ウェブサイトの美学を極める サイトの見栄えを高める
ウェブサイトの美学に必要なすべてを発見してください。 あなたのウェブサイトを魅力的なものに進化させましょう。

このデジタル時代において、ウェブサイトは情報を表示するだけでなく、より重要なブランドイメージを伝えるものであり、その重要性はますます認識されるようになっている。 目を引く美しいウェブサイトは、ユーザーの注目を集め、ユーザー体験を向上させ、ブランドに対する興味や愛着を高めることができる。 この記事では、ウェブサイトの美学の原則とテクニックをマスターすることで、ウェブサイトの全体的な視覚効果を高め、ウェブサイトを格上げする方法を探ります。 また、ユーザーエクスペリエンスを向上させ、ブランドの宣伝効果を高めることにも役立ちます。 適切な配色を選び、フォントサイズを調整し、タイポグラフィのレイアウトやコンテンツを最適化し、アニメーション効果を適用するなど、さまざまなテクニックを駆使して、美的センスと機能性を兼ね備えた、価値のある有益なウェブサイトをデザインします。
ウェブサイトの美学とは?
WebデザインにおいてWeb美学とは、Webサイトのフロントエンド、つまりページを閲覧者に見せるときの見え方を指します。 ウェブ美学には、ウェブページ全体の配色、フォント、ナビゲーション、メニュー、ユーザーとのインタラクションなど、多くの要素が含まれます。 美学は、さまざまな配色、フォントデザイン、タイポグラフィ、レイアウトなどを通じて美しいウェブサイトの外観をデザインすることにより、ユーザーに心地よい視覚体験を提供することに重点を置いています。
美的センスに加え、ウェブサイトのデザインプロセスにおいて、機能性の重要性も決して見落としてはなりません。 機能性とは、レイアウトの最適化、適切な要素の選択など、ユーザーのニーズを満たすための方法を重視することです。 美しさと機能性のバランスをどのようにとるかは、ウェブデザイナーなら誰もが探求してきたことだ。 どのようなデザインがウェブサイトをより魅力的に見せ、ユーザーに素晴らしく快適な視覚的楽しみをもたらし、ユーザーのニーズを満たし、ユーザー体験を向上させることができるかを考えてきた。
ウェブサイトの美的感覚は、ユーザーの第一印象やブランドイメージに大きな影響を与える。 ウェブサイトを開いたときの第一印象は、その企業やブランドに対する見方や判断に大きく影響し、そのサイトに留まり続けるかどうかも直接的に決定します。 そのため、ウェブサイトの美学の原則をマスターし、ウェブサイトを向上させることは非常に重要です。
