Log in
Build Your Site
10 Great Website Designs for Non-Profits in 2025
Unlock the secrets of non-profit web design with inspiring examples and Wegic’s AI-powered solutions. Learn now on strategies to build secure and responsive sites!

Nonprofit websites are digital platforms specifically built for organizations that operate with the primary goal of not making a profit. Such websites are mostly in aid of advocacy, education, community involvement, or service delivery to support a mission. A strong online presence is critical for their ability to share their story, connect with supporters, and channel charitable donations on their behalf.
During the digital era, non-profit web design refers not only to the design itself but to the practical and functional aspects of such websites as well. Where great website designs meet the goals of writing, such inspiring website designs engage the audience and make the web addictive and useful. This post discusses the most successful elements of the non-profit websites examples of the year 2025. Let's get started!

What Non-Profit Websites Can Offer
Non-profit websites provide more than just a digital presence; they are essential tools for educating, inspiring, and mobilizing communities. When executed through thoughtful web design, these sites offer the following benefits:
1. Storytelling and Transparency:
Successful non-profit websites employ story-telling to connect emotionally with their users. Such websites employ enthralling graphics and artwork showcasing the concerning activity, as well as appealing content coverage of work done and future plans in place. The balance of great website designs over plain storytelling creates an amalgam of force that invites participation.
2. User Engagement:
A web design with solid finishing employs interactive tools, graphics, roll-over call-to-action buttons, donation plug-ins, and volunteer page inserts. Most importantly, the appropriate building structures of a website include features meant to transform relaxing visitors into stalwarts.
3. Brand Credibility and Trust:
Designs featuring transparency in communications concerning successes, realizations, and ongoing projects can stir a relationship of trust with visitors of the organization. Offering the clearest possible navigational structures and confidence contact information can further establish the firm credibility of the organization.
4. Resource Access:
It is not strange for many non-profit websites to allow themselves to be information-gathering tools for different purposes, such as research, events, and learning. That model of non-profit web design encourages teamwork, as it makes it easier for the source of information that they intend to fight to reach any supporter.
5. Community Building:
Modern-day non-profit websites predominantly feature social media integrations along with community forums. These constitute a part of great website designs. Such platforms are useful where participants are able to contribute, team up, and facilitate communication via sharing of ideas, volunteers, and other resources.
High-quality designs have been created across the world for the purposes of enhancing not only visual attractiveness but also the usability and interactivity of the designed elements. The incorporation of all these will remain crucial even in 2025, owing to the fact that philanthropic websites need to remain useful resources.
Top 10 Non-Profit Website Designs of 2025
Drawing inspiration from trusted sources, below are ten notable examples of web design that continue to make an impact. These examples embody the hallmarks of designs and provide lessons for organizations looking to revamp or create new digital presences.
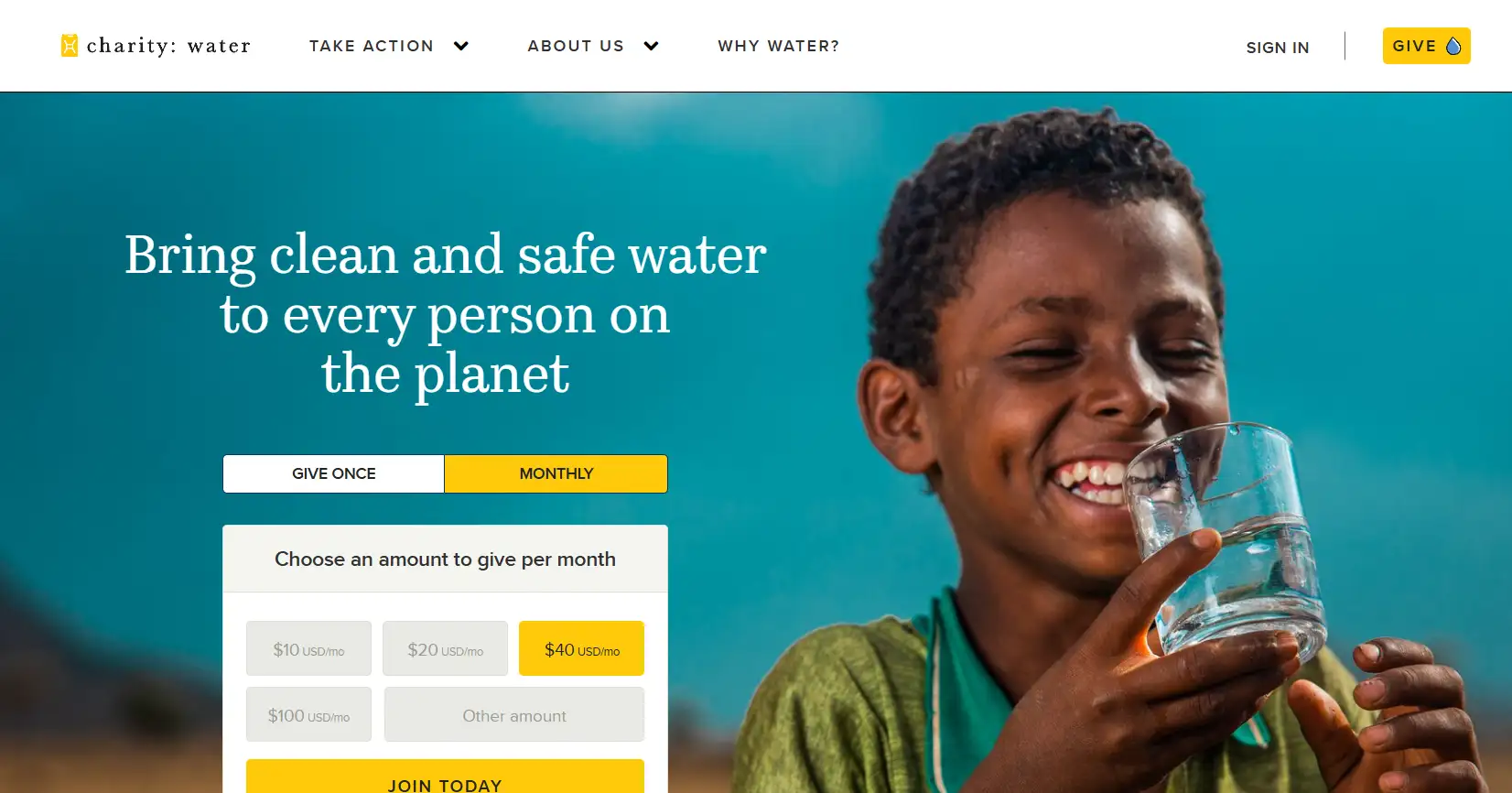
1. Charity: Water
Charity: Water is one of those causes in graphic designs where you simply can’t resist making a loud statement. The site makes users trust it through its images, storylines, and even financial statistics. Its web design encompasses a series of calls to action, ending in a donation. It guides the visitor in a very artfully arranged downward funnel. Overall Charity: Water is a good design for other non-profit organizations.

