ログイン
サイトを作成
カスタムCSSとは? 初心者のためのウェブサイトスタイリングガイド
CSSの基礎を学び、その基本原理を探求し、ウェブページの美学をスタイリングするためにCSSを使用する方法を学びます。

ウェブ開発とウェブデザインは、2つの異なる作業です。 基本的なウェブ構造のスケッチから、サイトのコンテンツの作成、そして特徴的な外観のカスタマイズまで、ウェブサイトの開発プロセスはいくつかの段階にわたります。 しかし、このプロセスにおいて、CSSはウェブサイト開発者やデザイナーにとって欠かすことのできないスキルです。
フロントエンド開発者であれ、ウェブデザイナーであれ、HTMLが最初に学ぶべき言語なら、CSSは2番目に学ぶべき言語です。 CSSの基礎を掘り下げ、その基本原理を探求し、ウェブページの美学をスタイリングするためにCSSをどのように使うかを説明します。
このビギナーズガイドでは、CSSの基礎を掘り下げ、その基本原理を探ります。 また、ウェブページの美観をスタイリングするために、どのようにCSSを使用するかについても説明します。
目次
カスタムCSSを理解する
- カスタムCSSとは?
- CSSの仕組み
- CSSの構文
- CSSセレクタ
- 一般的なCSSプロパティ
カスタムCSSの使用場所と使用方法
- 01 外部CSS
- 02 内部CSS
- 03 インラインCSS
CSSコードを生成する、より簡単な方法!
まとめ
カスタムCSSを理解する
CSSとは?
簡単に言うと、カスケーディング・スタイル・シート(CSS)は、HTMLで書かれた文書の外観やレイアウトを表現するために使われるスタイル・シート言語です。
本当の」CSSを知るには、まずHTMLとCSSの関係について説明する必要があります。
ハイパーテキスト・マークアップ言語(HTML)は、ウェブアプリケーションやウェブサイトの作成に使われます。 見出しや段落などのコンテンツを定義したり、画像や動画などのメディアを埋め込むことができる。 一方、CSSはウェブページの体裁を整えるプロセスを簡素化するために設計されたデザイン言語です。 CSSは、視覚的な構造、レイアウト、美観を決定します。
つまり、ウェブページを家に見立てることができる。 HTMLは家の構造だ。 壁、屋根、床などの骨組みを提供する。 そしてCSSこそが、あなたの家が大豪邸になるか、普通のアパートになるかの分かれ道なのだ。

写真提供:pexel
CSSの仕組み
CSSは、ウェブページのさまざまな要素に適用されるスタイルについて説明します。 これらのスタイルはCSSファイルに書き込まれ、HTMLファイルにリンクされます。
ステップ1: HTMLの 構造
HTMLをウェブページの骨組みと想像してください。 見出し、段落、画像などの要素で基本的な構造を作ります。
ステップ2:CSSの追加
CSS(カスケーディング・スタイル・シート)は、ウェブページの服や化粧のようなものです。 CSSを使うことで、すべてが見栄えよく整理されます。 HTMLファイルに直接CSSを追加することも、headセクションに追加することも、HTMLにリンクされた別のファイルに追加することもできます。
ステップ3: セレクタ
CSSでは、スタイルを設定するHTML要素を見つけるためにセレクタを使用します。 例えば、すべての段落を変更したい場合は、"p "セレクタを使用します。
ステップ4:プロパティと値
各要素のスタイルは、プロパティと値によって定義されます。 例えば、「color: blue;」はテキストの色を青に変更します。
ステップ5:スタイルの適用
ブラウザがウェブページをロードすると、HTMLを読み取って構造を構築し、CSSを適用してスタイルを設定します。 スタイルはカスケードされ、より特定のスタイルが一般的なスタイルを上書きすることができる。

写真提供:Freepik
CSSの構文
CSSの基本はその構文で、主に2つの部分から構成されている: セレクタと宣言です。
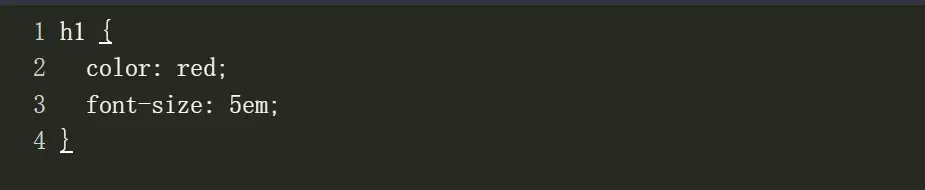
セレクタ { プロパティ: 値 }.

実際の例として、ページの大見出しを大きな赤いテキストで表示させたいとします:

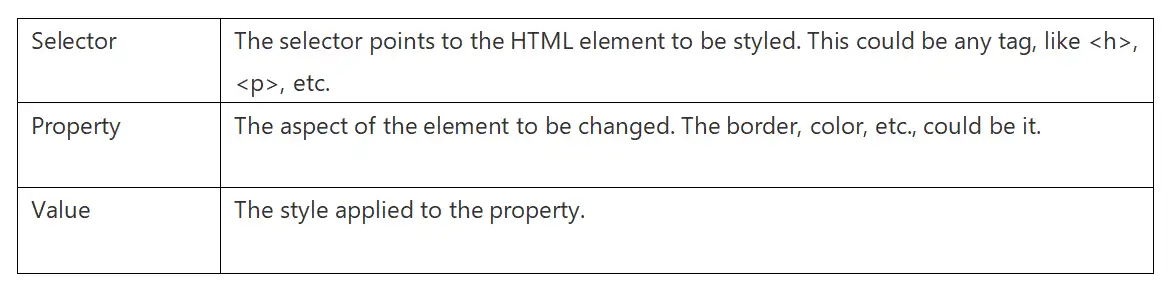
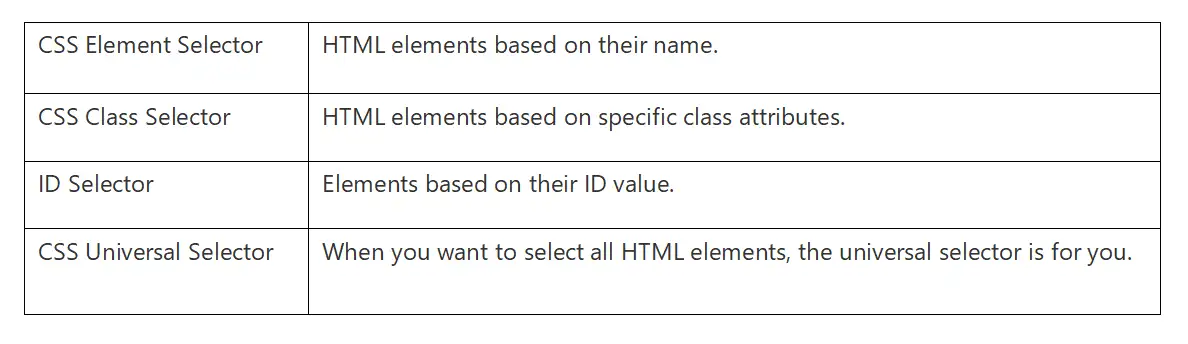
CSSセレクタ
HTML要素にアクセスし、スタイルを設定するために必要なセレクタは、次のように分類できます:

一般的なCSSプロパティ
ここでは、ウェブページのスタイル設定に使用できる一般的なCSSプロパティをいくつか紹介します:
- Color:テキストの色を指定します。
- フォントファミリー フォントファミリーを指定します。
- フォントサイズ フォントサイズを指定します。
- 背景色:背景色を指定します。
- パディング 要素の周りのパディングを指定します。
- マージン: 要素を囲む余白を指定します。
- 枠線を指定します: 要素の境界線を指定します。
CSSを使う場所と方法
ここまで、CSSとは何か、一般的なセレクタは何かを学んできましたが、CSSをウェブページに挿入するにはどうすればいいのでしょうか。 CSSコードをHTMLスタイルページに追加するには、主に3つの方法があります。
- 01 外部 CSS
- 02 内部CSS
- 03 インラインCSS
01 外部CSS
ウェブ・ページの外部スタイル・シートは、すべてのスタイル情報をHTMLファイルに直接保持するのではなく、別のファイルに保持するものです。
外部スタイル・シートはグローバルで複数のウェブ・ドキュメントに適用でき、スタイルを再利用して定義することができます。 つまり、外部スタイルシートを使用すると、1つのファイルを変更するだけで、ウェブサイト全体の外観を変更することができます!
- 使用法:外部CSSは、ウェブページのスタイルや書式をそのコンテンツから分離するために、ウェブ開発で一般的に使用されます。
- 実装:HTML要素をスタイル設定するためのすべてのCSSルールを含む別の".css "ファイル(例:"styles,css")を作成します。
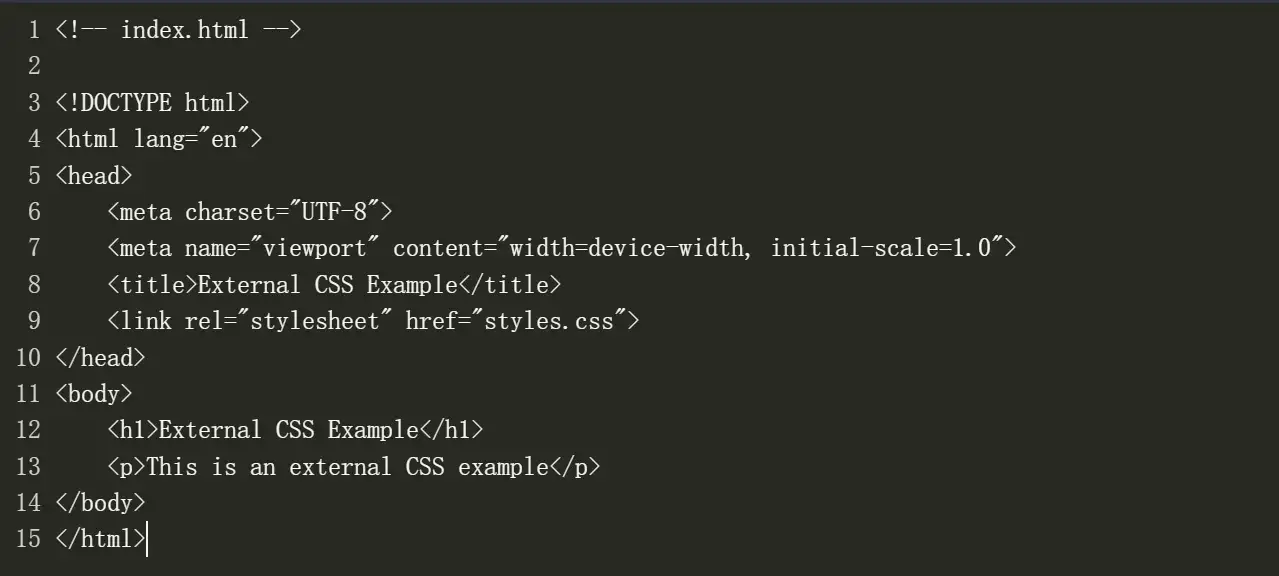
- 例


- "index.html "は、<link>要素を介して "styles.css "という外部スタイルシートを導入したHTMLファイルです。
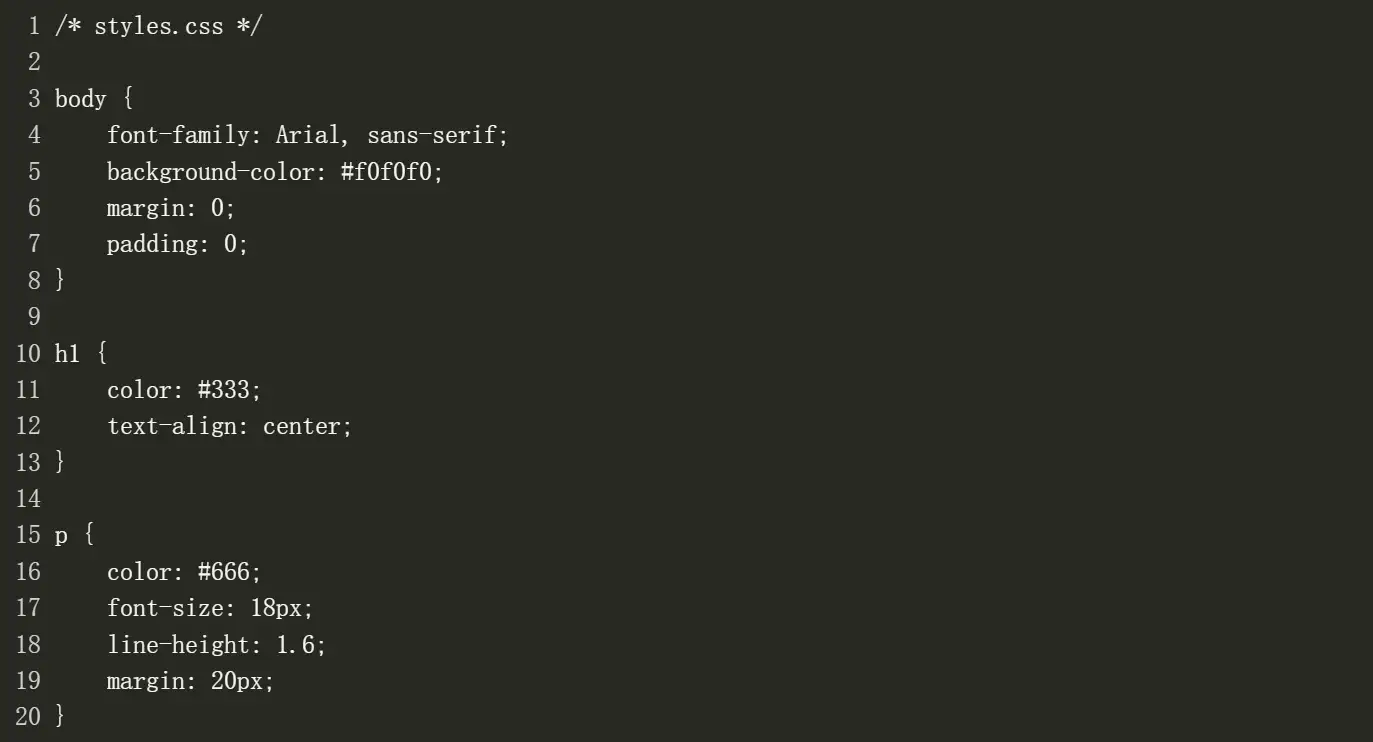
- "styles.css "には、背景色、フォント・スタイル、段落のフォーマットなど、ページのスタイル情報が含まれています。
02 内部CSS
内部 スタイルはページ固有のスタイルです。 このスタイルが定義されると、ページ全体で使用できるようになります。 スコープはページ・レベルのみに特定されます。
- 使用法:内部CSSは、HTMLファイル内で直接スタイルを適用するために使用されます。 小規模なウェブサイトや、別ファイルではなくHTMLドキュメント内の特定のページに使用すると便利です。
- 実装方法 HTMLファイルの<head>セクション内の<style>タグ内にCSSルールを記述します。
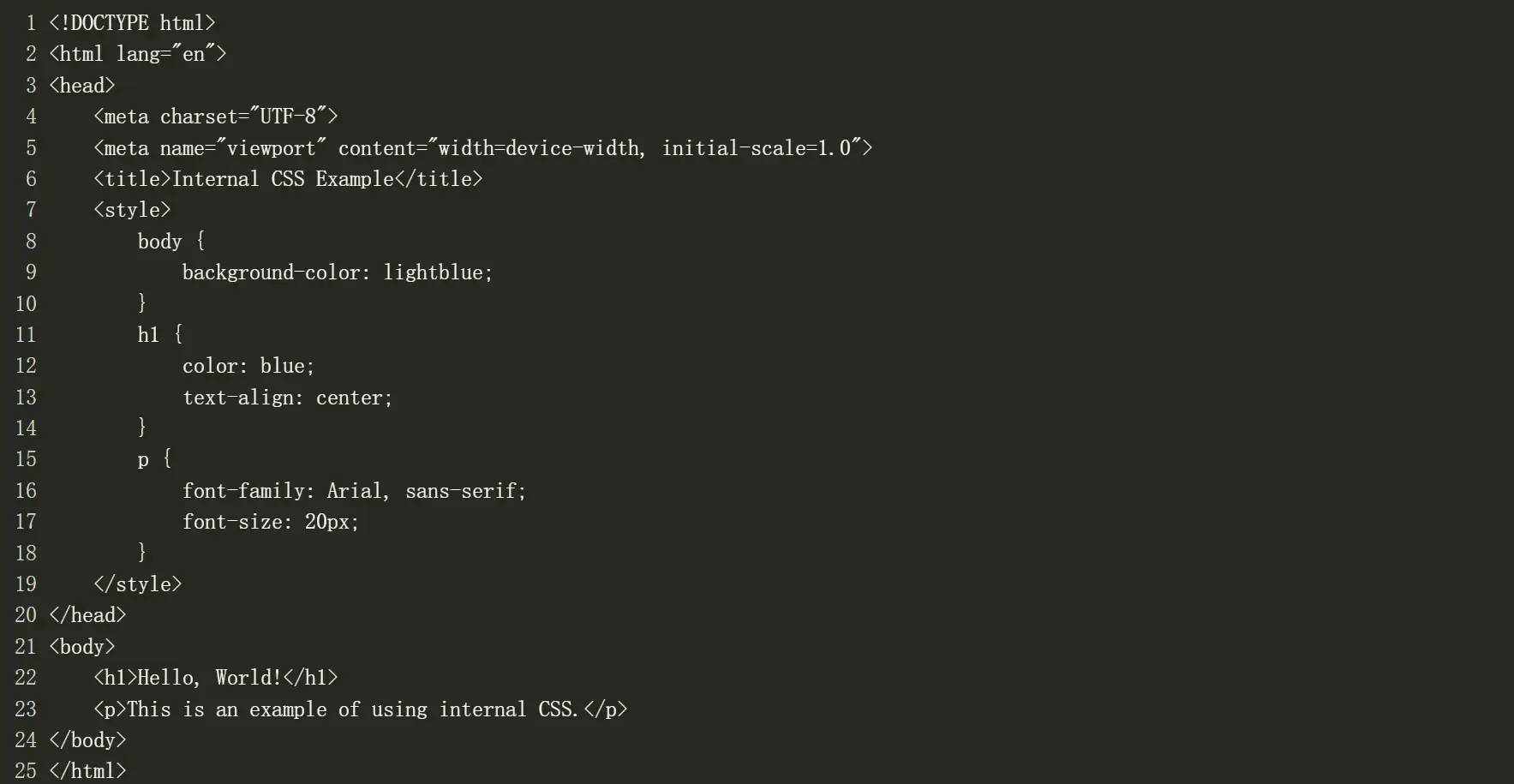
- 例