ウェブサイトデザインの基本原則
以下は、デザイナーが学ぶことのできる、ウェブサイトデザインにおける一般的な原則や理論です。 これらの原則をマスターし、実際のデザイン実践に取り入れることで、満足のいくウェブデザインを作ることができるでしょう。
対称性とバランス
対称性の原則は、デザインの分野で広く使われてきました。 この原理は、ウェブページが視覚的に安定し、快適で、ユーザーの混乱や不快感を避けるのに役立ちます。
左右対称の形や図形を使うことで、調和のとれた美的な視覚効果が生まれ、ウェブページをより魅力的で美的なものにすることができます。 それだけでなく、シンメトリーはユーザーにとってより直感的で理解しやすく、使いやすいものになります。 研究によると、人はあらゆるものに対称性を求める傾向があるという。 例えば、顔の対称性は、顔の魅力に対する人々の評価を向上させる。

左右対称のデザインに加えて、左右非対称のデザインもあります。 非対称デザイン(アシンメトリーデザイン)は、視覚的なバランスを生み出すことで、ユーザーの注意を向け、ページ上の調和感を維持します。 ウェブサイト全体の視覚的なバランスは、単に要素を左右対称に配置するだけでなく、視覚的なテクニックやデザイン要素の組み合わせによって達成されます。

コントラストと一貫性
コントラストと一貫性もデザインにおいて重要な役割を果たします。 コントラストは、デザイン内の異なる要素を区別しやすくします。 ここでは色のコントラストについて話している。 強いコントラストは、デザインのある部分を強調し、ユーザーの注意を引くことができる。
一貫性とは、フォントやタイポグラフィ、画像、アイコンの一貫性を含め、さまざまなデザイン要素を調和のとれた形で組み合わせるプロセスを指す。 各要素にはそれぞれの機能があるが、それらはすべて共通のテーマを持ち、非常に階層的で論理的な方法でまとめられている。 統一された配色、繰り返し、バランス、シンメトリーなどの原則を用いることで、デザインに調和感が生まれ、全体として完成されたものになります。 デザインに一貫性を持たせることで、ウェブサイトはよりプロフェッショナルで整理された印象になります。
さらに、ビジュアルレイアウト全体を通して一貫したブランディング要素を維持することができます。 色、フォント、イメージをブランド・アイデンティティと一致させることで、ブランド・イメージを強化するまとまりのある認識可能なビジュアル言語を作り出します。
