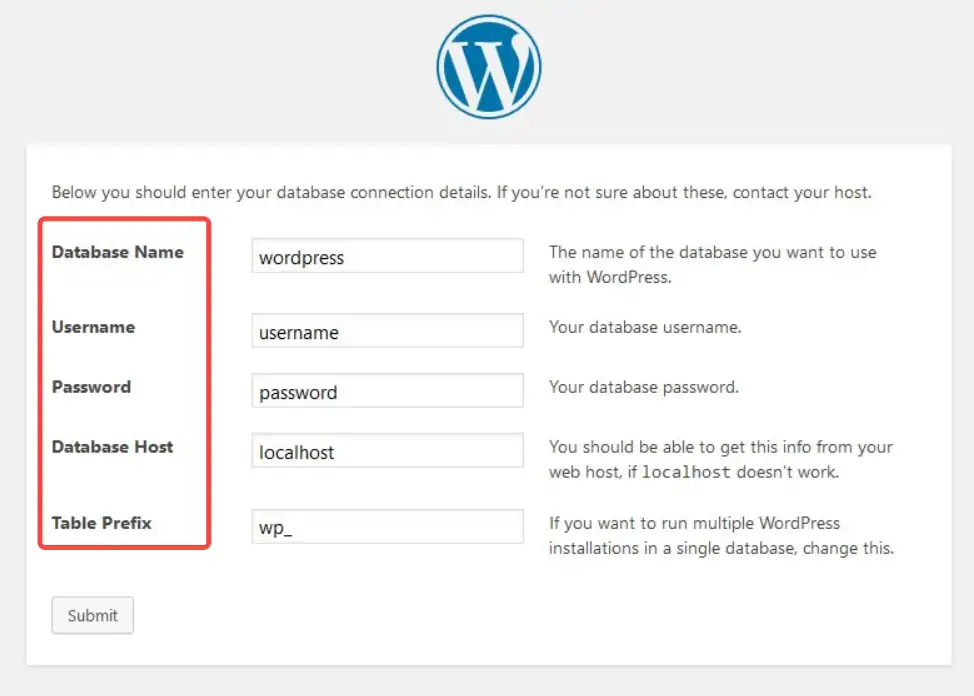
Create a Database: In your hosting control panel, create a new database and user for WordPress.
-
Run the Installation: Open your web browser and go to your domain name. Follow the prompts to select your language and enter your database details.
-
Complete Installation: Set up your site title, username, password, and email address. Click “Install WordPress” when you’re ready!
Configuring Settings
After installing WordPress, there are essential settings you should adjust:
-
Change Site Title and Tagline: Go to Settings > General to update your site title and tagline so they reflect what your site is about.
-
Set Permalinks: Under Settings > Permalinks, choose a structure that’s SEO-friendly, like “Post name", which makes search engines understand your content better.
-
Install Essential Plugins: Consider adding plugins for SEO, security, and backups. If you want to turn your site into a static one, look for a WordPress static site generator plugin to make it fast-loading and efficient.
Step 2. Creating a Static Homepage

