ログイン
サイトを作成
ウェブサイト・ヘッダー・デザインの実例16選
あなたの次のプロジェクトにインスピレーションを与える、16の素晴らしいウェブサイトヘッダーデザイン例をご覧ください。主要なデザイン原則を学び、トップサイトがどのように魅力的で効果的なヘッダーを作成しているかをご覧ください。


ウェブサイトのヘッダーは、あなたのサイトの握手のような役割を果たし、あなたが与える第一印象であり、私たちは皆、第一印象がいかに重要であるかを知っています。
優れたデザインのヘッダーは瞬時に注目を集め、訪問者に歓迎されていると感じさせ、サイト内を楽に案内することができます。 強力なヘッダーは、あなたのブランドの個性を反映し、人々が最初からあなたのビジネスとつながる手助けをします。
本当の魔法とは? 思慮深く作られたヘッダーは、コンバージョン率を加速させ、サインアップ、詳細検索、購入など、訪問者が行動を起こすよう優しく誘導します。 この記事では、Wegicがあなたの次のプロジェクトのインスピレーションとなる16のベストウェブサイトヘッダーデザイン例をご紹介します。
ウェブサイトのヘッダーデザインに欠かせない要素
ウェブサイトのヘッダーは、訪問者がロゴ、ナビゲーションリンク、検索ツールなどの重要な機能に素早くアクセスできることを期待する重要なスペースです。 また、ソーシャルメディアボタン、ショッピングカート、ログインオプションなどを追加することで、ユーザビリティを高めることができます。 各コンポーネントは、ユーザーが必要なものを迅速かつ容易に見つけられるよう、熟考して作成する必要があります。
1. ロゴをアピールする
ロゴは、ブランドの本質と価値を代弁する役割を果たします。 特徴的なロゴは注目を集め、訪問者の心に残ります。
- ロゴは大胆で、一目でわかるようにしましょう。
- サイトの背景に映える色を選び、視認性を高めましょう。
2. 合理化されたナビゲーション
構造化されたナビゲーションバーで、サイト内の訪問者を楽に誘導しましょう。 ホームページ、連絡先、製品リストなど、それぞれのリンクは目的を果たすものでなければなりません。
- ラベルは短く、分かりやすく、直感的なものにしましょう。
- ユーザーエクスペリエンスを高めるために、リンクを論理的に整理する。
3. アクセスしやすい検索機能
検索バーは、ユーザーが必要なものを素早く見つけるのに役立ちます。
- 訪問者が苦労せずに検索できるよう、目立つ場所に設置しましょう。
- すべてのデバイスでスムーズに動作するようにする。
4. ソーシャルとのつながりを保つ
ソーシャルメディアボタンは、訪問者があなたのブランドと交流し、コンテンツを共有する簡単な方法を提供します。
- 閲覧者の共感を得られるプラットフォームを選びましょう。
- 最新のトレンドや機能を反映させるため、常に最新のデザインを保つ。
5. 魅力的なCTAと安全なログイン
明確なコールトゥアクションと、必要に応じて安全なログインオプションでユーザーの行動を促します。
- ウェブサイトの目的に合わせて、コンバージョンを促進するためにCTAを調整しましょう。
- ログインが必要な場合は、シームレスにし、ボタンが見つけやすく安全であるようにしましょう。
ウェブサイトのヘッダー 2024年のデザイントレンド
2024年、ウェブサイトのヘッダーデザインが、より豊かで魅力的なユーザー体験を生み出すために、どのように変化していくかを目の当たりにするのは、とてもエキサイティングなことだ。 今年は、ブランドとオーディエンスをより個人的なレベルで結びつけるのに役立つ、それぞれユニークなテイストを持ったトレンドがいくつか出現しています。 あなたのウェブサイトのヘッダーを格上げし、印象に残るものにすることができるこれらのトレンドを探ってみましょう。
ミニマリズム
説明
- ミニマリズムとの出会いは、美しくデザインされた部屋に入り込むようなもの。 これこそが、ウェブサイトヘッダーにおけるミニマリズムの本質であり、最高のシンプルさなのです。 不要なものを削ぎ落とすことで、ミニマリズムは本質的な要素を輝かせます。
インパクト
- このクリーンなアプローチは、ユーザーを楽にナビゲートし、気が散ることなく必要なものを見つけやすくします。 アップルを見てみよう。同社のウェブサイトは、ミニマルなヘッダーが特徴で、ユーザーを驚くほど明快に主要製品に誘導している。
個人的な洞察
- ユーザーは、ミニマリズムがもたらす明快さと集中力を好む。 実際、76%のユーザーがわかりやすいナビゲーションのウェブサイトを好むという調査結果もあり、「少ないことは多いこと」を証明しています。
大胆なタイポグラフィー
説明
- 大胆なタイポグラフィは、パーティーで会話を盛り上げる大声のようなもの。 このトレンドは、大きく印象的なフォントを使って注目を集め、重要なメッセージやブランドのアイデンティティを伝えます。
インパクトがある:
- Dropboxのようなブランドは、ヘッダーに太字のタイポグラフィを効果的に使用し、訪問者にメッセージが明確に響くようにしています。 見た目だけでなく、強いタイポグラフィは視認性を高め、記憶に残る第一印象を作り出します。
個人的な洞察
- 考えてみよう:第一印象の95%はデザインに関連したものであり、大胆なタイポグラフィは、その印象がポジティブで長続きするよう、極めて重要な役割を果たす。
インタラクティブな要素
説明
- あなたの一挙手一投足に反応するウェブサイトを見たことがありますか? それが、ホバー効果からアニメーションアイコンまで、ヘッダーにおけるインタラクティブ要素の魔法です。
インパクト:
- Spotifyのようなブランドはこの達人であり、インタラクティブなヘッダー要素を使って、訪問者がコンテンツに深く入り込むよう促す生き生きとした体験を作り出している。 それは、ただ説明を読むのではなく、誰かをゲームに誘うようなものだ。
個人的な洞察
- インタラクティブな要素を取り入れたウェブサイトでは、ユーザーの定着率が最大50%上昇し、エンゲージメントが雑用ではなく、冒険のように感じられるというのは興味深い。
アニメーション
説明
- アニメーションがヘッダーに命を吹き込み、まるでギャラリーを案内してくれる親切なガイドのように、ユーザーをサイト内へと導くダイナミックな感覚を作り出します。
インパクト:
- Airbnbのようなウェブサイトは、セクション間をスムーズに移行するヘッダーで、ユーザビリティを高める視覚的な手がかりを提供し、これを見事に示している。 すべては、ユーザーの旅をより直感的で楽しいものにするためなのだ。
個人的な洞察
- ニールセン・ノーマン・グループの調査によると、アニメーションが考え抜かれた形で統合されている場合、ユーザーは複雑な機能を理解する可能性が20%高くなるという。 混乱を招きかねない体験を、シームレスなものに変えるのだ。
2024年のウェブサイトヘッダーデザインのトレンドである、ミニマリズム、大胆なタイポグラフィ、インタラクティブな要素、アニメーションは、オンラインエンゲージメントに変革をもたらします。 これらのトレンドを取り入れ、より深いつながりを育む、視覚的に印象的で魅力的なヘッダーを作成しましょう。 ウェブサイトは、創造性とつながりのためのプラットフォームです。 より多くの洞察については、Smashing Magazineや Web Designer Depotのようなプラットフォームをチェックしてください。
ウェブサイトのヘッダーデザイン: 見習うべきトップ16の例
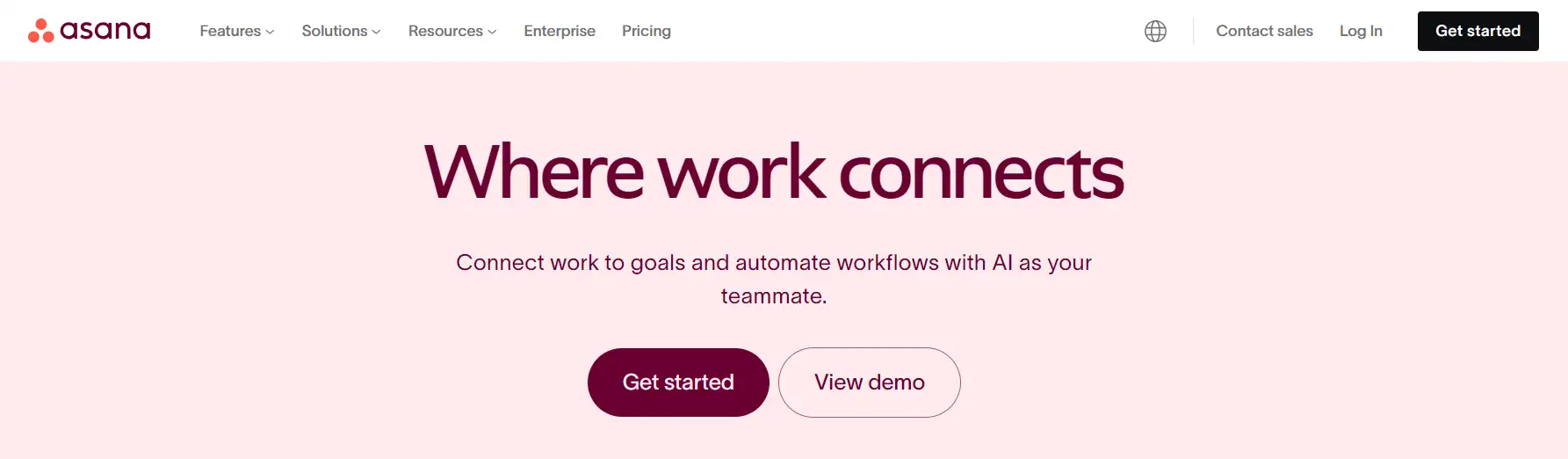
1. Asana