スペースの活用とビジュアルレイアウト
スペースとタイポグラフィの使用は、ページレイアウトの最適化に役立ち、重要な情報が強調され、簡単にアクセスできるようにします。 ユーザーがウェブサイトをクリックしたとき、最初に注目するのは全体的な効果とフィーリングです。 多くのデザイン要素や機能的なボタンを整理して、美的で創造的かつ機能的なウェブサイトを作ることが重要です。 そのためには、デザイナーがユーザーの視点から出発し、彼らのニーズを考え、思慮深く、ユーザーエクスペリエンスに直接影響を与えることが必要です。
さらに、ホワイトスペースの活用も無視できない。 調査によると、ウェブページに一定量の余白を設けると読者数が増え、ユーザーが重要なコンテンツ、特にブランドが知ってほしいことに直接集中するように誘導できる。

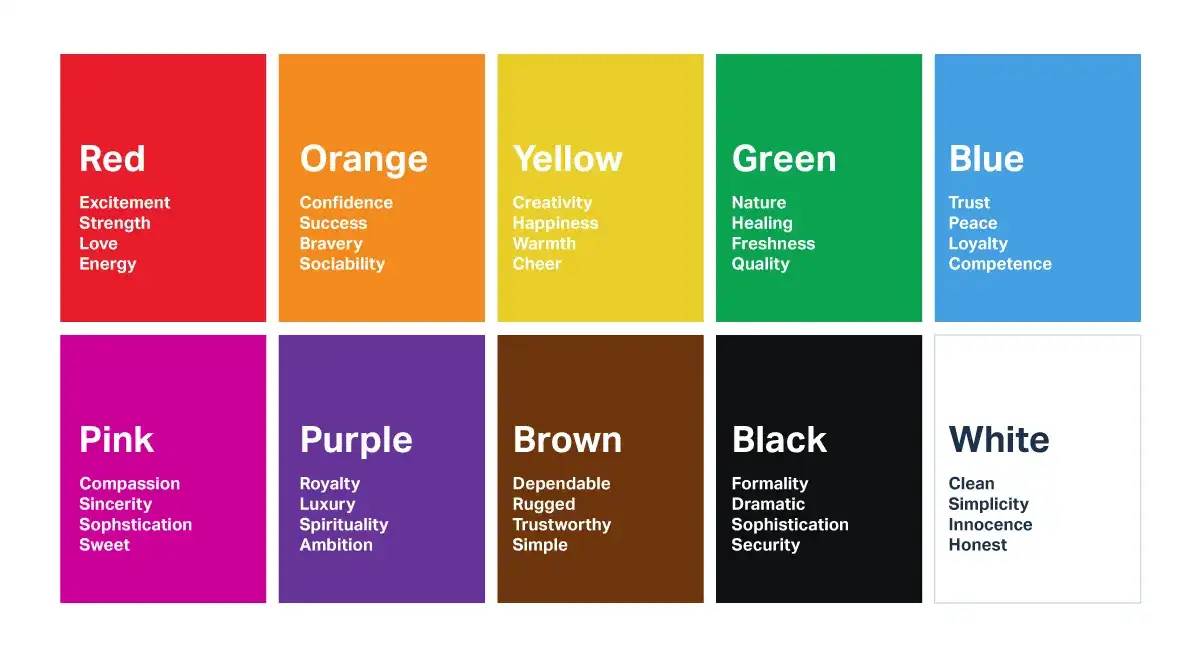
色彩理論と感情
色彩理論はウェブデザインにおいても非常に重要な要素であり、ブランドメッセージを伝え、ユーザーの感情を揺さぶる。 異なる配色はユーザーに異なる感情を抱かせるので、どの色を選ぶかはブランドイメージや主なビジネスなどの要素と合わせて考える必要がある。 例えば、クールカラーは12色相環で青や緑に傾いた色で、落ち着いた、リラックスした、自然な、プロフェッショナルな印象を聴衆に与えます。 適切な配色を選択することで、ユーザーエクスペリエンスを高めることができます。 統一されたカラーパレットでウェブサイトをデザインすることで、ブランドの認知度を高め、ユーザーのブランドに対する印象を強めることができます。 色のコントラストが強い配色をいくつか選択することで、特定のボタンを明るく鮮やかな色に合わせるなど、ユーザーの行動を誘導することができ、ユーザーのエンゲージメントやインタラクションを高めることができます。 優れた色彩理論を活用することで、デザイナーはよりユーザーフレンドリーなウェブサイトを作成し、ユーザーエクスペリエンスを向上させ、ポジティブなブランドイメージを作り出すことができます。

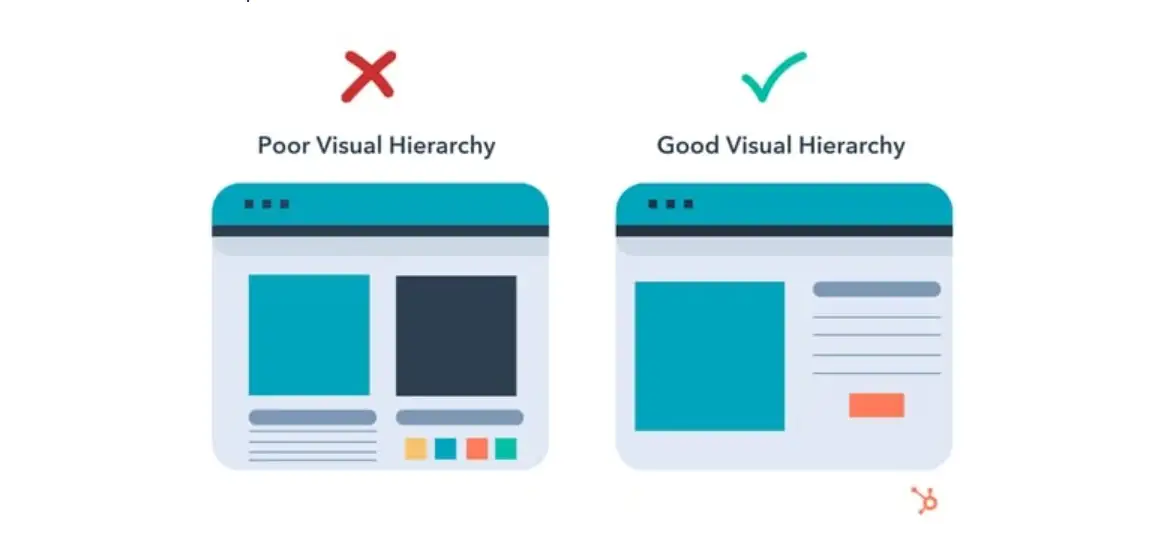
視覚的階層
視覚的階層とは、デザインにおける情報の構造と優先順位のことです。 ユーザーに全体像を提示することで、ユーザーがサイトを深く掘り下げたいと思うか、すぐに離脱したいと思うかに直接影響する。
