Log in
Build Your Site
Build a One-Page Website: A Quick Start Guide
If you want to build a one-page website, check this article for a quick start. This guide will tell you step-by-step how to make a one-page website!

In this information age of news feeds, alerts, and social media updates, it's easy to feel overwhelmed by information. Regarding website design, "simplicity" is undoubtedly the key to attracting users. A one-page website is the perfect embodiment of this philosophy. It is not only intuitive and straightforward but also able to deliver information in the most concise way to provide users with an efficient browsing experience.
The one-page website has gradually evolved from an initial design trend to today's mainstream design method. It presents all important content on one page through a smooth scrolling layout without complicated clicks and jumps. Visitors can easily navigate through all the information on the website by simply scrolling down. It improves the usability of a website and enhances the user experience, especially on mobile devices.
On a one-page site, all content is organized around a core, whether a company introduction, service content, work showcase, or call to action, carefully designed as an integrated, fluid experience. This design reduces information redundancy and allows users to focus more on obtaining critical information. For business owners, the efficiency of a single-page site also means lower maintenance costs and faster rollout times. This article will walk you through how to build a one-page website free of charge.

What is a one-page website?
A single-page website is a simple website that contains only one page. Unlike traditional multi-page websites, single-page websites concentrate all information and content on one page, and users can quickly get all the essential information by simply scrolling without jumping to other pages.
This design makes single-page websites extremely convenient and focused. Everything is tightly packed. Visitors will never be distracted from their browsing experience by extraneous options or complicated navigation. Optimizes the user experience with a smooth-scrolling layout. It is an effective guide for visitor. It focuses on the core content or desired behavior of the site. For example, filling out a form, watching a video, or completing a purchase.
Single-page websites are often used as landing pages, similar in style to digital business cards or online flyers. They are a quick way to convey important information and are ideal for small businesses, freelancers, or individuals who want to present their personal work or business content inexpensively and efficiently.
In short, single-page websites, through their simple and intuitive form, provide users with a convenient browsing experience and are also an efficient tool for businesses and individuals to build an online presence. That makes many people wonder how to create single-page websites and build one freely.
The reasons for building a one-page website
How to create single-page websites? A one-page website is simple and efficient. It is a wise choice in many situations. Here are some reasons why you might choose to create a one-page website:
The content is short and concise:
If you're presenting short content, such as a landing page, resume, photography portfolio, wedding website, personal website, or anything related to an event, a one-page website presents your message perfectly and avoids unnecessary complexity.
Clear user goals:
A one-page design is ideal for a user experience with a clear goal. Whether you're trying to sign up for a newsletter, book a service, or make a purchase, one-page sites focus the action and reduce distractions with a simple design.
Get started quickly and save time:
When time is limited and resources are limited, creating a single-page website is a quick and efficient option. Compared to multi-page sites, single-page sites have a shorter build cycle and are relatively easy to maintain.
Cross-device compatibility:
Single-page websites often have good mobile compatibility, ensuring a good user experience whether on a desktop, tablet, or phone and are particularly suited to a mobile-first design philosophy.
Simple content structure:
If your content can be neatly arranged on a linear page, a single-page website can provide a straightforward and smooth browsing experience. Users can easily see all the essential information on one page without much navigation.
Improve site performance and load speed:
Single-page websites are lighter and load faster than multi-page websites. A single-page design is ideal for improving website performance.
Save on development resources and costs:
Compared to traditional multi-page websites, single-page websites can save time and investment in website development and maintenance. This makes them suitable for small businesses or individuals with limited budgets.
However, suppose your site needs to present more complex or detailed content (for example, a product or service page for an e-commerce site). In that case, a traditional multi-page site may be more appropriate. Multi-page sites are suitable for content that requires in-depth description and can provide a more flexible structure and richer presentation for blogs, online stores, or businesses with diversified products. So, you should be selective about the features to build a one page website for free.

Image by Canva
How to build a one-page website?
Step 1: Choose a website builder
Choosing the easiest and quickest way to build a one-page website is crucial. Hiring designers and developers often requires a lot of time and budget, and website builders offer you an efficient solution without coding. Suppose you are looking for an easy and efficient way to build your website. In that case, Wegic website builder is an option worth considering.
Wegic is an AI-based no-code website builderdesigned for users without design or programming experience. It allows you to create a professional one-page website in just a few minutes. Just enter the basic information, and Wegic's AI assistant will automatically generate a website that fits your needs. You can also easily modify and customize your website's colors, fonts, images, and navigation menus to ensure that they match your brand's image and personal style.