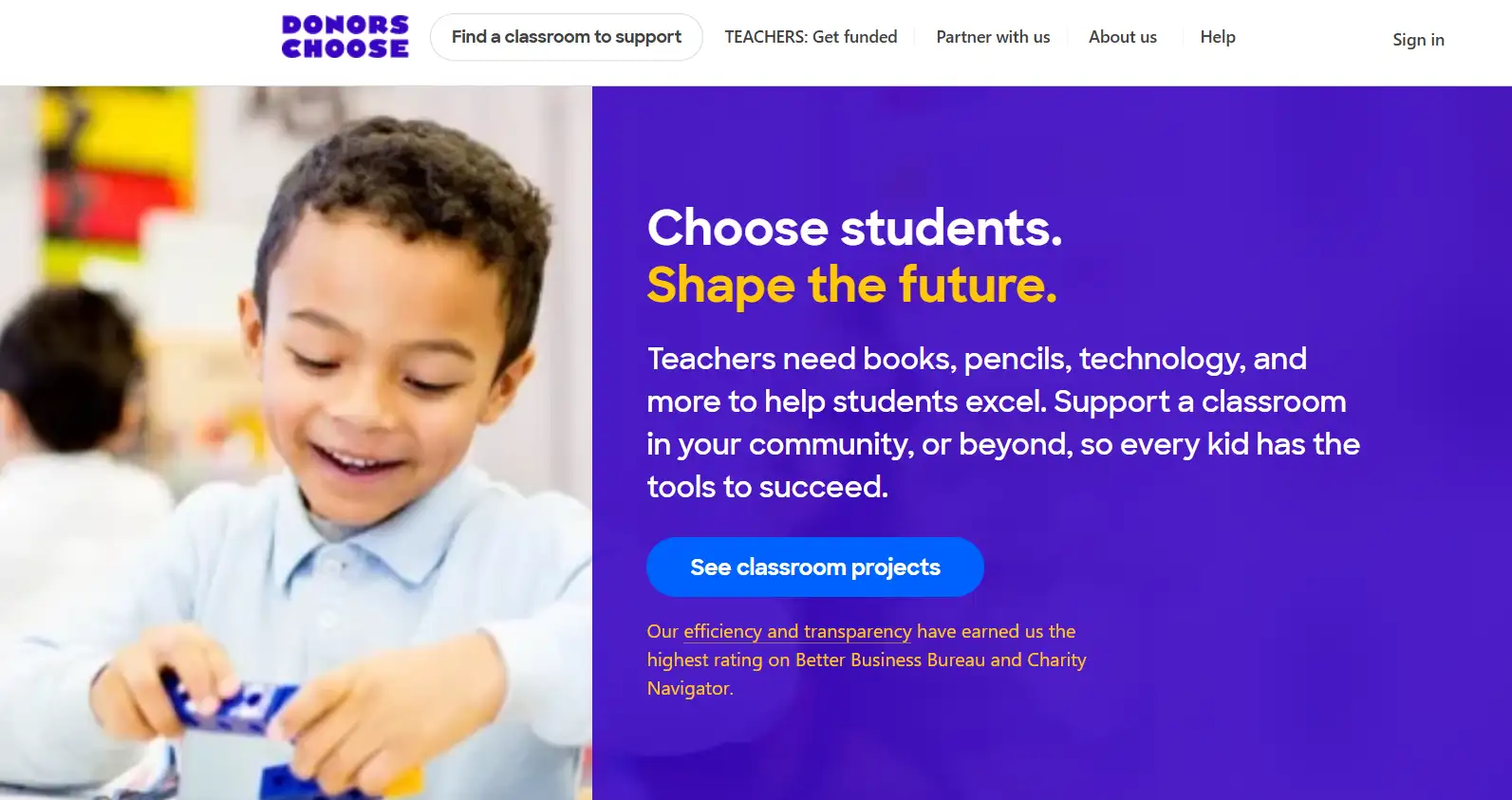
2. DonorsChoose
DonorsChoose can be considered one of the foremost platforms that support children’s education and classroom initiatives. The web design of the platform is simple yet functional, with very prominent call-to-action instructions that improve the ‘usability’ of the site. This kind of practice and use of emotional imagery as part of inspiring website designs for conveyance also emphasizes the need for contributions. This website is often regarded as one of the most outstanding examples of non-profit websites, and its designs are evolving in ways that better serve donor needs.

