ログイン
サイトを作成
あなたの可能性を刺激する最高のWebデザインリソース15選
クリエイティビティを高め、時間を節約し、優れたウェブサイトを制作するための15のトップウェブデザインリソースをご覧ください。あらゆるスキルレベルに対応したツール、テンプレート、インスピレーションを見つけましょう。

Webサイトのクリエイティブなアイデアがあふれているにもかかわらず、何から手をつけたらいいのかまったくわからず、画面を見つめている自分を想像してみてください。 おそらくあなたは、完璧なツールやテンプレートに出くわすことを期待しながら、迷路のようなウェブデザインのリソースを探し回ったり、さまざまなプラットフォームから要素をつなぎ合わせてみたりして、果てしない時間を費やしてきたことでしょう。 このような葛藤を共有しているウェブデザイナーは数え切れないほどいます。
このガイドは、そんな状況を変えるためにあります。 Webflow、Squarespace、Figma、Adobe XD、Sketch、Dribbble、Behance、Awwwards、Unsplash、Flaticon、Google Fontsなど、ゲームを変えるようなツールやプラットフォームをご紹介します。 無料のオプションを探している場合でも、プレミアムソリューションを探している場合でも、この厳選されたリストはあなたの創造性に火をつけ、デザインプロセスを効率化することを約束します。 記録的な速さで特別なものが必要ですか? Wegicをお試しください。AIが数分でプロ級のウェブサイトを作成します。

知っておくべき15のウェブデザインリソース一覧
A. ウェブサイトビルダー(3ツール)
1. Wegic
適切なツールを使うことで、デザインにかかる時間を最大30%短縮し、作品のクオリティを劇的に向上させることができることをご存知ですか? 最高のフリーストック画像を見つけることから、高度なプロトタイピングソフトウェアを使用することまで、Webデザインリソースのキュレーションリストがあれば、すべての違いを生み出すことができます。 それは時間の節約にとどまらず、よりスマートに働き、インスピレーションを維持し、クライアントやオーディエンスをうならせるウェブサイトを提供することです。
しかし、個人的なデザインアシスタントのように機能するツールがあったらどうでしょう? Wegicは会話型AIを搭載したウェブサイトビルダーです。 他のツールとは異なり、Wegicはテンプレートやテーマを渡すだけではありません。あなたの話を聞き、好みを理解し、あなたの入力に基づいてチャット・バイ・チャットでデザインを作成します。
Wegicは、AI技術と会話型インターフェイスを融合させることで、ウェブサイト制作を再定義し、あらゆるスキルレベルのユーザー、特にウェブデザインの初心者に試してもらいたいツールです。
- AIによるシンプルさ: ユーザーはウェブサイトのアイデアを自然言語で説明し、Wegicのチャットインターフェースがそれを驚くほど正確に実現します。
- 多言語対応:英語、フランス語、中国語? Wegicは世界中のユーザーに対応し、言語の壁を打ち破ります。
- コーディング不要のカスタマイズ: デザインを修正するためのツールが用意されており、丸で囲んだりスケッチしたりすることで、AIによる調整が可能です。
- クイックビジネスソリューション: 特に中小企業やマーケティング担当者に愛されているWegicは、プロフェッショナルなマルチページデザインを短時間で提供します。
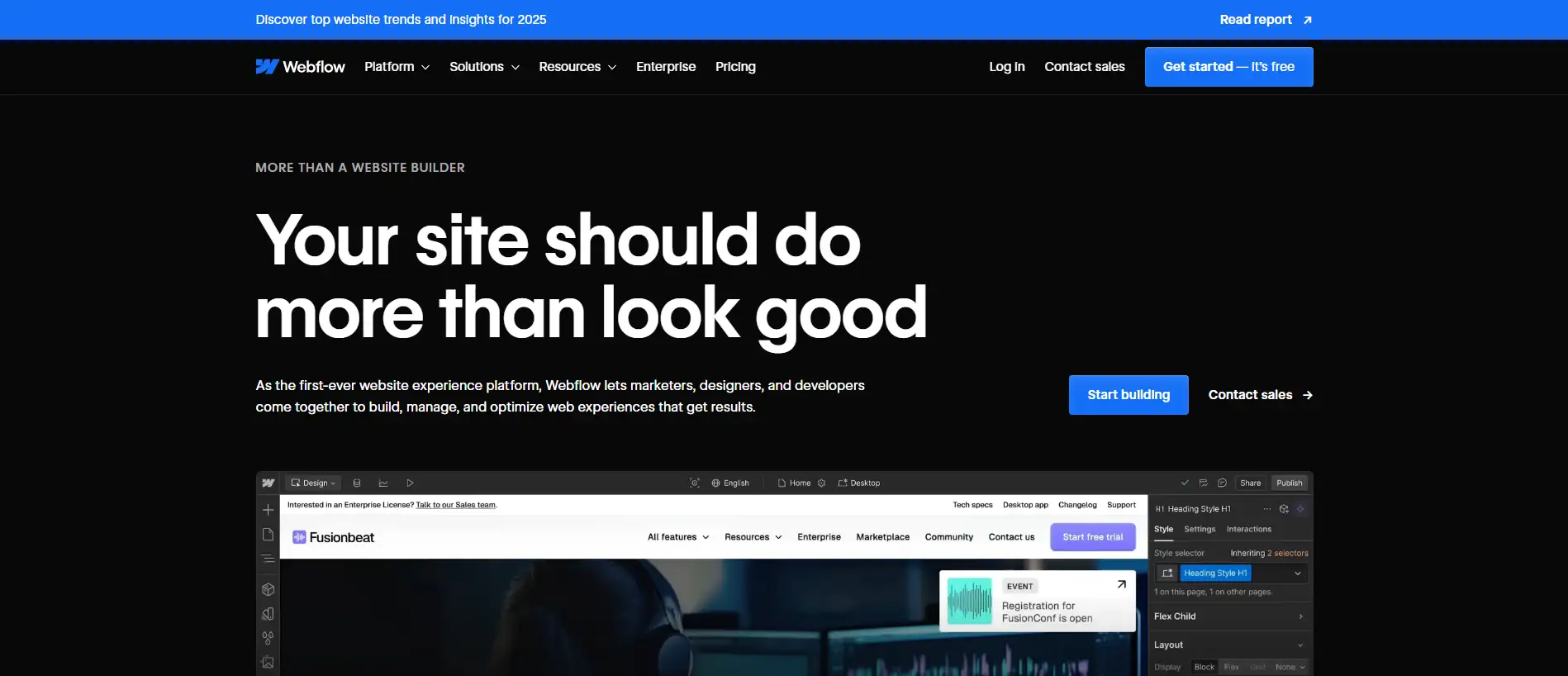
2. Webflow