ビジュアル要素:
- 大胆な色使いの全幅ヘッダー、すっきりとしたロゴ、使いやすいナビゲーション。
主な特徴
- シンプルなナビゲーション、強力なブランディング、大胆なCTAボタン(「始める」)。
目立たせるポイント
- 明るい配色と明確な行動喚起により、ユーザーがすぐに製品に興味を持ちやすい。
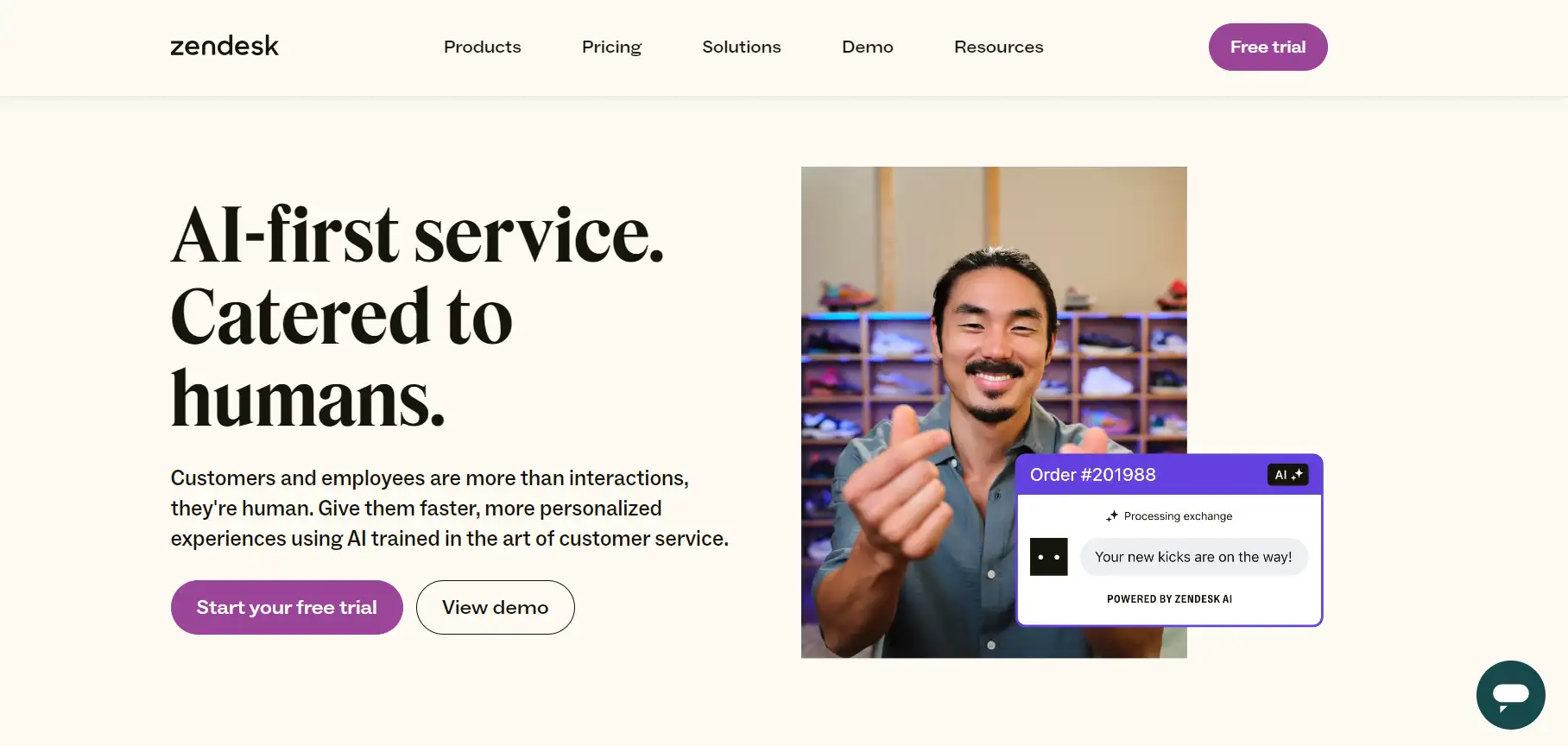
2. ゼンデスク

視覚的要素:
- ソフトな色調のミニマリスト・デザイン、シンプルなナビゲーション、明確なCTAボタン。
主な特徴
- すっきりとしたレイアウト、簡単なナビゲーション、ブランドの一貫性、目に見えるCTA。
際立った特徴
- ソフトなカラーパレットとシンプルな構造が、プロフェッショナルで魅力的な印象を与え、ユーザーのエンゲージメントを高めています。
3. トレロ

