
フォーブスによると、人がウェブサイトについて意見を形成するのにかかる時間はわずか0.05秒。 このことは、ウェブサイトはわずかな時間で永続的な印象を与えるように作られるべきであり、第一印象が非常に重要であることを意味している。
ウェブサイトのデザインは、芸術と科学が一体となったものです。 使いやすく、満足のいくユーザーエクスペリエンスを提供する優れたデザインのウェブサイトは、訪問者がサイトに留まり、さらには有料顧客となる可能性を大幅に高めることができます。
このガイドでは、ウェブサイトデザインのプロセスを深く掘り下げ、効果的なウェブサイトをデザインするためのシンプルな8つのステップをご紹介します。

写真提供:Freepik
8つの簡単なステップでウェブサイトをデザインするには?
ウェブデザイナーはビジュアルをデザインしますが、優れたデザインとは、全体的な戦略に沿ったウェブサイトデザインプロセスを持つことを意味します。私たちは、可能な限りシンプルなステップで、すべての学習デザイナーを支援します。
ステップ1 ウェブサイトのプランニング
ウェブサイトデザインのプロセスは人生と同じで、行動の前には必ず計画があります。
複雑な問題を小さなパーツに分割することで、認知的負荷を軽減し、一度に一つの側面に集中することができ、無関係な詳細や仮定に迷うことを避けることができます。 そうすれば、ウェブサイトを計画する問題は、無数の具体的な問題になります。
- あなたのウェブサイトは何ですか?
- どのようなウェブサイトを作りたいですか?
- サイトのゴールは?
- ウェブサイトのユーザーは誰か?
- どのような製品やサービスをウェブサイトユーザーに提供できますか?
- 競合他社は?
- 競合他社はどのようにウェブサイトを運営しているのか?