Webflowは、強力なデザイン機能とコンテンツ管理システム(CMS)を兼ね備えており、創造性と機能性の両方を求める方に最適です。
- デザイン精度: ユーザーはピクセル単位の完璧なデザインを実現できるため、Webflow はプロの Web デザイナーの間で人気があります。
- CMSの特徴: コンテンツの更新が簡単にできるので、定期的な変更が必要なブログやポートフォリオに最適です。
- デフォルトでレスポンシブ:すべてのデザインは、モバイル、デスクトップ、タブレットでの表示に自動的に最適化されます。
- アニメーション機能: スクロール ベースのアニメーションなどの高度な機能により、デザイナーはダイナミックでインタラクティブなエクスペリエンスを作成できます。
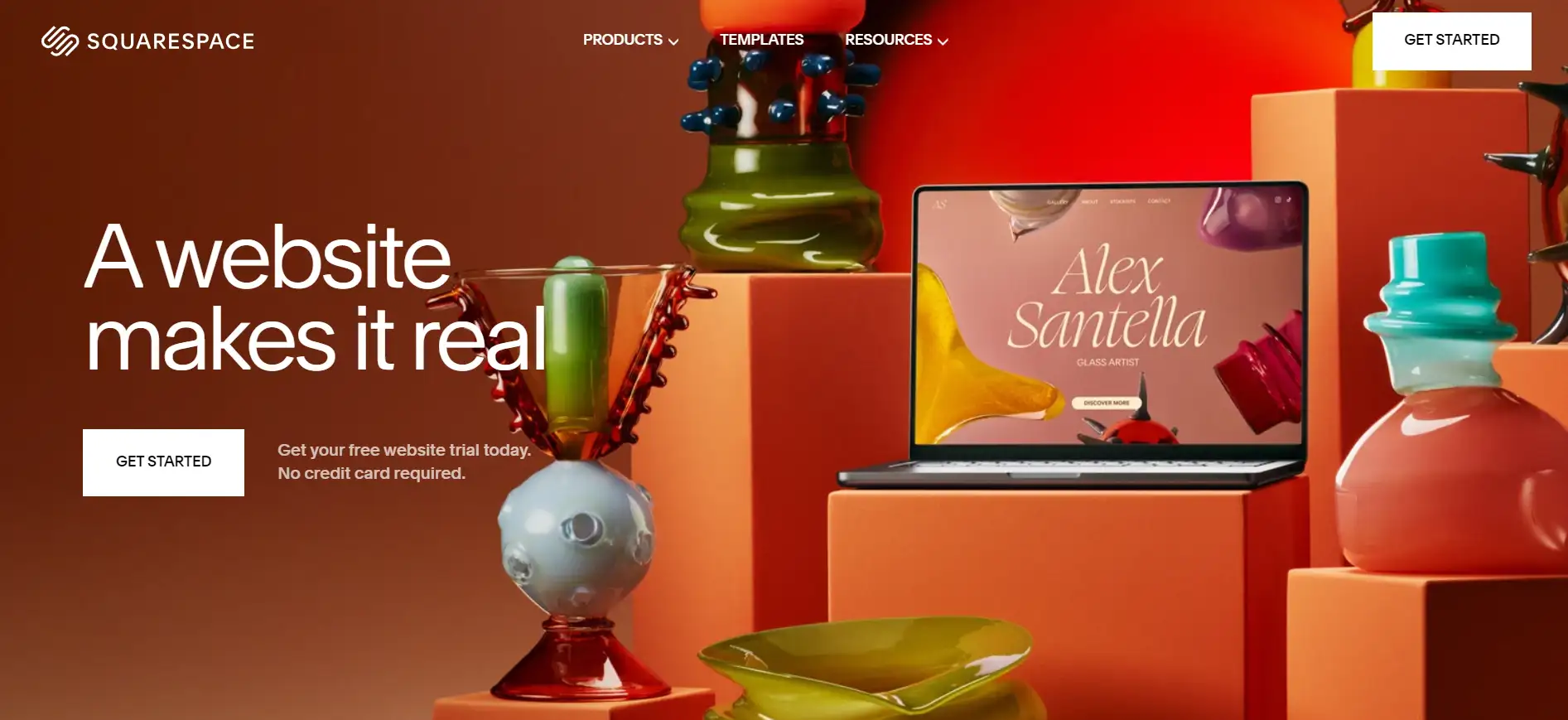
3. Squarespace