ビジュアルヒエラルキーを通して、デザイナーは最も重要なポイントを強調し、それはユーザーに伝えたい最も重要な情報でもある。 そして、残りのデザインはゆっくりと展開していく。 階層が明確であれば、オーディエンスは必要な情報や重要なポイントをより早く取得することができる。 ユーザーの注意を向けることで、ユーザーによりスムーズな体験を提供することができる。 この効果を得るには、色、形、サイズ、間隔、比率、向きなどを巧みに使うなど、さまざまな方法がある。 階層を決める視覚的要素も、構成の意味やコンセプト、ムードを伝えるために使うことができる。 例えば、見出しのフォントの大きさ、太さ、濃さを調整することで、ユーザーの視線がまず大見出しに移り、次に小見出しに移るように誘導することができる。 要するに、ウェブサイトのレイアウトを適切にし、ユーザーのニーズを考えることは常に同じルールなのです。 視覚的な階層をうまく活用することで、ユーザーの視線を誘導し、重要なコンテンツを強調し、ユーザー体験を高めることができます。
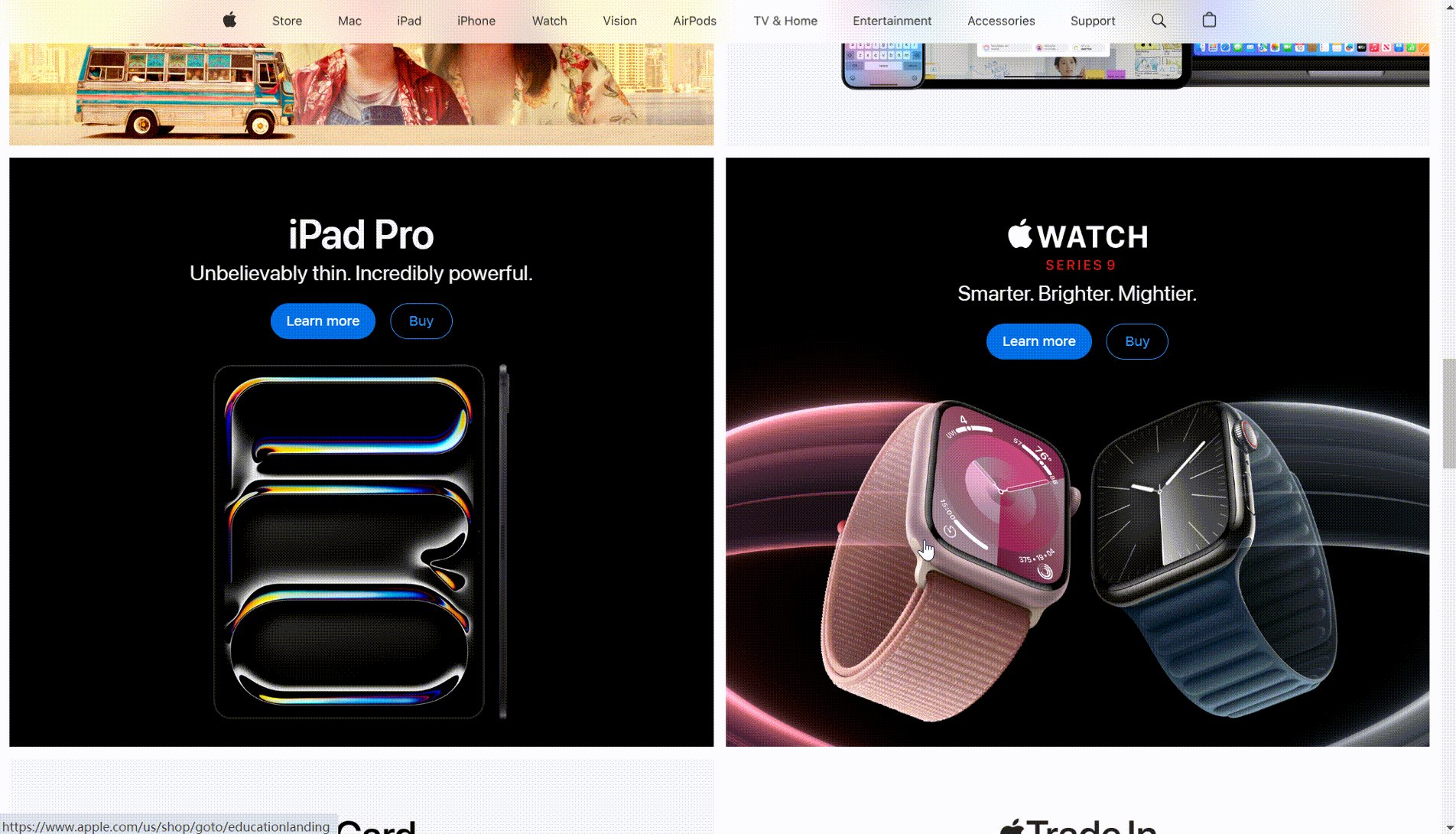
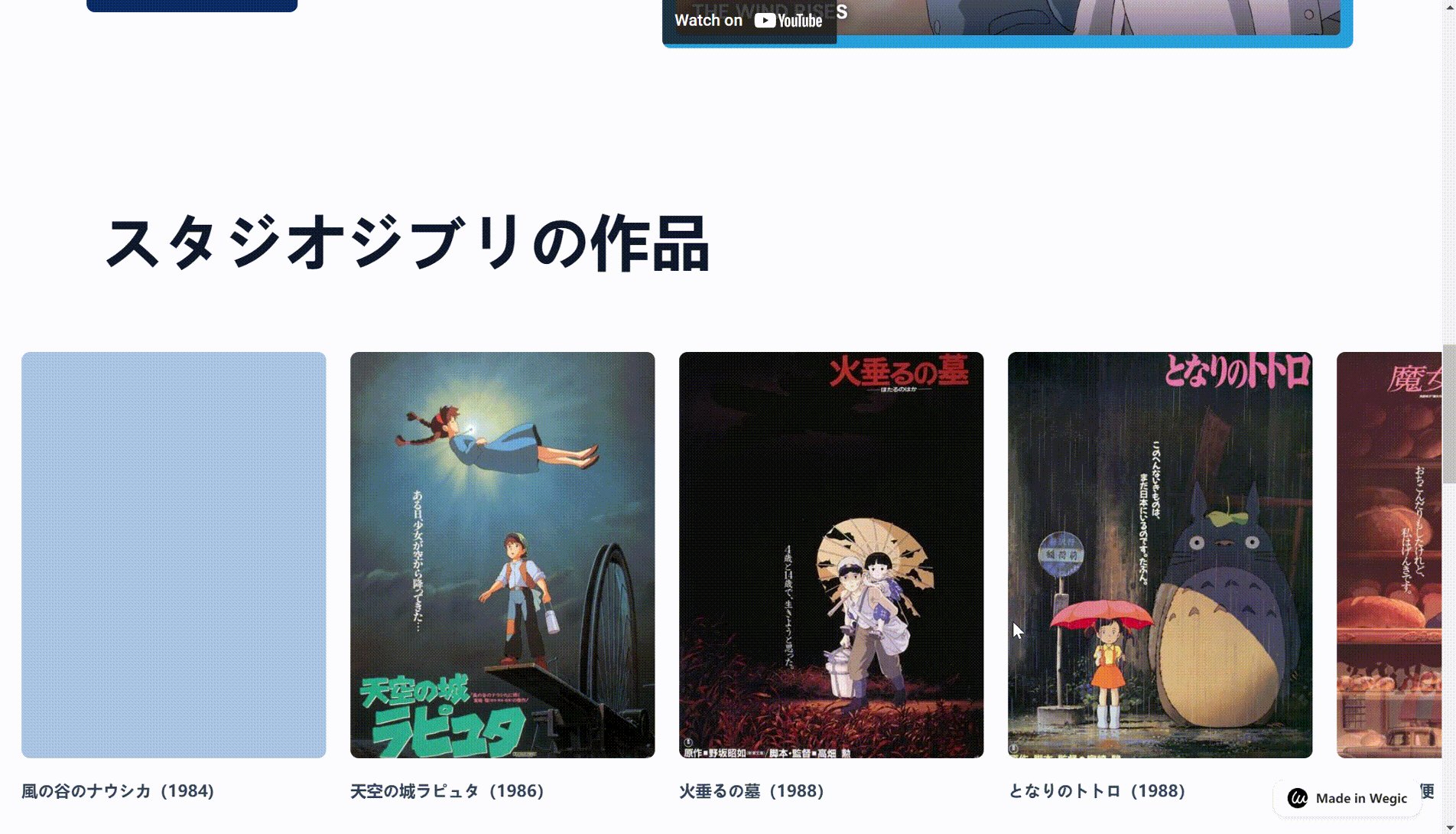
この例を見てみましょう。 良いビジュアル・ヒエラルキーは右側のようであるべきです。 ユーザーは青いボックスに注意を集中し、ウェブページを一目見ただけで重要なポイントをつかむことができます。

ウェブサイトを格上げするデザインのヒント
正しい配色の選択
ウェブの配色は、ウェブデザインの全体的なスタイルとユーザーエクスペリエンスに直接影響します。 良いウェブ配色は、ブランドのスタイルに合致し、ユーザーの目を引き付け、ユーザーに良い視覚体験とユーザー体験をもたらすものでなければならない。 配色が不適切な場合、ウェブページ全体のスタイルが混乱し、重要な情報やコンテンツが強調されず、ユーザーが素早く情報にアクセスできず、読みにくく、快適な視覚体験が得られません。 このような配色は、ブランドイメージの構築には適していない。
配色を選ぶ際には、本業、ブランド全体のスタイル、テーマの選び方など、多くの要素を考慮する必要がある。 まず、デザイナーはウェブサイトのスタイルの位置づけを把握する必要がある。 事前にウェブサイトのテーマを描くことで、その後のカラーマッチングがテーマから外れることなく、ウェブサイトの品質とユーザー体験を向上させることができる。 同時に、デザイナーはユーザーの前でどのようなブランドイメージを作り、見せたいかを考える必要がある。 全体的なマッチングの前に、デザイナーはこれらの質問を考慮する必要がある。
