Log in
Build Your Site
Stuck on a 401 Error Code? Common Causes and Fixes
Are you building your own website and encountering a 401 error code? In this article, we’ll cover some common causes and help you solve them.

Are you building your website and stuck with a 401 error code? Don’t worry—this is a common issue, especially for beginners. A HTTP error 401 means your website is blocking access. It's like a locked door that needs the right key.
This 401 HTTP code usually shows up when your login details are wrong or missing. You may have entered the incorrect username or password. Sometimes, your browser saves old login information, which can also cause the HTTP error code 401. In some cases, the problem comes from website settings, plugins, or security tools. In this article, we’ll explain the common causes of the 401 error and show you how to fix them step by step. You can follow along even if you don’t know much about coding. Let’s fix that HTTP 401 error code and get your website running again!

#01 What is a 401 Error Code?
A 401 error code is a message you see when a website blocks your access. You might also see it called 401 HTTP, HTTP error 401, or HTTP error code 401. This happens because the site thinks you are not allowed to enter. For example, you might type the wrong username or password, or your web browser may have saved old login details. When you see a 401 error, it feels like a locked door you can’t open. That is very frustrating, especially if you are new to making websites and do not know why it happened.
Fixing a 401 error quickly is essential because visitors leave and go to other sites every minute your page is locked. A slow or broken site also looks unprofessional. For people using your site, a fast fix means they can see your content or buy your products without trouble.
✅ Quick Tip Box: A 401 means “unauthorized” — the website won’t let you in!
Learning what causes HTTP error 401 and how to solve it will help you keep your site running smoothly. In the following sections, we will show you the most common reasons for a 401 HTTP code and guide you through easy steps to fix it.
#02 Common Causes of 401 Error Code
Here are some common causes of a 401 error code. If you are seeing a 401 HTTP code, it means the website thinks you are not allowed to see the page. Let’s look at some simple reasons why this might happen — and how to fix them!

1. Incorrect Login Details
This is the most common reason for a 401 error. You might type the wrong username or password by mistake. Your login may have expired, and you need to log in again. Always double-check your username and password.
2. Missing or Invalid Token
If you use tools like APIs or admin panels, you might need a special “key” or token to get in. If this token is missing or expired, you’ll see an HTTP 401 error code. Try logging out and back in again or refreshing your token.
3. Plug or Theme Problems (for WordPress users)
If you use WordPress, an old plugin or theme might mistakenly block users. Some security plugins may have rules that cause the 401 error. Try updating your plugins and themes. You can also turn them off one by one to find the problem.
4. Server Settings Error
Sometimes, the problem is not you—it’s the server. A broken or poorly written .htaccess file can cause an HTTP error code 401. If you don’t know how to check this, ask your hosting provider for help.
5. Browser or Cache Problems
Your web browser stores cookies and login info. If this info is old or wrong, you could see a 401 HTTP code. Try clearing your browser cookies and cache, or use a different browser to see if the problem goes away.
Understanding these simple causes of the HTTP error code 401 will help you fix the problem quickly and keep your website working well!
#03 How to Fix a 401 Error: Step-by-Step Guide
If you see a 401 error code, don’t worry! It just means the website won’t let you in. This happens when the site thinks you're not allowed to view the page due to authentication issues. Sometimes, it's caused by incorrect login details, expired credentials, or server misconfigurations. But fixing a 401 HTTP error is easier than you think. Just follow these simple steps, and you can resolve the issue quickly without needing technical expertise. Whether it's clearing your cache or checking your login credentials, you can get back on track in no time!
Step1: Double-Check Your Login Info
The most common reason for an HTTP error 401 is wrong login details. Check your username and password. Make sure there are no typos. If you're not sure, try resetting your password.

Step2: Clear Browser Cache and Cookies
Old login info can get stuck in your browser, causing a 401 HTTP code. Go to your browser settings and clear the cache and cookies. Then, try opening the site again. You should log in one more time.