Selecting a Theme
Choosing the right theme is the first step in creating your static homepage. Here are two great options:
-
Astra: A lightweight and fast theme that works well with page builders. It offers many customization features and pre-built templates to help you get started quickly.
-
OnePress: This free one-page theme is ideal for businesses and portfolios. It has flexible sections and a smooth parallax effect, making your site visually appealing.
These themes are great choices for building a static website that looks professional and is easy to navigate.
Customizing Your Homepage
Once you've selected a theme, it’s time to set up your static homepage. Here’s how:
-
Create Your Homepage: Go to Pages > Add New in your WordPress dashboard. Title it “Home” and publish it.
-
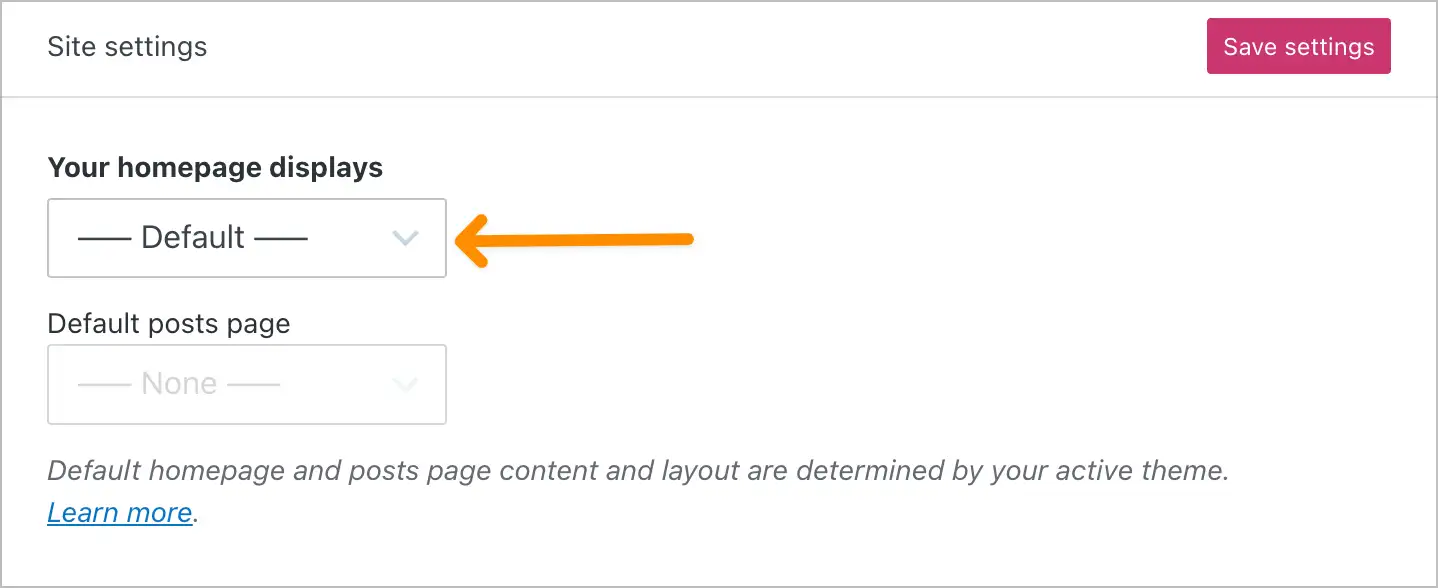
Set the Static Page: Navigate to Settings > Reading. Under "Your homepage displays," choose “A static page” and select your newly created “Home” page from the dropdown menu.
-
Customize the Layout: Use the WordPress Block Editor or your theme’s customization options to arrange elements like headers, images, and text. Make sure your layout is clean and easy to read.
Adding Content
Now comes the fun part—adding content that engages visitors! Here are some tips:
-
Tell Your Story: Share what makes you unique. Use storytelling to connect with your audience on a personal level. For example, if you’re showcasing a portfolio, explain the inspiration behind your work.
-
Use Catchy Visuals: Include high-quality images or videos that grab attention. Visuals can make your content more engaging and help tell your story better.
-
Keep It Simple: Avoid cluttering your homepage with too much information. Focus on key messages and clear calls to action, like “Contact Us” or “Learn More.”
-
Incorporate Interactive Elements: If you're using a WordPress static site generator plugin, consider adding interactive features like buttons or links that encourage visitors to explore more of your site
Step 3. Optimizing Your Static Website for SEO

Keyword Research
Keyword research helps you find the right words to attract visitors to your website. Here are some easy tools and tips:
-
Google Keyword Planner: This free tool helps you find keywords related to your topic and shows how many people search for them.
-
Ahrefs Keyword Generator: This tool gives you lots of keyword ideas based on what you type in. It’s great for finding specific phrases that people might search for.
-
Jaaxy: This tool quickly provides keyword suggestions and shows how many websites are competing for those words. You can try it for free with a limited number of searches.
When picking keywords, choose ones that many people search for but have less competition.
On-Page SEO Techniques
After finding your keywords, it’s time to optimize your website:
-
Title Tags and Meta Descriptions: Each page should have a unique title that includes your main keyword. Keep the title under 60 characters. Write a short meta description (155-160 characters) that explains what the page is about and encourages people to click on it.
-
Use of Headers (H1, H2, H3): Organize your content with headers. Use one H1 tag for the main title, H2 tags for major sections, and H3 tags for smaller sections. This helps both readers and search engines understand your content better.
-
Image Optimization and Alt Text: Include images to make your site more interesting. Name your image files clearly and add alt text that describes the image using relevant keywords. This helps with SEO and makes your site accessible to everyone.
Internal and External Linking Strategies
Linking is important for SEO. Here’s how to do it:
-
Internal Linking: Link different pages on your website using relevant words as links. This helps visitors find more information and helps search engines understand how your pages connect.
-
External Linking: Link to trustworthy websites related to your content. This shows search engines you’re providing valuable information, which can improve your site’s credibility.
In summary, optimizing your static website for SEO means doing keyword research, using simple on-page techniques, and linking smartly. If you use a WordPress static site generator plugin, it can help you create a fast-loading site while making these tasks easier!
Step 4. Maintaining Your Static Website

Timely Updates
Keeping your website's content fresh is super important. Regular updates help ensure that visitors find accurate and relevant information.
If you have a blog or a portfolio, make sure to refresh your posts and images often, which not only keeps your audience engaged but also helps with search engine rankings.
Monitoring Performance
To know how well your website is doing, you need to monitor its performance. Tools like Google Analytics are great for this. They show you how many people visit your site, how long they stay, and which pages they like the most, and by checking these stats regularly, you can see what works and what doesn’t. If a page is slow to load, it might turn visitors away, so it’s important to keep an eye on that too.
Backup Solutions
Backing up your website is like having an insurance policy. If something goes wrong—like a hack or a server crash—you want to be able to recover your content easily. Here are some best practices for backing up:
-
Use Backup Plugins: There are many free plugins available for WordPress that can automate backups for you. Look for options that work well with a WordPress static site generator.
-
Store Backups Offsite: Keep backups in a different location, like cloud storage (Google Drive or Dropbox). This way, if something happens to your website, you still have access to your files.
-
Regular Backup Schedule: Set a schedule for backups based on how often you update your content. For example, if you add new posts weekly, consider backing up every week.
Top Alternative to WordPress: Introducing Wegic
If you’re seeking an alternative to WordPress that combines ease of use with powerful features, Wegic could be exactly what you need.
While WordPress is well-known for its flexibility and vast plugin ecosystem, Wegic offers a more streamlined and conversational AI-powered approach to website creation. Here’s why Wegic stands out as a strong contender:
1. Conversational AI-Powered Design