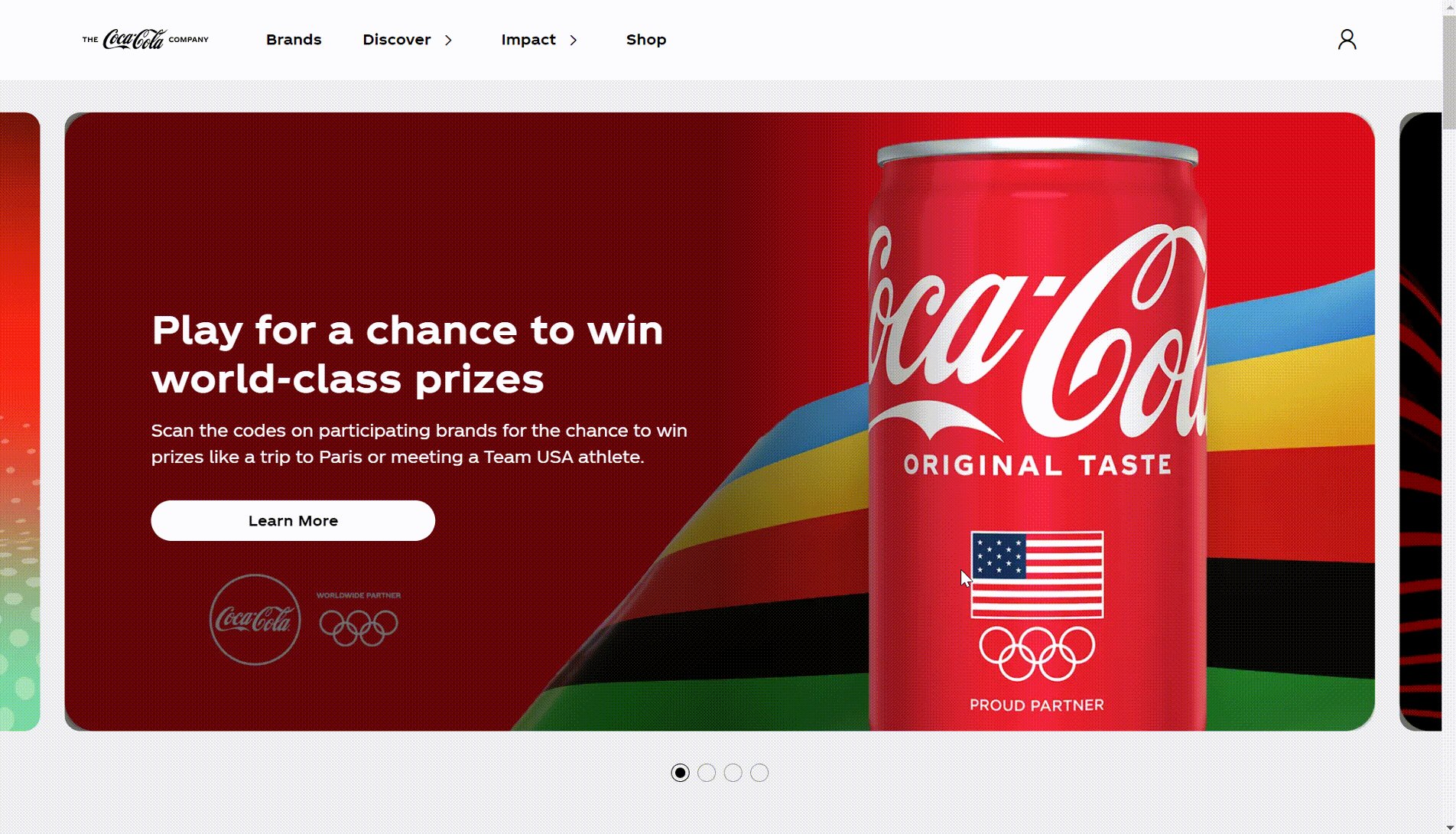
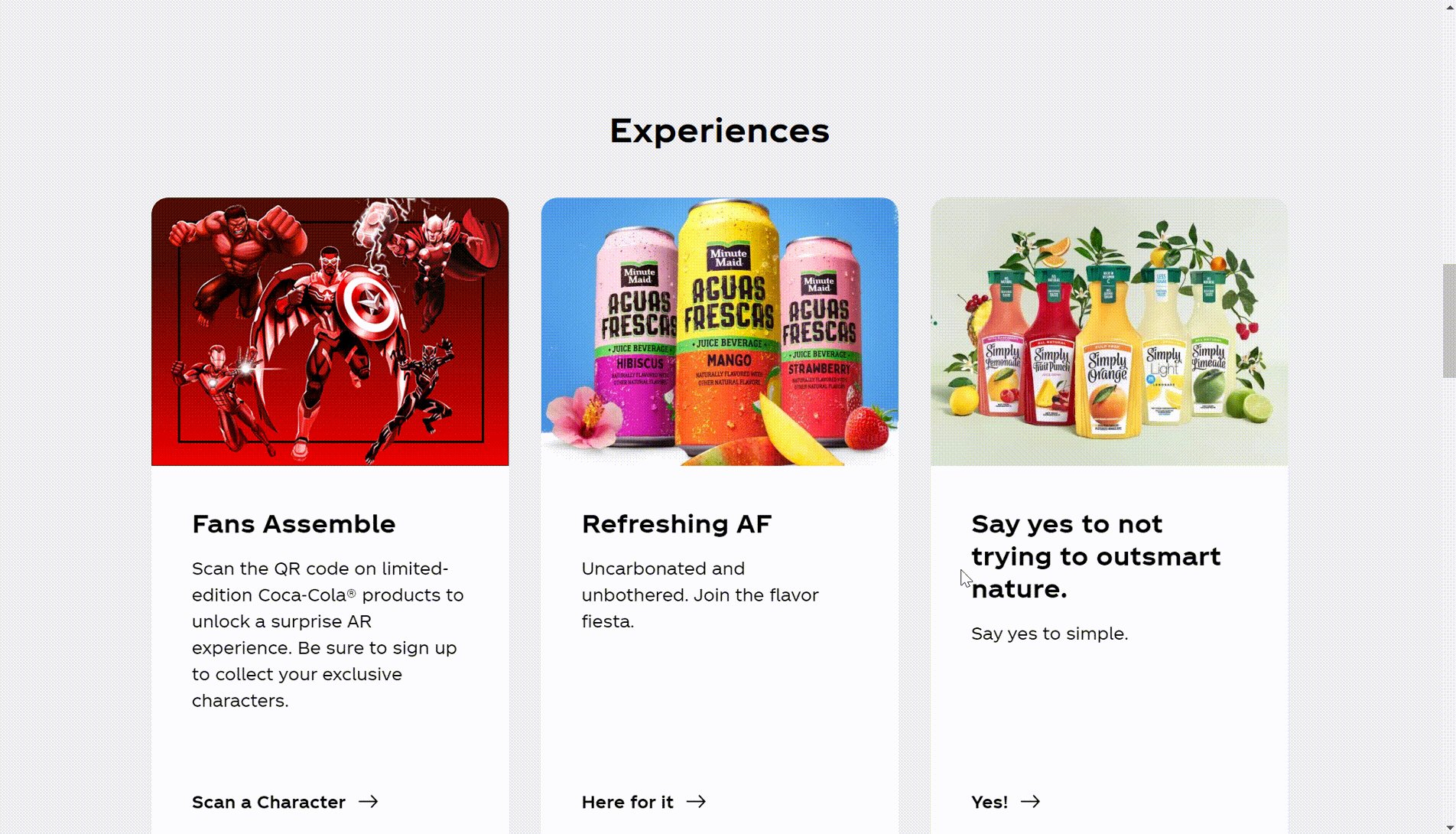
異なる配色は異なる効果をもたらす。 例えば、寒色系は12色相環の中で青と緑に傾いた色で、落ち着き、リラックス、自然、プロフェッショナルなどの性質を持っています。 応用範囲は非常に広く、ビジネス金融、健康食品、観光など、さまざまなタイプのウェブページの配色に使用できます。 赤とオレンジを好む暖色系は、温かさ、熱意、活気などの感情を伝えることができる暖色系で、ウェブページの焦点を強調するために使用され、コカ・コーラの公式ウェブサイトのような、消費者の食欲を刺激することができる食品ウェブサイトの配色に適している。 赤と白の配色はブランドのロゴと同じであり、一貫したブランドイメージを示している。 また、大きな面積で赤を使うことで、一種の熱意や欲望を際立たせ、ユーザーの目を惹きつけ、欲望を刺激する力がより強くなっている。 ユーザーの目を引きつけ、購買意欲を刺激する。

コンテンツの読みやすさを高める
コンテンツの読みやすさはウェブデザインの重要な側面であり、ユーザーが情報をどのように利用するかに直接影響します。 コンテンツの読みやすさを高めることは、ユーザーにポジティブな体験を提供し、長続きするインタラクションを生み出します。
デザイナーは、ウェブページに同じ読みやすいフォントを表示し、一貫性のある読書体験と視覚体験を形成することで、気が散るのを抑え、ユーザーが安心して楽しく情報を読めるようにする。 そして、さまざまな読み方の好みに対応できるよう、適切なフォントサイズを選ぶべきである。 フォントサイズだけでなく行間も、聴衆を圧倒することなく快適に読むのに十分な大きさでなければならない。
見出しや小見出しを効果的に使うことで、デザイナーはコンテンツの階層を明確にすることができます。 コンテンツをさまざまなセクションに分けることで、ユーザーは関連する情報をより速いペースで見つけることができます。 この階層構造により、理解度が向上し、コンテンツ全体の構成が改善されます。
つまり、コンテンツの読みやすさを向上させることは、ウェブデザインの重要な側面なのです。 デザイナーは、読みやすいフォントを選び、適切なフォントサイズと余白を確保し、適切な行間を設定することで、この目標を実現することができます。 これらは、ユーザーの満足度を向上させ、情報の有効性を高め、ユーザーとウェブサイトのつながりを確立する上で重要な役割を果たします。