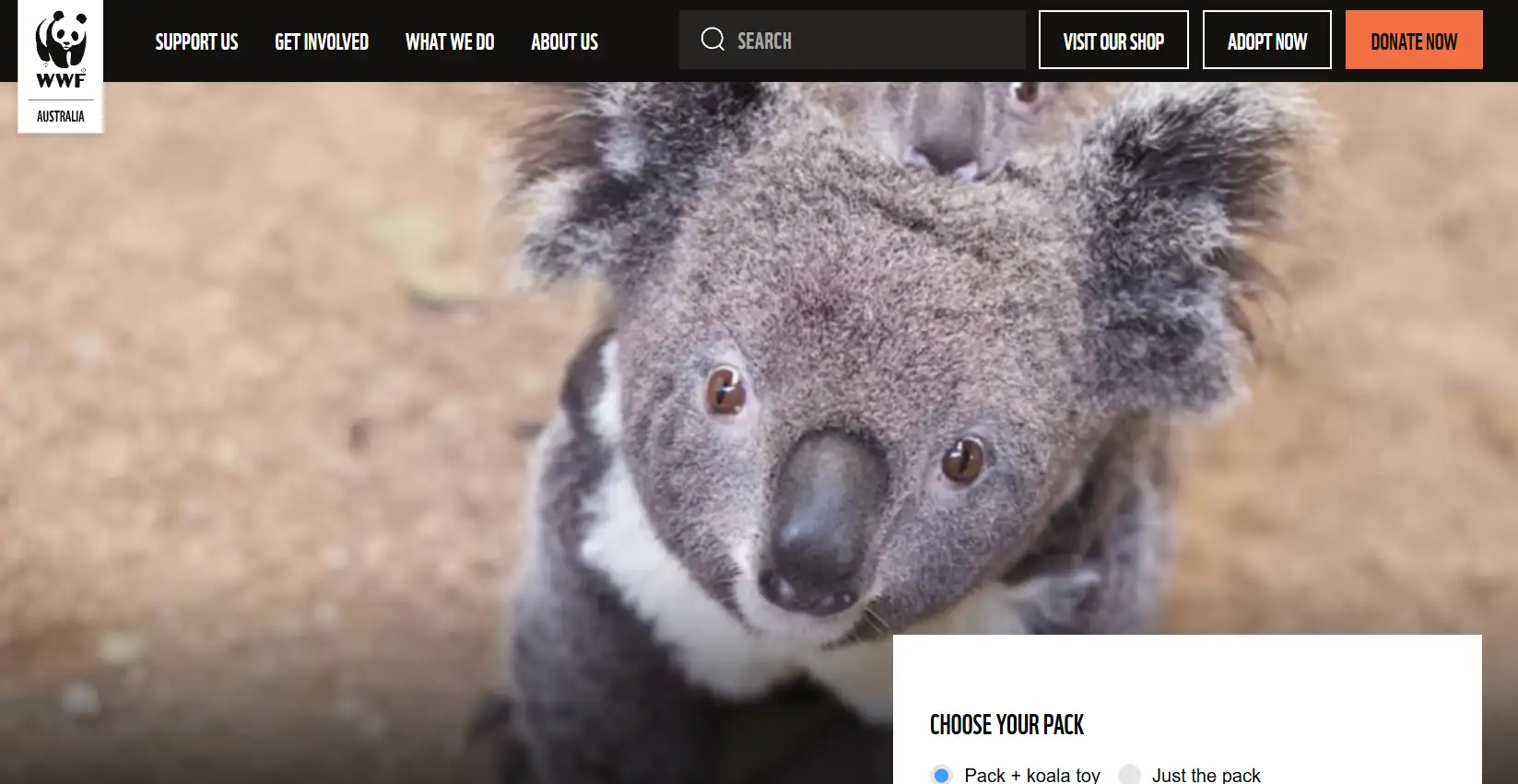
3. World Wildlife Fund (WWF)
The World Wildlife Fund (WWF) is a perfect example of well-executed web design. WWF excels at delivering compelling designs that focus on urgent global issues. One of the best examples of the execution of this sort of element is the WWF website. The continuous redesigning of the website maintains both awareness and interest among users.

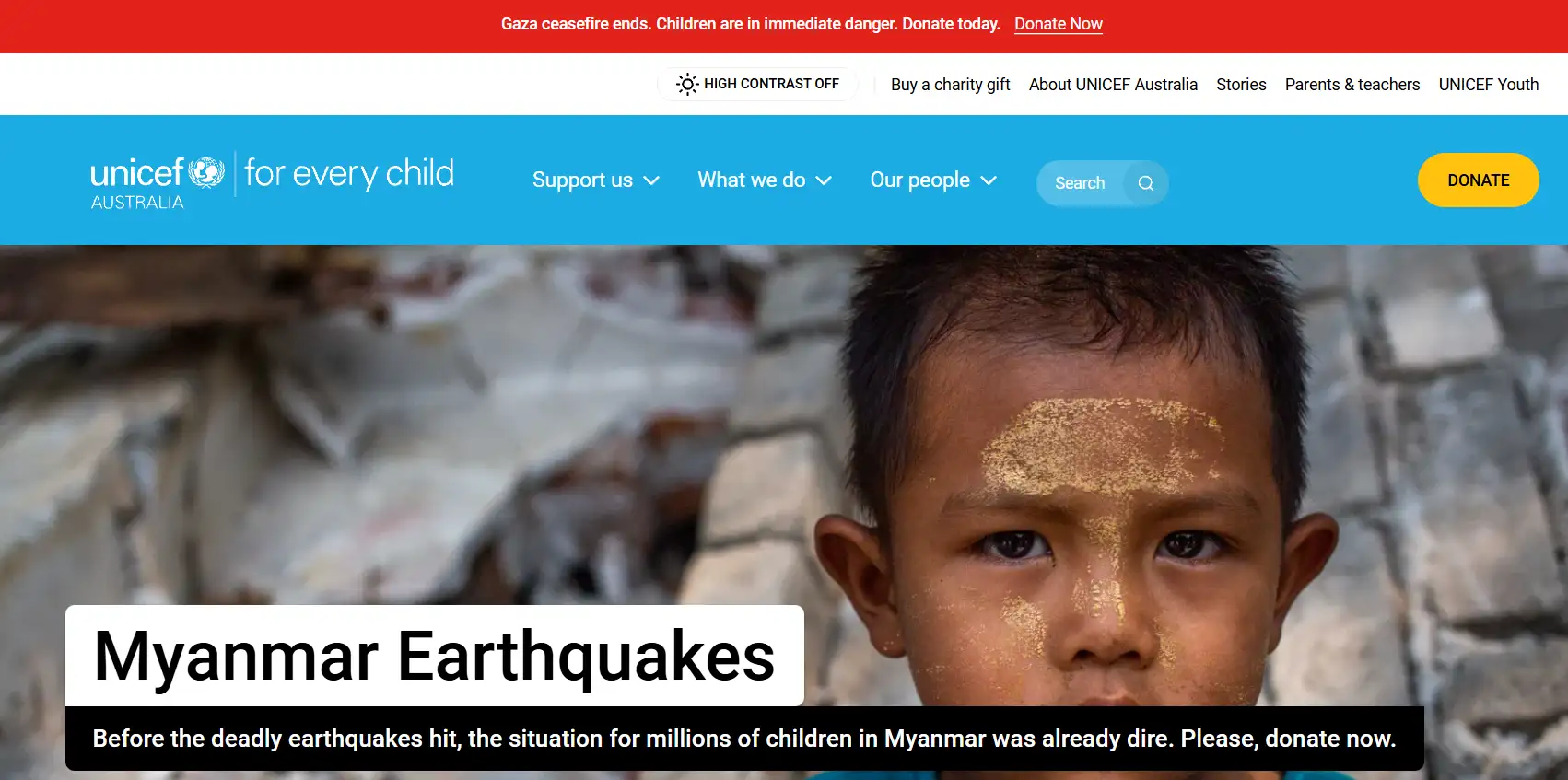
4. UNICEF
An outstanding good practice of how web design should look and work is in the UNICEF website. This particular interface is well designed in a way that it is possible to navigate through the page easily with some clear directives such as calls to action, which in turn means that they involve