次のプロジェクトを鼓舞する21の革新的なウェブサイトのアイデア
新しいウェブサイトプロジェクトを作成する最初のステップは、あなたがウェブ開発の初心者であろうと経験豊富な開発者であろうと、開発するウェブサイトの種類によって異なります。 では、どのようにして革新的なウェブデザインを作成するのでしょうか? ここでは、あなたの次のプロジェクトを刺激する21の革新的なウェブサイトのアイデアを紹介します。

革新的なウェブサイトの作成は、創造性を必要とするだけでなく、デザイナーに技術的な課題を突きつけるエキサイティングな仕事でもあります。 ユーザーエクスペリエンスをいかに高めるかは、革新的なウェブサイトにとって非常に重要です。
新しいウェブサイトプロジェクトを作成する最初のステップは、あなたがウェブ開発の初心者であるか、経験豊富な開発者であるかにかかわらず、あなたが開発するウェブサイトの種類によって異なります。 では、どのようにして革新的なウェブデザインを作るのでしょうか? ここでは、あなたの次のプロジェクトを鼓舞する21の革新的なウェブサイトのアイデアを紹介します。
クリエイティブなウェブサイトデザイン21例
1. 商業決済ウェブサイト
企業向け決済サイトは、企業に安全で効率的な金融取引を提供するデジタルプラットフォームです。 デザインにおいては、ユーザーフレンドリーなインターフェースや、ユーザーが必要なものを見つけられるシンプルで効率的な方法に注意を払う必要があります。 また、決済の安全性も非常に重要なポイントです。
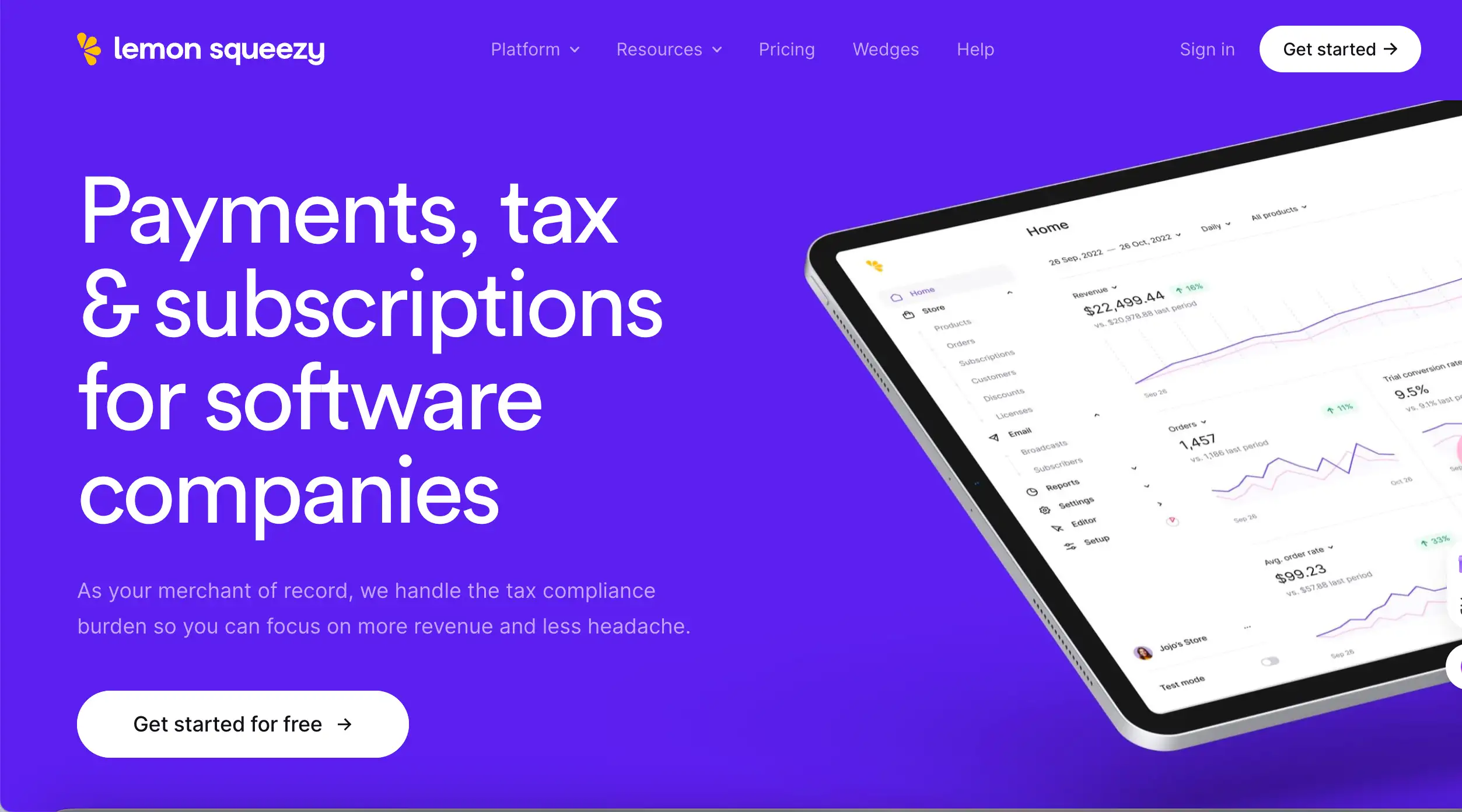
Lemon Squeezyは、SaaSビジネスを運営するためのオールインワン・プラットフォームです。 このウェブサイトは、ユーザーエクスペリエンスに活力を注入するために、紫色をメインのインターフェーステーマとして使用しています。 ページのレイアウトは、見出しとテキスト情報でとてもすっきりしています。 クリーンなAPIとユーザーフレンドリーなダッシュボードで、決済プロセスを簡素化します。 デジタル製品の収益化のための包括的なソリューションを提供します。