ビジュアル要素:
- 鮮やかな背景の全幅ヘッダー、大きなロゴ、明確な行動喚起ボタン。
主な特徴
- 簡単なナビゲーション、強力なブランディング、カラフルで魅力的なデザイン。
目立たせるポイント
- 躍動感のあるデザインと大きなCTAボタンが魅力的な第一印象を与え、ユーザーを製品についてもっと知りたいと引き込む。
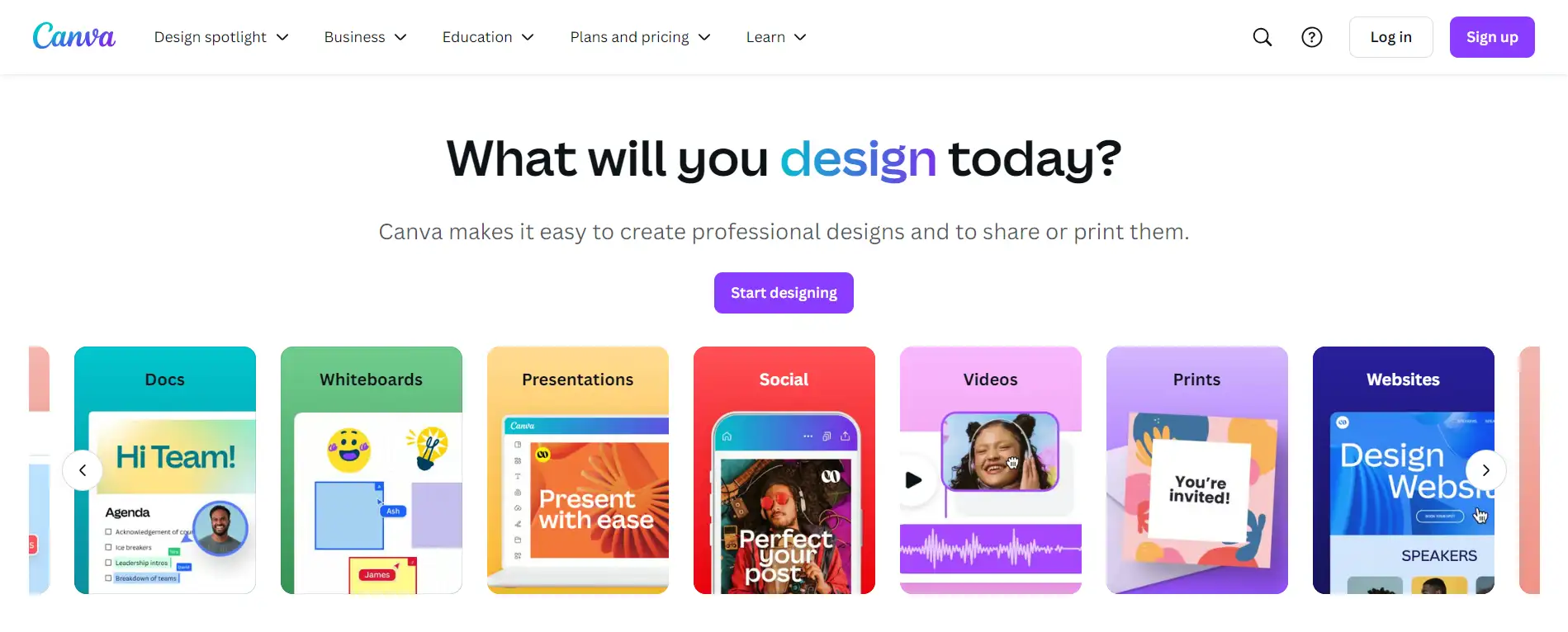
4. Canva

ビジュアル要素
- 目立つロゴ、シンプルなナビゲーション、明確な「サインアップ」ボタンを備えたクリーンなヘッダー。
主な特徴
- 使いやすいナビゲーション、ブランドの一貫性、適切に配置された行動喚起。
特徴
- Canvaのシンプルなレイアウトはナビゲーションを分かりやすくし、CTAはサインアップしてデザインを始めたいユーザーにとって完璧な位置にある。
5. スラック

ビジュアル要素:
- 鮮やかな色彩とシンプルなロゴの全幅ヘッダー。
主な特徴
- 強力なブランディングと目立つ「GET STARTED」ボタンを備えた簡単なナビゲーション。
目立たせるポイント
- 生き生きとした配色と目を引くボタンは、ユーザーのエンゲージメントを即座に高めます。
6. ウェンディ・ジュ

視覚的要素
- 右側に短い縦型メニュー、左側にロゴを配したすっきりとしたレイアウト。
主な特徴
- ユーザーエクスペリエンスとアクセシビリティを高めるバランスの取れたナビゲーション。
特徴
- メニューとロゴは下にスクロールすると消え、上にスクロールすると再び現れる。
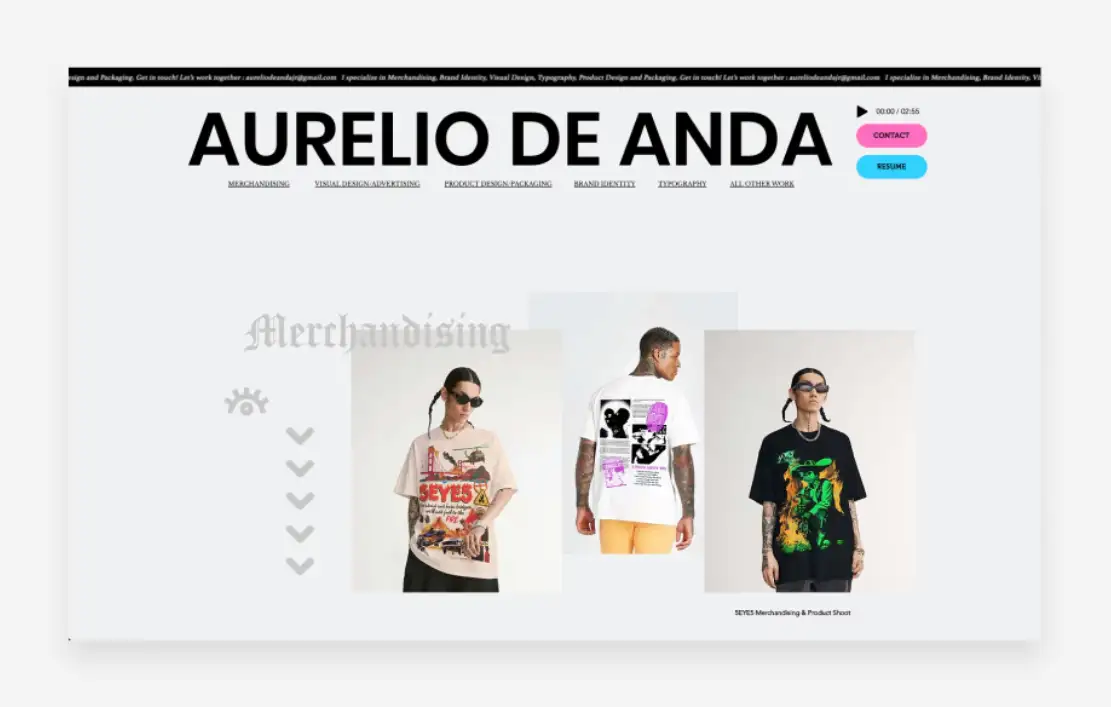
7. アウレリオ・デ・アンダ