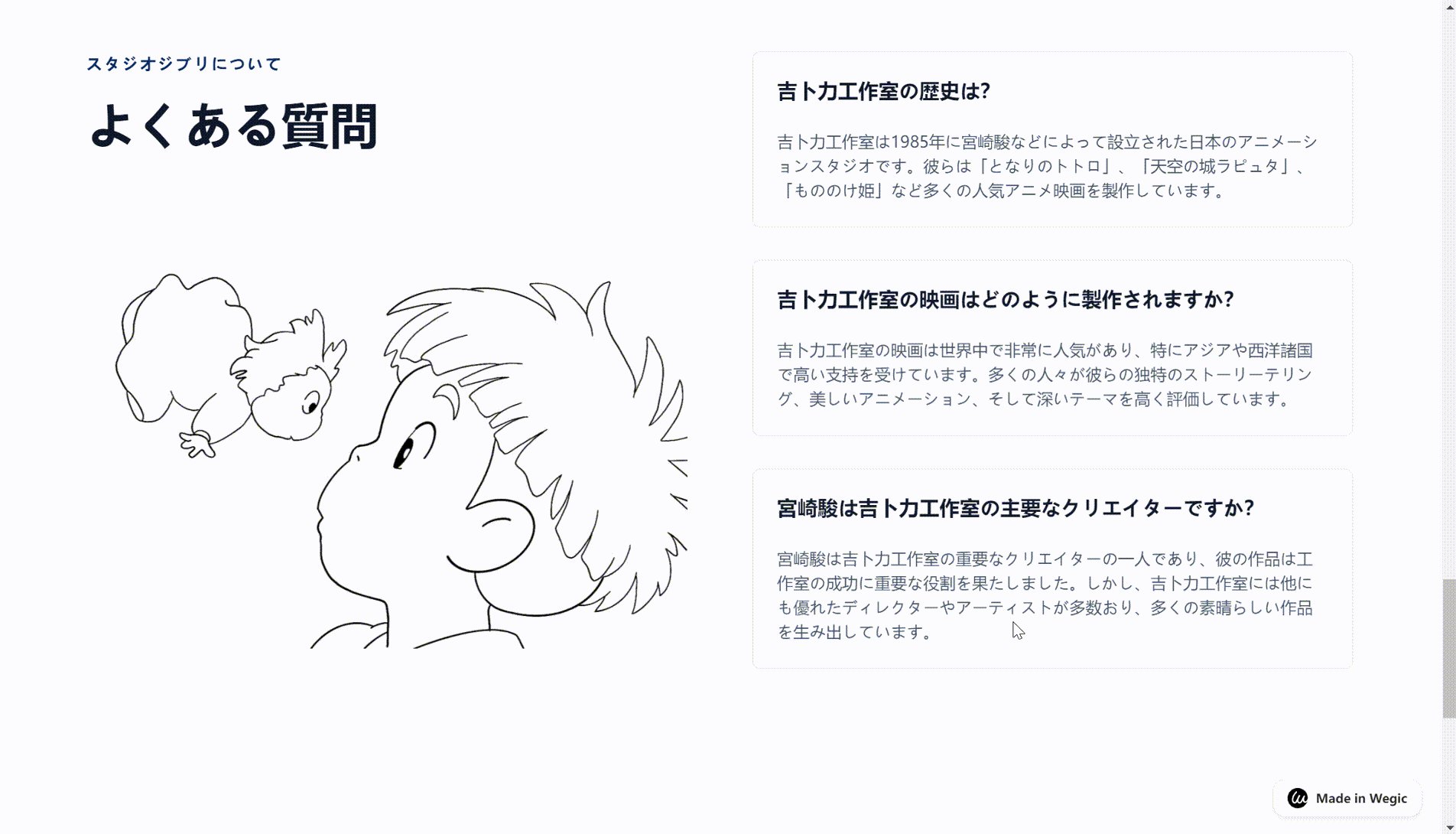
以下は Wegicの例です。

簡単でユーザーフレンドリーなナビゲーション
ウェブデザインにおいて最も重要なことは、ユーザーエクスペリエンスです。 優れたウェブデザインは、シンプルでわかりやすく、ユーザーフレンドリーなナビゲーションバーを備えていなければならない。 そうでなければ、閲覧者は必要なボタンや情報を探すのに長い時間を費やすことになり、ユーザーエクスペリエンスに大きな悪影響を及ぼします。 良いデザインであれば、ナビゲーションバーをより目立つ位置に配置し、ユーザーが素早く閲覧して関連情報を理解し、顧客のニーズを満たすことができる。 デザイナーは、どのようなコンテンツが一番知りたいのか、どうすればもっと簡単に情報を見つけてもらえるのかなど、ユーザーのニーズを考慮する必要がある。 このような疑問を持ち、ユーザーを念頭に置くことで、より良い、ユーザーフレンドリーなナビゲーションをデザインすることができる。
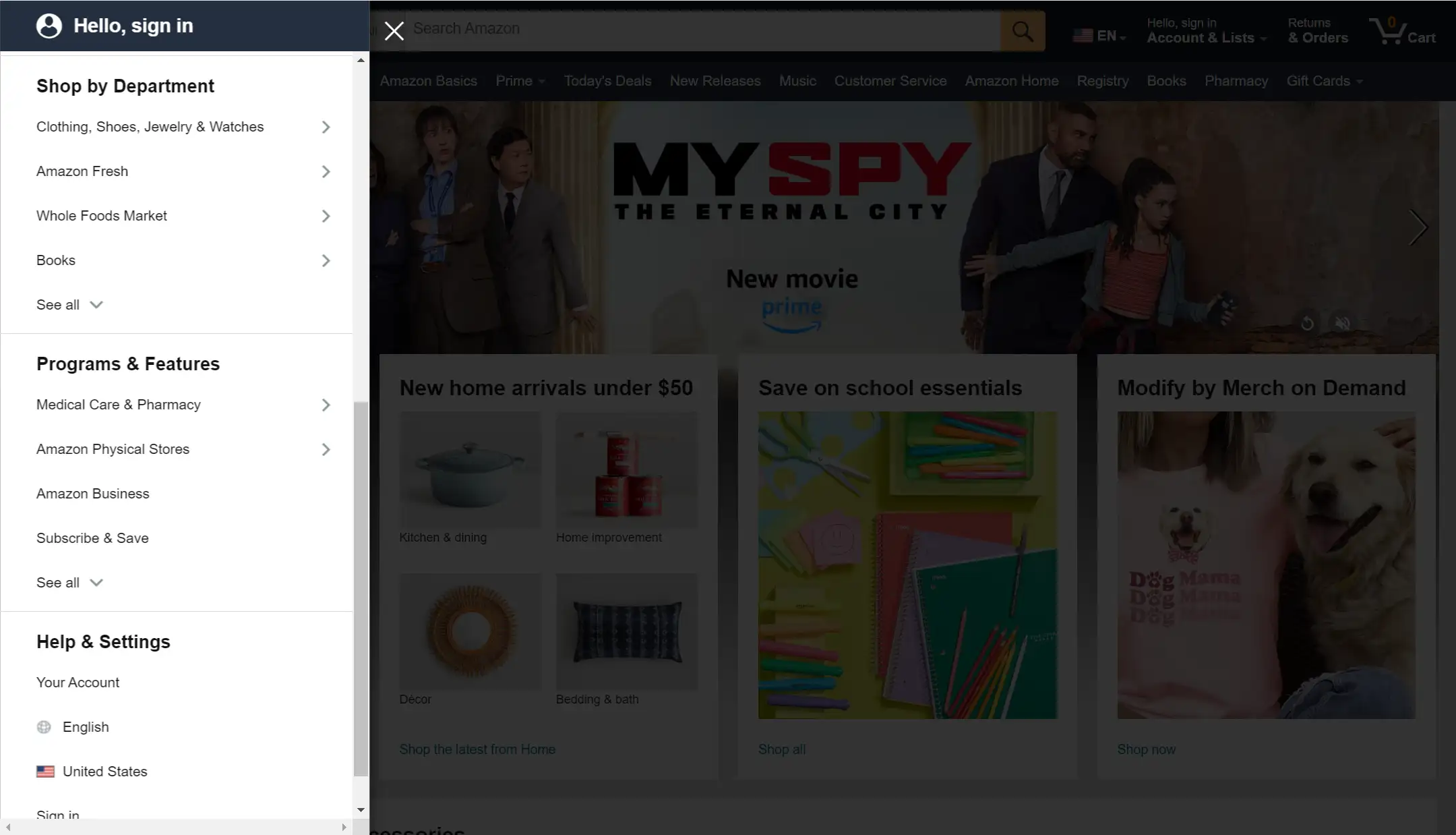
色、フォント、タイポグラフィ、プレゼンテーションの視覚効果、メニューやナビゲーションのレイアウトの選択など、ウェブデザイナーのデザインのすべては、これらの問題は、ユーザーエクスペリエンスを向上させる方法と、より良い開発を実行するためにユーザーにサービスを提供する方法に焦点を当てていると言うことができます。 ウェブデザインのプロセスでデザイナーが主な質問を考慮する:ユーザーのニーズは何ですか? どのようにデザインすればユーザーのニーズに応えられるか? どのようなデザインにすれば、ユーザーは欲しい情報をより早く、より良く見つけることができるのか? ユーザーエクスペリエンスが向上してこそ、ウェブページはより多くの人に知られ、利用され、より多くのユーザーにサービスを提供することができる。 以下はアマゾンの例です。

レスポンシブデザイン: ユーザーフレンドリーなウェブサイトの鍵
レスポンシブデザインはウェブデザインにおいて不可欠であり、ユーザーのウェブ閲覧やナビゲーションのしやすさを大幅に向上させることができる。 初心者の方の中には、このコンセプトがあまりよくわからない方もいるかもしれません。 レスポンシブデザインとは、ユーザーに快適で心地よい視覚体験を提供するために、ユーザーの異なるブラウジングデバイスに応じてページサイズや全体的なレイアウトを変更することを指すウェブデザインのテクニックである。 