- CSSルールは<head>セクションの<style>タグ内に記述する。
- body "要素の背景は水色です。
- h1 "要素は青いテキストで中央揃えになるようにスタイルされています。
- p "要素はArialフォントを使用し、フォントサイズは20pxです。
03 インラインCSS
インライン・スタイルはHTML要素またはタグに固有です。 スコープはタグレベルにのみ特定されます。
- 使用法:インラインCSSは、特定のHTML要素に直接スタイルを適用するために使用されます。 素早く一度だけ変更する場合や、単一の要素に固有のスタイルを適用する場合に便利です。
- 実装 CSSルールをHTMLタグ内に直接記述します
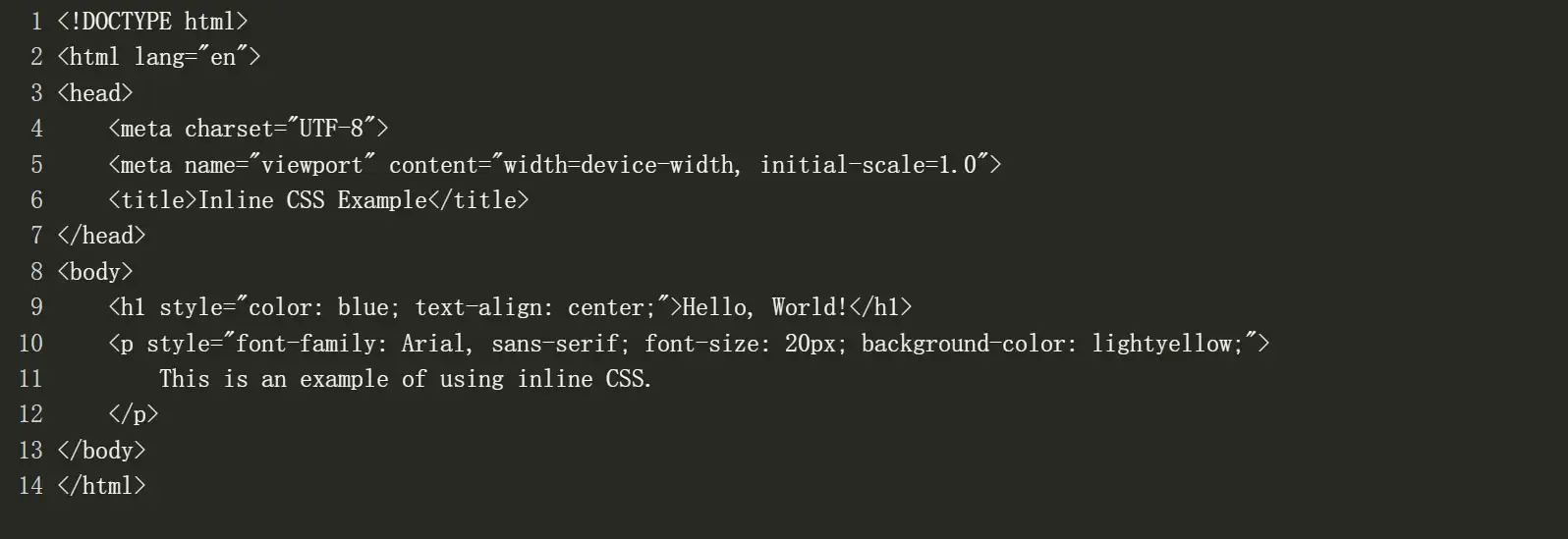
。 - 例