With Wegic, creating a static website is as easy as chatting with a friend. Instead of dealing with complicated themes and plugins, you simply communicate your needs, and Wegic builds the website for you, step-by-step. Whether you want to create a booking website with Wegic or a simple portfolio, the platform guides you through the design process, making your site finished in just minutes.
2. No Coding Required

Unlike WordPress, which often requires you to write or customize code for advanced features, Wegic allows you to build and modify your site without any technical skills. You can add custom features like navigation, fonts, and third-party tools (Google Maps, Google Form, YouTube Videos, etc) through an intuitive chat interface, ensuring a smooth website creation experience.
For further modifications, you just keep chatting with Wegic about your design ideas, after you circle the part you want to change; for personalization, Wegic also allows you to upload your favorite images and videos--just let Wegic know their links and where you want to locate them!
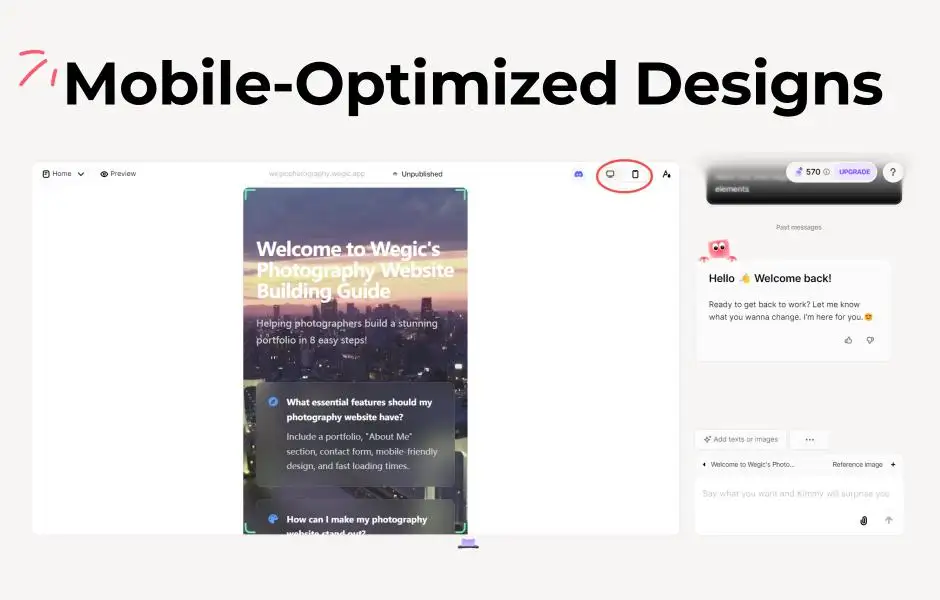
3. Mobile Optimization

One of the best things about Wegic is that it automatically optimizes your website for mobile devices. With more than half of global web traffic coming from mobile users, your site must look good on phones and tablets. Wegic takes care of this automatically, ensuring that your site is always mobile-responsive without the need for extra plugins or complicated adjustments, which can be a challenge with WordPress.
4. Free Trials and Affordable Pricing Plans
Wegic offers a range of pricing plans, from a free version with essential features to Premium Plans that offer advanced customization options and more flexibility. While WordPress is free, its premium features—such as custom domains or enhanced functionality—come at a high cost.
Wegic allows you to create a static website for free, and you can easily scale up starting at just $23.9/month!
Why Choose Wegic Over WordPress?
Wegic stands out as a user-friendly alternative to WordPress, especially for those looking for a simple, guided way to create a website without getting bogged down by technical details.
With Wegic, you can enjoy an intuitive design process, powerful customization, and essential integrations all in chatting—perfect for beginners or anyone looking for a faster, less technical way to get their site online.
Start Building Your Static Website Now!
In this article, we covered how to create a static website using WordPress, highlighting the benefits of its user-friendly interface, SEO support, and easy setup. We discussed selecting a domain, installing WordPress, customizing your homepage, optimizing for SEO, and maintaining your site with regular updates and backups.
Now that you have the tools and knowledge, it’s time to start building your static website! Using a WordPress static site generator or a WordPress static site generator plugin can simplify the process and help you create a fast-loading site for free, but don't forget to try out Wegic--the perfect conversational AI website builder that lets your website design process easy and interesting chat by chat.
Get started on! Try Wegic for free now and bring your online vision to life!
Written by
Kimmy
Published on
Jun 25, 2025
Share article
Read more
Our latest blog
Webpages in a minute, powered by Wegic!
With Wegic, transform your needs into stunning, functional websites with advanced AI
Free trial with Wegic, build your site in a click!