ソース ウェブフロー
視覚的要素
- 上部のテロップバナーには、歓迎のメッセージが表示され、デザイナーの名前はページ幅いっぱいに大きく単線フォントで書かれている。
主な特徴
- 音楽プレーヤーがブラウジング体験を向上させ、重要なリンクのための明るい色のボタンが付属しています。
特徴
- 細めのセリフフォントの下線アンカーは、ホームページのさまざまな部分へのナビゲーションを容易にし、美しさと機能性のバランスをとっている。
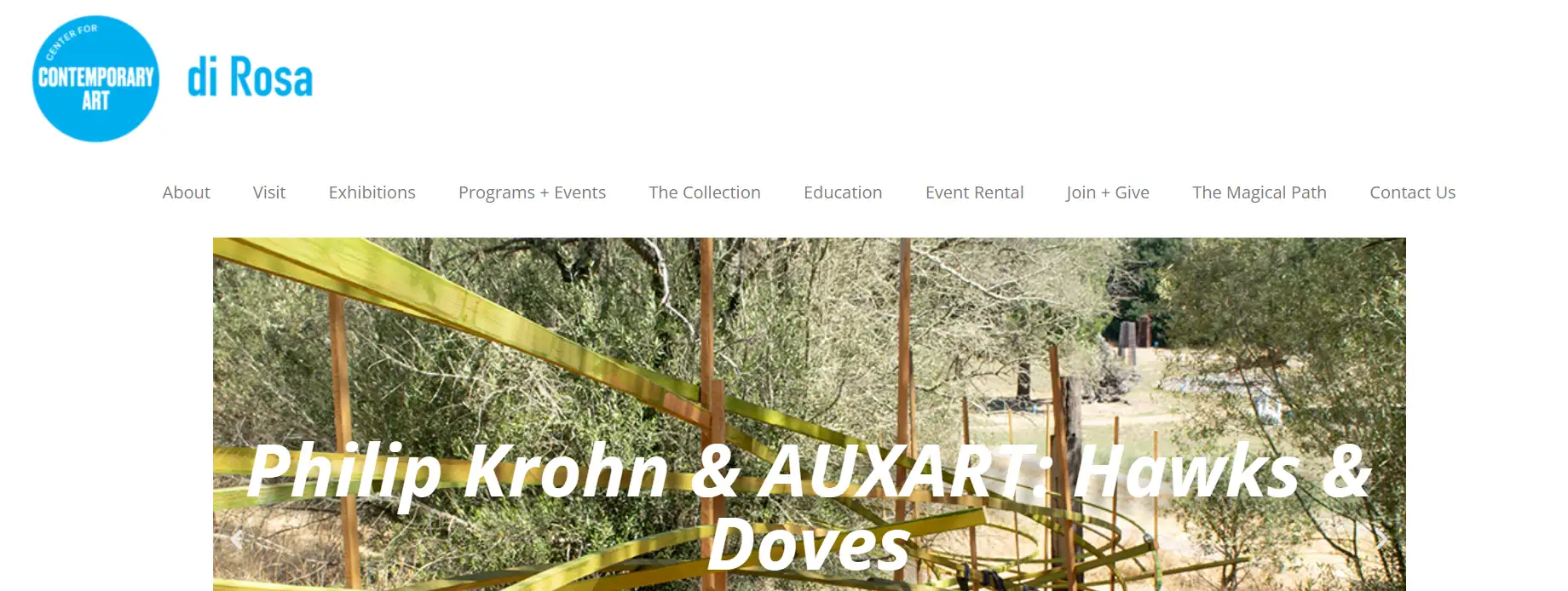
8. ディ・ローザ現代美術センター

視覚的要素:
- 十分な余白に囲まれたシンプルなヘッダーデザインで、読みやすさを高めています。
主な特徴
- 最小限のテキストで構成されたナビゲーションは、サイトに表示されるアートワークの影を落とすことなく、明快さとアクセスのしやすさを保証します。
目立たせるポイント
- ヘッダーの控えめなスタイルは、特に美術館の最大主義展のプロモーションで強調されたサイトの芸術的なコンテンツを補完し、シームレスなユーザー体験を生み出している。
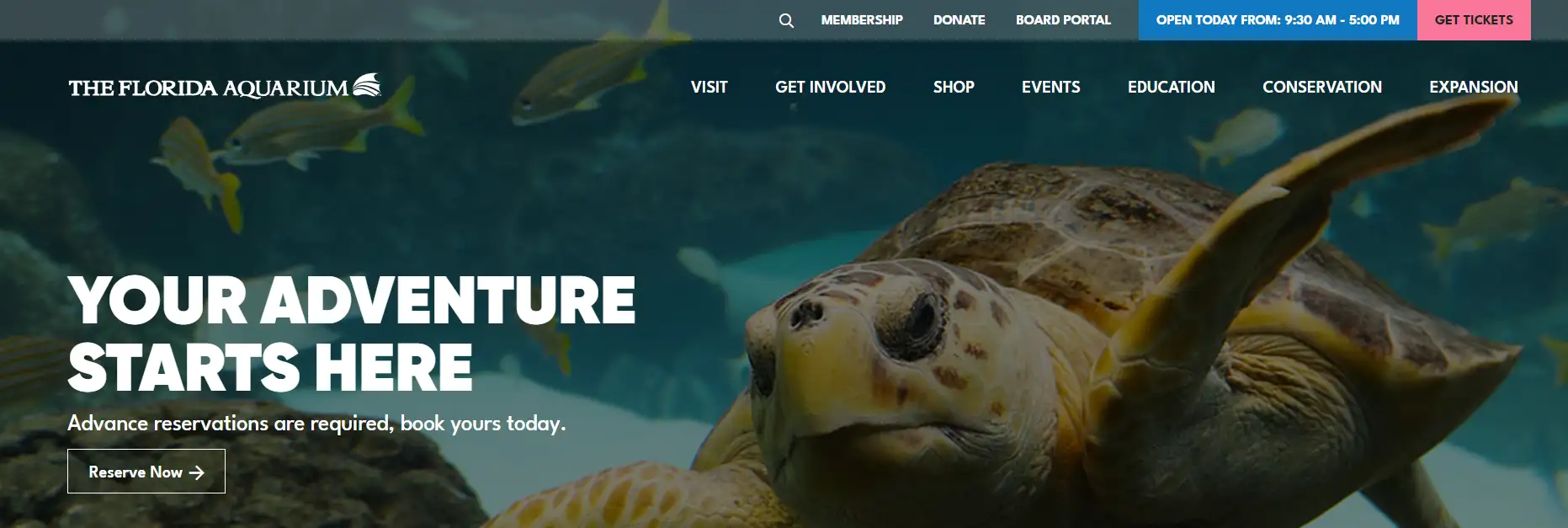
9. フロリダ水族館