Squarespaceは、視覚的に最適化されたテンプレートと使いやすさで脚光を浴びており、新興企業や中小企業にとって素晴らしいウェブデザインのリソースとなっています。
- スタイリッシュなテンプレート: テンプレートは専門家によって作成され、ポートフォリオ、ブログ、店舗のためのモダンな美しさを保証します。
- ドラッグ&ドロップ機能: 技術的なスキルがなくても、直感的なインターフェイスでウェブサイトをすばやく構築し、カスタマイズすることができます。
- 統合Eコマース:決済処理や在庫追跡など、オンラインショップを立ち上げるためのツールを提供します。
- 内蔵ホスティングと SEO: 信頼性の高いホスティングとSEOツールにより、Squarespaceはウェブサイトのメンテナンスと検索エンジンの可視性を簡素化します。
B. プロトタイピングとデザインツール(3ツール)
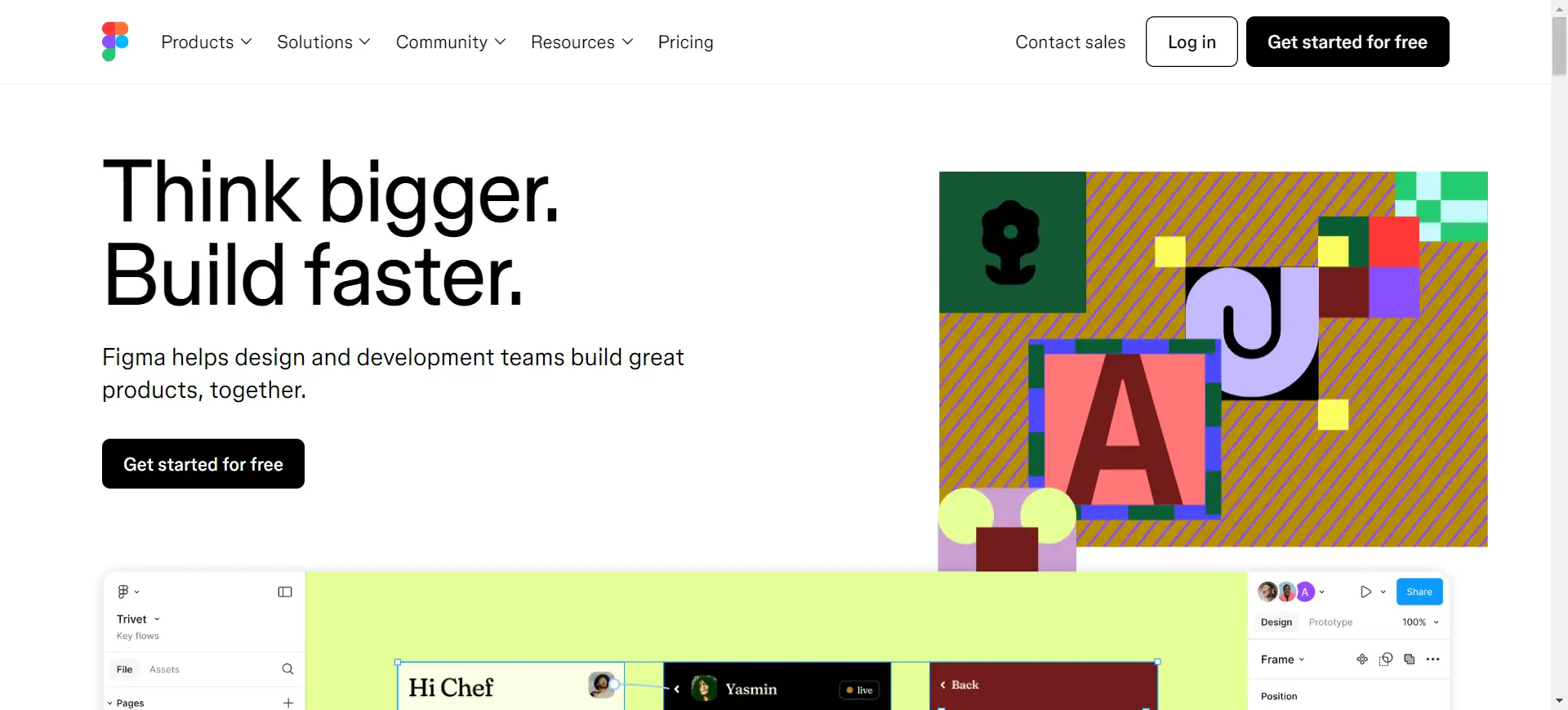
4. Figma