例えば、現在では多くの人がモバイルブラウザを使って検索をするため、ウェブデザイナーはユーザーが携帯電話やパソコンで見るインターフェイスが一貫していることを確認する必要があります。 レスポンシブデザインは、ユーザーのブラウジング動作をスムーズにし、ユーザー体験をさらに向上させ、ブランドイメージを一貫したものに保ち、ブランドに対するユーザーの好意を高めます。 これに加えて、検索エンジンもユーザーフレンドリーなビジネスを上位にランク付けすることを好むため、SEOのパフォーマンスも向上します。
動的要素とアニメーションの適切な適用
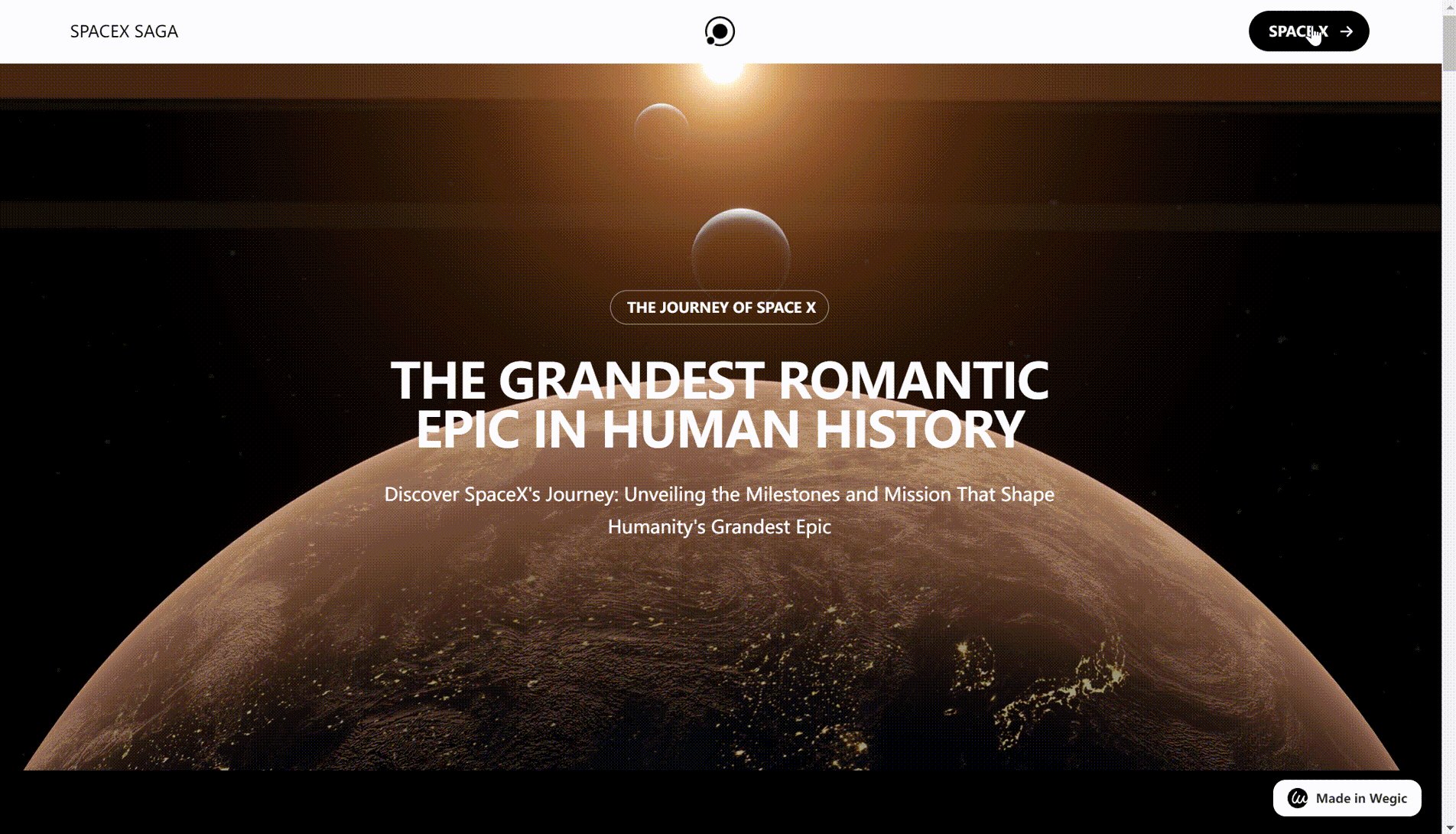
アニメーションはウェブデザインにおいて多くの利点がある。 アニメーションを上手に使うことで、ウェブデザイン全体がより生き生きとし、クリエイティブでデザイン性の高いものになります。 アニメーションは機能的で、情報を伝えたり、ユーザーを正しい方向に導いたりすることができる。 さらに、アニメーションは優れた装飾として使うことができる。 装飾的なアニメーションは、ユーザーとインターフェイスの間に感情的なつながりを作り出し、視覚的な魅力を刺激することで、ユーザーのサイトへのエンゲージメントとリテンションを高めることができます。 さらに、アニメーションはユーザーに深い印象を与え、使用するウェブサイトやブランドの認知度を高めます。 例えば、マーケティングサイトでは、アニメーションを活用して面白いインタラクティブ効果を演出することで、ユーザーに商品やサービスをより深く理解してもらうことができる。
アニメーションや特殊効果は、ウェブサイトとのスタイルの統一性を保つことに注意を払う必要があり、そうでなければ、非常に唐突でまぶしく見えてしまいます。 同時に、アニメーションや特殊効果のデザインは、ユーザーがウェブサイトをよりよく理解し、使用できるように、ウェブサイトの主なコンテンツや機能を強調する必要があります。 次に、アニメーションファイルの容量が大きすぎたり、複雑すぎたりすると、ウェブサイトの読み込み時間が長くなり、ページの応答性が低下し、ユーザーのスムーズさや体験に影響を与える。 したがって、アニメーションや特殊効果をデザインする際には、ユーザーの感情や習慣を考慮する必要があります。 アニメーションや特殊効果は、ユーザーに明確で簡潔な操作のヒントやフィードバックを提供し、ユーザーが必要な情報をより早く見つけられるようにし、良好で快適な視覚体験を提供し、ユーザーの興味を刺激するものでなければなりません。