ビジュアル要素:
- メインナビゲーションのホバーアニメーション、選択したコンテンツにフォーカスするためのフェードアウトエフェクト。
主な特徴
- 二次および三次ナビゲーションリンクは、カーソルを合わせると色が変わり、ウェブサイトヘッダーとしての視覚的エンゲージメントとユーザーエクスペリエンスを向上させます。
特徴
- インタラクティブなアニメーションは、ユーザーの注意を効果的に誘導し、Magic UIのアニメーションライブラリのようなツールは、このような効果を簡単に再現するのに役立つ。
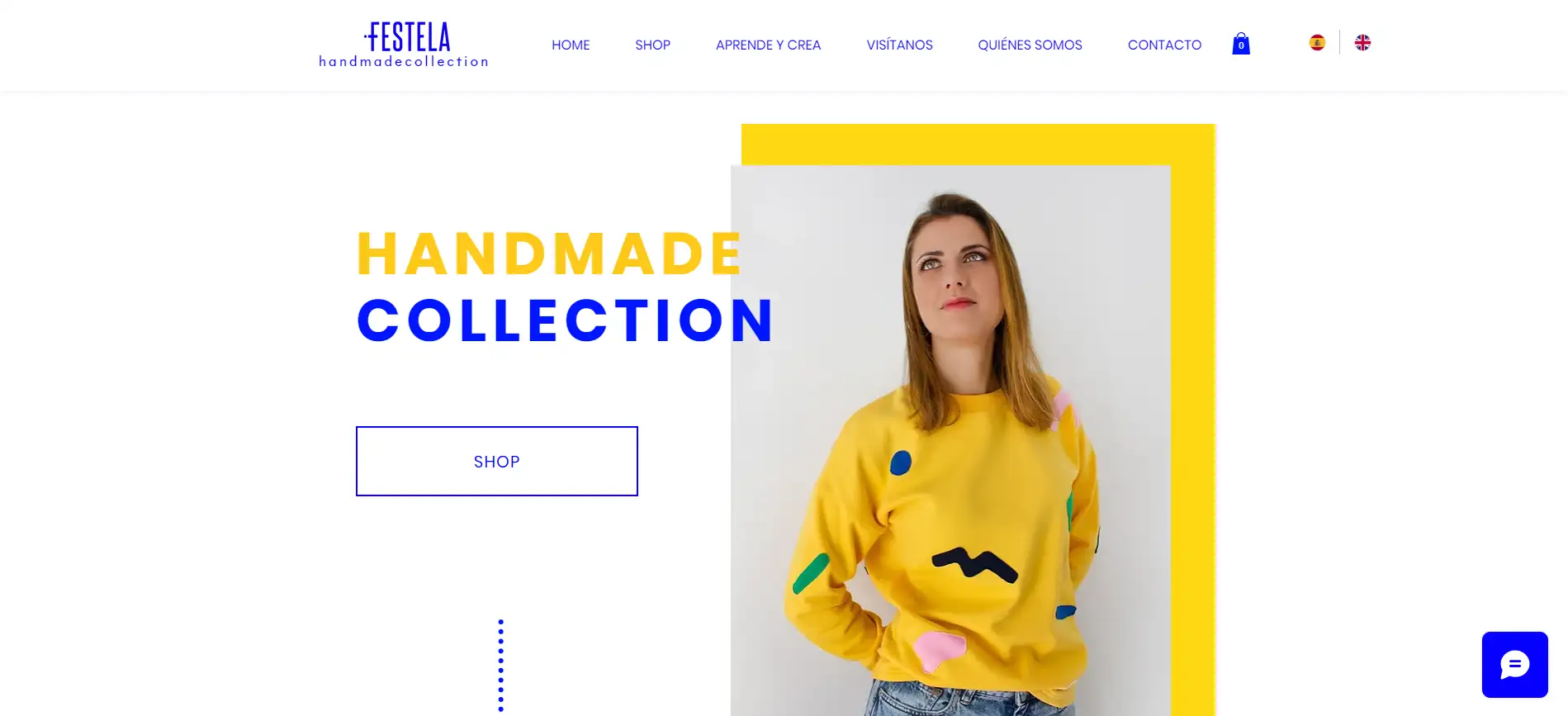
10. フェステーラ

ビジュアル要素:
- スタティック・ナビゲーション・バー、ボタンとロゴにはエレクトリック・ブルーを採用。
主な特徴
- スクロールに関係なく、静的なヘッダーで簡単にナビゲーション。
- ヘッダー右上の英語とカタロニア語の言語オプションは、グローバルリーチとローカルプライドを反映しています。
特徴
- 個性的な色使いと言語オプションは、バルセロナをルーツとするFestelaの海外顧客と地元顧客両方へのコミットメントを示す。
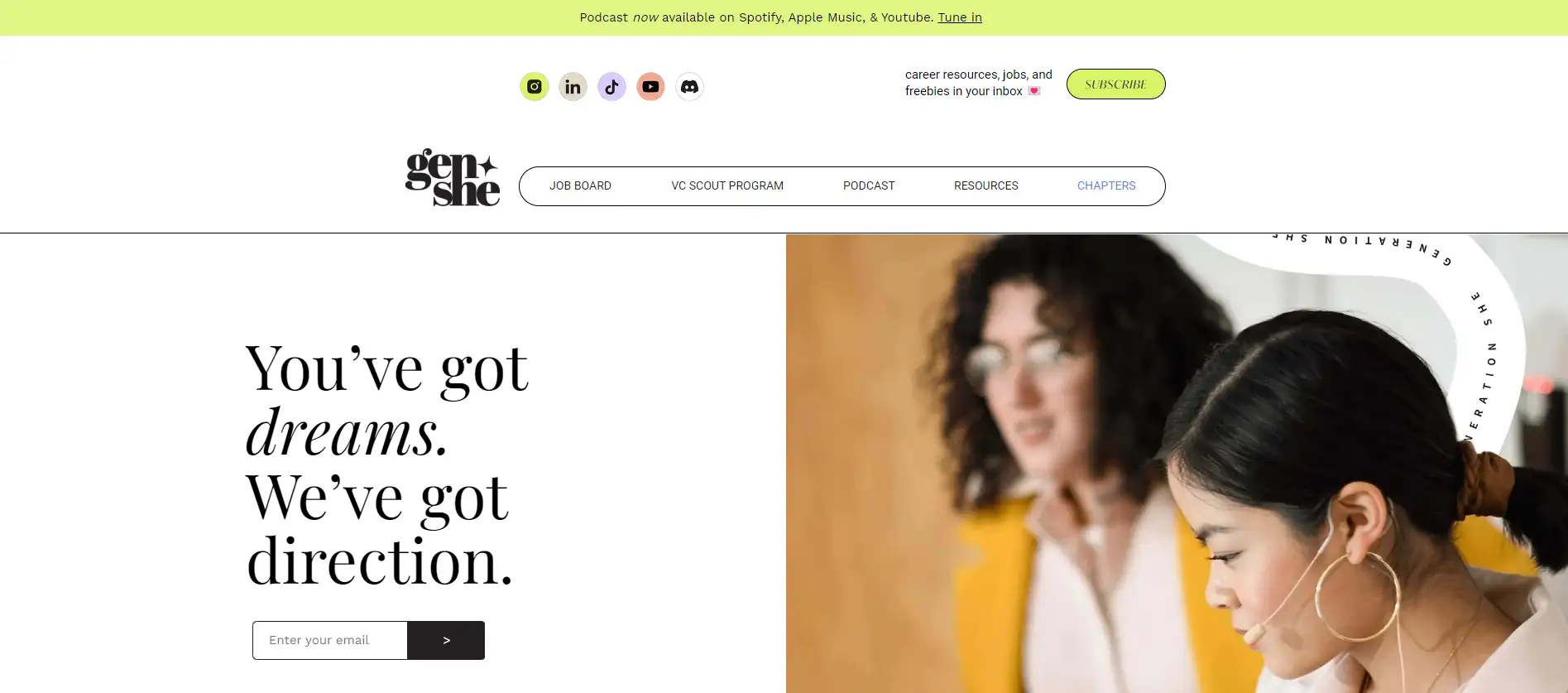
11. ジェネレーション・シェ