Figmaは、柔軟性とリアルタイムのコラボレーション機能で知られる、ウェブデザイナーのための主要なコラボレーションツールです。
- チームコラボレーション: 複数の人が同時に同じデザインに取り組むことができるため、フィードバックや変更を迅速に行うことができます。
- AIデザイン提案: Figmaは、AIを使用して有益なデザイン提案を行い、クリエイティブなプロセスをスピードアップし、デザインを改善します。
- プロトタイピング機能: Figma には、小さなアニメーションを追加したり、ユーザーがデザインとどのように相互作用するかをテストするためのツールが含まれており、現実的なプロトタイプを簡単に作成できます。
- クラウドベースのアクセス: オンラインなので、Figmaはどのデバイスからでも使用でき、外出先で作業する必要があるデザイナーにとって、柔軟な選択肢となります。
5. Adobe XD

Adobe XDは汎用性と強力なプロトタイピング機能を兼ね備えており、詳細なワイヤーフレームや忠実度の高いプロトタイプの作成に最適です。
- 音声統合: Adobe XD では、音声コマンドを含むプロトタイプを作成できます。
- Adobeとの統合: PhotoshopやIllustratorのような他のAdobeツールとのスムーズな連携により、デザイナーは複数のプログラムを併用しやすくなります。
- クロスプラットフォームのサポート: macOS と Windows の両方で利用できるため、さまざまなデバイスを使用するチームの選択肢が広がります。
- 効率的なワークフロー: XD には、デザイナーがワイヤーフレームからプロトタイプにすばやく移行できるツールがあり、デザイン プロセスをスピードアップできます。
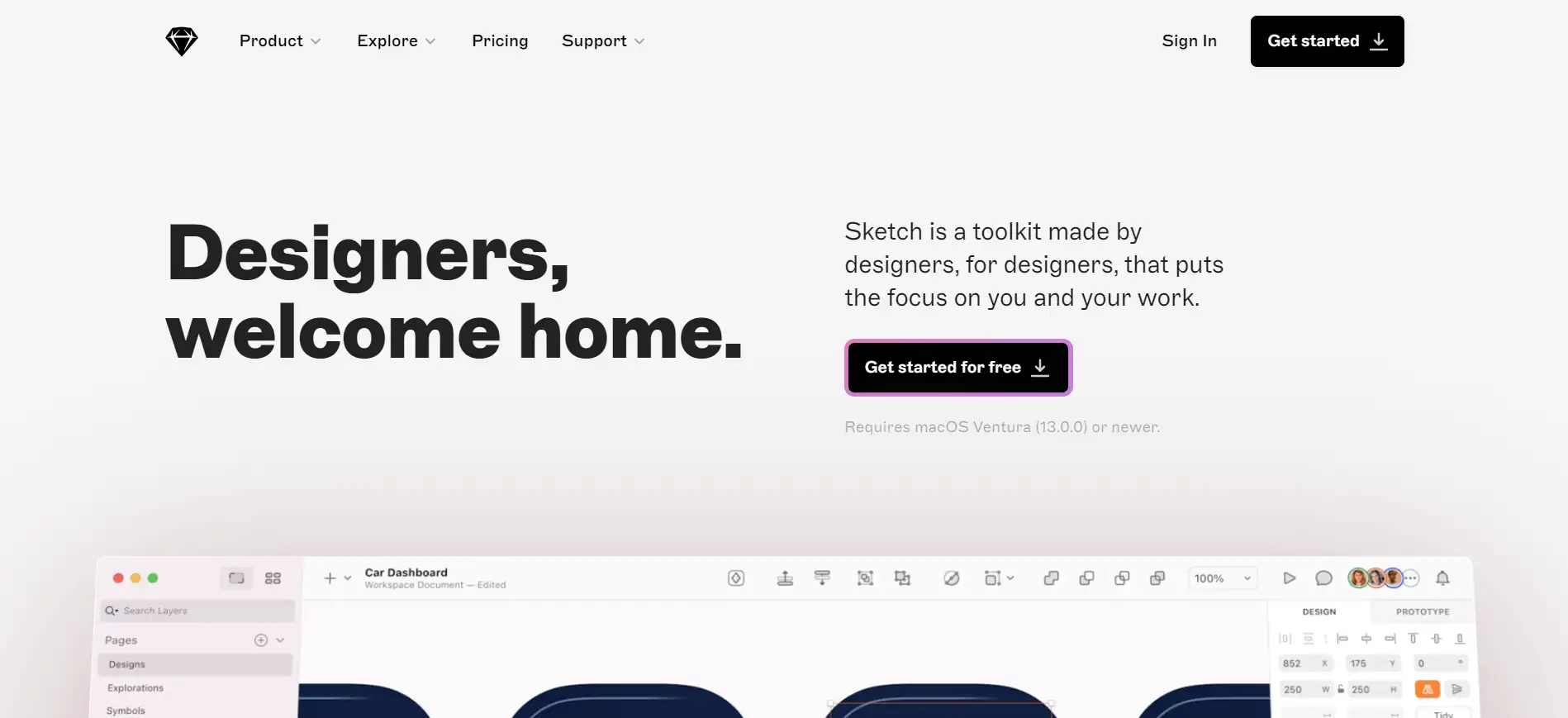
6. Sketch