- CSSルールは、HTMLの "style "属性の中に直接記述します。
- h1 "要素は青いテキストで中央揃えになるようにスタイルされています。
- p "要素はArialフォントを使用し、フォントサイズは20px、背景色は薄い黄色です。
CSSコードを生成するもっと簡単な方法!
CSSコードの生成はとても複雑で面倒だと感じていませんか? ご心配なく。テクノロジーによって、もっと簡単にCSSコードを取得できるようになりました。 コード・ジェネレーターを使えば、反復して素早くコードを構築することができます。
以下のツールは、プロのデザイナーが実際のシナリオで使用しているCSSツールで、デザイナーやフロントエンド開発者としての将来の仕事を強化するのに役立ちます。
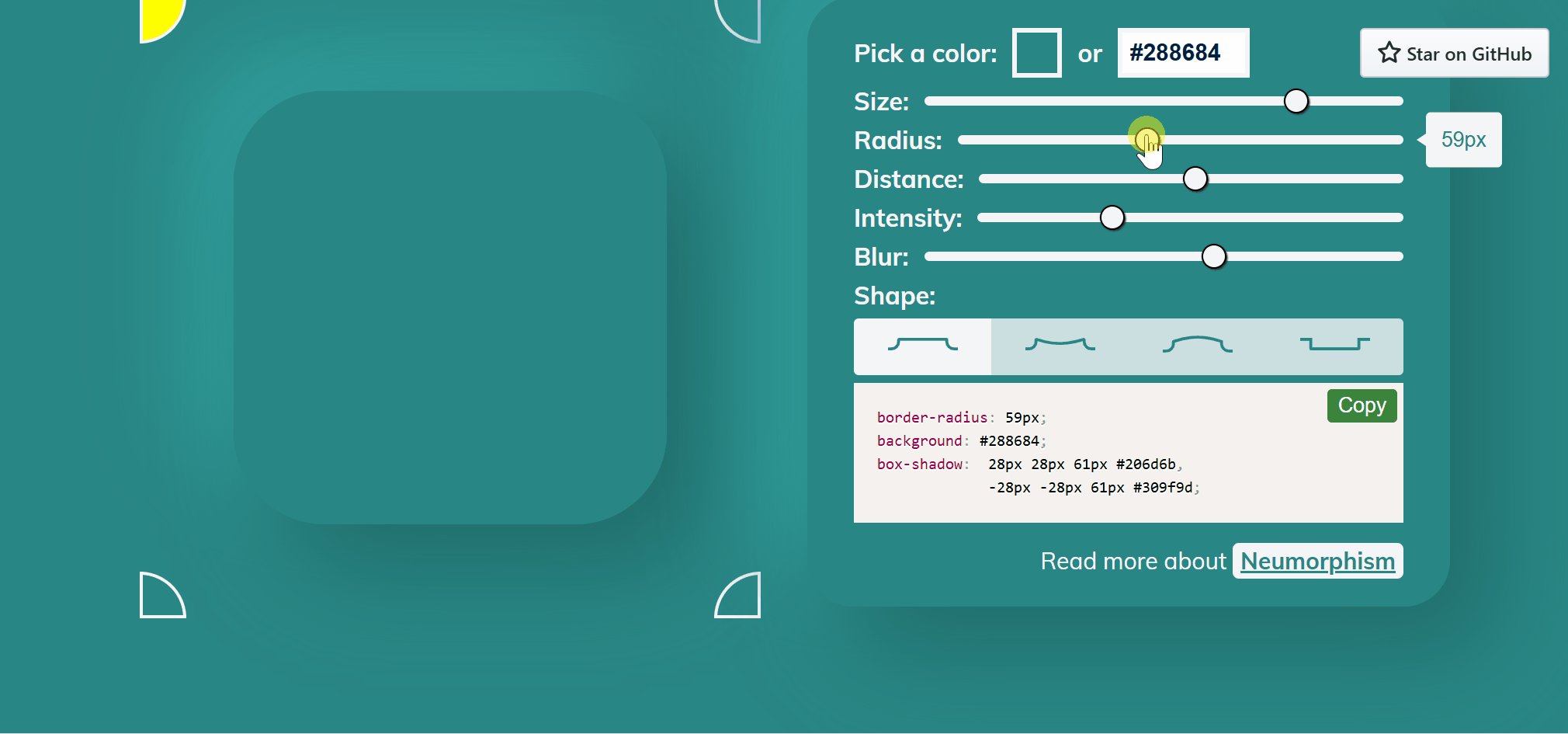
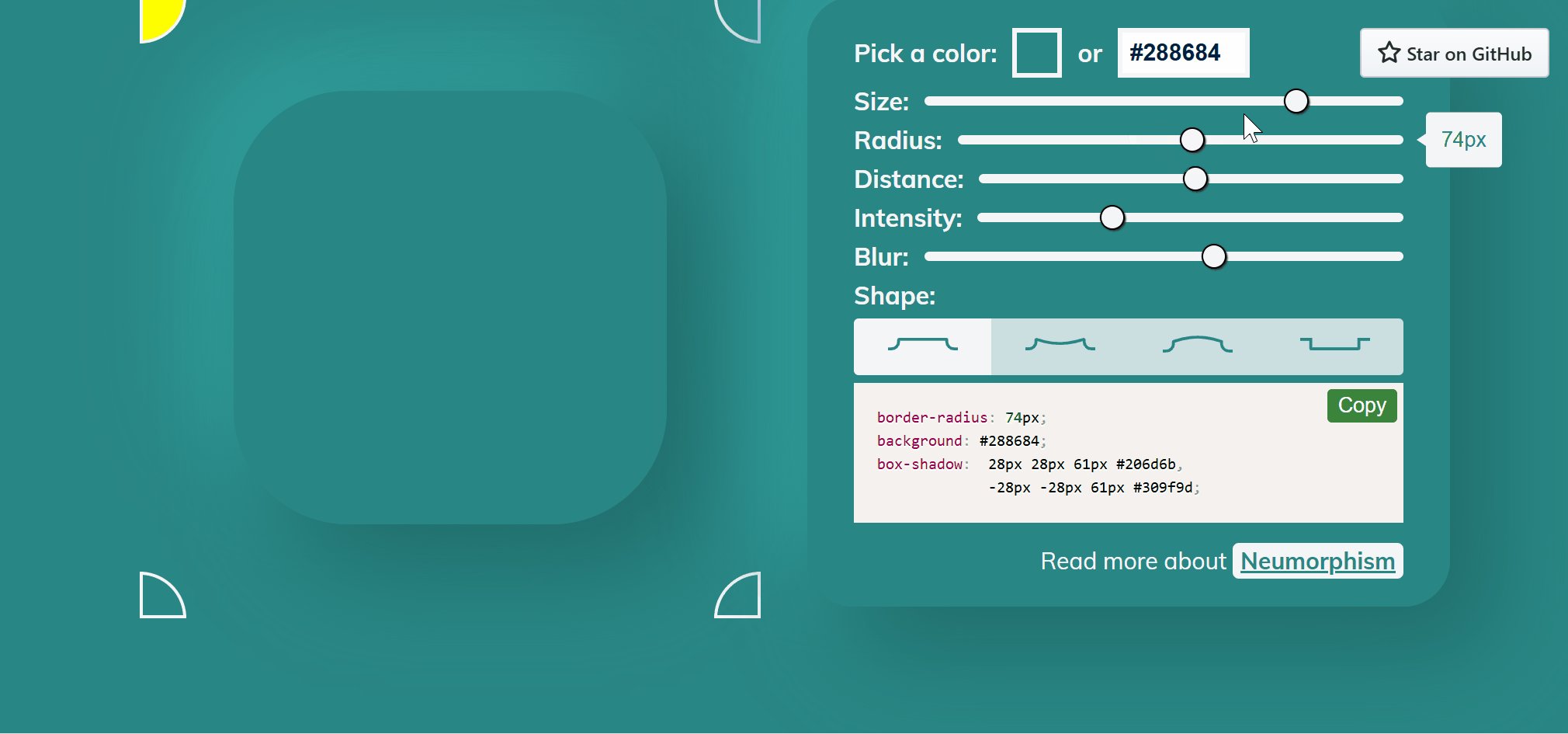