以下は Wegicが作成したいくつかの例である。

まとめ
この記事では、Webサイトの美学の基本原則とテクニックをマスターすることで、Webサイトの全体的な視覚的魅力とユーザー体験を向上させる方法について掘り下げました。 さまざまなブランドやウェブサイトには、それぞれのスタイルやポジショニングがあり、それぞれのポジショニングとブランドイメージを決定し、このさまざまなデザイン原則の統合に基づいて、適切な配色、フォント、レイアウトなどを選択し、視覚的に魅力的なウェブサイトを作成します。 そして、ユーザーの視点に立ち、彼らのニーズに応え、彼らが良い体験を得られるようサポートする。
ウェブサイトの美学は、デザイナーが常に探求する必要のある分野です。 テクノロジーの絶え間ない更新と美的トレンドの変化に伴い、デザイナーは常に新しいデザイン手法やコンセプトを学び、探求し続ける必要があります。 実際のデザインプロセスでは、デザイナーは学んだことを柔軟に活用し、ユニークで魅力的なウェブサイトデザインを生み出す必要があります。 Webサイトのデザインについて、より専門的なアドバイスや事例を学びたい方は、Wegicを使ってみてはいかがでしょうか。 AIのサポートにより、多くの役立つアドバイスを得ることができ、あなたの個人的なニーズを満たす完璧なウェブサイトを作成することができます。

著者
Kimmy
投稿日
Nov 1, 2024
記事を共有
続きを読む
デザインにおけるホワイトスペースの使い方: 完全ガイド
Nov 18, 2024
2025年最新版!ウェブアクセシビリティを向上させる16の方法
Nov 20, 2024
効果的なFAQページの作り方: ステップバイステップガイド
Nov 18, 2024
2025年刺激的なビジネスホームページのデザインアイデア16選
Dec 1, 2024
2025年に見事なマーケティングポートフォリオを作るには?
Nov 18, 2024
素晴らしいウェブサイトを5分で作る!初心者ガイド
Dec 4, 2024
ウェブサイトの競争力を高める20のモダンフォント
Nov 15, 2024
ウェブサイトのエンゲージメントを向上させる15の実証済みの方法
Nov 19, 2024
最新のブログ
Wegicで一分でウェブページを!
Wegicを使用して、先進的なAIであなたのニーズを見事で機能的なウェブサイトに変えましょう。
Wegicで無料トライアル、一クリックでサイトを構築!