2. Eコマースサイト
Eコマースサイトが飽和状態にある昨今、あなたのサイトを目立たせるには、しっかりとしたブランド アイデンティティとニッチを確立し、他のオンライン ストアとの差別化を図る必要があります。
スキンラボは、シンプルなレイアウトのスキンケア専門サイトです。 商品の紹介に重点を置き、テキストによる説明は最小限にとどめています。 クレンジングバームから鎮静効果のある化粧水まで、あらゆる製品を販売している。 鮮明な写真とクリーンで明るいウェブデザインで、サイトはフレッシュな雰囲気だ。 メイン・カラーは暖かみのあるピンクで、ページをクリックすると、要点を押さえたスキン治療の写真が表示される。

3. 求人サイト
求人サイトは、ユーザーが知りたい情報を意識してデザインする必要があります。 ユーザーが素早く求人を見つけやすい 情報に基づいて自動的に仕事をマッチングさせるなどの機能を追加できます。
Best Writingは、ライティングの仕事とフリーランサーのためのジョブボードです。 最高のライター、編集者、コンテンツクリエイターを見つけ、採用し、直接仕事をします。 サイトのデザインは非常にシンプルでミニマル。 使いやすさとリードの質に重点を置いています。 シームレスなユーザーエクスペリエンスと優れたユーザーインターフェイスを提供し、他の多くの求人サイトを悩ませるような不便さはありません。 さらに、他の求人情報サイトとは異なり、Best Writingは求人検索プロセスを効率化する検索機能を提供しており、ユーザーは求めている特定の職種を素早く見つけることができます。

4. 料理サイト
料理サイトには料理の高精細な写真が必要だ。 多くのユーザーが料理を共有することで、お互いに議論し、学ぶことができる。 また、様々な種類の料理が明確に分類されている必要がある。
FlavorFusionは、料理愛好家が様々なレシピを探したり、エキゾチックな食材について学んだり、新しい調理法を発見したりできるダイナミックなウェブサイトです。 このサイトは、世界の味を生き生きと表現する、鮮やかで視覚的に美しいデザインが特徴です。 インタラクティブな要素として、ビデオチュートリアル、ステップバイステップのガイド、料理のヒントや経験を共有するためのコミュニティフォーラムなどがある。

5. レシピブログ
すっきりとしたレイアウトが特徴の「ハーフ・ベイクド・ハーベスト」のウェブサイトは、ハイクオリティで食欲をそそる料理写真に重点を置き、訪問者の目をすぐに惹きつけます。 ユーザーフレンドリーなサイトデザインはナビゲートが簡単で、料理好きな人たちが季節に応じた様々なレシピを探せるようになっている。
エレガントで気取らない色使いが、新鮮な食材や鮮やかな料理を引き立てている。 このサイトでは、ブログスタイルのフォーマットを採用し、定期的に新しいコンテンツを更新することで、閲覧者を飽きさせず、また訪れてもらえるようにしている。 各レシピには詳細な説明、材料リスト、ステップバイステップの手順があり、多くの場合、ストーリーを伝える美しい画像が添えられている。