- どのような言語で訪問者とコミュニケーションを取りたいですか?
ウェブサイトを立ち上げる前に、上記の質問を自分に投げかけてみてください。
プログラムを作り始める前のリサーチも重要です。 主に3つの分野をリサーチすることができます:
01 市場 ビジネス上の意思決定に市場調査を活用することで、失敗のリスクを減らすことができます。
02 視聴者:ユーザーペルソナを作成することで、デモグラフィック、モチベーション、ペインポイントを理解し、ユーザーエクスペリエンスをカスタマイズできるようになります。
03 デザインのトレンド:ウェブデザインの最新動向を把握することは、ダイナミックで進化し続けるこの分野の最前線に立つために不可欠です。
ステップ2 サイトマップ&ワイヤーフレーム
いよいよプロジェクトの構築です。 サイトマップとワイヤーフレームはウェブサイトデザインの基礎であり、開発のための青写真を提供します。 間違ってサイトマップなしでウェブサイトを作るとしたら、それは設計図なしで家を建てるようなものです!
サイトマップについて簡単に説明しましょう。
サイトマップ
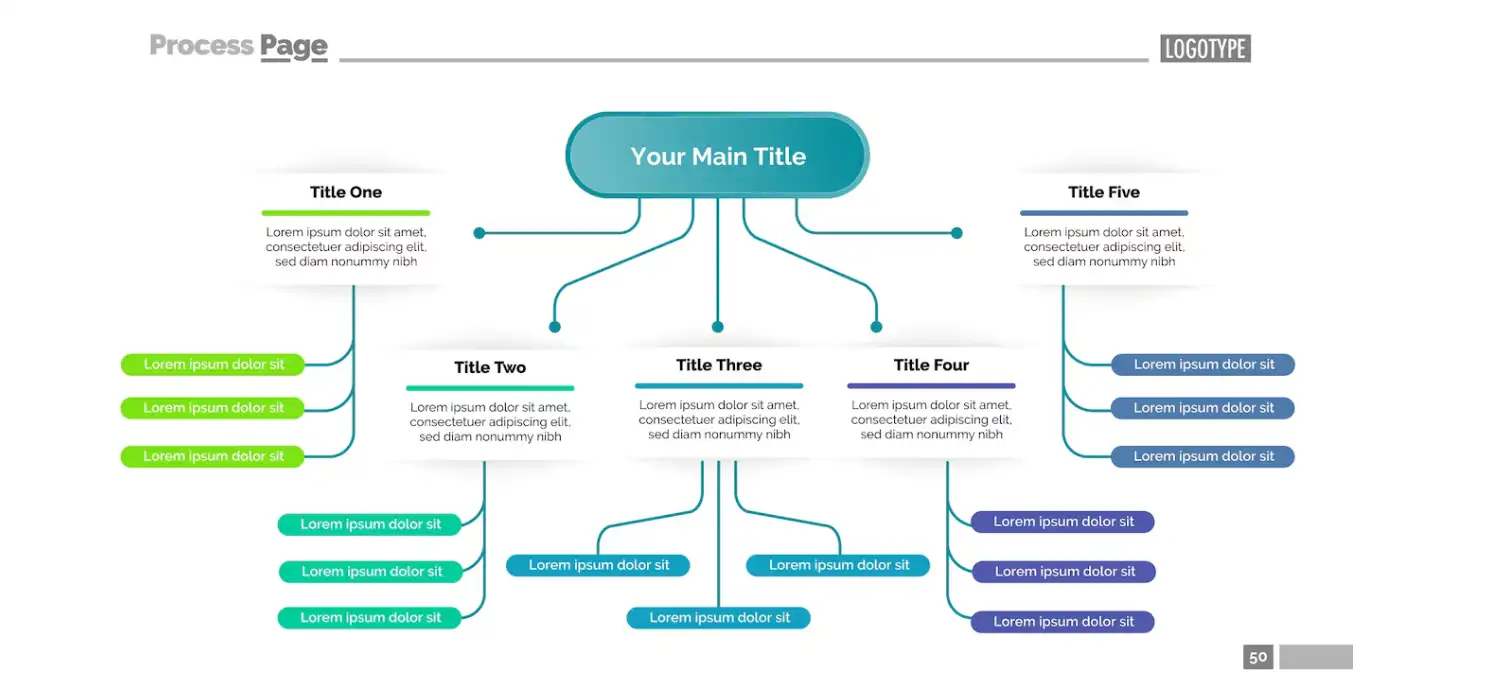
サイトマップとは、サイトの構造と階層の概要であり、ページとページの接続方法を定義したものです。 サイトマップは、サイトの構造を視覚的に表現し、ナビゲーションやコンテンツの配置を助ける役割を果たします。

写真提供:Freepik
ワイヤーフレーム
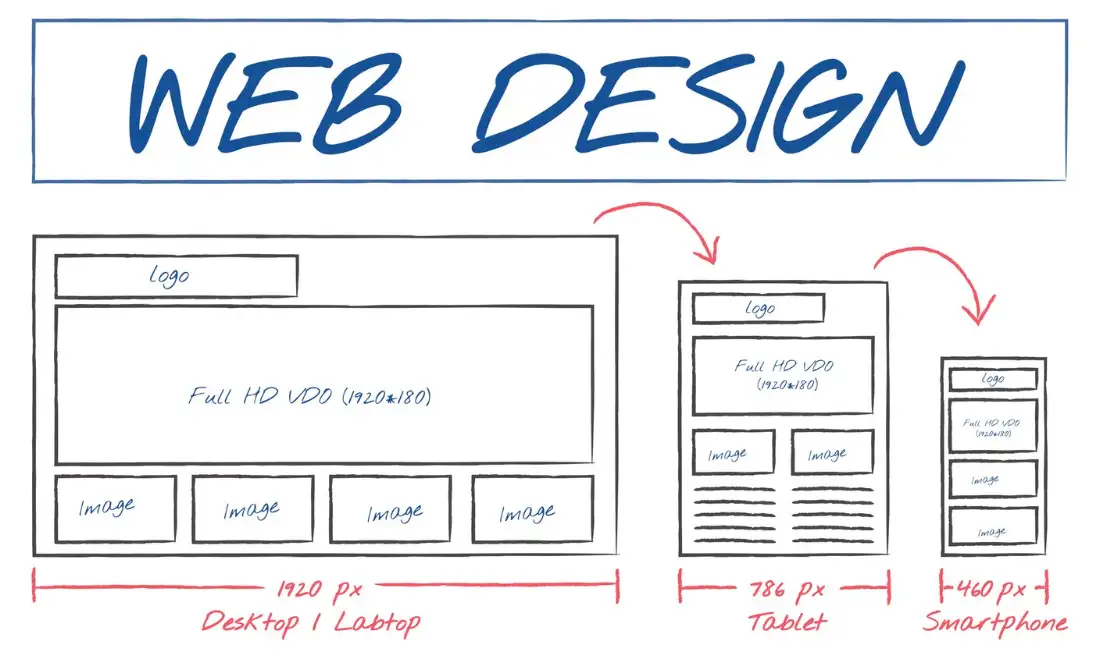
ワイヤーフレームは、ウェブサイトサービスの構造設計手法です。 ワイヤーフレームはウェブページの設計図であり、主要なページにどのインターフェイス要素が表示されるかを示しています。 インタラクションデザインのプロセスにおいて重要なステップです。