With Wegic, you can save a lot of time and enjoy SEO optimization features that make your website rank higher in search engines and attract more visitors. In addition, Wegic supports multiple languages, so you can communicate with AI assistants in your native language and create multilingual websites to meet the needs of different customers worldwide.
In addition, Wegic's pricing is also ideal for small businesses or individuals. It offers a perpetual free edition as well as monthly and annual paid plans, ensuring cost savings while still enjoying high-quality website-building services.It's highly recommended to build a one page website freely using Wegic.
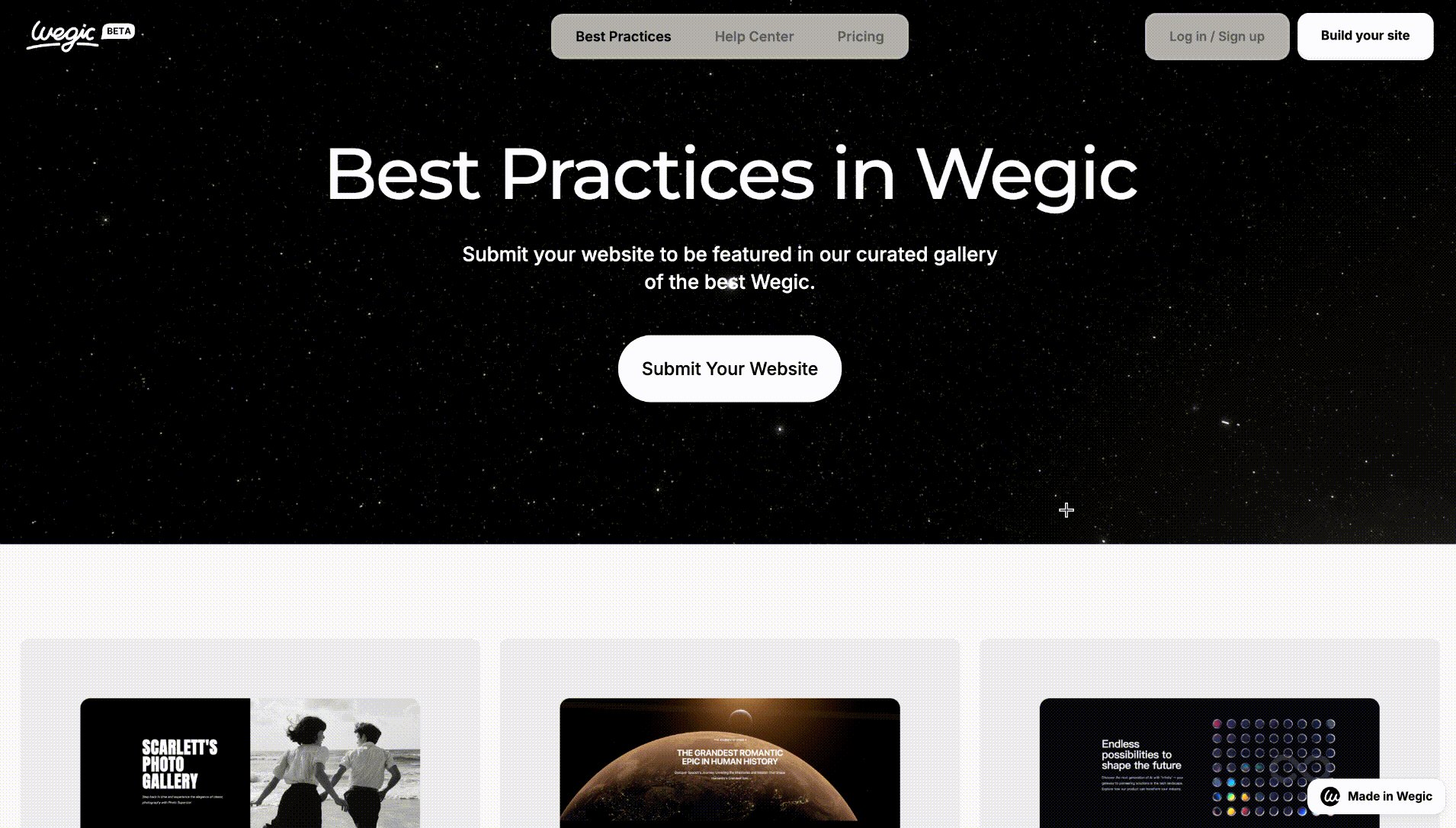