6. リヴァンプ・デザイン・スタジオ
リヴァンプデザインスタジオのウェブサイトは、変革と革新のデジタルショーケースです。 最先端のデザインソリューションに対するスタジオのコミットメントを反映し、洗練されたモダンなデザインとなっている。 トップページでは、黒を基調としたミニマルな背景に、スタジオの最も影響力のある作品を大胆に配したフルスクリーン・スライダーが訪問者を出迎える。
ナビゲーションは直感的で、ブランディング、ウェブデザイン、マーケティング支援作成などのサービスを通じてユーザーを導きます。 ホバーエフェクト、マイクロアニメーション、スムーズなスクロールなどのインタラクティブな要素が、ユーザーの旅に楽しさを添えています。

7. ファンサイト
ファンサイトのデザインは通常、ファン層に響く関連画像、色、フォントを使い、そのテーマのテーマや美的感覚を反映させる。
トップページは、最新のニュースや更新情報、ファン向けコンテンツをわかりやすい形式で提供する。 ナビゲーションはユーザーフレンドリーで、訪問者がフォーラム、ギャラリー、ファンアート、ファンフィクション、グッズなど、サイトのさまざまな部分に素早くアクセスできるようにする。
コミュニティへの参加は、コメント欄、ソーシャルメディアとの統合、リアルタイムの双方向ライブチャットなどの機能を備えた重要な側面である。 サイトには、編集コンテンツ、インタビュー、ファンの視点のためのブログや、トピックに関連するイベントのカレンダーを含めることもできる。
8. 旅行ウェブサイト
旅行サイトのほとんどは、事前にヒントを与えたり、旅行中に遭遇したすべてのことを共有しようとしている観光客のためのものです。 特に彼らのために、地図、ルート、ヒント、クールな場所などの旅行情報をオンラインで共有するために、素晴らしいウェブサイトのアイデアを追加することができます。
例えば、Wandering Earlは長い間、海外旅行や海外での仕事についてブログを書いており、共有することに重点を置いた非常にシンプルな全体的なページデザインで、彼のサイトは世界を探検したい人にとって素晴らしい情報源となっている。 また、アールは自身の旅行ブログを使って、旅行の宣伝や販売も行っている。

9. 映画批評サイト
映画批評のウェブサイトのデザインは、ユーザー間の相互作用に注意を払うべきである。 あるいは、ビデオを見てコメントする。 例えば、シネミューズ。
CineMusesは、従来のモデルを超えて、没入型、双方向型、コミュニティ主導型の体験を提供する映画レビューサイトである。 このサイトは、単なるレビュー・ライブラリーにとどまらない。 ファンがつながり、議論し、映画を発見できるバーチャルシアターなのだ。

10. イベントウェブサイト
イベントサイトのデザインは、イベントの主な段取りや基本情報をユーザーに提示することに気を配る必要がある。 同時に、過去の活動履歴からユーザーに適したイベントをレコメンドすることも可能だ。 例えば、EventHorizon
EventHorizonは、ユーザーエクスペリエンスとアクセシビリティを重視した、クリーンでモダンで直感的なデザインの総合イベントウェブサイトです。 あらゆるデバイスに対応するレスポンシブ・レイアウトと、興奮とエネルギーを呼び起こす配色が特徴です。 高品質な画像と魅力的なコンテンツで各イベントの魅力を際立たせ、明確な行動喚起でユーザーをイベント発見から参加までのプロセスへと導きます。

11. 公式ウェブサイト
公式ウェブサイトは通常、個人、組織、ブランドの主要なオンライン・プレゼンスです。 通常は、その団体の価値観や特徴的なコンテンツやサービスを強調する、歓迎的で有益なランディングページでデザインされます。 プレスリリースや記事、ブログ記事を定期的に更新し、訪問者に最新情報を提供する。 最も重要なのは、アクセスしやすい連絡先を明確にすることだ。
例えば、ロサンゼルス・シアターでは、この街で最も有名なブロードウェイのイベントについて、新着情報を簡単に知ることができる。 高解像度のスチール写真だけでなく、劇場に関する詳細情報も提供している。