写真:Freepik
ワイヤーフレームを作るには、いくつかのアプローチがある。 もちろん、紙にスケッチすることから始めることもできますが、デジタル版を作成した方が、長期的に共有するのに便利です。
サイトマップとワイヤーフレーム作成のためのツール
- 紙とペン
- Adobe XD
- スケッチ
- ルシッドチャート
- モコプス
- スリックプラン
- マインドノード
- ライトマップ
Step3 ウェブサイト・ビルダーを選ぶ
私たちは、あなたのウェブサイトを構築するために適切なプラットフォームを選択することができます。 適切なプラットフォームを選ぶには、以下の点を考慮するのが理想的です:
- スキルレベル
- 予算
- ウェブサイトの種類
考察によると、ここで初心者に優しいウェブサイトプラットフォームの一つは、技術的な背景を持たない人々がウェブサイトを作成し、高品質のWebデザインを達成するために支援することに焦点を当てたウェブサイトプラットフォーム、Wegicです。
Wegicは 、技術的な障壁の市場のウェブサイトビルダーのユーザーを解決するための問題の矛先を取った、それはChatGDP-4.0内蔵を導入しましたので、ユーザーが自然言語を介してすることができますので、美しいウェブサイトのページを生成することができ、このプロセスでは、HTML、CSS関連のコードを使用していません。

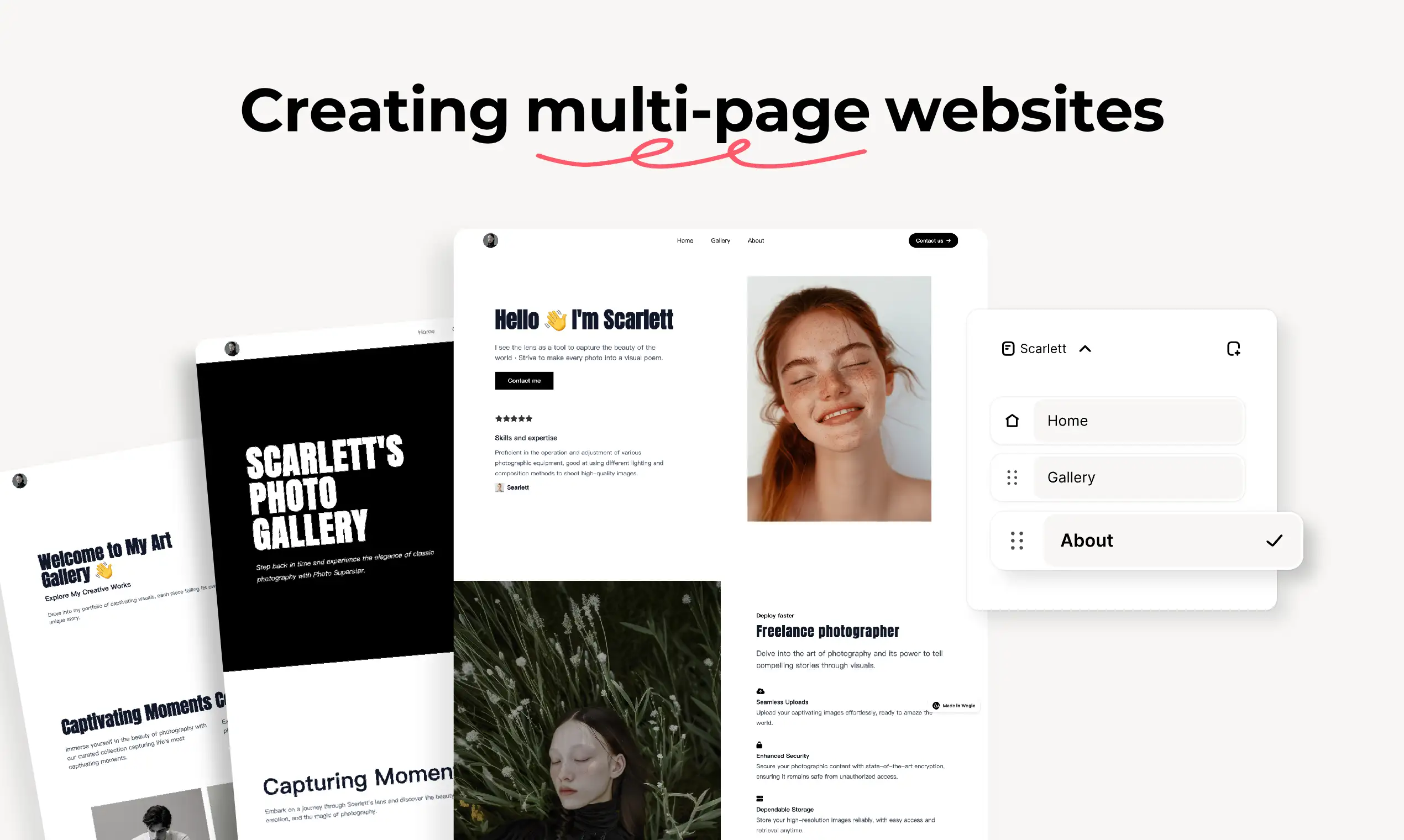
写真:Wegic
Wegicを使用する優れた利点は以下の通りです:
- 使いやすい: Wegicのインターフェイスはとてもシンプルです:右側にはユーザーのニーズについて話すチャット画面、右側にはどんなスキルレベルのユーザーでも直感的に操作できる編集ページがあります。