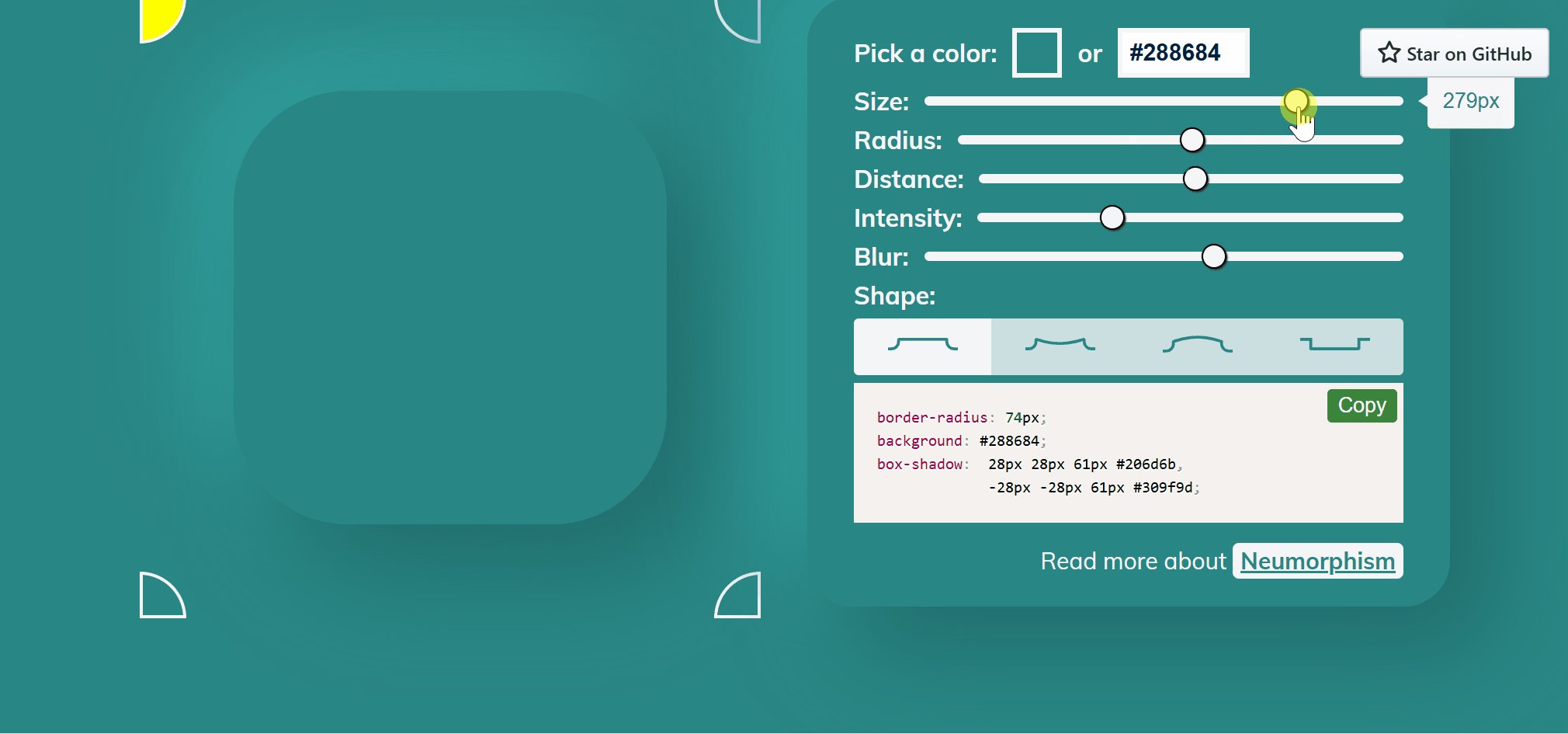
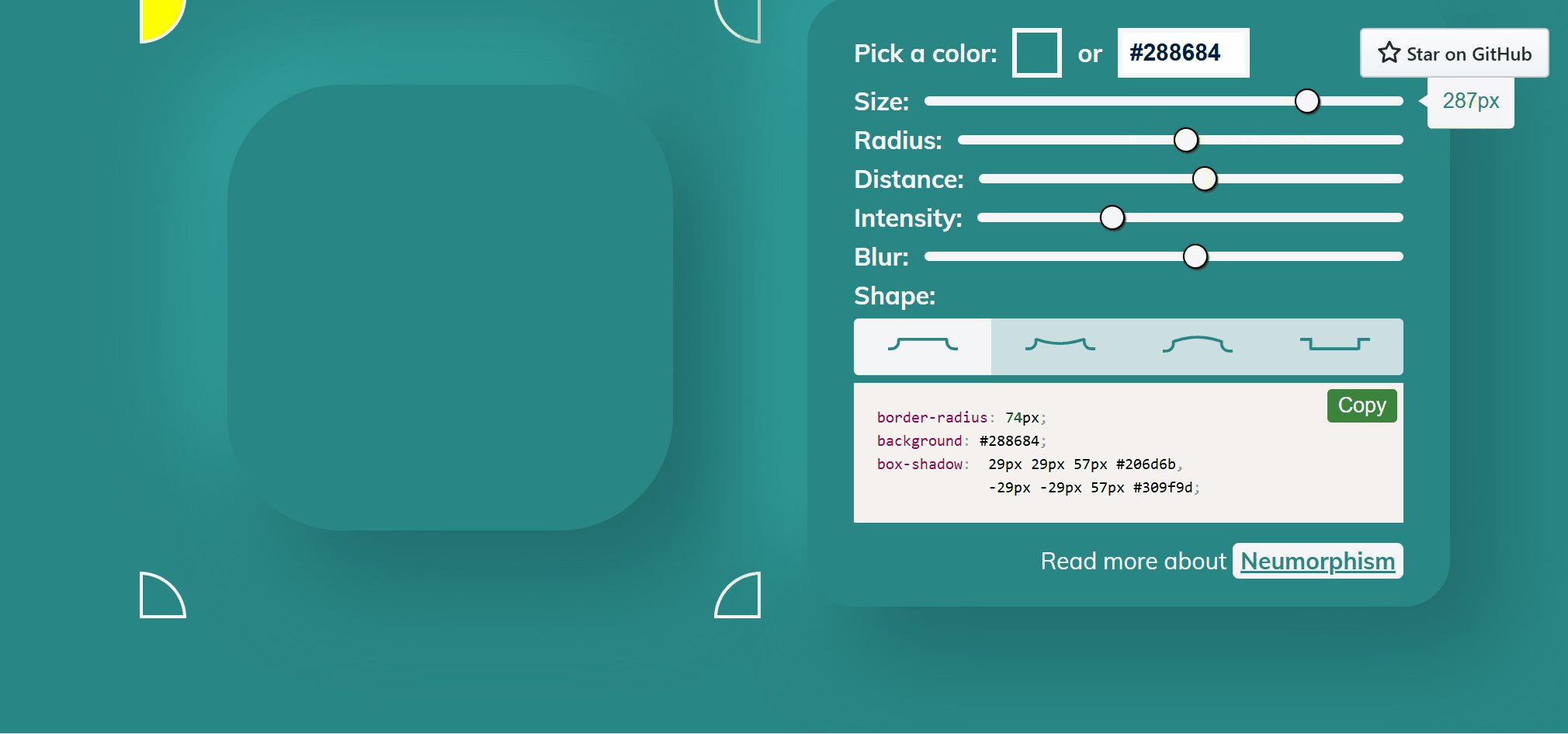
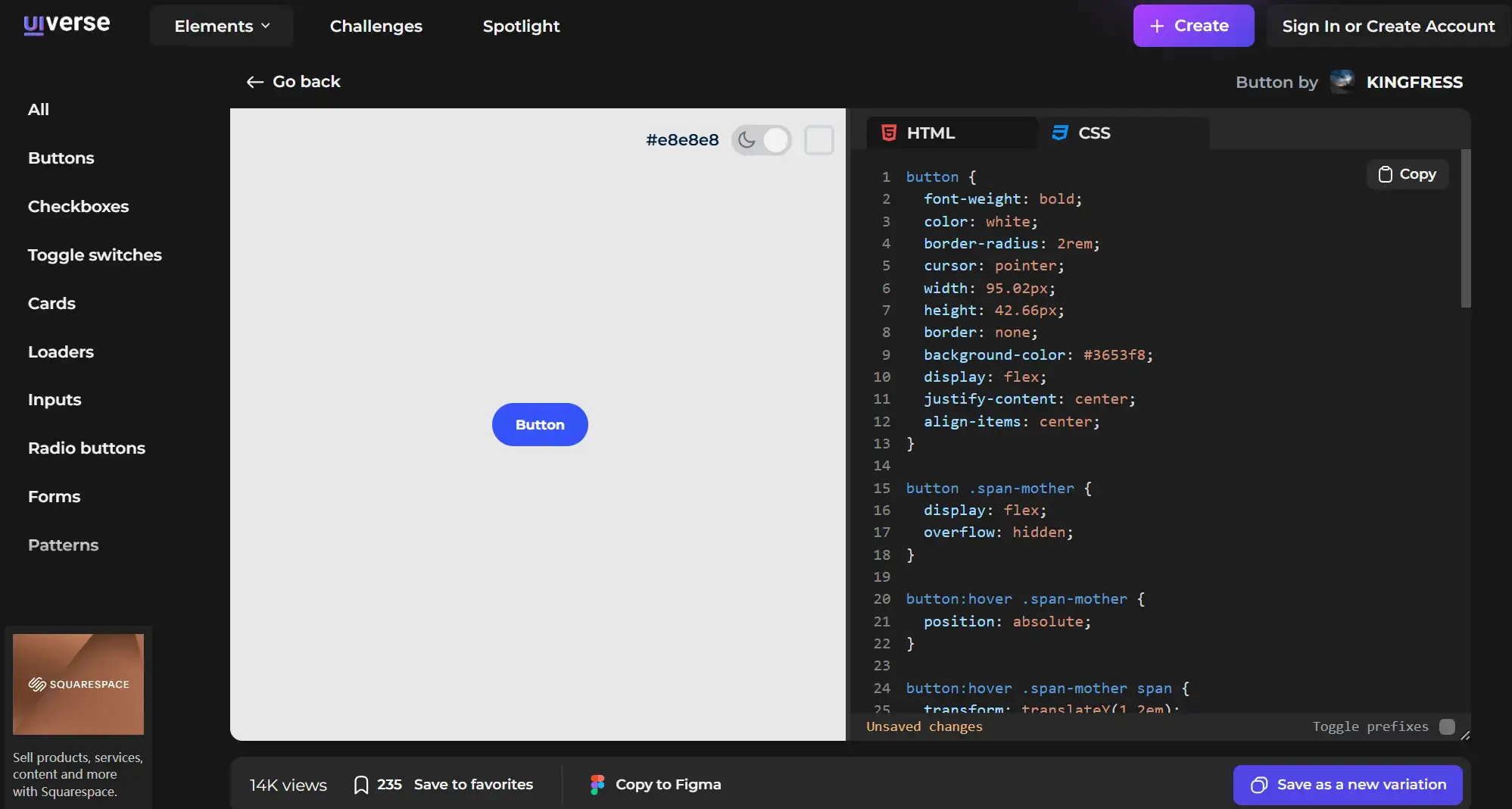
ニューモーフィズム
Neumorphismは新しいスタイルのUIを作成します。 このツールは、UIスタイルをオンラインで直接デバッグし、CSSコードを直接生成することができます。