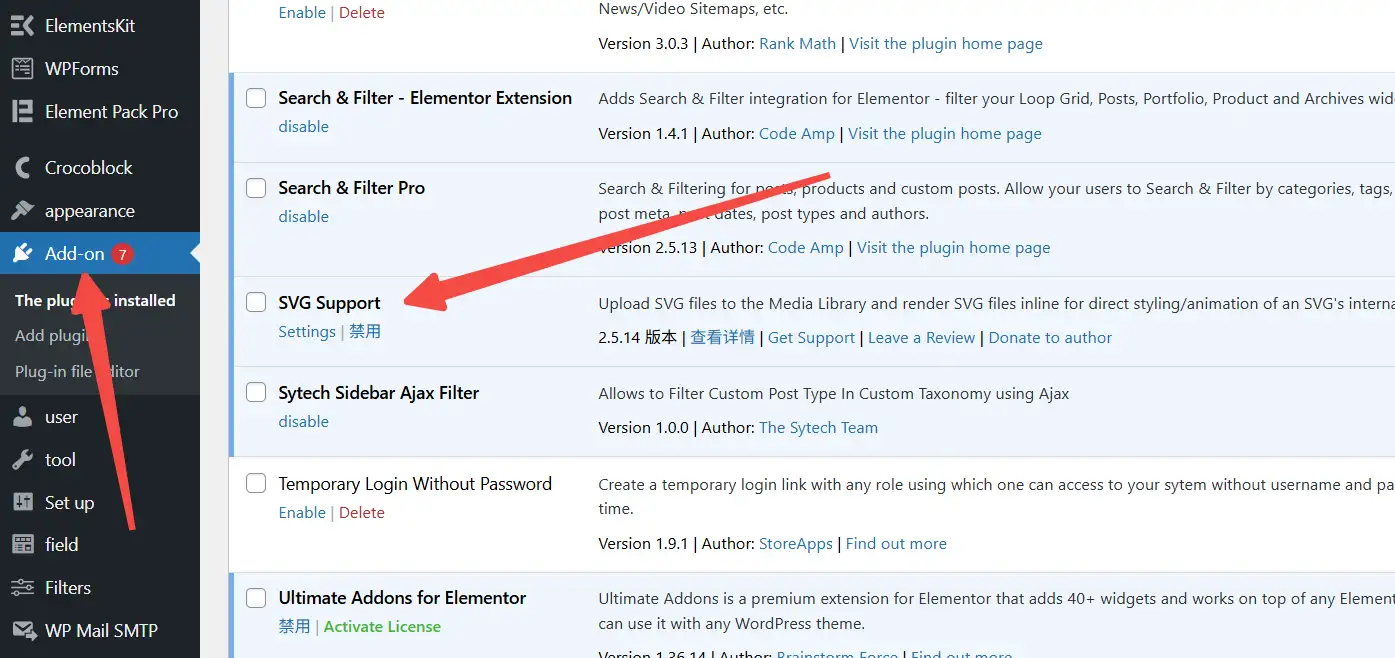
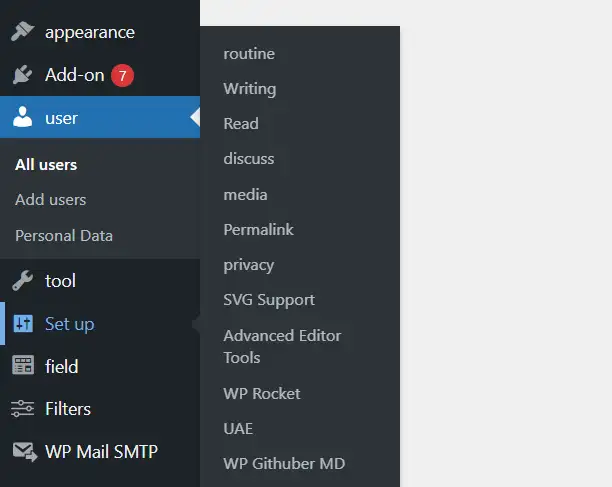
Step3: Turn Off Security Plugins (for WordPress Users)
Sometimes, a plugin meant to protect your site may block you by mistake. This can cause a 401 error code. If you use WordPress, try turning off security plugins one at a time to find the problem. Don’t forget to turn them back on when done.

Step4: Check the .htaccess or the Authentication File
Your site may have a file called .htaccess or another security file. If it’s broken or has the wrong rules, it can cause an HTTP error code 401. You can open this file in your hosting panel. If you’re not sure what to change, ask an expert or your web host.

Step5: Ask Your Hosting Provider for Help
If you’ve tried everything and still see an HTTP 401 error code, your hosting company can help. They can check the server and fix the issue for you.
💡 Pro Tip: Always back up your website before making any changes to server files!
Fixing an error 401 helps your site run better and keeps visitors happy.

#04 How to Avoid 401 Errors in the Future (Beginner Tips)
A 401 error code can be very frustrating. It means you are not allowed to view the page. But the good news is—you can stop this from happening again! Here are some easy tips to help beginners avoid 401 HTTP errors in the future.