the donors or volunteers very simply. Out of all the designs, UNICEF is the favorite concerning data visualization and making a story out of data. It is one of the most frequent examples regarding the designs.

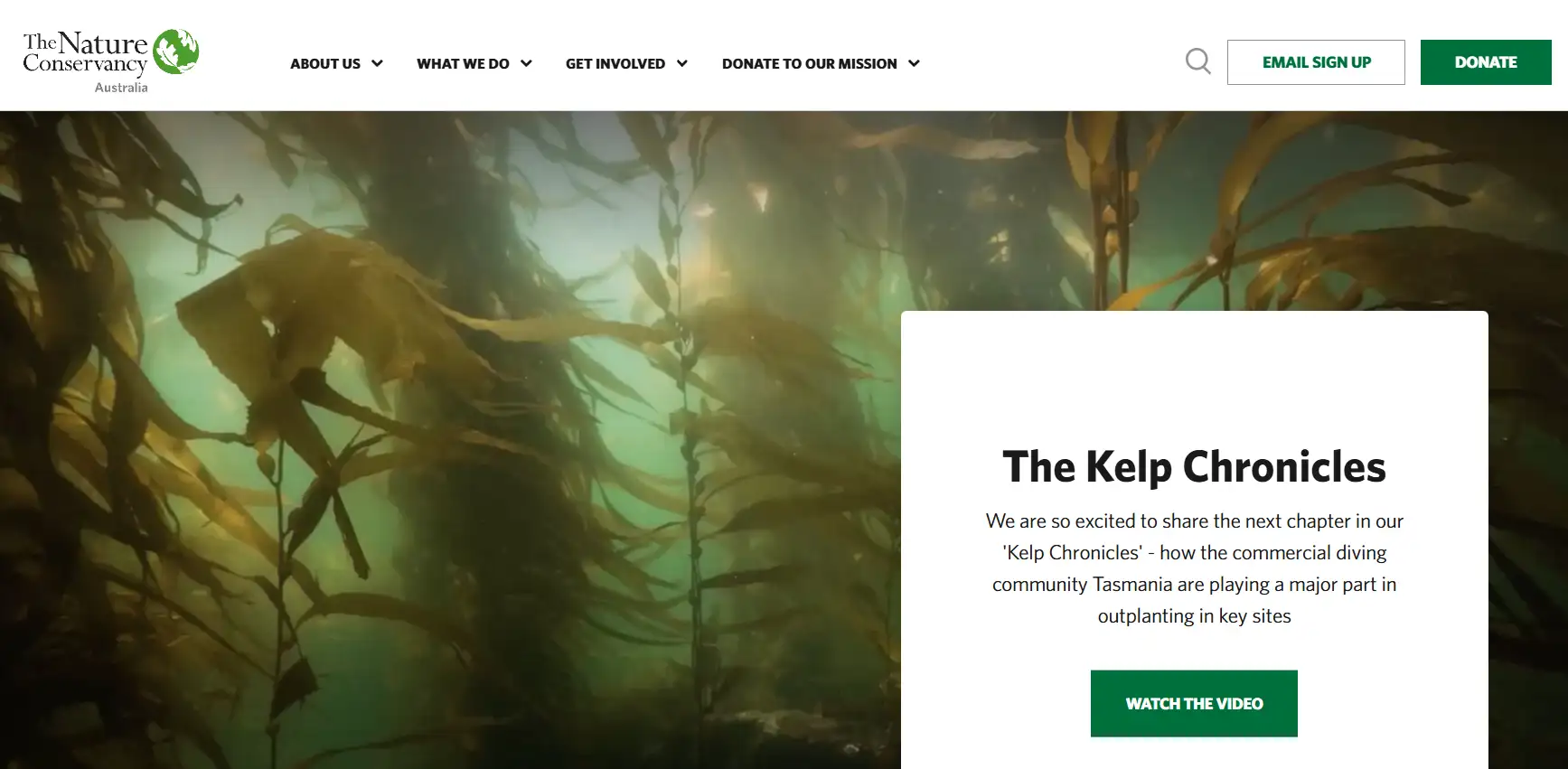
5. The Nature Conservancy
The Nature Conservancy takes greater care when it comes to web design by making the site attractive in a rather modern and organic way. It is also quite successful in appealing to its target group of persons who care for nature and supporters. Nature Conservation even offers one of the building examples that one can easily come across supporting sustainability powered by complementary content strategies, hence placing this design · under a positive design attitude.