ビジュアル要素
- モダンな非営利団体のロゴ、整理されたナビゲーション・メニュー、明確なコール・トゥ・アクション・ボタン。
主な特徴
- 様々な機能に対応する要素をごちゃごちゃさせずに考え抜かれた配置で、ヘッダー上でのナビゲーションとユーザーエンゲージメントをスムーズにしています。
際立った特徴
- 魅力的なCTAと構造化されたレイアウトの組み合わせは、訪問者が重要な情報に簡単にアクセスしながら行動を起こすことを促します。
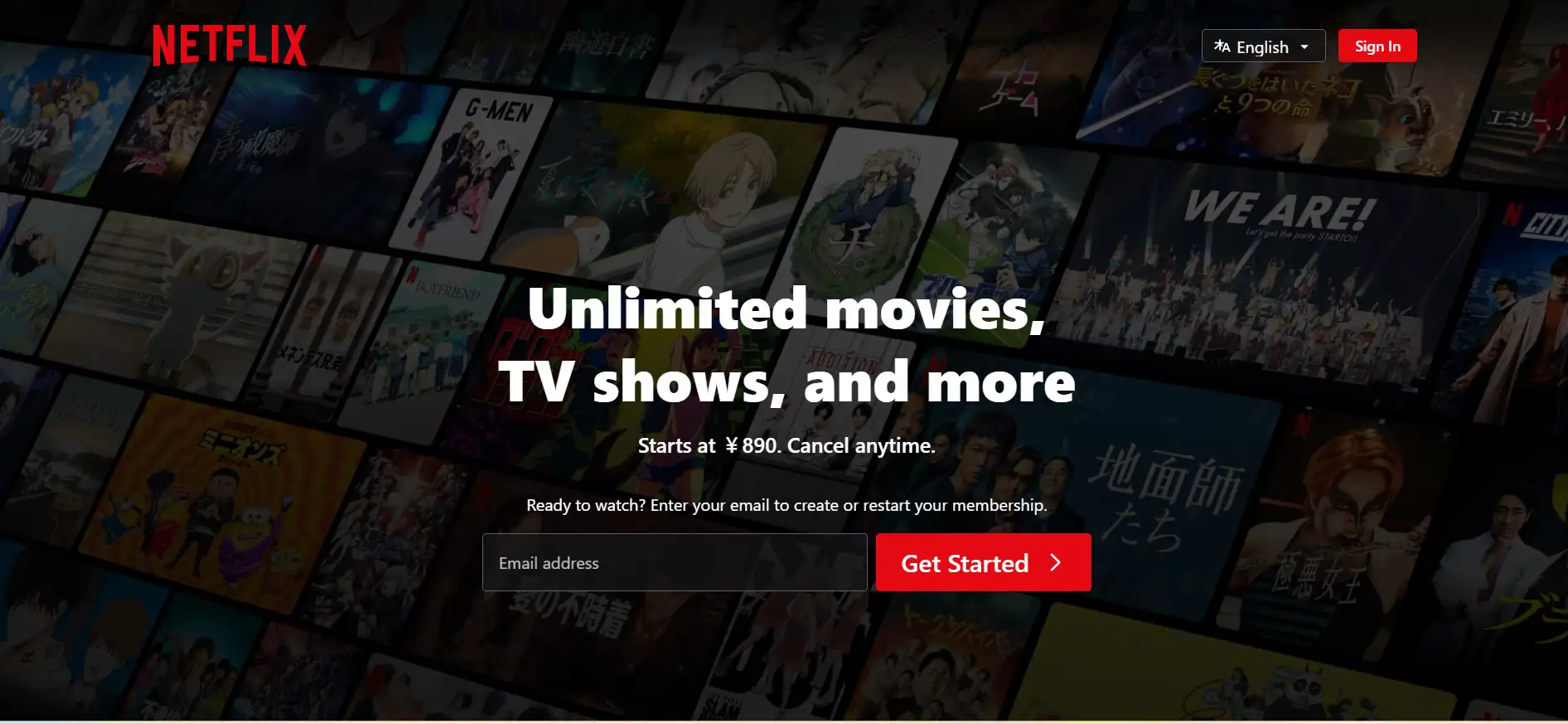
12. ネットフリックス

ビジュアル・エレメント:
- 再生中の映画タイトルや残り時間など、ユーザーの動きに合わせて変化するダイナミックヘッダー。
主な特徴
- ブラウズ中のおすすめコンテンツ表示とストリーミング中の再生詳細表示を切り替える、コンテキストに応じたナビゲーション。
特徴
- ヘッダーのパーソナライズされた性質は、現在のアクティビティに基づいた関連情報を提供することでユーザーエクスペリエンスを向上させ、インターフェイスを直感的で魅力的なものに保ちます。
13. ドップル・プレス

ビジュアル要素:
- 印刷会社の天然紙を背景にしたヒーローヘッダーと、遊び心のある漫画のマスコット、回転するメニューアイコン。
主な特徴
- ブランドのロゴを主役にしてアイデンティティを強化し、メニューアイコンの回転ホバー効果でインタラクティブ性を加えています。
特徴
- インタラクティブなメニューは、大豆インクの色を使ったフルスクリーンレイアウトで、Dopple Pressの環境に優しい印刷プロセスと連動し、エンゲージメントを高めている。
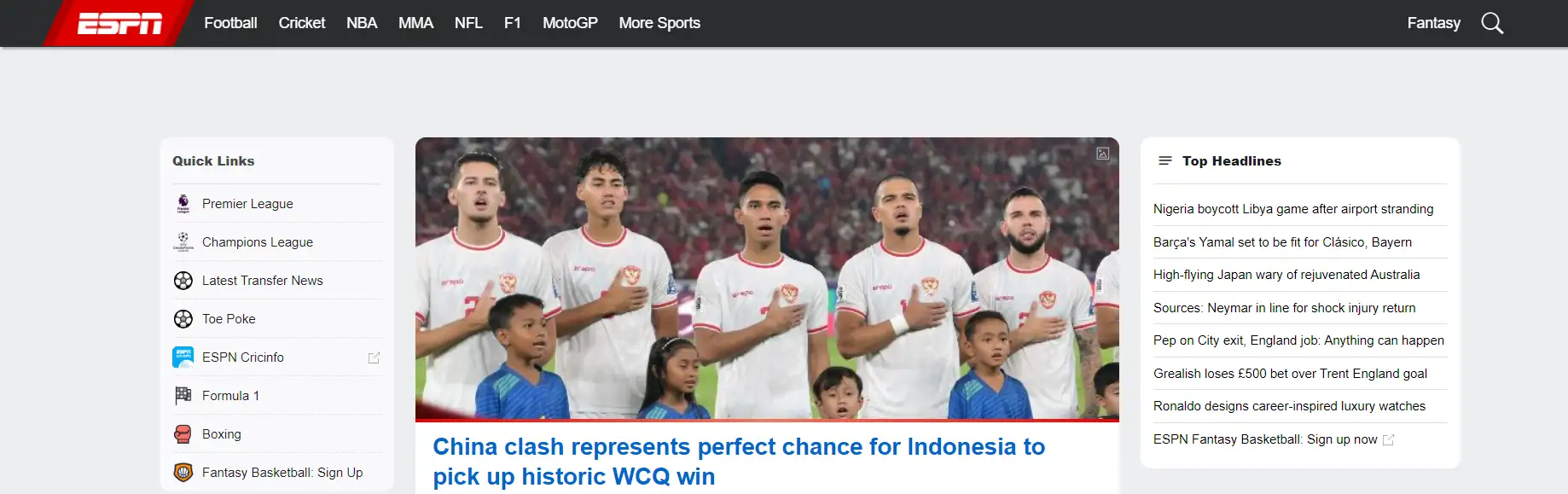
14. ESPN

ビジュアル要素
- 現在のスポーツイベントに基づいて変化する動的ヘッダー、ライブゲーム中にスコア、時間、およびその他の関連情報を表示します。
主な特徴
- ハイライトを閲覧する際、ヘッダーに最新のスポーツ記事や最新情報が表示されるので、ナビゲーションが簡単です。
特徴
- アダプティブ・デザインは、ライブ・イベント時にはリアルタイムで最新情報を提供し、ブラウジング時には関連コンテンツを提供することで、ユーザーに常に情報を提供し、興味を持たせる。
15. ザ・ビリーバー