-
Use Secure and Auto-Renewing Login Methods
One way to avoid an HTTP error 401 is to use safe login tools. Try using login systems that renew automatically. These help your website remember who you are and won’t log you out too quickly. This can stop the 401 HTTP code from showing up.
-
Keep Your Plugins, Themes, and Website Updated
Old tools can break your site and cause an HTTP error code 401. If you use WordPress or another website builder, make sure to update your plugins, themes, and system often. Updates fix bugs and help protect your website from problems like HTTP error code 401.
If you’re new to websites, try using a tool made for beginners. Platforms like Wegic offer AI tools that build your site in minutes. These platforms help you avoid errors like the HTTP 401 error code. They also have fewer problems with logins and security. Best of all, they handle updates for you!
-
Use Strong Passwords and Store Them Safely
A weak password can be easy to guess. If someone tries to break into your site, it may lock you out with a 401 error. Always use strong passwords and store them in a safe place, like a password manager.
-
Test Your Login Regularly
Sometimes, you don’t know there’s a problem until it’s too late. Try logging into your site every week to make sure it works. That way, you can fix HTTP error 401 fast if it happens again.
By following these tips, you can stop the 401 error before it even starts—and enjoy a smoother, safer website!
#05 Smarter Solution: Build Websites with AI Tools like Wegic
Tired of technical website problems? AI tools like Wegic can help! If you're starting and don't know how to code, building a website can be hard. One of the most common problems is seeing a 401 error code. This means the website won’t let you in. It’s also called a 401 HTTP or HTTP error 401. But if you use an innovative tool like Wegic, you can avoid these issues.
AI tools like Wegic👇
https://wegic.ai/
1. Why AI Site Builders Are a Better Choice
AI website builders like Wegic do most of the hard work for you. You don’t need to understand coding or fix server problems. That means you won’t have to deal with confusing errors like the error code 401, 404 error, or other critical errors.
2.No Coding = Fewer Mistakes
A 401 HTTP code usually happens when there is a login or password mistake. But with Wegic, everything is managed for you. It sets up the login safely, so you don’t get locked out. You’ll seldom see an HTTP 401 error code because the tool takes care of things in the background.
3. Easy for Beginners
If you're new to websites, Wegic is a great tool. It helps you create a site with just a few clicks. The steps are easy to follow, and you can get your site online fast. Best of all, you don’t need to worry about a 401 error or any other tech errors. Wegic also keeps your website safe by updating everything for you.
4. Build Smarter, Not Harder
An innovative tool like Wegic saves you time and stress. You don’t need to fix HTTP error code 401 problems or guess why your site isn’t working. Just choose a design, follow the setup steps, and your website is ready to go!
So, if you want a simple, safe, and fast way to build your site, try Wegic and say goodbye to error codes for good!
#06 Conclusion
The 401 error code means your website is blocking access, often due to wrong login information or expired sessions. In this article, we explained what the 401 error is, why it happens, and how to fix it step by step. We also shared tips to stop HTTP error 401 from happening again, like keeping your site updated and using secure login methods.
Want to skip all the tech trouble? Use an AI website builder like Wegic. It’s fast, easy, and perfect for beginners—no coding, no 401 error. Build smarter. Try Wegic AI today.
#07 FAQ
1. What does a 401 error mean?
It means you are not allowed to view the page. This often happens when the login is missing or incorrect.
2. Is the 401 error caused by a wrong password?
Yes. Most of the time, it’s due to typing the wrong username or password.
3. Can a browser issue cause this error?
Yes. Old cookies or saved login data in your browser can block access. Try clearing your browser cache and cookies.
4. I’m using WordPress. What should I check first?
Start with your security plugins and themes. They may block access if something is outdated or misconfigured.
5. Can server settings cause a 401 error?
Yes. Sometimes, files like .htaccess or server rules can block visitors by mistake.
6. Do I need to be a developer to fix it?
Not at all! Many fixes are easy, like checking your login, clearing your browser, or asking your hosting company for help.
7. How can I avoid these errors in the future?
Use updated tools, keep your site plugins fresh, and log out correctly when finished.
8. What’s the easiest way to build a site without running into errors?
Try an AI site builder like Wegic. It’s made for beginners—no coding, no tech headaches, and fewer errors.
Written by
Kimmy
Published on
May 15, 2025
Share article
Read more
Our latest blog
Webpages in a minute, powered by Wegic!
With Wegic, transform your needs into stunning, functional websites with advanced AI
Free trial with Wegic, build your site in a click!