SketchはmacOSユーザーに人気のツールで、特にクリーンで簡単なデザイン機能で知られています。
- ベクターデザイン: Sketchはベクターベースのツールを使用しているため、あらゆる画面サイズで動作するスケーラブルでレスポンシブなデザインを作成するのに適しています。
- Mac特有の機能: macOSのために特別に構築されたSketchは、Appleデバイスと非常によく連動し、スムーズで高速なエクスペリエンスを提供します。
- プラグイン: Sketchには、その機能を拡張するプラグインがたくさんあり、デザイナーが新しい機能を追加したり、作業を簡単にしたりすることができます。
- テンプレートとライブラリ: Sketch には、デザイン プロセスのスピードアップと一貫性の維持に役立つ便利なテンプレートとデザイン ライブラリが用意されています。
C. デザインインスピレーションとポートフォリオプラットフォーム(3ツール)
7. Dribbble

Dribbbleは、デザイナーがクリエイティブな作品を共有し、発見できる活気あるコミュニティです。 あらゆるタイプのウェブデザイナーやクリエイターのためのデジタルギャラリーのようなものです。
- 幅広いデザイン: ウェブデザインからイラストレーション、ブランディングまで、Dribbbleは何百万ものデザインアイデアをホストしています。 これらのカテゴリーを検索して、新鮮で革新的なコンセプトからインスピレーションを得ることができます。
- 参加型コミュニティ: デザイナーは自分の作品を投稿し、フィードバックを受け、デザインのトレンドについて話し合うことができます。 このソーシャルな側面は、創造性を刺激し、スキルを向上させるのに役立ちます。
- トレンドスタイル: Dribbbleのデザイナーは、しばしば最新のトレンドを紹介しています。 最先端のウェブデザインのアイデアを探しているなら、このプラットフォームは、ホットな情報をキャッチするのに最適な場所です。
- ポートフォリオを作る: Dribbbleは、自分のスキルを紹介したい人にポートフォリオを作成し、世界中と共有する機会を提供します。
8. Behance

Behanceは、デザイナーがポートフォリオを作成したりインスピレーションを得たりするのに最適なウェブデザインリソースの1つです。 他のプラットフォームとは異なり、質の高いコンテンツで知られています。
- プロフェッショナル・ポートフォリオ: Behanceでは、ユーザーが最高の作品を展示することができ、デザイナーはプロフェッショナルなフォーマットで自分のスキルを披露する機会を得ることができます。 潜在的なクライアントが簡単に見つけられるオンラインポートフォリオを構築するのに最適です。
- 多様なカテゴリ: ウェブデザインで有名なBehanceですが、写真、モーショングラフィックス、グラフィックデザインなど、他のクリエイティブ分野の作品も掲載されています。 そのため、クリエイティブなインスピレーションを得るためのオールインワンのリソースとなっています。
- キュレーションコレクション: Behanceのキュレーションギャラリーでは、トップクオリティのデザインが定期的に更新されます。 これらのコレクションでは、刺激的でトレンドの作品に簡単にアクセスできます。
- グローバルリーチ: グローバルなクリエイターコミュニティを持つBehanceは、世界中のデザインアイデアにアクセスすることができます。 この多様性は、新しいアイデアを生み出し、デザインの視野を広げるのに役立ちます。
9. Awwwards

Awwwardsは、ウェブデザインの最高峰を讃え、ハイライトするプラットフォームです。 真に革新的なウェブデザインがどのようなものかを見たいのであれば、ここはうってつけの場所です。
- 受賞歴のあるデザイン: Awwwardsでは毎日、創造性とユーザーエクスペリエンスで称賛を得た素晴らしいウェブデザインを紹介しています。 これらのフィーチャーされたウェブサイトは、しばしば優れたデザインの新たな基準を打ち立てます。
- 専門家のレビュー: Awwwardsでは、各デザインがプロのデザイナーパネルによって評価され、ウェブデザインのインスピレーションという点で最高のものを簡単に見つけることができます。
- インタラクティブ投票: ユーザーは、お気に入りのデザインに投票することでサイトに参加することができ、コミュニティが最も革新的だと思うものを見ることができます。
- 教育コンテンツ: Awwwardsは、最高のデザインを紹介するだけでなく、優れたウェブデザインの背後にある原則について学ぶウェビナー、記事、インタビューも提供しています。
D. ストックイメージ、アイコン、フォント(3ツール)
10. Unsplash