視覚的要素
- 柔らかいパステルカラーに囲まれたヘッダーに、雑誌名を特徴的なフォントで表示。
主な特徴
- 従来のナビゲーションバーの代わりに、アイコンを左側に配置し、クリックすると大きなメニューがスライドして表示されます。
特徴
- パステルカラーのパレットとユニークなナビゲーションアプローチが新鮮でクリエイティブなタッチを加え、型破りだが効果的なレイアウトでユーザーとのインタラクションを高めている。
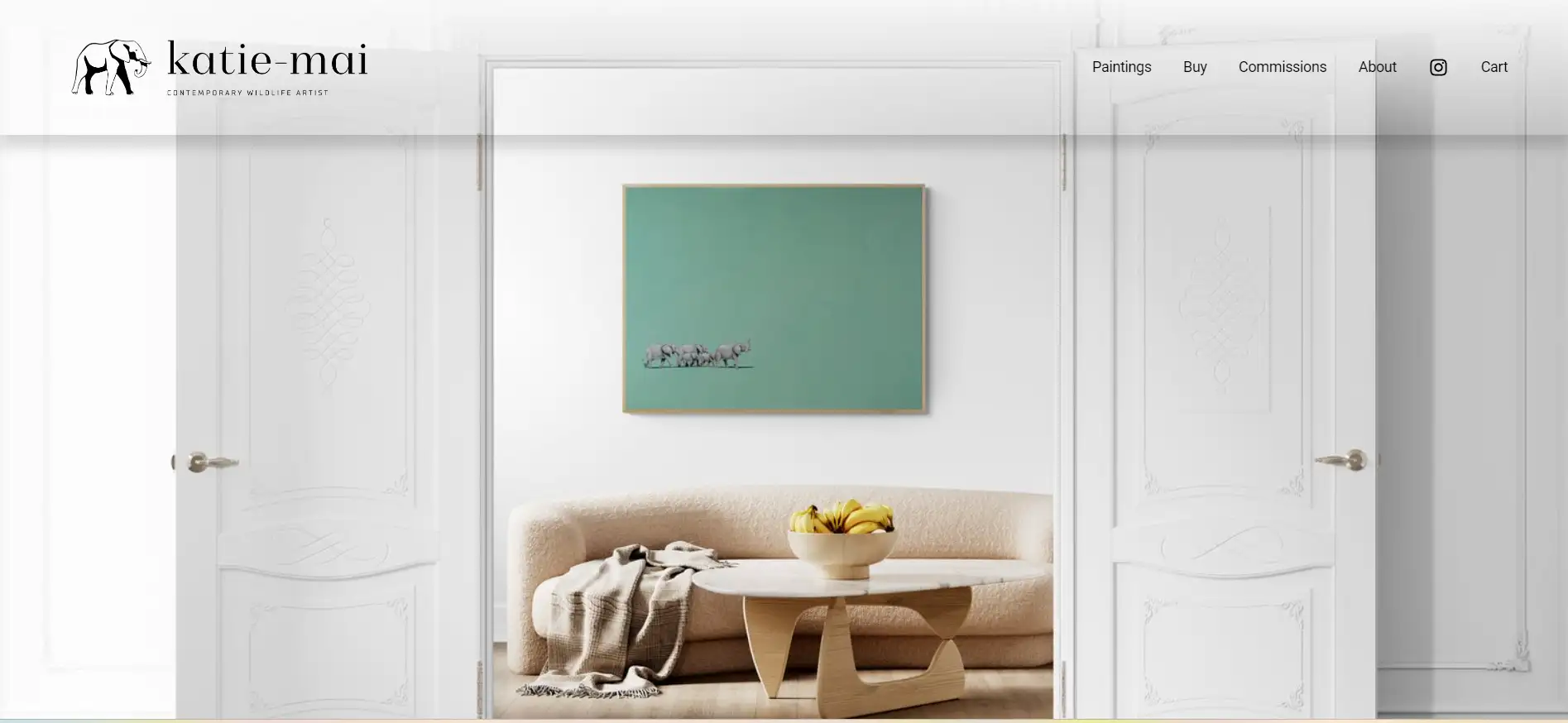
16. ケイティ・マイ