- ブラウザの互換性:Wegicはすべての一般的なウェブブラウザで完璧に機能するように作られており、幅広いデバイスの互換性を保証します。
- 手頃な価格: Wegicは無料のベーシック版を提供しており、ユーザーは何もコミットすることなくその機能を試すことができます。
- 汎用性の高い範囲:Wegicは企業向けの商用サイトや個人のポートフォリオなど、様々なウェブサイトプロジェクトを扱うことができる。
このツールは強力である一方、高度に専門化された、あるいは複雑なウェブサイト機能に関しては現在開発中である。
もちろん、すでに確立されたウェブサイトビルダーであるWix、Webflow、Wordpressなどの人気のあるウェブサイトプラットフォームがあり、これらのウェブサイトデザインプラットフォームは、視覚的なドラッグアンドドロップインターフェースを提供しています。 あなたが適切なホスティングプランやウェブサイトのメンテナンスを選択する必要がある場合は、これらのWebサイトビルダーはあなたの最初の選択肢になることができます。
CMSを使用するには、コーディング、特にHTMLとCSSの基本的な知識が必要です。
開発プラットフォームを選んだら、次はドメイン名を取得しましょう。ドメイン名とは、訪問者がブラウザに入力するURLのことです。 ドメイン名は、ウェブサイトの目的によって決まります。 一般的に、ウェブサイトの所有者は、ドメイン名として個人名または会社名のいずれかを選択します。
ステップ4 ウェブサイトのデザインページ
ワイヤーフレーム図とプレートフォームができあがったところで、デザイナーはデザインブリーフをウェブサイトのレイアウトに変換するためのデザイナーの初期ビジョンを検討する必要があります。 そこで、ウェブサイト構築の最初の一歩を踏み出したときに、何を目指していたのかを考えることになります。