Neumorphism UIは、フラットデザインの基本原則である、すっきりとしたライン、ミニマルな美しさ、機能性へのこだわりを採用しています。 お好きなUIスイートを設定すれば、どんな要素であっても自動的にコードを生成してくれます。

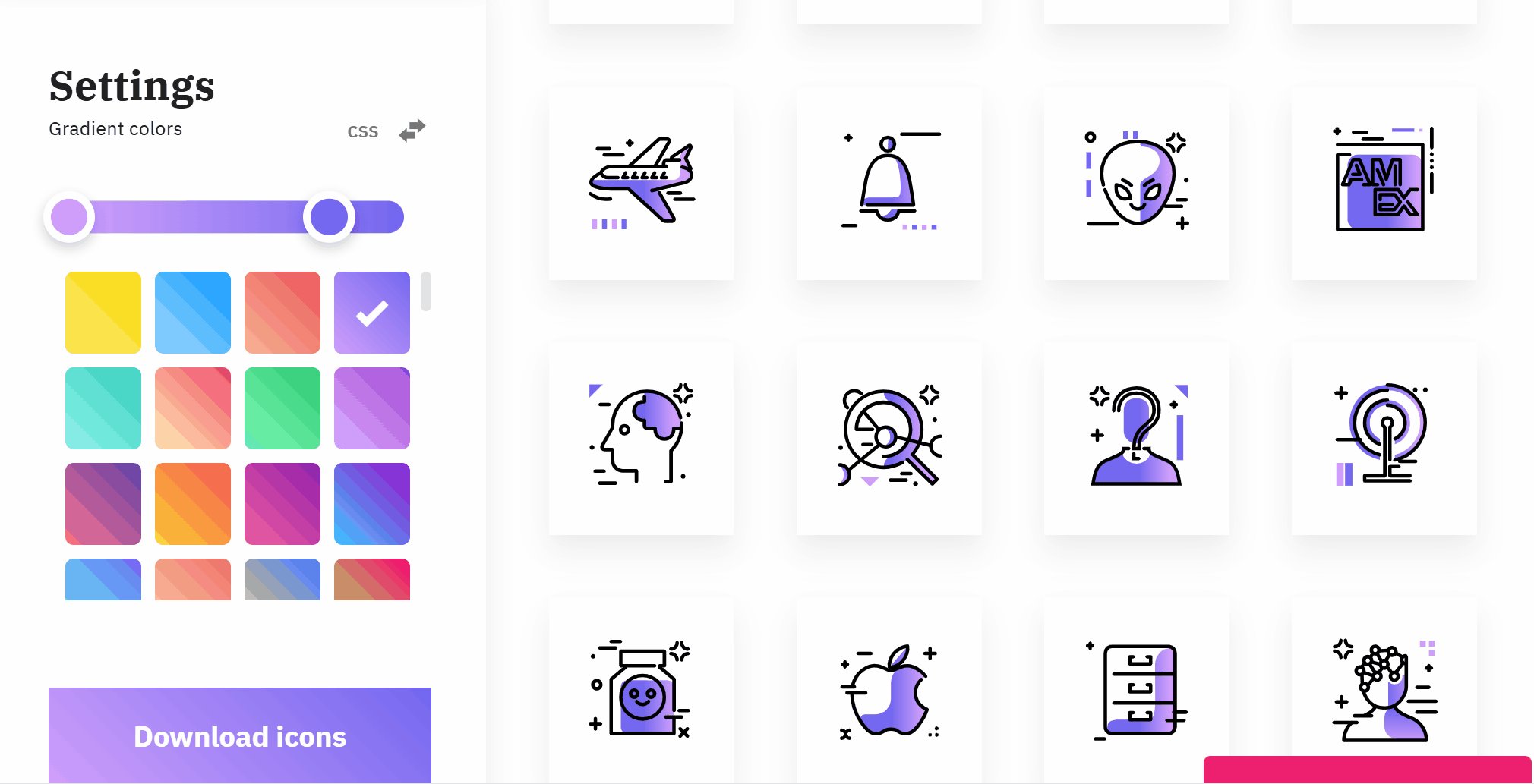
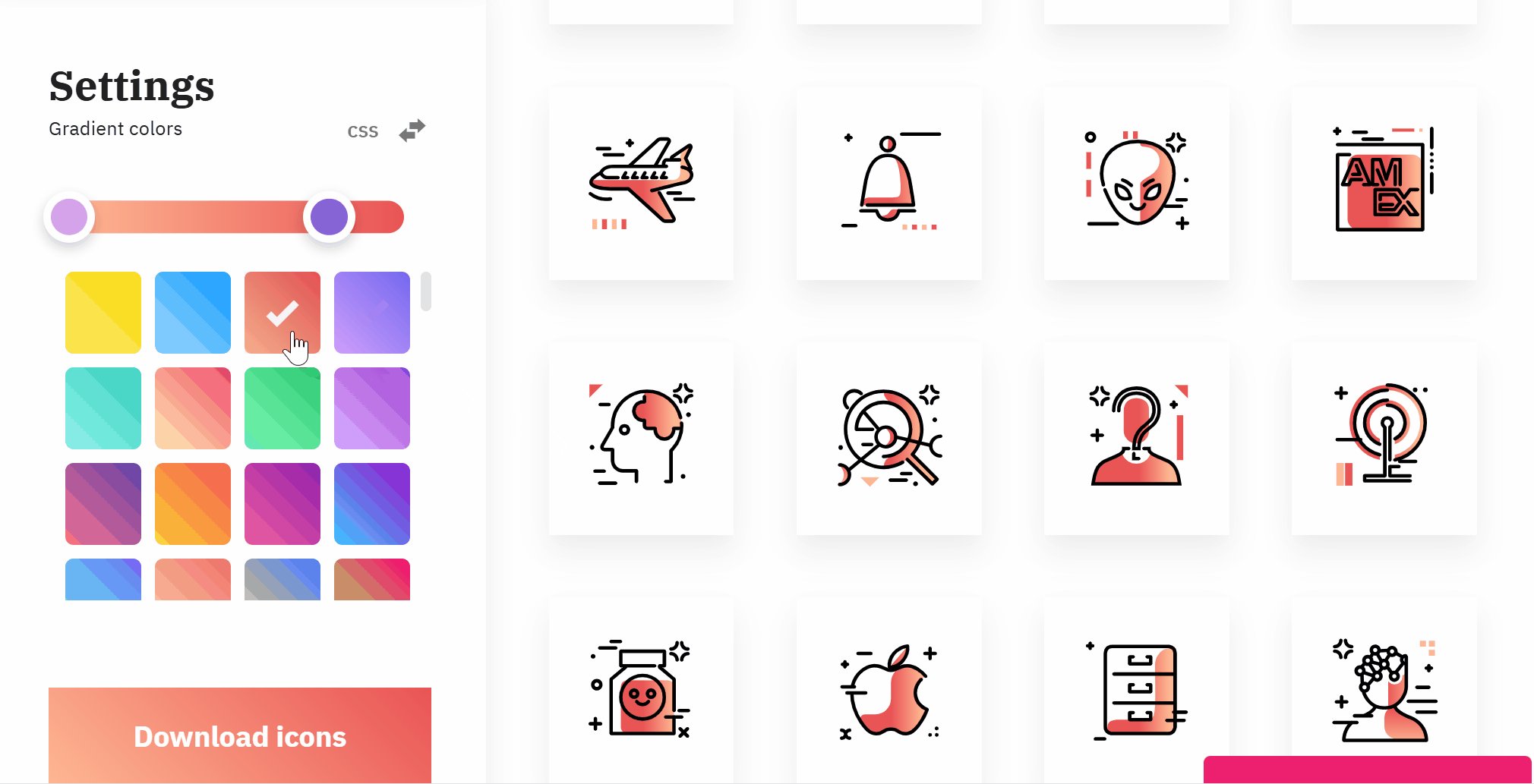
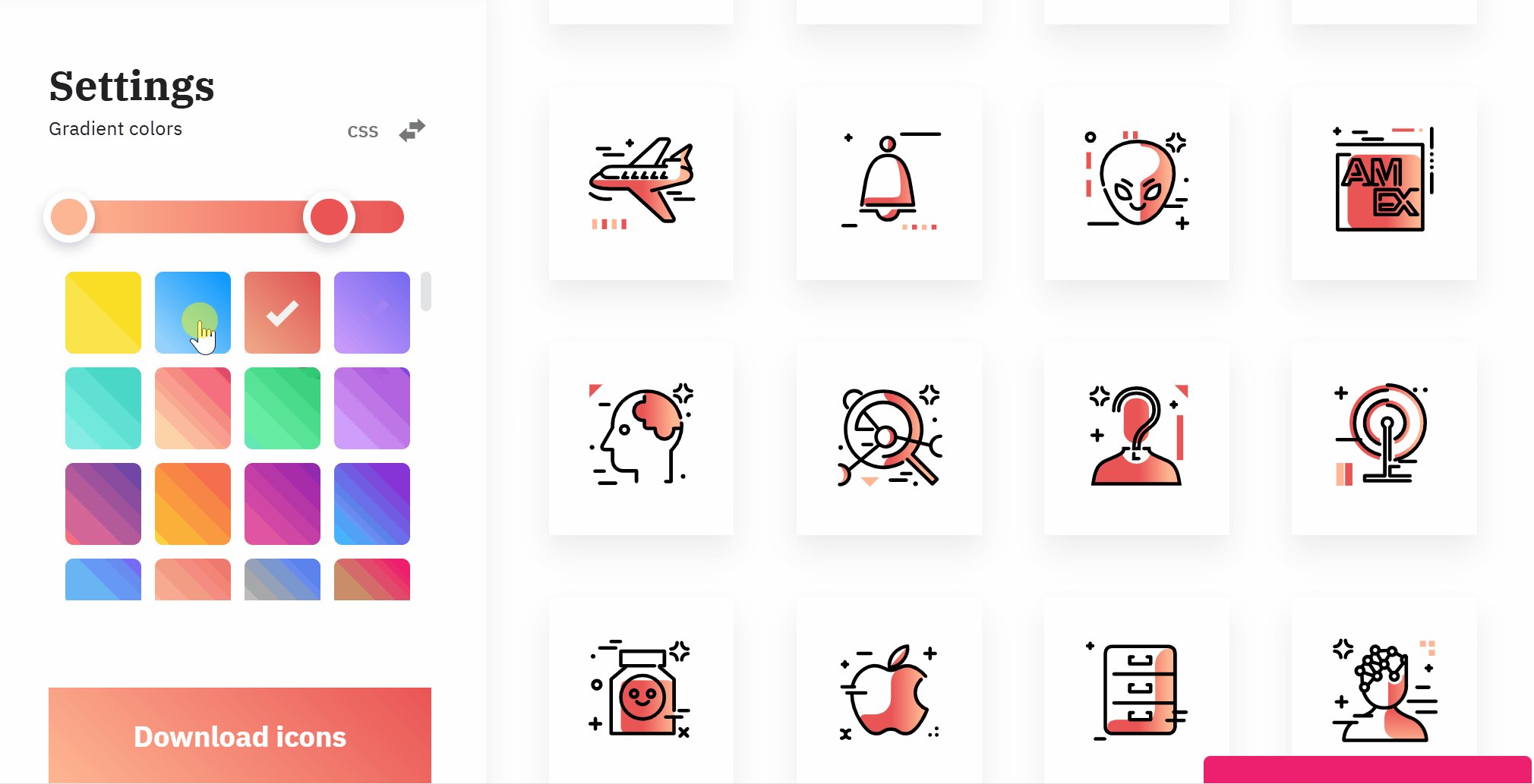
グラデーション付きアイコン
Iconshockはクリエイティブなツールキットです。 フラットアイコン、iPhoneアイコン、リアルビスタアイコンなど、さまざまなスタイルのデザインがあります。 シンプルさを重視する一方で、時にはアイコンレベルをリッチにしたいと思うこともあります。