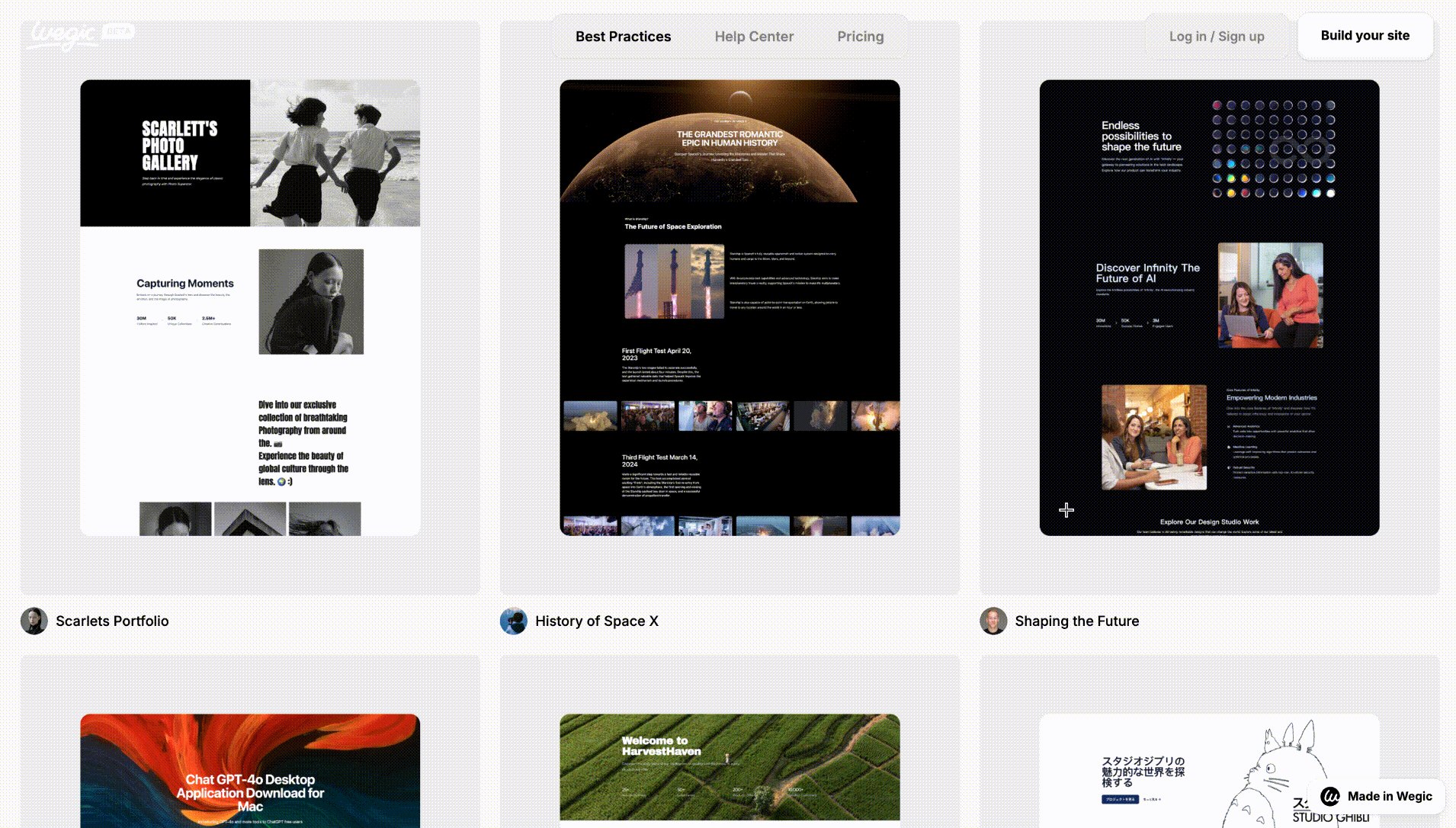
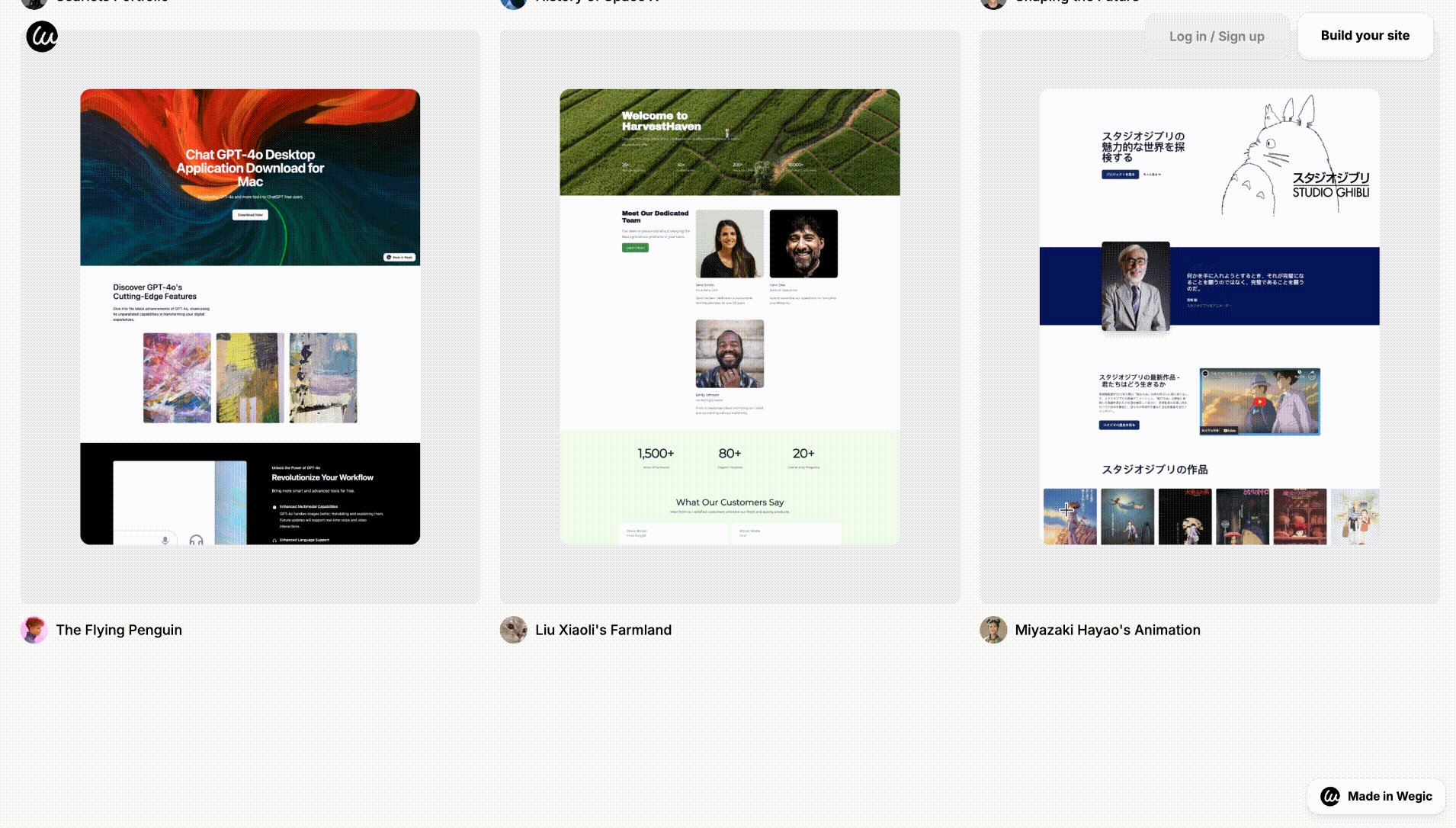
Click the picture here to find out Wegic's best practices! ⬇️
https://wegic.ai/best-practices

Step 2: Create a content plan
Whether you are creating a single-page website or a multi-page website, content planning is key to success. Single-page sites are often information-focused, so each section of content must have a clear purpose to help users quickly get to the core information they need. It's essential to have a content plan in place before you start building.
Identify core information:
First, determine the primary purpose of your site. Is it to showcase your portfolio, promote a product, provide company information, or communicate something important? Once you've identified your goals, you can tailor your content more precisely to ensure that all information presented serves your site's core objectives.
Prioritize the most critical parts:
Since space on a one-page site is limited, you need to highlight the most essential content on your site. Generally, a one-page site should include the following basic sections: Introduction, About Us, Contact Information, etc. Each section should have a clear goal and lead the user to action. For example, in the "About Us" section, you can briefly introduce yourself or the company's background; in the "Services" section, you can highlight your unique services and provide users with a quick way to understand and contact you.