デザイナーがパーソナライズされたウェブページの外観を作りたいのであれば、いくつかの重要な考慮事項をプロセスに組み込む必要があります。
- ブランド・アイデンティティ。 特別なカラーパレットと統一されたレイアウトで、独自のオンライン・ブランド・イメージを構築します。
- ユーザーエクスペリエンス。 効果的なビジュアルデザインは、デザインにとどまらず、ユーザビリティにまで及びます。 ユーザーフレンドリーなナビゲーション、明確なコールトゥアクションボタン、よく整理されたコンテンツなどのインテリジェントな要素は、消費者のサイトとの関わり方を改善します。
- エンゲージメント。 質の高いイラスト、有益なビデオ、インタラクティブなアニメーションは、オーディエンスの興味を引き、サイトに長く滞在してもらうことができます。 このような魅力的なものはエンゲージメントを高め、直帰率を下げ、同じような没入感のある体験を求めて再訪問してもらうことができます。

写真提供:Freepik
一般的に、ウェブサイトは以下のような必須ページで構成されるべきです:
ホームページ
会社概要
お問い合わせページ
製品またはサービスのページ
ブログページ
それでは、それぞれのページがどのように見えるか、感じられるかを見てみよう。
- トップページ
サイトのトップページは、ナビゲーションとサイトの概要を提供するメインページです。
ホームページは、レイアウトを整然と保つことが重要です。 というのも、訪問者があなたのウェブサイトで最初に目にするのは、情報が多すぎると圧倒されてしまうからです。 きれいに整頓されたホームページは、あなたのウェブサイトのプロフェッショナリズムを反映します。
このようなシンプルで重要な要素がホームページのトーンを決め、統一されたカラーパレットを採用することで、ウェブサイトのブランド信頼性も強化されます。