12. 写真ウェブサイト
ShutterSphereは、写真を主役にしたミニマルなデザインです。 レイアウトはすっきりとしていて、画像が呼吸できるように余白がたっぷりあります。 ナビゲーションは直感的で、サイト内の訪問者を簡単に誘導する。 配色はニュートラルで、写真と競合しないようにしている。 タイポグラフィは明瞭で読みやすく、ビジュアルコンテンツを損なうことなく明確な情報を提供します。
ShutterSphereは、訪問者がさまざまなトピックやプロジェクトを探索できるように、簡単にナビゲートできる高解像度の画像を備えた写真ウェブサイトです。 ユーザーはフルスクリーンのライトボックスで写真を見ることができ、気が散ることなく画像を楽しむことができます。 フォトグラファーが撮影の裏話や撮影のヒント、業界の見識を共有するスペースがあり、サイトにパーソナルなタッチを加えている。 また、オンライン予約サービスも備えており、潜在的な顧客がシンプルかつ効果的に連絡し、撮影セッションを予約できるようになっている。

13. ファッションブログ
GlamourGridは洗練されたモダンなデザインで、活気に満ちたファッションの世界の高品質な画像を撮影することに重点を置いている。 レイアウトはすっきりとしており、ナビゲートしやすく、楽しいユーザー体験を保証する。 配色は洗練された中間色で、ファッション・コンテンツが主役になるような背景を提供しています。 タイポグラフィはすっきりとスタイリッシュで、このブログのファッションとデザインへのフォーカスを反映している。
GlamourGridは、ファッション、美容、ライフスタイルの世界に新鮮な視点を提供するファッションブログです。 GlamourGridは単なるブログではなく、ファッションを愛し、学び、共有し、祝福するために集うことができるファッション愛好家のコミュニティを目指している。 ファッションはトレンドであるだけでなく、自己表現であり、物語でもある。

14. ウェブサイト
フィットネス・ウェブサイトは、ユーザーの目標、フィットネス・レベルに応じてデザインされます。 ソーシャルハブは、ユーザーが経験を共有し、質問し、お互いをサポートできるように設計することができます。 フィットネス・チャレンジや大会が定期的に開催され、参加を促し、コミュニティ意識を育む。 全体的なデザインはシンプルでダイナミック、ユーザー中心。 アクセシビリティと使いやすさを確保するため、さまざまなデバイスに適応するよう注意する。 鮮やかでありながら落ち着きのあるカラーパレットは、モチベーションとリラクゼーションのバランスを反映しています。 高品質の画像と動画コンテンツがデザインの中心にあり、視覚的なインスピレーションとガイダンスを提供する。
15. スポーツウェブサイト
PlayOnは、スポーツファンの多様なニーズを満たすために設計されたダイナミックなスポーツウェブサイトで、リアルタイムの最新情報、詳細な分析、ディスカッションや交流のためのコミュニティプラットフォームを提供しています。
PlayOnのメインカラーは、スタイリッシュでスポーティな黒と青です。 常に動きを重視したレイアウトは、読みやすさとナビゲーションのしやすさを優先しています。 鮮やかで特定のチームをターゲットにした配色は、アイデンティティと興奮を感じさせます。 高品質の画像、ビデオ、インタラクティブな要素をサイト全体に統合し、ユーザー体験を向上させている。

16. 都市観光ウェブサイト
CityScapeは、バーチャルコンシェルジュの役割を果たす総合的なシティツアーサイトで、厳選されたおすすめスポットやインサイダーのヒント、旅行を最大限に楽しむための重要な情報を提供します。
CityScapeのデザインはシンプルかつ直感的で、ナビゲートしやすいレイアウトと強いビジュアルアピールが特徴です。 高解像度の画像や動画を多用し、街の魅力を紹介しています。 フォントは明瞭で読みやすく、すべての情報がアクセスしやすく、読みやすくなっている。

17. 自動車サイト
DriveSphereは、最新車種からメンテナンスや購入に関する専門家のアドバイスまで、自動車の世界を360度見渡せる自動車サイトです。
DriveSphereのデザインは、テキストレイアウトとユーザーエクスペリエンスに重点を置いています。 レイアウトは明快でナビゲートしやすく、ユーザーは必要な情報をすぐに見つけることができる。 非常にシンプルなデザインは、車両やコンテンツを際立たせるためにテキスト説明を多用し、タイポグラフィも明瞭で読みやすい。

18. IT開発現場
IT開発サイトのデザインは、退屈で単一的な堅苦しさを避けるために、テクノロジーとファッションのセンスが必要です。 例えば、CodePioneerのデザインは、クリーンでモダンでユーザー中心であり、機能性とナビゲーションのしやすさを優先したレイアウトになっています。 また、CodePioneerはコミュニティプラットフォームのセクションもデザインしており、このセクションにはプラットフォームの主な機能が説明され、引用文が掲載されています。