Keep it simple and powerful:
Simplicity is the soul of a one-page website. Long paragraphs can tire your visitors, so avoid overwriting. Break content into easy-to-read chunks and use clear headings, bullets, and visuals to increase appeal and readability. Ensure each section conveys the most critical information and avoid overly complex statements.
Create a natural flow of content:
The order in which content is presented on a single page is significant. Place the most essential information in the page's "first screen" area to grab the visitor's attention at first glance. Then, organize the following content logically so visitors can easily understand and accept each section as they browse. A good process allows visitors to naturally follow your content and stay interested until the end of the page.
Use a clear call to action (CTA):
Due to its structural characteristics, a call to action (CTA) is especially important for a one-page website. To make it easy for users to take the next step, you need to include clear CTAs such as "Register Now," "Contact Us," or "Buy Now" buttons several times throughout the page. Make sure each CTA is visible and easy for users to click.
Plan the content layout and define key sections:
Layout design is essential to make the content of a one-page website more appealing. Please arrange the order of each part according to the visitors' browsing habits. For example, start with a strong title and introduction, followed by your service or product, followed by a customer testimonial or team introduction. The most important information should be at the top of the page. In contrast, less critical content can be expanded in order.
In short, the key to answering how to create single-page websites is to have a concise and expressive content layout. With clear structure and visuals, you can ensure that every visitor gets to the point quickly and takes quick action. If you build a one-page website freely, you may need to choose your website builder carefully.

Image by Canva
Step 3: Visual Effect
When designing a single-page website, visual effects are important, such as limited space and high-quality images, videos, and graphics. Visual effects can quickly attract visitors' attention, increasing the website's attractiveness and improving the user experience by making it more vivid.
Choose visuals that are consistent with your brand:
First, you can choose a visual effect that is a reflection of your brand image and purpose. For example, you can quickly grab a visitor's attention and make a strong first impression with a compelling "hero image" (usually at the top of the page) or an attractive video background. Use elements such as ICONS, infographics, and custom illustrations to cut through long text. And help users digest information quickly. Visual effects should complement the content. They should reinforce the core message of the website, not distract from it.
Keep it balanced and avoid too many visual effects:
Visuals are important. However, too many images or animations can be distracting. This is why balance is so important. The appropriate use of white space can be a way for the page to breathe and avoid visual clutter. To ensure that information is clear and easy to navigate, each element should be placed to serve the overall design of the page. At the same time, remember to optimize all images to ensure they load quickly. This is especially true on mobile devices, where loading speed is a critical part of the user experience.
Increase interactivity:
Do you want to make your single-page website more dynamic and interactive than ever before? You may want to consider adding some subtle animations or scroll triggers. You can set animations to fade in, fade out, or trigger scrolling. This adds a sense of dynamism and fun as the user scrolls, gradually revealing the page content. Users' eyes are guided by these effects. They highlight important content and increase the level of engagement.
Using the Scrolling Effect:
Using a scrolling effect is another effective way to increase the interactivity of a single-page website. This creates a sense of depth and 3D. The background and foreground layers move at different speeds. This subtle effect adds visual interest to the page and is a great way to keep users on the page. It is also a great way to maintain the site's appeal. You can also enhance the flow and motion of the page with effects such as scroll-triggered animations, infinite scrolling, and smooth transitions. As a result, visitors have a more natural experience of overall content.
To summarize, the visual effects used on a single page should not be overly complex. However, they should be compelling enough and expressive enough. By using visual elements and dynamic effects, you can make your site more appealing. You can also create a smooth and interactive user experience. Ultimately, the result will be an increase in visitor engagement and conversion. However, if you want to add rich visuals, it is not possible to freely build a one-page website.

Image by Canva
Final Thoughts
Single-page websites provide users with a convenient browsing experience through a simple and intuitive form. They are also an efficient tool for businesses and individuals to build an online presence. I hope that this guide has given you some ideas on how to build a one-page website. With Wegic, you can easily build a one-page site at no cost!
Written by
Kimmy
Published on
Jan 27, 2025
Share article
Read more
Our latest blog
Webpages in a minute, powered by Wegic!
With Wegic, transform your needs into stunning, functional websites with advanced AI
Free trial with Wegic, build your site in a click!