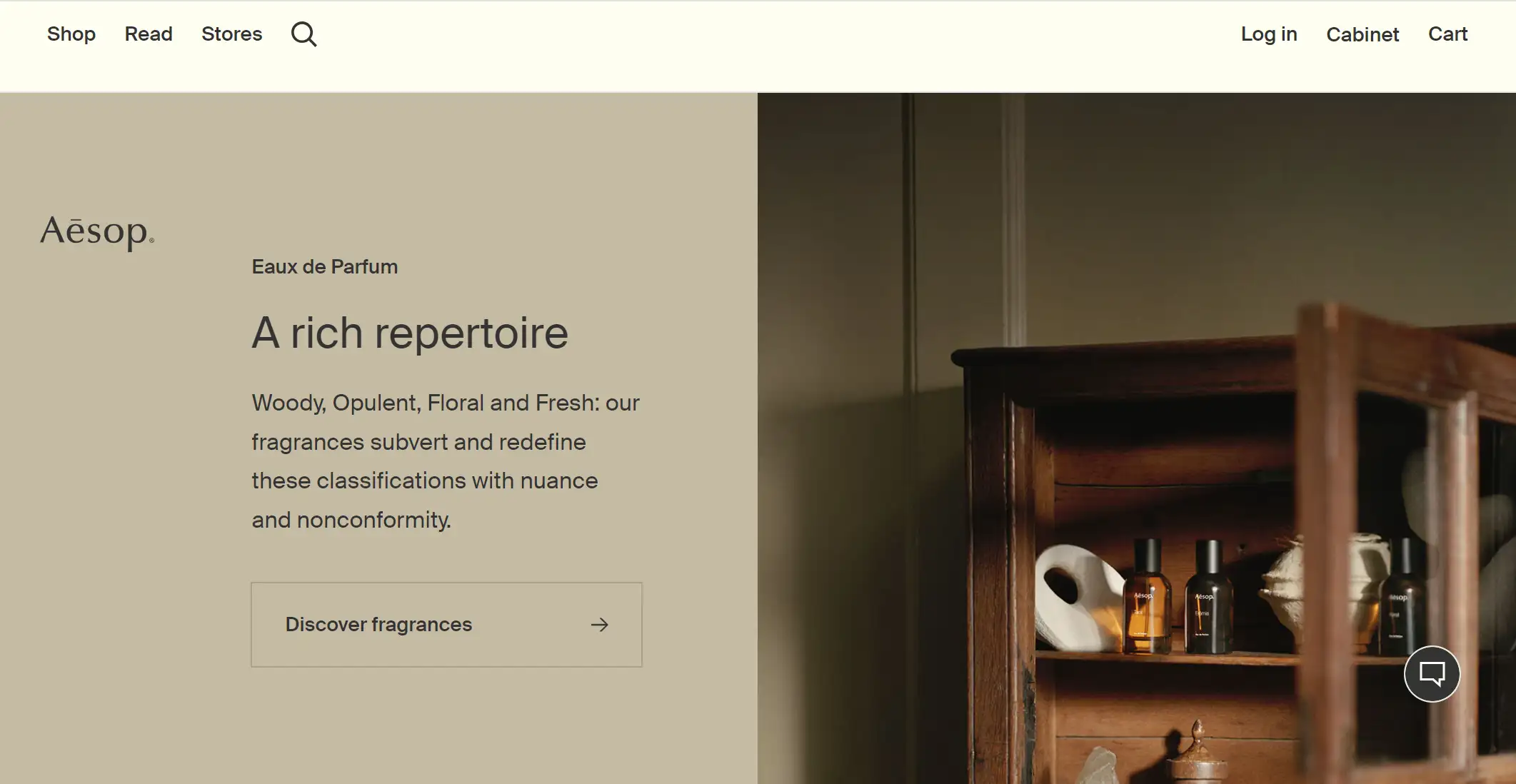
Aesopのウェブサイトは、メインページがミニマルなベージュとブラウンの色調で支配され、高級感と自然な雰囲気を伝える高品質の製品画像と組み合わされているウェブページの好例です。 統一された配色により、エレガントで調和のとれたページになっています。

- 会社概要ページ
良い会社概要ページは、あなたのストーリーを語り、価値観を伝え、ブランドイメージを伝え、オーディエンスと深いレベルでつながるための素晴らしい場所です。 あなたの起業家としての道のりをビジュアルで記録することで、より魅力的なページにすることができます。
社会的証明を含むコンテンツをアバウトページに追加することも、サイトの信頼性を強固にする素晴らしい方法です。
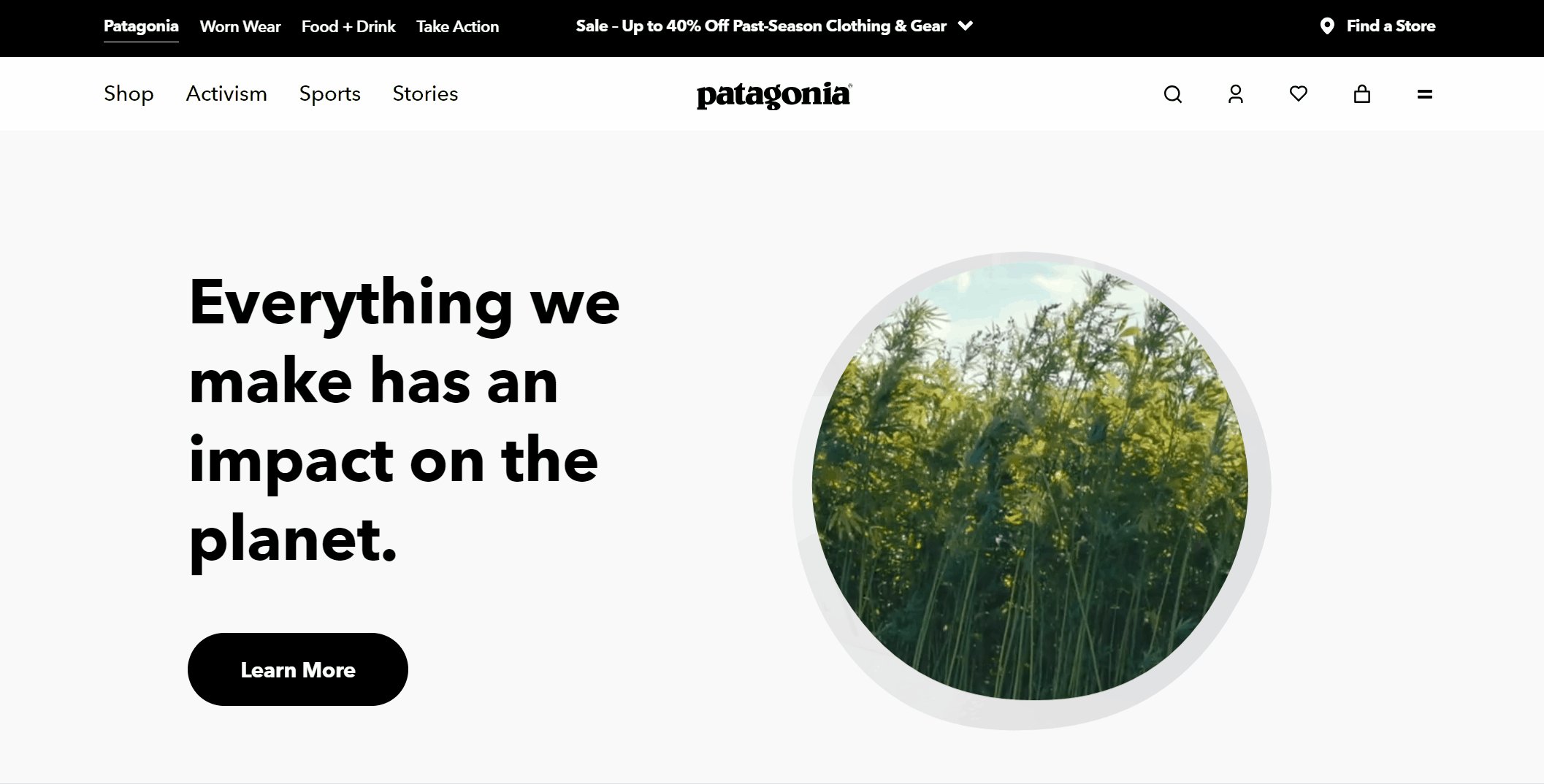
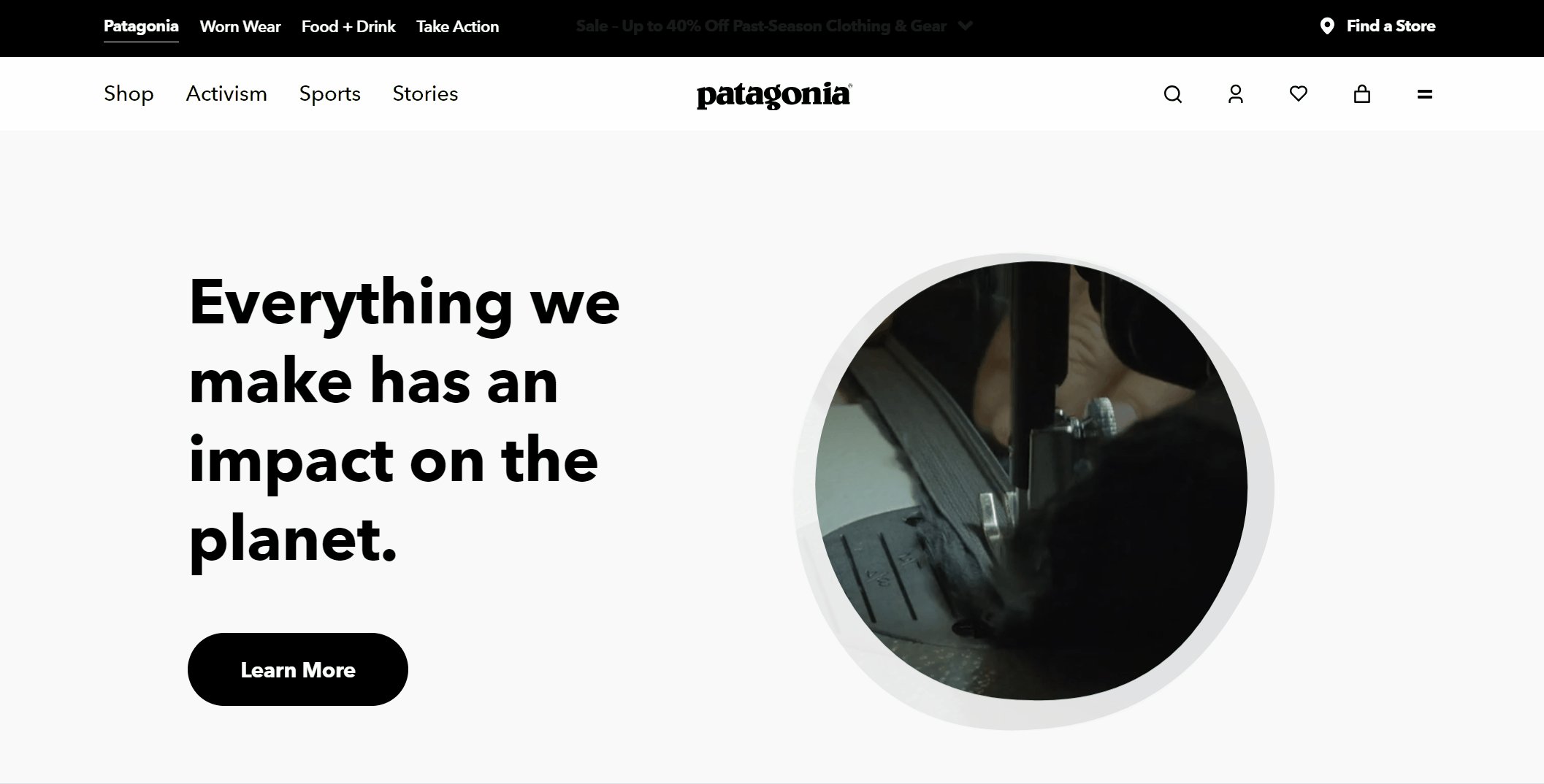
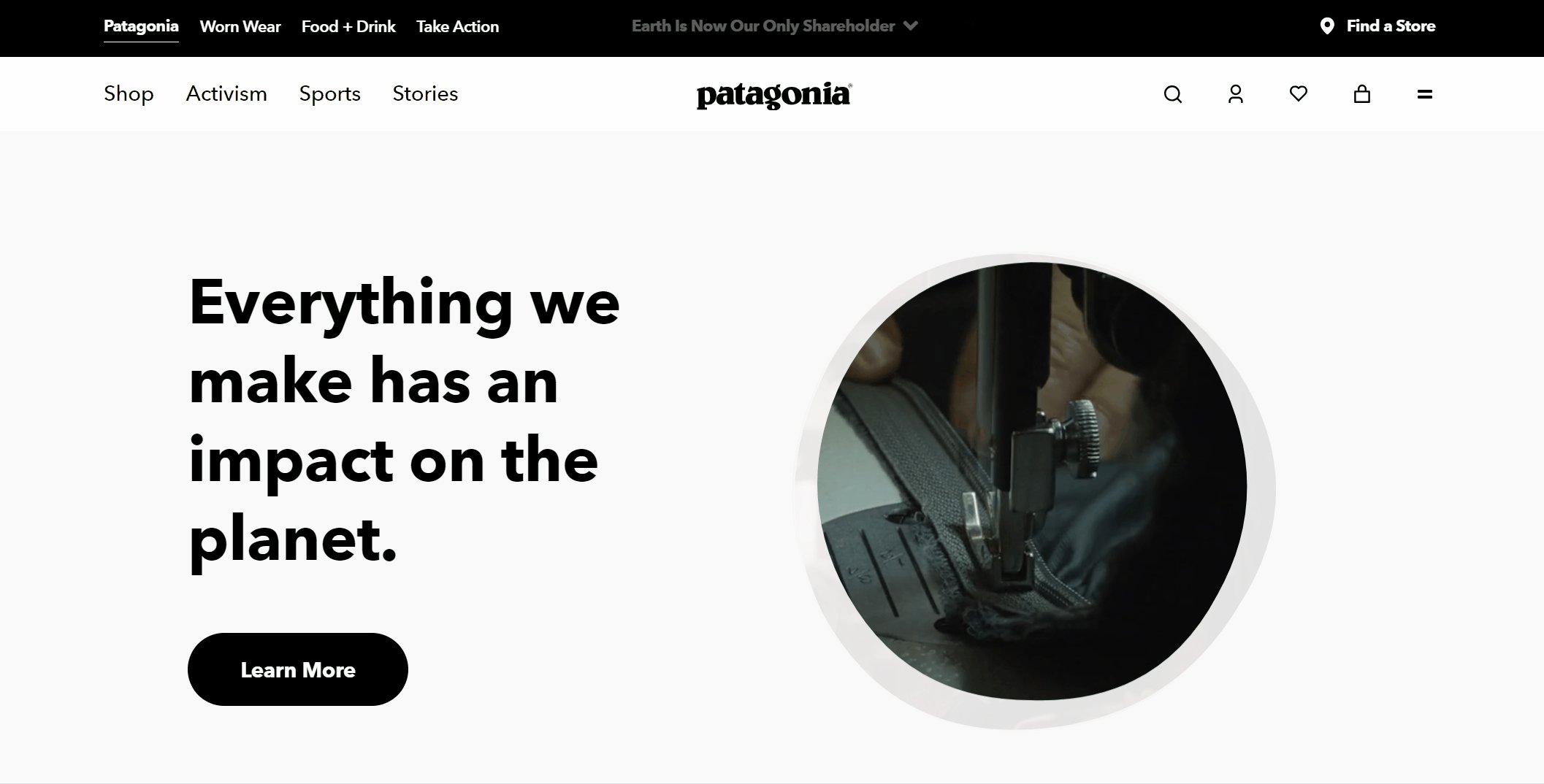
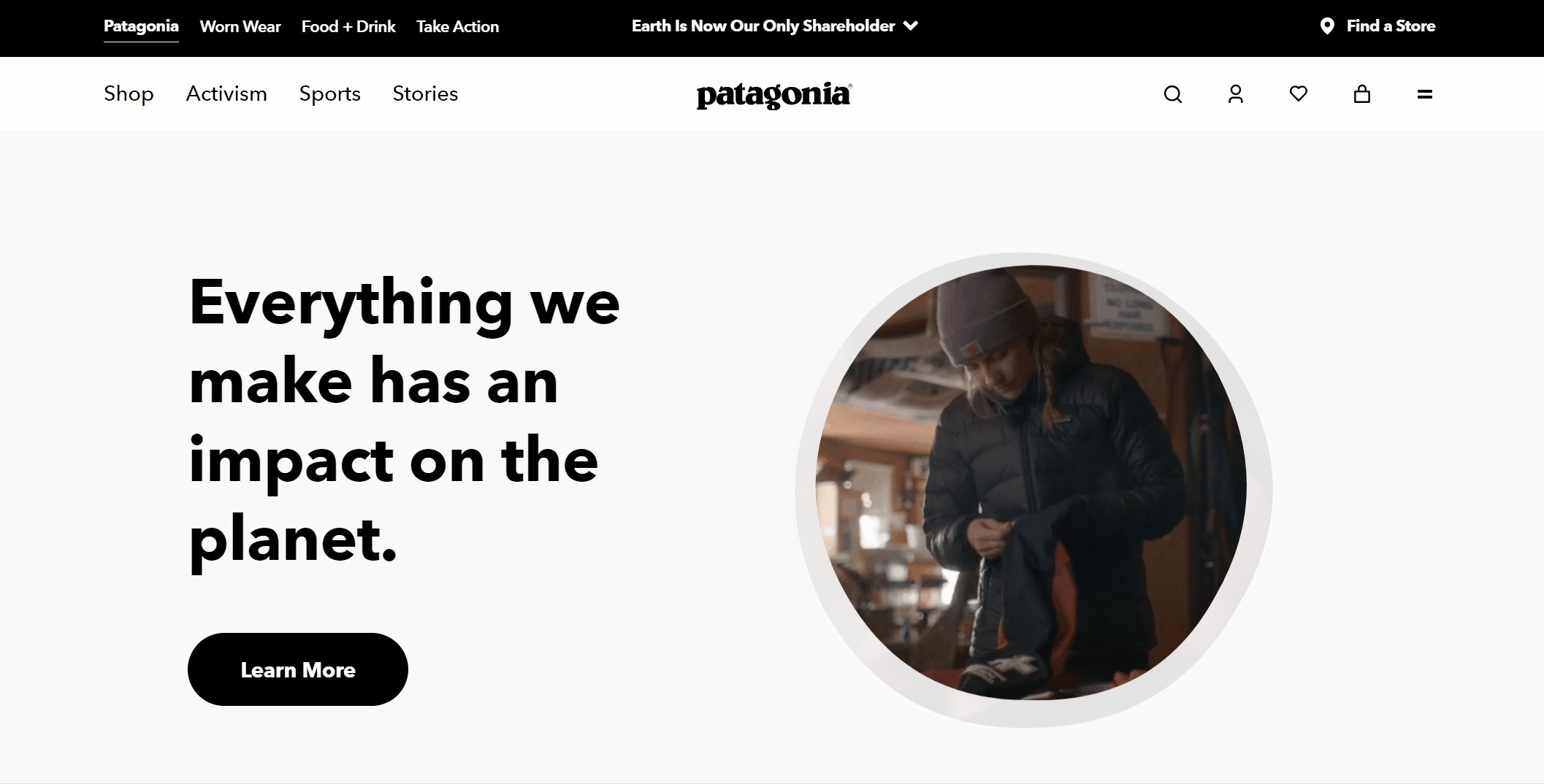
パタゴニアのアバウトページは、自然環境の巨大な写真と最小限のテキストで、ブランドの環境保護目的と社会的責任を強調しています。 ベーシックながら効果的で、自然を感じさせるデザインです。

- コンタクトページ
一般的に言って、お問い合わせページとは、ウェブサイト訪問者があなたの連絡先情報を得るための極めてシンプルな方法です。 多くのデザイナーにとって、お問い合わせページは、コピーやレイアウトの点で優先順位の最下位になりがちです。 しかし、優れた「お問い合わせ」ページは、ほとんどの企業にとって最も訪問者の多いウェブサイトのページのひとつです。