ビジュアル要素:
- 彼女の名前を鮮やかな色で表現した円形のロゴと、その下のすっきりとしたレイアウト。
主な特徴
- 同じフォントと配色で6つのナビゲーションリンクがあり、ホバー効果でリンクの色が変わります。
特徴
- 簡潔なヘッダーデザインは、彼女のブランドアイデンティティとの視覚的な一貫性を維持しながら、ナビゲーションのしやすさを保証します。
ウェブサイトのヘッダーデザイン: Wegicで賢く作成
あなたのビジョンを真に反映するウェブサイトのヘッダーを作成することは、特にトレンディなものを目指している場合には難しいものです。 しかしご安心ください。AIを搭載したウェブサイトビルダー、Regicはこのプロセスを管理しやすいだけでなく、楽しいものにしてくれます! 複雑なコーディングや複雑なデザイン原理をナビゲートする必要はありません!
画像をクリックして今すぐWegicをお試しください!
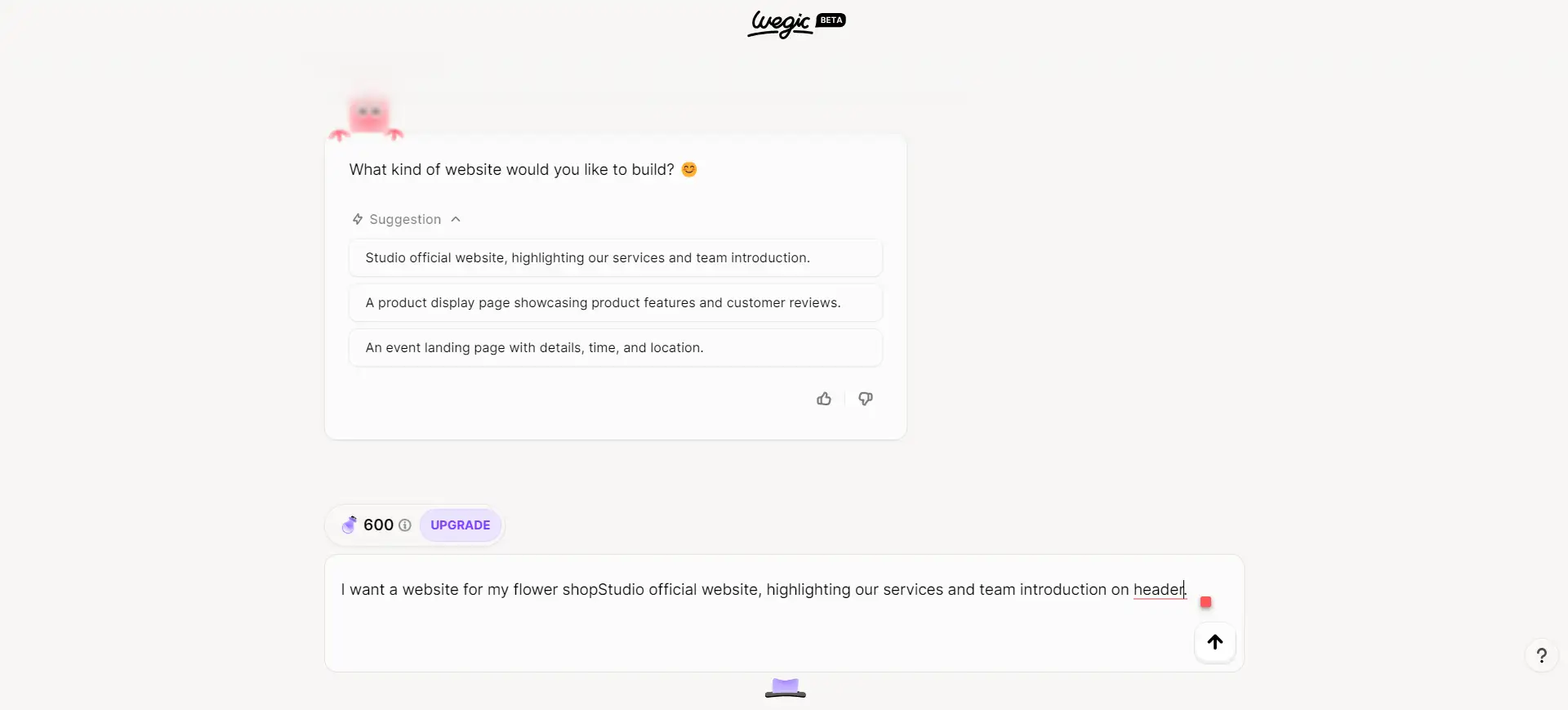
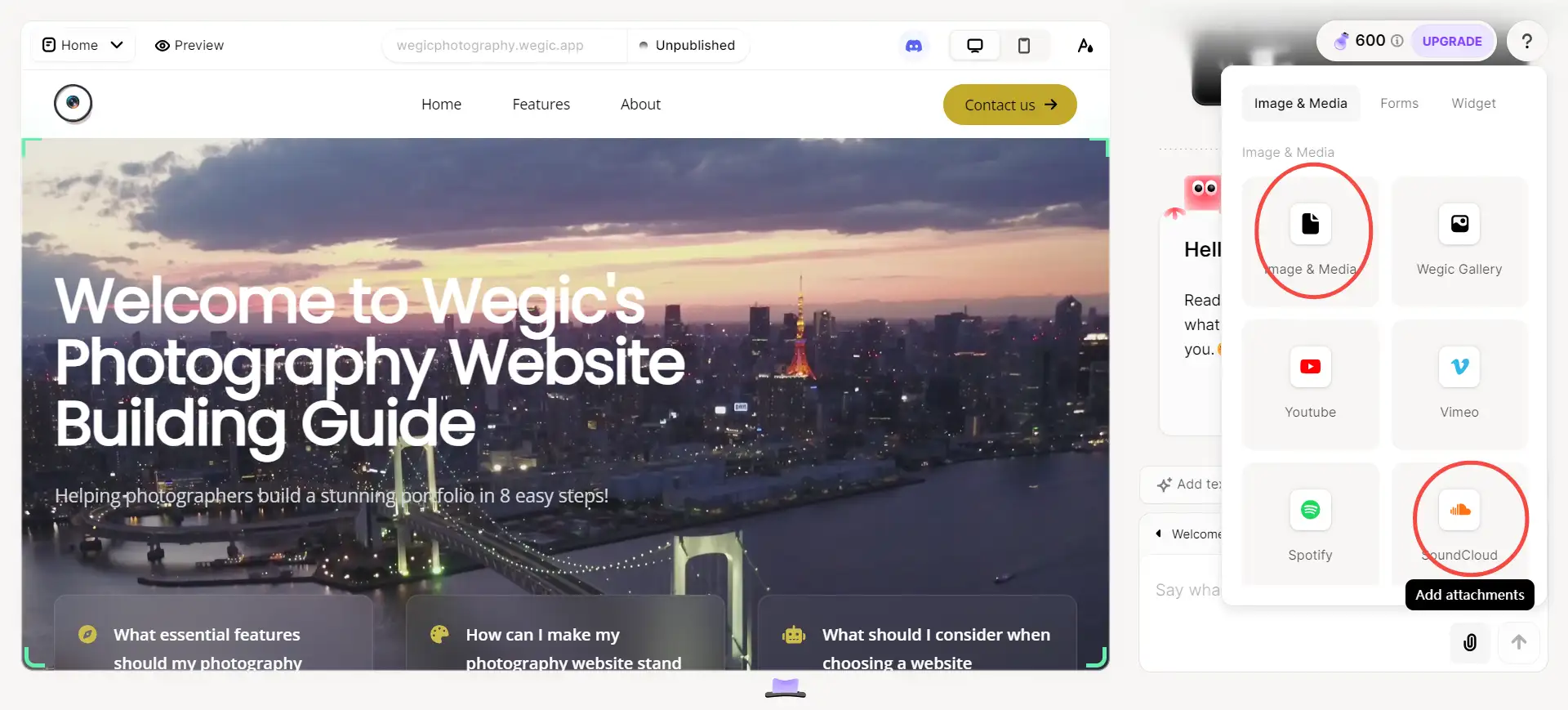
ステップ 1 : ヘッダーのレイアウト、スタイル、機能性に焦点を当て、チャットバーでウェブサイトのニーズを説明してください。

ステップ2: WegicのAIアシスタントとチームを組み、詳細を形にしていきます。 ミニマルな雰囲気がお望みなら、鮮やかな色、大胆なフォント、グラフィックを連想させるキーワードを忘れずに。
ステップ3 : ヘッダーを見直し、調整する! Wegicでは、チャットやDIYで フォント、画像、インタラクティブ要素を簡単に調整することができます(画像や動画をアップロードしたり、それらのリンクをWegicに送信することで、いつでもウェブサイトヘッダーをカスタマイズすることができます) 。

次のウェブサイトヘッダーデザインのインスピレーションを得よう!
これらの16の傑出したウェブサイトヘッダーデザインを調べると、オンライン上で独自のスペースを作り上げるためのインスピレーションの宝庫であることがわかります。 どの例も見事なビジュアルを強調しているだけでなく、ユーザーフレンドリーなナビゲーションとブランドのストーリーテリングの重要性を強調している。
これらのクリエイティブなヘッダーをご覧になる際には、訪問者の心に響く、ブランドの個性を反映した歓迎のエクスペリエンスを生み出すお手伝いをするWegicをぜひお試しください。 ヘッダーは単なるデザインではなく、旅全体のトーンを設定する第一印象です。
著者
Kimmy
投稿日
Oct 30, 2024
記事を共有
続きを読む
スナップ、クリック、ブランド:ユニークな写真ビジネスの名前のアイデア
Jan 24, 2025
シンプルなウェブサイトデザイン12選と作り方
Dec 8, 2024
20以上のモダンでシンプルなEコマースサイトのデザイン
Dec 12, 2024
2025年セラピストの優れたウェブデザイン例10選
Dec 18, 2024
Y2Kを復活させる:生まれ変わったウェブデザインのトレンド
Dec 5, 2024
強いブランドアイデンティティを築くためのトップ10のコーポレートフォント
Jan 27, 2025
仕事に飽きた? 面白くて役に立たないウェブサイトを試してみてください
Jan 23, 2025
アーティスト向け無料サイトビルダーの完全リスト: 機能とレビュー
Jan 23, 2025
最新のブログ
Wegicで一分でウェブページを!
Wegicを使用して、先進的なAIであなたのニーズを見事で機能的なウェブサイトに変えましょう。
Wegicで無料トライアル、一クリックでサイトを構築!