このツールを使えば、デザイン力がなくても美しいアイコンをデザインすることができ、作業効率を上げることができる。
大規模データベース
Bansalには大規模なCSSデータベースがあります。 CSSライブラリだけで、美しいパターンだらけの空背景効果を実現できます。

このページでは、デジタル製品の理想的な背景を開発することができます。 また、アイテムや写真の装飾として使用することもできます。

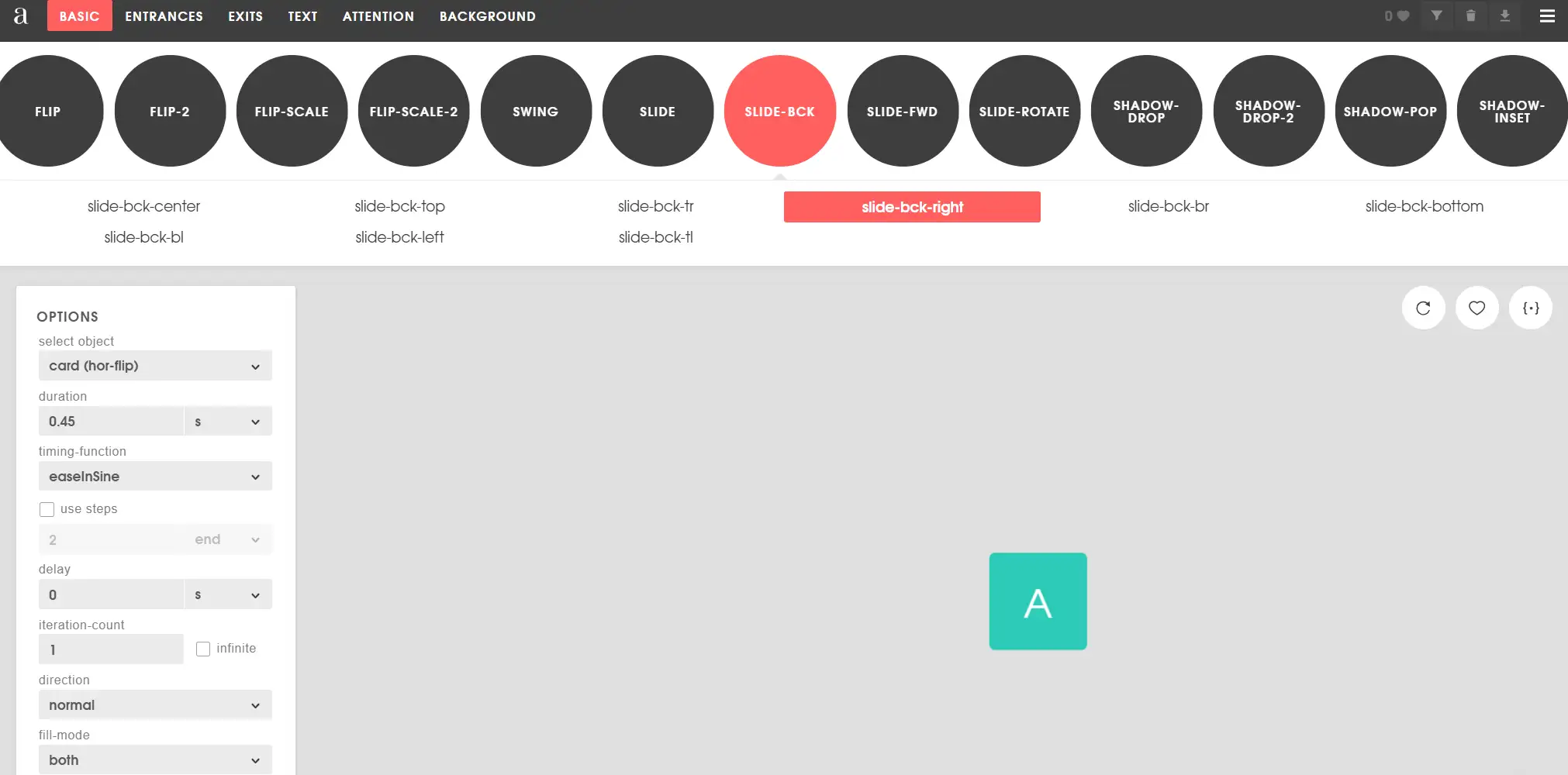
アニメ
AnimistaはCSSアニメーションライブラリで、既製のCSSアニメーションのコレクションで遊ぶことができ、使用するものだけをダウンロードすることができます。

Animistaには膨大なアニメーションライブラリがあり、基本的なアニメーションから、コンポーネント、写真、テキストに使える高度なアニメーションまで揃っています。
AIジェネレーター
AIの台頭により、コード不要のツールはウェブデザインをよりスマートで効率的なものにした。 ウェブデザインは、初心者や技術者でないユーザーにとっても、より身近なものとなった。 コードレスツールとAI技術の組み合わせは、ウェブデザインのあり方を変えただけでなく、CSSの使用にも大きな影響を与えている。 初心者にとって、コードレスツールはフレンドリーな出発点であり、経験豊富な開発者にとっては、CSSのカスタマイズはかけがえのないスキルであり続けている。

写真:Freepik
一部のプラットフォームでは、レイアウトの自動最適化、カラーマッチングの提案、さらにはレスポンシブデザインの自動生成にAI技術を使用している。
例えば、Wegicは ノーコード・ツールでAIをうまく応用した例だ。 自然言語だけで完全なウェブサイトデザインを生成できる。
これらのスマートな機能は、デザイン効率を向上させるだけでなく、ユーザーエクスペリエンスも向上させます。
まとめ
CSSはウェブページをスタイリングし、視覚的にアピールするための強力なツールです。
コード不要のツールは便利なデザイン・ソリューションを提供しますが、経験豊富な開発者にとってはカスタムCSSが不可欠です。 コードフリー・ツールは、より高度なスタイル・コントロールとパーソナライゼーションのためにカスタムCSSを挿入できることが多い。 この組み合わせにより、コード不要のツールは初心者から上級者まで幅広く利用できるのです。
この初心者向けガイドでは、セレクタや宣言、一般的なCSSプロパティなど、CSS構文の基本をカバーします。 さらに、進化するコードとデザインのトレンドを探りながら、テクノロジーを取り入れ、未来を予測します。 この知識があれば、CSSを使って自分のウェブページのルック&フィールをカスタマイズしてみることができます。
著者
Kimmy
投稿日
Nov 1, 2024
記事を共有
続きを読む
仕事に飽きた? 面白くて役に立たないウェブサイトを試してみてください
Jan 23, 2025
Y2Kを復活させる:生まれ変わったウェブデザインのトレンド
Dec 5, 2024
スナップ、クリック、ブランド:ユニークな写真ビジネスの名前のアイデア
Jan 24, 2025
強いブランドアイデンティティを築くためのトップ10のコーポレートフォント
Jan 27, 2025
20以上のモダンでシンプルなEコマースサイトのデザイン
Dec 12, 2024
シンプルなウェブサイトデザイン12選と作り方
Dec 8, 2024
アーティスト向け無料サイトビルダーの完全リスト: 機能とレビュー
Jan 23, 2025
2025年セラピストの優れたウェブデザイン例10選
Dec 18, 2024
最新のブログ
Wegicで一分でウェブページを!
Wegicを使用して、先進的なAIであなたのニーズを見事で機能的なウェブサイトに変えましょう。
Wegicで無料トライアル、一クリックでサイトを構築!