最良のコンタクトページは、特定の機能を果たします:
- 訪問者の問題解決にどのように貢献したかを説明し、コンタクトの理由を説明する。
- 訪問者が問題に対する迅速な解決策を見つけられるよう、Eメールと電話番号を記載する。
- CTAは、人々があなたのウェブサイトのページにとどまることを可能にし、パーソナライズされたオプションを提供するためのフォームまたはアンケートと同様に含める必要があります。
- また、ソーシャル・プラットフォームのアクティブなアカウントと連携させ、訪問者があなたのビジネスと交流できるよう、複数の方法を用意しましょう。
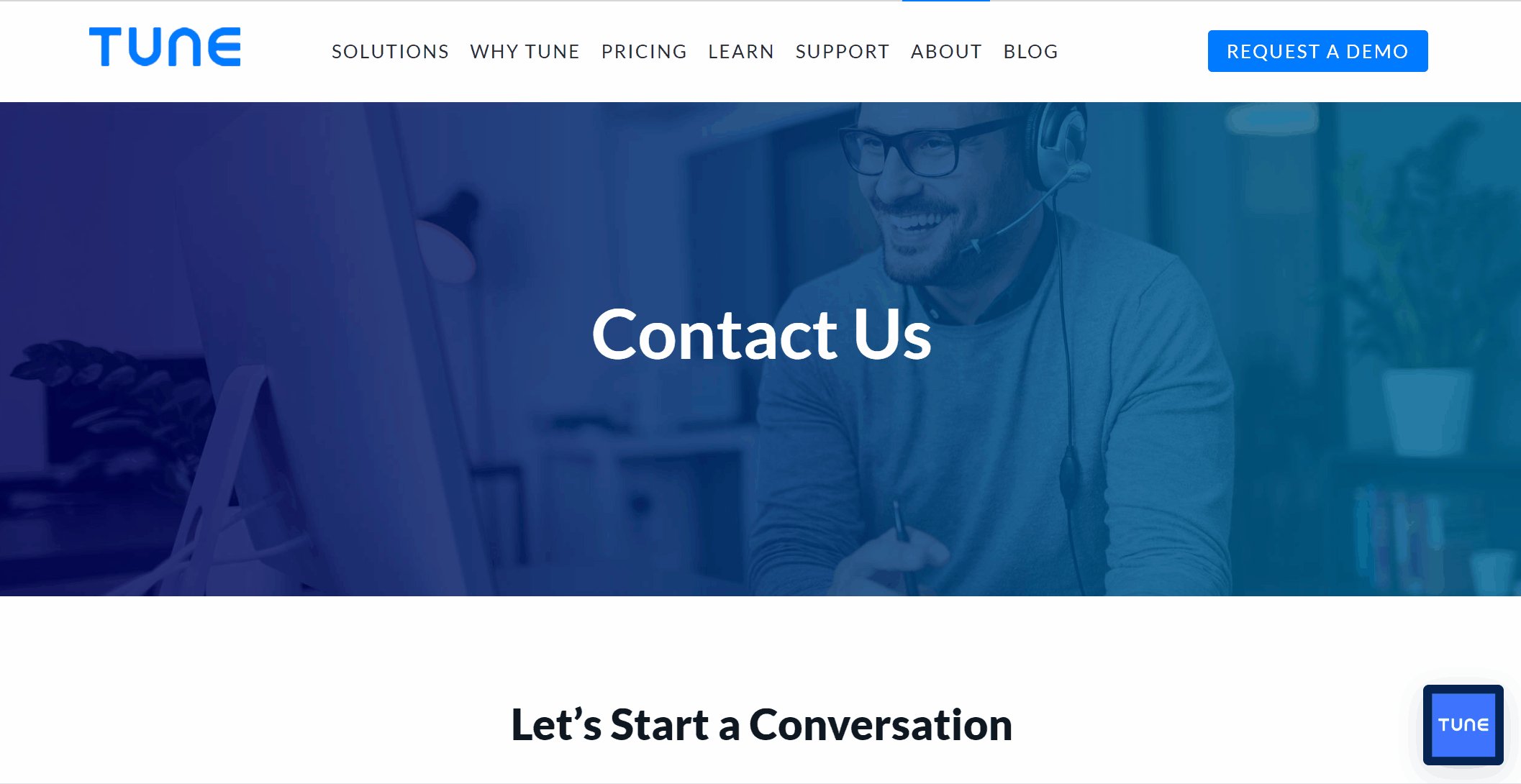
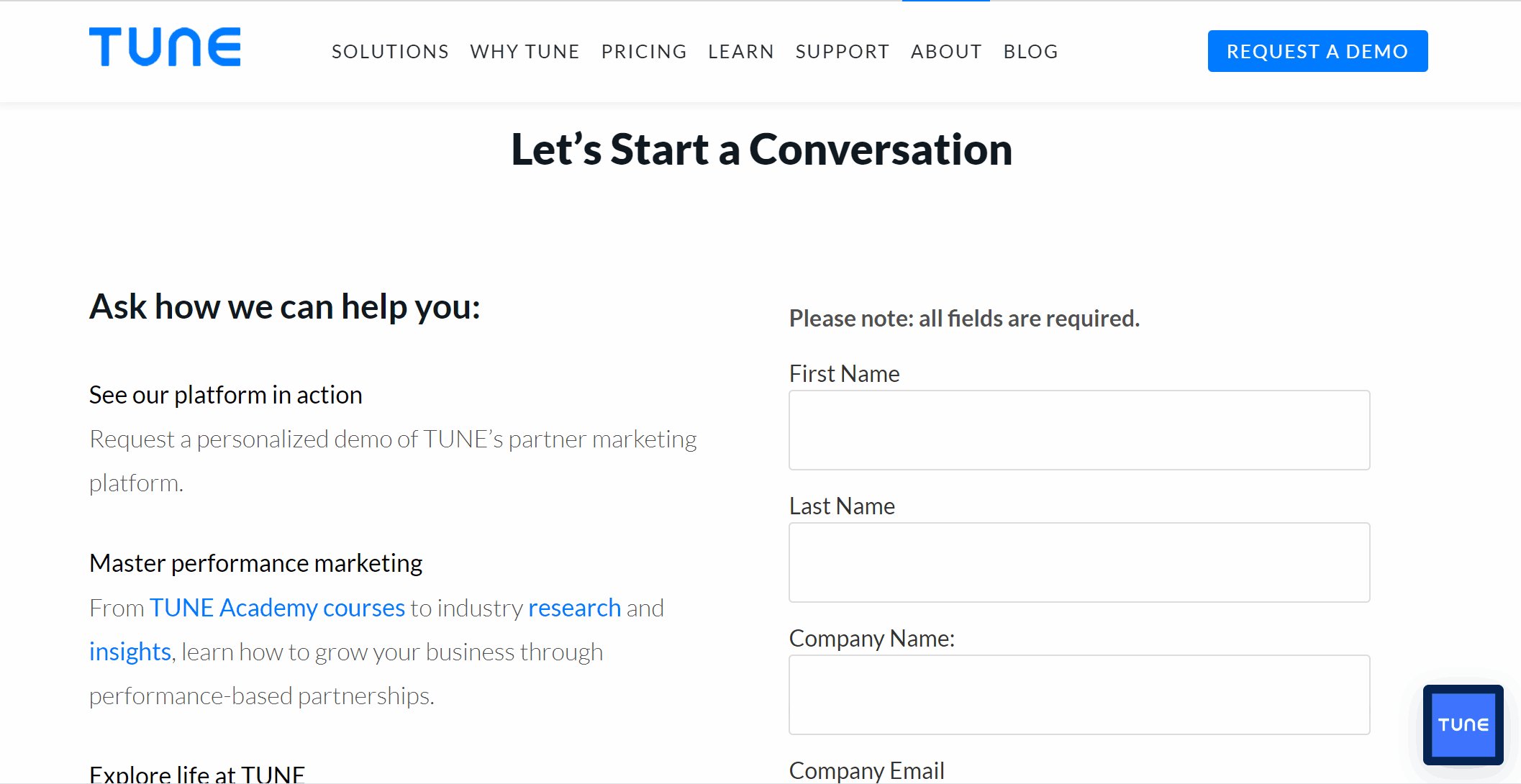
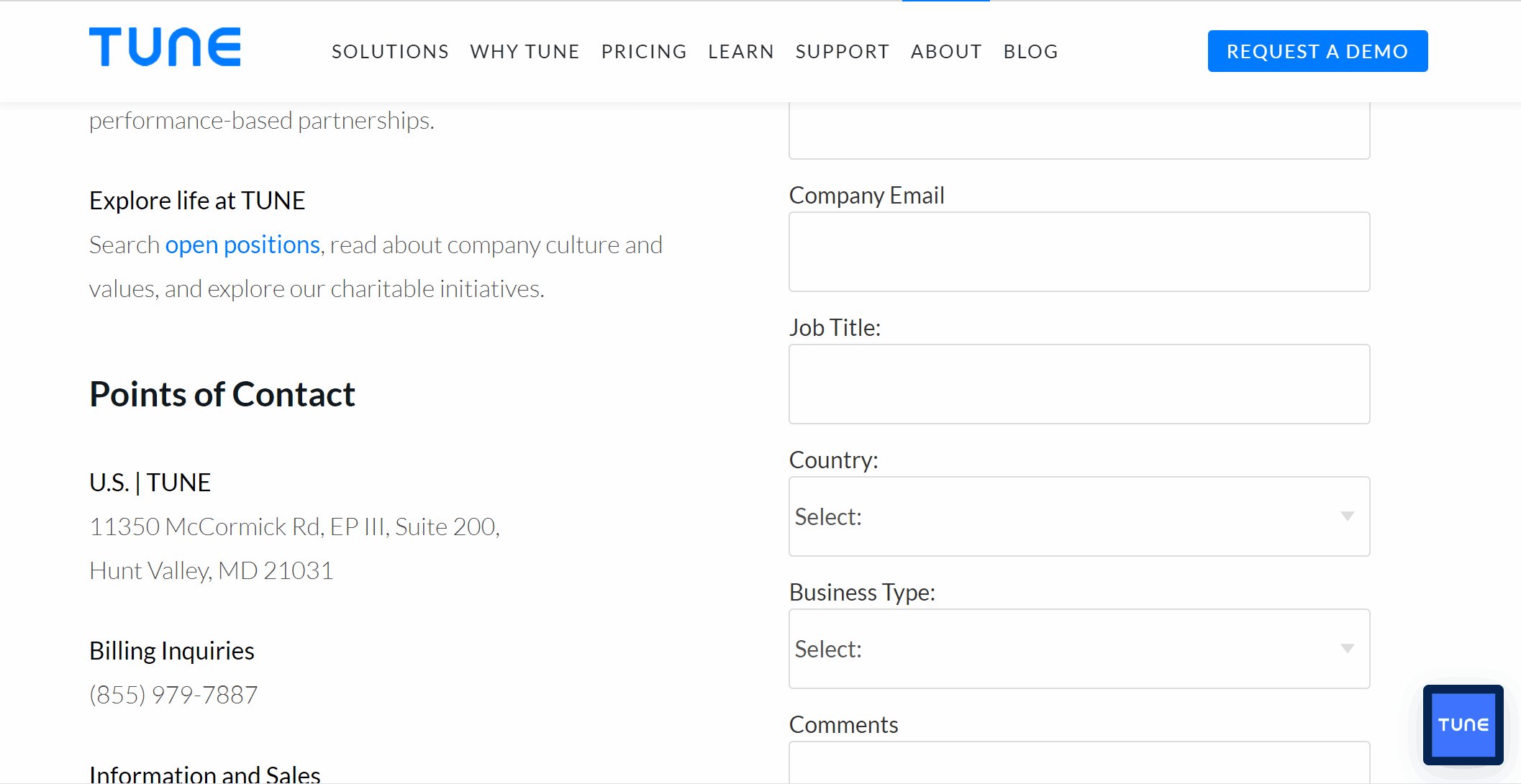
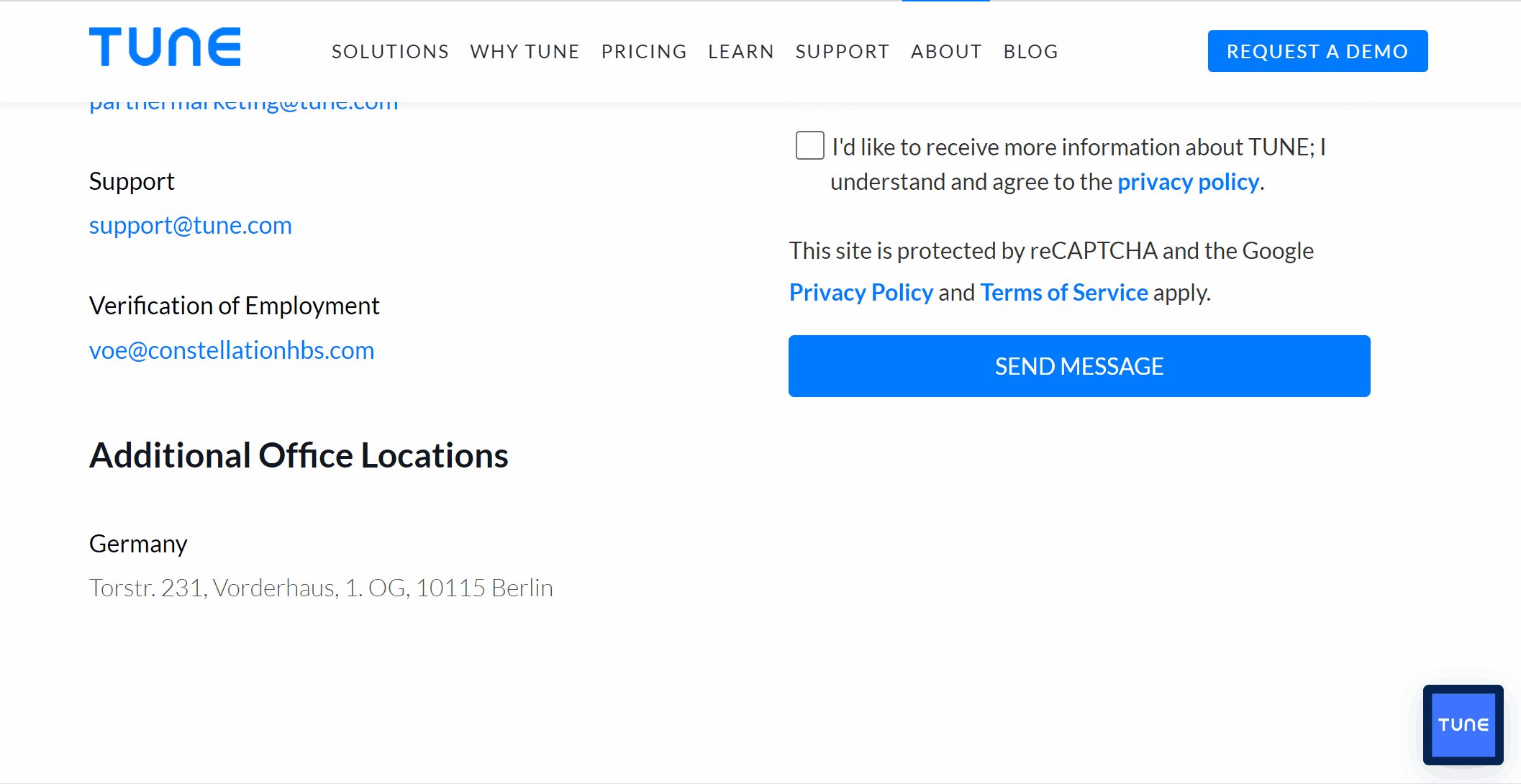
TUNEは整理されたデザインとわかりやすいコンテンツで、訪問者が営業やサポートに関する問い合わせをTUNEチームにしやすくなっています。 また、世界各地のTUNEオフィスの連絡先や、ビジネスを成長させるためのリソースへのリンクも掲載しています。

- 商品・サービスページ
もしあなたがeコマースプラットフォームやビジネスウェブサイトを構築したいのであれば、このページはあなたのウェブサイトで製品を販売するために必須のページです。 優れたサービス・ページは、見込み客に、あなたの会社と仕事をしたい、あるいはサービスを購入したい場合、何が期待できるかを明確に伝えます。
では、製品やサービスのページにはどのような内容を含めるべきなのでしょうか?