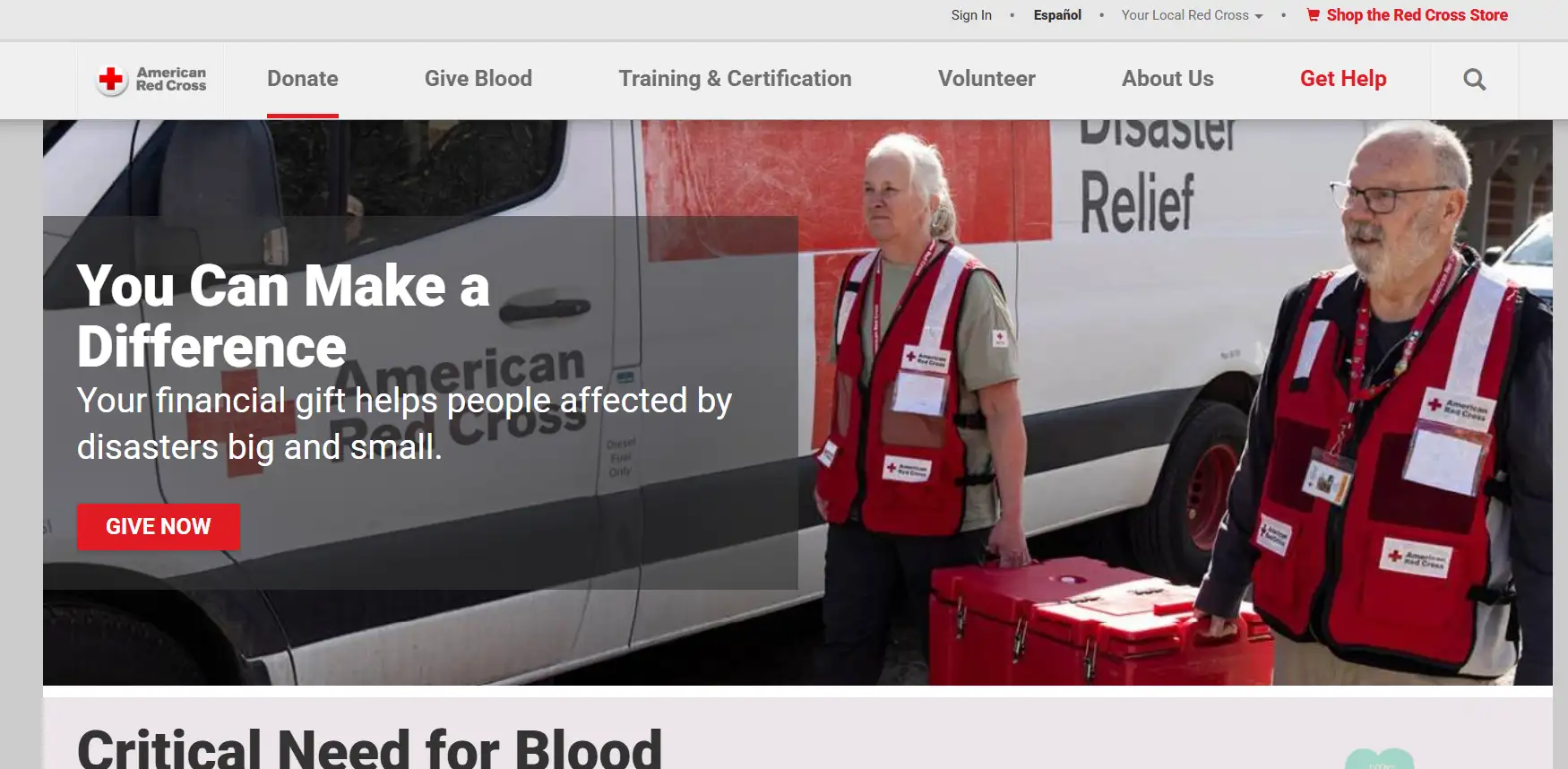
6. American Red Cross
The American Red Cross, which is renowned for providing a professional service during crisis situations, is a well-thought-out web design with the user at its core. Architectural elements are extensively employed by the web page in question to convey purposeful information in a well-organised manner and provide for quick entry to essential utilities and data. How the site is arranged with a simplified information structure and built-in element for donations is one of the great examples and remains an inspiring creative in terms of appealing and inspiring website designs that help audiences, particularly clients, in difficult situations.