Unsplashは、高品質な無料ストックフォトのための素晴らしいウェブデザインリソースであり、あなたのプロジェクトを強化するための美しい画像の巨大なライブラリを提供しています。
- 使用は無料: Unsplashの画像は、商用利用も含めすべて無料です。つまり、ライセンス料を気にすることなく、あなたのウェブサイトやデザインプロジェクトに使用することができます。
- 高品質の写真: Unsplashの写真は、シャープな品質と雰囲気の良さで知られています。 ビジネスから自然、テクノロジーなど、さまざまなテーマに合った素晴らしい画像を見つけることができます。
- 定期的な更新: 新しい画像が定期的に追加されるため、常に新鮮なコンテンツでデザインをお楽しみいただけます。 これにより、ウェブデザインを最新のスタイルやトレンドに保つことができます。
11. Flaticon

Flaticonは、あなたのウェブサイトのユーザーインターフェイスを向上させるための膨大なデザインのコレクションを持つ、無料およびプレミアムアイコンのための最高のウェブデザインリソースの1つです。
- 膨大なコレクション: Flaticonは600万以上のアイコンを誇り、利用可能なライブラリの中でも最大級のものです。 ソーシャルメディアアイコン、矢印アイコンなど、どんなデザイン要素もFlaticonにお任せください。
- 無料オプションとプレミアムオプション: 多くのアイコンが無料で利用可能ですが、Flaticonはさらにカスタマイズが必要なユーザーのためにプレミアムパックも提供しています。 無料でダウンロードすることも、よりユニークなデザインにアップグレードすることもできます。
- カスタマイズ可能なアイコン: Flaticonのアイコンは、あなたのデザインスタイルに合わせてカスタマイズすることができます。 アイコンの色や大きさなどを変更することで、あなたのウェブサイトにぴったりとフィットさせることができます。
- 簡単な統合: Flaticonアイコンは使いやすく、あなたのウェブサイトのコードに直接追加することができます。
12. Google Fonts

フォントといえば、Google Fontsはデザイナーのツールボックスの必需品です。 さまざまな種類のプロジェクトで使用できる1,000以上のフリーウェブフォントのコレクションを提供しています。
- フリー&オープンソース: すべてのGoogle Fontsは完全に無料で使用でき、オープンソースであるため、著作権の問題を心配する必要はありません。
- 豊富な種類: クラシックなセリフ体からモダンなサンセリフ体、ディスプレイフォントまで、幅広いフォントを取り揃えているGoogle Fontsは、ウェブサイトの雰囲気やテーマにマッチする多くの選択肢を提供します。
- 導入が簡単: Google Fontsは、ウェブサイトにフォントを統合する簡単な方法を提供します。 コードをコピーしてサイトのHTMLに貼り付けるだけです。
- スピードに最適化: Google Fontsは素早く読み込まれるように最適化されているため、訪問者がウェブサイトを閲覧する際に速度が低下することはありません。 そのため、スピードとパフォーマンスが重視されるウェブデザインに最適です。
E. コーディングおよび開発ツール(3ツール)
13. CodePen

CodePenは、フロントエンド開発者が自分の仕事を実験し、共有し、展示するための素晴らしいウェブデザインのリソースです。
- 実験と共有: CodePenは開発者のための遊び場のようなものです。 HTML、CSS、JavaScriptを書き、それらがどのように連動するかをリアルタイムで見ることができます。
- 使用は無料:CodePenを始めるのにお金を払う必要はありません。 基本的な機能の多くは無料なので、初心者や新しいアイデアを試す人には最適なツールです。
- 共同作業: 他の人があなたの作品を見たりコメントしたりできるので、開発者がヒントやフィードバックを共有できる共同スペースになります。
- 作品の展示: もしあなたが本当にクールなものを作ったら、CodePenでそれを大勢の開発者コミュニティに見せることができます。
14. GitHub

GitHubは開発者にとって必須のツールであり、コードを保存・共有するためのスペースを提供しています。
- コードリポジトリ: GitHubを使えば、コードを安全に保存できます。 プロジェクトをアップロードして、どこからでもアクセスできます。
- 共同作業が簡単: 他の開発者との共同作業が簡単です。 一緒にコードに変更を加えることができ、GitHub は誰がいつどのような変更を加えたかを追跡するのに役立ちます。
- 公開リポジトリは無料: GitHubは公開リポジトリ用の無料版を提供しており、オープンソースプロジェクトや世界中とコードを共有するのに最適です。
- バージョン管理: GitHub のバージョン管理機能を使えば、プロジェクトの過去のバージョンに簡単に戻ることができます。
15. Bootstrap