- 見出し
- 商品画像
- 製品仕様
- 価格設定
- CTA
- 支払い方法
ヒントとして、商品やサービスの種類が非常に多い場合は、フィルタリングエリアとソートを適切に使用することができます。 CTAは、訪問者がサイトのゴールに沿った特定の行動を取ることを可能にするデザインツールでもある。
- ブログページ
コンテンツ・マーケティング戦略としてブログを利用しているブロガーと企業のみがこのページを楽しむことができます。
ブログページのデザインは、ユーザーエクスペリエンスを高め、ユーザーのサイトへの参加を促し、ブランド認知度を高めるために重要です。 ユーザーフレンドリーなページデザインは、読者の注意を引き、ブログの滞在時間を長くします。
ブログのページには、読みやすさを向上させる記事コンテンツが含まれており、検索エンジン最適化(SEO)を後押しし、Googleの検索結果であなたの記事がより上位に表示されるようにします。 ブログのエントリーを配置することで、読者を惹きつけ、継続させる可能性が高まります。
ステップ5 視覚的要素
ウェブサイトのページをレイアウトした後、私たちデザイナーはウェブサイトのビジュアル・スタイルを作成する必要があります。 ウェブサイトのデザインで最も期待されるのは、ウェブサイトにビジュアル要素を加えることです。 ウェブサイトのこの部分は、色の選択やロゴなどのブランディング要素に基づいて形作られる。
eMarketerによると、画像を含むブランディングされたFacebookの投稿は、全体の87%のエンゲージメントを獲得している。 つまり、ウェブサイトにとってビジュアル要素がいかに重要であるかは、これだけでも十分お分かりいただけるでしょう。 ここでは、ビジュアルデザインのヒントをお伝えします:
- 競合他社のウェブサイトを分析し、評価することでインスピレーションを得ることができます。
- ブランディングの理念や企業の目標、声に従ってムードボードを計画することで、視覚的なインスピレーションが1つのテーマにまとまり、ユニークで魅力的なウェブサイトを作ることができます。
- また、プロフェッショナルで高品質な画像をウェブサイトに採用することは、ウェブサイトユーザーを惹きつける上で有益です。

ステップ6 コンテンツの作成
ウェブサイトのコンテンツには、主に2つの目的があります。1つはサイト訪問者の行動とエンゲージメントを促進すること、もう1つはSEOです。
インタラクティブで魅力的なコンテンツは、ユーザーのエンゲージメントを大幅に高めることができます。 訪問者がコンテンツに夢中になると、サイト滞在時間が長くなり、望ましい行動を取る可能性が高まります。 コンテンツの形式を多様化することで、さまざまなユーザーの嗜好やニーズに応えることができる。

古く、陳腐な情報を表示するウェブサイトを想像してみてください。 その結果、オリジナルのウェブサイト素材と、ブログ記事、スライドショー、論文、ビデオ、写真などの継続的なコンテンツ生成の両方を含むコンテンツ開発戦略を開発する必要があります。
第二に、Googleのインデックスのルールを学ぶことができます、私たちのウェブサイトのコンテンツは、文頭の主体または主語のようなSEOを中心にすることが含まれます。 エンティティが文頭に近ければ近いほど、Googleから見た重要度は高くなる。
ステップ7 ウェブサイトのテスト
ビジュアルとコンテンツがすべて揃ったら、次のステップはテストです。テストなしでは、あなたのウェブサイトに何が欠けているのかを理解することはできません。 これこそ、褒めるより批判する方がよく聞こえるところだ。
ウェブサイトをテストする過程で考慮すべき要素がいくつかある:
- 機能性: まず、訪問者をページ内の適切な場所に誘導するために挿入するリンクや設置するボタンのいくつかをテストする必要があります。
- ユーザビリティ:次に、ウェブサイトのナビゲーションがシンプルでわかりやすく、コンテンツが読みやすいかどうかをチェックする必要があります。
- レスポンシビリティ:ウェブサイトがどのサイズのデバイスでも美しく見えるか。
- スピード:ページ画像の読み込みが遅すぎず、コンテンツの表示速度が速いこと。
- セキュリティ このウェブサイトは、ユーザーのログイン情報が非公開で安全に保たれることを保証します。 パスワード・フィールドはアスタリスクでマスクされている。
各リンクが機能するかどうかを自分で手作業でチェックするだけでなく、親しい家族や友人にテストしてもらうこともできます。 専門的な技術ツールも、こうした問題を解決するのに役立ちます。 しかし、それをテストする最善の方法は、ターゲットとなるユーザーグループにそのページを試してもらい、アンケートのフィードバックをもらうことです。 なぜなら、ウェブサイトのユーザーはやはり生身の人間だからだ。

ステップ8 ウェブサイトのローンチ
最終的には、テストが完了した後、リリースローンチの最終ステップに来ることができます。 しかし、一度リリースされたサイトは、リアルタイムで変化しながら流れていることを忘れてはならない。 ウェブの面白いところは、完璧なデザインなど存在しないことであり、完璧なウェブサイトなど存在しないことであり、ローンチ後も定期的な更新とメンテナンスが必要になることだ。
最後に
スティーブ・ジョブズはかつてこう言った: 「デザインとは、見た目や感触だけではない。 デザインとはどのように機能するかである。" このブログでは、8つの簡単なステップを使って、ウェブサイトデザインのプロセスを理解しようと試みています。 これらのステップに注意深く従えば、きっとウェブデザインのプロセス全体をよりスムーズに進めることができるでしょう。
美容製品を販売するEコマースサイトや、コンサルティングサービスを専門とする環境保護企業のウェブサイトなど、どのようなウェブサイトを作りたい場合でも、プロセス全体を通してアイデアをオープンにし、繰り返し、ウェブサイトデザインの実現に役立つ効率的なツールを採用することをお勧めします。
著者
Kimmy
投稿日
Nov 1, 2024
記事を共有
続きを読む
デザインにおけるホワイトスペースの使い方: 完全ガイド
Nov 18, 2024
素晴らしいウェブサイトを5分で作る!初心者ガイド
Dec 4, 2024
2025年最新版!ウェブアクセシビリティを向上させる16の方法
Nov 20, 2024
ウェブサイトのエンゲージメントを向上させる15の実証済みの方法
Nov 19, 2024
2025年に見事なマーケティングポートフォリオを作るには?
Nov 18, 2024
効果的なFAQページの作り方: ステップバイステップガイド
Nov 18, 2024
2025年刺激的なビジネスホームページのデザインアイデア16選
Dec 1, 2024
ウェブサイトの競争力を高める20のモダンフォント
Nov 15, 2024
最新のブログ
Wegicで一分でウェブページを!
Wegicを使用して、先進的なAIであなたのニーズを見事で機能的なウェブサイトに変えましょう。
Wegicで無料トライアル、一クリックでサイトを構築!