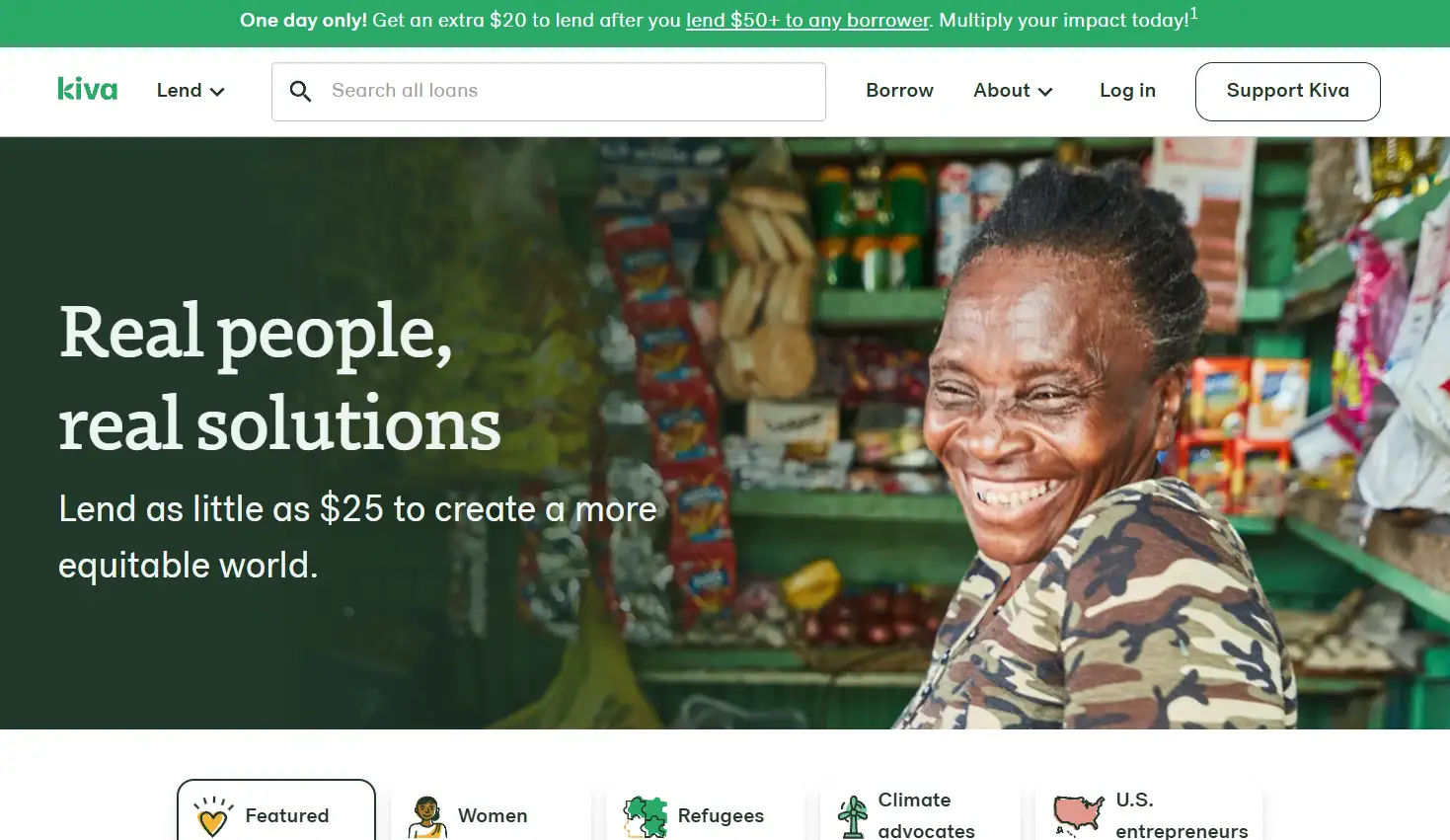
7. Kiva
Kiva is a forerunner in micro-lending for its web design which has an inclination towards community engagement and transparency in storytelling. Kiva has incorporated feedback from its users and designer testimonials as well as creating maps which can be updated in real time along with the funds’ amounts available in their design concepts. Such other case study examples serve as illustrations explicating the manner in which designs build trust and promote openness as well as contribute to global transformation.

8. DoSomething
DoSomething is a leader in youth-focused social transformation. The composition of its website is designed to activate users and build an activist community. It includes designs of bold typefaces as well as interactive and social networking applications. Above all, DoSomething serves as one of the inspirational examples for visitors due to its creative and sophisticated designs.

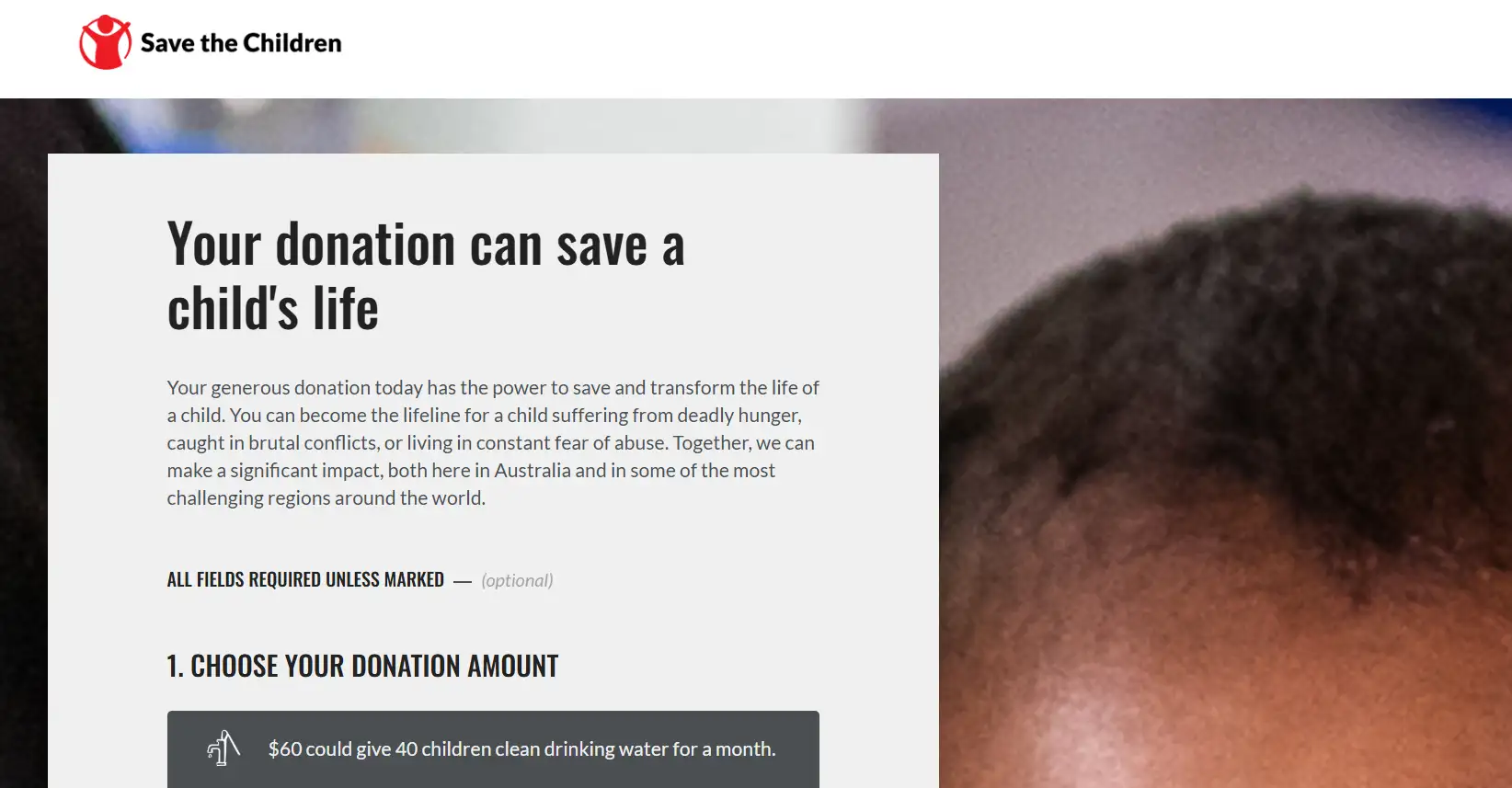
9. Save the Children
Save the Children is primarily focused on creating an engaging online platform for its customers. Aimed at individuals willing to donate or volunteer, the website achieves this through a creative design. Illustrations and graphical elements, as well as engaging content, hint at the importance and emphasize the gravity of child protection. This website is easily credited, however, it deserves, as one of the examples boasting probably the best designs in the sector in relation to the Design principles and emphasis on cause and effect.

10. National Public Radio (NPR) – Non-Profit Division
Although it may surprise quite a few people, the non-profit wing of NPR highlights an interesting mix of web design and digital storytelling media. NPR’s branch is aimed at a wider range of users, and it does so by incorporating multimedia and functional donation pages in the layout. NPR, as one of the examples in this range, makes a major methodological hypothesis in that it presents a work of understandable design that inspires people about the websites of the future.

Features of Successful Non-Profit Website Designs
Understanding what sets these websites apart can provide valuable insights for organizations aiming to build or enhance their online presence. Here are some essential features found in top-tier web design:
Compelling Visual Identity
A successful web design involves more than a clean and functional interface; it also involves creating strong visual identities that reflect the mission and values of the organization. It doesn’t matter if it has glaring photographs, specific colors that look the same, or original graphics; one of the design considerations is maintaining consistency in the visuals to reinforce the preferred brand image. Most of the designs have designed features and elements that are capable of keeping the audience hooked right from the start.
One of the most important aspects of web design is navigation. The inclusion of well-defined menus, processes of escalation, or even strategies such as giving breadcrumb trails assist users in achieving the purpose in their use of examples. People go to great website designs to best understand the cause, even from the bottom of the pyramid, and that's with clear navigation.