Bootstrapは、レスポンシブでモバイルファーストなウェブサイトを作成するのに役立つフロントエンドフレームワークです。
- モバイルファーストのアプローチ:Bootstrapは、スマートフォンからデスクトップまで、あらゆるデバイスでウェブサイトが美しく見えるように設計されています。 モバイルファーストデザインのために構築されているため、レスポンシブウェブ開発に最適です。
- あらかじめ用意されたコンポーネント: Bootstrapには、ボタン、ナビゲーションバー、フォームなど、あらかじめデザインされたコンポーネントが用意されています。
- 使用は無料: 使用は完全に無料であり、ライセンス問題を心配する必要はありません。 個人でも商用でも、どんなウェブプロジェクトにも使えます。
- 学習が簡単:これから始める方でも、Bootstrapの豊富なドキュメントとコミュニティサポートから学ぶことができます。 すべてをゼロからコーディングしなくても、洗練された機能的なウェブページをすばやく構築できます。
Wegicを使って最高のデザインのウェブサイトを作る3つのステップ
Wegicの3人のアシスタントをクリックすると、数分であなたのウェブサイトが完成します👇
ステップ1:Wegicと会話を始める

ウェブサイトのビジョンを説明するだけです。 配色からフォント、画像の配置まで、ビジュアルスタイル、レイアウト、コンテンツ構造の好みを指定できます。 Wegicはあなたの意見を聞き、ニーズに合わせたデザインオプションを生成するので、複雑な設定やコーディングをする必要はありません。
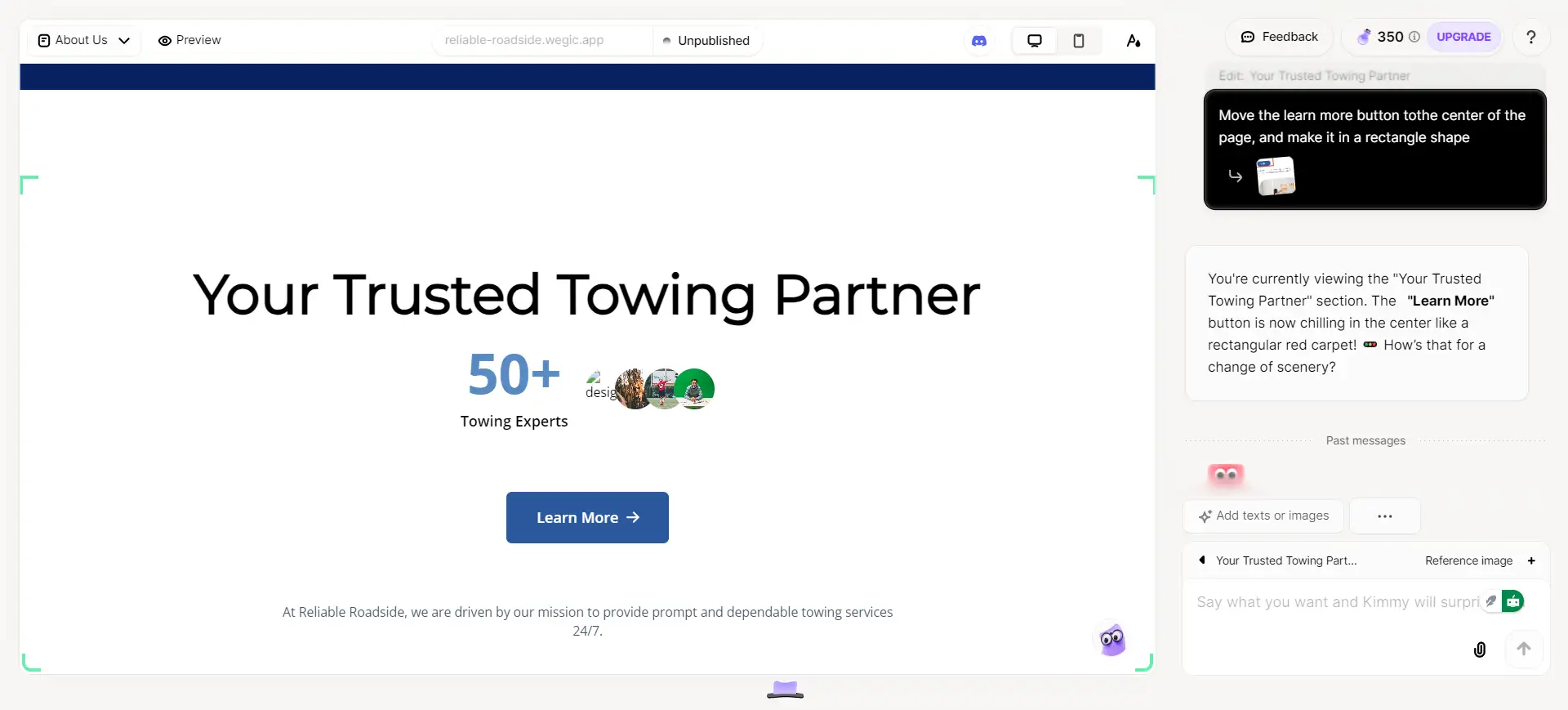
ステップ2:簡単にデザインをカスタマイズする