19. 翻訳ウェブサイト
翻訳サイトは、高度な翻訳技術とユーザー中心のデザインを融合させ、幅広い翻訳ニーズに応えるものでなければなりません。 機能性を優先し、シンプルでわかりやすいインターフェースデザイン。 PDF、Word、PPT、Excelなど様々なファイル形式に対応しているのがベストです。 さらに、ソース言語の自動検出は、ユーザーの翻訳プロセスを簡素化することができます。
20. デザインウェブサイト
デザインツールのウェブサイトは、ユーザーがすぐにクリエイティブな作業を行えるよう、わかりやすいものでなければなりません。 また、すべてのユーザーにシームレスな体験を保証するために、さまざまなデバイスに適応できるものでなければなりません。 例えば、デザイン・ソフトウェアFigmaは、使いやすさ、リアルタイムのコラボレーション、デザイナーが魅力的なビジュアルやインターフェイスを作成できる機能のために設計されています。 クリーンでシンプルなデザイン・エディターで、ユーザーは正確にデザインを作成・編集できる。

21. 非営利ウェブサイト
CausesConnectは、慈善団体のための強力なオンラインプレゼンスを構築するために設計された非営利ウェブサイトです。 行動を喚起し、コミュニティを形成し、重要な活動に対する認識を高めるようデザインされています。
CausesConnectのデザインは、読みやすさとナビゲーションのしやすさを優先したレイアウトで、歓迎され、魅力的で、アクセスしやすくなっています。 カラーパレットは、団体のブランドを反映し、大義に関連する感情を呼び起こすように選ばれました。 質の高い画像とすっきりとしたデザインは、コンテンツと団体のメッセージに注意を集中させるのに役立ちます。

次のウェブサイト制作プロジェクトで注意すべきこと
- ユーザー・エクスペリエンス・デザイン
ウェブサイトの目的とゴールを明確に定義しましょう。 ウェブサイトを訪れたユーザーに何をしてもらいたいか、何を感じてもらいたいか。 スムーズで直感的なユーザー体験を優先しましょう。 ウェブサイトはナビゲートしやすく、明確な構造と論理的な流れを持つべきである。
- 革新的なビジュアル・デザイン
ブランドのアイデンティティを反映した、クリーンで魅力的なデザインを採用しましょう。 画像、動画、グラフィックなどの高品質なビジュアル要素は、ユーザー体験を向上させます。 また、アニメーション、ホバー効果、ダイナミックコンテンツなどのインタラクティブな要素を取り入れることで、ユーザーを圧倒することなくエンゲージすることができます。
- ウェブサイトの持続可能な拡張性
将来の成長や新機能・新コンテンツの追加に対応できるよう、拡張性を考慮したウェブサイト設計を行いましょう。 ユーザーからのフィードバック、アナリティクス、進化するベストプラクティスに基づいて、ウェブサイトを定期的に更新し、改善する。 ユーザーは、ウェブサイトを改善する上で貴重なフィードバックを提供する機会を得ることができます。
結論として
現在、私たちの日常生活では、ほとんどの活動でウェブサイトが必要とされている。 ウェブサイトはカテゴリーによって特徴や機能が異なるため、デザインする際には特定のユーザーニーズを満たせるかどうかが非常に重要です。 このことを踏まえて、より競争力のあるウェブサイトを作るにはどうしたらいいかを考えてみてください。今日紹介した21のウェブサイトは、日常生活のあらゆる場面に応用できますので、読み終わった後、制作するウェブサイトのアイデアがどんどん湧いてくることを願っています!
著者
Kimmy
投稿日
Nov 4, 2024
記事を共有
続きを読む
強いブランドアイデンティティを築くためのトップ10のコーポレートフォント
Jan 27, 2025
2025年セラピストの優れたウェブデザイン例10選
Dec 18, 2024
スナップ、クリック、ブランド:ユニークな写真ビジネスの名前のアイデア
Jan 24, 2025
シンプルなウェブサイトデザイン12選と作り方
Dec 8, 2024
仕事に飽きた? 面白くて役に立たないウェブサイトを試してみてください
Jan 23, 2025
Y2Kを復活させる:生まれ変わったウェブデザインのトレンド
Dec 5, 2024
20以上のモダンでシンプルなEコマースサイトのデザイン
Dec 12, 2024
アーティスト向け無料サイトビルダーの完全リスト: 機能とレビュー
Jan 23, 2025
最新のブログ
Wegicで一分でウェブページを!
Wegicを使用して、先進的なAIであなたのニーズを見事で機能的なウェブサイトに変えましょう。