Mobile Responsiveness
As more people are shifting towards mobile browsing, modern web design principles are at the forefront of the need for flexibility across various gadgets. Such designs are developed to be used across all sorts of resolutions as examples are easily rendered on handheld devices like phones and pads. Such designs are very vibrant, encouraging improvement and expansion, since everyone gets the same sense of satisfaction.
There’s one thing effective non-profit web design examples have in common: the use of direct and pressing calls-to-action approval. Be it a pressing Donate Now message or an interactive Join Us button, each of those is included in the designs at various points so as to solicit a swift response. The inclusion of these aspects in different parts of the designs serves the purpose of converting a ‘visit’ into more involvement, which is a big win for the non-profit industry.
Transparency and Impact Reporting
Contributors and backers require organizations to provide a detailed account of where and how their hood support is put to use. Some of the most effective web design techniques comprise sections that address impact accounting, one that is devoted to handling finances and another to their accomplishment. In examples that encourage and promote inspiring website designs, all the above elements are present, and every donation is worth the value of the investment into development.
Integration of Social Media and Community Features
Social engagement has also been incorporated in today’s web design. Such features as social media feeds, community forums and interactive events integrated into designs ensure that supporters are involved and informed. These features are frequent in those particular examples but can also be found in many examples whose purpose is to reach certain designs as well foster a community spirit around the activities to be conducted together.
Accessibility and Inclusivity
The institution that guides web design is committed to making sure websites are accessible to all, including people living with disabilities. Accessibility can be achieved through following the necessary accessibility standards, such as adequate contrast, keyboard usability, or screen reader-friendly designs. Commitment to this philosophy enhances user experience; on the other hand, encourages innovative and inspiring website designs that cater to all groups of people.
Strategies for Leveraging the Best of Non-Profit Website Designs
To create or revamp a non-profit website that truly stands out, consider the following strategies that have been successful for the previously mentioned examples:
1. Focus on the Mission
Make sure the website is formulated in such a way that it represents the organization's core. Use the most significant website designs bearing the purpose of the door, which makes it easier for the visitors to grasp the motive of the organization without further explanation.