Wegicでは、さらに簡単な指示でサイトを調整することができます。 テキストサイズの微調整、レイアウトの変更、インタラクティブ効果(ホバー効果やアニメーションなど)の追加など、どのようなご要望にも対応します。 会話形式のインターフェイスにより、リアルタイムのデザイン変更も直感的かつ迅速に行えます。
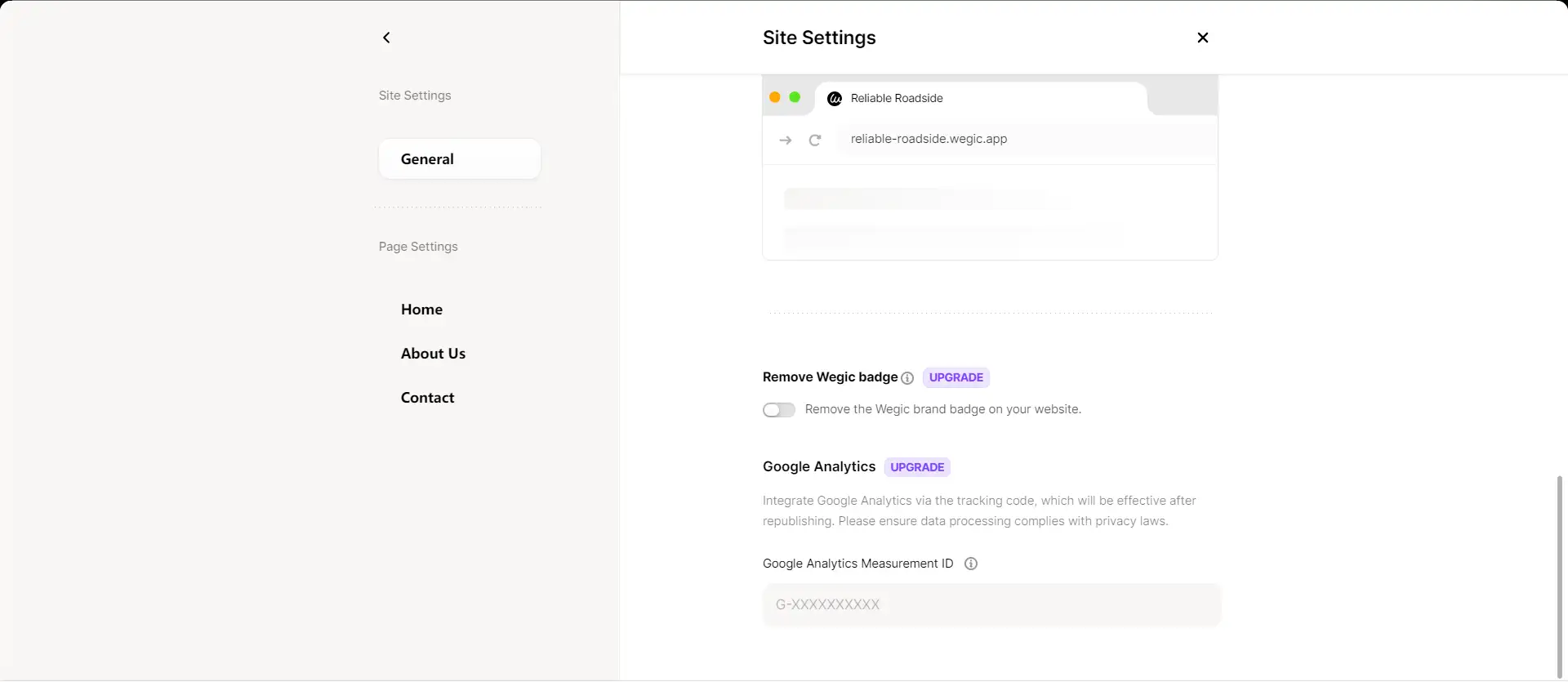
ステップ3:ウェブサイトの公開とパフォーマンスの追跡

デザインに満足したら、Wegicではカスタムドメインを使ってウェブサイトを簡単に公開できます。 また、Google Analyticsも統合されているので、コーディングのスキルがなくても訪問者の行動やパフォーマンスを簡単に追跡することができます。 アナリティクスIDを入力するだけで、あとはWegicが処理します。
公開後もチャットごとにウェブサイトを自由にカスタマイズできます!
まとめ
デザイナーの皆さん、上記で紹介した最高のウェブデザインリソースで、あなたの創造性を解き放つ時が来ました。 FigmaやAdobe XDからUnsplashやCodePenまで、それぞれのツールはあなたのデザインプロセスを後押しし、新鮮なアイデアを実現します。
AIを搭載した会話型ウェブサイトビルダーであるWegicもお忘れなく。 今すぐ試して、あなたの可能性を最大限に引き出しましょう!
著者
Kimmy
投稿日
Dec 11, 2024
記事を共有
続きを読む
最新のブログ
Wegicで一分でウェブページを!
Wegicを使用して、先進的なAIであなたのニーズを見事で機能的なウェブサイトに変えましょう。
Wegicで無料トライアル、一クリックでサイトを構築!