2. Leverage High-Quality Visual Content
Include top-quality educational images, interesting video recordings and other relevant illustrations which will help your audience to get the essence of your mission across. Such high-quality non-profit web design elements provide a basis on which supernatural designs are built.
3. Simplify the User Journey
Visualize a timeline of actions that the users follow, starting with their arrival on the homepage, until they perform actions like donation, joining, or reading further. Incorporating specific examples of this process makes certain that every action showcases the effectiveness of the designs.
4. Ensure Ongoing Engagement
Periodically visit your website to include recent impact stories, upcoming events, and call for volunteers. Doing so enables a dynamic and invigorating form of web design, which has created a new generation of inspiring website designs.
5. Invest in Analytics and Feedback
Allow feedback loops aided by acquired user experience to guide a re-iteration of design and comprehensiveness of the user interface. When you do an intensive web design at the forefront, curly braces define one of the best practices for how long innovation camouflaged in designs is provided.
Building a Successful Non-Profit Website: What to Consider and How Wegic Can Help
Creating a website that stands shoulder to shoulder with the examples above requires careful planning and adherence to several best practices. Here are some crucial steps and key aspects to focus on when developing web design:
Define Your Mission and Visual Identity
Ensure that your organization’s mission is clearly understood even before the design portion comes in. The kind of imagery, color, and fonts used, designed for and in the designs will be dependent on it. Quite a strong aid because it doesn’t just give some level of familiarity with the brand but helps customers to develop confidence in the brand.
Prioritize Usability and Accessibility
A critical element of good non-profit web design is making sure that every individual who visits the facility can make use of it, including people with disabilities. Get the color contrast right, employ proper text sizes and build responsive and device-agnostic navigation. The said technique can be found in almost all evaluation examples and, common sense dictates, is very much needed for building designs which prize all users.
Optimize for Mobile Devices
Taking into account the growing use of mobile devices, whether it’s a smartphone or a tablet, a website should be mobile-friendly. Although there are many different user interface elements used in various designs, all aspects should be mobile-optimized to provide a comfortable and pleasant experience for all visitors. In fact, this has become an important aspect of web design, and this has been widely integrated following exemplary examples of the best practices.
Using analytical tools to track visitor behavior can help refine your non-profit web design over time. Knowing which parts of your site are most engaging can guide updates and improvements, ensuring that your great website designs remain relevant and effective, as seen in many non-profit website examples.
Meet Security and Performance Standards
It is very important to have adequate security in place for each website. Use SSL certificates and effective authentication mechanisms, and update performance components on a regular basis. In addition to strengthening the non-profit web design, this action also enables increased trust – a feature that is emphasized in the best non-profit website examples and inherently awarded to the designs.
Wegic: Your Best Website Designer
There are organizations out there looking for a company that specializes in non-profit web design and provides reliable service. Wegic: Your Best Website Designer introduces its innovative web design services and assists you in efficiently structuring your digital business.
Click the picture below to try Wegic for your non-profit website, free of charge and time-limited!
https://wegic.ai/
Wegic has a range of tools that allow creating great website designs as easily and quickly as possible:
-
AI-Powered Design Assistant: Advanced technologies on Wegic enable users to create customizable and visually appealing elements thanks to artificial intelligence. In other words, of the organization’s unitary aims in inspiring websites, such designs are delivered.
-
User-Friendly Drag-and-Drop Builder: Wegic’s user interface is so simple that even a person without much knowledge of web design can create a very stylish nonprofit organization’s page. The drag and drop construction allows you to tweak the page to your liking.
-
Responsive Templates: Wegic offers a variety of premium responsive templates, ensuring that one’s website not only conforms to great website design standards but also works well on all gadgets, which is important in today’s non-profit website examples.
-
Built-In SEO Tools: Wegic provides built-in SEO tools that are straightforward to use in order to craft content that is designed for search engines. By doing so, you will be assured that the outstanding works of your inspiring website designs are lively and highly accessible.
-
Robust Security Features: Wegic emphasizes security protocols to safeguard your website and data. This commitment to secure non-profit web design is essential for building trust, as evidenced by leading non-profit websites examples.
-
Customization Options: Wegic allows you to customize every single component of a design to guarantee that the digital presence not only looks unique but also reflects the mission of the organization. Offering personalization in the process of non-profit web design is Wegic.
By integrating these features, Wegic stands out as a remarkable partner for non-profit organizations aspiring to create inspiring website designs that captivate audiences and drive engagement. Whether you are a small charity or a large non-profit institution, Wegic’s versatile platform can guide you through building one of the best non-profit website examples.
Conclusion
In the dynamic and quick-growing digital sphere by 2025, non-profit web design is one of those areas that will never be satisfied because of high-quality services. The ten best non-profit website examples contained in this report demonstrate that when a design outstands itself in serving a purpose, great website designs infatuate feelings rather than just wisely presenting facts.
Individuals wanting to make an impact with as little effort as possible are encouraged to work with Wegic: Your Best Website Designer. This is because this agency incorporates a design assistant based on Wegic’s AI technology with a host of tailored options including responsive templates. Such a setup makes it possible to come up with inspiring website designs which outstrip the existing records of non-profit web design.
If you are looking forward to designing some of the best non-profit website examples or you just want to create and host great website designs that reflect the ethos of your brand, then Wegic is an all-in-one solution that combines both functionality and design. Use a site that knows what you are about and makes you build outstanding and inspiring websites with Wegic behind you.
With Wegic by your side, you can confidently create a non-profit web design that stands out in the massive websites!
Written by
Kimmy
Published on
Apr 9, 2025
Share article
Read more
Our latest blog
Webpages in a minute, powered by Wegic!
With Wegic, transform your needs into stunning, functional websites with advanced AI
Free trial with Wegic, build your site in a click!
